編輯導讀:產品在使用過程中,不可避免在某些時候出現問題。而用戶在遇到錯誤時,會感到有點沮喪和壓力。本文從以下七個方面來優化錯誤信息,最大程度減少用戶的挫敗感,希望對你有幫助。

我們都知道最好的錯誤消息就是永遠不會出現的錯誤消息。但無論我們的設計有多好,錯誤都是不可避免的。當人們與產品互動時,不可避免地會在某些時候出現問題。
用戶體驗的很大一部分是管理用戶的痛點,關鍵是讓一切盡可能順利和無痛。
你應該顯示用戶的錯誤,但不要像其他人一樣。錯誤消息為人們提供了他們需要繼續前進的信息,同時識別出錯的地方和減輕焦慮。
當然,當遇到錯誤時,用戶會感到有點沮喪和壓力。你的潛在用戶得到的結果卻不是期望的那個結果,這會中斷他們的工作流程。
本文從以下七個方面來優化錯誤信息,最大程度的減少用戶的挫敗感。
01 從一開始就防止錯誤
前面已經提到過,最好的錯誤消息是永遠不會出現的錯誤消息。因此,如果你能從一開始就防止出現錯誤,那就再好不過。
錯誤消息讓用戶感到不舒服,向用戶展示一些瑣碎的問題意味著你不斷地給用戶灌輸一種消極的感覺,這降低了它們的重要性,沒有人會認真對待它們。
站在用戶的角度,嘗試繪制用戶體驗地圖,以檢查用戶在此過程中可能出錯的地方。然后看看是否可以進行設計更改以防止這些錯誤。
我們分析一些例子:
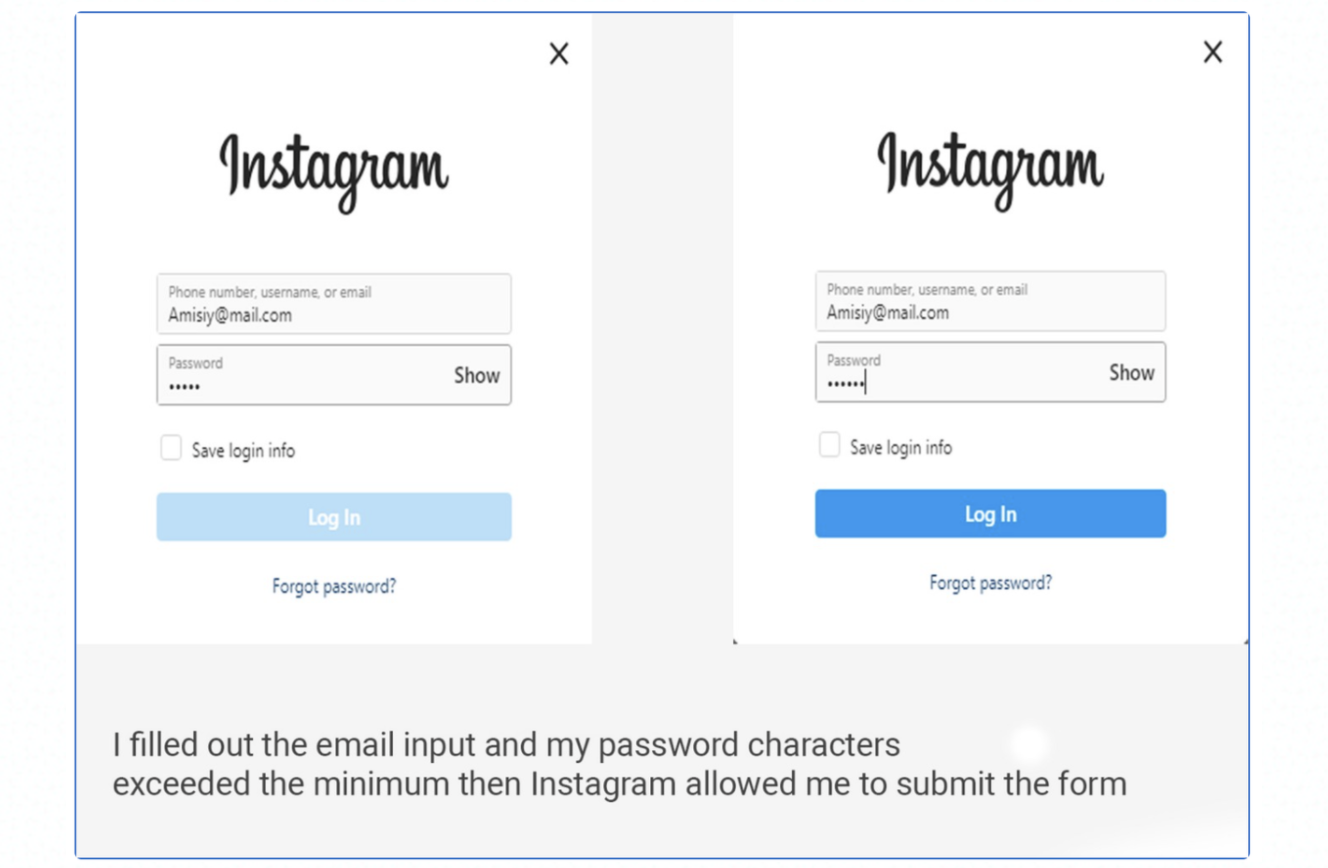
在 Apple 和 Instagram 登錄表單中,如果你不符合他們的要求,將無法提交表單。

AppleLogin 表單,從一開始防止錯誤

Instagram 登錄表單,從一開始防止錯誤
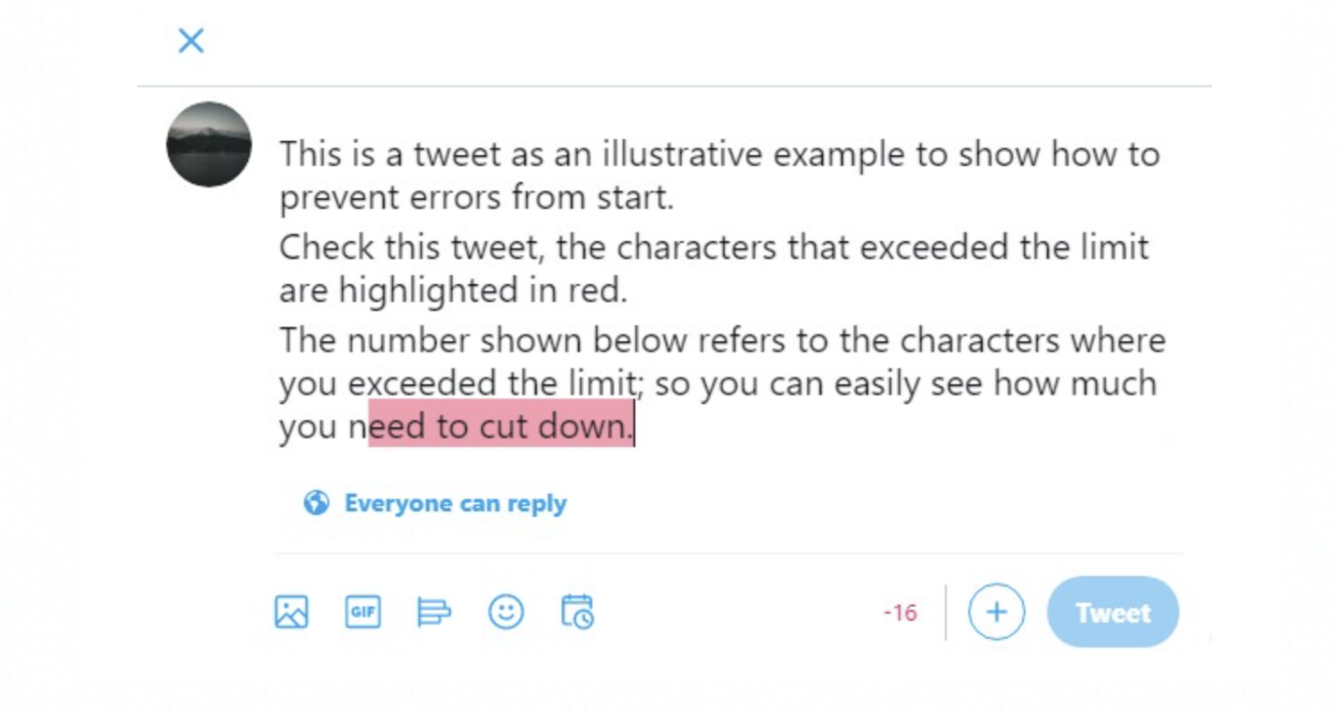
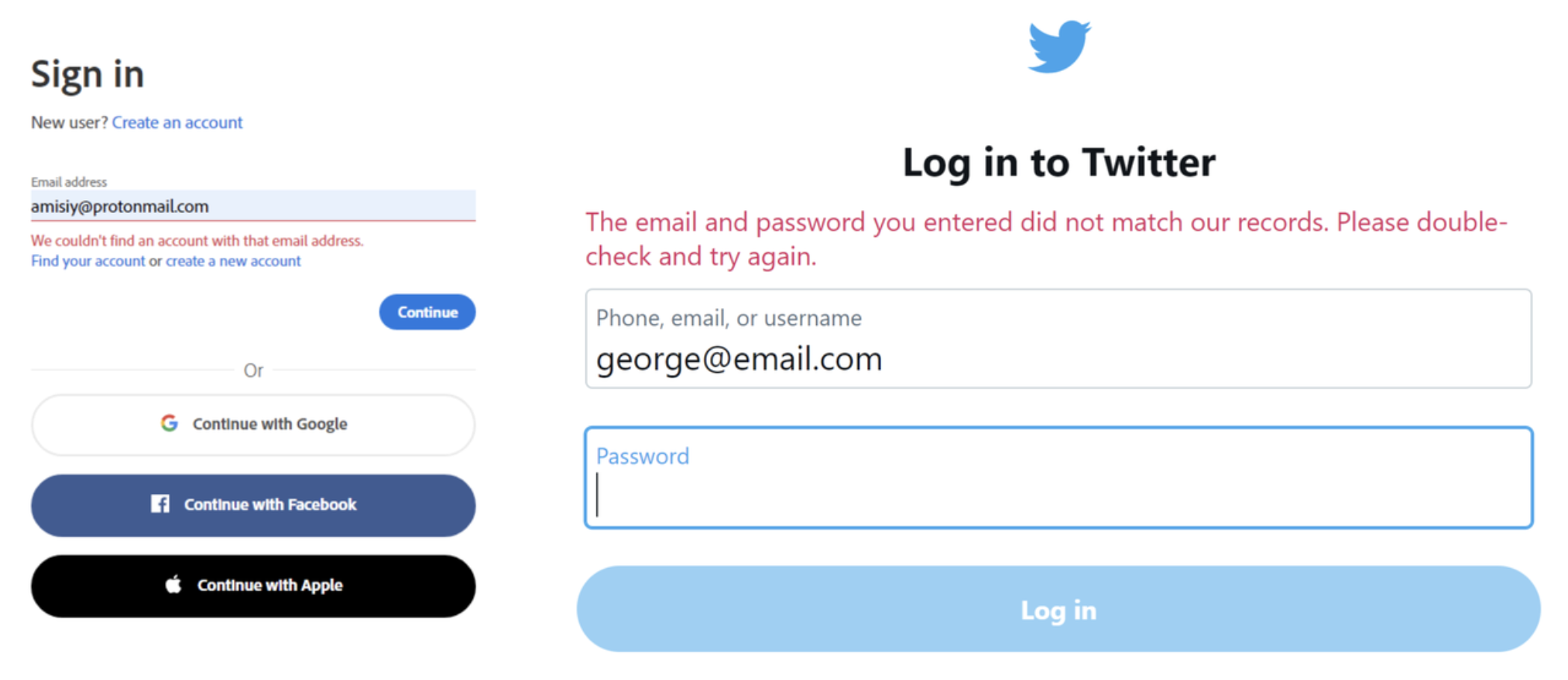
如果你使用過 Twitter,你就知道超過限制的字符會以紅色突出顯示。顯示在底部的紅色數字,就是你超過限制的字符數。

Twitter 超過的字數標紅提醒
02 清晰簡潔
沒有人愿意閱讀長文本,即使是最重要的事情——更不用說錯誤消息了。眾所周知,人們會盡可能地跳過。所以錯誤信息越長,人們就越難找到他們需要的信息,因為他們只是在瀏覽頁面而不是逐字逐句地閱讀;他們想切入正題,你的錯誤消息應該對此有所幫助。
有時可能無法寫出那么短的信息,所以不要為了達到 8 或 10 個字而讓自己抓狂。請記住,越少越好,清晰和有用是最重要的事情。
先給自己寫一個完整的長行信息,然后刪掉不必要的詞。保留必要的信息,目標是精確和簡潔。

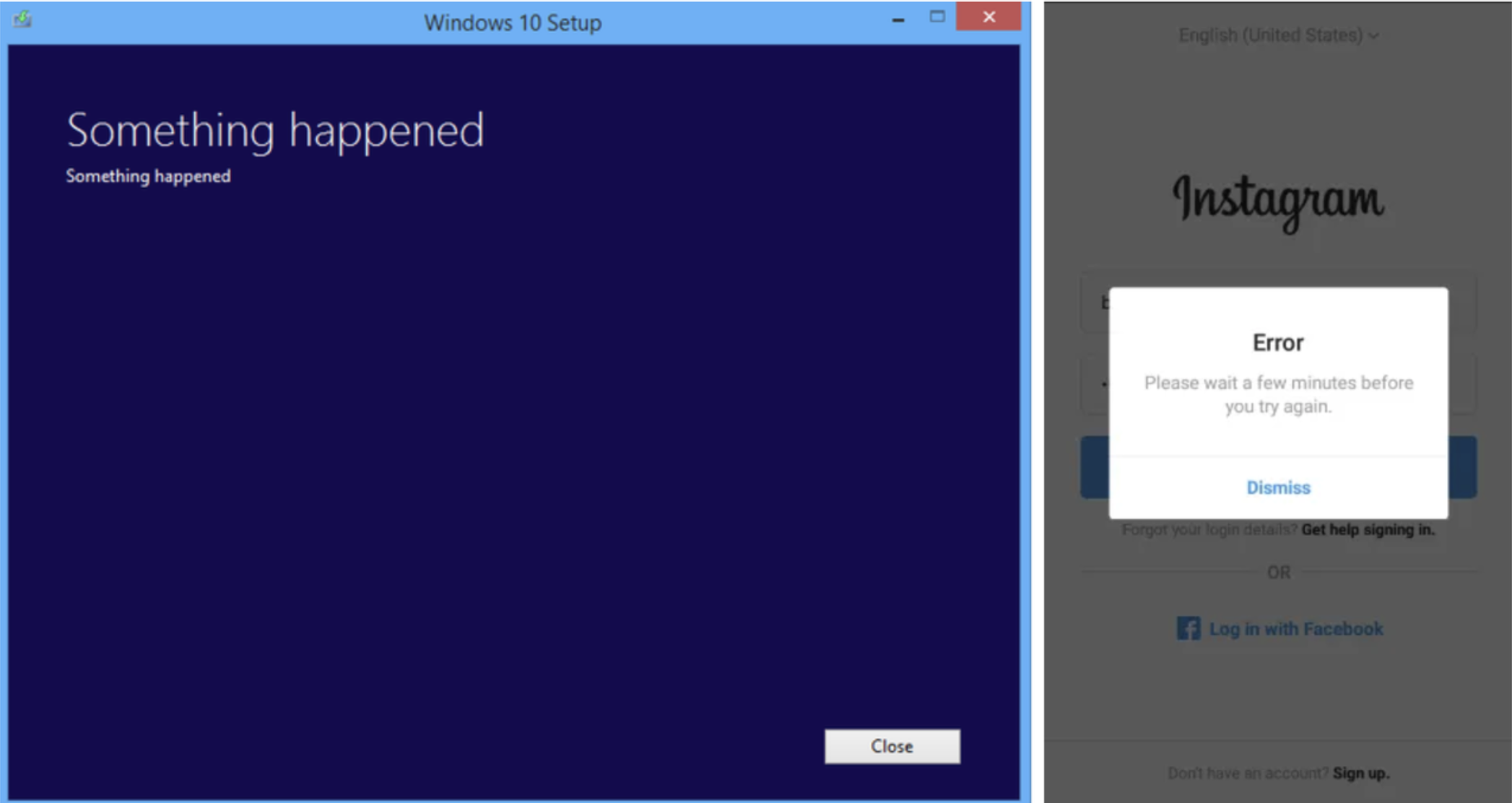
Windows 10 中簡短但無用的錯誤消息示例
03 給用戶一個指令
每當發生錯誤時,用戶都希望盡快修復它。
一個好的錯誤信息包含三個部分:
- 問題識別
- 提供詳細信息(如果有幫助)
1)說出解決方案
你必須始終為手頭的錯誤提供解決方案,但不要太詳細地傳達問題,只需說明如何修復錯誤。否則,用戶的挫敗感會增加,因為他們要么浪費時間試圖自己尋找答案,要么放棄。
準確地告訴用戶錯誤:想象一下用戶在嘗試登錄時在用戶名輸入中輸入無效符號的場景。你的消息不是提醒用戶該符號或告訴她/他這是用戶名問題,而是說:“你無法創建帳戶。” 很大概率他們會離開你的網站。
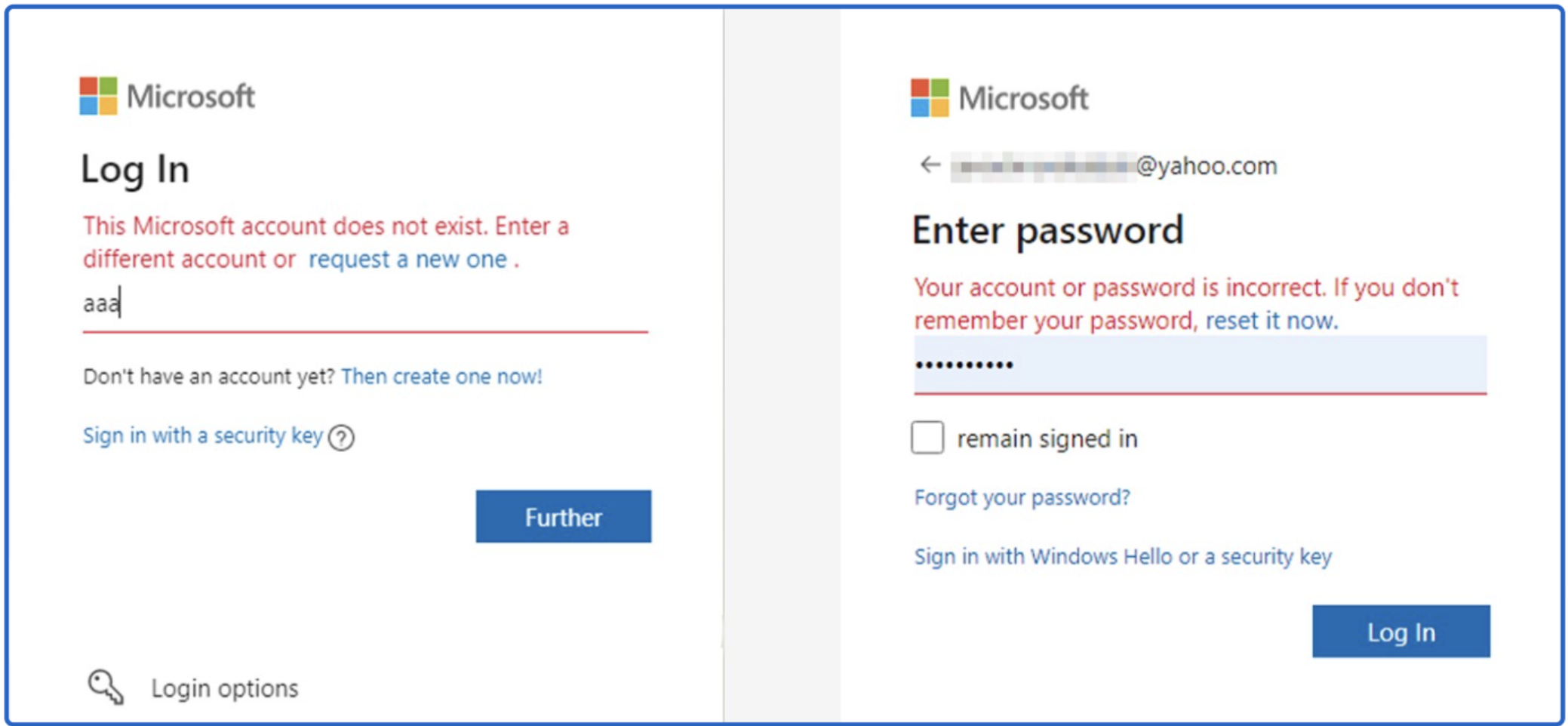
在提供解決方案時,可能有多個選項,例如,當用戶嘗試登錄時,他們可能會收到一條錯誤消息,指出沒有具有該用戶名的用戶。此時用戶可能輸入了錯誤的用戶名,或者他們可能根本沒有在你的網站上注冊。

Microsoft 上的多個解決方案的錯誤消息
你需要知道用戶甚至可能不知道他們是否在你的網站上注冊過。因此,你可以要求他們再次檢查他們的用戶名,或者如果他們沒有在網站上注冊,請這樣做。然后再次嘗試登錄。
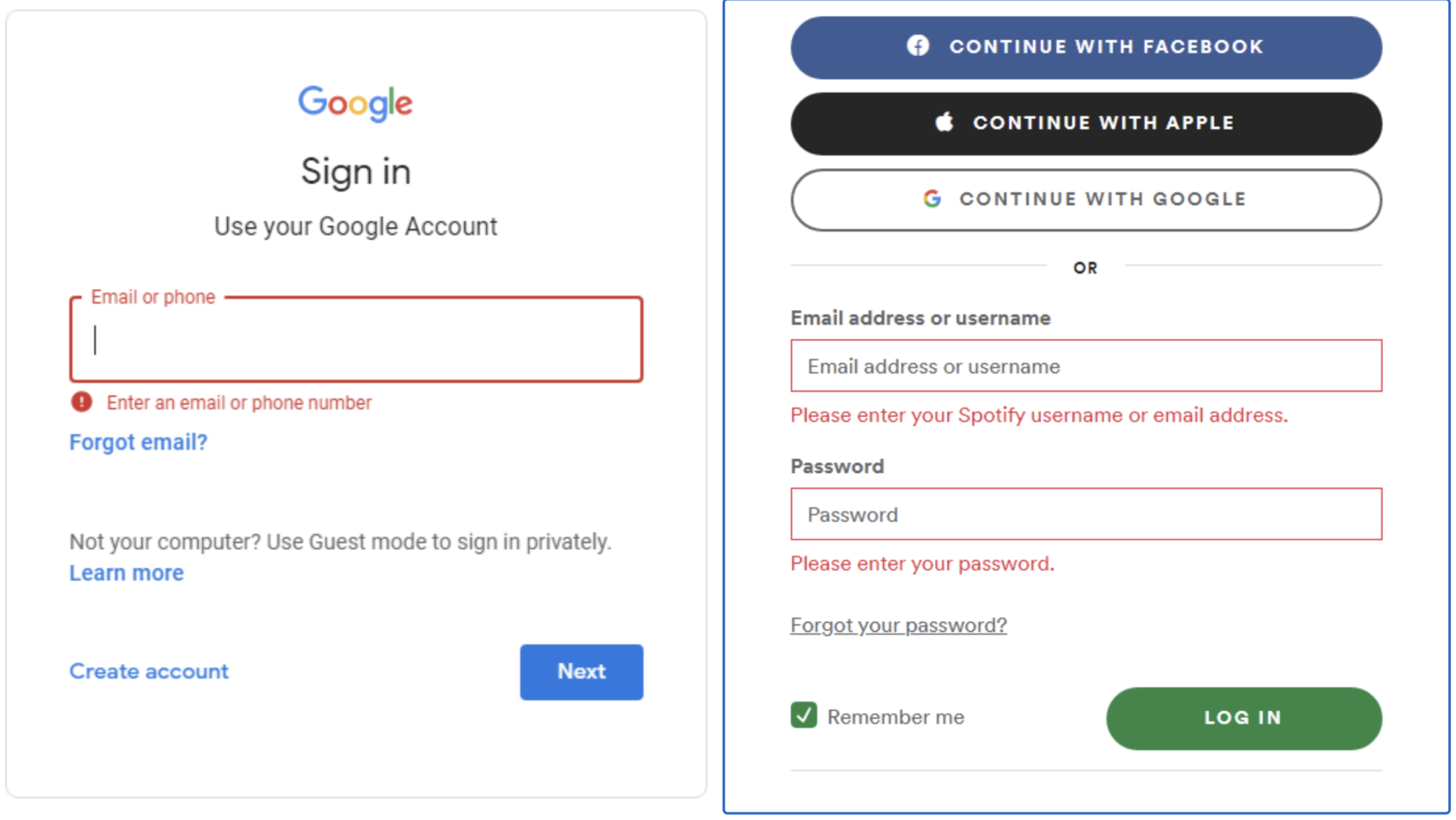
讓我們看看另一種情況,404 錯誤可能來自輸入錯誤、移動或刪除的內容。一個有用的 404 錯誤頁面可以鼓勵用戶檢查其鏈接的拼寫或采取替代路線來查找他們正在尋找的內容。

在 Google 和 Spotify 上填寫表格的錯誤消息指南

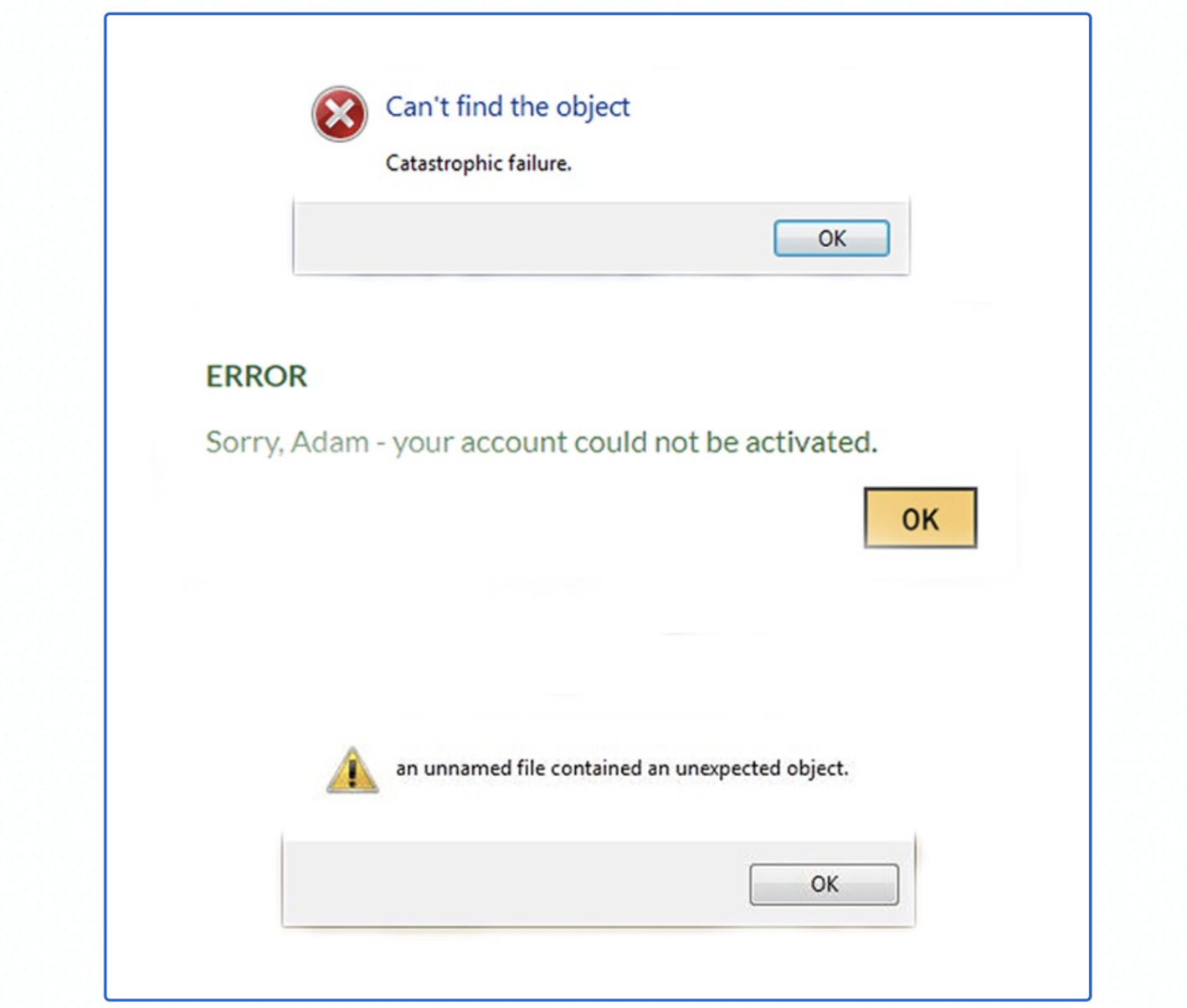
沒有任何解決辦法的錯誤信息

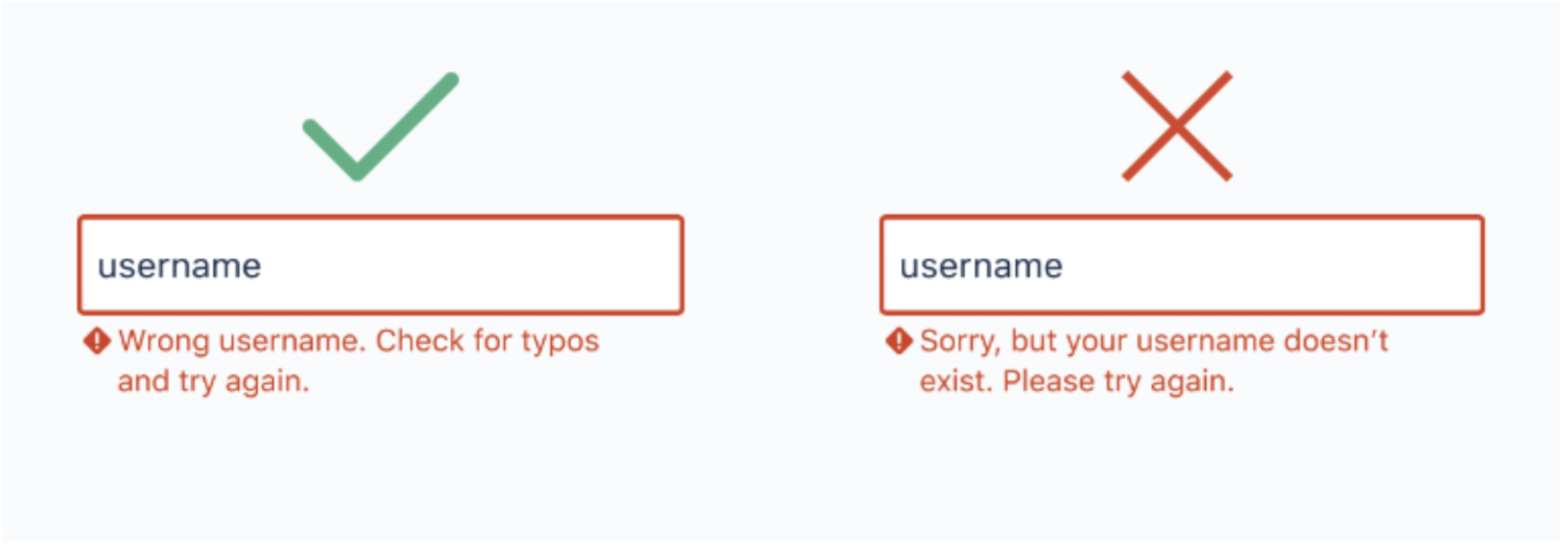
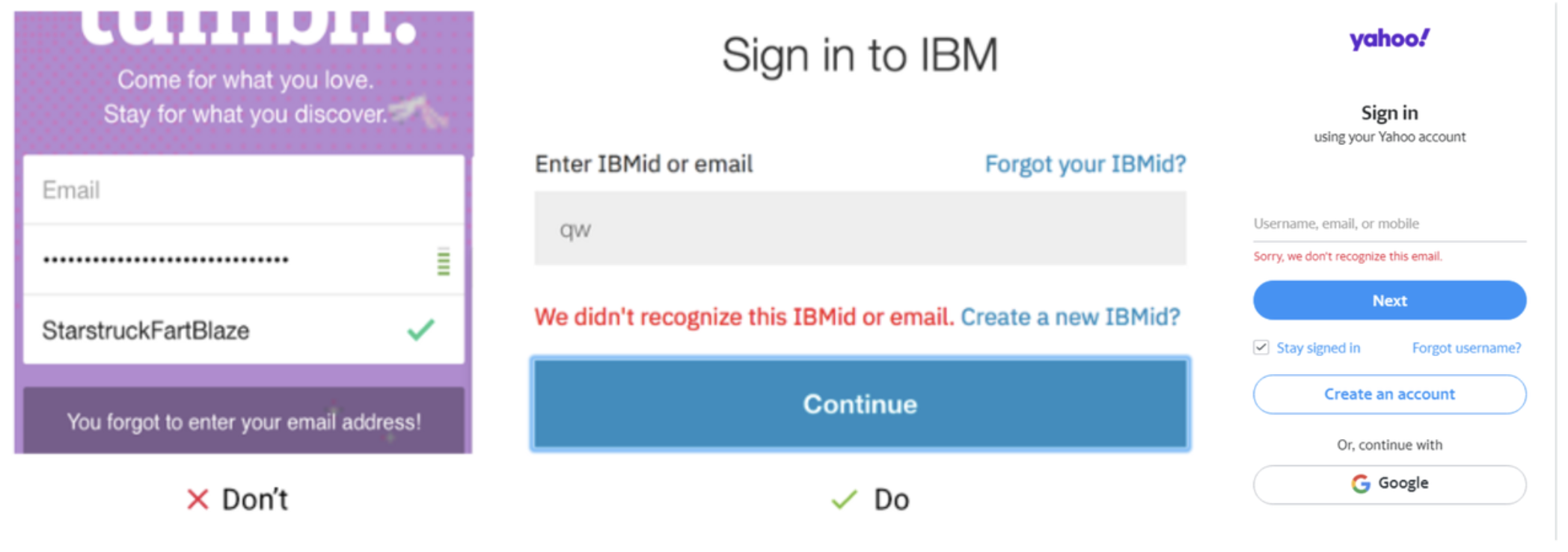
Do & Don’ 作為解決方案錯誤消息的示例
04 為人寫作,而不是為機器寫作
大多數用戶對遇到的問題的技術細節不感興趣。如果消息包含技術術語或行話,用戶會感到困惑。
- 信息應以通俗易懂的語言書寫。如果需要提及技術和復雜的細節,將它們放在故障排除部分,并指導用戶快速解決問題。
- 避免以第三人稱稱呼他人或使用諸如“用戶”之類的非個人術語來描述他們。相反,使用代詞和縮略語直接與人交談,并以令人放心的對話語氣為目標。
UX 微文案是關于與用戶建立聯系并為他們提供良好的體驗,而不是用他們不能理解的技術術語轟炸他們。

用簡單的語言在錯誤消息中為人們寫作的例子

05 謙虛——不要責怪用戶
當用戶收到錯誤消息時,他們已經很沮喪了——不要責怪他們讓事情變得更糟。
知道用戶總是可以采取錯誤的行動。但是設計人員有責任以一種好的方式告知他們他們的錯誤。
- 通過關注解決方案而不是導致錯誤的用戶操作來避免指責性語言。
- 在解釋問題時避免使用“你做了”或“你沒有”之類的短語。
始終保留特定于用戶需要做什么來修復有問題的操作的說明。
在使用“你”和“你的”時要小心,因為強調人和問題之間的關系可能會讓他們感到受到懲罰。出于這個原因,保持錯誤消息的語言盡可能中性很重要。
- 避免使用諸如“你做了”、“你的行為造成的”之類的短語。
- 避免使用大寫文本,因為這給人的印象是系統在對用戶大喊大叫。
想象一下,向你關心的人解釋這個問題,你會怎么做?這可能是為您的 UX 錯誤消息設計添加更人性化的基調的好方法。

不責怪雅虎用戶的正確格式

如何不責怪用戶
06 永遠積極
由于錯誤消息是基于用戶的一些異常行為,因此系統可能會表示對用戶不尊重,從而使場景變得不愉快。
這應該是一個向用戶積極告知錯誤的機會,而不是加強消極互動。一些風格指南,比如 Apple 的,喜歡友好的語氣而不是選擇積極的詞,所以請檢查你公司的風格指南以確保。你應該尊重一個現在有壓力的用戶。

一條不恰當的錯誤信息——簡短但無用,充滿否定詞。

用戶不清楚,沒有解決方案,充滿否定詞。

Microsoft Office 告訴用戶下一步要做什么,但沒有任何負面的話語。
07 使用內聯驗證
內聯驗證基本上是將錯誤消息放在它所屬的標簽旁邊或上方。這也有助于可訪問性,因為屏幕閱讀器應該一起閱讀錯誤消息和字段標簽,允許所有用戶更好地解決手頭的問題。
給用戶一個很長的列表只會讓他們更加沮喪,并使其極難理解,尤其是使用屏幕閱讀器的用戶。
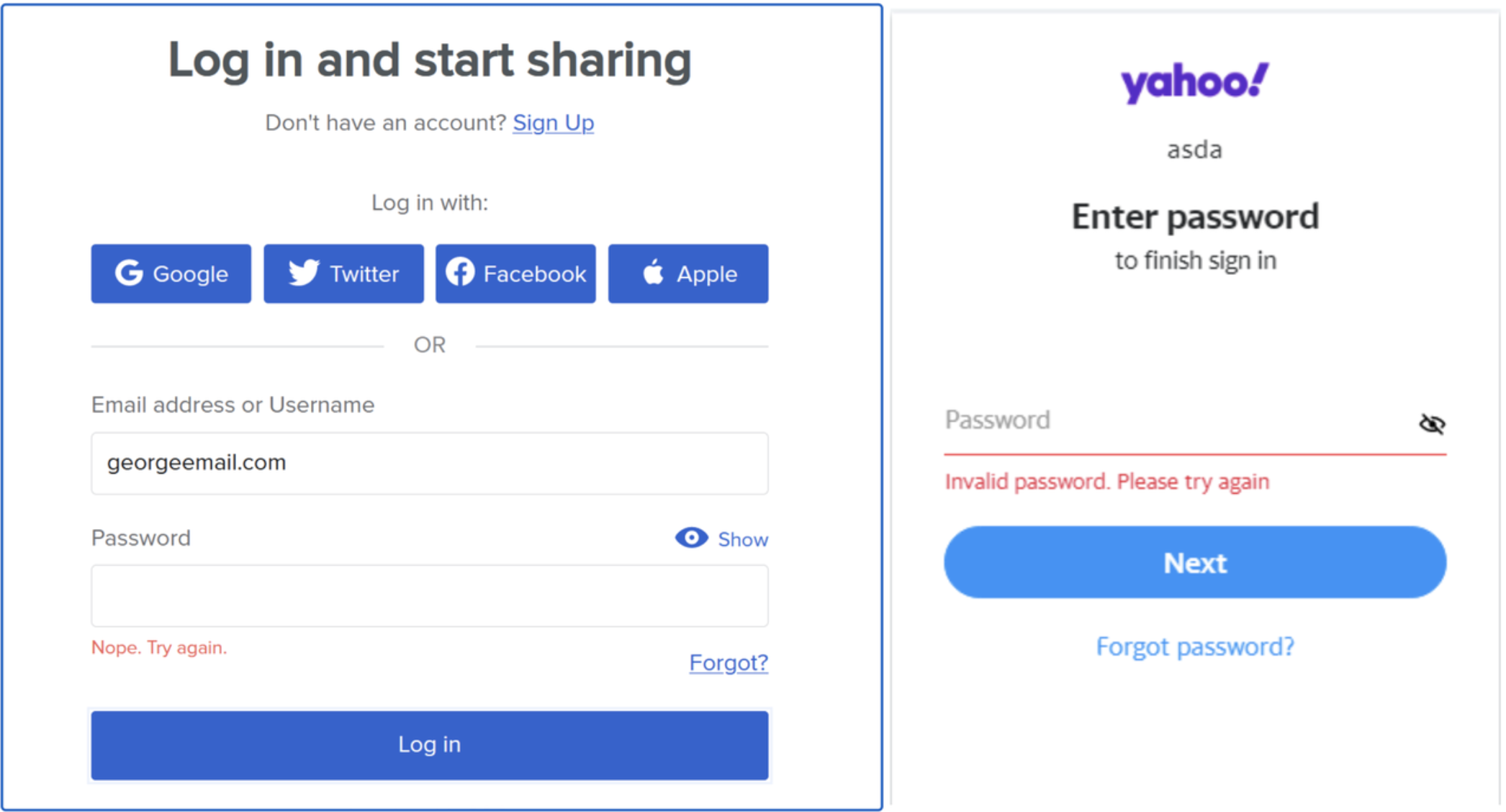
內聯消息是表單的理想選擇,因為它們在錯誤本身旁邊通知用戶錯誤,使其易于發現和糾正。

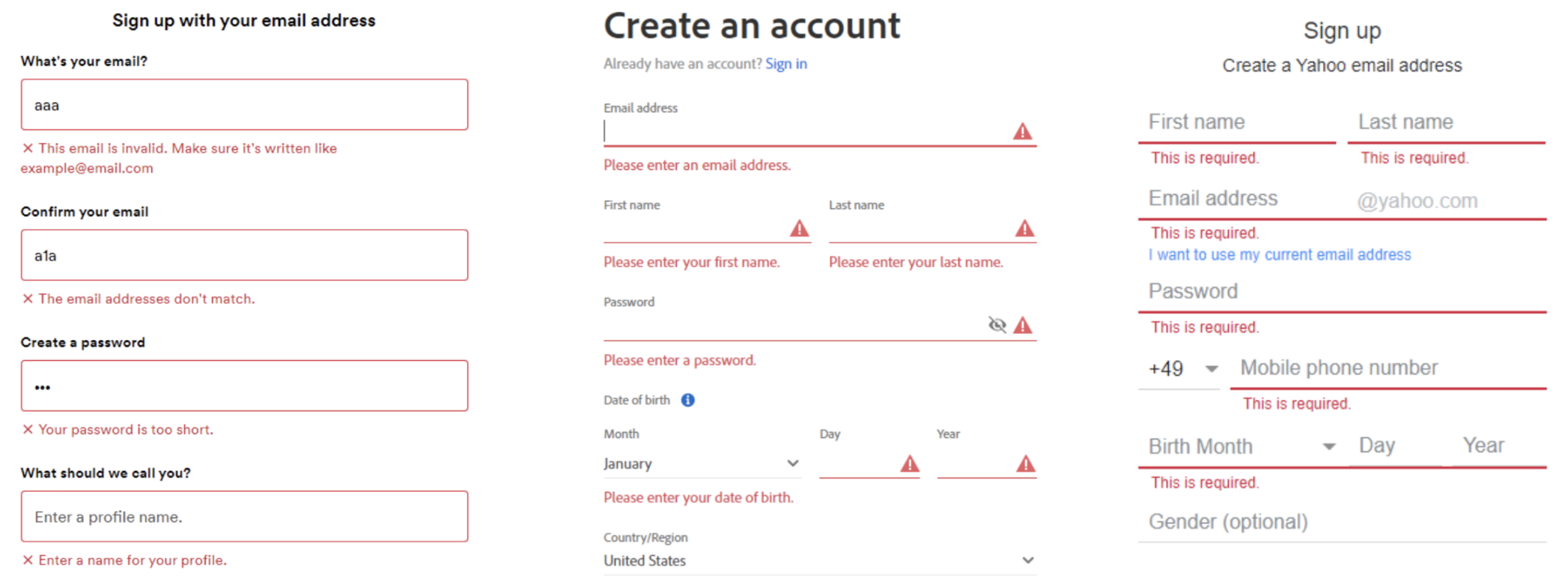
Adobe、Spotify、Yahoo 上的內聯消息示例 注冊表單
在設計錯誤消息時,整體思考很重要。首先研究、分析和思考產品中可能出現問題的所有地方。列出它們,然后開始為每個地方設計一個簡潔友好的錯誤信息。
與 UX 編寫者一起查看現有的錯誤消息。UX 編寫者在查看錯誤時會考慮上下文和用戶的心理狀態,并在必要時更新錯誤文本。并且不要忘記驗證你的解決方案,與真實用戶一起測試你的錯誤消息。
錯誤消息設計可能看起來像是信息架構中微不足道的部分,但它可以對用戶體驗產生巨大影響。通過減少誤會,你可以讓用戶保持正確操作,并幫助他們完成他們的計劃。
原文:https://medium.muz.li/7-steps-to-have-impressive-error-messages-9b9427f12b01
#專欄作家#
Fyin印跡;公眾號:印跡拾光,人人都是產品經理專欄作家。專注于互聯網產品的分析與思考,擅長ToC產品的體驗設計。
本文翻譯發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚