一個互聯網公司能否在用戶體驗方面做到更極致、更專業,交互設計在其中扮演了一個重要的角色,你所理解的交互設計到底是做什么的呢?

隨著互聯網的發展和成熟和競爭白熱化,重視用戶體驗的公司才能獲得長久和持續的發展,交互設計這個崗位的專門化、專業化是呼應這種需求而產生的。
前面已經有文章專門介紹了交互設計師這個崗位的產生、發展過程,以及交互設計師崗位和產品經理之間的關系。不可否認的是,交互設計師需要從上游的產品經理和下游的UI設計師之間拓寬自己的專業領域,因為國內有一些中小型的公司是沒有交互設計師這個崗位的,而一個互聯網公司能否在用戶體驗方面做到更極致、更專業,交互設計在其中扮演了一個重要的角色。
交互設計師在日常工作中,能夠做哪些工作?有哪些產出物?
不同公司的交互設計崗位根據公司發展階段、組織結構等不同而存在很大差異。但在理想情況下,承接到完整的、全流程的項目時,交互設計師負責的內容和產出物可以包括:
一、項目背景分析
項目背景分析不是市場調研,它主要包括目前要設計的產品所屬市場當前情況、項目要實現的目標、要解決的用戶痛點、能否滿足市場需求等方面。
這個背景分析的工作產出物沒有量化的指標要求,但一定要清晰明白,讓查看這個分析的人能否馬上了解你的設計思路和分析結果并能給出直接反饋,我的習慣是把這些點記在一個項目的Axure文件包首頁,作為完整的項目產出物的一部分。這樣層級推進,每一步都是需要前面的論證來驗證你的設計,讓整個設計過程基礎堅實、無可挑剔,這樣即便碰到了比較喜歡開腦洞的需求方,也很難把你的設計推倒。

做過的一個火車票中轉項目背景分析
二、競品分析
競品分析主要是研究市場上同類產品的發展現狀、市場占比、功能特性、該領域用戶主要需求痛點、用戶類型分析(這是重中之重)、未來潛力、優勢及劣勢等方面,相比其他崗位的研究,更偏重相關領域用戶需求痛點、市場上競爭產品的功能點以及競爭產品的用戶類型分析。這個過程不要求盡善盡美,不要求最終提交完美的調研報告,但一定要獨立思考、有自己的獨到觀點和意見,不能人云亦云。
競品分析除了以上比較全面的分析外,還可以針對項目本身遇到的問題和功能點的不確定部分進行有針對性的專門研究,并給出比較結果以作為設計的輔助和素材,這也是交互設計的競品分析不同于市場營銷和產品經理所做的競品分析的地方。
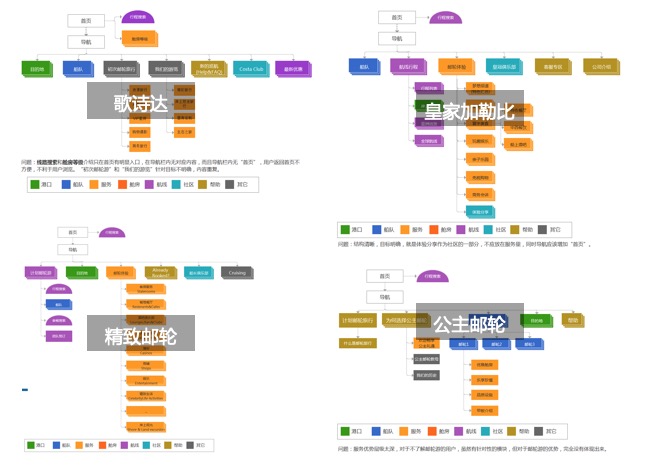
如在做某個郵輪PC端官方網站項目時,因為網站的信息架構和網站地圖遲遲無法敲定,所以當時我針對當時市場上比較知名的郵輪公司的PC端官方網站的網站地圖做了一個全面細致的競品分析并得出了自己的分析結果,并結合我們自己的目標和特色,順利敲定了我們自己的網站地圖。

游輪網站項目的競品分析
交互設計師在一個完整的項目中需要設計完成的產出物還包括:
三、信息架構
信息架構對于PC端應用、網站、移動應用等產品來說,都是最重要的基礎。信息架構相當于互聯網產品的骨骼,如果安排不合理或與用戶的心智模型相差太遠,會嚴重影響用戶體驗,甚至可能導致整個產品的失敗。

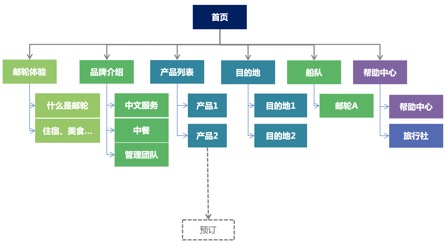
產品信息架構決定的網站地圖
信息架構是否合理,能夠直接決定網站地圖、網站導航、移動應用導航、信息分組等后續很多相關環節的設計是否合理,所以在一個完整的項目里,信息架構的設計對交互設計師來說,是命脈,是不可以假手于人的后續設計的源頭。
“打得一拳開,免得百拳來”,如果這一拳不能打出去或打不好,那后期只能被動挨打,這個在實踐中是有很多相關的血淚教訓的。
四、流程圖
很多人可能對交互設計師是否需要畫流程圖心存疑惑,因為很多人可能覺得這應該是產品經理的工作,但實際上交互設計師也是需要畫流程圖的,但交互設計師的流程圖在目的與作用上與產品經理的泳道圖有非常大的差異,產品經理的泳道流程圖是要完整呈現整個產品所有環節的邏輯關系,比如后臺運行邏輯,和服務器如何交互,用何種手段交互等等。但并不會重點關注用戶體驗環節,所以產品經理在繪制流程圖時,會在產品功能方面給出一個目標,但如何實現并不會詳細描述。
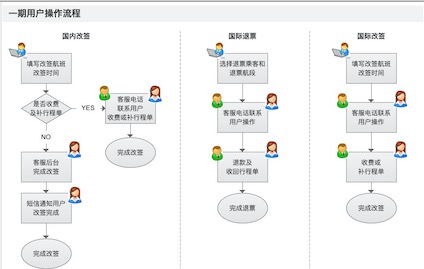
而交互設計師的流程圖并不需要完整呈現整個產品所有的邏輯,只需要把每個任務按照用戶角色不同、場景不同畫出相應的流程即可,記住,交互設計師的流程圖的主要目的不是為了讓項目中的每個角色都對產品運作流程一目了然,而主要是為后續設計打好基礎,理好自己的設計思路,并在評審遇到挑戰時用來說明自己的設計思路的,目標不同也就決定了呈現方式不同。

國內國際機票退改簽流程圖
五、Persona和故事板
Persona也就是人物角色,作為用戶調研分析的一部分,在項目前期需求整理階段會對整個項目的順利推進起到至關重要的作用。Persona的確定,應該是基于產品而又先于具體項目的,Persona一經確定,一般不會隨具體項目改變,所以交互設計師可以參與Persona的確定過程,但Persona并不一定是交互設計師在具體項目的產出物。
根據不同Persona類型,針對不同的場景繪制故事板,不但能夠幫助設計者理清自己的設計思路,深刻理解和領悟到某種用戶在某種場景下的心理狀態和喜好偏愛,也會令項目推進更加順利,同時啟發共同參與者,獲得更多的靈感和創意。
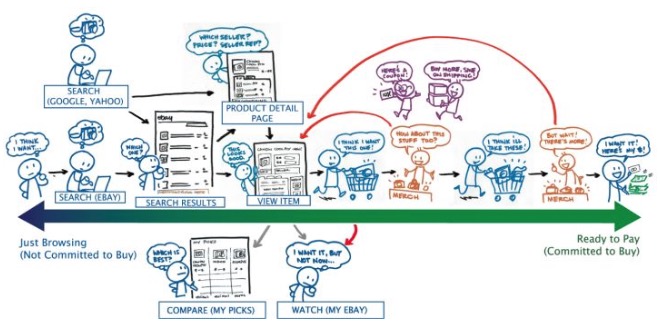
故事板與流程圖類似,也是基于用戶類型不同和使用場景不同而繪制,與流程圖不同的是,故事板需要做到三點:真實化、情感化、簡單化。相比流程圖它更多情感因素,能讓參與者產生更多心理共鳴,積極引導參與者關注用戶的心理狀態,而不是目標任務,對用戶使用產品時的心態感同身受從而幫用戶解決問題是它的主要目標。

故事板要簡單清晰
接上文,交互設計師的主要產出物還包括以下幾項:
六、交互設計草圖
交互設計草圖是在存在多種設計交互方案時,交互設計師快速制作,提供給需求方,用來進行技術驗證和頁面跳轉流程、頁面內版塊基本排布的確定。
所以設計草圖需要快速制作,快速產出,而對于產出質量如交互細節、具體字段、顯示方式等等方面都可以放寬要求。
設計草圖交付物的格式不會限制,可以是在白板上的快速勾勒,也可以是草稿紙上的簡單潦草的涂鴉,或者是Axure快速繪制,具體的版塊的寬度高度、字段長度、字段內容、元素排布不需要糾結,別忘記這個階段的主要任務:以設計草圖來輔助產品設計流程繼續進行。
市場上有專門針對移動設備交互設計和普通交互設計的草稿本出售,感興趣的同學可以入手。

專門為移動交互設計準備的草稿紙
但要注意,不要在在產品的需求范圍(Scope)和信息架構確定前就面對具體的交互稿,這樣會導致繭房效應和視野狹窄,基群體無意識行為,在討論到最后很可能就在范圍和信息架構還沒有的時候,就已經討論到具體板塊的順序和字段是否合理了。
所以設計草圖必須在產品需求范圍和信息架構基本敲定后再進行設計。

設計草圖
七、交互驗證原型
交互驗證原型制作原因和目標基本上與交互設計草圖一致,一般是在存在多種設計交互方案或對某個交互方案的后期效果不太確定時而采用的快速產出、快速驗證的解決方案。
交互驗證原型相比交互設計草圖的優勢是它完全模擬了真實的翻頁、跳轉效果,對使用者要求低,無需非常好的想象力和邏輯思維能力,可以快速驗證,快速調研收集用戶反饋,快速迭代,最終找出最佳方案。
交互驗證原型制作工具比較多,我們內部較常使用的有Axure、Justinmind、Flinto、墨刀等等,這些軟件各有優缺點,此處不展開詳述。

幾種常用的交互驗證原型制作工具
八、交互稿
在設計草圖被評審后,交互設計師收集到大家的意見建議,在取得一致的情況下,才開始具體的交互稿設計。
此時的交互稿應該注意以下幾點:
A:此時的交互稿設計是后續UI設計的基礎,所以對于版塊Layout、版塊占位寬度高度等需要達到像素級的精度。
B:字段的最大長度、表單元素的信息確認一定要在此階段確認無誤,不要把這個問題留到UI階段。
C:對于字段、頁面元素、表單元素在版塊內的排布,先依照自己的理解來設計,但這些后期UI設計師都有很大的自主權進行調整修改。

交互設計稿
交互稿完成后,一般會有一個較大的交互稿評審節點,一般此時會召集整個產品流水線上所有的相關人員共同參與評審。
一個公司光有UED部門和交互設計師的崗位,并不代表這家公司就一定能在產品設計上把用戶體驗做到最好,如果只有這個崗位的編制而不重視交互設計,那這個崗位形同虛設,只是聊勝于無而已。
但如果能夠給予UED部門和交互設計崗位比較大的權限,解放交互設計師的生產力,那產品的用戶體驗的大幅度提升就只會是時間問題。
本文由 @德升 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚