交互設計七大定律:費茨定律(Fitts’ Law)、希克定律(Hick’s Law )、神奇數字7±2 法則、接近法則(The Law Of Proximity)、新鄉重夫:防錯原則、復雜性守恒定律/泰思勒定律(Tesler’s Law )、簡單有效原理/奧卡姆剃刀原理(Occam’s Razor )。

引言
馬克吐溫說過:當你手里只有錘子的時候,那么看待什么問題都像釘子。
作為 UI 設計師如果每天想著如何單純的提高自己的視覺能力,那么看待任何問題都只能是視覺問題。
這樣的話在工作中我們很難去說服別人接受自己的設計提案,因為我們無法通過多維度的理論知識來佐證自己設計的合理性。
本周我們會繼續分享交互設計七大定律的其他4個理論:費茨定律、格式塔原則、本能反應、色彩心理學。
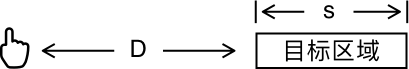
費茨定律
1. 費茨定律定義
費茨定律我們可以簡單的理解為:
- 目標越大,越容易點擊或操作;
- 兩者的距離越近越容易操作。
2. 公式&來源
1954年,當時擔任美國空軍人類工程學部門主任的保羅·費茨(Paul M. Fitts)博士,對人類操作過程中的運動特征、運動時間、運動范圍和運動準確性進行了研究,提出了著名的Fitts定律。

費茨定律的公式:t = a + b log2 (D / S + 1),其中a,b是經驗參數,它們依賴于具體的指點設備的物理特性,以及操作人員和環境等因素。
3. 費茨定律的應用
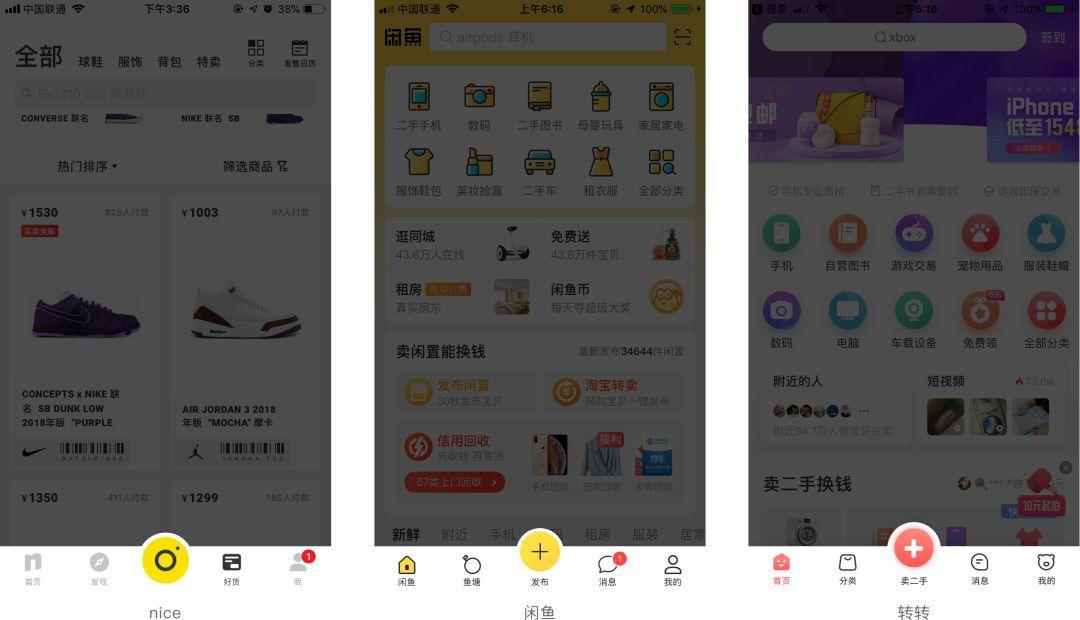
a.按鈕越大越容易點擊
例如nice、閑魚、轉轉的發布欄按鈕,屬于產品的重要核心功能,放大之后擴大了按鈕的熱區范圍并增強了視覺沖擊力,更加容易操作。

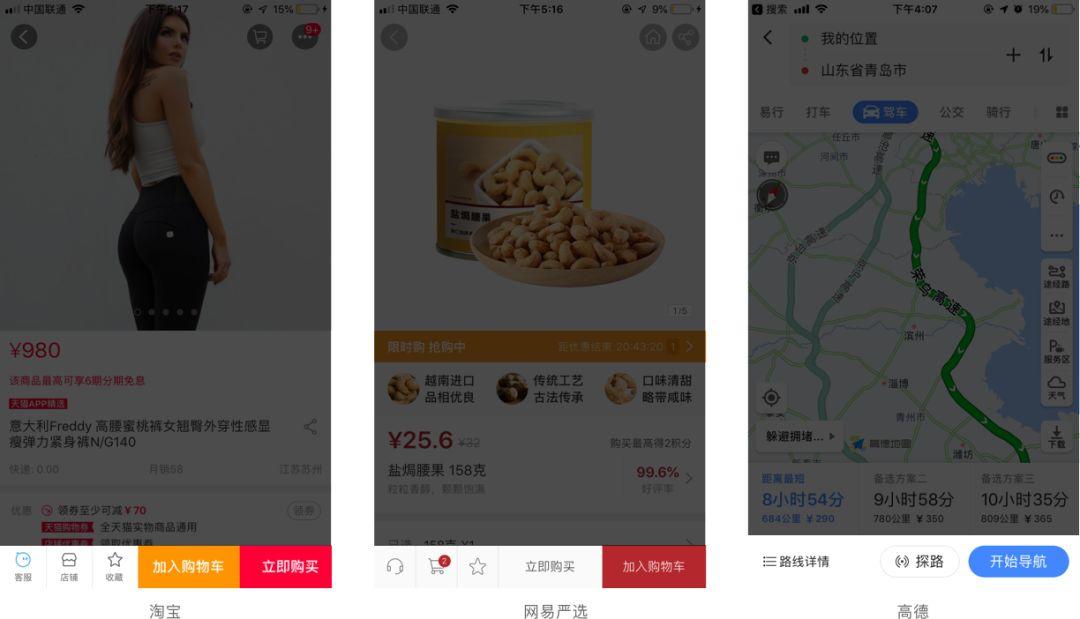
b.相關聯的功能按鈕放在一起更容易點擊
相關聯的功能經常出現在底部操作欄中,我們以淘寶、網易嚴選、高德地圖為例,它們的底部操作欄相關聯的功能按鈕都靠在一起。
如淘寶中“加入購物車和立即購買”、網易嚴選中的“立即購買和加入購物車”、高德中“探路和開始導航”,都是緊密相連的業務,放在一起更加容易點擊。

c.次要功能的按鈕可以放的小一點
根據功能層級的重要性,我們可以將次要的功能放小一點。例如淘寶中介紹詳情頁的底部,“去購買”的功能層級明顯大于其他三項(點贊、評論、收藏)的重要性。

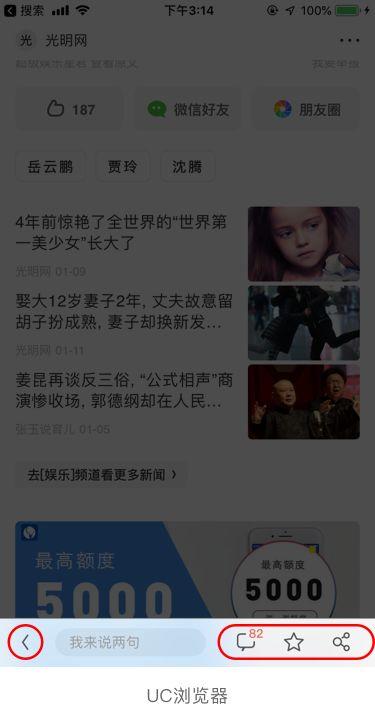
d.功能類型不同的按鈕要放得遠一點
功能類型不同按鈕放在一起很容易造成誤操作,例如UC瀏覽器中詳情頁的底部,“返回”和“評論、收藏、分享”的功能類型不同,如果靠在一起則容易引發誤觸,所以相隔很遠,盡量避免誤操作。

格式塔原則
1. 格式塔原則定義
格式塔理論(Gestalt)強調經驗和行為的整體性,認為整體不等于部分之和,意識不等于感覺元素的集合,行為不等于反射弧的循環。
我們可以簡單的理解為:整體與個體的關系,整體和個體之間并不是單一的對等關系。
2. 格式塔原則應用
UI設計中我們主要利用格式塔原則中的:相似性原則、延續性原則、封閉性原則、鄰近原則、簡單原則。

a.相似性原則
當人們看到具有相似特征的元素會自動將其歸為一組。元素的相似性通常參考:大小、形狀、顏色、紋理等等來去界定。
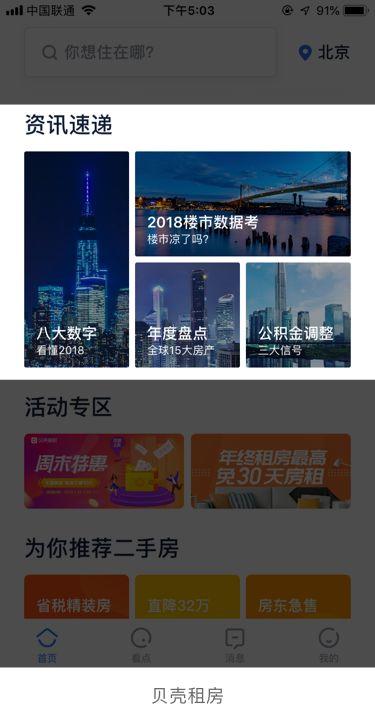
例如貝殼租房的“資訊快遞”模塊,通過矩形相似性,我們會自然的將其看作一個整體。

b.延續性原則
人的眼睛會自然的從一個物體移動到另一個物體,同時我們也更加傾向于把部分具有一定規則的獨立的個體看成一個整體。
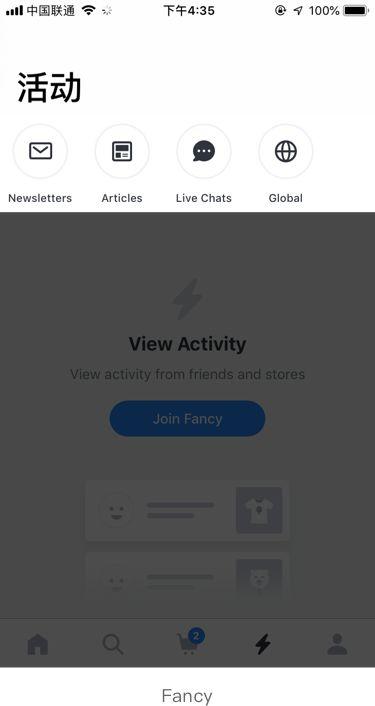
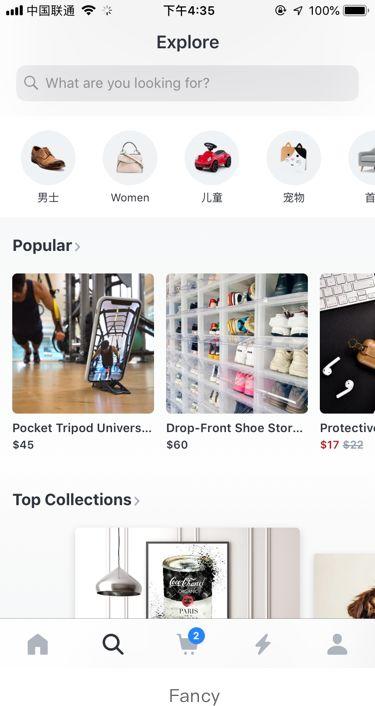
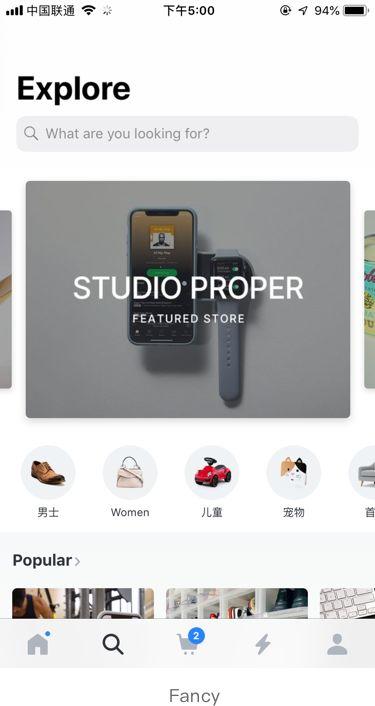
例如 Fancy 頁面中的活動模塊下的功能入口 ,我們的眼睛會自然的將他們的 icon 看成一條連續的線。

再例如我們常見的列表設計,都是遵循延續性原則。

c.封閉的原則
人眼會自動將帶有一定動向趨勢的不完全閉合的圖形看做一個整體,
封閉原則的應用十分常見,在工作中我們稱作為截斷式設計。
例如我們常見的橫向交互,會在屏幕右側故意露出一部分,來告訴用戶通過滑動可以得到更多內容。

如上圖,Fancy 利用橫向交互隱藏更多內容,同時又在屏幕的右邊展現出一部分內容來吸引用戶滑動查看更多內容。
d.鄰近原則
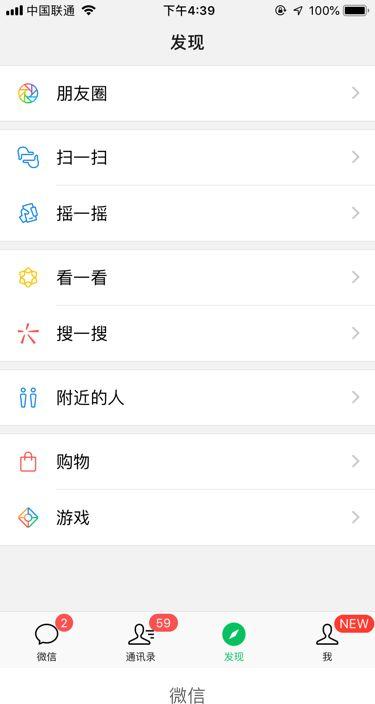
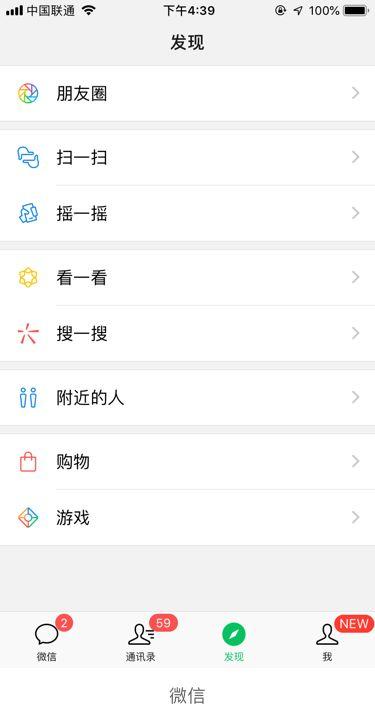
人們會將相鄰比較近的元素自動歸為一組。例如微信的發現頁面,我們第一印象就是相互靠近就是同類型的一組功能。

e.簡單原則
具有對稱、規則、平滑的簡單圖形特征的各部分趨于組成整體。
例如UC瀏覽器的詳情頁和閑魚以及京東金融的首頁,整體布局都趨于對稱、規則和平滑。

本能反應
1. 本能反應定義
本能反應是指:用戶第一眼見到產品時的感受,而此時用戶還沒有與產品產生交互。
2. 對本能設計的誤解
對于本能設計的時常會存在一個誤解,認為“漂亮美觀”的設計即是本能設計,這種想法是錯誤的。

更有趣的是人會認為漂亮具有吸引力的界面會更加好用,用戶會對這個觀念持續很久,直至付出巨大的成本,積累了足夠的經驗之后才會放棄并推翻之前的理論。
本能設計實際上是情感設計的一種,在特定的情境下一起人們心理上和情感上的反應,而不是單純的美學設計。
3. 本能設計的應用
a.營造出干凈漂亮,具有美學設計的界面更容易受到用戶青睞。
例如 Fancy 極簡化的設計,在配圖和布局上都十分考究。

b.注重情感設計,關注細節。
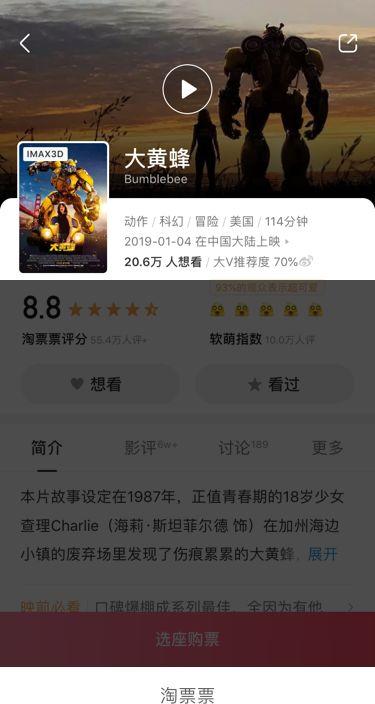
本能反應作為情感化設計的一種,我們需要處處為用戶著想,在細節上為用戶提供便利。例如淘票票中的電影詳情頁,將電影的預告片提到頂部,用戶可以直接產看預告片,而不是再去下拉尋找。

c.兼顧易用性,避免華而不實的設計。
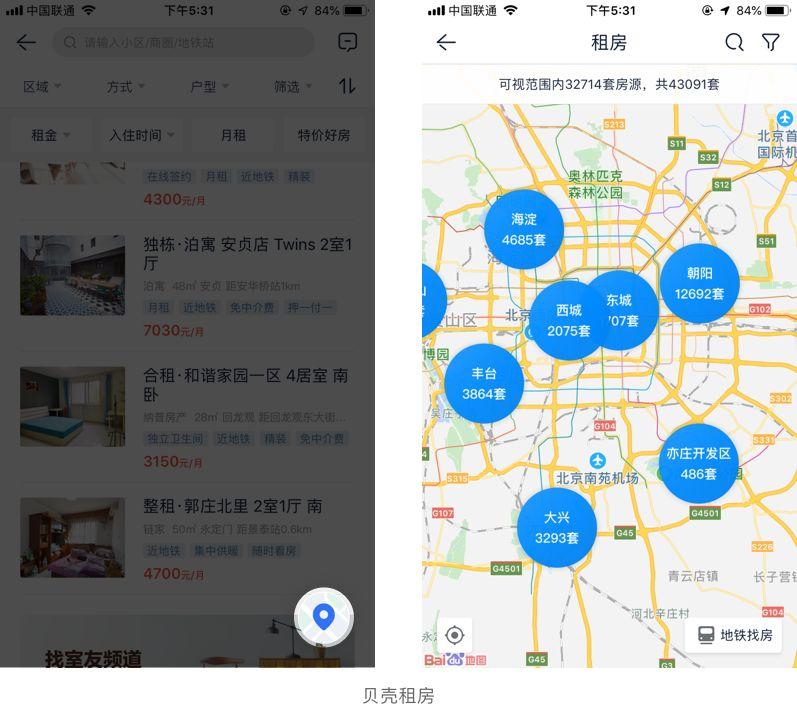
在設計中,我們首先要以業務和實現用戶的需求為主。例如貝殼租房中區域查找房源頁面右下角的低于icon,點擊之后展開的地圖之后,用戶可以直觀的在的地圖上查找區域內的房源。

色彩心理學
1. 色彩心理學的定義
色彩心理透過視覺開始,從知覺、感情到記憶、思想、意志、象征等,其反應與變化是極為復雜的。
色彩的應用,很重視這種因果關系,即由對色彩的經驗積累而變成對色彩的心理規范,當受到什么刺激后能產生什么反應,都是色彩心理所要探討的內容。

我們可以簡單的理解為:色彩心理學是一種注重因果關系的心理學說,側重于觀看色彩之后產生的感受。
2. 色彩心理學的應用
不同的色彩在不同的地區與國家存在著不同的含義,在這里我們不會展開的進行詳細的論述,我們核心關注的是色彩給用戶帶來什么樣子的作用。
a.信息指示
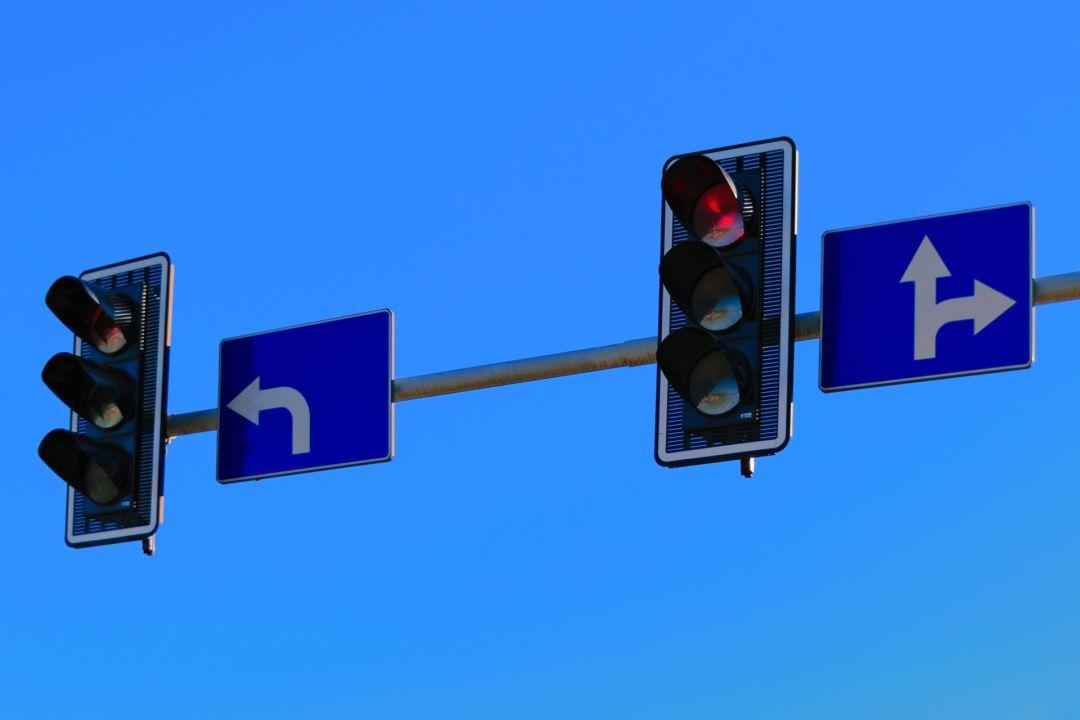
經過社會長期的發展與培養,人們對色彩已經有相對成熟的認知,色彩能夠幫助產品來傳遞信息,例如綠色是“同意”的意思、紅色是“反對”的意思、橙黃色是“警告”的意思,最典型的案例就是紅綠燈。

在界面設計中我們需要在圖形化的基礎上結合色彩更好的準確的傳遞信息,引導用戶。

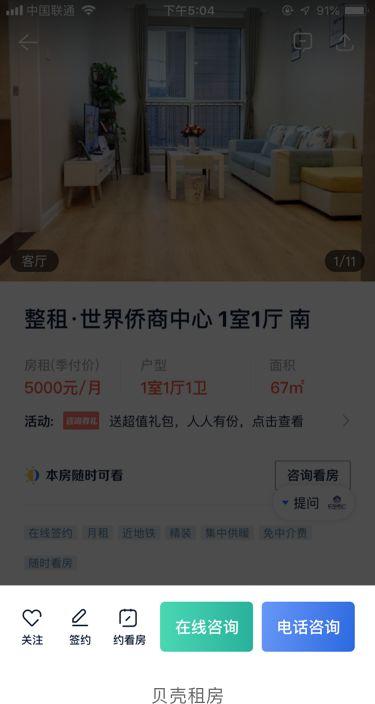
例如貝殼租房的詳情頁中的底部操作欄,“在線咨詢”和“電話咨詢”按鈕通過添加背景色來引導用戶點擊。
b.建立印象
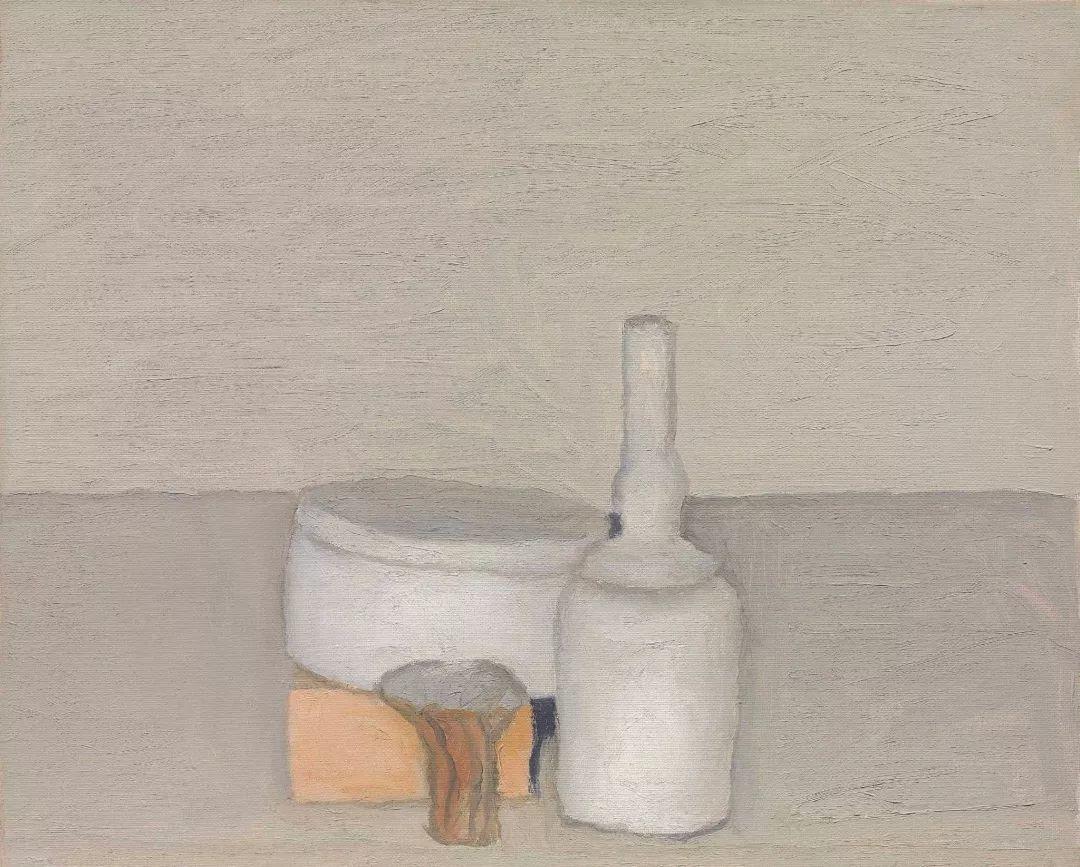
色彩往往能給人建立第一印象的重要因素,例如我們經常聽到這個界面的“配色”很高級,或者這個界面看起來很干凈等等,都是色彩為用戶的建立的第一印象。例如莫蘭迪的畫作:

Giorgio Morandi
例如每日故宮的界面設計,設色典雅,整體色調極為融合,給人一種溫潤、典雅的感覺。

總結
最后我們再回顧一下我們講的四個心理學定律:
- 費茨定律:目標越大,越容易點擊或操作;兩者的距離越近越容易操作。
- 格式塔原則我們提到在設計中我們主要參考“相似性原則、延續性原則、封閉性原則、鄰近原則、簡單性原則”這五大原則進行界面設計。
- 本能反應是指用戶第一眼見到產品時的感受,而此時用戶還沒有與產品產生交互。我們需要注意的一點是:美觀不等于本能設計。
- 色彩心理學是一種注重因果關系的心理學說,側重于觀看色彩之后產生的感受,同樣是情感設計中的一種。
參考鏈接:
設計法則: Fitts’ Law / 菲茨定律(費茨法則)https://dwz.cn/hsQgzJ9O
百度百科-費茨定律 https://dwz.cn/lh2IgJPi
百度百科-格式塔心理學 https://dwz.cn/s8qz8Vjp
UI設計中的格式塔原則 https://dwz.cn/m6ZSYFED
大產品小細節!5分鐘了解格式塔原則 https://dwz.cn/WOQEbsX1
本文由 @ 姜正 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚