微信新版本更新,接踵而來的是各種針對微信大改版的評議,我也不能免俗,必須跟一波熱度。

在大致體驗了一下新版微信之后,從視覺和核心場景的體驗角度說一說自己的見解(瘋狂截圖中…)
一、視覺
1. 配色

先從視覺角度說起,改版后第一引入眼簾的是、我們每天都要看n遍的logo品牌色做了略微改動,從純色底變成了之前就開始流行的微漸變,這也是微信追隨潮流并向年輕化踏步吧,因為很多00后大部分還是用QQ居多,咱們90后的“老人們”一直用微信不代表年輕人都用微信了。

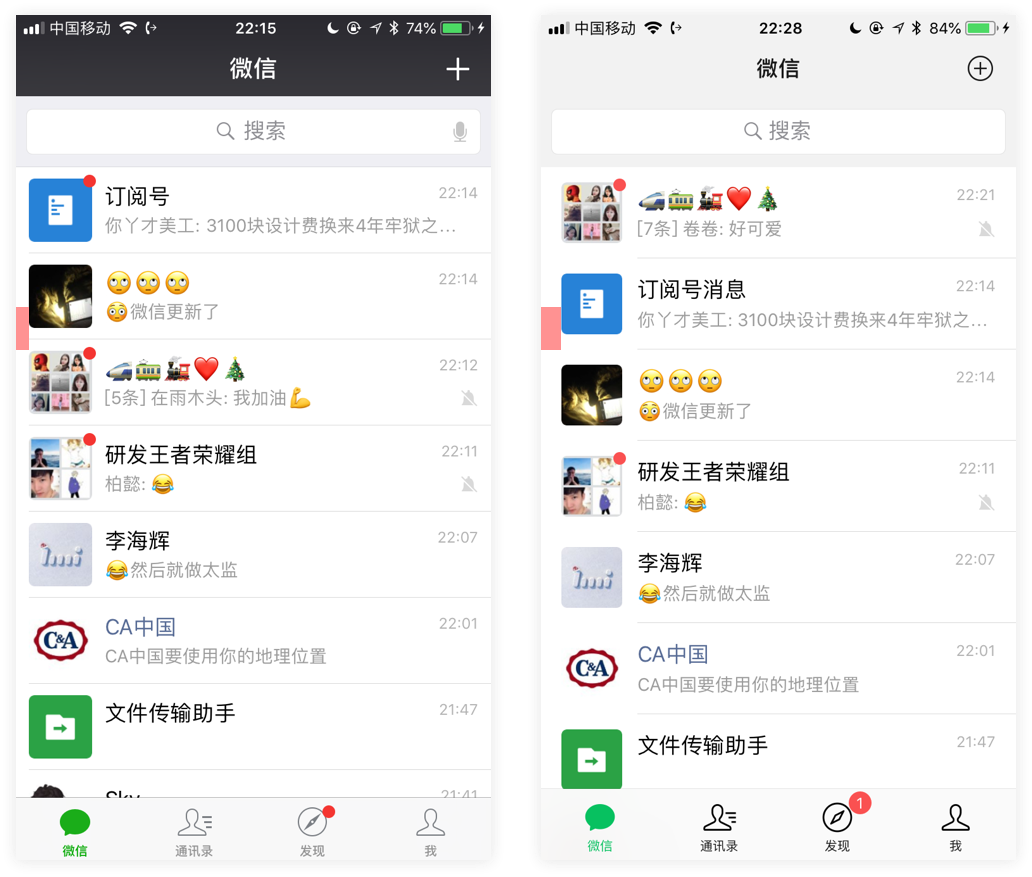
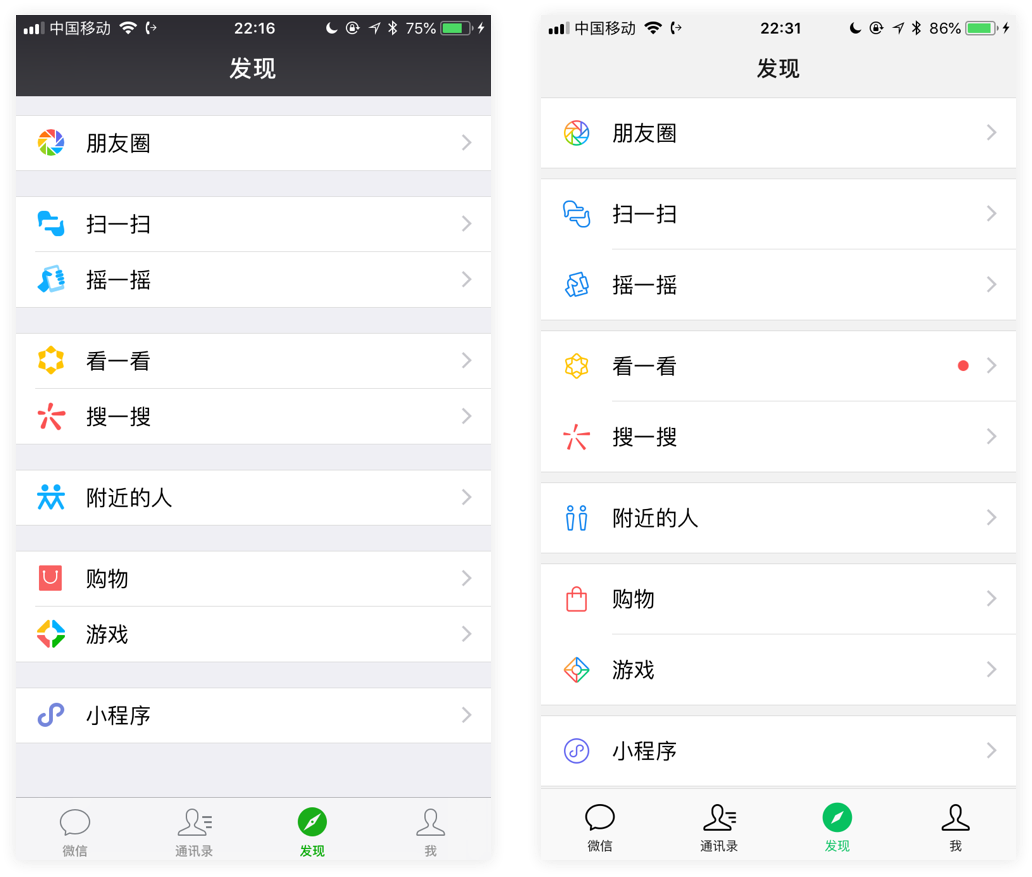
我們更新之后進入app最明顯的感受應該就是,原本厚重感的配色消失不見了,這也是微信進軍年輕化的一個標志,品牌色綠色、底色的藍灰色、分割線的顏色、標簽欄的圖標文字顏色都進行了優化。
2. 留白


除了顏色的耳目一新之外,再最顯眼的應該就是留白了,因此看起來比之前閱讀起來更加流暢,頁邊距、底部標簽欄高、分割線左邊的留白等,都隨著整體進行了增加,使得頁面的呼吸感更加自然,閱讀信息更加順暢高效。
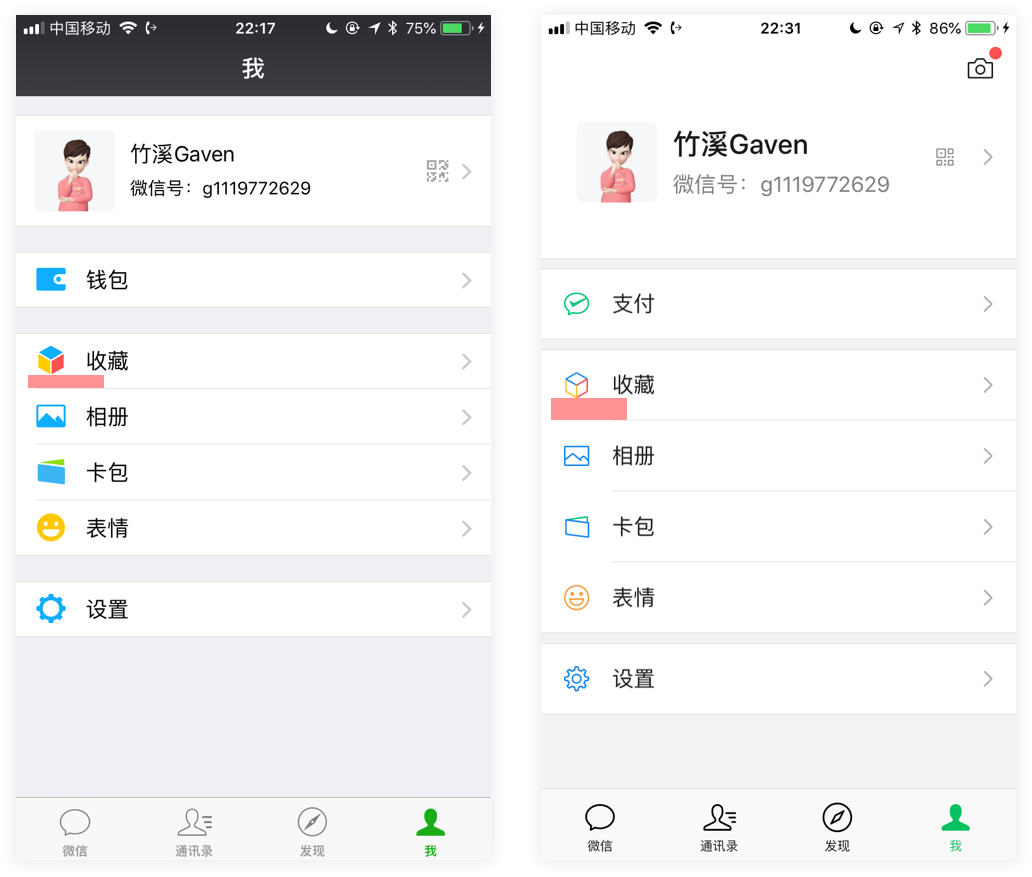
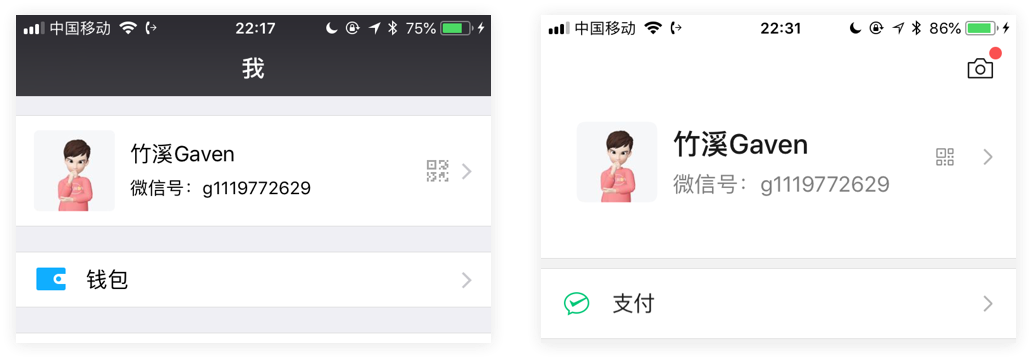
比如“我的”頁面,反正下面原本空白區域那么多,留著也是留著,一時也不會增加新業務(我估計三年五載也難得加),還不如往下擴張。
3. 圖標圖片

第三讓人印象深刻的就是萬年不變的圖標,終于變了!
其實變化也不大,發現頁面的功能圖標從面性變成了線性的,至于線性面性也各有各的特點;這里不客觀的評論好壞,但是標簽欄圖標,原本為選中的狀態顏色比較淡,更新后的圖標顏色做了加深和加粗,看的更加清楚了。
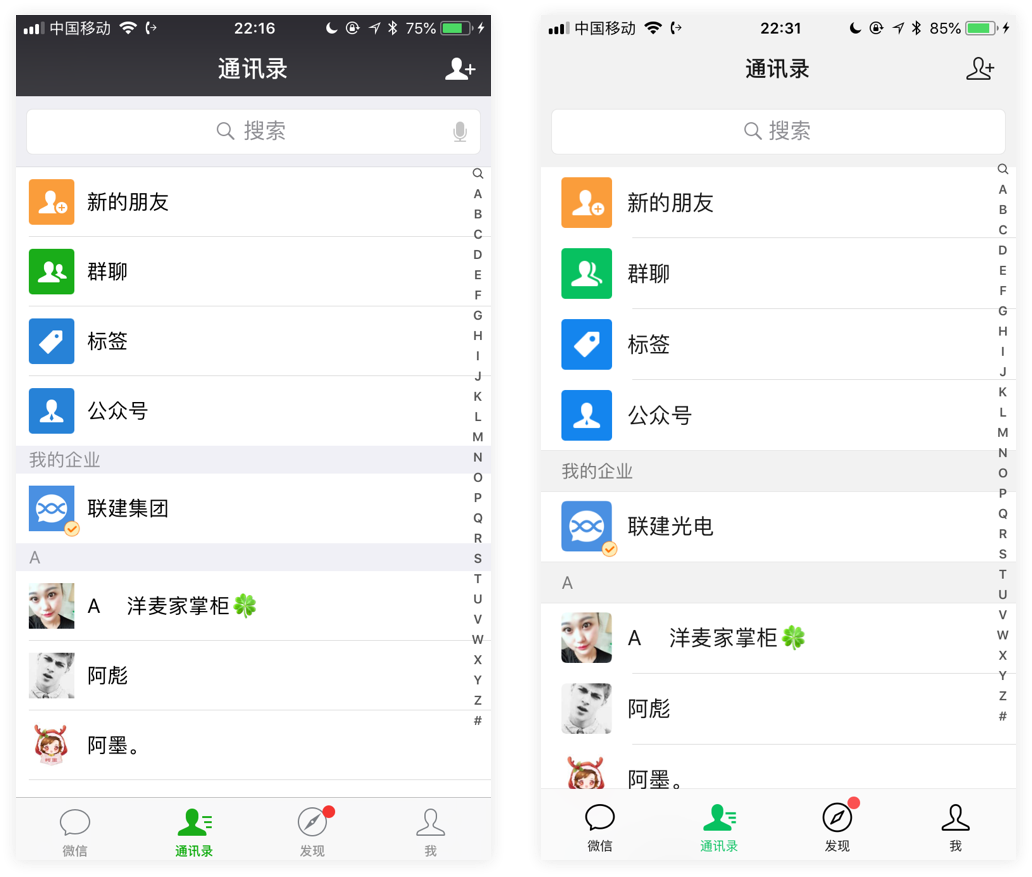
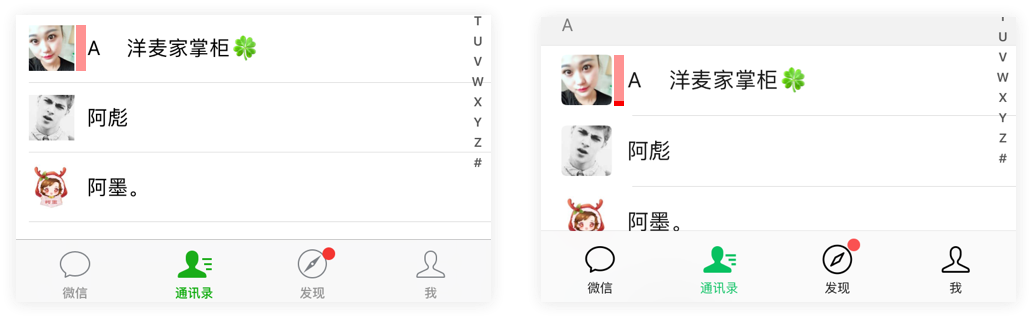
新版本還是比較講究識別度的,比如通訊錄頁面好友頭像的大小,也做了適當的放大。

上圖中通訊錄的頭像尺寸放大了,但是我發現微信消息列表頁面的好友頭像,尺寸并沒有變化,這是為什么呢?
設計師懶了?當然不是。
因為用戶場景是這樣的:通常我們在消息列表頁面的時候,目的是回復消息,或者找到最近聯系人發送消息。
但是我們真的要找一個好友的時候,尤其是最近沒有聯系的好友,消息主頁是不便尋找的,一般都會去通訊錄去找;如果不用關鍵詞查找或者不記得關鍵字。
通過翻閱去找一個好友,我們除了通過看名字,也不少用戶群體是通過頭像記憶去識別出自己要找的好友;這時候,頭像的識別度就比消息主頁的識別度重要的多了。
這也是為什么微信更新后消息主頁頭像尺寸不變,而通訊錄頁面好友頭像尺寸變大了的原因吧。
微信針對用戶場景做的細節體驗提升,真是到位。
4. 文字

繼前面的識別度優化之后,朋友圈內容下方的時間文字,還有對自己朋友圈的操作文字也增大了,一是識別度提升,二也是更容易點擊,易用性提升。

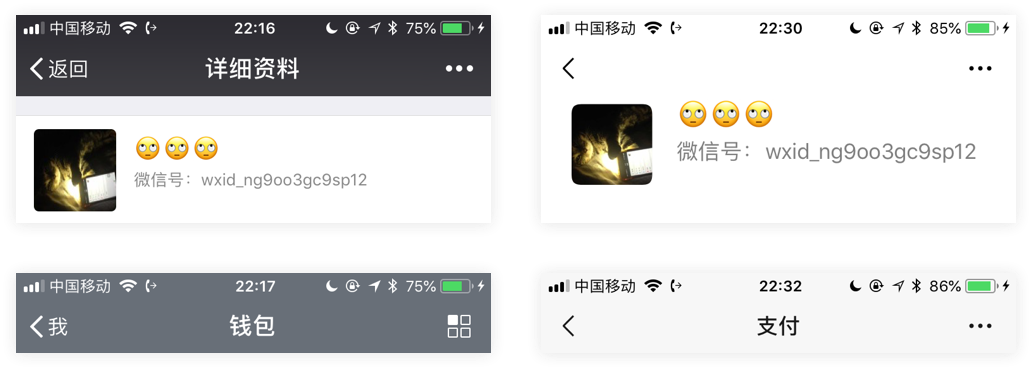
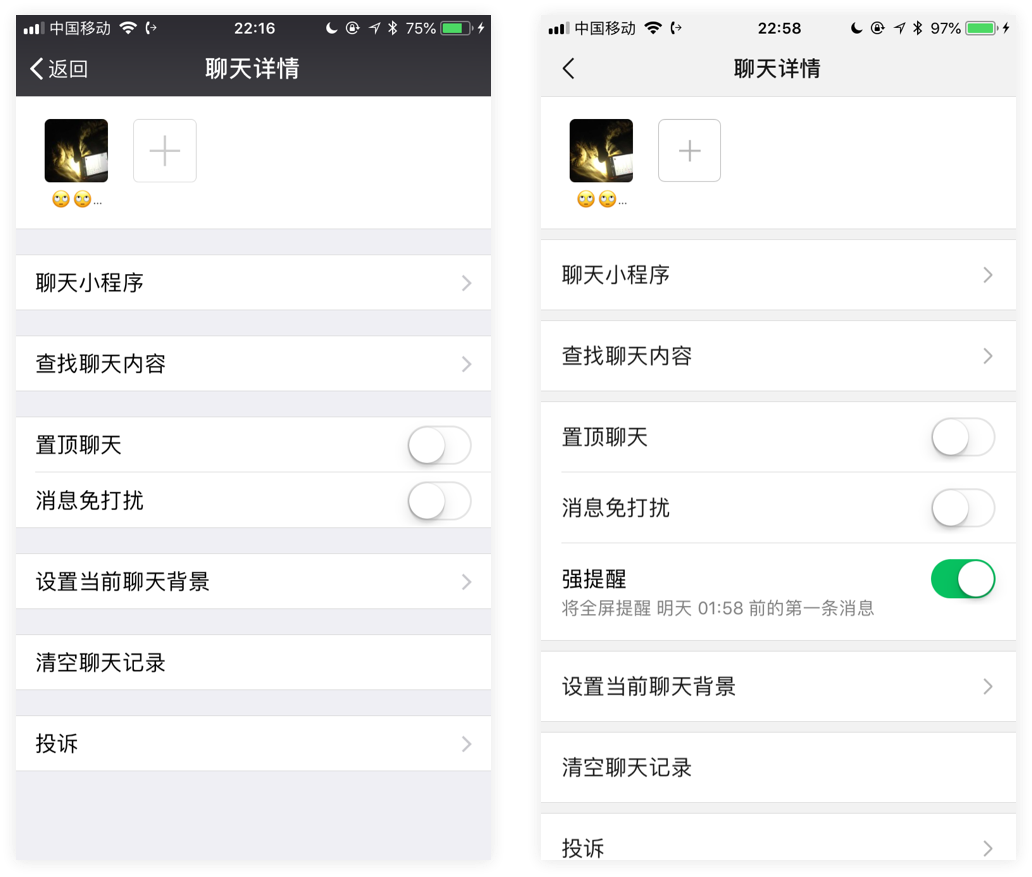
更新之后的微信一些二級頁面的導航欄,返回button后面的一些文字都做了省略,可能大家在體驗上已經完全習慣了這里就是返回,而大程度的減少不必要的內容,減少信息干擾吧,也保持頁面的清爽。

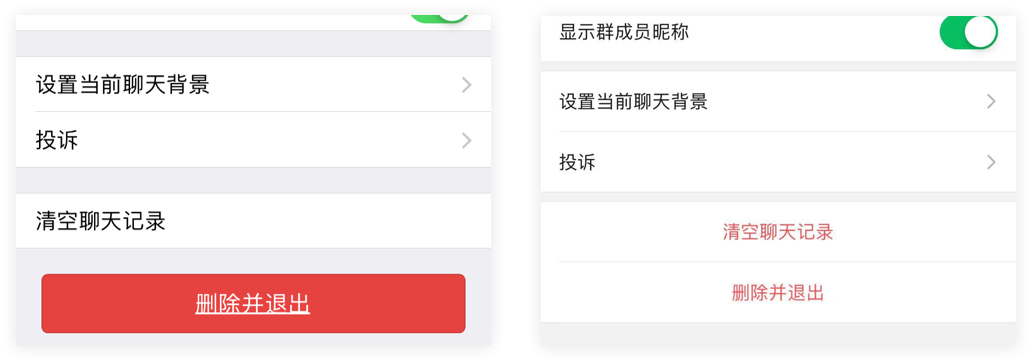
舊版本中群聊的清空聊天記錄是普通選項的樣式,而在新版微信中,“清空聊天記錄”和“刪除并退出”是同樣的樣式并且是紅色的字體,因為兩者都屬于“高危選項”,做成紅色字體提示更能區分開并且警告,提升了產品的防錯性。
二、功能(體驗)層面
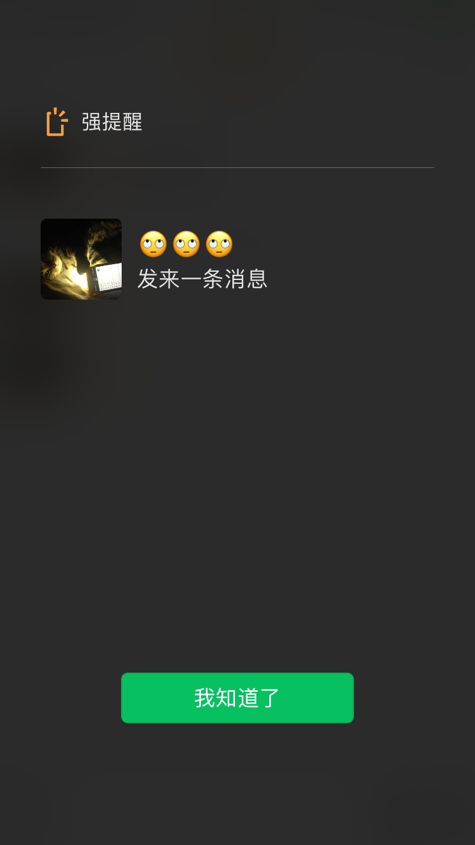
1. 強提醒

在跟好友的對話頁面,點擊右上角的更多,就可以跳到這里,這里很明顯的增加了一個強提醒功能。
勾選之后,三小時內,該好友發來的消息,手機會收到全屏的提示,并且伴隨著手機震動,如果在鎖屏頁面,還會出現不一樣的鈴聲并伴隨長時間震動。
這個新功能我認為還是不錯的。

有的同學剛更新,可能對這個功能一臉懵逼,不知道啥時候用這個功能,我個人認為這個功能的用戶場景,雖然不是常用,但卻可以有效的解決問題。
舉個栗子:
你是否經常會有個重要的事情要等回復,比如有個大客戶要來公司談業務,但你手頭上在忙其他很多事情,或者微信正有很多消息要回(尤其做微商的)。
在這個時候,你是否需要反復的查看客戶A是否給你回消息了,或者擔心忽略了客戶B跟你說已經到樓下了;我們是否需要反復從其它事情中跳出狀態來看對方是否回復了你,或者可能會忘了隨時可能發生的事情。
這種場景下,我們需要一個特別的提示,這個提示需要足夠強大足夠明顯,同時不會被其他普通消息給混淆、同化。
在這樣的場景當中,全屏的提示有足夠的干擾性:
我們在回復一些不重要的微信時候,不用跳回到消息列表,就可以知道我等待的重要消息來了。
如果手機不在手上看著,在忙別的,強提醒來了會有長時間的震動和不一樣的鈴聲提醒,就像來電話了一般的強大打斷性,并使我們不用看手機,就能分辨來的消息是不是自己一直等待的重要消息或回復。
如果我在開車,手機普通的蹬蹬蹬,我可以不用理會,如果是強提醒的清脆鈴聲響起,我們可以馬上拿出手機及時做出回復(😒我可沒有誘導大家在開車時候玩手機)。
2. 視頻靜音

當然不是說朋友圈的靜音播放啦。
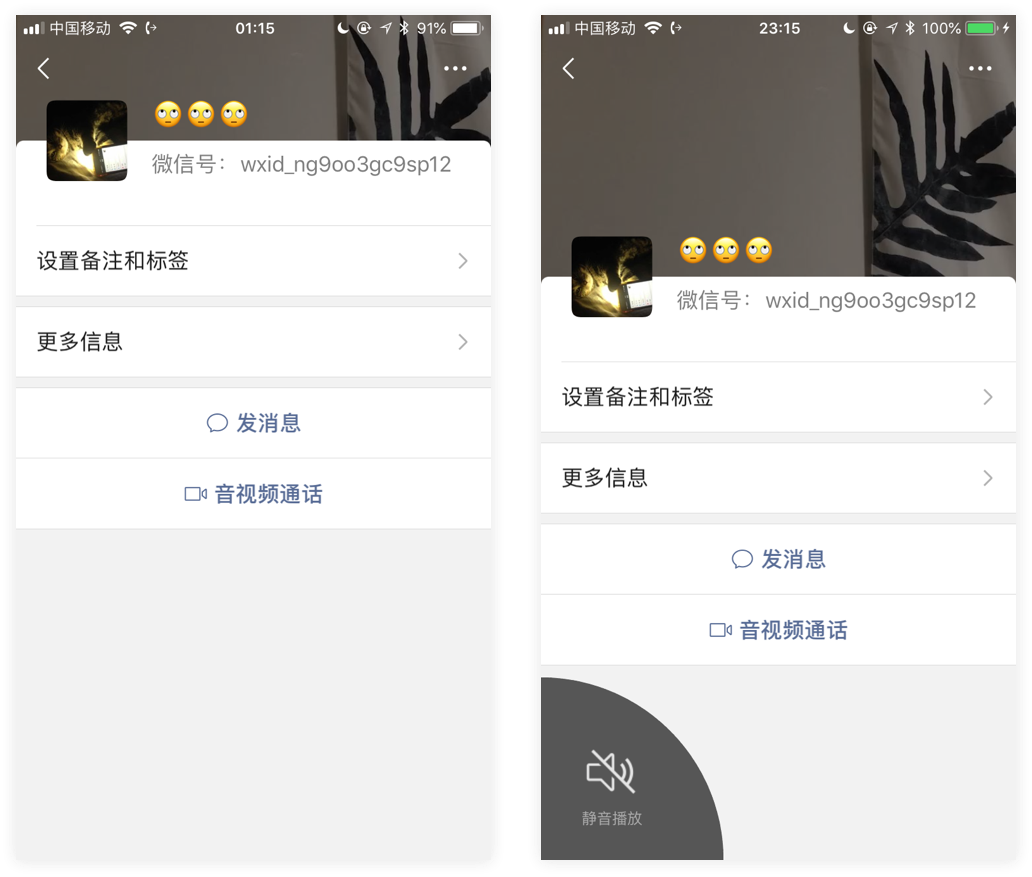
更新之后的微信好友如果用了新功能“小視頻拍攝”,那么在他好友資料這里,頂部背景封面是小視頻的部分封面,我們下拉的時候可以直接觀看好友最近拍的小視頻;但是在下滑的時候,左下角會出現靜音播放,把手指拖到這里松開,播放好友視頻的時候,就會進入靜音模式。
遺傳了之前朋友圈的靜音播放功能。這樣我們就可以在開會的時候偷偷刷好友的視頻啦😜。
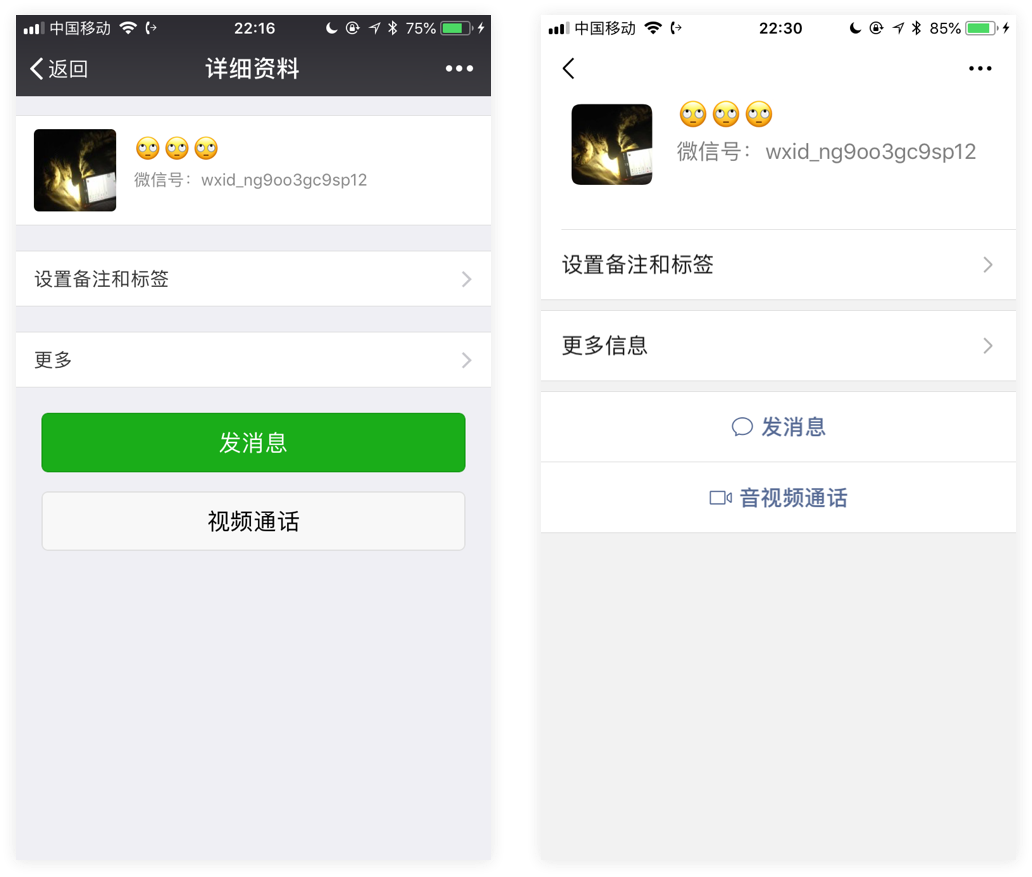
3. 音視頻通話
唉,打字真累,還是發語音通話吧;
咦~語音通話呢?怎么只有視頻通話?音頻呢?
這應該是過去的一些用戶碰到過的問題:音頻通話的提示隱藏在點擊視頻通過之后;更新之后的這個頁面,把視頻通話的button改成了音視頻通話,也就是對“音頻通話”功能的提示做了透出,很直接的提升了可用性。

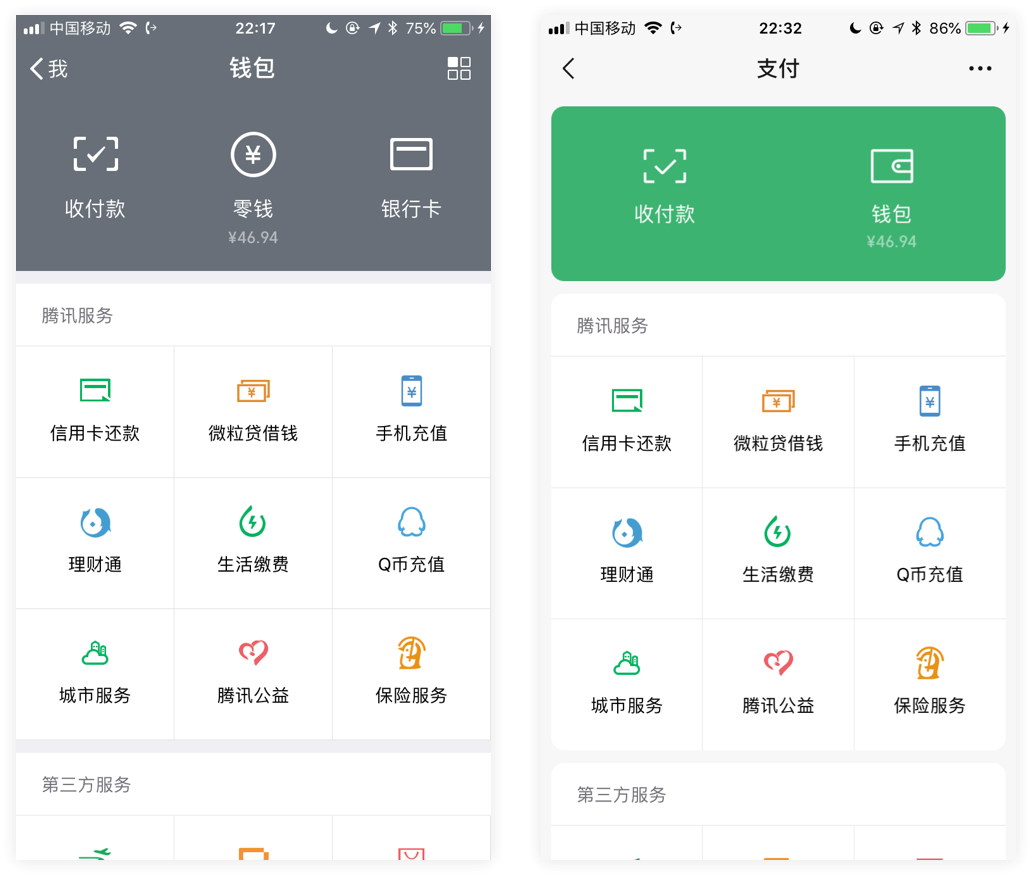
4. 錢包支付頁

微信支付已經從支付寶手里搶到了一大塊市場,我們對微信支付這個圖標潛移默化的形成了記憶,微信估計也針對支付這一功能做出了明確定位,大部分用戶在這也主要是用的是支付功能,所以對這里的命名和圖標做了改變。

我們經常用微信支付的朋友應該也清楚,我們進入這個頁面,通常查看和使用頻率最高的還是收付款和零錢,而銀行卡其實是一個使用頻率特別低的功能,估計就是因為這樣,微信就把“銀行卡”從最重要的此頁頂部轉移到了更深的層級頁面中,也就是點擊錢包后進入的頁面。把零錢改成了錢包,而零錢和銀行卡都屬于錢包里面的,更新后的命名也確實更到位了。
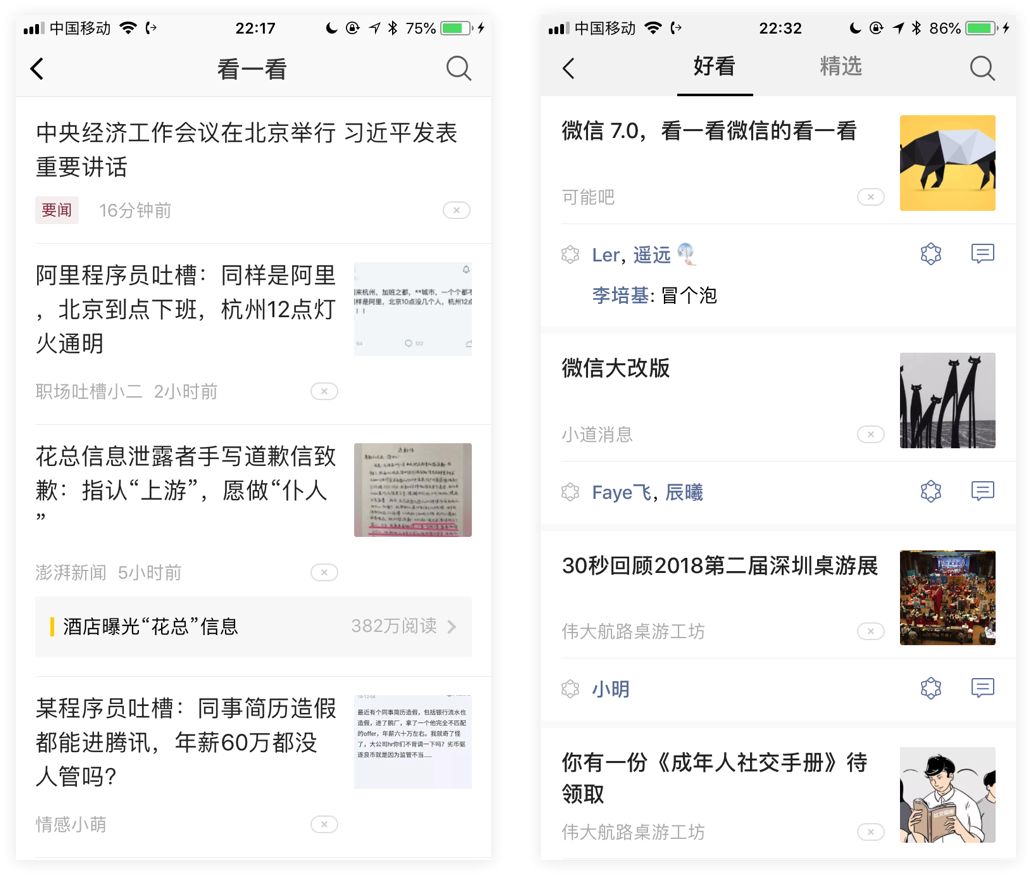
5. 看一看

被發現頁面的“看一看”紅點誘導進來,發現這個頁面也做了內容改版,現在會把一些優質的朋友圈內容轉移到這里,以免錯過精彩內容吧,可能是在無聊內容泛濫的朋友圈區域,提高朋友圈優質內容的互動率。
具體怎么個算法展現到這里,目前沒有去做研究。
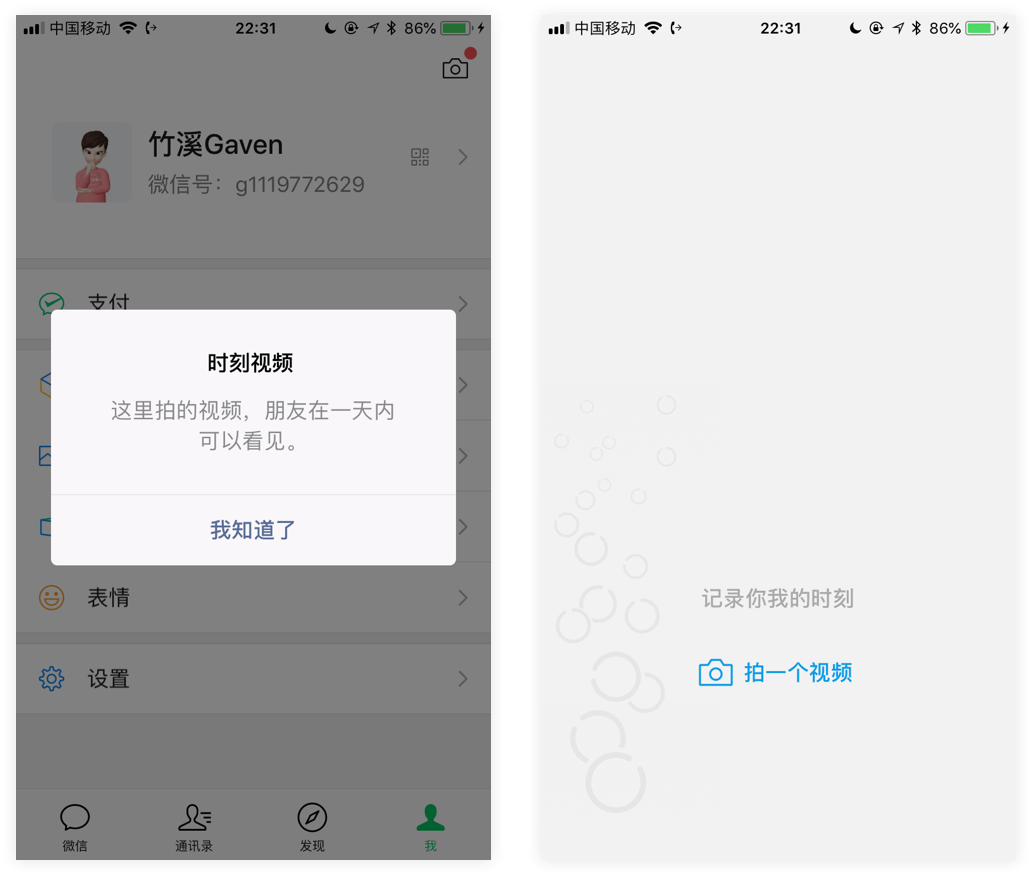
6. 時刻視頻

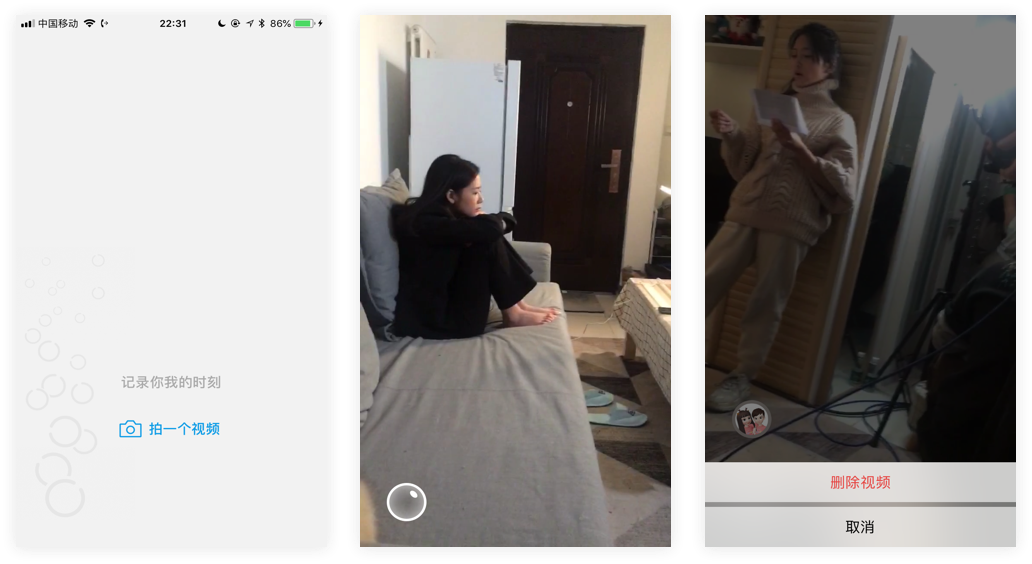
點擊我的頁面右上角的button,或者直接下拉頁面,就可以進入時刻視頻的拍攝頁面。
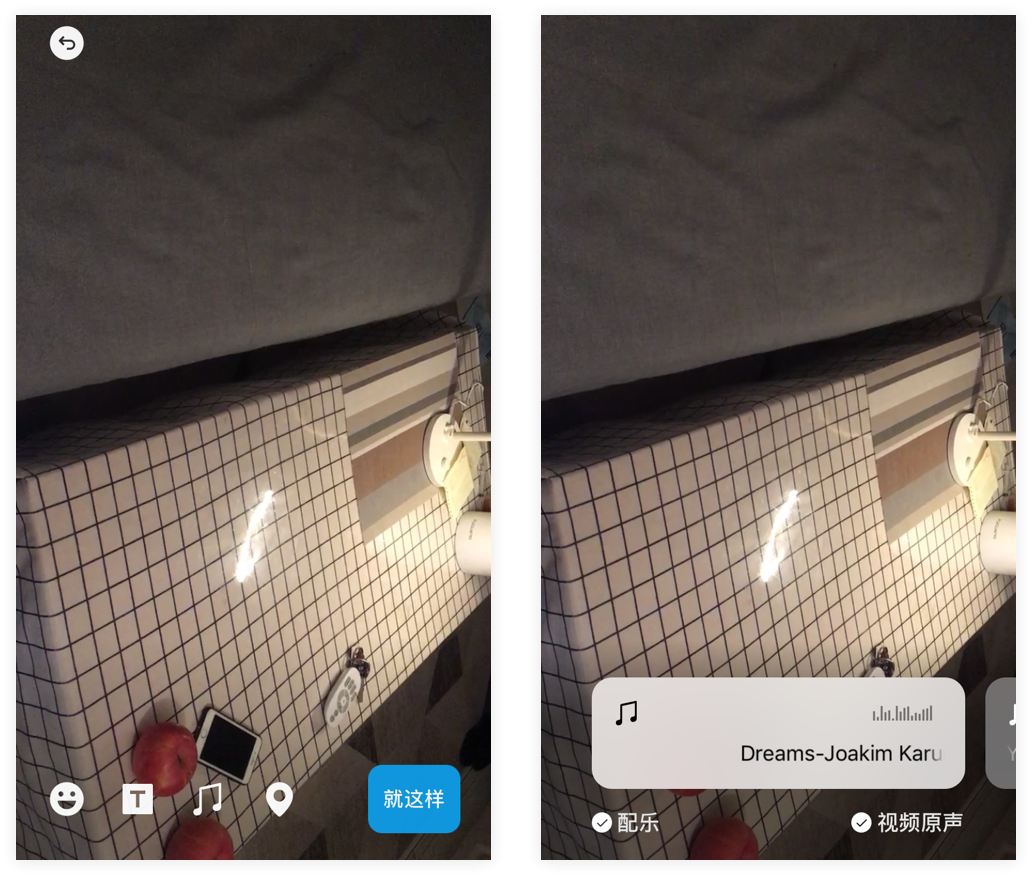
這個功能應該更傾向于喜歡記錄生活和曬朋友圈的用戶,這里進去之后拍攝的視頻,可以替換音樂,添加圖紙和文字等都很方便。

但是有個小細節個人覺得需要優化:當我第一次下拉我頁面,進入提示可拍攝視頻的時候,我并不明確的知道我該如何返回,返回按鈕那里沒有顯示,至少我們是看不見的,雖然可以點那里返回,或者上滑也可以回去;但這些都沒有明確的“路標”。在看自己拍攝的視頻的時候,也沒有明確的返回。

而且我拍攝的視頻想刪除,只能通過長按視頻的方式,這種操作也隱藏的比較深,一般不容易被發現,用戶需要思考去猜測才能發現,不過微信的想法應該是想讓視頻更加有沉浸式的體驗吧。
三、結尾

當然還有一些細節和功能我沒有寫出來,比如一些button樣式的變化、表情包部分自拍單獨移出處理,、拍攝了時刻視頻的好友會出現與圓圈提示、群聊顯示群好友視頻的圓圈icon標記等。
我主要總結的是一些能體現微信用心優化的案例和一些較好的創新,但其實我們基本已經可以從中體會到微信對于體驗設計方面的用心良苦和大膽嘗試。

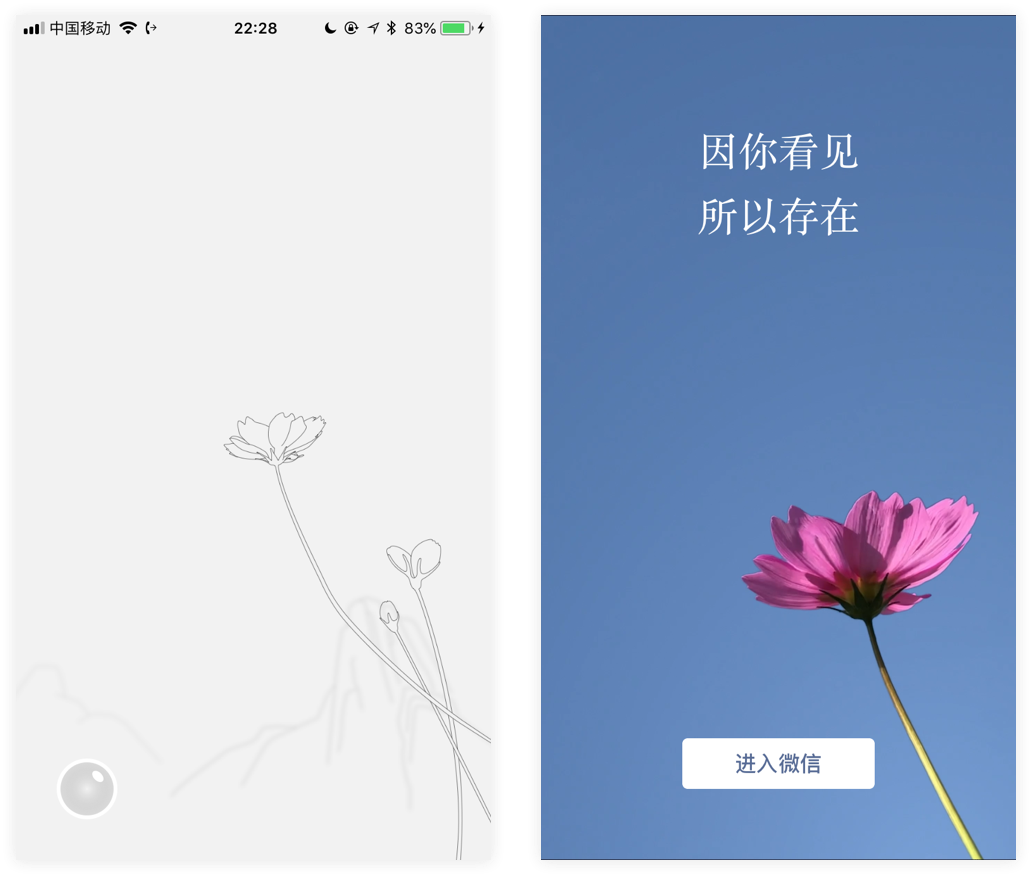
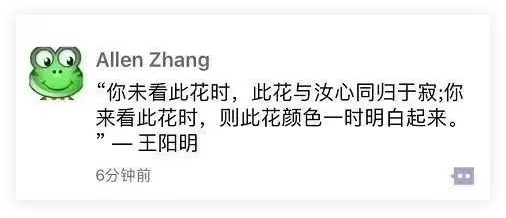
張小龍在朋友圈發的內容,是不是在詮釋新版的閃開屏界面呢?不過開屏的這朵花叫波斯菊,波斯菊還有一個名字:“張大人花”,好吧,張大人的微信哈:

張小龍在朋友圈發的內容,是不是在詮釋新版的閃開屏界面呢,不過開屏的這朵花叫波斯菊,波斯菊還有一個名字:“張大人花”,寓意是張大人的微信嗎?
哈哈,最后想說的是:有人吐槽有人夸贊,當初ios 12更新也有一大堆人吐槽不斷,不過世間萬物總會變化,我們也應該拋棄習慣了的審美和部分習慣,去迎接每個新事物。
作者:竹溪Gaven ,微信公眾號:我們的設計日記
本文由 @竹溪Gaven 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 微信 7.0 頁面
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚