滑塊是一個特別常見的控件,我們在聽音樂、看視頻的時候都能見到它的身影。看似很簡單的一個小滑塊,設計時卻有大大學問在里面。這篇文章主要和大家分享一下滑塊的常見樣式及設計細節。

目錄
- 滑塊的作用
- 常見樣式
- 設計細節
- 總結
一、滑塊的作用
滑塊的主要作用,就是幫助用戶選擇某個特定的值或一個值范圍,便于用戶快速瀏覽大量的選項,提供了流暢的用戶體驗。
二、常見樣式
滑塊的常見樣式有三種,分別是單個連續滑塊、兩個連續滑塊、間續滑塊。
1. 單個連續滑塊
單個連續滑塊可以分為兩種:無數值的和有數值。
1.1 無數值的單個連續滑塊
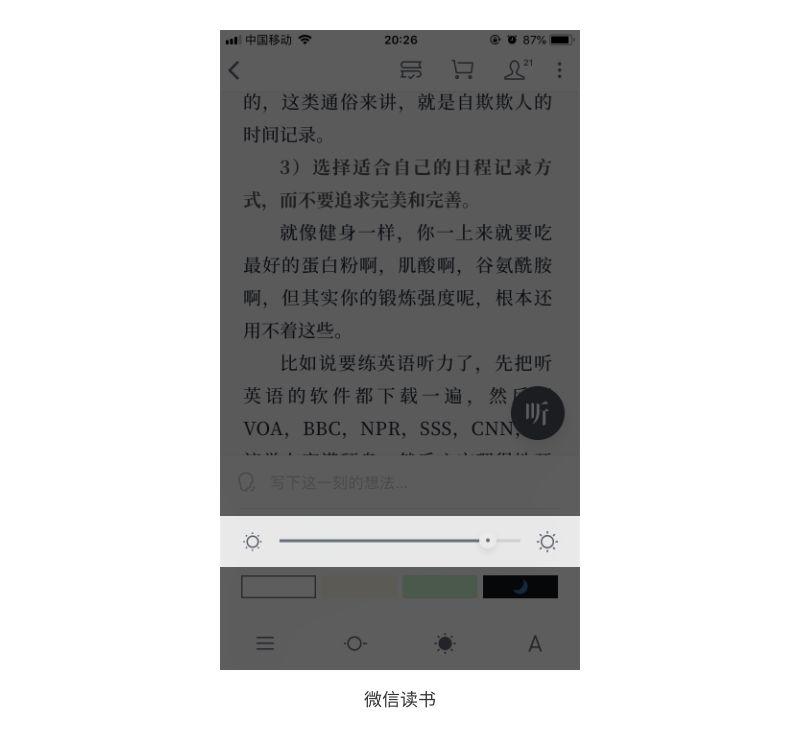
這種樣式是由一個滑塊和一條軌道組成,通過滑動軌道上的滑塊,選擇數值大小。適用于在一定范圍內對數值進行粗略設定,而對于準度要求不高,以主觀感覺為主的場景中。比如調節音量、亮度、飽和度等反映強度等級的選項。
優點:便于用戶方便快捷地對數值進行粗略設定。
缺點:不能對數值進行準確設定。如下圖:

以微信讀書為例,拖動滑塊來調節亮度,沒有具體的數值,用戶主要是靠主觀感受來設定。
1.2 有數值的單個連續滑塊
這種樣式是由一個滑塊、一條軌道以及數值組成。滑動軌道上的滑塊,可以看到具體的數值大小。適用于在一定范圍內對數值進行精確設定,對準度要求高的場景中。
優點:用戶可以對數值進行準確地設定。
缺點:相對長度內如果選項越多,精準選擇時就越容易失誤(比如時間很長的電影要精確到秒,容易出現幾秒的誤差)。
它又包括三種常見樣式:
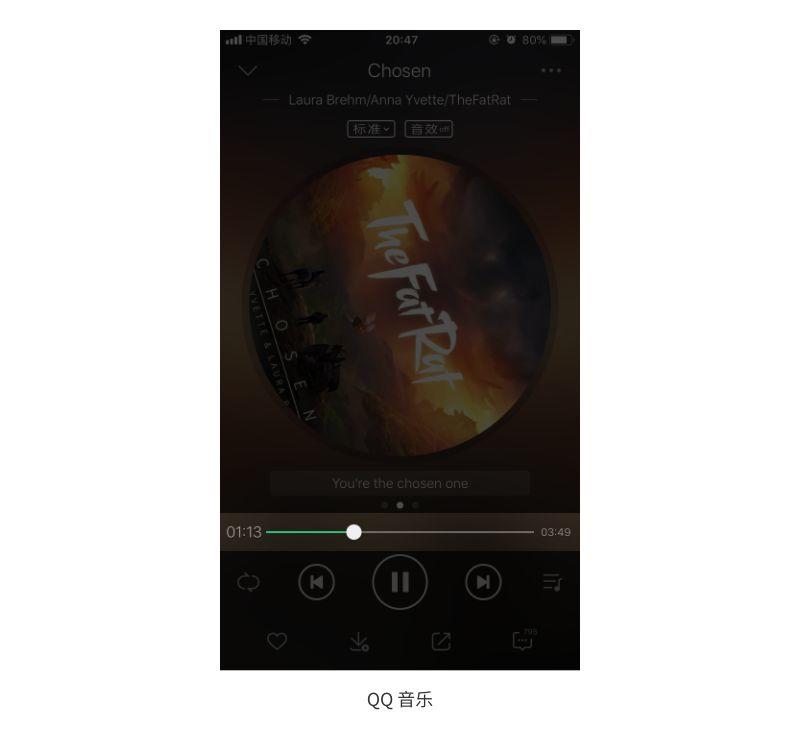
1.2.1 橫向滑塊
這是最常見的一種滑塊,比如QQ 音樂、騰訊視頻都使用了這種樣式,如下圖:


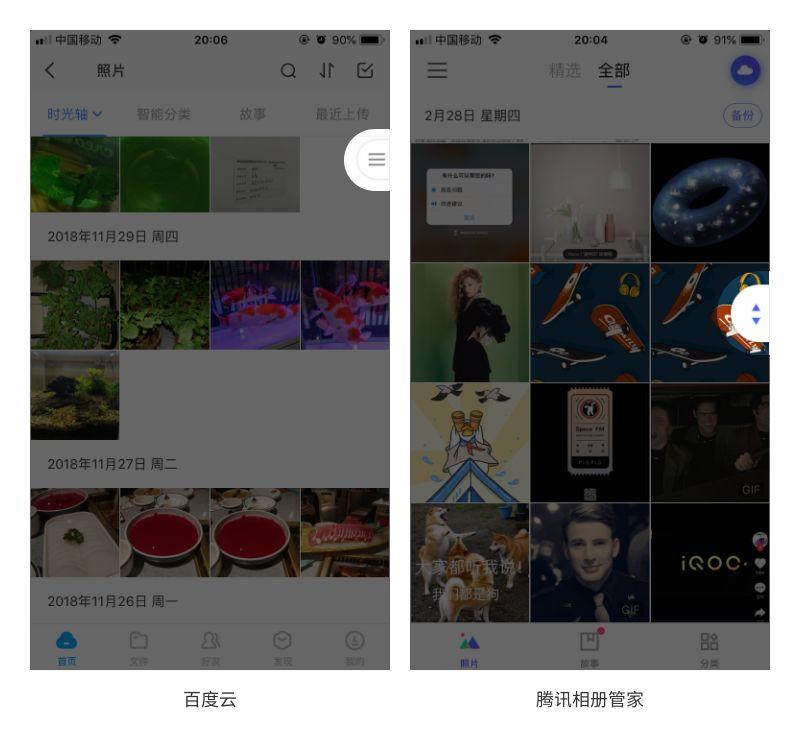
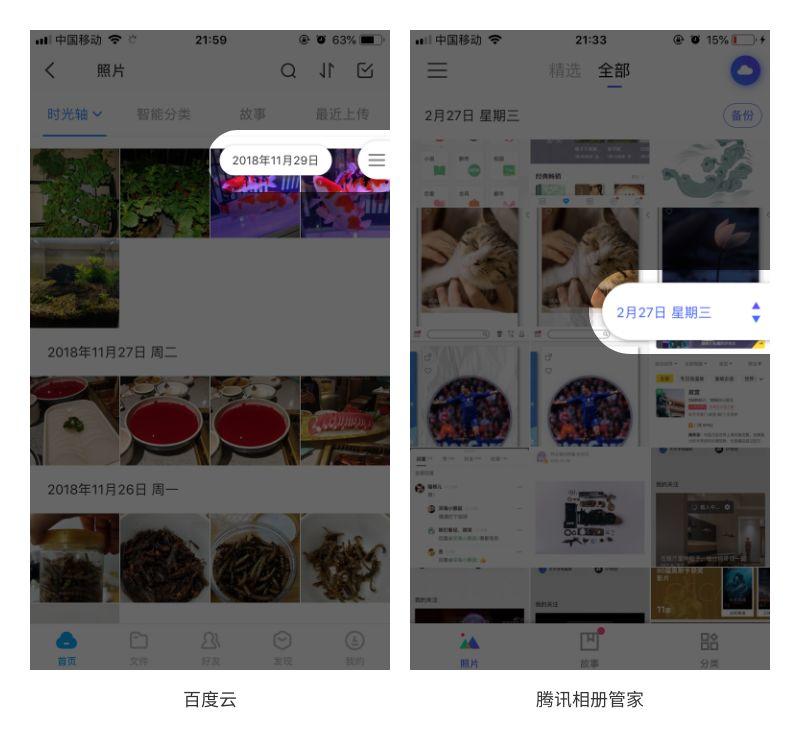
1.2.2 縱向滑塊
這種樣式主要適用內容縱向瀏覽的場景中,比如百度云、騰訊相冊管家,如下圖:

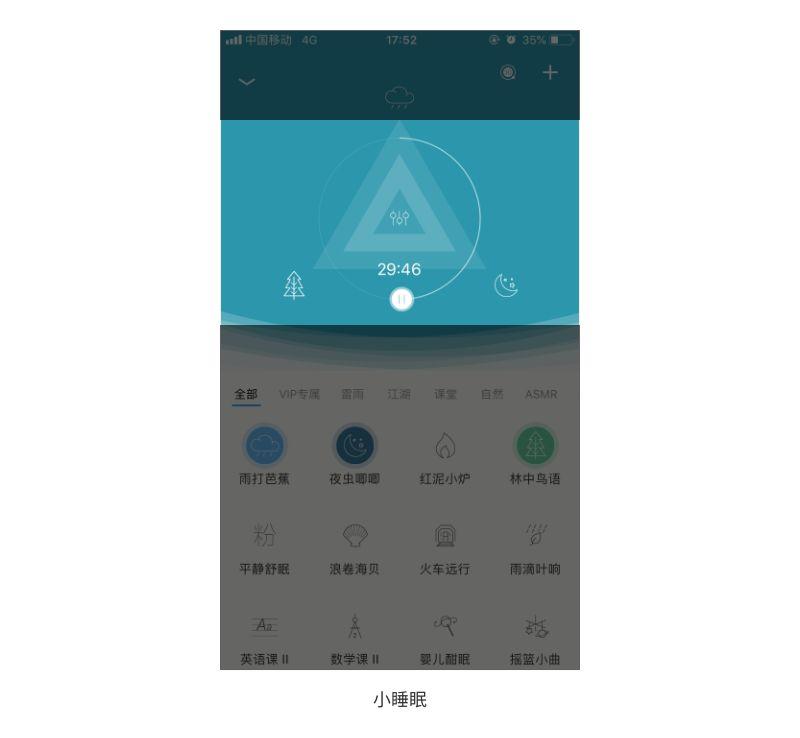
1.2.3.圓形滑塊
這種樣式把軌道變成了圓形,類似于一個鐘表,有助于用戶根據時間節點記憶,比如小睡眠就使用了這種樣式,如下圖:

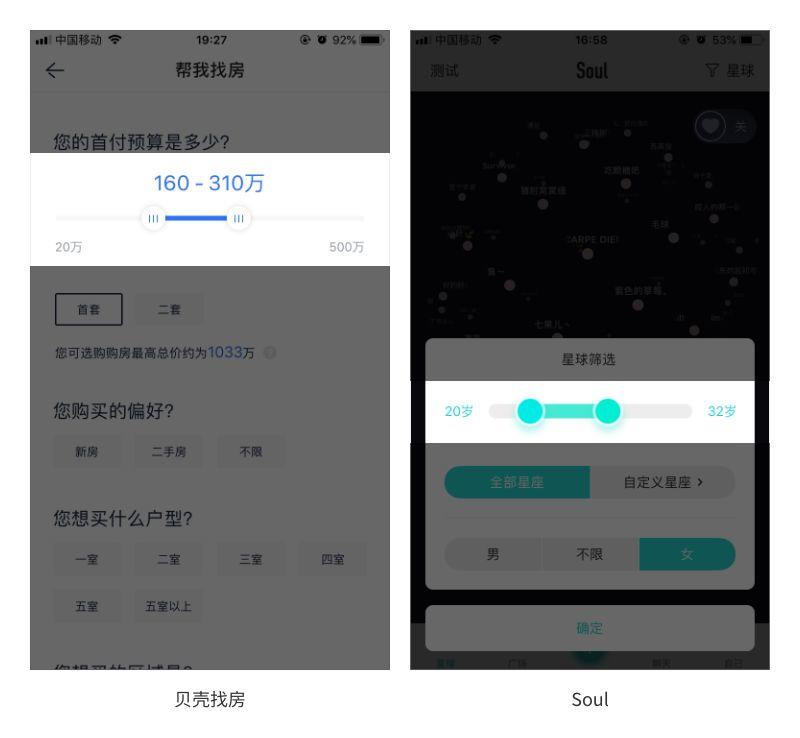
2. 兩個連續滑塊
顧名思義,這種樣式由兩個滑塊、一條軌道以及數值組成。適用于需要選擇一段精準數值范圍的場景中。
優點:可以精準地選擇一段數值范圍。
缺點:多了一個按鈕,在操作上相對復雜一些。如下圖:

以貝殼找房、Soul為例,貝殼找房通過滑動兩個滑塊來設定具體的首付預算,而Soul則是用來設定具體的年齡范圍。
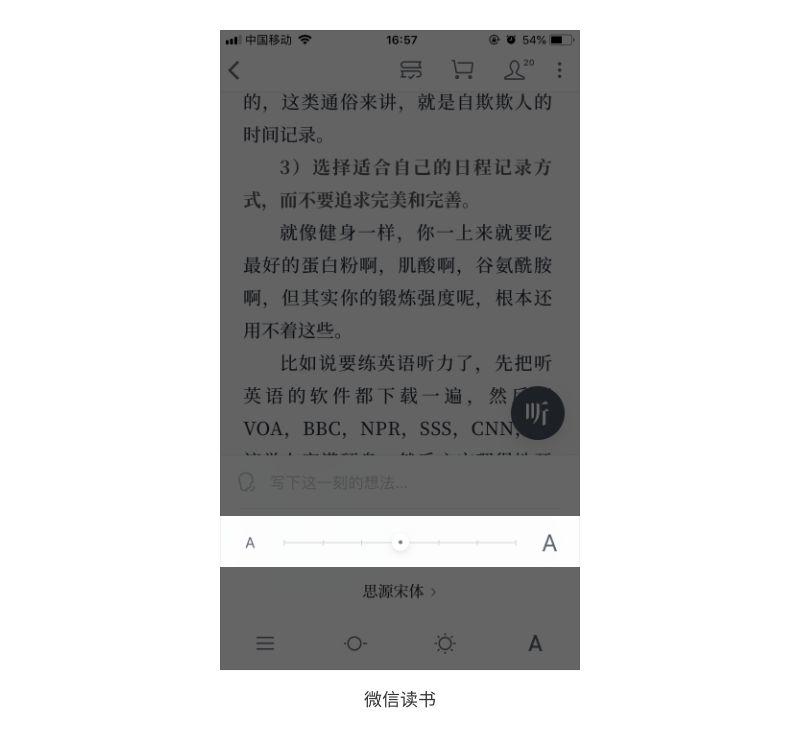
3. 間續滑塊
間續滑塊會恰好咬合在軌道上平均分布的間續標記上。適用于對精度要比較求高、并且以客觀設定為主的場景中。
優點:可以進行精準設定,而且操作便捷。
缺點:選項太少不能滿足所有用戶的需求。

以微信讀書為例,通過間續滑塊選擇字體尺寸。
三、設計細節
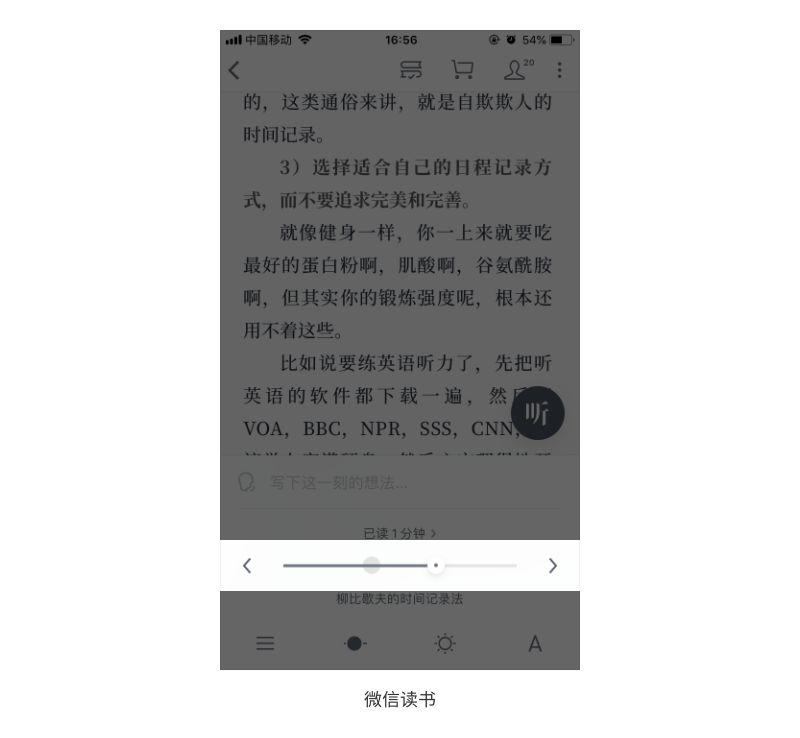
1. 回到原來的位置
很多時候用戶通過拖動滑塊改變了數值信息,但是又想回來原來的位置,這時就可以在原來的位置增加一個記號,便于用戶快速精準的返回。如下圖:

以微信讀書為例,當用戶拖動滑塊調節章節時,在原來的位置會留下一個灰色的圓形,便于用戶找到原來的位置。
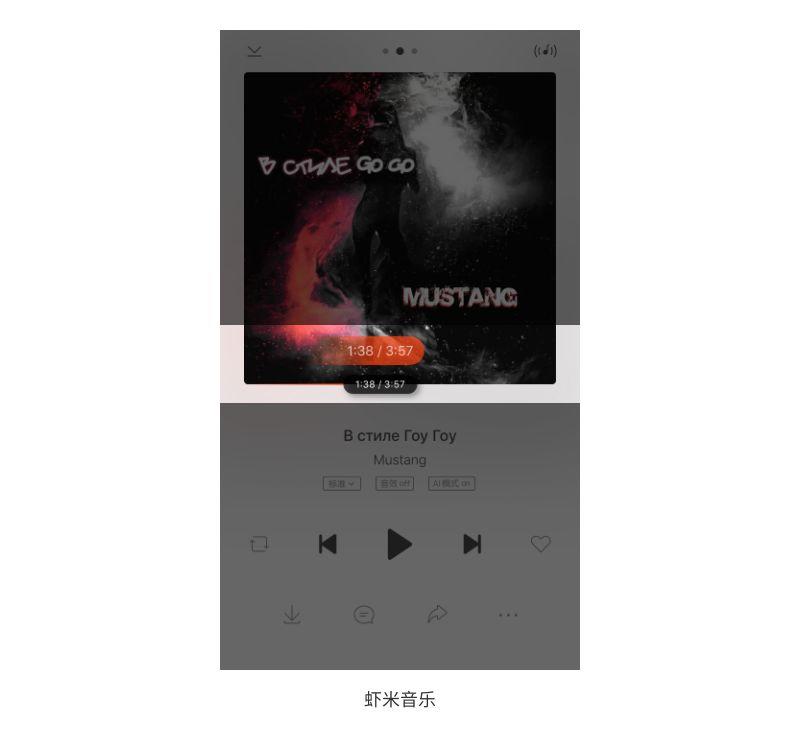
2. 解決盲點
在 PC 端里的滑塊,我們用鼠標滑動,但是在移動端我們則需要用手指來滑動,所以就會遇到盲點問題。 比如我們手指覆蓋了滑塊上的數值,這就產生了盲點。
針對這個問題,我們可以在手指滑動滑塊的時候,在滑塊上方增加一個更顯眼的數值顯示。如下圖:

以蝦米音樂為例,當我們調節音樂進度時,手指遮擋住滑塊上的數值產生盲點,這時會在滑塊上方會出現一個更加顯眼的數值,這樣用戶在與滑塊交互時就可以看到它們想選擇的數值了。
3. 日期篩選問題
當我們以時間順序進行篩選時,有時候時間跨度太大,需要我們滑動屏幕很長時間才能找到想要的日期。
當然,我們也可以通過滑動頁面右側的滑塊來進行篩選,不過這個滑塊往往過于粗略、油滑,還是不能準確定位到想要的日期。
這時我們可以在滑塊上加入日期顯示,這樣就可以快速準確的定位日期,提高用戶的查找效率。如下圖:

以百度云和騰訊相冊管家為例,上下拖動滑塊時,就會顯示日期,方便用戶精準得定位。
4. 增加品牌元素
使用品牌形象或吉祥物替代常用的滑塊,可以在細節上向用戶傳達品牌形象,如下圖:

以嗶哩嗶哩為例,它的滑塊使用了小電視機的形象,而且當往不同的方向滑動時,小電視機的眼睛會往不同的方向看,增加了趣味性。
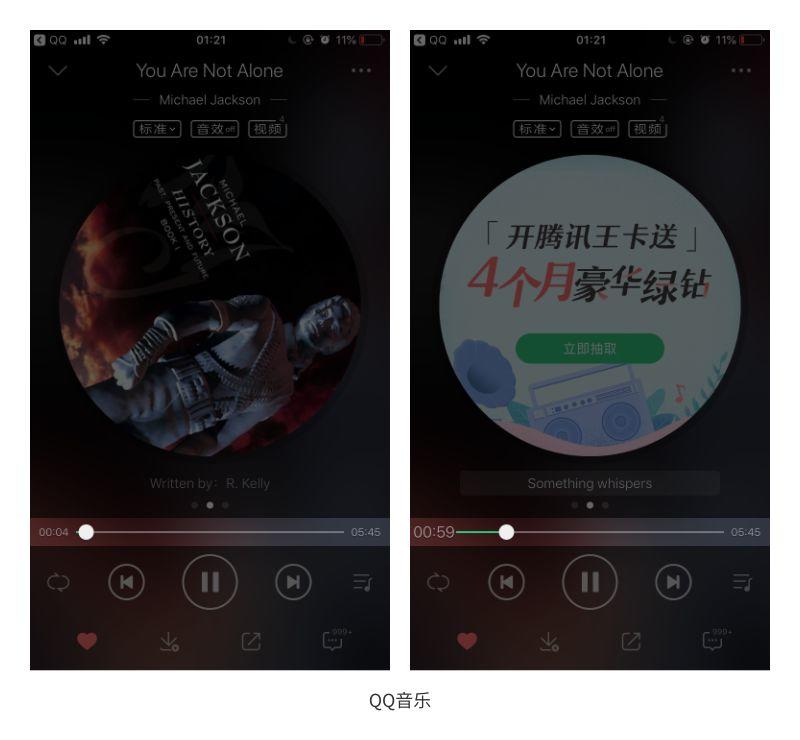
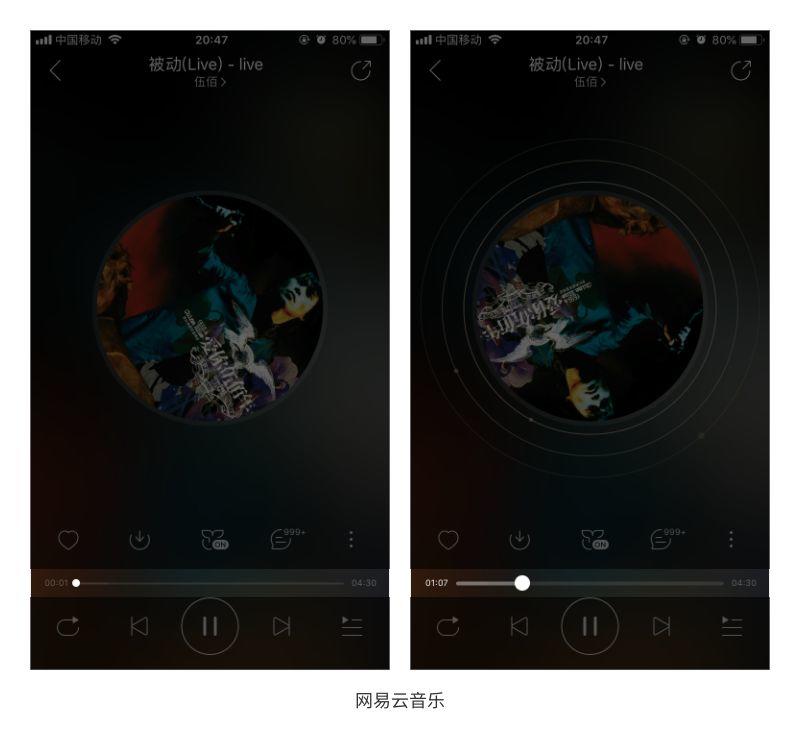
5. 提高滑動體驗
用戶在滑動滑塊的時候,我們可以通過放大懸停的滑塊、改變滑塊的顏色、放大顯示的數值,在一定程度上增加用戶的滑動體驗。如下圖:


以 QQ 音樂、網易云音樂為例,QQ 音樂在滑動滑塊時前面的數值會放大顯示。網易云音樂在滑動滑塊時滑道和滑塊會放大,同時它們會和數值的顏色一同加深。
四、總結
今天主要講述的一件事是滑塊的常見樣式及一些設計細節,我總結了以下幾點:
- 針對不同的場景選擇合適的滑塊樣式,對于準度要求不高,以主觀感覺為主時我們可以用不帶數值的單個連續滑塊,當需要精準設定數值時我們可以選擇帶數值的滑塊;
- 但需要精準選擇一段值范圍時我們可以使用兩個連續滑塊樣式;
- 對精度要求高、以客觀設定為主的場景中我們可以使用間續滑塊;
- 在原有位置設定一個記號,便于用戶改變數值后容易返回;
- 滑動滑塊時,在滑塊上方顯示一個顯眼的數值,能解決盲點的問題;
- 在滑塊上加入日期顯示,便于用戶快速準確的定位日期;
- 使用品牌形象或吉祥物替代常用的滑塊,在細節上向用戶傳達品牌形象;
- 通過放大懸停的滑塊、改變滑塊的顏色、放大顯示的數值,增加用戶的滑動體驗。
參考資料
本文由 @ 望盡盡是青山原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚