編輯導讀:互聯網的發展讓人們足不出戶就能享受到很多服務,比如買菜。不用再去菜市場精挑細選,而是在手機APP上直接下單為你選好的菜品,坐等配送員送上門。本文作者以叮咚買菜為例,對其用戶體驗展開分析,希望對你有幫助。

本文以Ajax之父杰西· 詹姆斯·加勒特[美] ( Jesse James Garrett )所著的《用戶體驗要素:以用戶為中心的產品設計》一書為基礎,從用戶體驗設計的角度對當前生鮮電商黑馬APP——“叮咚買菜”淺析(重點分析界面和交互行為)。對生鮮電商行業的設計工作進行梳理,以加強設計師對用戶體驗設計的理解和應用。
(本文僅代表筆者個人觀點及理解,歡迎指正)
一、用戶體驗的定義
- “用戶體驗并不是指一件產品本身如何工作,而是產品如何與外界發生聯系并發揮作用,也就是人們如何接觸和使用他。”
- “真正的產品形態絕對不是由功能所決定的,而是應該由用戶自身的心理感受和行為來決定的。”
- “用戶體驗設計通常要解決的是應用環境的綜合問題。”
以上是Jesse對用戶體驗的定義。用戶體驗可以通俗理解為:用戶在某特定環境中使用某產品更高效地解決實際問題。該過程涉及人(用戶)、工具(產品)、問題(應用環境),其中人是主導,工具服務于人,在特定環境中解決特定問題。
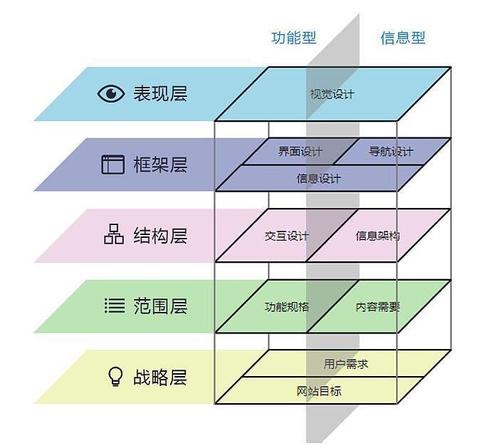
二、用戶體驗要素的五個層面
自下而上分別是(從抽象到具體):
- 戰略層:企業外部的用戶需求+企業內部的產品目標;
- 范圍層:功能型產品的功能規格/信息型產品的內容需求;
- 結構層:功能型產品的交互設計/信息型產品的信息架構;
- 框架層;信息設計+功能型產品的界面設計;
- 表現層:為產品創建感知體驗:(通常為)視覺設計

2.1 戰略層
2.1.1 概念分析
戰略層需要首先回答的兩個基本問題:
- 我們要通過這個產品得到什么?
- 我們的用戶通過產品得到什么?
上述兩個問題中,第一個問題來自企業內部對產品的定位——即產品目標,也可以理解為企業的商業目標或商業驅動因素。第二個問題來自企業外部——即用戶需求。
對于商業公司來說,任何行為的根本目的和最終目的是為公司帶來利潤。但是不同公司的商業行為不同,即公司戰略定位各不相同,根據公司戰略定位的不同,與之相對應的產品定位以及產品所面向的用戶群體也不同。所以產品目標(或商業目標)可以理解為公司的戰略定位。
注:公司的戰略定位要明確“邊界”,即明確“什么時候到達終點”,避免盲目決策。
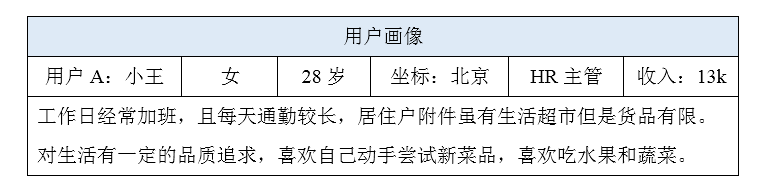
與公司自身戰略定位的相對應的,是來自市場的廣大用戶。戰略定位的制定要與用戶需求相對應。這里的用戶需求不等同于需求文檔中的用戶需求,而是對整個用戶群體的把控,即產品服務于哪一類人群,這類人群有什么樣的共性。戰略層的用戶需求可以通過創建用戶畫像來實現。
綜上所述,戰略層需要解決的兩個問題可以概括為一個問題:“我們為什么要開發這個產品?”
2.1.2 實例分析
產品名稱:叮咚買菜

產品介紹:自營生鮮平臺及提供配送服務的生活服務類app,主要提供的產品包括蔬菜,豆制品,水果,肉禽蛋,水產海鮮,米面糧油,休閑食品等。叮咚買菜作為電商行業中垂直領域——生鮮電商的一匹黑馬,在整個生鮮電商行業尚未成熟的今天得以存活并保持高速發展,其中部分地區已扭轉盈虧。
產品定位:叮咚買菜屬于新零售模式下的電商代表,區別于傳統零售(線下零售服務),新零售模式連接線上和線下(O2O)以獲取更大流量從而創造營收。通過線上入口獲客并提供線下服務。擴大其服務范圍,不再限制于線下有限的范圍,從而獲得更高的價值。叮咚買菜通過“前置倉配貨—配送到家”的服務模式提高服務質量和服務效率。其中,前置倉配貨直接為配送到家縮短了配送時間,在對菜品質量有嚴格要求的生鮮電商領域中,有效的保證了菜品的“鮮”的同時涵蓋了3000+的SKU生鮮菜品,,滿足用戶的多樣化需求。同時,因為生鮮產品屬于生活剛需,前置倉的出現使得叮咚買菜可以喊出“最快29分鐘送達”的口號以提高市場競爭力,建立市場壁壘。
叮咚買菜進一步細化定位:新零售模式下的生鮮電商服務以區別于其他綜合電商平臺。當前叮咚買菜多布局于國內一線二線城市。其商業布局一方面來自于自身的戰略定位,另一方面來自于市場環境(用戶群體)限制。一、二線城市經濟發達、擁有互聯網思維的年輕人所占比重較大,更容易接受新鮮事物(新零售模式)同時該人群收入較高,對生活品質有一定要求,且消費觀念較為新潮,容易接受新鮮事物。同時,由于一、二線城市生活節奏快,工作壓力大,該類人群可自由支配時間有限等眾多因素影響,該類人群的共性特點與新零售電商的定位相契合。叮咚買菜解決了該類人群沒有時間買菜這一實際問題,同時迎合了該類人群高品質生活質量的需求——為用戶提供高質量高品質的生鮮食材。
除去公司內部對自身產品的戰略定位之外,還需要用戶研究員對照戰略定位(產品定位)對市場中的用戶群體進行用戶研究。用戶研究的方法包括但不限于問卷調查、小組調查等。最終根據研究結果整理輸出具有高度概括性的用戶畫像(人物角色),用戶畫像是從用戶研究中提取出的可以稱為可用樣例的虛擬人物。定義需求=人物角色+場景描述。

總結概括:戰略層需要完成的工作分為兩部分
- 公司決策層對產品的整體定位;
- 用戶研究員根據產品定位對用戶群體進行調研,整理輸出用戶需求文檔,為后續工作及決策提供參考價值。
2.2 范圍層
2.2.1 概念分析
當把用戶需求和產品目標轉變成產品應該提供給用戶什么樣的內容和功能時,戰略就變成了范圍。
范圍層面對的問題轉變為:“我們要開發的是什么?”
范圍層分為“功能型產品”和“信息型產品”兩部分。其中,信息型產品可以理解為門戶網站(搜狐、百度、新浪等)之類的以信息傳遞為主要目標的產品,功能型產品為幫助解決用戶某個實際問題的產品,例如“滴滴打車”幫助用戶解決打車難的問題、“叮咚買菜”幫助用戶解決買菜難的問題。在當前的手機應用App中,功能型產品和信息型產品的界限已經不再那么清晰,取而代之的是在一款產品中你中有我,我中有你的一種共存模式。例如,新浪微博既可以理解為信息型產品:一種信息傳播介質,用戶可以使用微博瀏覽各種新聞軼事;同時也可以理解為功能型產品:一種社交工具,在微博上自由發表言論,與好友進行互動等社交行為。
2.2.2 實例分析
叮咚買菜作為功能型產品,在范圍層中確定的是產品向用戶提供什么樣的功能,或者可以理解為明確產品的功能規格。在這一過程中需要用戶研究員或產品經理將戰略層中將用戶需求轉換為產品功能需求文檔。在功能需求文檔中需要對比需求實現的可行性以及確定需求優先級。因為項目開發的時間成本、技術成本以及經濟成本是有限的,所以要評估哪些需求最能滿足戰略目標。哪些需求可以在后期迭代中進行以不影響核心業務的實現。
在確定產品功能規格的同時要特別注意,避免陷入“范圍蠕變”—滾雪球效應。以保證在每一階段過程中明確產品需要怎樣的功能,不需要怎樣的功能,以提高項目開發效率,節約預算。
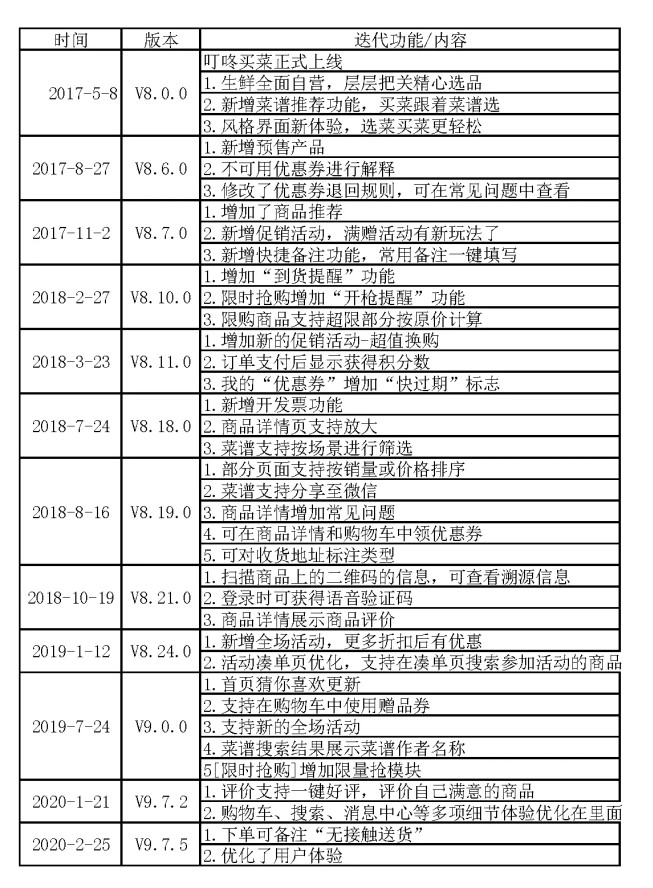
叮咚買菜作為生鮮電商垂直領域的代表之一,其核心功能是支持用戶線上選購+線下配送。隨著市場變化以及用戶需求變化,為提升下單量以及復購率,產品功能也在也在不斷優化,下圖顯示了叮咚買菜自上線以來至2020年2月的版本迭代總結。(圖片來源于網絡)

從上表中可以看出,產品的每一次迭代更新都是圍繞產品核心功能進行,留存老客戶,吸引新客戶以提高平臺下單量和復購率。例如上表中所示:V8.7.0版本更新中,增加了商品推薦這一功能根據客戶購買歷史進行智能推薦以吸引用戶復購;V8.19.0版本更新中菜譜支持分享至微信這一功能,通過微信這一社交軟件在社交平臺上吸引新客戶,完成引流拉新。
當前叮咚買菜版本已更新至V9.23.2,應用內已加入叮咚直播功能,在短視頻/直播行業大火的市場背景下,“叮咚買菜”通過加入直播功能以吸引用戶,并不代表該產品轉型為短視頻領域,而是順應實時發展趨勢,利用平臺直播這一媒介,進一步拓寬獲客渠道,其核心業務依然是為用戶提供O2O的生鮮電商服務。產品迭代的過程說明了產品功能需求優先級的意義并且有限避免項目盲目擴張造成的資源浪費。
總結概括:范圍層中需要完成工作為輸出明確的產品功能需求文檔。功能需求文檔內需要注明需求優先級。功能需求文檔的書寫規范在此文中不再贅述,更多詳細介紹請查閱《用戶體驗要素》一書或其他同類文章。
2.3 結構層
2.3.1 概念分析
結構層屬于五個階段中的中間層,也是產品開發過程中從抽象到具體的轉變。在這一層級中,產品開發的主要任務是交互設計和信息架構建設。
交互設計的目的就是明確人與機器的溝通方式,交互設計的工作內容可以簡單理解為將復雜的軟件變得簡單易用,將軟件的某些功能/特性處理為用戶熟悉的某個概念,使得用戶可以零成本地,根據自身對周圍環境的理解自然地掌握/學會使用某項產品。
在《用戶體驗要素》一書中,作者Jesse以電子商務網站中的“購物車”為例來解釋交互設計:“購物車”是一個容器,作為一個容器,用戶將選購的商品放進“購物車”中,以及最后下單時使用“結賬”來比喻完成一筆購物訂單。
在上述例子中,將用戶在電子商務網站中的一次購物操作類比做線下商場中人們的實際行為:推著購物車進入超市,把將要選購的商品放進購物車中,最后在柜臺前為車中選購的商品進行結賬。交互設計就是將購物這一實際行為運用到電子商務網站中,讓用戶以傳統的、熟悉的行為方式完成線上購物這一行為。
在交互設計過程中,不可避免的一個問題是“用戶錯誤行為”的解決方案。仍然以購物車為例,在現實生活中,如果在超市購物結賬時,忽然有某項商品不想要了,可以向收銀員說明,以確保其不會將我們不想要的商品算入總金額中,避免經濟損失。同樣的問題也存在于電子商務網站的用戶行為中,用戶將多個商品添加到購物車中,最后結賬時有某個商品不想要,我們可以將這一情形理解為“用戶錯誤”行為,這時就需要網站提供撤銷或退單功能,確保用戶可以在結賬時將不想要商品退還給商場(網站)。
與交互設計相輔相成的是產品的信息架構建設。任何一款產品,無論是信息型產品、功能型產品(如今已不再嚴格區分二者),都需要對產品內容進行架構建設。使其信息內容結構化而不是雜亂無章的排列的頁面中。
信息架構的基本單位是節點。節點可以是任意信息片段或組合。他可以小到是一個數字,也可以大到是整個圖書館。不同產品對節點的定義不盡相同。
結構包括多種類型,例如層級結構、矩陣結構、自然結構和線性結構。
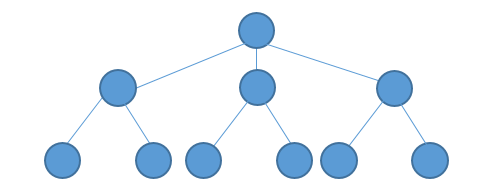
層級結構(也稱為樹狀結構或中心輻射結構):節點與節點之間存在父子級關系。子節點代表更狹義的概念。從屬于代表廣義類別的父節點。(不是每個節點都有子節點,但是每個節點都有父節點,最上層節點稱為根節點)

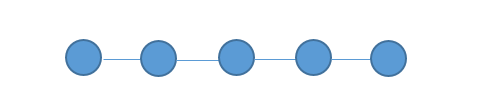
線性結構:呈線性排列,典型的線性結構有文章內容、閱讀時的閱讀順序等。

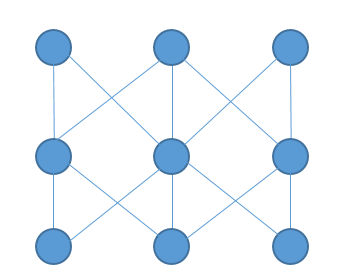
矩陣結構:允許用戶在節點與節點之間進行多維度移動。矩陣結構通常幫助那些擁有不同需求的用戶。例如,用戶在電子商務網站中的商品時,某些用戶以價格為主要影響因素選購商品,某些用戶以配送時間為主要影響因素選購商品。

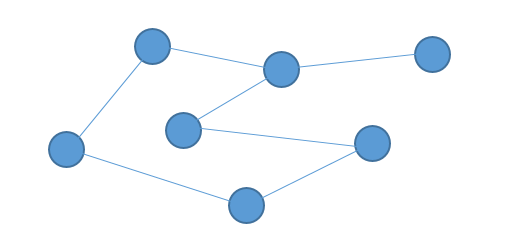
自然結構:節點被逐一連接,不遵循任何一致的模式。該類結構通常見于探索類游戲產品。

值得注意的是,一款產品并非只有一種結構,而是多種結構共同作用,才能使產品信息架構完善,具體案例在下文中給出。
在產品信息架構建設時,要遵循一定的命名原則,因為不是所有用戶都是專業的產品研究人員。在對信息內容進行命名時要牢記,我們的產品是面向大眾的產品,而并非服務于某一類專業人群(專業類軟件例如編程、設計軟件除外)。設計師應當避免使用晦澀難懂的專業術語給用戶的帶來困擾,而是應該用通俗易懂的語言降低用戶的學習成本。例如,在智能導航系統內,設計師不應該用專業理論給用戶普及智能導航的概念,而是應該用通俗易懂的話語告訴用戶:“您只需說出或輸入目的地,系統將為您自動選擇最優路線。”對用戶來講,簡單的一句話將比復雜的理論更具有說服力。
2.3.2 實例分析
仍然以叮咚買菜分析在范圍層所確定的產品的交互設計方式以及信息架構
首先分析“叮咚買菜”的交互設計方式。叮咚買菜作為垂直電商領域——生鮮電商的代表,其核心業務的交互邏輯與傳統電商平臺(天貓、京東等)沒有根本差別:用戶登錄——選購商品——確認訂單——結賬付款——等待收貨。與傳統電商所不同的是,叮咚買菜僅支持手機移動端使用而不支持PC端。所以其交互方式符合移動設備的交互原則。
筆者以新用戶的身份登錄應用,產品版本為V.9.23.2。
當前,移動端設備的交互方式以手勢交互和與語音交互為主,叮咚買菜暫不支持人機語音交互。所以重點分析產品的手勢交互方式。
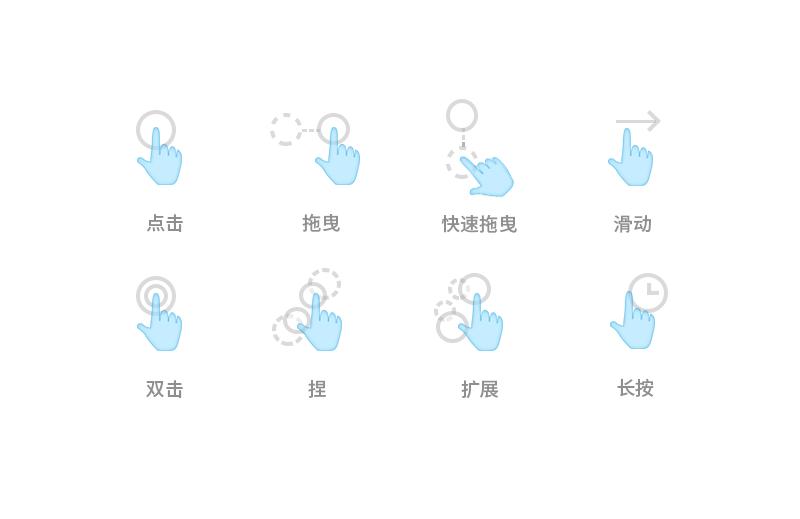
基本的手勢交互方式分為單指交互、雙指交互、多指交互。其中單指交互和雙指交互較為常見。如下圖所示:(滑動包括左右滑動和上下滑動。)

不同交互手勢的應用頻率是不同的,高頻使用的是單擊手勢和滑動手勢,之所以高頻使用單擊手勢和滑動手勢是因為移動設備端的屏幕大小有限,單頁所承載的信息內容有限,需要利用單擊或滑動手勢進行翻頁或信息層級更替。例如,閱讀類應用支持用戶單擊或滑動操作模仿現實中讀書翻頁的動作進行信息更新和層級交替。
其次是雙指捏合和擴張手勢,同樣受限于移動設備的屏幕大小,需要展示內容細節的產品或產品的某個功能需要支持雙指捏合和擴張手勢。例如手機內的相冊,用戶進入相冊,單擊某張縮略圖以顯示選中的照片,若用戶想查看照片細節,則需要雙指擴張以放大圖片,再通過雙指捏合縮小或還原圖片默認大小。這里的雙指捏合和擴張手勢模擬了人眼到被觀察物體的距離變化,由于移動設備是信息載體,人無法實際靠近被觀察物體,通過雙指擴張表示將物體靠近人眼以查看細節,雙指捏合表示將物體遠離人眼表示查看體整體形態。
(單指)拖拽和單指長按手勢一般應用于元素的移動或元素隱藏信息的展示。例如,在購物車內長按某個商品條目顯示是否刪除該該商品,網頁內拖拽滾動條進行頁面上翻下翻操作。
“叮咚買菜”的交互手勢將在下一節中結合界面、導航設計進行進一步分析說明。
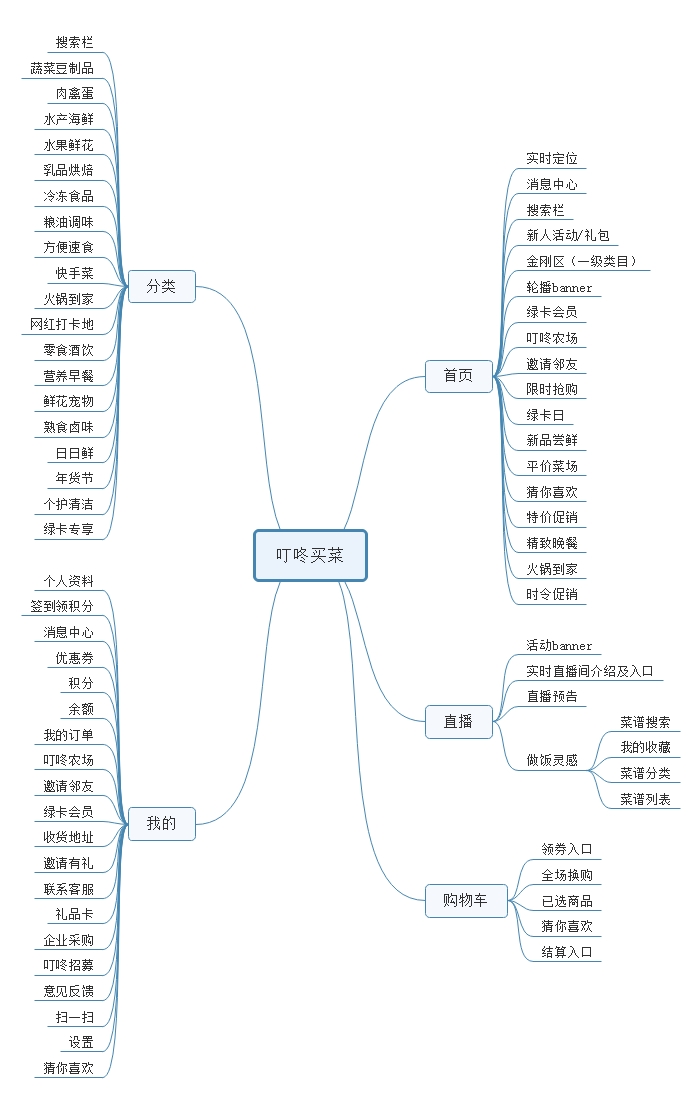
叮咚買菜的信息架構如下圖所示:
該信息架構僅展示界面內一級分類,未將所有子級分類一一說明。在下一節中結合產品的界面設計分析信息架構的分類

2.4 框架層
2.4.1 概念分析
框架層內最后的輸出產物是設計師們熟知的線框圖,也稱為低保真模型。線框圖包括界面設計,交互方式說明以及界面之間的相互關系。線框圖的對一個頁面中所有的組成部分以及他們如何結合到一起的最直觀的描述。也是用戶所能看到的產品最“原始”的樣子。
在結構層對產品交互方式和信息架構定義的基礎上,在這一階段要確定用什么樣的功能和形式來實現他。根據《用戶體驗要素》一書的定義,將框架層的工作內容分為界面設計、導航設計和信息設計。同樣的,在設計移動應用時,該定義也具有重要的參考價值。下面將結合“叮咚買菜”的信息架構具體分析其交互方式和界面布局。
2.4.2 實例分析
筆者以新用戶身份進入應用,其首頁如下圖所示:

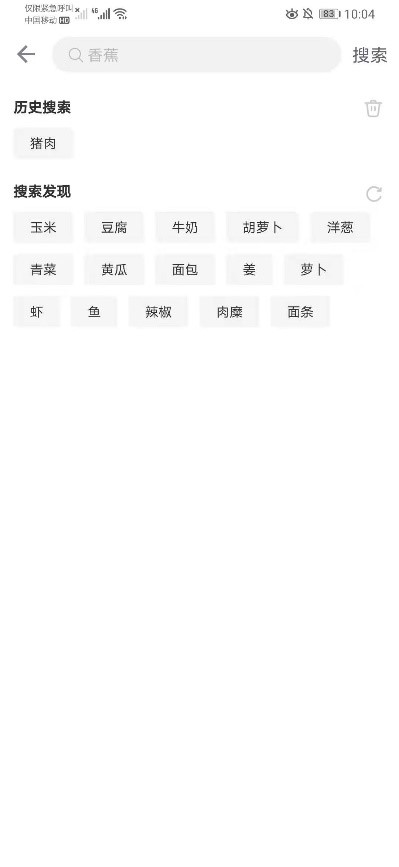
默認顯示首頁內容, 最上方是用戶定位以及消息中心,單擊可以修改定位以及查看消息內容。向下是搜索欄,單擊搜索框進入搜索頁面,搜索頁由三部分組成,分別是:搜索欄,用戶自行搜索,搜索功能支持關鍵字自動補全;搜索歷史(如果有的話),按照時間線顯示搜索過的內容,方便用戶快速查看;搜索推薦,應用自動顯示部分關鍵搜索字,方便用戶快速查看,并且支持刷新“推薦內容”。搜索頁面如下圖所示:


首頁內新人嘗鮮價占據頁面一半以上空間,包括新人價格優惠推薦商品以及優惠券包。這樣的頁面布局在吸引用戶視線的同時,也為了吸引新人下單,增強用戶粘性。
新人活動下方是首頁金剛區,也是底部導航中分類頁的所有分類入口。由于分類較多,頁面承載有限,所以支持左右滑動查看所有分類項。金剛區內綠色滑塊很好的提示用戶該區域支持左右滑動以查看剩余內容,否則未顯示內容只能等待用戶自行探索,從而降低隱藏內容曝光,造成資源浪費。
基本任意一款手機應用默認支持上下滑動操作,該應用首屏上劃后,搜索欄置頂顯示,頁面內其他信息被更替,頁面如下。
金剛區之下是輪播banner。默認5s自動更新。點擊banner進入活動頁面。banner區下方是一組產品周邊相關功能入口。分別是“綠卡會員”、“叮咚農場”和“邀請鄰友”。雖然不是產品核心業務,該類功能對留存拉新仍然發揮重要作用。
長期活動分別是:限時搶購、綠卡特惠、新品嘗鮮和平價菜場。單擊任一區域進入對應的活動詳情頁。
之后是分類推薦區域,分別是:猜你喜歡、特價促銷、豐盛午餐、火鍋到家和時令新品。區域內支持左右滑動、或者單擊推薦條目的方式顯示不用區域推薦商品。并采用無限流的方式展示商品,給用戶帶來沉浸式的購物體驗。同時,在上劃時,推薦條目作為首頁內二級導航置頂顯示在搜索欄之下,幫助用戶快速定位所處的頁面層級。
首頁內容支持雙擊圖標返回頁面頂層。
全局導航僅支持單擊切換,不支持左右滑動切換。
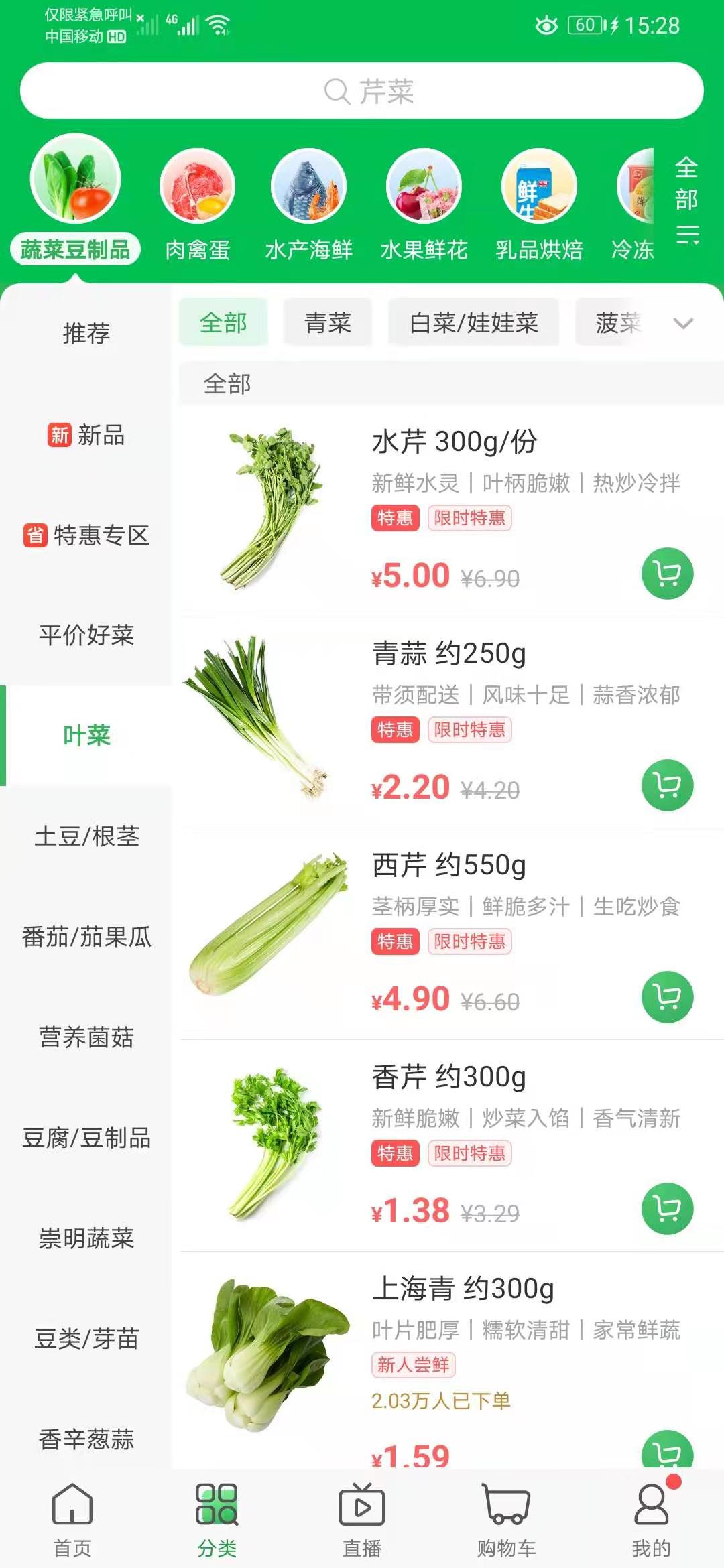
分類頁如圖所示:

分類頁內容根據菜品屬性不同進行分類。商品一級類目與首頁中金剛區分類相同。一級類目包括:蔬菜豆制品、肉禽蛋、水產海鮮、水果鮮花、乳品烘焙、冷凍食品、糧油調味、方便速食、快手菜、火鍋到家、網紅打卡地、零食酒飲、營養早餐、鮮花寵物、熟食鹵味、日日鮮、個護清潔、綠卡專享。一級類目固定顯示在搜索框下方,可點擊“全部”展開所有一級類目。當選擇一級類目時,被選中條目高亮顯示,并且被選中條目相對位置保持不變,其余條目產生相對位移。
左側為二級類目,右側為二級類目對應的商品展示區域。商品列表區域頂部為商品三級類目(部分二級類目下沒有三級類目),當前類目下的商品顯示到最后時,向上滑動屏幕自動切換至后一個類目商品,所對應的類目變為選中狀態高亮顯示。單擊不同類目標簽也可以切換至對應的類目商品頁。
商品展示區由以下元素組成:購買按鈕,商品圖片,商品名稱及價格,商品關鍵信息(商品特色,烹飪方式,特惠標簽,銷量冠軍等信息)。其中部分商品對存儲條件的特殊要求在商品說明中也有明顯標注。
不同客戶對該頁面的條目列表的需求不同,對于有明確需求/購買意向的用戶,再搜索框中輸入關鍵字點擊搜索,根據搜索結果直接查看并下單;對于需求模糊/購買意向不強的用戶可以通過分級類目瀏覽商品,心儀商品可以點擊購買按鈕添加至購物車中。
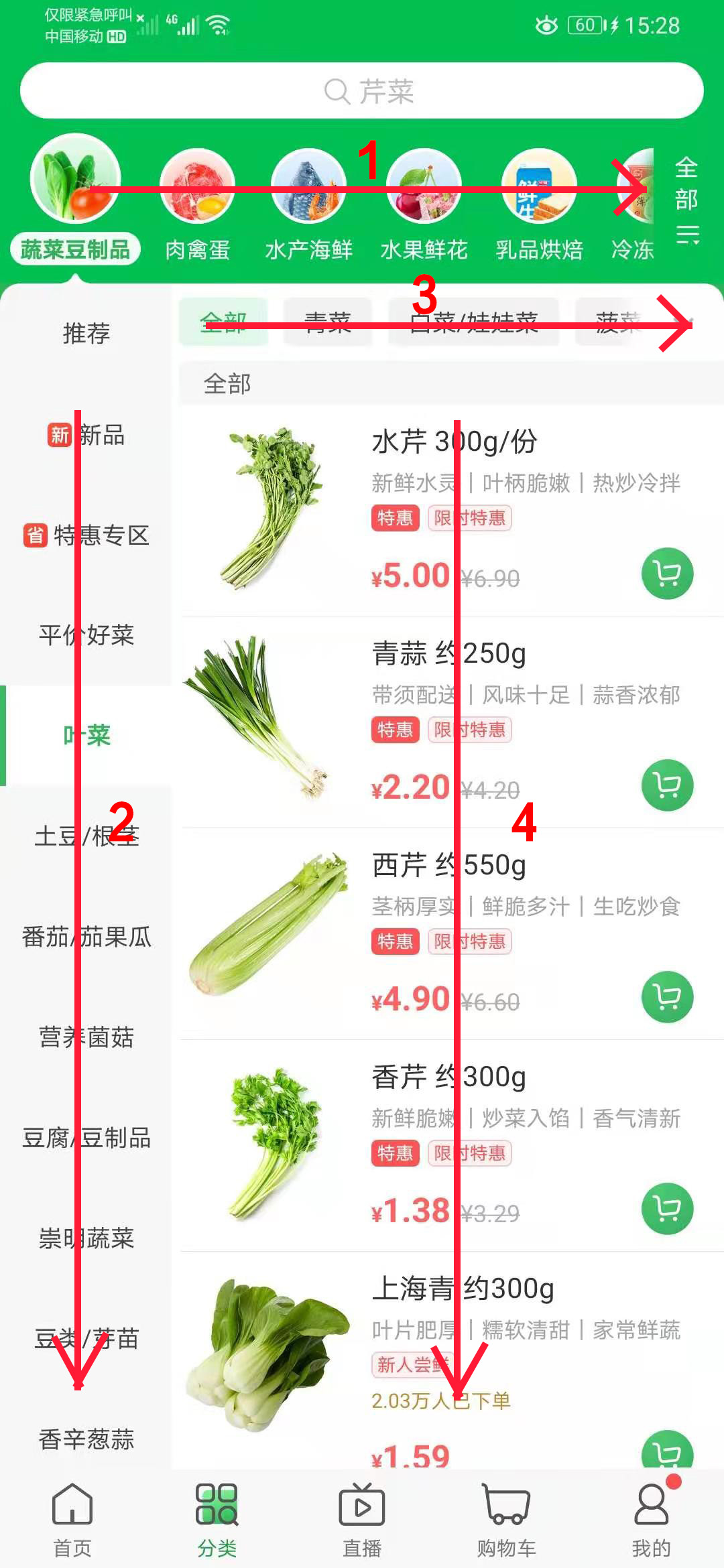
在該頁面內,對于依賴分類條目瀏覽商品的用戶來講,其操作路徑/視線路徑如下圖所示:

并非所有二級類目之下都含有三級類目,所以當用戶參照分類條目瀏覽商品時,至少需要三次操作:選擇一級類目,選擇二級類目,選擇相應的商品縮略圖。
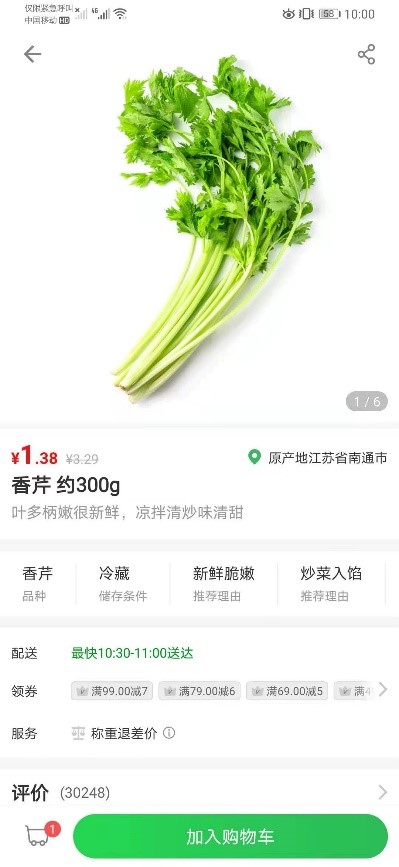
點擊商品介紹區域,進入產品詳情頁:全局導航消失。

產品圖片自動輪播(5s更新),也可左右滑動查看上/下一張圖片。單擊圖片區域全屏顯示圖片后,支持雙擊放大圖片(三次雙擊縮放至默認大小)或雙指捏合縮放,默認大小時,單擊圖片退出全屏顯示狀態。回到產品詳情頁。
頁面頂部分布有返回按鈕(返回上一級)和分享按鈕(分享至第三方應用:微信/朋友圈)。向上滑動至商品圖片消失時,該頁面內二級導航出現在頁面頂部,分別是商品、評價、詳情、推薦。單擊導航名稱,相應內容在屏幕內聯動顯示,或滑動屏幕顯示不同內容時,相對應的導航為高亮選中狀態。
在商品評價區與詳情介紹介紹區之間有單獨的關聯推薦商品區域。(該區域并未在二級導航中體現)該區域所展示的商品為當前商品詳情頁的相關商品。(或依據烹飪方式推薦、或根據飲食搭配推薦)。關聯推薦為三頁內容,用戶在該區域內可左右滑動查看所有推薦商品,同理,單擊縮略圖進入商品詳情頁或單擊購物車按鈕加入“購物車”。
頁面底部為我的購物車與加入購物車按鈕,若購物車內有商品,則購物車按鈕根據商品數量高亮顯示以提示用戶當前所選購商品數量。
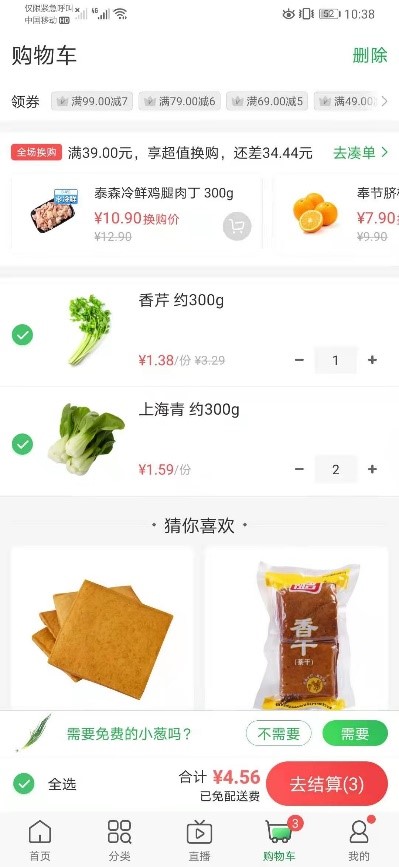
點擊購物車按鈕則進入全局導航下的購物車界面。

購物車內商品默認為選中狀態——已選購。用戶可點擊選中按鈕取消選擇(商品條目仍然保存在購物車內)。若用戶想刪除購物車內商品,有以下幾種方式:
- 可長按商品條目刪除該商品;
- 點擊屏幕右上角刪除按鈕刪除已選中商品;
- 向左滑動商品條目出現刪除按鈕,點擊刪除。
該頁面內,已選購商品上方有換購通道。根據單次消費金額進行換購。該區域內左右滑動查看可換購商品。同理,單擊換購商品區域進入對應的商品詳情頁。已選購商品下方是商品推薦區。系統根據用戶購買歷史或瀏覽歷史進行智能推薦。
無論是商品推薦還是換購功能,都是為了吸引客戶下單,提高客單價。
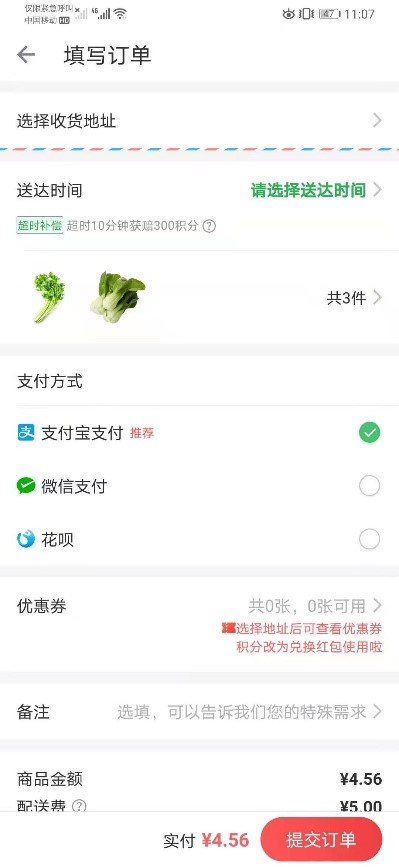
瀏覽至推薦商品底部時,出現一鍵回到頂部按鈕。方便用戶快速定位。當用戶對購物車內商品確認無誤后,點擊結算按鈕進入結算界面。界面如下:

該界面內用戶必需進行的操作包括:填寫收貨地址,選擇收貨時間,選擇支付方式,確認消費金額。可選操作包括:在此確認選購商品,是否使用優惠券,訂單備注。所有信息確認無誤后,點擊提交訂單轉入第三方支付平臺進行支付。
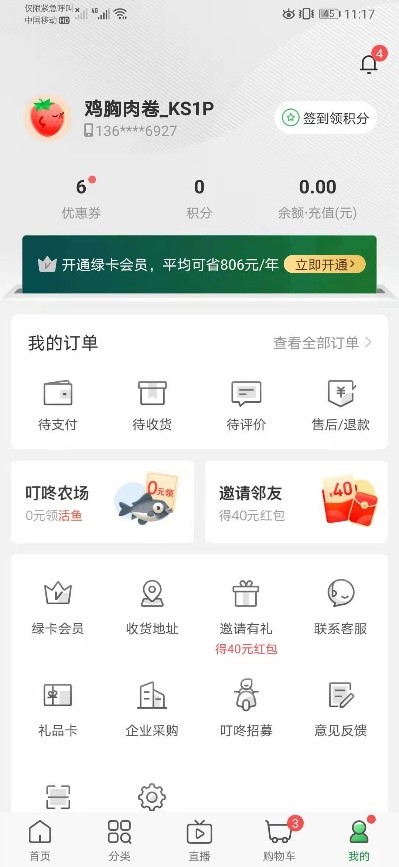
全局導航中,點擊“我的”按鈕進入個人信息頁面。頁面如下:

頁面內分為消息中心、用戶信息、用戶賬戶、用戶訂單、活動入口、其他相關功能、智能推薦模塊。
點擊右上方按鈕進入消息中心,點擊用戶名稱進入個人資料界面更改個人資料。
該頁面功能較為簡潔,因此不再贅述。
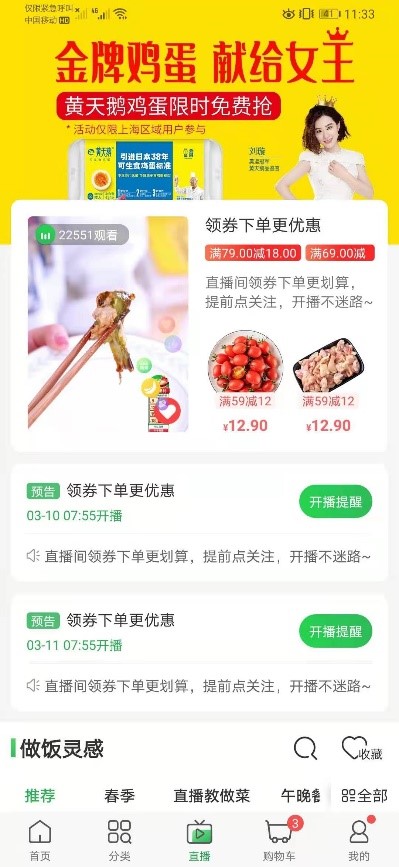
全局導航中,直播頁如下:

該頁面分為一下幾個模塊:輪播banner、直播間入口、直播預告、做飯教程。
頁面頂部為自動輪播banner,也可左右滑動翻頁查看。屏幕中心區域是直播間入口和直播預告,點擊直播間入口進入直播間觀看直播。
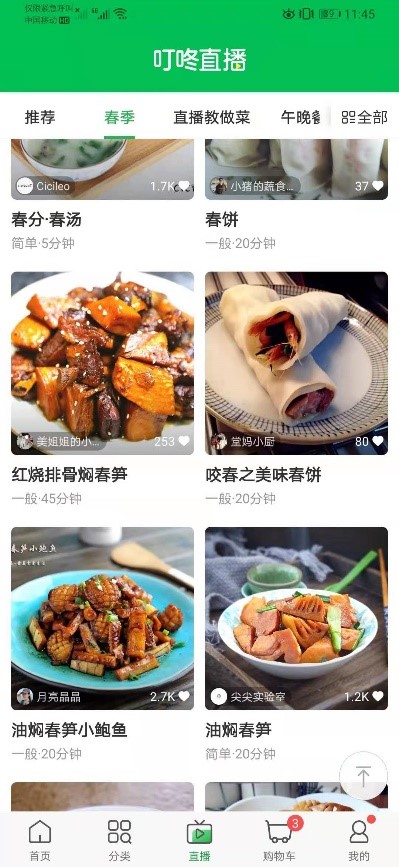
屏幕上劃至輪播圖超出屏幕區域后,顯示屏幕標題——“叮咚直播”(下劃反之)。繼續上劃,做飯靈感下的類目標簽欄至標題下方后,類目標簽欄固定顯示在標題下方,同時出現一鍵返回頂部按鈕,方便用戶快速定位。

用戶可左右滑動查看不同類型教程。左右滑動時,相應的類目標簽聯動顯示為被選中狀態。也可單擊類目標簽直接顯示對應內容。點擊教程縮略圖進入教程詳情頁。類目標簽內點擊“全部”查看所有分類。
在進行界面更新、界面加載時,采用微交互的設計方式填補用戶等待時間。由于動畫效果不便展示,故文中沒有圖示說明。
由于時間有限,未能將應用內所有界面一一說明,僅分析至二級界面。
2.5 表現層
2.5.1 概念分析
框架層中主要解決可交互元素的布局、信息元素的排布以及界面之間的邏輯關系問題。在表現層中要結局產品邏輯排布的呈現問題。將信息呈現給用戶的過程,用戶接收信息的過程,被定義為感知設計。
人的感官系統由五方面組成,分別是視覺、聽覺、觸覺、嗅覺和味覺。其中,嗅覺和味覺是用戶體驗設計師很好考慮的范疇。實物產品的觸覺體驗屬于工業設計領域的概念,例如產品的外形、材質等。基于屏幕交互的產品目前沒有過多的將觸覺體驗納入研究范圍。聽覺現在已經開始應用于各種產品當中,例如智能音箱、智能語音系統、智能車載系統等。產品通過捕捉用戶發出的語音指令做出一系列反饋為用戶提供有效信息。
視覺設計是被應用最多的領域。幾乎所有的產品都會涉及視覺設計。視覺設計過程中,要注意以下方面:
- 視覺設計應該使得產品更加易用,而不是分散用戶“完成目標”的注意力。不應該讓視覺設計成為阻礙用戶達成目的的因素,而是更好的引導用戶完成目標。
- 視覺設計要注意對比和一致性。既要突出顯示重要內容,又要強調整體一致,例如圖標風格的一致性,控件大小一致性以及元素間距的一致性等。通常運用柵格系統保證頁面的一致性,用不同的配色方案表現元素之間的對比關系。
2.5.2 實例分析
叮咚買菜的主要色彩是白色作為背景色,綠色作為輔助色,突出顯示為被選中狀態。例如分類條目、全局導航中的被選中狀態為綠色,以及商品內容區內的購物車按鈕同樣突出顯示為綠色。紅色作為點綴色突出顯示商品價格、結算按鈕以及商品屬性標簽的文字。
商品一級類目使用實物圖標直觀表現不同類別的商品。

除此以外,應用內其他圖標一律采用線性圖標,保證界面風格一致性。
界面一致性還體現在不同模塊之間保持一致的間距,商品信息展示使用卡片式設計等。
三、總結概括
產品的用戶體驗設計并不是一勞永逸的過程,而是隨著市場規律和用戶需求的變化周而復始的進行更替。在工作過程中,既要考慮現有的成本:技術、時間、經濟等。也要考慮用戶的真實需求,避免依據“偽需求”進行產品開發的錯誤方向。正如《用戶體驗要素》一書中所言,用戶體驗的開發過程是一場“馬拉松”,而不是“短跑”。成功的馬拉松取決于運動員如何有效地控制自己的步伐。
產品的開發是一個漫長的過程,只有遵循客觀規律,確保在每一層級都做出正確的決策才能保證最終的產品滿足最初的戰略目標和用戶需求。
本文由 @第一生瓜蛋子 發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚