要想發布一款能夠位于App Store排行榜之首的產品,產品在質量和功能上的高標準表現是必不可少的,而為了達到這種高度,我們應該如何做呢?本文主要講述的是 iOS 12 界面交互設計指南中的系統功能部分,一起來看看~

一、虛擬現實(Augmented Reality)
ARKit,Apple的虛擬現實(AR)技術,提供身臨其境,引人入勝的體驗,將虛擬對象與現實世界無縫融合。在AR應用程序中,設備的相機會顯示物理世界的實時屏幕視圖。三維虛擬對象疊加在此視圖上,從而產生它們實際存在的錯覺。用戶可以重新定向他們的設備以從不同角度探索對象,并且如果適合于體驗,則使用手勢和移動與對象交互。
1. 設計引人入勝的體驗(Designing an Engaging Experience)
(1)使用整個顯示器
盡可能多地使用屏幕來查看和探索物理世界和應用程序的虛擬對象,避免使用控制和信息使屏幕混亂,從而減少沉浸式體驗。
(2)在放置逼真的物體時創造令人信服的幻想
并非所有AR體驗都需要真實的虛擬對象,那些應該包括看起來居住在它們所處的物理環境中的物體,為獲得最佳效果,請使用逼真的紋理設計詳細的3D資源。使用ARKit提供的信息來定位檢測到的真實世界表面上的對象,正確縮放對象,反映虛擬對象上的環境光照條件,在真實世界表面上投射虛擬對象陰影,以及在攝像機位置變化時更新視覺效果。
(3)預計人們會在不適合AR的環境中使用您的應用
人們可能會在沒有足夠空間移動或沒有大而平坦的表面區域的地方打開您的應用。嘗試預測帶來挑戰的場景,并清楚地向前人溝通需求或期望。考慮提供不同的功能集,以便在不同的環境中使用。
(4)注意用戶的舒適度
將設備長時間保持一定距離或角度可能會導致疲勞,考慮人們在使用您的應用程序時必須如何握住他們的設備,并努力獲得不會引起不適的愉快體驗。例如:默認情況下,您可以將對象放置在一定距離處,從而減少將設備移近對象的需要。游戲可以保持水平短,并與短暫的停機時間混合。
(5)如果您的應用鼓勵用戶動作,請逐步介紹
在游戲中,用戶一旦進入AR就不需要移開以避開虛擬射彈。讓他們有時間適應經驗。然后,逐步鼓勵運動。
(6)注意用戶的安全
如果附近有其他人或物體,那么移動太多可能會很危險。考慮使您的應用程序安全運行的方法,游戲可以避免鼓勵大的或突然的動作。
(7)使用音頻和觸覺反饋來增強身臨其境的體驗
聲音效果或碰撞感是確認虛擬對象與物理表面或其他虛擬對象接觸的好方法。在沉浸式游戲中,背景音樂可以幫助用戶融入虛擬世界。有關相關指導,請參閱音頻和觸覺反饋。


(8)盡可能在上下文中提供提示
例如:在對象周圍放置三維旋轉指示器比在疊加中呈現基于文本的指令更直觀。然而,在表面檢測之前,或者如果用戶沒有響應上下文提示,則可以保證文本覆蓋提示。
(9)考慮引導人們走向屏幕外的虛擬對象
有時候很難找到位于屏幕外的物體。如果用戶似乎無法找到屏幕外對象,請考慮提供視覺或聽覺提示。例如:如果某個對象位于屏幕左側,則可以在屏幕左邊顯示一個指示器,以便用戶知道將攝像機對準該方向。
(10)如果必須顯示說明文本,請使用平易近人的術語
AR是一種先進的概念,可能會讓某些用戶感到恐懼。為了使其易于使用,請避免參考技術,面向開發人員的術語,如:ARKit,世界檢測和跟蹤。相反,使用大多數人都會理解的友好,對話的術語。

2. 進入虛擬現實(Entering Augmented Reality)

指示何時正在進行初始化和表面檢測并涉及用戶:
每次您的應用程序進入AR時,都會發生初始化過程,在此過程中您的應用程序會評估周圍環境并檢測曲面 表面檢測時間可以根據許多因素而變化。為了減少可能的混淆,請指明您的應用程序正在嘗試檢測表面并鼓勵人們通過慢慢掃描周圍環境來加快進程。
3. 放置虛擬對象(Placing Virtual Objects)

表面檢測指示燈

對象放置指示器

應用特定指標
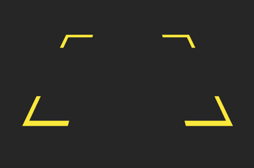
(1)幫助人們了解何時定位表面并放置對象
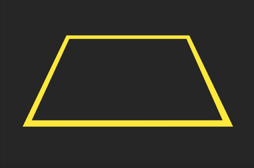
視覺指示器是表面目標模式處于活動狀態的一種很好的溝通方式。例如:屏幕中央的梯形標線,可以幫助人們推斷它們應該找到水平或垂直的平面。一旦表面被定位,指示器的外觀應該改變,以表明現在可以放置對象。如果指示器的方向跟隨檢測到的表面的對齊,則可以幫助人們預測放置的對象將如何對齊。設計視覺指示器,讓您感受到應用體驗的一部分。
(2)當用戶放置對象時適當地響應
在表面檢測期間,精確度(在非常短的時間內)逐漸完善。如果用戶點擊屏幕放置對象,請使用當前可用的信息立即將其放置。然后,一旦表面檢測完成,巧妙地細化對象的位置。如果物體放置在檢測到的表面的邊界之外,請輕輕地將物體輕推回到表面上。
(3)避免嘗試將對象與檢測到的曲面的邊緣精確對齊
在AR中,表面邊界是近似值,可以隨著用戶周圍環境的進一步分析而改變。
4. 用戶與虛擬對象的交互(User Interaction with Virtual Objects)


(1)喜歡直接操作單獨的屏幕控制
當用戶可以觸摸屏幕上的對象并直接與其進行交互時,它更加身臨其境且直觀,而不是與屏幕的不同部分上的單獨控件交互。但請記住,當用戶四處走動時,直接操縱有時會令人困惑或困難。
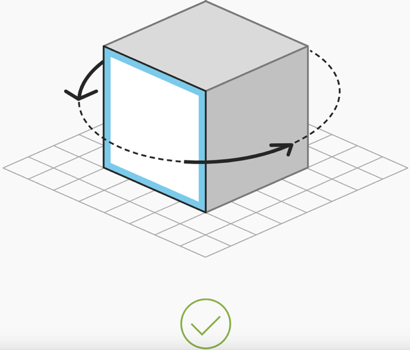
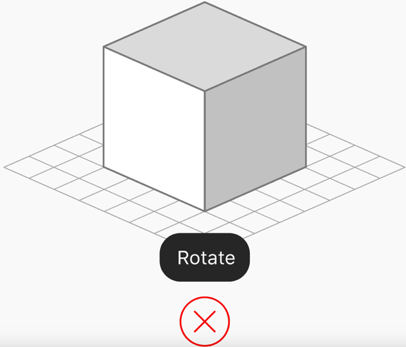
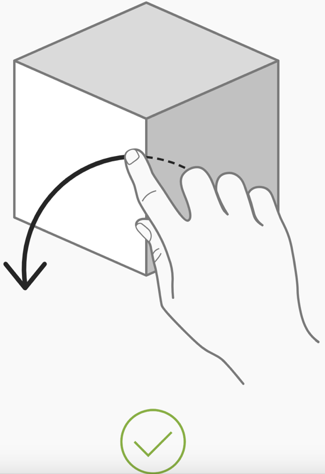
(2)允許人們使用標準的,熟悉的手勢直接與虛擬對象進行交互
例如:考慮支持用于移動對象的單指拖動手勢,以及用于旋轉對象的雙指旋轉手勢。旋轉通常應相對于物體所在的表面發生。例如:放置在水平表面上的物體通常圍繞物體的垂直軸旋轉。有關相關指導,請參閱手勢。
(3)保持交互簡單
觸摸手勢本質上是二維的,但AR體驗涉及現實世界的三個維度,請考慮以下方法來簡化用戶與虛擬對象的交互:

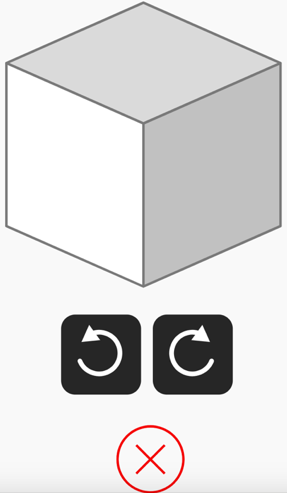
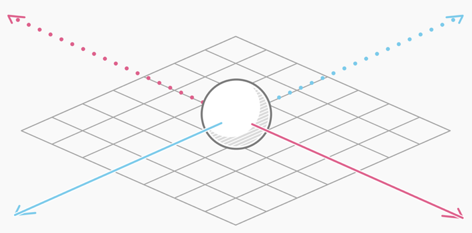
限制移動到物體所在的二維表面

將對象旋轉限制為單個軸
(4)在交互式虛擬對象的合理接近范圍內響應手勢
用戶可能難以精確地觸摸小,薄或放置在一定距離的物體上的特定點。當您的應用在交互式對象附近檢測到手勢時,通常最好假設用戶想要影響該對象。
(5)考慮是否需要用戶啟動的對象縮放
當物體(如玩具或游戲角色)沒有固有尺寸且用戶希望看到它變大或變小時,縮放通常是合適的。對于具有相對于現實世界的有限尺寸的物體,如一件家具,如果物品放置在準確的尺寸處,則縮放是無關緊要的。縮放不是用于調整對象的距離的補救方法——使對象變得更大以使其看起來更近,例如:僅導致更大的對象仍然遠離。
(6)警惕可能存在沖突的手勢
例如:雙指捏合手勢與雙指旋轉手勢非常相似。如果您實現兩個類似的手勢,請務必測試您的應用并確保它們被正確解釋。
(7)確保虛擬對象移動順暢
當用戶調整對象大小,旋轉對象或將其移動到新位置時,對象不應顯示為跳躍。
(8)探索更具吸引力的互動方式
手勢不是人們與AR中的虛擬對象交互的唯一方式,您的應用可以使用其他因素,如動作和接近度,將內容變為現實。例如:游戲角色可以在用戶走向它時轉過頭去看用戶。
5. 在用戶環境中對圖像作出反應(Reacting to Imagery in the User’s Environment)
您可以通過在用戶環境中,使用已知圖像來觸發虛擬內容的外觀來增強AR體驗。您的應用程序提供了一組2D參考圖像,ARKit指示它在何時何地檢測到用戶環境中的任何圖像。
例如:一個應用程序可能會識別科幻電影的劇院海報,然后從海報中出現虛擬太空飛船并在環境中飛行。或者,零售商店的應用程序可以通過識別放置在門兩側的海報,使虛擬角色看起來從商店的前門出現。
(1)設計和顯示參考圖像以優化檢測
提供參考圖像時,可以指定在用戶環境中查找這些圖像的物理大小。提供更精確的尺寸測量有助于ARKit更快地檢測圖像,并提供更準確的實際位置估計。檢測性能和精度,最適用于具有高對比度和大膽細節的扁平矩形圖像,避免嘗試檢測出現在反射或彎曲的真實世界表面上的圖像。
(2)僅將檢測到的圖像用作顯示虛擬內容的參照系
ARKit不會跟蹤檢測到的圖像的位置或方向的變化,因此,如果您嘗試精確放置虛擬內容,就像在繪畫中的臉上定位胡須一樣,內容可能看起來不會留在原位。
(3)限制一次使用的參考圖像的數量
當ARKit在用戶環境中查找25個或更少的不同圖像時,圖像檢測性能最佳。如果您的用例需要超過25個參考圖像,您可以根據上下文更改活動參考圖像集。例如:博物館指南應用程序可以使用核心位置來確定用戶當前所在博物館的哪個部分,然后僅查看該區域中顯示的圖像。
6. 處理中斷(Handling Interruptions)
(1)避免不必要地中斷AR體驗
當AR未激活時,ARKit無法跟蹤設備位置和方向,避免中斷的一種方法是讓人們調整體驗中的對象和設置。例如:如果用戶放置椅子,他們正在考慮購買他們的起居室,并且該椅子可用于不同的織物,允許他們在不退出AR的情況下更換織物。
(2)使用重定位從其他中斷中恢復
ARKit無法在中斷期間跟蹤設備位置和方向,例如:用戶臨時切換到另一個應用或接聽電話。在中斷之后,先前放置的虛擬對象可能出現在錯誤的現實世界位置。啟用重定位后,ARKit會嘗試將恢復這些虛擬對象所需的信息恢復到原始的真實位置,該過程要求用戶將其設備定位和定向在中斷之前的位置附近。
(3)考慮隱藏先前放置的虛擬對象,直到重新定位完成為止
在重新定位期間,ARKit嘗試將其先前的狀態與用戶環境的新觀察結果進行協調。在此過程完成之前,虛擬對象的位置可能不正確。
(4)允許用戶取消重定位
如果用戶無法將設備定位并定位在中斷之前的位置附近,則重定位將無限期地繼續,但不會成功。引導用戶成功恢復會話,或者提供重置按鈕或其他方式,以便用戶在重定位不成功的情況下重新啟動AR體驗。
7. 處理問題(Handling Problems)
(1)如果用戶不符合他們的期望,則允許用戶重置體驗
不要強迫人們等待條件改善或與對象放置斗爭,給他們一個重新開始的方法,看看他們是否有更好的結果。


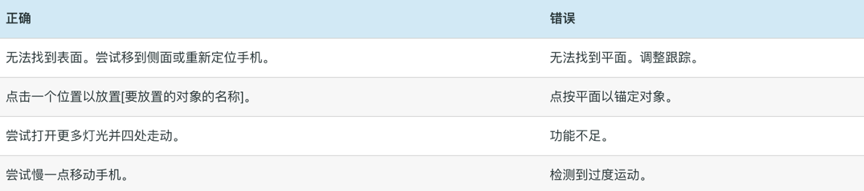
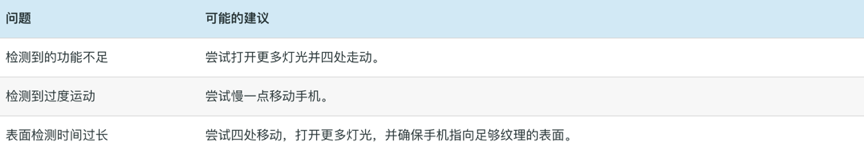
(2)如果出現問題,建議可能的修復
由于各種原因(光線不足,表面過度反射,表面沒有足夠的細節或攝像機運動太多),用戶環境和表面檢測的分析可能會失敗或耗時太長。如果您的應用被告知這些問題,請提供解決方案的建議。

(3)僅在功能強大的設備上提供AR功能
如果您的應用的主要用途是AR,請將您的應用僅用于支持ARKit的設備。如果您的應用程序提供AR作為輔助功能 ,如:家具目錄,其中包含產品照片并允許在AR中查看某些產品。如果用戶嘗試在不受支持的設備上輸入AR,則應避免顯示錯誤。如果設備不支持ARKit,請不要首先提供可選的AR功能。
有關開發人員指南,請參閱信息屬性列表鍵參考的UIRequiredDeviceCapabilities部分中的arkit鍵,以及ARConfiguration的isSupported屬性。
8. AR雕文(AR Glyph)
應用可以在控件中顯示AR字形,以啟動基于ARKit的體驗。您可以在參考資料中下載此字形。


(1)按預期使用AR字形
字形應嚴格用于啟動基于ARKit的體驗,切勿改變字形(除了調整其大小和顏色外),將其用于其他目的,或將其與未使用ARKit創建的AR體驗結合使用。
(2)保持最小的空間
AR字形周圍所需的最小空白空間量是字形高度的10%,不要讓其他元素侵犯此空間或以任何方式遮擋字形。

9. AR徽章(AR Badges)
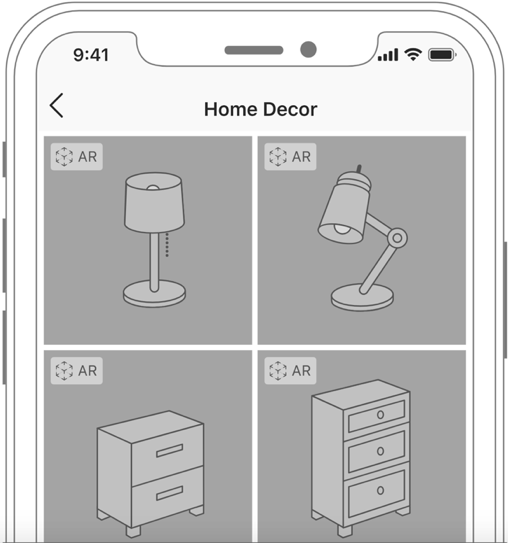
包含產品集合或其他對象的應用程序,可以使用標記來標識可以使用ARKit在AR中查看的特定項目。例如:百貨商店應用可能會使用徽章,來標記人們可以在購買之前在家中預覽的家具。

(1)按預期使用AR標記,不要更改它們
您可以在參考資料中下載折疊和展開形式的AR徽章,僅使用這些圖像來識別可以使用ARKit在AR中查看的產品或其他對象。切勿更改徽章,更改顏色,將其用于其他目的,或將其與ARKit未創建的AR體驗結合使用。

AR徽章

只有雕文的AR徽章
AR徽章優于僅字形徽章,通常,在空間受限且不能容納AR徽章時,請使用僅字形徽章。這兩個徽章在默認大小下運行良好。
(2)僅當您的應用包含可在AR中查看的對象和不能在AR中查看的對象的混合時,才使用徽章
如果您的應用中的所有對象都可以在AR中查看,那么徽章就是多余的,也是不必要的。
(3)保持徽章位置一致和清晰
當徽標顯示在對象照片的一角時,徽章看起來最佳。始終將它放在同一個角落,并確保它足夠大,以便能夠清晰地看到(但不要太大,以至于它會遮擋照片中的重要細節)。
(4)保持最小的空間
AR徽章周圍所需的最小空間量是徽章高度的10%,其他元素不應侵犯此空間并以任何方式遮擋徽章。


二、多任務(Multitasking)
多任務模式允許用戶可以在任意一個iOS設備上,通過多任務交互方式隨時快速的進行應用間切換,或者體現為iPad上的多手指手勢操作。而在iPad上,多任務模式還支持用戶通過滑出(Slide Over),分屏(Split View)以及畫中畫(Picture in Picture)模式在同一時間同時使用兩個應用。
滑出支持用戶由屏幕右側滑動進行激活,從而用戶可以在暫時不離開當前應用視圖的情況下使用第二個應用,具體例如:當用戶使用Safari進行網頁瀏覽時也可以快速查看郵箱。
分屏則允許用戶一半一半同時使用兩個應用,而畫中畫通常表現為在你觀看視頻的時候可以操作另一個應用。
設計一個支持與其它應用在多任務模式下可以同時被使用的應用,意味著你的應用不應該使用太多的CPU、內存、屏幕空間或者其它系統資源。并且應用應該再被其它應用或音頻打斷時,可以進行很好的響應,以及可以在后臺及前臺間快速平滑的進行切換,且當在后臺進行操作時也可以進行非常好的響應。
滑出(Slide Over):

分屏(Split View):

畫中畫(Picture in Picture)

(1)準備好被打斷,準備好隨時恢復
你的應用可能會隨時被打斷,當一個打斷操作來襲時,你的應用應用能夠快速精準的保存當前狀態這樣當用戶再次返回的時候,才能夠無縫繼續進行操作。相關應用開發教程,請參考App Programming Guide for iOS中的Preserving Your App’s Visual Appearance Across Launches。
(2)確保應用界面可以在兩倍高狀態欄下正常工作
非常必要的特征,如正在通話中的來電,錄音等都會在屏幕頂部顯示額外的狀態欄。對于對此未做準備的應用,這個額外添加的高度很能會導致界面布局混亂或者其它界面元素被向下擠壓。在你的app中,測試這些情況以保證你的界面能夠應對自如并且仍然看起來很棒。
(3)在需要用戶集中注意或進行參與的應用被激活時暫停當前應用
如果你的應用是一個游戲或者多媒體視圖類應用,那么請確保用戶在進行APP間切換時不會丟失任何信息。且當用戶返回應用時,允許他們繼續進行之前的操作感覺像從來沒有離開過一樣。
(4)恰當的響應外部音頻
不時地,你的應用音頻可能會被來自其他應用或系統的音頻所打斷。例如:來電鈴聲或者由Siri激活的音樂播放。當出現這種情形時,你的應用應該能夠以用戶所期待的方式進行響應。
對于長久性音頻打斷,如:播放音樂,收音機或者有聲讀物時,你的應用應該毫無疑問的立即暫停。對于較短暫性的打斷,如GPS位置提醒,這時你的應用只需暫時性的降低聲音或者暫停且當打斷結束后進行恢復,更多內容可參考Audio。
(5)在后臺來完成用戶發起的任務
當用戶發起操作后,用戶其實是期望即使他們切換到其它應用后任務也可以被完成。如果你的應用正處于一個任務中中間進行狀態且不需要用戶進行額外的輸入,那么可以在任務被取消前在后臺完成。
(6)節制地使用通知
不論你的應用是否被關閉,或者正在后臺運行,或者完全沒有運行,你的應用都應該能夠組織安排通知發送的具體時間。通知是一種非常好的推送重要信息的交流方式,但是也要避免發送太多打擾用戶。比如:不要在你的應用在后臺完成每一個任務后均發送通知給用戶。相反的,去引導用戶通過返回你的應用來查看任務狀態。更多信息請查看Notifications。
三、通知(Notifications)
1. 通知
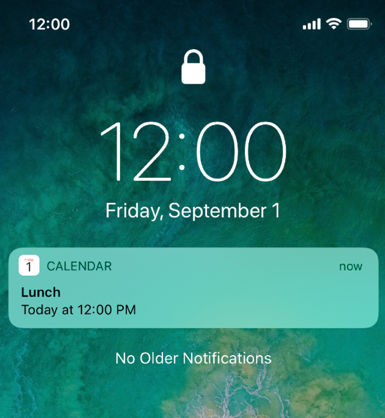
無論當前設備是處于鎖屏狀態亦或是正在使用中狀態,應用均可以利用通知來進行及時重要的消息的傳遞。比如:通知可能會在以下幾種情況出現:當新消息到來時、一個事件將要發生時、有新數據可獲取時或是某些狀態發生改變時。
用戶在鎖屏上、在屏幕頂部(使用設備時),以及通知中心(通過從屏幕頂部邊緣下滑呼出)看到通知欄。每個通知都包含應用名稱、一個應用圖標以及一條消息。通知的到來也可能伴隨聲音提示,以及應用圖標上小紅點角標的出現和更新。


TIP:
通知可以是本地或是遠程的。
- 本地通知由同一個設備發出和接收,一個待辦事項應用就使用本地通知來提醒用戶一個將要到來的會議或是到期日。
- 遠程通知,也叫做推送通知,來自一個服務器,一個多玩家游戲就使用遠程通知讓每個玩家知道什么時候輪到他們了。
2. 通知行為
每個應用的通知行為都可以在設置里面被單獨管理,只要是支持通知功能的應用,你有可以完全地打開或關閉這個功能。你同樣可以設置通知是否在通知中心和鎖屏上可見,是否在應用圖標上出現角標,以及選擇以下一種通知樣式:
- 橫幅:當設備在使用時在屏幕上方出現幾秒,然后消失。
- 提醒框:當設備在使用時在屏幕上方出現,直到被手動關閉。
在未鎖屏的設備上通過點擊通知,或是在鎖屏時右滑,來結束通知,把它從通知中心移除并打開發送通知的應用展示相關的內容。比如:在未鎖屏的設備點擊一條新的郵件通知,就會打開郵箱并且顯示新的信息。
在一個未鎖屏的設備,上滑通知或讓它消失能夠關閉通知,也可能將它從通知中心移除。
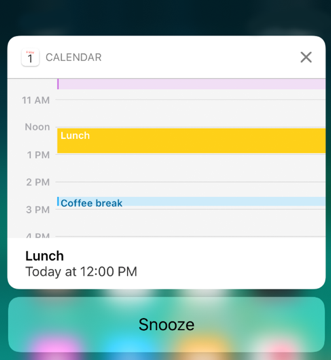
使用3D Touch 在一個通知上按壓,或時在未鎖屏時在通知上下滑,就能打開拓展的詳情視圖,這個視圖支持自定義并且包含最多四個操作按鈕。比如:一個待辦事項應用可以推送一個含有詳情視圖的任務通知,上面有可以推遲任務和標記為已完成的按鈕,一個日歷事件的通知提供了“小睡”操作來推遲事件的鬧鈴。

用戶必須明確通過選擇來接收來自每個應用的通知——他們在第一次使用應用的時候都被要求這么做。如果有人選擇不接收通知,他們同樣也能通過訪問設置來選擇接收。
3. 設計出色的通知體驗
(1)提供有用的通知
用戶打開通知是為了快速獲得最新消息,所以你的重點是提供有價值的信息。使用完整的句子,句首字母大寫,合適的標點符號,并且不要截短你的信息——必要時系統會自動處理。避免在通知中引導用戶打開你的應用,進入指定頁面然后點擊指定按鈕來完成一些任務,因為當通知被關閉時用戶很難記住它們。
(2)就算用戶沒有作出回應,也不要為同一件事情發送多個通知
用戶只有在方便時才會理會通知,如果你為同一件事發送了多個通知,并且填滿了通知中心,那么用戶就很可能關閉來自你應用的通知。
(3)不要包含你的應用名字和圖標
系統會自動地在每條通知的頂部顯示這些信息。
(4)提供描述性文本,以便在隱藏通知預覽時顯示
根據用戶的設置,可能會隱藏通知預覽以保護隱私。 在這種情況下,僅顯示您的應用程序圖標和通用描述(通知是默認描述)。 具有足夠上下文的用戶,您的應用應提供簡潔描述通知內容的自定義文本,例如:“朋友請求”、“新評論”、“提醒”或“發貨”。
(5)提供聲音以輔助你的通知提醒
當用戶沒有盯著屏幕時,聲音是一個引起他們注意的絕佳方式。一個待辦事項應用,在需執行重要任務時可能就會播放一個提示音。你的應用可以使用自定義聲音或是系統的提示音來達到效果。如果你使用自定義的聲音,請確保它是簡短、與眾不同并且制作精良的。請參閱Local and Remote Notification Programming Guide中的Preparing Custom Alert Sounds部分。
請記住用戶可以隨時地關閉通知提示音,他們也可以開啟伴隨著聲音的振動——這只能被手動開啟,而不能通過你的應用程序來關閉。
(6)考慮提供一個詳情視圖
一個通知的詳情視圖提供了關于該消息的更多信息,并且允許他們在不離開當前環境的情況下去執行快速的操作。這個視圖應該包含有用、易識別的信息,讓人感覺就是一個你的應用自帶的插件。它可以包含圖片、視頻以及其它內容,它還能在顯示時動態更新。比如:一個拼車應用就能夠在該視圖展示一個地圖,并標出正在朝著你的位置行駛的汽車位置。
(7)提供直觀、有用的操作
一個通知的詳情視圖能最多包含四個操作按鈕,這些按鈕應該用來執行常用、省時的任務,而不用通過打開你的應用。使用簡短、首字母大小寫的名稱,明確地描述操作的結果。一個通知的詳情視圖還能在屏幕上呼出一個鍵盤用來收集執行操作需要的信息。比如:一個通訊應用可以允許用戶直接在新消息通知上回復。
(8)避免展示破壞性的操作
要在通知詳情視圖里展示破壞性操作之前請仔細考量,如果你必須展示它們,確保用戶擁有足夠的上下文信息,以避免出現意外后果。破壞性的操作應該以紅字呈現。了解更多實現細節,請參閱Local and Remote Notification Programming Guide。
4. 角標
(1)角標是用來補充說明通知,而不能表示重要的信息
記住應用的角標可以被關閉,如果你的應用依賴于通過角標來傳達重要信息,就等于你在冒著用戶會錯過這些信息的風險。
(2)使用角標僅用于通知目的
徽章不應用于顯示其他類型的數字信息,例如:空氣質量、日期、股票價格或天氣。
(3)保持角標實時更新
當收到對應的消息時立即更新你的應用角標數字,你也不想讓用戶猜測是否收到了新消息,他們只有在看到確切提示之后才會進入你的應用查看。請注意將角標上的數字清零意味著同時在消息中心移除所有相關的通知欄。
四、打印(Printing)
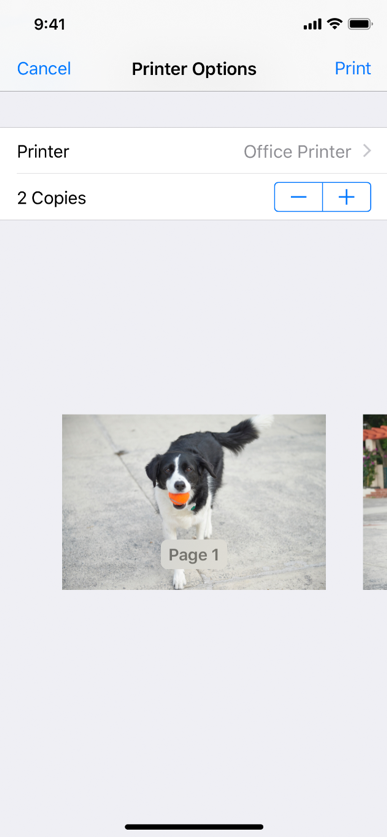
應用可以充分利用系統自帶的AirPrint技術,來使用兼容的打印機實現圖片、PDF以及其它內容的無線打印。當用戶在有AirPrint功能的應用內瀏覽可打印的內容時,他們一般通過在導航欄或是工具欄點擊一個操作按鈕,然后再點擊打印按鈕來打開打印視圖。
這個視圖提供了一個可用打印機的列表以及一些自定義選項,比如:打印的份數、頁面范圍,并且提供了一個開始打印的的按鈕。

(1)讓打印選項易于發現
如果你的app有一個工具欄或是導航欄,請使用系統提供的操作按鈕來打印。用戶對這個按鈕更加熟悉,并且在其它應用中也是用它來打印。如果你的app沒有工具欄或是導航欄,那么設計一個自定義的打印按鈕來代替。
(2)只在可以打印的情況下才允許打印
如果在你的屏幕上沒有任何內容或是沒有可用的打印機,那么不要在用戶點擊“操作”按鈕后顯示打印按鈕。如果你的app使用自定義的打印按鈕,在無法打印時讓其不可點擊或是隱藏。提供有價值的打印選項,想想用戶在打印來你的內容時會想要指定哪些選項。
(3)考慮可以選擇頁面
范圍和打印份數的選項。啟用附加的選項,比如:雙面打印,如果這樣有意義并且打印機也支持的話。了解更多實現細節,請參閱 Drawing and Printing Guide for iOS 和 UIPrintInteractio
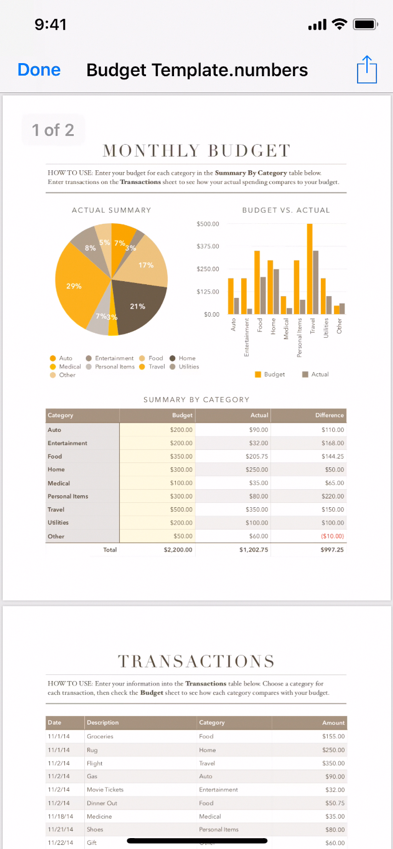
五、快速查看(Quick Look)
在你應用中,快速查看可以讓用戶能夠預覽Keynote,、Numbers、Pages、PDF文檔、圖片以及其它類型的文件(即使你的應用并不支持這些文件格式)。比如:郵件(Mail)便可以使用Quick Look來查看附件。在下載附件之后,郵件信息內顯示附件的圖標和文件名。
點擊圖標就能預覽附件:


在當前環境下合理地展現預覽視圖:
在iPhone上,如果你的應用有導航欄,讓預覽視圖下移留出位置給導航欄,就像應用的其它層級的視圖一樣。而如果在iPad或是沒有導航欄的應用內,可以直接在一個全屏的有導航欄的模態視圖中打開預覽視圖。
通過以上兩種方法,導航欄就能提供退出Quick Look的按鈕,以及預覽特有的一些按鈕,比如分享和標記。如果你的應用包含一個工具欄,那么預覽特有的按鈕就會在工具欄出現而不是導航欄。
了解更多實現細節,請參閱 Document Interaction Programming Topics for iOS 和 Quick Look Framework Reference for iOS。
六、評分與評論(Ratings and Reviews)
1. 評分與評論
評分與評論可以幫助用戶在考慮是否拋棄你的應用時,有一個更明智的決定。積極的評分和評論可以帶來更多的下載,而且會幫助開發者獲得用戶最真實的反饋后,可以更好的更新自己的應用。
給用戶一個整體的體驗,是鼓勵用戶給予積極評分和反饋的最好方式,而在合適的時間去問詢反饋也是非常重要的。因此當要求用戶為你的應用評分時,要一直保持這些要素在腦海中。
(1)只有當用戶充分的接觸了你的應用后再要求用戶去進行評價
例如:當用戶在達到游戲中某一級別或完成某項重要任務后,再要求用戶進行評價,千萬不要在應用第一次啟動時就要求用戶進行評價,要給予用戶充分的時間去形成自己的意見。
(2)不要打斷用戶,尤其當用戶正在進行一項時間緊迫或比較重要的任務時
尋找一個更符合邏輯的暫停或停止點,去要求用戶進行評價是非常必要的。
(3)不要被厭惡
頻繁的要求用戶進行評價是非常令人厭煩的,而且還可能會對用戶的評價產生消極的影響。給予用戶從第一次啟動應用到要求用戶進行評價至少1到2周的時間,去對你的應用有一個非常全面的認識。
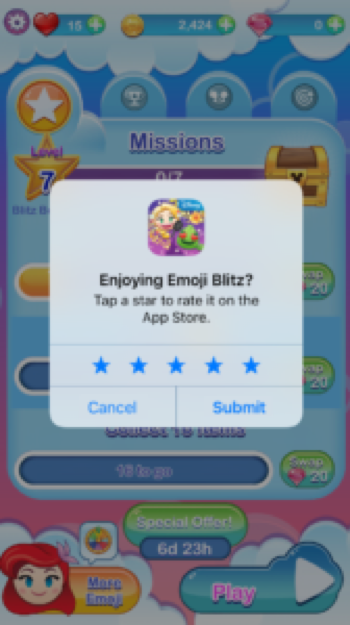
2. 系統評級和評論提示
系統為應用尋求評級和評價提供了一個風格一致的,非侵入式的方式。而你只需簡單的明確你想要在應用中,尋求用戶評價的具體位置即可直接使用。如果用戶還未給予過反饋并且近期應用也沒有對其進行過反饋的尋求,那么系統便會顯示一個應用內提示來尋求用戶的評分以及文字評價。
用戶可用戶相應的反饋進行回應當日,也可以通過輕輕點擊來忽略這個提示(在設置應用中,用戶也可以直接設置拒收所有已安裝應用的反饋請求提示)。系統會自動限制應用在365天的周期內只出現3次反饋請求提示。

(1)優先系統提供的提示
系統的評價提示提供了一個熟悉且有效率的體驗方式,去鼓勵用戶以最小的互動成本進行相應操作。
(2)不要使用按鈕或其它控件去尋求反饋
自從系統限制了評價提示出現的次數,嘗試以其它控件的形式尋求反饋的方式可能會出現提示不可見的情況發生。
小竅門:
響應用戶評價是一個非常好的交流方式,而且去嘗試解決反饋的問題,可能會潛在的影響應用的評分。更多信息請參考Responding to Reviews on the App Store。
七、截圖(Screenshots)
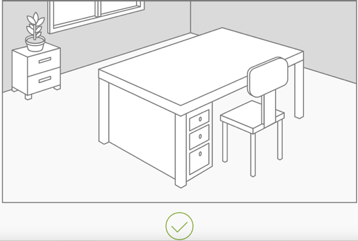
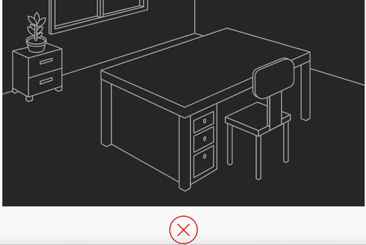
用戶可以通過截屏來捕獲屏幕上顯示的內容。從iOS 11開始,截屏在拍攝后會在屏幕底部以預覽形式短暫顯示。用戶可以將預覽滑動到側面以將其關閉(如果用戶什么都不做,則預覽會在幾秒鐘后自動關閉)或點擊預覽以快速訪問即時標記和共享工具,屏幕截圖保存在Photos中的Screenshots相冊中。

拍攝本地屏幕截圖時,請勿更改應用的界面:
系統提供的屏幕截圖功能,在拍攝屏幕截圖時提供了足夠的上下文和功能。自定義屏幕截圖啟動的界面更改和功能是重復的,不必要的,并且可能令人困惑。如果適合您的應用,可以在其他用戶或其他設備截取屏幕截圖時提醒用戶。
八、電視供應商(TV Providers)
您的應用可以與電視應用和單點登錄集成,為人們提供高度便捷和一致的娛樂體驗。
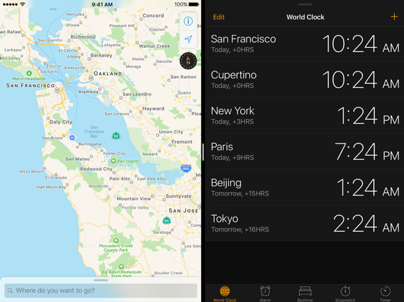
1. 電視應用集成(TV App Integration)
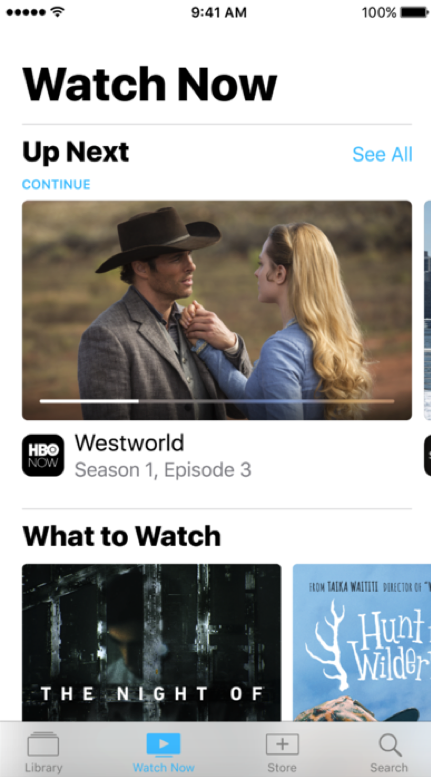
該電視應用程序提供全局訪問系統中最喜歡的,最近播放的和推薦的電影和電視節目。

通過訂閱觀看HBO NOW上的Westworld,HBONOW®只能通過美國和美國某些地區的參與合作伙伴訪問,某些限制適用。®和©2016 Home Box Office,Inc,保留所有權利。HBO®,HBOWOW®以及相關渠道和服務標志歸Home Box Office,Inc 。所有通過訂閱或認證,可以觀看STARZ的電源。
2. 開始和恢復播放(Beginning and Resuming Playback)
電視應用會自動打開您的應用,并在用戶在您的應用內啟動內容播放時向其發送通知。
(1)確保順利過渡到您的應用
轉換到您的應用程序時,電視應用程序會淡化為黑色,并且不顯示應用程序的啟動屏幕。在開始播放或恢復內容之前,您的應用應通過立即顯示自己的黑屏來保持視覺連續性。
(2)立即顯示預期的內容
用戶希望在完成向您的應用的轉換后,立即開始播放所選內容。從應用程序的黑屏直接跳轉到內容,避免出現啟動畫面、細節屏幕、介紹動畫或任何其他障礙,使其需要更長時間才能到達內容,這在恢復播放時尤其重要。
(3)不要問用戶是否想要恢復播放
如果可以恢復播放,則應自動進行播放而不提示確認。
(4)確保為正確的用戶播放內容
如果您的應用支持多個用戶配置文件,則電視應用可以在發出播放請求時指定配置文件,您的應用應在開始播放前自動切換到此配置文件。如果播放請求未指定配置文件,請讓用戶在播放開始前選擇一個配置文件,以便將來可以提供此信息。
3. 加載內容
如果加載時間超過兩秒,請考慮顯示一個帶有居中活動微調器且沒有周圍內容的黑色加載屏幕。
- 盡可能避免加載屏幕:如果您的內容加載速度很快,則無需加載屏幕。
- 盡快開始播放:如果需要加載屏幕,則只有在加載了足夠的內容才能開始播放之前,它應該是可見的。繼續在后臺加載剩余內容。
- 設計黑色加載屏幕:在轉換到播放內容期間可能會出現加載屏幕。它們應該顯示為黑色,以便與電視應用程序的淡入淡出功能相結合。
- 最小化加載屏幕上的內容:如果您必須在加載屏幕上包含品牌或圖像,請盡量減少并保持黑色背景并無縫移動到播放。
4. 退出播放(Exiting Playback)
用戶在退出播放后仍保留在您的應用中,而不是返回到電視應用,這種體驗不應該導致用戶迷失方向。
- 顯示與上下文相關的屏幕:退出播放時,顯示用戶剛剛觀看的內容的詳細信息屏幕,并包含恢復播放的選項。如果沒有詳細信息屏幕,請顯示包含用戶正在觀看的內容或應用主菜單的菜單。
- 做好準備立即退出:收到回放通知后,請盡快準備退出屏幕,以便用戶即使在播放開始后立即退出也能看到。
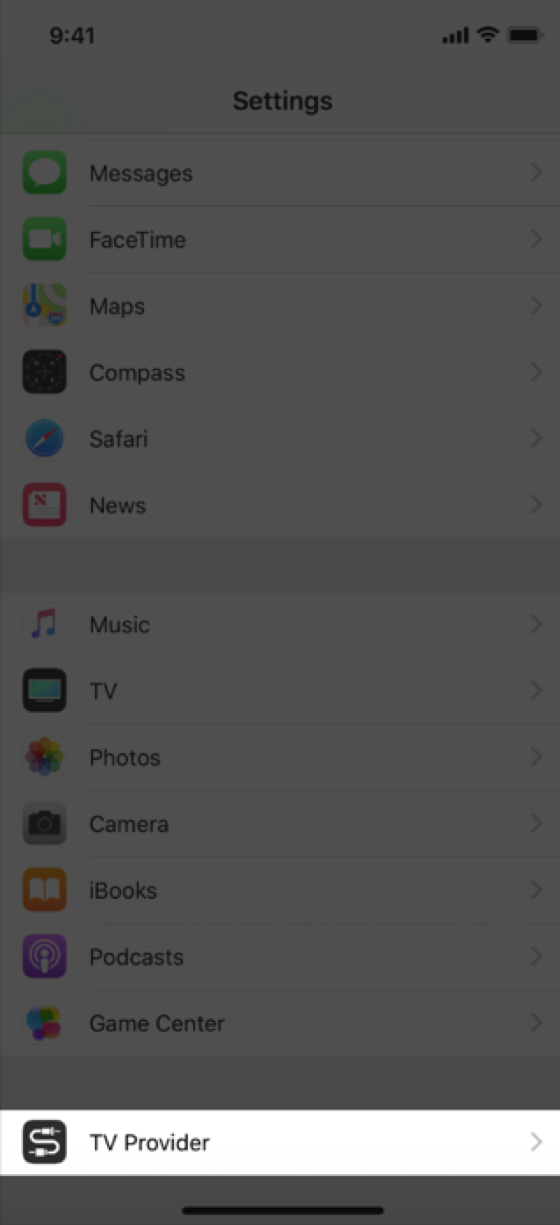
5. 單點登錄(Single Sign-On)
許多流行的電視提供商允許用戶在系統級別登錄其帳戶,從而無需逐個應用程序進行身份驗證。如果您的應用需要電視提供商身份驗證,請使用此功能提供最有效的入職體驗。

- 當用戶在系統級別登錄時,避免顯示注銷選項:如果您的應用必須包含退出選項,則調用該應用會將用戶定向到設置>電視提供商以退出其帳戶。
- 切勿通過調整隱私控制來指示用戶退出:“設置”>“隱私”中的電視提供者控件不是退出機制,通過這些設置,用戶可以管理可以訪問其電視提供商帳戶的應用。
相關閱讀
iOS 12 人機交互指南(二):App架構(Accessibility)
iOS 12 人機交互指南(三):交互(User Interaction)
本文由 @沸騰 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來源于網絡
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚