好的微交互設計用戶無感知,那些看似微不足道的微交互瞬間,承載著產品設計者對用戶的關愛。

產品能不能用、好不好用,是衡量產品微交互好壞的標準。產品能用,勉強可以達到及格線,然而用戶卻不想用。產品好用,以人為本,必然會受到用戶的喜愛。
Dan Saffer 在其書《微交互》中,給微交互的定義如下:
微交互,就是產品中涉及一種使用場景的交互,只體現為一種功能,只完成一件事情。微交互可以是啟動應用,也可以是啟動設備,更常見的則是伴隨或內置于另一個更大的功能。修改設置、同步數據或設備、設定鬧鐘、更換密碼、打開家用電器、登錄、設置狀態消息、收藏或標注“喜歡”……這些都是微交互。微交互,就是把產品細節做好!
還記得那些糟糕的微交互設計嗎?
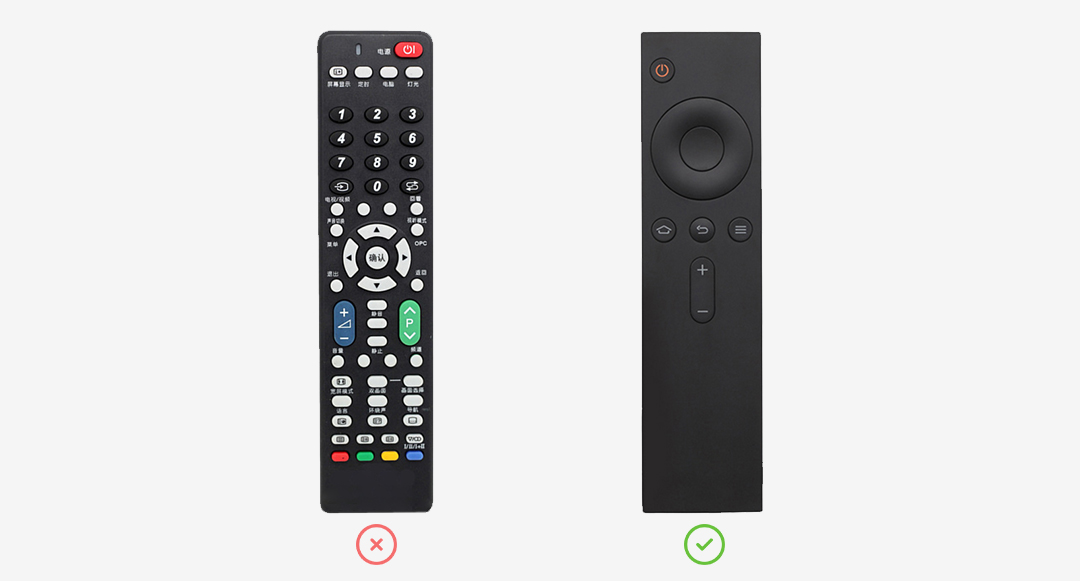
- 一個滿是按鈕的遙控器,令人眼花繚亂,使人無從下手;
- 一個糟糕的篩選框,沒有全選選項,只能默默的一個一個的把所有選項都勾選上;
- 一個需要填寫非常多信息的注冊長表單,寫了一半網絡閃斷無感知,用戶繼續填寫長表單,提交時發現填寫好的內容全沒了……
這些不友好的微交互在我們的生活中隨處可見,產品設計者忽略了產品的細節設計。如果不是存在不得不用的情況,用戶肯定不愿意與此類產品再有交集的。

圖1:糟糕的微交互設計 VS 友好的微交互設計
友好的用戶體驗這個詞時常掛在產品經理、設計師和工程師的嘴邊,產品研發團隊,應該如何摳產品細節,達到真正的對用戶友好的產品體驗呢?
一、微交互設計
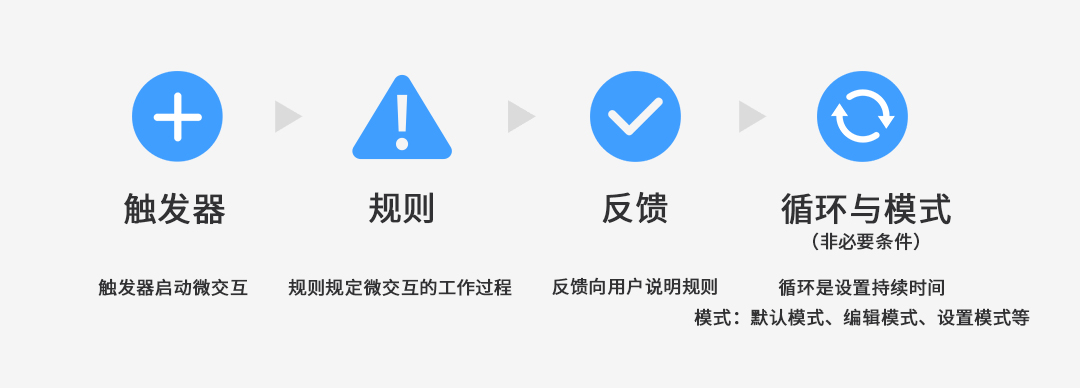
高效而有趣的微交互,涉及觸發器、規則、反饋、循環和模式:觸發器啟動微交互、規則規定微交互的工作過程、反饋向用戶說明規則、循環與模式是影響微交互的元規則。

圖2:微交互結構,來源于 Dan Saffer 《微交互》
下面用兩個案例來說明,如何使用微交互結構方法設計微交互。
案例一
微交互的目標是用戶使用短信驗證碼的方式登錄某APP
短信驗證碼的交互方式、技術實現均很成熟,基本上所有的APP都有這個功能,然而這么成熟的交互體驗,還是存在一些被忽視的交互細節問題。
微交互規則
1. 打開APP登錄頁面,輸入手機號碼,點擊【發送驗證碼】按鈕(觸發器)
2. 復制收到的短信驗證碼,將驗證碼粘貼到驗證碼框內(觸發器)
- 需要注意的交互細節問題1:有些APP的驗證碼短信文案沒有將驗證碼編寫在短信正文的前面,這樣會存在短信正文第一行驗證碼顯示不全的情況,需要打開短信,查看短信詳情,才能查看完整信息。
- 需要注意的交互細節問題2:驗證碼的輸入框,有些APP設計成6個格子,或是6個橫線,此類設計粘貼驗證碼時,可能會遇到不能粘貼或是粘貼錯誤的問題,不如通欄的輸入框便捷。

3. 驗證碼如正確,則登錄成功,進入首頁;驗證碼如錯誤,則在驗證碼框下提示驗證碼錯誤(反饋)
4. 驗證碼60s后失效,驗證碼框內有倒計時(循環)
案例二
不同的租戶關心的篩選項目不一樣,微交互的目標是租戶可以選擇自己關心的篩選項,保存為自己的篩選器,這樣就不用每次都勾選一遍所需的篩選條件了。
微交互規則:
1. 打開信息列表頁面(觸發器)
2. 點擊【設置】按鈕,選擇并保存所需的篩選項(規則)
設計思路:多租戶場景下,不同租戶關心的篩選項多,如果全部展示在一個頁面上的話,頁面上的無效信息太多,租戶使用效率也低。把篩選項做成租戶按需配置,可以滿足租戶個性化的需求。

3. 在對應的篩選項中選擇所需的選項,保存過濾器(規則)
4. 下次進入頁面時,打開上次打開的過濾器(循環)
5. 當保存多個過濾器時,可選擇需要的過濾器(規則)
6. 選中過濾器(觸發器),列表中展示對應的信息(反饋)

二、微交互可用性測試
微交互可用性測試是一個投入成本小,收入極大的產品體驗優化方法,可以發現大約85%的可用性問題。
2.1 方案準備
制作任務卡片:
- 主持人任務卡片、用戶任務卡片。
- 主持人任務卡片包含:測試任務描述、需要提問的問題、需要記錄的點。
- 用戶任務卡片:測試任務描述,用戶可以根據卡片提示,自助完成任務。
確定可以量化的可用性度量指標:
- 任務成功率:完成微交互的用戶有百分之幾?
- 任務時間:用戶完成微交互的總持續時間?
- 錯誤:系統出錯的次數、用戶錯誤的數量
- 效率:測量用戶完成微交互的難易程度
- 步驟數:步驟的多少可以評價產品易用性
產品靜態原型、產品動態原型:產品靜態原型可以節約開發成本,但是用戶使用不直觀;產品動態原型,用戶使用直觀,但需要一些開發資源。不同的團隊可以根據自身的情況去考慮。
主持人、記錄員、測試場地、設備、網絡、獎品等準備。
2.2 目標用戶招募
根據Jakob Nielsen的研究,有5位用戶參與測試,即可以發現大約85%的可用性問題。同理,微交互可用性測試的用戶不在于多,而在于精。
2.3 預測試
可用性測試負責人,需要確認方案準備階段及目標用戶招募工作階段的工作均已完成,尤其是產品原型是否可用。預測試可以提前發現問題,提前解決。
2.4 正式測試
主持人向用戶介紹本次測試的要求及注意事項,用戶在主持人的指引下完成操作、回答問題,記錄員根據卡片要求,記錄用戶操作情況。
2.5 數據分析及結果呈現
分析在測試過程中,記錄下來的所有問題,分析用戶任務完成率、操作時間、步驟數、效率等數據,
發現可用性問題及可以優化的點。
三、優秀的微交互案例收集
熟讀唐詩300首,不會作詩也會吟。持之以恒的多多體驗產品,記錄其他產品的優秀微交互設計,整理和豐富自己的微交互素材庫,對比同類微交互的優缺點,積累一段時間后,如果遇到同類微交互設計任務時,可以做到信手拈來。
下面展示幾組筆者平時收集的優秀的微交互:
3.1 減少操作步驟、點擊次數,提升效率
京東快遞小程序
復制寄件人/收件人的一大串信息,可以自動填入姓名、手機號碼、地址信息到對應的橫線(Amazing),復制粘貼兩步操作,不需要來回的倒騰。
其他APP,需要在兩個應用中不斷的切換,復制粘貼對應的姓名、手機號碼、地址等字段信息。

幕布APP
我司程序員小哥推薦的一款思維導圖APP,僅需兩步,【輸入主標題,多分支標題】【一鍵生成思維導圖】,即可完成思維導圖;編輯模式下,可以直接修改文本完成多處修改,十分便捷。
思維導圖在筆者的記憶中,在PC上的操作是,【輸入主標題】【右擊】【新增同級/下級分支標題】,每次只能創建一個分支標題,需要創建多次,編輯多次,交互不太友好。

3.2 技術的發展,提升微交互體驗
APP本機號碼一鍵登錄
僅需點擊【一鍵登錄】,即可完成登錄/注冊,免驗證,神操作,超便捷,完美解決了過去繁瑣注冊/登錄流程中的大量用戶流失問題。目前已經有很多APP支持本機號碼一鍵登錄了,如:京東、知乎、簡書、中國移動掌上營業廳等。
移動認證是中移互聯網有限公司于2017年11月24日發布 ,運用運營商自身的數據網絡認證能力解決企業用戶賬號使用和用戶數據管理的解決方案。

貝殼APP 360全景圖 VR看房:
房子內部360全景圖,VR看房,身臨其境;真房源,真實房子圖片。
用戶足不出戶出戶可以在線挑選中意的房子,降低了看房、選房的成本,節約了買房者、賣房者、房產中介的時間。

3.3 游戲化微交互設計,打造心流式體驗
滬江開心詞場APP
我司市場妹子推薦,英語的學習可以通過游戲的方式,先選擇單詞本,選擇關卡,自己先快速學完,然后就可以進入在線對戰模式了,搶答的方式,誰對的又多又快,就是誰贏。
贏的時候特別有快感,想要贏更多,贏更多,就需要學更多;輸的時候會被啟發起斗志,認真學習單詞,下一次一定能贏回來。在不知不覺中,以游戲的方式,學會了很多單詞。這種心流式的體驗,有趣,單詞學習吸收快,記得牢。

微信APP表情包制作
我司測試妹子推薦,微信表情包制作流程特別簡單,點擊【開始錄制表情】【添加文字】,即可完成表情包制作。個性化定制用戶的專屬表情包,用戶玩起來都感覺不到時間的流逝,有一款自己的表情,或是自己家人、寶寶的表情,真是一件好玩的事情,將這些有趣的表情發給親戚朋友時,又可以拉近雙方的距離。

結語
好的產品需要打磨,但不一定需要費時費力的去做,產品研發團隊每一個人都應該有用戶體驗意識,將提升用戶體驗貫穿于產品開發的全過程。好的微交互設計用戶無感知,那些看似微不足道的微交互瞬間,承載著產品設計者對用戶的關愛。
引文來源
《微交互》,【美】Dan Saffer 著,人民郵電出版社,2013.
移動認證:https://baike.baidu.com/item/移動認證/22415022?fr=aladdin
#專欄作家#
沈子硯,公眾號:UXHub,人人都是產品經理專欄作家。江南大學設計學院碩士,專注于產品設計、產品體驗、產品運營。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚