本文是接前兩篇文章,來給大家講解一下關于體驗設計的一些問題,enjoy~

三、如何把握設計細節
我們拿一些非常小的細節元素來說,大家平時怎么去繪制一個按鈕,是否通過形狀工具直接畫一個差不多大小的按鈕就可以了呢?這里有很多細節大家要注意。
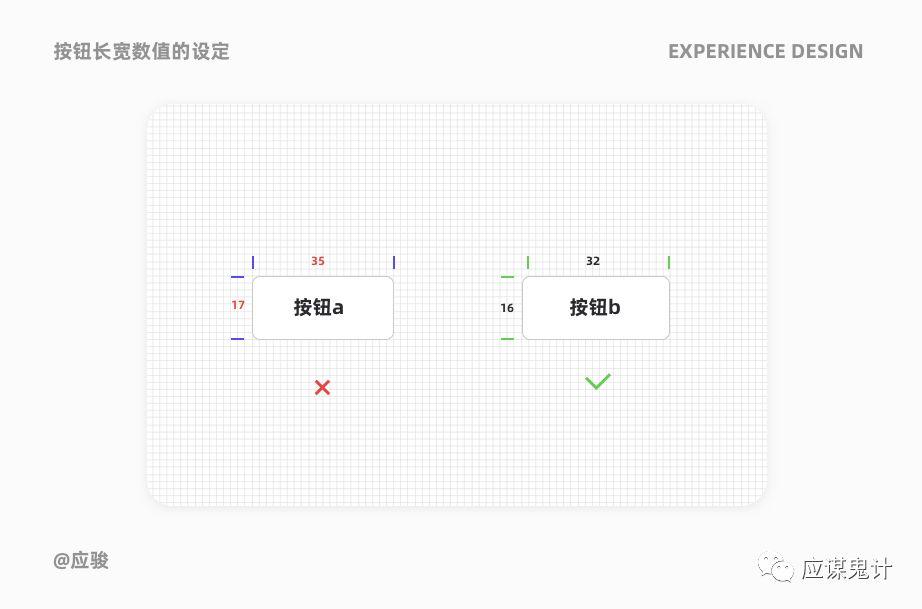
1. 按鈕的長寬是需要有一定比例的,且必須為偶數
當你在2倍圖設計時,盡量數值能夠被4整除例如36、32、28、24、20等,為什么要被4整除呢,因為2太小,如果整個頁面的基數是2的話會非常碎,2的倍數太多,頁面布局會顯得沒有規律。3的話是奇數,對于顯示和運算都不友好所以我們選擇4為基數進行設計計算。

2. 按鈕的直角/半圓角/全圓角設置
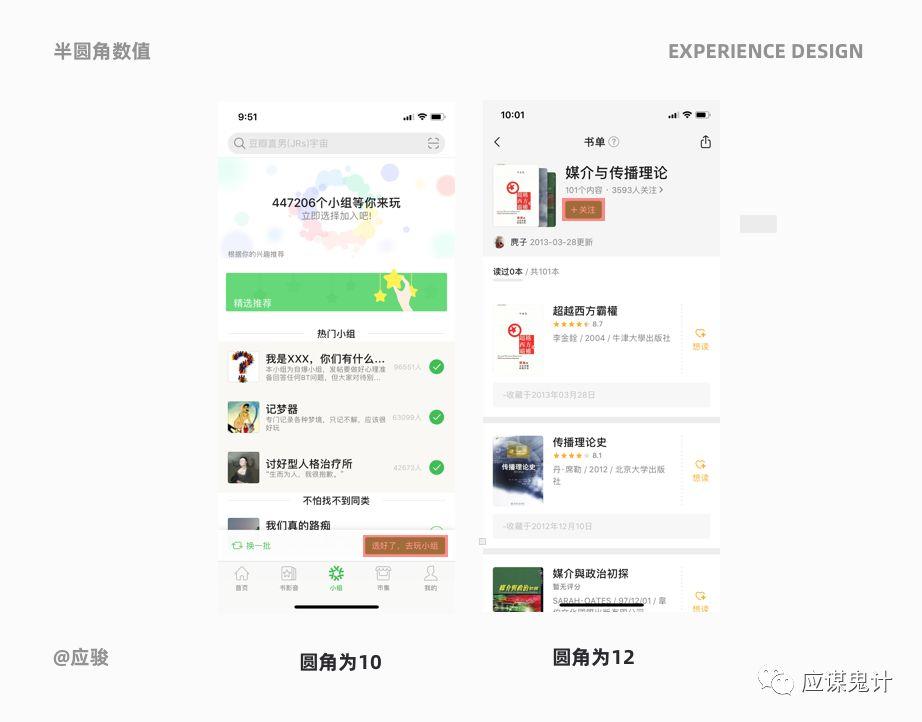
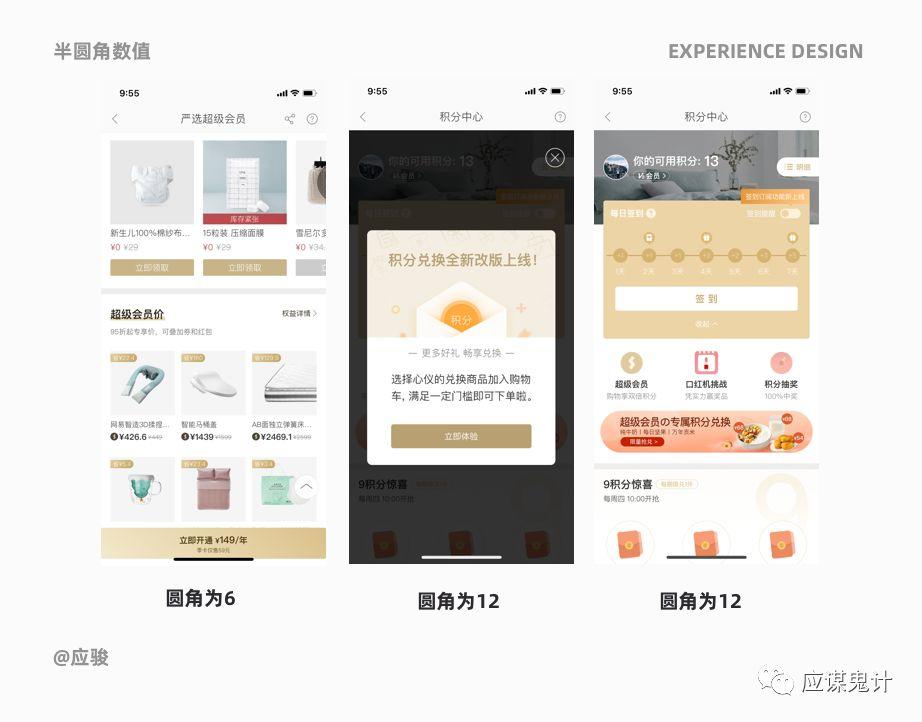
直角和全圓角就不講了,主要是半圓角。對于不同尺寸大小的按鈕,設置成一樣的圓角數值是不行的。那應該如何設定呢,我先來看看一些產品中的規律。


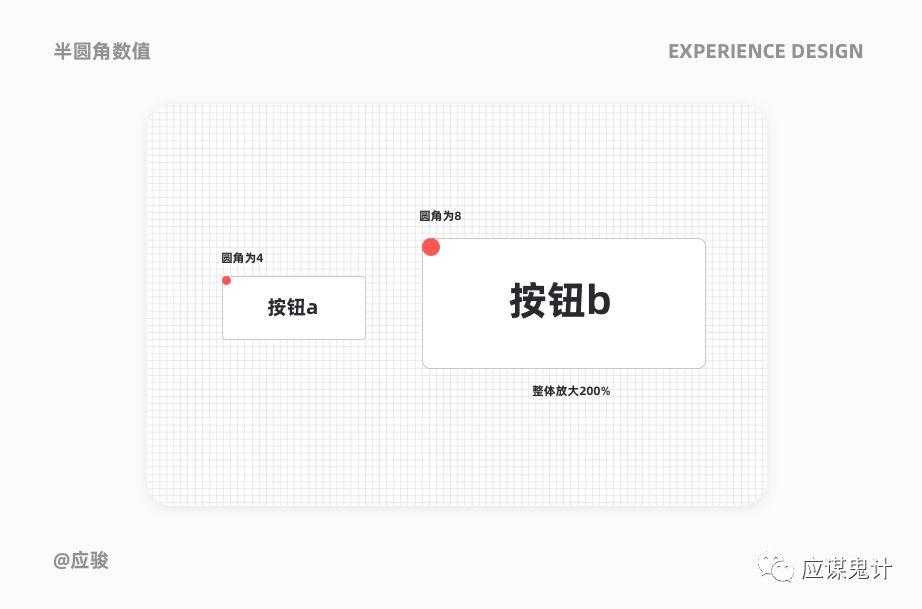
大家發現了啥沒有,有明顯大小的按鈕,半圓角率就會有明顯區別甚至剛好是兩倍,但如果按鈕放大兩倍后圓角曲率不變就會讓大的那個按鈕圓角看起來更大。如果沒有明顯面積區別的按鈕通常圓角曲率也會有2/4/6/8這樣的間隔來設置,由于按鈕尺寸大小因素影響很多,所以一般不做很嚴謹的規律,只要不非常突兀就可以.


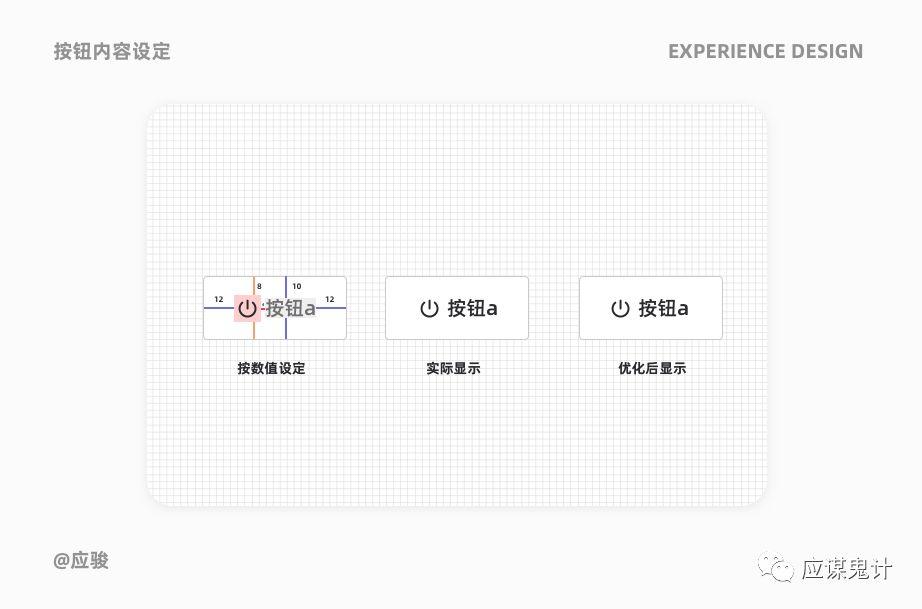
3. 按鈕的內容設定
一般按鈕內部通常會有一些元素比如圖標、文字、動效,以及其結合形態。例如圖標和文字結合,圖標需要有切圖屬性,所以尺寸會比實際圖標尺寸更大,四周的留白也就越多。并且我們在設定圖標、文字和按鈕三者之間的關系時,需要進行一些計算,盡量讓其三者的上下左右間距為4的倍數,但由于實際情況的限制我們也可以使用2的倍數。
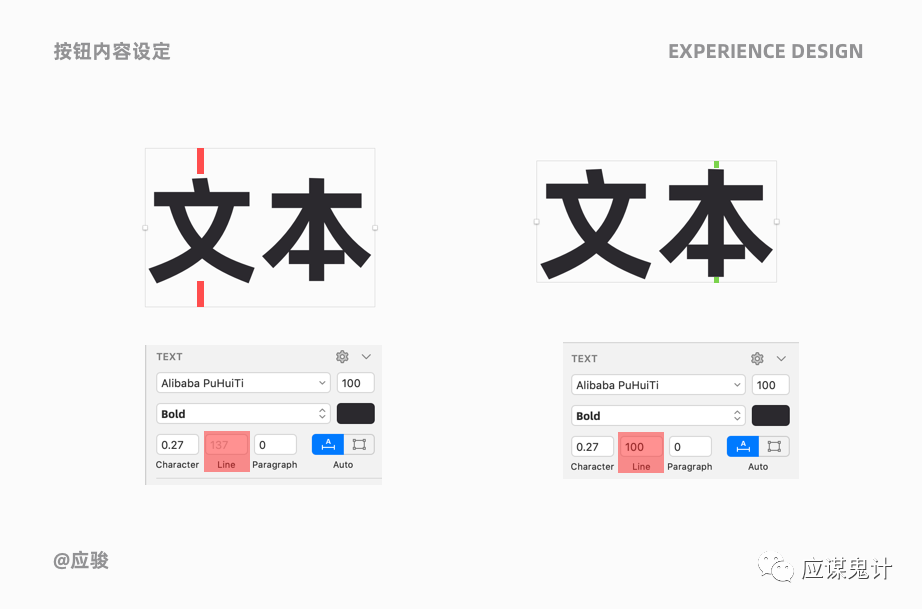
有一點要注意的是,切圖屬性的存在會讓實際視覺產生平衡偏差,所以我們要以實際視覺為主,讓整體內容往左偏移一些。另外文字在默認狀態下是有上下的空白間距的,這里如果為和開發說明,就會造成實際效果的偏差,所以如果大家在sketch里做的話一定要在輸入完文字之后,再將行高的數值調整到和文字大小一致。


那么根據這些不同場景的按鈕樣式,我們就可以在組件庫中作出更多復用性高的組件了,不僅僅是圖標、文字、動效的結合,按鈕狀態、文字字數都可以做進組件庫。
4. 布局
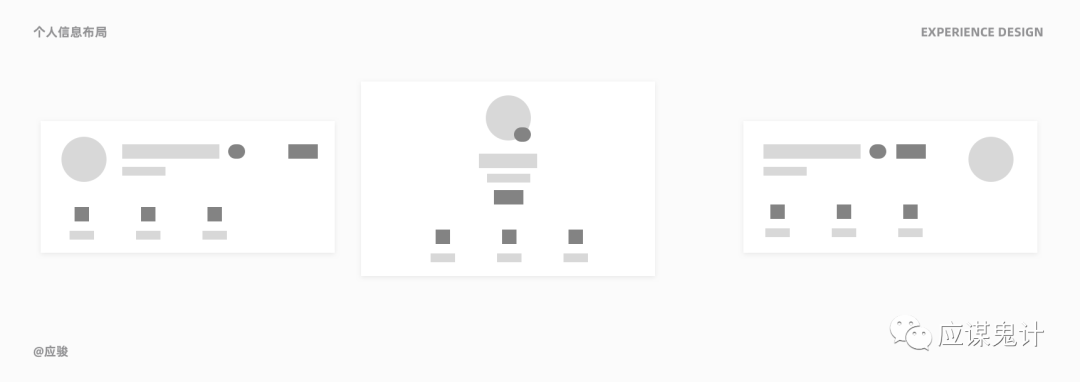
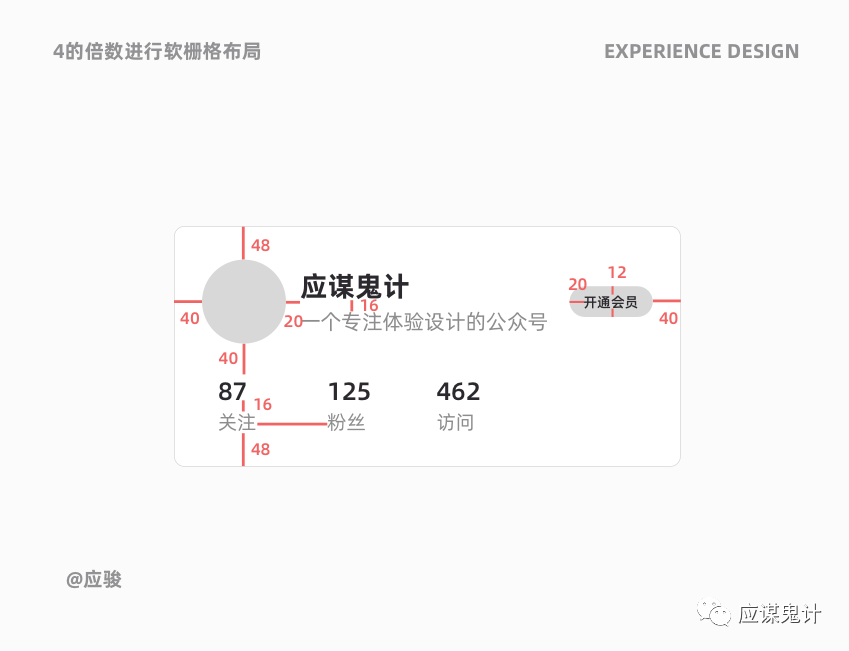
首先有以下功能:頭像、昵稱、簡介、級別、關注、分析、瀏覽數、會員按鈕。
這些通常是在個人中心,所以一般也就3種布局,左對齊、居中對齊、右對齊。三種布局有他的優點和缺點,左對齊也是一種比較常規的對齊方式,信息靠左,行動靠右。居中對齊讓信息更聚焦更有歸屬感但占用篇幅過高,功能擴展性較弱。右對齊弱化頭像但比較新穎,缺點依舊是功能擴展性不高。那我們先選擇左對齊來講一講信息布局中的細節。

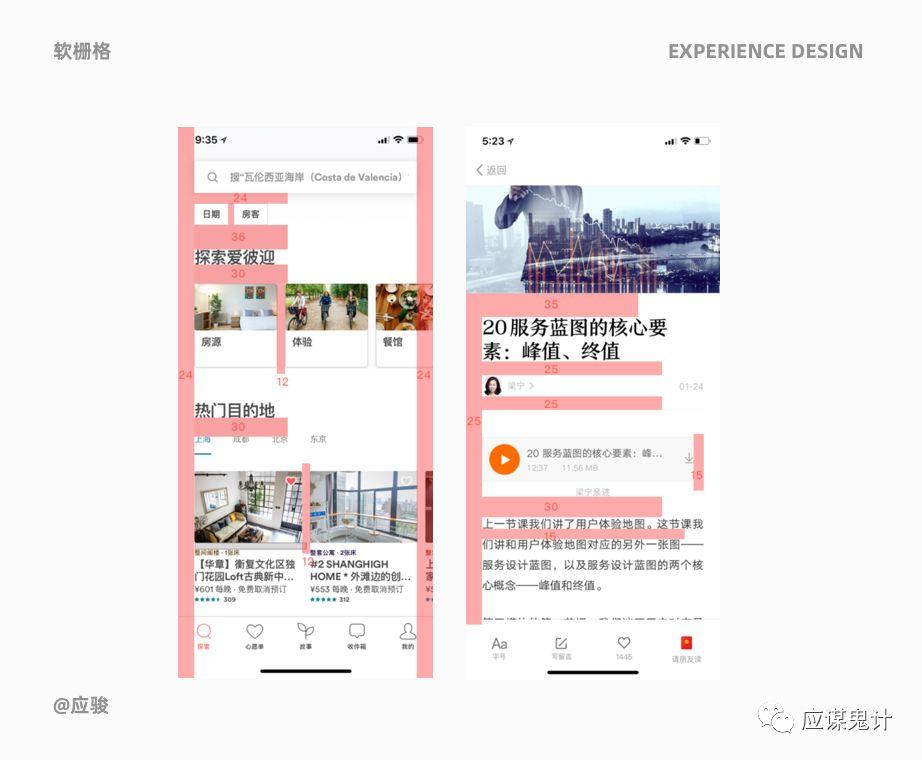
5. 軟柵格
在使用方面比硬柵格更加靈活,可擴展性更強,很多產品會提到柵格這個概念,但是移動端畢竟不是web,頁面篇幅大,使用硬柵格確實會讓頁面更加美觀有規律。但是移動端使用硬柵格,個人覺得性價比不高,應為單個頁面承載的內容量少了很多,并且硬柵格在這里并沒有什么優勢,反而會造成千篇一律的東西出來。
所以我建議大家使用軟柵格就可以,但是軟柵格也沒那么簡單,我們先來看一下airbnb和得到兩個產品,他們使用軟柵格的規律,airbnb使用了6位基礎倍數進行布局,得到使用了5。這里我是以1倍圖的尺寸進行了測量。

什么是軟柵格呢,就是以一個固定的基礎倍數進行信息間隔排版的策略。通常我們都會使用這個基礎數的倍數進行設計,如果是1倍圖,我們通常會使用2、3、4、5、6等,有同學會問,為什么這里可以用奇數?在1倍圖中用奇數沒什么大問題,并且我們的目的是讓頁面呈現規律、能夠讓頁面的信息完美的呈現,所以是否是奇數并沒有什么影響。

軟柵格也需要講究倍數的規律使用,如果你選擇了2、3這樣的偏小的數值,那么要注意的是盡量不要讓倍數的種類過多,比如2、4、6、8…18、20、22這樣就太多了,頁面也就會沒有什么規律,比較碎。所以你看到像上面兩個產品他們的間距數量并不是很多。如果有需要我們可以加入一些特殊的間距,但這些都需要在庫中進行記錄。
四、如何設計信息架構
這是本篇文章最想和大家聊的內容,因為探索這些問題實在太有趣了,設計師最大的成就感就是你設計的產品被用戶使用,并且收到了非常多的正面反饋以及對業務的提升,特別是一個好的功能、好的流程、好的信息架構能夠給用戶帶來絲滑般的自然感受。接下來我們就來聊一聊
1. 信息架構是什么
簡單講就是信息、功能的分類和導航。如果你想去圖書館找一本《三國演義》你會怎么去找?
當你已進入圖書館后首先會在書架上找各種圖書的分類,設計類、語言類、文學類、科學類、國內名著、國外小說……當你找到國內小說,然后你再來看你要找的書是屬于古代、近代、現代還是當代?當然你還有另外一種找法,那就是直接問店內工作人員,相當于搜索。
好的信息架構能夠讓用戶快速找到自己想要找的內容和功能,進入首頁后就明白這個產品的用途和關鍵信息,所以一個好的信息架構重要性就不言而喻了。
2. 用戶心智
在做信息架構之前我們必須了解用戶心智。比如購物車這個概念,它是一個用來裝商品的容器,所以在做交互設計的時候要記住,商品是“放進去”和“拿出來”的,再比如消息盒子,消息是用來接收的,是一種通知類似于收到一封信、一句話。一首歌曲的播放可以是磁帶的轉動或者停止、可以是唱針的放下和抬起,所以系統要根據不同的功能特性和人的預期進行實現設計。
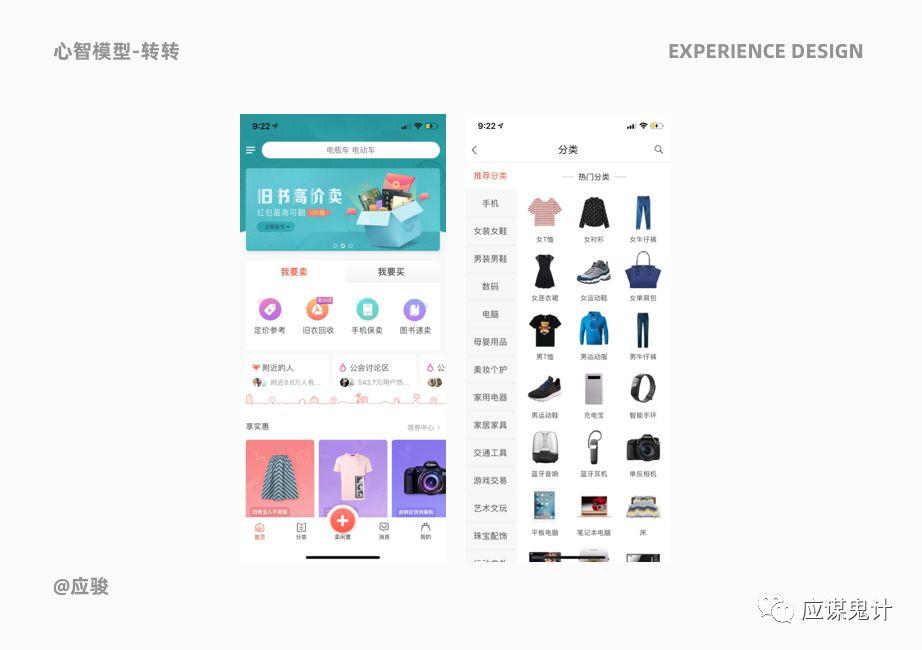
接下來我們先看看一個信息架構做的不太好的案例,第一個:轉轉(之前版本的,現在好了),從下方的圖中大家覺得左邊的漢堡按鈕點擊之后會發生什么,在我們的認知中這是一個漢堡導航的按鈕,那么點擊時候左側應該會滑出一個抽屜的模塊,承載著一些功能。
但其實當我們點擊后卻是一個頁面的跳轉,然后到了商品分類的界面,但是你又會發現這個功能底部tab已經有了,優先級非常高,那么這里的功能入口其實真的沒什么必要,而且還用錯了,現在版本是改了。
這雖然是一個小問題,但是我們也發現了當你的設計與用戶的預期、習慣不一致后用戶會產生疑惑,一旦程度嚴重、次數多了就會讓用戶的滿意度大幅下降。

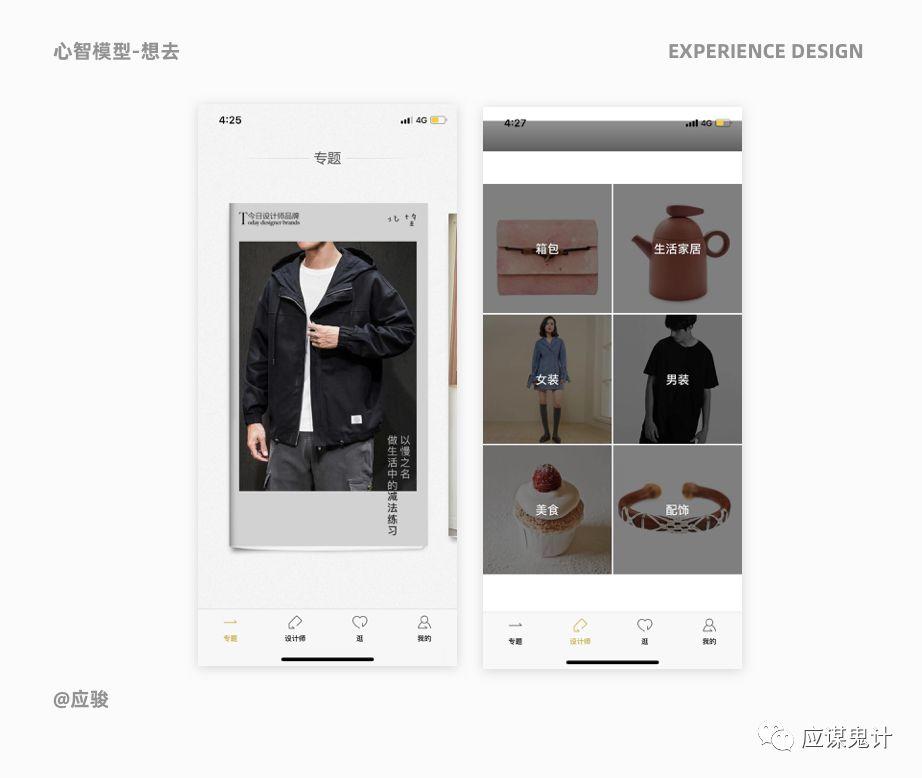
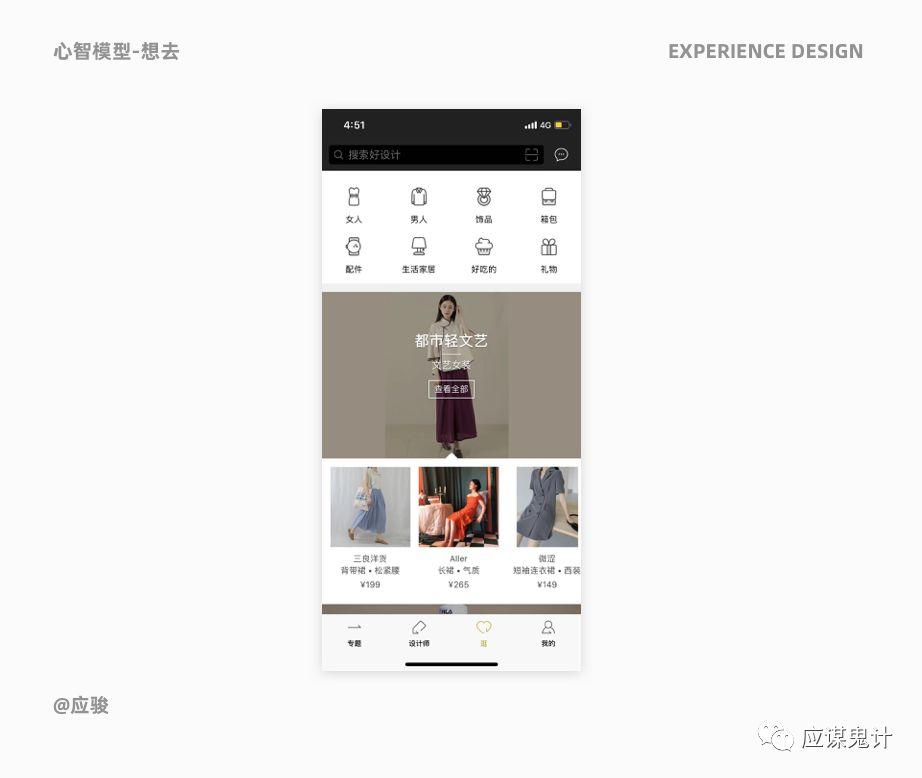
再來看另一個產品-想去,其實這個產品的定位非常好,是一個賣設計師自己設計的品牌物件的平臺,包包、服裝之類。如果做的好,這個產品的格調是很不錯的,只可惜了他的信息架構猶如….我們來具體看看吧。
首先映入眼簾的是他的首頁,首頁是一個大大的專題圖片。我們剛才說了,好的信息架構能夠讓你一進去就知道這個產品是干什么的,但是目前來看好像有點失敗。首頁放一個大專題圖真的暴殄天物了。

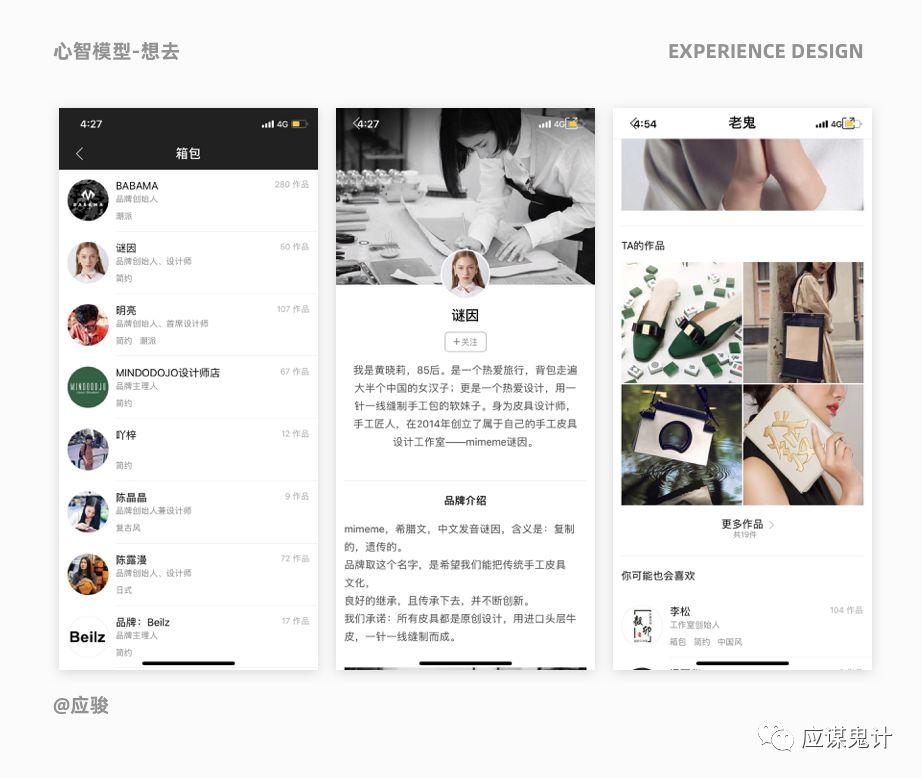
再來看底部的標簽分類,設計師和逛兩個維度我們都可以理解,在沒有看之前我猜測設計師板塊的內容應該是不同風格設計師的分類或者一些大流量大ip品牌的推薦,逛的板塊類似于發現,有很多用戶曬買到的物品或者是設計師設計該物件的一些ugc、pgc的內容,這樣一個社區、一個平臺也算可以盤活起來了,但是讓我驚訝的發現他們好像并沒有這么做在設計師板塊是各種設計品的分類,點進去之后才是各個設計品牌的創始人介紹,問題又來了。

站在用戶的角度,決定我是否去下單購買因素有商品的美觀度、質量的好壞、創作的過程、設計師水平等,但是在這個分類下我只看到了設計師的頭像和簡單的風格描述,這讓用戶如何去選擇他想要購買的商品呢?
我再忍一忍,繼續點進去,發現依舊還是沒有讓我看到具體的商品,這對于用戶來說打擊實在太大了,依舊是設計師的描述,往下拉之后再看,還是沒有相關的商品,只有一些圖片,那些圖片我不知道是否可點,點擊之后才發現原來商品藏的那么深,好吧,原來這些設計師的設計作品賣不出去是有原因的。
切換到逛的界面,是一個類似首頁的內容,這才有點像首頁不是嗎?

所以為什么老年人對觸屏智能手機接受率低,就是因為他們習慣了按鍵式的,并且老年人的習慣與認知沒有年輕人轉變的那么快。我們需要了解用戶,洞悉用戶心智,我們才能設計出符合用戶預期的產品來。
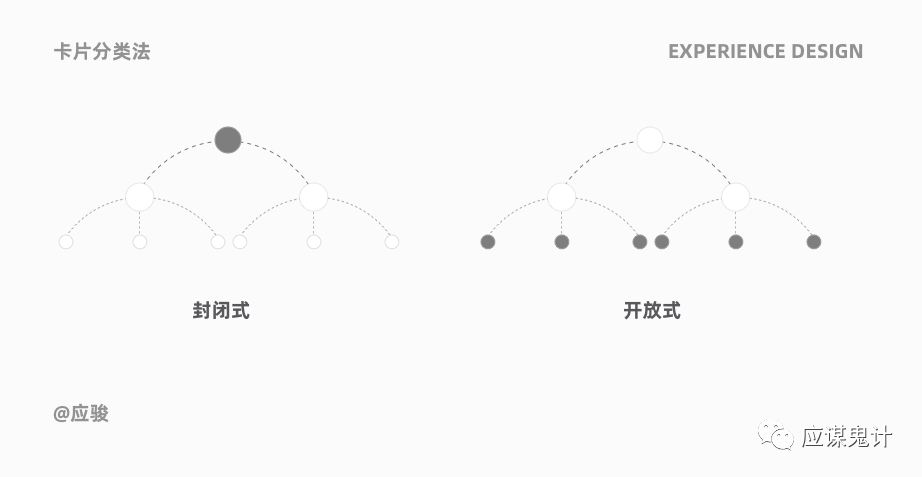
3. 常用的卡片分類法
分為封閉式卡片分類與開放式卡片分類。

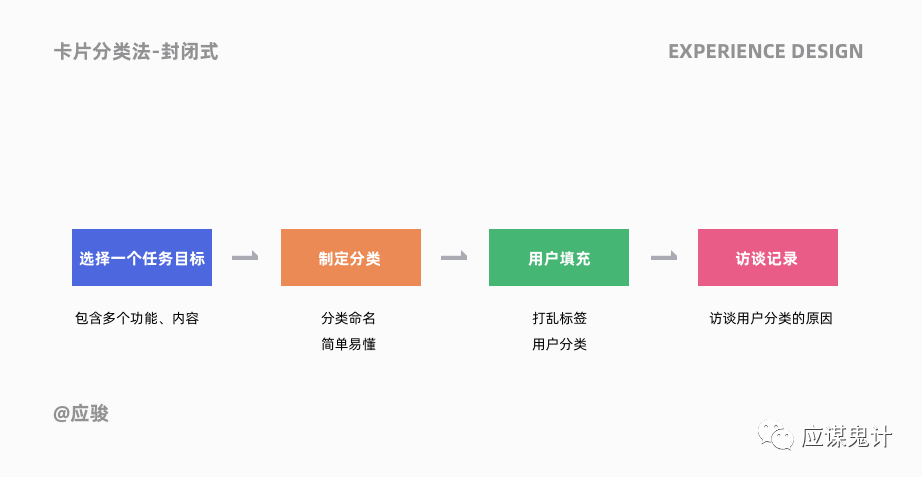
封閉式卡片分類這樣的分類都是基于業務和戰略層面的從上至下的做法,有預先定義好的分類標簽,用戶只需要把卡片上的信息歸類到這些分類下即可,這樣我們就可以知道用戶是如何進行信息分類的,這樣對照我們目前的信息分類可以進行對比。缺點是分類已固定,無法探索更加自由的用戶心智。

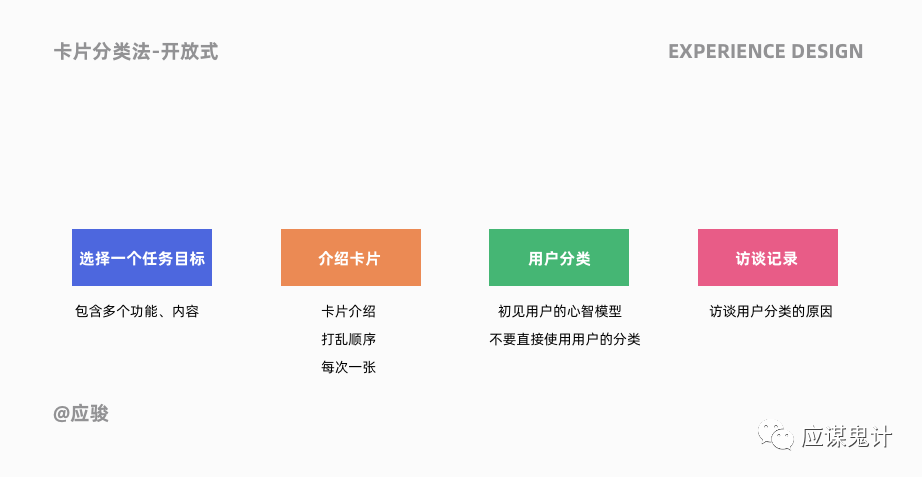
開放式卡片分類屬于從下至上的方法,只提供信息和功能讓用戶自己進行分類并且對類目進行命名。這樣就可以更好的探索用戶是如何進行自由分類了,但是這樣做的缺點也比較大,耗費的時間和精力會很多,用戶對這些功能以及目的不同,分類的方法也不同。

無論是開放還是封閉,都需要注意的是在用戶進行分類過程中觀察用戶對哪些信息的不確定和疑惑要及時記錄下來,可以先放置在邊上稍后再分。最好可以一邊分類一邊問用戶這樣分類的原因,因為時間久了用戶很容易忘記當初為什么這樣分類。特別是在開放分類的時候我們一定不能直接使用用戶的分類去直接使用在產品中。
大家發現無論是開放還是封閉都有一定的局限性,所以我們在實際的使用過程中會講兩者結合去做,分兩組用戶去進行分類,這樣得到的結果也可以互相驗證,結合我們自己的假設,讓設計模型更加接近用戶的心智模型。
4. 信息架構的類型
大家在做信息架構的時候也有很多問題,比如各個分類是否都是獨立的系統,怎樣進行層級的劃分,劃分層級的節點是什么是一個字段還是一個頁面?新增的功能是否可以整合在原有的信息架構中還是要單獨拿出來?
首先我們來講她的幾種類型:
(1)樹狀結構
這是一種很常見的結構,每個節點都是存在父子級的關系,比如云集,底部分成了5個分類每個大分類,分別是特賣、超市、發現、商城和我的,每一個分類下是該分類承載的諸多相關的功能和信息,我們先記錄為a、a-1、a-1-1這樣進行說明,比如首頁a有很多的功能,比如a-分類、a-特買、a-品牌團,a-分類下又有a-分類-推薦、a-分類-服飾內衣等等。
那么父級下的子級內容一定是與父級強相關的,這樣用戶也更容易理解,淘寶首頁都是各種產品線的入口、商品的品類、活動的入口還有智能化推薦,微淘也是根據智能化推薦的用戶曬單內容等等,所以信息架構大到整一個產品的大分類,小到一個頁面的信息關聯。
再舉個例子,添加收貨地址,這就是一個很典型的樹狀結構,每一個節點都是獨立的,互不影響,用戶非常清楚這個結構所要表達的意思。只是相比產品首頁的大分類,這個更加微觀一些。

(2)矩陣結構
這種結構也稱之為并行結構,什么意思呢,就是雖然我有進行了大的分類,但是用戶依然可以在不同的分類流程中進行跳轉,一些節點甚至是公用的,比如搜索功能,再比如考拉的會員出現在首頁、我的以及下單等其他流程或者頁面中,一個原因是處于業務訴求而呈現的高頻率內容,另一個是不同用戶需求。上面說了添加收貨地址是樹狀結構,每一個節點都是獨立的,所以他們之間并不能互相流轉。
(3)自由結構
這種結構屬于無規律的自然結構,這樣的結構鼓勵用戶去探索,更加沉浸式,用在娛樂化的產品中較多。比如抖音,b站等等,他們的內容是智能化推薦,他的核心內容從屬結構并沒有那么明顯,比如一個視頻的節點非常多,而這些節點并非是父子關系,每個節點可以是一個新的板塊。但是這樣的結構也需要有一定的控制,比如加入用戶體系,關注、收藏等功能,否則用戶就很難再次找到相同類似的內容了。
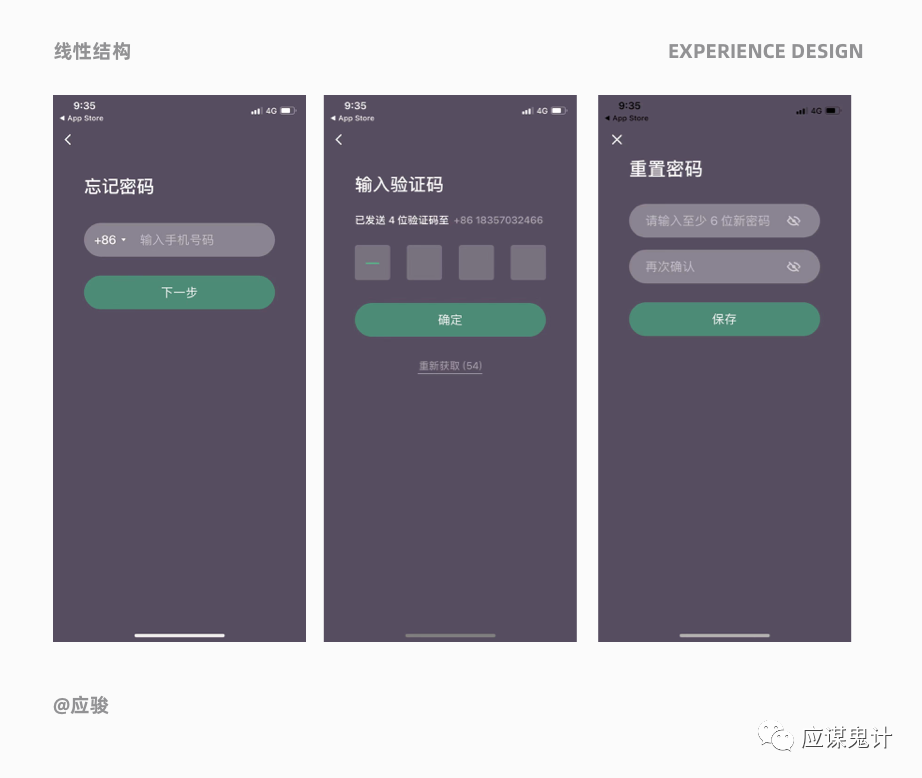
(4)線性結構
這種結構用的不多,一般用戶3個或3個以下的簡單并且獨立的場景,比如keep的忘記密碼,每一個步驟都是一個獨立的點,并且有遞進和條件關系,這樣當然讓用戶更聚焦,而且在這里只能用線性結構去完成。

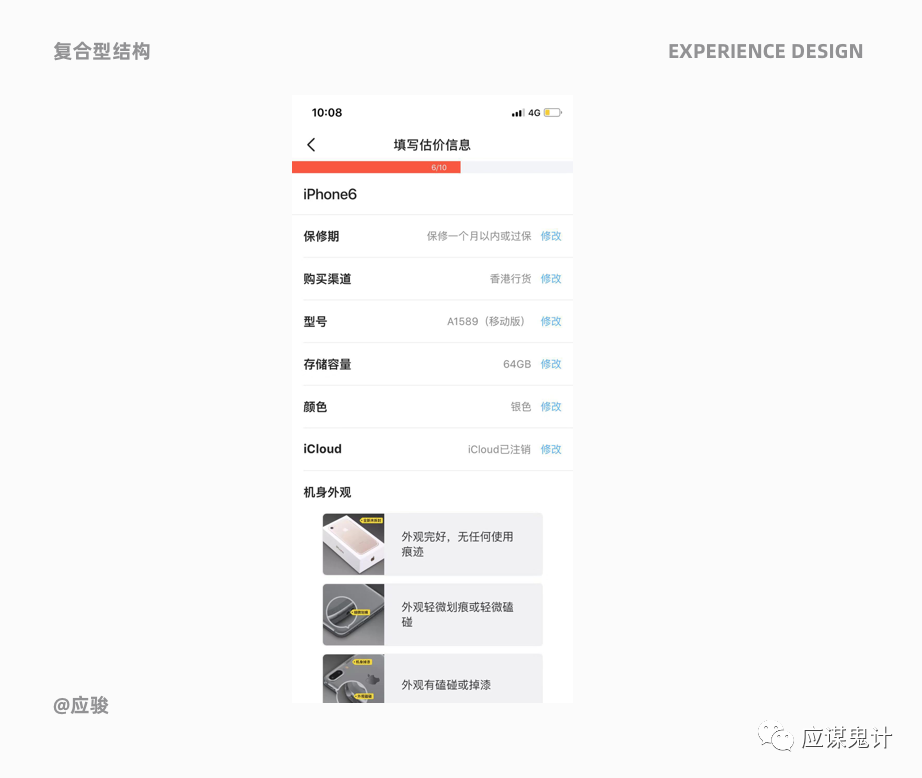
所以如果需要用戶多個步驟填寫表單或者完成任務的話,那么就一定需要結合其他的結構一起來,比如二手電子產品的估價表單,頁面頂部是步驟條,下方是已經選擇過的選項,再下方是正在選擇的選項。如果類似這樣的功能做成線性的,那一定會出現很多問題,比如之前的信息填寫錯了、想換一個信息填寫,那么必須一步一步退回,所以在這里線性結構就不適用了,而且他也并沒有遞進和條件的關系在里面。

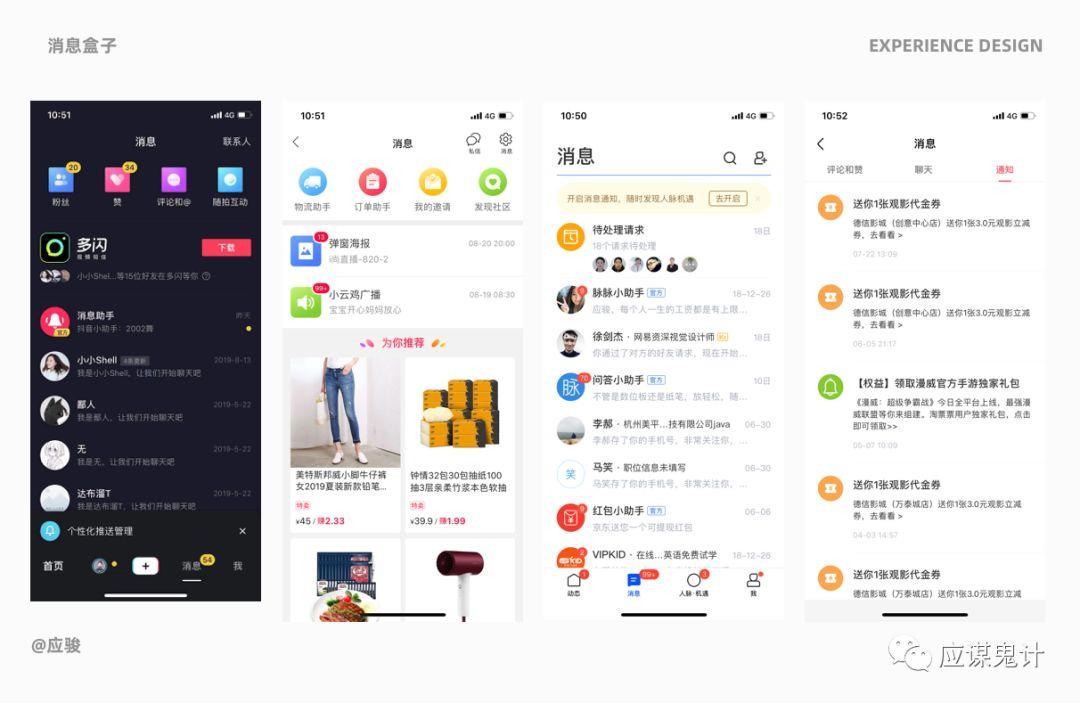
根據不同的產品調性和用戶需求我們會進行不同的架構和布局,比如我們來看消息盒子,為什么都是消息盒子卻長的那么不一樣呢,因為爹媽(業務與用戶)的原因,那基因肯定就不同了,所以大家發現這幾個產品有的是頂部進行橫向不可滑動的分類,下方是實時消息列表,有的是一級頁面都是分類,還有的是頂部橫向tab導航分類。

原因就在于這些功能的面對用戶、自身功能以及業務訴求的不同,比如抖音它上面將消息分為了與用戶強相關的4個類目,并且把私信和系統消息作為一級優先級展示,所以這個社交屬性是很強,如果他把實時留言給收起來那么用戶之間的聯系就會弱化很多,那么產品定位也是一部分原因。
像電商產品,消息最多的無非是活動、物流、店鋪推送等,這些東西用戶不是需要第一時間關注的,也就沒有必要在第一優先級放出來。一般橫向的導航組件擴展性比較弱、會有逐級遞減的效果明顯,但是感知優先級比總想的高,縱向的擴展性更強。
5. 導航
這邊就不再贅述導航了,簡單的給大家看一張圖:

6. 用戶場景
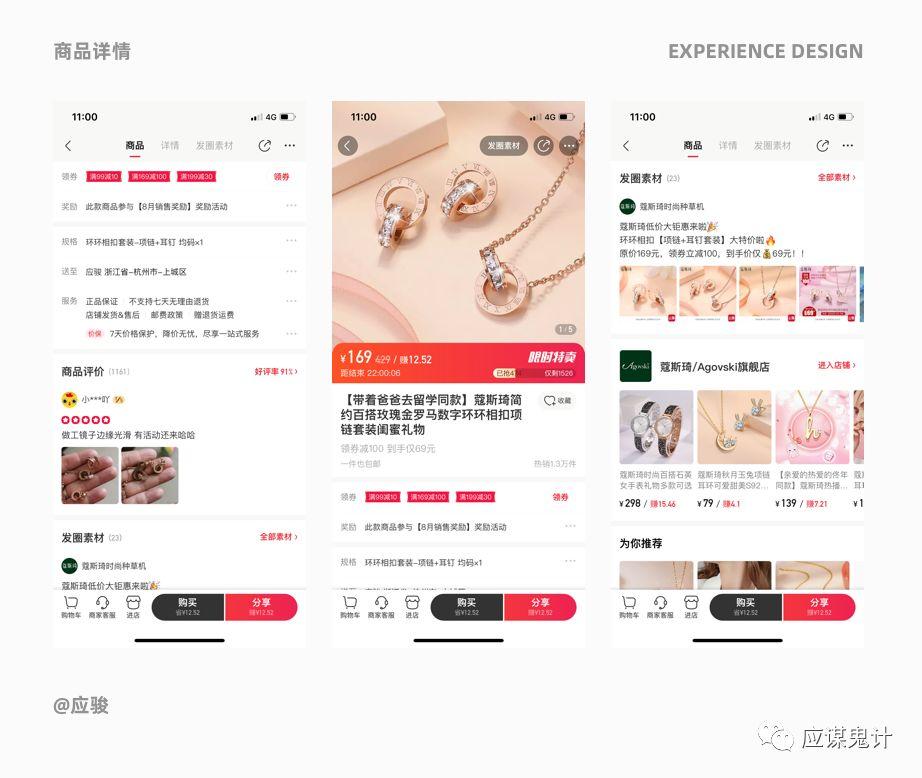
一個好的信息架構除了上述說的內容原則外,最重要的一點就是用戶場景,脫離用戶場景的信息架構基本就是無藥可救。通常我們在做需求設計時,需要將用戶場景窮舉出來,也就是把所有用戶場景的可能性都列舉,用戶場景怎么來?訪談、問卷、體驗地圖、個人經驗判斷等等都可以挖掘。比如我們來看一下電商產品的詳情,大家可以腦暴一下,用戶進入詳情頁他想要干什么?也就是他的“作案”動機是什么?

- 是想要直接下單?
- 是想要截圖分享?
- 是想要湊單滿減?
- 是想要查看限時時間?
- 是想要查看評價口碑?
- 在支付下單的時候網絡錯誤怎么辦?
- 在新增地址時候發現數量已滿怎么辦?
- ……
無數的用戶場景都會存在于用戶的使用過程中,所以有時候為什么產品的需求有問題可能就是因為用戶場景考慮不全,比如我們做一個提現的功能,并不是僅僅幫助用戶把錢提出來就可以了,用戶想要知道余額、提現到哪里、是否有手續費、提現周期是多久、提現金額的是否有限制,如果選擇提現銀行卡是否支持綁定新卡等等,所以用戶場景在架構和流程設計中是非常重要的。這期先寫一點點,下期詳細寫。
五、設計師如何突破瓶頸期
總的來說瓶頸就是目前的工作重復性、熟悉度都太高,沒有提升的方向感而產生的焦慮。這點我覺得大部分設計師可能都不是真的碰到了瓶頸,只是環境沒有對你高要求,所以你對自己也沒有高要求,但這往往都是坐井觀天而已。有同學也確實來問我過這個問題,他做了5年UI,過來咨詢目前UI設計師是否需要會交互、體驗等技能,自己遇到了瓶頸,是不是該學習突破下。
我讓他發了一些UI界面的作品,但是發現他UI的設計水平依然停留在幾年前,這期間他換過一次工作,但是是國企性質的企業(大家都懂)。所以在一個對設計只要能滿足領導的要求這樣一個環境下,如果對自己沒有自律的要求下,很容易掉進去。所以不要說你遇到瓶頸了,先評估一下自己最基本的能力是不是達到市面上高級設計師的標準要求了,如果連圖標還沒有畫統一,就先不要思考要多學其他的技能了。
也有同學會問,那我UI設計基礎弱我是不是可以直接轉交互。講道理,大家做這行其實更應該先學交互,再學視覺,只是在前兩年UI的門檻低大家都來學,而且交互又有產品經理包了,所以都接觸不到交互,但如果你現在0基礎要做這行,就一定要先以體驗設計、交互思維為基礎來學。
那么接下去我也給大家分享一下我個人突破瓶頸的一些經驗,其實我覺得瓶頸一直在,而且越學發現越多,哎,人的一生其實都在不斷的突破。
1. 技術和習慣的突破
首先是質量,如何提高你的設計輸出的質量呢?我們先從兩個原因來講:一個是看,一個是做。
那現在很多人大致分為兩類:
- 第一類就是每天各種設計網站逛,一天好幾個小時在里面看,然后就誤以為自己吸收了很多的設計靈感和技巧,眼:我學會了,手:我沒有。
- 第二種是,每天都在練習,嘗試原創,但是1年過去了頁面依然不盡人意,原因是自己的審美還是停留在1年之前,不提升自己的審美,自己設計出來的東西肯定上限也不高。看和做是不能分開的,那要怎么結合呢?
(1)做:拆解、局部攻破
如果你想設計界面,那么這幾點你可以一一攻破,比如如何讓圖標繪制的美觀、統一、表意清晰,再嘗試融入品牌基因。比如界面布局,先嘗試圖片文字較少的信息布局進行練習,上圖下文,左圖右文等等各種形式的布局,嘗試使用軟柵格,再到更復雜的信息布局,然后再嘗試不同的配色和一些細節。
在進行界面設計的時候,多提出自己的質疑,為什么要使用這個間距、配色、布局,信息除了這樣的擺放位置是否還有其他可能,元素設計的樣式還有沒有其他樣式等等。
需要練習到什么程度呢?
自己能夠在沒有參考的情況下,設計出3種完全不同風格的界面我覺得就可以了,3套界面作品可以連續拿3個站酷編輯基本上你的UI能力第一階段目標也就達到了。畢竟我們不是要花一年的時間去做這件事,這3套界面盡可能的在1個月左右完成。
(2)看:學會靈感收集與提煉
首先靈感和素材收集方式有很多種,譬如站酷收藏夾、某瓣、eagle等等。如果你們平時習慣好的話盡量在收集的時候將主題、顏色、類型、風格都進行標簽化分類,這樣找的時候會更加方便。最好進行本地化保存這樣如果網站崩了不至于設計level下降2個級別。
當然,光收集肯定是沒用的,給大家一個建議就是提煉共類去記憶一些關鍵點,比如構圖、一些排版的技巧,先少量記憶幾個,通過練習去強化,再去使用其他的設計手法。界面設計也是一個道理,先把為什么這么做搞清楚,做什么就很簡單了。
其次是效率,也就是工具和流程的合理使用。為什么有些人提交一張界面或者畫一個小插畫需要一天的時間,有些人只要幾個小時,畫的快不一定畫的好,但是現在的需求那么多如果不提升效率,畫好也沒用。工具并沒有好壞但是有是否合適,比如你的同事都是用sketch做圖,而你卻用xd(單獨拿出來說也是一個好工具)、用ps,先不說這些是否能高效出圖,同事間的協作效率就會大大降低。
2. 思維和心態的突破
技術是0,思維是1,缺1不可。比如你開一家水果店,你有很好的進貨渠道、有很大的流量門面、你對成本利潤、耗損都控制的很好,但是你不會運營,你不知道小區周圍的主要用戶是學生還是大伯大媽還是普通工人,你不知道四周其他水果店的運作方法,你也不知道如何將水果店做大,所以你能夠賺錢但一定是有限的。
思維不僅僅局限于我們的設計工作,上次文章我們說到了產品思維(產品價值、用戶價值)、用戶思維(用戶是誰、用戶在哪里、用戶在干什么、怎么研究用戶),思維和眼界也會影響我們整個職業生涯。
不知道大家平時是如何看待自己成長,比如我問幾個問題,當你的項目需要推進但是其他同事推諉推進不下去了怎么辦?當你很忙但是領導交給了你一個從未接觸過的任務怎么辦?如果本身不是你的工作卻落到了你的頭上怎么辦?如果幾年后設計崗位很少了怎么辦?這些靈魂的拷問不知道大家是如何思考的。
先說兩個要點:
- 第一,一切以自身成長為目的;
- 第二,看問題要全局并且看的遠,不要非常在意眼前利益。
然后我們再來看上面的幾個問題:
(1)當你的項目需要推進但是別人推諉不積極進行不下去怎么辦?
先了解一下別人為什么不配合你,是否因為你的方案影響到了別人的利益,先從自身找問題。再來看你的方案對產品和用戶的價值是否高、重要度和緊急程度是否高,跨部門或者跨團隊協作本身就不簡單,環境、背景、階層、利益關系等都會影響一個需求的推進,所以你要考慮的東西很多,你的尚方寶劍是否足夠鋒利,將整體推進節點、會議紀要都保存、記錄清楚,這樣別人再不配合,鍋肯定不是你的。
(2)當你很忙但是領導交給了你一個從未接觸過的任務怎么辦
首先,不要先拒絕領導,領導很可能不知道你現在手頭上有多少工作,先將任務拿過來了解一下,想一想領導為什么要交給你做。
其次,將你所有的工作都排列出優先級包括領導給的。
接下去,再評估這個需求對自己的能力提升是否有幫助,如果有,優先級可以往前排一下,然后就可以跟領導進行匯報,畢竟再想完成也要考慮自己的時間和精力問題,導致質量低下那還不如不做。
(3)如果本身不是你的工作卻落到了你頭上怎么辦?
這個問題經常在我們身邊發生,其實不用太過于在意誰的工作一定要誰來做,公司買的就是你的時間,只要將優先級安排好,誰做什么都是一樣的。而且如果對自己的能力有提升也是不錯的,特別是業務能力。
但是這個只限于設計團隊內部,如果跨部門還是不要貿然接,否則出了問題就不好交代了。并且在做之前一定要一定要多溝通和報備,避免出現問題,特別是和原本負責這塊內容的設計師多溝通。
(4)如果幾年后設計崗位很少了怎么辦
30多歲的設計師是轉行賣水果好還是雜糧餅好?大家總是覺得自己年紀大了在這個行業混不下去了,體力精力都沒有小鮮肉來的多,并且自己也沒有做到管理崗,在一線做執行真的太累了。
對,如果你30多歲還是在一線做純執行,那肯定是有問題了。這個年紀要養小孩、要背房貸車貸、加班太晚吃不消、激情消退、身體機能大幅下降,再讓你做設計,心有余而力不足了。
所以大家是否有想過,自己的職業生涯到底應該怎么發展,如果你是土豪請略過這條。這個問題面試也經常被問到,你是如何規劃你的職業生涯的,我個人一直都覺得,上班一定不是最后的出路,但是不上班不去積累那也一定是不行的,所以大家的上班的目的就是為了不上班,準確的說是給自己打工、實現財務自由,對社會產生更多的價值,有這樣的目標就足夠了,普通人不要想再多了。
那么上班的這個階段一定也會有一個積累的過程,但是你的回答不能說3年當上主管5年當上總監,你以為是3年高考5年模擬啊。
再給大家一些建議,就是設計師如果覺得沒激情沒動力,就去健身、運動,讓自己保持陽光和活力。它會讓你的思路保持活躍讓你的精力保持旺盛,陽光,就是第一生產力。
一定要記住,無論受到什么委屈,心里只要想著這是在為我自己的能力提升而所做的積累,不要吃一點虧就覺得呆不下去了。大家都是成年人了,受的委屈越多你的鎧甲才能越堅硬。當然如果遇到非常不公正的待遇一定要挺身而出,我們雖然會隱忍但并不是慫。
以我個人的經驗,之前跟大家介紹了我的3年黃金成長期,但是我覺得3年有點太長了,必須在兩年的時候把以下3點都做到精通:
- 專業技能的硬核能力
- 項目業務的浸透能力
- 自我實現的驅動能力 。
這三點我們放到下一篇再講。
3. 格局和價值的突破
(1)人脈的積累
這個是非常重要的,人在社會沒有人脈是不行的。我體會特別深刻的是去醫院看病,不知道大家是否感同深受,不通過認識的醫生去看病,做手術我覺得很難很難,要么就是排長隊,可能連病情都會拖延,這是現實。
所以人脈如何積累呢?
在公司、業界中的口碑、能力和影響力,自身牛逼了,身邊自然不會是一群烏合,當然你自己情商要過關。人脈不是萬能的,但是沒有人脈是萬萬不能的,現在設計師求個職,海投2個月沒看見個毛線,如果你身邊有很多認識熟悉的設計師,讓他們幫投一下簡歷會事半功倍很多,所以我也跟學員們說以后大家就是各自的人脈,說不定幾年之后各位就是一些大廠的管理者。
(2)個人品牌Ip
在互聯網時代啥最值錢?就是個人品牌啊!李佳琪的口紅、團團的直播、金政基的速寫、諾蘭的電影、應駿的文章(哈哈)大家發現了嘛。
所以我一直在和同學們講,你們一定要從現在開始逐漸打造個人ip,雖然我覺得我自己這個ip做的也不怎么樣,在設計圈混了幾年了也并沒有啥大的起色,表示不好意思說這個話題。起初我也是寫文和作品在平臺逐漸被大家所知,但是幾年下來依舊堅持做一些事情,以至于還沒被淘汰,歸咎于我還是太懶。
從現在開始把自己包裝運營一下,先不過多的講一些細的技巧,首先要讓自己覺悟。瘋狂的輸入和輸出一些東西,如果你要寫文,那么每天至少看10篇文章,每周至少3本書,寫讀后感和想法,進行內容提煉、整理和歸納,每天都需要寫文。
如果你要做設計,認定一種風格開始瘋狂臨摹到逐漸原創,堅持6個月。很難,但是有效,各位試著去做吧,6個月之后再來這篇文章下留言自己的成果,如果要寄什么特產感謝我的話私聊就好:D
由于頸椎的關系,不得不先寫著么多了,我得去樓下做一個大保健讓頸椎放松一下,大家如果覺得對自己有幫助,不妨留言和我交流一下大保健,哦不,體驗設計的心得吧!
相關閱讀
#專欄作家#
應駿,人人都是產品經理專欄作家,公眾號:應謀鬼計(shejishiyj)
本文由 @應駿 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚