編輯導語:B站以視頻社區為核心,吸引了大量年輕人使用,并形成了它的獨特圈層與文化氛圍。在這樣的背景下,B站未來如何發展或破圈,都將受到更多人的矚目。本篇文章里,作者結合其體驗,總結了一份B站產品需求文檔,且對B站未來如何發展做了一定思考,一起來看一下。

一、文檔綜述
1. 版本修訂記錄

2. PRD輸出環境

3. 產品介紹
嗶哩嗶哩(bilibili,簡稱B站)成立于2009年6月26日,是以泛二次元文化為核心,覆蓋動畫、舞蹈、游戲、音樂、鬼畜、科技等多個內容板塊的文化社區和視頻彈幕平臺。
二、需求整理
1. 市場需求
在早期,B站的主要用戶是喜歡二次元亞文化的人群,二次元文化包含了動畫、漫畫、游戲和輕小說四個領域,在后期,B站擴展了用戶范圍,其產品涵蓋了更加多元化的“泛二次元”業務。
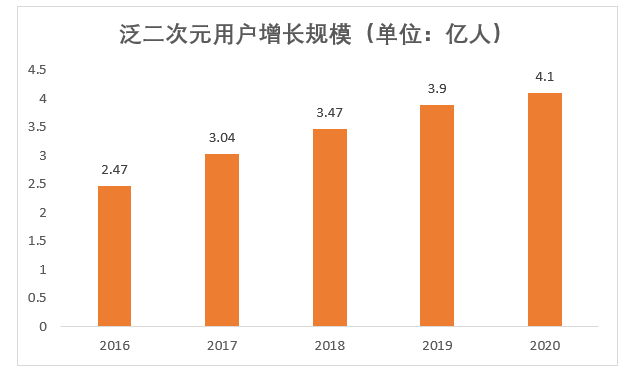
隨著互聯網的發展,國民對二次元文化的接受度逐漸提高,且由二次元而展開的“泛二次元”文化包含了更多的內容,如影視、鬼畜、舞蹈、音樂等,受眾面更廣。“泛二次元”的用戶規模到2020年已經增長至4.1億人,增長的群體促進了對于泛二次元視頻社區的需求,人們需要強有力的平臺進行內容的創作、消費與討論。

(數據:艾瑞咨詢)
B站作為國內泛二次元視頻和社區平臺的領頭羊,隨著泛二次元的發展,近幾年的活躍用戶得到了顯著提高。
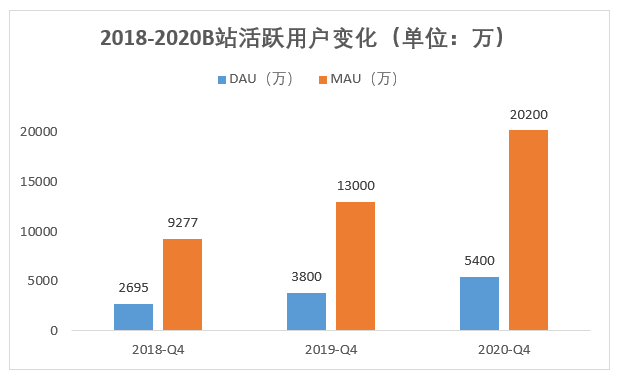
根據公司的財報數據,截止2020年四季度末,B站的日均活躍人數已達到了5400萬人,月均活躍人數突破了2億。而隨著泛二次元文化的擴張趨勢和B站近幾年在其它領域(如影視、在線課堂、電商等)的發展,預計未來B站的用戶規模仍有較大增長空間。

(數據來源:BILIBILI財報)
2. 用戶畫像
根據火燒云2020年Q1監測到的數據,B站用戶男女比例為57:43,近八成的用戶年齡層為18-35歲,在地域分布上,華東(34%)和華南(21%)的用戶最多,西南的用戶(13%)最少。
此外,在用戶城市類型分布上,B站的用戶分布較為均勻,呈現紡錘結構,50%的新用戶來自三線及三線以下城市。在受教育程度上,B站的用戶受教育程度較高,在本科及以上學歷的比例高出全網10%。
把B站的視頻按視頻總數、播放總量、全部評論量、全部彈幕量取頻率最高的Top100詞匯,繪制出詞云,可以看出用戶對于VLOG、搞笑、科普、測評、生活、學習類原創視頻比較感興趣,此外“中國”“日本”詞條的熱度也較高,可以看出用戶對于時事政治也較為關注。

(圖片來源:街機時代)
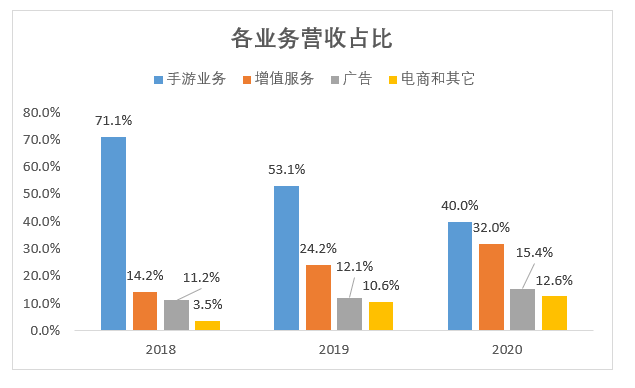
而根據B站2020年的年報數據來看,B站的用戶傾向于在手游業務(40%)、增值服務業務(32%)模塊進行消費。且近三年,B站用戶在增值服務和廣告業務的付費意愿顯著提高。

(數據來源:B站年報)
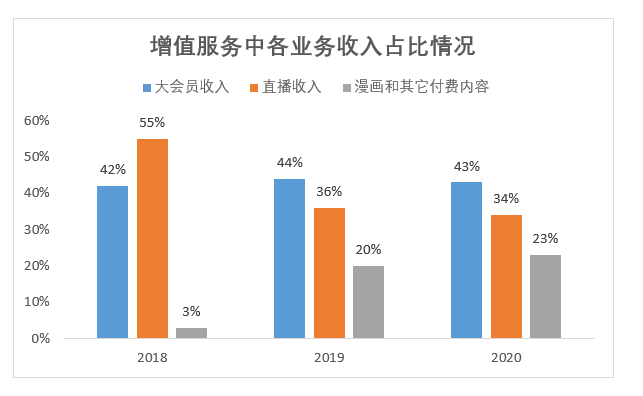
而從增值業務的細分業務收入占比來看,“漫畫和其它付費內容”的增值服務收入占比從2018年的3%上升至2020年的23%,這說明隨著B站的業務擴展,用戶對更多形式的內容(如課程、小說等)的支付意愿提升。
與之相比,直播業務收入在增值服務收入的占比減小,從2018年的55%下滑至2020年的34%,B站的直播業務發展受阻,不能與其它的增值服務保持同樣的速度增長,消費者對于直播業務的支付意愿增長較為緩慢。

(數據來源:B站年報)
受益于增值業務營收的增長,雖然直播業務收入在增值業務的占比減小,但總體也呈現增長狀態。2020年,其在凈收入的占比達到了10.9%,這說明在B站的用戶中,雖然對于直播的支付意愿增長較緩,但總體也呈現增長趨勢,直播業務還有一定的發展空間;而占一成的凈收入的比例也說明了愿意消費直播內容的用戶具有一定規模。

(數據來源:B站年報)
綜上,可以得出如下B站用戶畫像:

3. 用戶需求
按照維度劃分,B站的用戶主要分為如下幾種類型:

根據不同類型的用戶需求,B站主要需要具有如下功能:

三、產品結構
B站的一級功能頁面為“首頁”“頻道”“動態”“會員購” “我的”“游戲中心”和“消息”。
其通過一系列的創作引導(如話題、創作中心的數據分析、自行開發剪輯APP等),激勵用戶持續地生產內容,通過視頻推薦、熱搜、排行榜等形式,采用去中心化的內容分發方法,把用戶的創作內容呈現在大眾視野,通過點贊、投幣、收藏、轉發、彈幕、評論等一系列反饋/互動功能增加社區活躍度和用戶粘性。
其主要結構是圍繞視頻展開的社區APP,視頻包括了原創/剪輯中短視頻、番劇、影視三種主要類型,并增加了直播、電商、游戲中心、專欄等功能。
以下為B站具體的產品功能結構圖、產品信息圖和產品結構圖。
1. 產品功能結構圖

2. 產品信息圖

3. B站產品結構圖
綜上,B站主要分為“首頁”“頻道”“動態”“會員購”“我的”“消息”“游戲中心”“廣告”八大大結構,首頁、頻道、動態模塊是主要的視頻/內容模塊,“會員購”“游戲中心”則是除視頻模塊外擴展的模塊,“消息”對應的是互動模塊,而“我的”則是個人中心模塊。
首頁涵蓋了直播、番劇、影視、推薦、熱門、建檔百年六個二級結構,與“頻道”模塊有所重合,把部分頻道的視頻內容按照用戶喜好和二級分類呈現在用戶眼前。
根據B站2020年的財報,直播收入占比已從2018年的7.8%上升至2020年的10.9%,直播付費用戶已達到110萬人,月均消費105元。
考慮到B站的破次元戰略和在電競、游戲的布局,以及近幾年直播總體行業的發展,雖然B站的直播業務有疲軟之勢,筆者認為或許可以把直播上升至一級產品結構,并優化直播業務,促進消費需求。
下圖為B站的產品結構圖:

四、全局說明
1. 功能權限
權限功能分為未登錄狀態和登錄狀態,未登錄狀態。
- 對于未登錄狀態,除了可以觀看視頻、點贊視頻、分享視頻外,不可以進行其它的視頻互動、反饋操作,也不可以進行購買任何虛擬/實體商品的行為。
- 對于登錄狀態,B站將用戶分為了普通會員和月度會員、年度會員三個群體。
對于普通會員,根據用戶的等級,權限管理如下所示:

月度會員和年度會員除了可以享受普通會員的權益外,還享受如下特權:

思考
不同于其它的社區APP,B站對于不同等級用戶可享受的權限劃分得比較鮮明,除了付費大會員可以享受更多特權外,普通會員也會因為不同的等級而享受不同的權力,這給了用戶升級的動力。升級所需的積分需要通過點贊、轉發、評論、投幣、發送彈幕、發布視頻/專欄、發布動態等形式獲得,促進了內容的創作以及內容的反饋/互動。
此外,鮮明的等級權限劃分也在一定程度上保證了社區內容的質量。而用戶在等級成長體系中,也會潛移默化地被社區文化所感染,成長為潛在的高質量內容創作者,從而繼續社區文化的傳播與發展。
當然,等級劃分也使新用戶不能擁有很多權益,不能參與很多互動,可能會帶來不好的用戶體驗。
因此在做社區APP時也需注意等級權限的區分度和使用體驗,在不影響低等級用戶參與社區互動/反饋的同時,讓高等級用戶享受更多的權限,增加用戶升級的動力和等級榮譽感,并用等級制度作為保證高質量內容輸出的第一道門檻。
2. 鍵盤說明
點擊手機號輸入框和驗證碼輸入框,彈出數字鍵盤。
點擊手機或郵箱輸入框、賬號密碼輸入框、搜索框、評論框、彈幕框、發布動態框、發布主題框、聊天框、個人信息填寫框,彈出字母鍵盤。
在用第三方支付時,點擊輸入密碼框,彈出數字鍵盤。
3. 頁面內交互
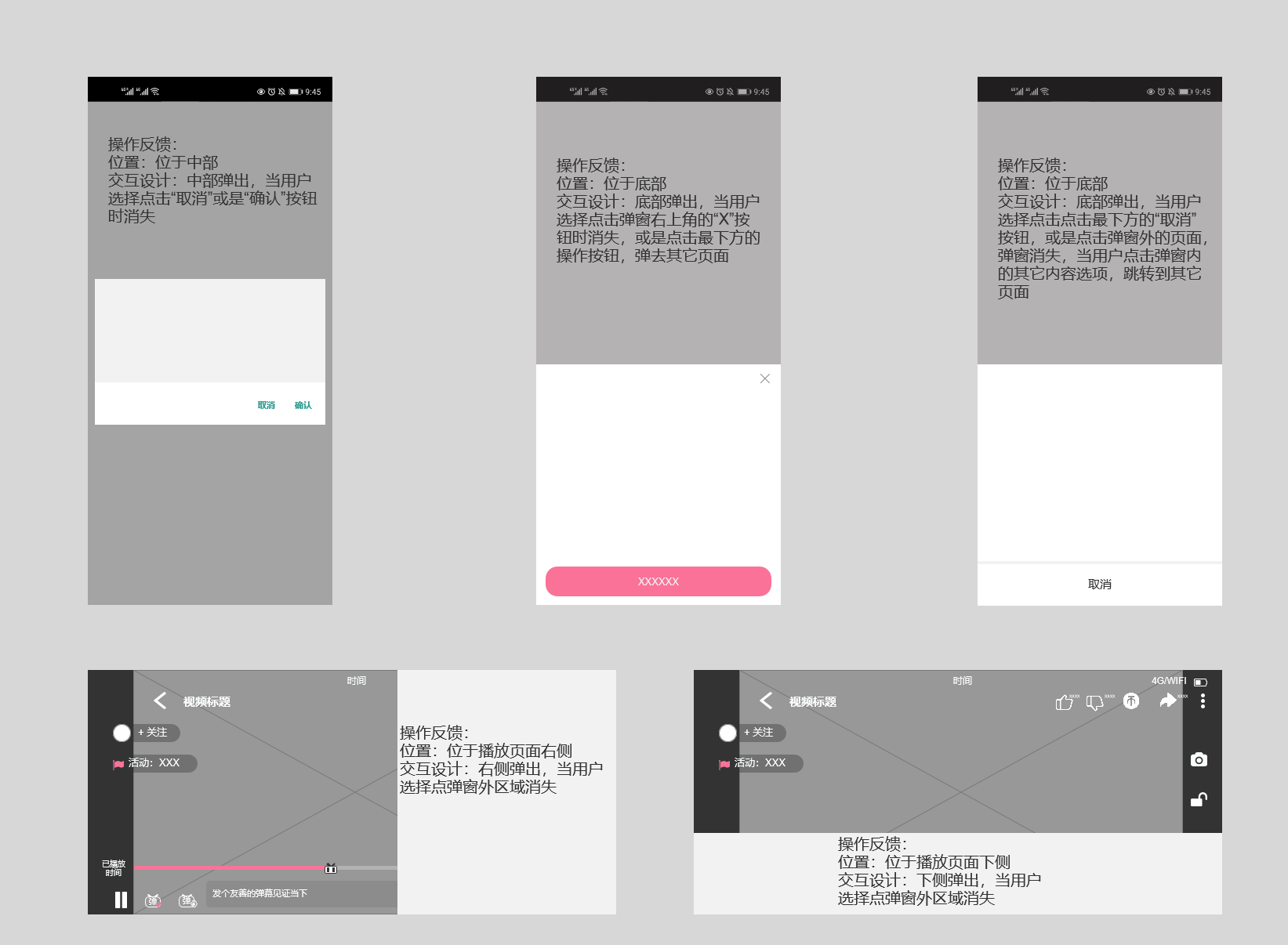
1)提示信息

2)彈窗

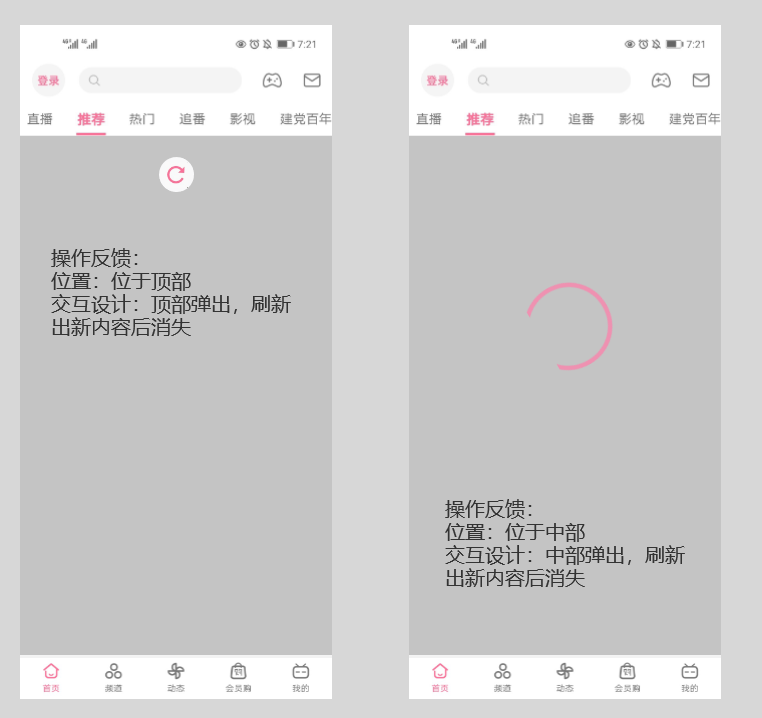
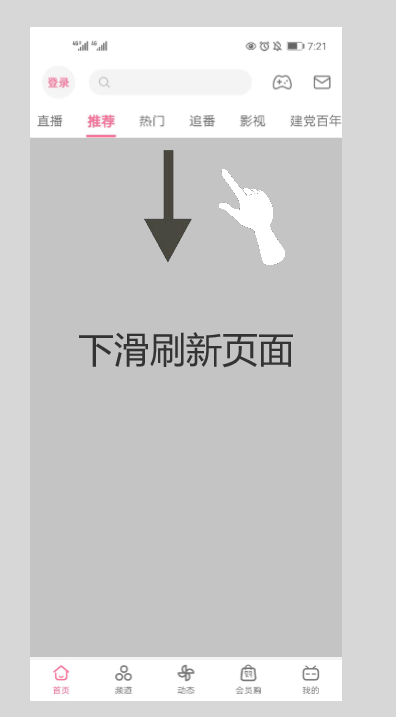
3)更新信息

4)頁面交互
① 切換頁面
用戶可以選擇點擊相應的頁面按鈕切換頁面,或是左右滑動切換頁面。

② 刷新頁面

5)頁面異常
沒有網絡和未連接WiFi。

五、部分業務流程
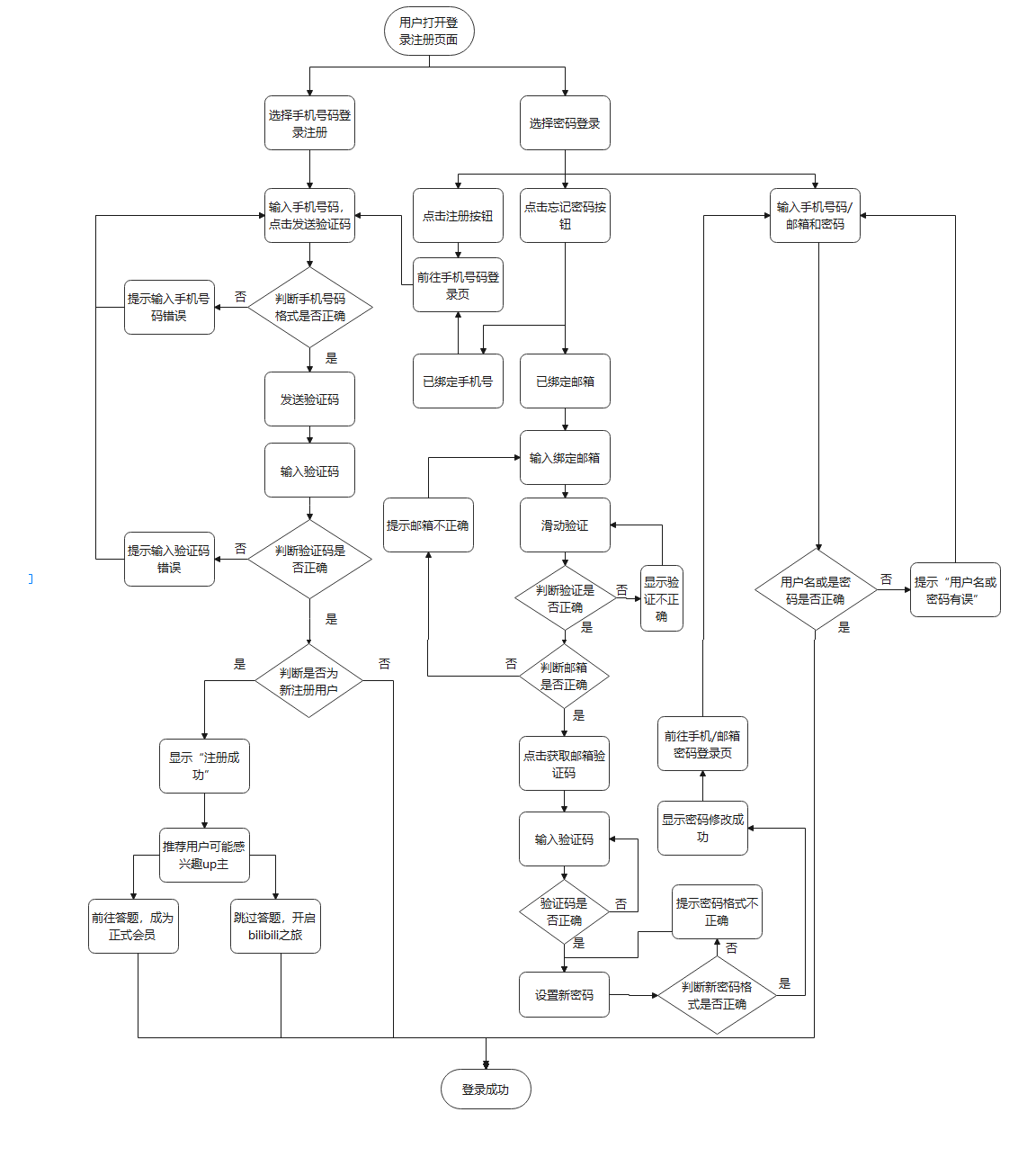
1. 用戶登錄/注冊流程
B站的登錄方式分為“手機號碼+驗證碼”登錄和密碼登錄兩種,密碼登錄可選擇輸入注冊手機號碼或者綁定郵箱賬號,再輸入密碼進行登錄,不支持第三方賬號登錄。
當點擊“登錄”時,默認跳轉到“手機號登錄注冊“頁面,如需密碼登錄,用戶需要點擊”密碼登錄“按鈕進行頁面跳轉。
對于新用戶,只有用手機號注冊這一項選擇,而其它社區或視頻平臺,如小紅書、知乎、優酷、愛奇藝等,均可以使用第三方進行登錄,只是有的需要輔以手機驗證碼確認。
單一的注冊登錄方式的好處是B站可以不依賴于第三方平臺,實現自己私域流量的管理,便于沉淀用戶,打造自己的社區文化;但也增多了用戶登錄的步驟,變相提高了平臺的準入門檻。
較高的注冊門檻,不借助第三方登錄,也有利于進行社區文化的管理,使社區氛圍不變質,形成用戶管理閉環。而且多數網站在進行第三方登錄后,還需要進一步的手機號驗證,這樣對比起來,B站的注冊注冊方式少了一步,更加簡潔。
此外,為了維持社區內容(如評論、彈幕、論壇等)的質量,第一次注冊B站的用戶需要進行答題后,才能轉正成為正式會員,享受視頻互動/反饋功能。
下圖為詳細的B站用戶登錄注冊邏輯:

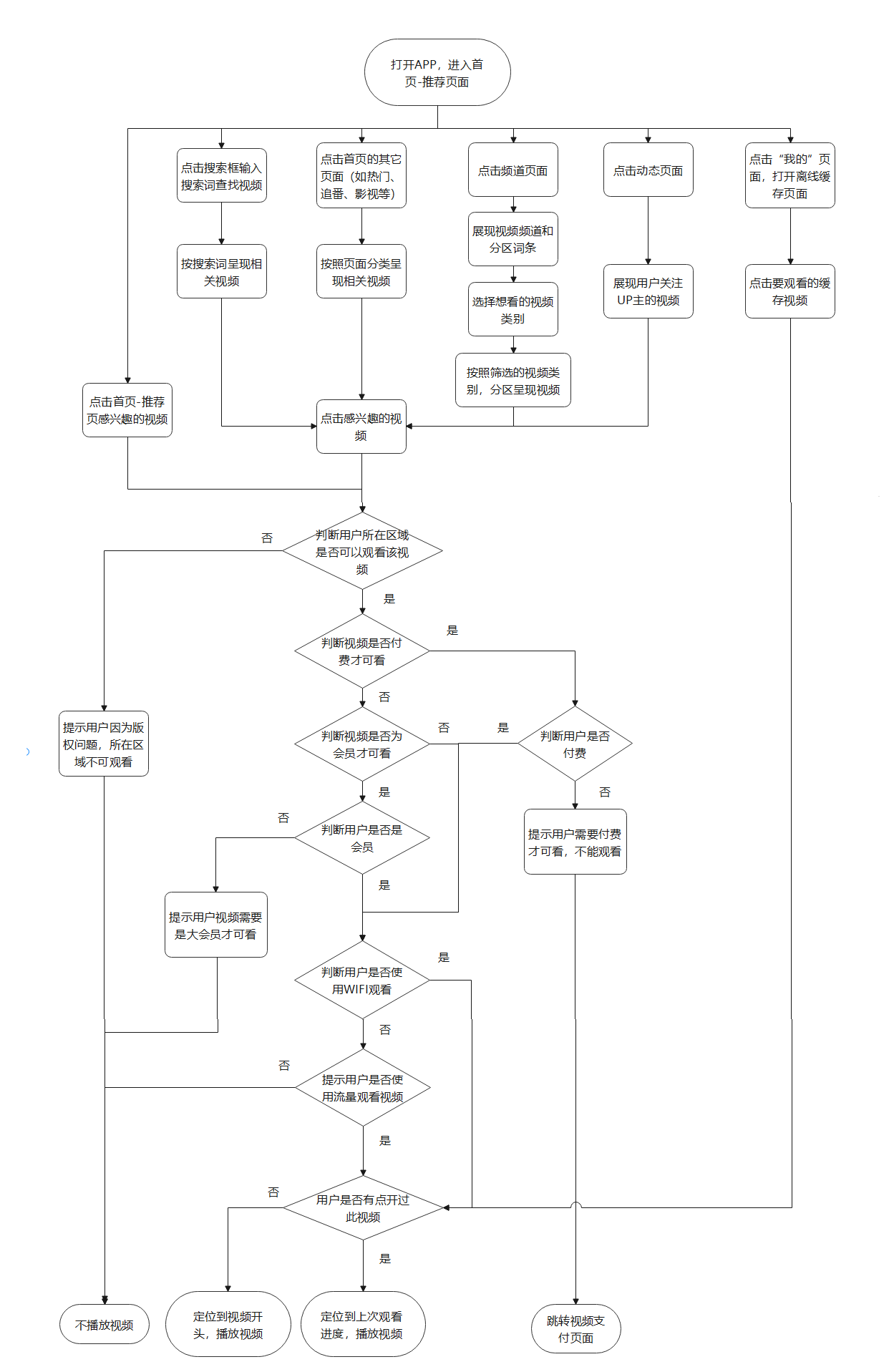
2. 用戶觀看視頻邏輯
用戶可以通過首頁的各頁面、頻道頁面、動態頁面、離線緩存頁面或者通過搜索框搜索想看的視頻,來選擇自己想看的視頻進行觀看。
判斷用戶是否可以觀看該視頻分為四個個維度,其一是用戶的所在區域是否可以觀看該視頻、其二是視頻是否為付費視頻、其三是視頻是否為大會員專享視頻、其四是非WIFI用戶是否選擇用流量觀看。
下圖顯示了詳細的用戶觀看視頻邏輯:

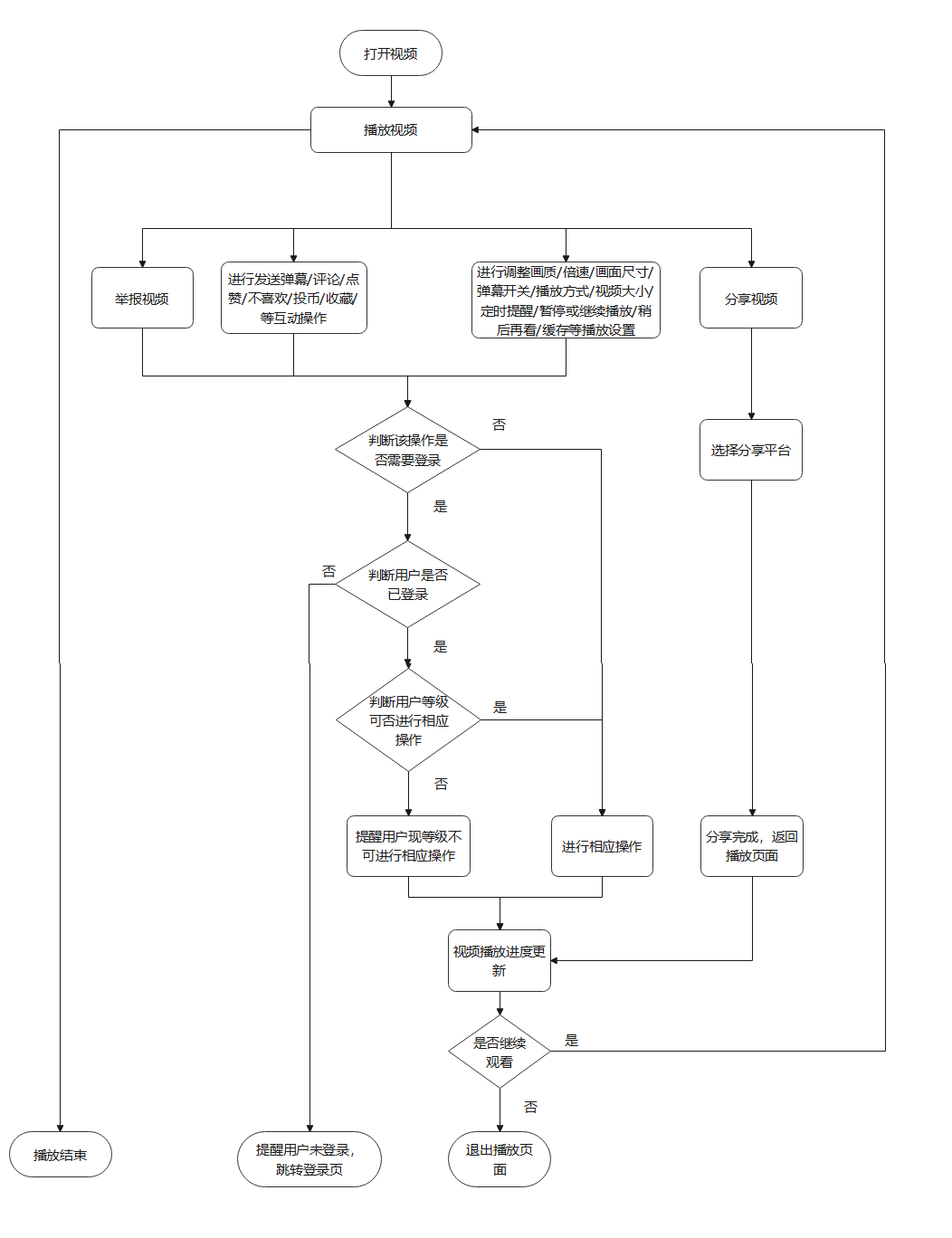
在用戶成功打開視頻后,可以進行觀看視頻操作,如互動、分享、舉報、緩存以及播放設置等。
在相應的操作中,對于已登錄用戶,B站按照用戶等級和是否是大會員對用戶進行了分組,不同的用戶有不同的權限。
低等級用戶不可以進行視頻舉報、評論、發送彈幕等操作,這樣有利于維護“亞二次元“群體的社區文化,提高社區內容的質量,使能發表視頻反饋/互動的人都是使用APP一段時間、對于B站有所了解的用戶;而B站也在無形中塑造了這些用戶的使用APP習慣,使他們更加認同B站,從而使社區更有凝聚力。
但是就如前文所言,分明的等級制度的權限管理也使初入B站的新用戶難以參與視頻和社區的討論,從而降低了APP的使用體驗感和社區的參與感,導致部分用戶無法轉化為活躍用戶。

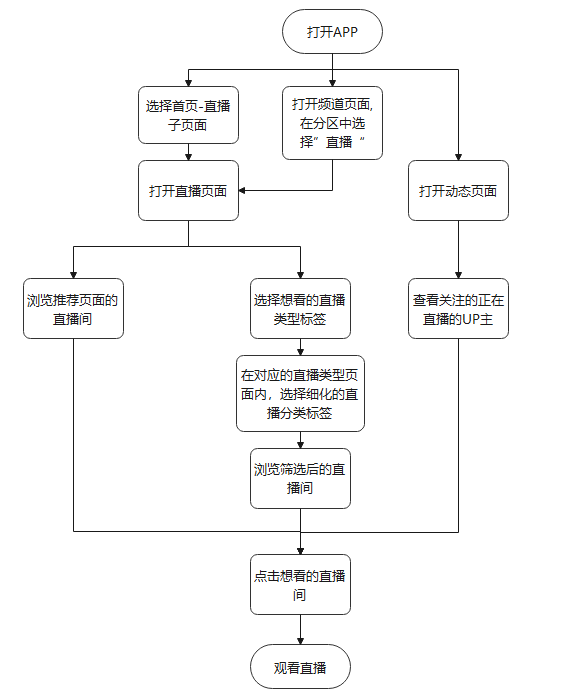
3. 用戶觀看直播邏輯
直播頁面是B站的二級頁面,位于首頁的子頁面下。
B站的用戶可以從“直播——推薦頁”“直播——分類頁”以及“動態頁”進入直播間。
“直播——推薦頁”對應想要看直播、但沒有明確需求的用戶,平臺根據用戶的喜好和直播間的質量向用戶推薦優質的直播間。此外,如果有關注的主播正在直播,也會在此頁顯示。
“直播——分類標簽頁”選項對應有明確的觀看直播類型喜好的用戶,用戶通過標簽篩選可以查看相關類型的直播間,選擇喜歡的進入。
在“動態頁”中,上側的“最常訪問UP主”欄會顯示關注的正在直播的UP主,用戶點擊正在直播的UP主頭像,可以進入其直播間。這對應的是用戶對于自己小社圈的內容消費需求,用戶可以實時獲得自己關注的UP主的直播信息,并進行查看。
下圖為用戶觀看直播的邏輯:

此外,打開B站APP默認頁面是“首頁——推薦”頁面,如果有關注的UP主在直播,不會反應到此頁,這增加了用戶獲取關注的人的直播信息的時間成本。B站可以考慮在“首頁——推薦”頁中,在推薦的視頻區域中設置一個位置,當關注的UP主正在直播時、當用戶刷新頁面時顯示相應的直播間信息,并提示用戶是自己關注的UP主在直播。
其次,在直播頁面,由于是二級子頁面,沒有單獨的直播搜索框,用戶只可以根據直播間的分類一步步來篩選喜好的直播間。這增大了用戶查找的時間成本,可以考慮后期增設一個直播間搜索功能。
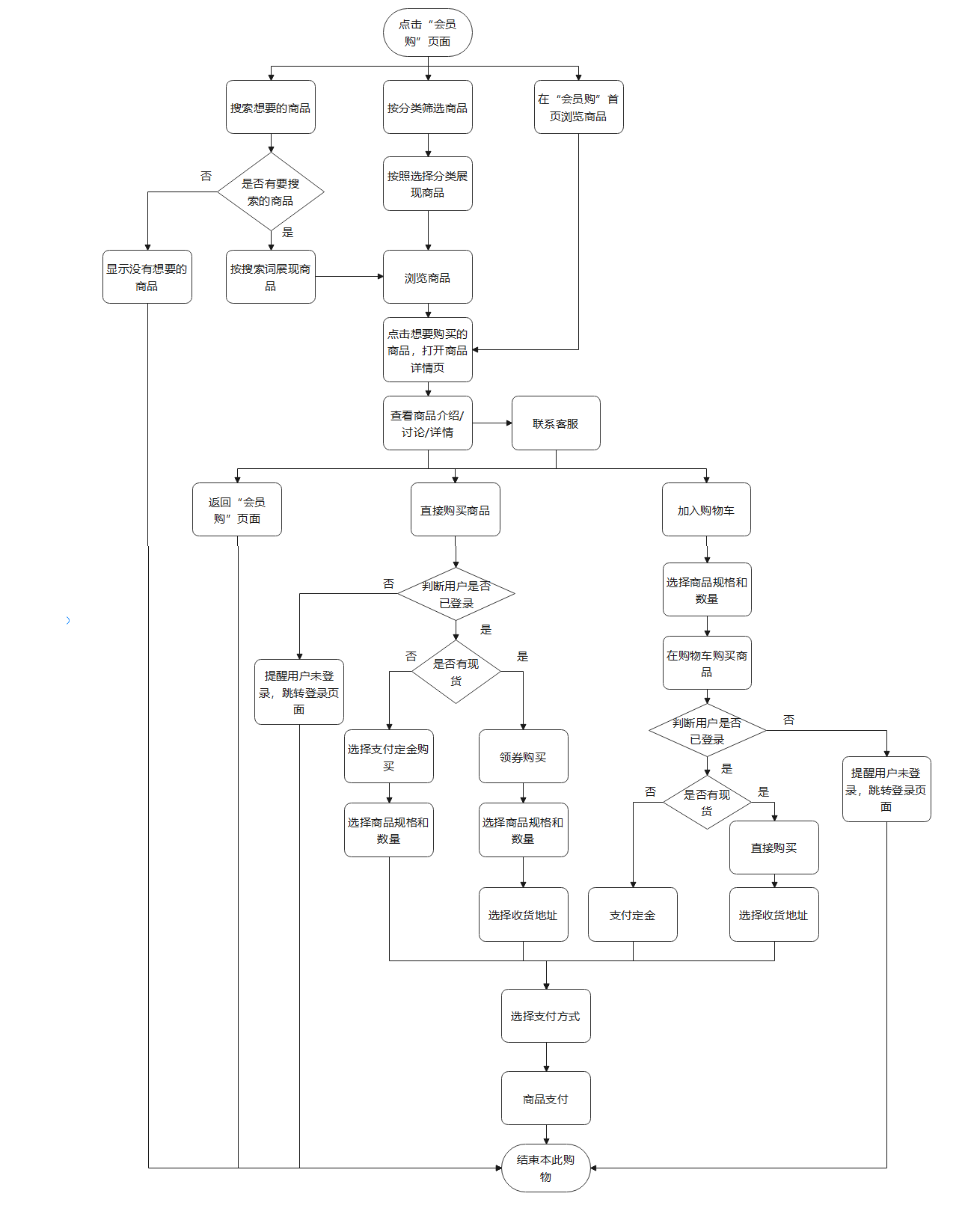
4. 用戶購買商品邏輯
用戶可以在“會員購”頁面進行商品的購買,有三種方式可以選擇心儀的商品,對于有明確商品需求的用戶,可以在搜索框內輸入想要的商品,進行查找和購買;對于有明確商品種類需求的用戶,可以通過分類篩選商品,進行對應類別的商品的查找和購買;對于無明確購物需求的用戶,B站可以在會員購首頁面根據用戶喜好,推薦相應的商品。
購買方式分為兩種,“直接購買”和“加入購物車”進行購買,支付方式有“支付寶”“微信”“銀聯云閃付”“花唄”“一網通支付”“QQ支付”六種,都是借助第三方平臺,暫無專屬B站的支付方式。

B站的會員購主要還是專注于二次元商品的售賣,由于二次元商品的特殊性質,預售商品比較多,從支付定金到商品最終送達用戶手中的購買周期較長,且因為預售商品的特殊性質,很多預售商品/定金不可退。
因此,在這個期間如何通過良好的服務來減少用戶因為等待而降低的購物體驗是重點,這需要提高客服服務水平,完善商品進度查詢功能和商品退貨流程。
此外,目前B站暫無自己的支付體系,都是借助第三方平臺進行支付。這樣一是增加了用戶支付的操作流程,二是平臺也需要支付較多的第三方平臺支付服務費。
據了解,B站目前也在開發自己的支付體系,若此體系搭建成功,更容易形成用戶消費的閉環,而且付費流程也會更為簡便。
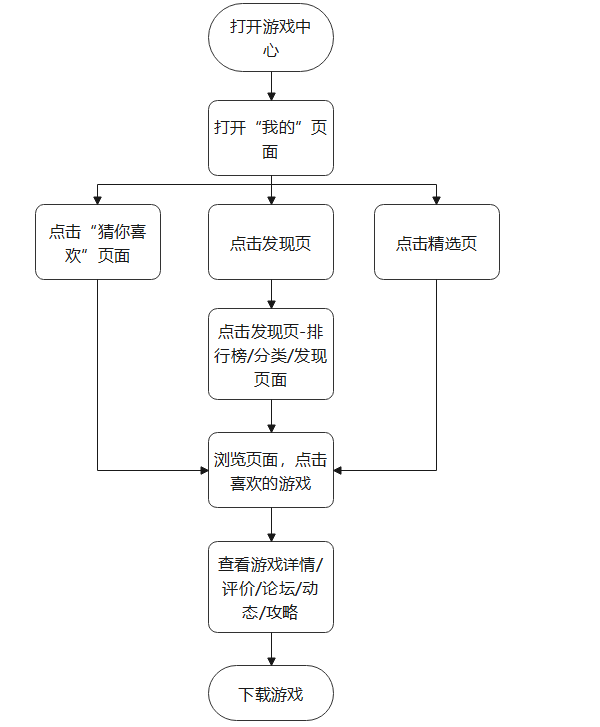
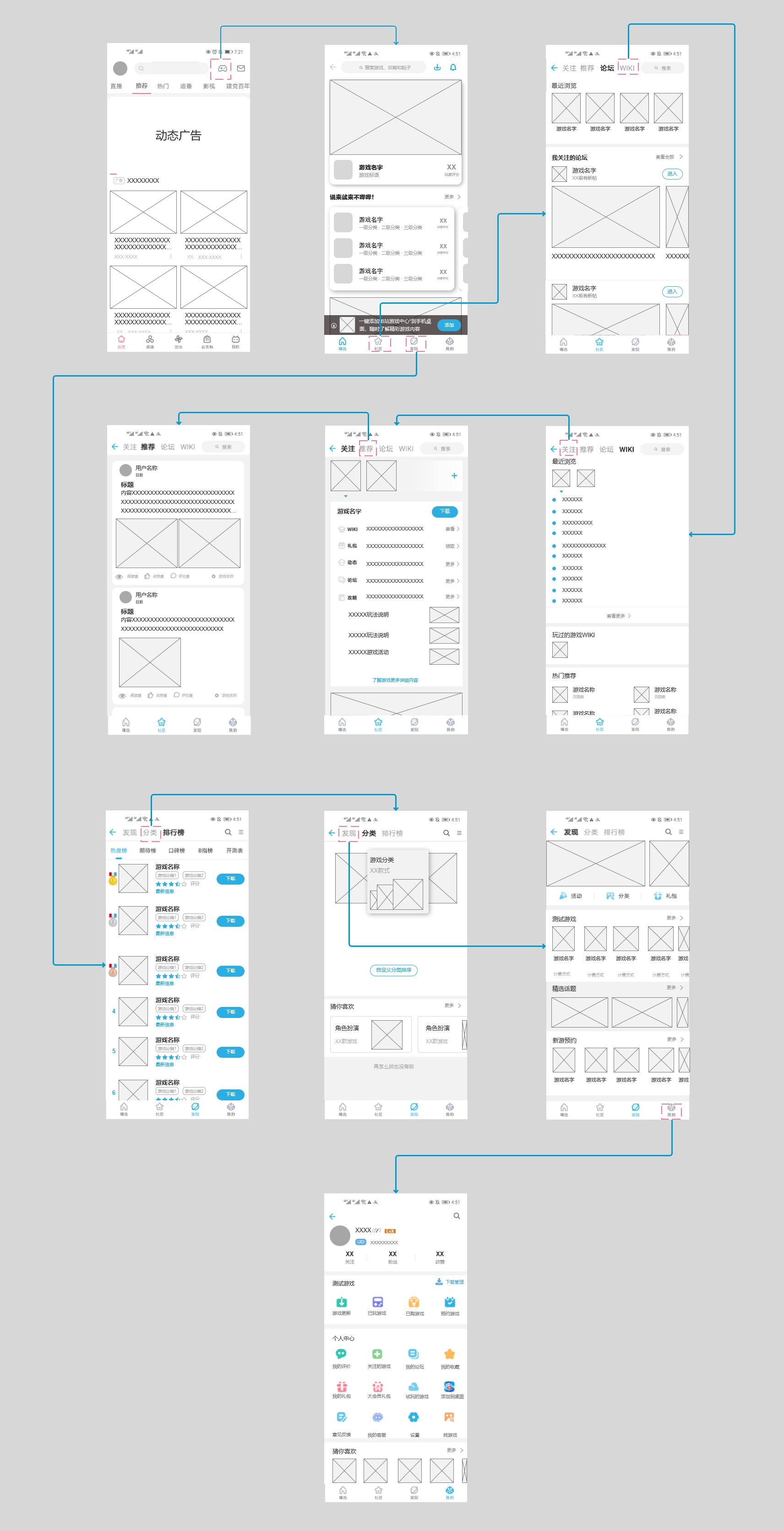
5. 用戶下載游戲邏輯
B站有兩個地方可以進入“游戲中心”,其一是“首頁”頁面的右上方的游戲圖標,其二是“我的”頁面的“游戲中心”按鈕。
對于有明確游戲下載需求的用戶,可以通過發現頁的分類/排行榜頁面進行游戲的篩選與下載,對于無明確下載需求的用戶,可以通過發現頁的發現頁面、我的-猜你喜好頁面、精選頁瀏覽游戲,選擇喜歡的游戲進行下載。

六、部分產品詳細功能說明
1. 播放頁面
1)頁面名稱:播放頁面
2)頁面入口:點擊任一視頻,打開豎屏視頻播放頁面。
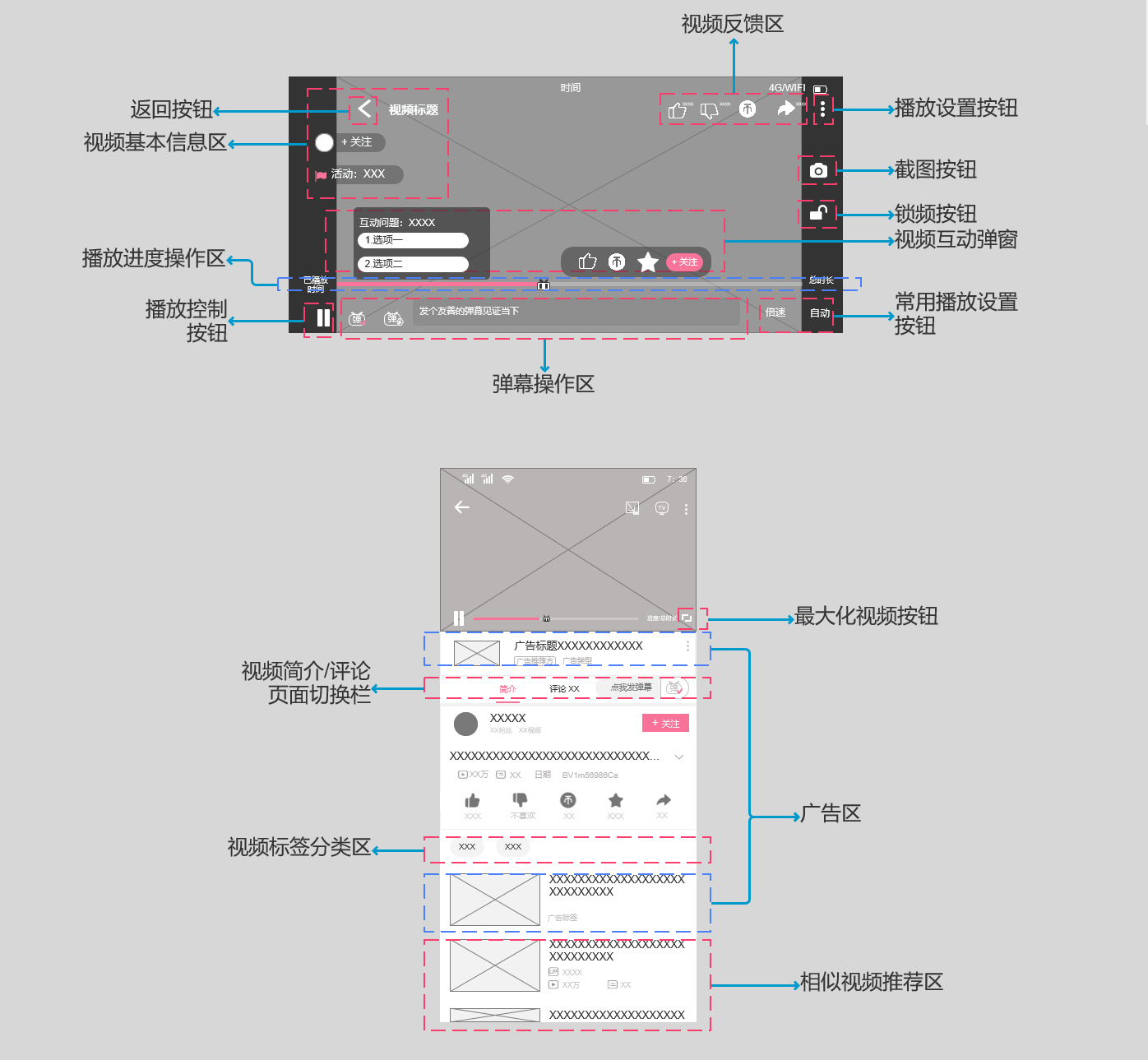
3)頁面結構

播放頁面分為橫屏和豎屏兩種,其頁面結構如上圖所示。
對于橫屏播放頁面,按照從上到下、從左到右的順序,其頁面由返回按鈕、視頻基本信息區、視頻反饋區、播放設置按鈕、視頻互動彈窗、截圖按鈕、鎖頻按鈕、視頻進度操作區、播放控制按鈕、彈幕操作區和常用播放設置按鈕組成。
對于豎屏屏播放頁面,除了把視頻基本信息區、彈幕操作區、視頻反饋區下移至非視頻區域外,在視頻區域,還增加了最大化視頻按鈕,減去了常用播放設置按鈕、鎖頻按鈕和截圖按鈕。
此外,豎屏播放頁面在非視頻區域,增加了廣告區以及相似視頻推薦區,均以單列、縱向的方式展示相關廣告和視頻。
對比騰訊視頻、優酷視頻等相似視頻推薦區均以橫向滑動的方式呈現相關內容的模式,B站縱向的設計利于用戶查看視頻,提高推薦視頻的點擊率,雖然不如橫向滑動一樣可以呈現更多的內容和占用更少的空間, 但是有更好的內容分發效果。
4)頁面邏輯
對于橫屏播放頁面,其頁面邏輯如下。
返回按鈕:點擊可以切換到視頻豎屏播放頁面。
視頻基本信息區:點擊UP主頭像,跳轉到UP的個人空間;點擊視頻參與的活動標簽,右側彈出相應活動的介紹、雙列展示優秀稿件,點擊彈窗外區域,彈窗消失。
視頻反饋區:點擊點贊、不喜歡圖標可以進行點贊、不喜歡操作,并在進行操作后標紅相應圖標;點擊投幣,右側彈出彈窗,彈窗外區域,彈窗消失;或者在彈窗中選擇投幣的數額,投幣后彈窗消失,中間出現提示消息框——“投幣成功”,懸浮三秒后消失;點擊轉發,下側彈出彈窗,轉發成功后或點擊彈窗外的區域后,彈窗消失。
播放設置按鈕:點擊后右側彈出播放設置彈窗彈窗,點擊彈窗外的區域,彈窗消失。
視頻互動彈窗:在視頻播放到一定時間時彈出,用戶點擊彈窗內的選項按鈕后消失,當用戶沒有任何操作時,懸浮5秒后消失。彈窗主要用于UP主發起某個互動話題,或是用于激勵用戶進行視頻反饋(投幣、收藏、點贊和關注UP主)的操作。
視頻進度操作區:顯示當前播放視頻進度,用戶調整進度后,視頻播放跳轉到相應進度處進行播放。
截圖按鈕:點擊截圖按鈕,截圖當前視頻區域頁面,圖片自動保存在相冊,并在視頻中部顯示“截圖保存相冊成功”消息提示框,懸浮三秒后消失。
鎖頻按鈕:點擊鎖頻按鈕,播放頁面的其它操作按鈕、信息欄消失,視頻轉換為鎖頻模式,按鈕由“解鎖”圖標變為“上鎖”圖標,再次點擊圖標后,視頻轉換為非鎖頻模式。
播放控制按鈕:點擊后視頻進行播放/暫停操作,按鈕切換成“暫停”/“播放”圖標。
視頻劇集切換按鈕:位于播放控制按鈕的右側,當視頻有續集時,有此按鈕。點擊按鈕,切換到下一集。
彈幕操作區:點擊彈幕關閉/開啟按鈕,視頻關閉/開啟彈幕,按鈕切換為彈幕關閉/開啟圖標。點擊彈幕設置按鈕,右側彈出彈幕設置彈窗,點擊彈窗外的區域,彈窗消失。點擊彈幕輸入框,視頻暫停,彈出彈幕輸入鍵盤框,點擊發送彈幕或是彈幕鍵盤輸入框外的區域,鍵盤框消失,視頻繼續播放。
常用鍵盤播放設置按鈕:從左到右由選集按鈕(如無選集,則無此按鈕)、倍速按鈕、清晰度調整按鈕組成;點擊按鈕,右側彈出相應彈窗,用戶進行操作后,彈窗消失,左側顯示消息提示框,提示用戶操作成功,消息框懸浮三秒;或當用戶點擊彈窗外的區域后,彈窗消失。
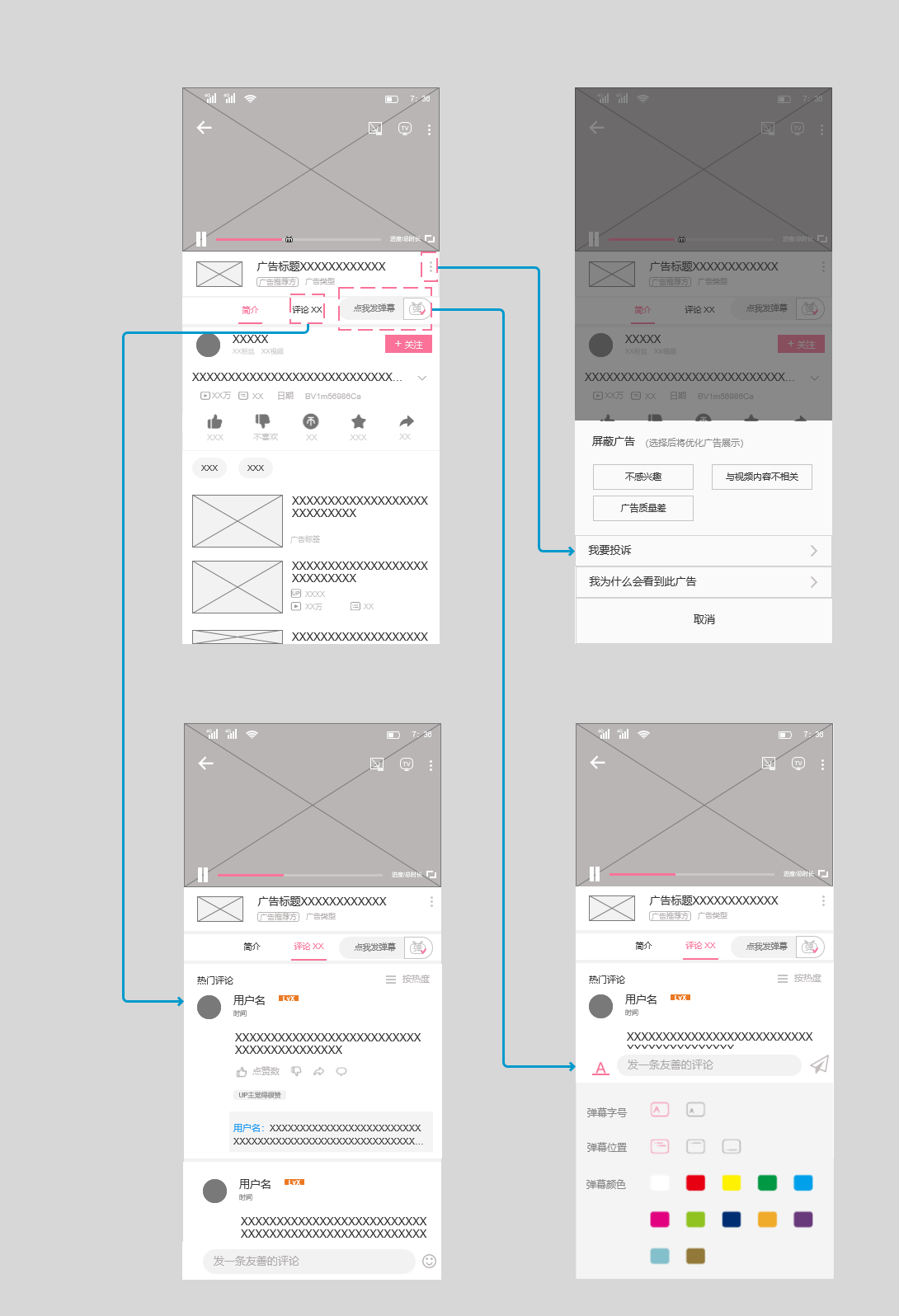
豎屏播放的頁面邏輯與橫屏基本相同,對于多增的元素,其頁面邏輯如下:
最大化視頻按鈕:點擊可以最大化視頻,切換到視頻橫屏播放模式。
視頻簡介/評論頁面切換欄:下劃線標紅正在瀏覽的頁面按鈕,當用戶點擊相應頁面的按鈕時,非視頻區域切換到對應頁面。
廣告區域:廣告分為緊貼視頻下方的廣告和位于推薦視頻區域的廣告;點擊廣告,跳轉到相應廣告頁面,點擊廣告右側的“擴展”圖標,下側彈出廣告反饋彈窗,用戶在彈窗內進行相關操作或點擊彈窗外的區域后,彈窗消失。
視頻標簽分類區:用戶點擊相關的分類標簽后,跳轉到對應的視頻標簽分類頁面。
相似視頻推薦區:以單列的形式給用戶推薦與觀看視頻相關的視頻,點擊跳轉到對應視頻的播放頁面,用戶點擊該區域視頻右下角的“擴展”按鈕,這個視頻所占區域的右下角彈出“添加至稍后再看”選項,點擊該選項或是點擊彈窗外的區域,彈窗消失。
其評論、發送彈幕、廣告反饋操作邏輯如下圖所示:

5)思考
對比其它視頻APP,B站的橫屏播放頁面突出了視頻上傳者、視頻參與話題活動的信息;在左上角的視頻基本信息區域設置了UP主的頭像框、視頻參加的話題,這樣一是幫助UP主獲取更多的關注,從而激勵他們進行創作,二是用話題的形式,增加社區不同類型內容的討論度,也引導了用戶產出高質量的內容。
其次,B站在視頻播放區加入了互動彈窗,想要增加視頻的互動/反饋度,激勵用戶進行點贊/投幣/收藏/轉發/互動等操作。
但總體而言,相比其它視頻APP,B站播放視頻的區域元素太多,結構過于復雜,容易遮擋視頻內容,影響觀看體驗。
互動彈窗占據視頻播放區太多位置,且不可以選擇關閉,影響觀看原視頻。可以在播放設置中添加關閉互動彈窗功能,讓用戶自行選擇是否要開啟互動彈窗,或者可以設置當點擊互動彈窗外的區域,關閉彈窗,而不是懸浮五秒后彈窗才消失。
此外,評論頁面可按照熱度和時間順序顯示評論,但當用戶評論了視頻后,不可以快速看到自己的評論內容。建議在“按熱度”“按時間”評論選項欄下加一個“我的評論”選項,便于用戶查看以前觀看視頻時的心情和想法,記錄用戶的成長。
其次,目前比較難以在豎屏播放頁面中找到“緩存”按鈕,如果想要下載視頻,需要在豎屏播放頁面中,點擊右上角的“展開”按鈕,才可以選擇視頻緩存,操作十分不便捷;而且“緩存”圖標的設置也不醒目,對于新用戶而言,難以找到下載視頻的按鈕,建議在視頻反饋區右側添加“離線緩存”按鈕。

2. 首頁
1)頁面名稱:首頁
2)頁面入口:打開APP后的默認頁面,或者單機底部導航欄的“首頁”,即可跳轉到首頁頁面。
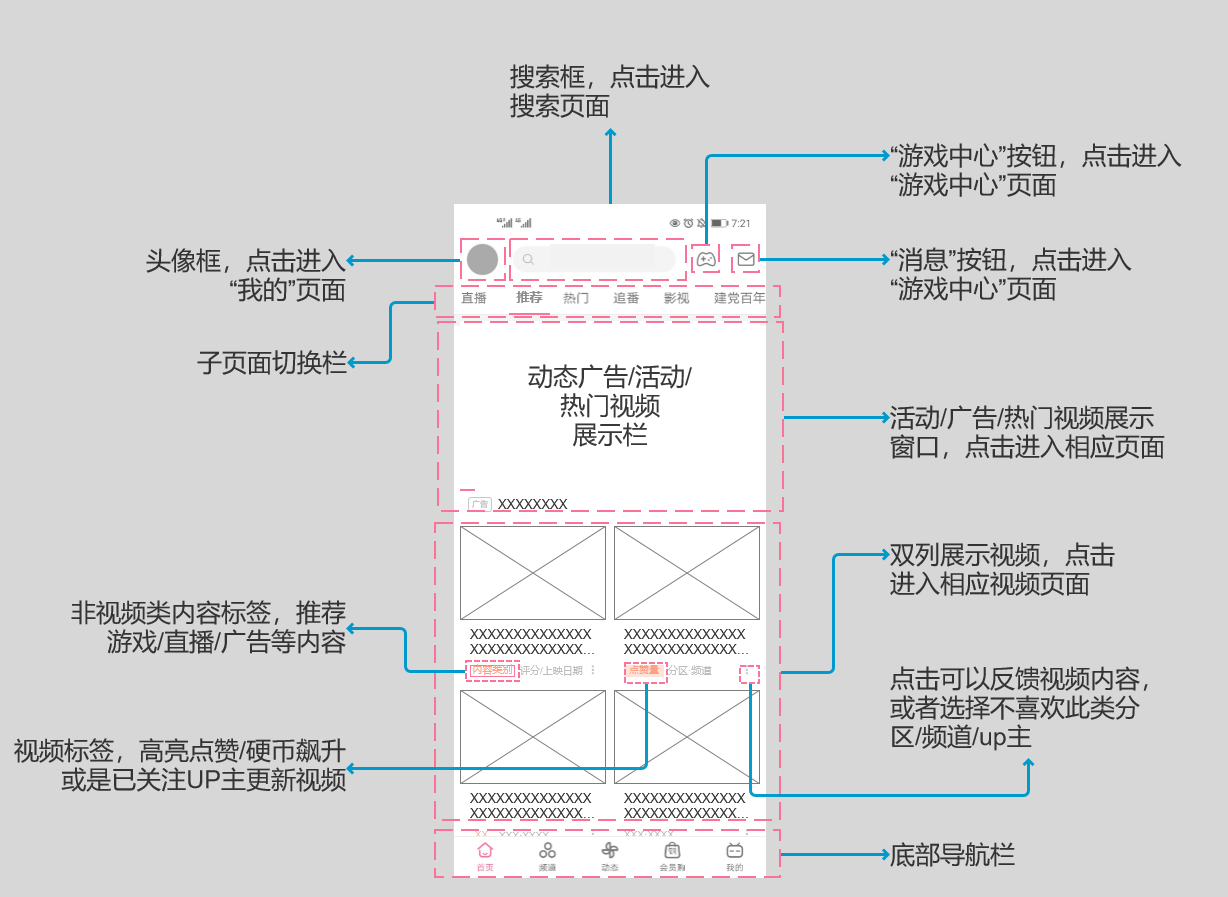
3)頁面結構
按照從上到下,從左到右的順序分為:用戶頭像欄、搜索欄、游戲中心按鈕、消息按鈕、子頁面切換欄、動態廣告/活動/熱門視頻展示欄、雙列視頻/其它內容展示欄、底部導航欄。

4)頁面邏輯
用戶頭像欄:點擊進入“我的”頁面。
搜索欄:點擊進入搜索頁面,用戶可以在此頁面查看熱搜、搜索歷史、搜索發現詞條。
游戲中心按鈕:點擊可以跳轉到游戲中心頁面。
消息按鈕:點擊可以跳轉到消息中心頁面。
子頁面切換欄:下劃線標紅當前頁面的按鈕,點擊想要切換的頁面按鈕,可以在首頁分類下的“直播”“推薦”“熱門”“追番”“影視”“建檔百年”頁面之間切換。
動態廣告/活動/熱門視頻展示欄:單列大屏展示相應的內容,點擊跳轉到對應頁面。
雙列視頻/其它內容展示欄:點擊對應視頻/內容區域,跳轉到視頻播放/內容頁面;每個視頻區域的右下角有“展開“按鈕,點擊,下側彈出視頻反饋彈窗,用戶可以在這里選擇對此類視頻推薦的反饋,反饋完成后,彈窗消失,上方顯示”將減少類似視頻推薦“信息提示,懸浮三秒消失,或是點擊彈窗外區域,彈窗消失。
底部導航欄:標紅當前頁面按鈕,點擊相應頁面的按鈕,跳轉到對應頁面。
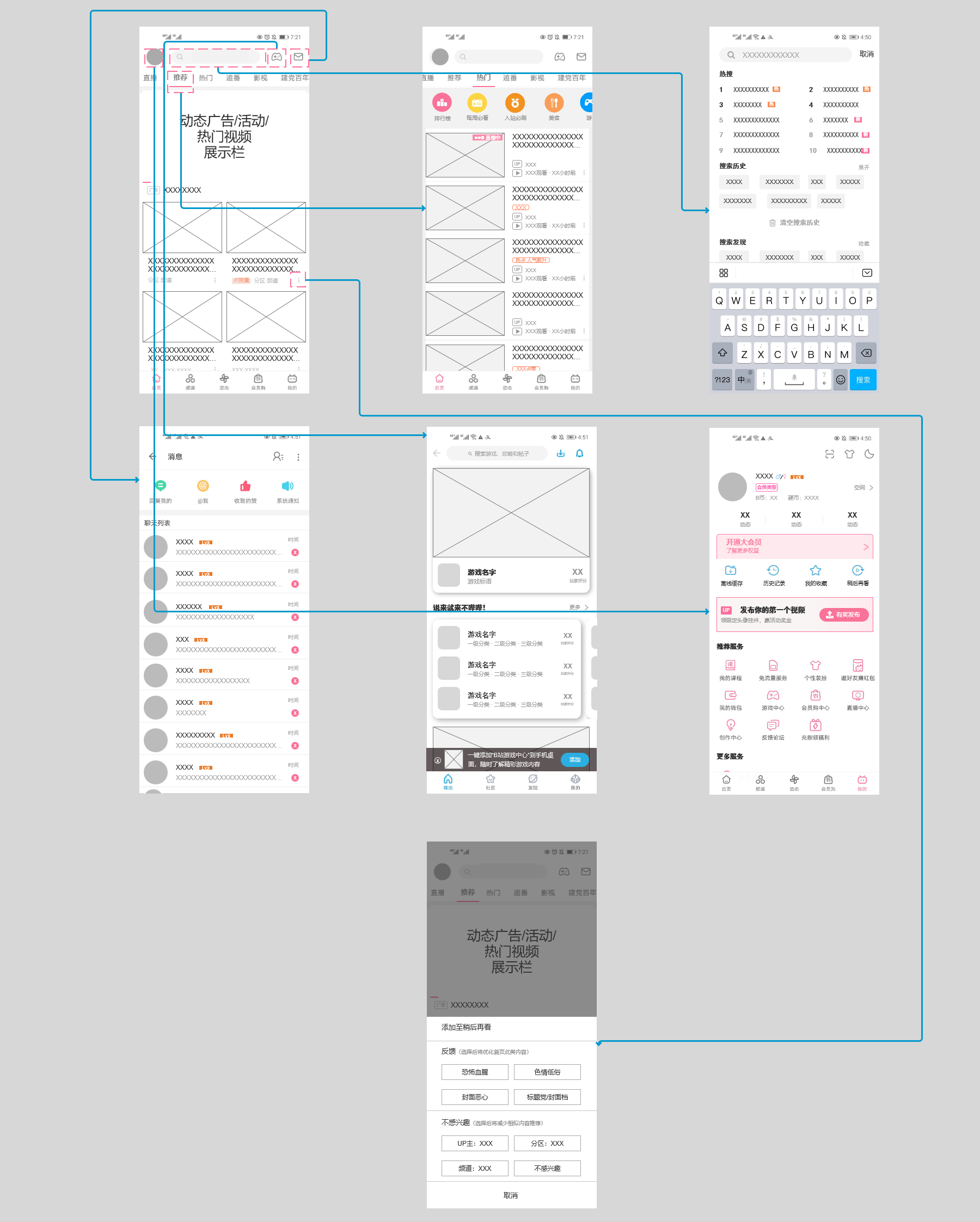
其簡要的頁面交互邏輯如下圖所示:

5)思考
與其它視頻播放APP的首頁相比,B站的首頁元素較為簡潔,以“導航欄”+“廣告/活動/熱門視頻欄”+“雙列視頻/內容展示欄”三個要素組成。
雙列視頻/內容推薦欄多為用戶感興趣的剪輯/原創視頻,少量穿插直播間、專欄、游戲和廣告內容,非視頻內容會在內容標題下面打上所屬類型的標簽(如“廣告”“游戲”“直播”等),均采用一樣的排版呈現在用戶眼前。比起其它視頻APP的復雜結構,排版和交互更為簡潔,且每個視頻標題下方都會顯示視頻的頻道和分區,便于用戶快速知道這個視頻的主內容是什么。
這與B站主推原創中等長度視頻以及主打社區文化有關;交互越簡潔,排版越簡單,信息呈現越直白,越便于用戶進行內容的粗略查看,快速找到自己喜歡的高質量視頻,減少用戶決策時間。同時,雙列的視頻/內容展示的設計,也給了用戶更多選擇的空間、增加了視頻的曝光度。
3. 頻道頁
1)頁面名稱:頻道頁
2)頁面入口:點擊最下方頁面切換欄的“頻道”,即可跳轉到頻道頁面。
3)頁面結構
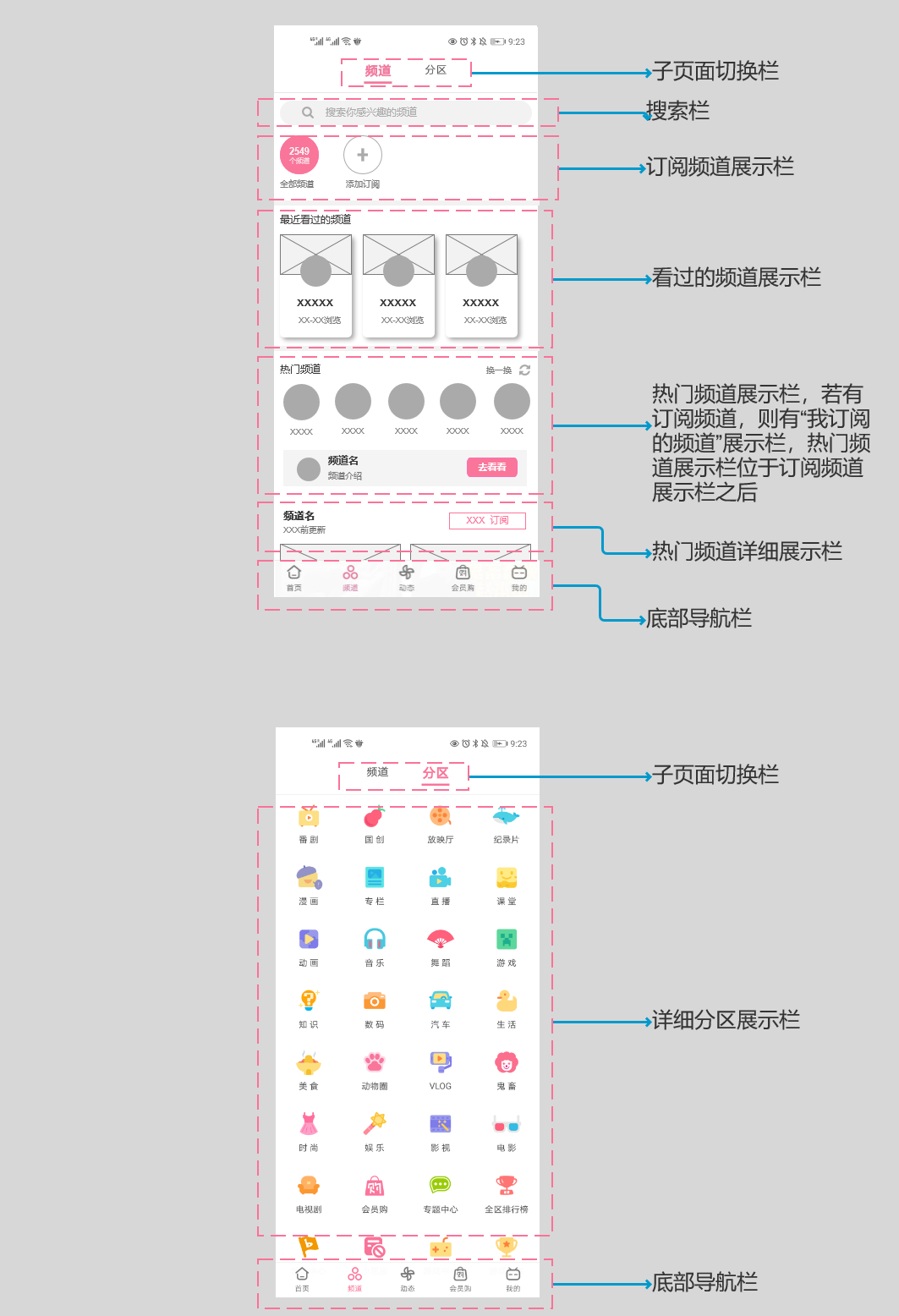
按照從上到下的順序分為:子頁面切換欄、搜索欄、訂閱頻道展示欄、最近看過的頻道展示欄、我訂閱的頻道展示欄、熱門頻道展示欄、其它頻道詳細展示欄和底部導航欄。

4)頁面邏輯
① 頻道——頻道頁
子頁面切換欄:下劃線標紅當前頁面的按鈕,點擊想要切換的子頁面按鈕,可以在頻道頁面下的“頻道”“分區”頁面之間切換。
搜索欄:點擊進入搜索頁面,用戶可以在此頁面查看搜索歷史詞條。
訂閱頻道展示欄:橫向展示用戶訂閱的頻道的圖標,點擊圖標,跳轉到對應的頻道頁面。
看過的頻道展示欄:按看頻道的時間的順序,由近及遠地橫向展示用戶看過的頻道和日期,向右滑動顯示更早期的時間看過的頻道,點擊其中一個頻道,跳轉到對應的頻道頁面。
我訂閱的頻道展示欄:雙列展示訂閱頻道的精選視頻,點擊視頻,跳轉到相應視頻的播放頁面,若無訂閱頻道,則不展示此欄。
熱門頻道展示欄:橫向展示熱門頻道的圖標,點擊一個頻道的圖標,跳轉到對應的頻道頁面;點擊欄目右上角的“換一換“按鈕,更新此欄推薦的熱門頻道,并更新下方“熱門頻道詳細展示欄”展示的頻道。
熱門頻道詳細展示欄:按照“熱門頻道展示欄”的推薦頻道的順序,雙列展示對應頻道的精選視頻,點擊視頻,跳轉到相應視頻播放頁面;點擊展示欄右上角的“訂閱”按鈕,按鈕變灰,并顯示“已訂閱”,用戶成功訂閱此頻道。
底部導航欄:標紅當前顯示頁面的按鈕,點擊其它頁面的按鈕,跳轉到對應頁面。
② 頻道——分區頁
子頁面切換欄:下劃線標紅當前頁面的按鈕,點擊想要切換的子頁面按鈕,可以在頻道頁面下的“頻道”“分區”頁面之間切換。
詳細分區展示欄:點擊相應的分區圖標,跳轉到對應的分區頁面。
底部導航欄:標紅當前顯示頁面的按鈕,點擊其它頁面的按鈕,跳轉到對應頁面。
簡要頁面交互邏輯如下圖所示:

5)思考
頻道頁屬于B站的5大核心功能頁,有利于用戶選擇喜歡的分區和頻道進行視頻的觀看,且頻道頁細化了顧客需求,針對不同喜好的客戶推出不同的內容,以分區為一級分類,頻道為二級分類的模式,為顧客提供更加細致化的服務。
由于B站是以個強調社區的APP,頻道的細化也有利于喜好不同的用戶在不同的圈子進行社區內容的創作、瀏覽和討論,讓用戶快速加入自己的興趣圈子,提升社區認同感,提高每個小社區的人的互動頻率,鼓勵用戶創作更多的內容。
在“頻道——頻道”頁面,B站展示頻道的順序是用戶關注的頻道、用戶看過的頻道、用戶關注的頻道的精選視頻展示、熱門頻道、熱門頻道的精選視頻展示,權重是關注大于瀏覽記錄大于熱門,比較清晰地顯示了以用戶的興趣為主展開的頻道內容展示。
筆者認為或許可以再添加一個維度,推薦的頻道,用戶多次刷關注的頻道,容易因為內容同質化而厭倦視頻,在用戶關注的頻道下面加一個“猜你喜歡”頻道推薦,有利于擴展用戶參與討論的社圈,增加刷B站樂趣的多樣性,從而有更高的用戶粘性。
此外,當點擊“頻道——頻道”頁的搜索框時,只能展示歷史搜索記錄,無推薦頻道、熱門頻道的展示,雖然在“頻道——頻道”頁有詳細的熱門頻道展示,但筆者認為,在搜索頁面展現相應的詞條,會更有利于用戶發現自己感興趣的社區內容。
4. 動態頁
1)頁面名稱:動態頁。
2)頁面入口:點擊最下方底部導航欄的“動態”按鈕,即可跳轉到動態頁面。
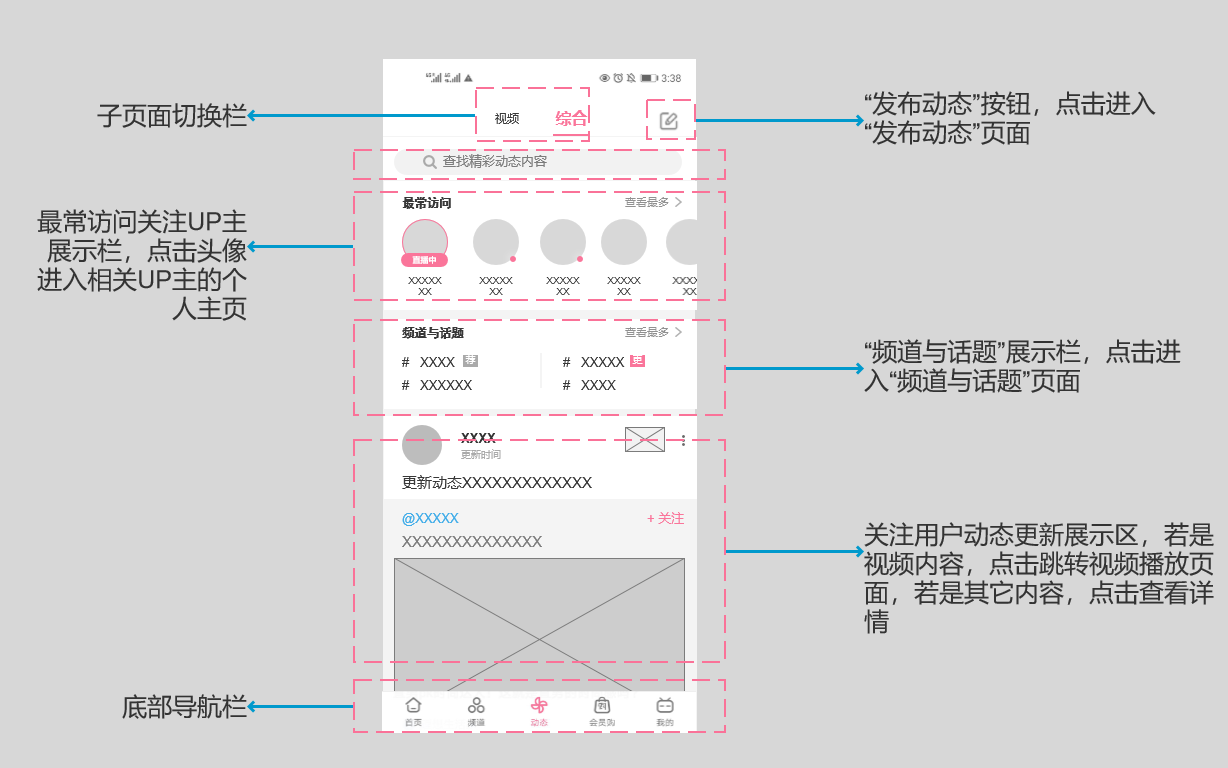
3)頁面結構
按照從上到下的順序分為:頻道——子頁面切換欄、發布動態欄、搜索欄、最常訪問關注UP主展示欄、“頻道與話題”展示欄、關注的用戶動態更新展示區和頁面切換欄。

4)頁面邏輯
子頁面切換欄:下劃線標紅當前顯示頁面按鈕,點擊想要跳轉頁面按鈕,可以在動態頁面下的“視頻”“綜合“頁面之間切換。
發布動態欄:點擊跳轉到發布動態頁面。
搜索欄:下拉頁面,可以顯示搜索欄,點擊搜索欄,進入搜索頁面,用戶可以在此頁面查看大家都在搜、搜索歷史的話題詞條。
最常訪問關注UP主展示欄:橫向展示關注UP主的頭像和用戶名,對于更新了動態的UP主,頭像框右下角標紅點顯示,向右滑動可以查看更多的UP主信息。
UP主的排序規則為,首先按照關注的UP主是否進行了動態更新進行排序,更新了的UP主排在未更新的UP主前;其次按照該用戶對關注UP主的訪問量進行排序,用戶訪問次數越多的UP主排在越前面。當用戶點擊相應UP主的頭像時,按時間的順序,在“關注用戶動態更新展示區“下由近及遠地展示該UP主的動態。
對于正在直播的關注UP主,其頭像放在該欄的最前面,并在頭像最下方標注“正在直播”,用戶點擊其頭像可以進入相應的直播間。
頻道與話題展示欄:點擊對應話題或頻道,跳轉到相應話題或頻道頁面,點擊“查看更多”,跳轉到“話題”頁面。
關注用戶動態更新展示區:以時間順序,由近及遠地展示關注用戶的動態,下滑展現用戶更多的動態內容。若動態是視頻,點擊動態跳轉到視頻播放頁面,若是其它內容,則點擊后可查看詳情。
底部導航欄:標紅當前顯示頁面的按鈕,點擊相應頁面的按鈕,跳轉到對應頁面。
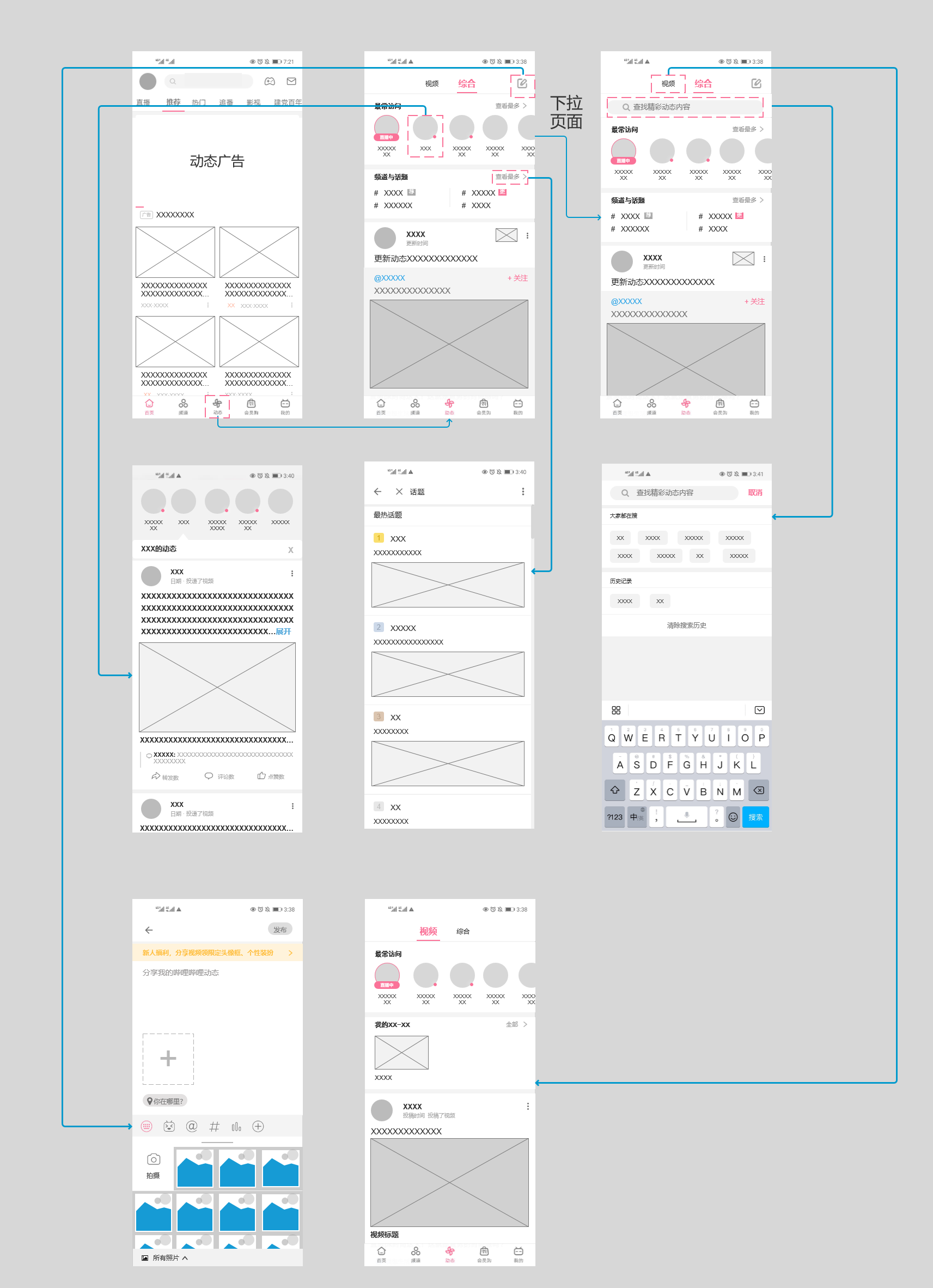
簡略的頁面邏輯如下圖所示:

5)思考
動態頁的的內容部分主要由三個部分組成,最常訪問的UP主頭像、“頻道與話題“以及關注用戶更新的動態內容。
“頻道——頻道”頁和“動態”頁的功能有所類似,都是圍繞用戶展開的一個社區,只是一個對應的是用戶關注的頻道的社區視頻內容,一個對應的是用戶關注的人的動態內容,后者更加強調的是用戶的個人社交圈。在展示上,不同于頻道頁的雙列式展示,動態頁采取了單列式內容展示,且每個動態都采用大圖進行展示。
頻道頁的雙列展示有利于提供更多的創作視頻曝光機會,激勵創作者進行創作,也給與了用戶更多選擇自己喜歡內容機會。而動態頁對接的是已關注的UP主的動態,其動態內容一般是用戶感興趣的,一般都會進行瀏覽,不用太多的選擇權,單列展示更利于用戶進行內容的查看,減少操作。
此外,雖然在動態頁,關注的UP主動態更新了會在頭像右下角標紅顯示,但當點開動態內容時,無法跳轉到上次查看這個UP主的動態的地方,新增一個“從上次瀏覽的地方開始瀏覽”功能,可以減少用戶下滑查找上次看到動態的地方的時間,使用戶操作更加便捷。
5. 會員購
1)頁面名稱:“會員購”頁。
2)頁面入口:點擊底部導航欄的“會員購”按鈕,即可跳轉到會員購頁面。
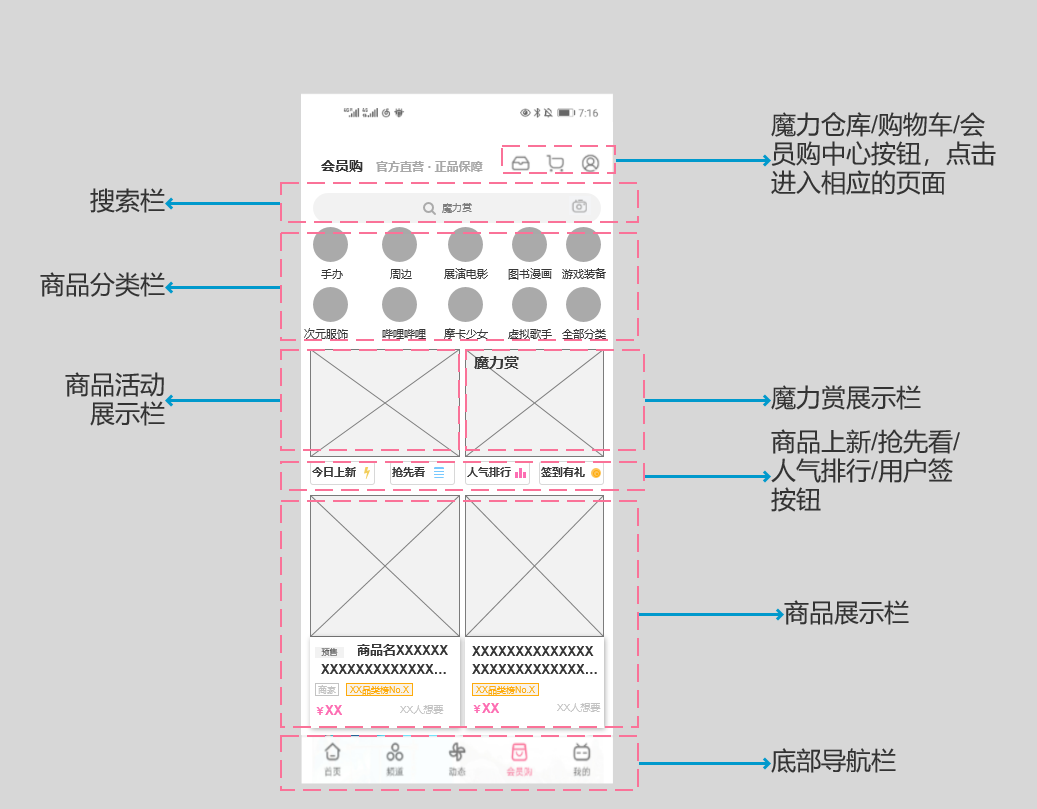
3)頁面結構
按照從上到下的順序分為:魔力倉庫按鈕、購物車按鈕、會員購中心按鈕、搜索欄、商品分類欄、商品活動展示欄、魔力賞商品展示欄、商品上新按鈕、搶先看按鈕、人氣排行按鈕、用戶簽到按鈕、商品展示欄、底部導航欄。

4)頁面邏輯
魔力倉庫按鈕:點擊按鈕,跳轉到魔力倉庫頁面。
購物車按鈕:點擊按鈕,跳轉到購物車頁面。
會員購中心按鈕:點擊按鈕,跳轉到會員購中心頁面
搜索欄:點擊搜索欄,跳轉到搜索頁面,可以查看搜索歷史和搜索發現。
商品分類欄:點擊相應的分類圖標,按照類別跳轉到對應的商品展示頁面,點擊“全部分類”,跳轉到商品分類頁面。
商品上新按鈕:點擊按鈕,跳轉到商品上新頁面。
搶先看按鈕:點擊按鈕,跳轉到搶先看頁面。
商品排行按鈕:點擊按鈕,跳轉到商品排行頁面。
用戶簽到按鈕:點擊按鈕,跳轉到用戶簽到頁面。
商品展示欄:展示商品的圖片、標題、價格和有多少人想要,用標簽標注商品的重要信息(如榜單排行、是否是新品等)。點擊對應商品,跳轉到商品詳情頁。
底部導航欄:標紅當前顯示頁面的按鈕,點擊相應頁面的按鈕,跳轉到對應頁面。
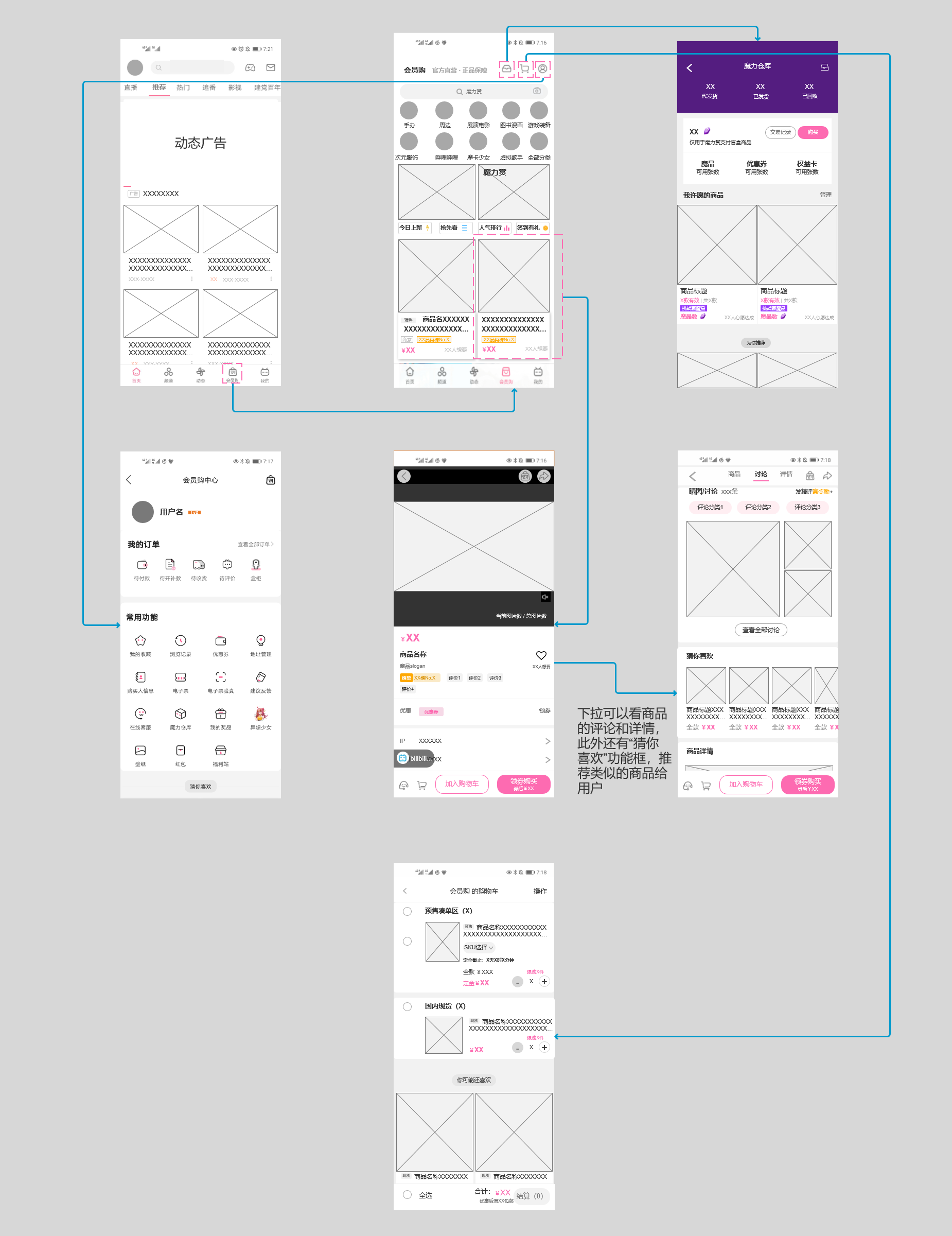
簡要邏輯如下所示:

5)思考
B站的會員購頁面設置較為簡潔,頂部是搜索框和商品分類,中部是活動商品展示窗口,中下部以雙列形式展示商品,便于用戶查看更多的商品后再進行決策。
對于喜歡的IP,用戶可以選擇訂閱,但是會員購頁面并無“我的訂閱“IP商品的推薦窗口,由于B站售賣的商品多是二次元商品,比起普通商品,用戶對于個人感興趣的IP商品關注度會更高。筆者認為在會員購頁面需要添加一個”我的訂閱“商品展示欄,便于用戶即使了解自己關注IP的商品上新情況,增加用戶的購買欲。
此外,在商品搜索頁面,只有“搜索歷史”和“搜索發現”,筆者認為添加一個“熱搜”展示會更好。雖然會員購頁面已有人氣排行功能,但此功能按鈕并不是很醒目,而且當用戶進行商品搜索決策時,熱搜有利于讓用戶了解大家感興趣的商品是什么,有潛在的激發用戶購買決策的潛力。
6. 我的頁面
1)頁面名稱:“我的”頁。
2)頁面入口:點擊底部導航欄的“我的”按鈕,或是在首頁點擊用戶自己的頭像框,即可跳轉到“我的”頁面。
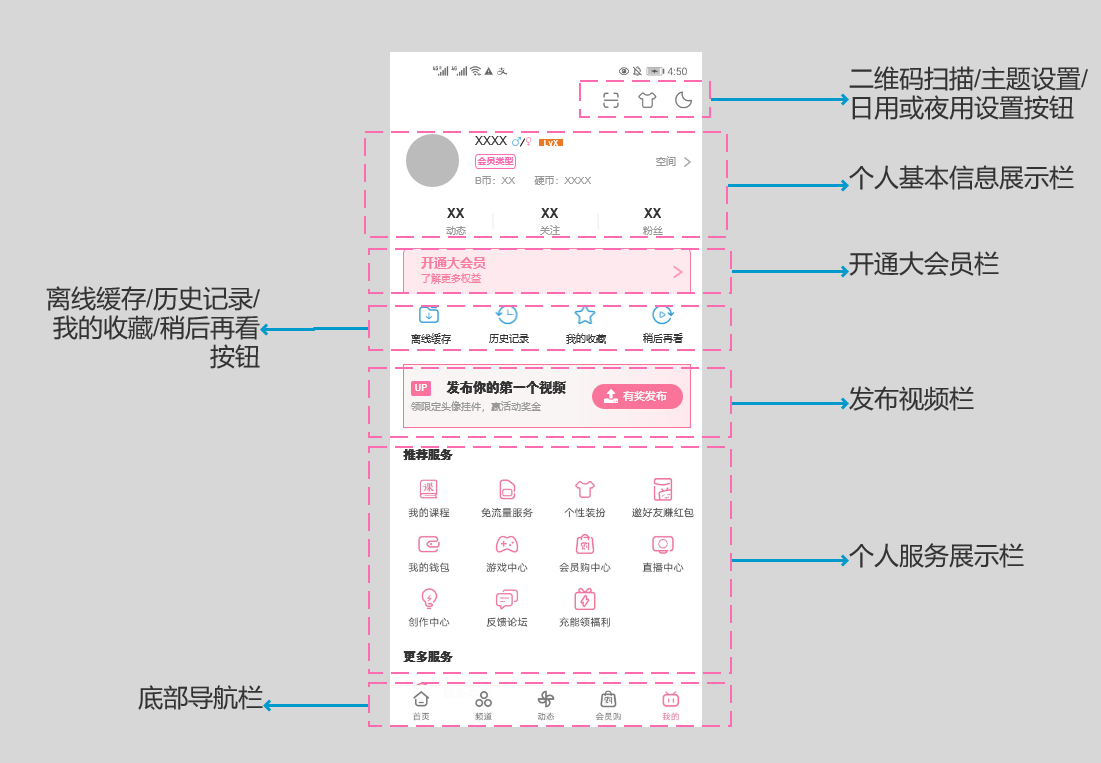
3)頁面結構
按照從上到下、從左到右的順序分為:二維碼掃描按鈕、主題設置按鈕、日用或夜用設置按鈕、個人信息展示欄、開通大會員欄、離線緩存按鈕、歷史記錄按鈕、我的收藏按鈕、稍后再看按鈕、發布視頻欄、個人服務展示欄、底部導航欄。

4)頁面邏輯
二維碼掃描按鈕:點擊按鈕,跳轉到二維碼掃描頁面。
主題設置按鈕:點擊按鈕,跳轉到主題設置頁面。
日用或夜用設置按鈕:點擊按鈕,切換日用/夜用模式,按鈕變為“切換夜用/切換日用”圖標形狀。
個人信息展示欄:點擊此欄,跳轉到用戶個人空間。
開通大會員欄:點擊此欄,跳轉到大會員支付頁面。
離線緩存按鈕:點擊按鈕,跳轉到離線緩存視頻頁面。
歷史記錄按鈕:點擊按鈕,跳轉到視頻播放歷史記錄頁面。
我的收藏按鈕:點擊按鈕,跳轉到用戶收藏視頻頁面。
稍后再看按鈕:點擊按鈕,跳轉到用戶個人的稍后再看視頻頁面。
發布視頻欄:點擊“有獎發布”,彈出“內容上傳”彈窗,點擊彈窗內的選項,跳轉到對應頁面,點擊彈窗外區域,彈窗消失。
個人服務展示欄:點擊此欄內的服務按鈕,跳轉到對應的服務頁。
底部導航欄:標紅當前顯示頁面的按鈕,點擊相應頁面的按鈕,跳轉到對應頁面。
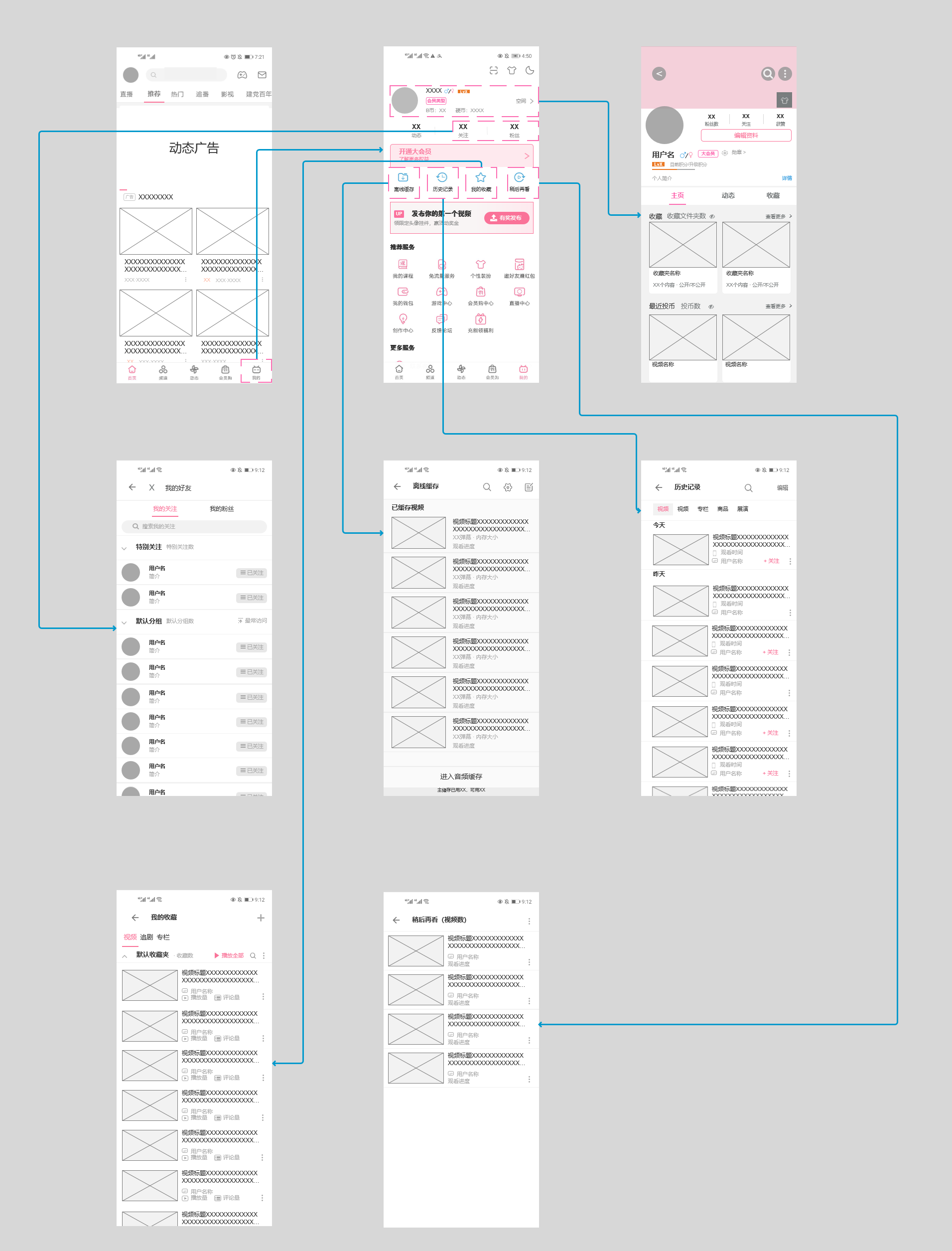
簡要交互邏輯如下所示:

5)思考
由于比起其它視頻APP,B站更加注重社區內容創作,因此在個人頁面中,發布視頻欄位于中部較為顯眼的位置,便于激勵用戶進行視頻的創作與上傳。
在視頻離線緩存按鈕、歷史記錄按鈕等一欄中,并無用戶點贊視頻/投幣視頻按鈕,筆者認為可能因為此功能與“我的收藏“有所重復。而且點贊/投幣的視頻對用戶的重要程度不如收藏那么高,用戶再次查看這些視頻的概率較小,因此沒有查詢點贊/投幣視頻按鈕。
此外,B站在此頁設置了創作中心、直播中心服務按鈕,有利于指導內容創作者進行創作,保證更多高質量內容的產出。
7. 追番頁面
1)頁面名稱:“追番”頁。
2)頁面入口:點擊首頁的頂部導航欄的“追番”按鈕,即可跳轉到“追番”頁面。
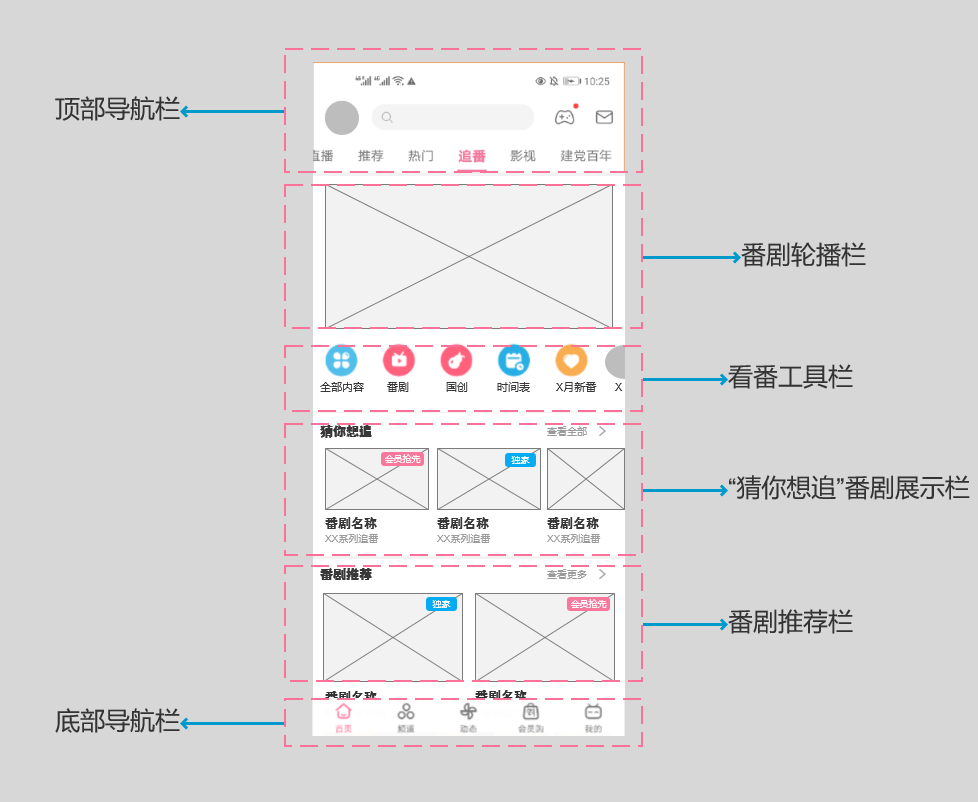
3)頁面結構
按照從上到下的順序分為:頂部導航欄、番劇輪播欄、看番工具欄、“猜你想追”番劇展示欄、“番劇推薦”欄、底部導航欄。

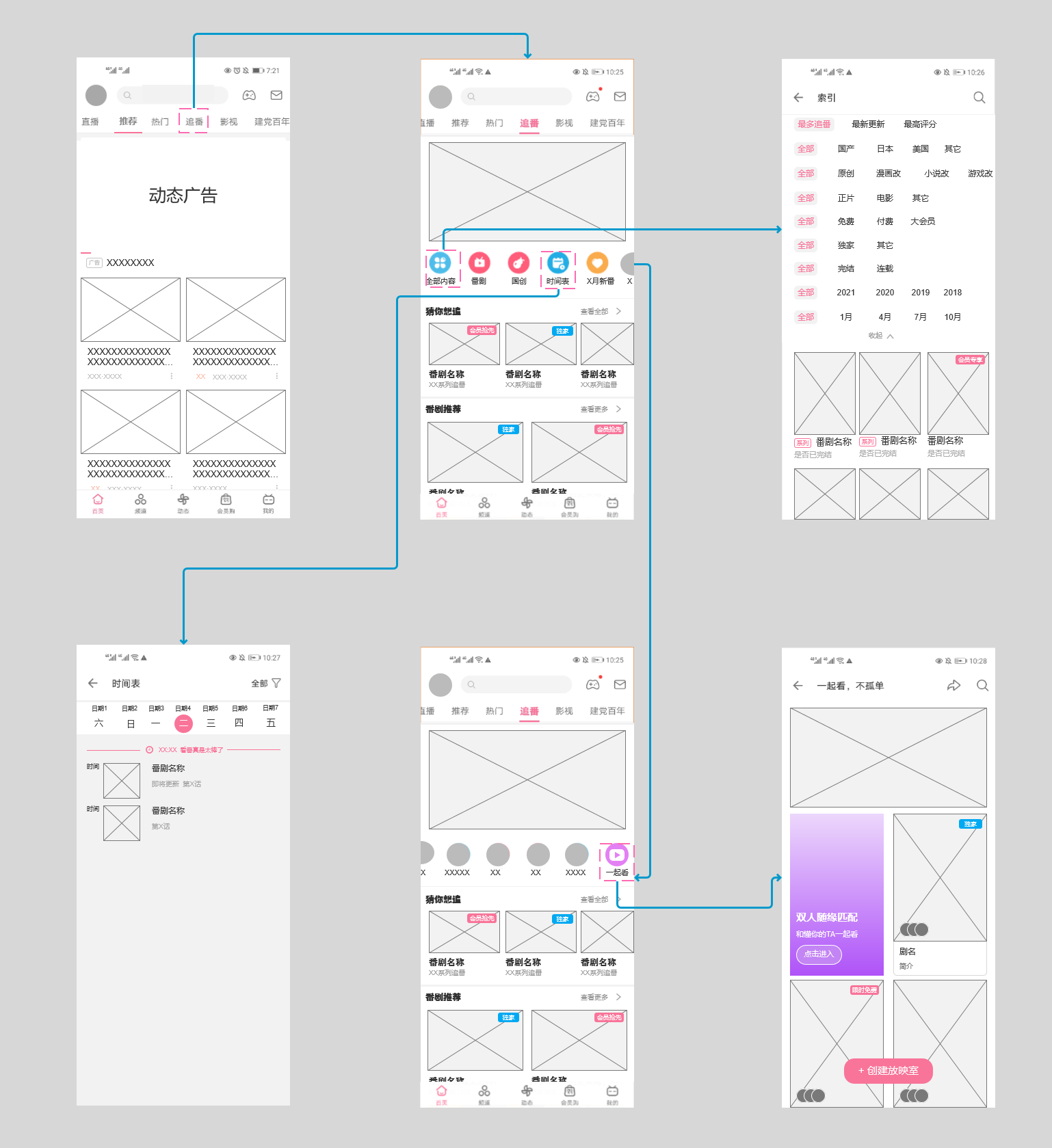
4)頁面邏輯
頂部導航欄:由用戶頭像、搜索框、游戲中心按鈕、消息按鈕、子頁面切換欄組成,點擊用戶頭像,跳轉到“我的”頁面,點擊搜索框,跳轉到“搜索頁面,點擊“游戲中心”按鈕,跳轉到“游戲中心”頁面,點擊“消息”按鈕,跳轉到“消息”頁面,點擊子頁面切換欄的子頁面按鈕,跳轉到對應子頁面,且對應子頁面的按鈕標紅和底部以紅色邊框標注。
番劇輪播欄:輪播六部番劇/活動的推薦圖,三秒切換一張展示圖,點擊圖片,跳轉到對應的視頻播放/活動頁面。
看番工具欄:橫向展示看番的工具按鈕,右滑展示更多的看番工具,點擊任一工具按鈕,跳轉到對應頁面。
“猜你想追”番劇展示欄:橫向展示用戶可能感興趣的番劇,右滑展示更多的番劇推薦,點擊“查看全部”,跳轉到“猜你想追”頁面,點擊任一番劇,跳轉到播放頁面。
“番劇推薦”欄:縱向雙列展示推薦的番劇,點擊番劇,跳轉到播放頁面,點擊“查看更多”,跳轉到“番劇推薦”頁。
底部導航欄:標紅當前顯示頁面的按鈕,點擊相應頁面的按鈕,跳轉到對應頁面。
簡要交互邏輯如下所示:

8. 影視頁面
1)頁面名稱:“影視”頁。
2)頁面入口:點擊首頁的頂部導航欄的“影視”按鈕,即可跳轉到“影視”頁面。
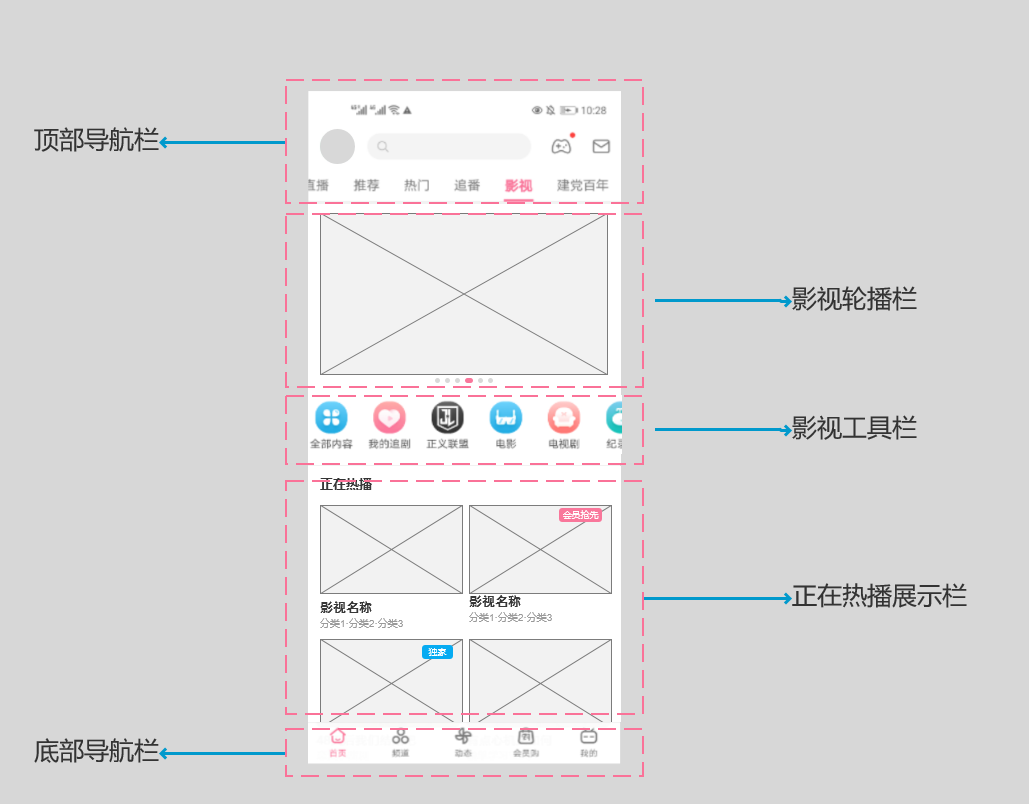
3)頁面結構
按照從上到下的順序分為:頂部導航欄、影視輪播欄、影視工具欄、“正在熱播”影視展示欄、底部導航欄。

4)頁面邏輯
頂部導航欄:由用戶頭像、搜索框、游戲中心按鈕、消息按鈕、子頁面切換欄組成。點擊用戶頭像,跳轉到“我的”頁面;點擊搜索框,跳轉到“搜索頁面;點擊“游戲中心”按鈕,跳轉到“游戲中心”頁面;點擊“消息”按鈕,跳轉到“消息”頁面;點擊子頁面切換欄的子頁面按鈕,跳轉到對應子頁面,且對應子頁面的按鈕標紅和底部以紅色邊框標注。
影視輪播欄:輪播六部影視/活動的推薦圖,三秒切換一張展示圖,點擊圖片,跳轉到對應的視頻播放/活動頁面。
影視工具欄:橫向展示影視的工具按鈕,右滑展示更多的影視工具,點擊任一工具按鈕,跳轉到對應頁面。
“正在熱播”影視展示欄:縱向雙列展示展示正在熱播的影視作品,點擊任一影視作品,跳轉到播放頁面。
底部導航欄:標紅當前顯示頁面的按鈕,點擊相應頁面的按鈕,跳轉到對應頁面。
簡要交互邏輯如下所示:

5)思考
“影視”頁面的布局比“看番”頁面更為簡單,少了“猜你想追”頁面,且與其它視頻播放APP相比,在視頻展示區,其沒有把“新劇推薦”放在最前面的位置,也沒有此展示欄。這可能與B站在影視方面的資源比較少有關,沒有太多的上新資源,因此減少了新劇推薦功能。
筆者認為需要增加“猜你想追”功能;雖然影視業務不是B站的主業務,但是只有更加定制化、以用戶為中心的服務才能提升用戶體驗,從而增加用戶粘性。
9. 游戲中心頁面
1)頁面名稱:“游戲中心”頁。
2)頁面入口:在首頁,點擊頂部導航欄的“游戲中心”按鈕,即可跳轉到“游戲中心”頁面;或是在“我的”頁面,點擊服務欄的“游戲中心”按鈕,可以跳轉到“游戲中心”頁面。
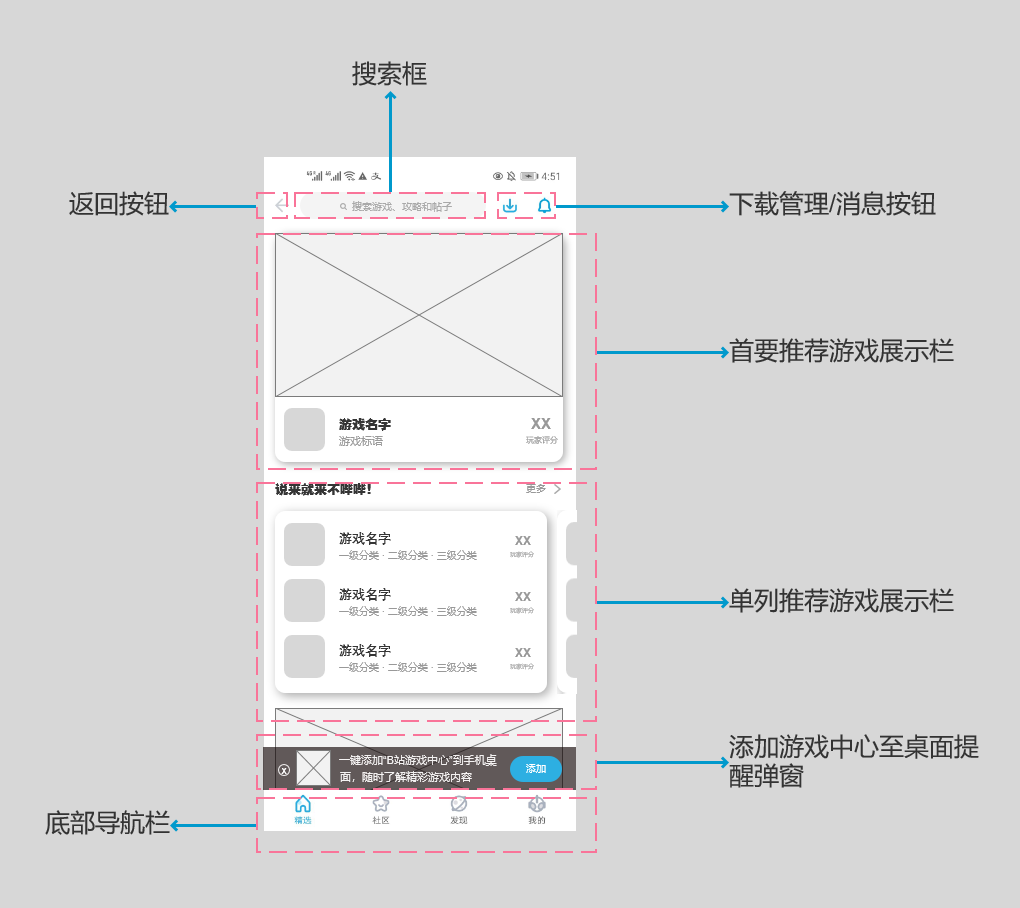
3)頁面結構
按照從上到下、從左到右的順序分為:返回按鈕、搜索框、下載管理按鈕、消息按鈕、單列推薦游戲展示欄、雙列推薦游戲展示欄、添加游戲中心至桌面彈窗、底部導航欄。

4)頁面邏輯
返回按鈕:點擊退出“游戲中心”頁面,返回前頁面。
搜索框:點擊此框,跳轉至搜索頁面,顯示歷史搜索、熱搜游戲、熱門游戲詞條。
首要推薦游戲展示欄:半屏展示APP最近推薦的游戲,點擊跳轉到對應游戲頁面。
單列游戲展示欄:縱向單列展示推薦的游戲,點擊任一游戲,跳轉到對應的游戲介紹頁面,點擊右上角的“更多”按鈕,跳轉到“游戲推薦”頁面。
底部導航欄:標藍當前顯示頁面的按鈕,點擊相應頁面的按鈕,跳轉到對應頁面。
簡要交互邏輯如下所示:

七、總結與思考
B站是以視頻社區為核心,圍繞泛二次元內容展開的APP,其在產品結構上結合了視頻APP和社區APP的特點。
在內容生產上,通過話題/活動引導、MCN合作、數據分析中心、視頻/內容創作母版模板等形式,引導UP主進行視頻的創作,保證了原創視頻的持續產出。
在內容分發上,采用去中心化的分發規則,讓更多的視頻被用戶看到,同時,采用排行榜、熱搜、推薦的形式,提高高質量的視頻的觀看量、互動量,從而保證社區內容的質量。
而在內容互動和反饋上,采用了點贊、投幣、收藏、不喜歡、轉發、評論、彈幕等多樣化的形式,鼓勵用戶互動,增加社區活躍度,而反饋量的增多也給了創作者更多的創作動力,從而形成正向循環。
從內容的排版和交互來看,因為B站多數原創視頻是中等長度的視頻,視頻承載的有價值信息更多,不能完全歸類為KILL TIME的無腦娛樂視頻 ,所以視頻的陳列方式主要以縱向雙列為主,不似短視頻APP的單列沉浸式模式,給了用戶更多的選擇空間。
此外,B站排版也不似長視頻APP的橫向滑動排版,這減少了交互的復雜程度,也保證了更多的內容能被用戶看到。
而從內容推薦的優先級上看,B站推薦的優先順序是用戶感興趣內容≥歷史觀看內容=熱門內容,打造一個以“我”為核心的社區內容推薦,保證了用戶能快速找到喜歡的內容,從而參與社區討論,增加用戶的社區認同感。
隨著B站的發展,其也在破圈,努力提高APP的受眾范圍,致力于發展多樣模式的營收體系,通過不同的產品功能,引導用戶進行消費,擺脫對于游戲業務收入的過度依賴。分別在直播、影視、知識教育、圖文專欄等布局,使產品內容更加多元化。
但目前這些功能都不是B站的一級功能,還在試驗和發展階段,后期可以隨著市場需求和營收占比的變化,適當提升幾個業務的重要性,把它們做成一級功能或放在更加顯眼的位置。
但是破圈的同時也需要把握好節奏,考慮老用戶的感受,讓社區氛圍不變質,把控好原有的細分社區圈子的內容質量,不讓老用戶因為“擴圈”導致的氛圍變化而離開平臺。這需要做好新用戶的成長體系指引,引導新用戶認識、接受、融入B站的社區文化, 從而為B站的持續發展獻一份力。
此外,就B站目前的結構而言,還未實現閉環。雖然在流量方面擺脫了對第三方平臺的依賴,但在支付體系上還依賴其它平臺,B站在2021年初已開始布局支付體系,期待以后的表現。
參考文獻
街機時代. (2020年12月15日). b站用戶畫像2020_B站用戶行為分析非官方報告. 檢索來源: CSDN
https://blog.csdn.net/weixin_30979229/article/details/112125176
木子. (2020年7月1日). 社交產品系列:社區類產品迭代設計. 檢索來源: 人人都是產品經理
http://www.woshipm.com/pd/4049306.html
本文由 @Conlin 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚