編輯導語:在產品設計流程中,產品設計師需要與多方部門進行接觸。而在產品正式落地、與用戶體驗關聯起來之前,前端開發則是產品設計稿的首批讀者。如何在產品設計工作中提高對接效率與交付體驗?本文作者結合其自身經歷做了提升設計交付體驗的經驗分享,一起來看一下。

前言
伙伴們~你們和前端相處愉快嗎?
我和前端相處得很愉快!
每天前端小姐姐接到我的設計稿都會第一時間放下淑女的形象只為了來找我撕逼~(沒錯,我們前端是個很可愛的妹子)。
恕我直言,我以前一直認為前端開發沒法將我辛辛苦苦做出來的設計稿100%還原出來,一旦有動態效果的圖就會用GIF過大占用內存,各種原因搪塞就是為了他們的技術不行找的借口。
我羨慕線上的App可以還原得那么好看!
我羨慕競品居然可以有那么棒的動態效果!
我羨慕別人的開發說改就改,毫不推脫!
我羨慕……
作為一名優秀的作圖小能手,產出不應該被開發覺得麻煩而拒絕;一個優秀的產品不取決于你設計得好不好,而取決于前端還原得怎么樣。
經過我上百場與開發撕逼經驗得出:B端設計師與前端之間是存在著不同領域的知識鴻溝,而打破這個鴻溝的最好辦法就是設計師直接去了解前端的工作流程及方式。一個懂得前端知識的設計師與開發溝通起來可順暢太多了,開發也不會整天在你最專注的時候叫你切圖了打不過就直接加入他們,用魔法打敗魔法。
一、作為設計為啥要去了解前端在干什么?
我們都知道:
- 一個好的畫家需要了解他的畫筆、顏料、調色板、和畫布;
- 一個好的建筑設計師需要了解他使用的建材、所采用的結構類型、建筑選址;
- 一個好的服裝設計師需要了解他使用的布料、人體結構、布料剪裁技術。
但是這并不是說好的畫家得先成為顏料工匠,好的建筑設計師需要先成為結構設計師,好的服裝設計師要成為布料專家。術業有專攻,每個崗位都有其專業性。我們所需要的僅僅是了解你上下游工種,了解其思維方式、自身的局限性和工作狀態;以設計的角度去理解開發的工作,以促進設計和前端開發之前的工作順利進行,減少溝通的成本,提升工作的效率。

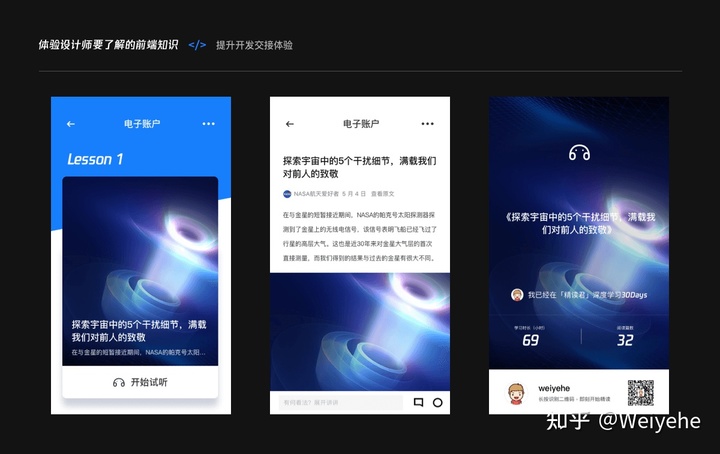
在用戶體驗之前是開發體驗
用戶體驗一直是我們設計師提倡的目標,產品開發出來上線給到用戶手中才是用戶體驗。
但是縱觀整個工作流程,最先接收到我們的設計稿的反而是開發。在接收到設計稿后,開發會直觀體驗到你的切圖是否規范友好、輸出的文件格式是否方便他去工作?設計布局是否好實現?動效描述是否有參數?設計師可以在畫布中發揮天馬行空的想象力,但是有時候對于開發來說就是一場災難了。
二、超快速掌握基礎前端知識
1. 一個Web頁面是由什么構成的?
B端設計師最常接觸的設備就是PC,此處便以Web頁面為例子,講述一下如何去理解前端網頁的基礎結構。
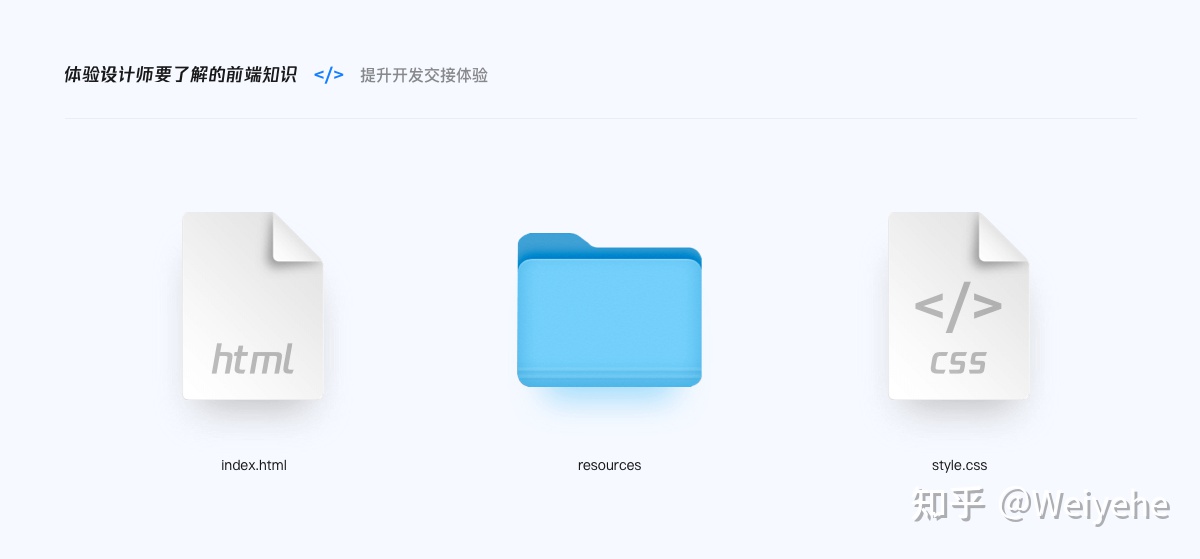
一個靜態網頁通常我們可以拆解成3個部分:
- 頁面框架;
- 控件樣式;
- 數據內容。

1)頁面框架.html
通俗地講,頁面框架可以類比于產品給予我們的原型圖,只不過是前端同學通過一種計算機能夠讀懂的語言去實現出來,讓計算機可以明白整個頁面結構是怎么樣的。
2)控件樣式.css
我們在設計軟件中調整的顏色、投影、描邊大小、圓角大小……都屬于前端所寫的樣式范疇;前端通過計算機語言將我們在設計稿里面的樣式實現在屏幕上。
3)數據內容.png
對于設計師來說,數據內容更多可能是產品文檔里面已經規定好的標題名稱文字等,而對于前端來說還囊括了設計稿里面切好的圖片資源、動效資源等。

2. 工作界面上開發工作與設計師有什么區別?
作為一名設計師,我們在進行設計的頁面是一個可視化的一個狀態,我們是可以在設計的過程中很明確看到每個元素所處的位置,并且可以通過拖動鼠標輕易進行調整的。
但是在開發的屏幕上他們是使用字母代碼去實現設計稿,只能通過網頁的窗口和模擬器進行預覽。大部分開發的習慣都是寫好以后進行發布預覽,而不是類似設計實時進行預覽調整的。

3. 頁面是如何搭建起來的?
上面我們已經知道了構成頁面的元素有框架、樣式、數據,那么前端開發是如何利用這些元素將頁面搭建起來的呢?
眾所周知,在建立一幢房子的初期,建筑工人會在房子的外圍搭建腳手架起到方便搭建和穩固房子的作用,然后再一步步地將鋼筋水泥覆蓋上去,同理前端開發也會利用標簽作為代碼的腳手架將上述的頁面元素搭建起來。

1)前端常見標簽詳解
我們知道,前端是利用標簽將元素串聯起來的;那什么是標簽呢?
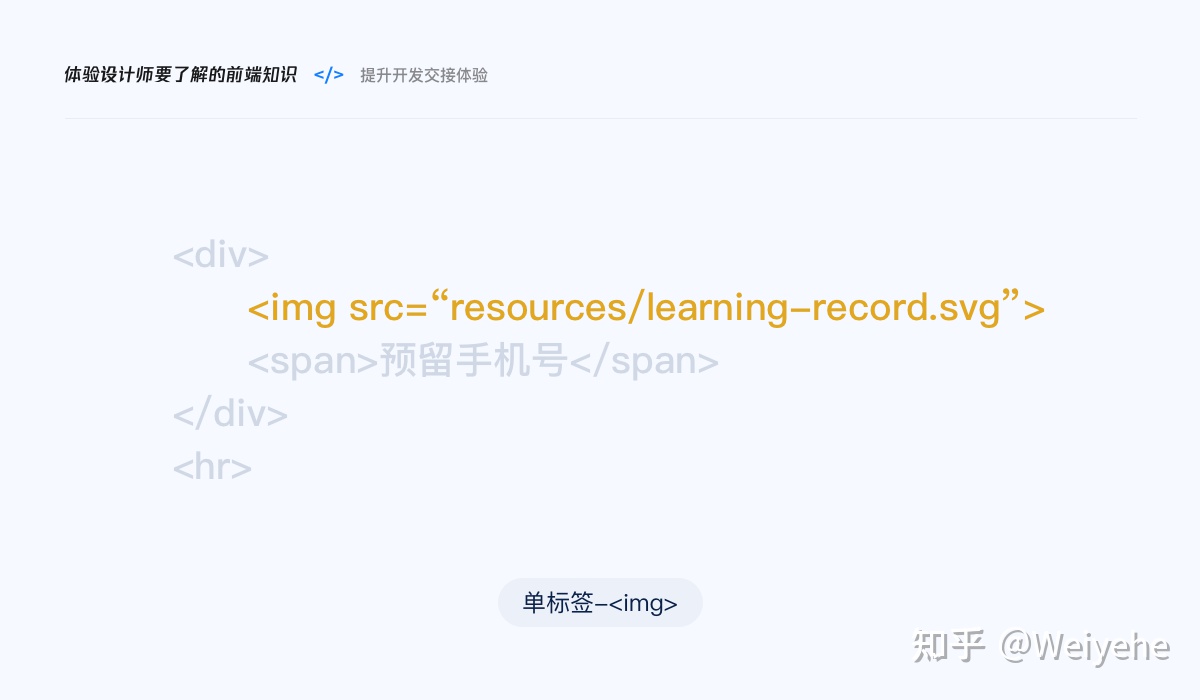
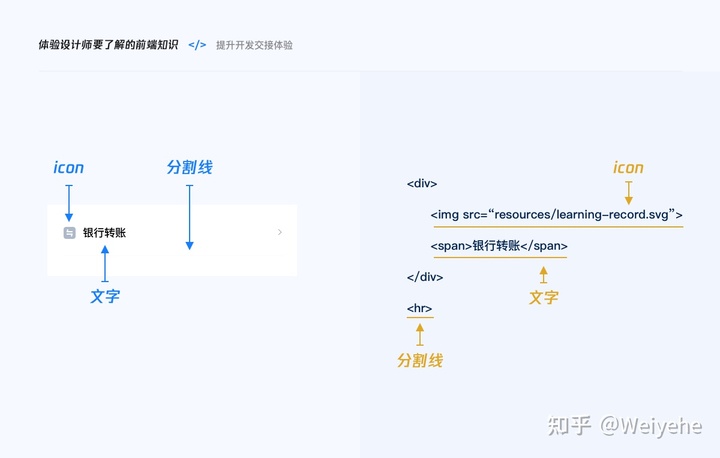
不知道大家有沒有去仔細觀察過前端所寫的代碼,此處舉一個小案例方便大家對后面的內容去理解,并且我也對前端寫的一些代碼進行視覺上的優化,便于我們去理解標簽的。畢竟我們也不是要真的硬核到去學習怎么去寫這些代碼。以下面的頁面為例子,左側為實現的頁面,右側為部分代碼。

通過觀察可以得知,整個代碼都是由單標簽和雙標簽組合而成的。
2)雙標簽
可以觀察到代碼結構是由很多很多的尖括號去引導的,每個尖括號都括起來一個詞,而且這個詞都是成雙成對出現的。我們可以將這一組稱之為雙標簽;他可以依據不同的標簽去實現不同的功能;
3)容器標簽
可以理解為一個盒子,任何東西都可以裝在里面。

4)內容容器
可以將一些文字內容放置在里面,具體和上面的div標簽有什么區別可以不用去了解。

5)單標簽
單標簽與雙標簽相反,它不是成雙成對出現的,是單個出現的一些標簽。
6)圖片標簽
裝圖片的標簽,后面接上圖片的地址就可以調用圖片了。

7)線條標簽
寫一條分割線上去。

8)將標簽組合起來
通過上面的講解,大家或許對標簽有一個模糊的概念但是卻并不是很清楚。沒關系,下面我將通過這個Tabe切換的案例去給大家講解一下前端開發是怎么將整個模塊是寫出來的。
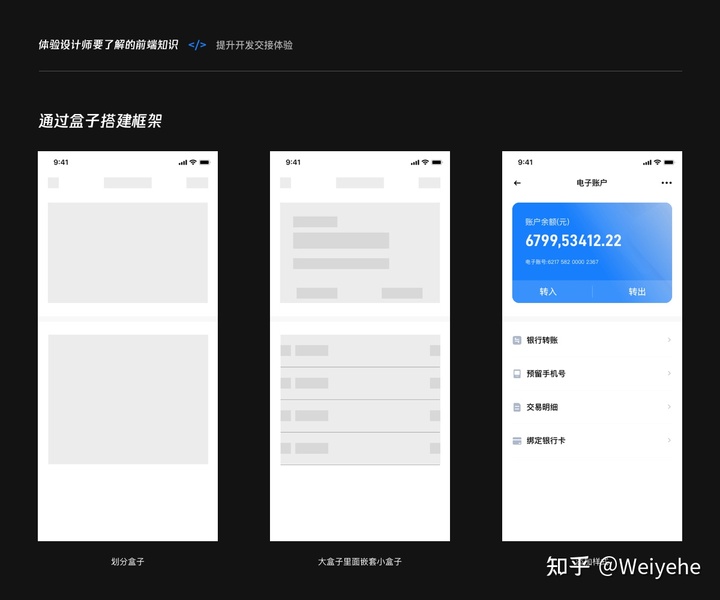
首先我們會將整個頁面進行分組處理,可以看到我們將頂部賬戶余額卡片和下面的功能列表分別作為兩個組去進行處理。
在第一個盒子里面我們放置:賬戶余額、金額、轉入轉出按鈕,在第二個盒子里面我們可以放置各個4功能列表。這有點類似于我們在畫原型圖,但是如果我們換成代碼的語言,那么這就是前端開發所做的事情了~

那么我們將盒子劃分好了以后,是如何轉化成代碼的語言的呢?此處簡單以功能區作為一個案例。首先我們可以感知到,功能模塊可以設定為一個盒子;因此我們要使用

有了盒子以后,我們再往下面去分析。盒子里面包含的內容是銀行轉賬信息、預留手機號信息、交易明細信息、綁定銀行卡信息4個相似的模塊組成,那么我們可以說這4個信息是整個盒子的子集,而整個盒子是這4個信息的父集;他們是屬于包含于被包含的關系。
里面欄目模塊單個又可以拆解為:icon+文字+分割線,然后再重復4次。

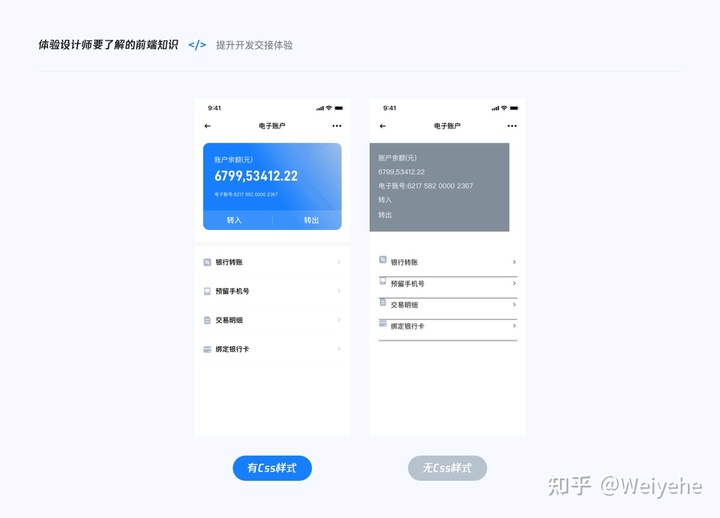
9)什么是Css樣式代碼?
通過上面重復4次欄目模塊,我們已經將基本的框架搭建好了,但是里面圖標還沒替換,字體大小和分割線的粗細顏色都還沒進行調整;那小伙伴們思考一下,我們在設計軟件里面是如何調整這些元素的?是不是通過操作欄里面去調整這些參數?
沒錯,接下來就要引入包含這些參數的文件,css樣式代碼。

我們可以看到,有Css樣式和無css樣式在功能上是一模一樣的,只是比較丑,更接近產品給我們的原型稿。通常我們在設計稿里面都包含著樣式,開發通過讀取我們的設計稿將樣式代碼填充上去。

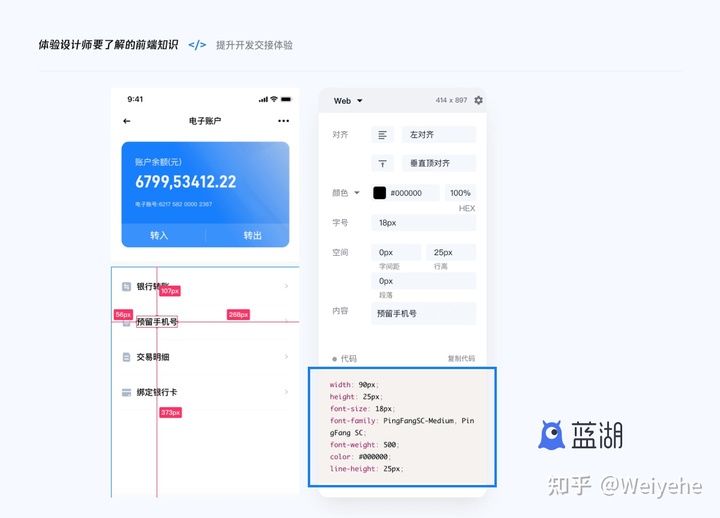
通過拆解css文件,我們可以在右側看到我們很熟悉的代碼;它們就是我們在設計時調整的長寬高、字體大小、顏色樣式、間距、位置等參數。

此處“list-separator”其實是開發對這個css樣式命名的一個名稱,之前有問過開發小姐姐為啥不用中文會更加易讀,她們的回答是這樣會low而且會不太兼容;下面的內容我們就很熟悉啦~ 此處我翻譯了一下,是不是就很容易明白了呢?
其實css樣式在我理解上很類似于我們日常工作中的組件,它們是可以重復調用的。此時我們將寫好的分割線樣式賦予到之前框架里面的每一條分隔線上。
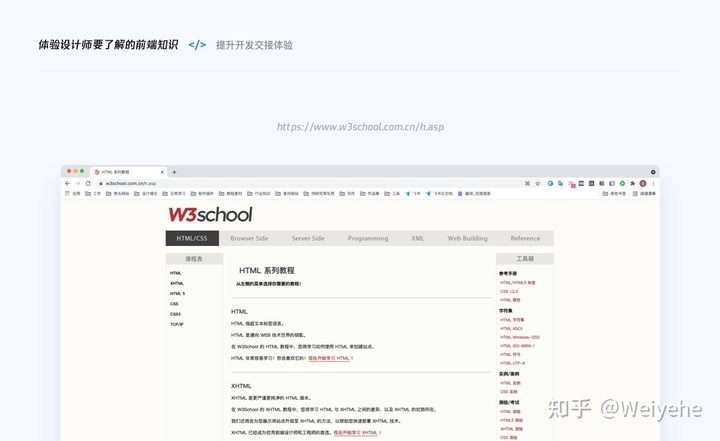
當然如果大家對標簽感興趣,這邊可以推薦一個網址給到大家;里面的各類標簽每年都會進行更新而且有詳細的說明可以供大家去研究學習。

4. 總結
可能大家看到這里都懵逼了,畢竟這些內容和設計是完全不沾邊的;也非常難以去理解,但是我們其實并不需要完全懂代碼,我們日常工作中只需要將自己的設計稿交付給到前端開發即可。具體開發如何實現是開發的事情,我們只需要明白:
- 設計稿是開發通過計算機語言,在頁面上分割很多盒子去實現的;
- 在盒子里面開發通過填充各式各樣的內容和樣式最終呈現屏幕上看到的頁面(填充內容包括文字、圖片資源)。
回到開發的工作流程。
一般前端開發在評審過后都會開始催促設計稿輸出的時間點,其實開發在評審過后對業務流程已經有大概的了解,輔以產品文檔和設計稿、設計切圖他們就可以開始干活了;所以我們理解了開發的流程,那么只要將設計稿各種情況理清楚,設計切圖規范起來,和開發溝通就會順暢很多。
三、如何提升設計稿落地的還原度?
1. 開發是怎么樣設置間距的?
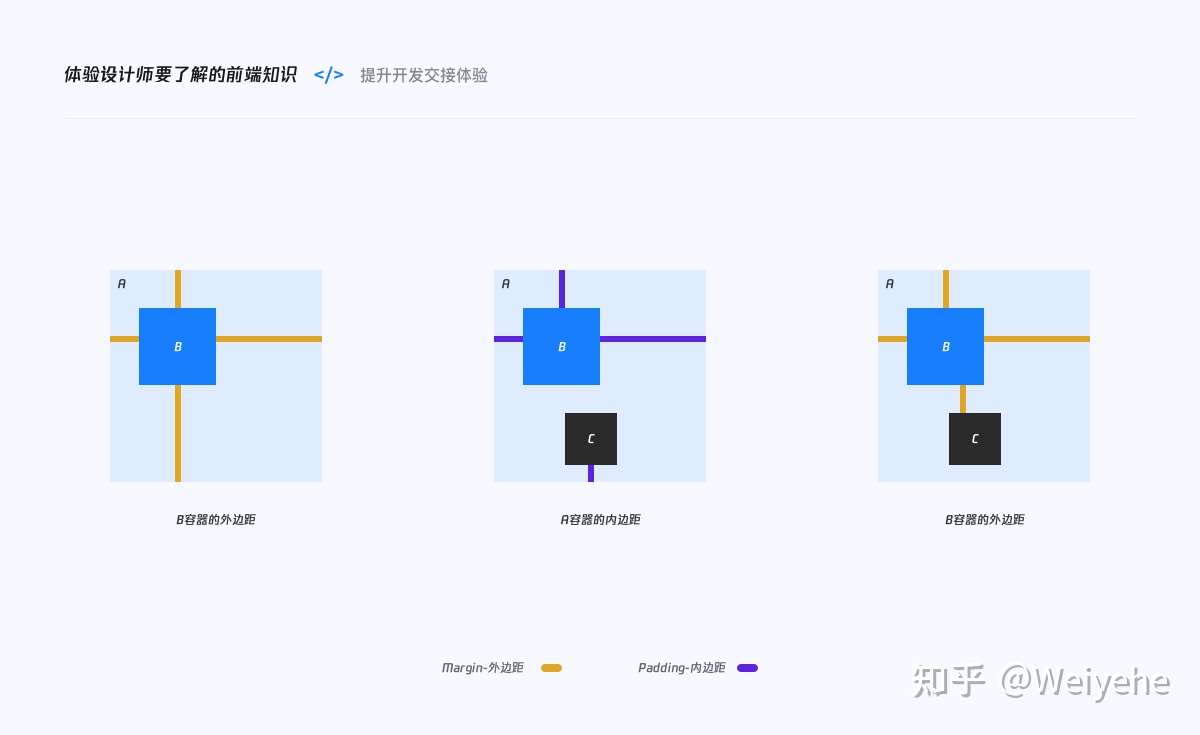
上面介紹了前端是如何寫盒子的,前端在將盒子寫好以后,整個盒子是貼邊的需要寫一些間距去將盒子與另一個盒子分開;這些也就是我們所說的間距。而開發常用margin(外邊距)和padding(內邊距)來設定每個盒子之間的間距。
- margin(外邊距): 盒子外圍添加空間;
- padding(內邊距):盒子內部添加空間達到元素位置的調整。
此處舉一個小例子,幫助大家理解這兩者這件的區別。

2. 開發喜歡怎樣的切圖?
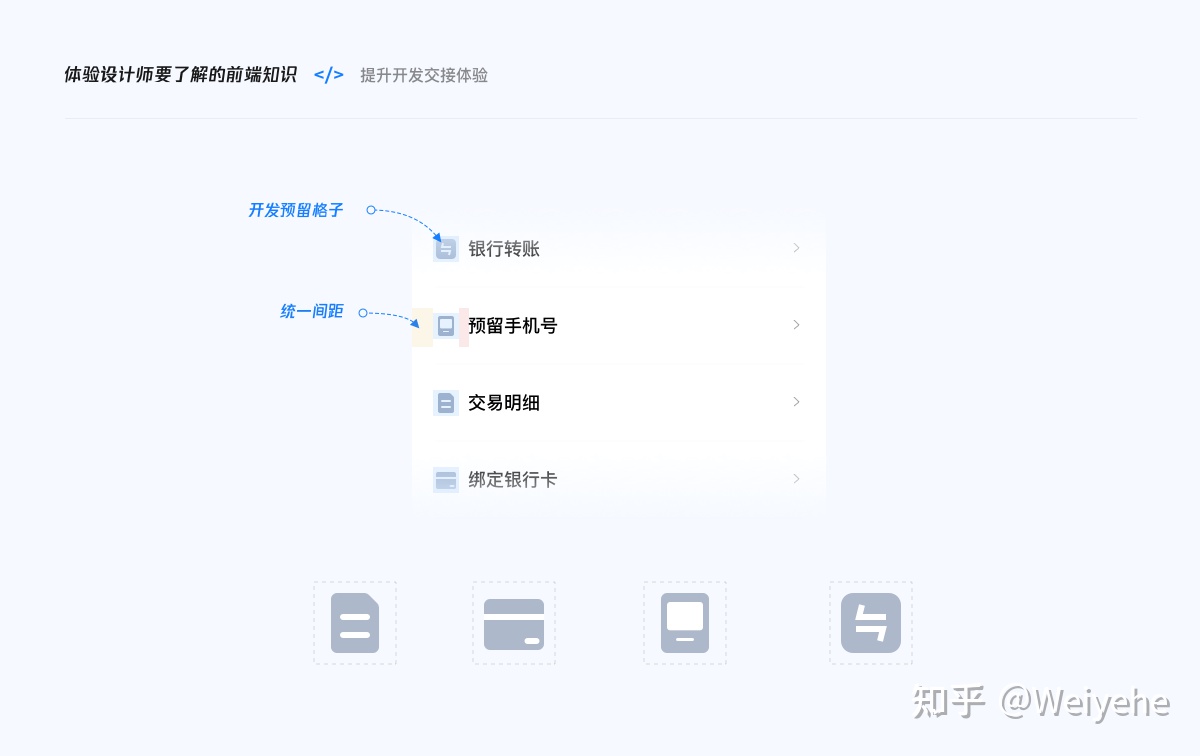
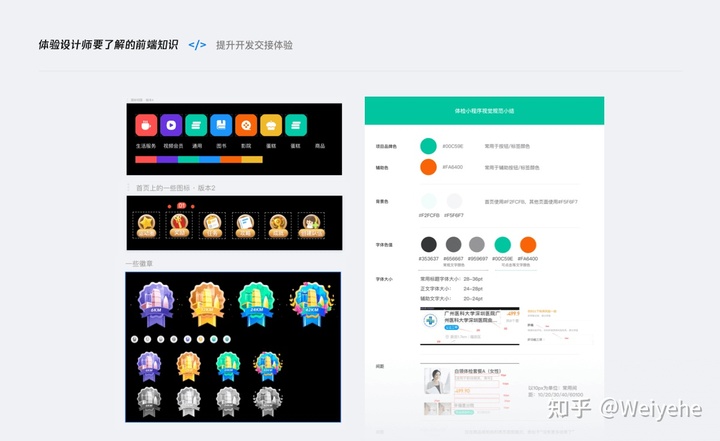
1)切圖需要統一
很多時候我們為了追求視覺重量上的統一,會將圖標大小尺寸設置的不一樣;此時我們就需要輸出同等規格的切圖,方便開發按照格子直接填充上去。

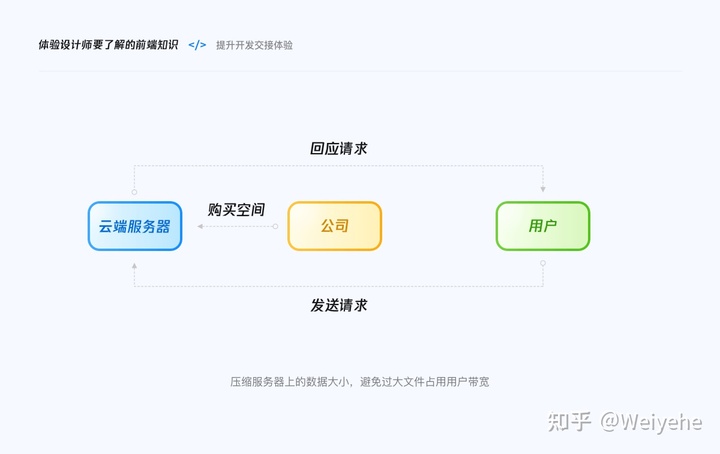
2)減少上傳圖片數量和大小,重復使用切圖
我們將切圖給予到開發以后,開發會將其傳到服務器上面。
用戶在訪問我們的頁面時其實是相當于發送一次請求,將服務器里面的圖片下載下來,如果圖片的數量太多或者文件太大,會占用大量用戶的帶寬帶來極差的體驗。
而且服務器的空間也是需要公司付費購買的,有時候也不支持我們大量使用太占空間的圖片。

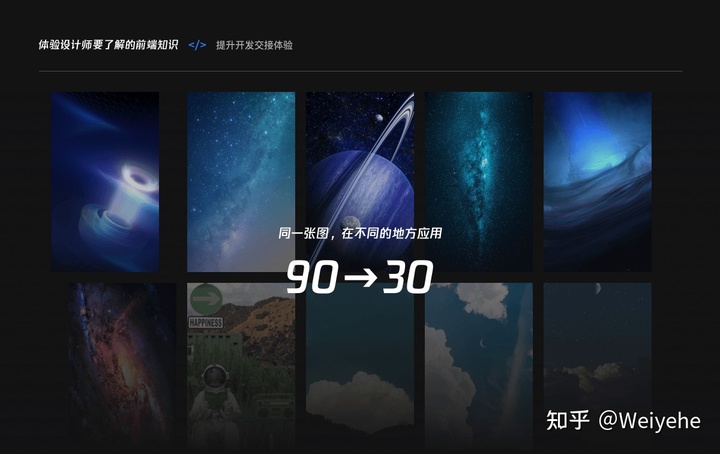
此處列舉一下之前的一個需求作為案例,此業務需求背景是需要30個模板,每個模板需要3個場景的展示即是需要90張圖,如果我們每張都給予不同的高清圖的話,那么對服務器來說是一個巨大的壓力。

此時我們可以將一圖多用,對不同的使用場景進行適配;我們只需要將適配的規則告訴開發即可。

3. 動效交接的一點小建議
1)為什么開發不給你做動圖?
隨著主流設備的不斷升級和技術不斷突破,動效在我們日常生活中越來越普及;動圖可以讓整個頁面一下子有了靈魂,但是前端開發會以各種各樣的理由拒絕我們做動圖的欲望,相信大家也會經常遇到開發的各種婉拒理由。

產品在和設計師過需求的時候,其實并沒有明確要做動效;動效的需求大部分都是由設計師自發組織發起的,在不影響業務主流程的情況下,動效的需求一般優先級會排得很低,但是作為一名有追求的設計師會就這樣放棄嗎?當然不! 設計師本職工作是優化用戶體驗,我們可以從開發小姐姐拒絕的理由入手。
首先我們常用的交付方式便是導出gif給到開發,但其實對于開發而言Gif就是圖片,gif只是圖片的另一種格式,是多張圖合在一起的圖片,我們將gif 給到開發相對于png和jpg他們需要二次加工太麻煩了,而且多張圖合在一起文件太大影響網頁打開速度,這也是需要他們背鍋的!這也是他們不想做的主要原因。
2)動靜分離,減小體積
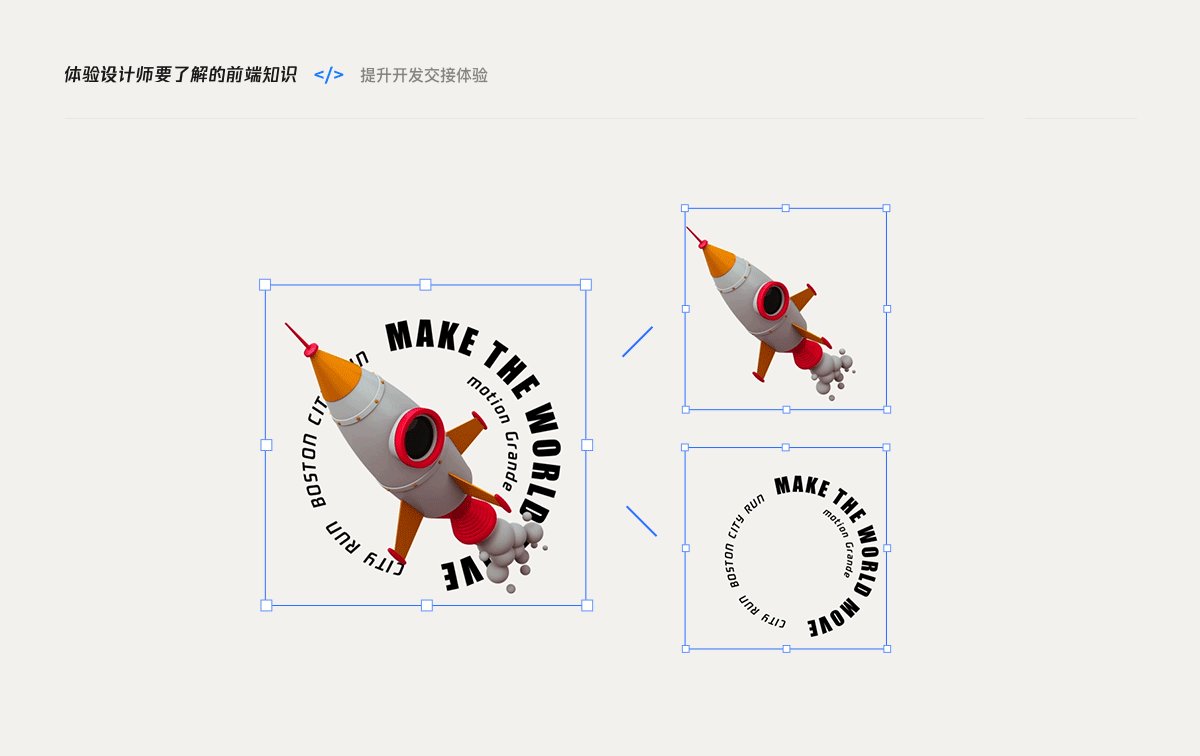
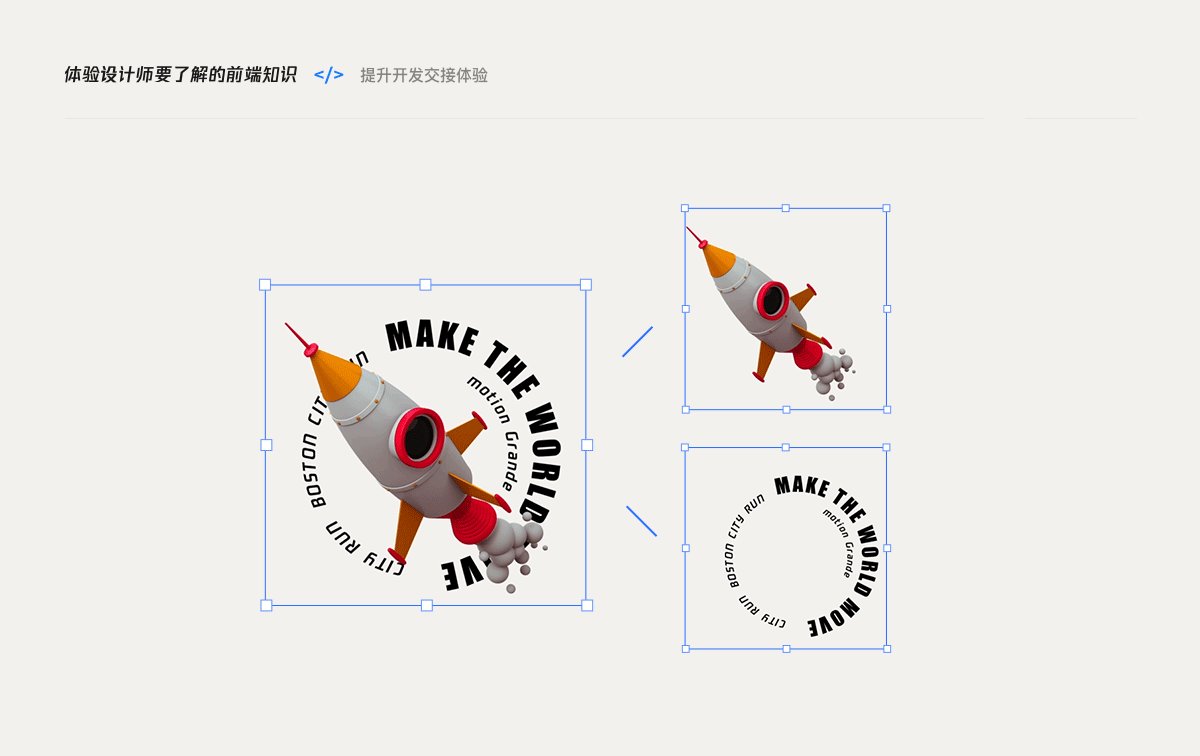
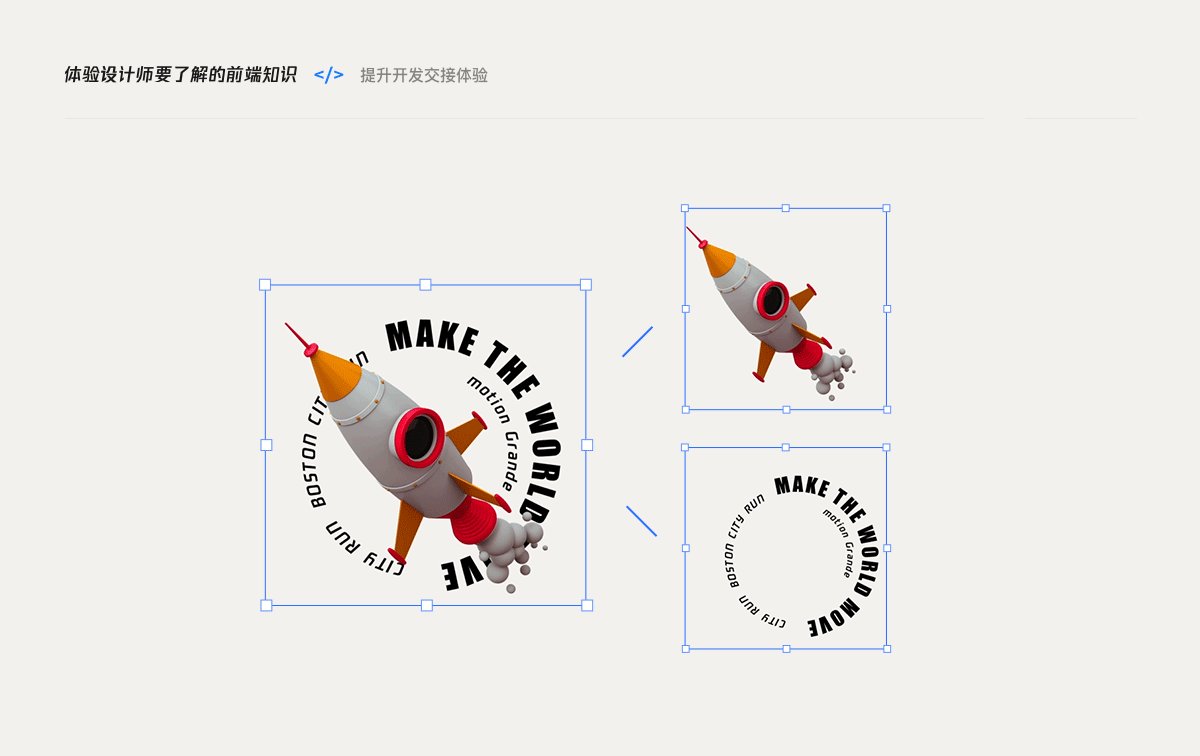
所做的動效沒法落地很大一個問題在于動效很難去做一個適配,當我們日常需求頁面里面某一部分包含了動效,我們需要將包含動效部分內容切出來讓前端去排列。這樣經常會導致文件過大從而影響頁面體驗。
動靜分離的原理就是將動態部分單獨切出來,其余部分全部是靜態圖;然后讓開發通過定位將動態圖片補充上去。

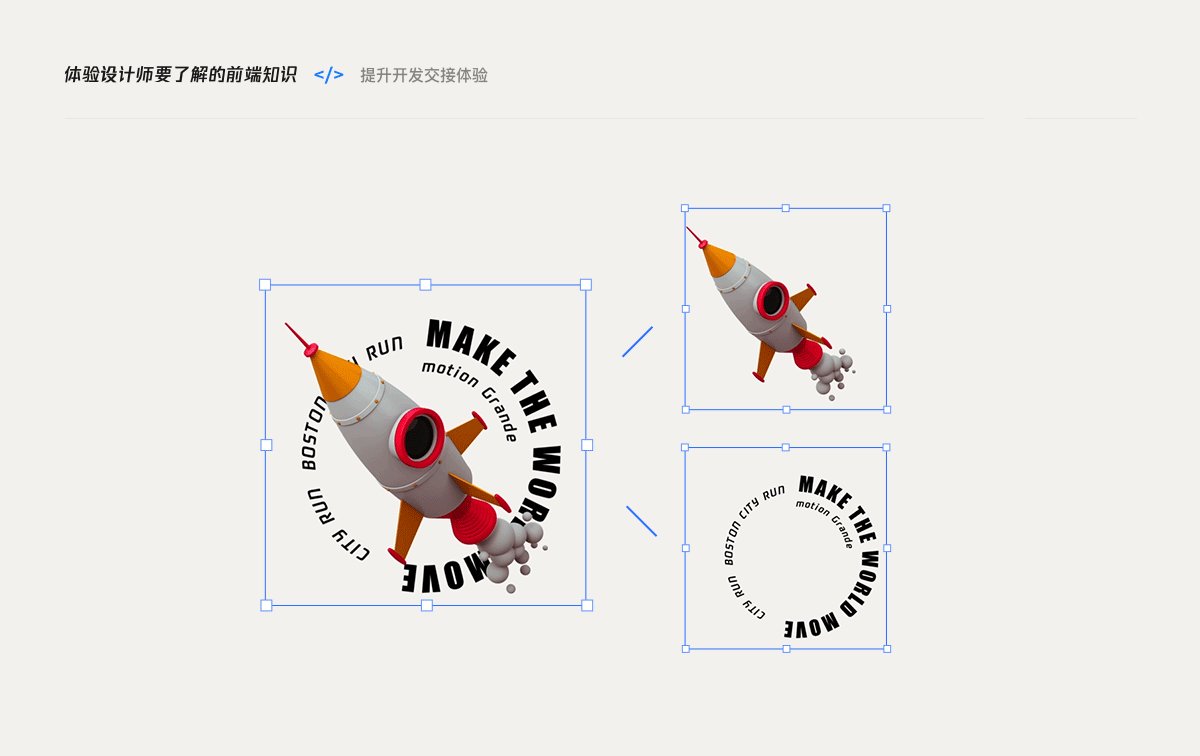
上述的方法的確比之前要體積更小了一些,但是開發覺得做定位還是有點麻煩怎么辦呢?

此處我們可以依據動圖的結構,靈活去調整自己切圖的方式;遵循所切出來的動圖與原圖是可以通過頂對齊、底對齊、左對齊、右對齊、居中對齊等方式對應上的,而不是開發需要進行一定的數值計算才可以定位上的。
甚至我們可以做成動圖層與靜圖層同樣大小,他們只需要疊在一起就行。這樣可以極大避免適配上的問題,也極大減少了開發的工作量;讓他們可以保住頭發。
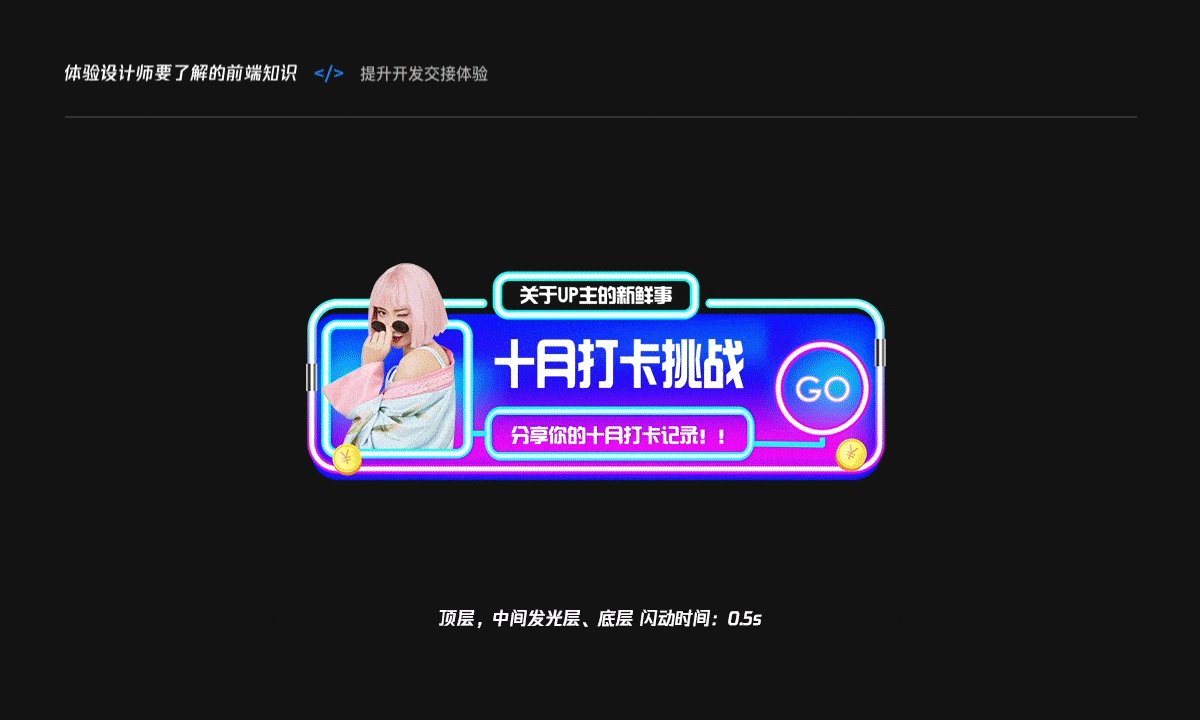
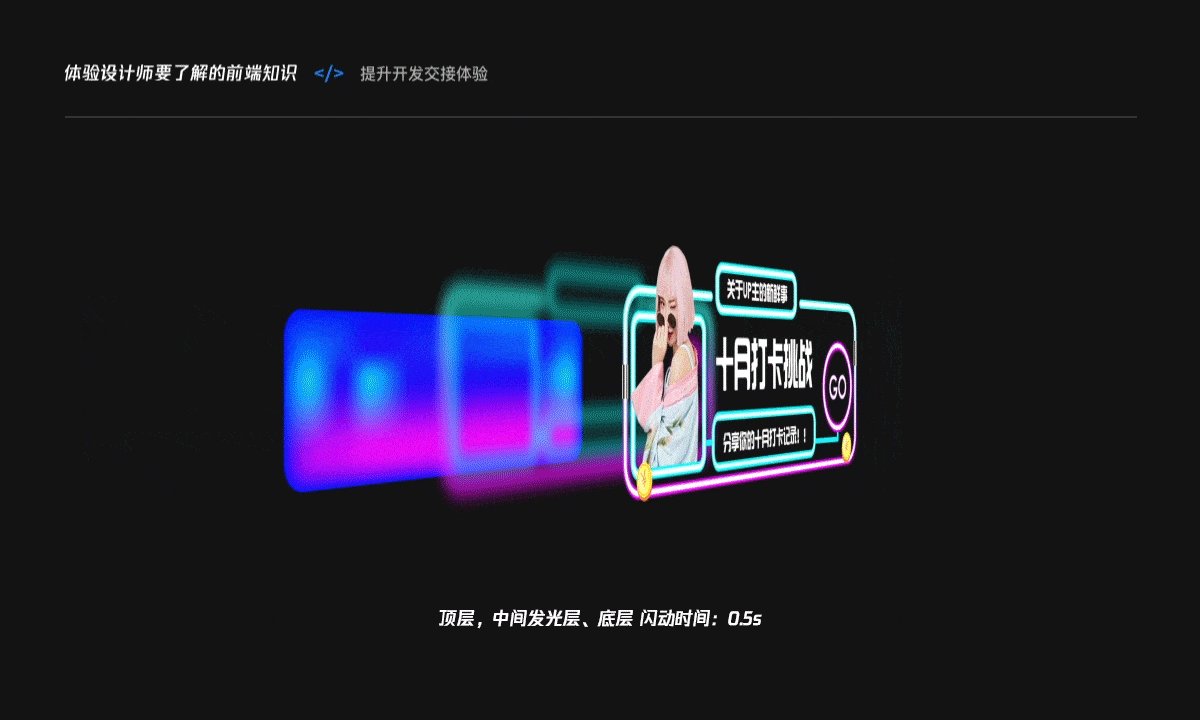
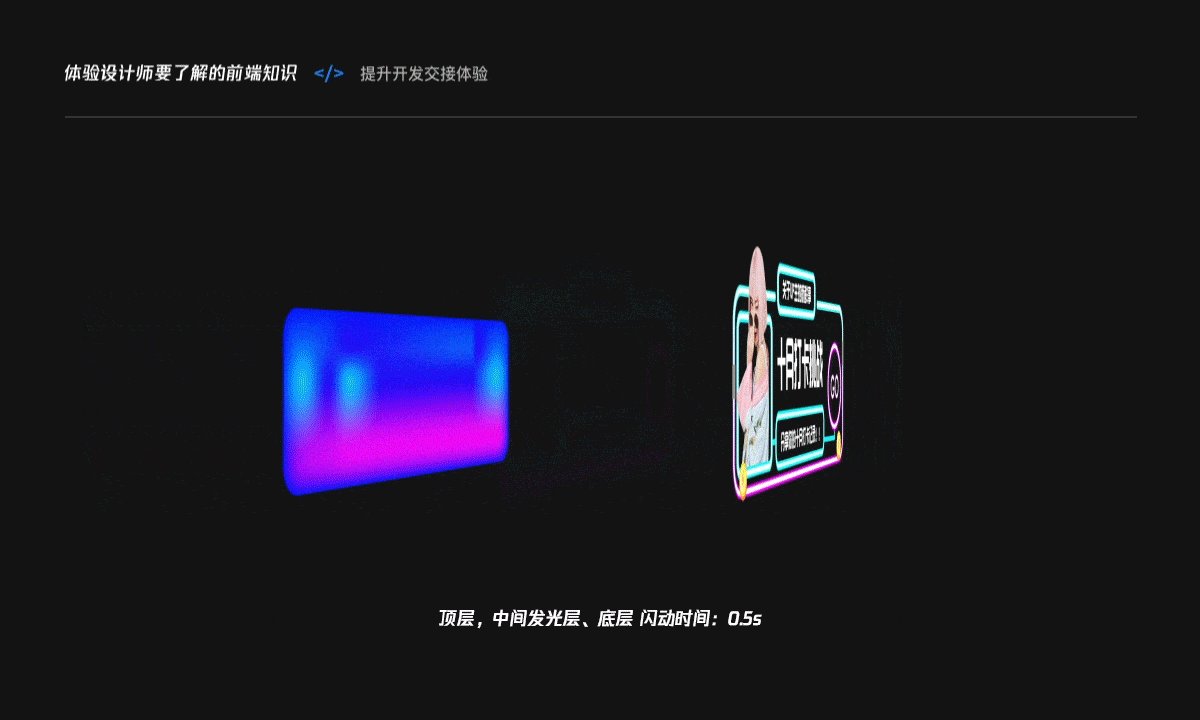
3)拆分動圖幀,以代碼方式實現動態
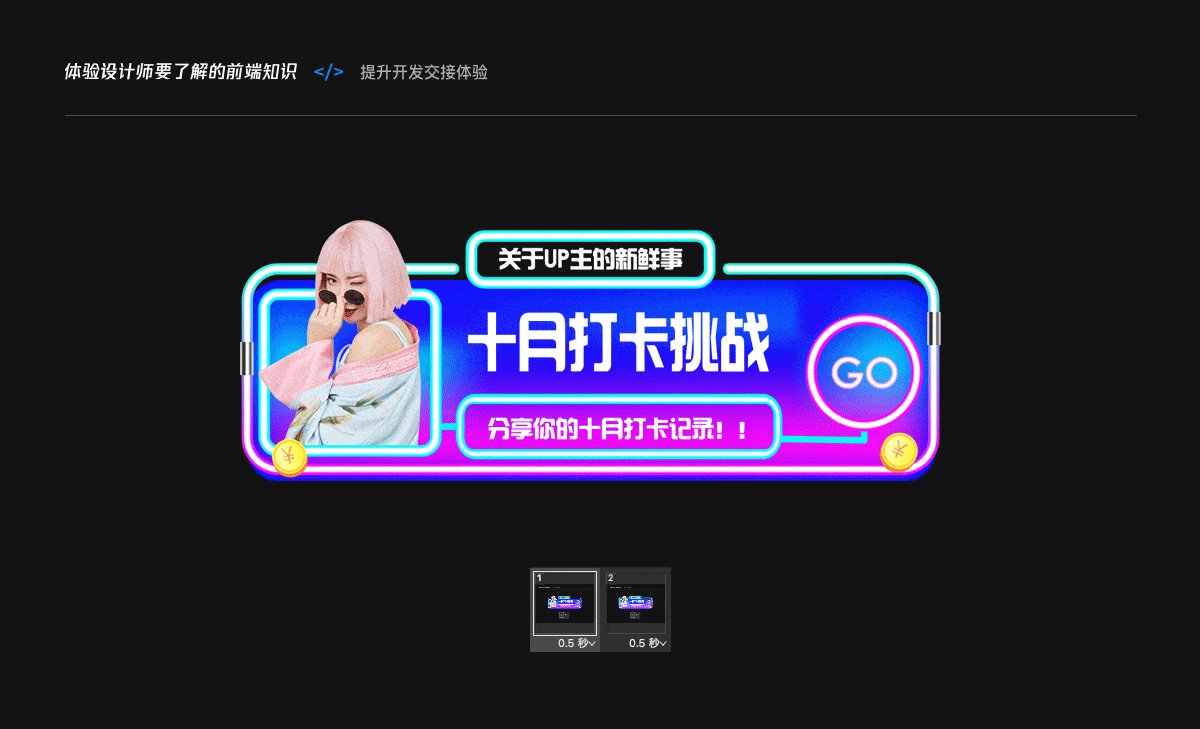
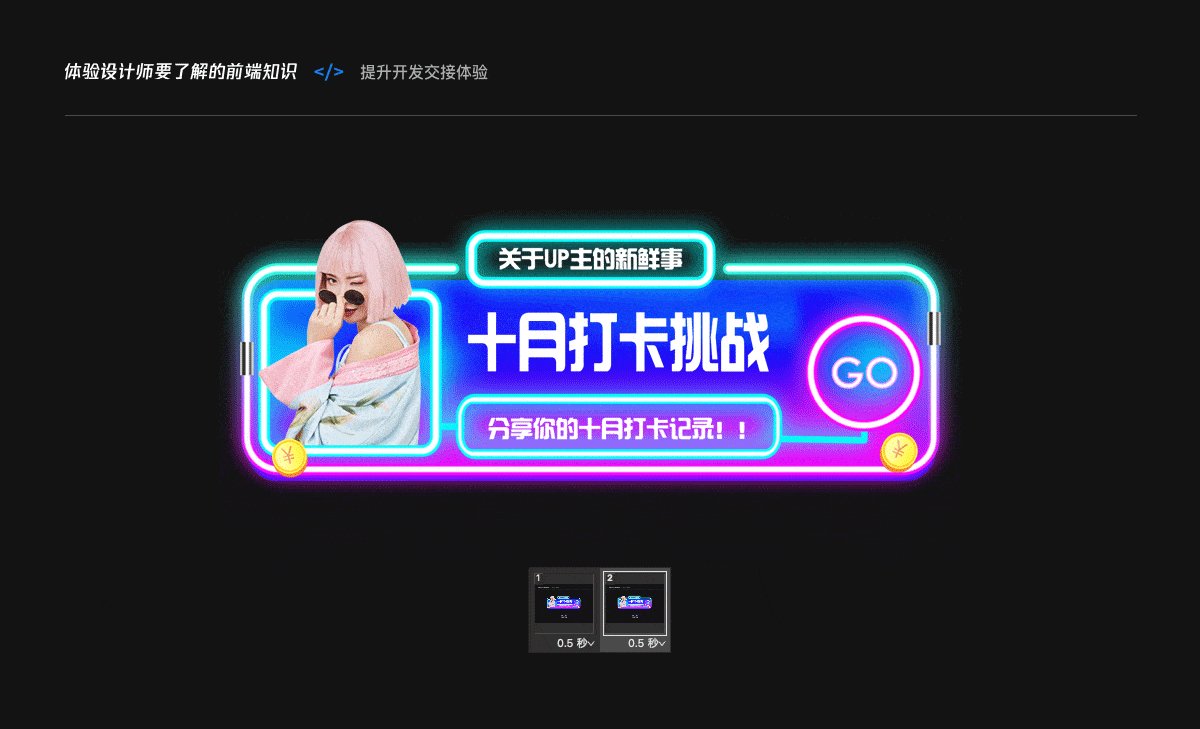
有時候我們做一些簡單的循環動效,大部分的循環動效都是其中1-2個圖層在重復變化,與其做成gif交付給開發,不如與開發協商好利用代碼控制相對應的圖層;這樣整個效果實現會更好而且體積也會小很多。

此處我們可以將頂層,中間發光層、底層交付給開發,并告知閃動時間為0.5s循環閃動,讓開發控制整體的動效即可節省大量的內存占用。

4)不擇手段,減小Gif大小和體積
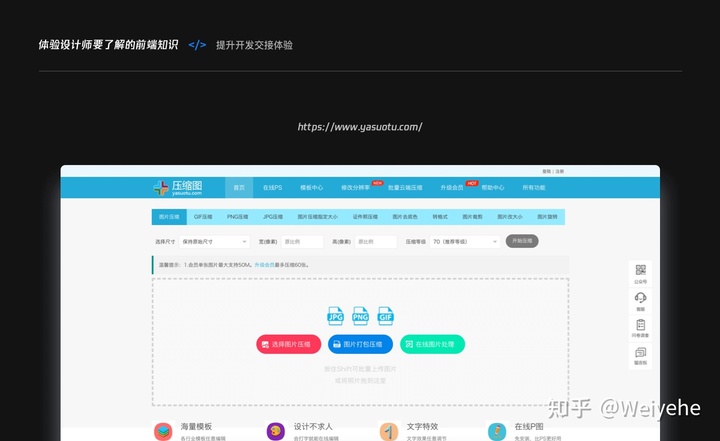
① 利用壓縮網站壓縮
我們可以在導出gif后通過對應的網站進行壓縮一下,此處推薦我本人常用的一個壓縮網站。

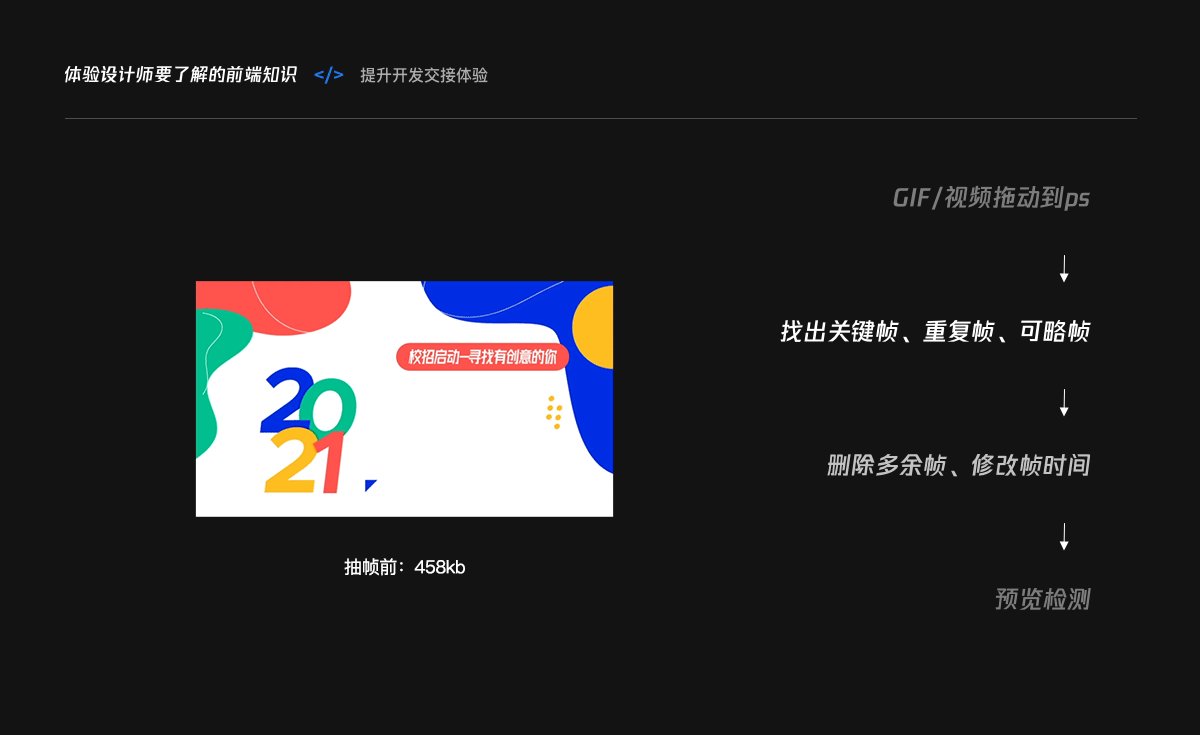
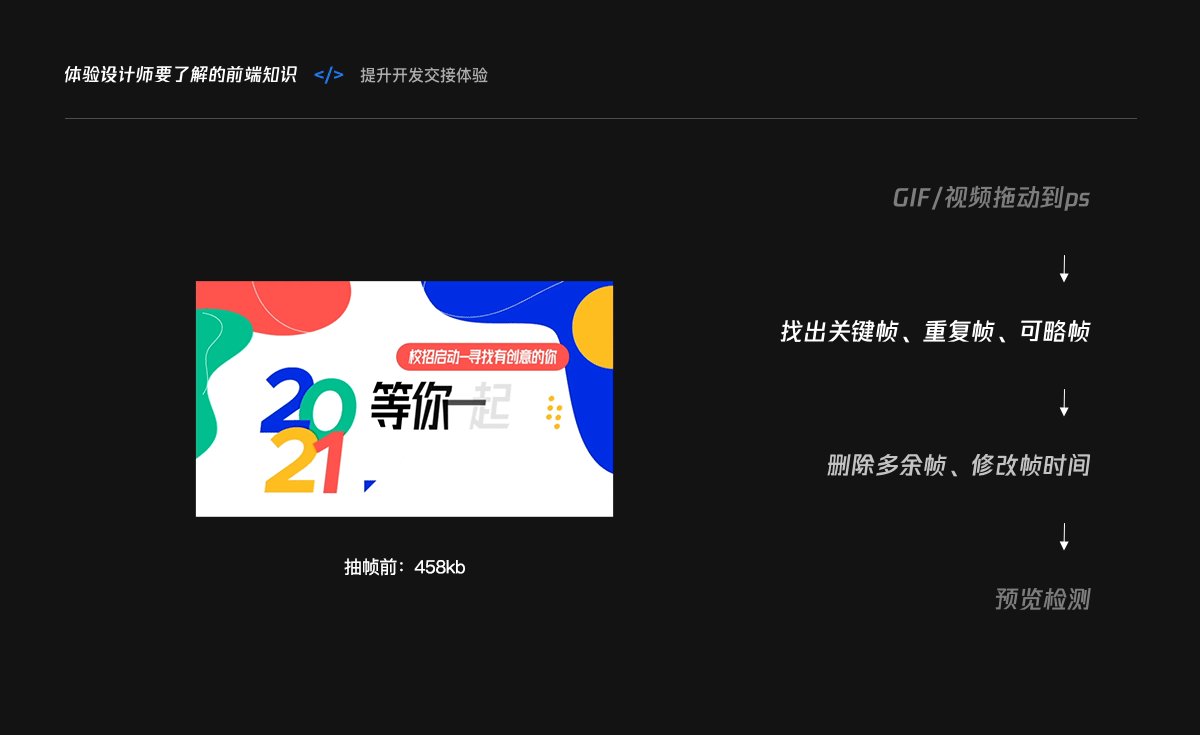
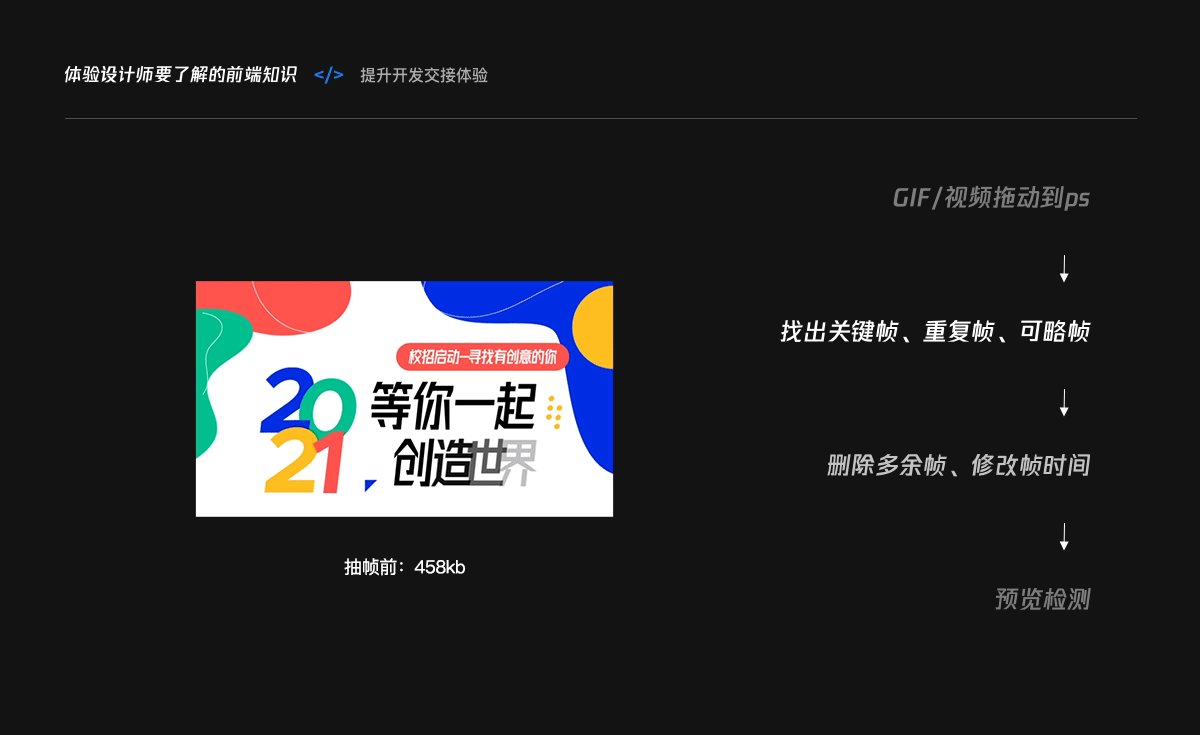
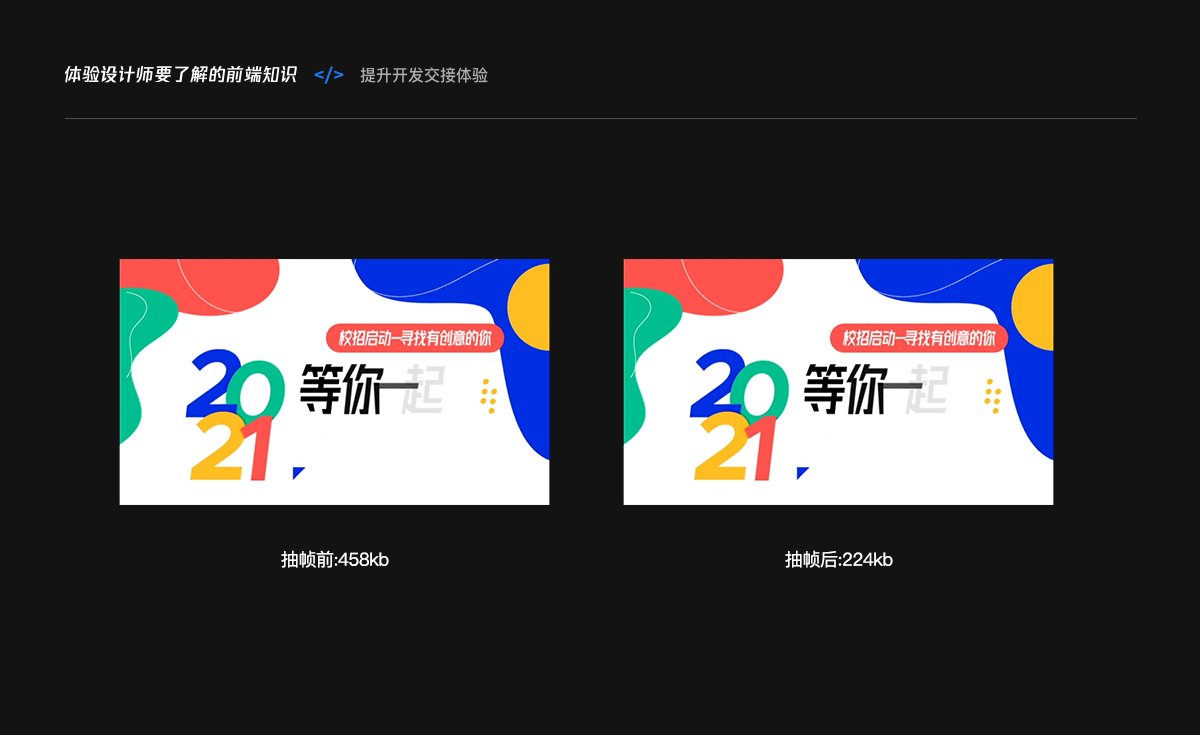
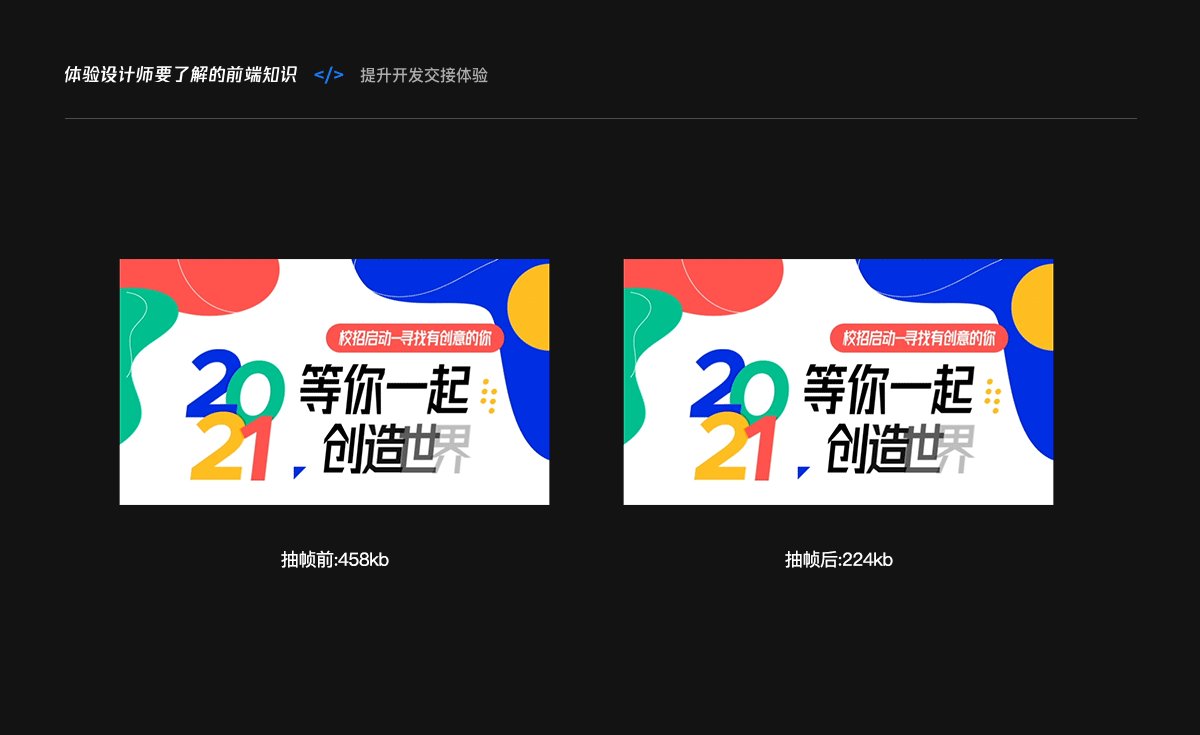
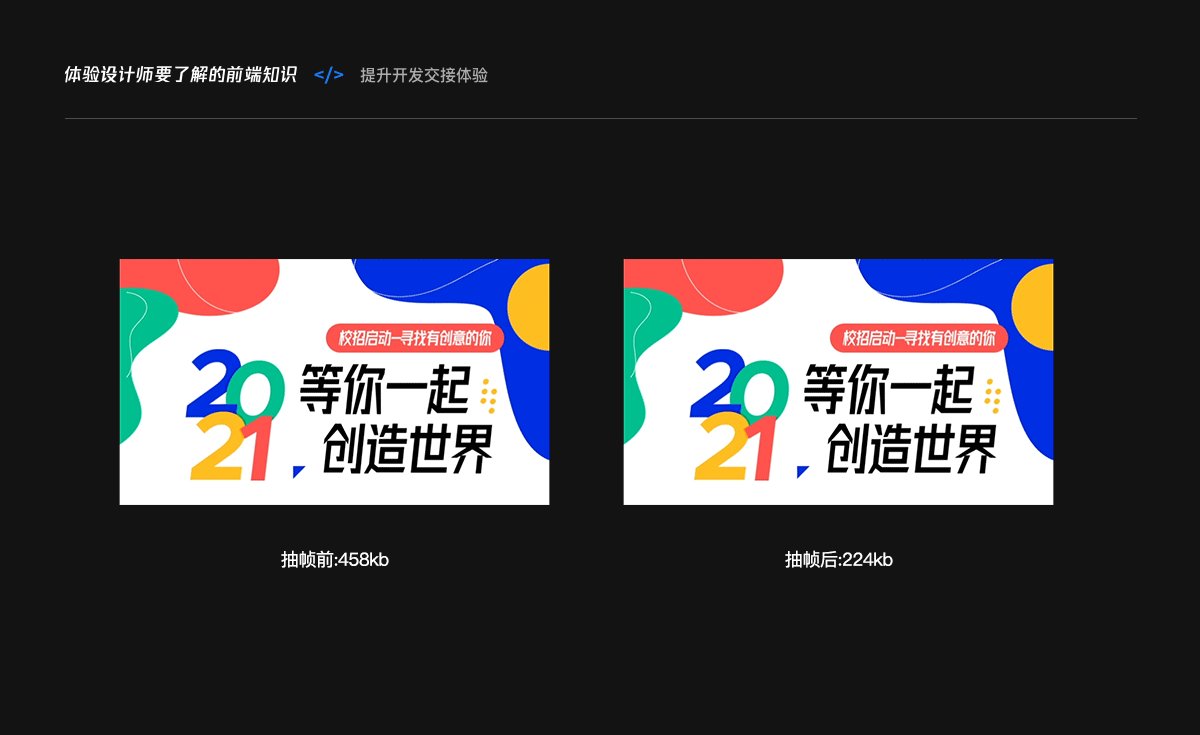
② 手動抽幀
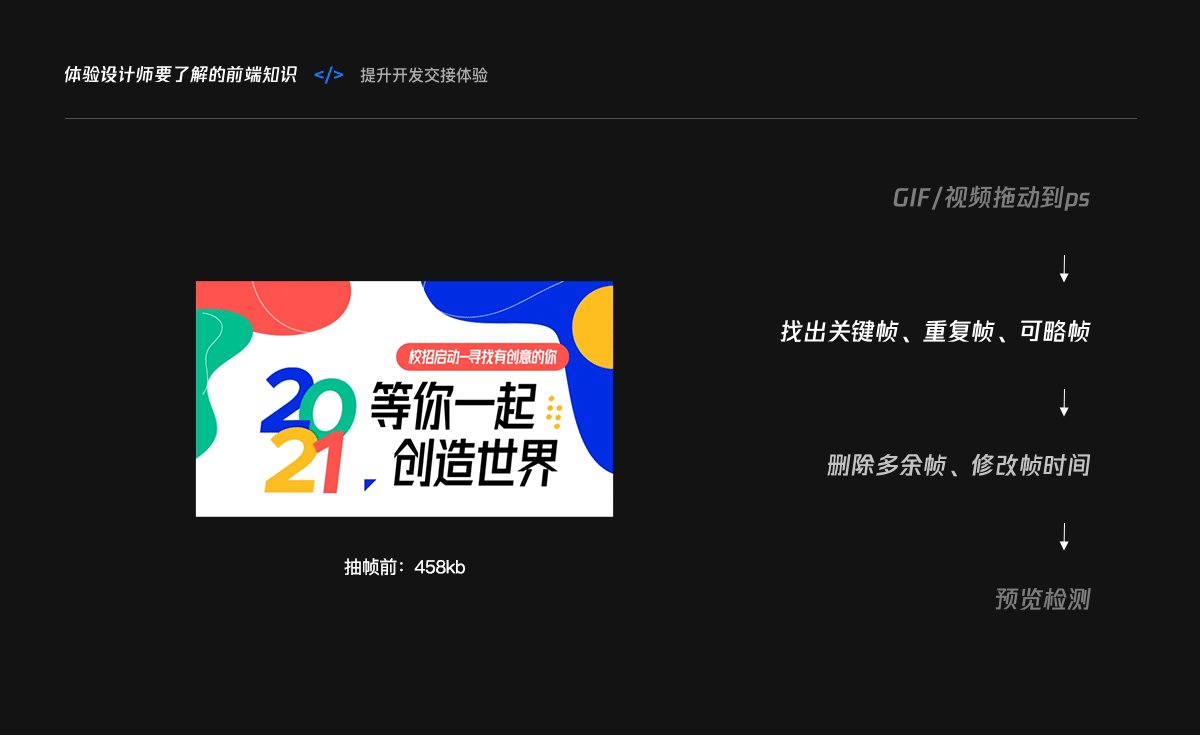
利用photoshop去將gif里面的重復幀可略幀刪除掉,僅保留關鍵幀;并且依據實際情況將延長重復幀的時長,達到減少幀數的目的,從而減小文件大小。
此處舉一個小例子,如下面的gif圖大概有490kb大小;在壓縮網站里面已經無法壓縮了。

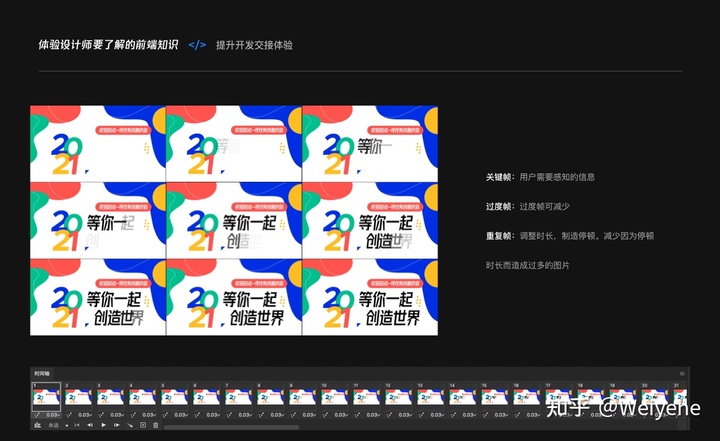
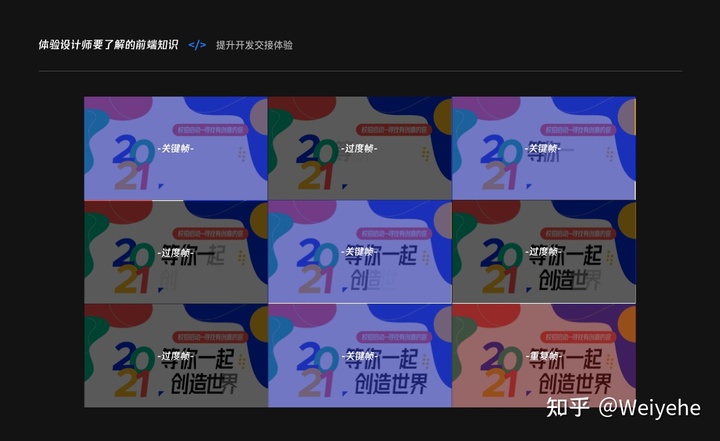
我們將其拖入PS里面,調出時間軸,找到這個GIF的關鍵幀、可略幀、重復幀。

- 關鍵幀:用戶需要感知的信息;
- 過度幀:過度幀可減少;
- 重復幀:調整時長,制造停頓。減少因為停頓時長而造成過多的圖片。

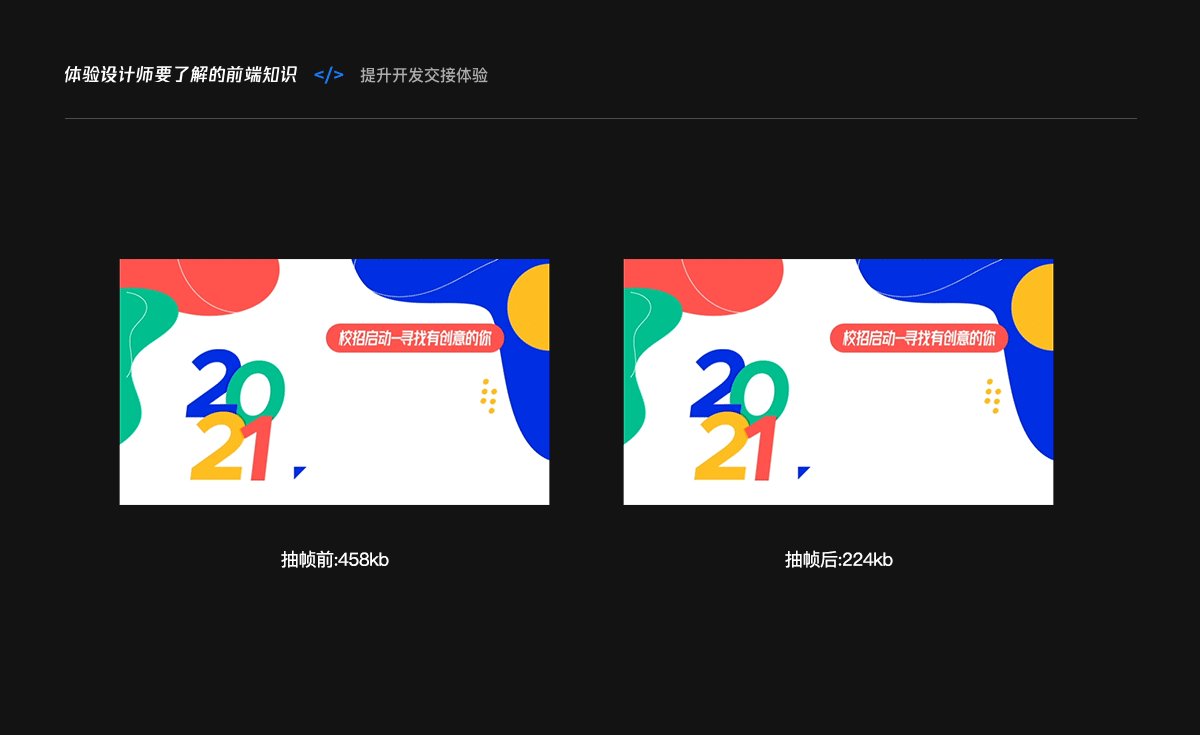
經過優化后,整體gif大小減少了將近50%

如果想要達到與開發小姐姐相處融洽,我們在交付的時候還是要減少開發的二次加工工作量。
其實我們的主要工作在于設計前和設計中,當我們已經到了交付時候,我們整體時間應該是比較多的,這時候千萬要耐心,將切圖整理規范。規范的切圖不但能顯得我們本身職業素質過硬,還能緩和她們因為拿到亂糟糟產品邏輯的“延時暴躁”,一舉兩得何樂而不為呢?

四、結語
在一個理想的狀態里,一切都將按照設計師的意愿而實行。在這個場景中,設計師交付了像素完美的設計,然后開發人員只是一言不發地把它放到代碼中,兩者沒有任何交流。想象是美好的,但是現實是很殘酷的,兩個職業的語言不一樣,有時候打字不一定能溝通好。

此時作為一名設計師是否可以勇敢地邁出堅實的一步跨越職業與性別的鴻溝呢?
本文由 @weiyehe 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚