編輯導語:交互動效設計是產品設計中的重要環節,合理有效的動效設計有助于提升用戶體驗,甚至可以讓用戶在使用產品時對品牌印象加深,進一步推動用戶與品牌的情感建立。本篇文章里,作者便對智能產品的交互動效進行了詳細解析。

智能產品的設計過程中,常常用到動效設計,那么動效設計用在哪些地方及對提升智能設備體驗帶來什么幫助,是這篇文章要講的。
一、流暢的操控感
通過大小、位置和透明度的變化,使得界面與界面之間、界面上元素的出現和消失都有關聯,讓用戶和產品的交互過程更流暢,給用戶更好的體驗。請看以下案例。
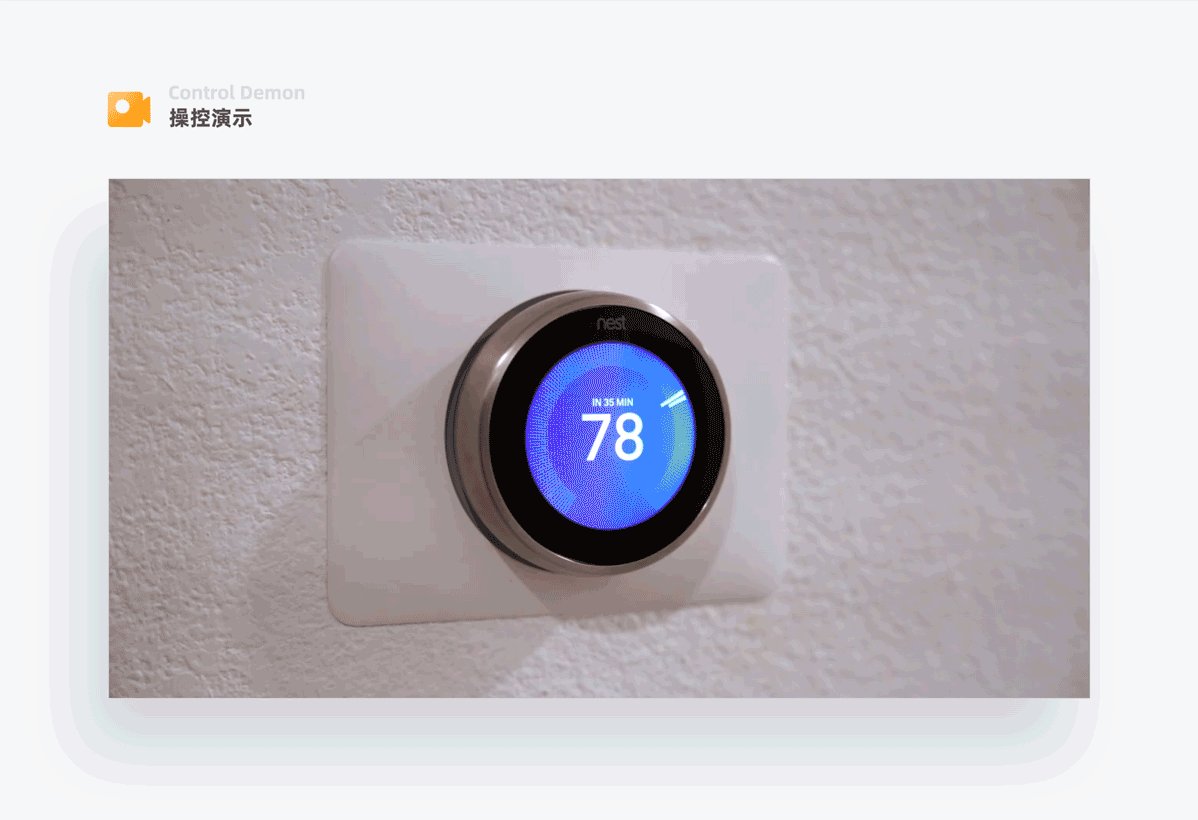
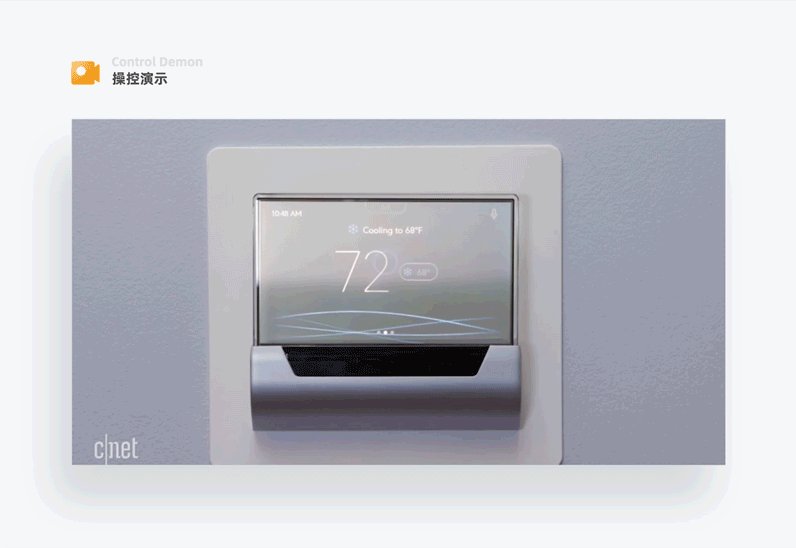
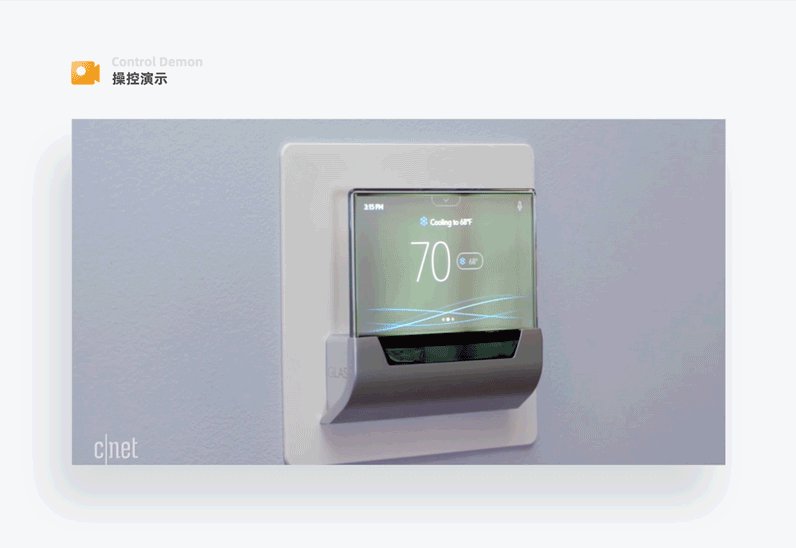
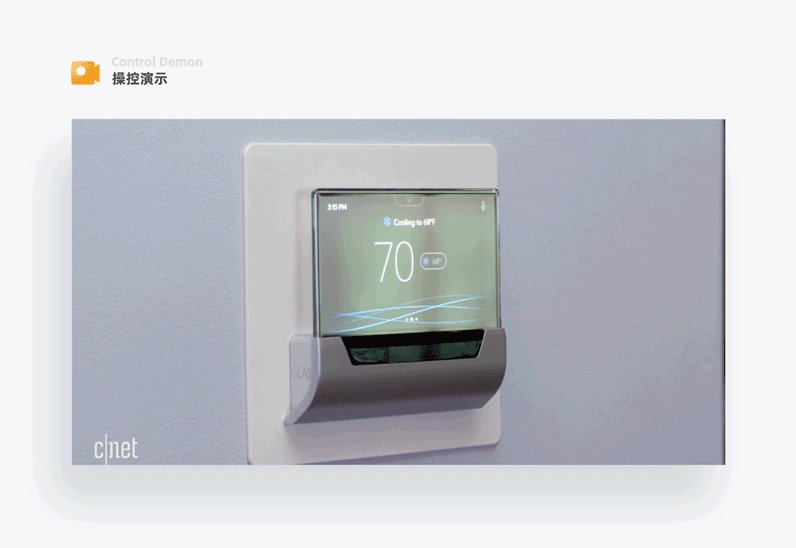
1. Nest溫控器控制界面

Nest溫控器從時鐘轉變到溫控調節界面的過程中,時鐘的指針向圓心收縮,周圍的時間刻度生長并一起向中心收縮,指針收縮動效對應溫控調節界面溫度值的顯現,時間刻度的生長收縮動效對應溫度刻度的顯現。由于元素之間進行有關聯的變化,操控過程中會有絲滑流暢感。
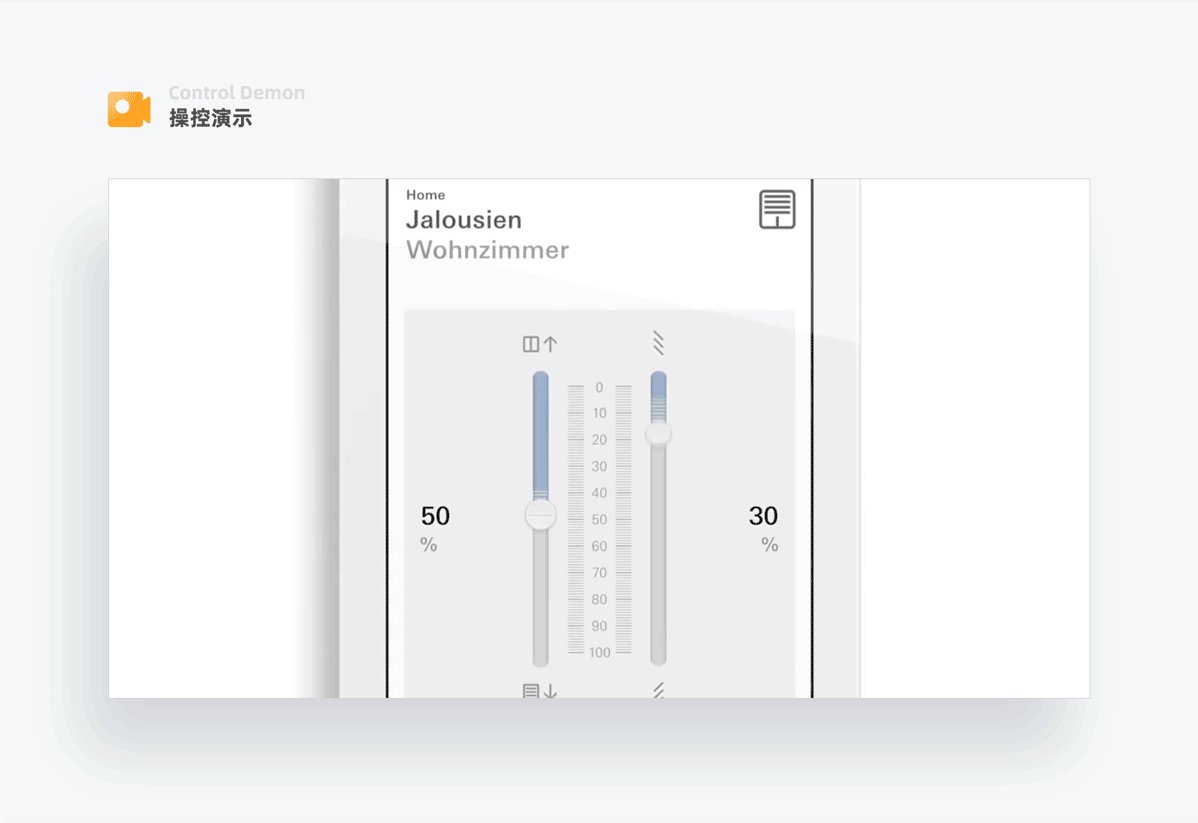
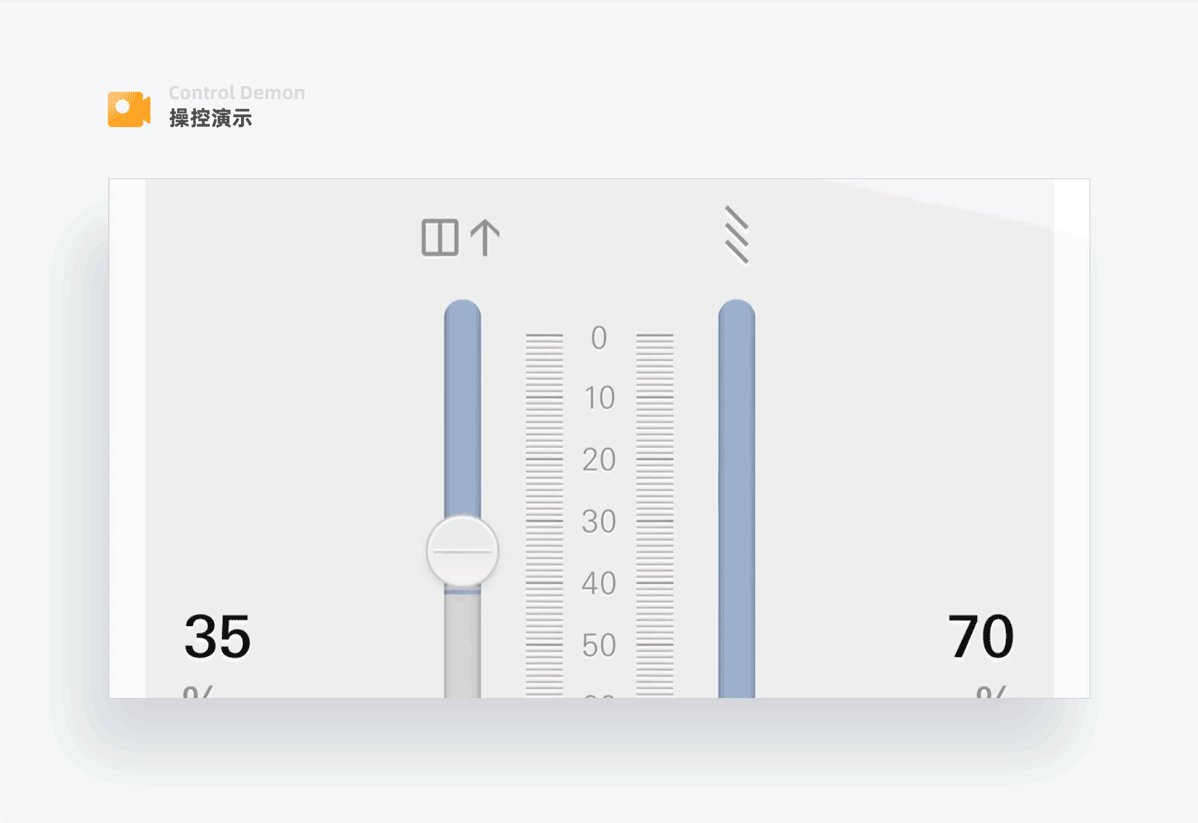
2. Gira窗簾設備

當用戶調節行程時,中間的控制點跟隨手指實時運動,而進度條會有延時拖拽效果。為什么會是這樣呢?
原因是:用戶在控制面板上的操作是需要由面板向窗簾設備發送指令的,也就是說面板上控制窗簾到窗簾設備運行中間會有一小段時間間隔,用戶會有延遲感。所以Gira在控制窗簾行程的過程中,進度條為了與窗簾設備運行同步,加入延時效果,讓用戶感覺操控響應快的錯覺。
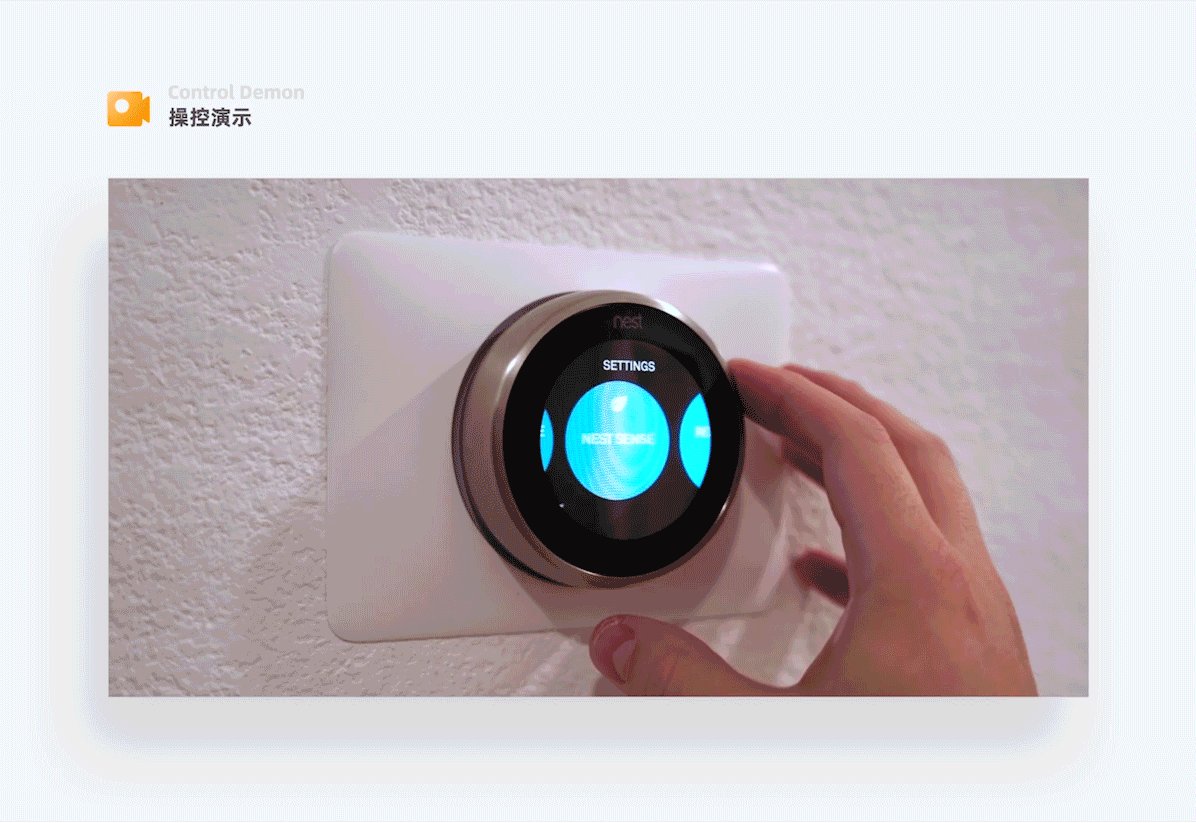
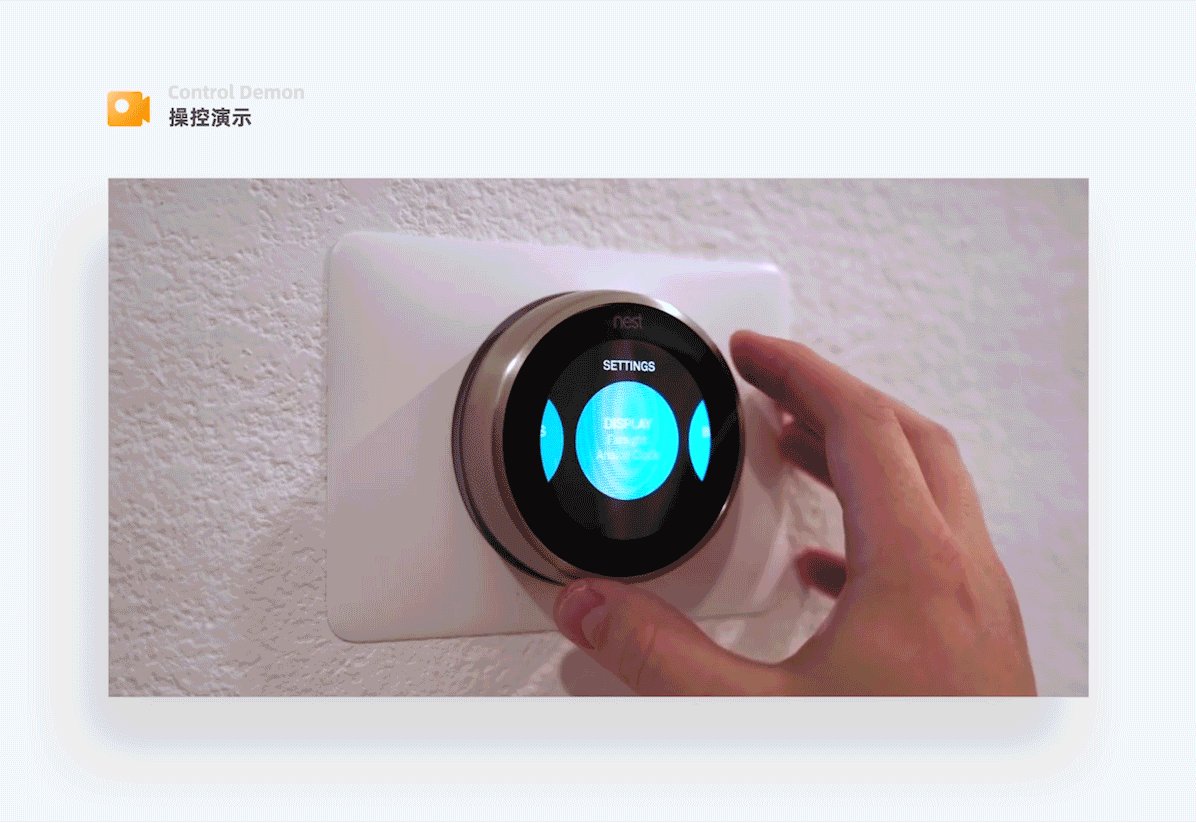
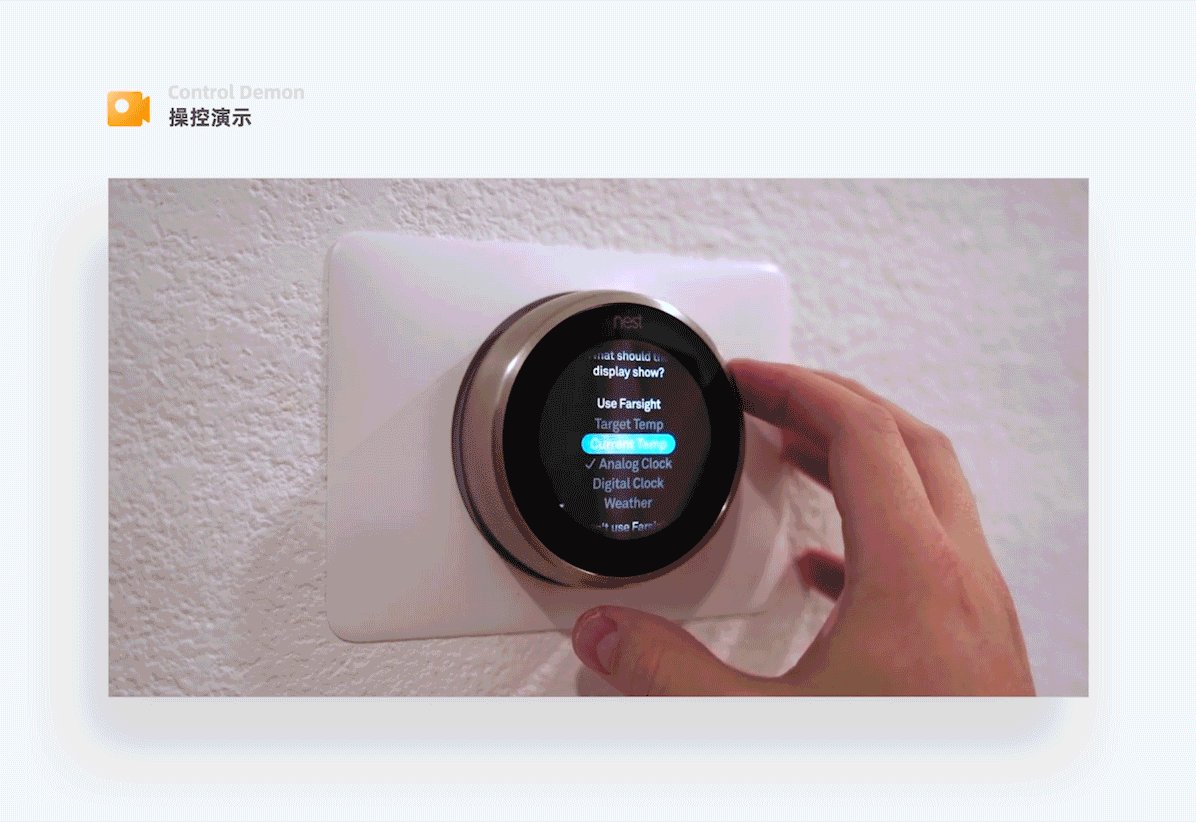
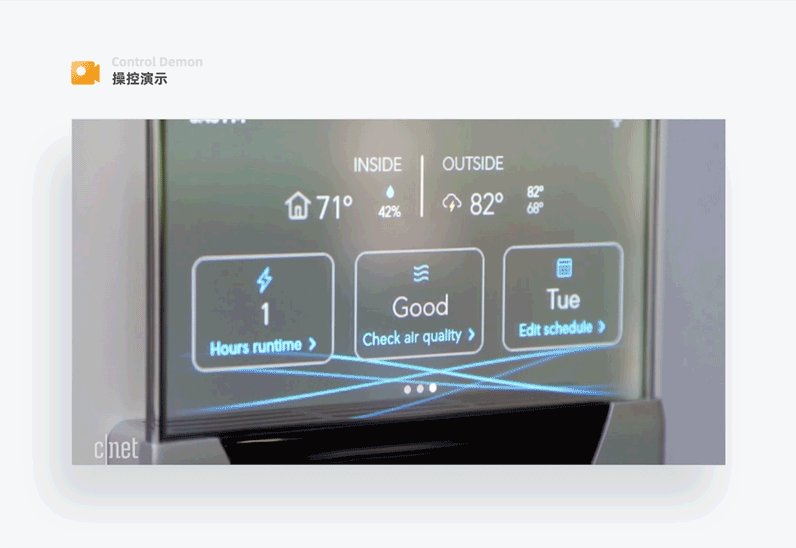
3. Nest新款溫控器

用戶在滑動切換功能時,功能icon會按照先后順序由大到小變化。由于連續性運動,每個元素運動都有銜接,會有流暢操控感受。
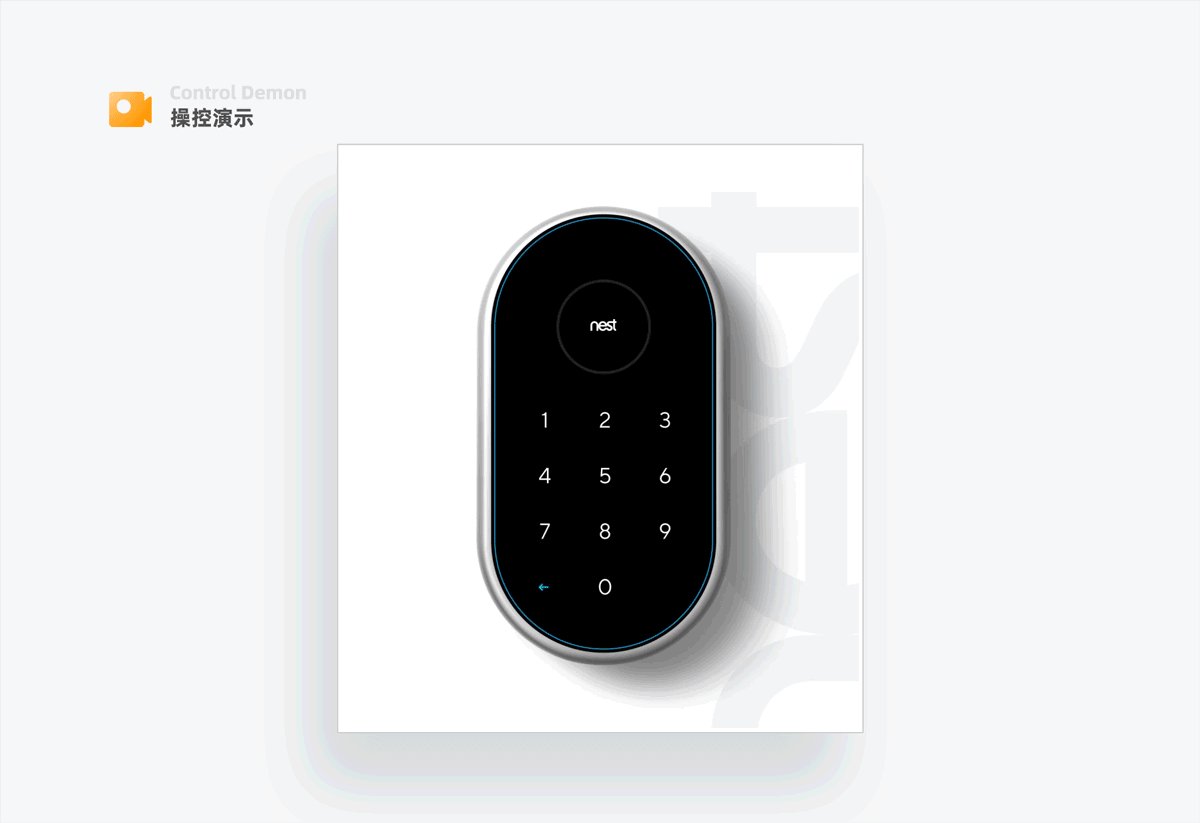
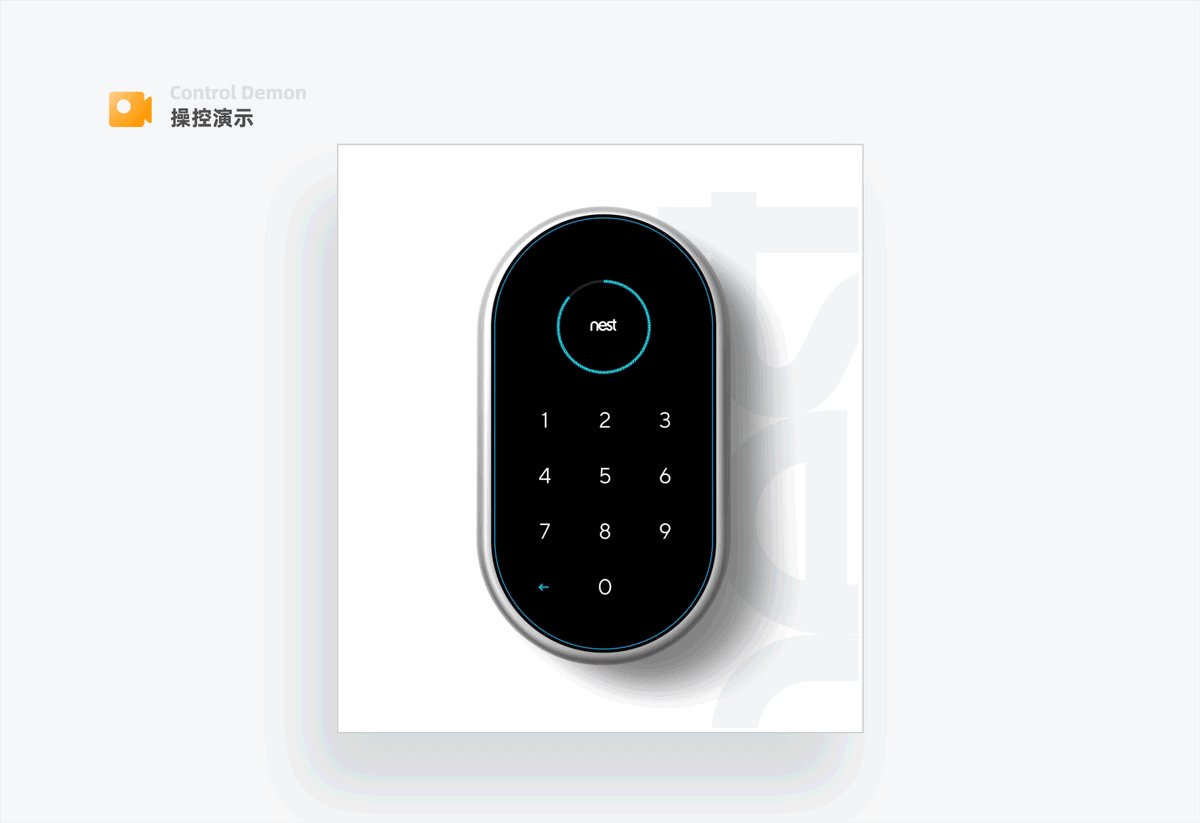
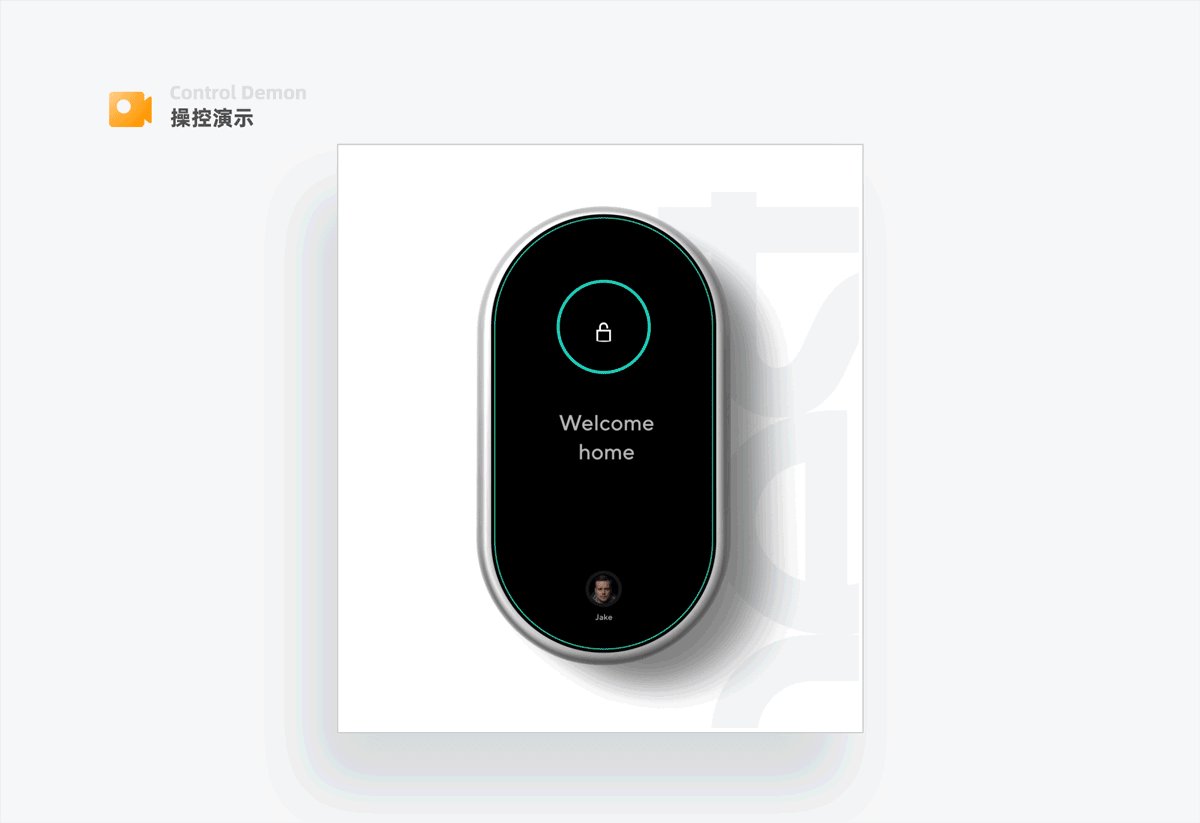
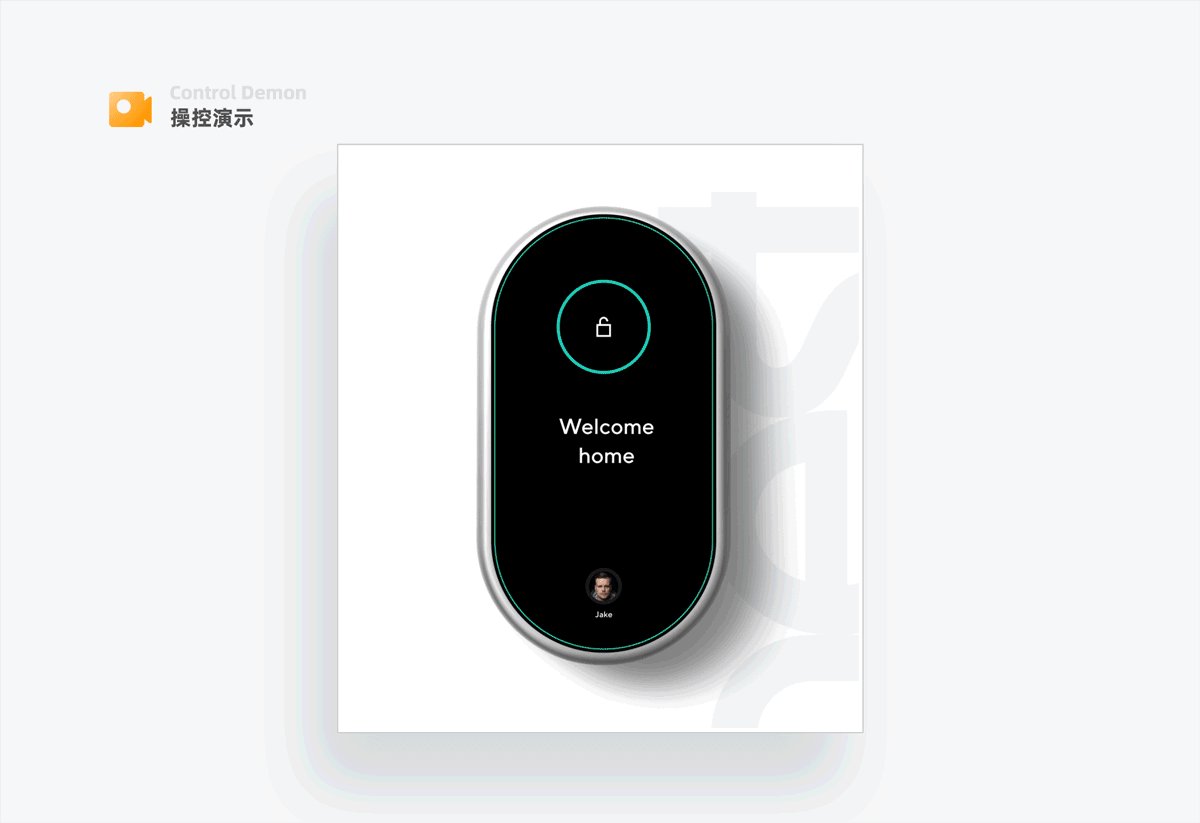
4. Nest智能鎖

用戶輸入密碼后至鎖打開這段時間,數字依次向下消失,鎖icon逐漸出現并且打開,體現出柔緩的感覺。
實際上動效有時候可以彌補設備執行緩慢的不足,當設備需要長時間才能執行時,這段時間加入動效,動效運行時間和設備實際執行時間一致,用戶就會覺得很順暢;也可以讓動效運行時間小于設備執行時間,這時用戶會覺得操控反應更快。
二、直觀明確,降低用戶學習成本
通過動效能夠幫助用戶使用功能,對功能的方向、位置、喚出操作、路徑等進行暗示和指導,方便用戶在最短的時間內來學會操作產品的一些功能。請看以下案例。
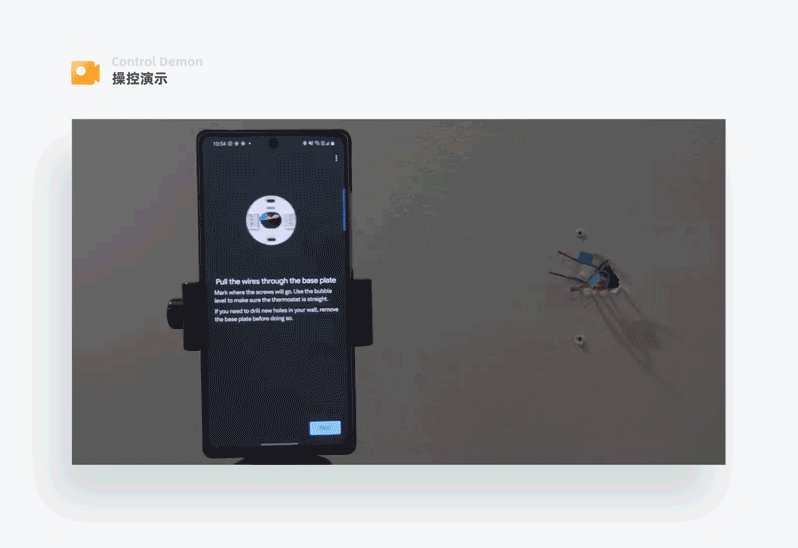
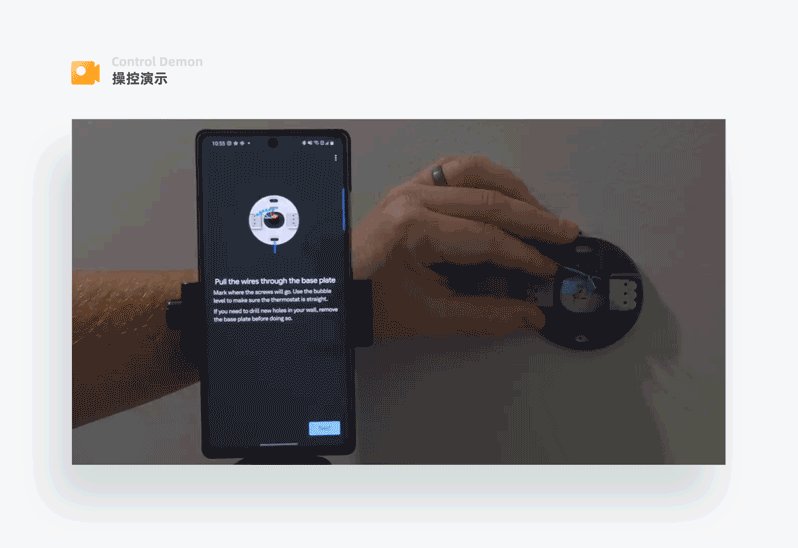
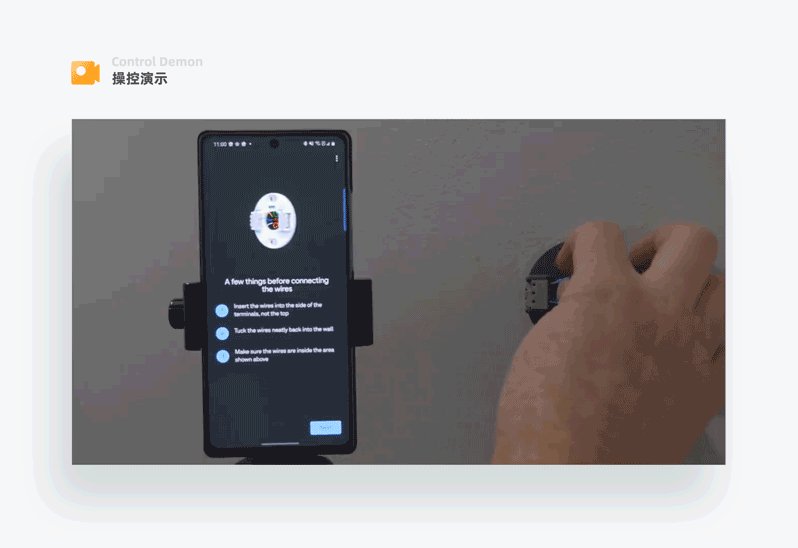
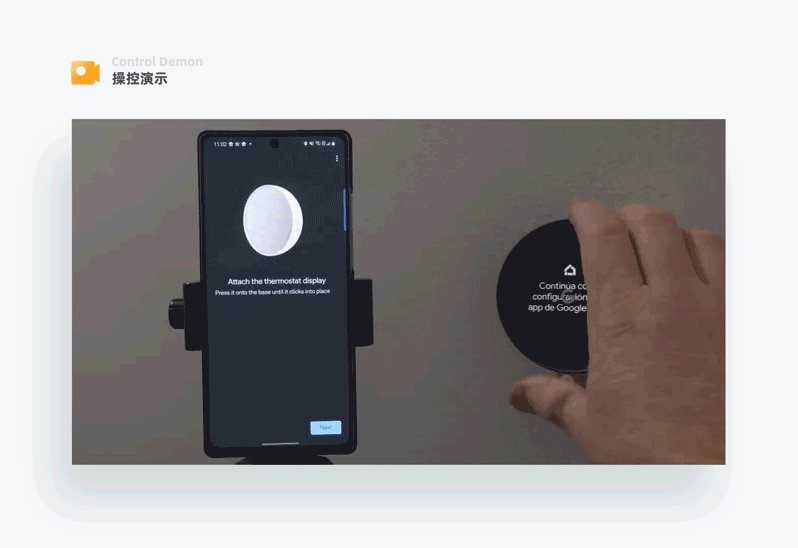
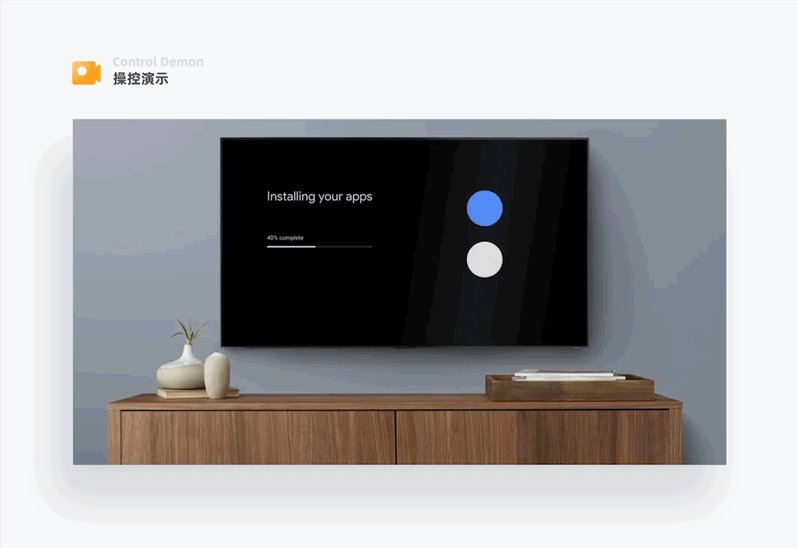
1. Nest溫控器安裝界面

大多數智能設備買回家后,需要用戶自己安裝,有的甚至牽扯到線路問題。Nest溫控器安裝界面采用與實物一致的模型元素,讓用戶有參照依據。通過零部件的運動告訴用戶安裝順序;通過放大細節,告訴用戶應該選哪一個部件及如何鏈接。
好的操作引導動效可以讓用戶有更好的參與感、成就感,還可以降低公司的人力安裝成本、客服成本。
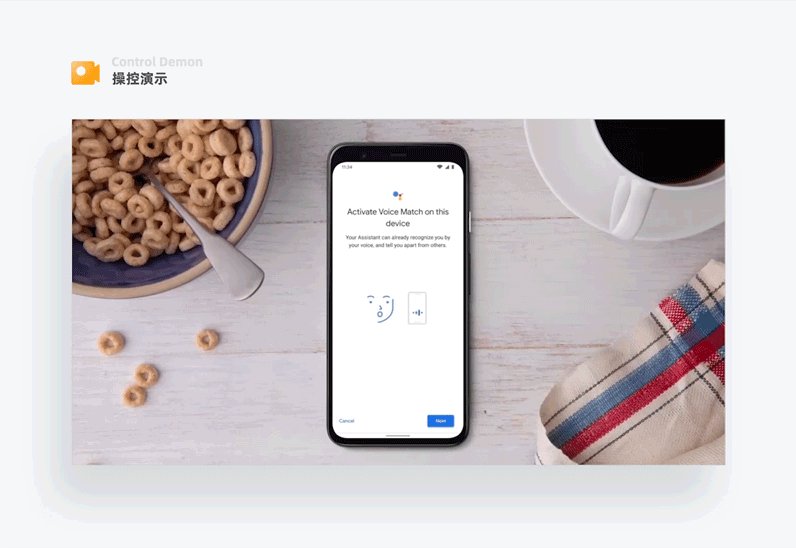
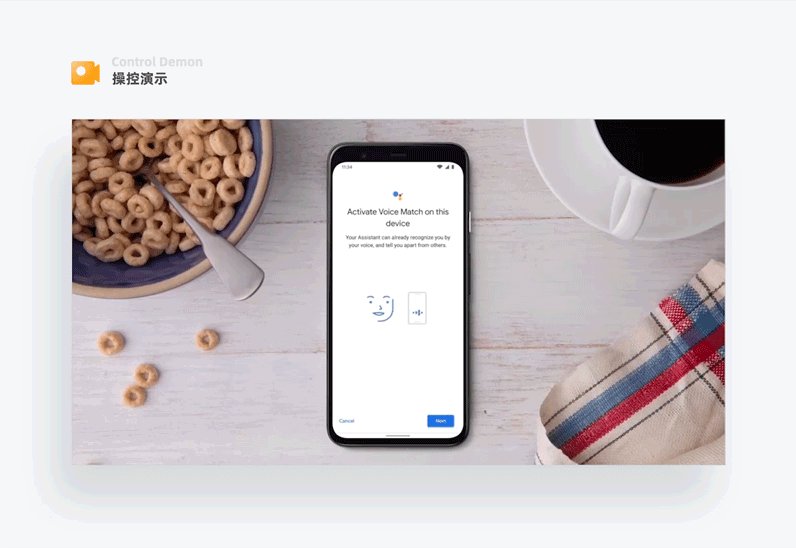
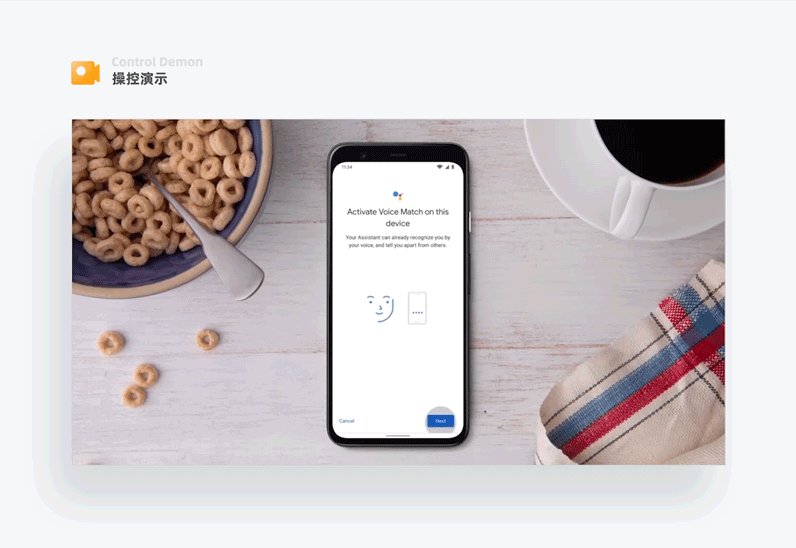
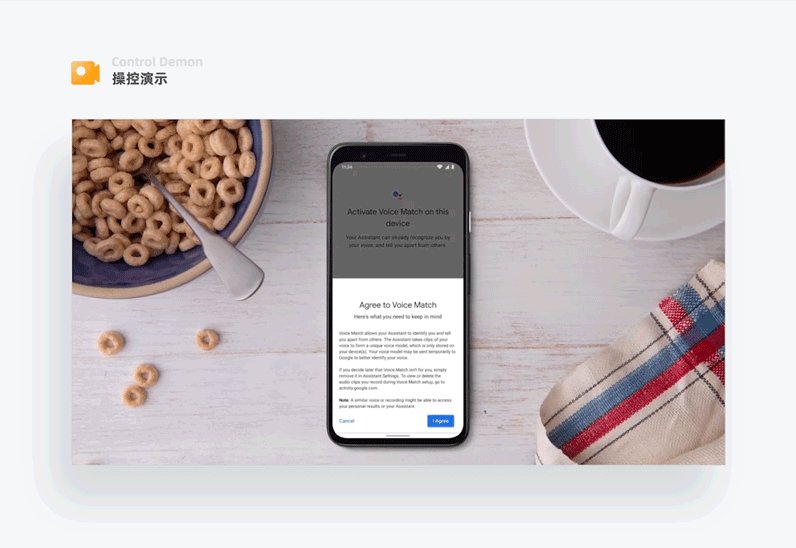
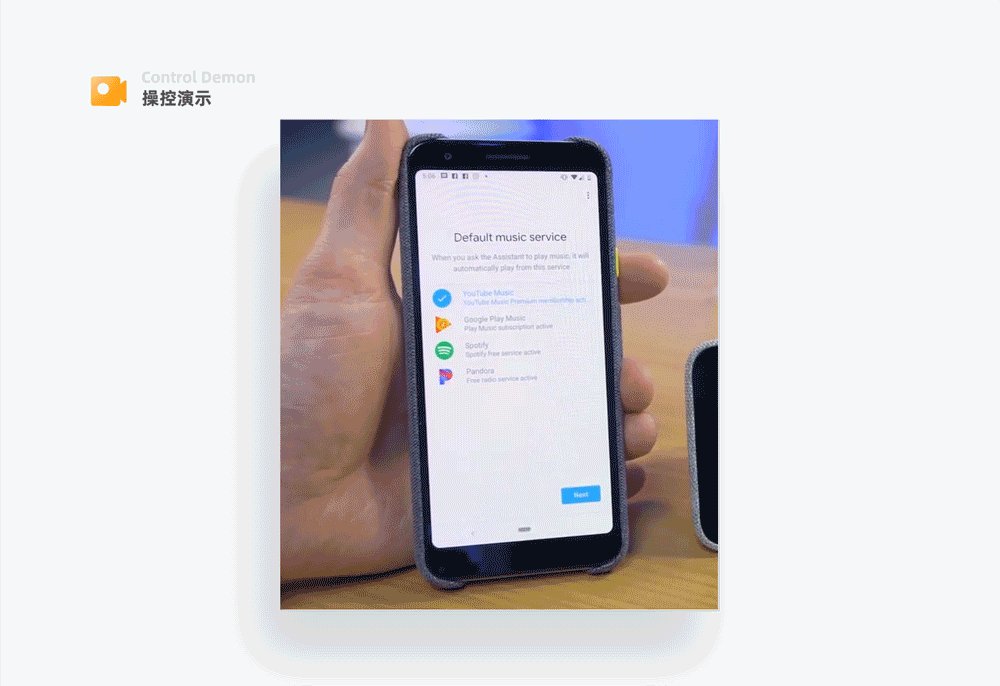
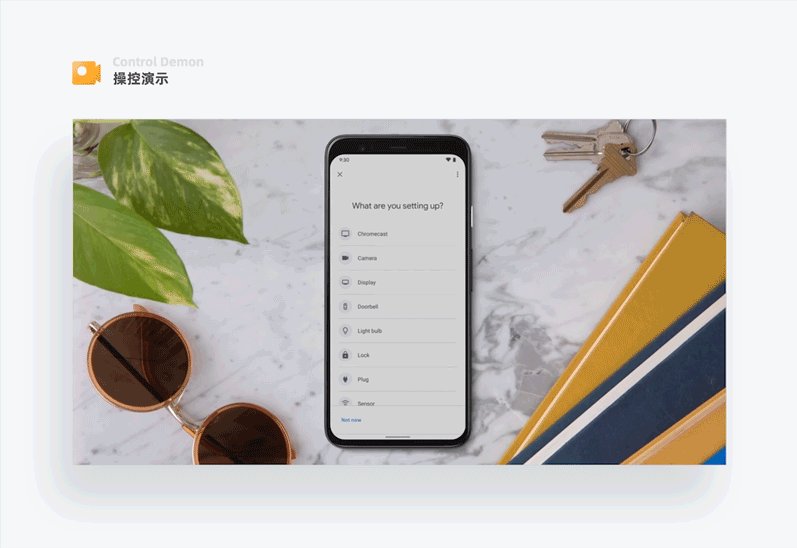
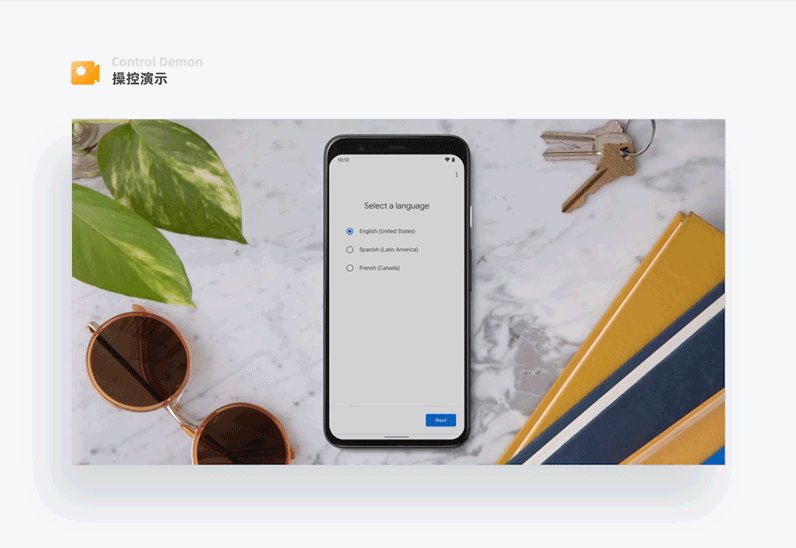
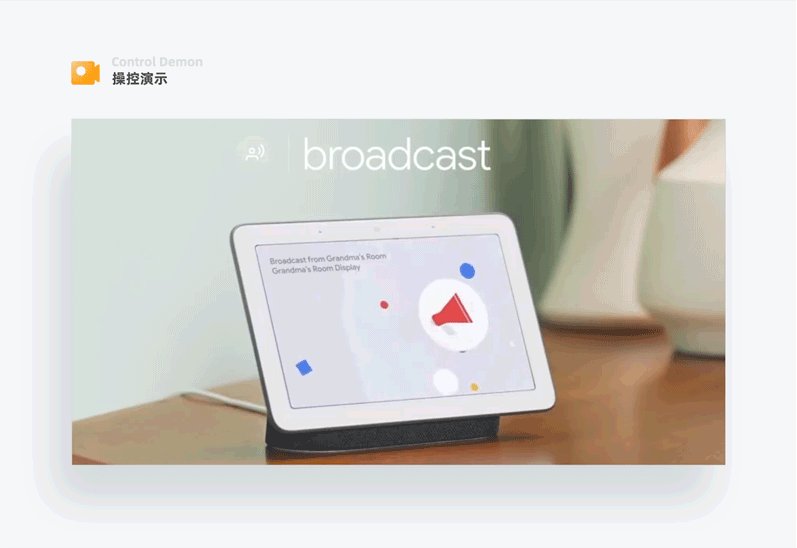
2. Google Nest Hub App端語音設置說明

通過生動形象的Mg動畫,用戶很快就知道接下來要做什么,省去了看文字的枯燥感,提升了操作效率、趣味性。
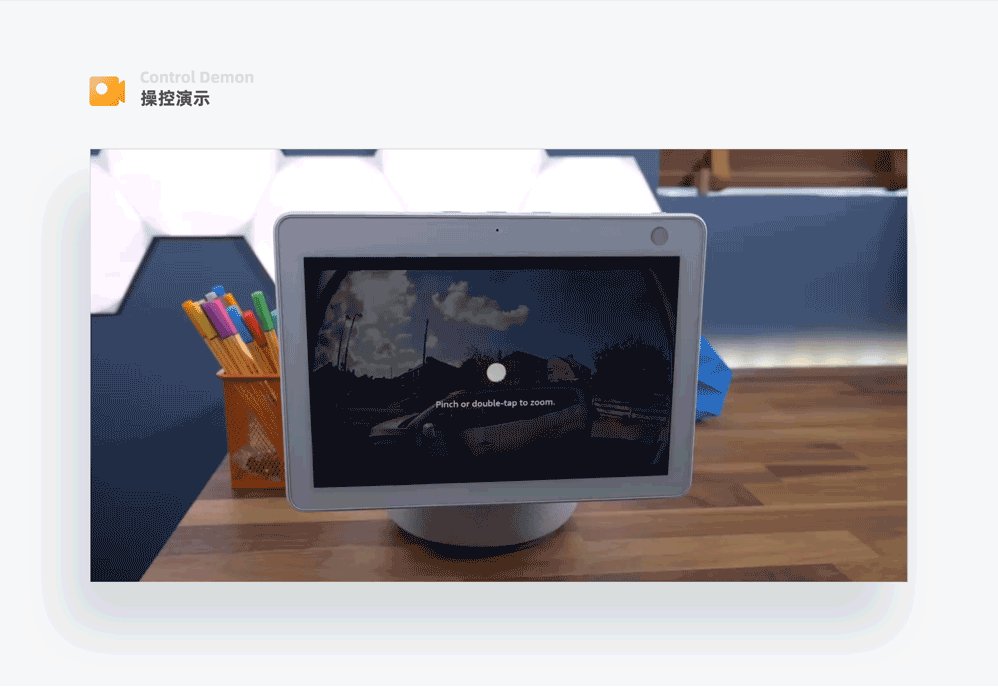
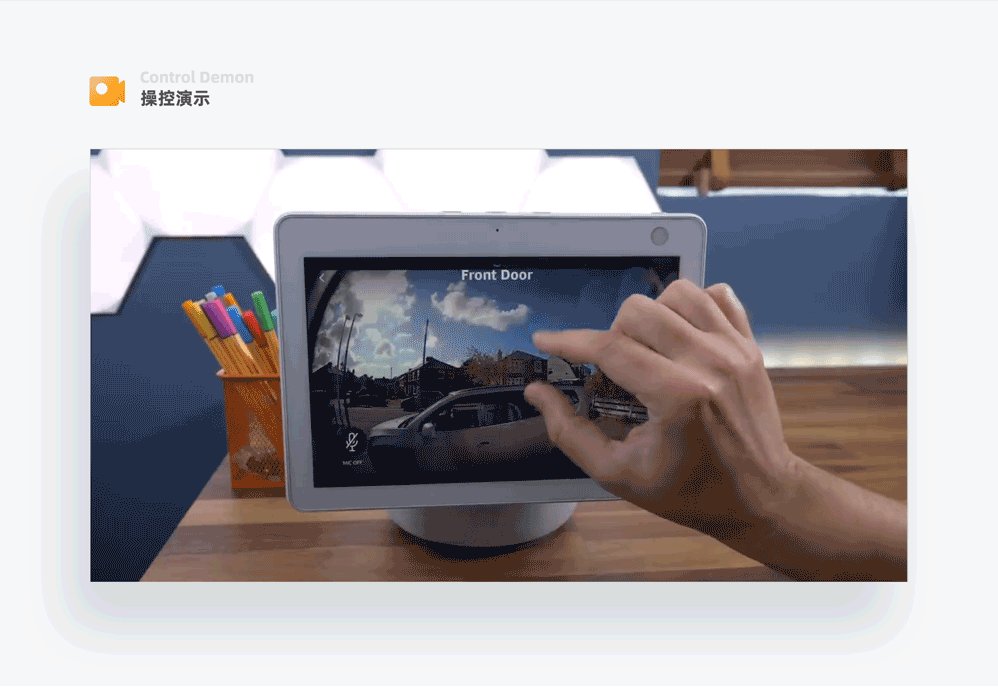
3. Amazon Echo

用戶第一次設置好監控后,通過放射動效提示用戶雙擊屏幕,通過上下擴張的箭頭動效提示用戶可以通過手指來進行監控畫面的放大縮小。
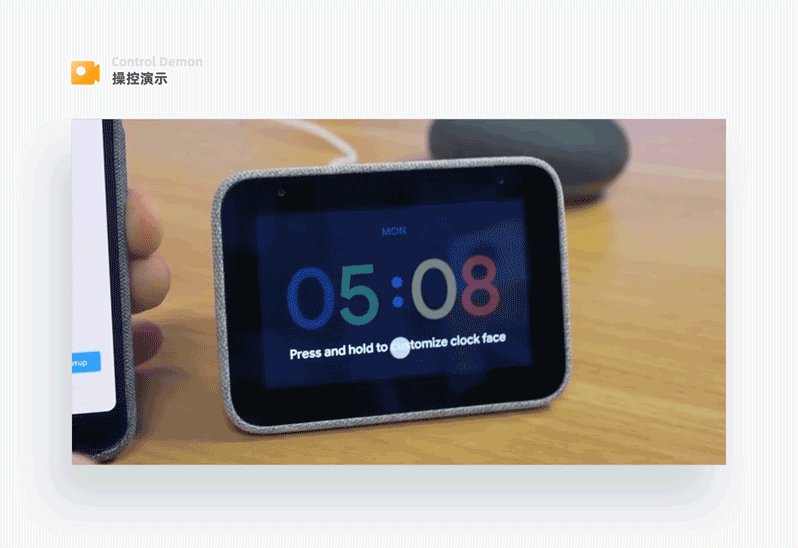
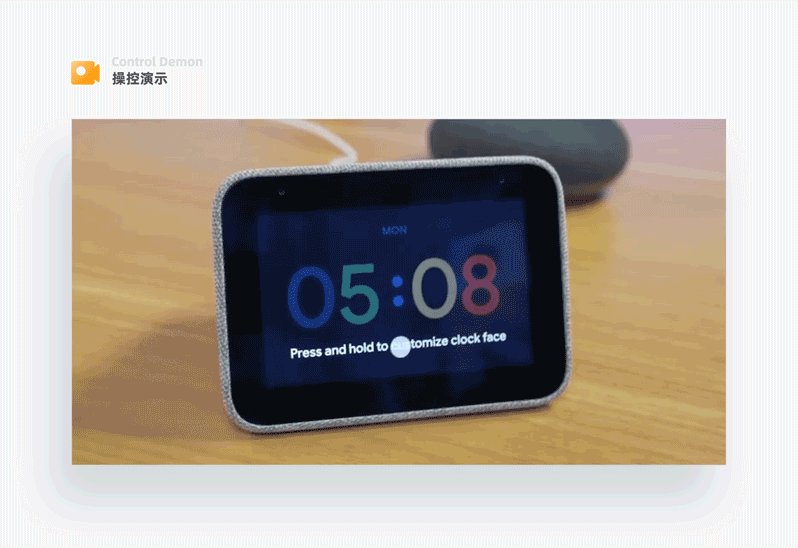
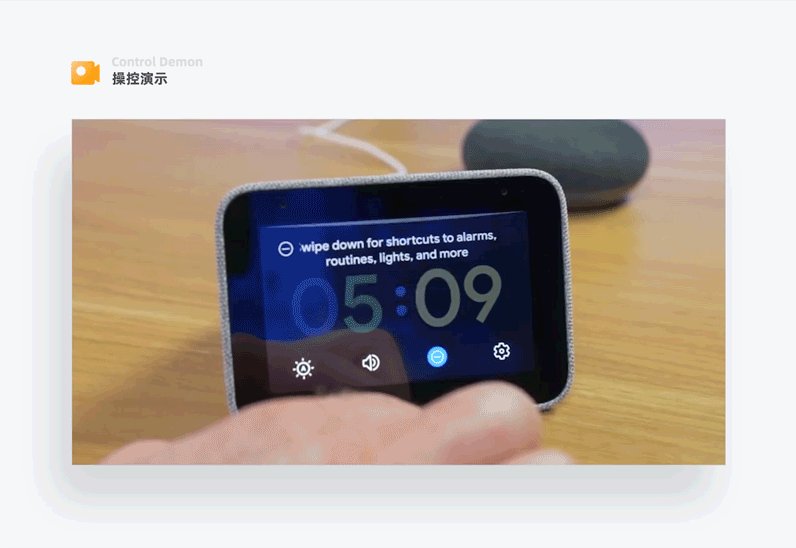
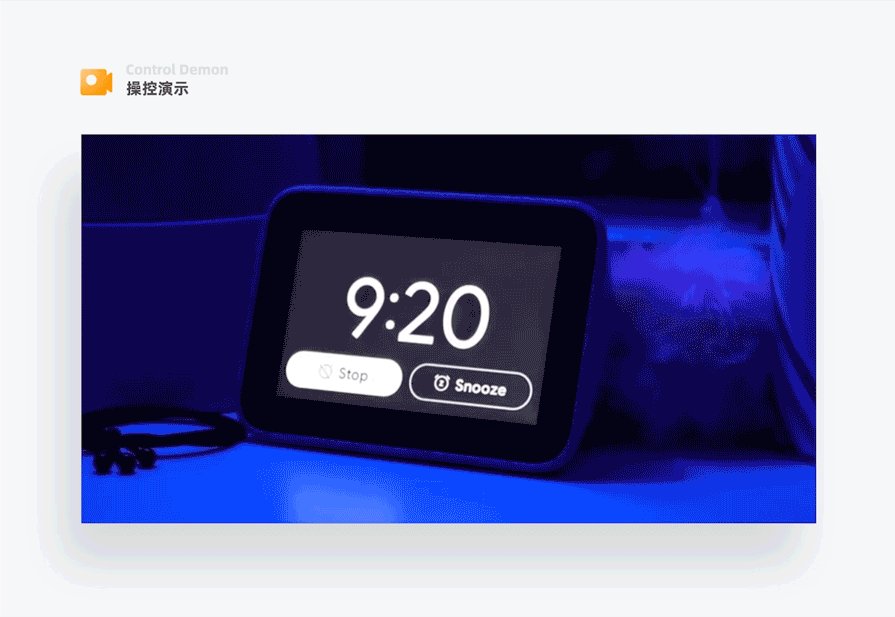
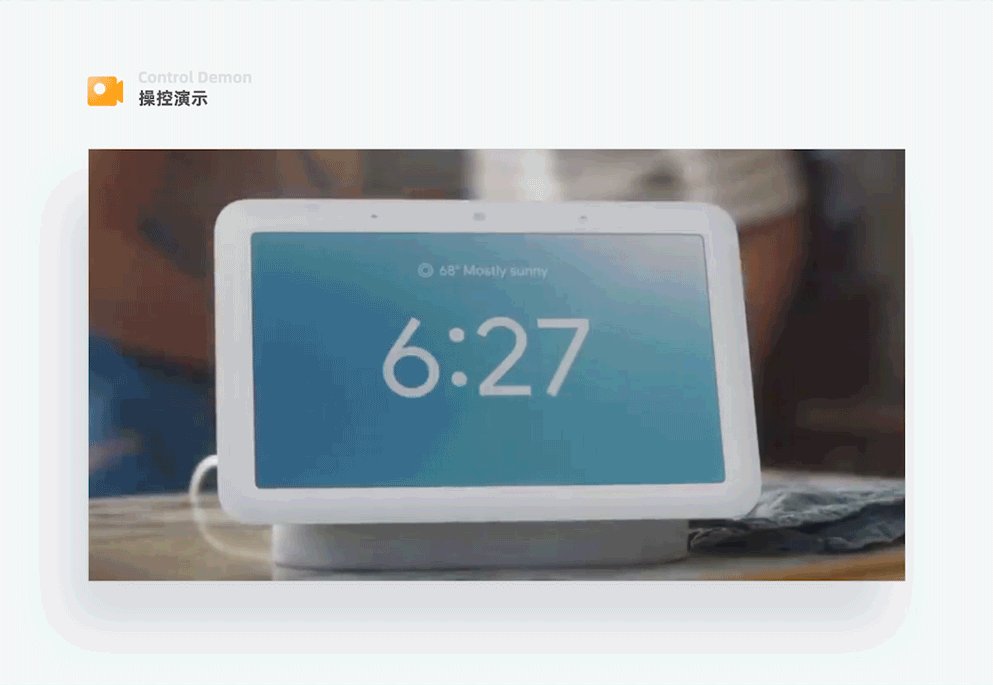
4. Lenovo Smart Clock

當設備第一次配好網重新開啟后,通過遮罩、圓點大小位置運動搭配文字告訴用戶長按屏幕可以控制什么功能。

頂部弧形的上下變化,告知用戶下拉可以控制什么功能。通過簡單的元素既能起到提升用戶的作用,還不打擾用戶。
三、強調內容
通過動效給用戶展示用戶需要的內容及產品側想讓用戶了解的內容,讓用戶更樂意更易于理解,強化功能感知。請看以下案例。
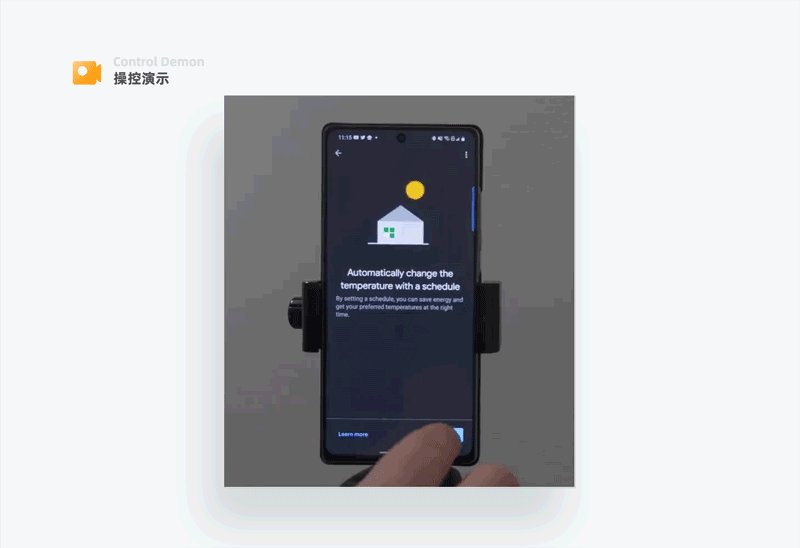
1. Nest溫控器


用戶App第一次鏈接好溫控器后,為了告訴用戶溫控器的主打功能有日程安排節能、根據時間自動設置溫度,用幾何元素圍繞日程icon放大縮小運動、太陽月亮旋轉切換直觀的強調這些功能,讓用戶加深對產品核心功能的認識。
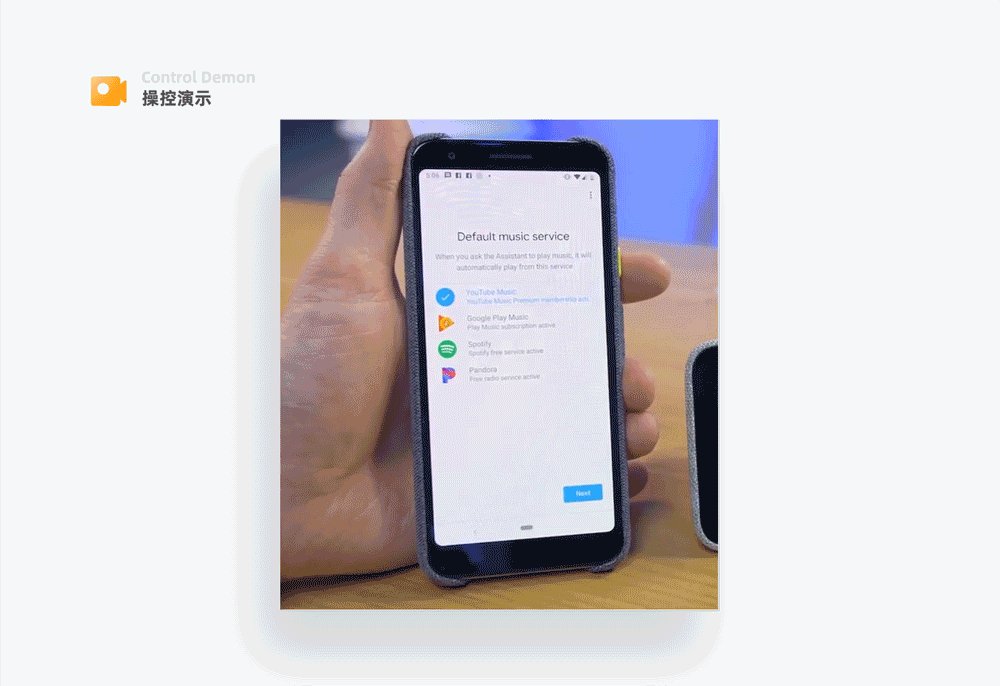
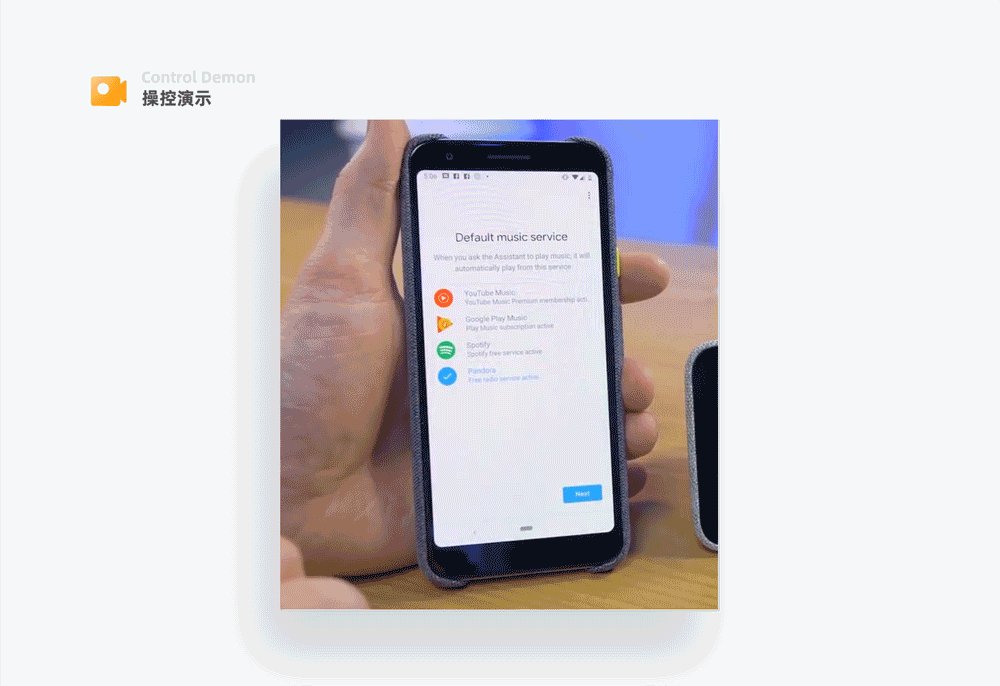
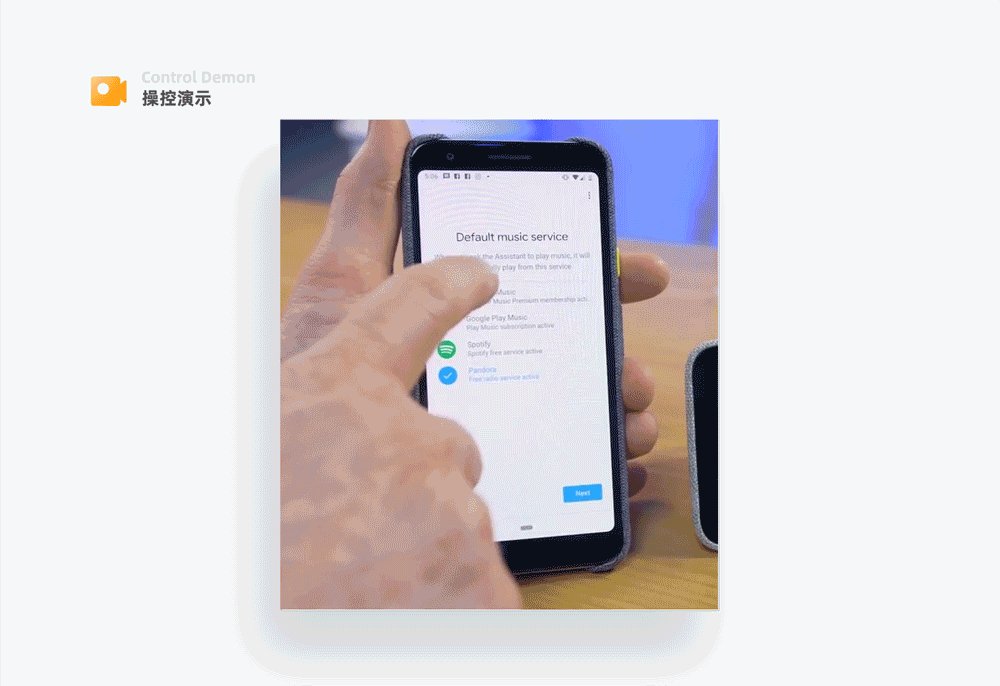
2. Lenovo Smart Clock 移動端音樂服務設置

音樂服務類型列表選中狀態使用翻轉選中效果,列表這里為什么需要動效?原因有可能是:
- 列表中的內容為了很好地作出區分,以彩色的形式展現,層級較高,選中狀態如果不加入動效,用戶就不容易快速感知自己選擇了哪一個;
- 其次列表中加入動效,在枯燥的操作中增添了趣味性,增強操作愉悅感。
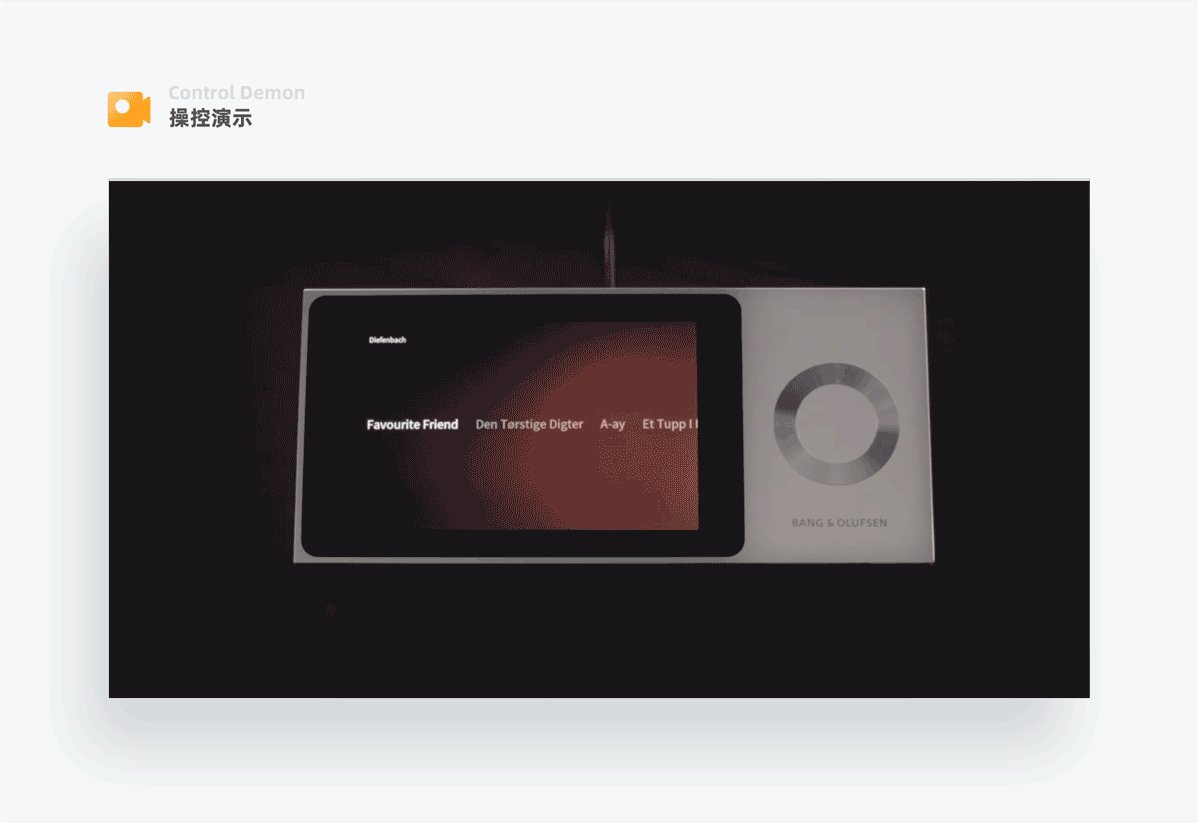
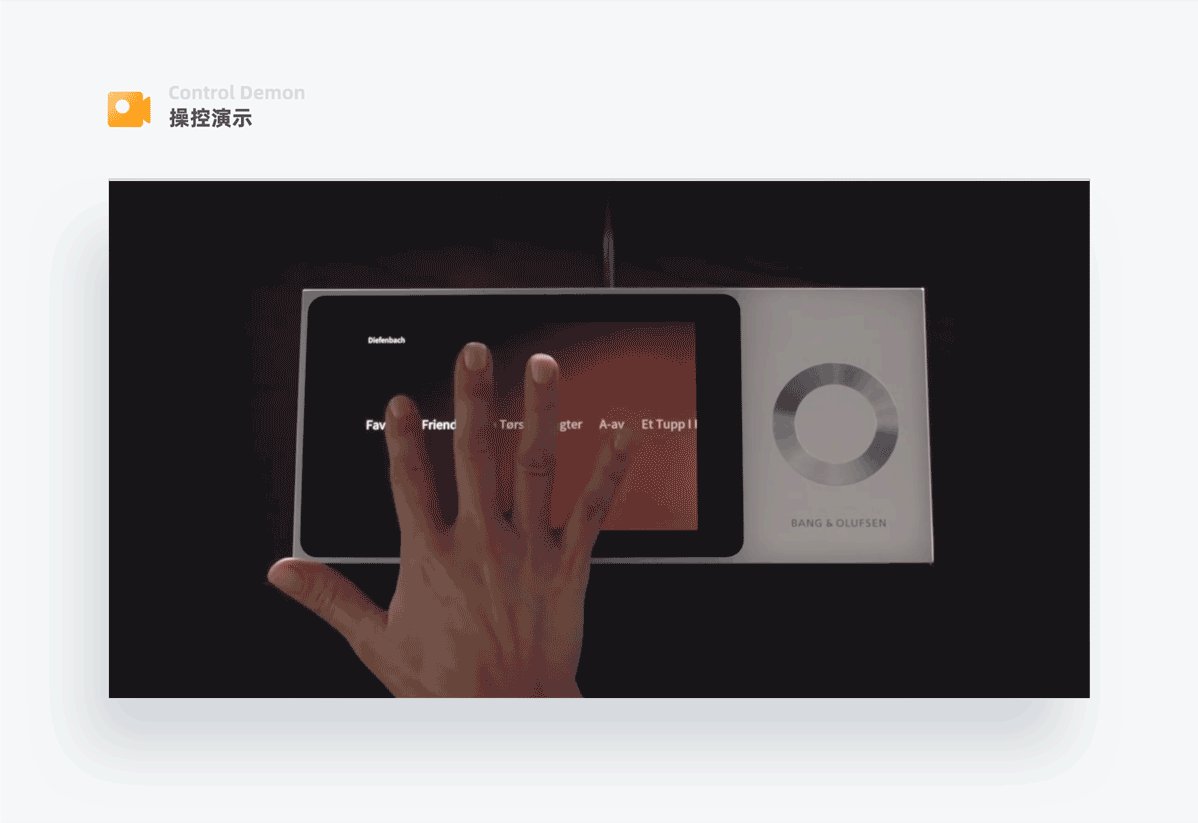
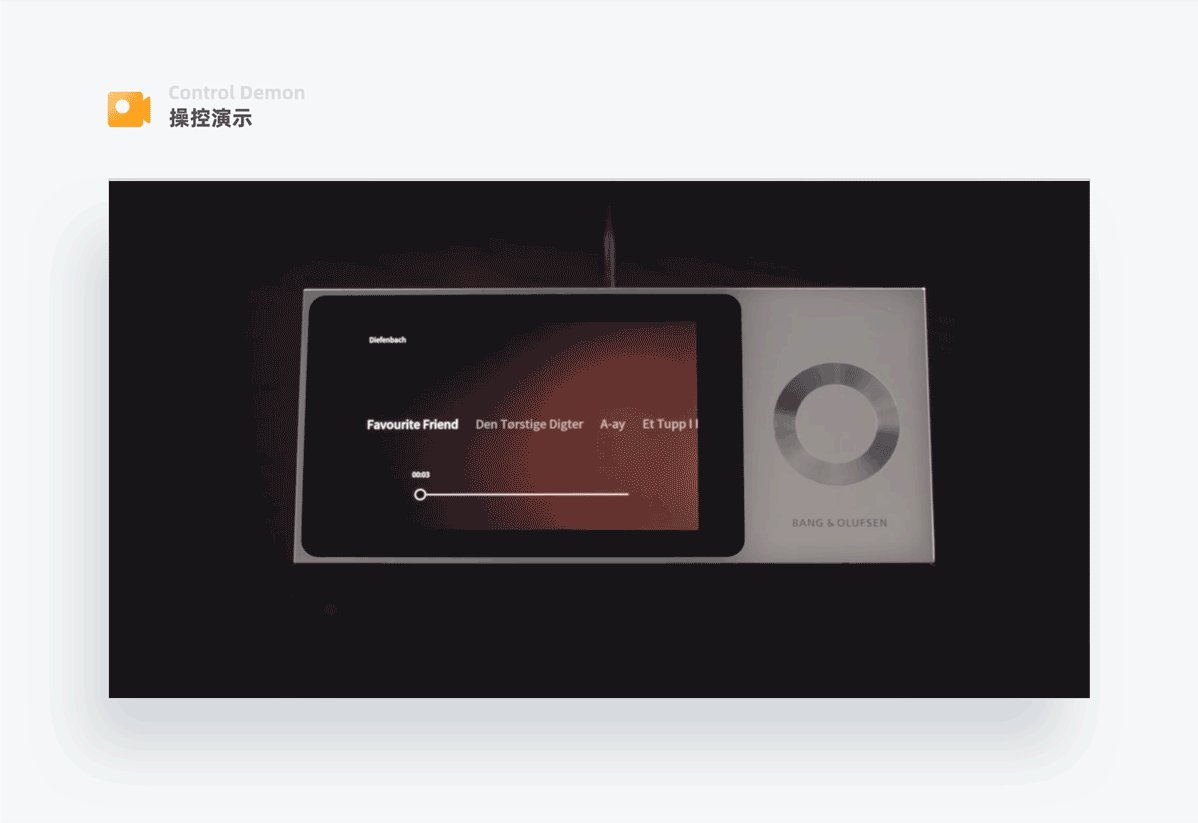
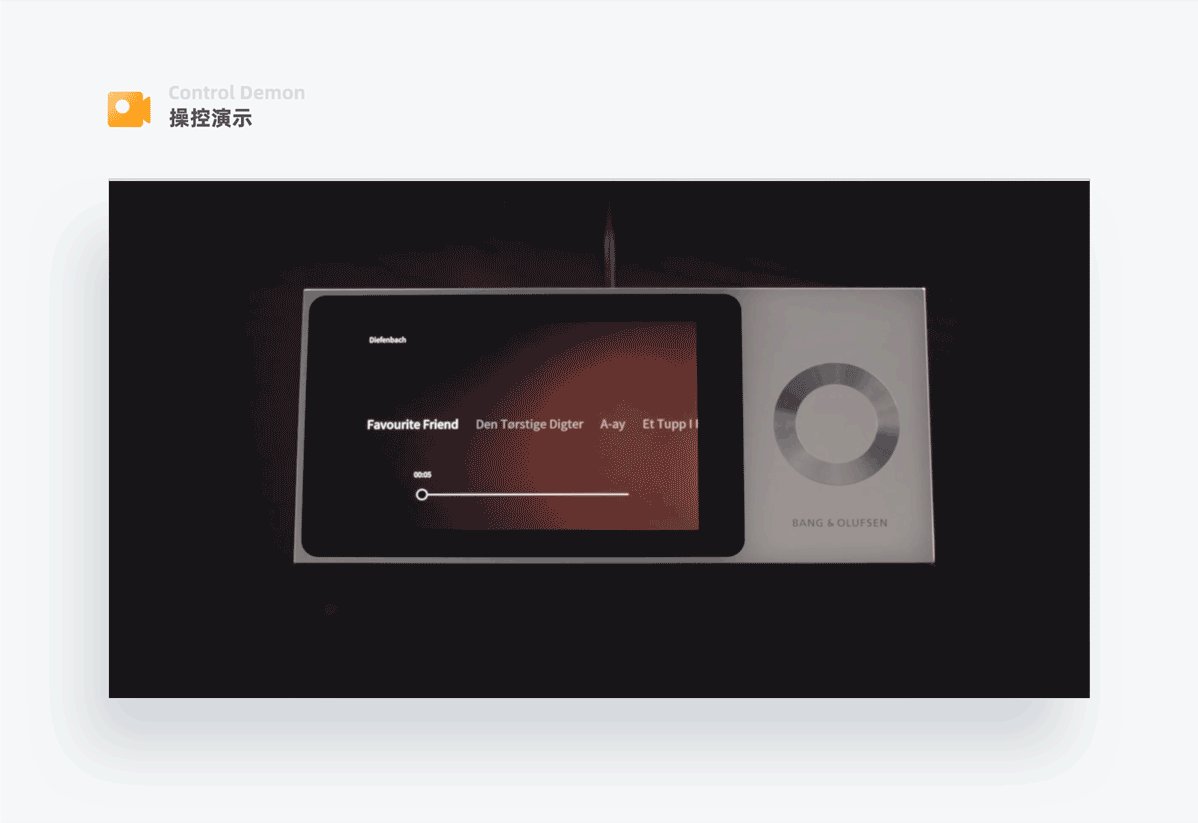
3. B&O觸控音箱

雙擊音樂標題,進度條從左向右生長出現、操控點放大出現,既強調了進度條這個隱藏功能,還暗示用戶可以拖動操控點從左向右拖動操作。
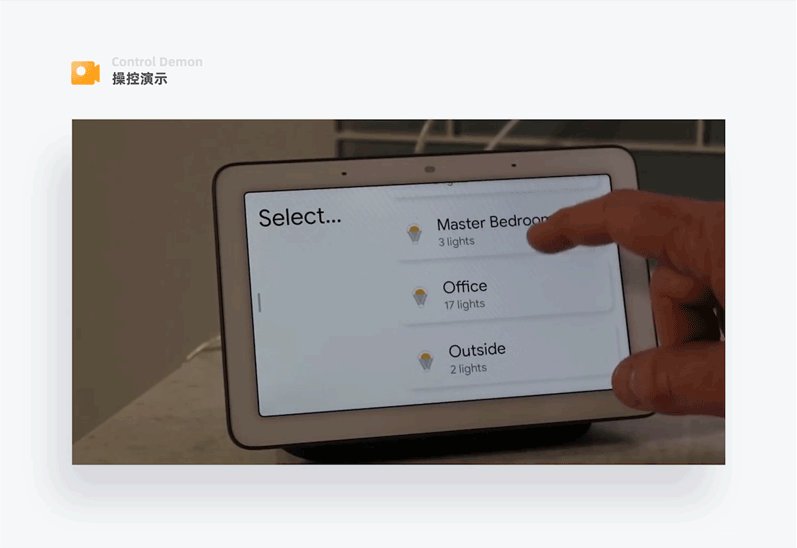
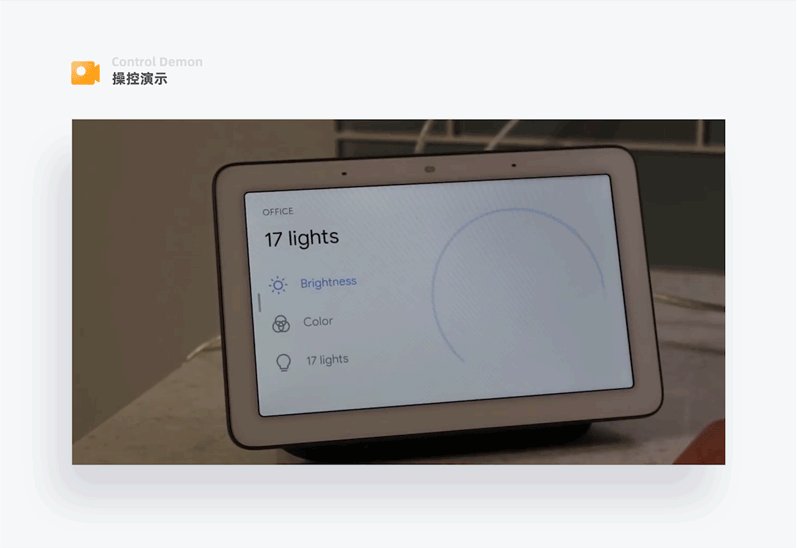
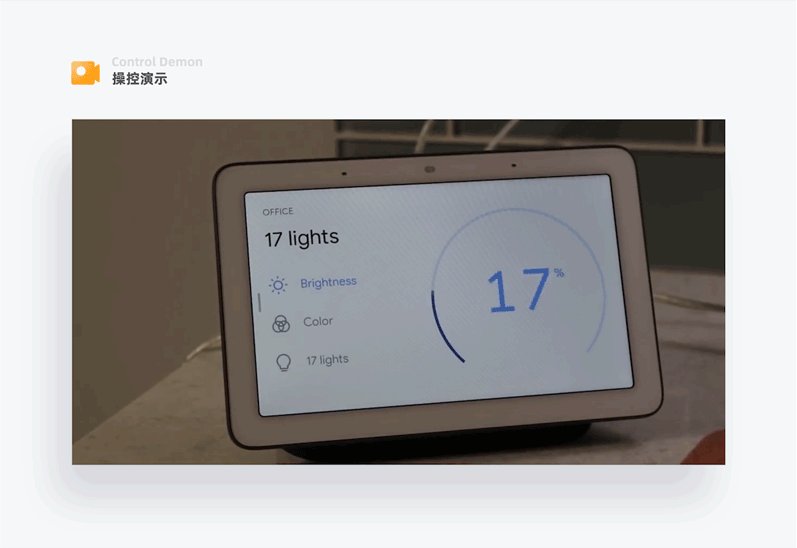
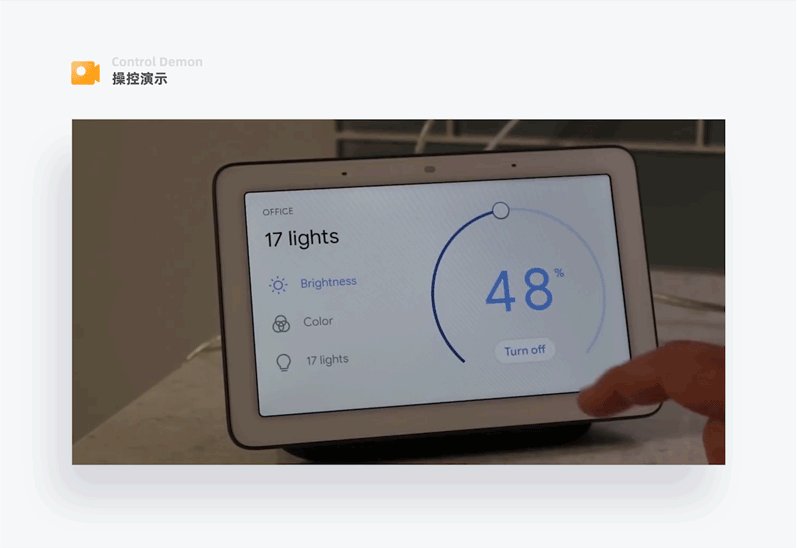
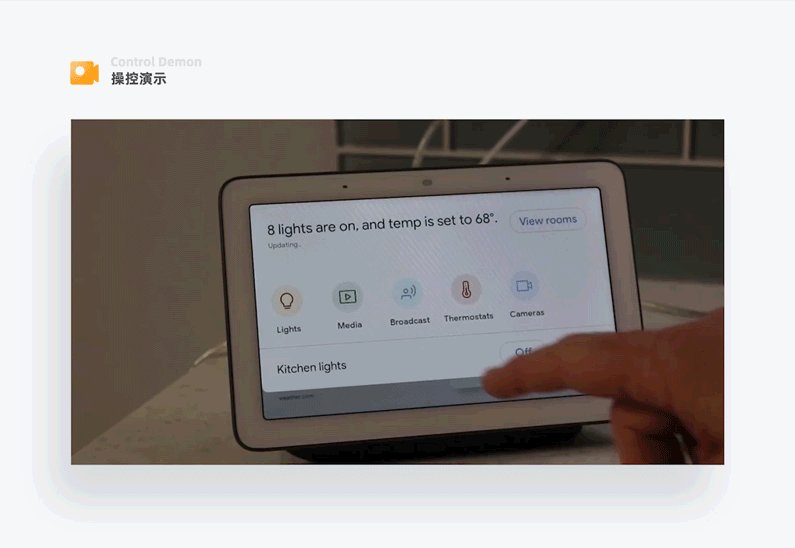
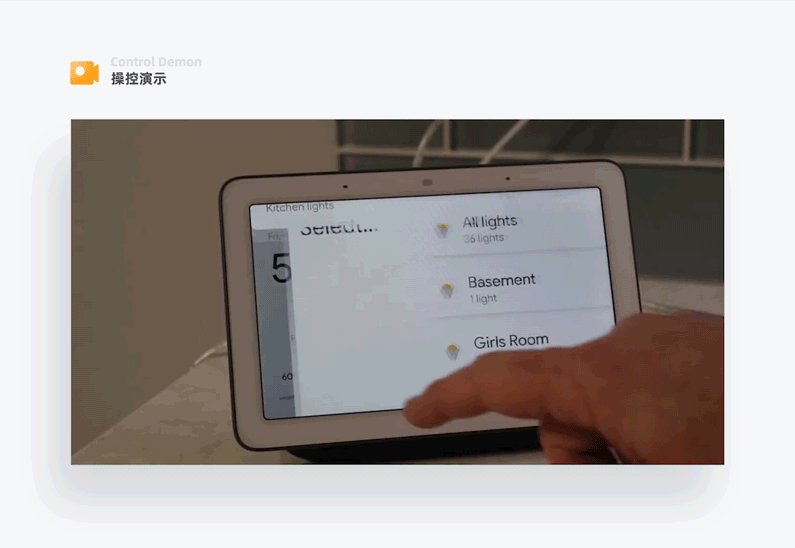
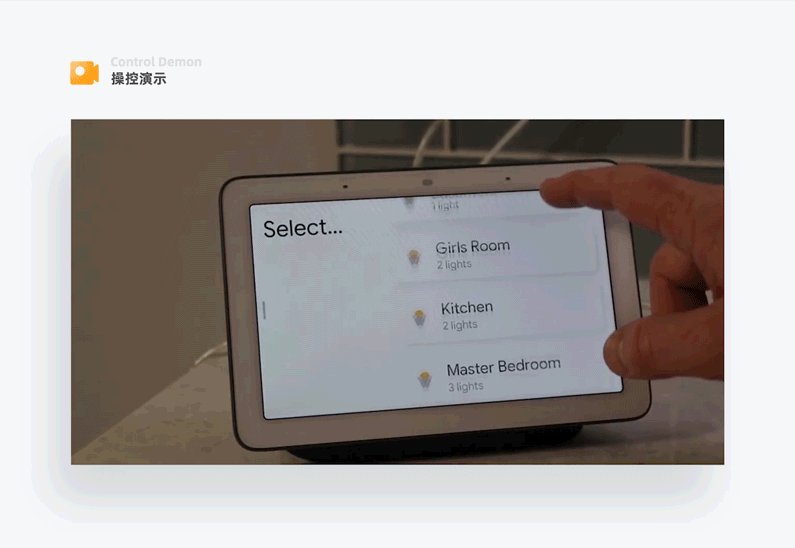
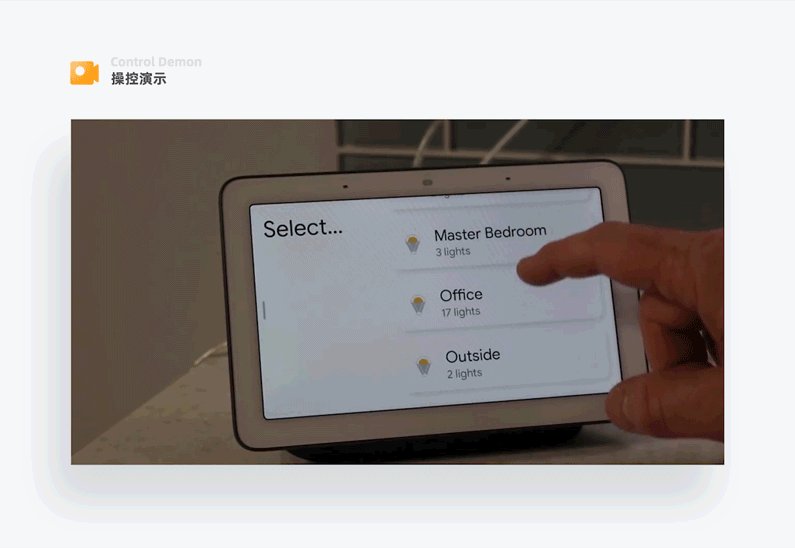
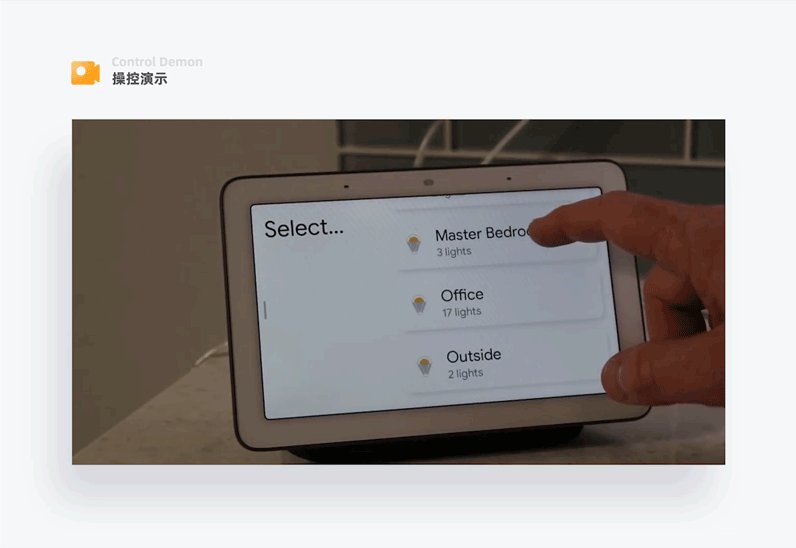
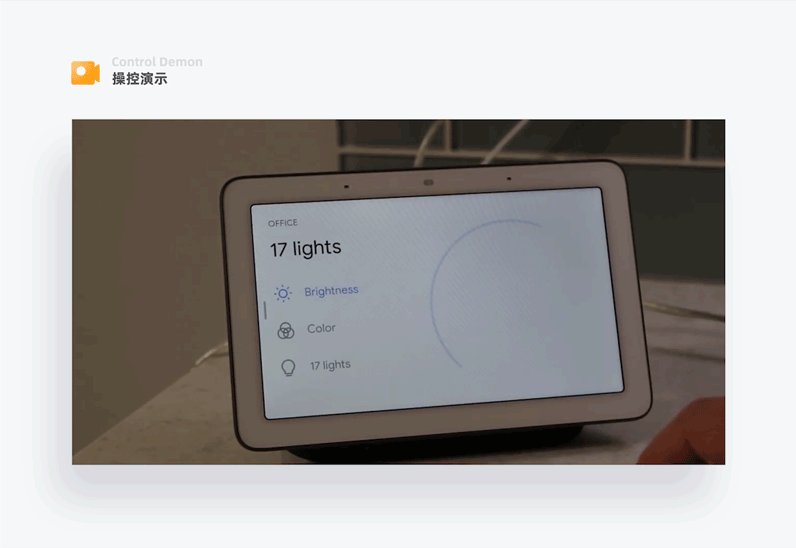
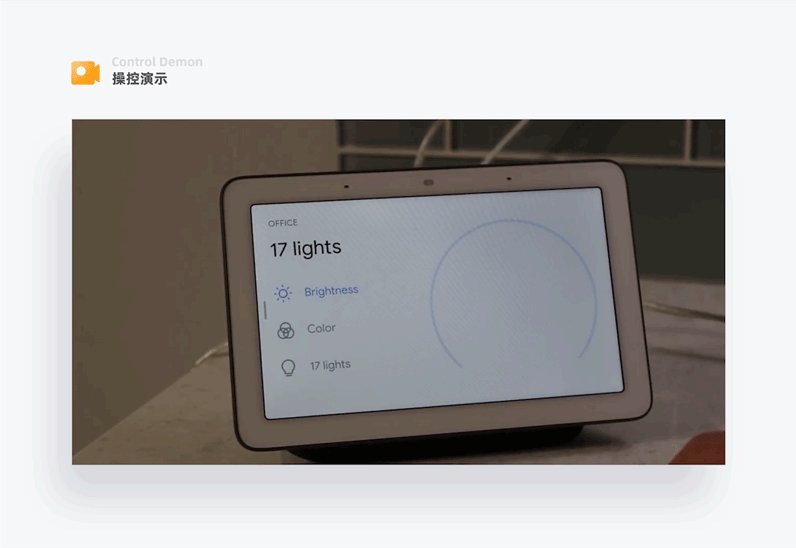
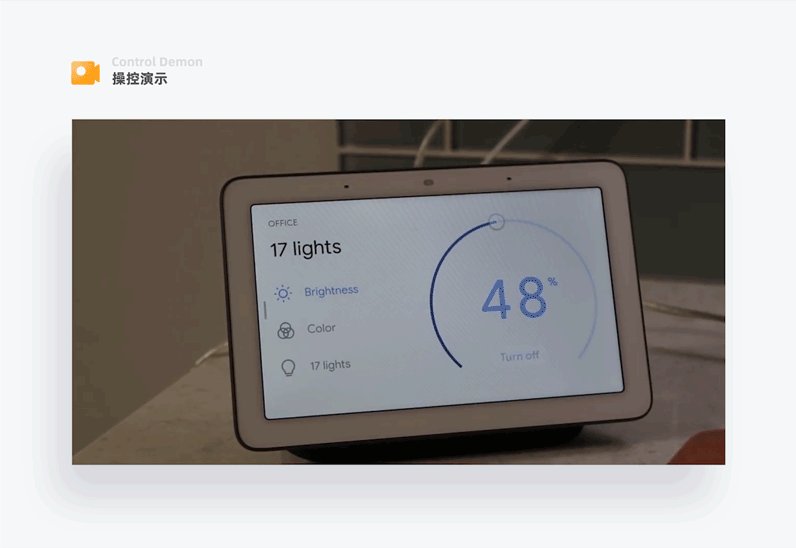
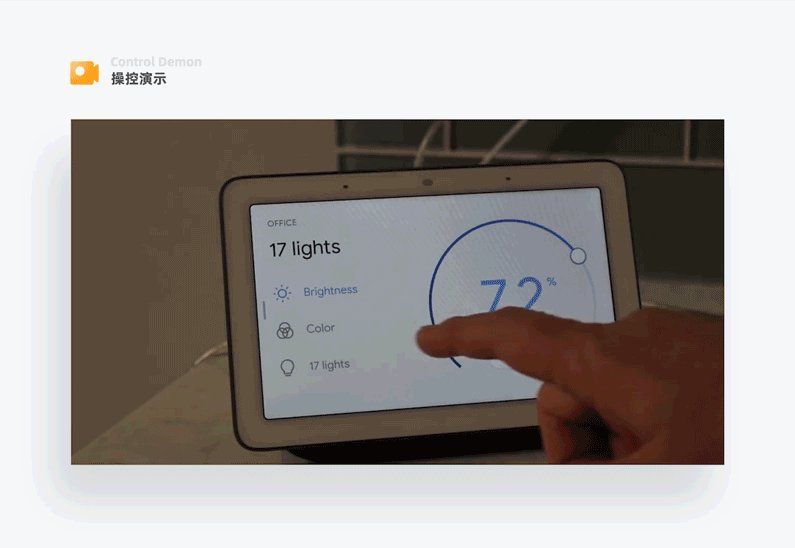
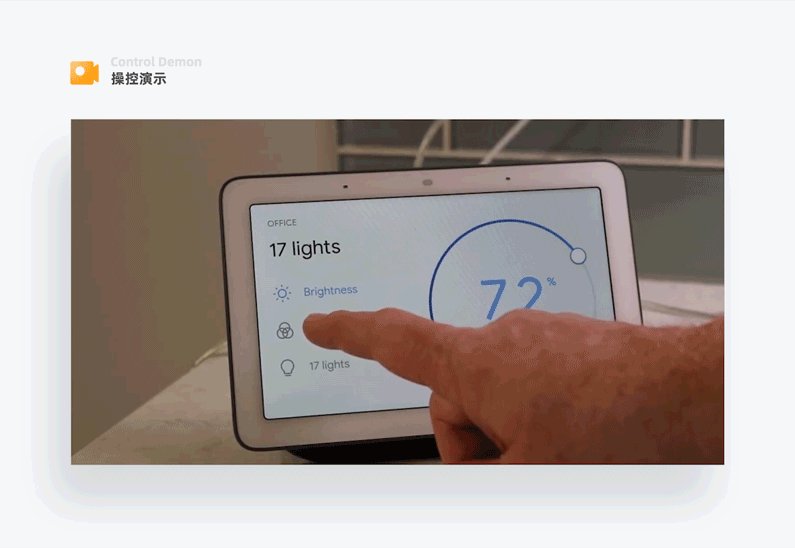
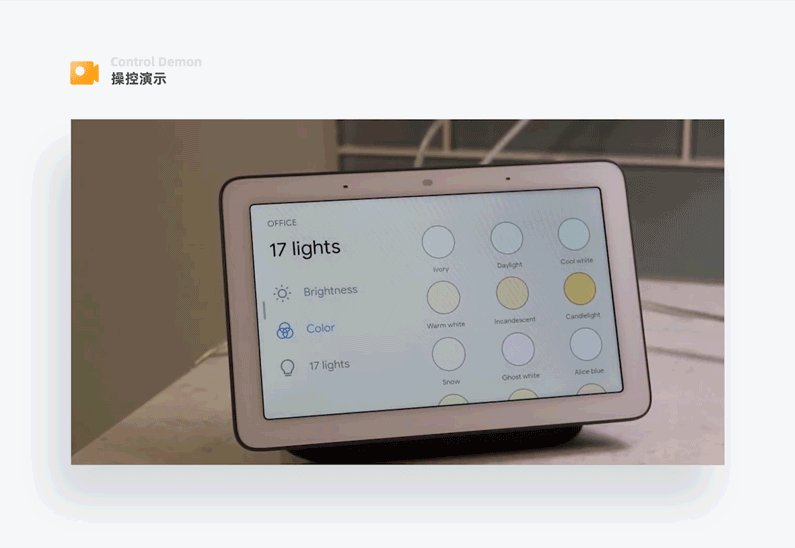
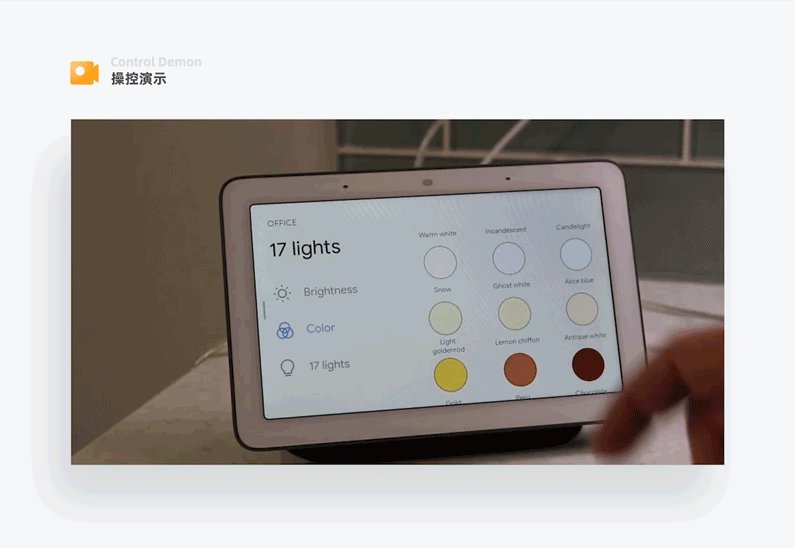
4. Google Nest Hub 調光燈界面

用戶從列表進入調光燈界面時,調光條灰底從左向右弧度生長,隨后當前亮度條生長出現、亮度值出現,先暗示了用戶可以從左向右弧度操作,后強調了當前設備狀態。
5. Google Nest Hub 睡眠質量檢測界面

用戶查看睡眠質量數據時,睡眠質量標題信息漸隱漸現,睡眠數據條、數字生長,讓數據展示有主次之分,強調了用戶想要看的內容數據,更人性。
四、提升用戶掌控感,讓用戶心中有數
在產品設計里面有一個非常重要的原則:讓用戶有操縱感。
這種操縱感不僅僅表現在對用戶的操作有了反應、有了顯示,還有一種方式是讓用戶知道當前產品運行的狀態,是正在等待還是正在加載,還是正在下載或變化,那這種狀態的告知也是增強用戶操縱感的方式之一。請看以下案例。
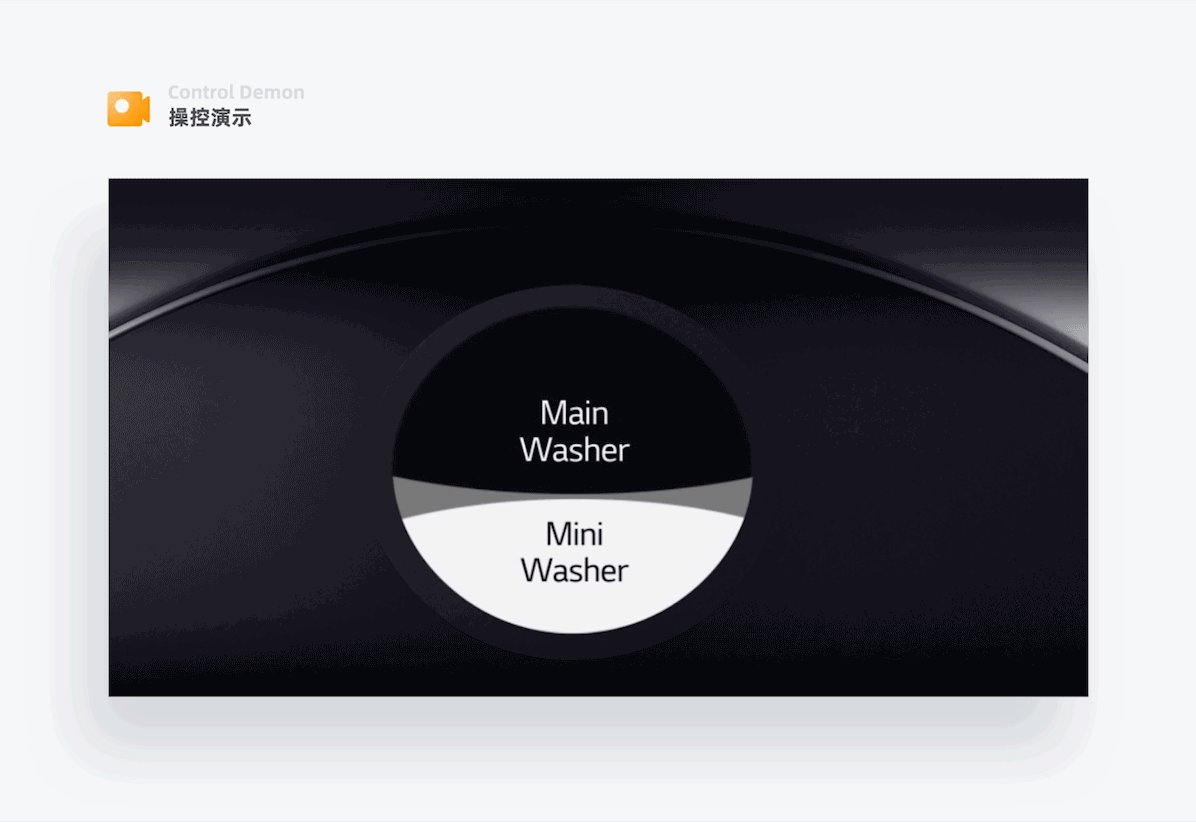
1. LG智能洗衣機

當用戶往洗衣機里加入衣物后,出現量杯倒入洗衣液的動畫,告知用戶當前洗衣機正在進行哪一個環節,我們分析一下這里加入動效的用意。
首先,一般的洗衣機沒有屏幕,有的話也就顯示當前的功能選項。LG的這款洗衣機是液晶屏,那么它的定位就是高端人群,通過融入動效,打造差異化,提升使用體驗,加深用戶對LG品牌的印象。
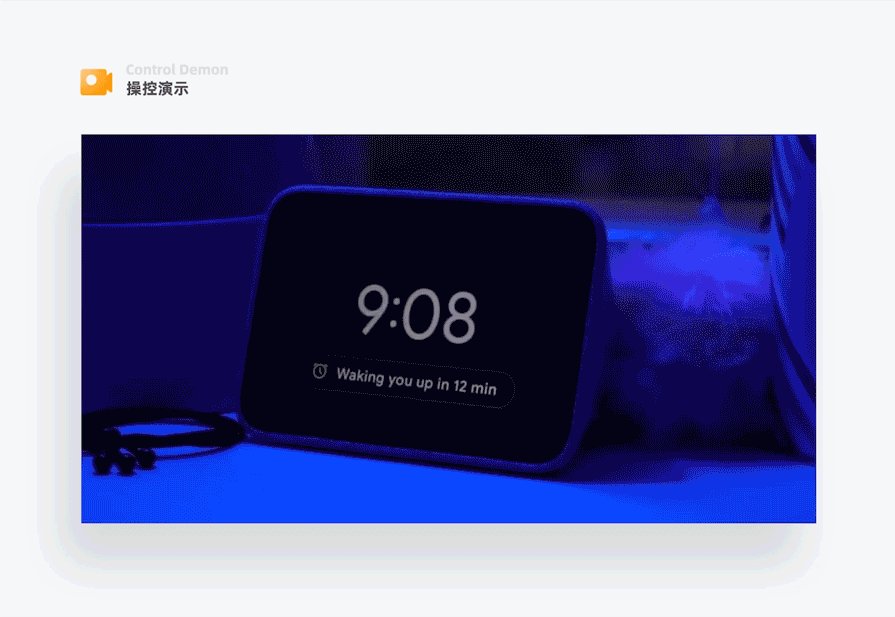
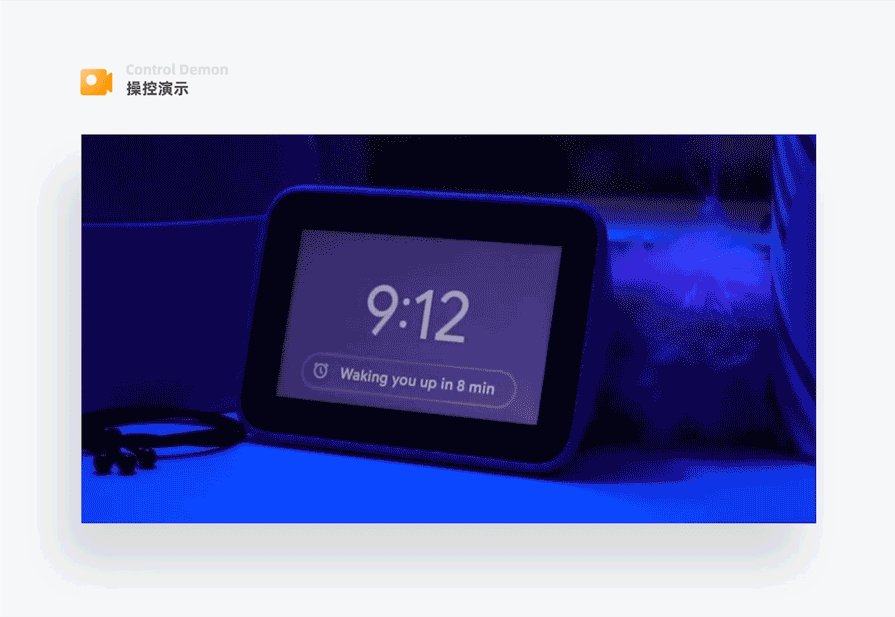
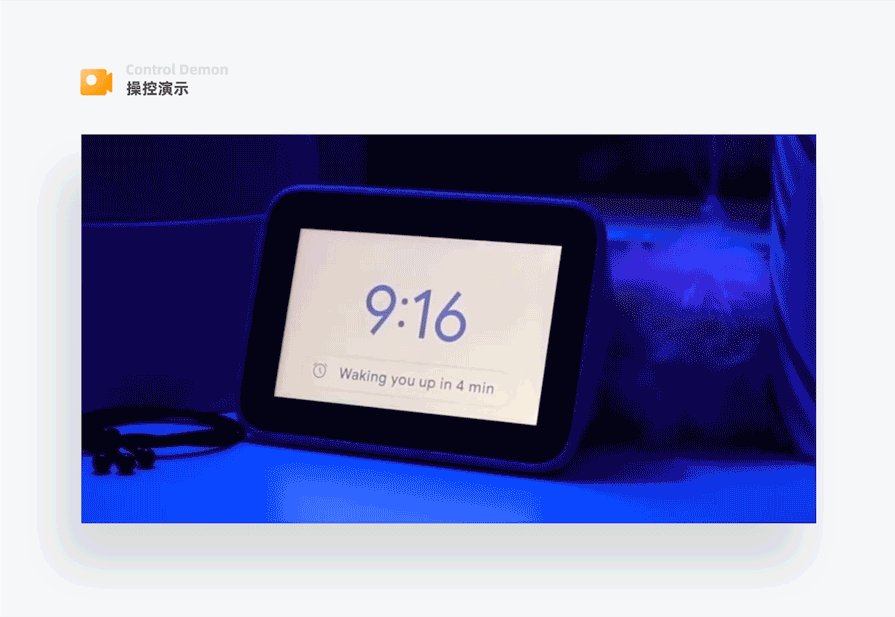
2. Lenovo Smart Clock 起床鬧鐘功能

用戶設置好起床時間后,系統會根據時間段自動進行背景顏色的過度,來模擬天色的變化,直觀地告知用戶當前的時間是白天還是晚上或是黃昏。
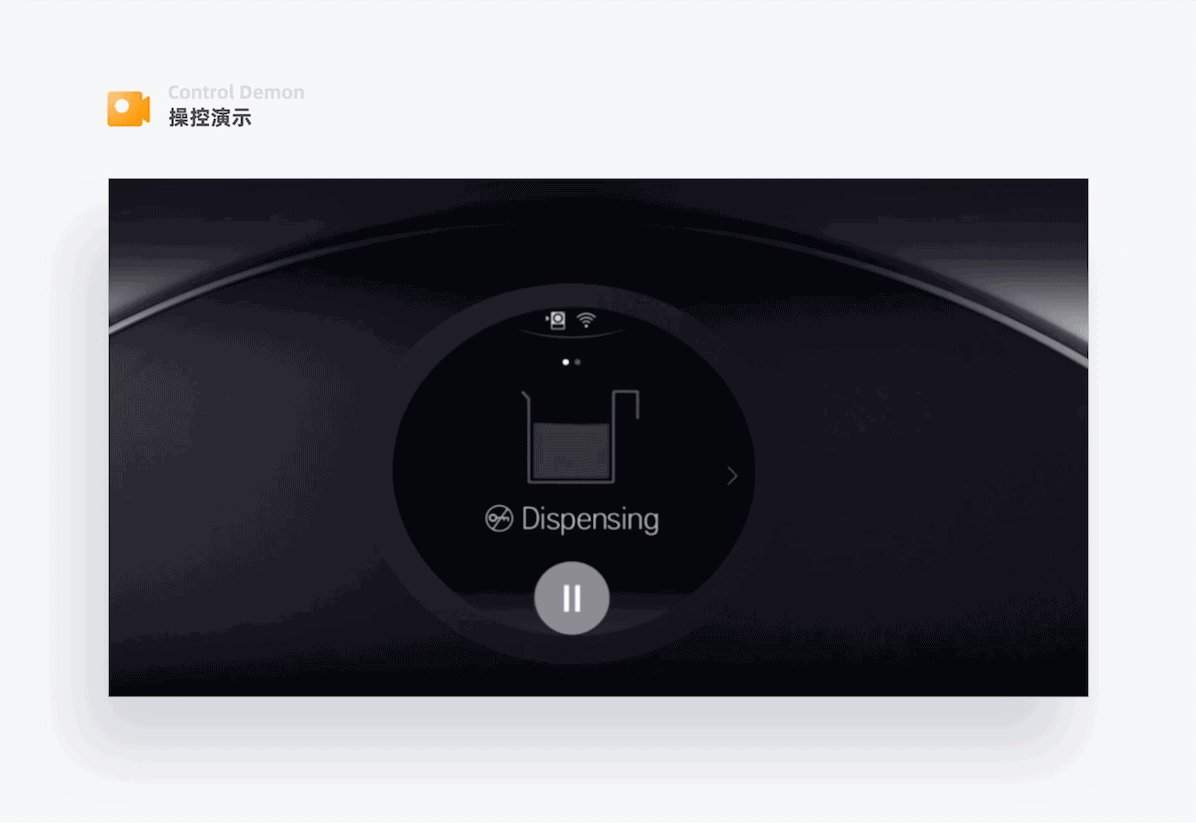
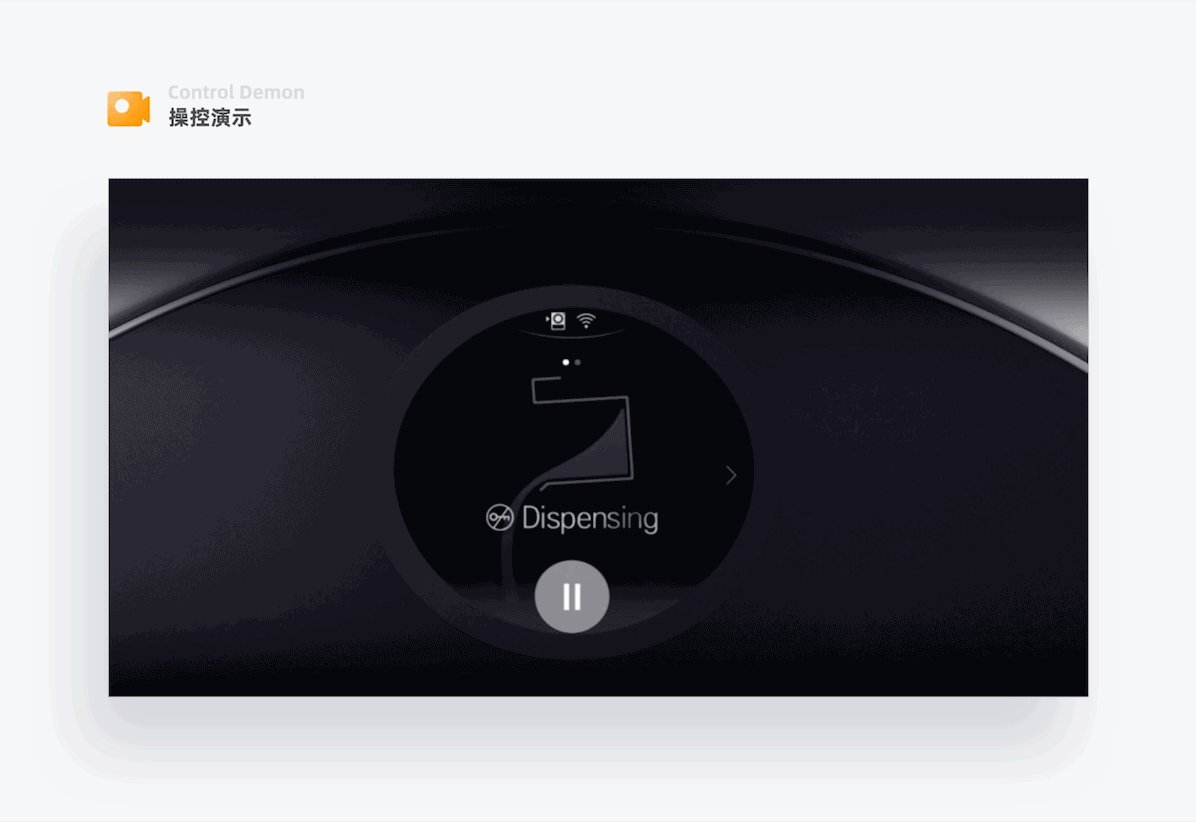
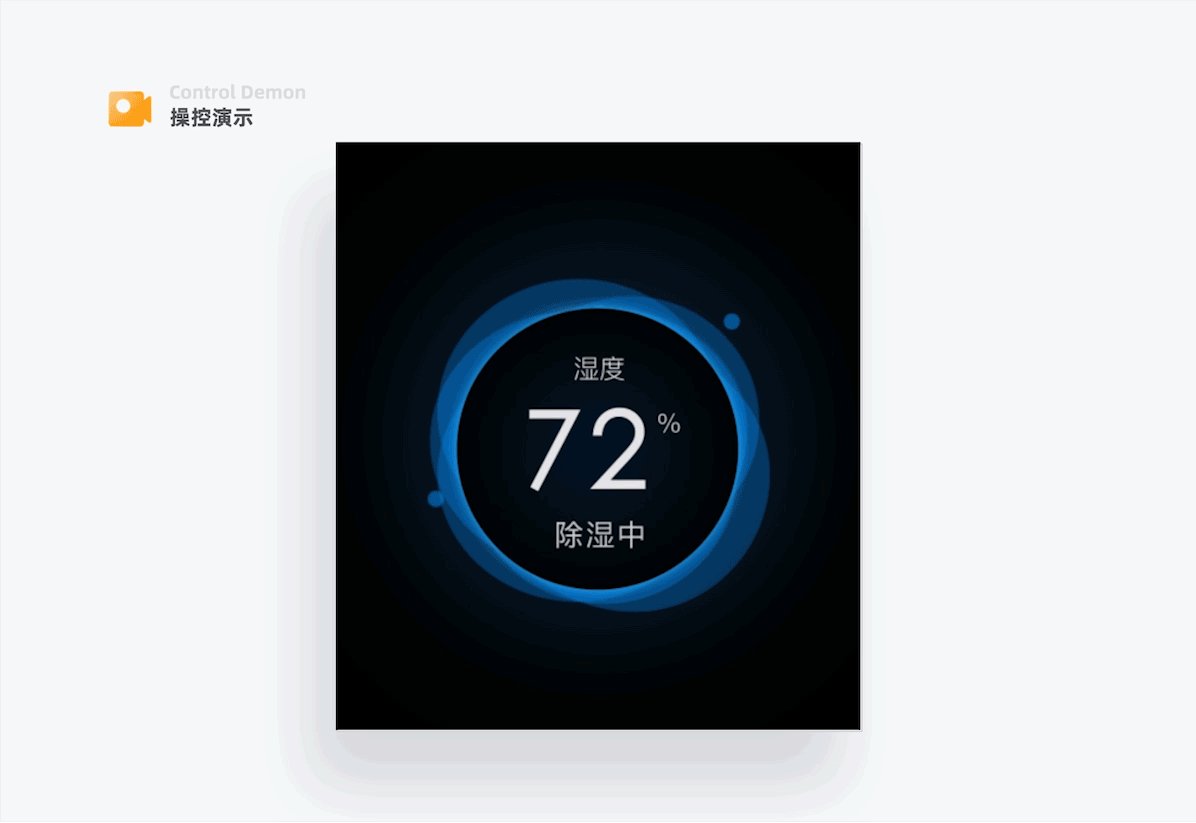
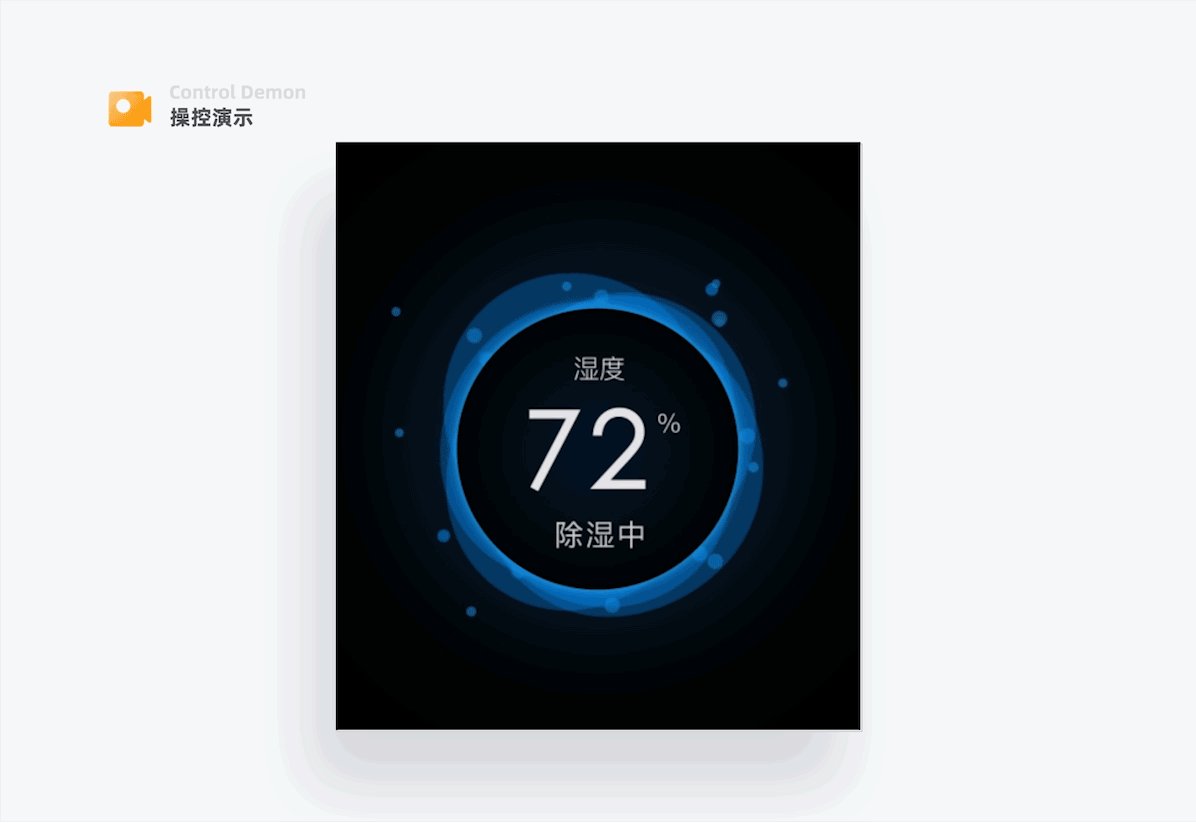
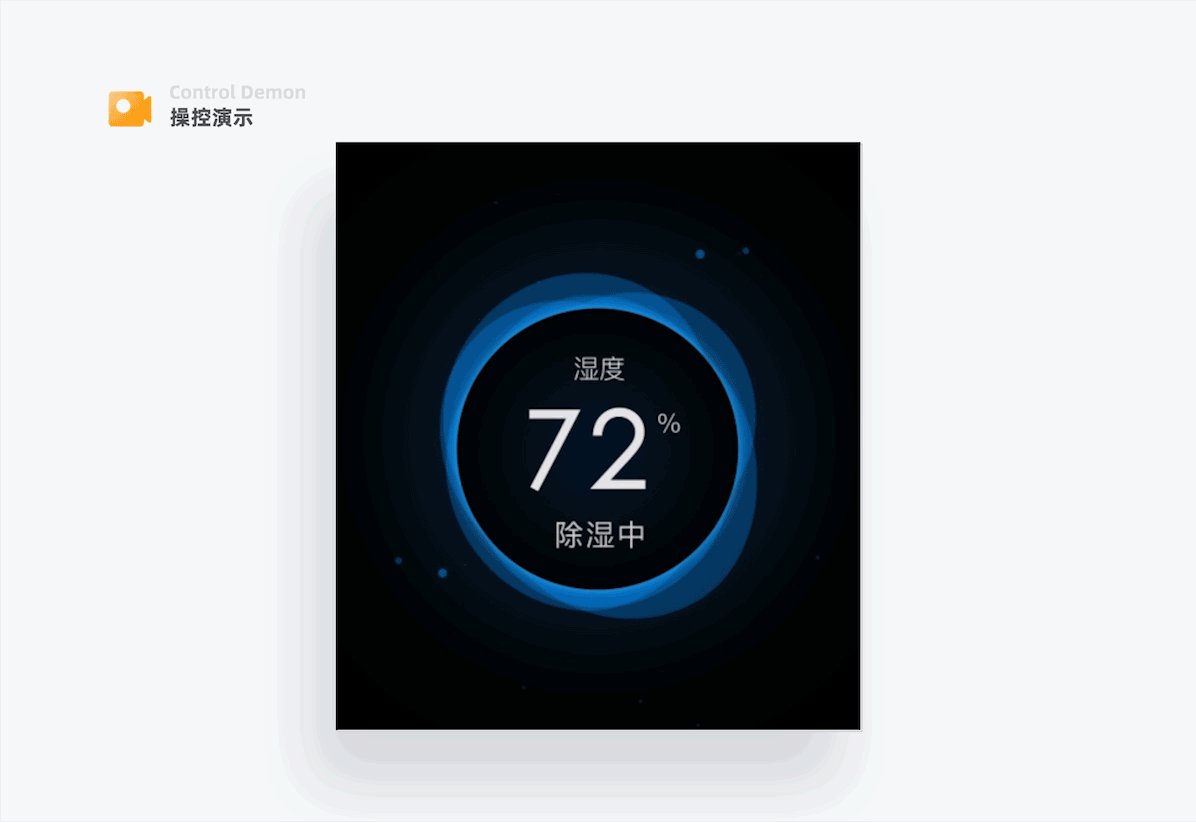
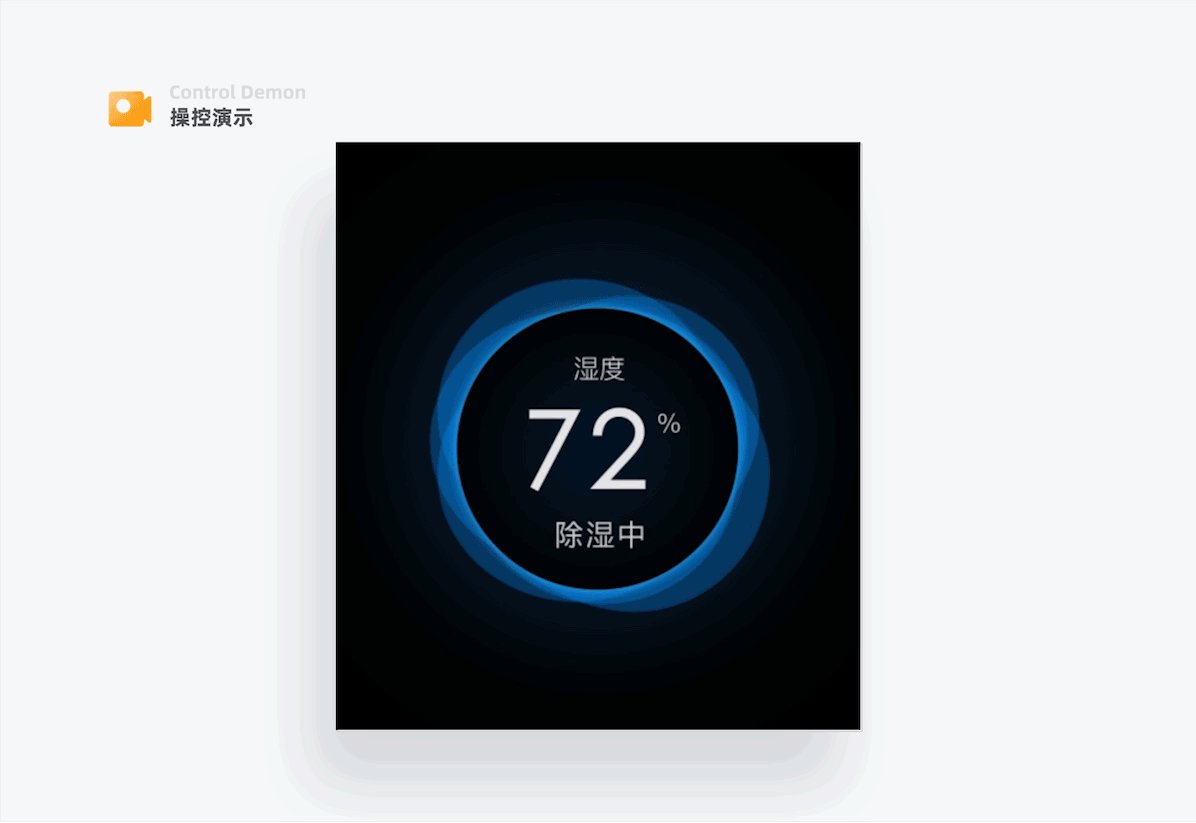
3. Orvibo 除濕界面

設備進行除濕的過程中,面板上圓形元素進行旋轉,伴隨粒子擴散效果,模擬水分子消失的過程,直觀形象地告訴用戶現在正在做什么。
4. Lenovo Smart Clock 貓眼通話界面

用戶接通貓眼后,通話icon進行電播擴散動效,模擬聲波擴散效果,準確地向用戶告知當前通話中的狀態。
5. Google Nest Hub 語音喚起

當用戶說話喚起語音控制時,原先的全屏畫面收縮,響應用戶的指令,四周留白,為通話內容提供展示空間,然后彩色點元素起伏變化,通話內容出現,告知用戶已接收到指令;隨后彩色點元素旋轉加載,體現正在執行中。
在語音控制的每一個環節都加入動效反饋,會讓用戶覺得他不是在和一個冰冷的機器講話,富有人情味。
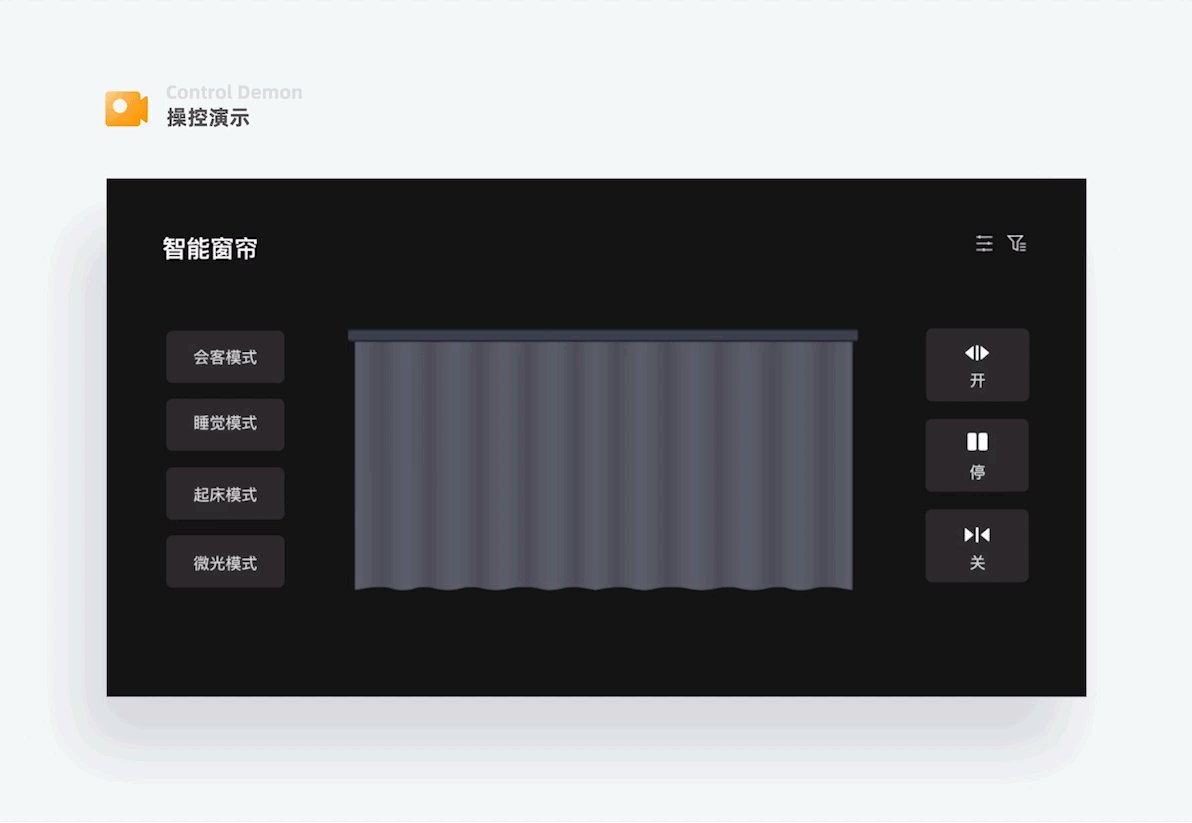
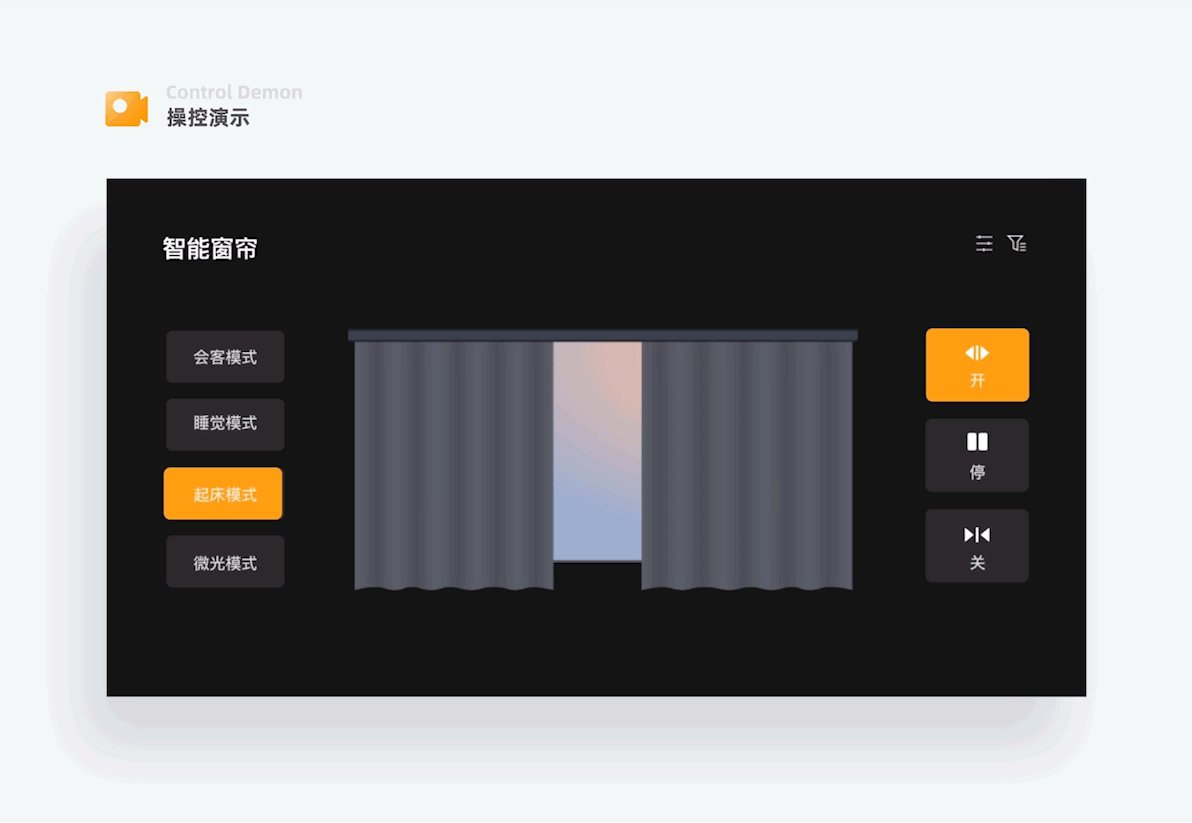
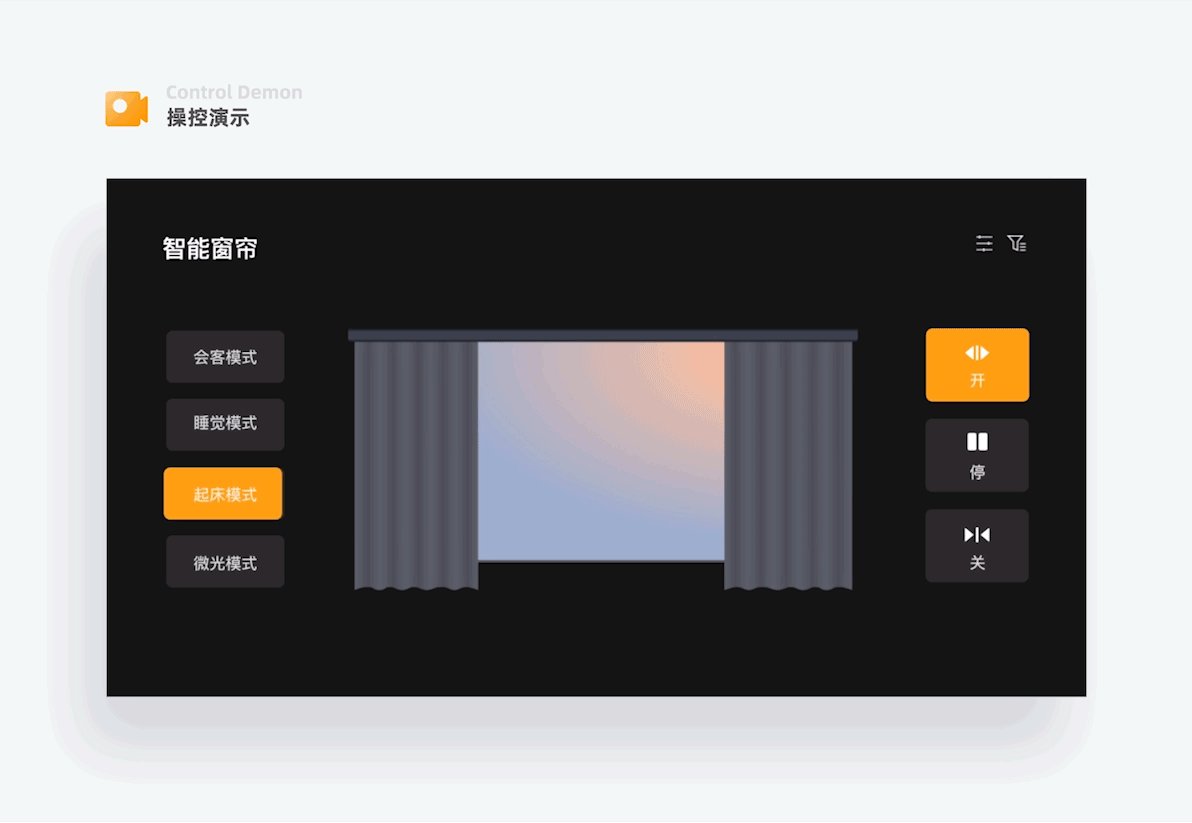
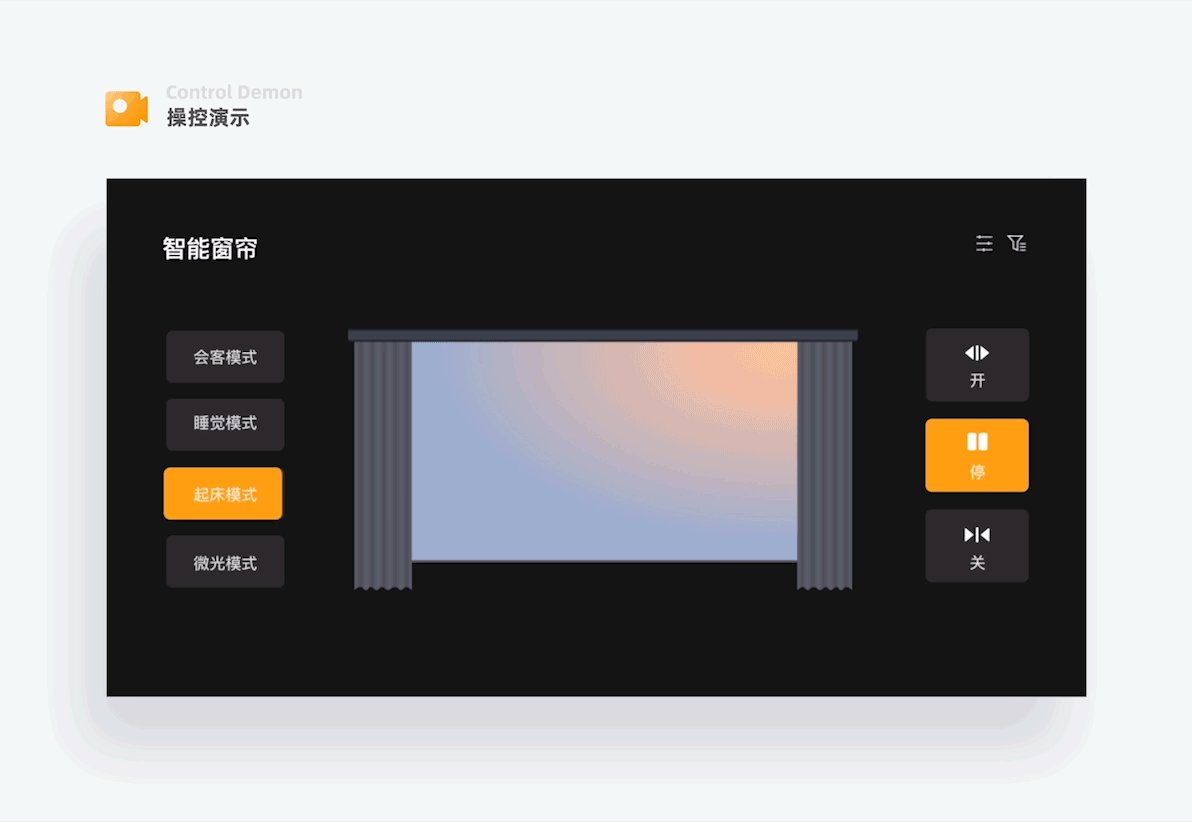
6. Orvibo 窗簾控制界面

運用輕擬物效果和與實物一致的運動方式,用戶可以直觀地看到窗簾的行程位置與開合狀況,大大提升了產品易用性。
五、明確層級關系,提升用戶理解效率
面對一款新的智能產品時,用戶可能不知道怎么操作它。通過動效向用戶交待頁面內容之間的關系,讓用戶清楚的知道從哪里來、到哪里去,更易于理解從而可以快速上手使用。請看以下案例。
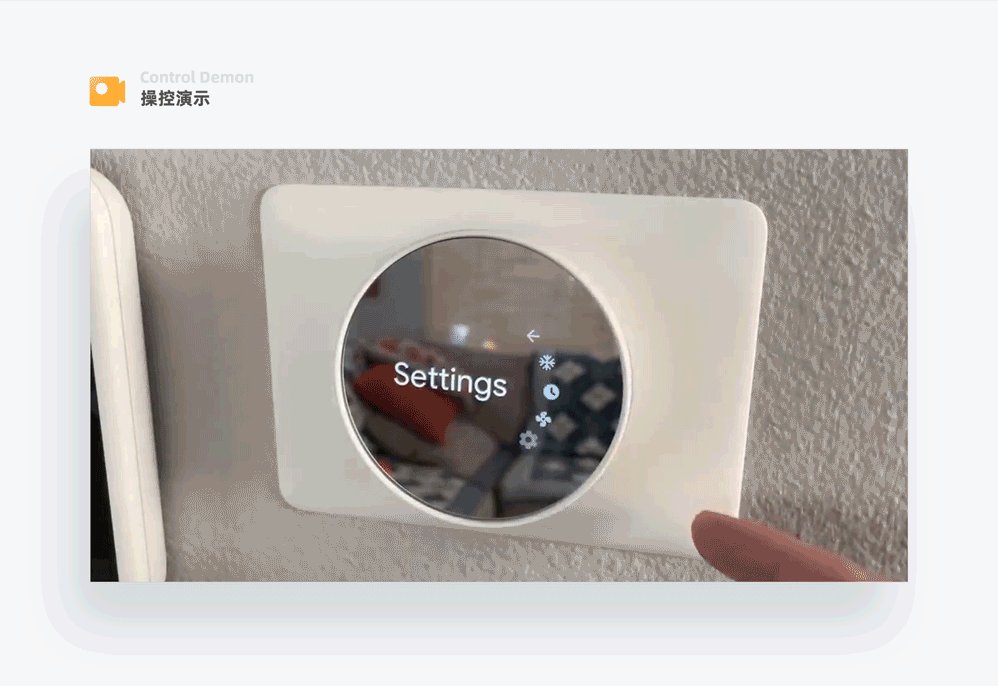
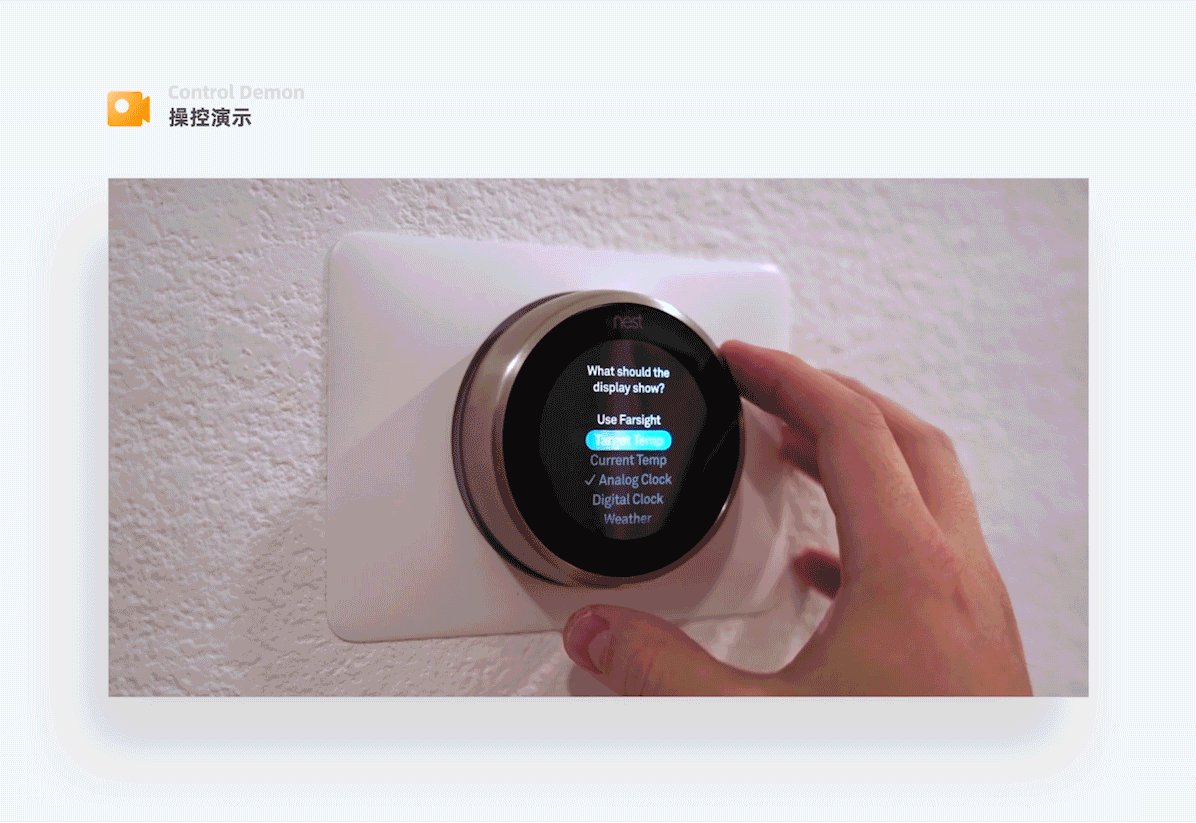
1. Nest溫控器設置界面

溫控器的設置模塊通過左右滾動以便在有限的屏幕中展現,那么模塊的下一級頁面跳轉做成像App那樣左滑切入是無法明確層級內容的。
此時需要一個與左右滑動不一樣的動效來區分模塊的切換。Nest運用翻轉效果,強化了層級感,清楚交待了頁面翻轉后面的內容與頁面前的關系。
2. Google Nest Hub 設備控制界面

用戶從頂部導航中進入設備列表過程中,設備列表頁面從右向左進入,暗示用戶“當你想返回上一級,可以左滑離開哦”,用戶上下滑動設備列表時,屏幕左邊滑動條出現,更加明確了“左滑返回上一頁”的功能。


當用戶通過列表進入操控界面以及切換功能頁時使用淡入淡出的效果,弱化它們之間的跳出感,來強調它們是一個層級的內容,從細微處可見Google的設計師在動效的使用、選擇上非常克制,值得我們學習。
3. Google Nest Hub 日程提醒界面

用戶發出查看日程安排的命令時,日歷界面從左到右進入,告訴用戶這是一個新的頁面。
接著日期數字21進行大小位移變化,月份不做變化,為了強調這是21號的日程,2條日程信息按照時間先后從下向上運動,交代了日程處理的優先級。Google設計師將信息展現的每一步都讓用戶看得清楚明白。
六、減少用戶焦慮
用戶在操控設備執行一項指令時,會需要一段時間的加載或傳輸過程,期間使用動效來引起用戶的注意,從而減少用戶在等待過程中的焦慮感。
實際上在這個等待的過程中,品牌方還可以利用這個寶貴的時機與用戶建立情感連接,向用戶透傳其品牌調性,達到加深品牌記憶的目的。詳見下一段“07 品牌調性透傳”。
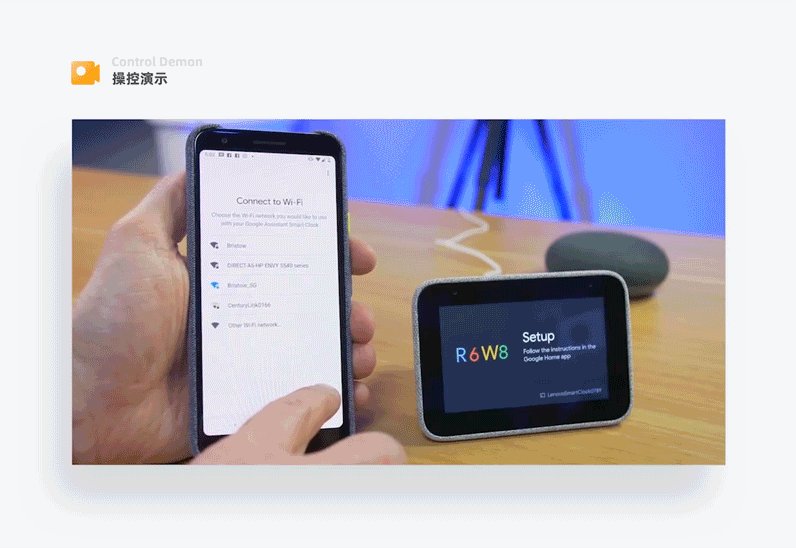
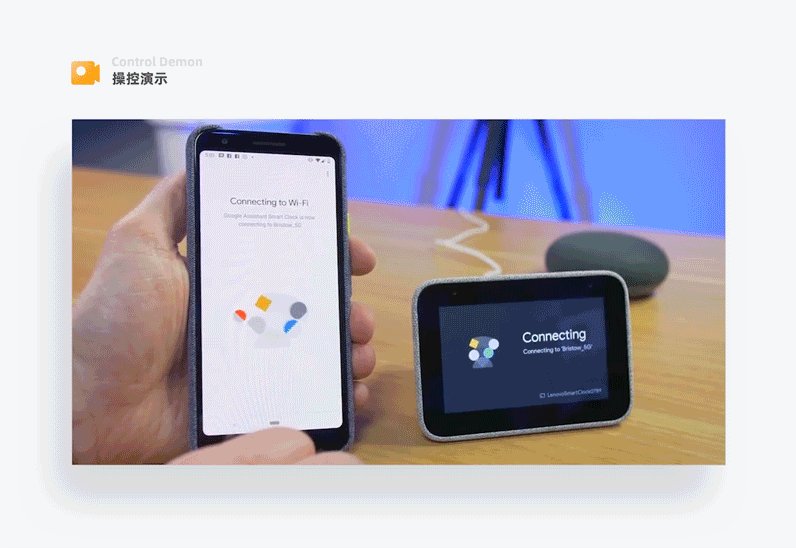
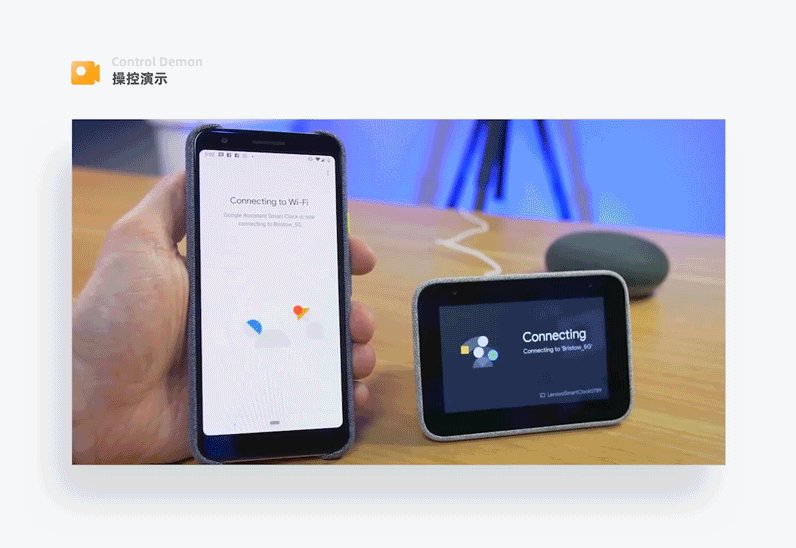
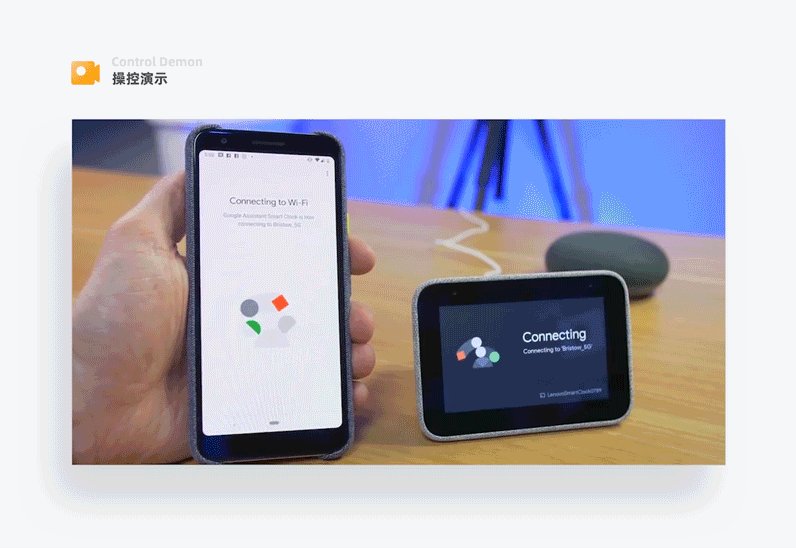
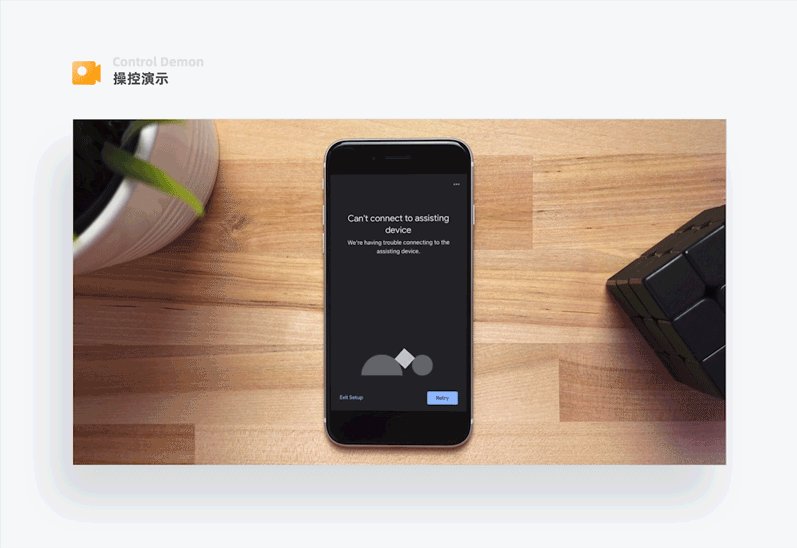
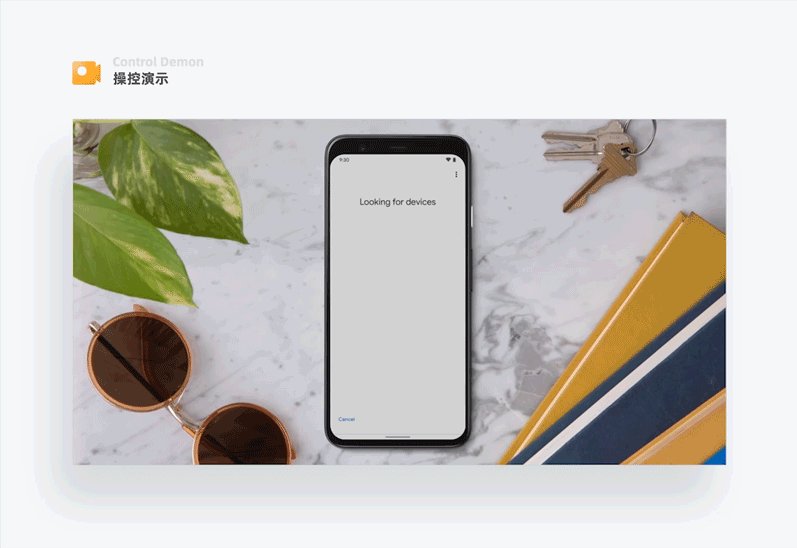
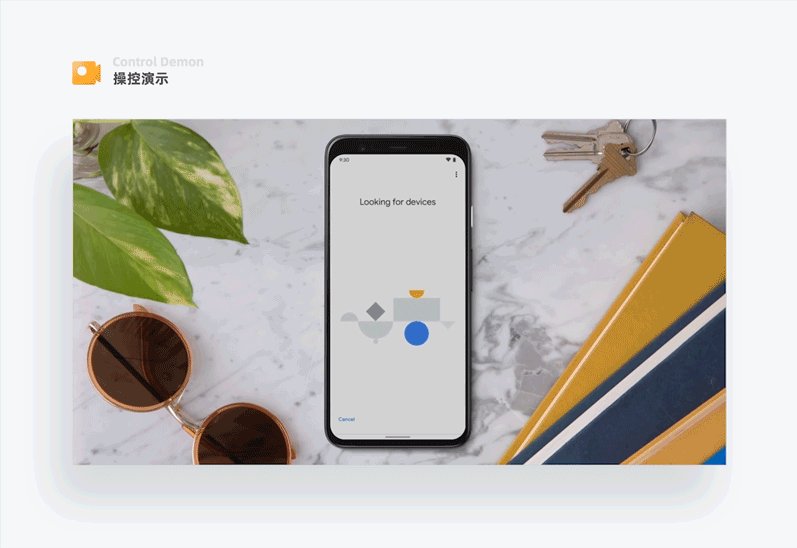
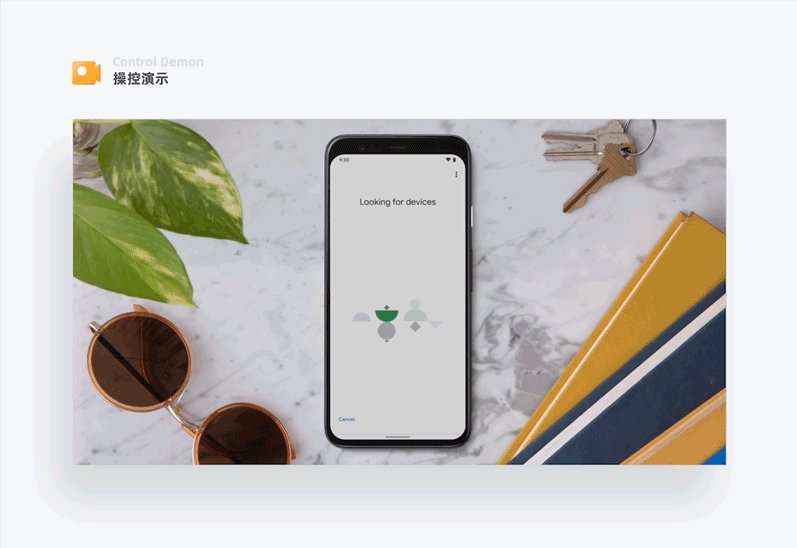
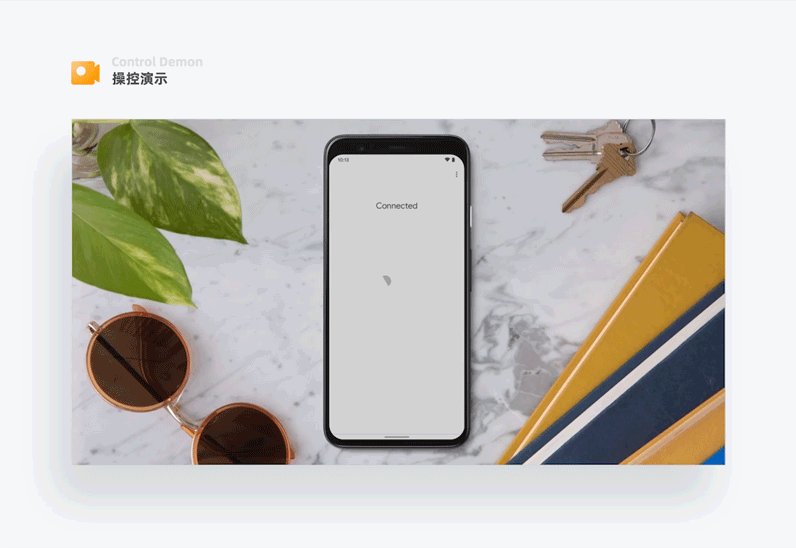
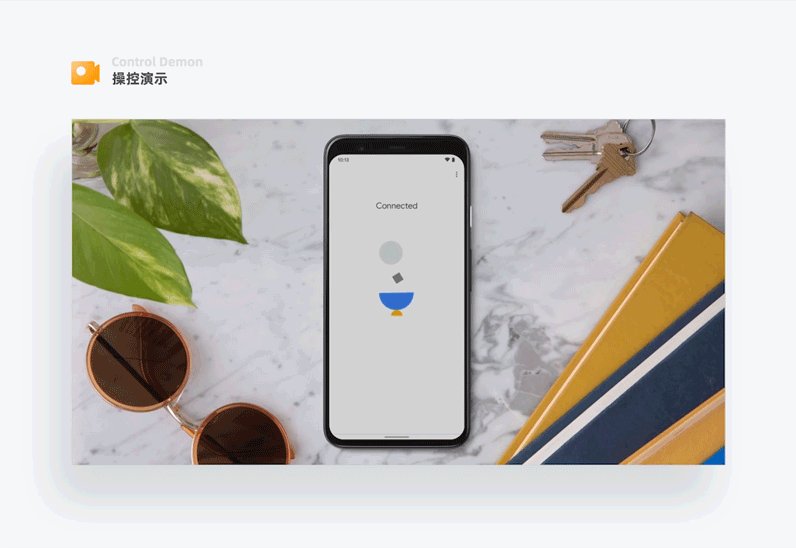
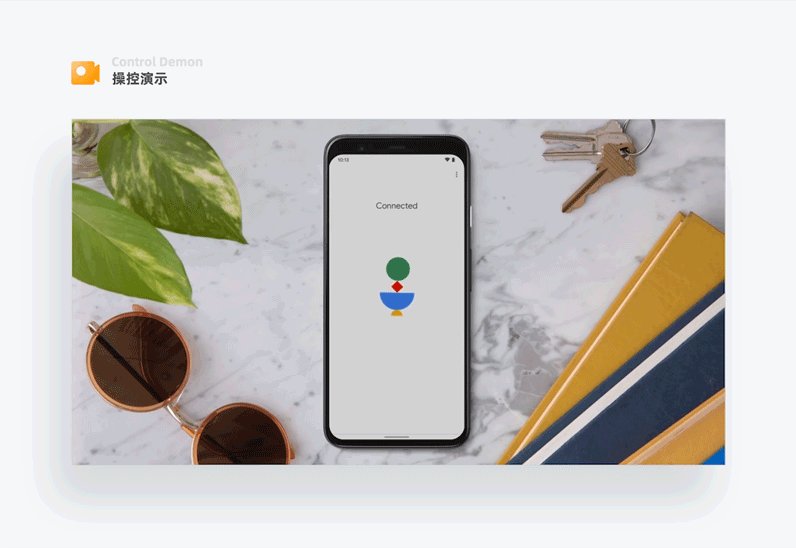
Lenovo Smart Clock Wi-Fi連接操作

用戶在移動端與設備連接時,會有一個連接等待過程。此時移動端與設備界面中同時出現幾何元素在繪有Wi-Fi的灰色圖層中運動的動效,形象地傳達了正在運行的具體事項。我們在做加載動畫時,不光要讓加載動起來,還要貼合當前的內容,做到生動有趣。
七、品牌調性透傳
在可用性良好的前提下,通過一致性、趣味性的動效設計和創新的交互方式為產品增加亮點,帶來更驚喜的體驗,傳達產品的氣質與態度。請看以下案例。
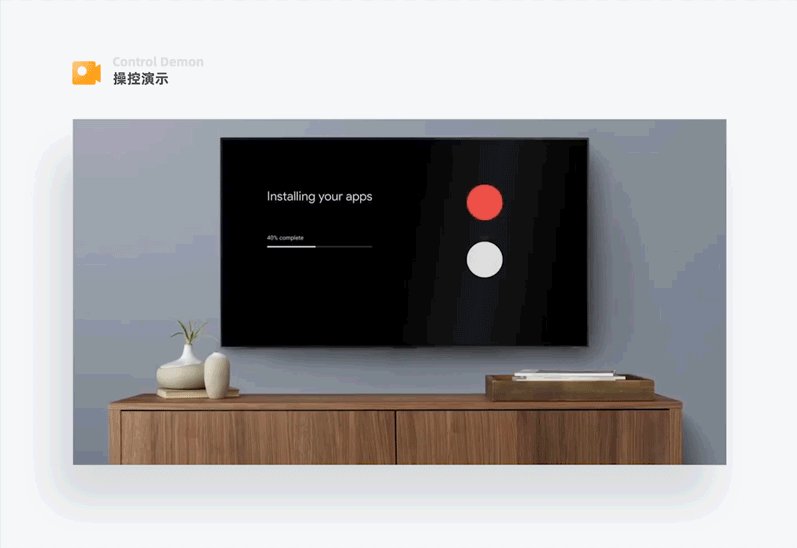
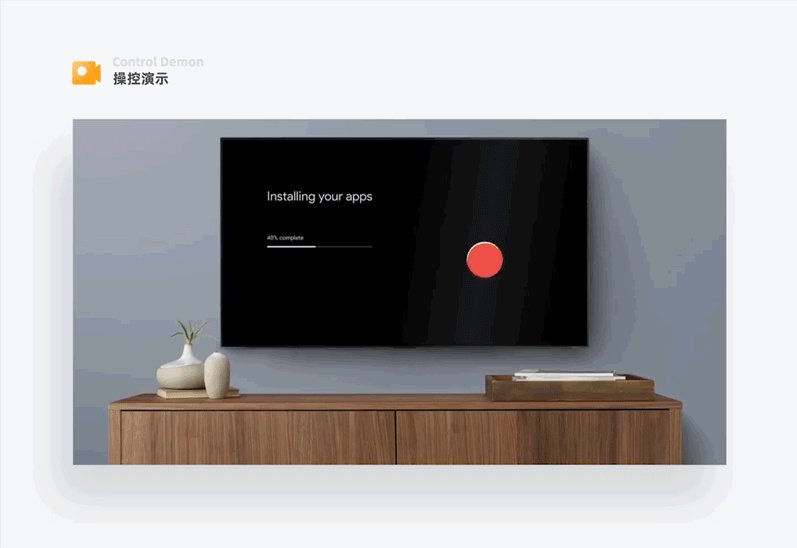
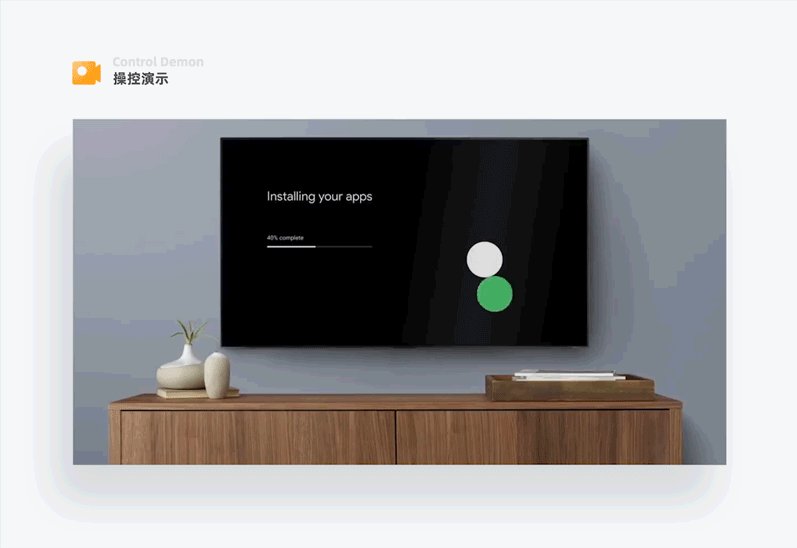
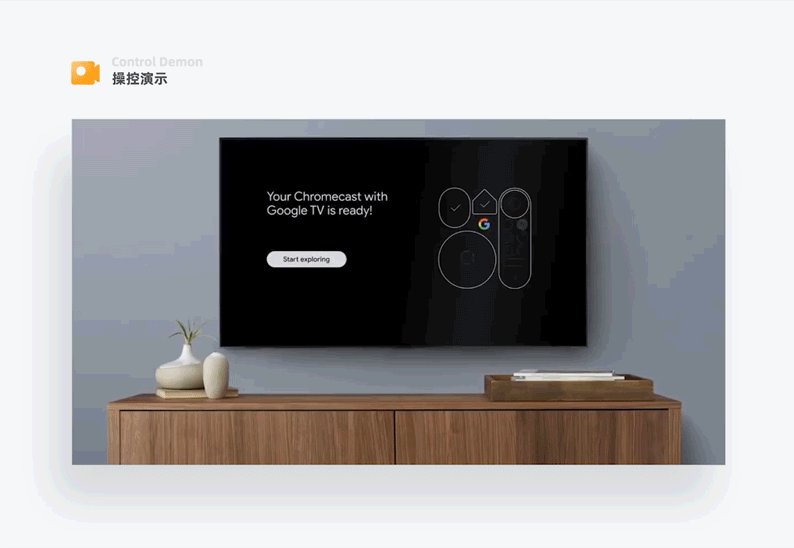
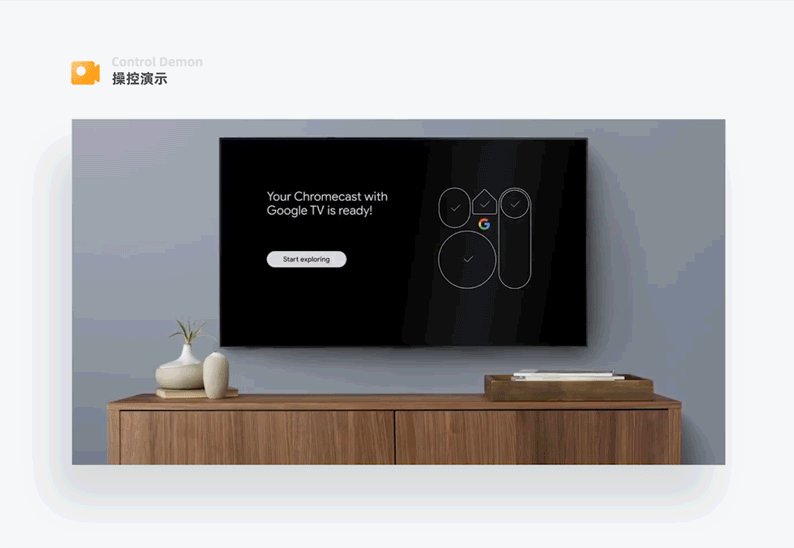
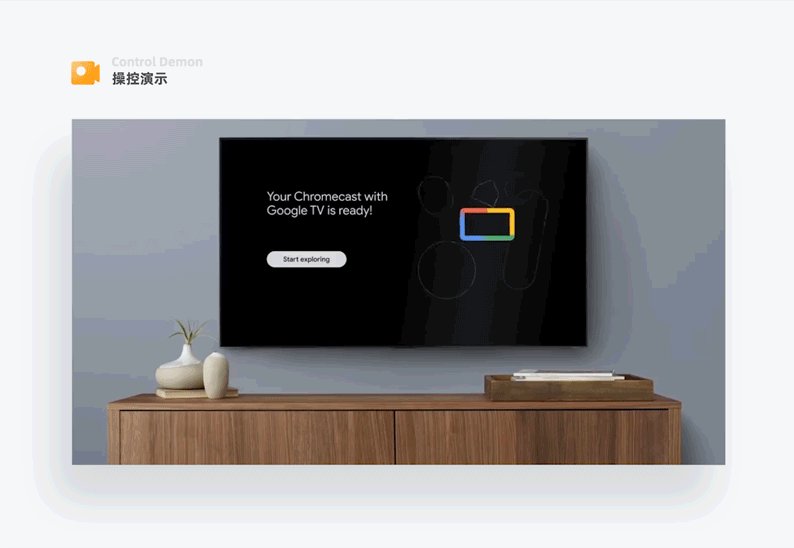
1. Google多端運行動效






在品牌塑造上,Google已被證明做得極為成功,而且在視覺表現層面,Google系產品具備著“一致性”和“連貫性”,這讓Google獲得了品牌識別上的利益。
在不同設備的動效設計中,Google都統一使用代表品牌的紅、黃、藍、綠顏色和幾何圖形,遵循化繁為簡的設計準則,通過簡潔貼近真實的運動方式,讓產品更有人情味,讓用戶更加專注于內容。
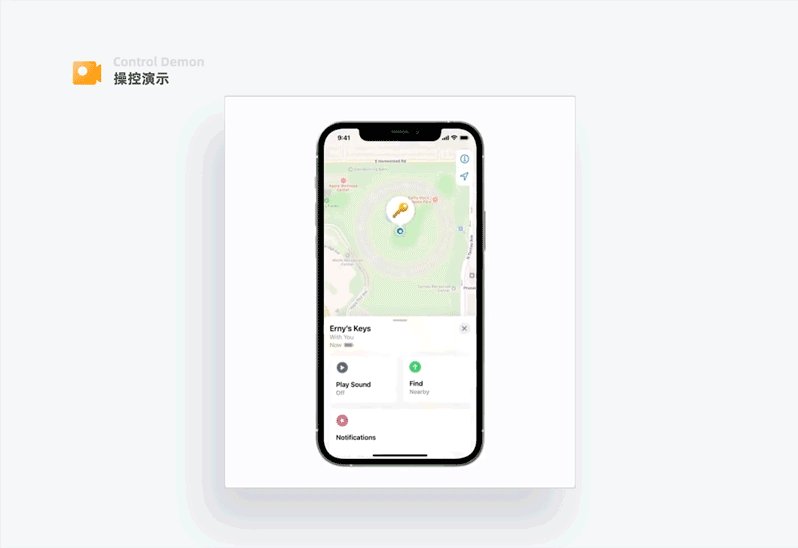
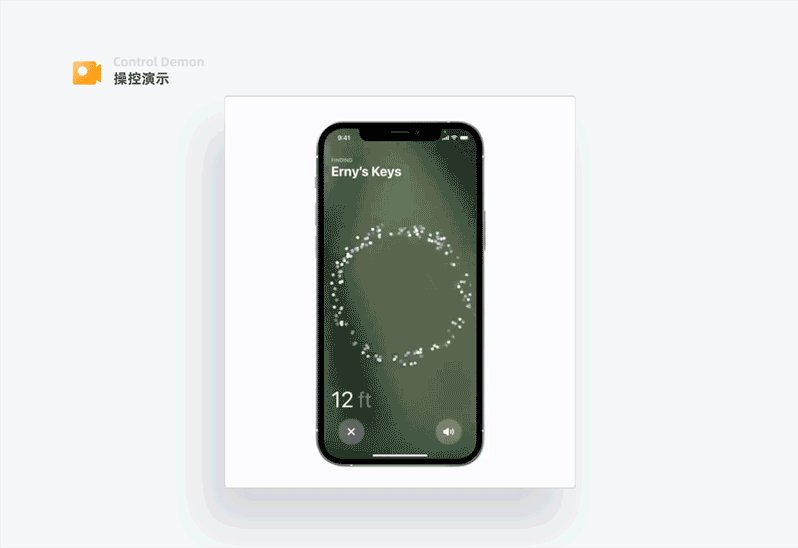
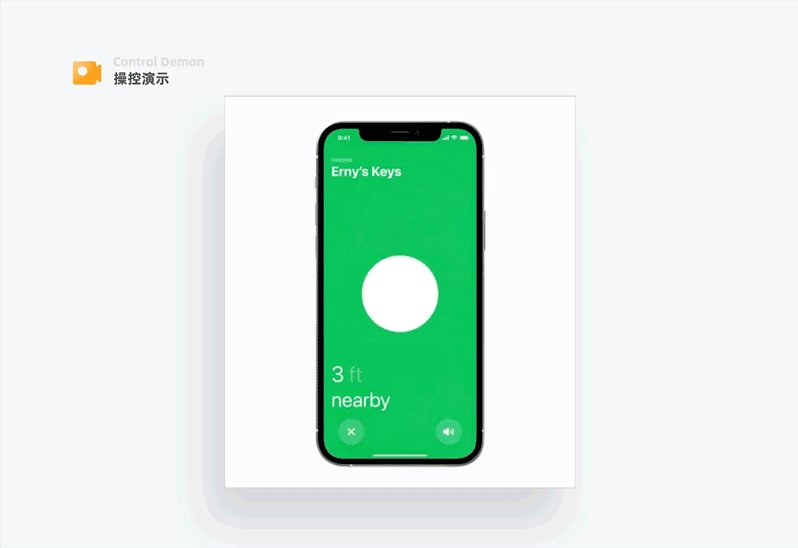
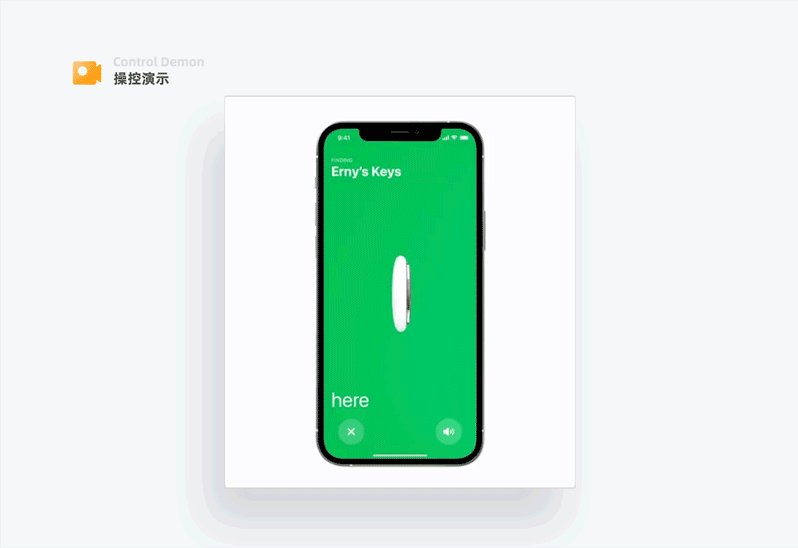
2. Apple AirTag搜尋界面

用戶在搜尋AirTag過程中,手機屏幕粒子循環運動,隨后粒子組成了一個轉動的箭頭指向一個圓點,隨著用戶離得AirTag越來越近,箭頭逐漸放大消失,圓點隨后演變成了一個旋轉的AirTag。
交互方式新穎,搜尋結果又充滿驚喜,對于Apple這款新產品,無疑讓用戶加深了印象,感受到了Apple的科技創新態度。
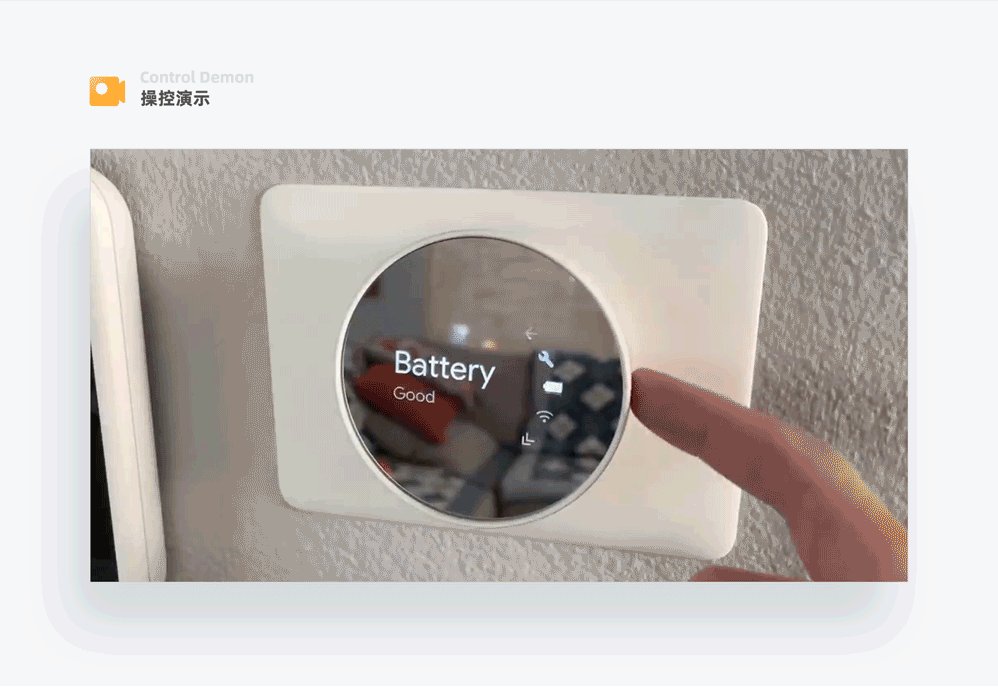
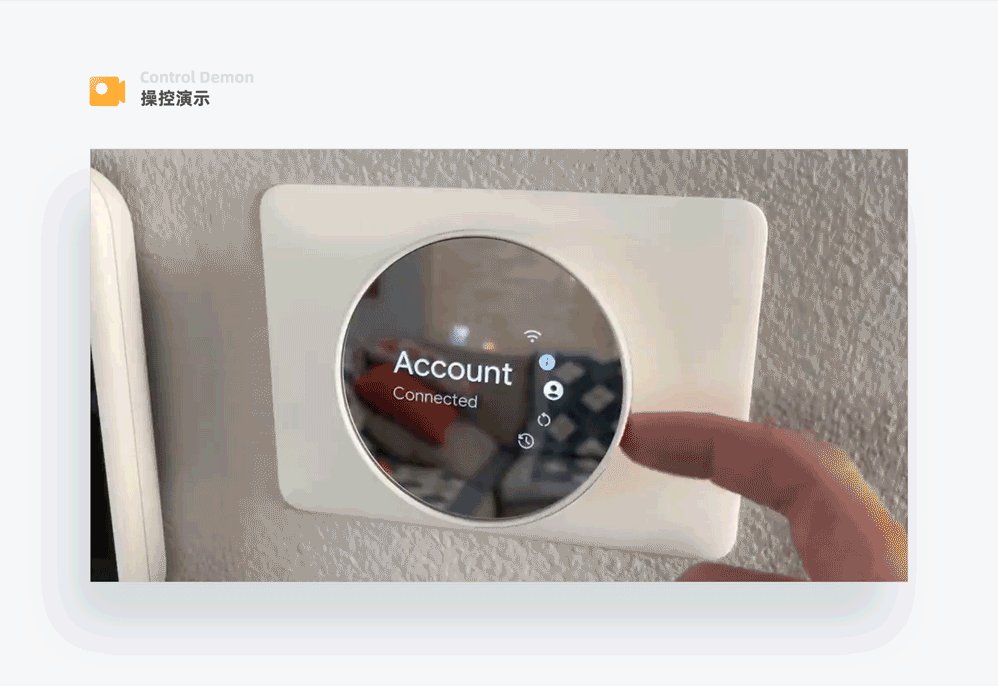
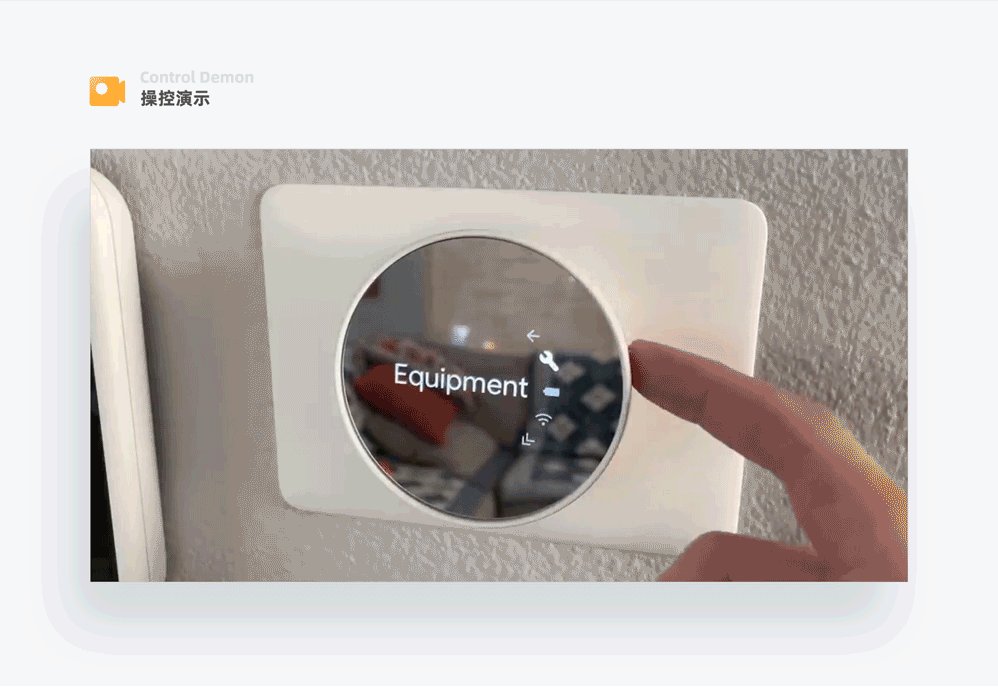
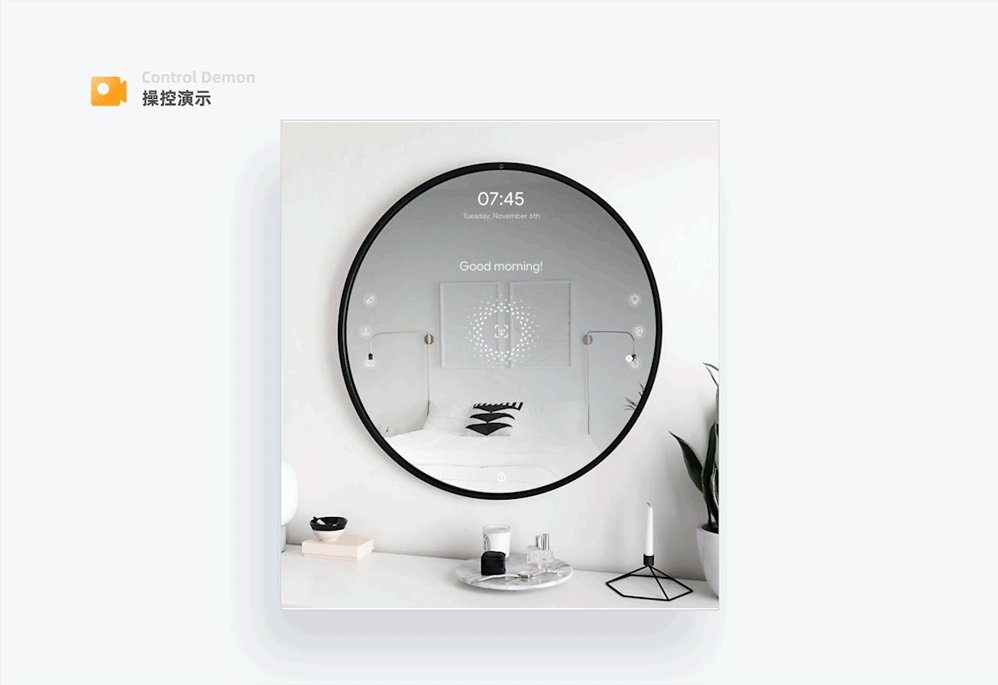
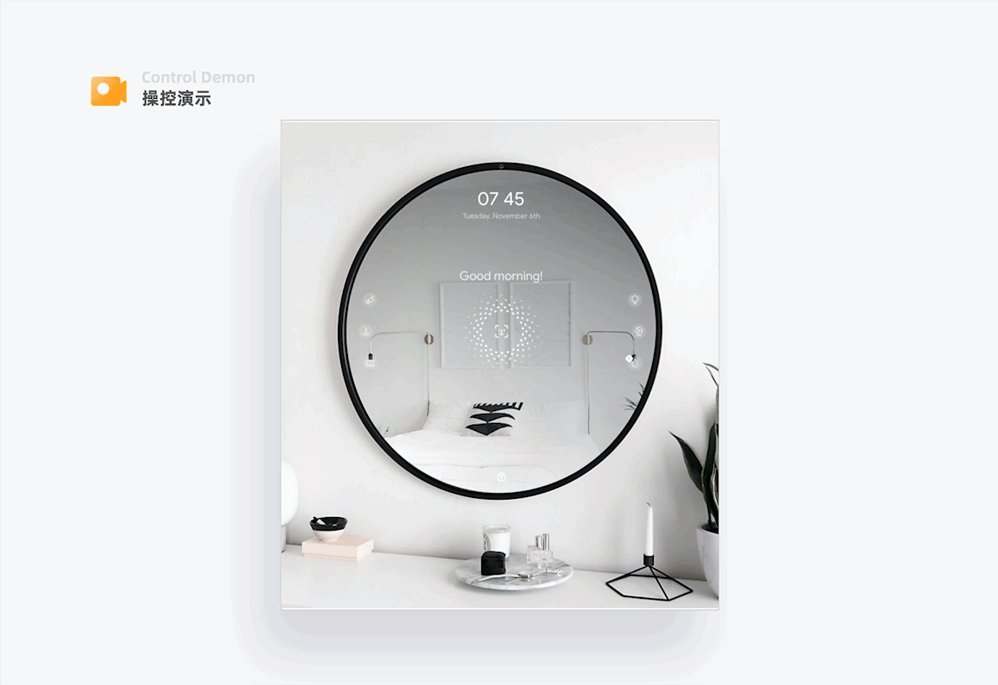
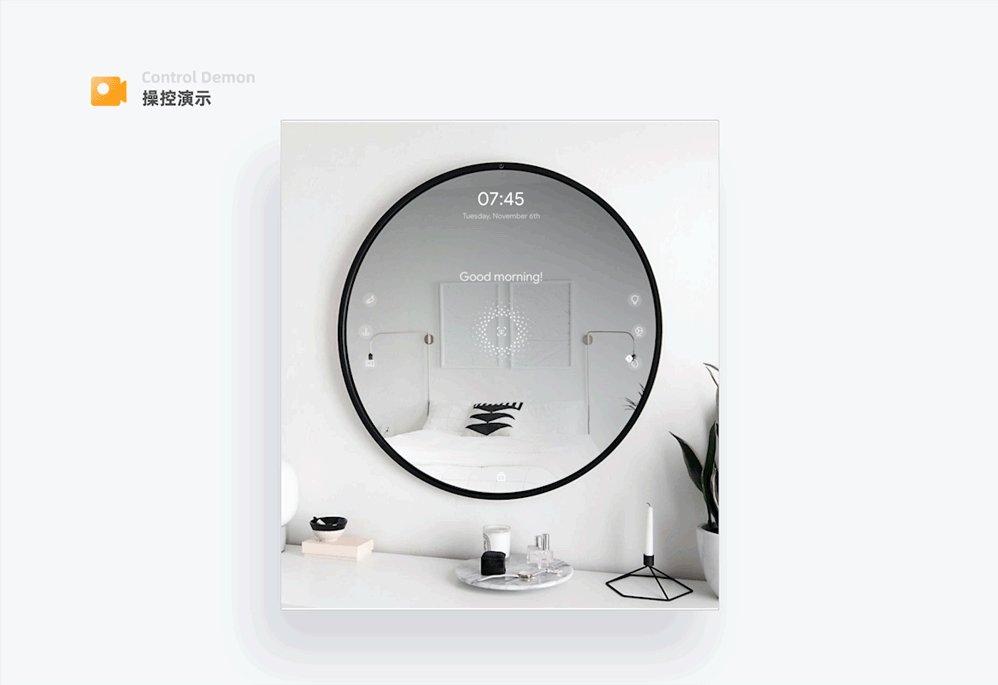
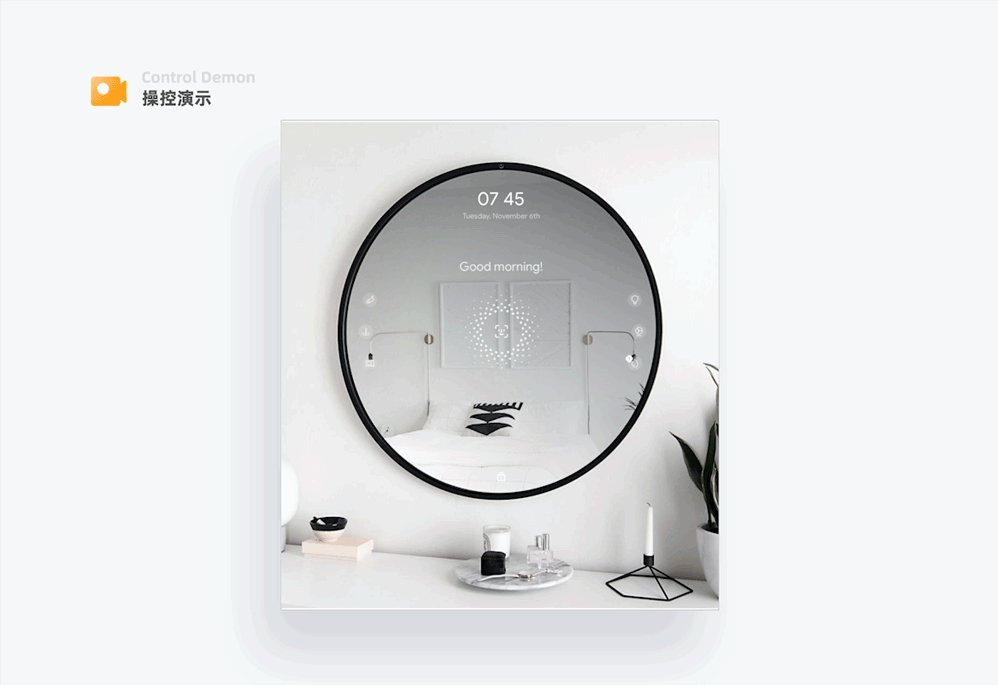
3. 智能圓鏡

用戶在靠近圓鏡設備時,鏡面中心人臉識別icon縮放,周圍點元素波動擴散,吸引用戶的同時,傳達出科技感。
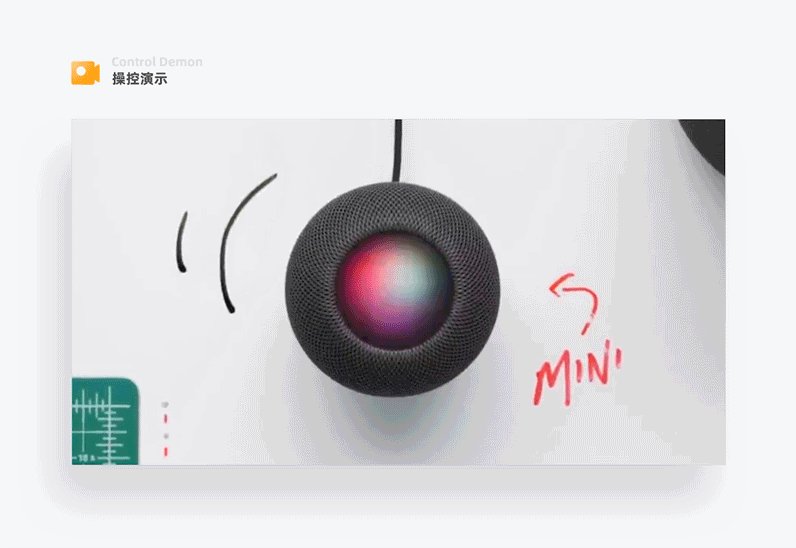
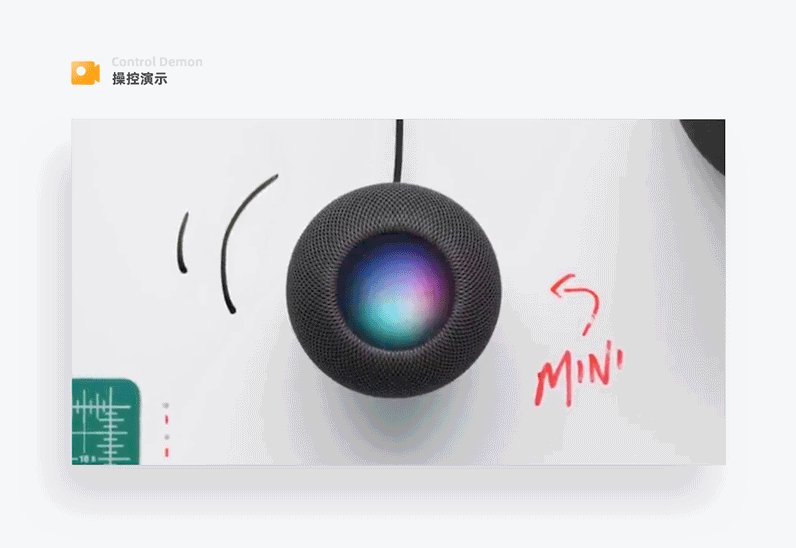
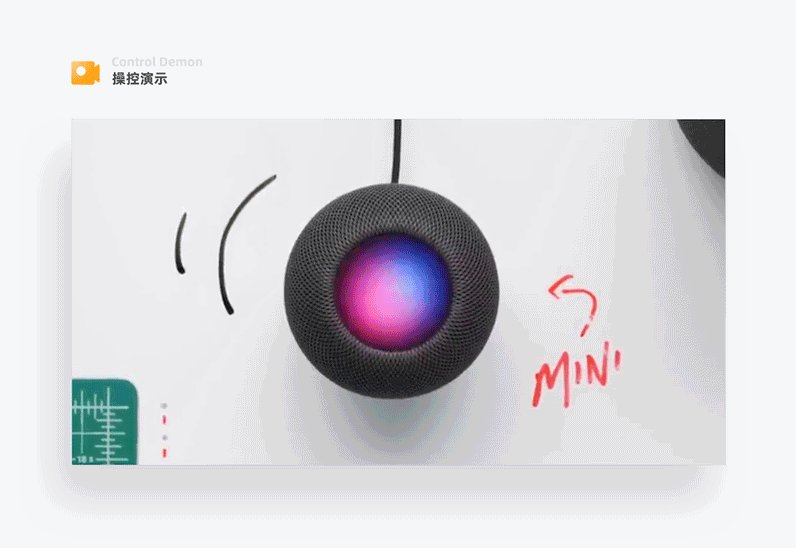
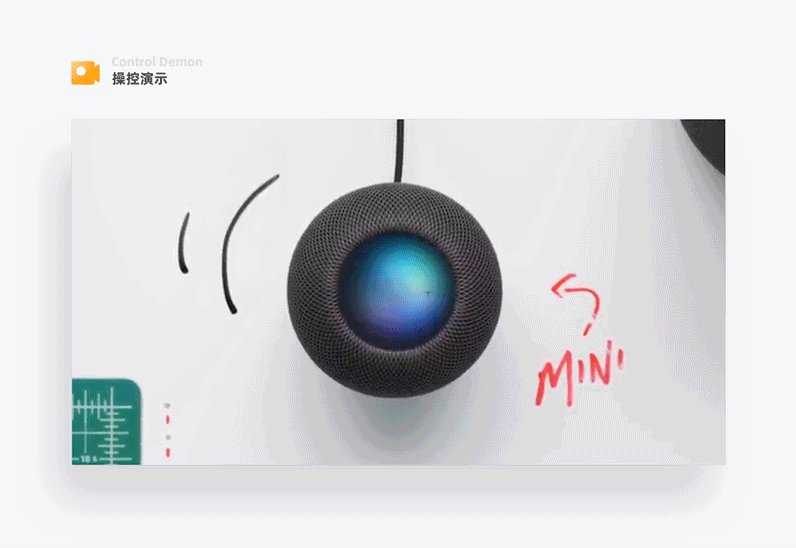
4. Apple HomePod 命令反饋界面

當HomePod在執行一項指令時,頂部的屏幕會出現彩球融合翻轉動畫,多變朦朧的色彩可以喚起用戶情緒,球體間的融合過程讓產品生動有趣,讓用戶感受到品牌的人情味。
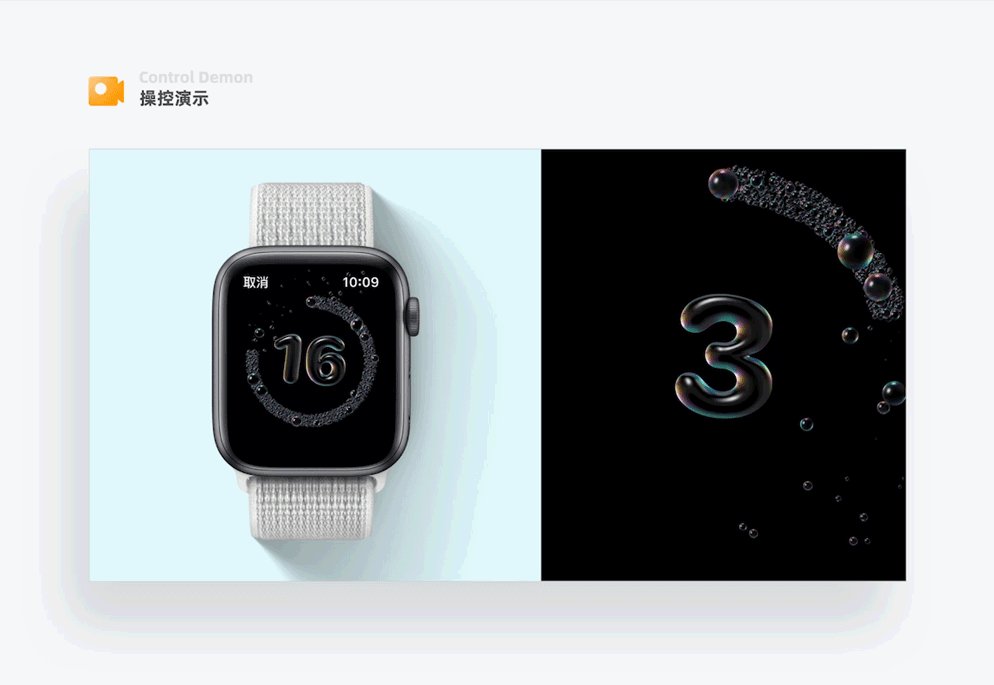
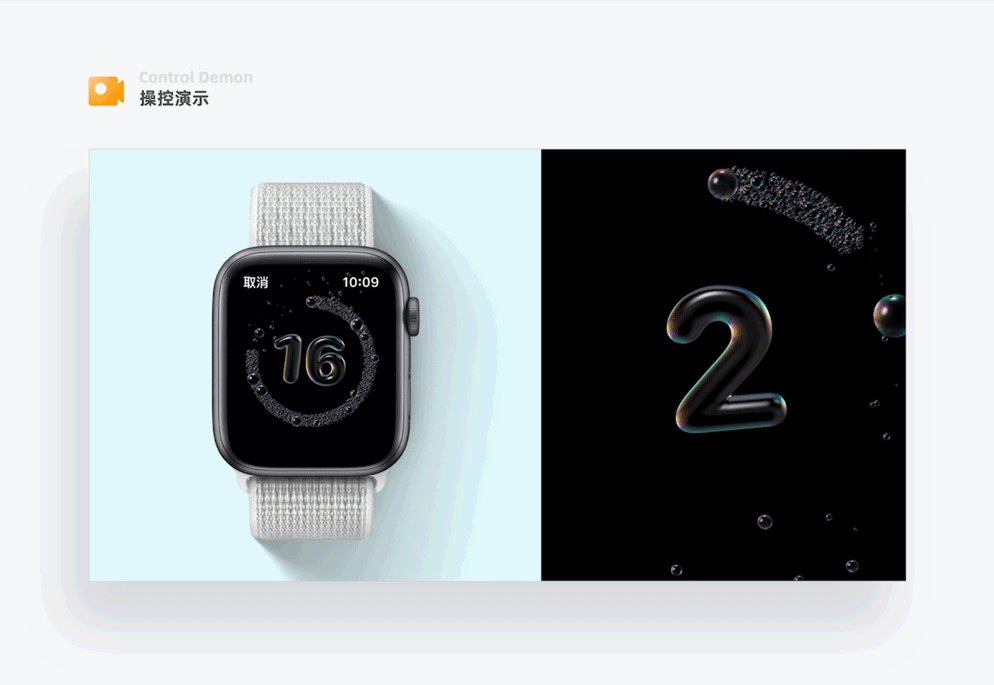
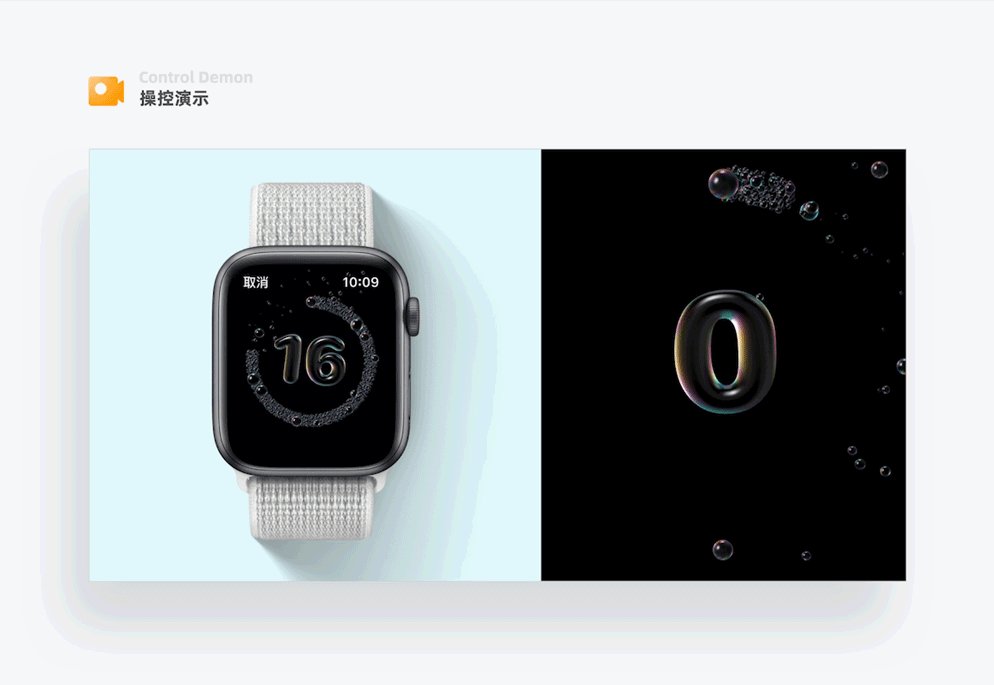
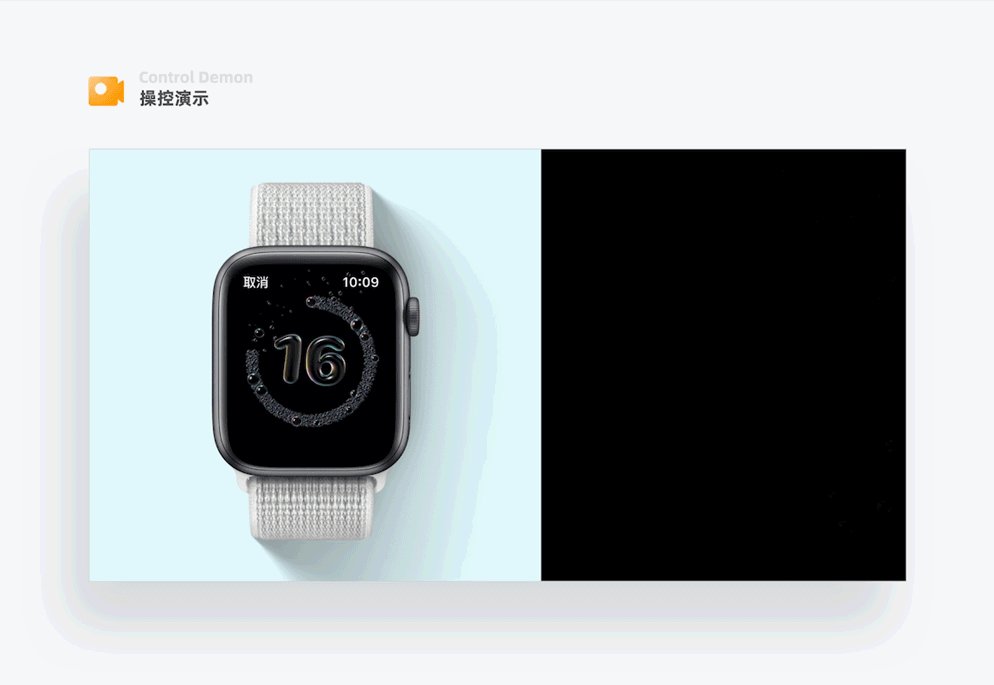
5. Apple Watch 洗手提示界面

Apple Watch洗手功能開啟后,會有一個20秒的倒計時。倒計時以肥皂泡沫消失擴散的形式展現,很貼合當前洗手的情景,讓原本一個普通的倒計時變得生動且有趣味性,用戶更加樂意使用,強化了用戶對品牌的感知。
6. 智能溫控器

這款溫控器已經有一定年代了,當時那個年代,能用到溫控器,那就很有科技感了,智能溫控器還將流動的線條動效運用至透明背景上,向用戶傳達了超前的科技感,只要見了就會記住這款產品。
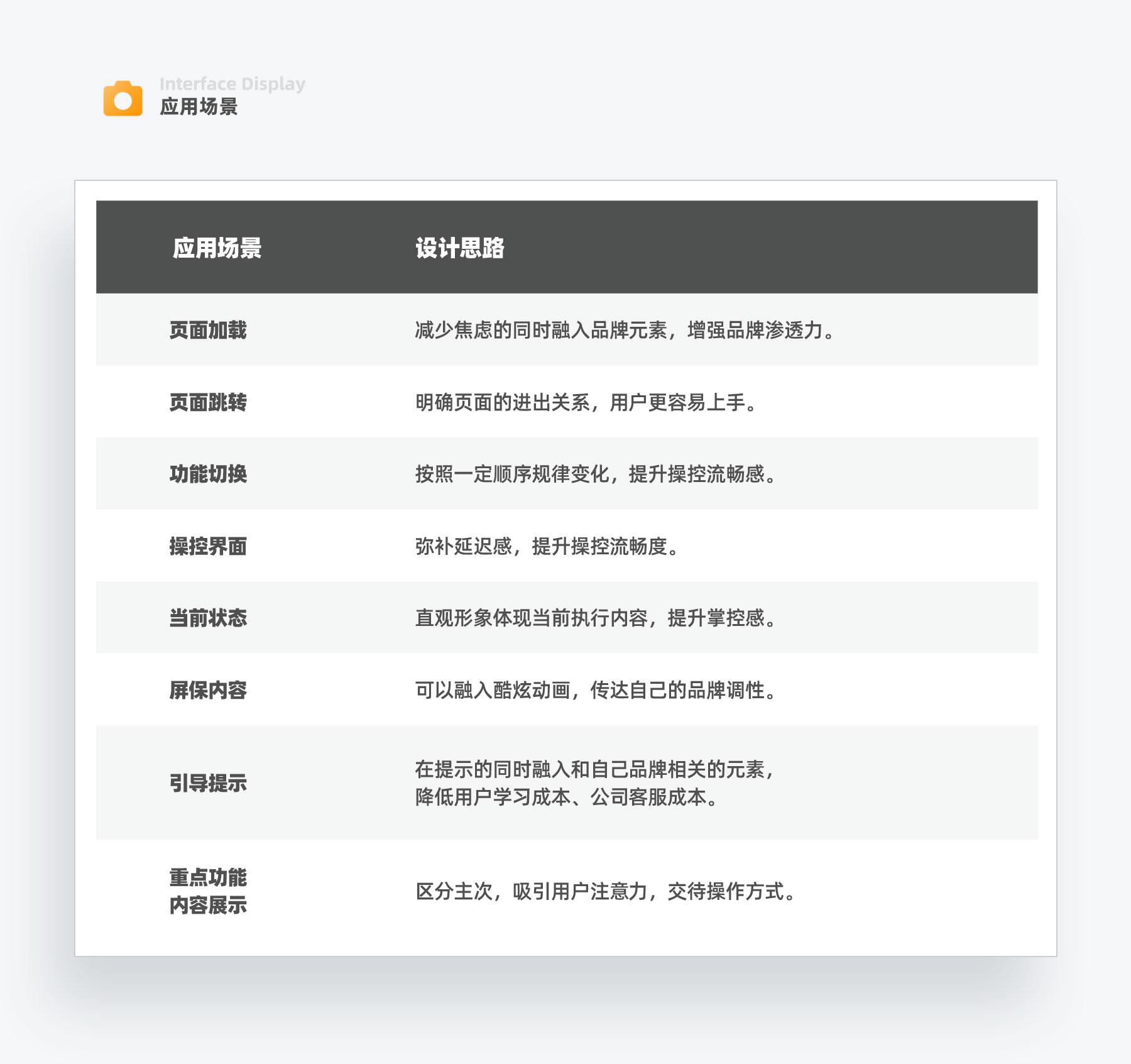
八、下面為大家整理了一份動效在產品中的應用場景以及設計思路

九、總結
實際上智能產品中的動效設計,并不是要向用戶炫技,也不是做得越炫酷越好。
動效是以解決問題為目的的一種手段。我們要去觀察現有好產品的動效設計落地點及分析他們的小心思,從而運用至自己產品中,提升產品使用體驗。
本文由 @木土君 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚