編輯導語:iOS作為常用的移動操作系統之一,互聯網應用的產品設計師、開發者等都需要熟悉該操作系統的設計規范。繼上篇文章作者介紹了iOS設計規范的人機交互之后,本篇文章作者繼續介紹了iOS設計規范的視覺設計,一起來看一下。

iOS是運行于iPhone、iPad和iPod touch設備上、最常用的移動操作系統之一。作為互聯網應用的開發者、產品經理、體驗設計師,都應當理解并熟悉平臺的設計規范。這有利于提高我們的工作效率,保證用戶良好的體驗。本文是iOS設計規范系列第7篇,介紹視覺設計(Visual Design)。

一、適應性布局(Adaptivity and Layout)
人們通常希望能夠在所有設備上和任何環境下使用自己喜歡的應用程序。在iOS應用中,您可以配置界面元素和布局,以在iPad上執行多任務處理時、在拆分視圖中、在屏幕旋轉時以及在其他設備上自動更改形狀和大小。設計一個適應性強的界面在任何環境下都提供出色的體驗非常重要。
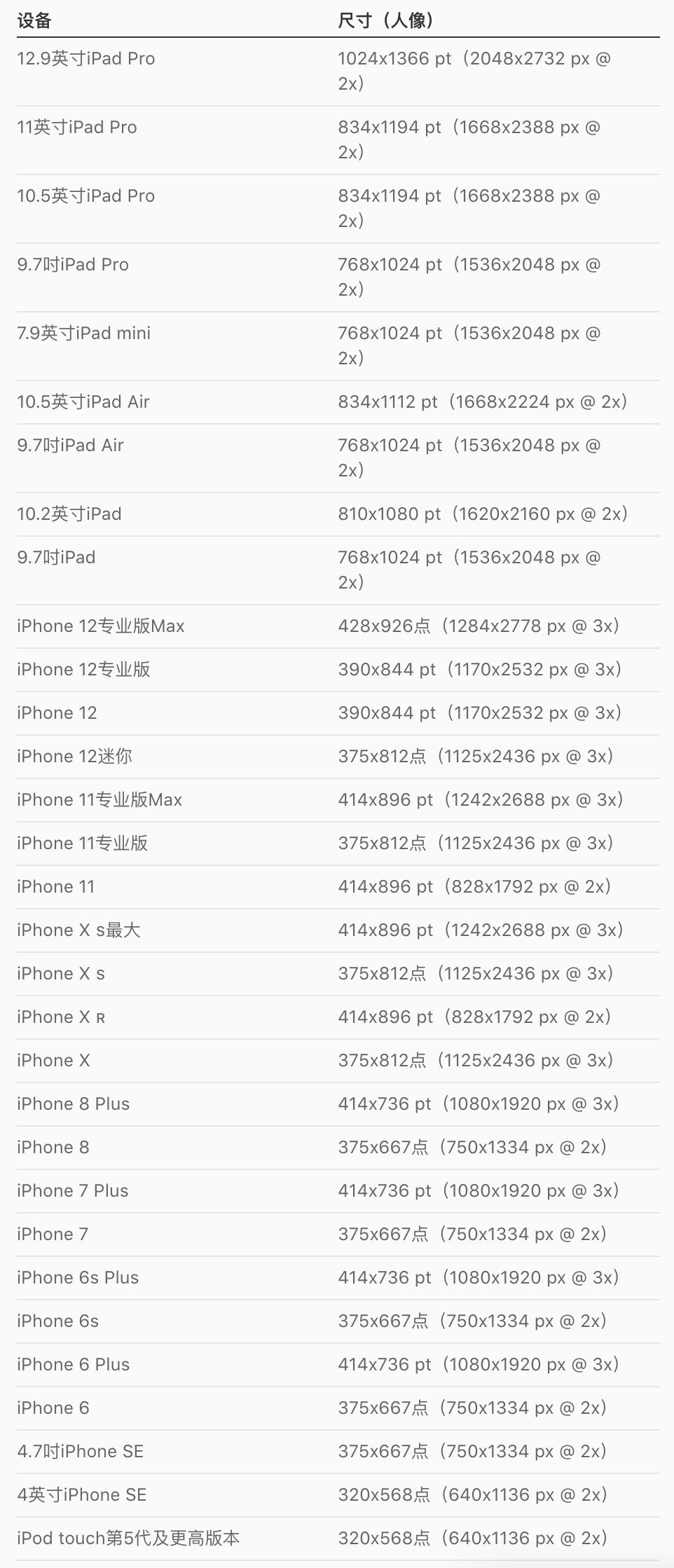
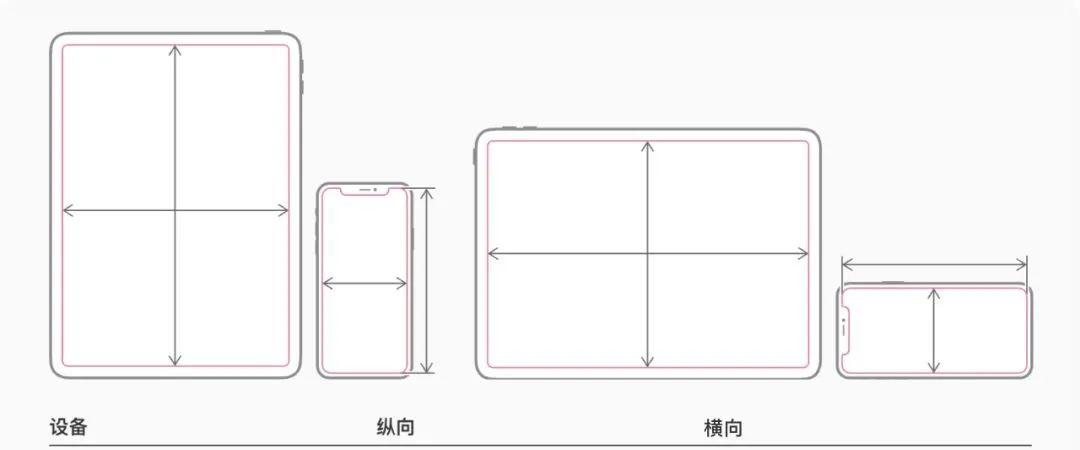
1. 設備屏幕尺寸和方向
iOS設備具有各種屏幕尺寸,可以縱向或橫向使用。在iPhone X和iPad Pro等邊對邊設備中,顯示屏的圓角與設備的整體尺寸非常匹配。其他設備(例如iPhone SE和iPad Air)具有矩形顯示屏。
如果您的應用在特定設備上運行,請確保該應用在該設備的所有屏幕尺寸上運行。換句話說,僅iPhone應用程序必須在每個iPhone屏幕尺寸上運行,而僅iPad應用程序必須在每個iPad屏幕尺寸上運行。


2. 自動布局
自動布局(Auto Layout)是一種構建自適應接口的開發工具。使用“自動布局”,你就可以定義控制APP中內容的規則(稱為約束)。例如:無論可用的屏幕空間多大,你都可以約束一個按鈕,使其始終水平居中并定位在距離圖像下方8pt的位置。
當檢測到某些環境變化(稱為特征)時,自動布局會根據指定的約束自動調整布局。你可以將APP設置為動態適應各種特征,包括:
- 不同的設備屏幕尺寸,分辨率和色域(sRGB / P3);
- 不同的設備方向(縱向/橫向);
- 拆分視圖;
- iPad上的多任務處理模式;
- 動態類型文本大小更改;
- 基于區域設置啟用的國際化功能(從左到右/從右到左的布局方向,日期/時間/數字格式,字體變化,文本長度);
- 系統功能可用性(3D Touch)。
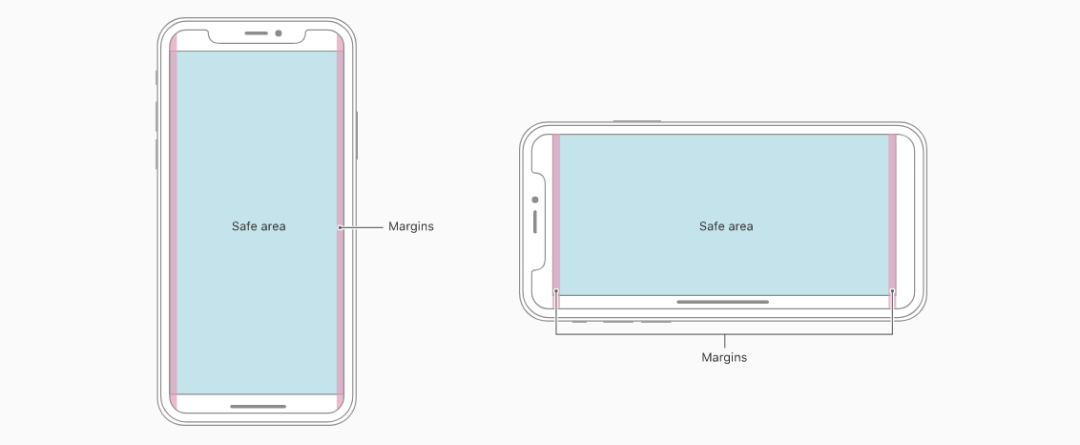
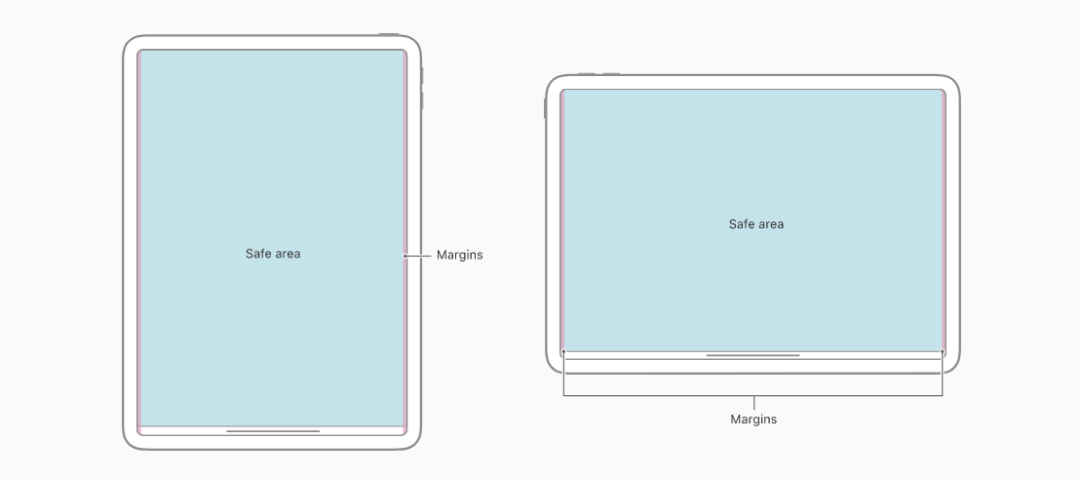
3. 布局指南和安全區域
布局指南中定義的矩形區域實際上在屏幕上不可見,但有助于內容的定位、對齊和間距。該系統包括預定義的布局指南,可輕松在內容周圍應用標準邊距并限制文本的寬度,以實現最佳的可讀性。您還可以定義自定義布局指南。


遵守UIKit定義的安全區域和布局邊距。這些布局指南可確保根據設備和上下文進行適當的插入。安全區域還可以防止內容重疊在狀態欄、導航欄、工具欄和選項卡欄上。系統提供的標準視圖將自動采用安全區域布局指南。
4. 尺寸類型
尺寸類型是根據大小自動分配給內容區域的特征。系統定義了兩個尺寸類型,常規/Regular(表示擴展空間)和緊湊/ Compact(表示約束空間),它們用來描述視圖的高度和寬度。
視圖可能包含尺寸類型的任意組合:
- 常規寬度,常規高度;
- 緊湊寬度,緊湊高度;
- 常規寬度,緊湊高度;
- 緊湊寬度,常規高度。
iOS會根據內容區域的尺寸類型動態地進行布局調整。例如:當垂直尺寸類型從緊湊高度變為常規高度時,可能是因為用戶將設備從橫向旋轉到縱向,標簽欄可能會變得更高。
1)設備尺寸類型
根據屏幕尺寸,不同尺寸類別組合適用于不同設備上的全屏體驗。


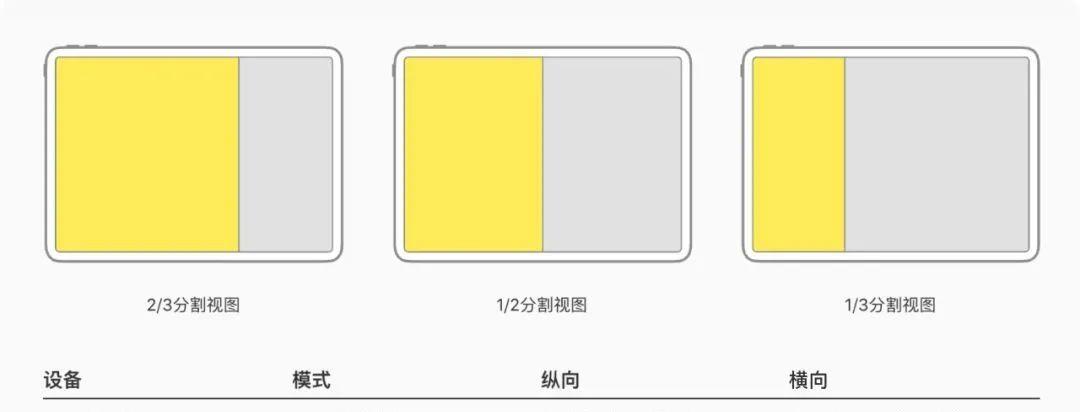
2)多任務尺寸類型
在iPad上,當應用程序在多任務配置運行時,尺寸類型也適用。


5. 布局注意事項
1)確保主要內容以其默認大小清晰可見。
用戶沒有必要通過水平滾屏來閱讀重要文本,或者放大才能查看主要圖像,除非用戶自己選擇改變尺寸。
2)在整個APP中保持整體一致的外觀。
通常,具有相似功能的元素應該看起來是相似或者統一的。
3)使用視覺重量和平衡來傳達重要性。
大的元素吸引眼球,而且看起來比較小的元素更重要。較大的元素也更容易點擊,這對于處在極易分散用戶注意力環境下的APP尤為重要,例如用戶在廚房或健身房。
通常將主要內容或元素放置在屏幕的上半部分中,并在從左至右的閱讀習慣中放置在屏幕的左側附近。
4)保持對齊讓用戶瀏覽更簡單,并傳達組織和層級關系。
對齊使APP看起來整潔有序,用助于用戶在滾動時集中注意力,并使查找信息變得更加容易。縮進和對齊還可以表明內容之間的關系。
5)如果可以的話,同時支持縱向和橫向。
用戶更喜歡在不同的方向使用APP,因此最好是你能夠滿足用戶這種期望。
6)做好更改文本大小的準備。
用戶希望大多數APP在設置中選擇不同的文本大小時都能做出響應。若要適應某些文本大小的更改,你可能需要調整布局。
7)為可交互元素提供充足的點擊熱區。
將所有控件的最小可觸碰區域保持在44pt x 44pt。

8)在多個設備上預覽你的APP。
你可以使用模擬器(Xcode附帶)預覽你的APP,來檢查裁剪以及其他布局問題。如果你的APP支持橫向模式,不管設備是左旋轉還是右旋轉,都要確保你的布局看起來很棒。

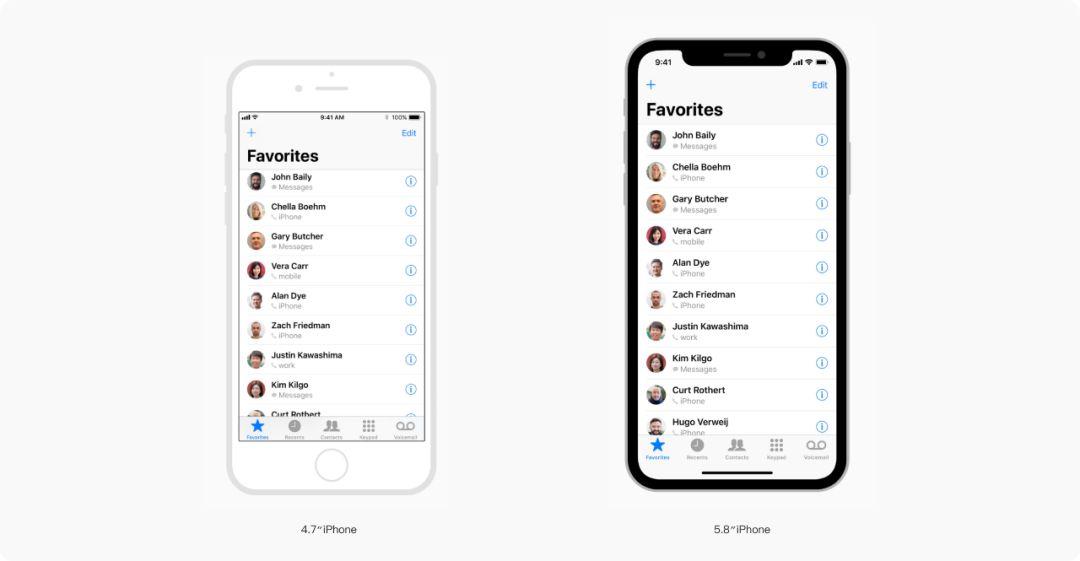
9)在較大的設備上顯示文本時,應留有可讀性頁邊距。
這些邊距使文本行足夠短,以確保舒適的閱讀體驗。
6. 適應上下文的變化
1)在上下文變化期間確保聚焦在當前內容。
內容是APP中優先級最高的。在上下文變化時改變焦點可能會令人迷茫和沮喪,并且可能讓用戶覺得他們失去了對APP的控制。
2)避免不必要的布局更改。
當有人旋轉設備時,整個布局無需更改。例如,如果您的應用在縱向模式下顯示圖像網格,則不必在橫向模式下顯示與列表相同的圖像。相反,它可能只是調整網格的尺寸。嘗試在所有情況下保持可比的體驗。
3)如果必須讓您的應用僅橫向運行,則左右兩種方向必須同時支持。
無論用戶向左或向右旋轉設備,純橫向應用程序都應運行良好。當用戶使用您的應用程序時,不要告訴他們旋轉設備。如果當有人以不受支持的方向握住設備時您的應用程序不會自動旋轉,那么他們會本能地知道如何旋轉設備。
4)根據上下文自定義APP對旋轉的響應。
例如,一款允許用戶通過旋轉設備來移動角色的游戲,可能不應在游戲過程中切換方向。但是,它可以基于當前方向顯示菜單和介紹序列。
5)考慮同時支持iPad和iPhone。
用戶希望能在兩種類型的iOS設備上都能使用您的應用程序。如果應用程序的某些功能需要iPhone專用的硬件(例如電話),請考慮在iPad上隱藏或禁用這些功能,并讓用戶使用您應用程序的其他功能。

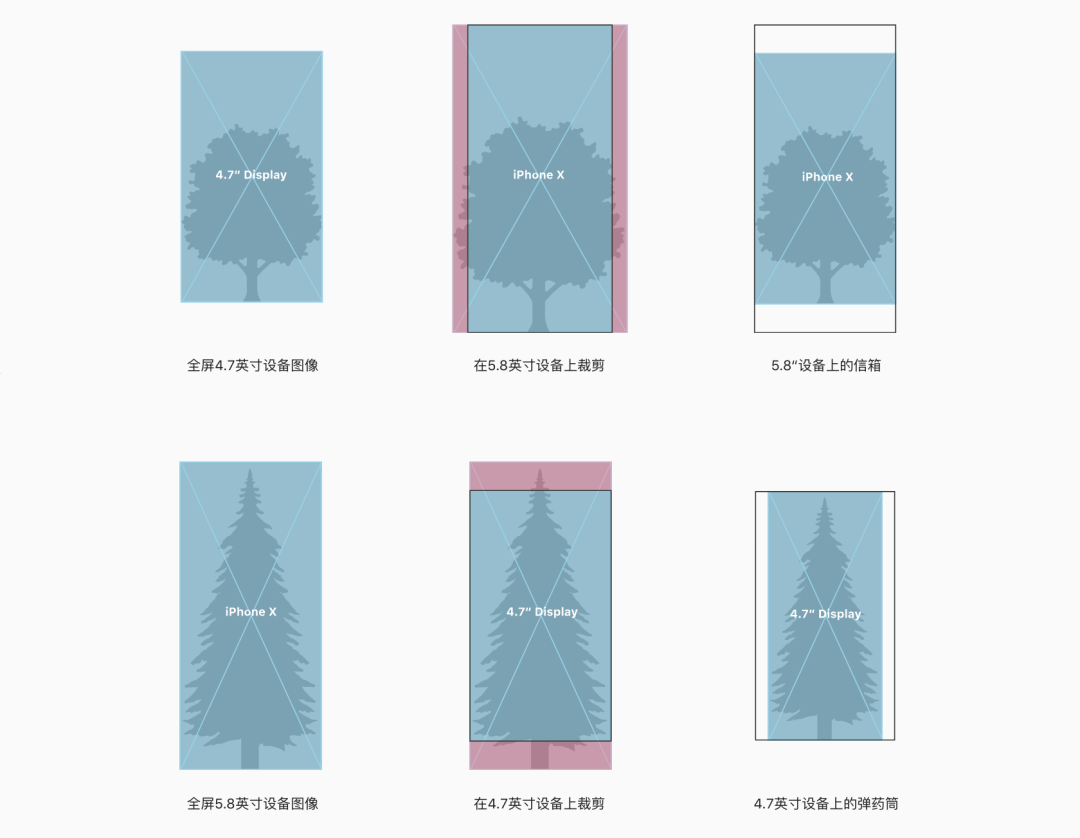
6)圖稿在不同設備顯示時,請注意寬高比的差異。
不同的屏幕尺寸可能具有不同的寬高比,從而導致圖稿出現被裁剪,出現字母框或豎框的現象。確保在所有尺寸的顯示器上都保留重要的視覺內容。
7. 設計全屏體驗
1)擴大可視元素以填滿屏幕。
確保背景延伸到顯示器的邊緣,并且垂直方向可以滾動的布局(如表和集合),一直延伸到底部。
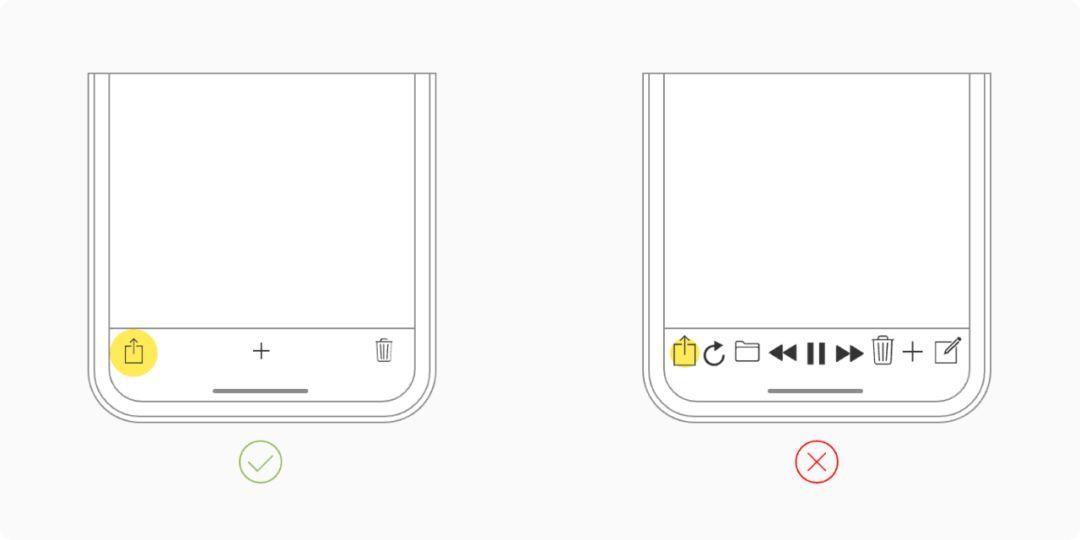
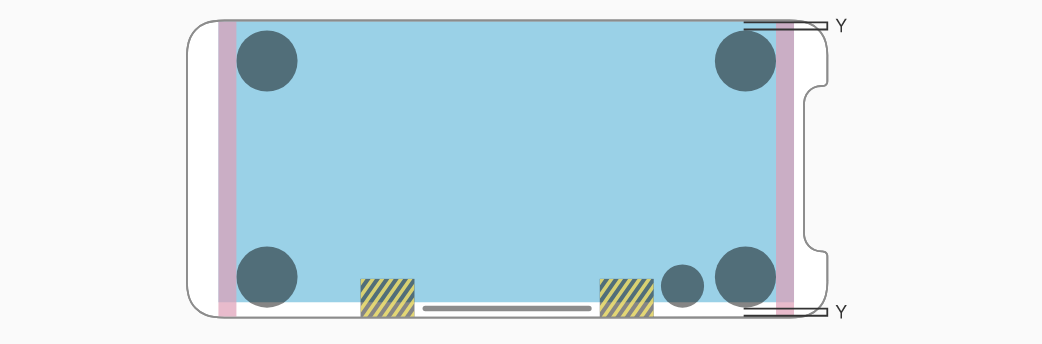
2)避免在屏幕底部和角落放置交互式控件。
用戶通常在屏幕底部邊緣用滑動手勢來訪問主屏幕和應用切換器等功能,這些手勢可能會取消你在該區域實現的自定義手勢。而且屏幕的邊角可能是用戶難以觸及的舒適區域。

3)插入必要內容,以防止被剪切。
通常內容應居中且對稱地插入,以使其在任何方向上都不會被圓角夾住、不會被傳感器外殼隱藏以及不會被訪問主屏幕的指示器遮蓋。
為了獲得最佳結果,請使用系統提供的標準界面元素和“自動布局”來構建您的界面,并遵守布局指南和安全區域定義。當設備以橫向放置時,可能適合某些應用程序(例如游戲)將可點擊的控件放置在屏幕的下部(在安全區域下方延伸),以便為內容留出更多空間。
將控件放在屏幕的頂部和底部時,請使用匹配的插圖,并在“Home”指示器周圍留出足夠的空間,以便人們在嘗試與控件進行交互時不會意外地將其作為目標。由于“Home”指示器仍在屏幕上居中,因此它相對于應用程序界面的位置可能會發生變化。
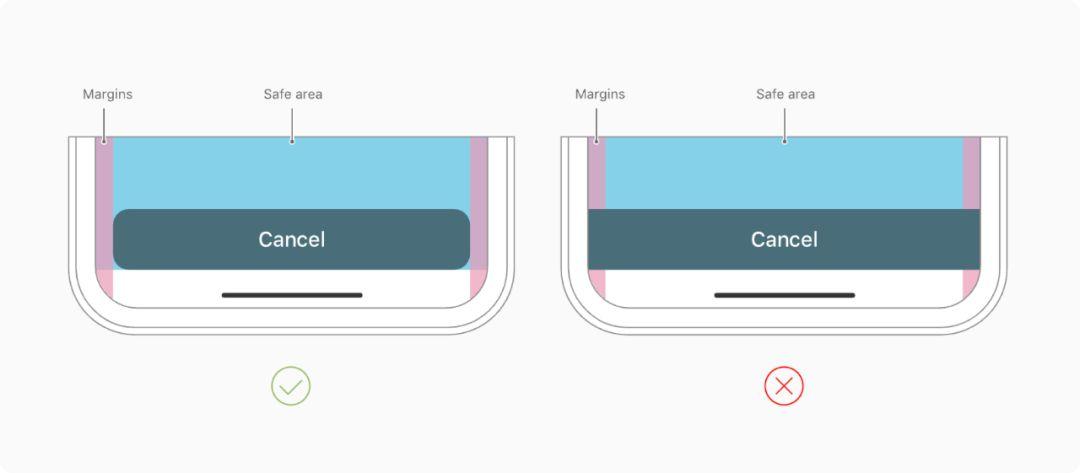
4)插入全角按鈕。
延伸到屏幕邊緣的按鈕可能看起來不像按鈕。遵守全角按鈕兩側的標準UIKit邊距。屏幕底部出現一個全角按鈕時,如果該按鈕具有圓角并與安全區域的底部對齊,則該按鈕最佳,這也確保了它與“Home”指示器不沖突。

5)對于關鍵的顯示功能,不要掩蓋或特殊強調。
請勿嘗試通過在屏幕頂部和底部放置黑條來隱藏設備的圓角、傳感器外殼或用于訪問主屏幕的指示器。也不要使用諸如括號、邊框、形狀或說明文字之類的視覺裝飾來引起對這些區域的特別注意。
6)注意狀態欄的高度。
全屏iPhone型號的狀態欄比其他型號高。如果你的APP采用固定的狀態欄高度將內容定位在狀態欄下方,則必須更新APP以便于根據用戶的設備來動態的定位內容。請注意,當諸如錄音和位置跟蹤之類的后臺任務處于活動狀態時,全屏iPhone上的狀態欄不會更改高度。
7)如果你的APP當前隱藏狀態欄,請重新考慮全屏iPhone的隱藏與否。
與舊款iPhone相比,全屏iPhone的內容垂直空間更大,狀態欄占據了你APP可能根本無法充分利用的屏幕區域。狀態欄還顯示用戶認為有用的信息。它只在可以換取附加價值的時候才隱藏起來。
8)允許自動隱藏指示器以防誤點入主屏幕。
啟用自動隱藏后,如果用戶幾秒鐘未觸摸屏幕,指示燈就會淡出。當人們再次觸摸屏幕時,它會重新出現。此行為僅適用于被動觀看體驗,如播放視頻或照片幻燈片。
二、動畫(Animation)
整個iOS系統中的精美微妙的動畫使人與屏幕上的內容之間建立了視覺上的聯系。如果使用得當,動畫可以傳達狀態,提供反饋,增強直接操縱的感覺,并幫助用戶可視化其動作的結果。
1)明智地使用動畫和運動效果。
不要為了使用動畫而使用動畫。過多或不必要的動畫會使人感到與外界分離或分散注意力,尤其是在無法提供身臨其境的體驗的應用程序中。iOS使用運動效果(例如視差效果)在主屏幕和其他區域創建深度感。這些效果可以增加理解和樂趣,但是過度使用它們會使用戶感到迷惑并且難以控制。如果要實現運動效果,請始終測試結果以確保效果良好。
2)確保動畫符合現實且可靠。
人們傾向于接受充滿藝術的東西,但動畫沒有意義或似乎違反物理法則時,他們會感到迷失方向。例如:如果有人通過從屏幕頂部向下滑動來顯示視圖,他們應該也能夠通過向上滑動來消除視圖。
3)使用一致的動畫。
熟悉、流暢的體驗會讓用戶更投入。他們習慣于iOS中使用的微妙動畫,例如平滑過渡、設備方向的流暢轉換和基于物理的滾動。除非你是創建沉浸式體驗,例如游戲,否則你的自定義動畫應與系統的內置動畫差不多的。
4)將動畫設置為可選。
在輔助功能首選項中啟用減少動畫的選項時,你的APP應該最小化或消除動畫。
三、品牌(Branding)
成功的品牌塑造不僅僅是將品牌資產添加到APP中,還通過智能字體、顏色和圖像決策來表達獨特的品牌標識。在APP的上下文中提供足夠的品牌資產,但不要太多,這會讓人分心。
1)自然精致的融合,而不張揚。
用戶是用你的APP來娛樂、獲取信息或完成任務,而不是觀看廣告。為了獲得最佳體驗,請將你的品牌巧妙地融入到APP的設計中。例如:在整個界面上下文中貫穿APP圖標的顏色,就是一個很好的方法。
2)不要讓品牌妨礙出色的應用設計。
最重要的是,讓你的APP看起來像一個iOS應用程序。確保它直觀、易于導航、易于使用,并專注于內容。即使你的APP在其他平臺也可以使用,也要避免通過過分關注一致的品牌卻削弱了你的設計。
3)不要讓品牌蓋過內容。
在屏幕頂部顯示一個固定的欄,除了顯示品牌資產外什么也不做,這意味著查看內容的空間較小。相反,請考慮采用較少干擾性的方式來實現品牌,例如使用自定義顏色方案或字體,或巧妙地自定義背景。
4)避免在整個APP中顯示Logo。
不要在你的APP中顯示Logo,除非對于上下文是很有必要出現的。尤其是導航欄中要禁止,因為說明性的標題對用戶會更有用。
5)遵守Apple的商標準則。
Apple商標不應出現在你的APP名稱或頁面中。
四、顏色(Color)
顏色是一種賦予生命力,提供視覺連續性,傳達狀態信息,響應用戶操作提供反饋以及幫助人們可視化數據的好方法。當你在為你的APP選擇配色時,可以參考系統的配色方案作為配色指南。因為這些顏色無論是單獨還是組合在一起,在淺色模式和深色模式下都會很好看。
1)明智地使用顏色與用戶交流。
當一種顏色被謹慎或很少使用時,它能明顯提高用戶的注意力。例如,如果在不是很關鍵的其他地方使用紅色時,那么警告用戶關鍵問題的紅色就會變得不是那么有效。
2)在APP中使用互補色。
APP中的顏色需要很好地協同工作,而不是沖突或分散注意力。例如:如果粉彩對APP的風格至關重要,請使用一組協調的粉彩。
3)通常,選擇與Logo協調的顏色。
可以在Logo中提取顏色作為你APP的標準色。巧妙地使用顏色是傳達品牌感的好方法。
4)考慮選擇一種色調來表示APP的交互性。
在Notes中,交互元素為黃色。在日歷中,交互式元素為紅色。如果你自定義了表示交互的色調,請確保其他顏色不會與之競爭。
5)提供兩種版本的色調,以確保它在淺色和深色模式下都很好看。
當你使用系統顏色作為色調顏色時,將自動支持高對比度。
6)避免對交互元素和非交互元素使用相同的顏色。
如果交互元素和非交互元素具有相同的顏色,那么用戶很難知道哪里可以點擊,哪里不能點。
7)考慮插圖和半透明元素對界面顏色的影響。
為了保持視覺連續性,防止界面元素變得過于醒目或缺乏吸引力,插圖的變化有時需要改變附近的顏色。例如:地圖在使用地圖模式時顯示淺色模式,但在衛星模式時切換到深色模式。放置在半透明元素后面或應用于半透明元素(如工具欄)上時,顏色也會顯得不同。
8)在各種照明條件下測試APP的配色方案。
根據房間的氛圍、一天的時間、天氣等,室內和室外的照明差異很大。要知道,現實世界中電腦上的顏色看起來并不總是一樣,APP也是一個道理。所以請在多種光照條件下預覽你的APP,包括在晴天戶外,去查看顏色的顯示方式。如有必要,請調整顏色以便于在大多數用例中都能提有很好的觀看體驗。
9)考慮原彩顯示如何影響顏色。
原彩顯示器使用環境光傳感器自動調整顯示器的白點,以適應當前環境的照明條件。主要關注閱讀、照片、視頻和游戲的APP可以通過指定白點適應性樣式來增強或削弱此效果。
10)考慮不同國家和文化中對顏色的認知區別。
例如:在某些國家的文化中,紅色代表危險。而可能在其他國家的人看來,紅色具有積極的內涵。確保APP中的顏色可以表達相應的信息。11)避免使用讓用戶難以查看內容的顏色。色盲人可能無法區分某些顏色組合;而對比度不足會導致圖標和文本與背景混合,使內容難以閱讀。
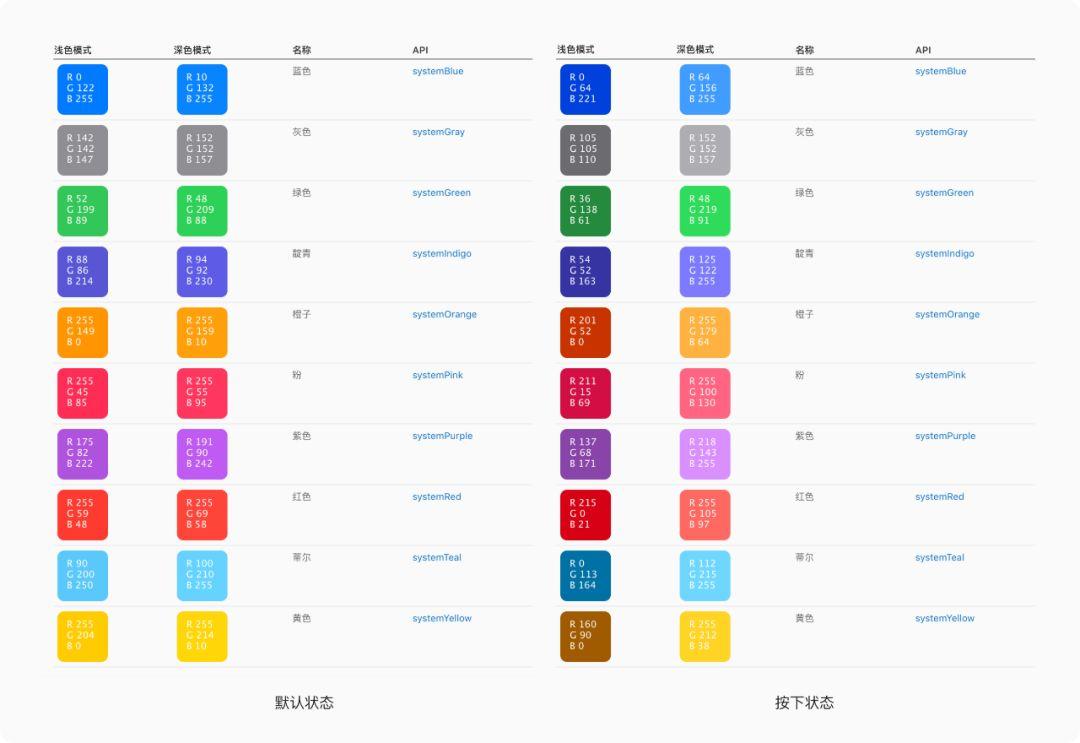
1. 系統顏色
iOS提供了一系列的系統顏色,可自動適應活動和可訪問性設置的變化,如增加對比度和降低透明度。系統顏色在淺色和深色背景以及明暗模式下都可以單獨和組合使用。
不要在您的應用程序中對系統顏色值進行硬編碼。下面提供的顏色值僅供APP設計過程中參考。根據各種環境變量,實際顏色值可能在不同的釋放之間波動。始終使用API應用系統顏色。

iOS 13還引入了一系列六種不透明的灰色顏色,你可以在半透明效果不佳的極少數情況下使用它們。例如:交叉或重疊元素(例如網格中的線條或條形)在不透明基礎上看起來更好。通常,為UI元素使用語義定義的系統顏色。

2. 動態系統顏色
除了以上系統顏色外,iOS還提供用于傳達其目的而非其外觀或顏色值的語義定義顏色。例如用于用于背景區域和前景內容的顏色,標簽、分隔符和填充。
iOS定義了兩組背景色系統,并對每個系統進行分組,每個系統都包含主要、次要和三級變體,這些變體有助于你傳達信息的層級結構。通常,在有分組表視圖時使用背景色分組集;否則,使用背景色系統集。
使用這兩組背景顏色,通常使用變體以下列方式指示層次結構:
- 主要的,用于整體的;
- 次要的,用于在整體視圖中對內容或元素進行分組;
- 第三層,用于將第二層元素中的內容或元素分組。
對于前景內容,iOS定義以下顏色:

不要重新定義動態系統顏色的語義含義。
為了給人們帶來一致的體驗并確保您的界面在所有情況下看起來都很好,請按預期使用動態系統顏色。
不要嘗試復制動態系統顏色。
基于各種環境變量,動態系統的顏色可能會隨著版本的不同而波動。與其嘗試創建與系統顏色匹配的自定義顏色,不如使用動態系統顏色。
3. 色彩管理
1)將顏色配置文件應用于圖像。
iOS上的默認顏色空間是標準RGB(sRGB)。為確保顏色正確匹配此顏色空間,請確保圖像包含嵌入的顏色配置文件。
2)使用寬色可增強兼容顯示器的視覺體驗。
寬色顯示器支持P3顏色空間,可以產生比sRGB更豐富、更飽和的色彩。因此,使用寬顏色的照片和視頻更逼真,使用寬顏色的視覺數據和狀態指示器更具影響力。
適當時,使用每像素16位(每個通道)的顯示P3顏色配置文件,并以PNG格式導出圖像。請注意,需要使用寬色顯示器來設計寬色圖像并選擇P3色。
3)體驗需要時,提供特定于顏色空間的圖像和顏色變化。
通常,P3顏色和圖像傾向于在sRGB設備上按預期顯示。但是,有時候,當在sRGB中查看兩種非常相似的P3顏色時,可能很難區分它們。在P3光譜中使用顏色的漸變有時也可能會在sRGB設備上出現剪切。為避免這些問題,您可以在Xcode項目的資產目錄中提供不同的圖像和顏色,以確保在寬色和sRGB設備上的視覺保真度。
4)在實際的sRGB和寬彩色顯示器上預覽應用的顏色。
根據需要進行調整,以確保兩種類型的顯示器具有同等的視覺體驗。
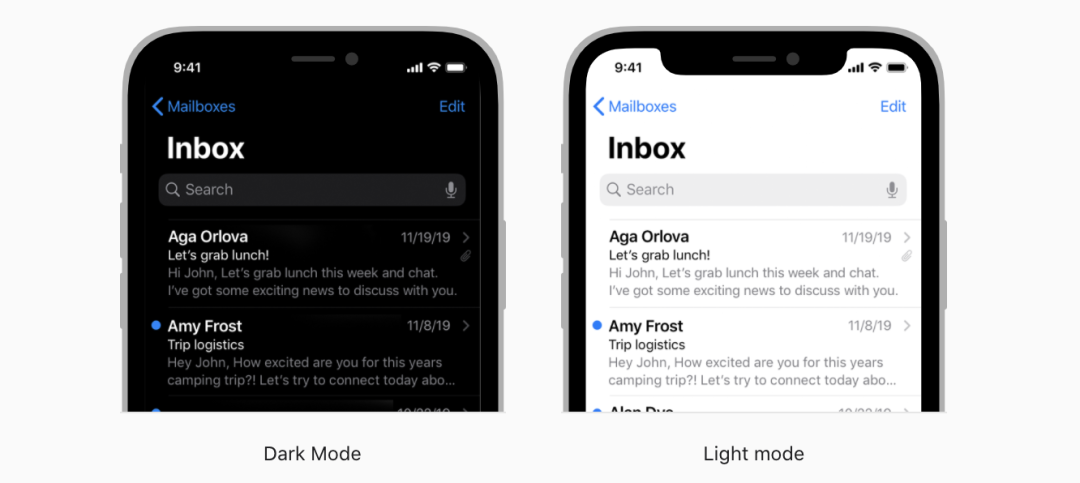
五、暗黑模式(Dark Mode)
在iOS 13.0及更高版本中,用戶可以選擇使用暗黑模式的系統外觀。在深色模式下,系統為所有屏幕、視圖、菜單和控件使用較暗的色彩,并使用更具活力的顏色,使前景內容在較暗的背景下突出。深色模式也支持所有輔助功能。
用戶可以選擇深色模式作為其默認界面風格,并且可以通過設置,使其設備在環境光線較低時自動切換到深色模式。由于用戶在系統范圍內做出這些選擇,因此他們通常希望所有應用程序都能尊重他們的偏好。

1)符合人們在“設置”中選擇的外觀模式。
如果您提供了特定于應用程序的外觀模式選項,則會為人們創建更多工作,因為他們必須調整多個設置。更糟糕的是,他們可能認為您的應用已損壞,因為它無法響應他們在系統范圍內的外觀選擇。
2)在淺色和深色外觀中測試您的設計。
查看兩種外觀的界面外觀,并根據需要調整設計以適應每種外觀。在一種外觀上運作良好的設計可能在另一種外觀上無法運作。
3)調整對比度和透明度可訪問性設置時,請確保在黑暗模式下內容清晰易讀。
在暗模式下,應單獨或一起打開“增加對比度”和“減少透明度”來測試內容。您可能會發現在深色背景上深色文字難以辨認的地方。您可能還會發現,在“黑暗模式”下啟用“增加對比度”會導致黑暗文本和黑暗背景之間的視覺對比度降低。盡管有強視力的人可能仍然能夠閱讀對比度較低的文本,但對于視力障礙的人來說,此類文本可能難以辨認。
1. 暗黑模式的顏色
深色模式中的配色包括較暗的背景顏色和較淺的前景色,經過精心挑選以確保對比度,同時也保證了兩種模式之間的統一性。首選系統背景色。
暗模式是動態的,這意味著當界面位于前景(例如,彈出框或模式表)中時,背景顏色會自動從基本顏色變為高色。該系統還使用增強的背景色在多任務環境中的應用程序之間以及多窗口上下文中的窗口之間提供視覺隔離。使用自定義的背景色會使人們更難于感知這些系統提供的視覺區別。
1)使用適合當前外觀模式的顏色。
語義顏色(如分隔符)會自動適應當前外觀。當你需要自定義顏色時,將顏色集資源添加到APP的資產目錄中,并指定顏色的淺色和深色變體,以便它可以適應當前的外觀模式。避免使用硬編碼的顏色值或不適應的顏色。
2)確保顏色在兩種模式下都具有足夠對比度。
使用系統定義的顏色可確保前景和背景內容之間的對比度。對于自定義顏色,目標是對比度為7:1,尤其是對于較小的文本。
3)柔化白色背景的顏色。
如果你必須在深色模式下使用白色背景作為內容,請選擇稍暗的白色,以防止背景對比周圍的暗色內容像發光一樣。
2. 圖像、圖標和符號的顏色
iOS系統的SF符號,在深色模式下會自動顯示效果,以及針對明暗外觀優化的全彩色圖像。
1)盡量使用SF符號。
當你使用動態顏色對其進行著色或添加活力時,符號在兩種外觀模式下看起來都很棒。
2)必要時為明暗外觀設計單獨的標志符號。
在淺色模式下使用線性圖標或符號,在深色模式下可能則需要更實心的填充圖標或符號。
3)確保全彩色圖像和圖標看起來都很好。
如果在淺色和深色模式下看起來都不錯,請使用相同的資產。如果資產僅在一種模式下看起來很好,請修改資產或創建單獨的淺色和深色資產。使用資產目錄將你的資產組合成一個單獨命名的圖像。
3. 文字顏色
鮮艷度可以幫助在深色背景上保持文本的良好對比度。
1)使用系統提供的標簽顏色作為標簽。
初級、次級、三級和四級標簽顏色會自動適應淺色模式和深色模式下的外觀。
2)使用系統視圖繪制文本字段和文本視圖。
系統視圖和控件使你的APP文本在所有背景上都看起來很好,并自動調整以適應是否有Vibrancy。當你可以使用系統提供的視圖來顯示該文本時,請不要自己繪制文本。
六、啟動畫面(Launch Screen)
應用程序啟動時會立即顯示啟動屏幕,并很快被應用程序的第一個屏幕替換,給人的印象是您的應用程序具有快速響應能力。啟動屏幕不是表達藝術的機會。它僅是為了增強您的應用程序的感知能力,使其能夠快速啟動并立即投入使用。每個應用程序都必須提供啟動屏幕。在iOS 14及更高版本中,啟動屏幕限制為25 MB。
1)設計一個與您的應用程序的第一個屏幕幾乎相同的啟動屏幕。
如果您添加的元素在應用程序完成啟動時看上去有所不同,則人們可能會在應用程序的啟動屏幕和第一個屏幕之間體驗到不愉快的閃爍。另外,請確保您的啟動屏幕與設備的當前外觀模式匹配;
2)避免在啟動屏幕上包含文本。
因為啟動屏幕中的內容不會更改,所以任何顯示的文本都不會被本地化。
3)弱化啟動。
人們重視使他們能夠快速訪問內容并執行任務的應用程序。設計類似于應用程序界面的啟動屏幕會產生一種幻想,即該應用程序立即啟動。結合快速的啟動時間,這種設計方法使您的應用程序立即響應。對于游戲,啟動屏幕應正常過渡到游戲顯示的第一個屏幕。
4)不要做廣告。
啟動屏幕不是品牌機會。不要設計看起來像啟動屏幕或“關于”窗口的進入體驗。除非徽標或徽標是應用程序第一個屏幕的固定部分,否則請勿包含徽標或其他徽標元素。如果您的游戲或其他沉浸式應用在過渡到第一個屏幕之前顯示純色,則可以創建僅顯示該純色的啟動屏幕。
七、材質(Materials)
iOS提供的材質(或模糊效果)都可創建半透明效果,可喚起深度感。材質的效果是為了讓視圖和控件能夠提示背景內容,同時又不會分散前景內容。為了產生這種效果,材質允許背景顏色信息傳達到前景視圖,同時模糊背景上下文以保持易讀性。
當你使用系統定義的材質時,你的元素在每個上下文中都會很好看,因為這些效果會自動適應系統的明暗模式。
1)遵循系統使用的材質。
盡可能將自定義視圖與系統提供的視圖進行比較,以獲得類似功能并使用相同的材質。
2)利用系統提供的文本、填充、字形和分隔符的顏色。
系統提供的顏色會自動使這些項目在半透明背景上看起來很棒。
3)如果可能的話,請使用SF符號。
當你使用動態系統顏色為符號著色或對其應用活力效果時,符號在任何上下文中都看起來很棒。相比之下,使用全色圖像的話,可能相對于背景不能形成足夠的對比度,并且在具有半透明背景的視圖中使用時可能看起來不合適。
系統定義的材料和活力
iOS定義了你在特定位置可以使用的材質,以控制前景內容和背景外觀之間的視覺分離。系統提供的材質包括適用于大多數背景的淺色和深色變體。
為了在內容容器中使用,iOS 13定義了四種具有不同半透明度的材質(每種材質還包括一個深色變體):
- SystemUltraThinMaterial;
- SystemThinMaterial;
- SystemMaterial(默認);
- SystemThickMaterial。
選擇材料時要考慮對比度和視覺分離。選擇與活力效果相結合的材質并不是絕對不可變的。當你做出這個選擇時,請考慮:
- 較厚的材質,可以為具有精細特征的文本或其他元素等提供更好的對比度;
- 半透明可以通過對后臺內容的可見,來幫助用戶記住其上下文。
iOS13還定義了標簽、填充和分隔符的活力值,這些標簽、填充和分隔符專門設計用于處理每種材料。
通過對背景色進行采樣并修改飽和度和值,Vibrancy 使UI元素變亮或變暗。充滿活力的用戶界面元素能更好地與材質相結合,并增強半透明效果。
標簽和填充每個都提供幾個級別的活力值;分隔符只有一個級別。級別的名稱表示元素與背景之間的對比度的相對量:默認級別具有最高對比度,而四元組(當它存在時)具有最低對比度。除了四元組,你可以對任何材料上的標簽使用以下活力值。
不建議在薄和超薄材質上使用四元組,因為對比度太低。
- 標簽(默認);
- secondaryLabel;
- tertiaryLabel;
- quaternaryLabel。
你可以使用以下活力值填充所有材料。
- 填充(默認);
- secondaryFill;
- tertiaryFill。
iOS為分隔符定義了一個默認的活動值,該值適用于所有材質。根據其語義含義選擇一種活力效果。不要讓這些效果混合在一起;例如:不要對分隔符使用標簽效果。
八、術語(Terminology)
你APP中的每個字,都是與用戶對話的一部分。此對話可以幫助他們在你的APP中感到舒適。
1)使用熟悉、易懂的字和詞語。
技術可能令人生畏。避免使用用戶可能不理解的縮略詞和技術術語。根據你對用戶的了解來確定某些字或詞語是否合適。一般而言,你的APP想要吸引所有人,就應該避開高技術語言。這種語言可能適用于面向更高級或技術人群的APP。
2)保持界面文本清晰簡潔。
用戶可以快速、輕松地吸收簡短而直接的文本,并且不喜歡被迫閱讀長篇文章來完成任務。確保將最重要的信息簡潔地表達出來,并突出地呈現出來,這樣用戶就不必讀太多的東西來找到他們要找的東西,也不必去想下一步該做什么。
3)適當地識別互動元素。
用戶應該一眼就能看出元素的作用。在標記按鈕和其他交互元素時,請使用動作謂詞,如連接、發送和添加。
4)避免使用聽起來有點屈尊的語言。
避免我們、我們的、我和我的(例如“我們的教程”和“我的訓練”)。它們有時會被理解為侮辱或屈尊的詞。
5)力求非正式,友好的語氣。
以一種非正式、平易近人的風格,就像你在午餐時與人交談的方式一樣。偶爾使用縮略詞、你和你的直接與用戶對話。
6)慎用幽默性語句。
請記住,用戶可能會多次閱讀界面中的文本,并且最初看起來很不錯的內容,可能會隨著時間的推移而讓用戶覺得煩躁。還要記住,一種文化中的幽默不一定能代表它在其他文化中也很幽默。
7)使用相關且一致的語言和圖像。
始終確保對當前環境能起到指導作用。例如:當用戶使用iPad時,就不要顯示iPhone 的提示或圖標。保持與平臺一致的語言。你可以點擊、輕擊、滑動、捏和拖動觸摸屏上的內容。你可以按物理按鈕和內容來響應3D Touch。你旋轉并搖動裝置。
8)準確地參考日期。
使用像今天和明天這樣的友好的術語是很合適的,但如果不考慮當前的區域設置,這些術語可能會令人困惑或不準確。考慮一個在午夜之前開始的事件。在一個時區,活動可能從今天開始。在另一個時區,同一事件可能已于昨天開始。通常,日期應反映觀看活動的人的時區。但是,在某些情況下,例如在航班跟蹤APP中,可以更清楚地顯示航班開始的日期和時區。
九、字體排版(Typography)
San Francisco (SF)是iOS中的系統字體。這種字體的設計進行了優化,使文本具有非常好的易讀性、清晰度和一致性。
Apple提供了兩種類型的系列,您可以在iOS應用程序中使用它們。
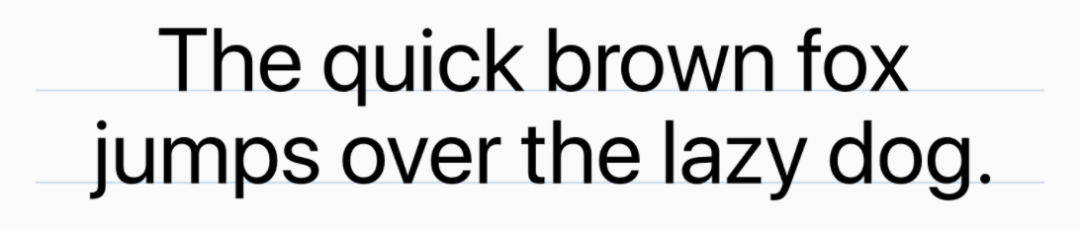
San Francisco(SF)。San Francisco是無襯線類型的系列,其中包括SF Pro,SF Pro Rounded,SF Mono,SF Compact和SF Compact Rounded。SF Pro是iOS,macOS和tvOS中的系統字體;SF Compact是watchOS中的系統字體。設計為與平臺用戶界面的視覺清晰度相匹配,系統字體清晰易懂。

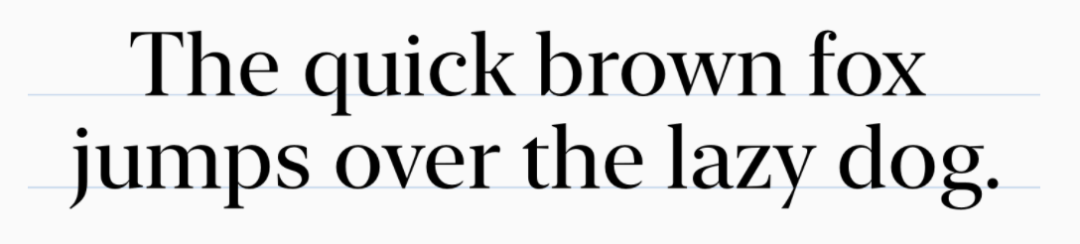
New York(NY)。紐約是一種襯線字體,提供獨特的色調,旨在補充SF字體。NY在圖形顯示環境(大尺寸)中的效果與在閱讀環境(文本尺寸)中的效果一樣。

從iOS 14開始,系統以可變字體格式提供San Francisco和New York字體。這種格式將不同的字體樣式組合到一個文件中,并支持在樣式之間進行插值以創建中間的樣式。通過插值,字體可以適應所有尺寸,同時為每種尺寸專門設計。
蘋果設計的字體支持各種重量,大小,樣式和語言,因此您可以在整個應用程序中設計舒適美觀的閱讀體驗。當將文本樣式與系統字體一起使用時,您還將獲得對“動態類型”和更大的輔助功能類型大小的支持,這使人們可以選擇適用于它們的文本大小。
1. 選擇字體來增強您的應用程序
- 強調重要信息。使用字體粗細,大小和顏色突出顯示應用程序中最重要的信息。
- 響應文本大小更改時優先處理內容。并非所有內容都同樣重要。當某人選擇較大的尺寸時,他們希望使自己關心的內容更易于閱讀;他們并不總是希望屏幕上的每個單詞都更大。
- 最小化您在界面中使用的字體數量。混合使用太多不同的字體可能會使您的應用顯得支離破碎和草率。
- 適當調整來提高可讀性或節省空間。
- 確保自定義字體清晰易讀。
- 實現自定義字體的輔助功能。
- 根據需要在界面模型中調整跟蹤。
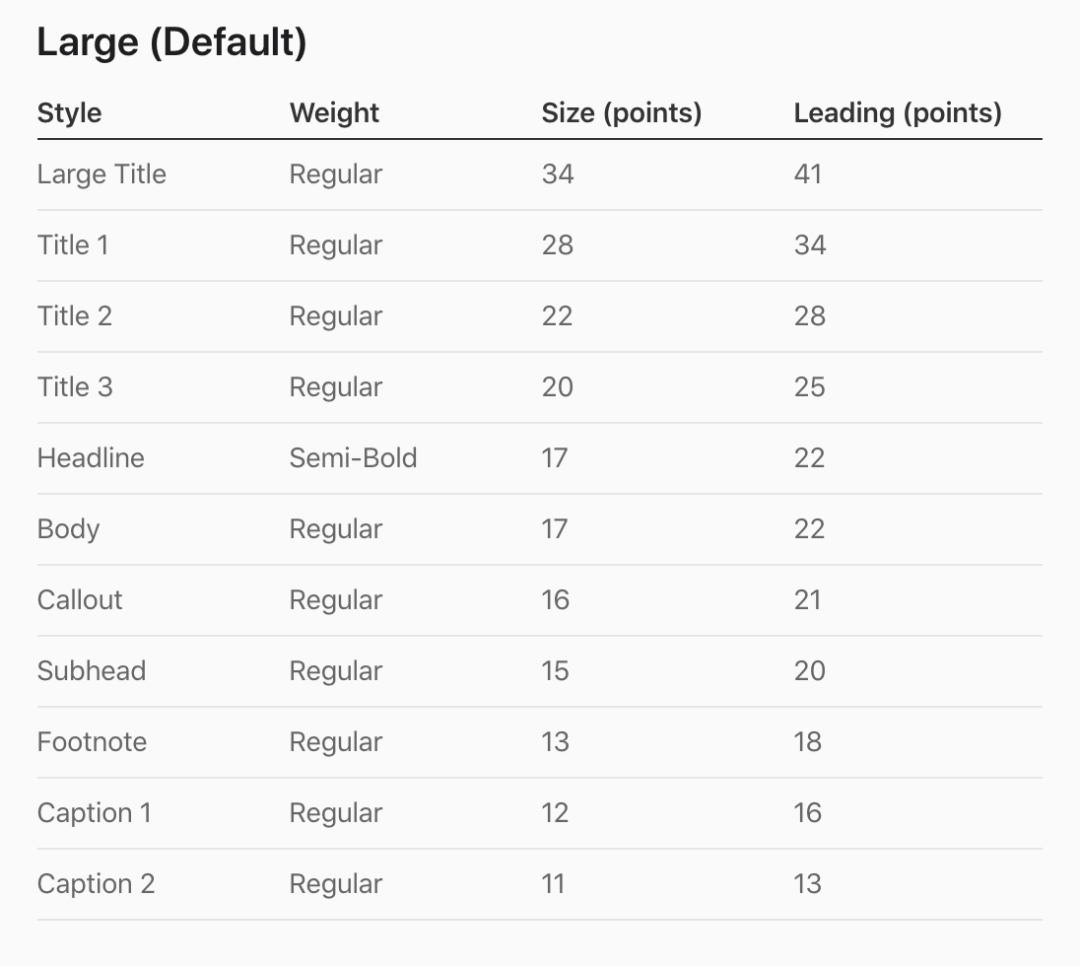
2. 動態類型大小
動態類型使讀者可以選擇自己喜歡的文本大小,從而提供了更大的靈活性。此處提供默認狀態下的字體數值。

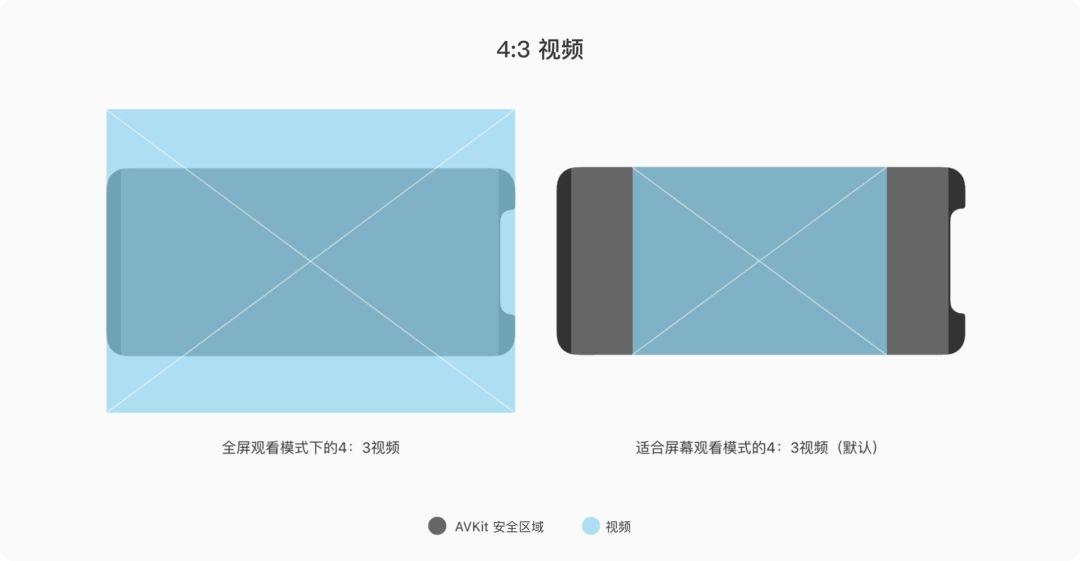
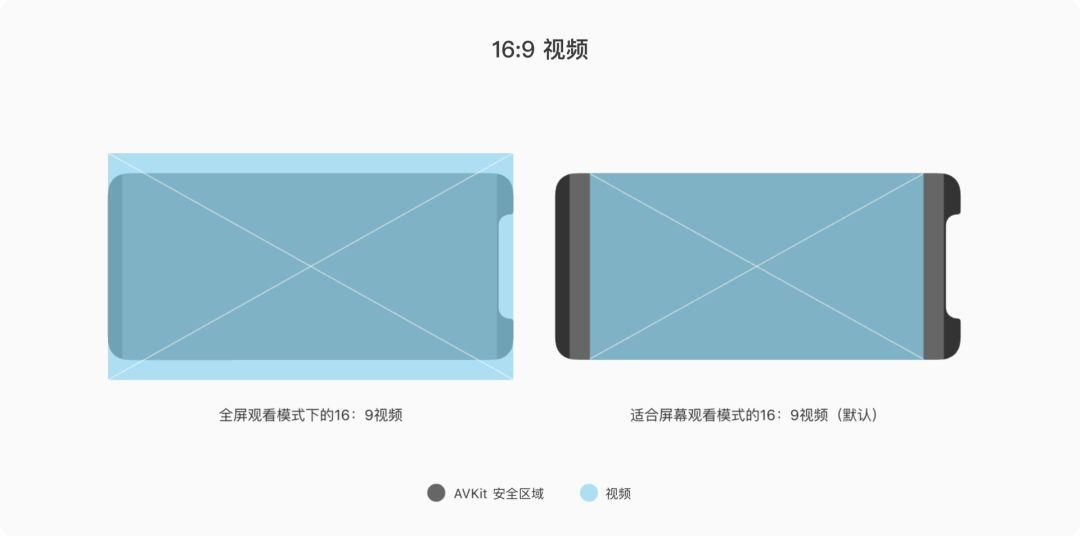
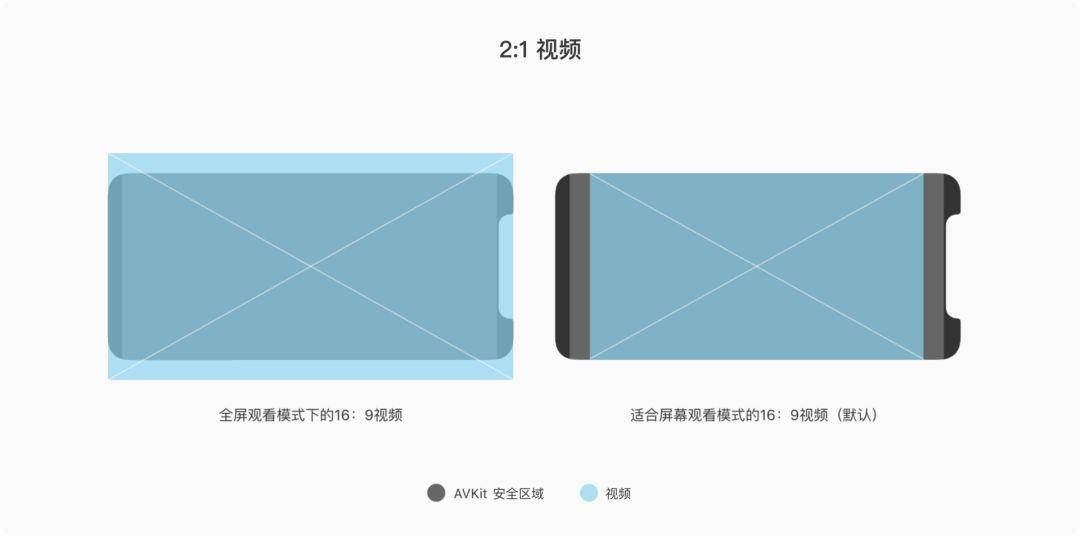
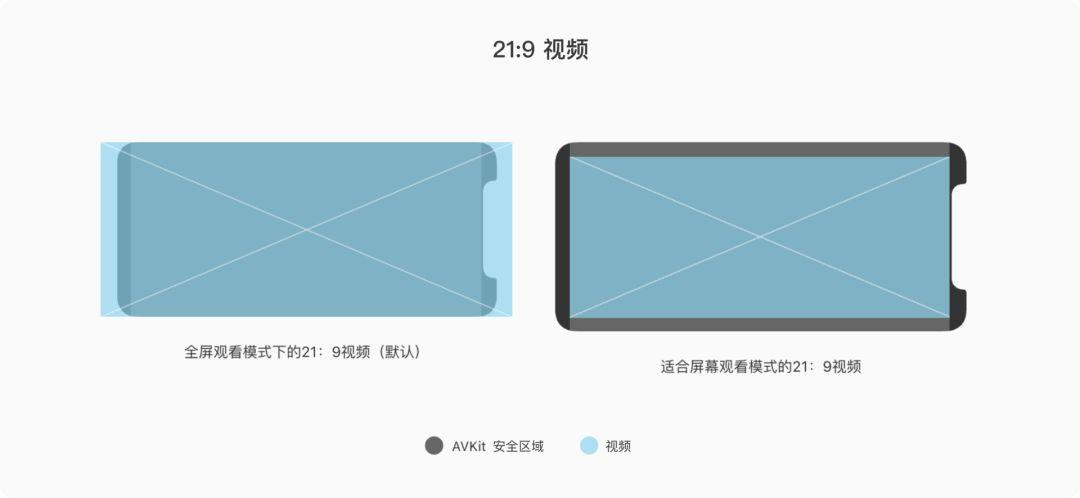
十、視頻(Video)
系統提供的視頻播放器可提供兩種查看模式:全屏(縱橫填充)和適合屏幕(縱橫比)。默認情況下,系統根據視頻的縱橫比選擇觀看模式,用戶可以在播放期間切換模式。
- 全屏(縱橫填充)模式。視頻放大以鋪滿設備屏幕。可能會發生一些邊緣裁剪。這是寬視頻的默認查看模式(2:1到2.40:1)。
- 適合屏幕(縱橫)模式。整個視頻在屏幕上可見。會出現信箱或郵筒模式。這是標準視頻(4:3,16:9,以及最高2:1)和超寬視頻(任何高于2.40:1)的默認查看模式。
iPhone XS上的查看模式示例




iPhone XS上的填充示例


1)當人們按已連接的藍牙鍵盤上的空格鍵時,播放或暫停媒體播放。
人們希望通過按空格鍵鍵來控制媒體播放是一種互動,而不管他們使用的鍵盤是什么。
2)確保自定義視頻播放器的行為符合預期。
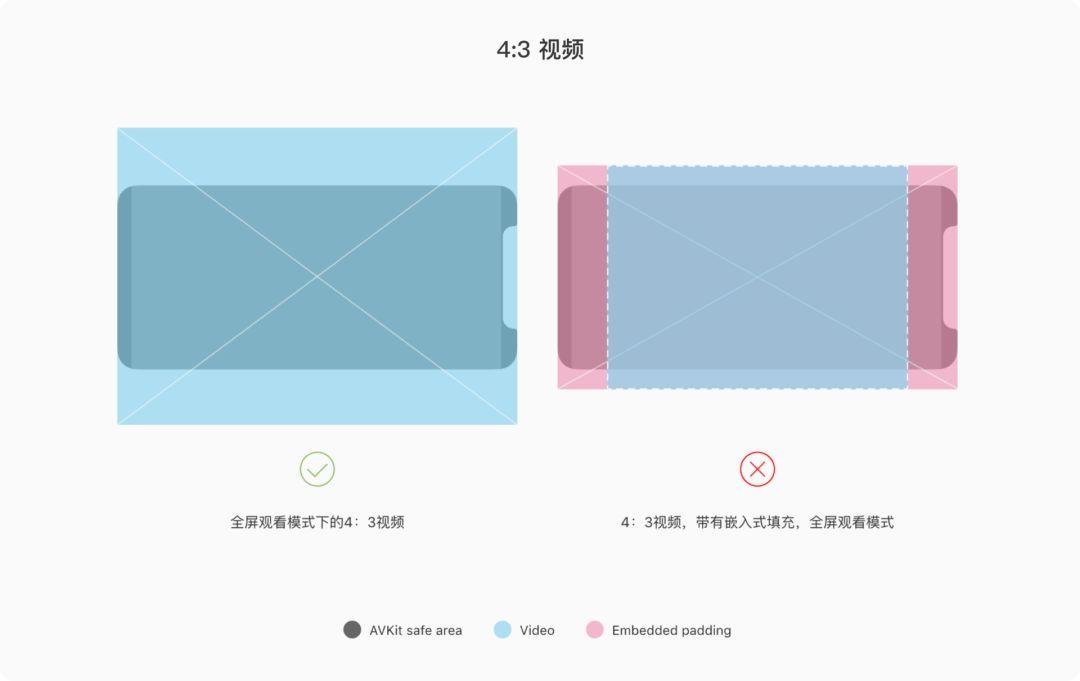
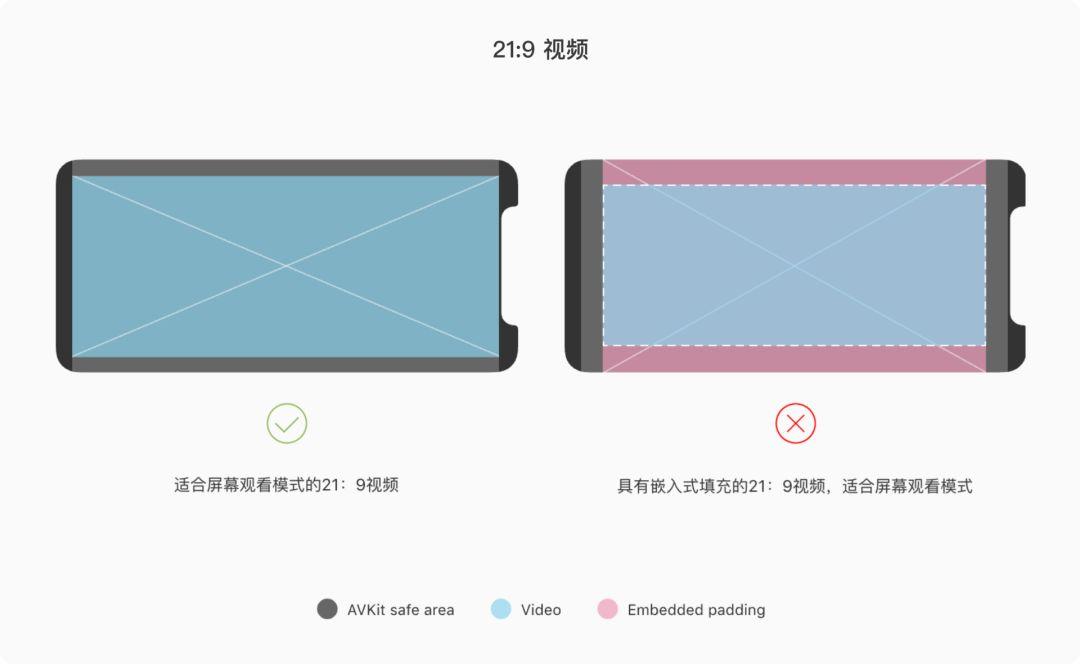
目標是在全屏設備上播放視頻內容時,默認情況下是全屏模式(縱橫填充)顯示內容。但是,如果填充顯示會導致過多的內容被裁剪,則應縮放視頻以適合屏幕模式顯示內容。你還應該允許用戶根據個人喜好在全屏和適應屏幕模式之間自由切換。
3)始終以原生縱橫比顯示視頻內容。
當視頻內容使用嵌入式信箱或郵筒模式填充以符合特定的縱橫比時,iOS無法根據用戶選擇的觀看模式正確地縮放視頻。嵌入的視頻會使其在全屏模式和適合屏幕模式下顯示得更小。使用原生縱橫比還可以防止視頻在邊到邊、非全屏的環境中正確顯示內容,比如iPad上的畫中畫模式。
本文介紹了iOS的10大視覺規范(Visual Design),參考資料Apple Developer-Human Interface Guidelines。下一篇介紹圖標和圖像(Icons and Images)。
#專欄作家#
曉吾,微信公眾號:體驗主義,人人都是產品經理專欄作家。騰訊高級交互設計師,前創新工場、新浪微博交互設計師。專注社交創新與娛樂產品設計。
本文由 @曉吾 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚