交互手勢是用戶操作的重要部分,交互手勢的設計好壞非常影響用戶體驗,那么,交互手勢的設計上對于容錯性和邏輯性需要注意什么?

隨著用戶體驗被愈發的重視,更多的 APP 偏向于使用多手勢優化用戶的操作流程,降低使用阻力。
點擊某個確定的按鈕的手勢操作雖然被普遍使用并被用戶熟知,但是增加更快捷的手勢操作可以大大增大操作熱區,提高操作效率,如下圖。

然而,我們可以發現由于不同產品的設計師對于用戶體驗的理解不同、交互層面的思考不同,導致設計的交互手勢也不同。
有時同一種操作在不同的 APP 中交互手勢也是不統一的,這無疑增加了用戶的學習成本和記憶成本。
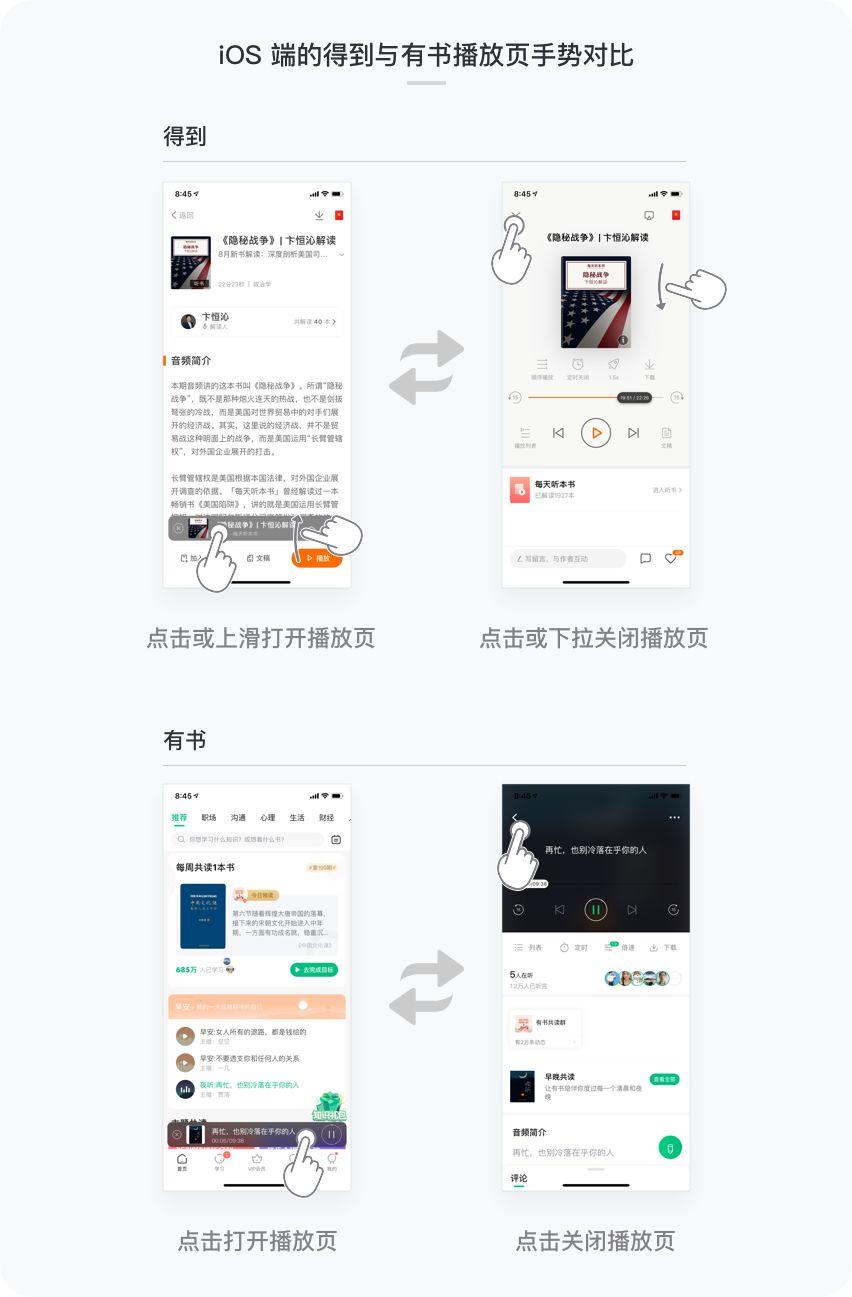
舉個例子,iOS 端的得到和有書的播放頁的打開和關閉方式。
得到有兩種方式打開和關閉頁面,用戶可以通過點擊控件或上滑控件打開播放頁,通過點擊收起按鈕或下拉頁面關閉播放頁。但是有書只有一種方式打開和關閉,用戶只能通過點擊控件打開播放頁,通過點擊返回圖標關閉播放頁。
這讓習慣了使用得到的我去使用有書時,感覺非常別扭,每次都嘗試用得到的手勢去操作但是都失敗了,失敗后我下一次并沒有記住仍然用手勢去操作,如此反復令我相當沮喪。

容錯性
容錯性是一個很大的話題,今天我們僅僅在交互手勢層面上討論。
上面的例子中,有書并沒有設計滑動手勢去打開和關閉播放頁,那么我以我的經驗去進行的滑動滑操作在有書這個產品中就是錯誤的和不被產品識別的。但是這種手勢又廣泛存在于大量的音頻播放 APP 中,如喜馬拉雅、荔枝 FM 等。
一旦用戶從這些 APP 遷移到了有書,本來養成的操作習慣在有書就失效了,用戶就會感覺“這個 APP 很難用,用起來很不舒服”,進而可能放棄有書轉而投向其他產品懷抱。
與手勢設計類似,這也是為什么現在的同種類型的 APP 的信息架構設計越來越同質化,當我們打開淘寶、天貓、京東時我們有時感覺就像是同一個 APP ,本質上也是為了降低用戶的遷移、記憶和學習成本。
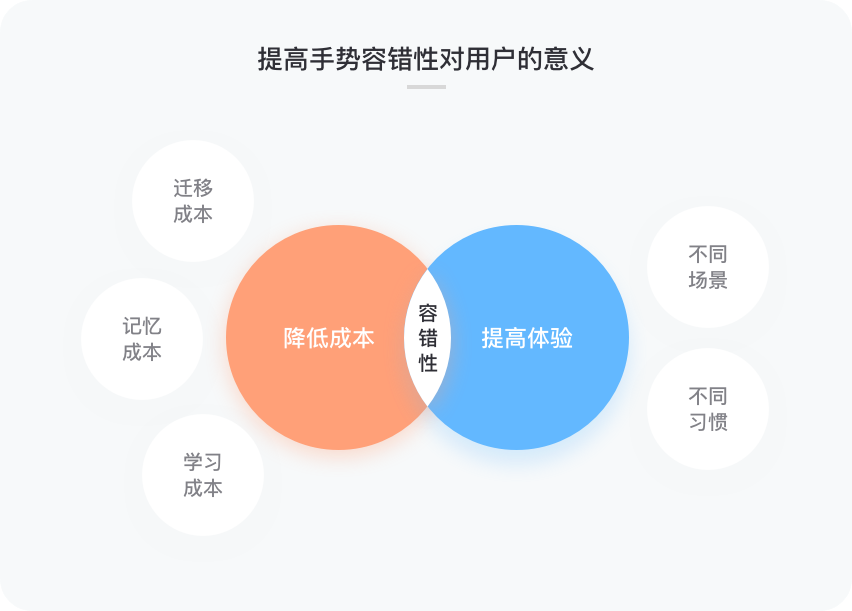
如下圖所示,提高手勢的容錯性對用戶的意義。

很多優秀的產品考慮到了上述問題,設計了多手勢來優化用戶體驗。
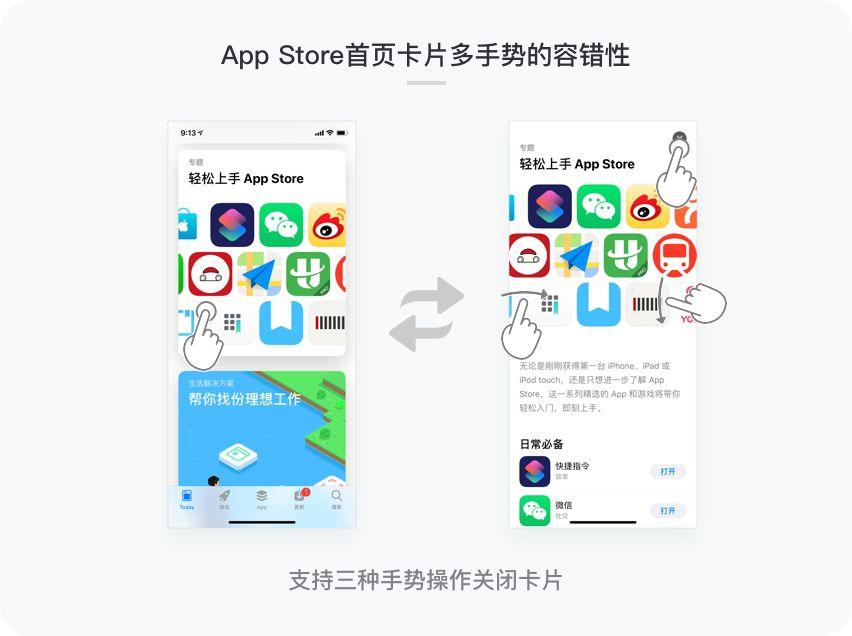
舉個例子,在 APP Store 的首頁點擊一個推薦卡片后進入詳情頁,由于詳情頁是直接由卡片放大轉場的,不同于傳統的新頁面右側進入和從底部彈出。
在用戶的使用習慣和認知中新頁面如果從右側進入就可以通過右滑返回,從底部彈出的話就可以下拉返回。因此,當用戶面對卡片放大進入新頁面這種全新交互時可能會疑惑如何返回,對此理解不同的用戶可能會嘗試右滑,也可能嘗試下拉。
APP Store 的設計在此就有很好的容錯性,用戶可以通過三種方式返回首頁,分別是、右滑返回、下拉返回和點擊叉號返回,這不但降低了用戶的記憶和學習成本,也便于不同習慣的用戶使用。

針對不同的場景,手勢的使用也會有不同。
一個很好的案例是知乎的評論:知乎的評論的關閉方式有三種,分別是下拉、右滑和點擊叉號。
用戶觀看評論的場景有兩種,第一種是只想看一下精選評論然后關閉,第二種是被評論吸引后一直往下看。當用戶單手操作不方便點擊叉號時,下拉對應的是第一種用戶;右滑對應的是第二種用戶,不管用戶看了多少屏的評論,隨時可以通過右滑關閉評論(因為用戶翻閱了很多屏評論后需要下拉到第一條評論時,下拉關閉評論手勢才會生效,所以第二種用戶一般不使用下拉去關閉評論)。
可能你會心生疑惑:“第一種用戶也可以使用右滑來關閉評論呀”,確實可以,但是對于人的操作習慣來說,上下滑動會比左右滑動更方便。

還值得討論的是蘋果自 iPhone 6s 開始加入的新交互方式 3D Touch,它允許用戶通過更大力度的重按呼出情景菜單快捷地使用高頻功能而不用先打開 APP,對于追求極致效率的用戶來說簡直不要更方便,但是對于不支持 3D Touch 的機型則無法使用情景菜單。
因此,在生活中我發現這樣的現象,很多使用慣了3D Touch 的用戶換到無 3D Touch 的蘋果機型后很不習慣,總是嘗試去重按但是是無效的。
其實在很多安卓手機上也有情景菜單這一功能,它巧妙地將卸載也加到了情景菜單中,因此用戶只需要通過長按就可以獲得所有需要的功能,而不是像蘋果那樣長按是卸載而重按是情景菜單。
我猜測蘋果為了適配所有機型,提高容錯性,從今年的發布會的 iPhone 11 和iPhone 11 pro 開始,取消了 3D Touch,轉而使用 Haptic Touch (有震動反饋的長按)代替。當你長按某個圖標時,感受到震動后松開,即可呼出二級菜單;如果震動后仍不松開,則進入到卸載 APP 時的抖動狀態,使得之后的即使不支持 3D Touch的機型可以使用便捷的情景菜單了。
對于不支持 3D Touch 的老款機型會不會在 iOS 13 更新后也可以使用 Haptic Touch 呢?
如果一致統一的話,容錯性將大大提高,我們將拭目以待。
不僅僅是 iOS ,Android 的最新版本 Android 10經歷了 6 個測試版迭代后正式發布,我們發現交互手勢是 Android 10 的一個巨大亮點。Android 10 在第三版內測系統開始引入全局手勢操作,用戶啟用后,屏幕底部便不會再出現虛擬按鍵和導航欄,只會剩下一個指示條,上滑返回主屏、側滑返回上一層的操作邏輯也均和 iOS 保持一致。
這可能標志著安卓手機一直以來在國內各家廠商的各種創新手勢的割裂生態中即將重歸統一,并和 iOS 保持一致。
這種妥協將大大提高在用戶使用一款新安卓手機時的容錯性,同時降低了今后用戶在兩大系統之間的遷移成本。
邏輯性
再談談邏輯性,在交互手勢的層面上,如果用戶能夠通過某個手勢進行某個操作后,按照邏輯,用戶也可以通過反向的手勢或對應的手勢進行逆向操作。
比如,在微信首頁下拉調出小程序頁面,之后可以通過上拉返回首頁。點擊加號呼出更多操作,再次點擊加號收起更多操作。
如果違背了用戶的心理模型和邏輯性,用戶就會感覺到混亂和不適。
這里舉一個反例, Uki 的個人主頁可以通過點擊或下拉底部的固定底板收起更多信息,但是收起后只能通過點擊展開更多個人信息而不能上拉,不符合邏輯與用戶的心理模型。

如下圖所示,邏輯性對用戶的意義。

有的時候,我們會發現為了提高容錯性,我們會犧牲一部分邏輯性。
就像上文提到的知乎關閉評論彈出框,邏輯上它是從底部彈出的,但是不但能夠下拉關閉還可以右滑關閉。盡管右滑關閉有些違背用戶的心理模型,但是確實給用戶帶來了很多操作上的便捷。
如何設計
1. 是否需要加入多手勢操作的考慮因素
我們需要考慮的因素包括使用頻率、危險程度和特殊體驗。
- 使用頻率:當一個功能的使用頻率足夠高時,我們加入多手勢操作去提高用戶操作效率才是有意義的。一個低頻的功能的特殊手勢操作很容易被用戶遺忘。
- 危險程度:如果一個操作不可撤銷且存在危險性質,我們最好不要加入多手勢操作。此時我們需要用戶更加專注,如果加入多手勢操作可能會增加誤操作的概率。
- 特殊體驗:當我們需要加入特殊的模擬體驗時,此時我們可以加入多手勢操作。如探探左滑無感右滑喜歡,給用戶帶來的“翻牌子”感覺是點擊操作無法替代的。QQ 閱讀下拉擬物繩燈進行日間和夜間模式切換,這種存在我們記憶中的交互方式能夠喚起我們的情感。
2. 評估所選手勢的考慮因素
1)考慮不同平臺的硬件系統和操作系統特性
由于硬件與操作系統差異,iOS 系統支持很多手勢,但是安卓系統在手勢支持方面就不如 iOS 豐富。
安卓硬件設備的差異比較大,不同安卓手機廠商會在安卓系統的基礎上自定義系統的手勢操作,因此對于手勢的支持也有較大的差異。對于這種情況我們需要熟悉相應平臺的規范,做到心中有數。
2)考慮所選的手勢的學習成本和記憶成本,用戶是否已經被教育
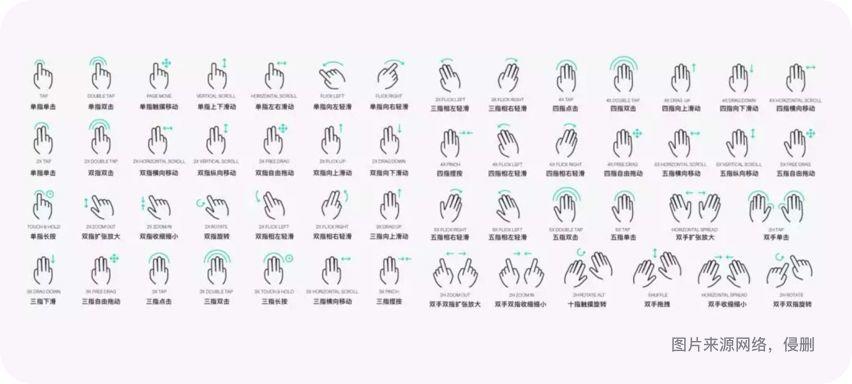
如下圖所示,盡管設備支持的手勢數量多不勝數,但是日常使用 APP 時,大部分用戶習慣使用的手勢很少,比如單擊、雙擊、滑動、上拉、下拉、雙指擴張和收縮等。除此之外的手勢教育成本和學習成本很高。
一般比較通用的功能是沒有必要在此處創新的,但是如果一些特殊的操作確實需要加入時,我們就需要考慮下面的問題。

a. 如果沒有教育成熟,考慮加入教學或搭配簡易的操作方式
對于我們需要加入的手勢操作當前用戶并未被教育成熟時,我們需要考慮加入手勢教學,具體的手勢教學類型下一部分會詳細討論。
然而,大部分情況下用戶的記憶是短期的,教學內容可能會被快速遺忘,下次用戶使用 APP 時仍然不會使用特殊手勢。此時我們應該將一些比較難以記憶的手勢操作搭配一個簡單的手勢操作。
比如 QQ 閱讀的下拉擬物繩燈切換夜間模式的手勢操作設計,其考慮到了有些用戶在現實生活中并未見過擬物繩燈,并不知道是要進行下拉才能觸發操作。因此,QQ 閱讀貼心地搭配了一個簡單的點擊操作,用戶通過點擊繩燈也可以切換夜間模式,如下圖。

b. 考慮所選手勢是否可能導致沖突和誤操作,如果導致了,考慮如何避免和折中
最常見的手勢沖突情況就是 APP 的手勢與操作系統的全局手勢沖突。
解決方案有兩個,一是避免設計與全局手勢一致的手勢操作,例如 iOS 的在屏幕邊緣右滑返回、全面屏機型的底部上滑退出應用等全局手勢操作;二是仍然設計與全局手勢沖突的操作,但是將全局手勢部分禁用或以其他的方式區分開。
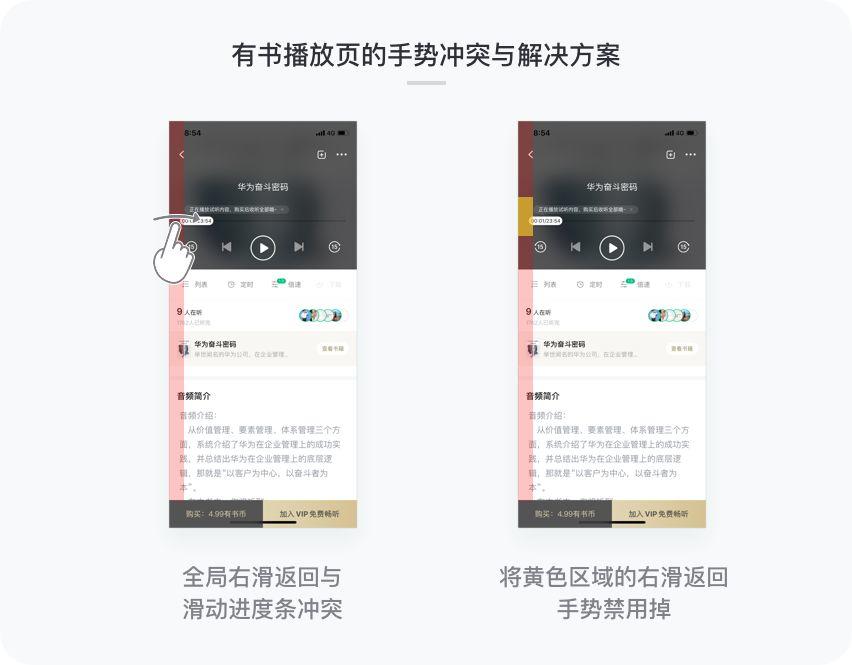
如下圖有書播放頁的案例,由于進度條滑動控件過于靠左,導致使用 iOS 全局右滑返回手勢時有時會產生誤操作,即本來想要右滑返回卻不小心滑動了進度條。
這種情況下我們可以標注一個右滑手勢禁用區域給開發工程師說明情況,將此情況避免掉即可。

誤操作指的是,我們設計的手勢操作與 APP 內的其他操作或系統全局手勢操作接近導致用戶觸發了非預期的操作。比如 iOS 端的知乎被吐槽的一個右滑返回手勢操作,經過研究發現,由于 iOS 端的知乎在瀏覽回答的頁面設計的右滑返回的熱區過大,導致用戶上滑瀏覽的時候如果手指的滑動角度變化幅度過大一不小心就觸發了右滑返回,再次進入回答后又需要翻頁很久才能找到之前離開的地方,很影響體驗。
我覺得知乎可以減少熱區,將熱區調整為 iOS 全局的右滑返回區域即可,如下圖所示。
當然,產品設計需要平衡與取舍,如果減少了熱區是否會影響其他用戶的體驗還需要考慮和調研,兩者并無絕對的對錯

3. 讓用戶了解并使用新手勢
當新手勢無法直接讓用戶感知時,我們需要加入一些手勢教學幫助用戶快速上手使用。
1)手勢教學方式
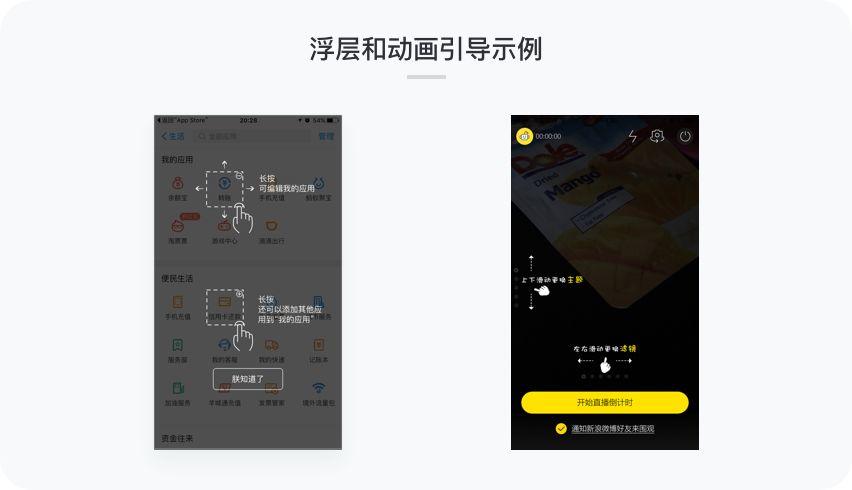
a. 浮層和動畫引導使用靜態或動態的手勢圖片或氣泡示例告訴用戶使用哪種手勢進行操作
相比于靜態,動態比靜態更為直觀和易學。

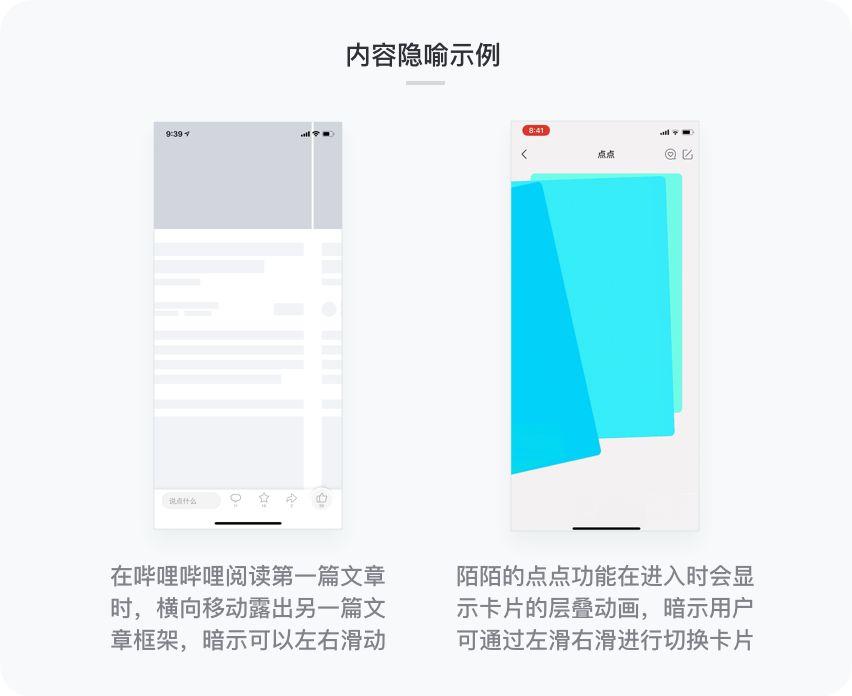
b. 內容隱喻通過微妙的視覺線索暗示用戶此處可以通過某種手勢進行操作
由于教學內容難免具有干擾性,對于高級用戶來說是不必要的,但是對于初級用戶又是必要的,因此以這種內容暗示的方式使教學極為輕量化,在低干擾的情況下使得用戶學習了手勢操作。
如下圖,嗶哩嗶哩在打開第一篇文章時會平移顯示下一篇文章的框架,暗示用戶可以通過左右滑動切換文章。
再比如陌陌在打開點點功能時,會在用戶進入頁面的時候播放一個動畫,暗示有很多卡片疊加在了一起,用戶可以通過滑動切換卡片。

2)教學的出現時機
a. 操作前當產品中設計了不容易感知的新手勢,在用戶操作前,通過教學讓用戶了解和學習新的手勢。
b. 錯誤操作后對于一些與用戶的心理模型和習慣不一致的手勢,提前預測用戶可能輸入的錯誤手勢,在用戶錯誤操作后進行提示,規范用戶的操作方式。
如下圖,由于知乎舊版本是通過左右滑動切換回答的,新版本調整為上下滑動后,需要糾正用戶使用習慣。因此,當用戶仍然使用左右滑動時,會出現浮層提示用戶正確的手勢進行教學。

結語
以上是日常思考和總結,有不恰當之處歡迎指出。希望本文在大家進行手勢設計的過程中能夠幫助做出合理的決策。
作者:成明;公眾號:設成于思(ID:123456)
本文由 @貝林 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚