導語:我們在設計網站的過程中,一開始的設計便會遇到導航設計,比如面包屑導航;然而對許多設計師來說,面包屑導航往往都是直接照搬,也很少會去注意甚至忽視它的存在。在產品設計多樣化的今天,什么樣的網站適合用面包屑導航?本文將對此進行探討,希望對你有幫助哦。

說到面包屑導航,我先跟你分享一個童話故事:兩個孩子為了不在森林里迷路,于是沿途灑下了面包屑作為標記,幫助自己能夠原路返回。
面包屑導航(下文統一統一用“面包屑”來表述)的概念便來自這個童話故事;面包屑導航的作用和面包屑一樣,可以幫助用戶能看清自己在網站中所處的路徑,也能夠快速的找到其他相同類型的網站和功能。
一、什么是面包屑?
通俗來說,面包屑是作為輔助和補充的導航方式,它能讓用戶知道在網站或應用中所處的位置并能方便地回到原先的站點。
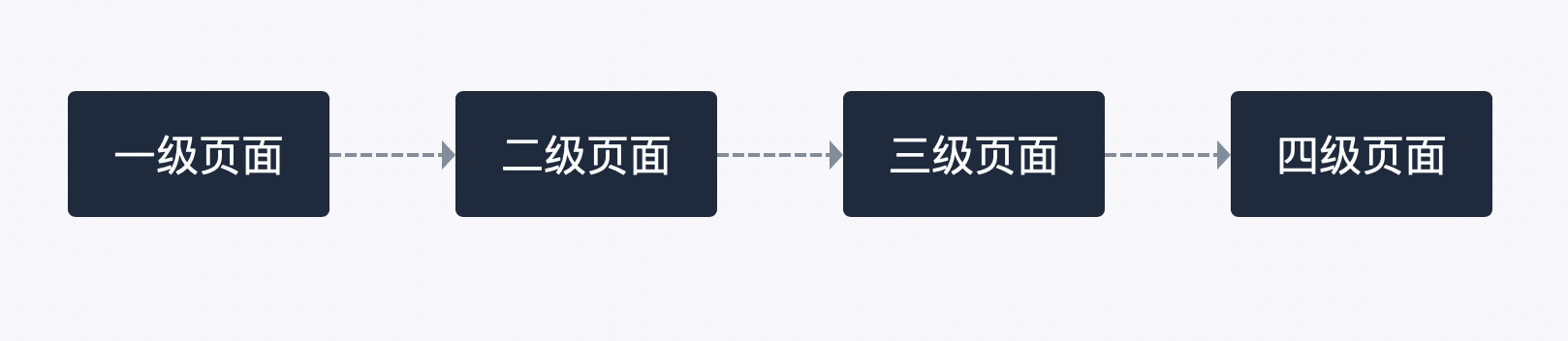
它們絕大部分看起來就像這樣:一級頁面 > 二級頁面 > 三級頁面或者一級頁面 / 二級頁面 /三級頁面。
二、面包屑的類型有哪些?
通常來說,面包屑分為以下三種類型:基于位置的面包屑、基于屬性的面包屑、基于路徑的面包屑。
1. 基于位置的面包屑
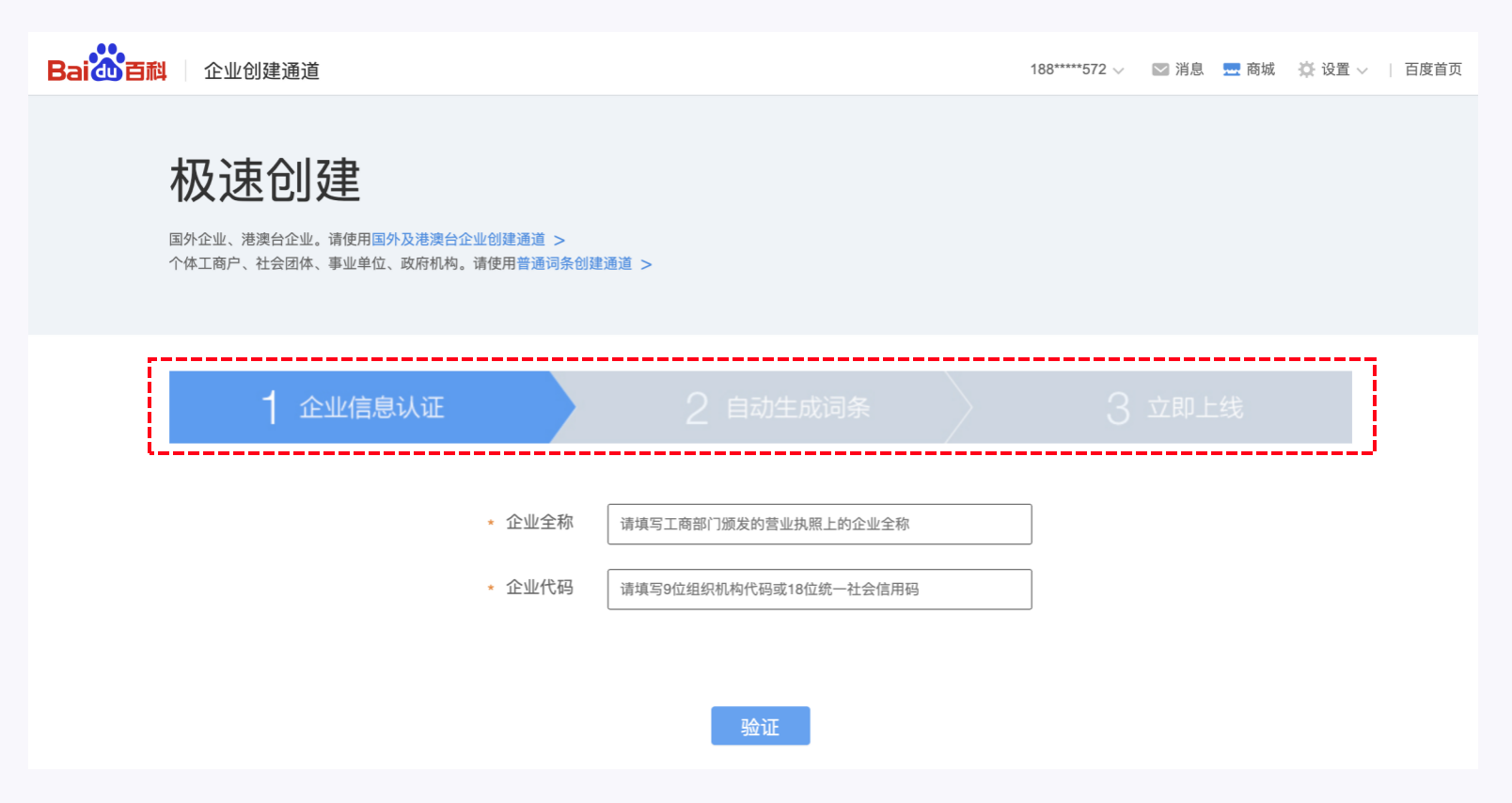
這種面包屑是面包屑導航中最常見的一種,這種類型的面包屑導航可以很好地指出當前頁面與整個網站的層次結構;可以是用戶了解自己所在的位置,以及可以更快地找到自己想要到達的頁面,此類面包屑導航主要用在具有多級導航(通常具有二級以上導航)的網站中。

2. 基于屬性的面包屑
基于屬性的面包屑導航會將特定頁面的類別列出來。
這種面包屑導航可以很好地指出當前頁面內產品的其他屬性或者類別,這種面包屑導航可以幫助用戶了解產品之間的聯系,通過各種不同的屬性對搜索結果進行篩選;這種類型的面包屑常出現在具有大量類別產品和服務的網站中,比如我們常見的電子商務網站、網上教學服務等,亞馬遜、騰訊課堂就是典型的示例。

對于一個產品來講,往往不止一個屬性,有大屬性,有小屬性;像這種從屬關系的路徑,通過這種面包屑導航就可以給用戶一個更加直觀的了解。
3. 基于路徑的面包屑
此類面包屑導航是最不常見到的,這種面包屑導航和上文所說的童話故事類型很想,他們可以顯示訪客在到達頁面前所訪問過的網頁的鏈接。
面包屑之間沒有明顯的層級關系,他們的功能與前進、后退的按鈕有些類似。

三、什么情況下適合使用面包屑?
我們先來看下面包屑的作用,表現在以下方面:
- 表面當前頁面所處的位置,方便定位和導航,輔助用戶尋找路徑;
- 方便跳轉到之前的頁面,告知用戶「你在哪里」,減少操作次數;
- 總體上為主導航做補充,占用屏幕空間小,干擾性性小,具有臨時性。
那么在什么情況下是適合使用面包屑導航的呢?
我們再看一下面包屑的典型作用:信息定位和用戶路徑展示。
基于這兩個典型特點,那么面包屑就非常適合在以下兩種場景中使用:
1. 嚴格的線性結構
由于面包屑導航路徑是線性結構的,因此網站內容必須劃分的非常清晰,保證獨立不交叉。
否則,面包屑導航的路徑就不是唯一的,同一分類可能出現在不同的路徑中,會讓用戶感到困惑,從而降低用戶體驗。

2. 較深的層級結構
面包屑導航適合層級較深的網站,如果只有一級分類的話,通過主導航就可以起到快速定位的作用;比如電商網站的結構就是層級結構,而且是包含了分好組的層級結構,里面的頁面包含了按類別分好組的大量商品頁面。

判斷在設計網站時是否適合于使用面包屑導航的最好方法便是將網站的結構畫出來或者以圖表的形式呈現出來,然后分析使用面包屑導航是否會幫助用戶更方便地切換到不同類的網頁。你學會了嗎?
四、使用面包屑時有哪些要注意的?
以上我們講了面包屑的定義、類型以及什么情況適合使用面包屑,接下來我們一起來看看使用面包屑時的注意點:
1. 不要用面包屑導航來替代頂級導航
面包屑總體上為主導航做補充,在頁面中不應該起到支配的作用。面包屑和主導航視覺上相比要比較小或不太突出,頁面占用空間相當小;在色彩上主要以黑、灰為主,它基本都是以帶鏈接的文本的形式存在的,并且通常只有一行。
通常水平地出現在頁面頂部,一般會位于標題/頁頭的下方或內容區的上方。

2. 不要給當前頁面的導航文字添加鏈接
面包屑導航的最后一個層級,可以表示當前頁面也可以表示當前頁面的上一級。
但如果是表示當前頁面的話,切記不要添加鏈接,因為用戶已經處于這個頁面了,再添加指向當前頁面的鏈接,就相當于兩個盤子裝一條魚——多余了哈。
3. 分隔符使用
分隔符:面包屑導航中最簡潔明了的分隔符便是大于號“>”。通常大于號用于基于位置的面包屑導航,以“父類>子類”的形式表示導航項目之間的層級關系。
除了大于號以外還可以用向右箭頭“→”,雙大于號“>>”和斜線“/”,到底使用哪個取決于導航的類型和視覺效果。
五、總結
面包屑導航的宗旨是讓用戶可以更方便地訪問你的網站。
從用戶體驗上來說一個“重要的小角色”,既要讓用戶看得清楚,又不能醒目;它看似簡單,但卻可以很好地優化用戶體驗,增加用戶粘性。
作者:WOWdesign,研究設計價值最大化,涉及用戶體驗、品牌體驗、空間體驗。
本文由 @WOWdesign 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚