對于非交互設計的同學,要怎么去學習交互設計呢?在其中要著重關注那些問題點呢?

- 銷售同學:想了解設計相關知識,有沒有什么好的課程?或者推薦的鏈接學習下?
- 市場同學:交互設計培訓資料能不能發我看看?我想學習學習
- 產品同學:這個地方我實在不知道該怎么畫了,能不能幫我看看?
這是我最近常遇到的問題,發現有越來越多非交互設計崗位的同學開始對交互設計感興趣,這其中可能是對于個人能力的要求,也有可能是大家對于用戶體驗意識的增強,但不管怎么樣交互設計、用戶體驗都在被越來越多的人關注。
這里可能有人會問,為什么要面對其他崗位同學做交互設計培訓?原因很簡單:
- 對于T型人才或者通才的能力要求;
- 釋放一定的交互設計師人力,產品自己產出功能簡單的交互設計;
- 小型公司沒有交互設計師,產品需要自己出交互方案;
- 擴大交互設計的影響力,讓更多的人了解。
回過頭來,可以看出前面談到的這幾個崗位的同學大多是沒有交互設計基礎的,或者少數產品經理具備一點交互設計能力,但普遍比較薄弱,當這些同學想要學習交互設計時通常不知道如何下手。其次,再結合自己做交互設計培訓的經歷,發現有以下幾個問題是普遍存在的,并且有一些是核心問題,需要重點關注。
一、不清楚交互設計概念和工作流程
在與其他崗位同事的接觸過程中,發現很多人普遍不清楚交互設計是做什么的,也分不清交互設計和視覺設計有什么區別,甚至遇到過產品經理找交互設計師出視覺稿之類的事情。對于互聯網公司而言,特別是大廠,交互設計和視覺設計有著各自明確的分工,包括工作內容、工作流程、產出物等方面。
- 工作內容:交互設計師主要側重于產品的業務邏輯、操作流程、信息架構、界面布局等。視覺設計則側重于界面的視覺風格、樣式、配色等。目的都是提升整個產品的用戶體驗。
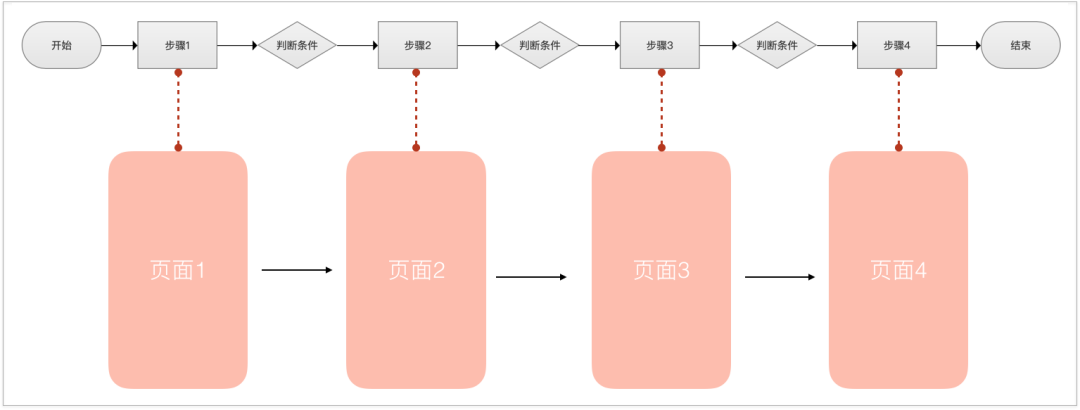
- 工作流程:交互設計和視覺設計均是項目流程中的一環,二者屬于上下游的關系,即交互設計結束會進入到視覺設計階段,具體可以參考下圖的流程圖。
- 產出物:交互設計的主要產出物是交互稿,通常包含信息架構、流程設計、交互界面以及交互說明,其中交互界面主要以線框圖的形式呈現。視覺設計主要產出的是視覺稿,即產品上線用戶所看到的界面,除此之外還包括標注文檔、視覺切圖等。

二、不了解設計原則
設計與藝術不同,設計是一個更偏理性層面的概念,因此設計原則、規范尤為重要。對于交互零基礎的同學而言設計原則、設計規范是很好的入門指導,它可以指導你的設計,讓你下意識地去使用它,下意識地去控制頁面,而不是不知所錯或者盲目自信。通過不斷的實踐再去反復理解、驗證。
但凡事沒有絕對,這些原則十分重要,但它們也只是一種“設計指導”,在遇到特殊問題,特別是復雜問題的時候不能死守規則生搬硬套。當你在工作中越來越有經驗,你就會越來越靈活地運用。
關于交互設計的原則有很多,比如尼爾森可用性十原則、交互設計七大定律等。平臺規范如:蘋果的Human Interface Guidelines等,對學習設計原則、設計規范都是很好的開始。

三、信息架構能力薄弱
絕大部分同學都有這個問題,包括設計師自己,在提需求/出設計方案的時候缺乏整個產品結構的思考,每次的迭代都是功能的簡單堆砌、疊加,從而導致后續一系列的問題。這里我談一下信息架構的重要性和工作內容,因為想要系統學習信息架構其實是一個很大的課題。
(1)信息架構的重要性
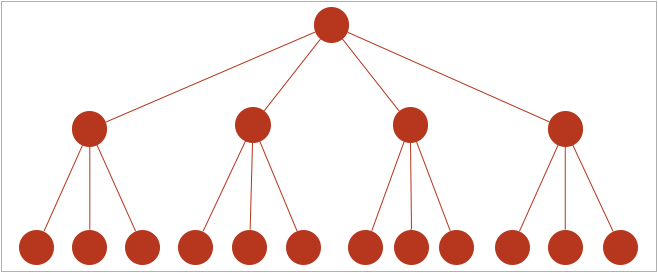
信息架構其實是整個交互設計中對于邏輯性和設計師整體結構化思維要求最高的部分。信息架構是一個產品的骨架,每個類型的產品都有自己特有的信息架構。對于整個產品而言,信息架構能讓用戶容易找到某個功能,理解產品形態最核心的部分。因此,做好信息架構設計,是非常重要的交互設計能力之一。
而一個合理的信息架構,會大大減少用戶對一個新產品的認知成本,在很短的時間內就成為一個操作相對熟練的用戶,從而大大增加新用戶的留存。特別是當我們的產品越做越大,功能越來越多的時候,一個合理的信息架構就越發重要。
它可以起到兩點核心作用:
- 讓用戶一眼就明白你的產品能做什么,并馬上學會如何使用;
- 無論功能多復雜,用戶都能在需要的時候快速的找到某個功能。
這兩點,會對一個產品的成功起到至關重要的作用,這也是我們需要做好信息架構的原因。
(2)信息架構的工作內容
主要有兩點:設計組織分類和導航的結構,讓用戶可以高效率、有效地瀏覽信息及進行相關操作。這就要求設計師需要站在一個較高的角度去考量整個產品。
但在實際工作當中,大家往往局限于自己手頭的模塊,缺乏對整體結構、層級主次的把握。從而導致產品結構不清晰、功能堆疊分類不合理等諸多問題。建議大家可以系統的去學習和了解信息架構的相關知識,這對提升交互設計核心能力有非常大的幫助。

三、流程設計理不清
交互設計另一個核心能力:流程設計。比較常見的流程有兩種:業務流程和用戶流程。二者出發點不太一樣:業務流程是以業務所要達到的業務目標出發,用戶流程則是從用戶想完成的任務出發。雖然有些時候二者流程表現上可能會完全一致,但背后的出發點其實并不一樣。
一方面我們需要和產品經理一起梳理清楚業務流程,另一方面我們需要基于業務流程梳理好更符合用戶心智模型的用戶流程。當我們通過用戶使用產品的目標、場景,整理出用戶使用產品的流程時,你會發現設計可以變得更有條理,這就是用戶流程在設計中的價值,它讓你從用戶的角度出發,梳理那些看似雜亂無章的設計點。
一個好的流程設計,是將業務流程和用戶流程完美結合的設計。讓用戶在合理順暢的完成自己目標任務的同時,也能達成業務目標。
好的流程能為產品帶來什么:
- 用戶可以順利完成任務,減少流失;
- 凸顯設計亮點,提升用戶體驗;
- 幫助業務達成業務目標(如注冊率、成交額等)。

四、不會使用組件庫
交互稿是交互設計最重要的產出物,一份規范的交互文檔既能很好的展示設計方案,也能大大提升協作過程中的工作效率。繪制交互頁面快速提升效率的方法就是:組件庫的應用。
但在跟產品經理們培訓的過程中,會發現兩個問題:
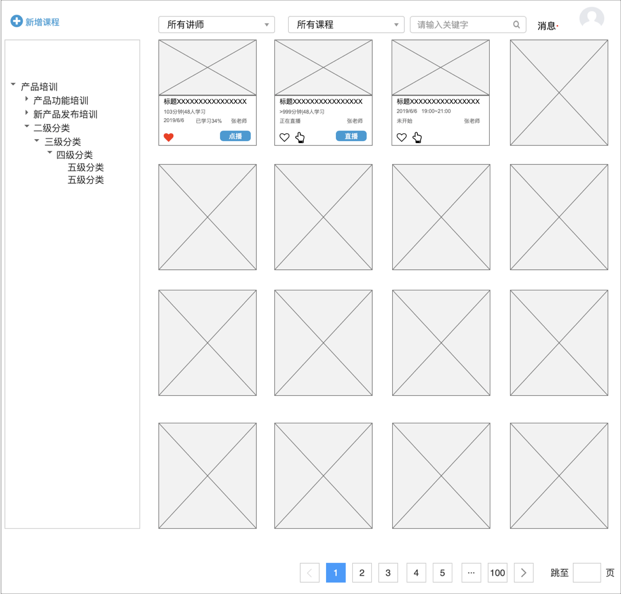
- 大部分產品同學自己繪制交互稿時往往不知該如何下手,或者繪制出來的頁面簡單粗暴,缺乏設計美感。
- 即便是有現成的組件庫,但不知道具體每個組件庫的應用場景,用錯組件庫的情況經常發生。
從上面兩個問題可以發現:
- 搭建組件庫的重要性;
- 學會如何使用組件庫。這里所說的學會使用組件庫并不是簡單的拖拽復用,而是需要清楚的知道每個組件庫的意義和使用場景。只有學會了組件庫的應用,才能確保產品的一致性,提升產品、設計師、研發的工作效率。這點對于業務線較多、功能較復雜的產品尤為適用。
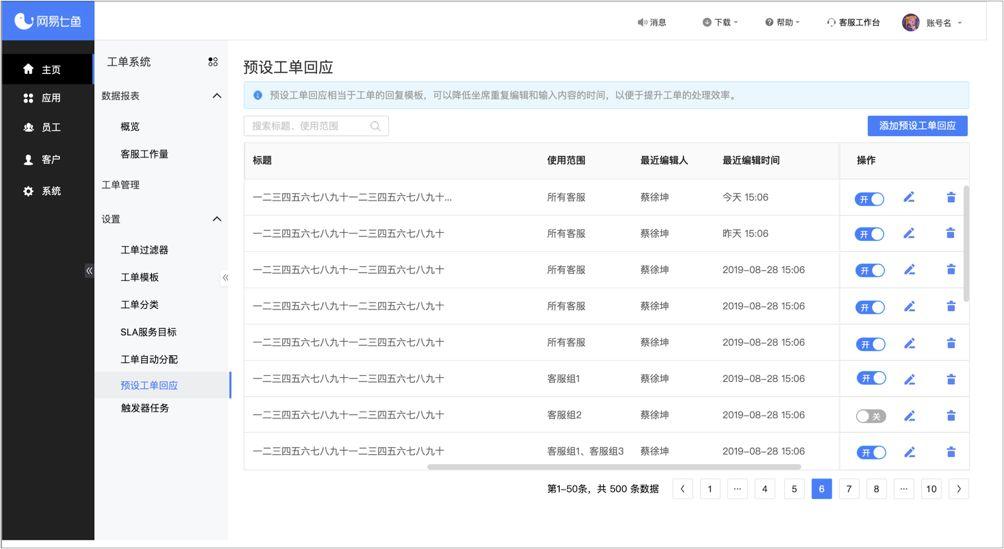
下圖是同一個產品經理,在未使用及使用組件庫繪制交互稿的前后對比,可以明顯的看出來頁面要規整很多,基本上與交互設計師產出的頁面沒有太大差別。所以學會使用組件庫,能讓你快速搭建出規范的交互頁面。


以上就是結合設計培訓中遇到的一些典型問題總結出來的5個可提升的點,希望對想要入門交互設計的同學有所幫助。
作者:楊倩,網易UEDC資深交互設計師,參與過C端、B端多個產品的交互設計工作,從C端到B端,不忘設計初心,繼續努力前行。
微信公眾號:網易UEDC
本文來源于人人都是產品經理合作媒體@網易UEDC,作者@楊倩
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚