本文作者整理了手機上的一些常用導航結構、頁面結構以及交互控件,統稱手機交互設計通用組件。本篇主要介紹的是八種手機導航結構。

從2012年開始做交互,到現在2019年也有快7年的時間了。
交互設計其實就是根據產品目標和用戶目標,選擇最合適的導航結構、頁面結構、交互控件以及動效。這個任務在有的公司是產品經理代勞,有的是UI設計師代勞,在有的公司里則是專門的交互設計師去做這件事。
交互設計的本質,是關于應用與用戶交流的渠道的設計。手機交互設計興起這么多年,各種形形色色的設計方式幾乎已經都出現遍了。
最近打算整理一下手機上的一些常用導航結構、頁面結構以及交互控件,統稱手機交互設計通用組件。
就像那句名言說的“沒必要重復發明輪子”。如果現有的結構和做法,已經被證實為高效實用的,就可以直接拿來實用,也沒有必要進行強行創新。我的這個整理,意義也在于此。
整理難免會有疏漏,歡迎大家留言補充。
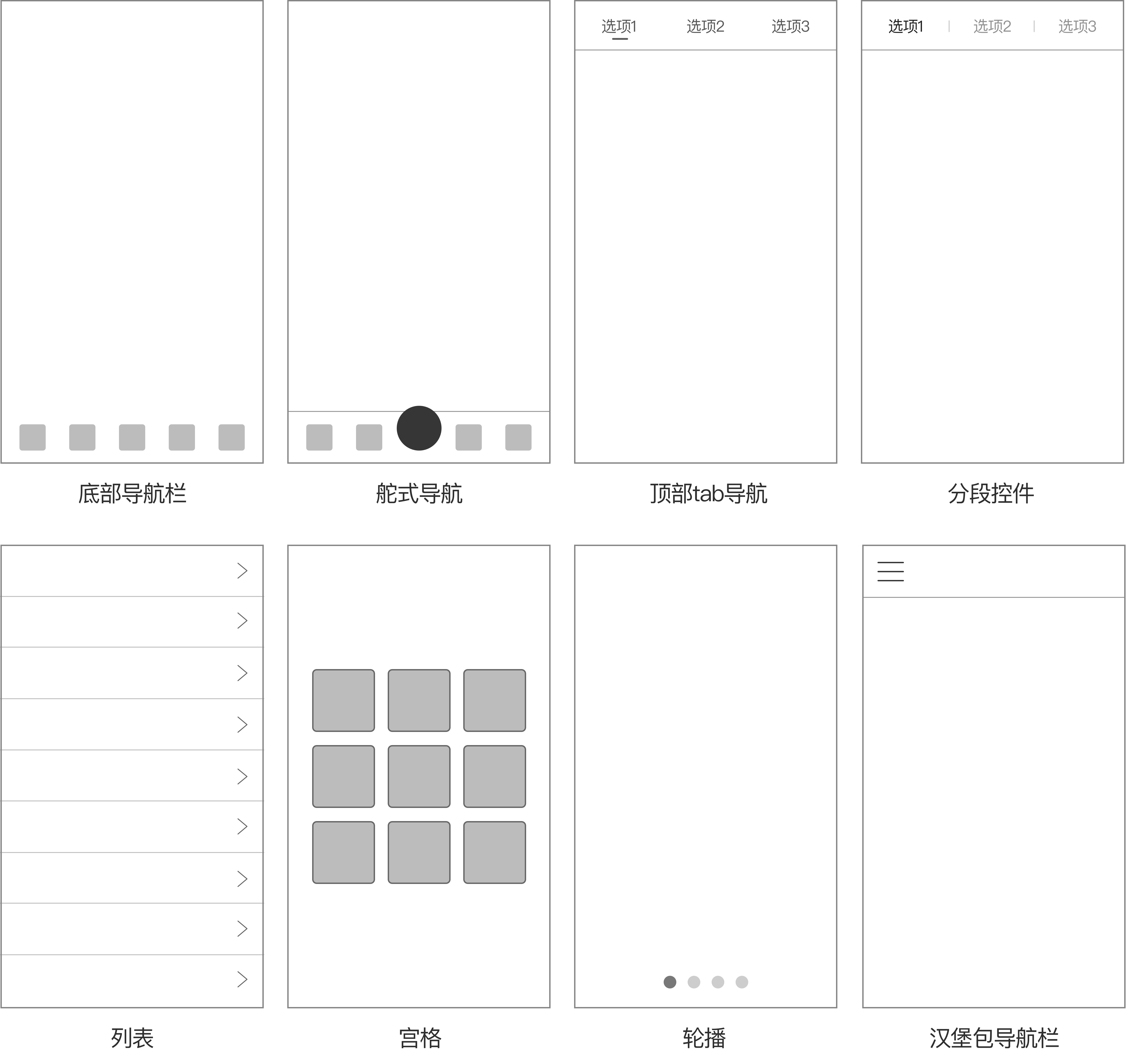
首先,先列出現在整理到的所有應用級導航結構:

所謂應用級,就是指這是應用的最高一級導航。如果是存在于某個tab里的導航形式,則不在本文的考慮范圍。
一、底部導航欄
這是最常用的一種導航形式。底部導航欄位于頁面底部,操作方便。但也是因為位于底部,所以導航欄里各個tab的內容不是很突出。

如果你更想讓用戶時時注意到應用的每個tab的標題,那么頂部tab導航更合適。

另外,底部導航欄有兩種用法:
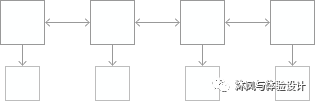
層級導航,即進入一個tab后,用戶在這個tab里點擊別的入口,進入二級頁,則底部導航欄消失,是比較沉浸的做法。
如果用戶要去往另一個tab頁面,用戶必須一步步返回或者從頭開始重新選擇。

層級導航示意
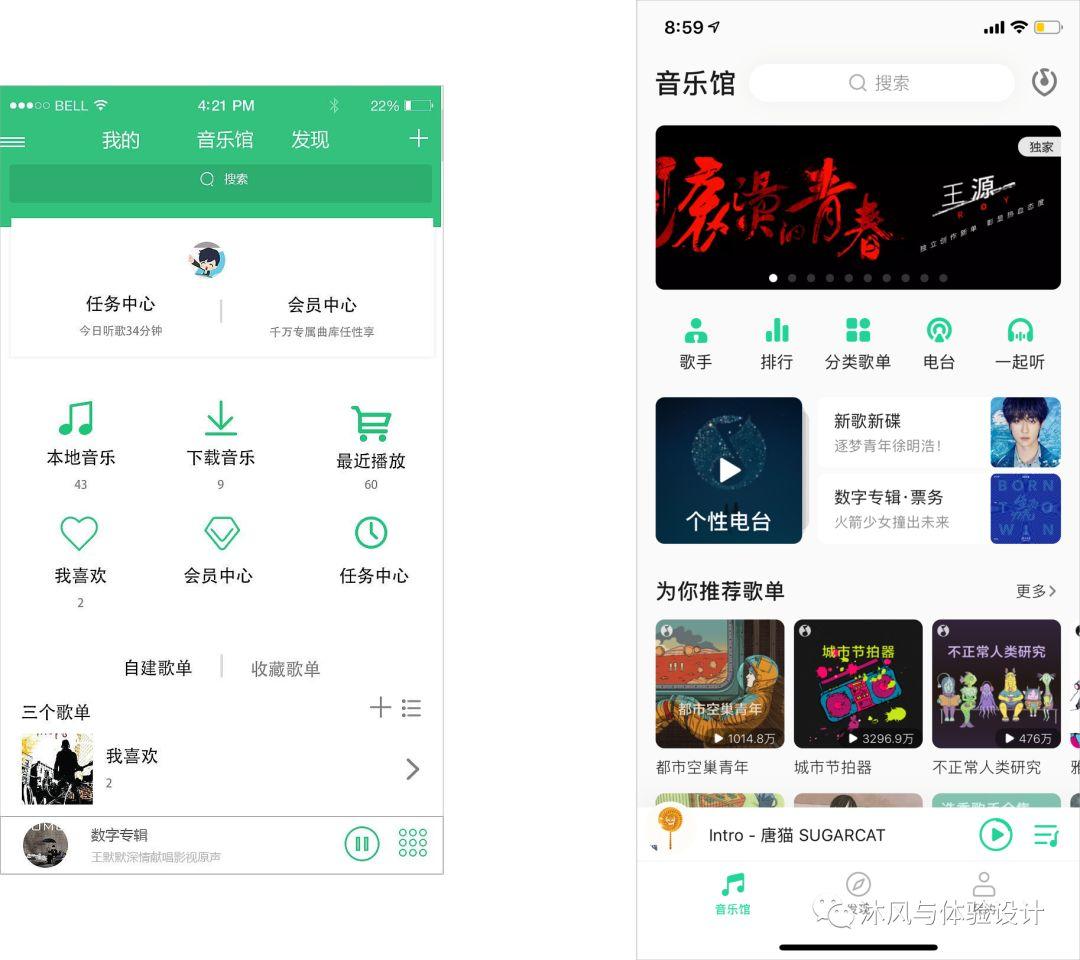
另一種是扁平導航,扁平導航允許用戶在多個內容分類之間切換。網易云音樂和App Store使用了這種導航形式。

扁平導航示意
關于兩者在用法上的詳細區別,請參考之前寫過的這篇文章:掌握了這個導航控件,你可以設計80%的應用導航
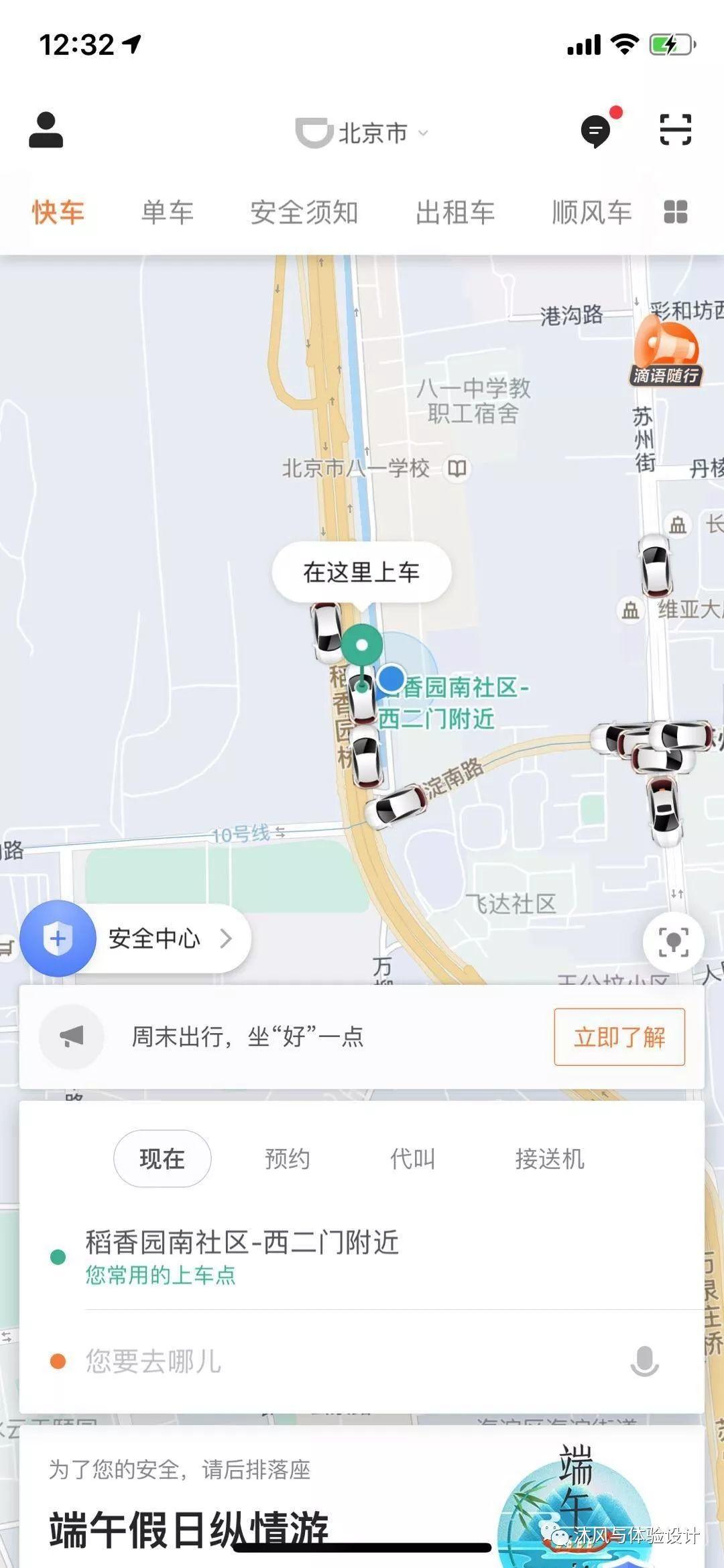
二、舵式導航
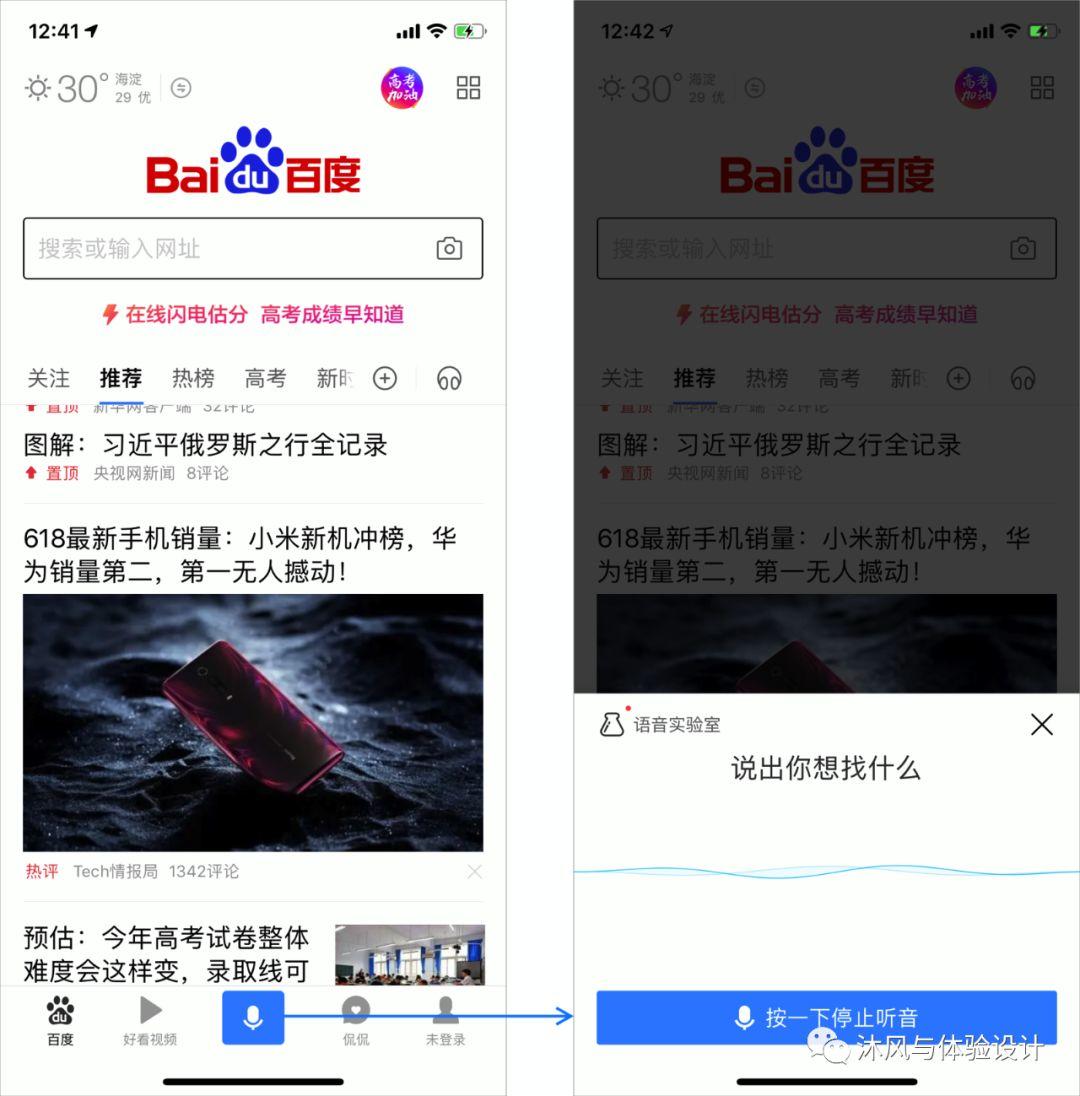
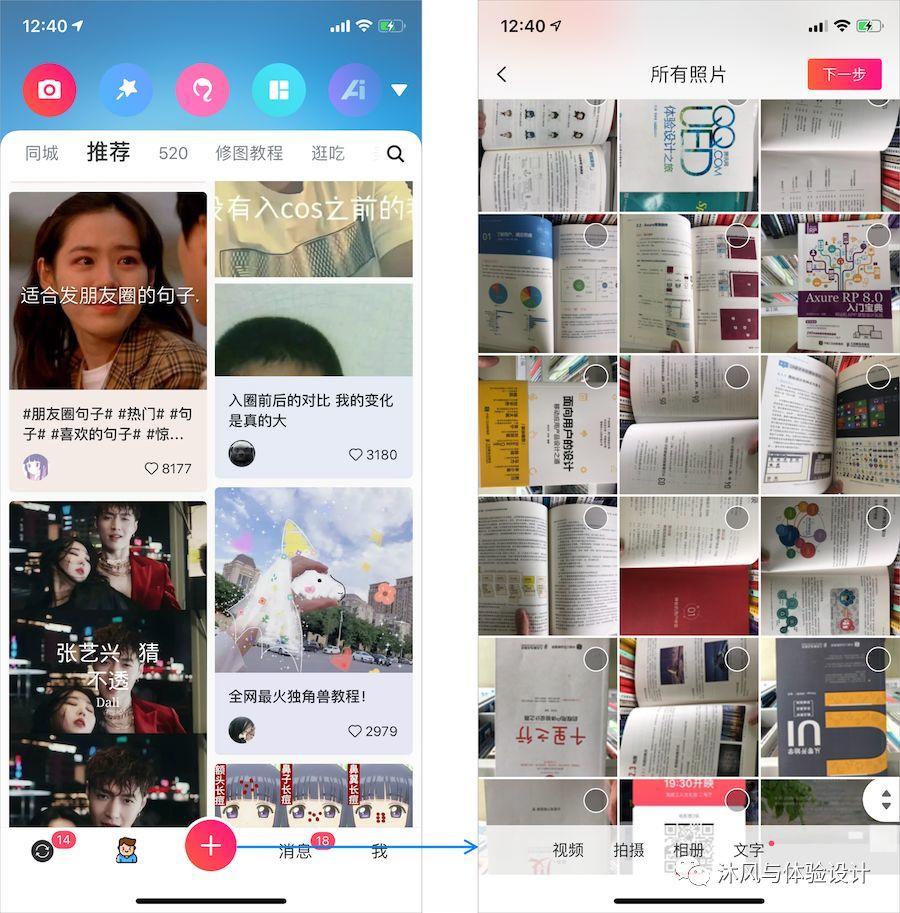
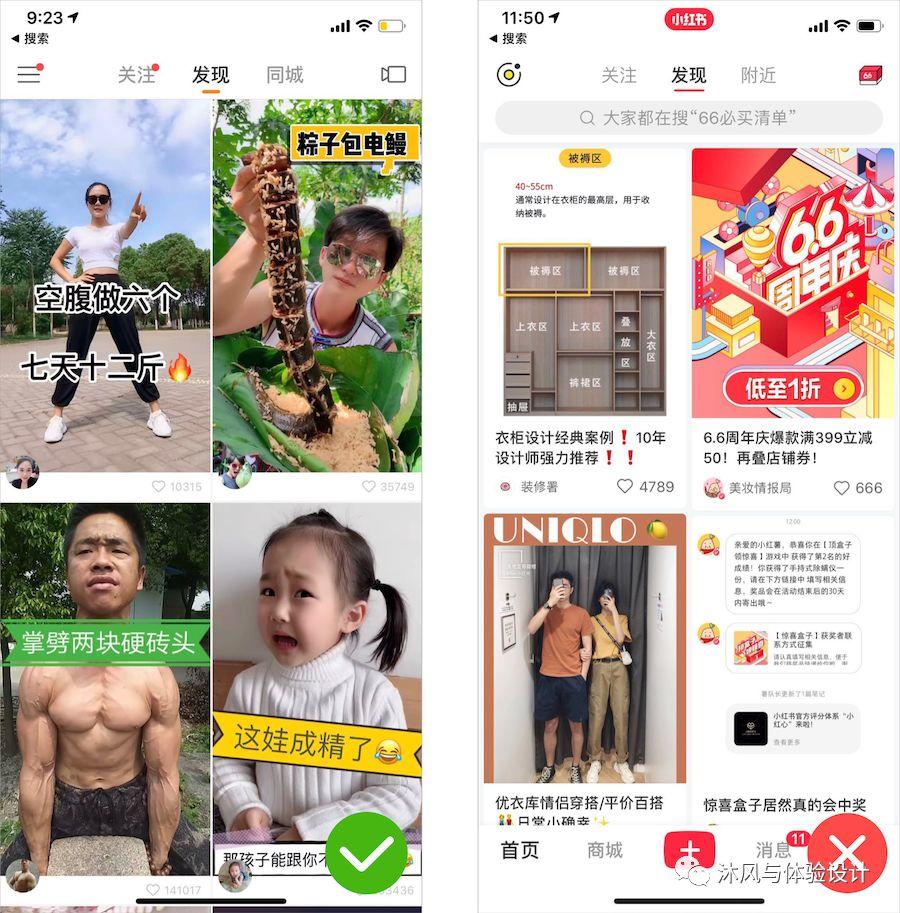
舵式導航是在底部導航欄的基礎上增加了一個操作入口,其用法與底部導航欄相同。操作入口位于中央,一般設置為發布新內容的功能居多(如小紅書),也有功能的主推功能(如百度app)。
點擊底部導航欄上的操作入口,一般會出現一個模態浮層:有的是半屏,有的是全屏。至于半屏還是全屏,取決于需要呈現的內容的多少。

半屏浮層示例

全屏浮層示例
這里的操作入口,由于位置極明顯,所以需要放置用戶高頻操作的按鈕,或者應用很希望用戶點擊的按鈕。
三、頂部tab導航
這里討論的頂部tab導航,是整個應用的架構采用頂部tab導航,如下邊左圖所示。
不包括在一個tab中,使用頂部tab導航來組織頁面的情況,如下邊右圖,在首頁tab里,又包含了3個tab:

這種導航的操作方式,是通過左右劃動來切換不同的tab,而tab位于頁面的頂部。這是一種很安卓的風格,它的好處是導航里的每個tab都比較明顯。
至于壞處,我認為現在大家還不是很習慣通過左右劃動來切換tab。
最典型的一個例子,就是QQ音樂:之前都是頂部tab導航,終于還是扛不住,在最近的版本改成了底部導航欄這種最為常用的導航形式。

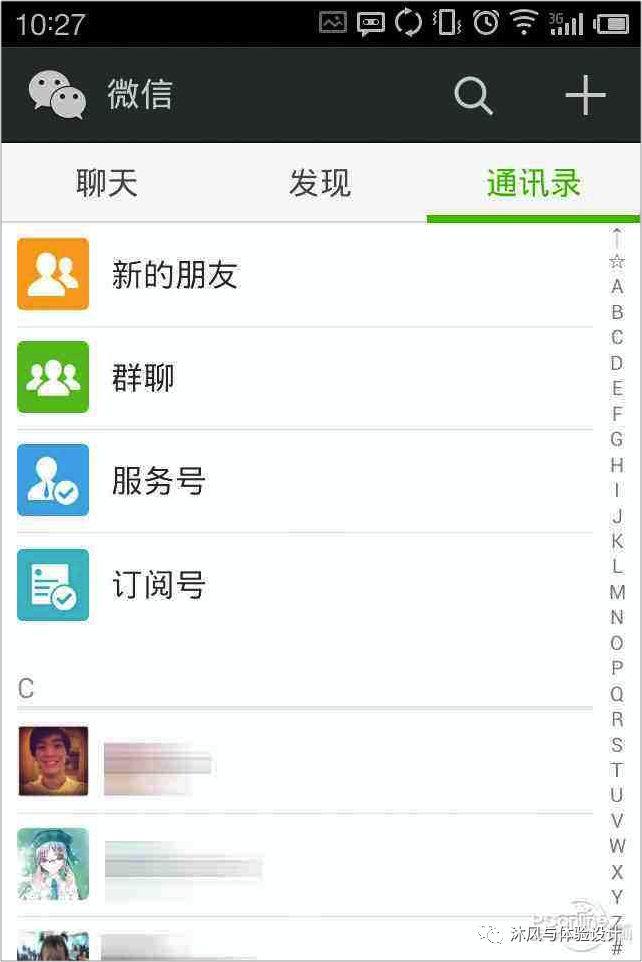
其實很久以前的安卓版微信,也是頂部tab導航,只是后來也改成了底部導航欄形式。

通過這兩個例子,可以看出應用的頂級導航使用頂部tab導航,風險還是比較大的。所以,如果你的tab的個數在3~5個,還是推薦大家使用底部導航欄。
四、分段控件導航
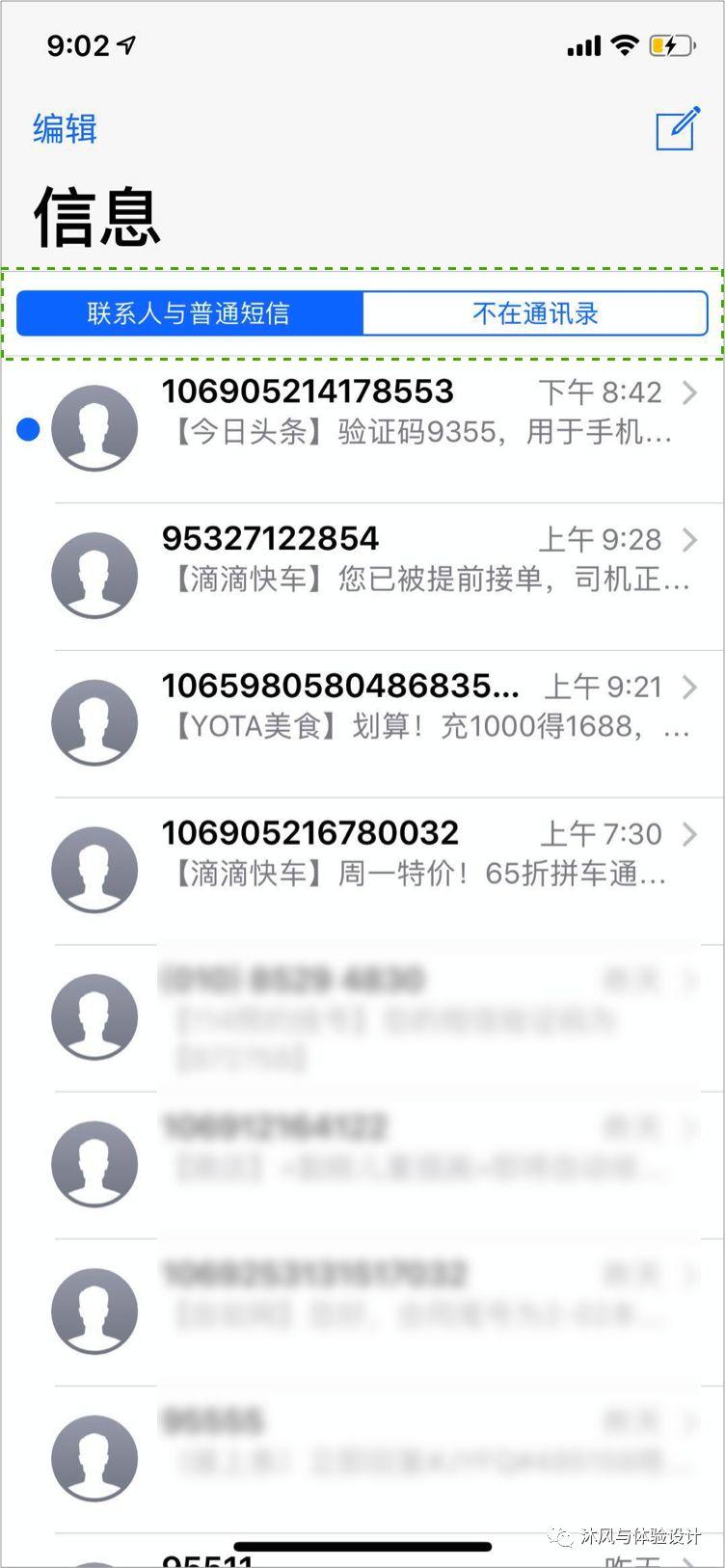
分段控件是iOS設計規范里獨有的一種控件,最典型的是iOS自帶的短信應用中頂部用于切換不同類型短信的這個控件:

分段控件可以包含兩個或者更多的分段選項,選項之間的切換,是通過點擊操作來完成,這是它和頂部tab導航最大的區別。
此外,它的選項數量比較受限,一般是2~5個,而頂部tab導航則沒有這個限制。
使用分段控件,一般是“不得已而為之”,往往是由于手勢沖突,不得不使用分段控件這種依靠點擊來切換選項的控件。否則,都是能選頂部tab導航就選。

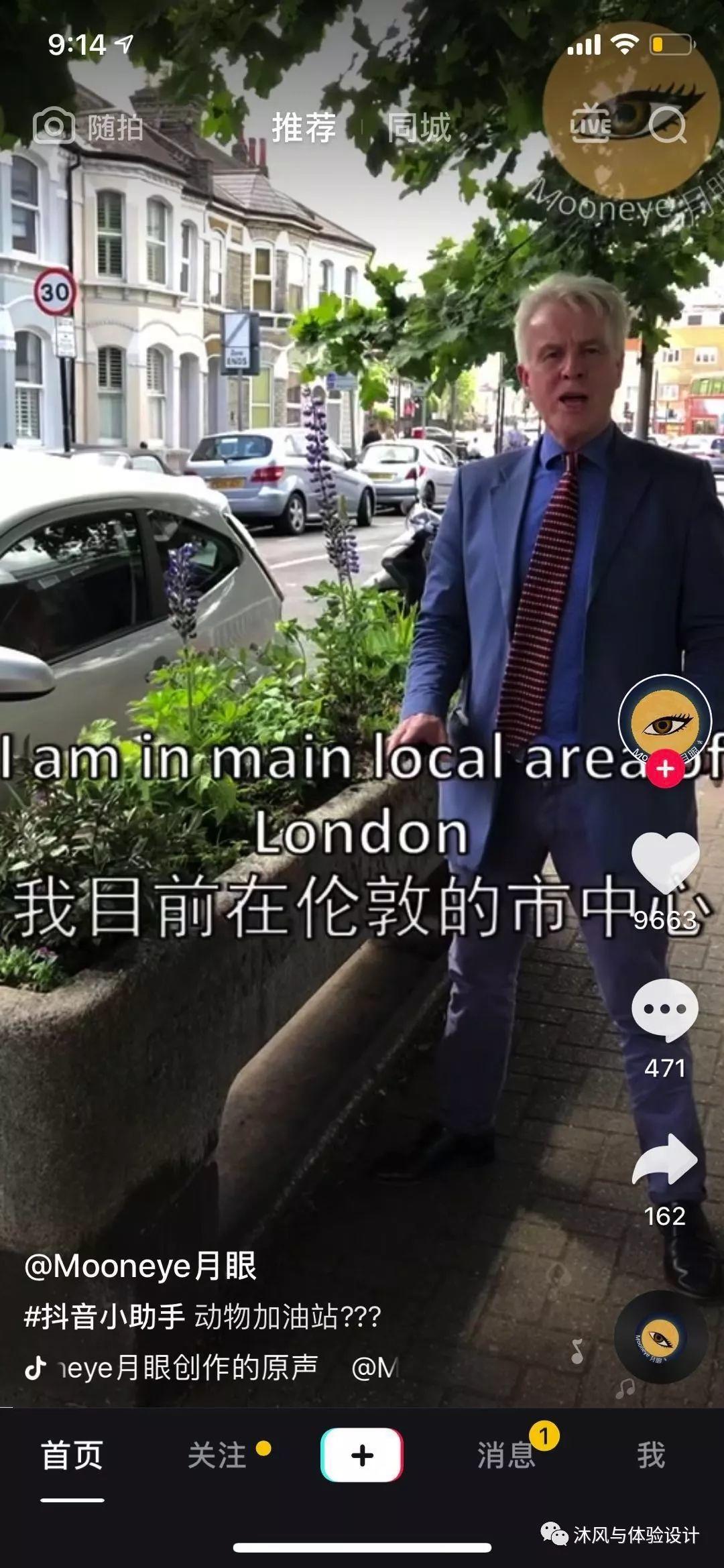
抖音的頂級導航使用了底部導航欄,在首頁tab中,由于從右向左劃動的手勢已經名手有主(劃動后打開播主個人頁),因此為了防止手勢沖突而使用了分段導航。
所以,當有如下情形時,請使用分段控件導航:
- 應用中左右劃動操作已經被占用。
- tab個數在2~5個。
五、列表導航
這種導航,用在某個頁面里比較多見(比如新聞列表頁),但使用列表來對整個應用進行導航,即應用的最頂層選項以列表形式呈現,還是相對少見的。
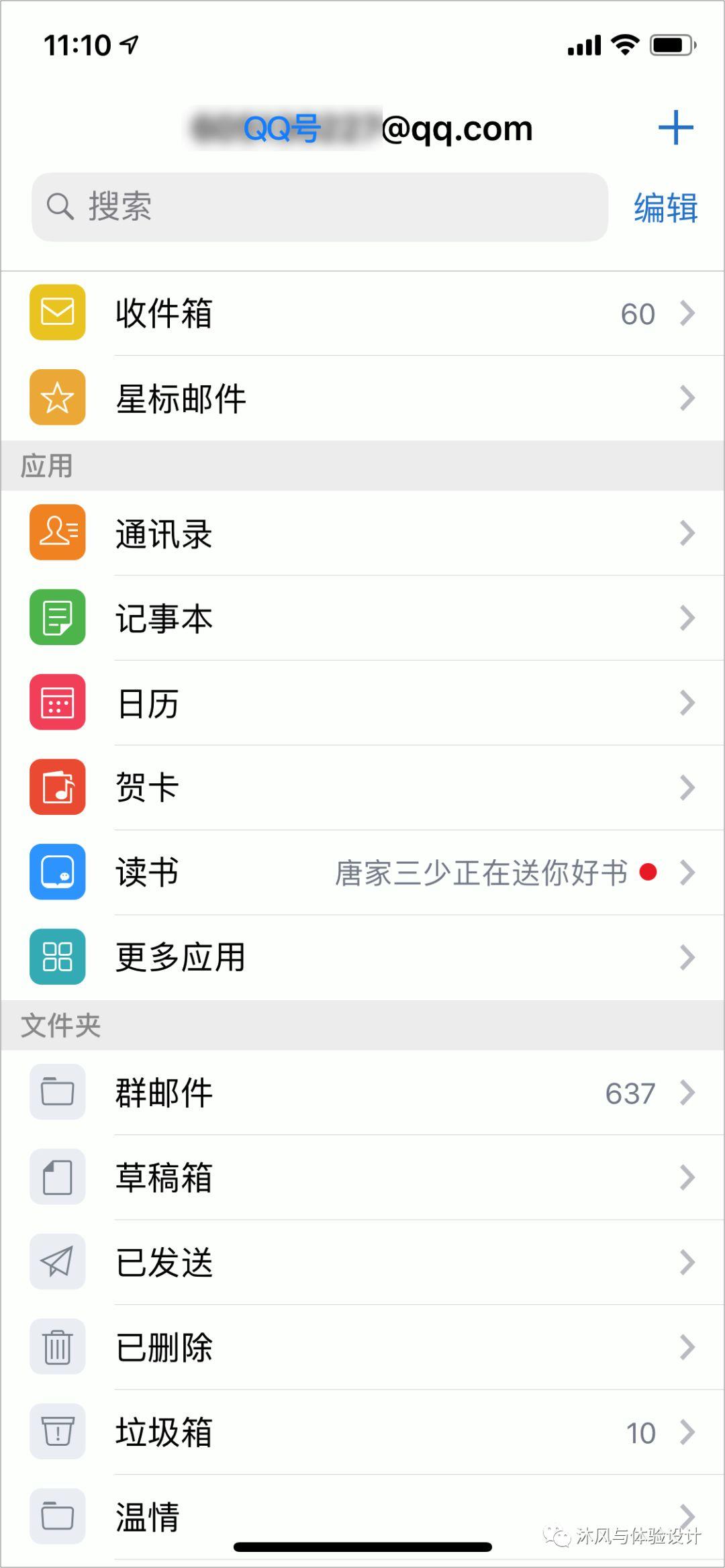
雖然少見,沐風還是找到了一些典型的例子:QQ郵箱的導航是以列表的形式組織起來的。

iOS自帶的備忘應用,也是使用的列表導航形式。

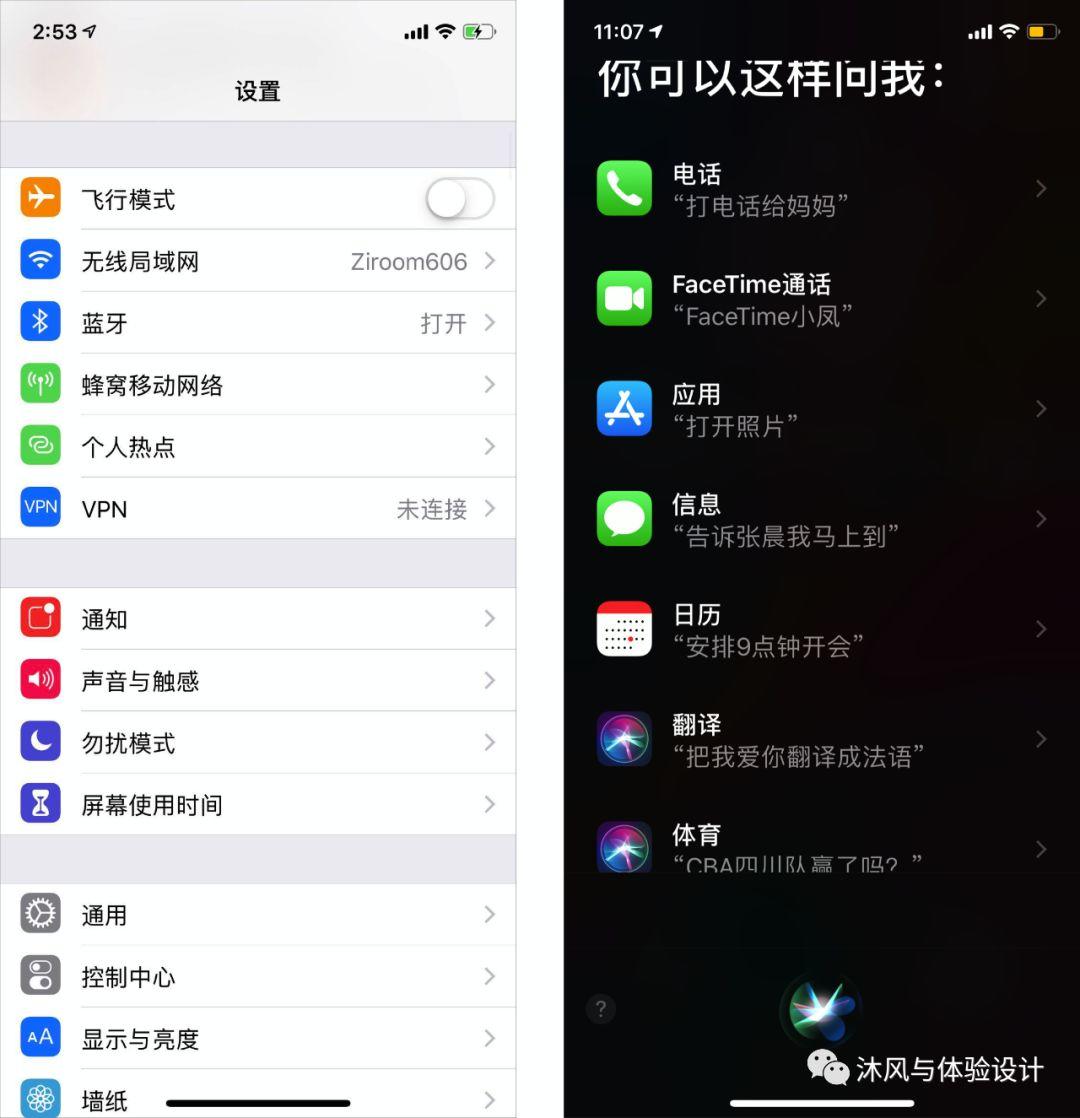
另外,iOS系統的設置,以及Siri的啟示頁面,都使用了列表導航:

觀察一下上面這些頁面,它們有兩個特點:
- 包含的項目數量多;
- 用戶打開應用,目標往往很明確。比如:用戶打開備忘錄,希望在哪個文件夾添加備忘,往往都是很明確的;用戶打開設置,希望設置的項目通常也都是很明確的。
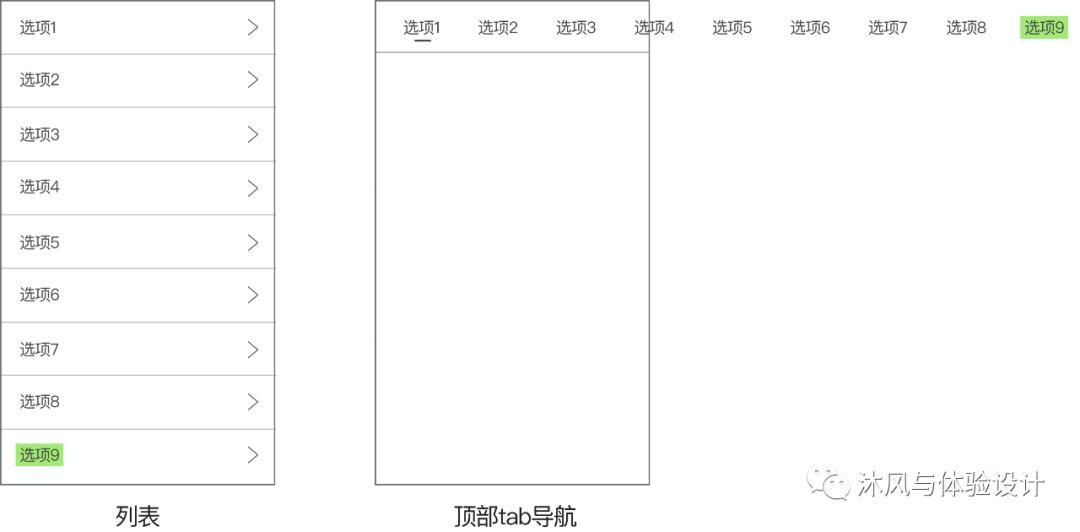
在包含項目數量多這一點上,列表導航和頂部tab導航其實挺像的。只不過列表導航是豎向排列,用戶需要點擊某個選項,進入二級頁,才能看到選項里的內容;而頂部tab導航的選項是橫向排列的,并且每個選項里的內容是直接展示的。

那么,具體應該選用哪種?答案是:按照用戶是“有明確目標”還是”無目的瀏覽”決定。
如果用戶有明確目標,那么列表導航能在一頁展示多條項目,方便用戶高效查找;而如果用戶沒有明確的目標,只是隨意的瀏覽,那么頂部tab要更友好,因為每個tab里的內容都直接展示出來,方便用戶查看。
但是,頂部tab導航里的選項,越靠后,瀏覽量越小。如下圖所示,由于選項9需要用戶連續劃動8次,所以能夠看到該選項內容的用戶已經很少了。

六、宮格導航
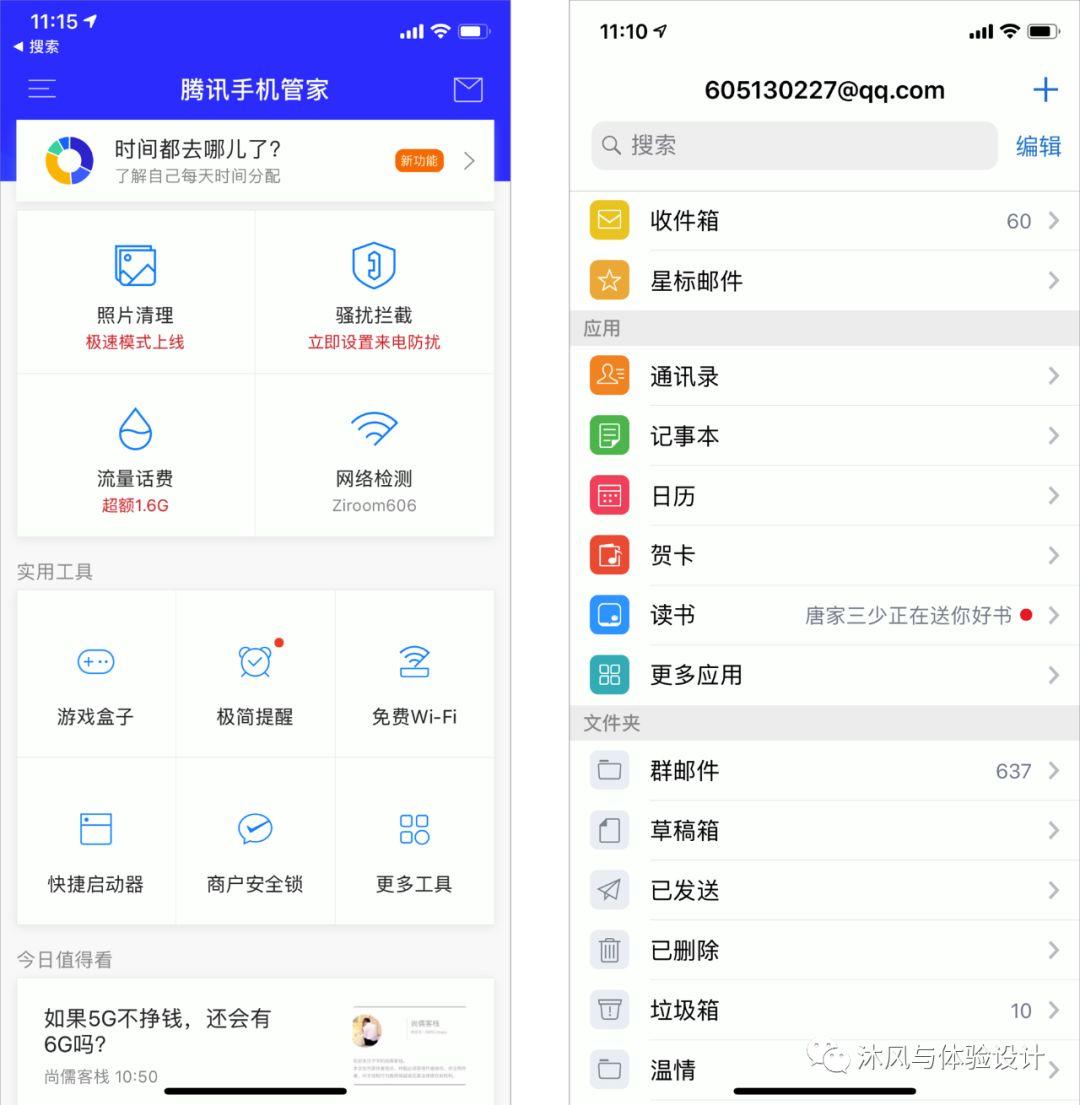
這種導航形式,在工具類產品中使用較多,比如:騰訊手機管家。
宮格導航的本質上和列表導航完全相同,只是表現形式上,宮格導航更突出圖標,列表導航更突出文字。

七、輪播導航
輪播導航是一種很小眾的形式,現在比較常見的用法是在天氣應用中,用于切換不同城市。

其實這種導航和頂部tab導航如出一轍,只是把頂部tab換成了底部的圓點。但也因為換成了圓點,使得內容更加突出,但每個圓點的含義就不明顯了。
因此使用這種導航有兩個要點:
- 選項不宜過多;
- 需保證用戶對圓點的內容有一定的預期。
關于第二個要點,比如天氣應用,第一個圓點是你的所在地,后面的每個圓點都是用戶關注的城市,這一點用戶在切換前就已知曉。
如果底部對圓點都是展示同一類的內容,用戶在看到第1和第2個,就能猜到后面也是同類的內容,那也是可以的。
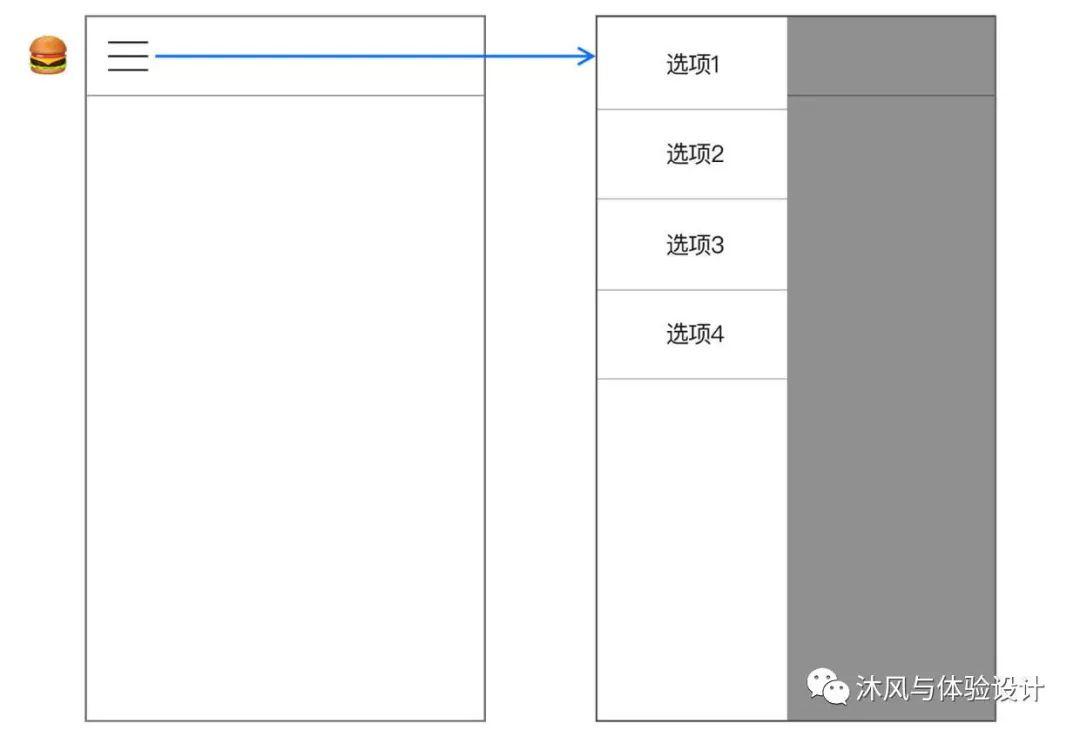
八、抽屜導航(漢堡包導航)
抽屜導航是下圖所示這種導航形式:點擊三條橫線(長得像漢堡,所以又叫漢堡包導航),或者從屏幕左側邊緣向右劃動,都能從頁面左側呼喚出一個浮層,浮層里通常會包含多個選項。

這種導航的優點是節省頁面展示空間,讓用戶將更多的注意力聚焦到當前頁面。缺點是,被隱藏的選項點擊率較低,選項里的內容曝光量會比較小。
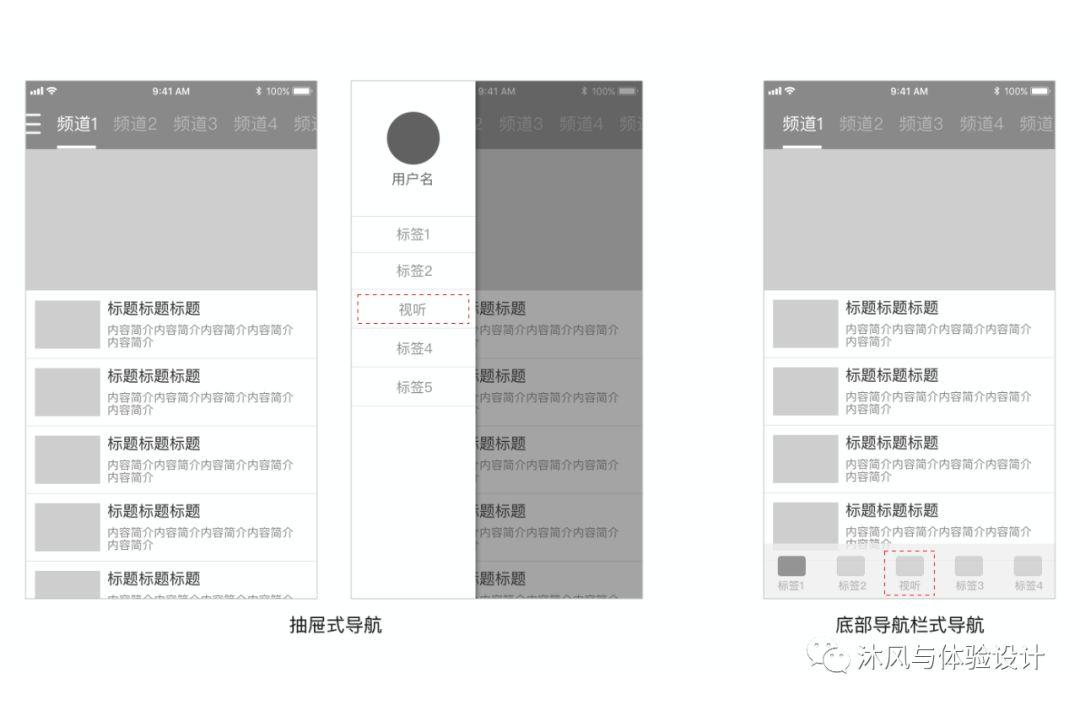
在許久以前,網易新聞客戶端就采用的抽屜導航。后來版本升級,改為了底部導航欄形式。由于導航里的選項得到了更好的曝光(常駐在底部導航欄里),因此幾個tab的訪問數據都得到了明顯的提升。

關于抽屜導航,QQ應用是做得比較好的例子:QQ把底部導航欄和抽屜導航結合起來,當用戶位于底部導航欄中的任意一個tab時,點擊左上角的頭像,或者從屏幕左邊緣向右劃動,都能進入個人頁。這里的個人頁是以二級頁的形式呈現的,而不是浮層。
這種設計,無形中加強了用戶進入個人頁的操作便利性,符合QQ需要突出個人頁的產品需要。

以上總結了8種導航結構:
- 底部導航欄
- 駝式導航欄
- 頂部tab導航
- 分段控件
- 列表導航(包含項目多,用戶目標明確)、
- 宮格導航(圖標更突出)、
- 輪播導航(選項不宜多,對圓點需有預期)、
- 抽屜導航(節省頁面空間、更聚焦,但被隱藏的選項點擊率低)。
#專欄作家#
沐風,微信公眾號:沐風與體驗設計。人人都是產品經理專欄作家,2017年度作家評選最佳人氣獎。愛奇藝資深交互設計師。留德海龜,曾任職騰訊微生活、網易、宜人貸。6年交互設計經驗,專注設計領域,歡迎關注。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚