要想發布一款能夠位于App Store排行榜之首的產品,產品在質量和功能上的高標準表現是必不可少的,而為了達到這種高度,我們應該如何做呢?本文主要講述的是 iOS 12 界面交互設計指南中的圖標圖像部分,一起來看看~

一、圖像大小和分辨率
1. 圖像大小和分辨率
iOS使用坐標系統來將內容放置在屏幕上,這個坐標系統主要基于對點測量,每個點又可以反映為屏幕中的像素。在標準分辨率屏幕上,一個點(1/72英寸)等于一個像素,高分辨率屏幕具有更高的像素密度。因為在相同數量的物理空間中有更多的像素,也就是說每個點有更多的像素,因此,高分辨率顯示器需要更多像素的圖像。

提供你的應用所支持的所有設備的高清晰度圖像:
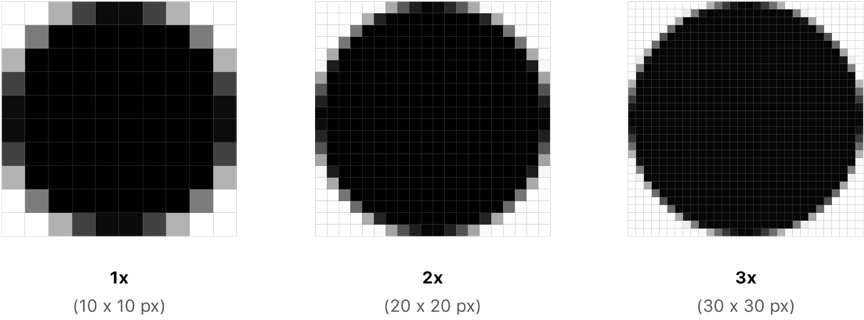
根據設備的不同,應用可以通過將每個圖像中的像素數乘以特定的比例因子來完成此操作。標準分辨率圖像的比例為1.0,稱為@ 1x圖像。高分辨率圖像的比例為2.0或3.0,稱為@ 2x和@ 3x圖像。假設您有一個標準分辨率@ 1x圖像,例如:100px×100px。此圖像的@ 2x版本為200px×200px,@ 3x版本為300px×300px。

2. 設計高分辨率的作品
(1)使用8px-by-8px網格
網格保持線條清晰,確保內容在所有尺寸下盡可能清晰,需要較少的修飾和銳化。將圖像邊界捕捉到網格,以最小化縮小時可能出現的半像素和模糊細節。
(2)以適當的格式制作藝術作品
通常,對位圖/柵格圖稿使用去隔行PNG文件。PNG支持透明度,因為它是無損的,壓縮工件不會模糊重要細節或改變顏色。對于需要陰影,紋理和高光等效果的復雜藝術品來說,它是一個不錯的選擇。
將JPEG用于照片,它的壓縮算法通常比無損格式產生更小的尺寸,并且在照片中難以識別偽像。但是,照片般逼真的應用程序圖標看起來最適合PNG,將PDF用于需要高分辨率縮放的字形和其他平面矢量圖稿。
(3)將8位調色板用于不需要完整24位顏色的PNG圖形
使用8位調色板可減小文件大小而不會降低圖像質量,此調色板不適用于照片。
(4)優化JPEG文件以在大小和質量之間找到平衡
可以壓縮大多數JPEG文件,而不會導致生成的圖像明顯降級,即使少量壓縮也可以節省大量磁盤空間。嘗試對每個圖像進行壓縮設置,以找到產生可接受結果的最佳值。
(5)為圖像和圖標提供替代文本標簽
替代文字標簽在屏幕上不可見,但它們讓VoiceOver可聽見地描述屏幕上的內容,使視力障礙人士更容易導航。
二、應用圖標
每個應用都需要一個精美、令人印象深刻的圖標,能在蘋果商店和主屏幕奪人眼球。輕瞥圖標的瞬間,是你的第一個機會來傳達你的應用。你的圖標也會在系統中經常出現,比如在設置里和在搜索結果里。

(1)擁抱簡潔
尋找個單一的元素能夠表現你的app的精髓,然后通過一個簡單但是獨特的形狀來表現這個元素,謹慎地添加細節部分。如果一個圖標的內容或是形狀過于復雜,那么細節就很難辨認了,尤其是在更小的尺寸時。
(2)提供一個單獨的焦點
為圖標設計一個單獨的、集中的點,使它能快速吸引注意力并且明確地代表你的應用。
(3)設計一個易于辨識的圖標
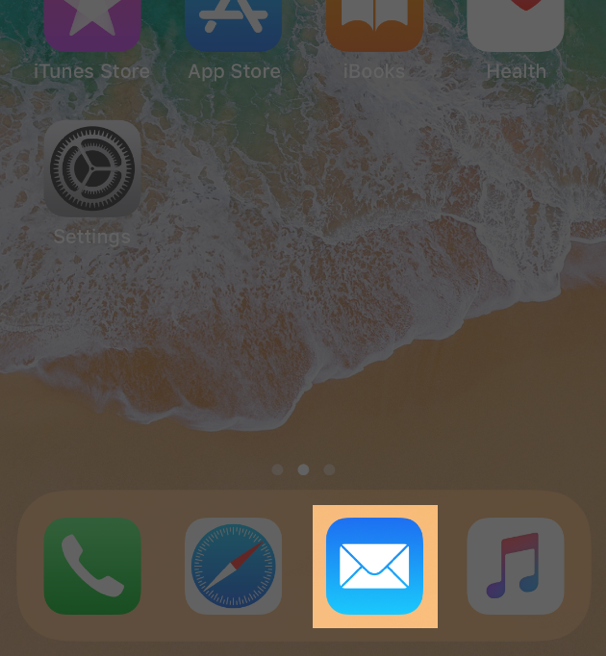
用戶不應通過分析圖標才能弄清楚它代表什么,比如:郵件應用的圖標使用了一個信封,因為它普遍與郵件聯系在一起。花點時間去設計一個好看迷人且精煉的圖標,藝術性地傳達你的應用的目的。
(4)保持背景簡單并且避免使用透明度
確保你的圖標是不透明的,并且不要讓背景變得雜亂。使用一個簡單的背景,這樣它就不會過度影響周圍的其它圖標,你沒有必要將整個圖標填滿內容。
(5)只有當logo全部或部分由文字組成時,才在圖標使用文字
在主屏幕時,一個應用的名稱會在圖標之下顯示。不要包含沒有意義的文字重復說明名稱或是告訴用戶該如何使用你的應用,比如:“Watch”或“Play”。如果你的設計包含了一些文字,那么請強調文字與你的應用提供的實際內容相關。
(6)不要包含照片、屏幕截圖或是界面元素
影像細節在很小的尺寸會難于辨認,屏幕截圖對于一個應用圖標來說太復雜了,也一般不利于傳達應用的目的,在圖標中的界面元素會令人誤解并且困惑。
(7)不要復用Apple硬件產品的圖形
Apple產品受版權保護,不能在你的圖標或是圖片中被二次創作。一般來說,避免復用設備的圖形,因為硬件設計頻繁地更新換代,這會導致你的圖標看起來易于過時。
(8)不要在界面里到處放置應用圖標
在應用里發現一個圖標用于多種目的會讓人困惑,反之,考慮使用圖標的色彩方案。請參閱 Color。
(9)在不同的壁紙下測試你的圖標
你不能預期用戶會為他們的主屏幕選擇什么樣的壁紙,所以不要只是在一種深色和一種淺色的背景上測試你的圖標,而是觀察它在不同的照片上如何表現。在有動態背景的真實設備上試用它,因為背景會隨著設備移動而改變視角。
(10)保證圖標的四角是方的
系統會自動覆蓋一個遮罩層讓圖標變成圓角。
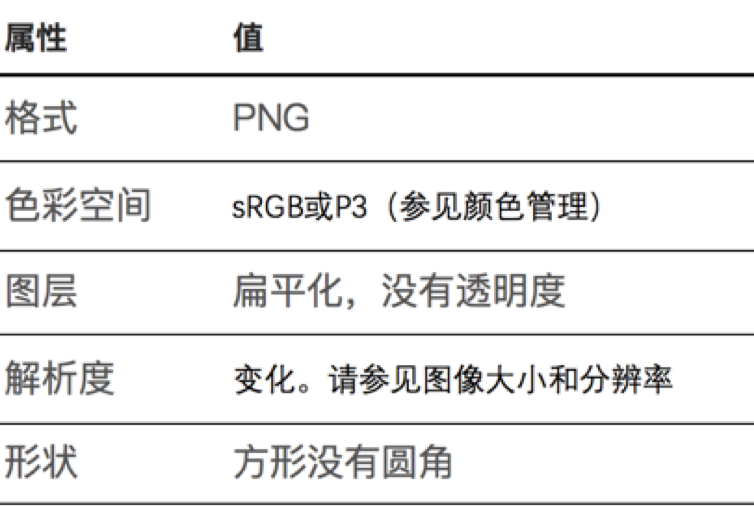
應用程序圖標屬性
所有應用程序圖標都應符合以下規范。

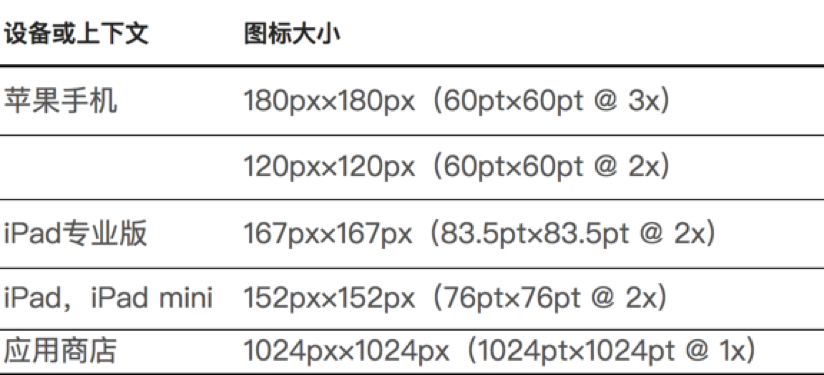
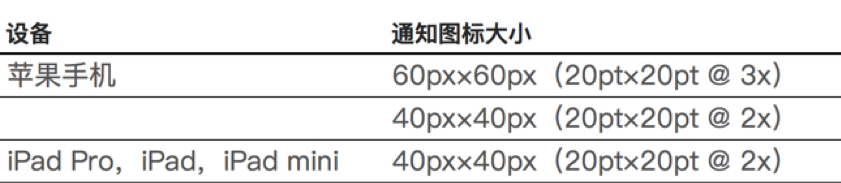
應用程序圖標大小
每個應用程序必須提供小圖標,以便在安裝應用程序后在主屏幕和整個系統中使用,以及在App Store中顯示的較大圖標。


為不同的設備提供不同大小的圖標,確保您支持的所有設備上的應用圖標都很棒。
使用App Store圖標模仿您的小圖標,雖然App Store圖標的使用方式與小圖標不同,但它仍然是您的應用程序圖標。它通常應該與較小版本的外觀相匹配,雖然它可以巧妙地更加豐富和更加細致,因為它沒有應用視覺效果。
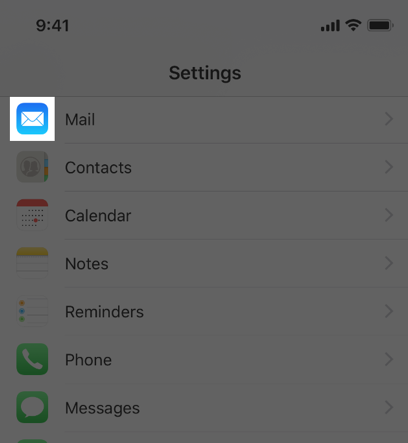
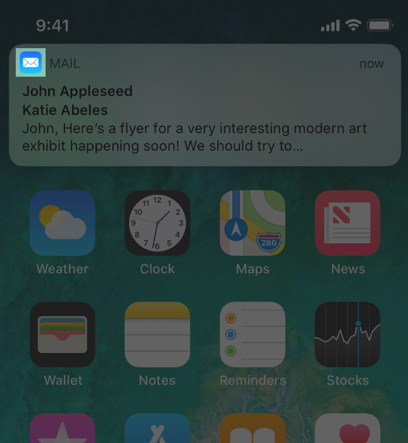
Spotlight,設置和通知圖標
每個應用程序還應提供一個小圖標,當應用程序名稱與Spotlight搜索中的術語匹配時,iOS可以顯示該圖標。此外,具有設置的應用應提供一個小圖標以顯示在內置的“設置”應用中,支持通知的應用應提供一個小圖標以顯示在通知中。
所有圖標都應清楚地標識您的應用,理想情況下,它們應與您的應用圖標相匹配。如果您不提供這些圖標,iOS可能會縮小您的主應用程序圖標以便在這些位置顯示。





不要在“設置”圖標上添加疊加層或邊框,iOS會自動為所有圖標添加1像素筆劃,以便它們在“設置”的白色背景上看起來很好。
提示如果您的應用程序創建自定義文檔,則無需設計文檔圖標,因為iOS使用您的應用程序圖標自動創建文檔圖標。
用戶可選的應用程序圖標
對于某些應用程序,自定義是一種喚起個人聯系并增強用戶體驗的功能。如果它在您的應用中提供價值,您可以讓人們從應用中嵌入的一組預定義圖標中選擇備用應用圖標。例如:體育應用可能會為不同的團隊提供圖標,或者具有明暗模式的應用可能會提供相應的明暗圖標。請注意,您的應用圖標只能根據用戶的請求進行更改,系統始終會向用戶提供此類更改的確認。
提供所有必要尺寸的視覺上一致的備用圖標,與主應用程序圖標一樣,每個備用應用。
三、自定義圖標
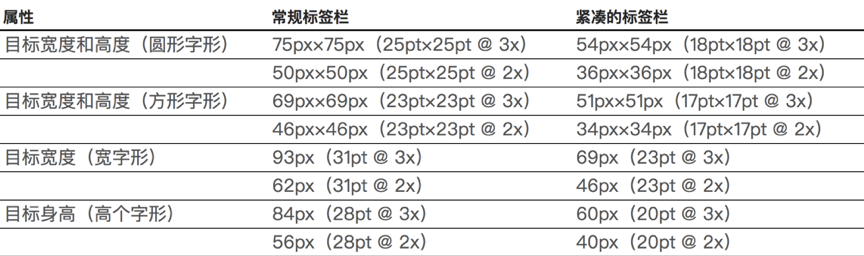
如果你的應用含有不能用系統圖標表示的任務或模式,又或是系統圖標與你的應用風格不符,你可以設計你自己的圖標。自定義圖標通常被叫做模板,它不含有色彩信息并且通過mask來創建你在導航欄、標簽欄、工具欄或是主屏幕快速操作視圖看到的圖標樣式。
(1)創作簡單、辨識度高的設計
太多的細節會讓圖標看起來粗糙且不具可讀性,為一個大多數用戶都能正確理解并且不會反感的設計而努力。

(2)設計圖標作為標志符號
字形,也稱為模板圖像,是具有透明度,抗鋸齒效果的單色圖像,并且沒有使用蒙版來定義其形狀的陰影。字形根據上下文和用戶交互自動獲得適當的外觀,包括著色,突出顯示和活力,各種標準界面元素支持字形,包括導航欄、標簽欄、工具欄和主屏幕快速操作。
(3)準備比例因子為@ 2x的字形并將其另存為PDF
由于PDF是一種允許高分辨率縮放的矢量格式,因此在應用程序中提供單個@ 2x版本并允許其擴展以用于其他分辨率通常就足夠了。
(4)保持圖標之間一致連貫
無論你只使用自定義圖標或是混合使用自定義圖標和系統圖標,在應用中的所有圖標都應該在大小、細節程度、透視和描邊粗細上保持一致。
![]()
(5)確保圖標清晰易讀
通常,實體圖標往往比概述圖標更清晰。如果圖標必須包含線條,請將權重與其他圖標和應用程序的排版進行協調。


(6)使用顏色來傳達選定和取消選擇的狀態
避免在兩種不同的圖標設計之間切換,例如:純色版本和概述版本。
(7)避免在圖標中包含文字
如果您需要文字,請在圖標下方顯示標簽并相應調整其位置。
(8)不要使用Apple硬件產品的副本
Apple產品受版權保護,無法在您的圖標或圖像中復制。通常,避免顯示設備的副本,因為硬件設計往往會經常更改,并且可能使您的圖標看起來過時。
(9)為圖標提供替代文本標簽
替代文字標簽在屏幕上不可見,但它們讓VoiceOver可聽見地描述屏幕上的內容,使視力障礙人士更容易導航。
自定義圖標大小
最重要的是,您的應用程序的圖標系列在大小上應該在視覺上保持一致。如果單個圖標設計的重量不同,則某些圖標可能需要略大于其他圖標以實現此效果。
![]()
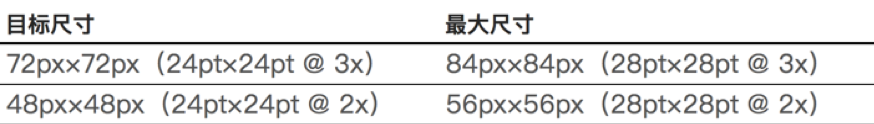
(1)導航欄和工具欄圖標大小
在準備自定義導航欄和工具欄圖標時,請使用以下尺寸作為指導,但根據需要進行調整以創建平衡。

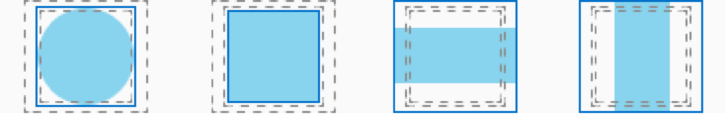
(2)標簽欄圖標大小
在縱向方向上,標簽欄圖標顯示在標簽標題上方。在橫向方向上,圖標和標題并排顯示。根據設備和方向,系統顯示常規或緊湊的標簽欄,您的應用應包含兩種尺寸的自定義標簽欄圖標。


四、啟動頁
啟動頁出現在應用剛開始啟動時候,隨后,啟動頁會很快被應用的首屏代替,讓人感覺你的應用是快速響應的。啟動頁不是一個炫技的時機,它只是為了增強用戶對你的應用能夠快速啟動并且立即被使用的感受。每個應用都應該提供一個啟動頁。

啟動屏幕

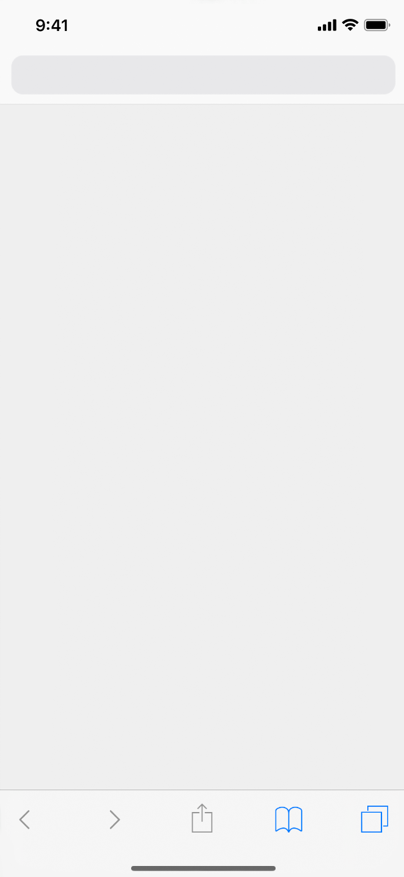
第一個屏幕
由于設備屏幕大小不同,啟動頁的大小也有所差異。你可以以Xcode故事板或是一組靜態(static)圖片的形式,為你的應用所支持的設備提供啟動頁。因為Xcode故事板靈活性高且易于適配,所以推薦采用該形式,你可以使用一個單獨的故事板來管理你的所有啟動頁。了解關于可適配界面的開發細節,請參閱 Auto Layout Guide。
(1)設計一個與你的app首屏幾乎相似的啟動頁
如果你的啟動頁包含了與首屏看起來不同的元素,那么用戶會在啟動頁過渡至應用首屏時經歷一次不愉快的跳轉體驗。
(2)避免在啟動頁包含文本
因為啟動頁是靜態的(static),任何展示的本文都不能被定位。
(3)淡化啟動
用戶通常會在不同的應用之間頻繁切換,所以請設計一個啟動頁,能夠讓應用的啟動體驗不易被人察覺。
(4)不要打廣告
啟動頁不是一個宣傳品牌的時機,不要設計一個類似開屏廣告或是介紹窗口的登入體驗。不要在啟動畫面包涵logo或是其它品牌元素,除非它們是你的應用首屏的靜態(static)元素。
(5)靜態啟動畫面圖片
最好使用Xcode故事板制作啟動頁,但必要時你也可以提供一組靜態圖片。根據設備創建不同尺寸的靜態圖片,并不要忘記包涵狀態欄區域。

五、系統圖標
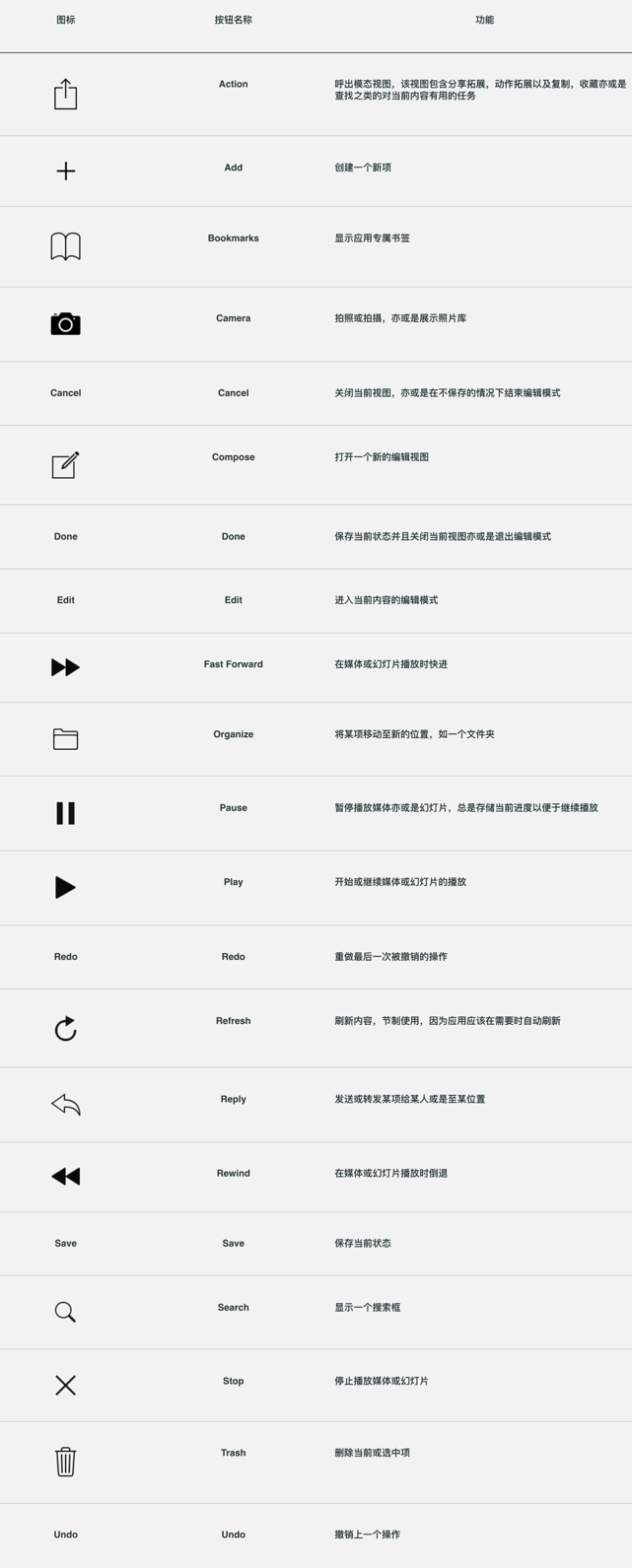
iOS提供了大量表示常用的任務和內容類型的小圖標,用來在導航欄、標簽欄、工具欄和主屏幕快速操作中使用。因為用戶對這些圖標很熟悉,所以最好盡可能地使用這些內置的圖標。
盡可能多地使用這些內置圖標是個好主意,因為它們對人們來說很熟悉。
(1)按預期使用系統圖標
每個系統提供的圖像都具有特定的,眾所周知的含義。為避免混淆用戶,必須根據每個圖像的含義和推薦用法使用它們。
(2)為圖標提供替代文本標簽
替代文字標簽在屏幕上不可見,但它們讓VoiceOver可聽見地描述屏幕上的內容,使視力障礙人士更容易導航。
(3)如果找不到符合您需求的系統提供的圖標,請設計自定義圖標
設計自己的設備比濫用系統提供的圖像更好。見自定義圖標。
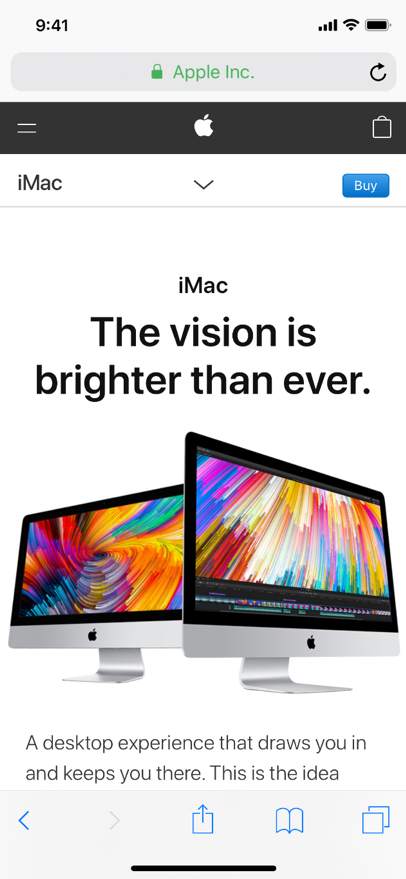
導航欄和工具欄圖標:
TIP:你可以在導航欄和工具欄使用文本代替圖標來表示某項,比如:日歷應用在工具欄使用“今天”、“日歷”和“收件箱”三個字符。你還可以使用固定空間(fixed space)元素為導航欄和標簽欄的圖標提供間距。

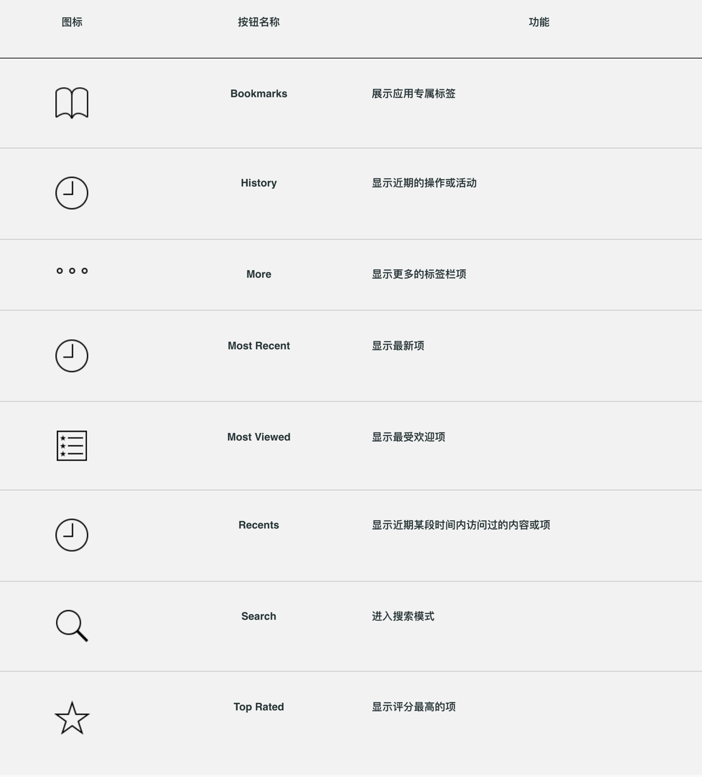
標簽欄圖標

快速操作圖標

相關閱讀
iOS 12 人機交互指南(二):App架構(Accessibility)
iOS 12 人機交互指南(三):交互(User Interaction)
iOS 12 人機交互指南(四):系統功能(System Capabilities)
iOS 12 人機交互指南(五):視覺設計(Visual Design)
本文由 @沸騰 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來源于網絡
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚