編輯導讀:抖音是最常見的深色模式的使用者,最近有網友發現評論彈層變白了。深色模式和淺色模式哪個好?使用起來有什么講究?本文作者將以抖音為例,對此展開分析,與你分享。

某天刷抖音時猛然發現評論彈層變白了,一身職業病的我第一反應就是被灰度了。

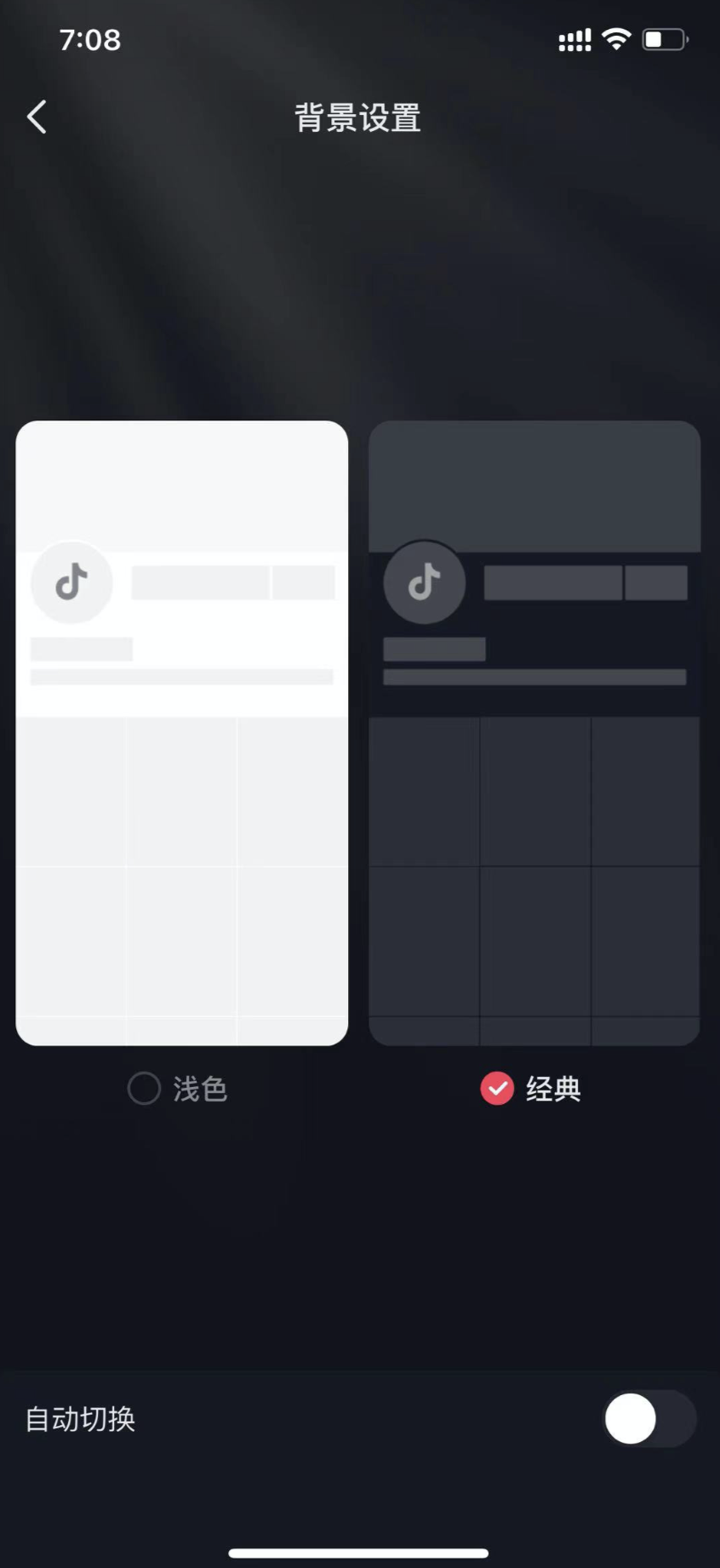
然鵝,其實,抖音早在幾天前就悄咪咪的更新了雙色模式。

關于抖音變白這件事兒,看上去好像沒什么可說的,不就是提供了一個深淺色背景切換么?緊跟快手更新,蘋果玩剩下的。但實際上關于深色與淺色模式的使用卻是有很多講究與科學道理的,不然各大重量級app也不會紛紛上新切換功能,畢竟雙色模式的工程量還是有的。
一、深淺模式設計的一點小歷史
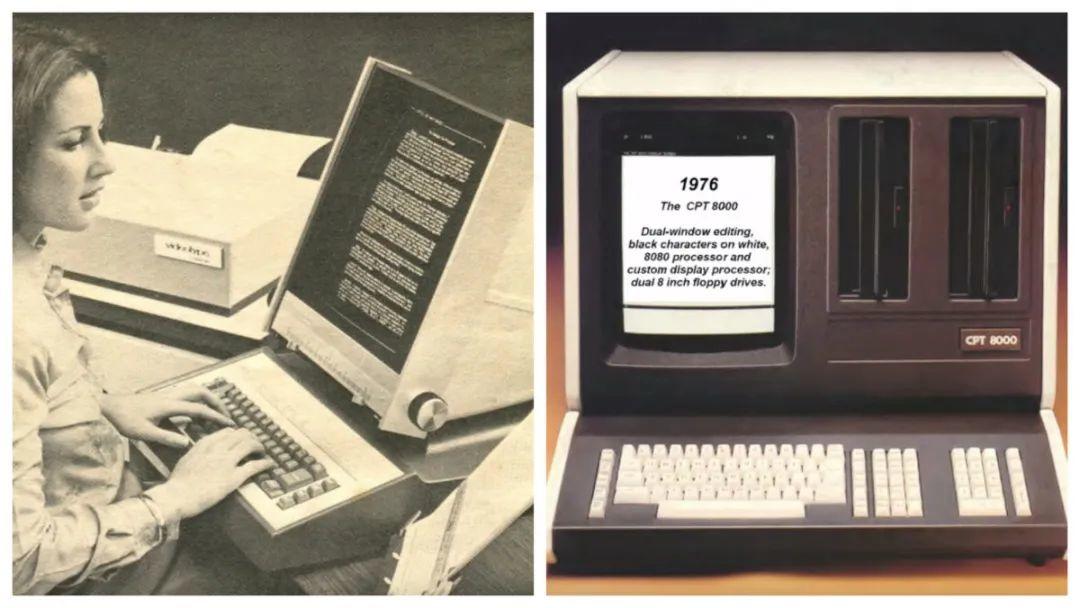
深色模式的歷史其實可以從很早追溯起,1960年代和70年代的計算機沒有GUI(圖形用戶界面),并且大多使用單色監視器以文本模式運行。因此基本上都是黑屏白字or綠字。
1977年Apple II的問世,讓監視器開始有了彩色顯示。隨著色彩的出現,第一個燈光模式出現了,當時流行的文字處理軟件WordPerfect,將其顏色反轉為白屏黑字。初衷主要是想模擬墨水在白紙上的打印效果。


再快進個幾十年,蘋果和谷歌等公司在其所有產品上大力宣傳深色主題,深色模式又開始深入人心。隨著這幾年的各種研究推進和科技發展,這一次大家對深淺模式設計的理解就不再停留在只是為了“模擬白紙打印效果”這么簡單了。那么深淺模式的設計對于用戶體驗來說到底有何不同呢?
二、關于深色模式
1)深色模式可以節省OLED屏的電量消耗,也就是可以讓你的iPhone更省電
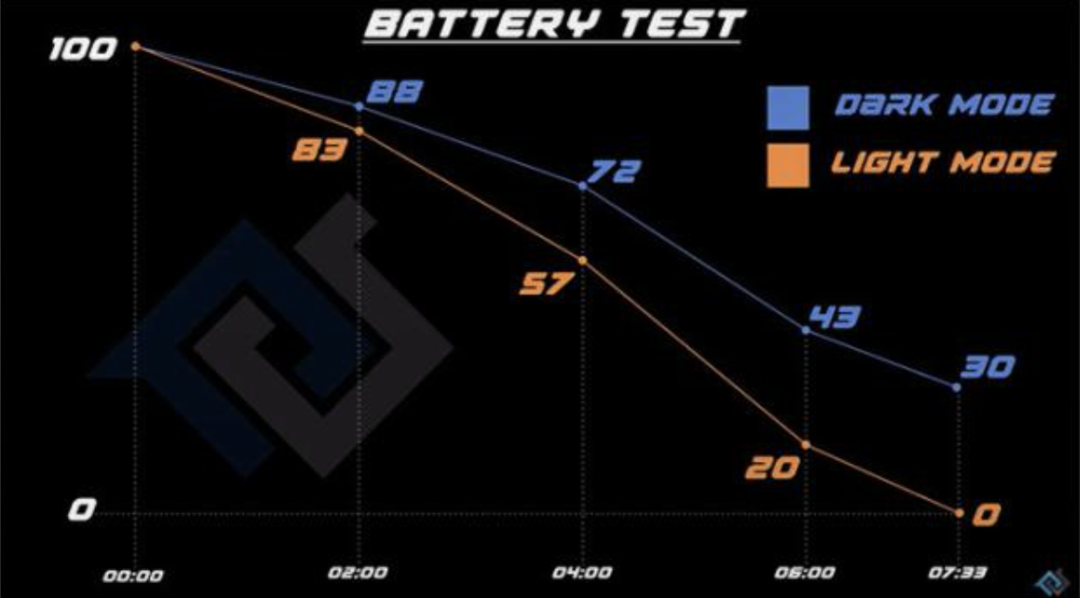
大家都知道蘋果在iOS 13上推出了 Dark mode 深色模式,于是就有油管的up主對深淺模式進行了測試。UP主使用機器人設備對兩臺全新的iPhone XS進行測試,一臺手機采用一般的界面模式,另一臺采用 Dark mode 深色模式,讓2臺手機執行同樣的任務:觀看視頻、使用社交網絡APP、使用地圖導航等。
在測試進行到 7 個小時 33 分鐘時,沒有開啟深色模式的 iPhone XS 耗盡電量自動關機,而此時另一部開啟深色模式的 iPhone XS 還剩下 30% 的電量。

簡單解釋下這是什么原理呢?
在OLED面板上,每個像素是單獨點亮的。當背景為白色時,所有像素均打開,顯示器需要更多的功率。而當像素為黑色或暗灰色時,顯示器的功率要求自然會降低。
因此這種深色模式的節能功能僅限于OLED屏幕,而一些帶有LCD顯示屏的筆記本電腦并不能真正從中受益,因為LCD屏幕使用始終會完全點亮后面板。不過目前市面上大部分的手機使用的都是OLED屏幕,所以深色模式對于手機續航還是整體友好的。
所以心思縝密的想了下,抖音初始選擇深色模式,是不是也考慮了續航問題,為了讓大家多幾格電消耗內容呢😁
2)深色模式可以減少屏幕藍光,減輕眼睛干澀與疲勞,影響睡眠周期
首先科普下啥是藍光?
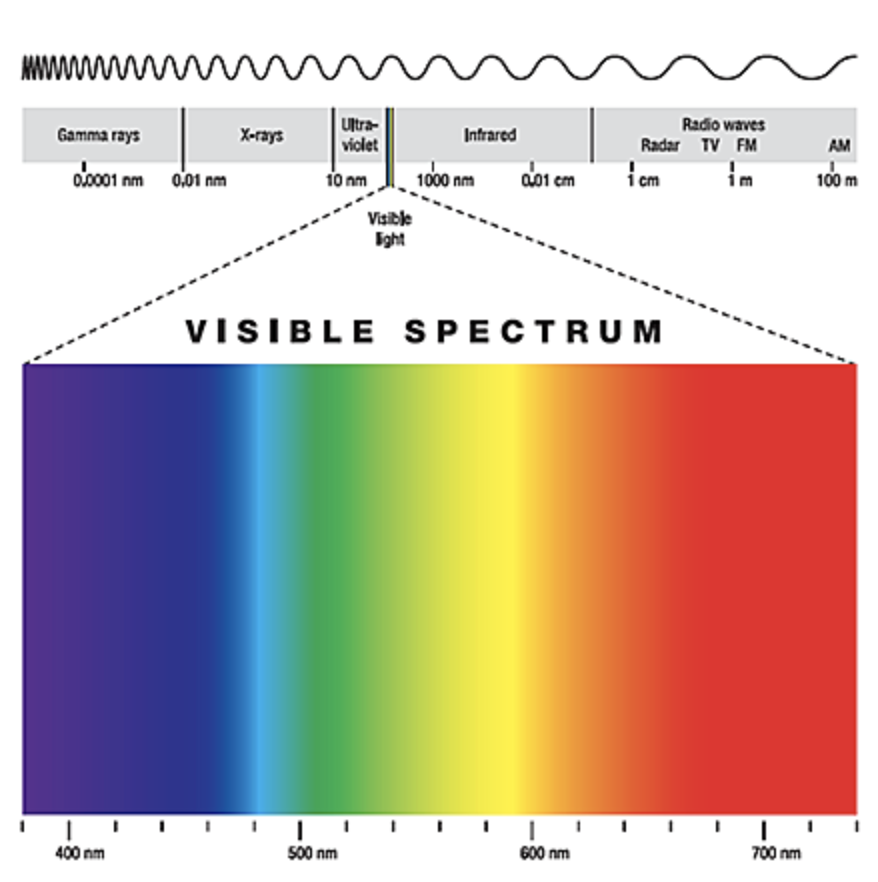
通常我們看到的白亮光都是有由紅色,橙色,黃色,綠色,藍色,靛藍和紫羅蘭色的可見光組合成的。而可見光包含一定范圍的波長和能量,藍光是可見光譜中包含最高能量的部分。

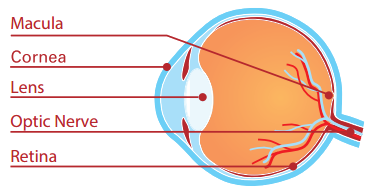
來自計算機屏幕和數字設備的藍光會降低對比度,從而導致數字眼疲勞。引起眼部的干澀與疲勞。另外,長時間持續暴露在數字設備的藍光下還可能導致視網膜細胞受損,從而導致視力下降。

藍光還可以調節晝夜節律,即人體的自然喚醒和睡眠周期。白天暴露于藍光有助于維持健康的晝夜節律,到深夜(通過智能手機,平板電腦和計算機)暴露于藍光過多會干擾覺醒和睡眠周期,導致睡眠問題和白天疲倦。
而深色模式可以有效減藍光曝光,一定程度上對人的眼部視力及夜間睡眠健康更加友好一些。
3)深色模式可以為顏色提供更好的對比度

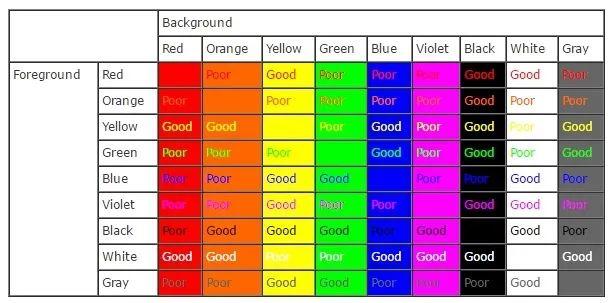
上圖的表格顯示了不同顏色組合的對比度和性能水平,很顯然黑色的部分是唯一能為幾乎所有顏色提供良好對比度的區域。
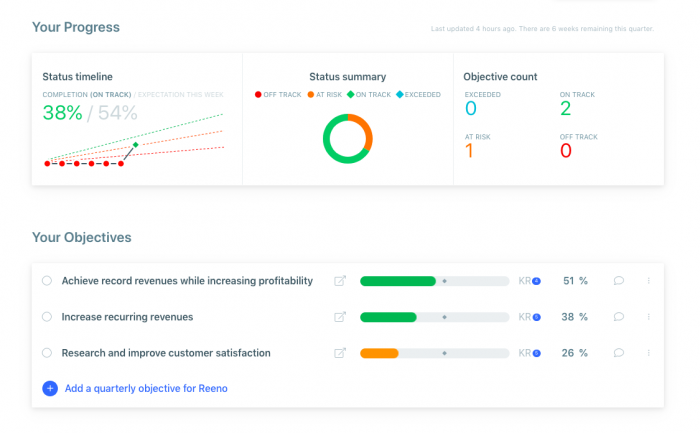
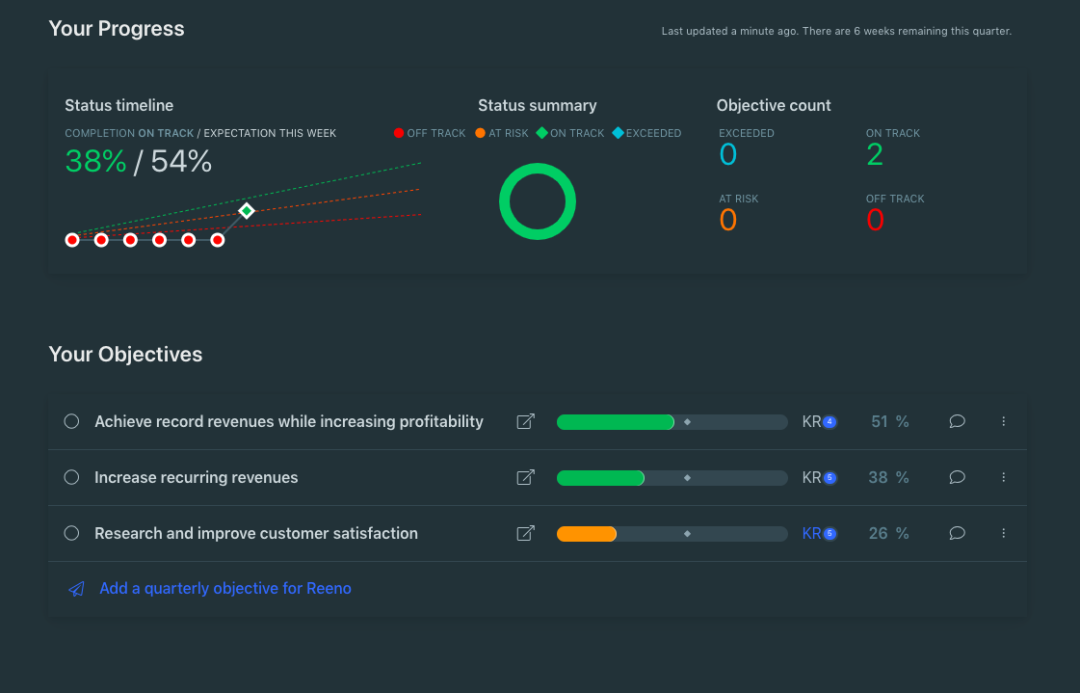
我們再對比下如下2個不同背景模式的數據展示,深色模式對于展示多色彩圖形內容(例如圖形,數據板,圖片和照片)有絕佳的優勢,可以更好的凸顯顏色間的對比度,達到更強的視覺沖擊。


這也就解釋了為啥很多設計師喜歡用深色主題模式來設計自己的作品集,除了酷炫和高大上以外,很重要的也是可以突出自身作品圖片的對比度,提升視覺沖擊力。
說了這些深色模式的好,那為什么我們還要使用淺色模式呢?
三、關于淺色模式
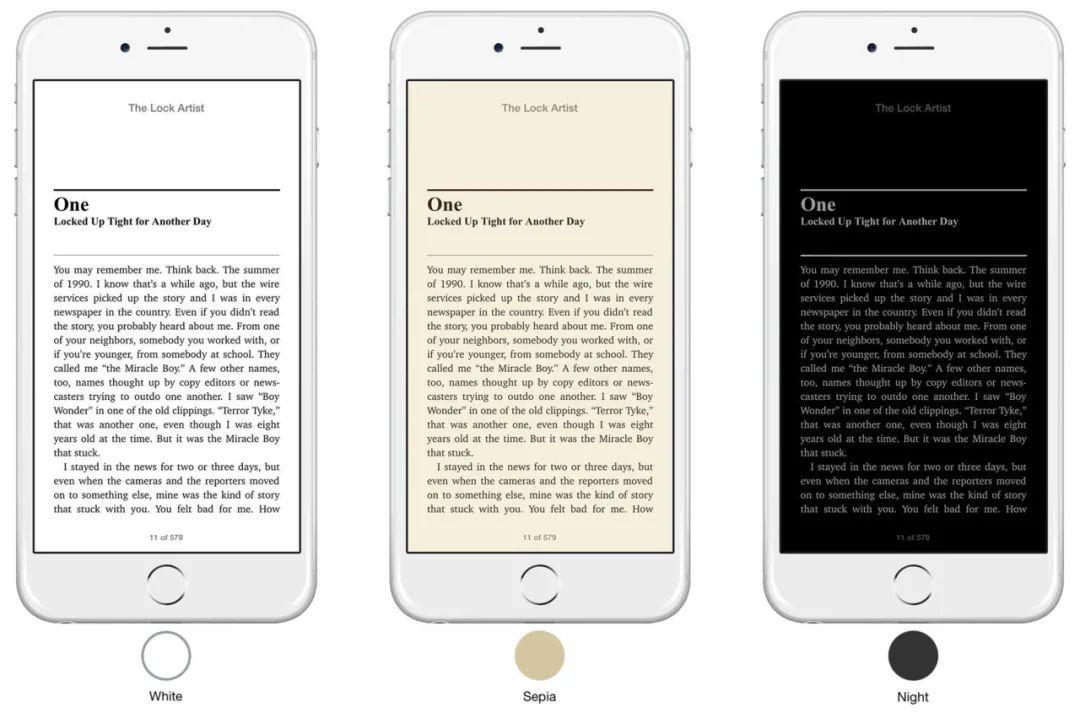
1)淺色模式更符合人的閱讀習慣,且對陽光充足的光線更友好
我們人類一直以來都是晝夜生物,20萬年前,我們在白天進行狩獵,采集和種植,夜晚就入眠。這導致人更傾向于在淺色背景上閱讀深色文本這一習慣。所以市面上絕大多主流的設備及物品都是遵循了這一模式。

除了習慣以外,當你在光線充足的房間中或在直射的陽光下使用尤其數字設備時,深色背景上的淺色文本會顯得難以閱讀,這個時候就需要淺色模式來更好的適應強光。
2)淺色模式閱讀性效率與耐力更高,同時更聚焦
在深色模式下,文本發出的光較少,我們的瞳孔需要擴大以允許更多的光線。所以當你在深色屏幕上看到淺色文本時,其邊緣滲入更多黑色背景,這被稱為光暈效果,它降低了閱讀的便利性。同時也導致長時間閱讀時帶來的圖像模糊與眼睛疲勞。
反之我們在看白屏時虹膜不會變寬,因此瞳孔仍然很窄,無需花太多精力就可以專注于事物。因此在白色背景上看到對比鮮明的黑色文本時,可以立即將其聚焦。

四、小結
市面上越來越多的產品加入深淺色模式切換的大軍,是不是也是考慮到2個模式對于用戶與內容進行交互的影響。深色模式也好、淺色模式也好,都有其對應的使用場景與適用人群,有時候不可兼顧的情況就把選擇交給用戶,讓用戶選擇是使用什么模式。
PS:這些對深淺模式的研究都可以成為我們日后進行的設計依據,也為我們的產品開發提供了更多視覺貢獻的可能哦。
#專欄作家#
柒爺,微信公眾號:Nana的設計錦囊,人人都是產品經理專欄作家。云音樂資深設計師,關注交互、UI設計和社交直播。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚