本篇教程將展示如何使用Protopir制作一個郵箱驗證特效,enjoy~

一、最終效果

二、知識點
在本次教程中,我們用到了一個新的知識點:監聽&條件。
監聽:圖層的屬性值或者變量 發生變化時,就會觸發相應的反應動作。
條件:當觸發動作滿足預設條件時,指定反應動作發生。‘條件’必需有觸發動作的前提下,對該觸發動作發生后,在哪種狀態下執行哪些反應起到指示性的作用。
三、制作過程
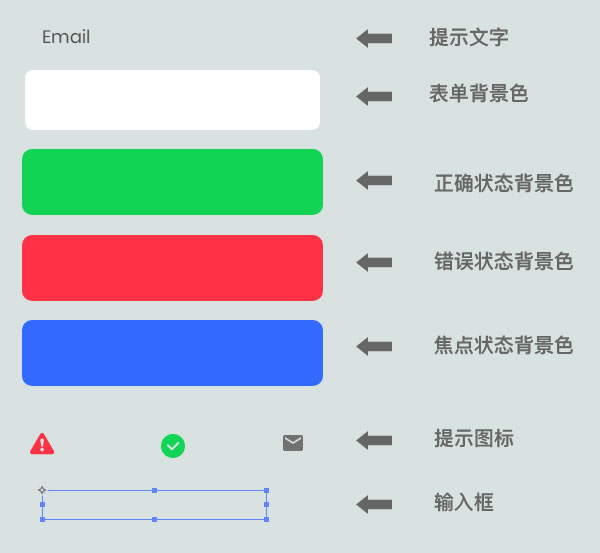
首先來看一下,本次教程用到的元素:

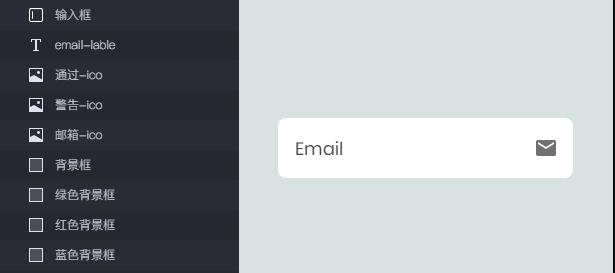
下面我們開始一步步完成這個特效,首先我們按照下圖所示,將元素按不同圖層順序排列,并且將元素整理排放完成。

排列完成后,我們進行最基本的一些設置:將通過 / 警告 / 綠色背景框 / 紅色背景框 / 藍色背景框這幾個圖層的透明度都設置成0,目的是為了只顯示默認的表單等待輸入效果。
完成設置后,我們開始進行交互設置:
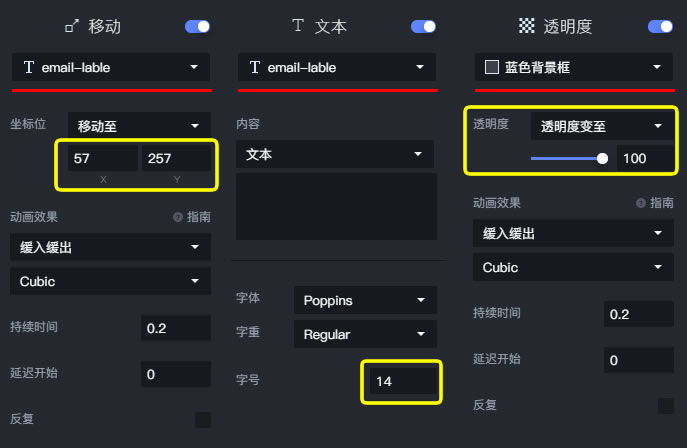
選擇“輸入框”圖層,為該圖層創建“單擊”的觸發動作,并且在該動作下添加:“移動”、“文本”、“透明度”3個參數。
- 移動:選擇“email-lable”圖層,將“移動至”坐標值設置為X:57 / Y:257
- 文本:選擇“email-lable”圖層,將“字號”修改為14
- 透明度:選擇“藍色背景框”圖層,將“透明度”設置為100

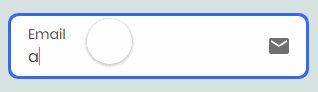
以上三個參數的設置,為了實現,點擊輸入框后,Email字樣上移,并且縮小字號,同時藍色背景框顯示以表示當前輸入框為焦點狀態。
下一步,我們來完成對輸入框輸入內容的判斷,并且根據輸入的值,顯示不同的提示特效。這里我們就需要用到“監聽”和“條件”2個新的知識點。
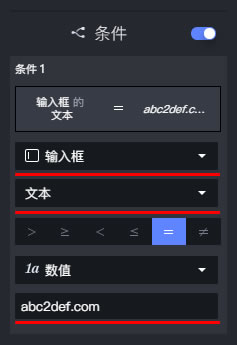
我們選擇輸入框,添加“條件”的參數,并且按下圖進行設置。設置的意思:當輸入框輸入文本為bbc def.com時,觸發指定特效。

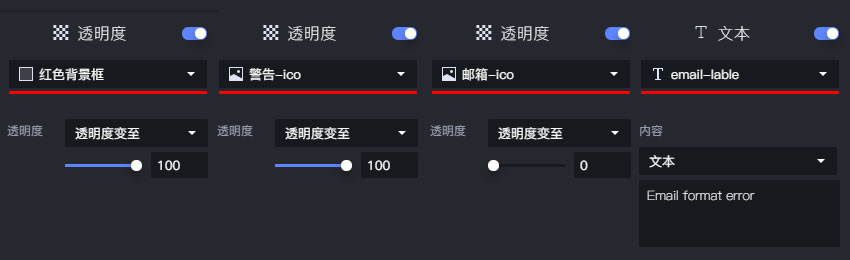
條件規則創建完成后,我們來為該規則創建2個特效,“透明度”&“文本”。
- 透明度:將“紅色背景框”、“警告”2個圖層的透明度設置成100;將“郵箱”圖層設置為0
- 文本:將“email-lable”圖層,文本值修改為“Email format error”

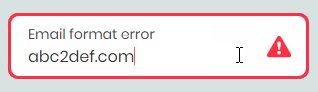
以上幾個參數的設置,為了實現,點擊輸入框后,輸入“abc2def.com”時,出現紅色警告框。
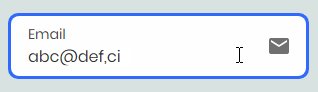
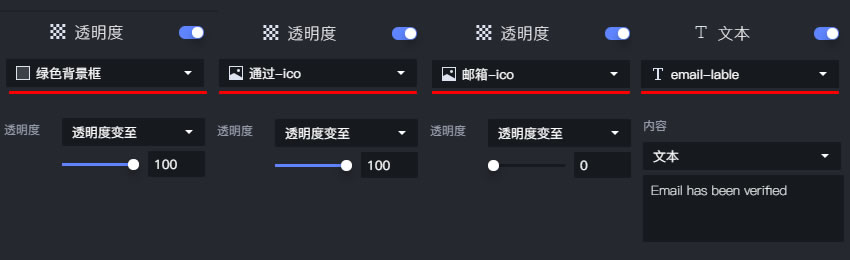
下一步,我們來實現,輸入“abc@def.com”時,出現綠色提示框的特效,設置方法與警告框特效制作類似,我們這里只列出不同點:
- 條件:在設置時,值填寫abc@def.com
- 透明度:將“綠色背景框”、“通過”2個圖層的透明度設置成100;將“郵箱”圖層設置為0
- 文本:將“email-lable”圖層,文本值修改為“Email has been verified”

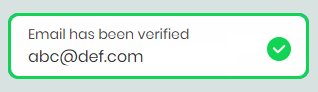
以上幾個參數的設置,為了實現,點擊輸入框后,輸入“abc@def.com”時,出現綠色框。
為了更好的用戶體驗,我們還需要設置當輸入框為空值時,顯示藍色框,隱藏紅色和綠色框,具體設置方式使用“透明度”完成。可以直接在源文件中查看。
至此,我們完成了該教程的特效制作。
源文件下載
https://pan.baidu.com/s/1JpnYv26uZ208wtdH48xmag
作者:ZQZ原型師,專注原型設計/交互設計
本文由 @ZQZ原型師 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自作者。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚