篩選/排序控件在設計中是不可或缺的一部分,如何結合產品特性進行設計也是常見的問題。作者將結合自身經驗為我們分析,設計篩選/排序控件該怎么設計。

最近做的一個項目中涉及兩種篩選維度的組合篩選,難點是:其中一種維度是高頻切換的,另一種維度是低頻切換的,做成兩個tab行或者平行的兩個下拉菜單都不太合適。
于是梳理了一下競品都是怎么設計篩選/排序控件的,幫助大家在使用篩選/排序時選擇更適合自己的場景。
一、什么時候需要篩選/排序控件
篩選的作用是縮小展示范圍,排序的作用是更改展示順序。這兩個控件本質上是為了幫助用戶更快速地找到自己想要的信息。
(1)篩選控件有時會用于“頻道切換”。
比如:內容型或電商產品,用tab切換不同頻道,每個頻道內有自己的形態。
(2)而篩選和排序控件共同出現時,更多的是用于列表——即有相同字段的一系列信息。不論是搜索結果的展示,還是已有的列表,比如訂單列表的展示,都有可能用到篩選和排序。
比如:餐廳列表,有價格、地理位置、評價這些字段,所以可以用這些維度去進行篩選限制或者排序,從而找到用戶想去的餐廳。
二、篩選/排序控件類型
1. 高頻篩選低頻
針對我的項目中的問題,即一個高頻切換篩選,另一個非高頻切換篩選。
競品通常把非高頻的篩選控件放在了右上角,也就是title bar的title旁邊(圖中紫色圈出):

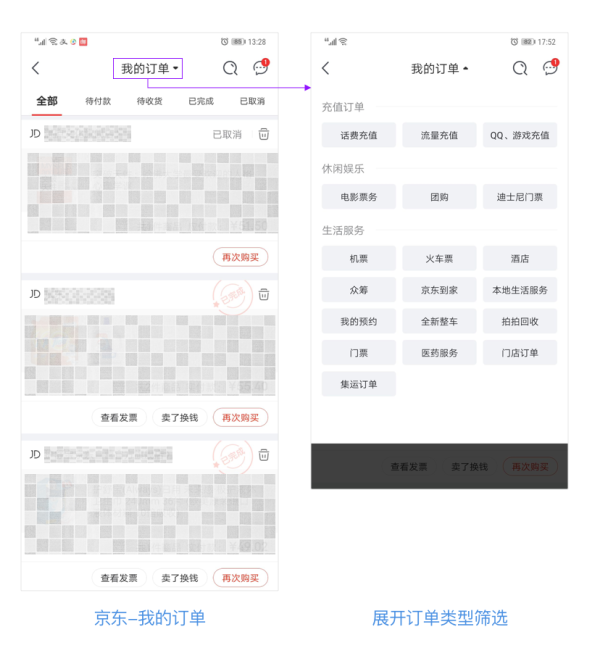
還有一種,像京東的訂單,把高頻切換的“訂單狀態”放出來,把非高頻切換的“訂單類型”篩選入口放到了title bar的title上:

總之,一個高頻篩選另一個低頻篩選,宗旨是把高頻的篩選項直接用tab展示,把低頻的篩選項收起,只保留一個入口。
2. 多重組合篩選+排序
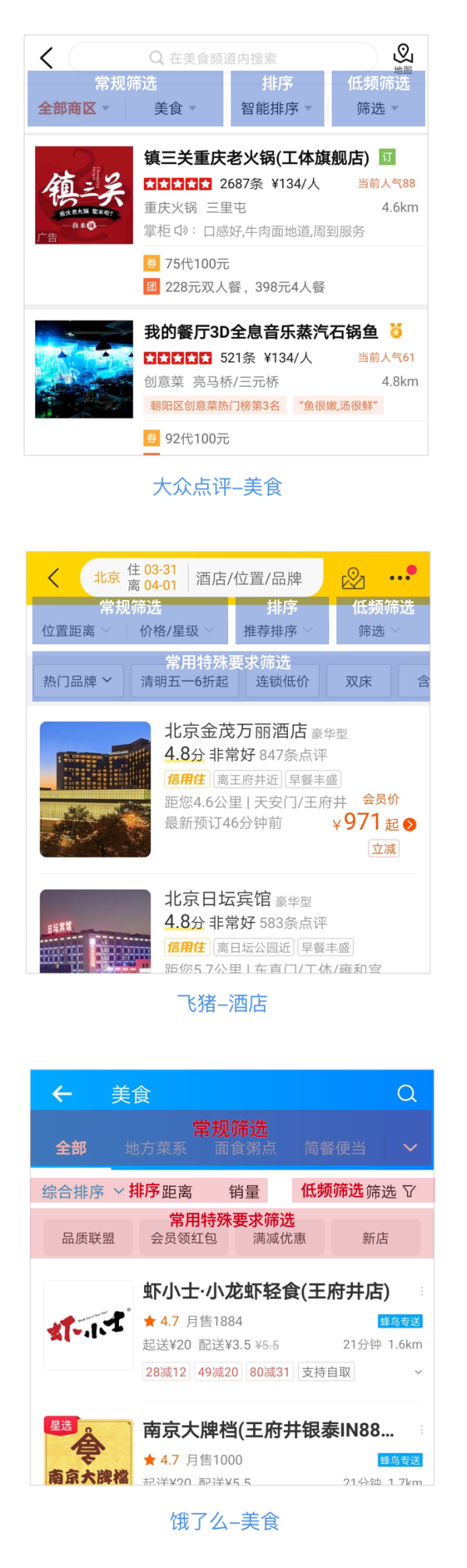
這種控件常出現在電商類的搜索結果列表中,從多個維度進行篩選,再加上一種排序方式的選擇:

- 大眾點評的是最常規的一種做法,把所有的篩選和排序控件排成一排形成組合。
- 飛豬除了有大眾點評的這一排組合外,還增加了一行常用的特殊要求篩選。用戶點選后可以快速進行特殊條件的限定,相當于不用展開右上角的那個“篩選”,也就是我標為“低頻篩選”的下拉菜單,就可以進行快捷操作了,減少了用戶步長。
- 餓了么的組合方式是篩選和排序選項全部展開——第一行是展開的常規篩選選項,可滑動或點擊下箭頭查看更多選項;第二行同樣是展開的排序方式選項;第三行還提供了常用的特殊要求篩選項。餓了么這種處理方式使得篩選+排序控件占用了三行,而第一行的美食類型也并不能在一屏顯示全。個人不推薦這種形式。
建議多重篩選+排序最多占用兩行,再多就有些混亂了。
從上面這三個例子中倒是可以發現一個有趣的現象:篩選和排序控件混合在一起,無論怎么混合,對于用戶來說其實影響都不大,只要是最終能幫用戶找到他們想要的結果就夠了。
在這三個產品中,排序控件都是穿插在了篩選控件中間,但是絲毫不影響用戶的理解和使用。
3. 另一種對于多重篩選的處理方法

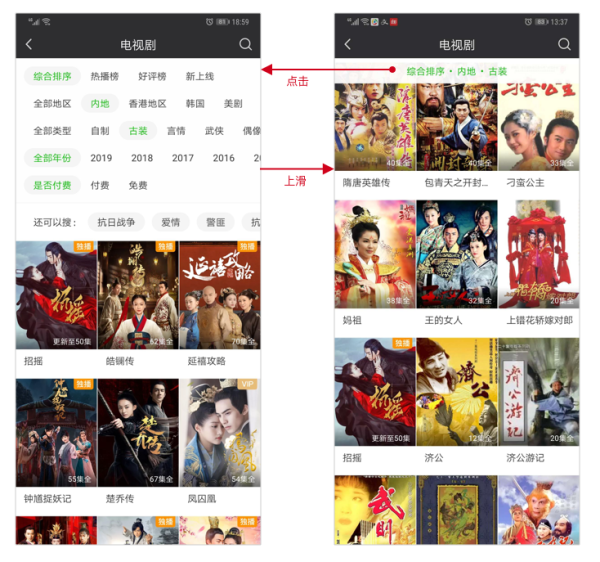
同樣是從多個維度進行篩選,在愛奇藝和優酷等視頻app的“電視劇”篩選頁面上方直接展開所有維度的篩選項,有5-6行,一行一個維度,一屏顯示不下時可左滑。
用戶設置好篩選條件后,上滑時,頂部出現一行篩選條,顯示用戶選擇的條件;點擊這個篩選條,回到頂部,可重新設置篩選條件。
“電視劇”這個頁面是從愛奇藝首頁的電視劇頻道的“篩選”入口進入的。所以用戶進入這個頁面時,是有明確的篩選目的的。一般的列表頁可能不適合一上來就出現5-6行的篩選項。
所以,這種篩選控件適用于一進入這個頁面就有明確的篩選目標,并且篩選后不常更換的場景。
4. 兩個tab行的使用
文章開頭我提到了對于兩個維度的篩選,做成兩個tab行的方案在我的項目中不太適用。那么,是不是就不能用兩個篩選行了呢?
我在競品研究過程中也找到了一些使用兩個tab行的案例:

這種兩個tab行都是存在于第一個tab行的選項不全有二級篩選的情況下的。
像百度中,搜索結果的“資訊”、“貼吧”、“音樂”等,就沒有二級篩選項;蝦米音樂的“樂庫”“推薦”和“視頻”中也沒有二級篩選項。
如果每個一級篩選項都有二級,就適合用下方展示的級聯下拉框了:

5. 橫向和縱向排布兩級篩選項
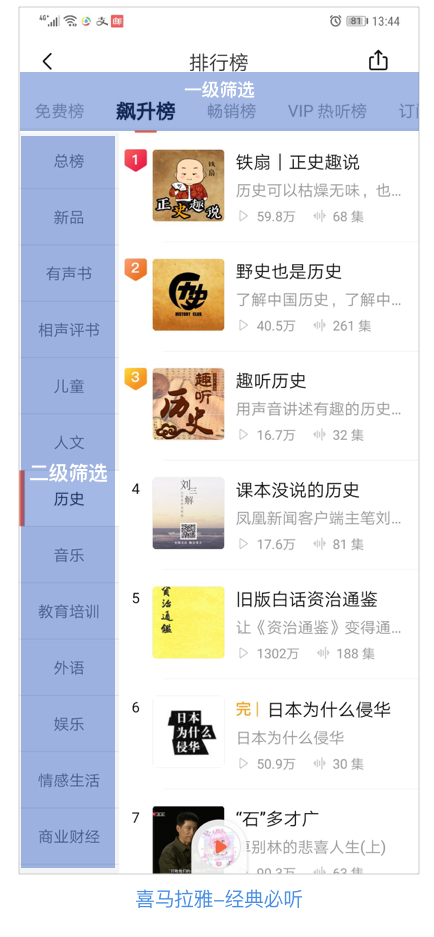
最后講一種競品分析過程中見到的比較特殊的篩選方式:用橫向和縱向排布兩級篩選項,篩選結果展示在右下方區域:

這種展現樣式只適用于列表單條內容項所包含的信息比較少的時候。
三、結語
總結一下,使用哪一種篩選/排序控件取決于篩選邏輯、使用場景和列表的內容項本身。設計時可以靈活使用和做合適的變動。
本文由 @哆啦易夢 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚