編輯導語:在vivo校招設計師專業課程體系中,有一堂《數據基礎知識及應用》的入門課程,去年授課時獲得了校招大學生的一致好評。在數據化設計與驗證大行其道的今天,每個設計師都需要掌握一些數據的基礎知識。本文作者通過結合自身對課程課件的理解,寫了這篇文章,希望對于想學習數據分析的你會有所幫助。

全文共分為3大模塊:
- 明確數據對設計師的價值(先樹立價值認知,才會有學習動力);
- 了解設計師常用的數據模型及數據指標(梳理數據相關知識的學習地圖,從宏觀、中觀到微觀,有的放矢);
- 學會如何簡單的計算和分析數據(幾個Excel公式+透視表+數據對比就搞定了,相信你也可以的)。
1. 明確數據對設計師的價值
在《U一點料》中,作者把數據比喻成設計的理性之光,這個比喻非常貼切。在現實生活中,設計師多少有些感性,善用數據,可以幫助設計師加入理性思考,使得設計方案兼顧感性與理性之光。
簡而言之,數據之于設計師有以下好處:
1.1 設計前-發現問題
通過數據的橫向對比(和競品比),了解現狀和差距,找到設計發力點。
舉個栗子:vivo錢包V1.0版本上線后,通過對轉化數據的提取和與競品的對比,可以發現轉化率漏斗的瓶頸與競品的差距,從而對入口、引導、選卡和開卡環節進行有針對性的優化設計。

▲圖1vivo錢包NFC交通卡走查結果
通過數據的縱向對比(和歷史比),了解規律和變化,迭代設計方案。
舉個栗子:瀏覽器的歷史記錄改版后,歷史記錄的轉化率明顯降低,尤其是第一條歷史記錄,轉化率下降了約10%,考慮到第一條歷史記錄的點擊頻次和操作便捷度,我們又做了強化第一條歷史記錄的迭代設計。

▲圖2 歷史記錄的方案迭代
通過數據的人群對比(用戶分層),發現不同人群的功能關注/卷入度,為不同用戶呈現不同的設計界面。
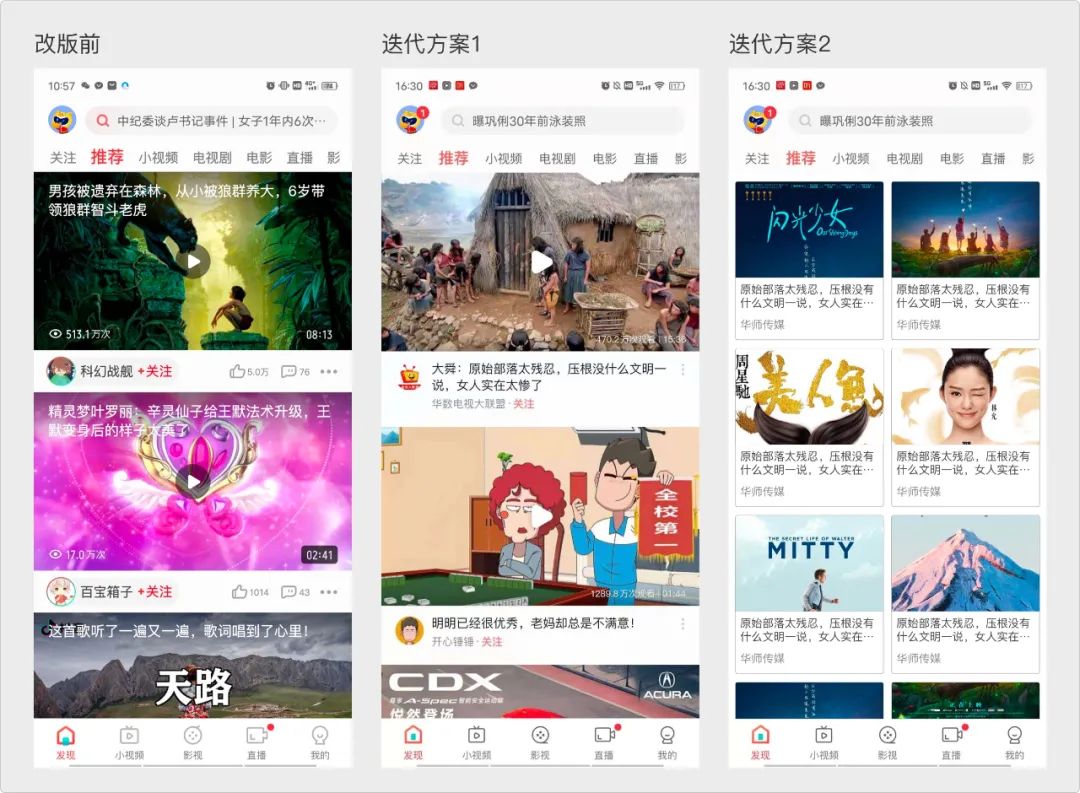
舉個栗子:針對vivo視頻新用戶卷入度低,互動動機不足,推薦不準確的情況,可以呈現不同的設計方案來滿足不同的用戶訴求。

▲圖3為不同用戶呈現不同設計界面
1.2 設計時-輔助決策
設計方案時,如果對于多個方向猶豫不決,則可以借助快速調研的方式獲取數據,輔助設計決策。
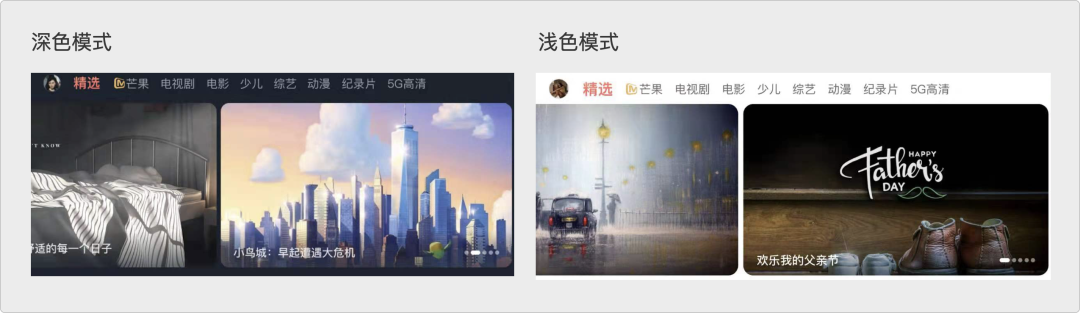
舉個栗子:我們在設計視頻產品呈現模式時,對于淺色模式和深色模式各執一詞:運營同學偏向于淺色模式,擔心深色模式壓抑,幼兒頻道的小朋友們和家長會不喜歡。而設計師認為,深色模式內容和背景對比度小,視覺更舒適,看視頻也更沉浸。雙方都很難說服對方,于是通過快速問卷獲得用戶反饋:多數用戶更偏好深色模式,且認為深色更護眼,從而就設計方向達成一致意見。

▲圖4視頻深色淺色模式對比方案
1.3 設計后-驗證設計
通過灰度或正式上線數據,和預期數據的對比,判斷設計目標的實現程度,并總結和沉淀相應的設計經驗。
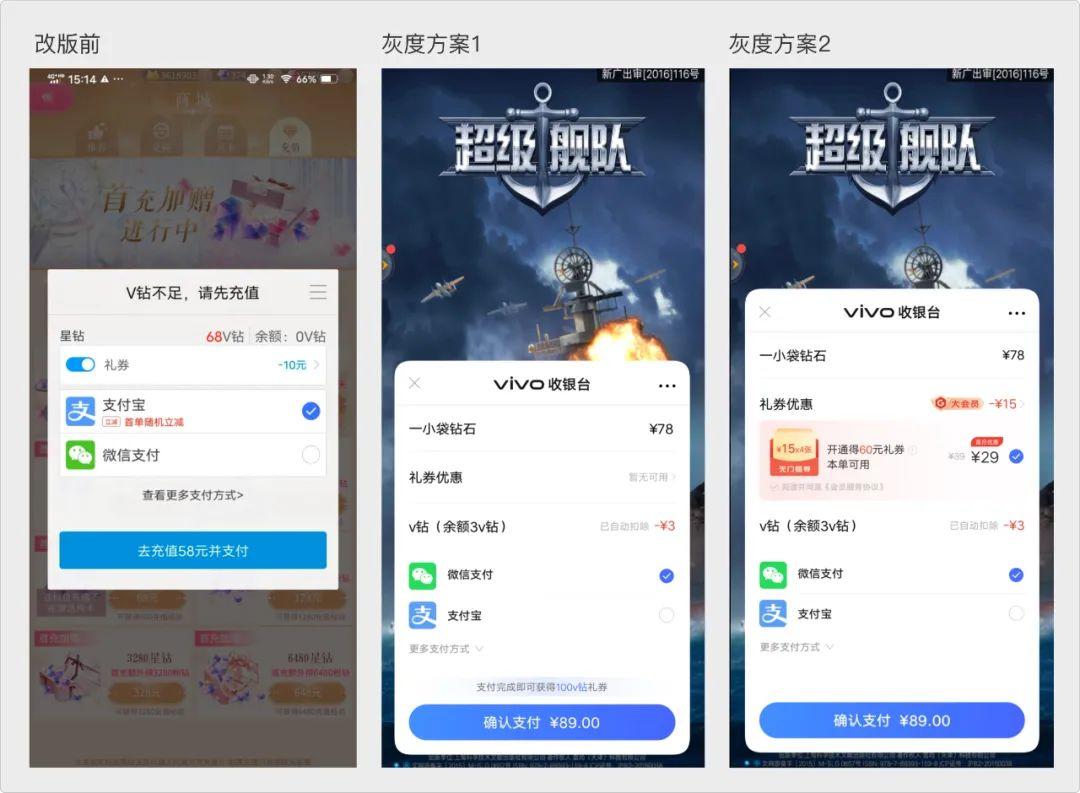
舉個栗子:在收銀臺頁面優化設計中,對于是否要增加大會員開通模塊,項目組各執一詞,最終決定上線兩個方案,觀察數據結果。從灰度數據結果來看,未展示大會員的方案1,支付點擊率和成功率相比原方案都更高,說明設計優化效果顯著;展示大會員的支付率則有所降低,最終決定上線方案1。經過這次灰度,大家也更加確信:在支付頁,輕易不要增加設計元素和功能(避免視覺負荷和認知負荷,導致轉化率降低)。

▲圖5大會員優化方案
既然數據可以給設計師帶來這么多好處,那設計師應該從哪些維度去了解數據呢?
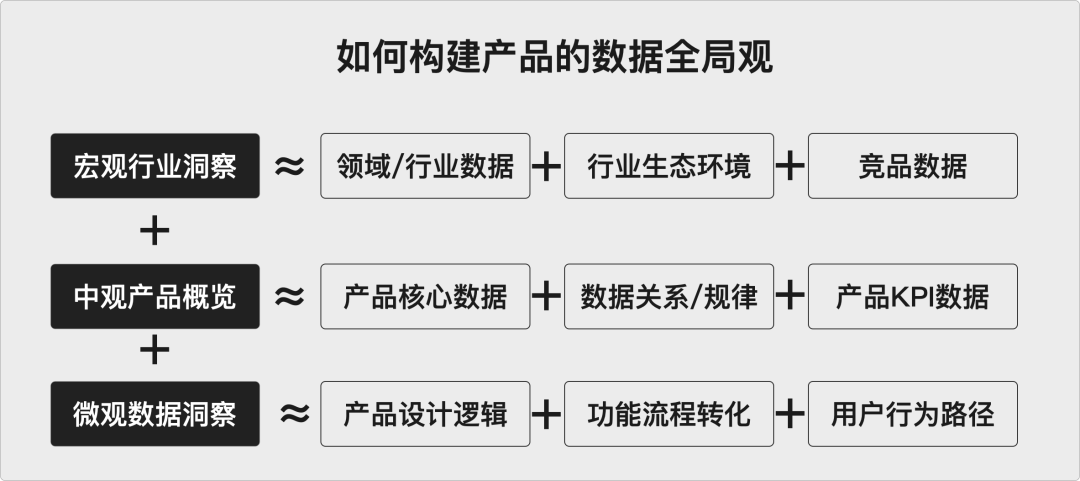
在《產品經理數據修煉30問》中,作者提出了這樣一個思路,筆者深感認同,也分享給你:可以從宏觀、中觀和微觀三個維度,去構建產品的數據全局觀:

▲圖6如何構建產品的數據全局觀
- 宏觀的行業洞察:研究宏觀的行業分析報告,幫助我們了解目標用戶的體量,產品的行業格局和生態,進而幫助我們更好的理解產品相對競品的優缺點。
- 中觀的產品概覽:梳理產品的數據體系,幫助我們了解產品的核心指標,指標現狀及波動情況,指標意義和對商業的影響,以及指標和設計之間的關系,確認設計的發力點。
- 微觀的數據洞察:把握每個核心功能的使用鏈路,了解核心鏈路上的轉化率漏斗,幫助我們還原用戶的使用場景,思考如何更好的服務用戶及用戶目標,做出更好的設計。
從宏觀到微觀,是設計師在心中重塑產品,建立產品設計全局觀的過程,在這樣的數據視野下,設計師對產品的現狀會更加理性和客觀。
2. 了解設計師常用的數據模型及數據指標
行業里常見的數據模型是Google’s HEART模型(阿里設計團隊在此基礎之上迭代了國內更廣為運用的5度模型,所以本文也主要為大家介紹5度模型)和AARRR模型。

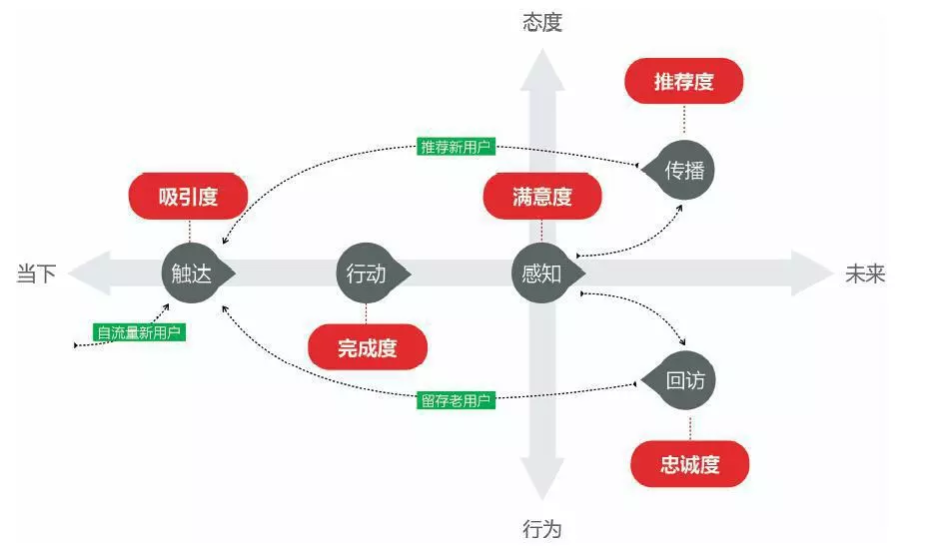
▲圖75度模型(圖片來自網絡)
2.1 5度模型
用戶體驗周期分為5個階段:觸達、行動、感知、回訪、傳播。這5個階段對應的核心目標分別是吸引度、完成度、滿意度、忠誠度和推薦度。
1)吸引度
吸引度是指操作前用戶初次接觸到這個產品/功能時,產品/功能能否被用戶注意到,并吸引用戶的注意和興趣,進而產生相應的行為。
相關的用戶體驗數據指標有(但不局限于)知曉率、到達率、點擊率、退出率等。在吸引度層面,最需要設計師分析的是頁面/功能/內容的曝光率和點擊率,看設計入口是否達到設計預期。
2)完成度
完成度是指在操作過程中,用戶能不能完成產品目標對應的操作流程,以及完成目標過程中的操作效率,主要用戶體驗數據指標有(但不局限于)首次點擊時間、操作完成時間、操作完成點擊數、操作完成率、操作失敗率、操作出錯率等。
在完成度層面,最需要設計師分析的就是核心路徑的轉化漏斗和用戶停留時長,由此可以判斷核心鏈路設計的可用性。
3)滿意度
滿意度是指操作完成后,用戶產生的主觀感受和滿意度,主要用戶體驗數據指標有(但不局限于)布局合理性、內容可理解性、操作容易度、界面美觀度等方面的主觀評價。
滿意度數據主要來自于用戶定性定量調研,用研團隊一般每半年或者一年會進行一次滿意度調研,設計師要密切關注滿意度調研的高峰和低谷,盡量在后續的設計中填平低谷,拔高峰值。
4)忠誠度
忠誠度是指完成一次使用后,用戶會不會再次使用此產品,主要用戶體驗數據指標有(但不局限于)30天/7天回訪率、不同平臺的使用重合率等。
忠誠度和用戶留存率密切相關,設計師可根據回訪率和用戶使用場景,設計合適的觸發,提醒用戶使用產品。同時借鑒競品產品的體驗優勢,轉化競品用戶。
5)推薦度
推薦度是指用戶會不會將此產品推薦給其他人,主要用戶體驗數據指標:凈推薦值(NPS)。推薦度與滿意度類似,也是通過用戶定性定量的調研獲得。不同之處在于,滿意度更多的強調用戶自身的使用感受,而推薦度則關乎用戶向外的口碑傳播。
設計師應把握口碑傳播中的產品優劣勢,快速改進劣勢,阻斷輿論傳播,同時不斷強化優勢,引導用戶傳播,形成良性的口碑循環。
2.2 AARRR模型
AARRR增長模型出自于增長黑客,又稱海盜模型。AARRR是獲客(Acquisition)、激活(Activation)、留存(Retention)、收入(Revenue)、傳播(Refer),這五個單詞的縮寫,分別對應用戶生命周期中的5個重要環節。
1)獲客
通過一定的推廣方式讓產品在一些渠道上面得到展現,并使看到展現的用戶轉化成產品用戶。獲客階段需要計算產品的推廣方式(CAC、CPC、CPT、CPM、CPS、CPA)、推廣費用和推廣效果,來評估推廣渠道的投資回報率(ROI),幫助產品做推廣決策。
2)激活
把通過渠道引入的用戶,轉化成產品的活躍用戶,提高產品的使用粘性和深度。激活階段要計算產品的核心鏈路轉化率,了解轉化瓶頸,并作出對應的設計優化。
3)留存
如何讓用戶不斷地使用我們的產品,減少用戶的流失,提升用戶粘性,讓用戶無法離開產品。留存階段要結合用戶的使用場景,設計合適的觸發,提升用戶留存率。
4)收入
通過一些手段和渠道從用戶或者廣告方那里獲取收益。收入階段則要分析產品的收入方式和收入占比,刺激用戶消費頻次和消費額度。
5)推薦
通過提升產品的競爭力和利益刺激,使用戶推薦我們的產品給他的朋友。推薦階段則要結合場景,激勵和引導用戶分享,帶來良性的產品口碑。

▲圖8AARRR模型(圖片來自網絡)
關于AARRR模型,我從網上找到這樣一張圖,里面標注了每個階段設計師可以關注的數據指標,如果你在設計中有使用到AARRR模型,不妨采用圖中的數據指標,對你的設計結果展開分析。
如果你剛接觸數據,對于圖中的英文縮寫數據指標一頭霧水,可以點擊查看我們團隊整理的這張《常用數據指標釋義一覽》,相信會對你有幫助。
3. 學會如何簡單的分析數據
在項目團隊里,設計師主要是一個利用數據做設計洞察和分析的角色,而非收集、處理、呈現、深度分析、沉淀數據的角色。所以,設計師若能完成以下基本的數據分析,就可以在日常的設計分析中游刃有余。
3.1 看數據
知道公司有哪些數據平臺,分別可以查看哪些數據,能夠做到對產品的核心數據指標脫口而出。
知道并且能夠看懂產品的埋點數據表,當對數據釋義有疑問時,可以通過查閱埋點數據表,了解數據的真實含義和統計口徑;知道如何查看或下載數據報表中沒有的埋點數據,減少對數據分析師的設計依賴,提高設計效率;
3.2 算數據
會使用公司的數據平臺,如果數據平臺支持,可以直接在數據平臺中選擇簡單的數據埋點,完成點擊率和轉化漏斗的數據計算(更快速和直觀)。
如果公司數據平臺不夠完善,可以用Excel完成以下簡單的數據計算。
1)求數據平均值(=AVERAGE(單元格范圍))
進行數據分析時,為了避免單日數據波動帶來的誤差,通常會將一段時間內的數據取平均值作為基礎運算基準值。我自己取數據時通常會取一周的數據算平均值,而且盡量避開節假日,這樣做是為了避免節假日的流量和特殊需求波動帶來的影響,也避免工作日和休息日的用戶行為差異。
2)求數據點擊率=點擊PV/曝光PV
這是最基礎也最常用的數據運算,就是一個簡單的除法。注意曝光的PV要取對應的點擊元素的,而非整體頁面的。根據具體情況選擇PV的點擊率或UV的點擊率。
3)會用數據透視表,實現批量計算平均值/點擊率/轉化率
一個個的計算數據還是比較麻煩的,透視表可以幫助我們批量計算和呈現想要查看的數據,非常方便快捷。坦白來說,從業多年,雖然一直很關注數據,但我的數據計算就僅僅止步于Excel的透視表,基本上可以解決我日常的數據分析需求。如果遇到真的不會計算的數據,可以直接求助于數據分析師,畢竟術業有專攻,我們可以把更多的精力放在數據分析和對設計方案的思考上。
3.3 分析數據
數據說到底就是一堆數值,知道這些數值并沒有意義,有意義的是從這些數值中,提煉自己的洞察,輔助自己的思考,這才是數據真正的價值。
具體如何做數據分析可以參考以下分析脈絡:
- 確認分析目標;
- 確認與分析目標相關的數據指標;
- 查看并提取相關數據指標,根據分析目標作出相應的計算;
- 將計算出來的數值做橫向/縱向/分層的對比,尋找數據與競品/歷史/人群之間差距,并思考如何通過設計的方式,彌補甚至反超這些數據差異(具體案例可以參考本文第一節)。
4. 小結
現在,我們再回顧一下本文的知識要點:
- 明確數據對設計的價值(發現問題、輔助決策、驗證設計),建立數據分析的全局觀;
- 了解設計師常用的數據模型(5度模型和AARRR模型)及數據指標,知道數據分析的框架,知道從哪些指標開始入手分析;
- 知道如何進行簡單的數據計算和分析,消除數據學習的未知恐懼感。
最后,補充說一句,對于設計師,會不會數據計算其實不重要。
確實很多設計師,一提到數據計算就頭大,但依然可以通過與數據分析師/數據產品經理的合作,培養數據設計意識。重要的是具備數據思維,能夠從現有的數據中發現問題、輔助決策,驗證方案,從而幫助我們做出更理性的決策。
參考文獻:
- 課件:《數據的基礎知識及應用》
- 書籍:《U一點料》《產品經理數據修煉30問》
- 文章:學習數據分析,從了解數據模型開始
- 文章:寫給設計師看的基礎數據知識
#專欄作家#
悅有所思,人人都是產品經理專欄作家。10年體驗設計經驗,崇尚理論指導實踐,實踐迭代理論,熱衷于學習、解構、建構、傳播交互設計、服務設計、行為設計等設計相關領域知識。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚