編輯導讀:電商前臺對于普通用戶并不陌生,但電商后臺對大部分用戶來說很陌生,平常幾乎接觸不到。本文針對自營商家后臺展開來規劃電商平臺,本文為第一階段的需求,后續會不斷迭代和擴展功能。

一、類目管理
類目主要面向商家和面向用戶,支持商家自定義設置類目,產品和定位不同,有不同的類目運營需圖2-1求,如圖1-1所示,是一級類目列表,1-2所示,是二級類目列表。

圖1-1

圖1-2
面向商家,用于管理商品和屬性。在添加和管理商品時,都是在基礎數據類目層對商品進行管理,通過后臺對商品歸類,用戶在前臺可通過類目篩選產品,如圖1-3所示,是商家后臺的基礎類目。

圖1-3
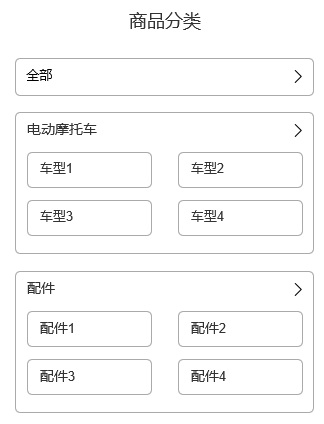
面向用戶,方便用戶篩選查找商品,如圖1-4所示,是用戶端的基礎類目。

圖1-4
二、商品管理
1. 發布商品
【基本信息】
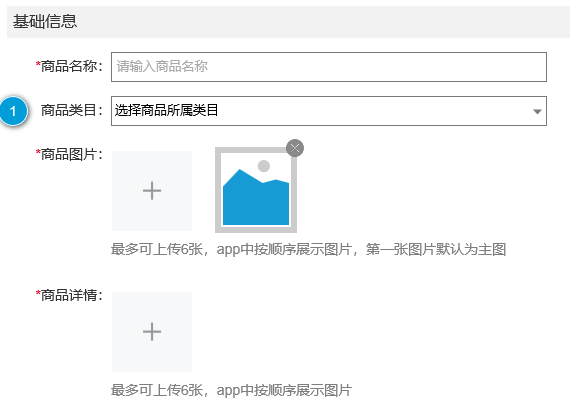
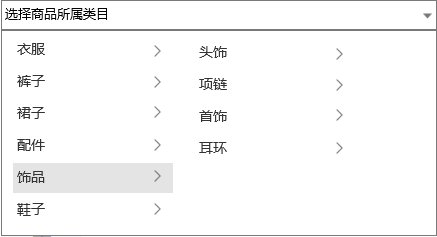
基本信息如以下圖2-1所示,包括商品名稱、商品類目(類目的選擇:2-2所示,需選擇一級類目和二級類目;數量來源于商品類目中已上架的類目數據。)、商品圖片和商品詳情。商品圖還包括商品主圖,第一張圖片默認為主圖,一般要求圖片質量較高,包括整體圖和細節圖。

圖2-1

圖2-2
【價格庫存信息】
商品規格說明:
若不添加商品規格,則需填寫商品價格、庫存,如以下圖2-3。
 圖2-3
圖2-3
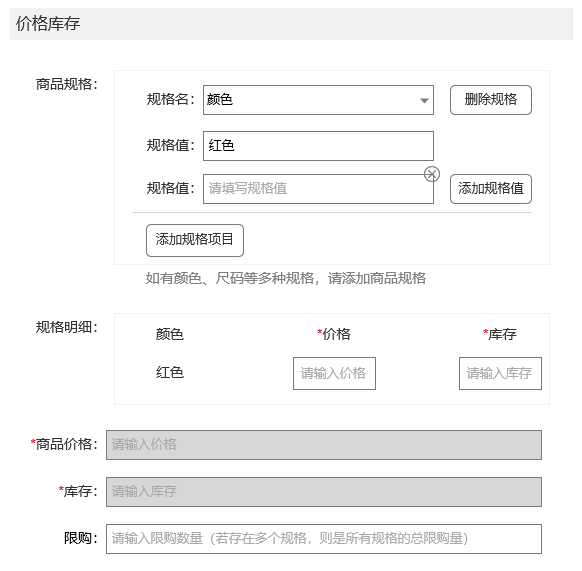
若添加商品規格,可單獨設置價格、庫存,如以下圖2-4:
- 選擇規格名:規格名里面的數據,寫死(具體需要哪些數據詢問產品經理);
- 添加規格值:點擊添加規格值則新增一個規格值的輸入框;
- 填寫規格值:填寫后點擊其他地方,展示“規格明細”列表(若填寫多個規格值,則展示多列);
- 添加規格項目:點擊添加規格項目,下方新增一組“規格名、規格值”;
- 若添加商品規格,則將規格明細下方的商品價格、庫存標灰顯示(不允許輸入)。

圖2-4
限購:
限購數量指的是用戶對該商品最多只能購買的數量,若存在多個規格,限制該商品購買的總量。
【其他信息】
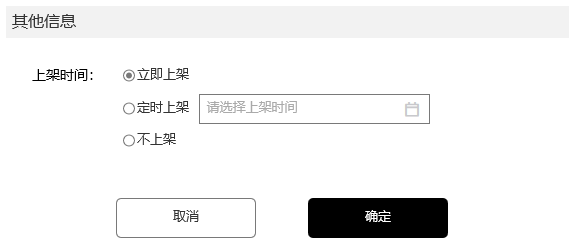
設置上架時間,可選擇立即上級、定時上架或不上架,如以下圖2-5。
 圖2-5
圖2-5
【前臺商品詳情頁】
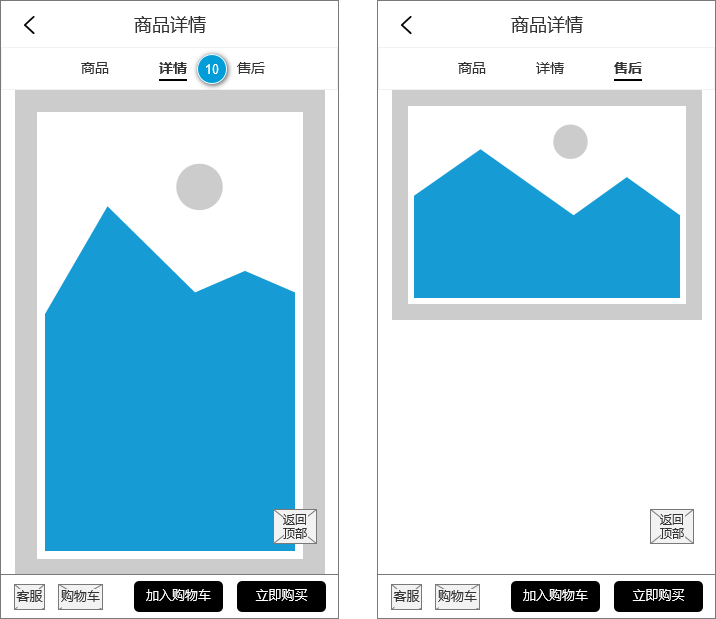
如圖2-6、2-7所示,商品信息主要由標題、類目、規格、價格、庫存、商品圖、商品詳情描述、售后詳情等組成。至于經常看到的活動標簽(滿減、優惠券)、價格標簽(拼團價、活動價)、同類商品等都是商品信息的標簽,需要另外定義,后面的文章會提到。

圖2-6
圖2-7
設計說明:
商品圖片:
- 數據來源:后臺配置;
- 右下角數值:當前圖片是第x張/一共圖片數;
- 進入當前頁面默認展示第一張圖片,可左右手動切換圖片,支持點擊查看圖片大圖(如圖2-8),長按出現“保存至手機相冊”的按鈕。

圖2-8
價格&商品名稱:
價格:
- 用戶進入該頁面,價格按照規格中的最低產品價格展示(注:若默認規格已缺貨,仍然展示最低價格);
- 用戶手動切換商品規格,則按照已選規格的價格展示(注:商品頁中價格的展示,不受已選數量而影響);
商品名稱:后臺配置,展示名稱全稱。
已選:
未選:
- 默認展示規格中價格最低的產品規格,數量默認1;
- 若價格都一致或有多個相同低價產品,則默認排序在前的產品。
手動選擇:點擊“更多”圖標,則展示(如圖2-9),若已選其他規格產品,則“已選”中的數據需展示客戶已選數據。

圖2-9
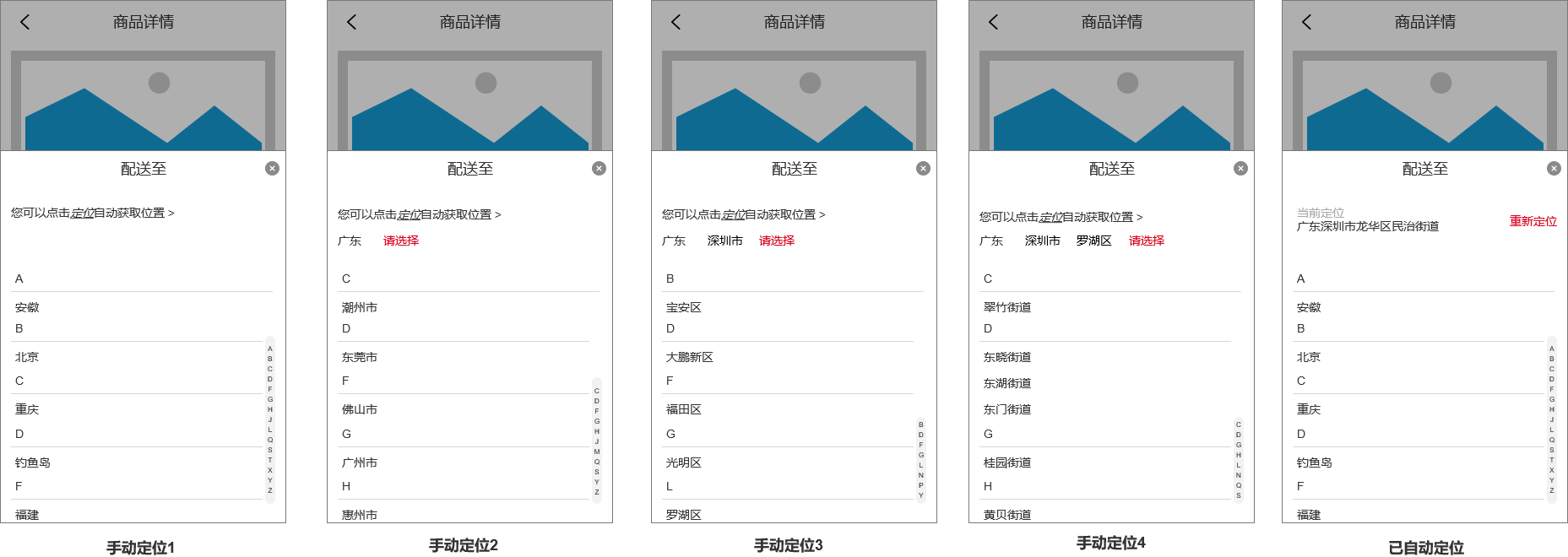
送至:
未登錄狀態的位置信息:
- 已獲取到定位:展示最近一次獲取到的用戶定位,精細到街道;
- 未獲取到定位:提示(如圖2-10)并需手動選擇/重新定位送到的地址(精準到街道,此處地址用于計算運費)。
已登錄狀態:
- 有收貨地址信息:展示“默認地址”,無默認地址則按順序展示其他地址;
- 無收貨地址信息:提示(如圖2-10)并需手動選擇/重新定位送到的地址(精準到街道,此處地址用于計算運費&是否支持配送)。
用戶點擊“更多”,彈出圖2-11,點擊前往定位,進入定位界面(接入第三方地圖),具體定位到街道,定位成功,則自動關閉當前窗口,并填充“配送至”的位置信息;已有定位信息可重新定位。
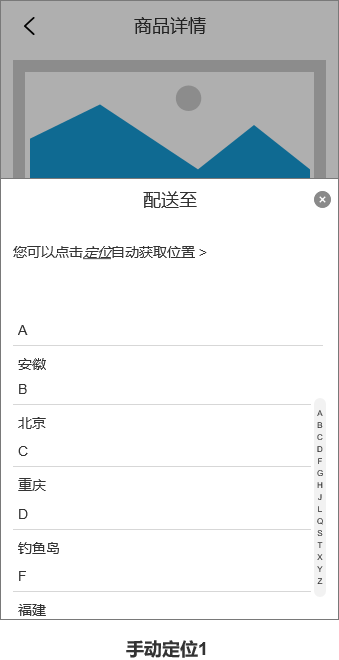
用戶點擊“更多”,彈出圖2-11,可手動切換定位(如圖2-12)。

圖2-10

圖2-11

圖2-12
運費&保障:寫死全國免運費(后期會做運費模塊)&支持30天無理由退換。
點擊購物車,跳轉至購物車頁面(如圖2-13),購物車頁面可返回當前頁。

圖2-13
加入購物車
判斷商品是否為上架狀態:
上架狀態:
有規格信息:展示圖2-14
無規格信息:
- 不展示圖2-14;
- 未登錄狀態下可加入購物車;
- 加入購物車成功,提示用戶“添加成功~”。
下架狀態(即商品庫存不足/已下架):提示用戶商品已下架(圖2-15)。

圖2-14

圖2-15
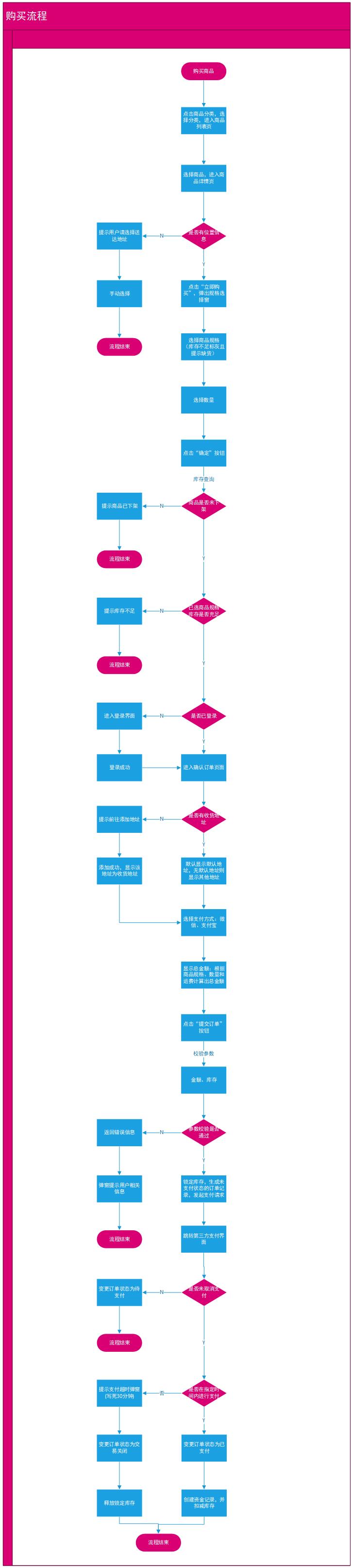
立即購買:
商品購買流程圖

- 商品有規格信息:展示圖2-16
- 商品無規格信息:不展示圖2-16
判斷用戶是否已登錄,若未登錄則進入登錄頁,登錄后返回當前頁面;
判斷商品是否為上架狀態:判斷商品是否為上架狀態,若為下架狀態,提示商品已下架;
進入下單頁面。

圖2-16
加入購物車&立即購買的規格選擇:
選擇規格:若規格庫存不足,則置灰顯示(無法選擇)且備注缺貨。
選擇數量
- 支持+/-或手動輸入;
- 不支持選擇小于1(減號置灰);
- 數量超出庫存:提示數量超出范圍,并修改數量至最大庫存量,加號置灰;
- 超出限購:限購提示,加號置灰;
- 庫存緊張提示:寫死,庫存等于或低于5件,則提示用戶庫存剩余量。
點擊“確定”
若是加入購物車:
判斷商品是否為上架狀態,若為下架狀態,提示商品已下架;
判斷已選規格庫存是否充足,若一件也沒有則提示商品庫存不足,并刷新頁面;若選擇的數量大于現有庫存,則提示數量超出范圍,并修改數量至最大庫存量,加號置灰;
未登錄狀態下可加入購物車;
加入購物車成功,提示用戶“添加成功~”
若是立即購買:
判斷用戶是否已登錄,若未登錄則進入登錄頁,登錄后返回當前頁面;
判斷商品是否為上架狀態,若為下架狀態,提示商品已下架;
判斷已選規格庫存是否充足,若一件也沒有則提示商品庫存不足,并刷新頁面;若選擇的數量大于現有庫存,則提示數量超出范圍,并修改數量至最大庫存量,加號置灰;
進入下單頁。
商品詳情&售后
- 商品詳情:后臺配置,展示圖片;
- 售后:寫死,圖片;
- 返回頂部:點擊返回頂部按鈕,回到最頂部;
- 導航欄部的“商品、詳情、售后”,點擊即快速定位到其內容。
2. 商品管理
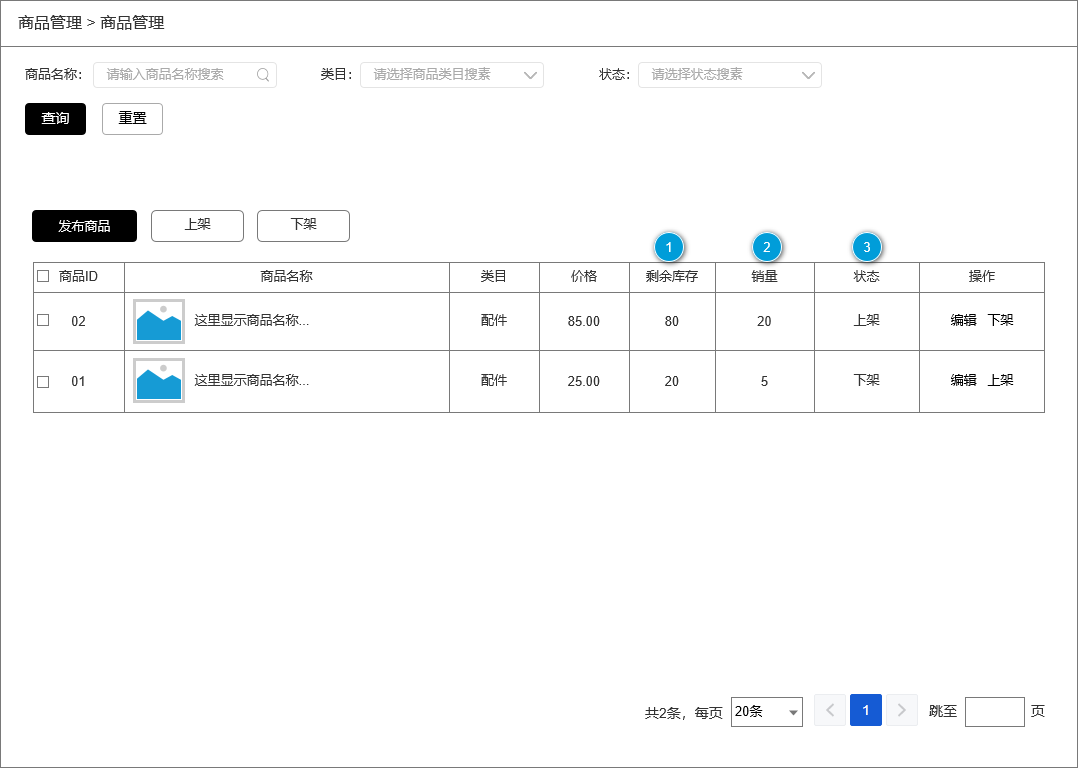
在商品上架發布之后,日常維護主要包括:上下架管理、價格管理、庫存、限購等管理。后臺商品管理界面通常如圖2-17所示。

圖2-17
列表字段說明:
剩余庫存:即用總庫存量減去已銷售量(已被鎖定的庫存數量也算在已銷售量里面)
注:若手動修改過庫存,則從最后修改時間開始再減去已銷售量等于剩余庫存,而不是一直累計。
銷量:鎖定庫存數量加上支付成功數量的總銷售量。
狀態:上架、下架。
基本信息的編輯(如圖2-18)

圖2-18
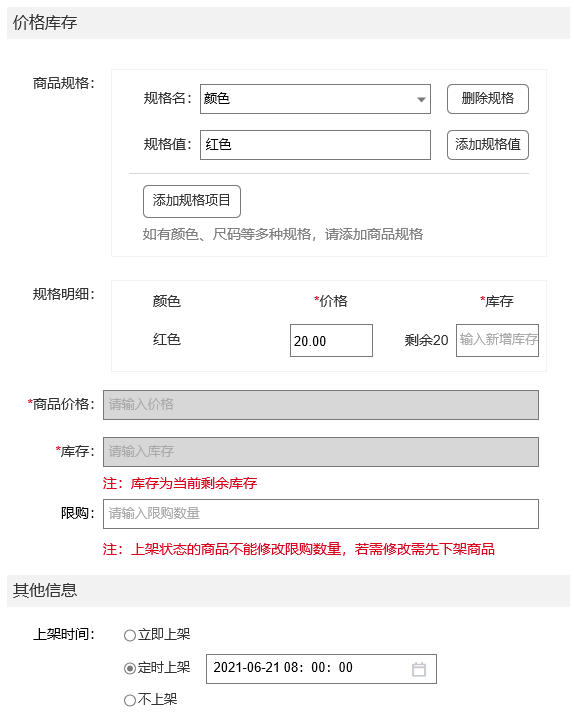
價格庫存、其他信息的編輯(如圖2-19、2-20、2-21)
注:限購,用戶點擊編輯按鈕時,需判斷該商品是否是上架狀態,若為上架狀態則不允許修改限購數量,置灰顯示,若為下架狀態,則允許修改限購數量。

圖2-19

圖2-20

圖2-21
3. 購物車
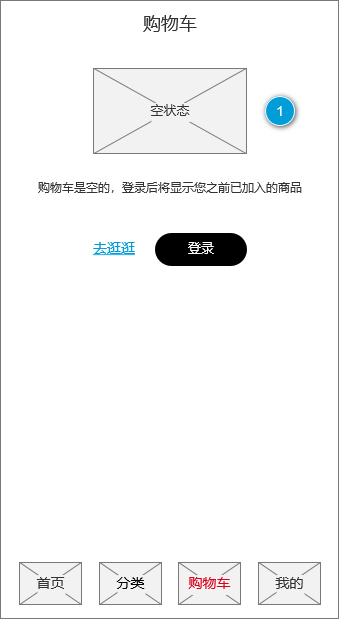
未登錄狀態且無商品,如圖2-22:
- 點擊“去逛逛”,進入“分類”界面;
- 點擊“登錄”,進入“登錄”界面。

圖2-22
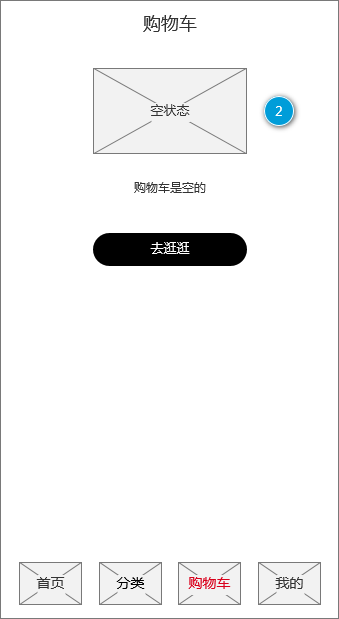
已登錄狀態且無商品:點擊“去逛逛”,進入“分類”界面,如圖2-23

圖2-23
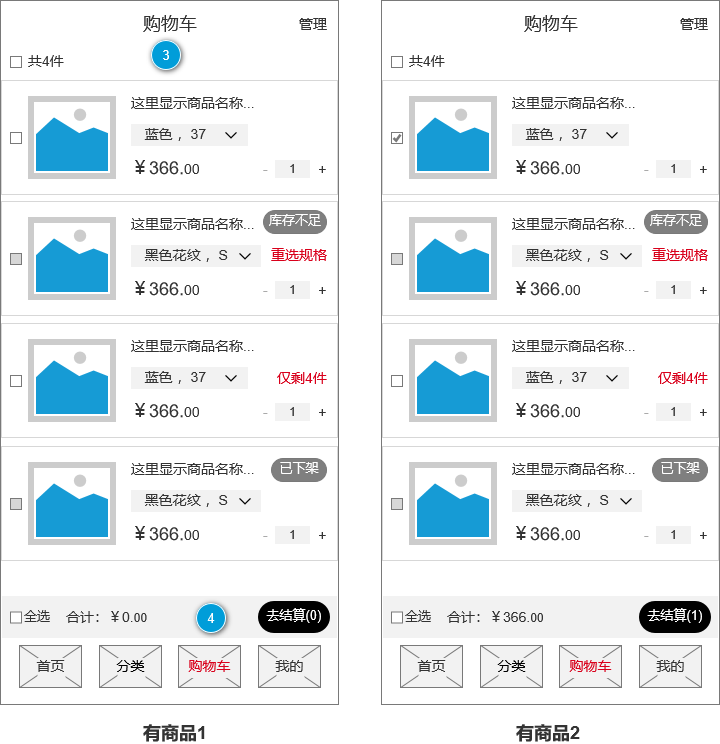
商品顯示,如圖2-24:
狀態顯示:
- 商品庫存正常:可勾選狀態;
- 已選規格庫存不足:提示重選規格,顯示庫存不足,不可勾選狀態;
- 庫存緊張:提示剩余的庫存量;
- 商品為下架狀態(庫存不足/下架):提示已下架,不可勾選狀態。
數量選擇:規則參考商品詳情中的數量選擇。
規格選擇:規則參考商品詳情中的規格選擇。
 圖2-24
圖2-24
合計&去結算:
合計:合計已選產品的金額(每個勾選產品乘數量的合計);
去結算:括號里顯示已選產品的數量(按照勾選的產品種類的數量統計);點擊去結算,若已登錄則進入下單頁,未登錄則進入登錄頁。
點擊“管理”,如圖2-25:管理按鈕,變成“完成”,下方顯示“刪除”按鈕,可勾選產品進行刪除,被刪除的商品則從購物車列表從移除,點擊完成則退出管理模式。

圖2-25
右滑,如圖2-26:顯示“刪除”按鈕,點擊刪除即將該商品從購物車列表中移除。
 圖2-26
圖2-26
三、訂單管理
1. 用戶端訂單管理
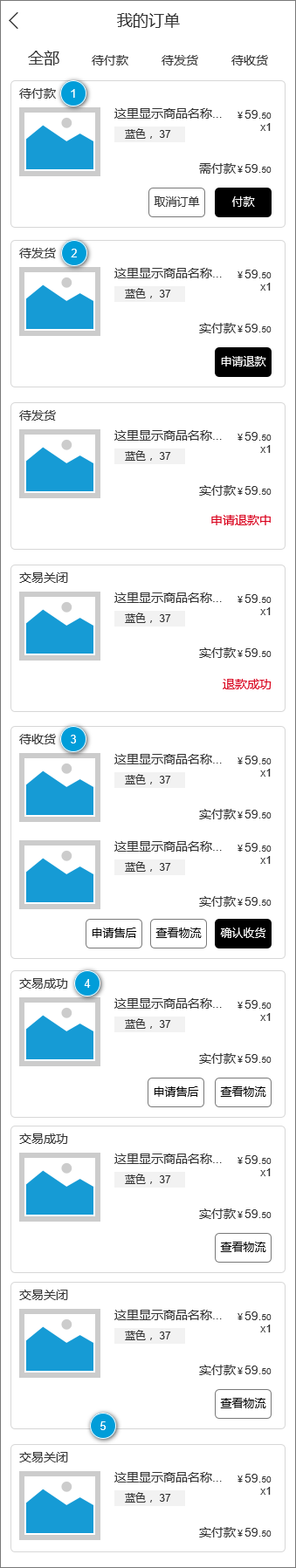
1)訂單列表

圖3-1

2)查看物流
物流模塊對接第三方物流公司查詢物流狀態、信息。

圖3-2
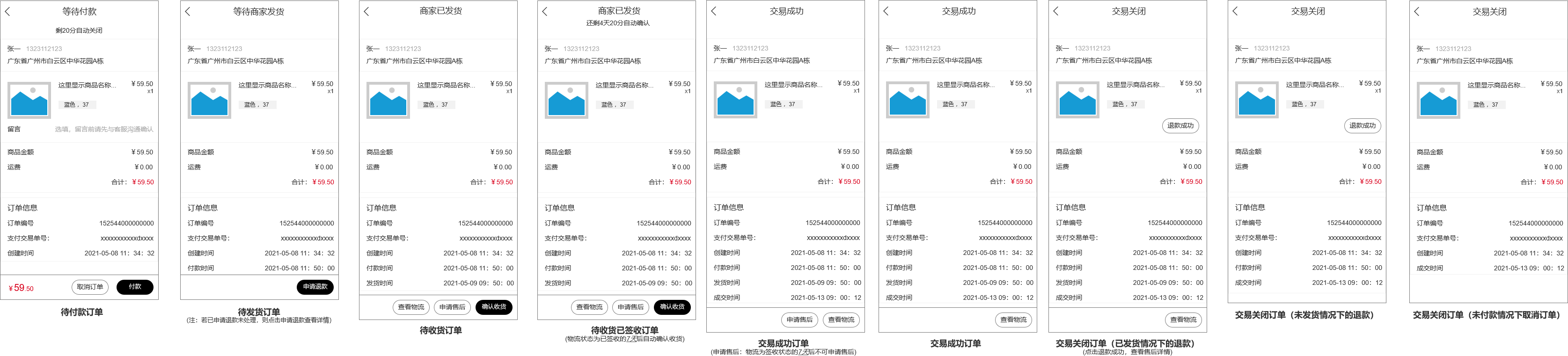
3)訂單詳情(各種狀態下的訂單詳情)

圖3-3
2. 后臺訂單管理
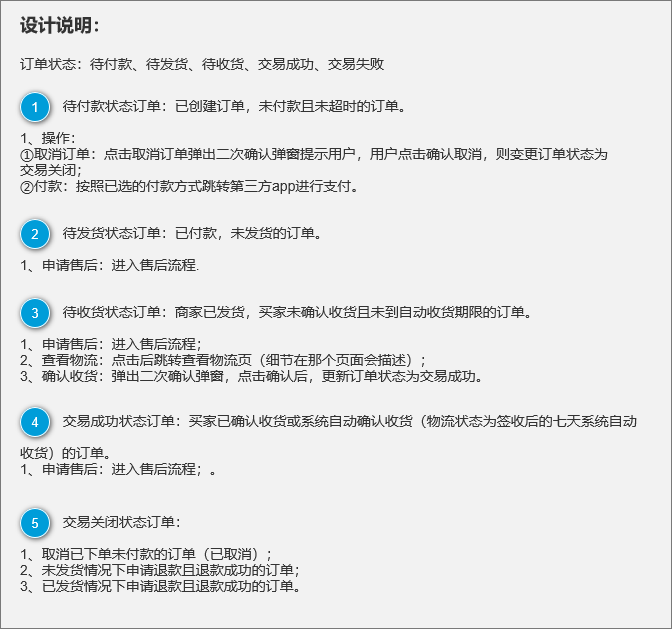
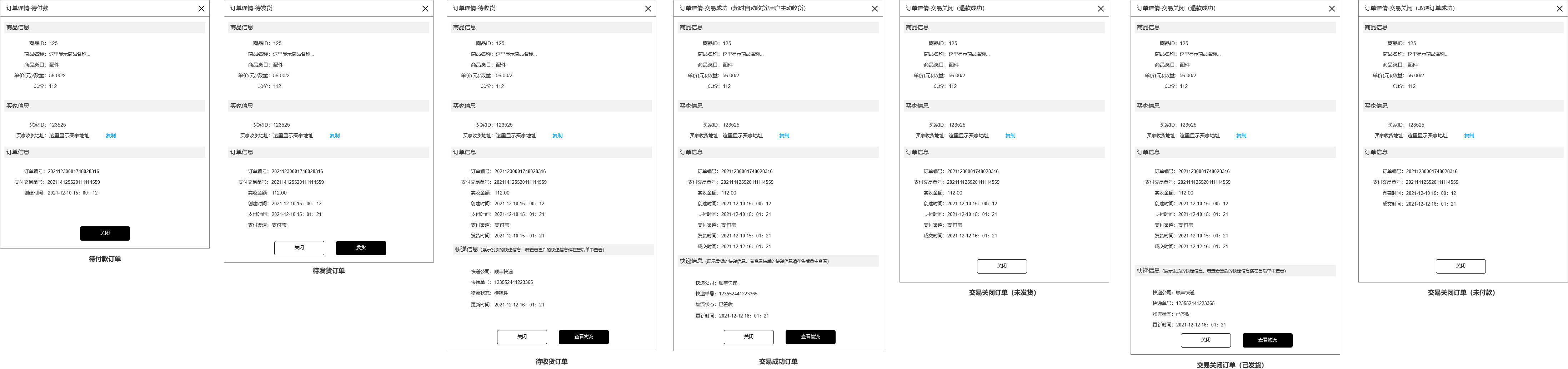
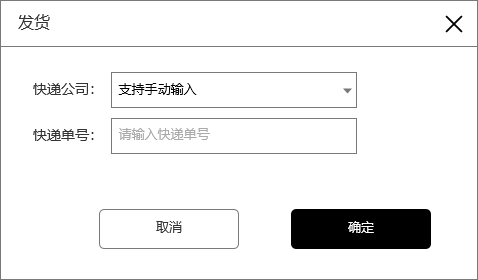
訂單狀態有待付款、待發貨、待收貨、交易成功和交易失敗,如圖3-4。列表中展示所有的訂單,訂單不同狀態對應的相關操作不同,待發貨的訂單可進行發貨如圖3-6,已發貨的訂單可查看物流信息如圖3-7。

圖3-4

圖3-5

圖3-6

圖3-7
四、售后管理
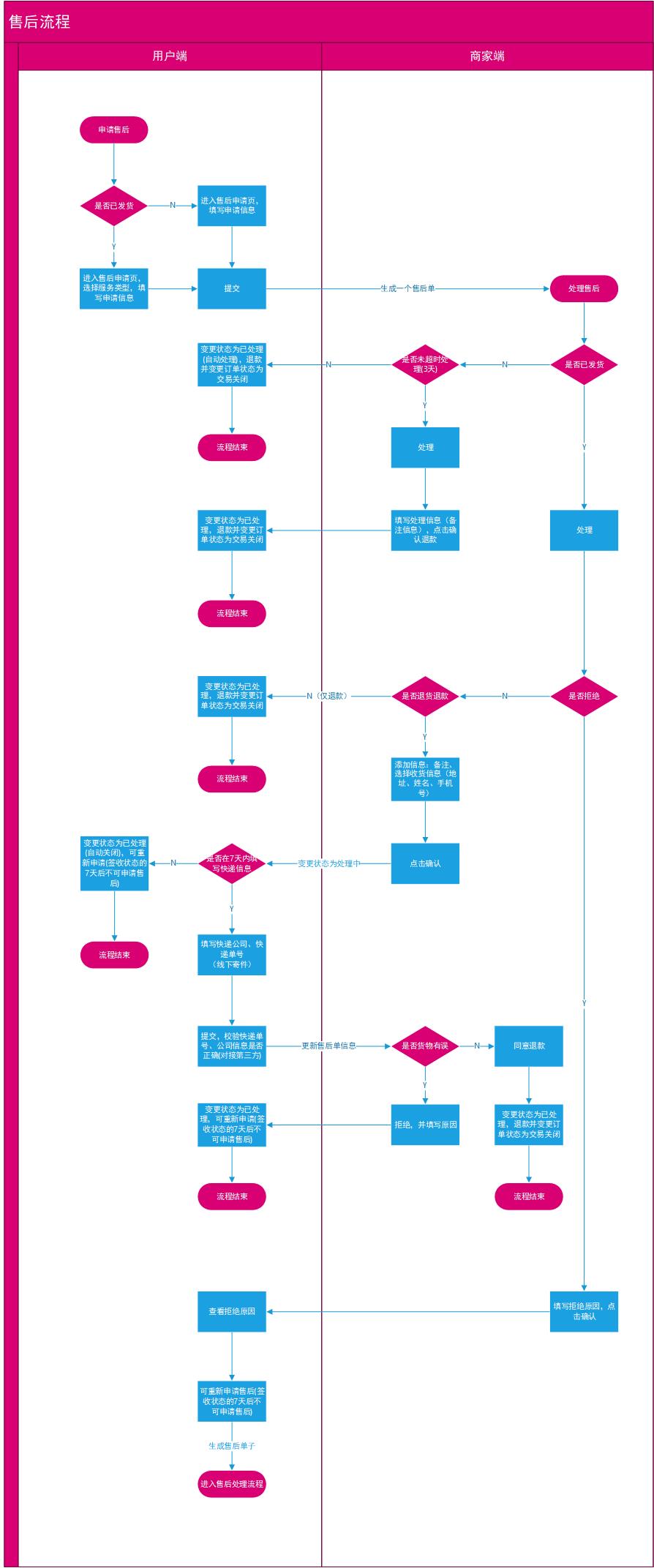
1)售后流程

2)用戶端售后申請
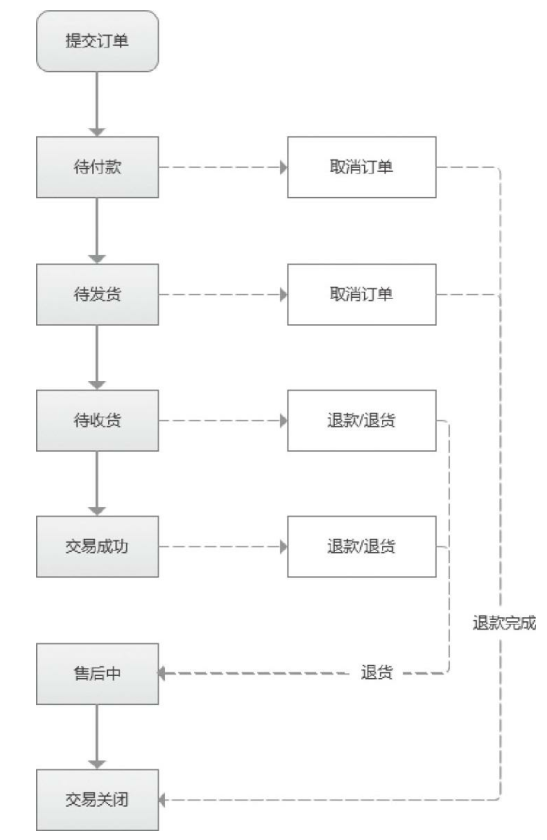
在訂單生成之后,訂單的流轉過程中會出現不同的逆向流程。如圖4-1所示,待付款狀態下取消訂單;待發貨狀態下取消訂單;待收貨狀態下申請退貨或退款;交易成功狀態下申請退貨或退款。在不同節點出現退款、退款退貨,系統的處理方式不同。

圖4-1
3)商家后臺售后處理
訂單的售后狀態主要有以下幾種。
待處理:用戶提交退貨、退款申請之后,等待審核的狀態。
在用戶已付款待發貨的狀態下,三天未處理系統可直接審核通過。
進行中:
- 待寄件:退貨申請審核通過,等待用戶寄件。
- 待收件:已寄件,賣家待收件。
- 待退款:已簽收,等待退款給用戶。
已關閉:
- 退款成功:當退貨、退款成功之后,流轉至“已關閉”狀態。
- 買家撤銷申請:當買家撤銷申請,流轉至“已關閉”狀態。
- 已拒絕:當商家拒絕買家的申請,流轉至“已關閉”狀態。
本文由 @水蜜桃 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚