雖然拙劣的設計俯拾即是,但是設計出易于理解、方便使用、令人愉悅的產品并不困難。
—— 唐納德·諾曼

如果在旅館里弄不清楚怎么開水龍頭,或者面對不熟悉的爐灶或電燈開關時,即使再聰明的人也會手足無措。唐納德A諾曼大膽地指出,不是你太笨,而是物品的設計沒有考慮到用戶的需求和心理。
目錄
- 引言
- 7±2法則
- 席克定律
- 萊斯托夫效應
- 總結
7±2法則
定義:
7±2法則是指:人在處理信息的時候同時最多可以處理9個,最少可處理5個。
簡單點理解就是:當用戶同時操作任務的數量越少,分散的注意力越少,正確率越高。
7±2法則依據
這個規律最早是在19世紀中葉,由愛爾蘭哲學家威廉漢密爾頓觀察到的。他發現,如果將一把子彈撒在地板上,人們很難一下子觀察到超過7顆子彈。1887年,雅各布斯通過實驗發現,對于無序的數字,被試能夠回憶出的最大數量約為7個。
發現遺忘曲線的愛賓浩斯也發現,人在閱讀一次后,可記住約7個字母。
這個神奇的“7”引起許多心理學家的研究興趣,從20世紀50年代起,心理學家用字母、音節、字詞等各種不同的材料進行過類似的實驗,所得結果都約是“7”。
1956年,美國心理學家米勒(George A. Miller)教授發表了一篇重要的論文《神奇的數字7加減2:我們加工信息能力的某些限制》,明確提出短時記憶的容量為7±2,即一般為7并在5~9之間波動。這就是神奇的7±2效應。
但是實驗中采用的材料都是無序的、隨機的,如果是熟悉的字詞或數字,這樣短時記憶還只能容納“7”個嗎?
例如:“c-o-o-p-e-r-a-t-i-o-n”,這個字母序列已經有11個字母,如果學過英語的人聽到這個序列很快就能明白這是個詞,意思是“合作”,并能很好地回憶出來,這不是違背了短時記憶的“7±2”效應了嗎?
不是的,這恰恰是神奇“7±2”存在的另一個奇特的現象。
因為短時記憶中的信息單位“組塊”本身具有神奇的彈性,一個字母是一個組塊,一個由多個字母組成的字詞也是一個組塊,甚至可以通過一些方法把小一些的單位聯合成為熟悉的、較大的單位,而且對知識的熟悉程度還會對它產生影響。
例如:“認知心理學”5個字對于不懂心理學的人來說是5個組塊;對稍懂心理學的人來說是兩個組塊;而對專業心理學學生、心理學家來說這5個字就只有一個組塊。但不論人們儲存的組塊是什么,短時記憶的容量為7±2個組塊。
7±2法則的作用
(1)信息分類
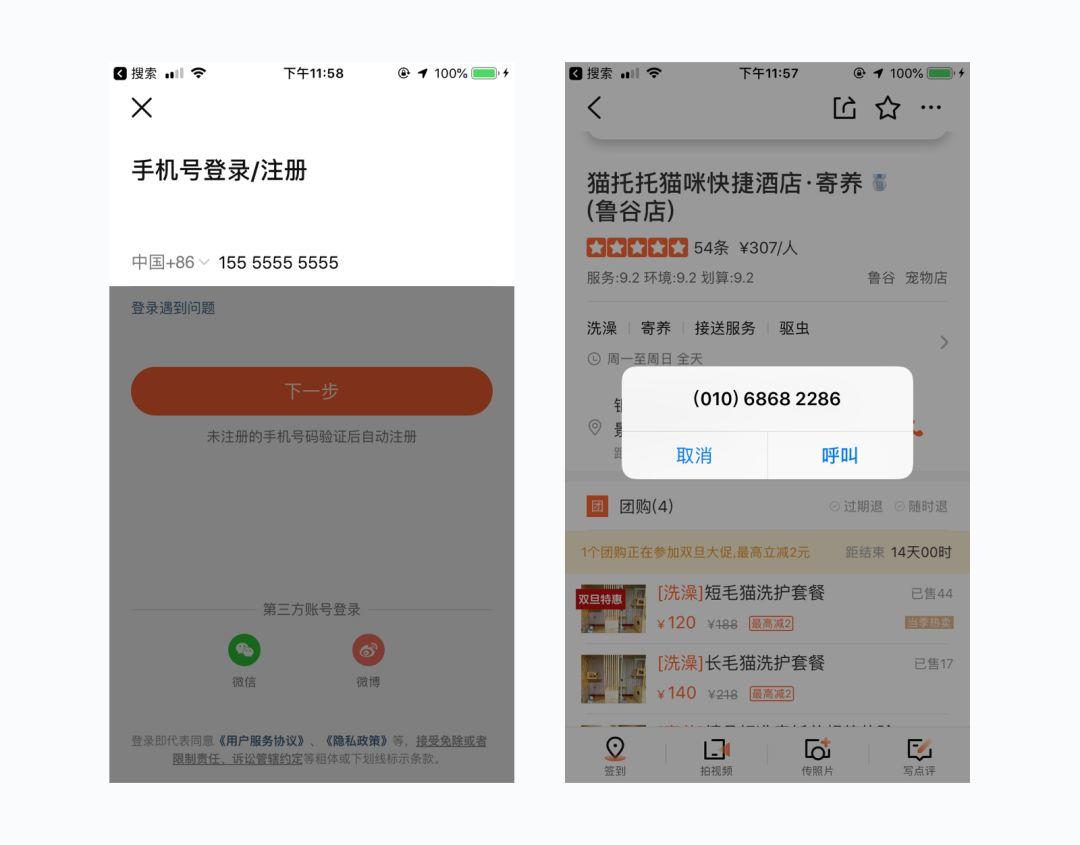
7±2法則最簡單的應用就是信息分類,最最常見的例子就是手機號的模塊組合,通常情況下被割裂成“3-4-4”的組合方式,減少用戶的記憶方式。例如大眾點評的注冊頁面和電話呼叫彈窗,都遵循了7±2法則。

(2)優化選項
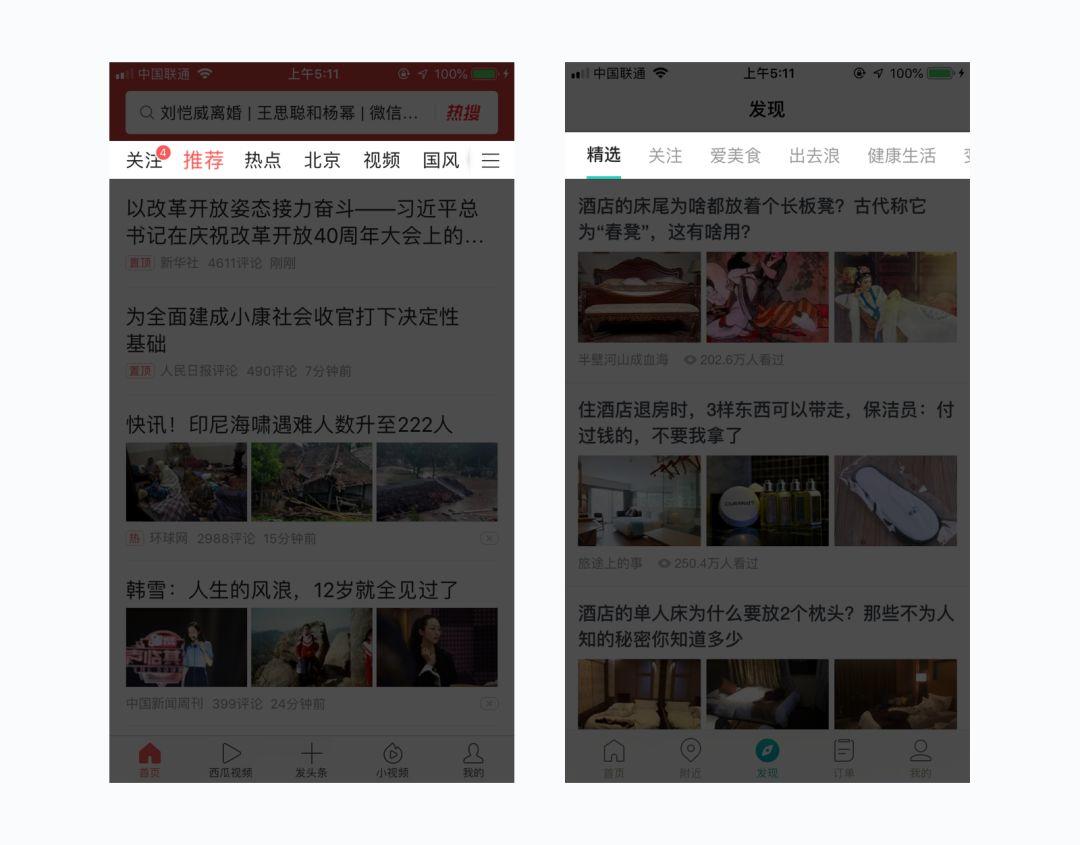
我們可以查看線上大部分的 app 頂部導航欄,都嚴格遵循了7±2法則,雖然在橫軸可無限滑動,但在顯示區域只保持7±2法則的顯示數量,例如今日頭條、美團等等。

(3)頁面布局
7±2法則可以幫助我們來優化界面布局,通過對模塊的分類,將同類型的內容組成模塊,用戶可以通過先查詢模塊再來尋找具體的內容,看似交互路徑變長,實則提高了用戶的效率。
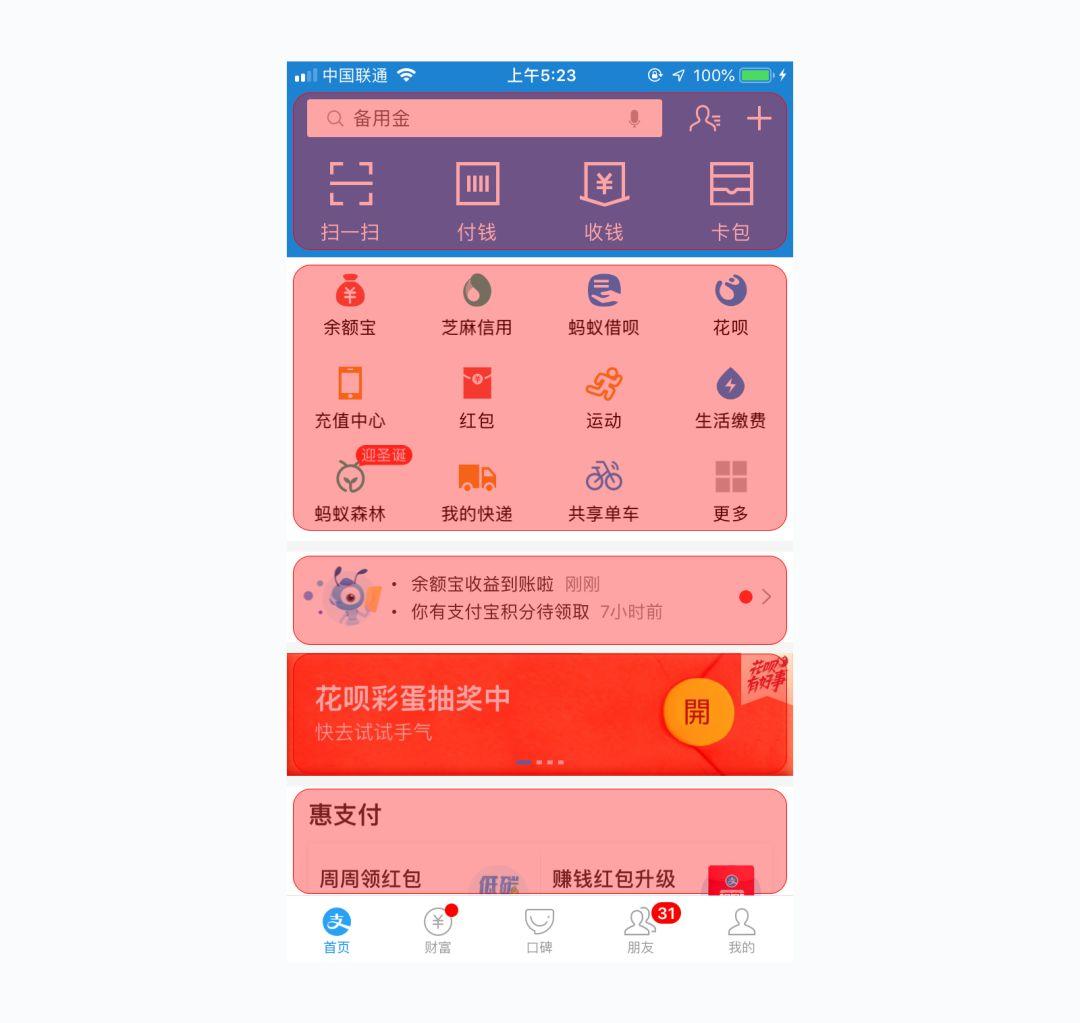
例如支付寶頁面:

支付寶通過對同類型的功能內容進行組合,將大量的內容組合成模塊,通過現尋找模塊在尋找具體功能的方式,提高了用戶的操作路徑。
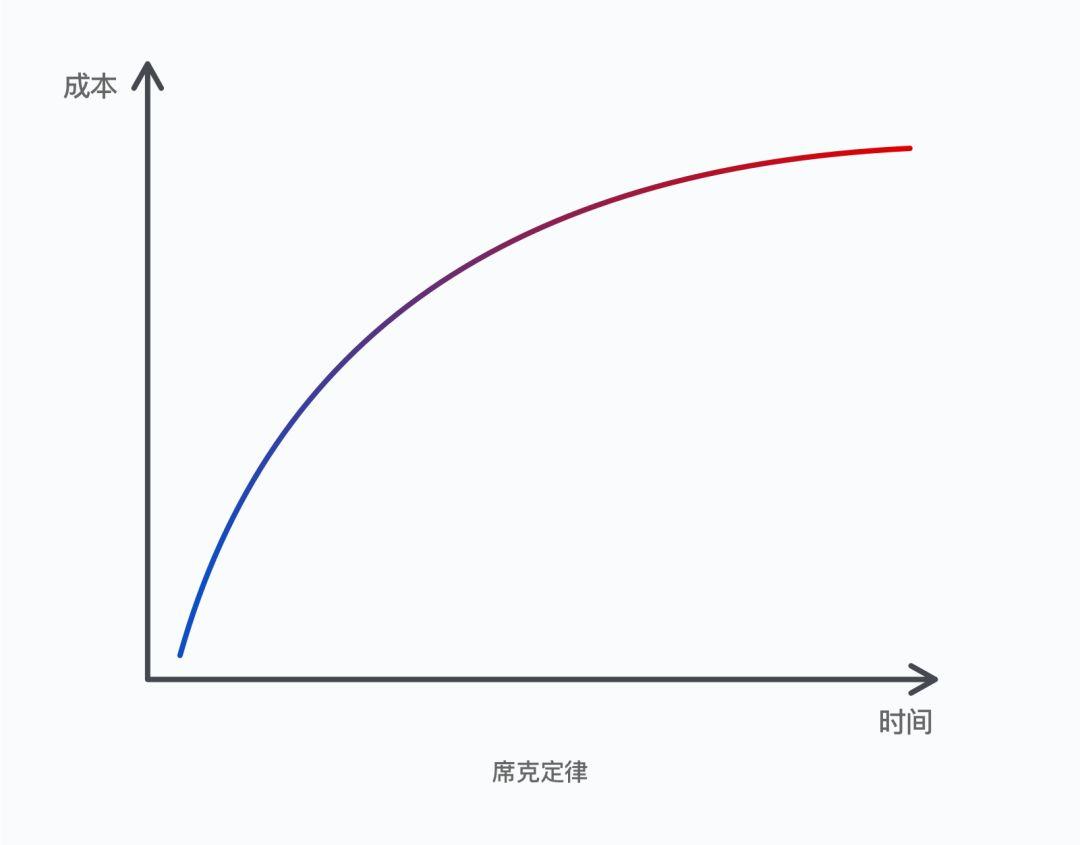
席克定律
定義
席克定律的核心意義:人在面臨選擇越多的時候,所要消耗的時間成本越高。
席克定律,又稱席克-海曼定律,希克一海曼定律(Hick Hymalrs 1aw)是一種心理物理學定律。表征人的信息傳遞時間與刺激的平均信息量之間呈線性關系的定律。希克和R.海曼1952年在選擇反應時研究中得到。
用數學公式表達為:RT=a+blog2(n),其中,RT表示反應時間,a表示跟做決定無關的總時間,b表示根據對選項認知的處理時間實證衍生出的常數,n表示同樣可能的選項數字。

這里我們核心注意一下“b – 對選項認知的處理時間實證衍生出的常數”,這是造成我們成本上升的主要原因,在處理100個和10個的選項認知處理時間的成本存在著巨大的差異。
席克定律的作用
(1)提高選擇效率
為了提高用戶的選擇效率,我們需要盡可能的避免的過多的選擇擺在用戶面前,否則用戶會因為選項過多而猶豫不決,造成時間成本直線上升而導致用戶放棄當前操作。
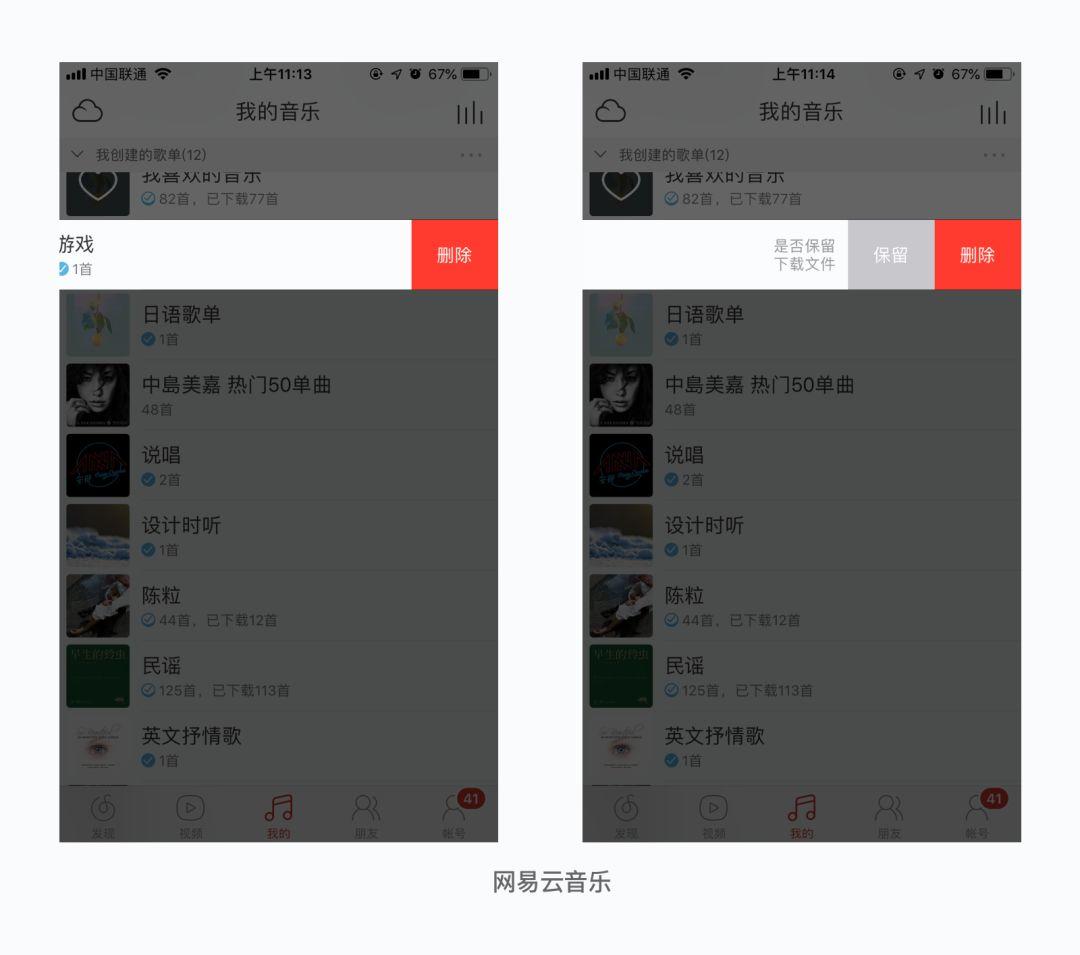
為此我們需要保持選項足夠簡潔,排除多余選項,只留下能夠滿足用戶需求的選項。例如網易云音樂:

在網易云音樂中的歌單頁面中,側滑刪除歌單的時候,只給用戶“一到兩個”選擇,用戶可以根據自身的需求進行快速的選擇,不需要耗費大量時間進行認知思考。
(2)提高信息獲取效率
通過“席克定律”將信息分類組合可以幫助用戶提高閱讀效率,通過同類信息的組合提高用戶對信息的接受度,使得信息更加容易閱讀。
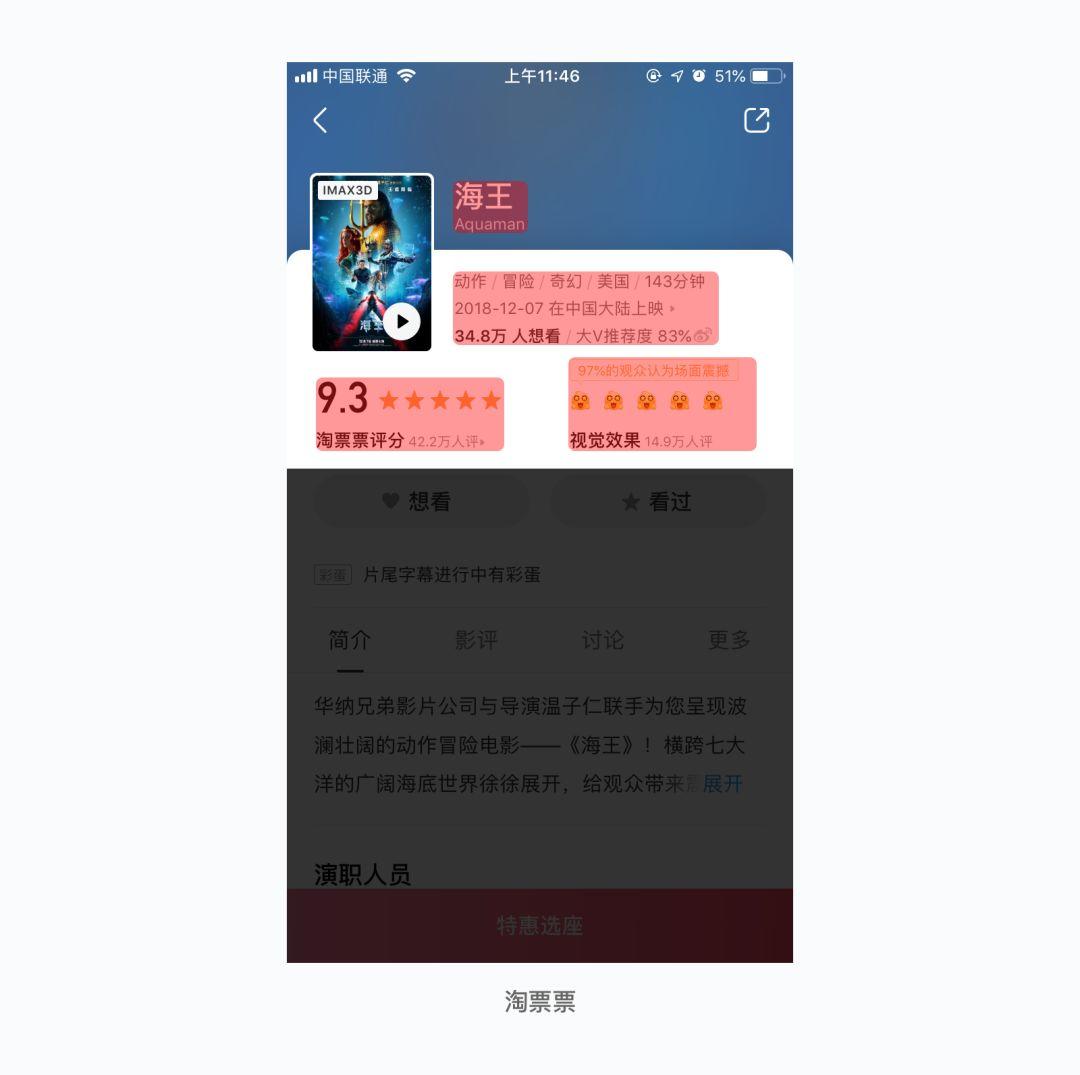
例如淘票票的電影詳情頁:

淘票票的詳情頁通過的同類型信息的組合,幫助用戶減少了對信息進行檢索再組合認知的過程,減少了用戶的成本輸出,提高了用戶的閱讀效率。
(3)提高用戶體驗
當用戶在處理應用操作的時候,所消耗的成本越少,心情自然會更加愉悅。我們完全可以借鑒“席克定律”來幫助產品提高用戶體驗。例如我們在進行一系列操作的時候,如果將所有選項都聚集在一起,會給用戶造成極其差的用戶體驗,反之我們將所有選項拆解、歸類讓用戶按照一定的步驟在每一頁盡量做少的選擇,則會營造一種較為舒適的用戶體驗。
例如 same :

same 創建頻道的過程分成“4步”,每一步用戶只需要面對少量的選項,直接將用戶的認知時間成本降到了最低,無意為用戶創造了一次愉快的用戶體驗。
(4)建議
將任何選項,包括按鈕、圖片、頁面保持在最低限度的原因,消除不必要的選擇,使產品的可用性更高;但是切勿綁架用戶,限制用戶的選擇,例如一下系統的升級選項只有一個選項那就是“升級”。
萊斯托夫效應
定義馮· 萊斯托夫效應指的是相對于普通事物,記住獨特或特殊事物的可能性更大。我們可以簡單理解為:特殊事物才容易被人牢記。
例如下圖:

馮· 萊斯托夫效應的主要成因,來自人們會格外注意一些東西里的某個特殊目標,具有相對性,例如圖片中我們第一眼看到的就是紅色的西紅柿,因為相對于當前的環境單個物體具有特殊性才使得我們對紅色的西紅柿印象深刻。
發生萊斯托夫效應的必要條件
與當前“背景不同”或“經驗不同”時,萊斯托夫效應就會發生。
接下來我們看一下實際案例:
(1)背景不同
在當前環境下,與周圍為元素具有明顯的不同,就發生了概“背景不同”的情況。
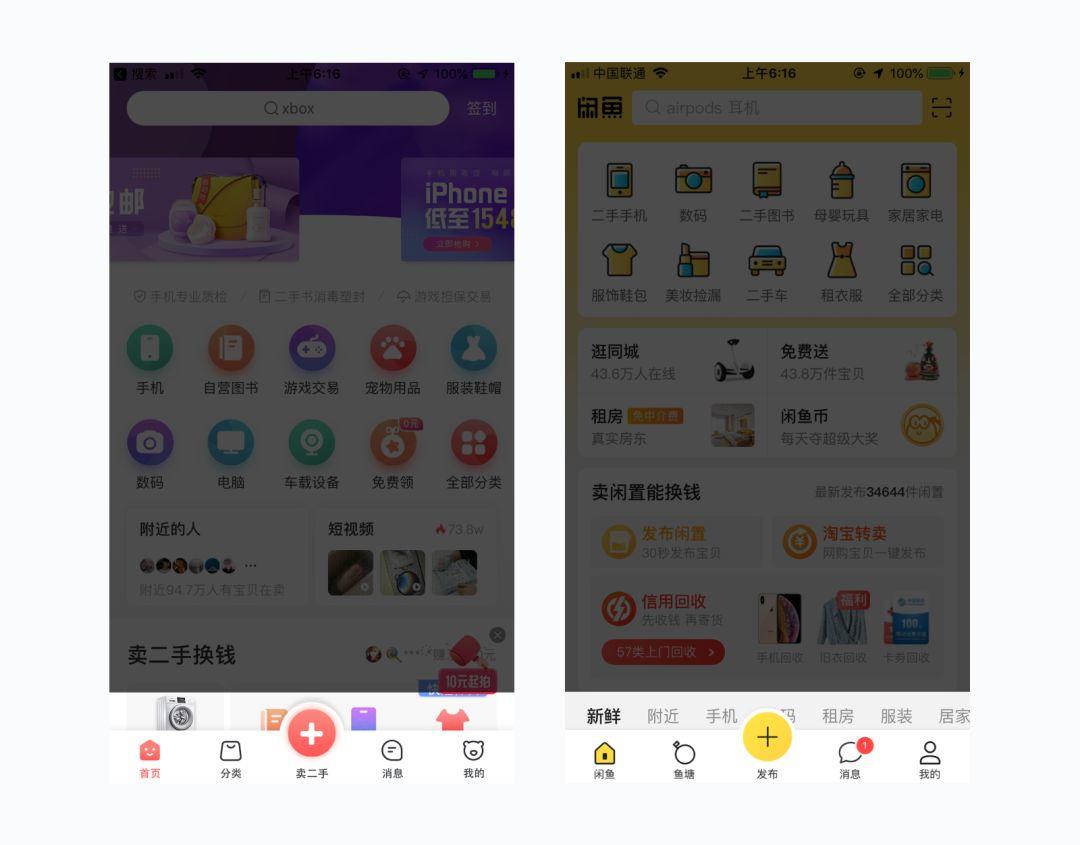
例如底部導航欄中的核心功能,我們會將其做增強的處理,放大 icon 、填充顏色或者區別設計樣式,例如閑魚和轉轉的底部導航欄中的icon:

我們可以明顯的看到轉轉的“賣二手”和閑魚的“發布”區別于其它的 icon 設計,使核心功能跳脫出來,讓用戶記憶深刻。
(2)經驗不同
當現在發生的事情與過去經驗有顯著不同時,就會觸發“經驗不同”的情況發生。
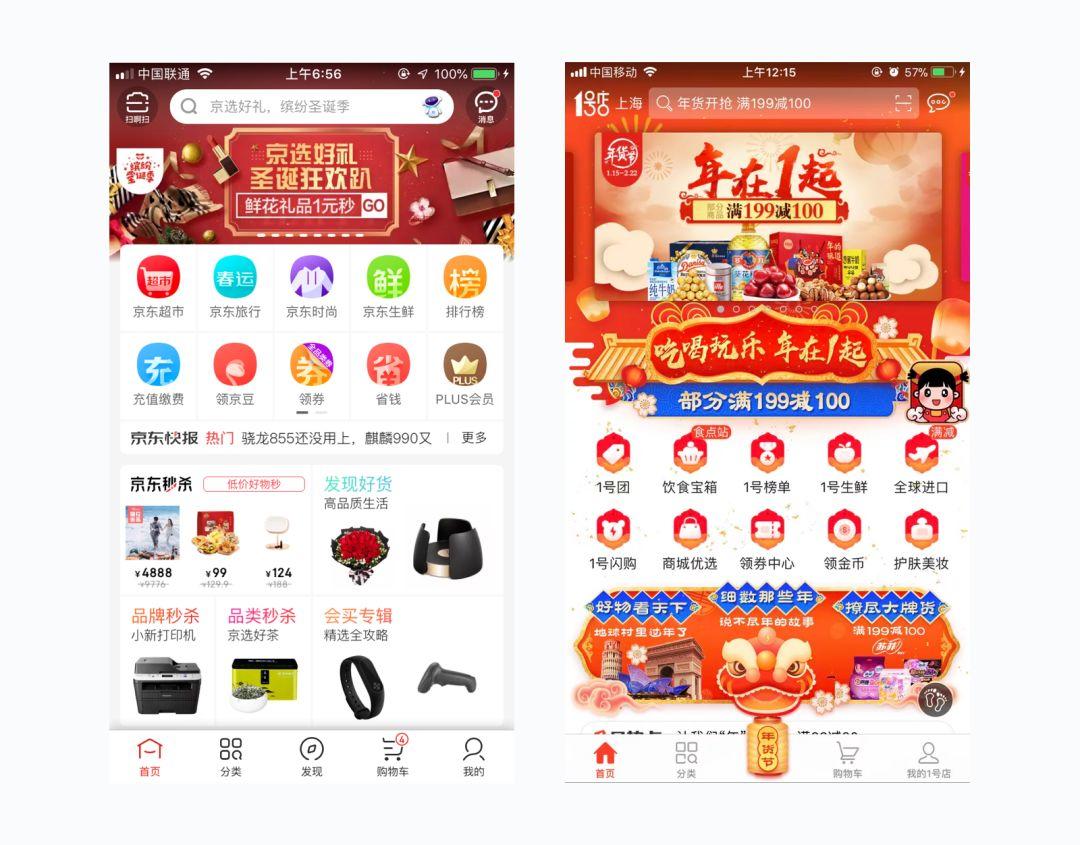
例如現在每年的電商購物節,明顯區別于日常的電商界面,通過對設計風格定制化的設計,加深對用戶的印象,同時擴大了活動弄對用戶的影響力。

(3)建議
萊斯托夫效應在設計中是為了強調重要模塊或核心功能,如果處處強調,那等同于所有的事情都不重要。
總結
今天我們分享了7±2法則、席克定律、萊斯托夫效應,我們再次回顧一下這三種交互心理學的核心概念:
- 7±2法則是指:人在處理信息的時候同時最多可以處理9個,最少可處理5個。簡單點理解就是:當用戶同時操作任務的數量越少,分散的注意力越少,正確率越高。
- 席克定律的核心意義:人在面臨選擇越多的時候,所要消耗的時間成本越高。
- 馮· 萊斯托夫效應指的是相對于普通事物,記住獨特或特殊事物的可能性更大。我們可以簡單理解為:特殊事物才易被人牢記。我們需要注意的是引發萊斯托夫效的兩個必要條件是:“背景不同”和“經驗不同”。
參考鏈接:
- 常用的幾個設計心理學:https://zhuanlan.zhihu.com/p/35796540
- 設計心理學:幫助設計師更好地了解用戶:https://zhuanlan.zhihu.com/p/27420637
- 設計心理學概述:http://www.psychspace.com/psy/book/design-sum.htm
- 百度百科:7±2法則:https://baike.baidu.com/item/7%C2%B12%E6%B3%95%E5%88%99/645920?fr=aladdin
- 萊斯托夫效應:https://baike.baidu.com/item/%E8%8E%B1%E6%96%AF%E6%89%98%E5%A4%AB%E6%95%88%E5%BA%94/836864?fr=aladdin
- 設計心理學之梵雷斯托夫效應:https://www.ui.cn/detail/376104.html
- 設計法則: 7±2法則:https://www.jianshu.com/p/7abb602c2f2c
本文由 @ 姜正 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚