合理的功能是良好的用戶體驗基礎。但我們都只關注函數嗎?用戶是人,他們不僅有解決問題的邏輯,也有情緒支配他們的決定。支持這兩種方法的訣竅是將插圖應用于web和移動接口。讓我們看看它們是如何增強UI設計的。

一、什么是插圖
插圖使一個故事的一個片斷可視化。它展示了一個過程、動作、環境等的視覺解釋。它與純粹藝術的不同之處在于交流的目的:插圖提供信息,傳遞信息。它們通常是為某種目的而創建的,并集成到各種出版媒體中,包括印刷媒體和交互式媒體。插圖也成功地作為一種裝飾,添加風格的環境或媒體應用。

二、插圖對用戶體驗的好處
在這個信息消費迅速而龐大的時代,視覺效果的作用越來越大。根據S.Thorpe,D.Fize和C. Marlot 對人類視覺系統處理速度的探索,人們平均需要150毫秒來處理圖片,并且需要100毫秒才能理解其意義。圖片更容易記憶和回憶,不同語言的人,無論他們的閱讀能力如何,他們傳達的信息都是清晰的。這就是為什么信息圖、圖標、插圖和其他圖形設計師的資產被廣泛使用的原因。
簡單的說,在UI中使用自定義插圖有五大好處 :
- 它們比文本更快被感知,因此用戶可以快速覆蓋關鍵信息
- 它們支持頁面或屏幕的可視層次結構
- 它們增強了界面的美感和情感吸引力
- 它們激活了色彩、形狀和視覺隱喻的心理
- 這些都很吸引人,并吸引用戶注意必要的細節
應用于網站和移動應用,首先,插圖是另一個功能元素,只有在那之后裝飾。要發現上面提到的所有好處,分析目標受眾并找到有助于用戶導航和實現目標的想法和隱喻是至關重要的。另一件事是UI插圖應該是簡潔的,并且適當地使用:過高的圖形強度會增加界面超載的風險。

三、UI插圖的類型
在現代界面中,我們可以找到各種風格和方向表達在插圖中,從矢量圖像和圖標到精心制作的數字藝術品。作為功能布局元素,它們可以滿足不同的需求和功能。
1. 新員工培訓
“入職”是從就業和人力資源領域引入UX設計的概念。它處理一些步驟和技術,幫助新手理解接口如何工作。此外,當新特性和更新被引入或用戶與非典型功能交互時,它也被應用。
許多數字產品,包括像Dropbox和Slack這樣的大公司,有效地為這個目標應用了插圖。支持有意義的藝術作品的入職支持,允許更快的解釋功能,并使UI生動。


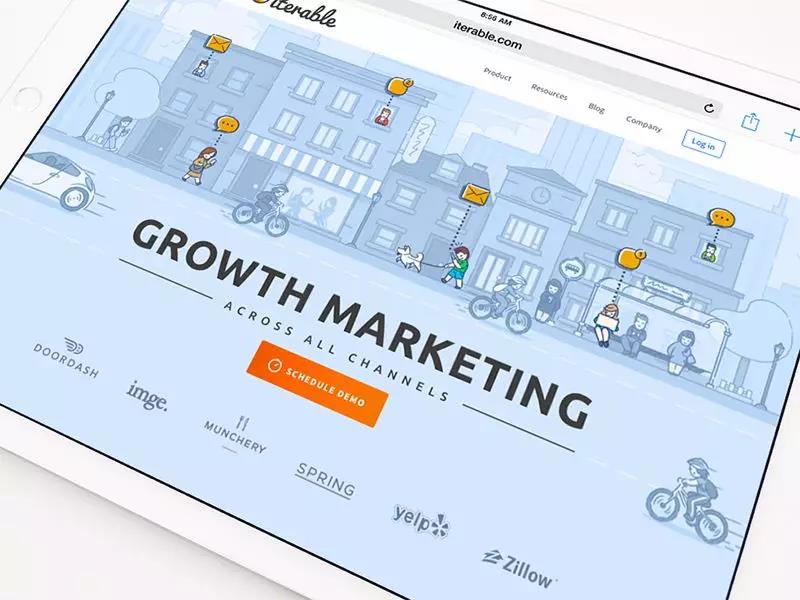
2. 主題
另一種類型的插畫是那些能立即設定網站或應用的總體主題和情緒的插畫。它們呈現出強烈的視覺隱喻和聯想,從互動的第一秒起就建立起一種情感訴求。它節省了用戶的時間和精力,支持積極的用戶體驗和創造必要的氛圍。


3. 教程
教程和工具提示插圖展示了可視化提示。這種類型激活了解釋的潛力,其主要目的是澄清或鼓勵具體的行動。對于不喜歡或無法閱讀副本的人來說,這種類型的圖像使UI更加友好。它尤其適用于屏幕空間有限的移動界面。另一方面,這意味著即使是最細微的細節都應該考慮清楚,不要引起誤解。顯然,教程插圖是針對青少年和兒童的應用程序的一個好主意。


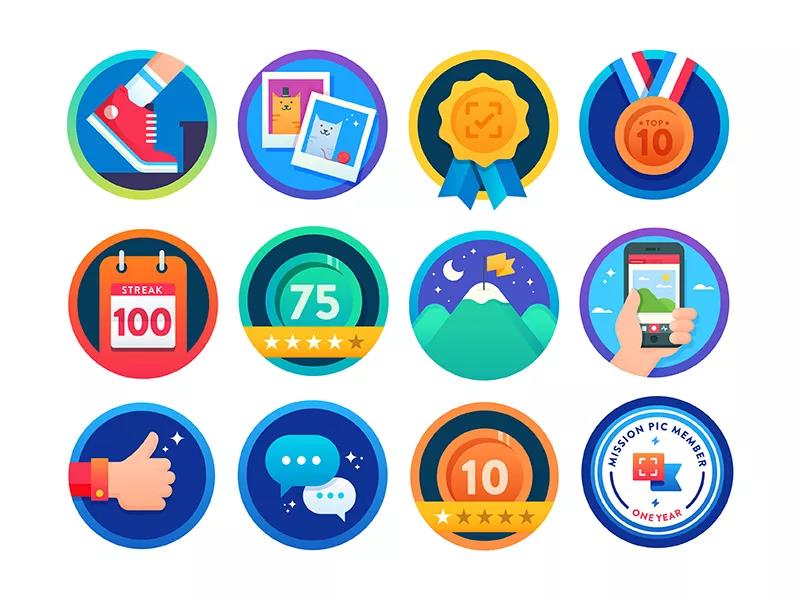
4. 獎勵
獎勵是另一種流行的界面插圖。例如:徽章、貼紙、獎章、星星、杯子以及其他類似的東西都為用戶體驗增加了游戲化,標志著用戶的進步。有什么比感覺自己是贏家更甜蜜的呢?


5. 吉祥物
吉祥物是人格化的角色,可以輕松地為界面添加擬人化。它們成為界面和用戶之間的一種溝通者。吉祥物對網站或應用程序的聲音和語氣做出了很大貢獻,甚至可以成為產品的隱喻面孔。這些圖像的象征性使它們令人難忘:它們將生命注入到互動之中。

6. 娛樂
有時候,UI插圖的主要目的是娛樂用戶。你可能會說它與功能無關,這可能是對的。但它直接關系到情感和審美滿足感。誰說美麗、時尚或者只是樂趣不能成為留住用戶的可靠因素?

寫在最后
Aarron Walter 在他的“ 為情感設計”一書中說:“我們一直在設計可使用的界面,就像廚師烹飪可食用食物一樣。當然,我們都想吃有營養價值的可食用食品,但我們也渴望味道。當我們能夠使界面既可用又令人愉快時,為什么我們滿足于使用它呢?插畫有一種強大的力量,它能給每一件接觸到的東西添加美感、情感甚至故事情節。這使得它們值得作為一種增強用戶界面的強大方式來考慮。
原文作者:icons8
原文地址:https://icons8.com/articles/userui-design–e-illustrations/
譯者:Tzw_n,公眾號:小阿田的設計筆記
本文由 @Tzw_n 翻譯發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Pexels,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚