編輯導語:一位優秀的設計師不僅能夠提出解決方案,同時也要學會“推銷”自己的解決方案。所以,對于一款好的產品,我們需要發現美的眼睛,也需要“打破砂鍋,一探究竟”的探索精神。而現在,“推導”成了我們的有力武器。作者為我們分享了一些體驗細節的推導,我們一起來看一下。

一、馬蜂窩
1. 有趣的快速評價功能

(1)使用場景
當用戶在瀏覽內容的時候,想要去評價,但一時詞窮可咋整?用戶希望在評價時平臺可以給到參考建議,或者有什么方法方便用戶快速評價。
可目前用戶只能自己思考內容去評價,一旦思考太久,用戶就放棄評價了。
(2)設計思考
①設計目標
- 針對用戶:提供用戶評價文案的思路,減少用戶思考時間。
- 針對產品:提高內容的回復量,提升評價的完成率。
②設計方案
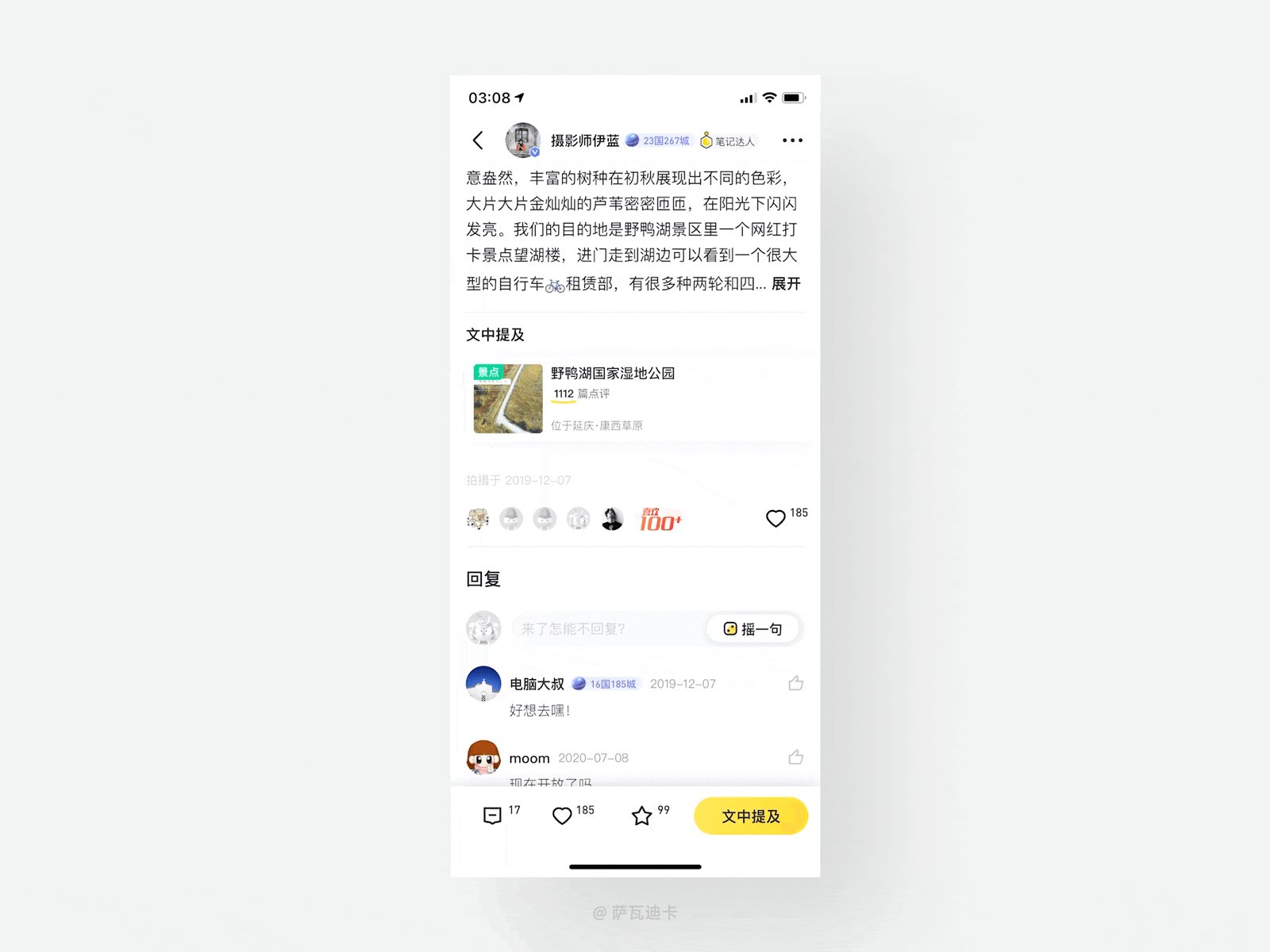
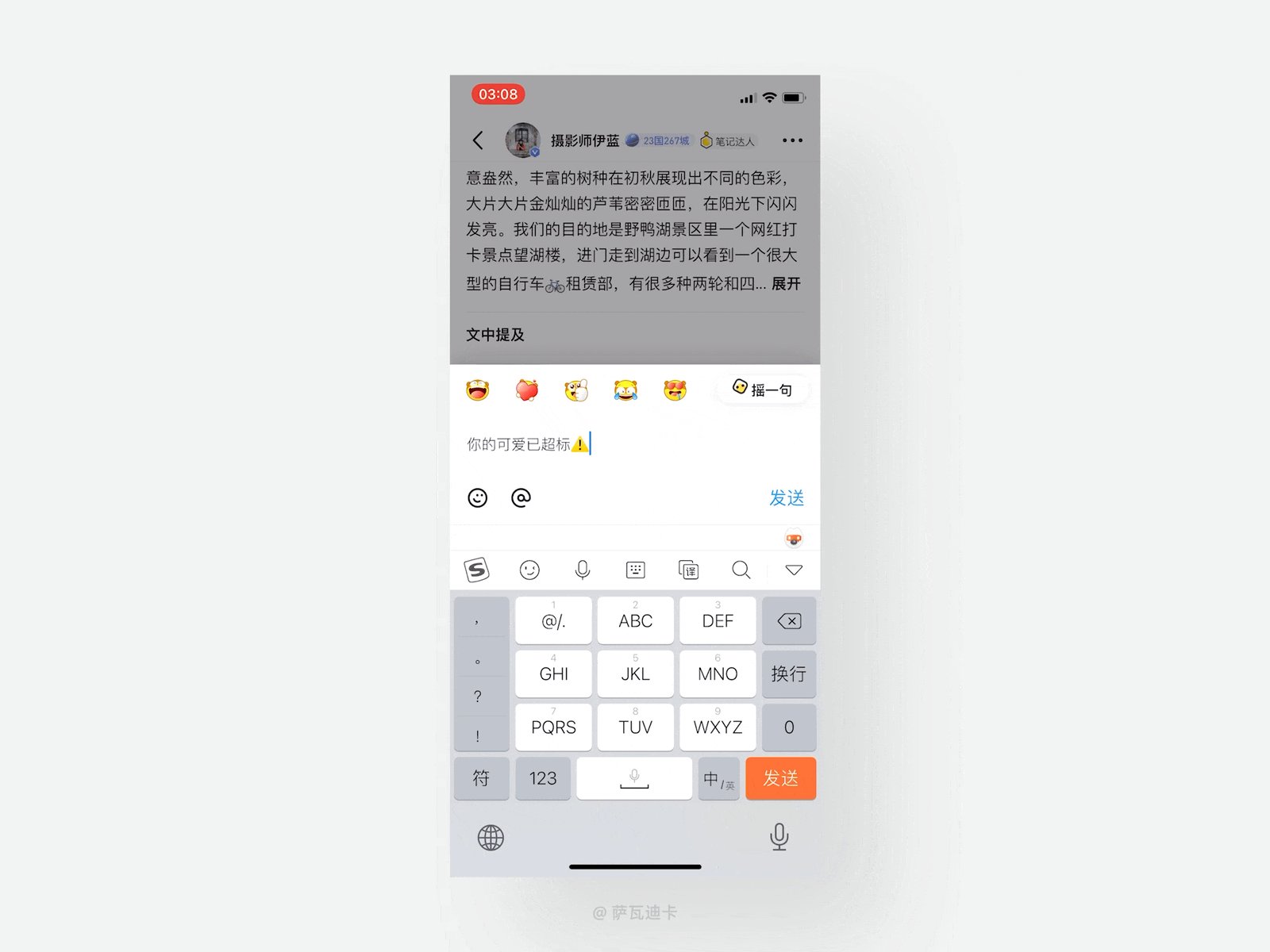
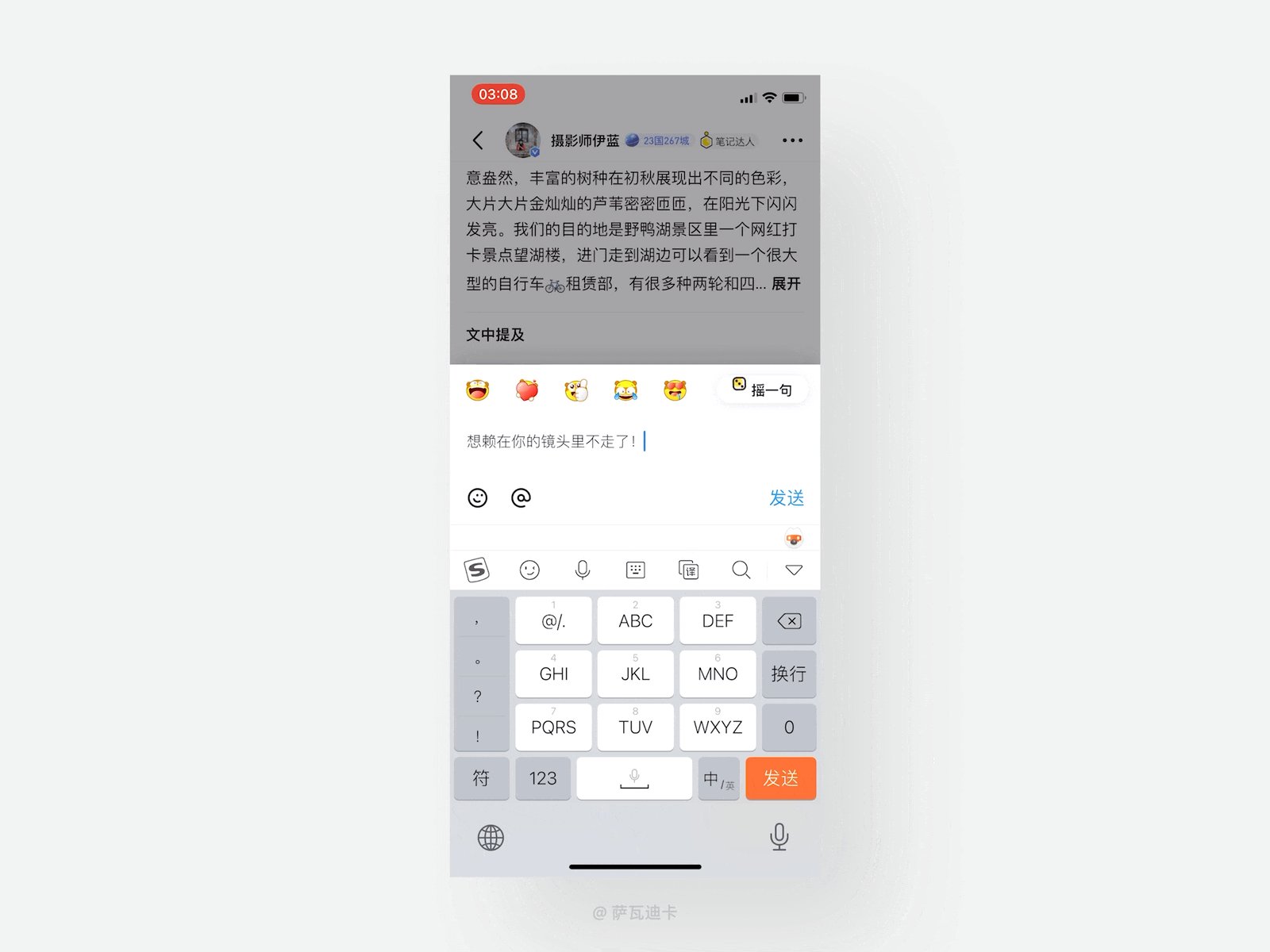
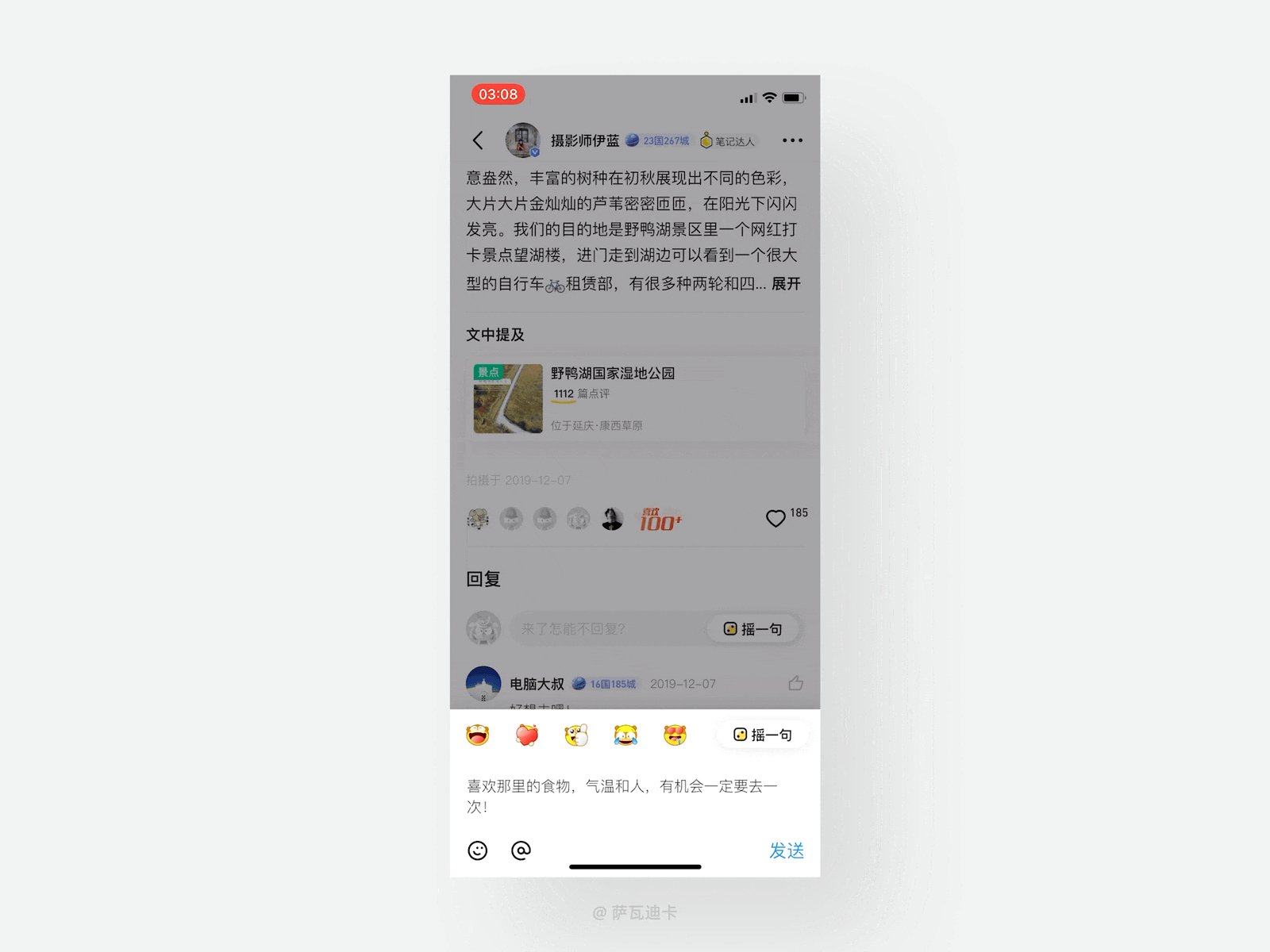
當用戶準備評價時,點擊“搖一句”的按鈕,自動出現幽默風趣的評價文案,同時“圖標篩子”也會跟著搖起來。
這讓用戶覺得文案是自己搖出來的,非常生動形象,這樣的設計增加用戶評價的樂趣,提升評價的完成率。
每搖一句,文案自動變化,節省用戶思考的時間,給用戶更多的評價內容選擇。
③總結心得
馬蜂窩App利用“搖一句”的形式給用戶在評價時提供內容建議,有效地提高用戶評價時的效率。
2. 發布時貼心的小提示

(1)使用場景
你是否討厭文案編輯到一半竟然沒了,沒錯我也討厭這樣。
馬蜂窩App用戶在發布內容時,希望在發布的過程中少出點問題。可目前來說,用戶老是誤操作導致退出或者發表后感覺內容不夠完善。
(2)設計思考
①設計目標
- 針對用戶:解決用戶誤操作導致退出重寫的問題,提醒用戶對內容的完善度。
- 針對產品:提高產品的易用性以及內容發布的質量,提升發布內容的完成率。
②設計方案
用戶在編輯文案時,不小心點擊“關閉”按鈕后,彈出二次確認彈窗(采用警告框確保能夠引起用戶足夠的重視)來預防用戶出錯。同時內容會自動保存,盡可能地降低用戶損失。
當用戶點擊“發表”按鈕后,也會再次提醒內容是否完善,是否立即發表。通過貼心的提示來得到用戶的重視,減少次品,提升發布內容的質量。
③總結心得
操作前的預防提示可以很好地避免用戶出錯,馬蜂窩App在用戶編輯內容時的前一步以及后一步都考慮得非常周到。雖然彈窗也會中斷用戶的操作流程,但這是值得的。
3. 如此形象的“頂你”方式

(1) 使用場景
當用戶在瀏覽文章時,發現好玩有趣的文章之后,希望想表示出對它的喜愛程度,可目前只有常見的“評價”、“收藏”功能已滿足不了用戶想要的,也不能形象生動地表示出對文章的喜愛。
(2)設計思考
①設計目標
- 針對用戶:優化用戶對文章表示喜歡的功能,解決用戶體驗不爽的問題。
- 針對產品:提升用戶瀏覽的興趣,提高文章的瀏覽量。
②設計方案
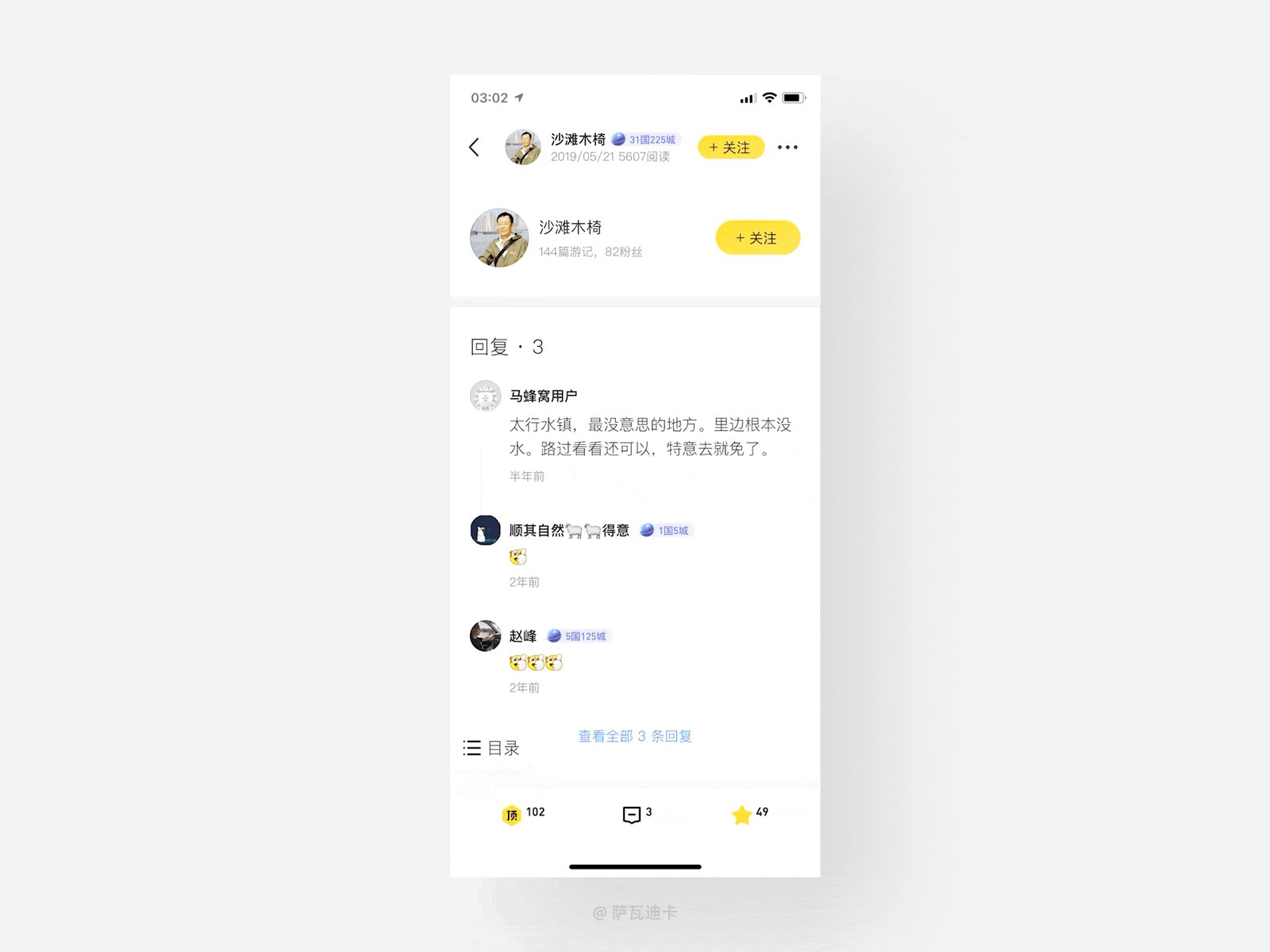
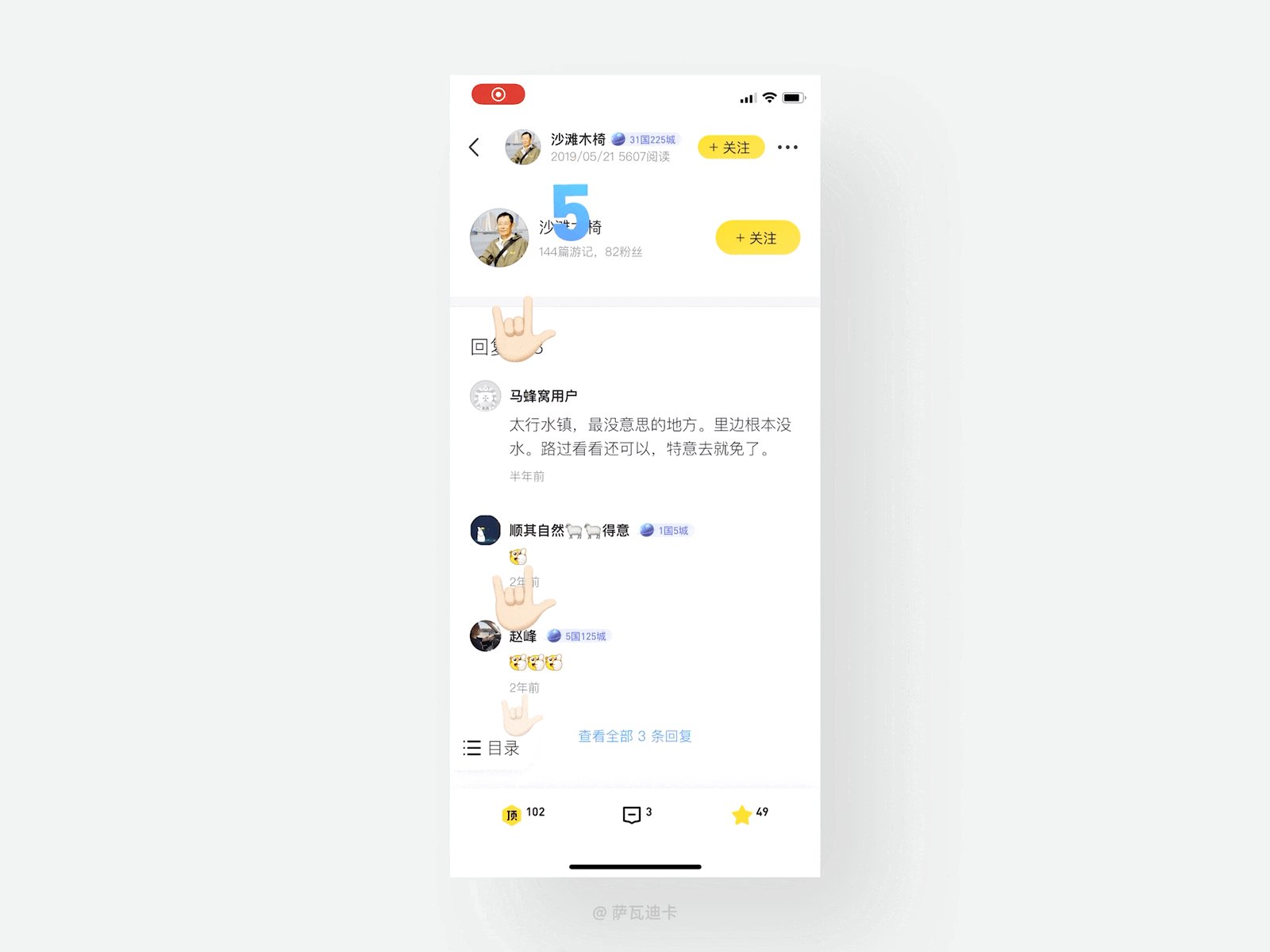
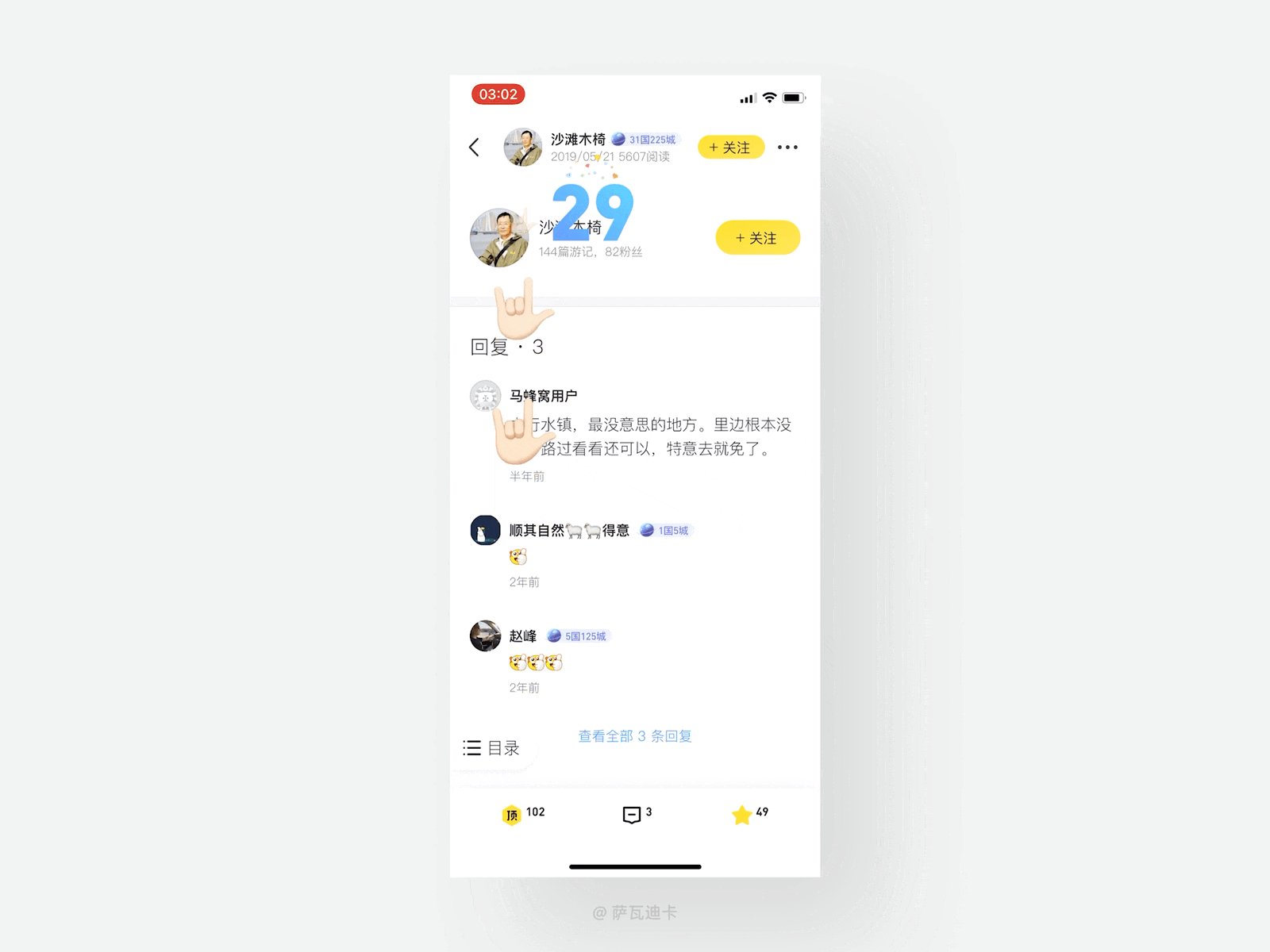
在文章介紹頁新增“頂”的功能。當用戶連續點擊時,采用“頂你的手勢”去體現對作者的喜愛。符合用戶生活中的習慣,讓用戶覺得更加生動形象,提升興致。
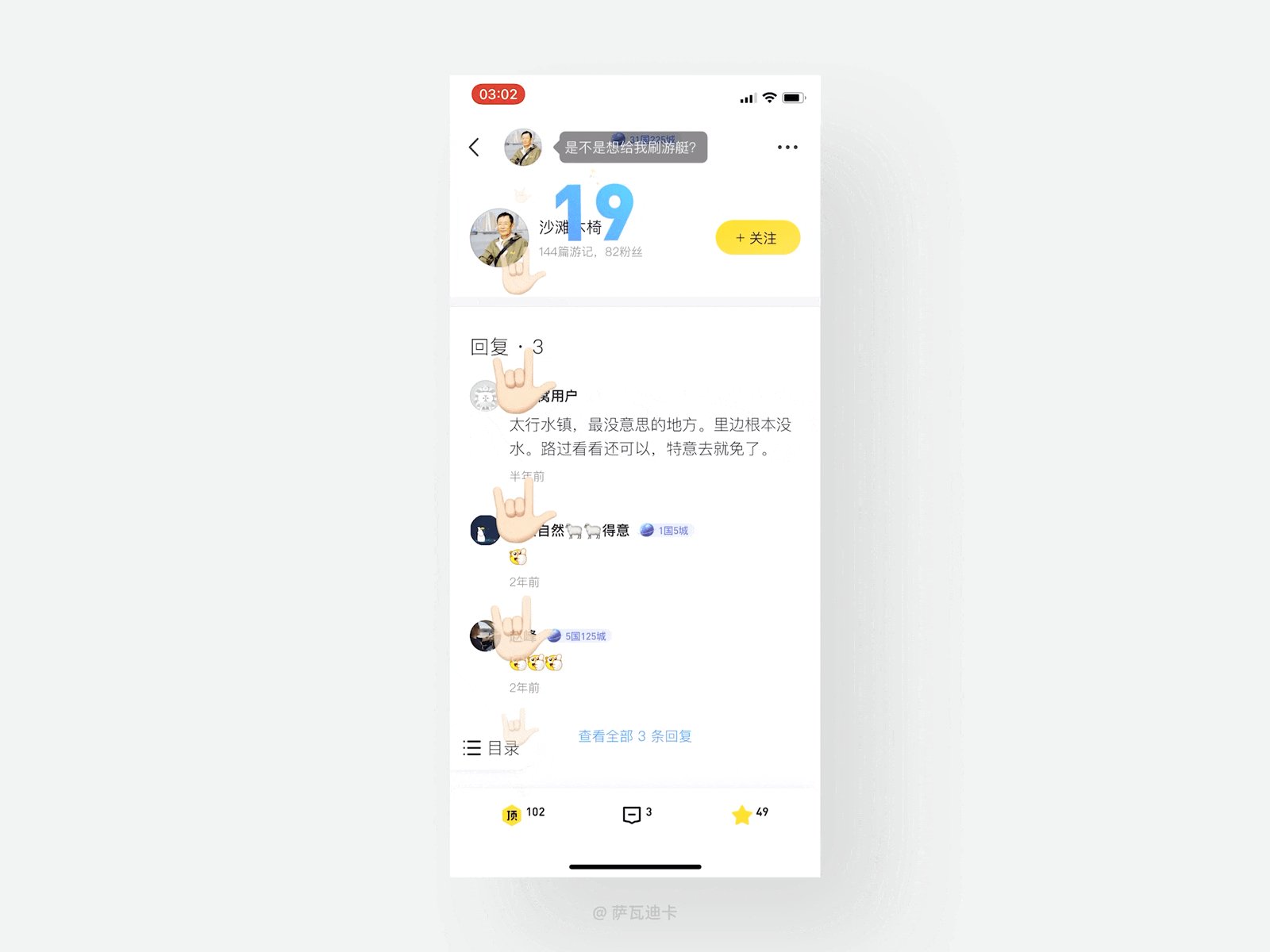
手勢從“頂”端出現到作者頭像端消失,產生很好的互動感。
點擊次數的上漲以及綻放的微動效,仿佛是在給作者發送彩蛋。當次數過多時,作者頭像就會振動以及出現幽默文案提示,仿佛在對用戶說“我已經接收到你的喜愛了”。
底部“頂” 次數顯示也能讓用戶了解到文章的受歡迎程度,提升用戶對文章瀏覽的興趣。
③總結心得
優秀的反饋也能很好地助力用戶使用產品的體驗,馬蜂窩App“頂”的反饋形式,就生動形象地讓用戶表達出對文章的喜愛程度。
4. 收藏后的快速查看入口

(1)使用場景
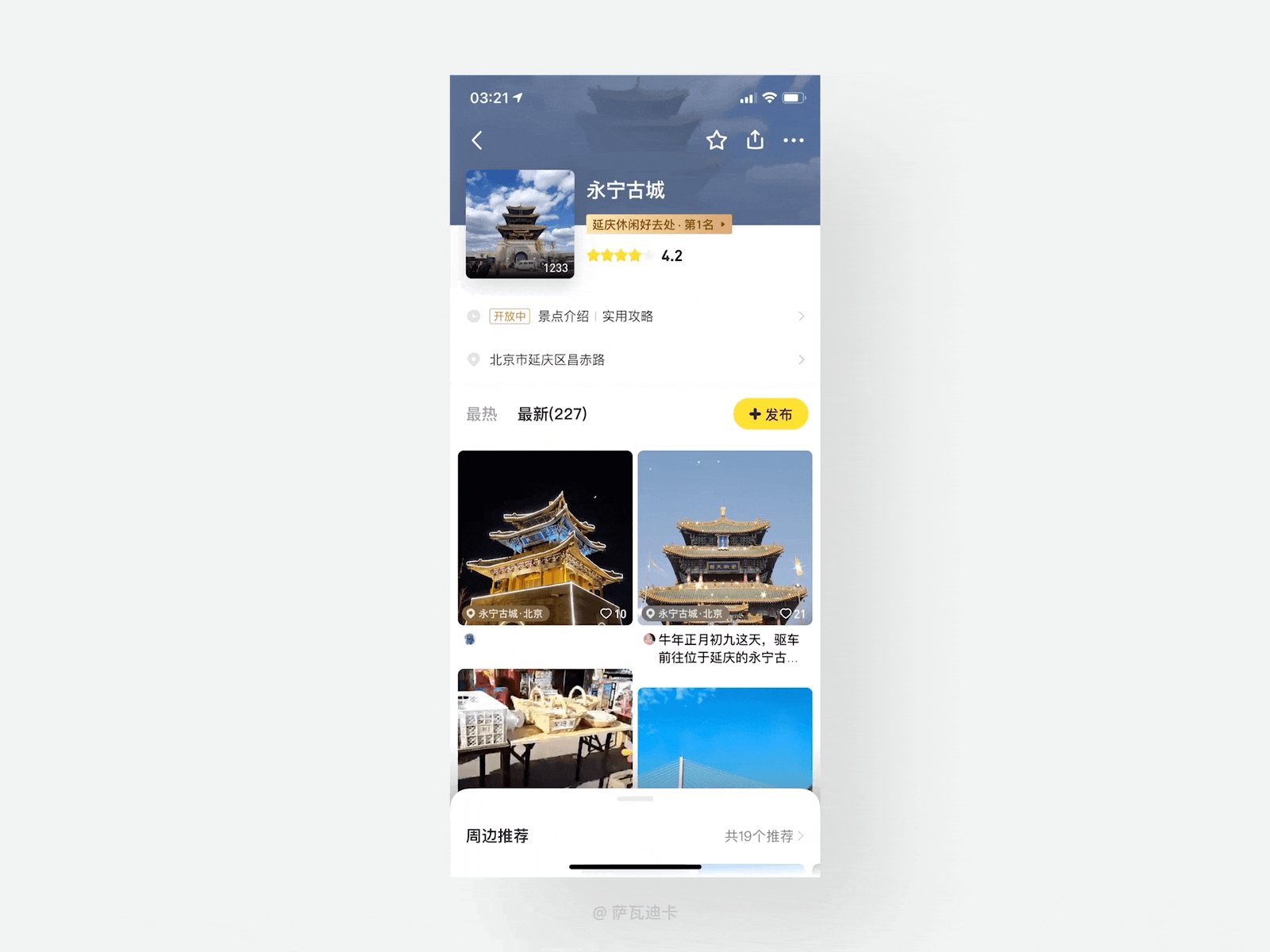
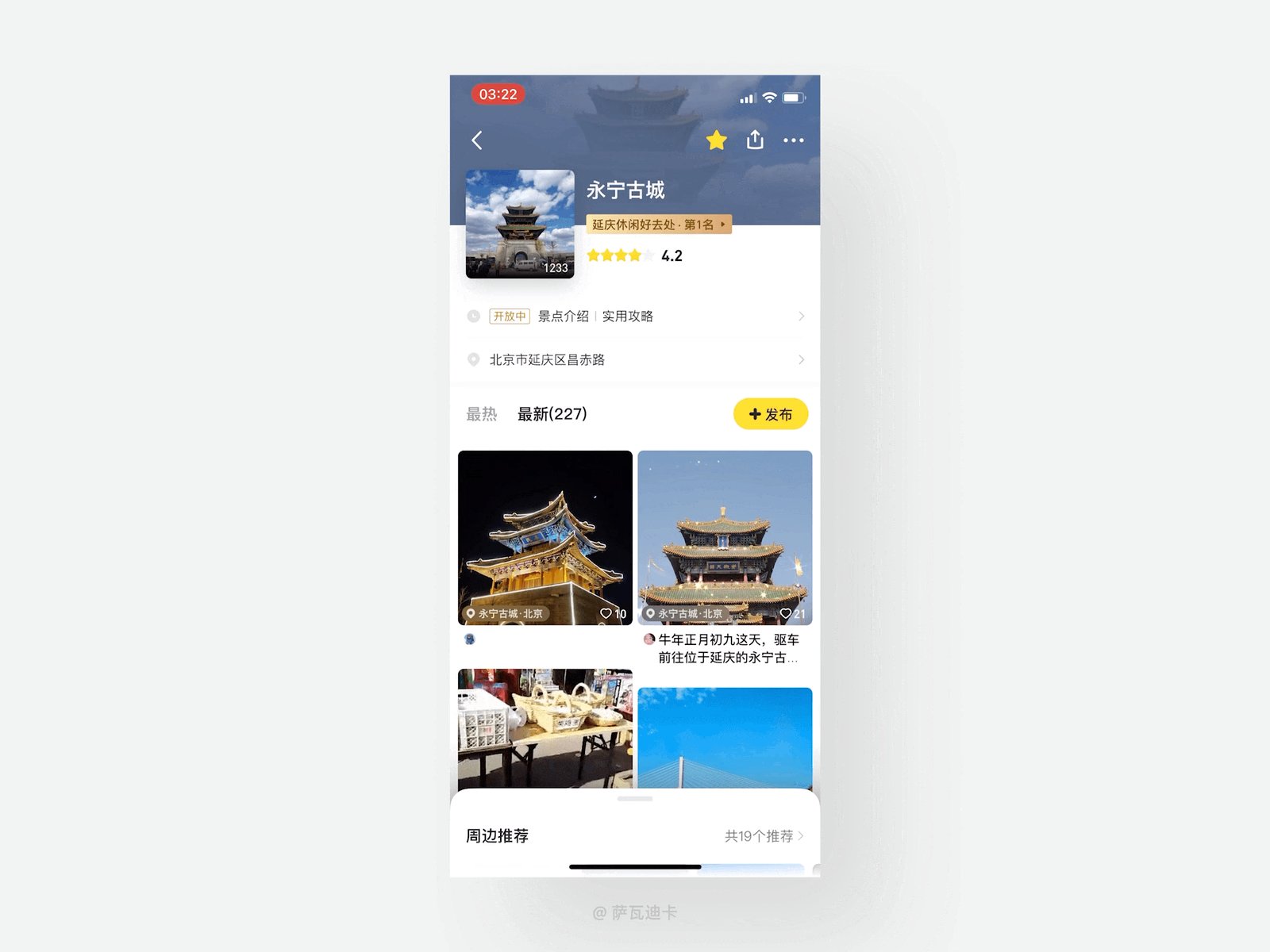
在馬蜂窩app中,用戶瀏覽到喜歡的景點時,一般都會進行收藏。
當用戶收藏過多后想要查看自己收藏了哪些內容時,希望可以進行快速查看。
而目前用戶只能退出“景點介紹頁”,然后從“我的收藏”功能入口查看收藏的景點內容。
(2)設計思考
①設計目標
- 針對用戶:優化用戶查看收藏的流程,提升用戶的操作體驗。
- 針對產品:優化產品流程的流暢度,提升用戶對產品的好感度。
②設計方案
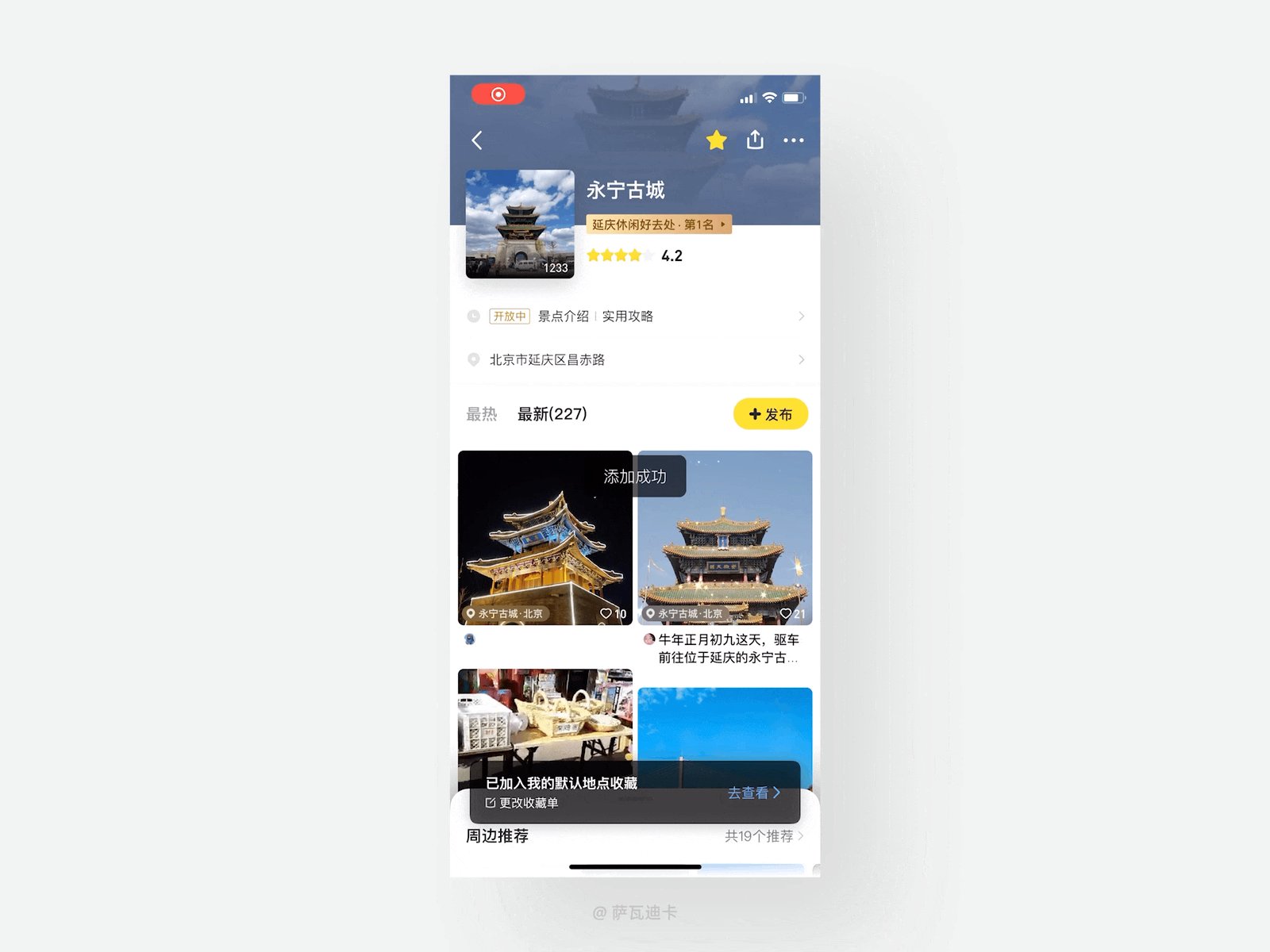
在景點介紹界面,用戶點擊“收藏”按鈕時,出現Toast彈窗提示“收藏成功”,給出用戶操作反饋。
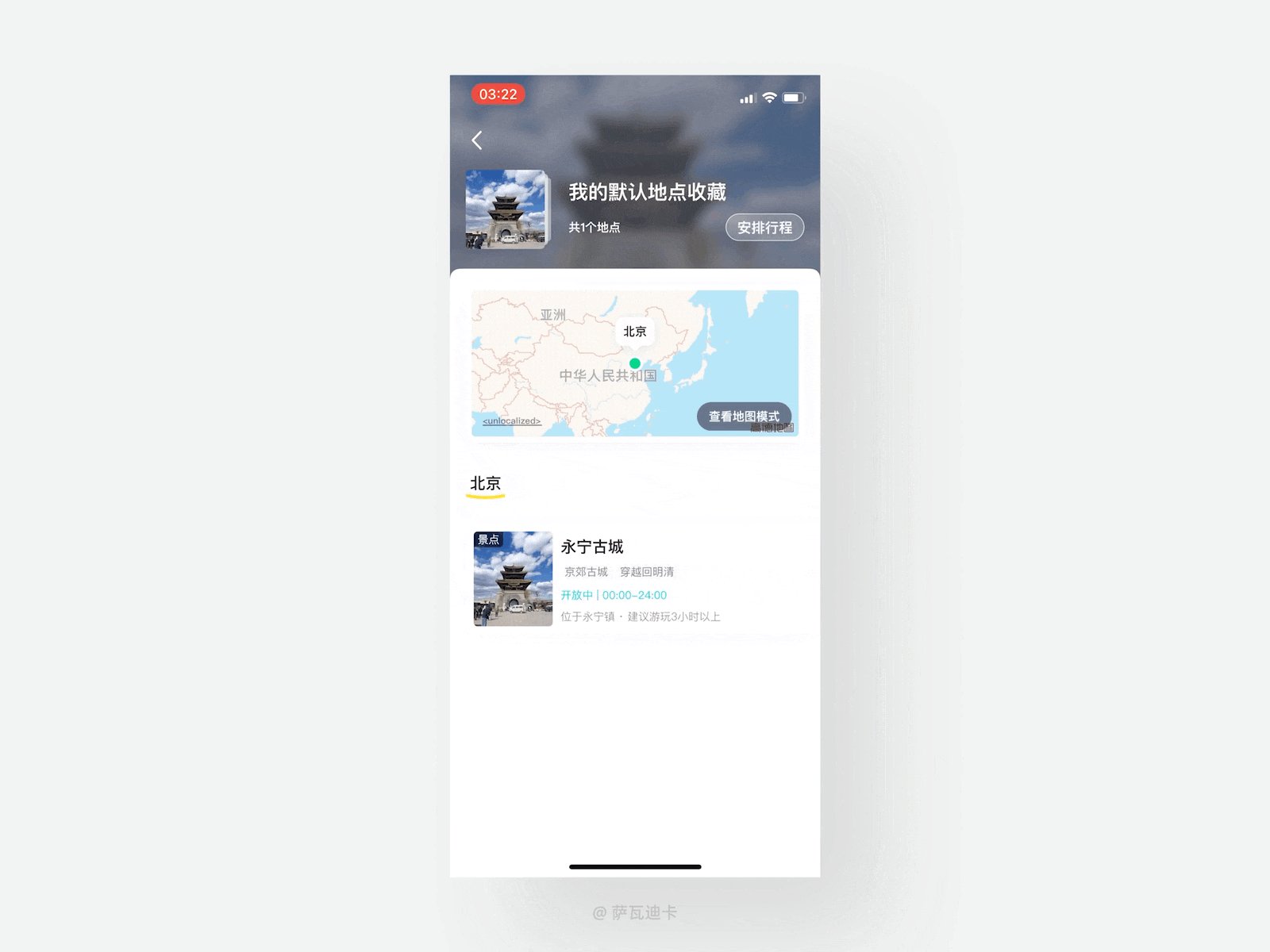
同時從下至上出現“查看收藏”的快捷入口,符合用戶從上往下看的瀏覽習慣,點擊“去查看”直接跳轉到“我的收藏”界面, 舍去了其它沒必要的操作,很好地提升用戶操作效率。
“去查看”的文字按鈕采用藍色正好與其它不可點擊的文字做了很好的區分,降低用戶的理解成本。
③總結心得
一個好的流程應該盡可能的減少用戶的操作,降低用戶在操作中的理解成本。
馬蜂窩App利用“查看收藏”的快捷入口,有效地提高了用戶想要查看收藏時的操作效率。
二、順豐速遞
1. 便捷的粘貼地址信息功能

(1)使用場景
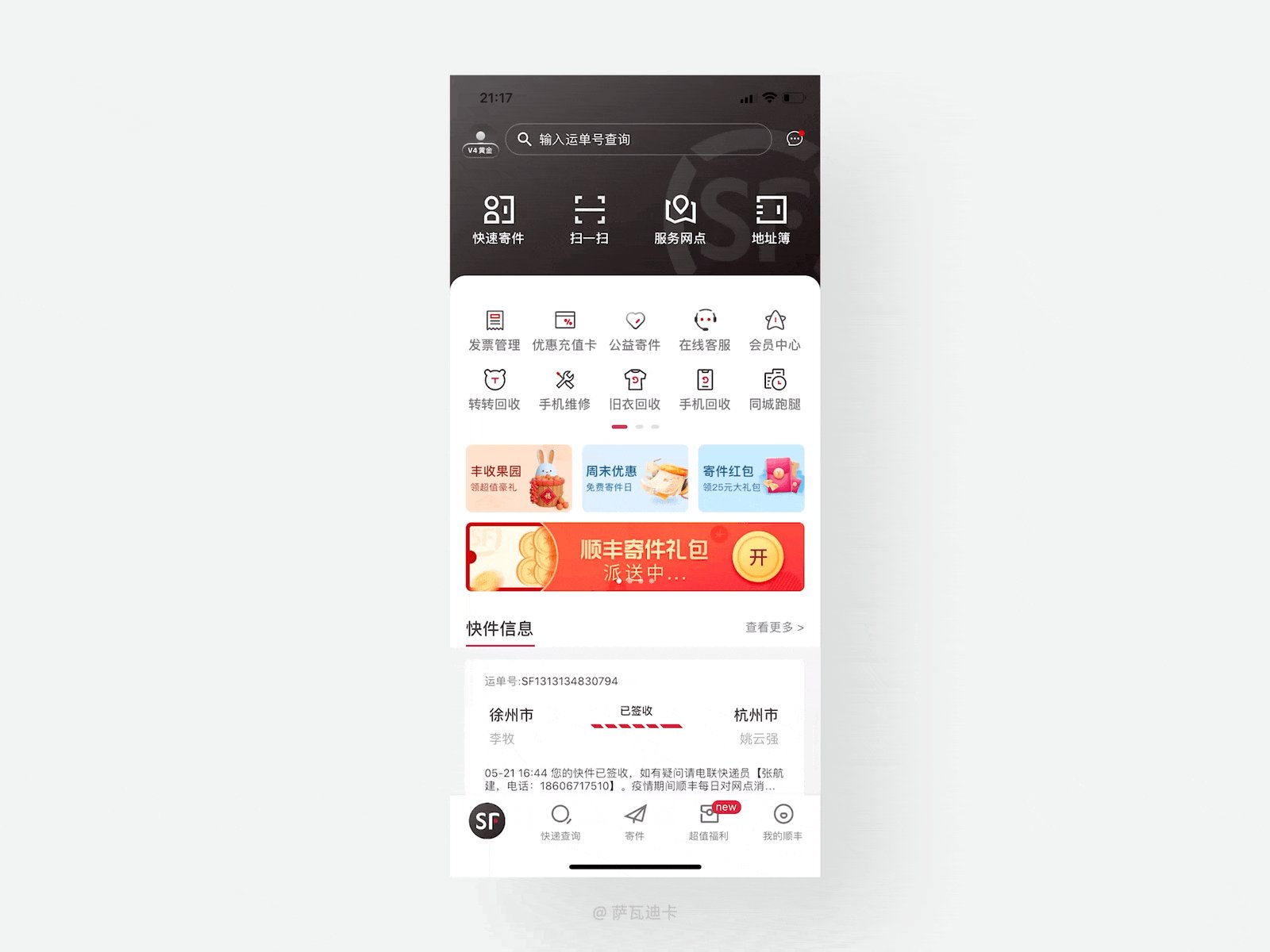
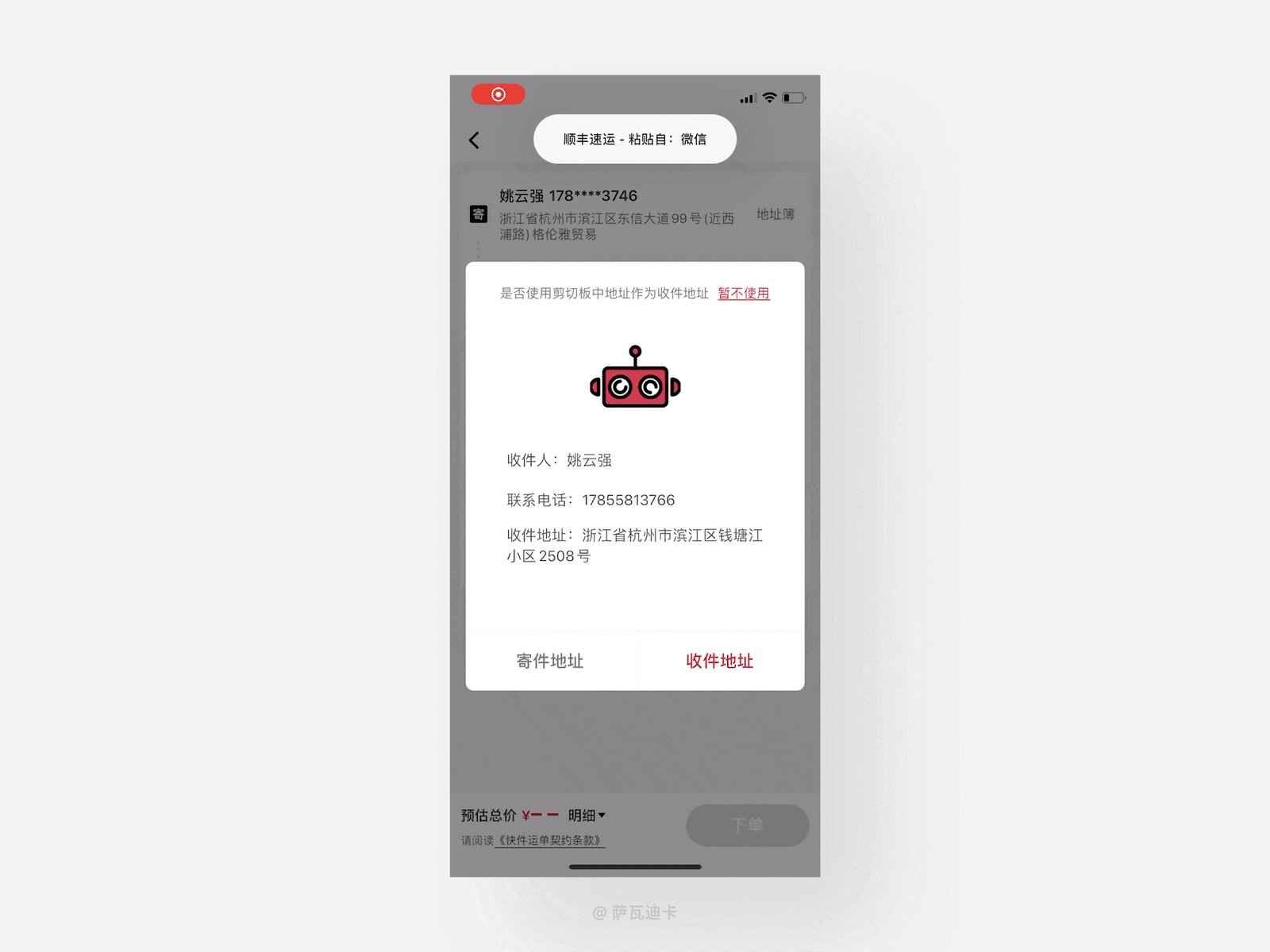
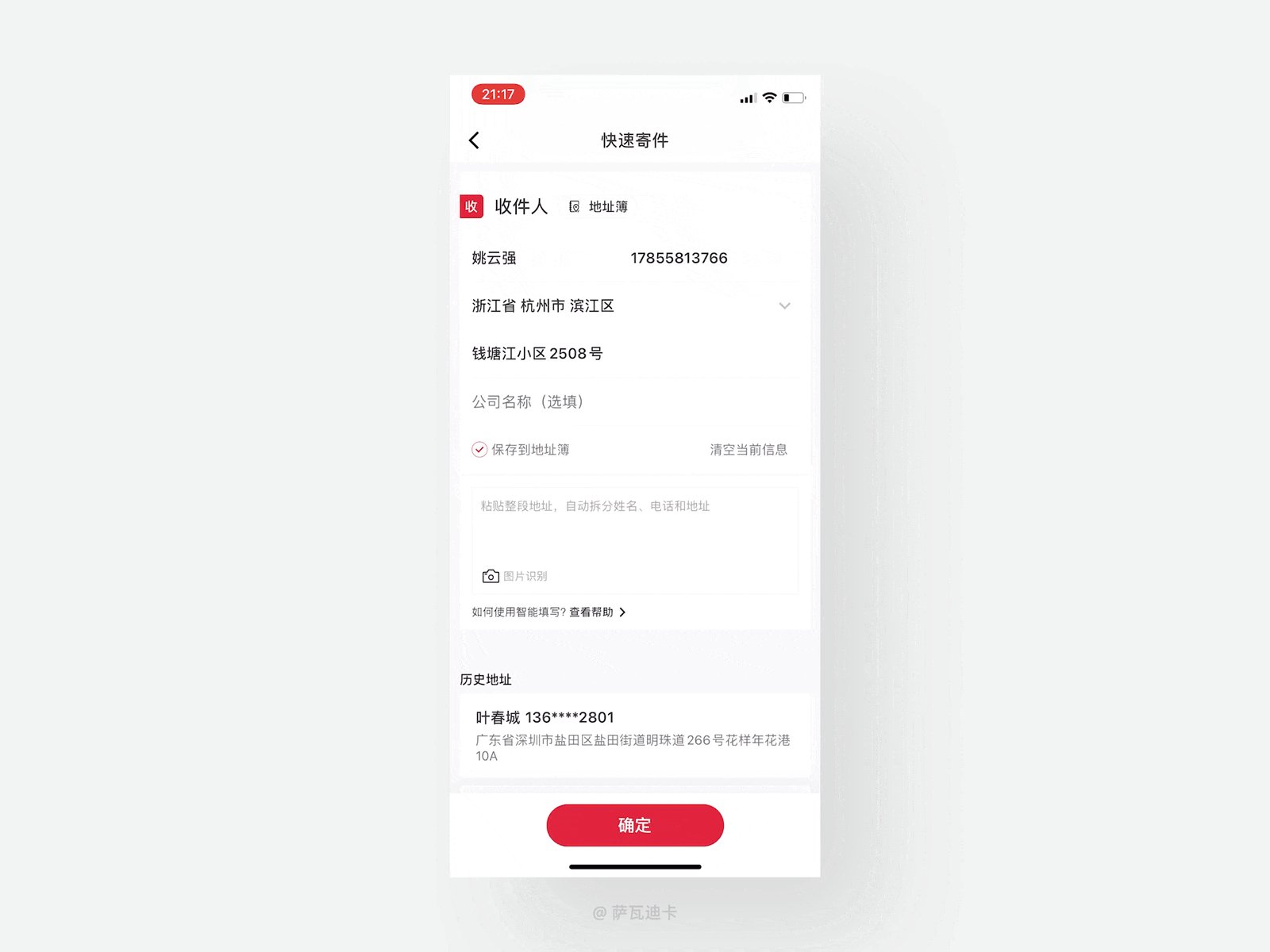
在日常生活中填寫快遞地址是非常麻煩的事情。用戶在打開順豐速遞想要寄件時,只想希望填寫地址可以變得簡單。
可目前來說,用戶在第一次寄件時需填寫一大堆的地址信息,同時地址信息也不一定能記住。
(2)設計思考
①設計目標
- 針對用戶:解決填寫步驟過多的問題,提升用戶的操作體驗。
- 針對產品:提高產品的易用性,提升寄件流程的流暢度。
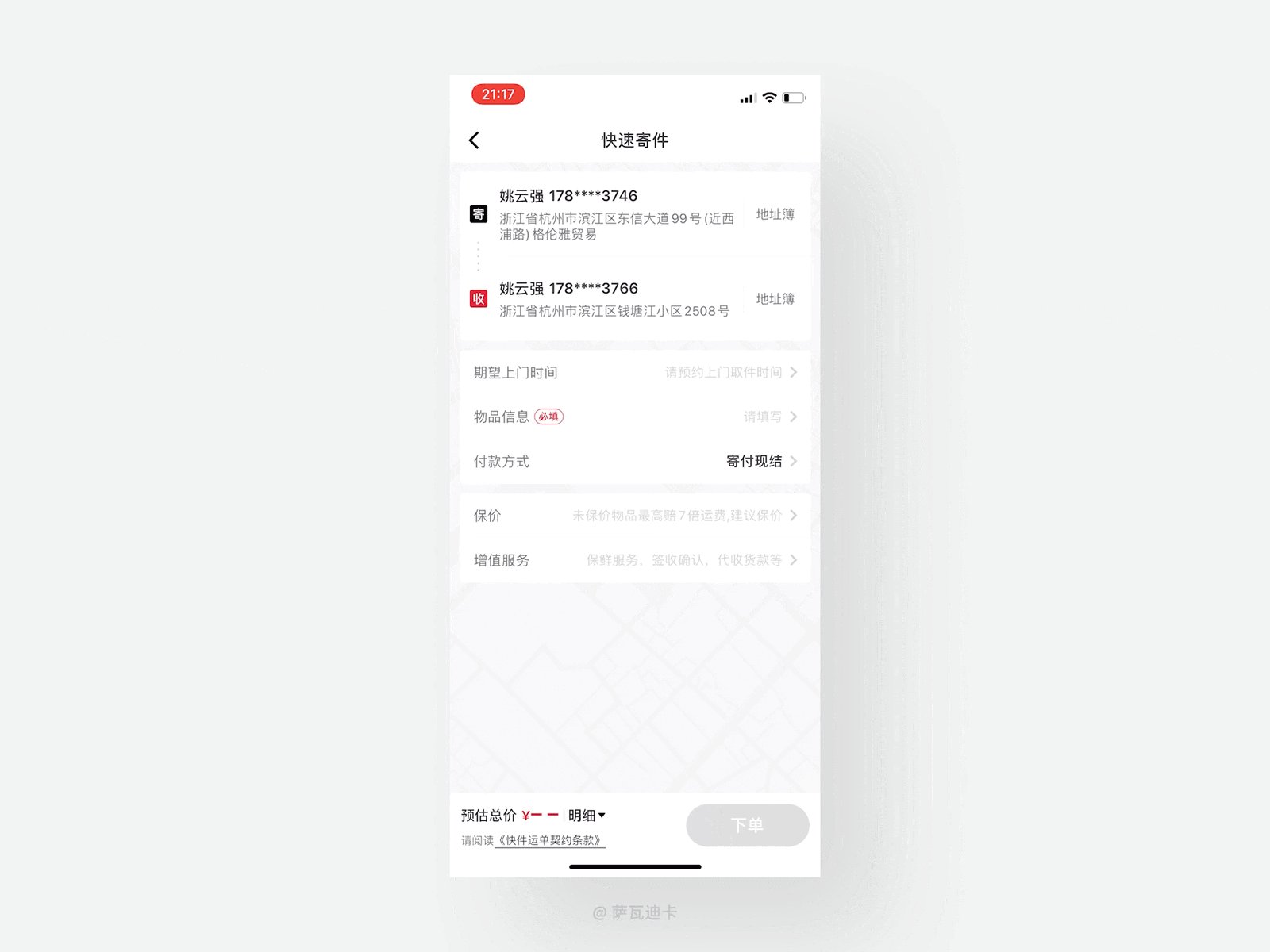
②設計方案
用戶在寄件時,只需要復制別人發送的收貨地址,打開順豐速遞后,自動彈出“是否采用剪切板上的地址”的確認彈窗(采用警告框確保能夠引起用戶足夠的重視),點擊某個地址類型,直接輸入成功,非常有效地提高用戶的操作效率。
③總結心得
預判用戶下一步并給出快捷操作入口,將會節省用戶很多操作時間。順豐速遞App的“粘貼地址信息”功能有效的解決了用戶操作復雜的問題,提升用戶體驗與效率。
三、百度網盤
1. 簡單又好用的交互手勢

(1)使用場景
對于重復性的操作在用戶心里肯定心生不悅,包括選擇文件。當用戶在使用百度網盤想要上傳多個文件時,“全選”已不能滿足用戶的需求,只想希望可以方便的選擇多個文件。可目前來看,用戶想要選擇多個只能點擊選中每個文件,操作起來非常繁瑣。
(2)設計思考
①設計目標
- 針對用戶:解決用戶操作繁瑣的問題,提升用戶的操作效率。
- 針對產品:提高產品的易用性,增加用戶對產品的好感度。
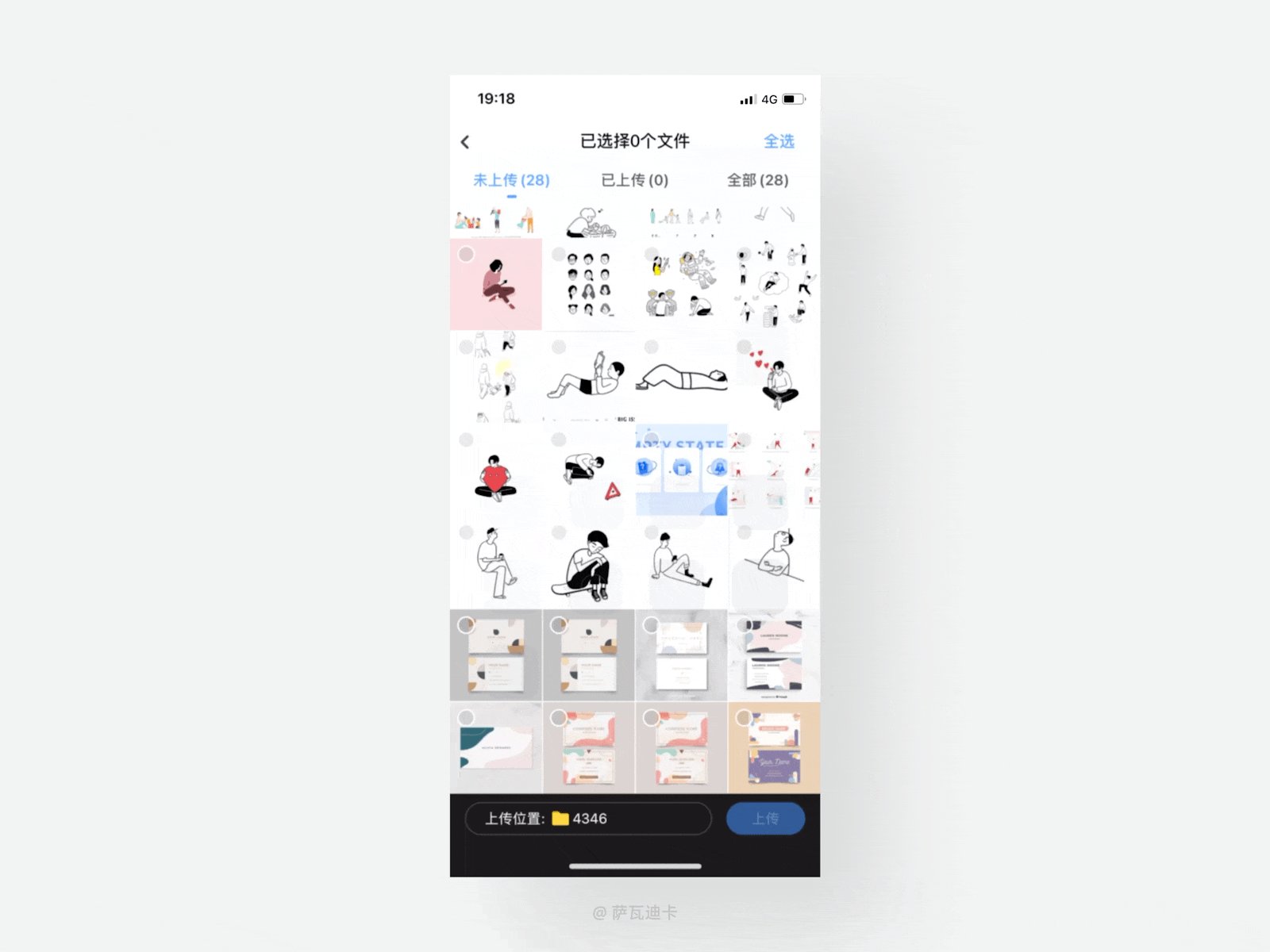
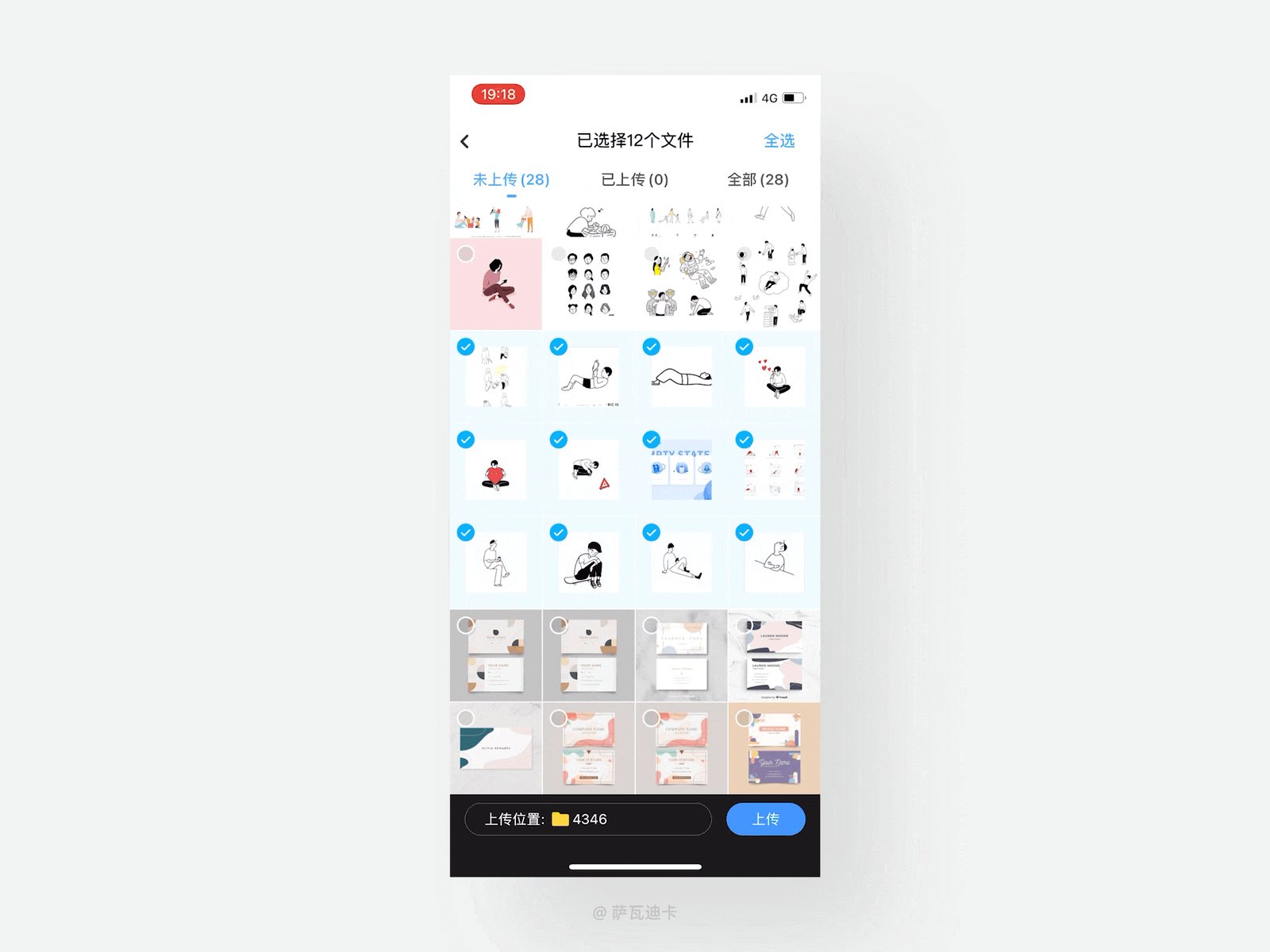
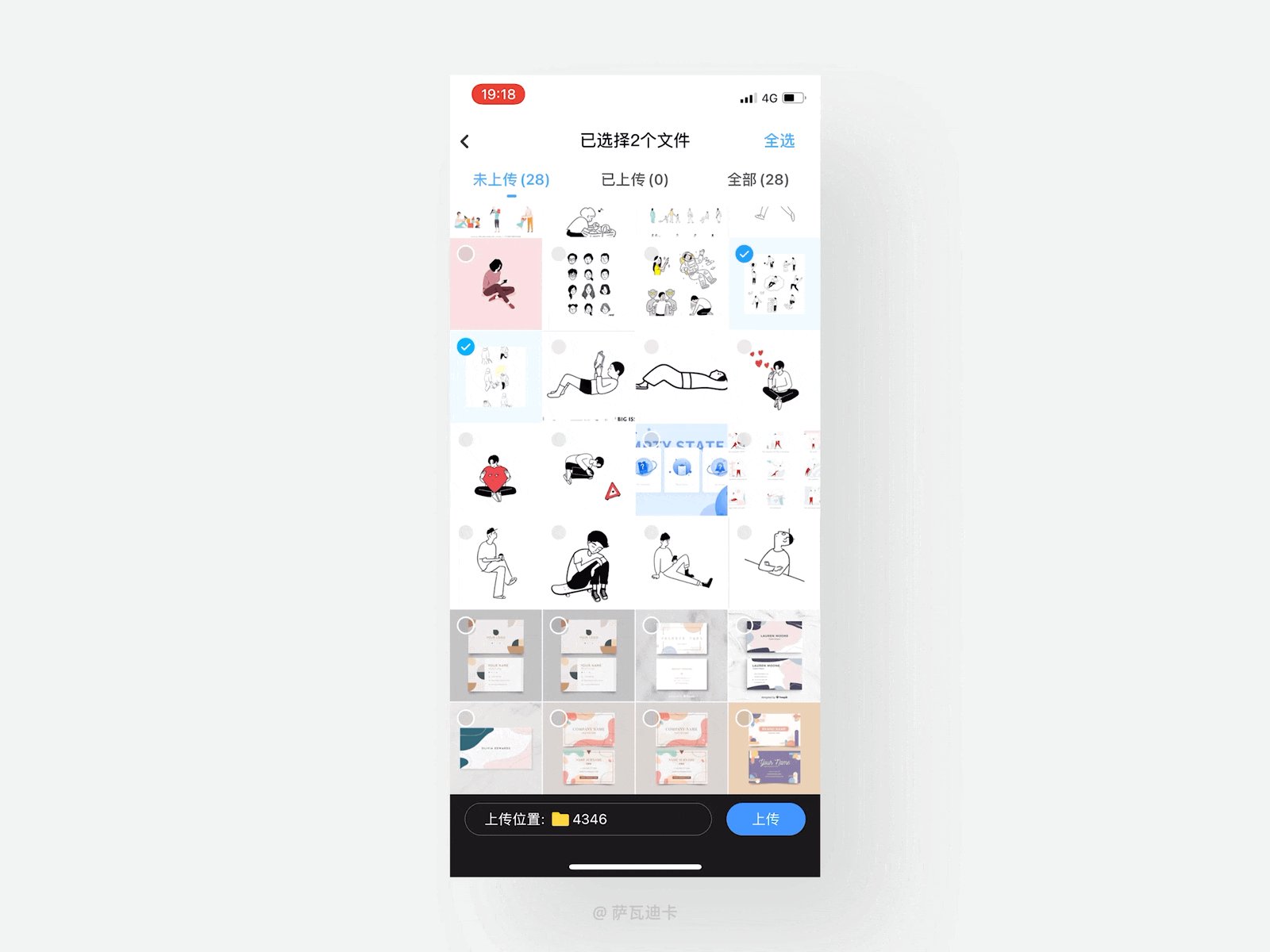
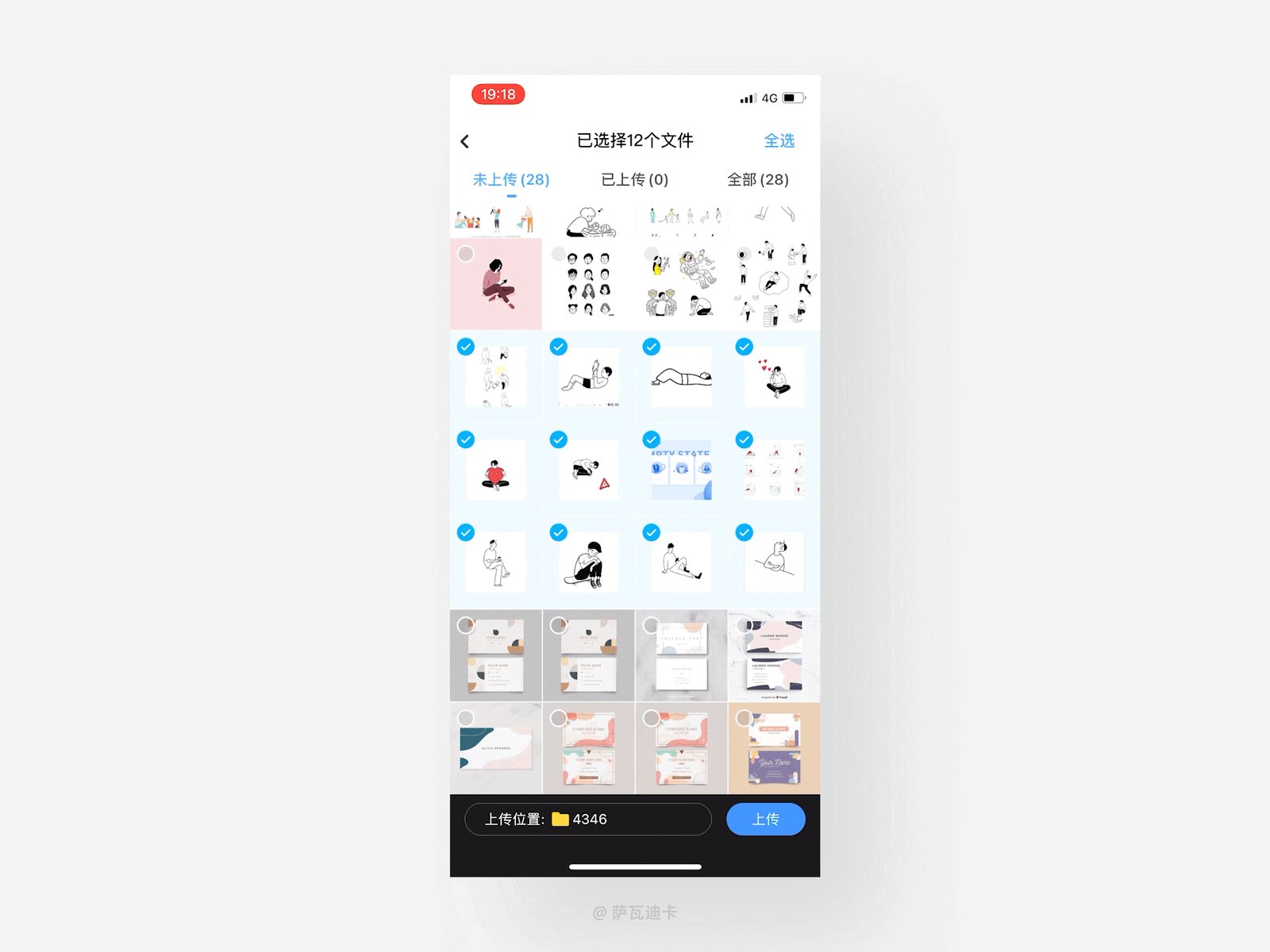
②設計方案
當用戶上傳文件時,長按某個文件之后,向左滑動即可逐個選中每行的文件,返回即可取消選中(符合用戶的認知習慣,降低理解成本)。
向上或者向下滑動可直接選中每行的所有文件,避免了用戶逐個選中文件的麻煩,有效地提升了用戶選擇文件的效率。
③總結心得
便捷的交互手勢可以很好地助力用戶使用產品的體驗,百度網盤App合理使用不同的交互手勢,有效提升了用戶的使用體驗與效率。
四、淘寶
1. 截圖后的貼心小操作

(1)使用場景
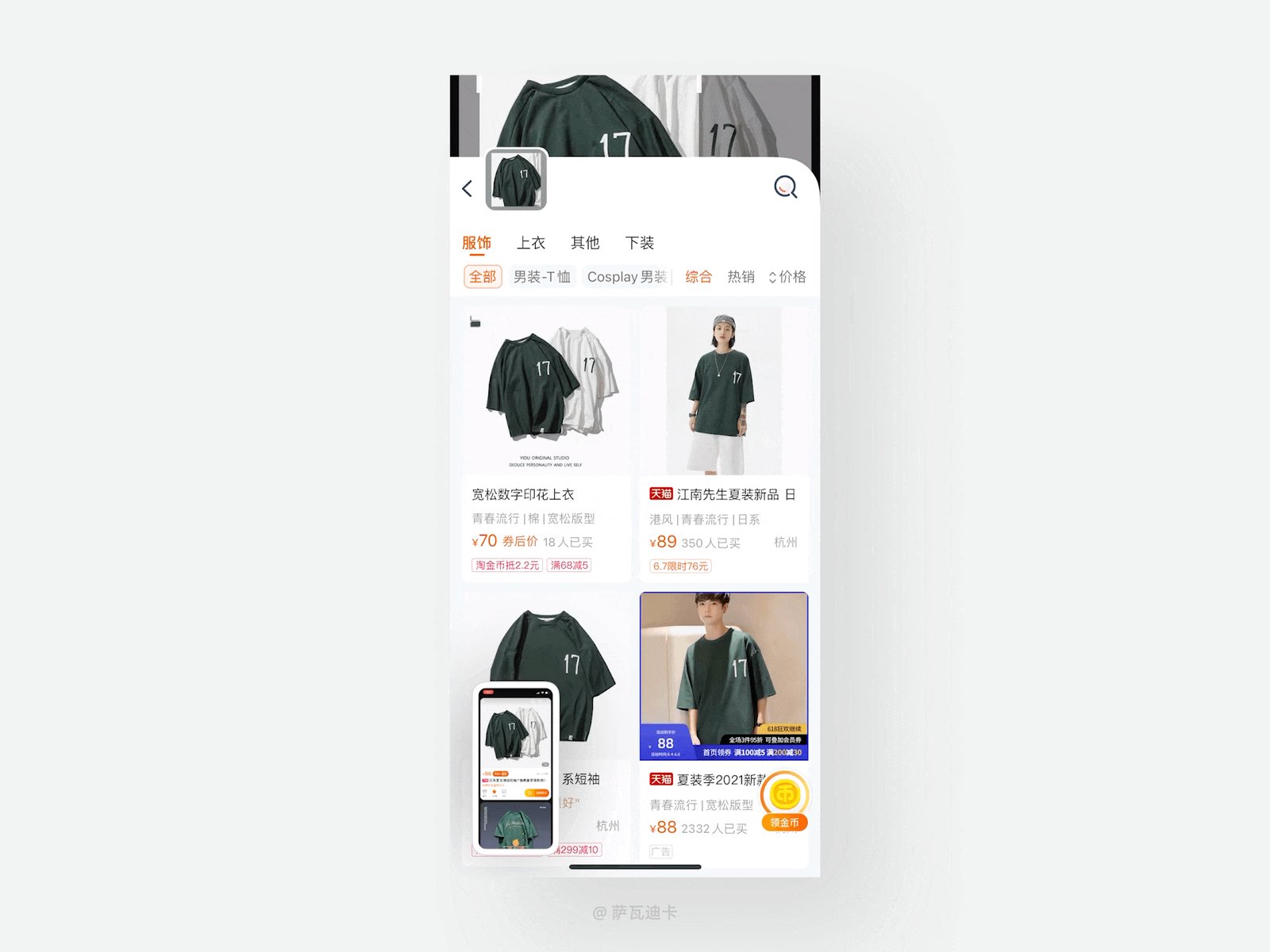
一般情況,用戶不會無緣無故截圖,怎么才能預判用戶的下一步操作呢?
深思。用戶在使用淘寶進行截圖時,希望截圖后可以快速滿足他的某些需求。
可目前來看,用戶截圖后沒有任何提示操作,用戶只能自己去思考如何完成。
(2)設計思考
①設計目標
- 針對用戶:提供用戶截圖后的快捷操作,降低用戶的操作路徑。
- 針對產品:提高產品的易用性,同時提升商品的購買轉化率。
②設計方案
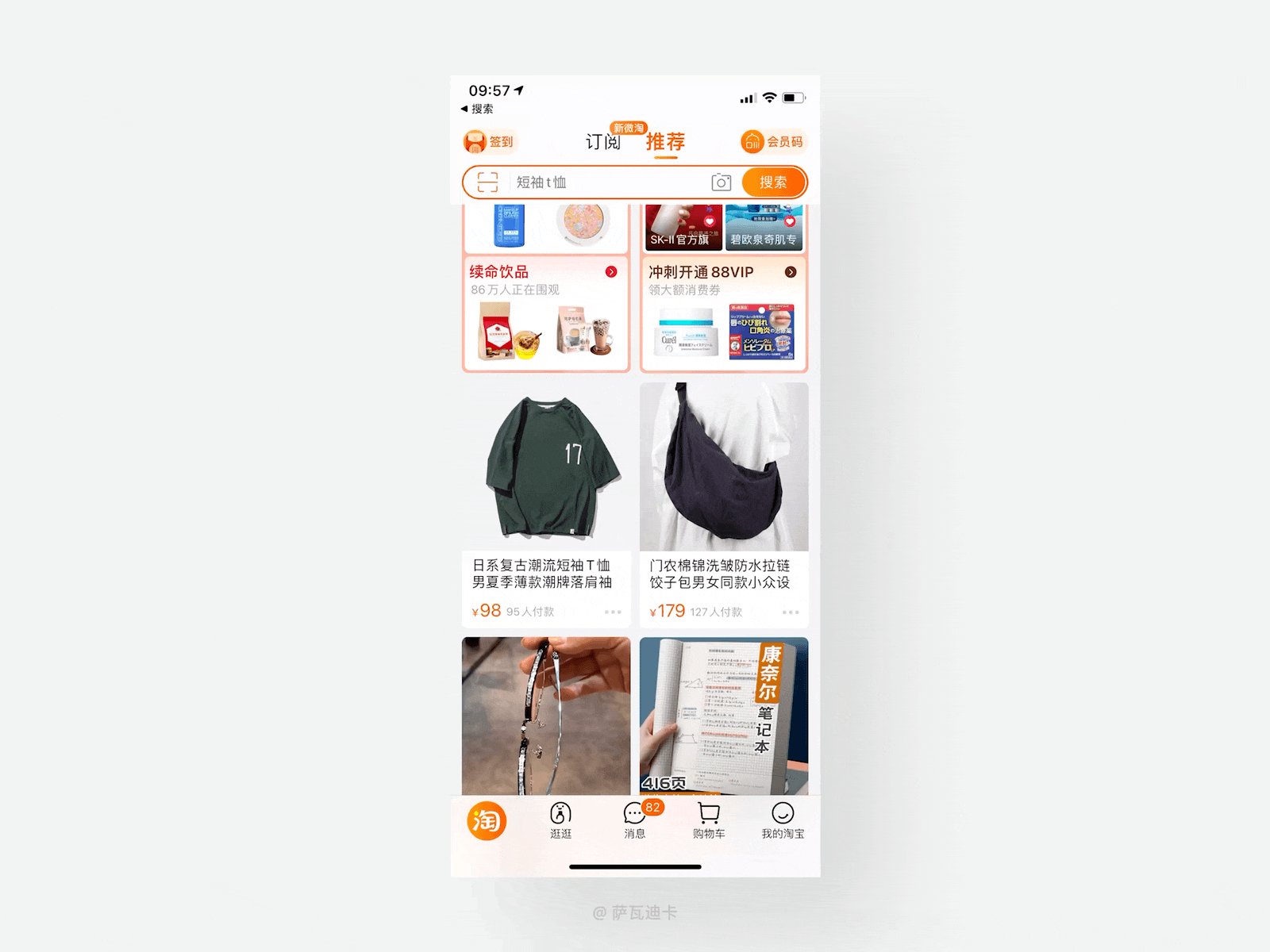
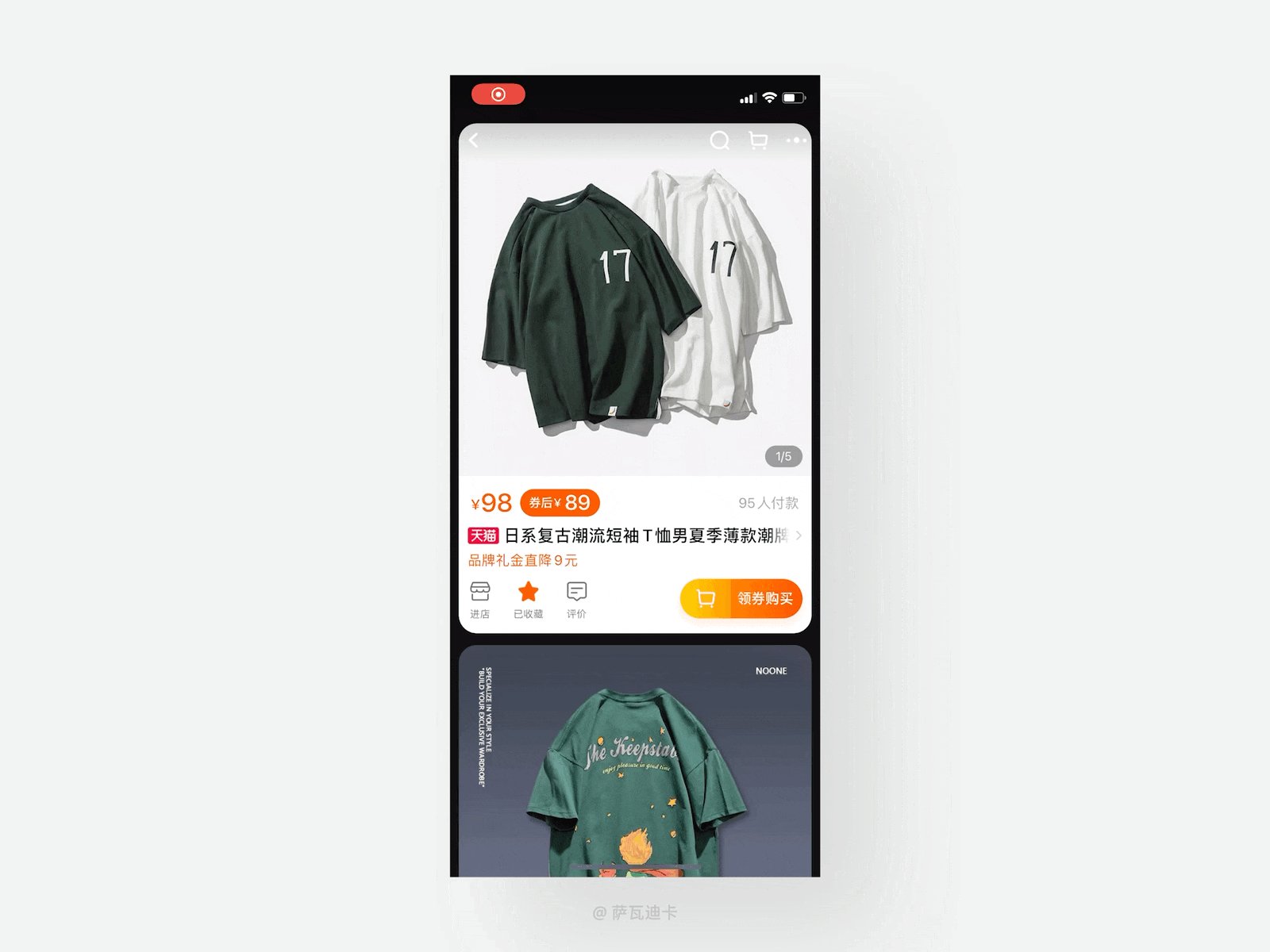
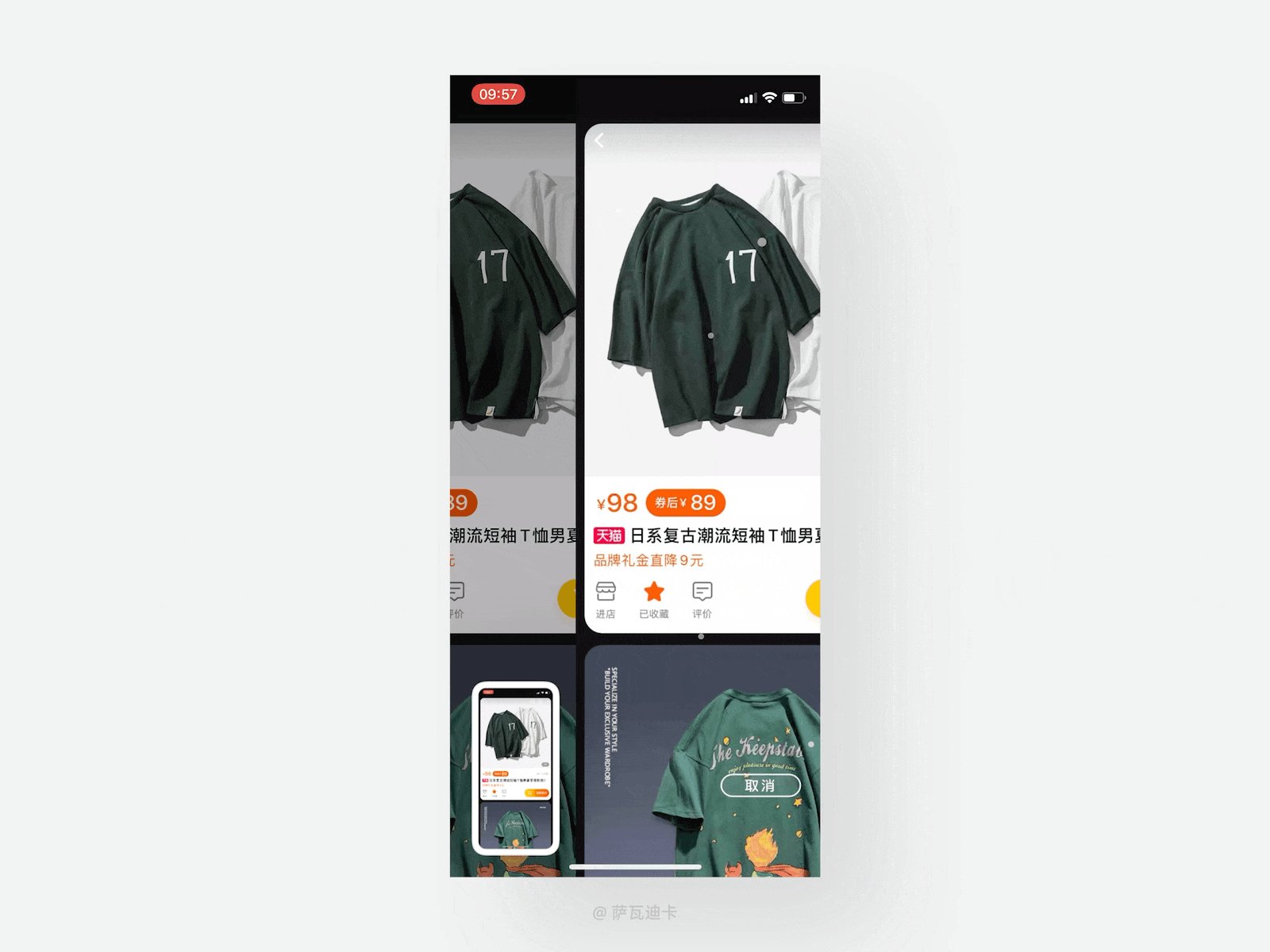
用戶在瀏覽商品時進行截圖,產品會預判用戶的下一步操作(商品分享、問題反饋、圖片同款),自動從右側彈出提示操作的彈出框,出現3秒后自動消失,減少對用戶的干擾,不影響用戶繼續瀏覽。
當用戶點擊某個功能,比如“圖片同款”,自動跳轉到同款商品的列表頁,有效降低用戶的操作路徑。同時方便用戶去貨比三家,了解更多商品信息,提升該類商品的購買轉化率。
③總結心得
精準的預判用戶下一步操作,可以極大的提升用戶的操作效率,淘寶APP即是如此。
五、Bilibili
1. 登錄中有趣的人物微動效

(1)使用場景
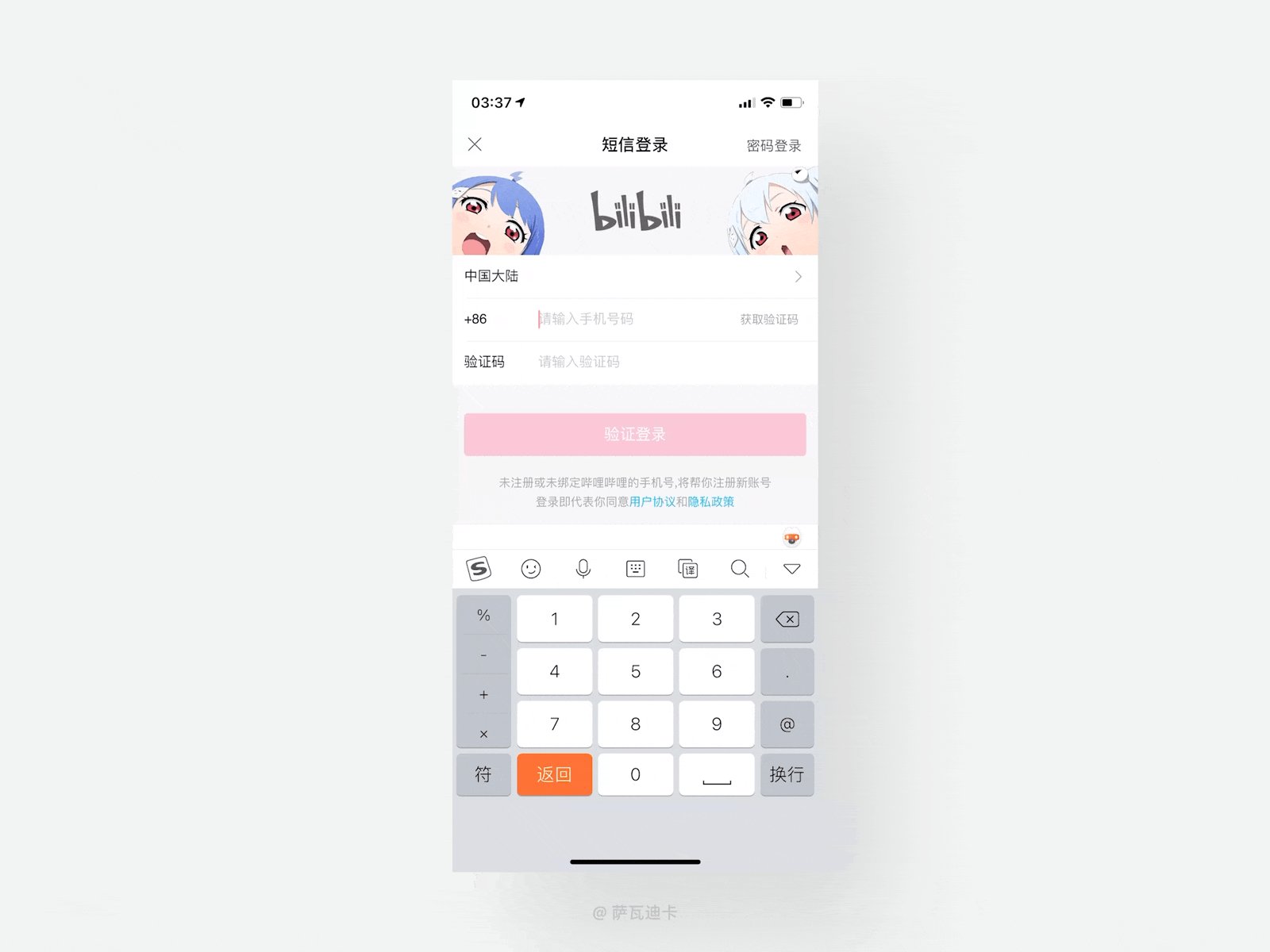
用戶下載完Bilibili,想要登錄App時,產品希望一開始就給用戶帶來新鮮感、互動感,希望通過好的體驗吸引用戶。然而目前在登錄過程找不出好的設計亮點,體驗不佳。
(2)設計思考
①設計目標
- 針對用戶:解決用戶在登錄過程中體驗不佳的問題,提升用戶對產品的喜愛。
- 針對產品:通過增加設計彩蛋,提升用戶對產品的好感,增加用戶注冊的完成率。
②設計方案
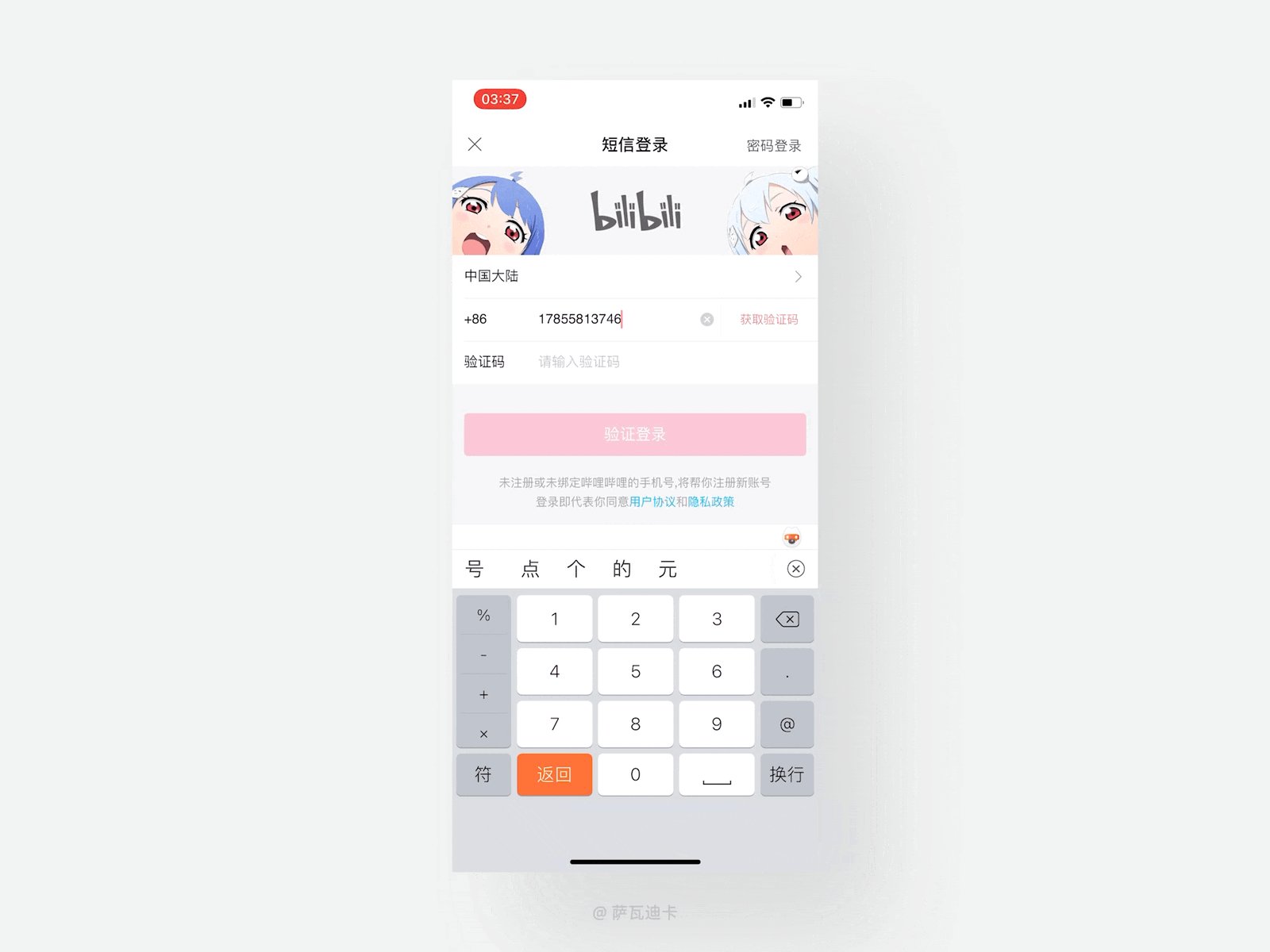
用戶進入注冊登錄頁后,當輸入賬號時,界面頂部banner的33娘與22娘會張著嘴,睜著可愛的大眼睛看著你,表達出對正在注冊登錄的你很感興趣。
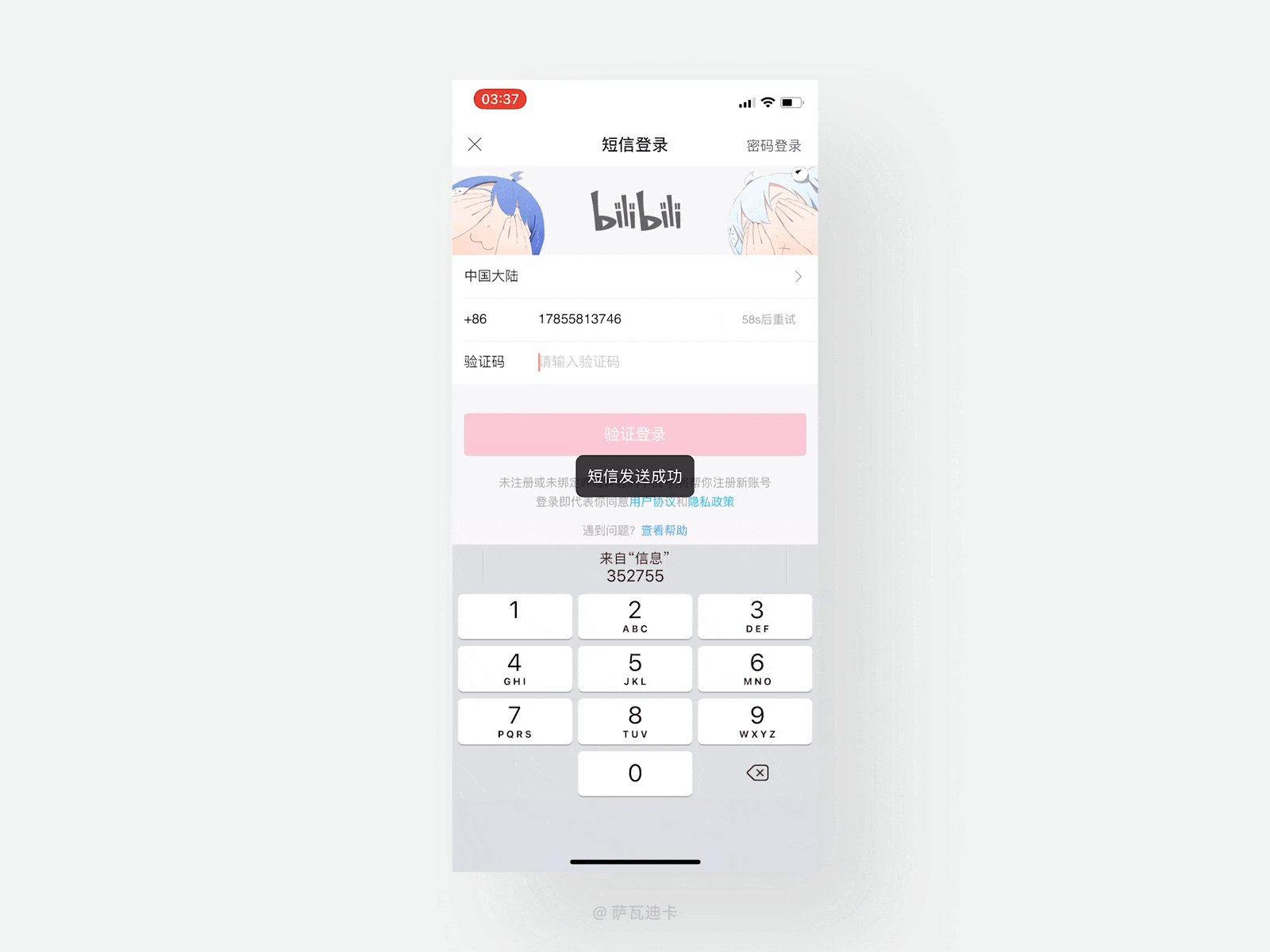
當輸入驗證碼時,33娘與22娘則會用手捂住眼睛,閉著嘴,仿佛在跟用戶互動,說“我可不會偷窺你的密碼”。
這么做能帶給用戶極強的新鮮感與互動感,加深對Bilibili產品的好感,促使用戶注冊登錄,同時也符合產品的定位:注重體驗、強互動感。
③總結心得
Bilibili利用可愛的插畫表情變化,無形之間與用戶產生互動,從而吸引用戶。
六、結語
在設計的生涯中,如何說服別人會伴隨著我們從頭到晚。我們在記錄好的設計細節時,也要不斷提升自己的輸出表達能力。做到既能讓別人聽得舒服,也能讓自己減少改稿率。
本期體驗細節推導分享結束,我們下期再見!
本文由 @薩瓦迪卡 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚