今天和大家分享一個忘記密碼表單特效,enjoy~

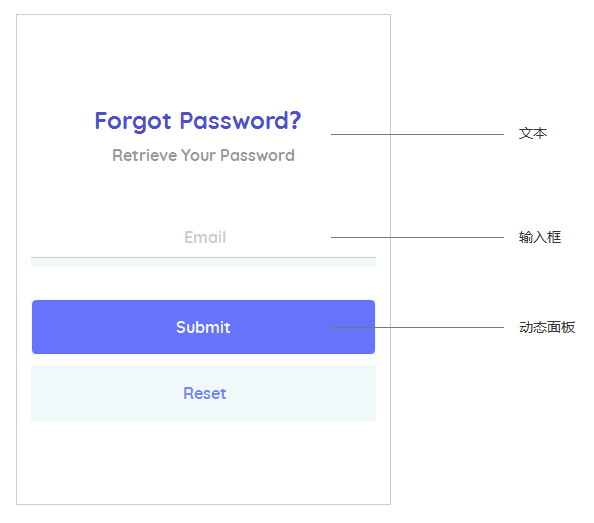
一、最終效果

二、制作方法
我們先看一下,本案例使用到的元素:

文本部分,我們就咱不做介紹了,這里依次說一下“輸入框”的設置 & “動態面板”的設置。
/* 輸入框設置 */
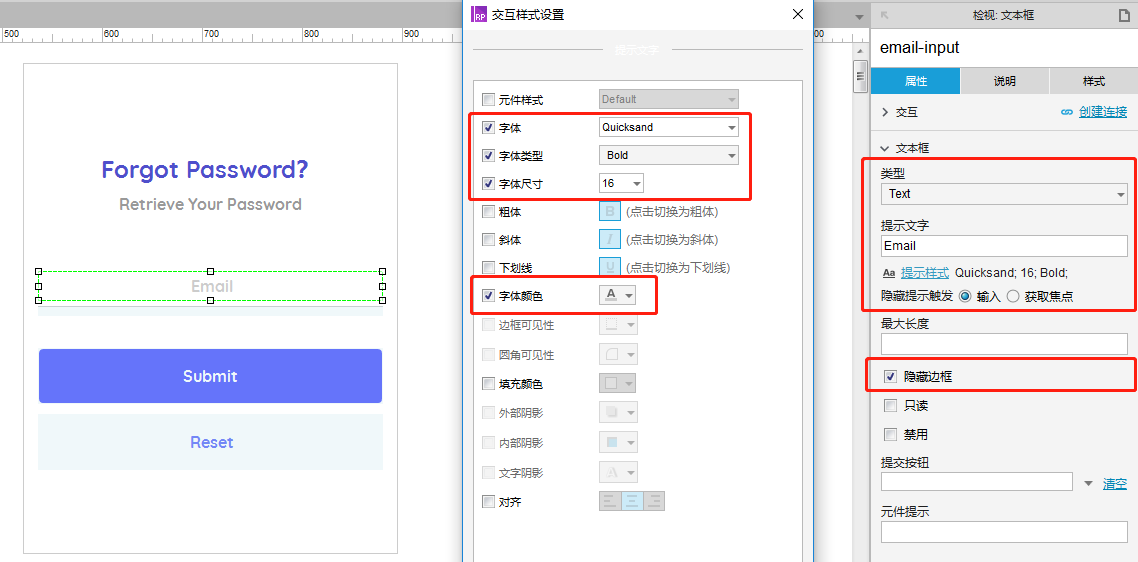
我們從元件庫,拖拽一個文本框至對應位置,然后設置它的屬性。如圖所示:

/* 線條動態面板設置 */
(1)動態面板A-line
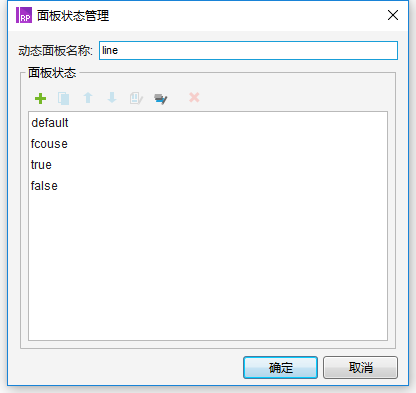
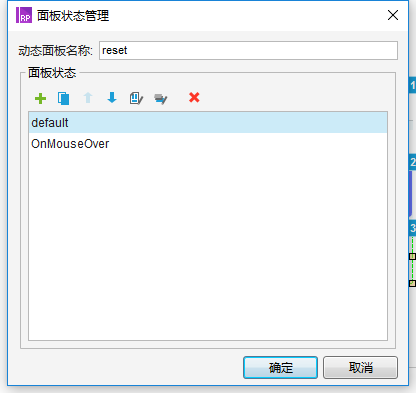
我們首先創建一個動態面板,命名為line,并且創建4種不同的面板狀態:
- default:默認狀態
- fcouse:輸入框獲得焦點狀態
- true:輸入框值驗證通過狀態
- flase:輸入框值驗證不通過狀態
每種狀態,使用不同顏色的線條來表示

(2)動態面板B-button
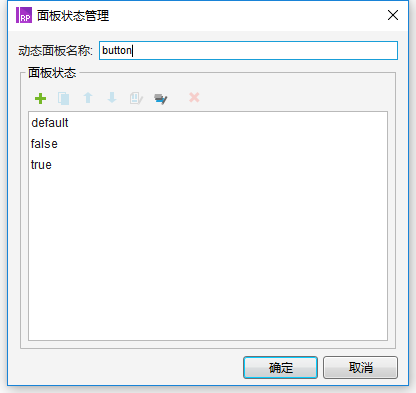
我們在創建一個動態面板,命名為button,同樣創建三種狀態:
- default:默認顯示submit字樣的按鈕
- false:顯示The account could not be found字樣的按鈕
- true:顯示Email has been sent字樣的按鈕

(3)動態面板C-reset
最后創建一個reset的動態面板,用于恢復“line”&“button”2個動態面板至默認狀態。

/* 交互設置 */
(1)輸入框交互
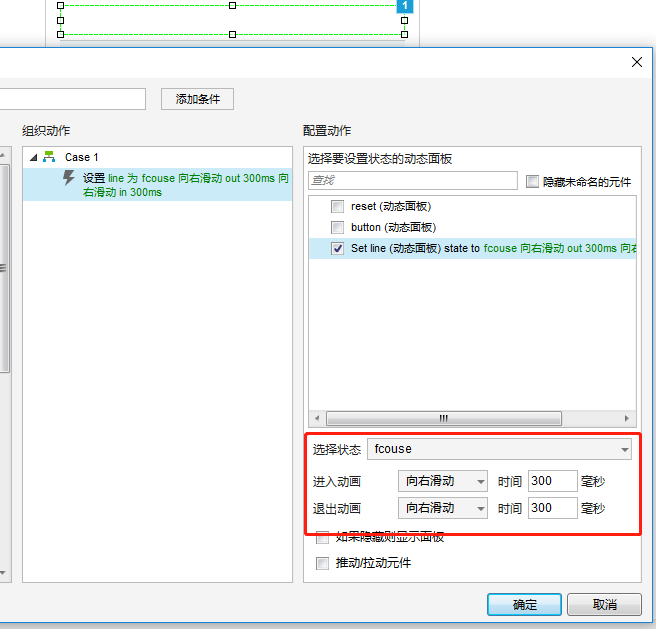
我們選擇輸入框,雙擊“獲取焦點時”,設置動態面板(line)顯示“fcouse”狀態。

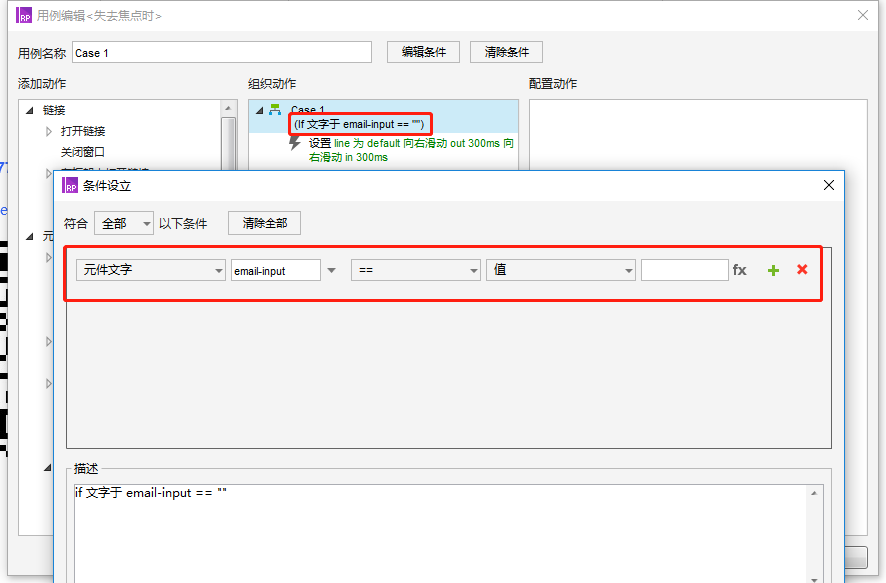
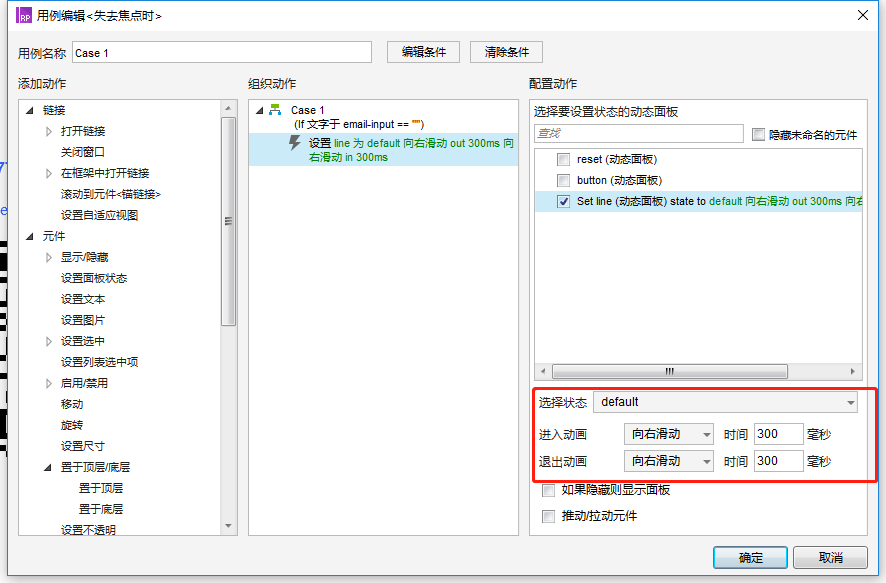
同樣,給輸入框添加“失去焦點時”的交互,這里會要考慮到一個問題,如果輸入框有值得情況下,我們就不做任何變更;如果失去焦點時,輸入框沒有值,則設置動態面板為default狀態。
條件設置如下:

動作設置如下:

(2)button動態面板交互
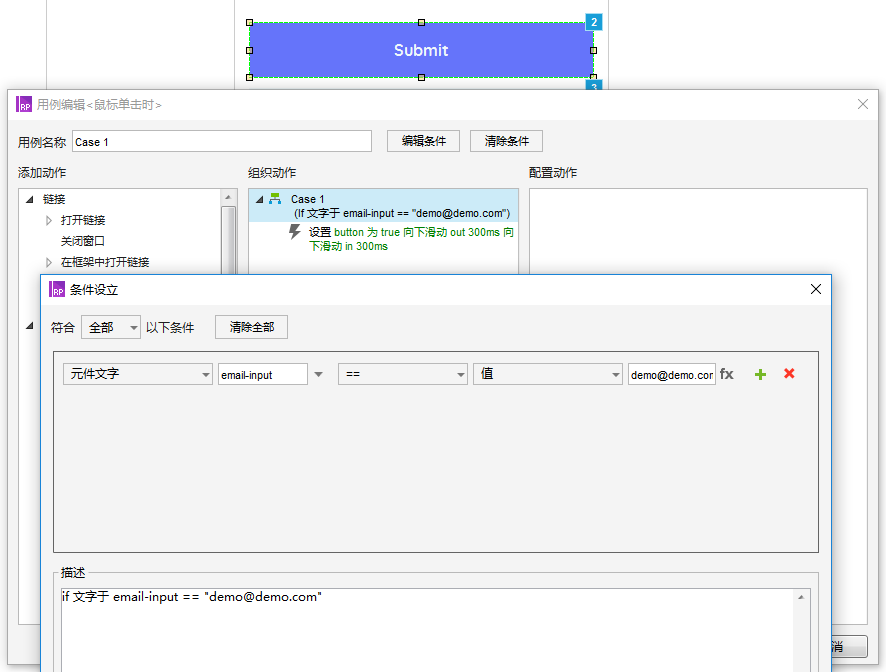
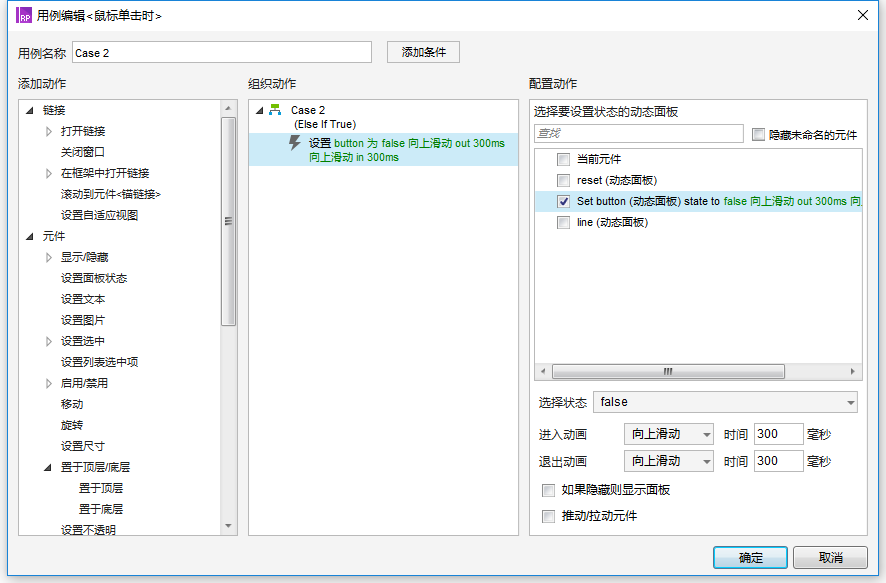
button動態面板,前面說到過存在3種狀態,所以我們要對點擊動作進行條件判斷,當點擊按鈕時,如果輸入框值為demo@demo.com,則顯示true狀態,否則顯示false狀態。


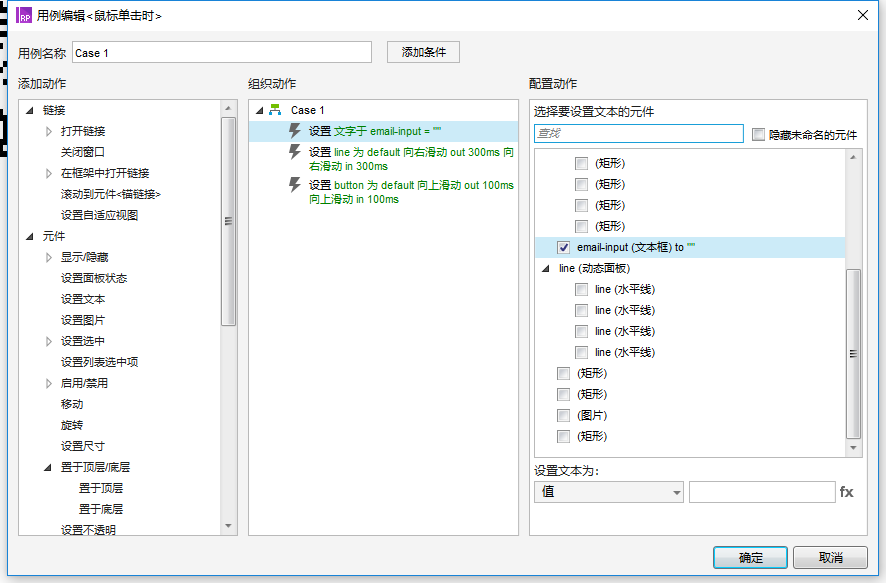
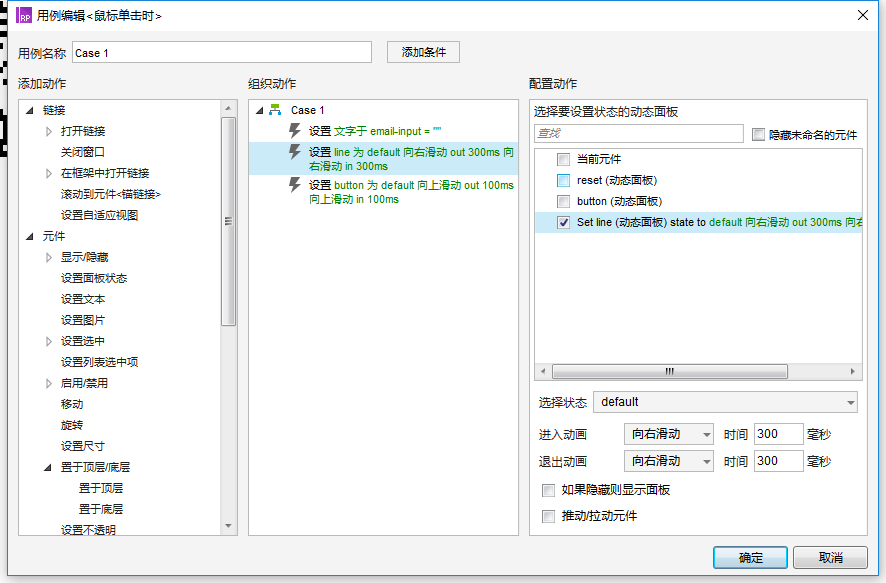
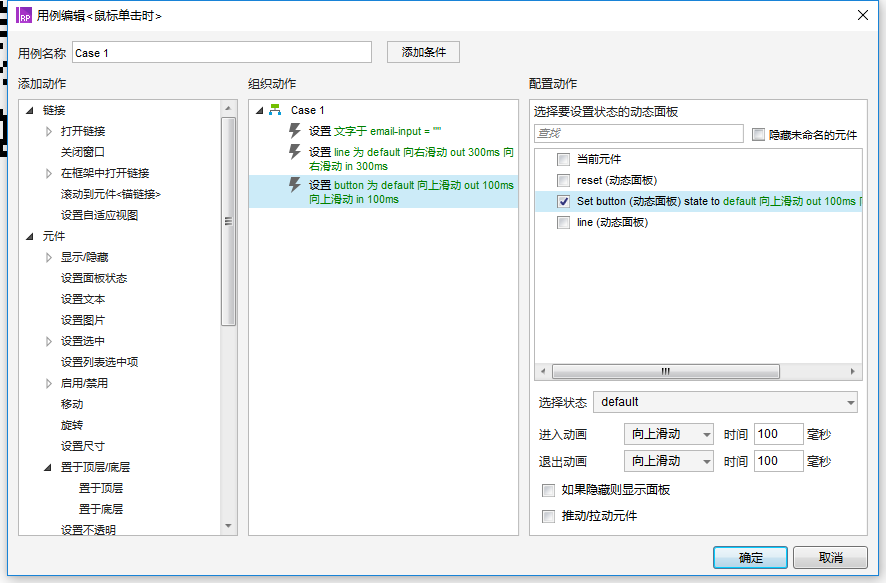
(3)reset動態面板交互
reset動態面板的作用,是用于恢復輸入框和button面板默認狀態的,所以我們對其添加了點擊動作。設置如圖所示:



全部完成后,按F5進行演示即可。
下載地址
https://pan.baidu.com/s/1DlLApPUQMvQhaE89gvOJvA
如有問題,歡迎大家留言!
本文由 @ZQZ原型師 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自作者
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚