我認為交互設計四大策略(刪除、組織、隱藏、轉移)中成本最少、損失最小、操作最便捷的方式是組織。通過重新的設計,用戶對產品的注意力提高。這種方式常用于頁面的布局設計,從頁面風格、內容、搜索功能來探討組織。

一、頁面風格
對于頁面的調整,可以從分塊、尺寸、顏色考慮。
1. 分塊
頁面的設計離不開分塊,將多項功能分別組織到不同的菜單模塊中,形成清晰的層次結構,類似于決策方法中層次分析法。先思考探究的決策目標是什么,確定決策準則,細分決策對象。
將決策的目標、考慮的因素(決策準則)和決策對象按它們之間的相互關系分為最高層、中間層和最低層,繪出層次結構圖。最高層是指決策的目的、要解決的問題。
- 最低層是指決策時的備選方案。
- 中間層是指考慮的因素、決策的準則。
- 對于相鄰的兩層,稱高層為目標層,低層為因素層。
按照兩兩之間的關系畫出框架圖。
以樹林的茂盛情況,可以從樹木生長情況、種植間距、自然條件等方面來進行考慮。自生長情況包括樹木的高度、樹冠大小、樹徑等因素。
對于頁面的分塊也是如此,探究用戶的行為習慣進行組織,用戶想做什么、先做什么、后做什么?
一步一步地思考,將每一個步驟所涉及的內容分為一個版塊,將每一個版塊按照步驟的順序進行排列。
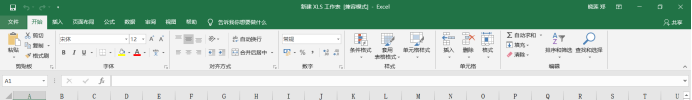
比如微軟的excel界面,打開頁面,用戶可以進行插入、頁面布局、數據等操作;將每一個版塊分細,開始菜單下有字體調整、對齊方式等。依次類推,頁面的架構逐漸清晰。

版塊的數目盡量少,提供給用戶的選擇越少,產生的負擔越輕。為什么微信發朋友圈最多發出九張圖呢?而不是四張呢?
理論上,人的大腦瞬間能夠記住的最大數字是“7加減1”。
適當地再添加一項,講究排列的對稱性與美感,用戶對此感知較弱。長期使用其他產品,用戶對九宮格的設計較為習慣,比如九宮格輸入法。并且,九張圖的選擇較少了用戶的思考時間。
在設計一款產品的時候,首先思考產品的功能架構圖和信息架構圖,理清頁面的整個布局,再產出原型圖。沒有邏輯的思考,原型圖的布局將會非常凌亂,后期的修改會變得復雜許多。
在總覽全局時,我們按照理想的方式設計,有一定的偏差,用戶可能會選擇其他捷徑。以親身感受為例,第一次使用實習僧投遞簡歷,我根本不知道哪里查看投遞情況。
作為求職者,我很希望能夠快速看到求職情況。實習僧將查看投遞的按鈕隱藏在“消息”菜單下的右上角隱藏懸浮框中。按照自己規劃圖中清晰的線條和整潔的布局所迷惑,忽略用戶的感受。簡單的組織意味著你在使用產品會對什么感覺不錯,不是你在規劃看到了什么邏輯。
2. 尺寸
頁面通常會有國字形、廠字形設計風格,將頁面分成多個小框架。每一個框架的比例應該相同,使用按鈕的格式統一。在利用網格來區分小框架時,要注意以下情況。

3. 顏色
頁面使用的顏色過多,學習的時間變長。整個設計中的顏色應該完全統一,對重點的內容進行特別標注。色標系統是一條簡化設計的捷徑,使用顏色分層和顏色標記有細微的差別。
在做色標系統的前,應該思考用戶停留的時間長短。如果用戶屬于臨時用戶,色標系統的設計是不太合理的,他們沒有時間去區別顏色所代表的含義。在確保用戶會花很長的時間去學習并重復使用設計時,色標系統的價值會非常大。
正如紅綠燈的紅、綠、黃色標,我們看到顏色能夠條件反射出它代表的意思。假設我們出差到一家酒店,廁所的男女門分別為紅色、綠色。無條件、無環境的設計適得其反在,在緊張、匆忙的情況下,人的思考會弱化很多。
二、內容
按照字母表的方式對內容進行排序,看起來簡單,卻經常不可行。如果不知道查找的內容,進行大面積排查的方式會浪費很多時間。比如,在數據庫中查找九寨溝,頁面未分類顯示文章、圖片、視頻,到底想看哪一個呢?
從頭查找顯得很麻煩。按照格式排序來對內容進行排序,是一種比較好的分類方法。
對于專有名詞進行字母排序建立索引是可以的。比如在數據庫中查找中報考英語考試的人。使用姓氏排除會節省許多時間。
對于會議安排可以按照時間順序組織,特別是持續時間相差不多的活動。用戶不用是不是地查看時間和日記表,通過時間表能夠對活動安排一目了然。
對于一些實體對象可以按照空間組織,比如走進一個房子,里面分為臥室、廚房、書房等。
對于同一個類型下的產品進行分類,可以從功能、選項、配件三個角度進行分類。以功能舉例:電商類產品有淘寶、京東、蘇寧,社交類產品有微信、QQ、一罐、Soul,閱讀類產品有網易蝸牛閱讀、微信閱讀、當當閱讀、掌閱。簡單的分類指重復交叉最少的分類方法。
三、搜索
對內容進行有效的組織后,考慮如何設計搜索。無論是設計還是使用,搜索與搜索的最優適用條件不同。一般情況下,直接點擊符合意愿的鏈接是最簡單的選擇,不用考慮需要輸入什么關鍵詞。
當用戶看到鏈接時一下子明白當前程序可以做什么時,他們是不會去看幫助文檔。在網站沒有提示有效導航欄或者需要從大量類似中找到一個已知項的情況下,用戶才會使用搜索。
如何實現搜索的內容與關鍵詞有最大程度的匹配是技術的話題,不予討論。
本文由 @.lemon~萌小2 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚