色彩是我們感知世界的一扇窗戶。在UI設計中,這更是真理。人對色彩的視覺感知,引導著人的思維,改變著大腦的預測、理解和決策過程。

這么說或許有點深奧。其實,從小開始,你就在潛移默化中,掌握了色彩背后的深層含義。走在路上,看到紅色的標語,你會停下腳步;看到信號燈上的綠色數字,你會悠閑地通過。閱讀時,你會先讀黑色字體,再讀灰色字體。上網時,你會點擊界面的藍色區域……這是我們對色彩的“直覺”。
這種“直覺”根深蒂固,用戶體驗產品時也離不開它的影響。
從表面上看,配色并不難。但是,在大規模的產品設計中,簡單的問題也變得非常復雜。假設一家公司有數千名設計師,他們各司其職,各自為產品配色。要保證所有產品配色一致,公司的色彩系統“肩負重任”。而且,在設計師看來,配色這么簡單的事情,一次性搞定就夠了。所以想做到配色一致非常困難。
我對此深有體會,我所在的團隊負責構建和維護 Lyft 的設計系統——“Lyft 產品語言”。今年早些時候,我們幾乎淹沒在問題的海洋中:如何使用色彩?如何添加色彩?如何修改?如何快捷地配色…… 隨著公司設計和工程隊伍的壯大,問題的數量與日俱增。
很明顯,Lyft 現有的色彩系統已經不堪重負。唯有另辟蹊徑,問題才有解決的可能。 為此,我們決定打破對色彩系統的固有認知,重新構建色彩系統。
更系統地命名
在盤點用過哪些色彩時,我們發現了許多“歷史遺留問題”,整個盤點過程如同考驗眼力和腦力的考古挖掘。“月球色”、“石板色”和“骨頭色”都屬于灰色,“桑葚色”、“紫紅色”和“紫羅蘭色”都屬于紫色,但我們很難根據名稱進行區分。
對我們而言,這是一個大問題,尤其是 Lyft 標志性的粉色,我們在產品中總共發現了15種不同的粉色(如下圖所示)。

首先,我們想搞明白為什么色彩命名如此碎片化。 我們發現,不同的人(尤其是來自不同學科背景的人)描述色彩的方式存在根本差異。
如今看來,這個發現顯而易見,但剛開始時并不是如此。 所以,我們首先要做的是,讓設計師和工程師在探討配色問題時,能夠使用統一的詞匯。 也就是說,色彩命名不是沒有條理的,而是符合邏輯推斷的。 從本質上講,我們需要一門有助于配色工作的語言。
我們發現,人們在談論色彩時會傳達兩個基本信息。 一個信息是色相(hue),對應于色相環上的某個部分。另外一個信息是色彩的亮度(lightness),起修飾作用。 所以,你常常聽到“淡藍色”、“暗綠色”、“深紅色”等說法。我們命名時也遵循這一原則。
我們深知,讓這門新語言真正成為日常交流的一部分,才是最難做到的。 因此,它必須有較高的性價比,或者說,簡單易學,使用效率高。
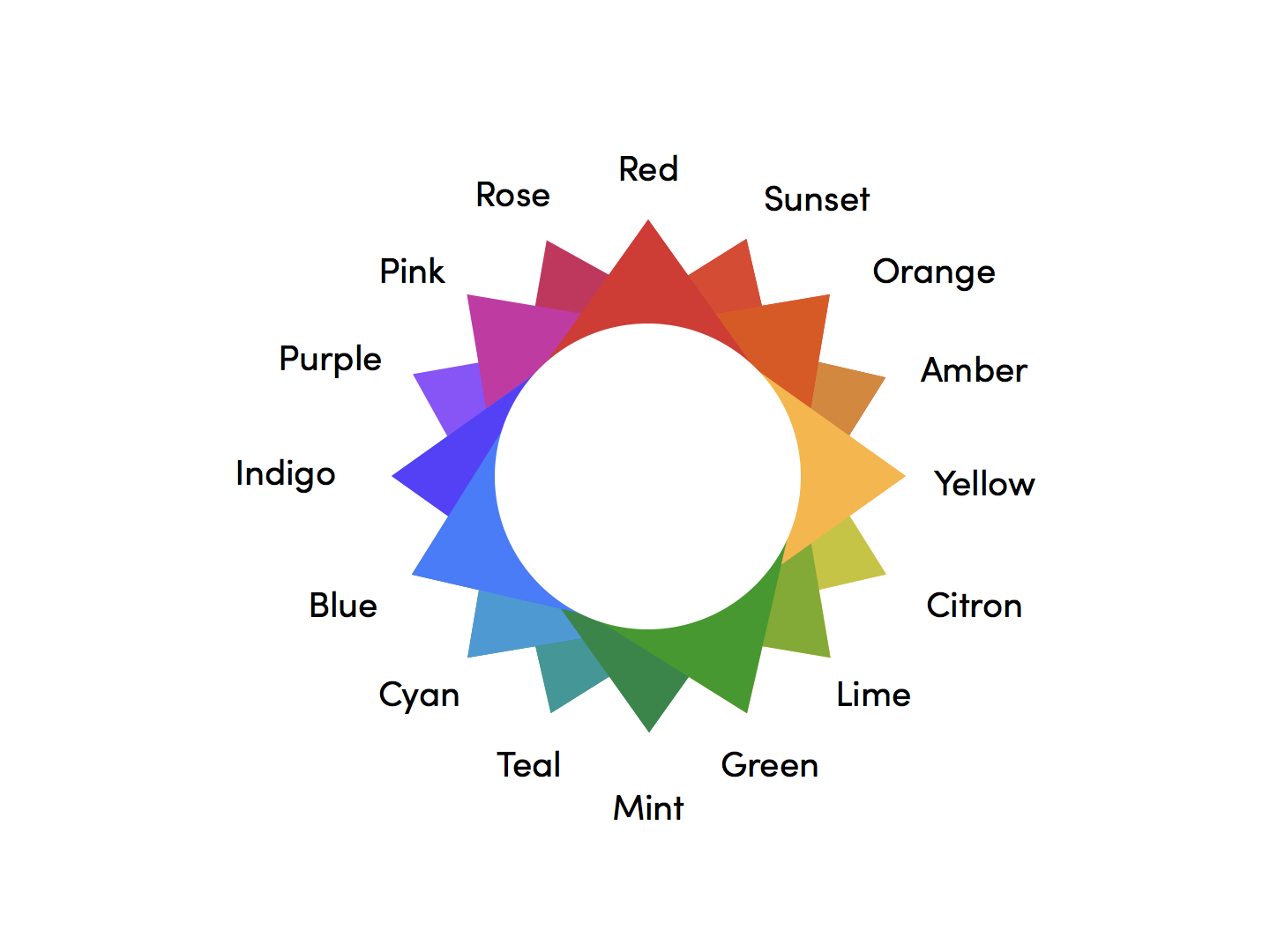
因此,對于色相的命名,我們尊重人們已有的語言習慣。對于常見的色相,我們直接照搬色彩學術語,例如:藍色、綠色和紅色。 對于更復雜的色相,我們選擇較短、易于拼寫、易學的單詞,如薄荷色(mint)、鴨翅綠(teal)、玫瑰色(rose)等,一門能夠長期使用的語言必定是嚴密的。
所以,我們不放過每一種可以想到的色彩,并找到相應的色相,力求全面。 因為色相只有 360 種,我們不必擔心未來色相的數目會增加。我們可以把色相的名稱進行組合,無須改動語言的基本結構(比如:霞紅色(red-sunset)或粉紫色(pink-purple))。

(Lyft 使用的16色色相環)
至于亮度的描述,我們沒找到一個現成的很好的方法。 于是,我們決定從0到100進行賦值,0代表亮度最高,100 代表亮度最低。 唯一要注意的是,賦值時要做到有據可循。例如:如果以后我們突然發現,存在比 100 更低的亮度,有可能每一種色彩都要重新賦值,Lyft的每一個員工都要重新接受培訓。 所以我們必須準確定義亮度賦值方法。 后文中我們會加以闡述。
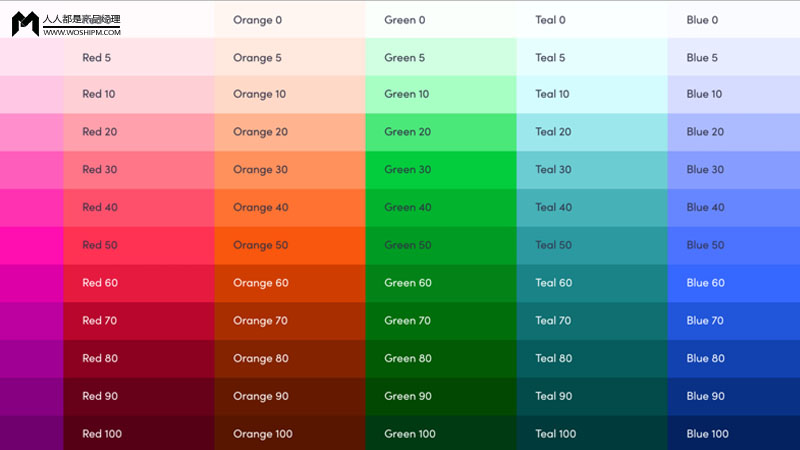
現在,我們有了屬于 Lyft 的命名系統。每一種色彩的名稱都包含兩個信息——色相和亮度。 例如:“紅色 60”是中紅色,“藍色 10”是一種非常亮的藍色。簡單易學,表述準確,這兩個方面我們都做到了。
更精確地選擇色彩
幾乎全部的色彩系統都是相似的,或者說,用的是同一種配色方法。設計師會先用 Illustrator、Photoshop 或 Sketch 等工具選擇一種色彩,再用疊加的方法調節亮度,獲得想要的效果。這是一種被普遍使用的經典方法。
雖然這種方法短期內有效,但它的成果容易“過期”。 例如:更換色系的時候,我們無法完全重復之前的操作。 即使讓同一個設計師來做,他也很可能做不到。這是因為我們配色時純粹依靠肉眼,但人眼不是精確的機器。飲食、環境、配色工具或方法的變化,都會大大改變人的視覺感知。 因為經典方法不是長期有效的,我們必須找到一種新的方法。
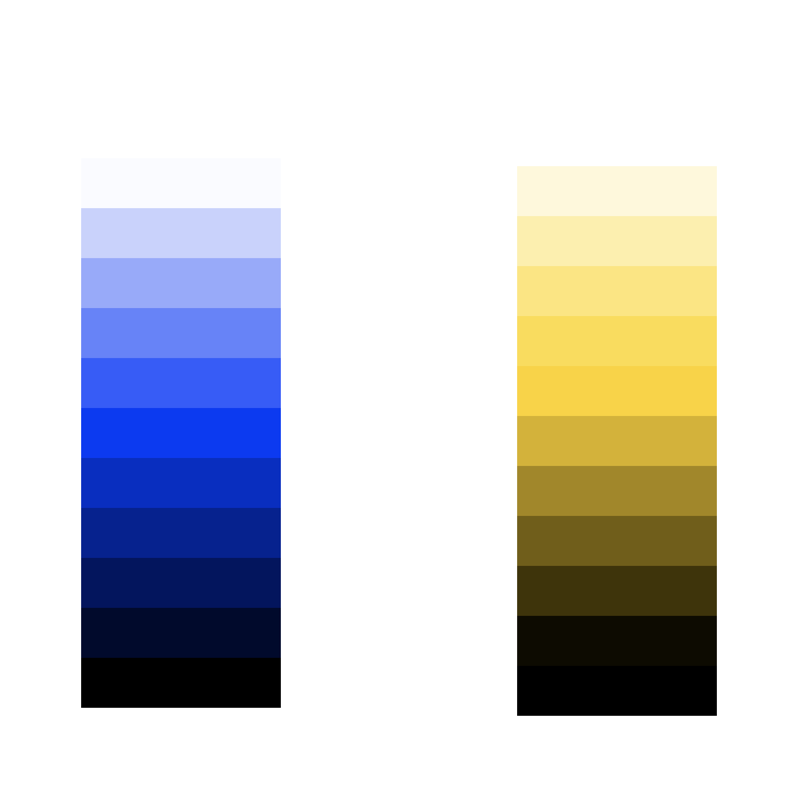
于是,我們轉向更嚴謹的數學方法,嘗試用編程解決問題。 但是,我們對現有編程的效果并不滿意,因為相同的編程方法應用于不同色相時,得到的結果時好時壞。

注:相同的編程方法,不同的結果:藍色色系中有較多種可用的色彩,但黃色色系中,除了最上方的其他幾種都不可用。
我們發現:這是由不同色域(color space)的巨大差異造成的。常見的編程方法算法單一,而色域的多樣性要求我們用更靈活的方法。

正常肉眼可見的黃色和綠色的色域,比藍色和紅色的色域大
我們把這個難題看作一個改進數學方法的機會,問題的關鍵在于:我們希望配色時更有“控制感”,包括亮度、色相和飽和度三方面的控制。 對于亮度,在界面中,我們不需要做到均勻分布,只會關注0-100 中間的幾個亮度值。 相較之下,我們更需要控制好色相和飽和度(saturation)的演變。
常見編程工具的算法都是,在控制色相和飽和度幾乎不變的條件下,以固定的亮度值間距逐層推進演算,輸出每一層的結果。我們決定更進一步,利用色彩的三維模型構建新的算法。
小提示:這一小節的后半部分包含較多術語,所以,如果您想了解算法的原理,請繼續閱讀。 如果您不感興趣,請跳至下一小節。

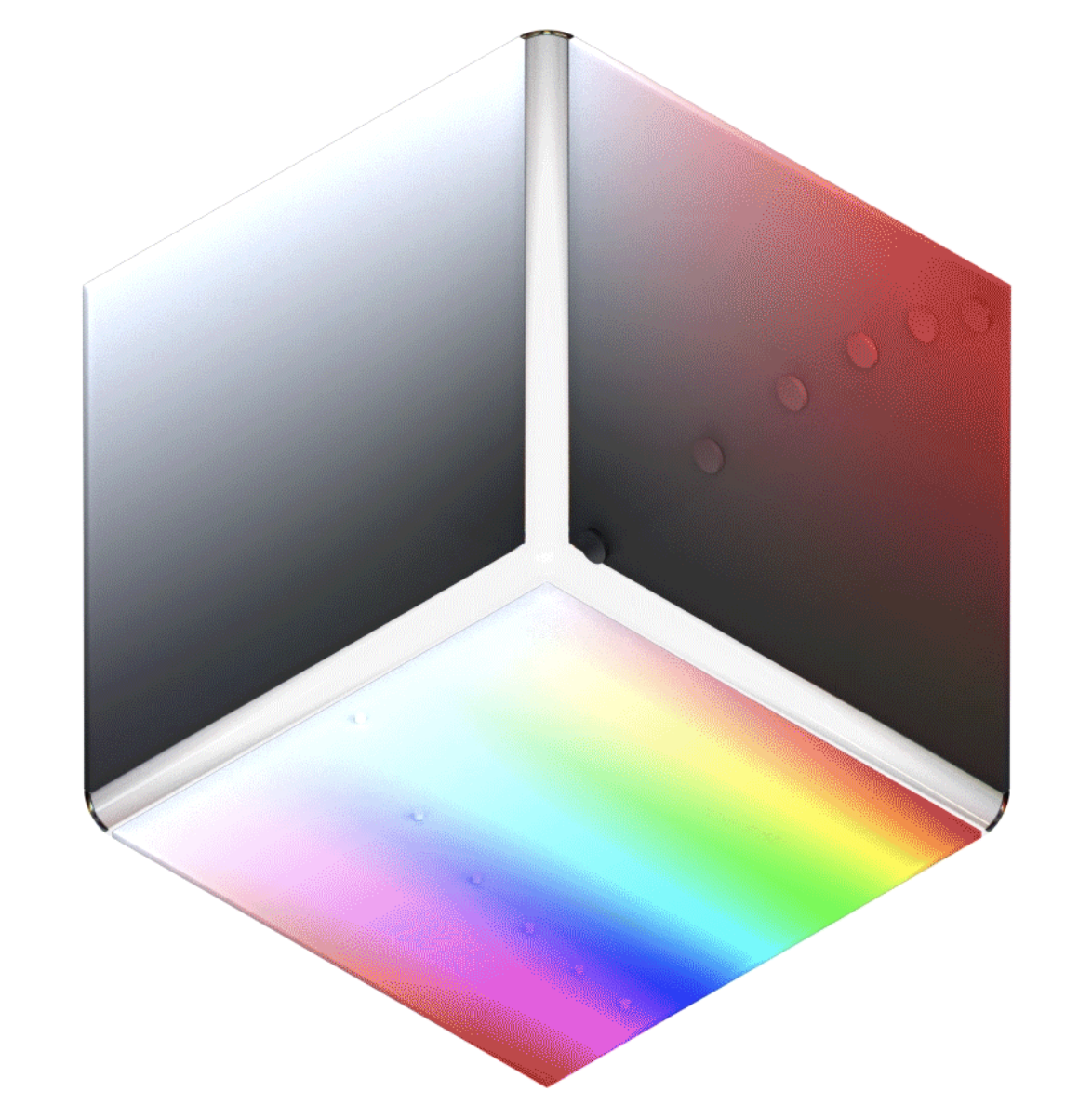
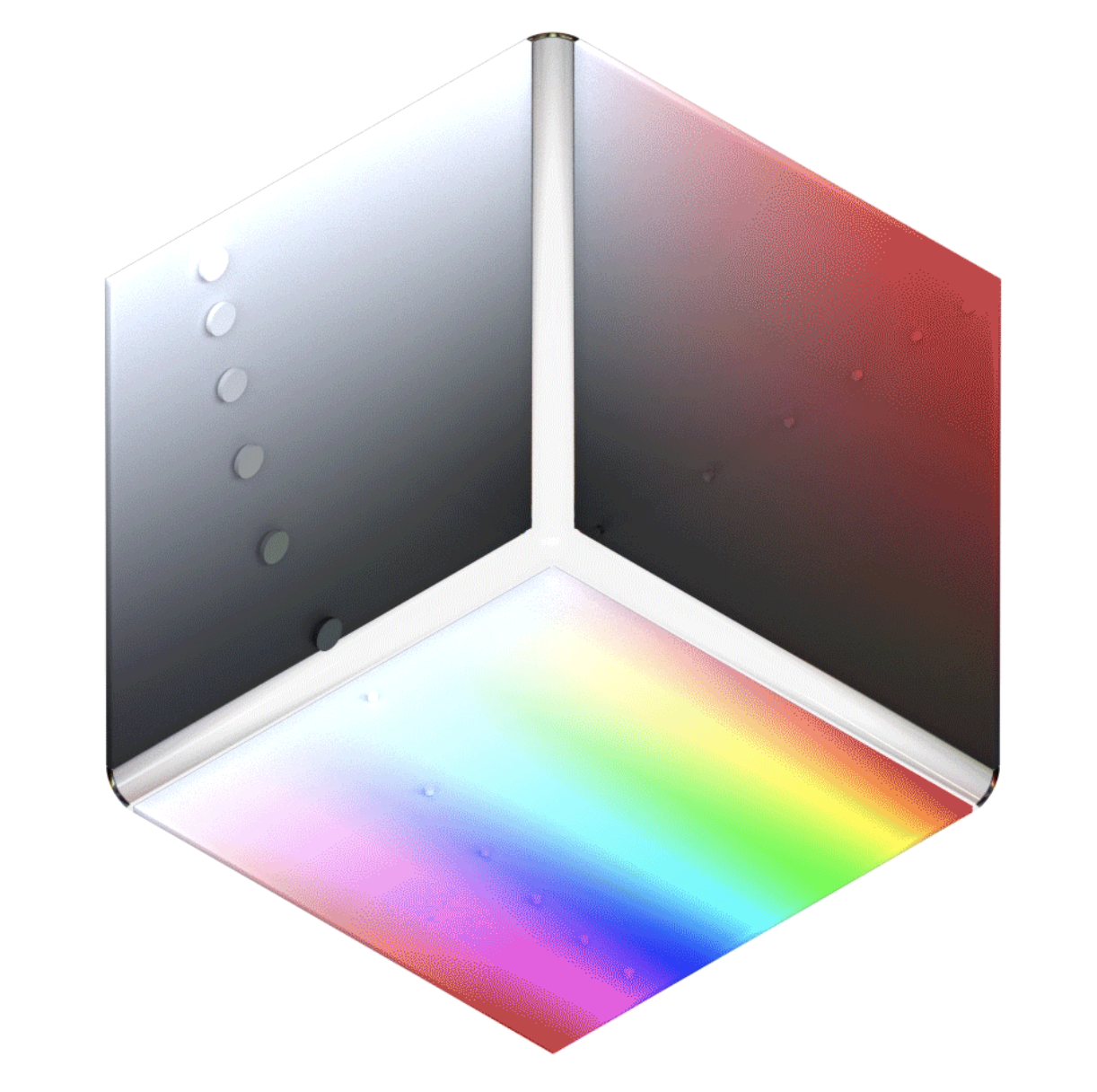
色彩最好用三維模型表示,因為我們可以從色相(底面)、飽和度(右側)、亮度或明度(左側)三個維度確定一種色彩。
如圖所示的三維模型包含了所有可能的色彩,“盒子”中的每個點代表一種色彩。
與任何算法一樣,首先,我們要確定算法的輸入(inputs)和輸出(outputs)是什么。 對于輸出,我們希望得到色相相同、亮度不同的一組色彩。 如果要構建一個完整的色彩系統,我們需要重復該算法,得到每種色相對應的色彩。
那么,算法應該輸出多少種色彩呢?
在 Lyft,我們的答案是 11 種。也就是說,算法會輸出編號為0、10、20 直至 100 的 11 種顏色。
解決了輸出數目的問題,我們還要解決輸入的問題。首先,我們會在 0-359 之間選擇一個整數區間,代表色相的范圍。區間的大小取決于色相的種類。如果色相為紅色,區間一般較小;如果色相為黃色,區間一般較大,我們也會根據實際需要擴大或縮小區間。

其次,我們需要輸入飽和度的范圍。 飽和度的取值范圍是 0 到 1。在算法中,我們添加了調整飽和度的功能,可以快速優化輸出的結果。我們既可以提高品牌標志性顏色的飽和度,也可以降低飽和度,達到灰度濾鏡的效果。

最后,我們需要輸入光度值。 光度與飽和度一樣,都在 0 到 1 之間取值。 你可能會注意到,當我們調整光度時,其他軸上所代表的指標也會跟著變動。 這是因為在三維模型中,所有色彩指標都是緊密關聯、相互影響的。

一旦我們輸入上述三項內容,算法就會輸出我們想要的色彩。

有了新的算法,我們不再靠肉眼選擇顏色。如今,更換設計師或者工具都不會影響配色結果。我們還能根據不同時期的需要,快速變換或者增減色彩。
無障礙設計?So easy!
在Lyft,配色最基本的要求是:用戶使用時,不存在視覺障礙。我們過去被迫使用第三方工具,手動檢查色彩對比度(color contrast ratio,色彩對比度足夠高,內容才容易辨識)。我們希望能擺脫對第三方工具的依賴,幫助我們非常輕松地設計出用戶體驗良好的產品。
為了做到這一點,我們充分利用前兩小節所描述的工作成果。我們控制亮度值不變,同時,要求色彩對比度必須達到 4.5:1。算法輸出的11種色彩中,編號為0-50的色彩適用于黑色背景,編號為 60-100 的色彩適用于白色背景。
通過編號,我們就足以判斷色彩對比度是否達標。 舉個例子,設計師或工程師能馬上判斷“紅色 50”在白色背景中不能使用,而“紅色 60”可以。
添加系統維護工具
到此為止,構建色彩系統的目標已基本完成。在之前的色彩系統中,糾錯和維護的工具很少。所以,我們為工程師構建了一個在代碼庫中“穿梭”的遷移工具,可以把現有的色彩代碼導入到新系統中。 我們還構建了防火墻,防止代碼庫中混入新的色彩代碼。
現在,輪到你大展身手了
在 Lyft,我們相信未來是包容開放的,任何人都可以設計產品并獲得成功。 我們認為,為了讓未來成為現實,我們都需要考慮如何構建更便捷的產品,并付諸行動。
Enjoy!
原文鏈接:https://design.lyft.com/re-approaching-color-9e604ba22c88
翻譯:即能,公眾號:即能學習
本文由 @即能 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖作者提供
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚