本篇文章中,筆者帶我們了解了三大交互組件專有名詞的用法,并結合實際案例進行了解釋說明,與大家分享。希望通過此文能夠加深你對交互組件及其用法的理解和分析。

最近有很多同學來問一些設計中組件的專業名詞,發現大家好像都沒有一個統一的認識,有的說是ActivityViews,ActionSheet,Picker等等。
很多人不太清楚ActivityViews、ActionSheet、Alert三者的區別所以在這里我也把我對這些組件的理解給大家分享一下。
那么首先大家肯定要對于官方的設計指南定義有個了解。
一、ActionSheet(動作菜單)
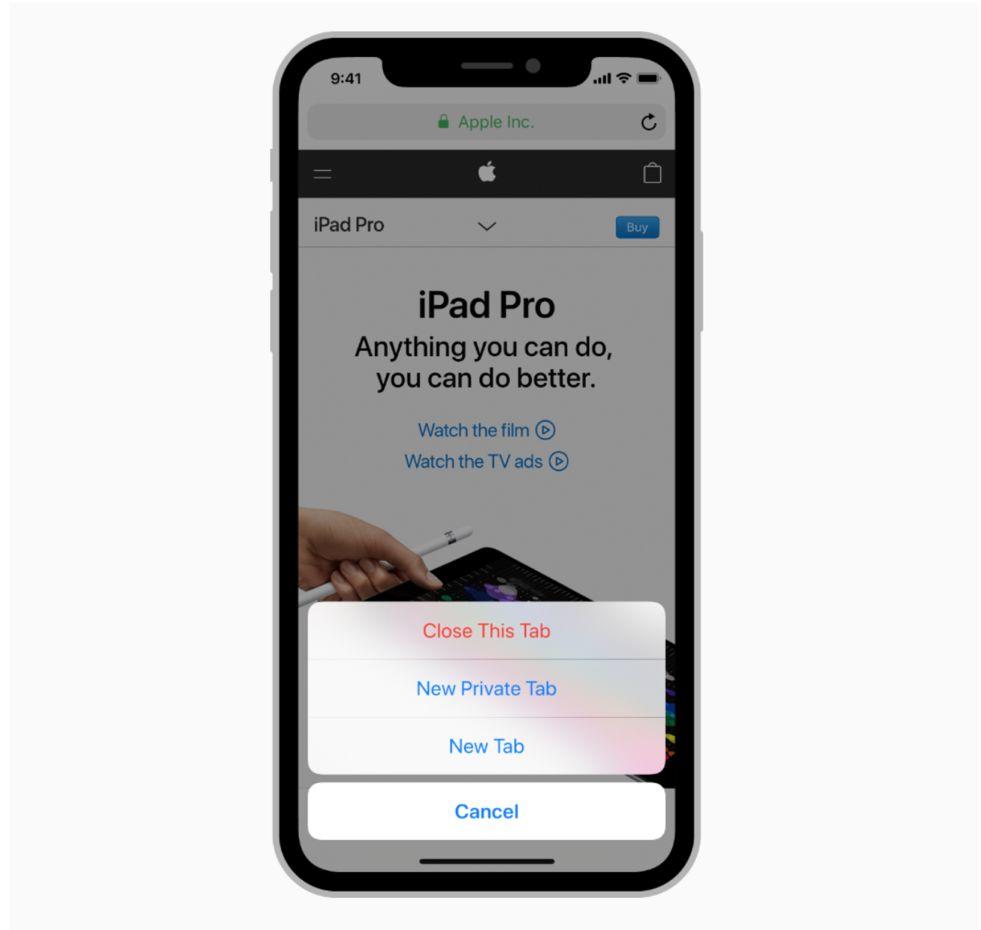
“動作菜單是一種特定的警告樣式,它出現在對控件或操作的響應中,并呈現⼀組與當前窗⼝相關的兩個或多個選擇。
用戶啟動任務或者執⾏潛在的破壞性操作之前彈出動作菜單請求確認。在較小的屏幕上,動作菜單從屏幕的底 部向上 滑出, 在較⼤大的屏幕上, 動作菜單會以彈出窗⼝的形式呈現出來。”

用法及說明:
1. 提供一個取消按鈕增加操作的明確性
取消按鈕能夠讓⽤戶在放棄一項任務時,對⾃⼰的操作更加肯定,并且動作菜單中的取消按鈕應該總是位于屏幕的最底部。
2. 突出警示的選擇項
使用紅⾊突出⽤來執⾏破壞性或危險動作的按鈕,并在 動作菜單的頂部顯示這些按鈕。
3. 避免在動作菜單中出現滾動情況
如果⼀個動作菜單中存在太多選項,⽤戶就必須滾動查看所有選項,⽽滾動需要更多的時間來做出選擇,且滾動過程中也容易誤觸到其他按鈕。
喔吼,看到了嗎,其實這些描述已經很明確了,首先根據屏幕大小的不同他可以有兩種模式供大家選擇,底部滑出或者以窗口的形式彈出來。它必須有取消的按鈕并且對警示信息強調顯示,并且不支持列表式的上下滑動。
但是這里要注意的是,他也可以沒有警告內容。

同時他不支持滾動也是因為AS(后面簡稱AS:action sheet)的列表按鈕點擊即觸發,為了避免用戶在滑動時不慎點擊,這里在設計上就不建議做上滾動。
另外AS在不同屏幕上的顯示方式不同,例如iPhone和iPad上的組件展現就是不同的,因為pad中如果是底部或者中間彈出,用戶會非常不好點,所以根據菲茲定律這里的AS直接顯示在了按鈕的邊上。

在原生的組件中我們也會發現在AS的控件里還會有對還組件的描述,一個是幫助大家明確進行該操作的后果,另外也是讓大家再次確認該操作。
當然了,這些都是“指南”告訴你怎么用比較正確,萬一遇到一些特殊的情況,我們也可以根據自己的需求來進行調整,比如說樣式之類的。
二、ActivityViews(活動視圖)
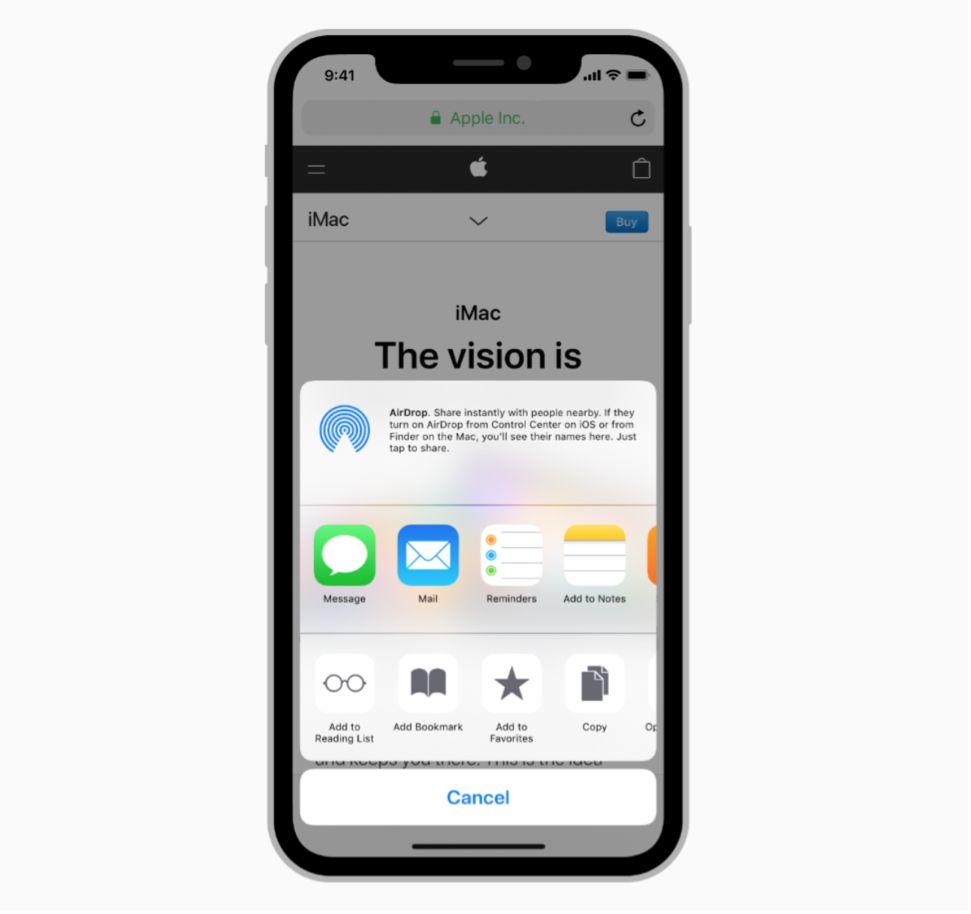
“⼀個活動就是⼀個任務,例如“復制”、“收藏”或“查找”,在當前下背景十分有用。點擊啟動之后可以立即執⾏一個服務操作,也可以先請求更多的信息,然后再執行該操作。
活動在活動窗口中啟動,活動窗口可以以表單或者彈出窗口的形式出現,這取決于設備的種類和屏幕的方向。使用活動可以讓用戶訪問 App中可執行的自定義服務或者任務。”
用法及說明:
1. 設計簡單的圖像模板來展示你的自定義視圖
⼀個圖像模板使用⼀個蒙版去創建⼀個icon。使用帶有適合透明度與抗鋸齒的黑色與白色,還有不要包含投影。圖像模板應該在⼀個70px X 70px的區域內居中顯示。(這個尺寸不一定要遵循)
2. 創建的標題應該簡單明了描述你的功能
標題顯示事件圖標的下方,通常來說簡短的標題效果最好,如果標題過⻓長,iOS 會先縮小字號,仍然太長的話就會截斷它。
3. 確保功能是可以對當前窗口中的內容進行操作的
雖然事件窗口中系統內置事件的位置是固定的,但如果它們不適⽤于你的App,則可以將其移除。
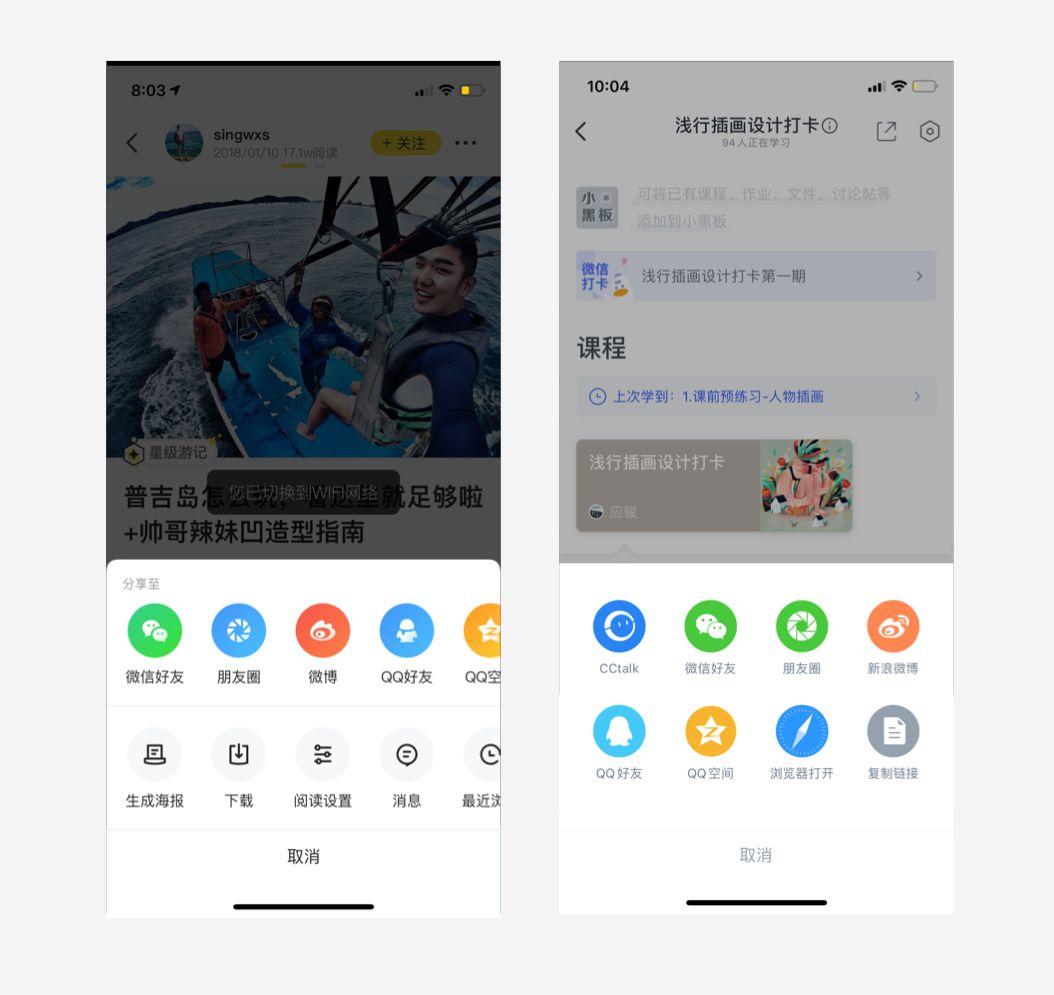
所以ActivityViews是這樣的:

那有人會說,誒這里可以左右滑動難道就不怕誤操作了嗎?
我們上面提到的AS他本身是含有警告內容的,而且大部分的AS都有警示功能在其中,所以盡量不讓他上下滑動,即便是沒有需要警示的功能我們也就保持統一不進行滑動了,而且上下空間有限,本身也不適合進行滑動(如果你非要滑動那你不如用picker,當然picker的本質作用又和AS有區別),左右的空間更加多,適合多個活動的按鈕。
所以AV(activityviews)大多數時候被聚合了分享、轉發、收藏、復制等功能,這倆組件是有明顯區別的。

三、Alert(警示框)
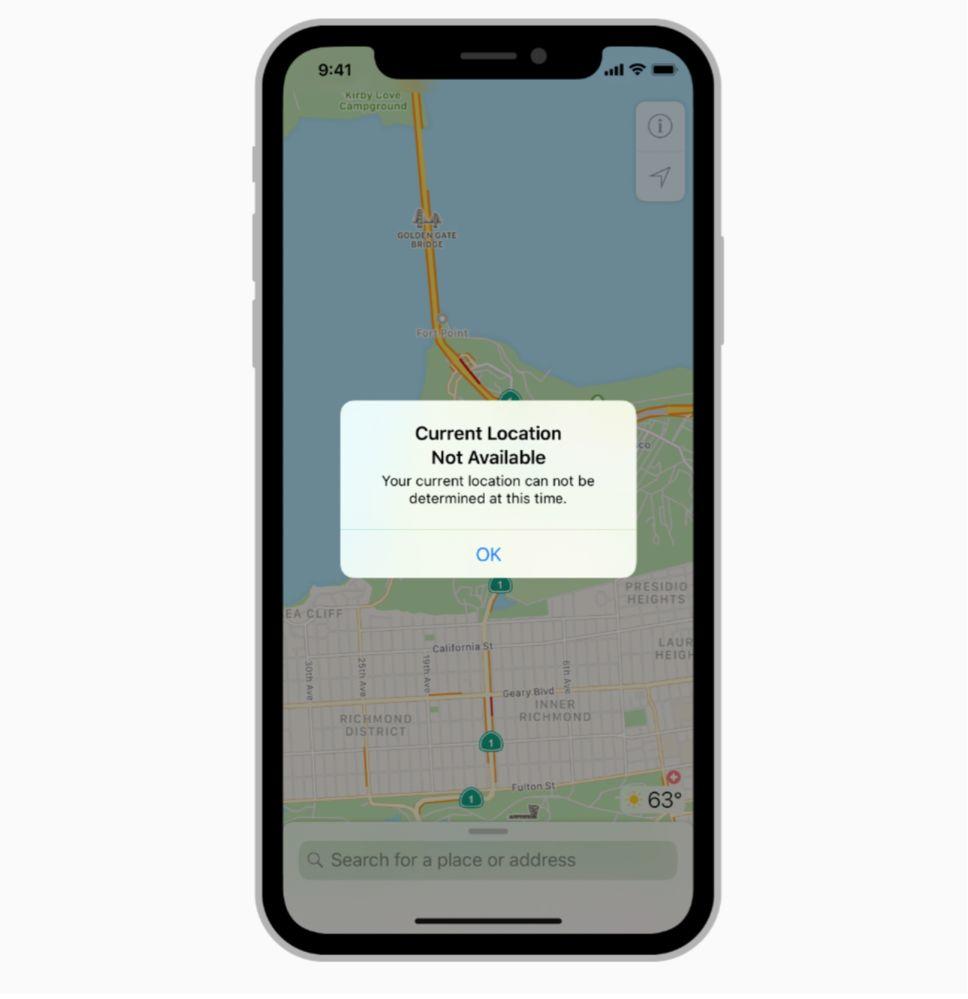
“警告框⽤來傳達與你的 App 或設備狀態相關的重要信息,并且通常需要得到⽤戶的反饋。
警告框的內容包括標題,描述消息(可選)、⼀個或多個按鈕以及輸 入框(可選)。除了這些元素之外,警告框的外觀樣式是不可更改的。它的使用方法和建議”

1. 避免使用警告框
警告框特別容易打斷用戶的操作、心流狀態等,所以一般我們會用在非常謹慎的環境,比如當用戶要刪除重要的信息,當app重要非常緊急的信息要通知給用戶時我們才會用它。
2. 警示框語言要簡化
盡量不使用標點來完成文案,盡量讓文案在一行顯示,但不要讓它太寬。
3. 文字要避免負面態度
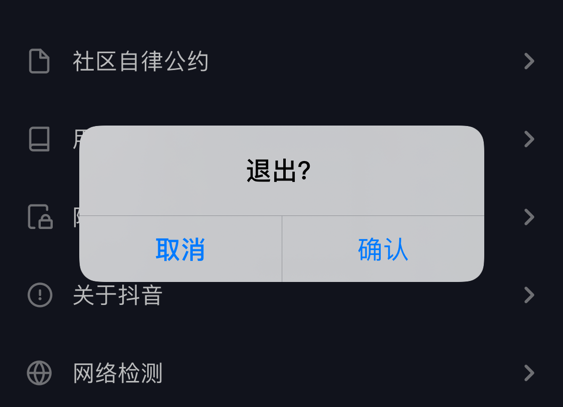
要傳達友好的態度和積極的態度,所以大家不要學抖音,這莫非是在威脅我?就差把確認按鈕取消掉了

4. 通常使用兩個按鈕的警告彈窗
兩個按鈕的警告彈窗,可以使用戶更容易地在兩個選擇中做出決定。
⼀個按鈕通常用于通知,它無法做出更多的選擇。三個或以上的按鈕會使選擇變得復雜,并且需要滾動,會造成很不好的⽤戶體驗,這種情況下可以考慮使用動作菜單,請查閱 Action Sheets。
5. 創建簡潔的、邏輯清晰的按鈕標題
按鈕標題最好由⼀、兩個描述操作結果的詞語組成。與所有按鈕標題一樣,使⽤標題模式的大小寫(英文環境下, 每個單詞的首字母大寫),不要出現表示結束的標點符號。
盡量使用與警告標題和描述信息直接相關的動詞或動詞短語,例如“查看全部”、“回復”或者“忽略”。使⽤“確認”進⾏行明確的表達,避免使用“是”和“否”。例如是否進行刪除,請將警示按鈕設置為“刪除”而不是“是”
比較
還有一些就不放上來了,大家可以自行翻閱設計指南。在我們對三個控件進行完描述之后大家是否已經清楚了3者的用法。唯一還有爭議的就是AS和Alert都有警示的元素,我們該用哪一個?
首先AS他是包含警示的信息,他也可以完全沒有,就像上面那個案例一樣,所以在官方的解釋下來看,除非是非常嚴重的操作,我們才會用到alert,例如刪除訂單、例如退出編輯。但是其實市面上很多app使用情況都不同。

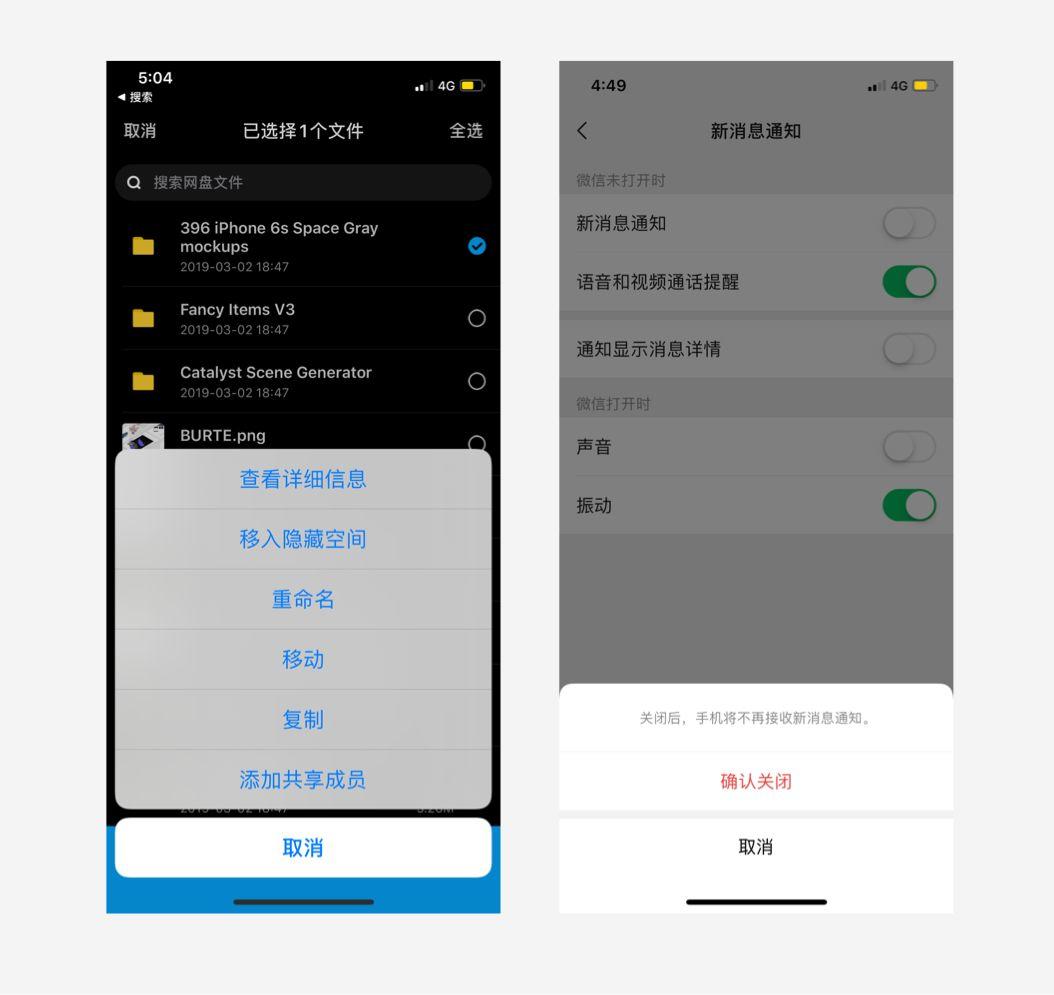
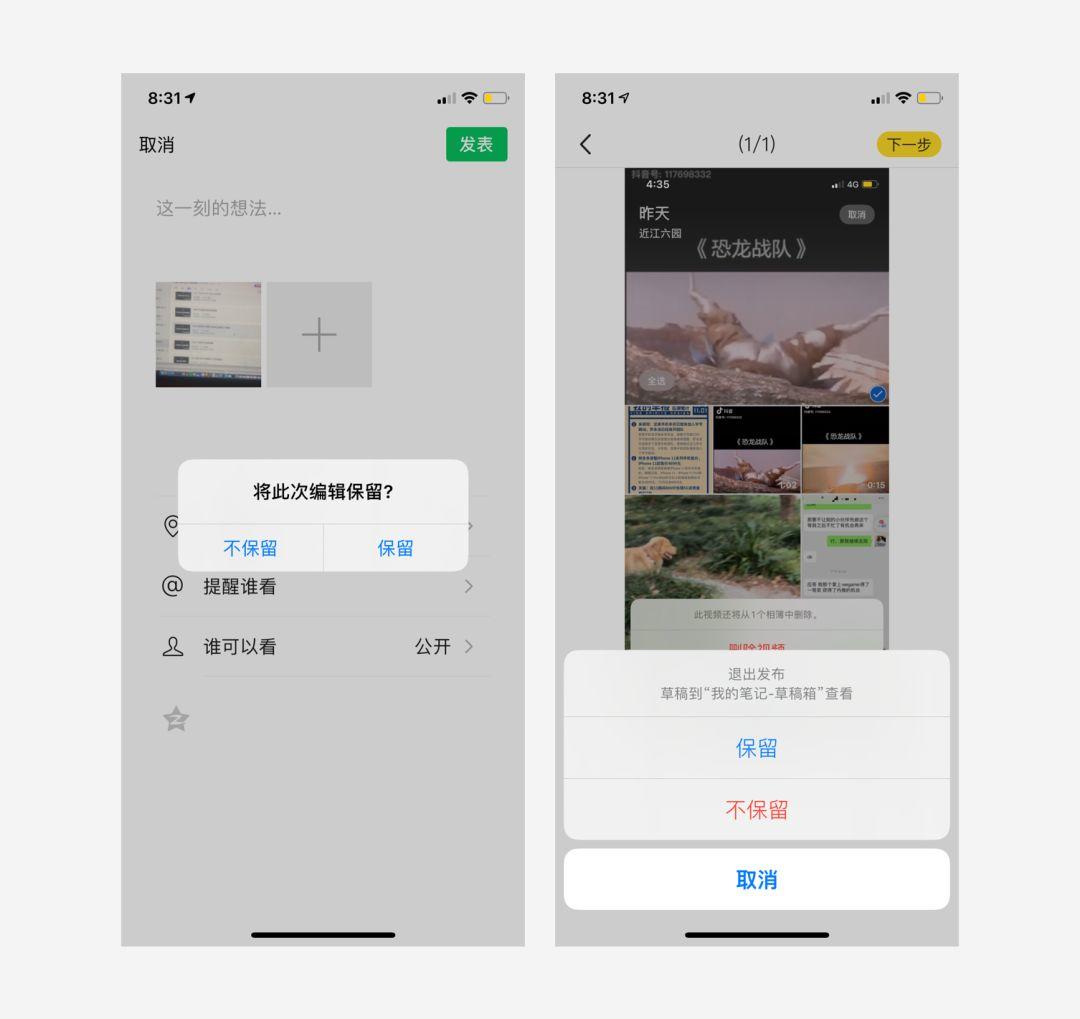
如上圖,微信和馬蜂窩的編輯頁點擊退出,前者用了Alert后者用了AS,大家覺得有什么區別,一個是對話形式問你保不保留,另一個則是將不保留進行了警示標記高亮。
前者你必須選一個,只要你點了你就不能留在這個頁面了。后者你還可以取消,所以在這種場景,我更青睞后者。
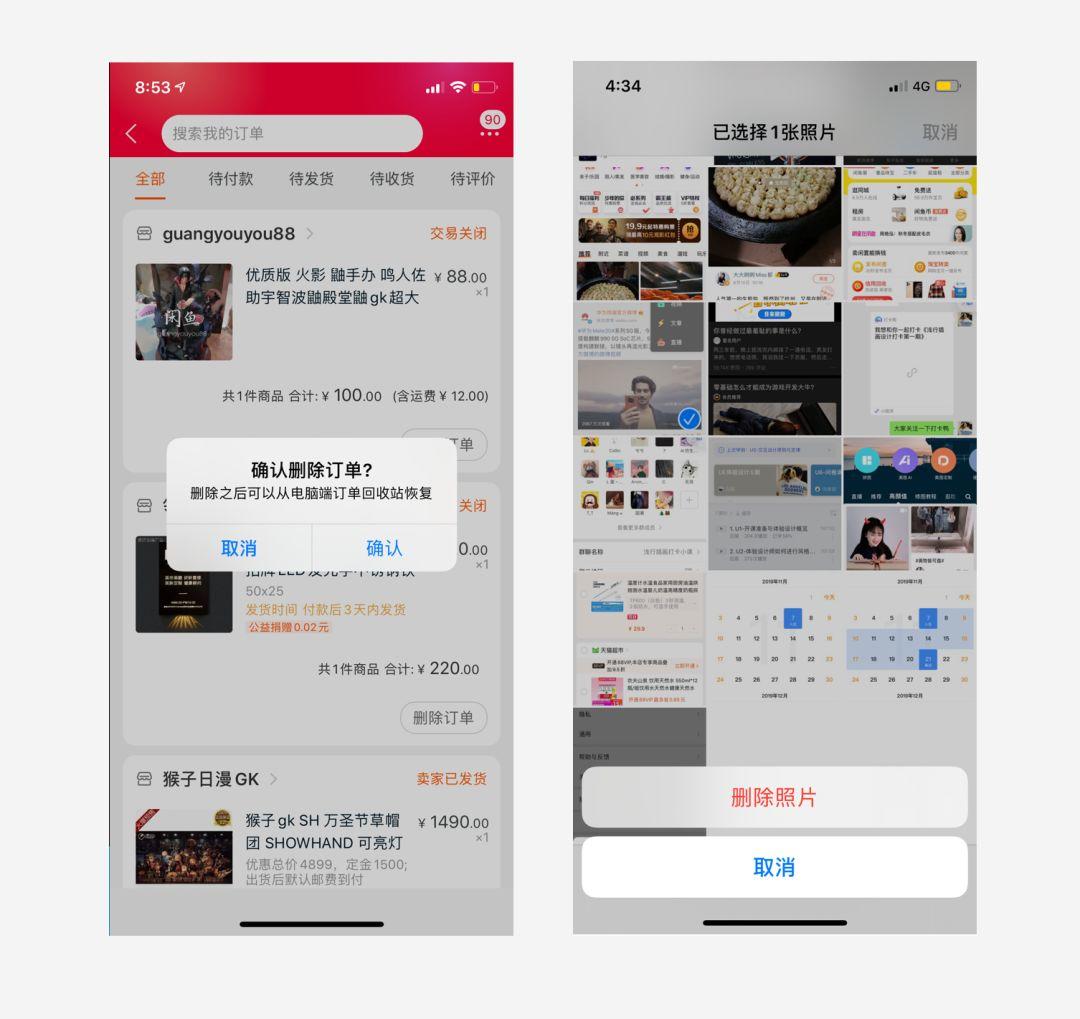
再來看個例子:

一個是訂單刪除,一個是照片刪除,在這里,大家都可以進行取消,但是我們來看下內容優先級,訂單刪除之后再想找回需要去電腦端,而這里產出照片我可以從最近刪除中重新恢復,兩者的找回成本差很多。所以前者用了alert后者用了AS。
再換個說法,AS可以通過點擊空白區域退出,而ALert不行,這都意味著Alert的警示級別更高,所以當我們要給用戶警示的時候,我們自己先考慮下當前的警示程度是否需要最高,如果僅僅是退出賬戶,那我個人建議選擇Actionsheet而不是Alert。
綜上所述,每種組件都有其特定的用法,根據場景和信息內容優先級來判斷如何使用才是正確的設計方法。看不看得懂都點個贊吧~
#專欄作家#
應駿,人人都是產品經理專欄作家,公眾號:應謀鬼計(shejishiyj)
本文由 @應駿 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚