移動端相較于PC端的交互動作——即手勢操作相較于鼠標鍵盤輸入設備操作,是存在相當大的不同的。以下筆者將從四個部分展開講述。

在iOS系統出現之前的時代,是單點觸控的電容屏和觸控筆和手機端物理鍵盤對PC端的粗暴移植和復刻,有的移動端設備甚至復制了PC端笨重的QWERTY鍵盤,那時移動端的輸入設備基本和PC端是可以一一對應的。

qwerty鍵盤+觸控筆
但在喬布斯主導的iOS系統和手勢操作系統出現后,我們已經無法簡單把移動端的手勢操作與PC端輸入設備簡單對應了。移動端設備的交互方式也從此開始與PC端的交互方式分道揚鑣,漸行漸遠。

被喬布斯拋棄的觸控筆和物理鍵盤帶來了移動端交互革命
我們先來回顧一下PC端鼠標針對UI控件的幾個主要交互動作:
幾個主要交互動作
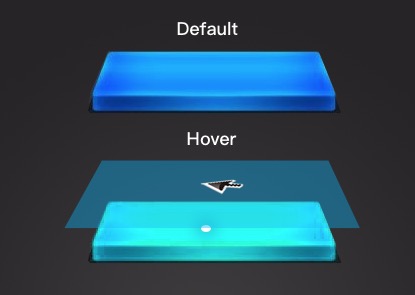
1. Hover
Hover,有時候也被稱為“MouseOver+MouseOut”,PC端用戶可以用鼠標指針移過UI控件時,UI控件的交互反饋來推測UI控件的操作方式。
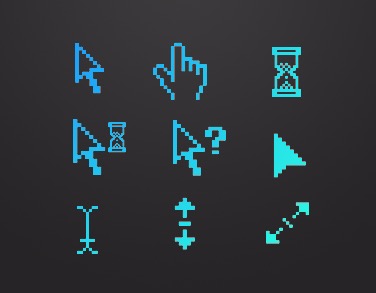
某些位于某種UI控件之上的Hover動作可能會讓鼠標指針產生不同形態的變化,如鏈接會變為手型,載入新內容會變為沙漏,可操作文字內容變為工字梁,Q&A變為問號等等。鼠標指針形態的改變是對當前懸停位置內容的一種指示。
有些UI控件本身會對鼠標的Hover行為產生反饋,此時不光鼠標指針會發生相應的形態變化,UI控件本身也會根據預先定義產生不同形態的變化。
熟悉CSS的朋友可能記得文字鏈接的幾種定義:link; visited; hover; active; 其中的hover就是針對鼠標懸停于自身時自己的樣式呈現。
Hover交互的用戶端觸發條件:移動鼠標指針。

Hover 交互
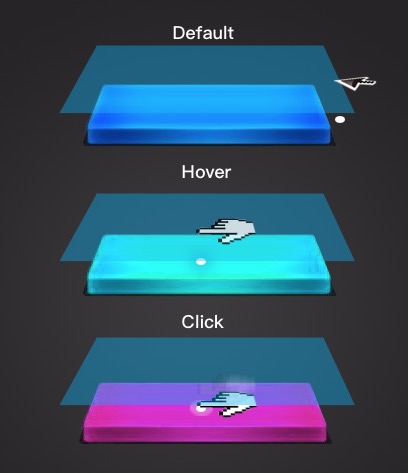
2. Click
有時候也被稱為“Active”、“Action”、“MouseDown+MouseUp”,是鼠標點擊UI控件后釋放點擊的一套交互行為。
這個過程中,用戶點擊和釋放的坐標點是一致的,沒有移動行為。系統在判定用戶的交互動作是“Click”動作后,提供用戶點擊的UI控件本身應該提供的交互反饋或系統層級反饋。
Click交互一定是發生在Hover交互之后的,Hover是Click的前置動作,因為不把鼠標指針懸浮到UI控件之上,是無法完成對目標UI控件的點擊行為的。
Click交互的用戶端觸發條件:移動鼠標指針Hover目標UI控件,然后按壓物理按鍵。

Click交互
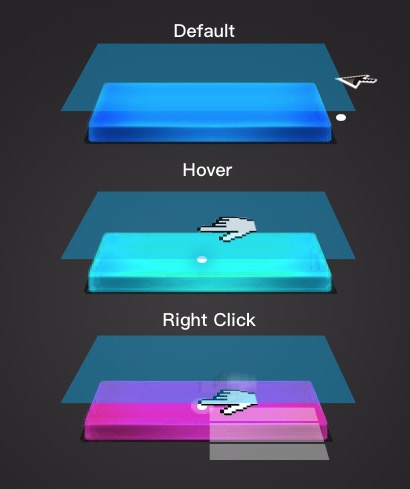
3. Right Click
PC端雖然判斷鼠標點擊的事件監聽機制是同樣的,但無論是蘋果的OSX系統還是微軟的Windows系統,都默認把鼠標右鍵點擊交互反饋留給了ContextMenu——即系統菜單。
此時,系統或應用收回了對右鍵反饋的控制權,鼠標右鍵點擊激活的是系統菜單,用戶需要再次點擊菜單選項來對當前UI控件進行更多操作。
Right Click交互的用戶端觸發條件:移動鼠標指針Hover目標UI控件,然后按壓物理按鍵右鍵。

Right Click交互
4. Tap
Tap交互也叫Soft-touch,中文一般稱為“輕敲”,是鼠標指針Hover于某UI界面元素后,在鼠標操作區(或觸控板外設)上快速輕敲以實現與界面元素間的互動,普通的windows系統鼠標可能不支持此操作。

Tap交互
Tap交互針對的UI界面元素一般是界面級控件,如操作區放大縮小、進入程序選擇界面等。
Tap觸發條件:Hover于界面元素,輕敲鼠標操作區,沒有物理按壓行為。
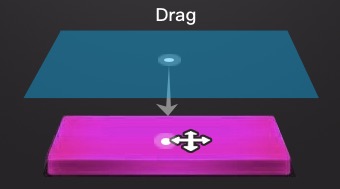
5. Drag
Drag交互中文一般稱之為“拖拽”,是鼠標指針Hover于某UI控件后,用鼠標按鍵或其他方式觸發UI控件進入拖拽狀態后,通過移動鼠標指針的位置來將UI控件拖移至指定位置,然后通過松開按鍵或其他方式解除控件拖拽狀態。

Drag交互
拖拽狀態需要UI控件本身支持拖拽功能才能激活。所以有時候通過鼠標指針的變化來指示指定UI控件是可拖拽的。
拖拽狀態觸發條件:Hover于界面元素,按住鼠標按鍵或快捷鍵激活拖拽狀態,拖拽完成后解除拖拽狀態。
6. Scroll
Scroll交互是指鼠標指針Hover于指定界面后,用鼠標滾輪或輕劃動作來實現界面內容滾動顯示。
Scroll狀態觸發條件:Hover于界面元素,滾動鼠標滾輪或上下輕劃鼠標操作區。
7. Pan
這個動作中文一般稱為“平移”,是指鼠標指針懸停在某個UI控件上方時,可以通過在鼠標二維平面和屏幕之間建立一種映射關系,來實現在UI空間內的卷屏效果。

平移
這個動作是Mac的OSX等操作系統支持的蘋果專用鼠標提供的基于鼠標Hover交互的交互方式,如果我們把觸摸板外設也作為鼠標的變體和延伸的話,筆記本的觸摸板也提供這個交互方式。

Pan交互觸發條件:Hover于指定控件,二維平面內輕劃鼠標操作區實現。
8. Zoom
Zoom交互分為放大(Zoom In)和縮小(Zoom Out)操作,一般是鼠標指針Hover于指定界面或UI控件,通過鼠標按鍵或快捷鍵激活Zoom狀態,縮放完成后,再通過釋放按鍵解除zoom狀態。
Zoom交互觸發條件:Hover于指定控件,通過鼠標按鍵或快捷鍵激活Zoom狀態,二維平面內輕劃鼠標操作區實現Zoom效果,然后釋放按鍵解除Zoom狀態。
以上就是PC端鼠標能夠實現的主要交互行為。
PC端鼠標交互的最顯著的一些特性
看過了PC端鼠標和界面元素的主要交互方式,下面讓我們來總結一下PC端鼠標交互的最顯著的一些特性:
1. 鼠標指針優先級和層級高于所有界面層級,永遠位于界面所有元素最上方。
熟悉CSS的朋友可能知道頁面層級有一個z-index的屬性,它標示了指定頁面元素在頁面層級中的深度,數值越大,越是處于更上層的層級,數值越小,越是處于更下層的層級。但不論是應用內的元素,還是應用本身,包括系統桌面元素,都不能超越鼠標指針所在層級。鼠標指針所在層級理論上是正∞。

鼠標層級
2. 鼠標指針永遠以一個虛擬的點投影于二維屏幕的可視坐標系內。
不管用戶是否在使用鼠標操控屏幕元素,只要是添加了鼠標外設且支持鼠標操作的PC設備,從始至終都會有一個鼠標指針永遠停留在屏幕的某處,你用或不用,它就在那里。
雖然鼠標投影于二維屏幕坐標系內的點和幾何意義上的點一致,即這個點沒有面積,僅是數學意義上的點,但屏幕二維坐標可以粗略定義這個點的位置。
3. 鼠標指針的Avatar可以根據自身所投影位置內容的屬性而改變自身顯示形態。
我們看到的“箭頭”、“手型”、“工字梁”、“移動”顯示樣式是真正意義上的鼠標指針的化身,鼠標指針的樣式會根據所處元素的屬性而改變。

鼠標指針的形態
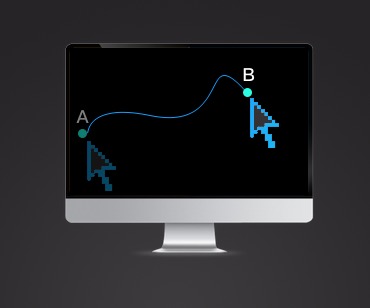
4. 鼠標指針從某點移動到另外一個點一定會有線性的行動軌跡

鼠標的行動軌跡
PC端鼠標的這個特性深刻影響了PC端鼠標的交互行為,也是它和移動端手勢交互的重要區別。
在PC端,鼠標操作想要跟某個控件交互,首先要把鼠標指針從當前所在的點移動到目標控件顯示區域,軌跡球和光電鼠標都是用鼠標在桌面上移動方向和軌跡來映射光標移動方向和軌跡。
所以,鼠標運動一定要知道當前鼠標指針所在位置,才能操作鼠標向目標位置移動。這種運動并不是最自然的交互方式,甚至還因為這種操作不直觀發生過最早接觸鼠標的一批人在遇到“請把光標移動到Windows窗口”這樣的操作指令時,直接把鼠標貼到了屏幕上這樣的笑話。
僅從是否最符合用戶以物理世界移情于虛擬世界的心智模型的角度來看,鼠標交互方式比起指哪打哪,無需考慮鼠標指針前一個落點的觸控筆操作、手勢操作在直觀性上要欠缺很多。
而在PC端比較經常發生的就是我們在想要找到鼠標指針當前位置時,結果卻因為指針太小或背景太花哨而遍尋不見,OSX系統的快速晃動鼠標,鼠標指針就會瞬間瞬間變大許多倍就是為了解決這種交互的一個缺點。

要把光標移動到某個點,需要知道當前所在點
鼠標指針的另一個特點是完全符合費茲定律的限制,費茲定律(Fitts’ Law)是心理學家 Paul Fitts 所提出的人機介面設計法則,是一種主要用于人機交互中的人類運動的預測模型。
它的公式是:
MT=a + b * log2(D/W + 1)
它主要定義了游標移動到目標之間的距離、目標物的大小和所花費的時間之間的關系。目標越大,完成點擊越快,時間越短。同樣地,目標越近,指向越快,完成點擊時間越短。也就是說,定位點擊一個目標的時間,取決于目標與當前位置的距離,以及目標的大小。
我們不能說移動端的手勢交互已經擺脫了費茲定律的束縛,但費茲定律最早確實是針對PC端的交互而產生的,也最能反應PC端鼠標交互的特點。
5. 鼠標可以通過滾動、滑動、懸浮等方式與UI控件交互
鼠標可以通過滾動、滑動等方式與指針所投影位置的UI控件進行交互,實現卷屏、平移、放大、縮小等操控效果,這一點是必須要通過接觸屏幕才能實現與控件進行交互的移動端設備有顯著不同的。
如果我們用移動端的Touch來類比PC端的MouseDown的話,移動端缺少了光標懸浮情況下的各種交互可能,Surface的手勢懸浮觸控筆試圖在觸摸屏上復制PC端的鼠標交互,但我對這一移植的前景并不看好。因為移動端的設備交互方式自有其自身特點。
6. 鼠標指針在屏幕上的Hover總是響應當前激活的界面
PC端設備的屏幕尺寸讓多項目、多應用并行、分屏顯示成為常態,正常情況下,同一個屏幕上在同一時間只有一個窗口能夠成為激活狀態,未被激活的界面在鼠標指針劃過界面元素時,一般不需要響應指針的Hover動作。
7. 鼠標指針在屏幕上的Click總是優先響應最上層的控件
PC端設備有時候會在桌面上形成多個UI界面的堆疊,一般情況下,總是位于光標投影點的最上層的界面和界面控件響應鼠標的點擊,并成為激活狀態(如果尚未激活的話)。
以上就是PC端鼠標交互方式的一些特點,有些特點,在移動設備上保留了下來。有些特點,則因為技術或屏幕尺寸等原因被移動設備交互完全放棄,熟悉了PC端交互方式和移動端交互方式之間的區別,就能在設計應用時,針對不同的設備特性做有針對性的優化,以實現各個平臺的最大優勢。
移動端設備之所有又被稱為“移動智能終端”,是因為移動端設備由于嵌入了比PC設備多得多的各種傳感器,從而也就能實現比PC端多得多的交互效果。但因為本文主要是要討論手勢交互和鼠標交互的異同,所以對除了屏幕以外的其他傳感器交互方式不做進一步的深入討論。

移動端傳感器
PC上的鼠標點擊會產生onmousedown、onmouseup、onmouseout、onmouseover、onmousemove的事件,但是在移動終端頁面觸屏時會產生ontouchstart、ontouchmove、ontouchend、ontouchcancel 事件,分別對應了觸屏開始、拖拽及完成觸屏事件和取消交互。
移動端手勢交互和PC端最大的不同是:移動端交互都是以Touch為基礎,只有手指接觸了屏幕,才能進行后續的所有操作,任何交互都發生在手指Touch屏幕的那一瞬間之后。而PC端鼠標要與界面UI控件之間發生交互,很多時候只需要光標位置懸停在目標控件之上即可完成。

移動端Touch交互
這種根本性的交互差異深刻地影響了兩種設備的交互方式。
移動端可以實現的交互效果
下面來看下移動端可以實現的交互效果:
1. Tap
Tap,或稱為Click或Touch,是移動設備上最常使用的一種手勢輸入方式,因手指已經替代了智能筆,以犧牲點擊的精確度換取了便捷性。因此,要求確保可點擊的控件最小可點擊范圍(換算為物理尺寸大致在7mm-9mm之間),可點擊范圍太小會影響用戶使用體驗。

如果控件在點擊時和點擊后產生的操作之間間隔時間較久,建議控件在點擊時能夠在表現形式上做出即時反饋,這樣可以明確告知用戶點擊已生效而非系統卡死或沒點擊到。

Tap時的Active效果
2. Scroll
滾動是用戶在明確操作對象,與周圍環境阻尼系數較小時,通過快速移動操作對象,并利用物體的慣性來達到移動較長距離目的的操作方式。與拖拽相反,滾動會盡量利用操作對象移動的慣性,所以要求用戶在手指初次點擊屏幕到手指離開屏幕的持續時間短且點擊點和離開點的坐標位置有較大差異。

3. Double Tap
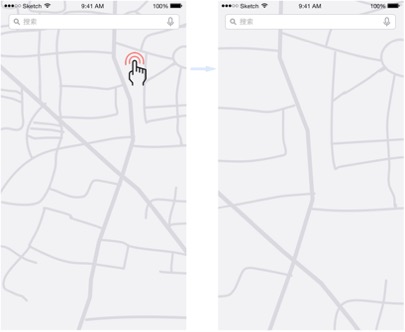
雙擊是在手指界面上快速而連續的兩次輕敲,兩次輕敲之間間隔時間不能太長否則系統會作為兩次單獨的點擊處理。

雙擊
雙擊較多用于地圖、圖片瀏覽等場景中,一般會以點擊坐標為中心點做一定程度的放大縮小操作。如果界面需要頻繁用到單次點擊,建議不要加入雙擊。如果使用了雙擊,就需要弱化或去除界面對單次點擊的反饋。由于雙擊的可發現性較弱,建議謹慎使用。

雙擊交互
4. Press
長按是指手指在屏幕固定坐標點按壓持續一定時長的手勢操作,如以PC端的左鍵點擊對應移動設備的點擊,則可以長按作為PC端右鍵點擊的對應。一般多用于刪除列表項、啟動編輯等應用場景,但因為可發現性弱,建議謹慎使用。

長按
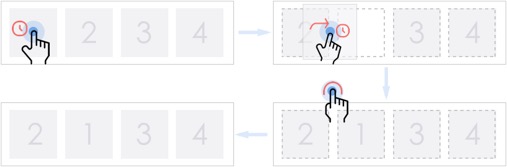
在某些場景中,長按激活某控件的編輯狀態后,需要再配合點擊或拖拽手勢完成編輯任務,然后點擊“完成”、“結束”按鈕或界面上其它位置來恢復到默認狀態。

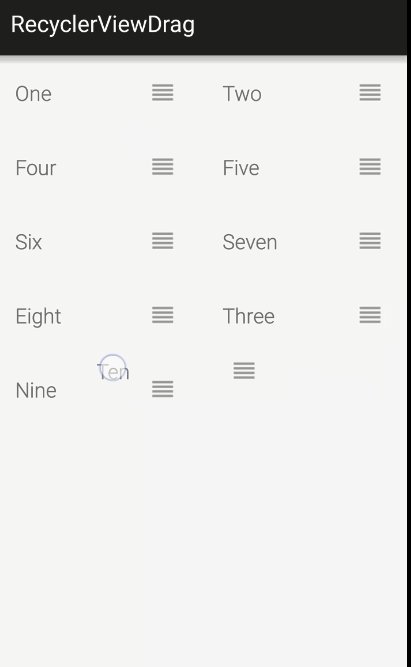
長按激活拖拽
5. Drag
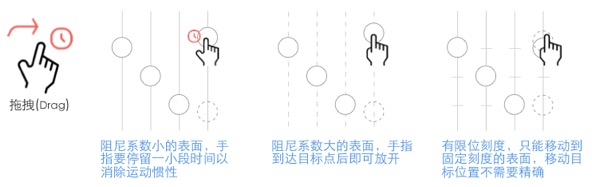
拖拽手勢是對現實世界中拖拽物體行為的一種簡單映射,用戶在拖拽物體時,期望控件落在一個較精確可控的坐標點。
如果被拖拽物體所在環境,對被拖拽物體阻尼系數較大,用戶在物體到達目標坐標點后可以快速松開手;如果被拖拽物體所在環境對其阻尼系數較小,用戶在物體到達目標坐標點后會持續一小段時間以消除運動慣性,帶有限位刻度的,用戶會使用快速的拖拽,甚至是不精確的點擊來實現物體往目標點的移動。這些對用戶來說操作和反饋都是與現實世界一致的下意識行為,學習成本極低。

拖拽效果實現機制
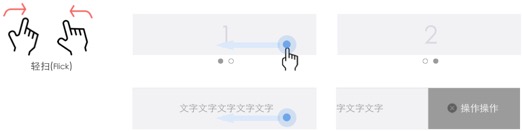
6. Flick
輕掃手勢較多用于被操作對象有固定行程,且每段行程之間都需要單獨的輕掃手勢操作的情況,使用此手勢操作的用戶對于被操作對象的操作方式、操作結果有明確認知。

輕掃交互

輕掃應用場景
7. Pinch
捏夾手勢是兩個手指在屏幕上做出捏夾動作,系統根據手指落點坐標和離開坐標判斷兩指之間的距離是增大還是減小,并對界面進行相應的放大縮小操作。

Pinch交互
8. Rotate
旋轉手勢是兩個手指對操作對象進行旋轉操作,使操作對象也旋轉相應角度的操作方式。

旋轉交互
9. Others
其他手勢操作:

其他手勢交互
以上就是移動端手勢操作的基本交互方式。下面,我們來一起分析移動端手勢操作相較于PC端鼠標操作的異同點。
移動端手勢操作相較于PC端鼠標操作的異同點
1. 移動端控件沒有Hover效果
在PC端用戶要判斷一個控件可以與之互動的操作方式,可以用鼠標在目標控件上進行“探測”,鼠標指針和控件本身的形態變化都能夠明確指示用戶可以執行的操作。
而在移動端用戶要判斷一個控件的交互方式,除了控件本身的UI設計帶來的暗示以外,在真正點擊這個控件之前,都無法真正確定。這像極了量子物理理論里的“薛定諤的貓”,即你在真正點擊控件之前,你永遠無法預知按鈕真正支持的操作方式。
此外由于移動端所有交互都是基于Touch的,所以此交互行為和PC端有極大差異,PC端除了拖動窗口滾動條實現界面滾動效果之外,基本都是用鼠標指針懸停于目標控件之上通過滾輪或輕劃實現滾動效果。所以,PC端的滾動交互,鼠標指針和UI控件之間是沒有發生實質意義的接觸的(如果我們把Hover視為無接觸的話)。
但移動端由于屏幕物理尺寸限制,滾動操作和點擊操作并列成為移動端交互的兩大最重要交互方式。滾動操作一定要手指先接觸屏幕表面,快速滑動一段距離并抬起以實現滾動效果。
所以,在手指按壓屏幕的瞬間,位于手指于屏幕接觸點的UI控件是有極大幾率被激活到“Active”狀態的,只是系統在判斷操作行為是“滾動”而非“點擊”行為后,對Active目標控件執行了ontouchcancel——也就是目標控件雖然被激活,但并沒有執行后續運行結果。
2. 移動端點擊的Active效果定義沒有統一
在移動端,用戶在點擊控件后,如果新的內容和反饋和點擊行為發生的時間中間有“Gap”,則用戶可能會對控件是否已被接收到交互產生迷惑。
如果這個Gap時間很長,則直接影響用戶體驗,尼爾森法則里的狀態可見原則就是要預防這種情況:用戶在網頁上的任何操作,不論是單擊、滾動還是按下鍵盤,頁面應即時給出反饋。“即時”是指,頁面響應時間小于用戶能忍受的等待時間。
移動端對于控件在被點擊的瞬間能夠提供的效果反饋定義很不一致。
有的應用,有的模塊提供了類似PC端的Active效果。
安卓的Material Design脫離了PC端UI控件交互方式的束縛,用Touch后的強反饋效果來指示用戶點擊產生的即時反饋,是一種很好的思路。

Material Design 的點擊動效
以上的這些差異這也就對移動端控件的設計帶來了新的要求:
a. 移動端控件設計要嚴格按照設計規范
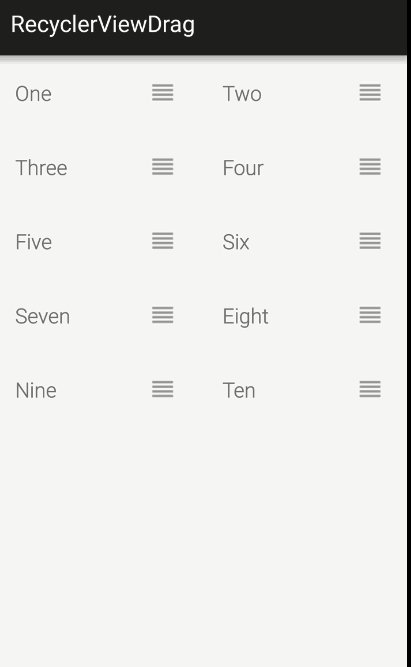
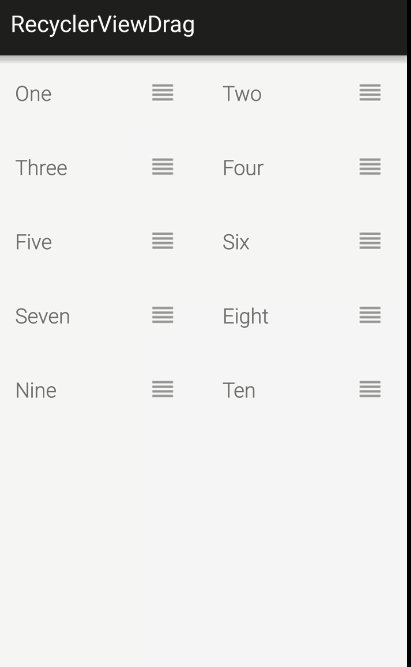
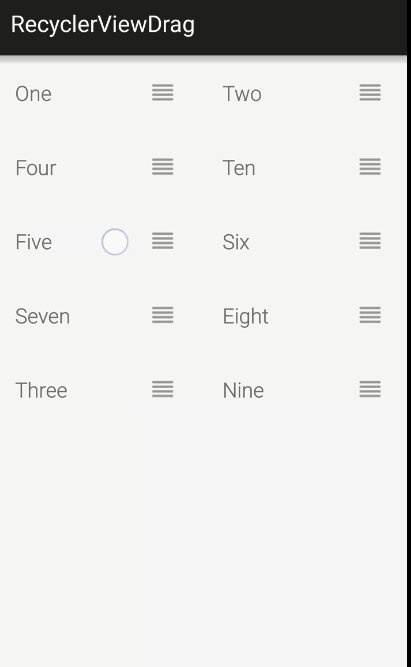
如支持移動的控件,除了設計上增加控件“可移動”的隱喻之外,還要標配可移動圖標。

移動端交互要配合明確的指示圖標
如內容不可點擊,就不要設計成列表項樣式。之前文章里曾經舉過一個工作中遇到的例子,產品經理想要把一組只讀性信息做成列表項樣式,這樣設計必然會讓用戶產生迷惑,從而帶來非常大的用戶體驗問題。

只讀信息不能設計成列表項樣式
如樓層圖不可點擊,就不要設計成可點擊樣式。之前在實際項目中,遇到過一個聚合頁,樓層圖設計的樣式是明顯引導用戶點擊樓層頭圖進入詳情頁的,雖然沒有加“更多”按鈕,這樣的設計就會引起很多體驗問題。

樓層頭圖可否點擊 設計要符合自身特點
b. 移動端控件設計要符合用戶心理預期和使用習慣
對于從來沒有接觸過移動端設備和交互方式的用戶來說,如果要實現編輯一個控件,無論是左滑進入編輯狀態還是長按進入編輯狀態,都是需要一定的學習成本和學習過程的,但用戶一旦掌握了這種交互方式,就會在使用時形成關于如何操作此類控件的心理模型。
一般來說,用戶并不會太關注iOS平臺和安卓平臺的區別。所以,無論在什么類型的設備上,用戶都趨向于使用同一套思路去解決類似問題。如果條件允許,在可控范圍內盡量實現控件交互方式和交互反饋的統一,是對用戶體驗的最大支持。
如果不可控因素太多,那也要盡量按照下述優先級去統一交互反饋:跨平臺交互反饋統一 > 系統內交互反饋統一 > 應用內交互行為統一 > 板塊內交互行為統一
c. 移動端控件設計要符合用戶心智模型
移動端的交互方式是觸摸手勢交互,所以相較于使用鼠標來操作的PC端,移動端與現實世界的交互方式對照也更緊密和一致。
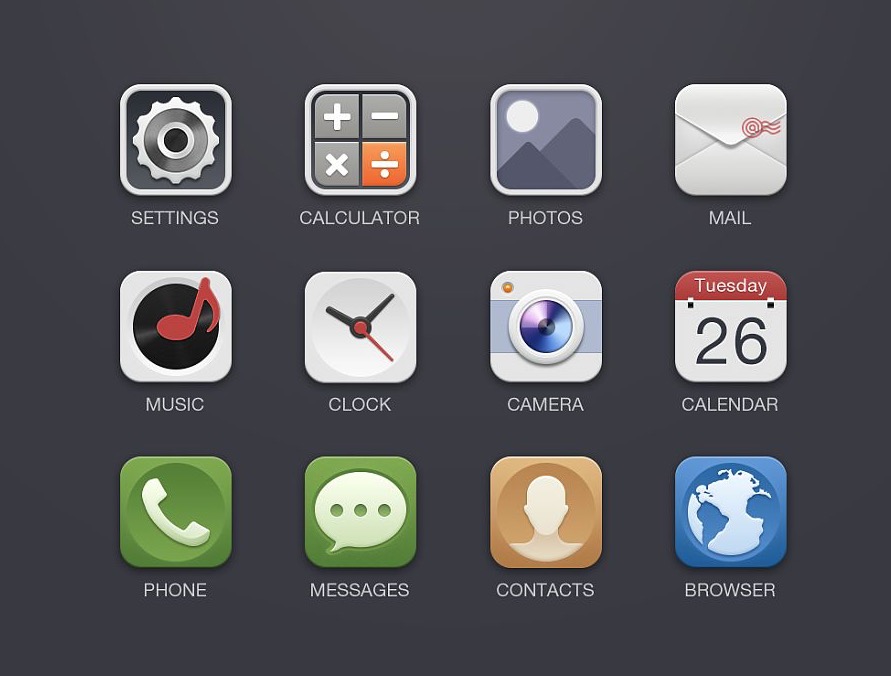
早期的擬物化風格UI界面上,相冊、日歷、筆記本、按鈕、開關、拖拽控件等,都是現實世界物品的完全照搬,都可以在現實中找到完全對應的實物。正因為這樣,用戶的心智模型也更加穩固,更加與現實一致。

擬物化圖標
而一些比較抽象的如跳轉、彈框、返回等交互,用戶也已經形成了固定的心智模型,甚至形成了穩定的空間記憶。一旦遇到問題,用戶會在屏幕的二維空間固定位置去尋找對應的控件。
d. 移動端控件要盡量使用簡單,直接、可發現性高的交互方式
因為移動端相比PC端缺少了鼠標Hover來發現適合的交互方式的特點,移動端用戶只有在手指實際接觸到屏幕的瞬間才能真正了解控件支持的交互方式。
所以,移動端的交互方式要求盡量采用簡單、直接、可發現性強的交互方式,那些學習成本高的,不符合用戶心智模型和心理預期的交互方式注定會成為用戶體驗的阻礙。
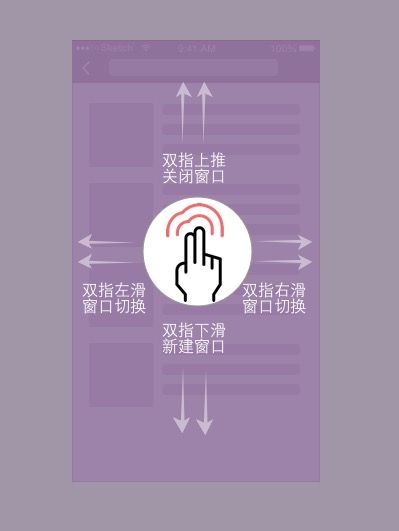
這也是為什么我們除了Demo演示App等少數特殊場景需求的應用外很少看到多手指手勢大范圍應用的原因,因為隨著控制手勢的手指數量增加,操作復雜度的上升是指數級的。
如下圖這種多手指手勢操作,就極復雜且不符合用戶心智模型,用戶在使用過程中不但學習成本高,后期也難記起這些手勢:

復雜的手勢影響用戶體驗
e. 如果控件交互后載入內容有延遲,則建議在控件上增加“Active”效果以提示用戶控件已接收到交互請求并在處理。
移動端不是強制要求添加控件的Touch時的Active效果,但如果某些控件如跳轉新頁面的列表項等,在用戶Touch了屏幕上的控件到新的頁面刷新加載之間可能會有一段延遲時間。如果這個延遲時間較長,則可以考慮增加“Active”效果以增加體驗流暢度,減少誤操作。

Active效果
本文由 @德升 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚