為什么別人的界面色彩設計牛逼?先來了解一下飽和度和亮度這兩個色彩變量吧!

前言
色彩的飽和度和明度是我們進行色彩設計最經常使用的兩個變量,但卻不了解它們。在色彩設計的時候往往對其不加以克制,卻不斷強化它,導致頁面過于鮮艷而缺乏品質感,且容易對用戶造視覺疲勞。今天就關于色彩的飽和度進行一下分享。
目錄
- 飽和度&明度的定義
- 眼睛對低飽和低明度色彩的忍耐度更高
- 高飽和度、高明度的色彩缺乏高級感
- 使用場景分析
- 總結
一、飽和度&明度的定義
色彩的飽和度和明度的是我們色彩設計中最近常使用的兩個變量,我們先來了解一下它的定義:
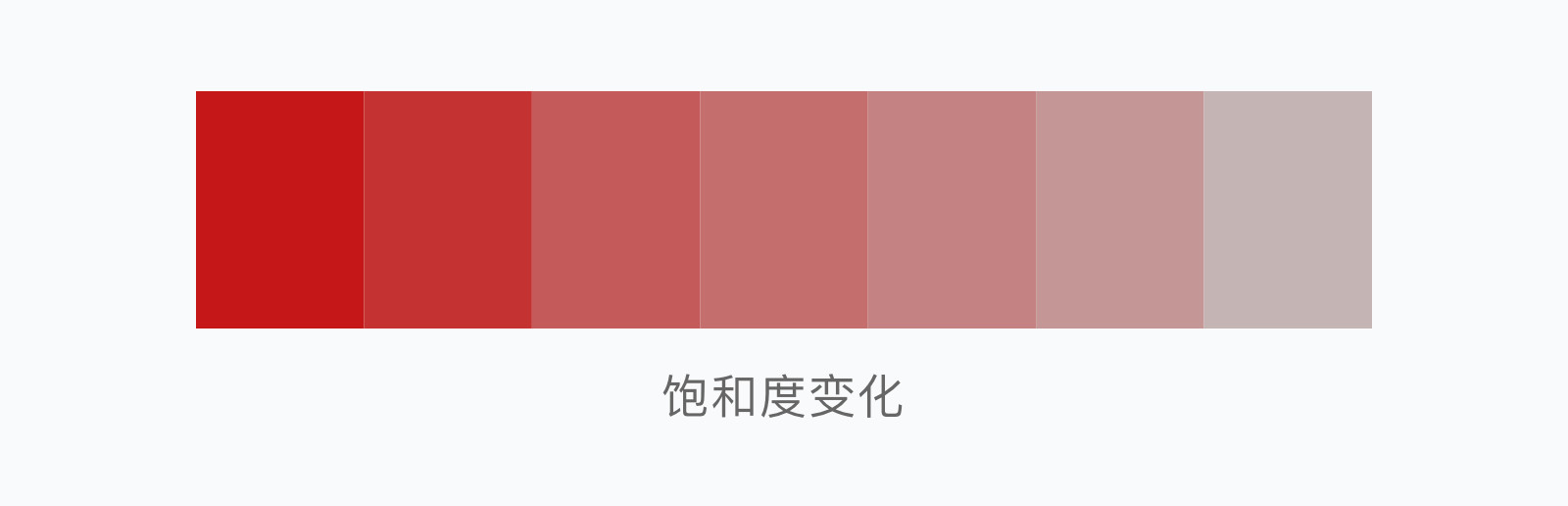
飽和度:指顏色的純度或強度,簡單點理解就是顏色中的灰色量含量的高低。

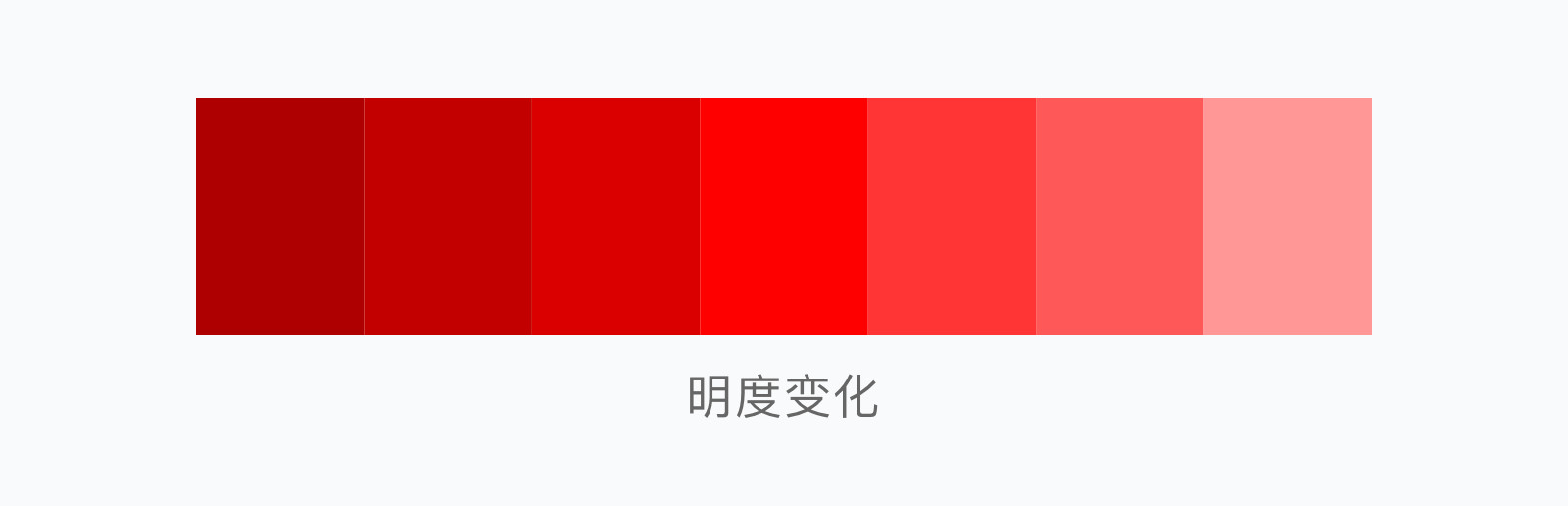
明度:指的是顏色中混合了多少白色或黑色。

飽和度和亮度很大程度上決定了色彩呈現給用戶的感受,飽和度、明度越高,視覺沖擊力越強烈;飽和度、明度較低的時候,視覺上越溫和。
二、眼睛對低飽和低明度色彩的忍耐度更高
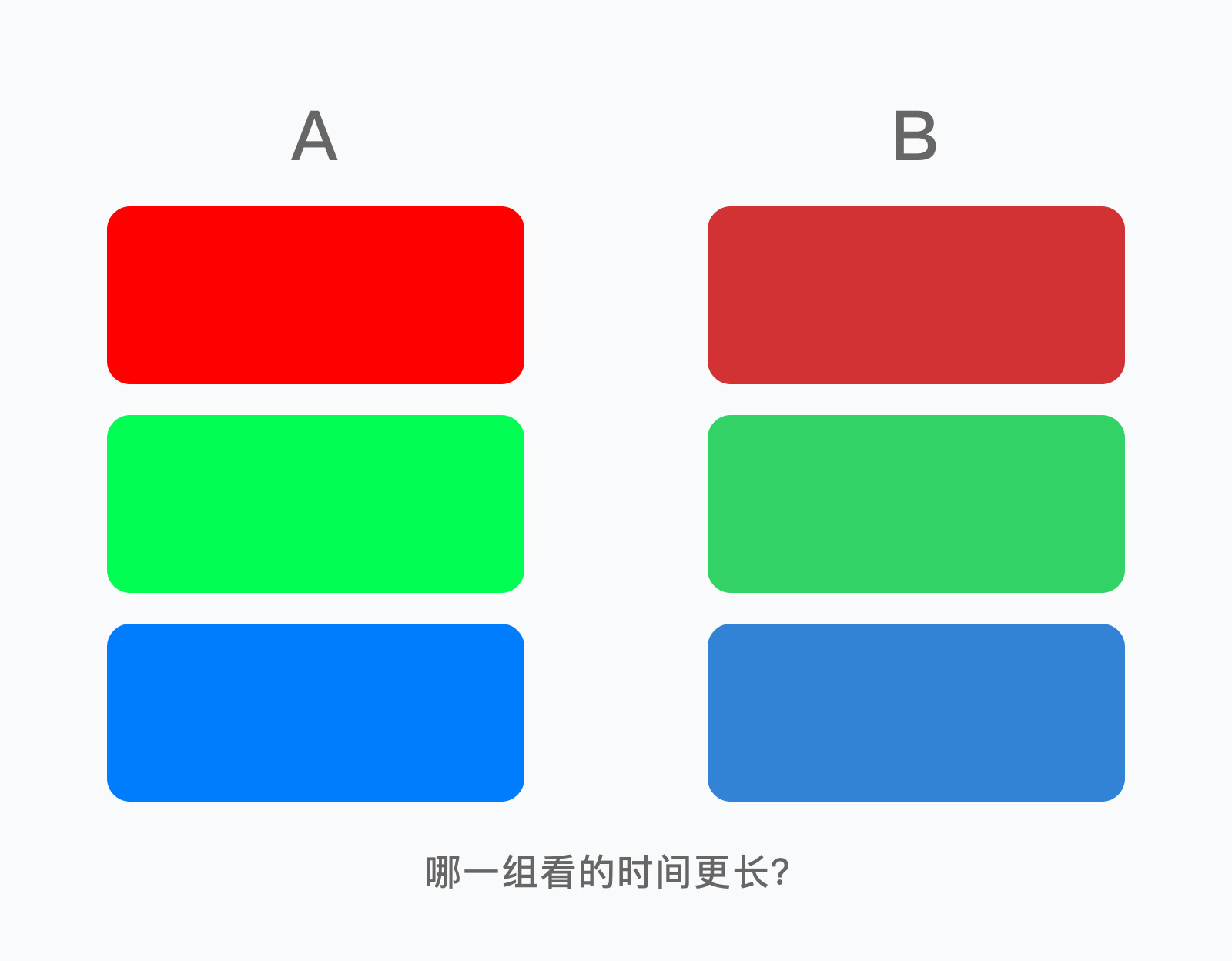
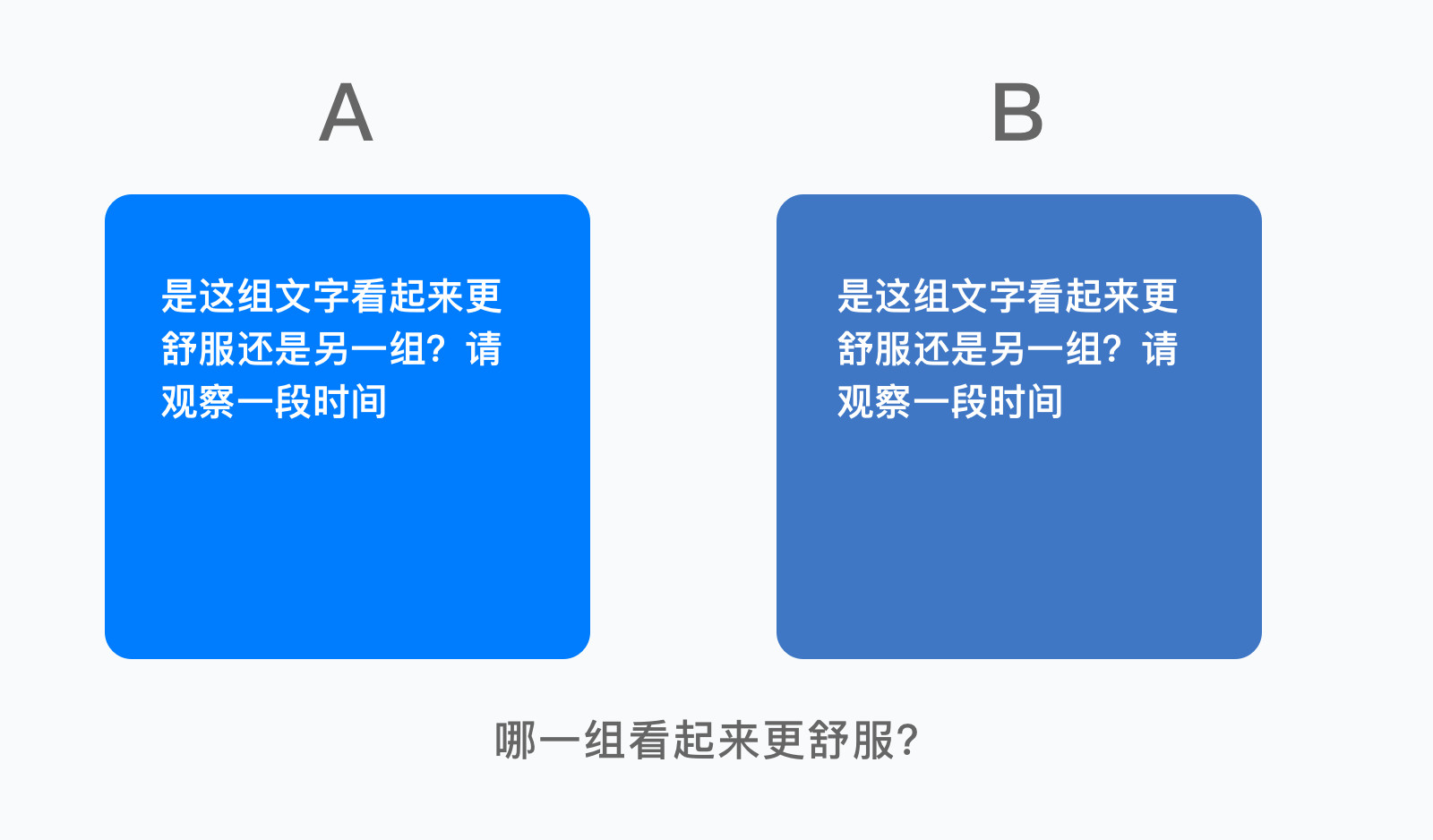
我們首先來做個小測試,分別觀察 A 、B 兩組的色彩。
A 組是100%的飽和度合明度,B 組是80%的飽和度和明度,大家觀察一會,看那一組的時間更長?

我會發現對 B 組低飽和、低明度色彩的容忍程度更高,觀看時間更久;而 A 組的色彩飽和度高、明度高,不一會我們就感覺眼睛疲勞不堪,再也不想多看一眼睛。
在實際的應用中,如果色彩飽和度過高,會對用戶造成視覺疲勞,導致用戶地產品的忍耐度直線下降,我們以高德地圖為例,左側是通過軟件處理后的高飽和、高明度的界面,右側是線上界面。

我們會明顯感覺右側的線上界面更加耐看,色彩的飽和度和明度適中,視覺上更加舒適,對界面的忍耐度更高。而高飽和、高明度的頁面視覺上過于鮮艷,容易給用造成視覺疲勞,導致用戶極其容易放棄當前頁面的操作。
三、高飽和度、高明度的色彩缺乏高級感
高飽和高明度的色彩缺乏高級感,不利于視覺輸出,影響產品的整體品牌建設。
高飽和高明度的色彩缺乏品質感,對自己的缺乏克制,表現的簡單、盲目、沖動、缺乏品質感。
例如葬愛家族合影:

葬愛家族的合影中,色彩飽和度和明度都很高,色彩十分突兀,色彩之間缺乏聯系,十分生硬,缺乏品質感,顯得低廉、粗糙。
高級感的色彩是克制的,表現的精致、穩重、具有品質感。
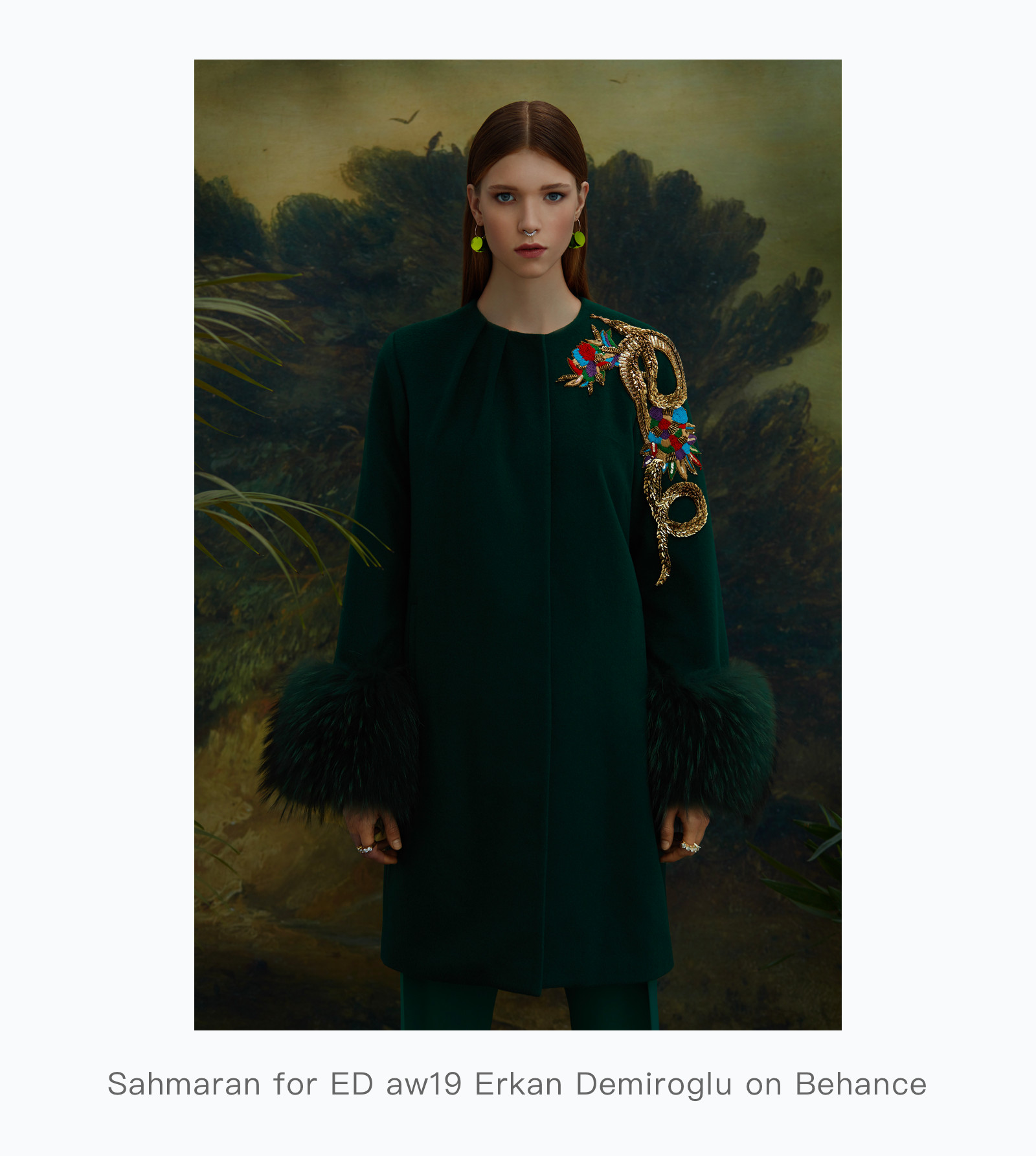
例如高品質的攝影作品:

低飽和、低明度的攝影作品看起來更加整體,色調更加和諧,相互之間有較強的聯系,給人一種很強的品質感。
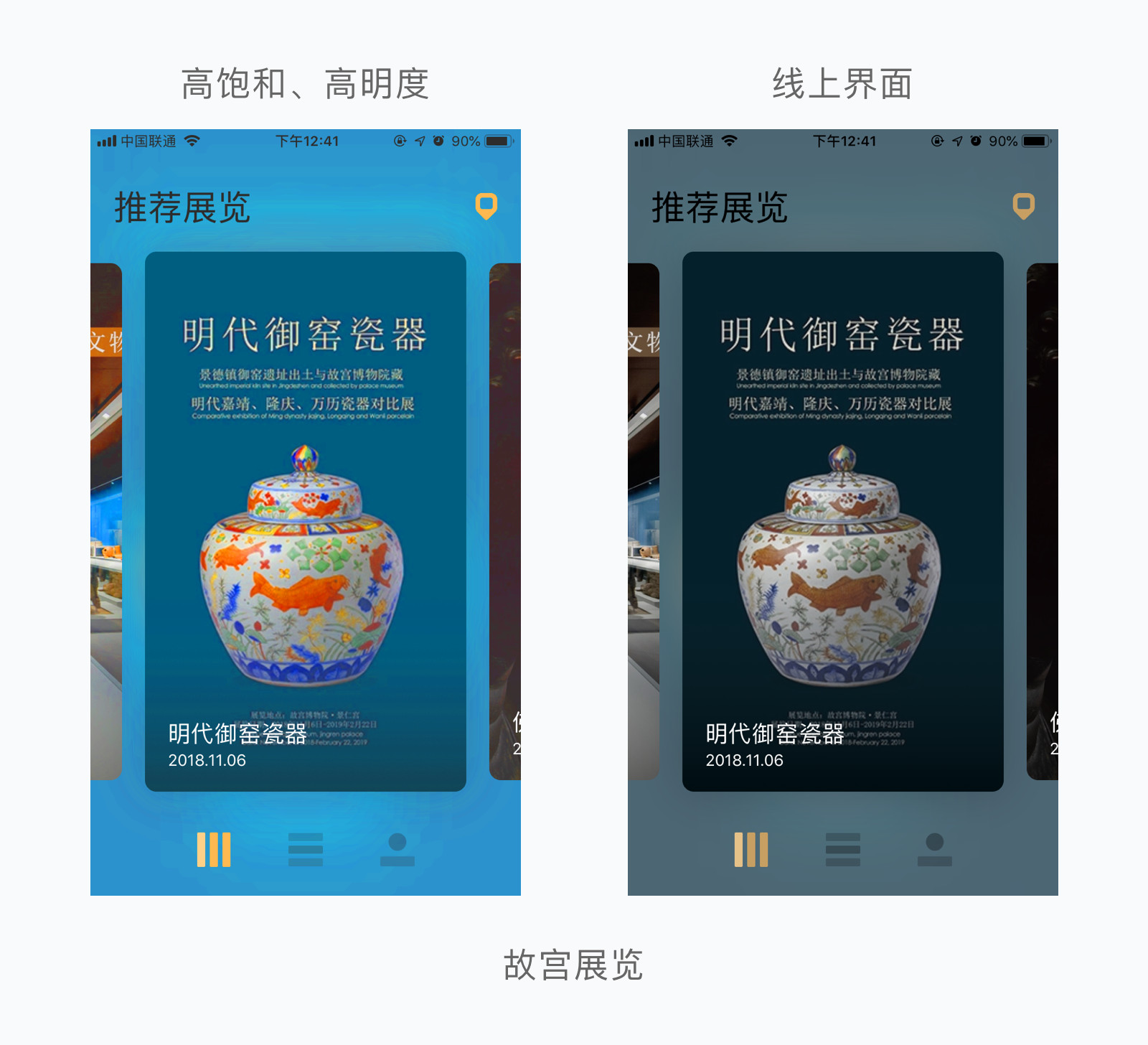
我們以故宮展覽為例,對其進行飽和度和明度的調試再與原界面進行對比:

我們發現飽和度和明度提高之后,使得界面嚴重缺乏品質感,界面的色彩過于鮮艷不加以克制,色彩之間沒有秩序,一片混亂,導致整個畫面給人的感覺很花,很刺眼。
四、使用場景分析
1. 色彩對注意力和喚醒的影響
高飽和度和亮度的顏色更容易吸引人的注意力。結論表明在吸引注意力方面飽和度和明度比色調更加重要(源自“ 色調,飽和度和亮度的影響 ”的研究)。
另外兩項研究“ 顏色飽和度的喚醒效應 ”和“ 顏色和情感 ”發現,明亮,飽和明亮的顏色與喚醒度(喚醒度(Arousal)是指使人感到興奮或不興奮的程度,評分越高喚醒度越高)有關。色調也會影響喚醒,但飽和度和亮度會產生更大的影響。
2. 飽和度高&明度高的顏色適合做引導性的控件
高明度和高飽和度的色彩更加容易吸引人的注意力,在喚醒度方面更加能夠刺激用戶的興奮度,所以一般情況我們將明度和飽和度較高的顏色用于按鈕的設計。
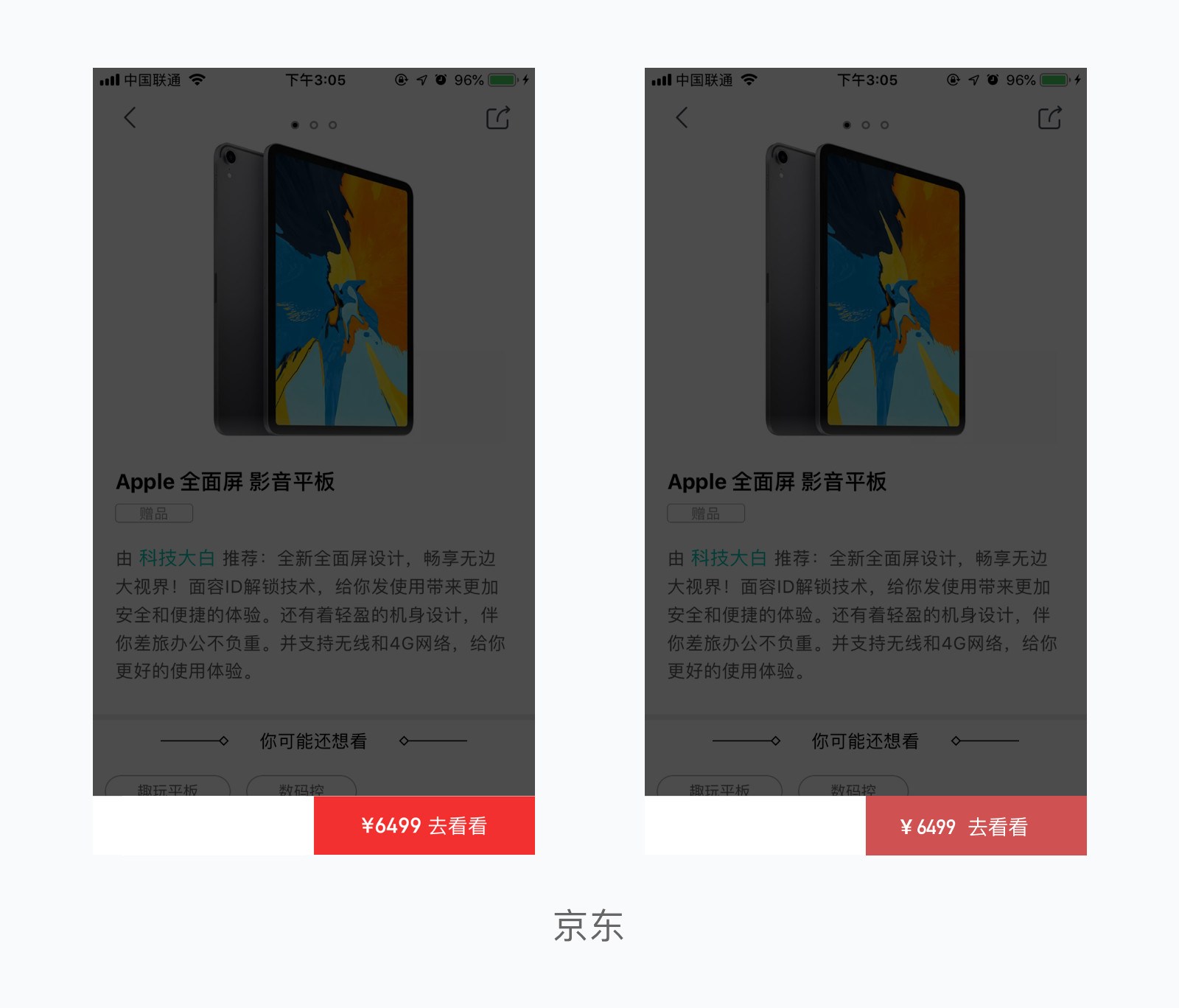
例如京東:

右邊高明度高飽和度的按鈕視覺沖擊力更強,讓人更加具有點擊欲望,而左邊低明度和低飽和度的按鈕色彩暗淡,無法引起人的注意力,讓用戶缺乏點擊的欲望,不適合做按鈕的設計。
3. 飽和度低&明度低的顏色適用于長時間觀看的頁面
我們首先來做個小測試,分別觀察 A 、B 兩組的色彩。A 組是100%的飽和度合明度,B 組是80%的飽和度和明度,大家觀察一會,看那一組的時間更舒適?

通過觀察,顯然右邊比左邊在視覺上更加舒適,高明度和高飽和度的色彩則不適合做背景色使用,主要原因是因為高明度和高飽和度的色彩容易吸引人的注意力,喚醒度較高,作為背景使用容易喧賓奪主。
五、總結
我們在回顧以上分享所提到的關于色彩的飽和度和明度的知識點:
- 人們對于低飽和度色彩的容忍程度更高,適合長時間的觀看;高飽和度色彩容易對人的眼睛造成視覺疲勞,不適宜長時間觀看。
- 高飽和、高明度的色彩容易缺乏高級感,對色彩的不加以克制,導致整個面絮亂無章,缺乏整體感。
- 色彩的明度、飽和度比色調更容易吸引人的注意力,高飽和度&高明度的色彩適合作為按鈕等具有引導性的功能控件使用;低飽和度&低明度的色彩,適用需要長時間觀看的頁面,用作于背景。
參考鏈接
作者:姜正,微信號:Edwared1992
本文由 @姜正 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚