設計師的腦子里總是由天馬行空的點子,但是考慮到用戶體驗,最好先考慮清晰易用的問題。

用戶追求的是清晰的交互,而非聰明的交互

用戶體驗設計師Thanh Tran所作的插圖
伏爾泰說:“le sens commun est fort rare.”,常識其實很罕見。
你得有足夠的生活經驗,用正確的方式才能意識到某個特定結果是常識,隨后這些結果才會成為不需分析就可以理解的常識。
當我們討論產品設計的常識時,我們現在看到的很多理所當然的東西對初代設計者而言,可能并不是那么顯而易見的。長久以來,設計師一直致力于盡可能地提高產品的易用性。為了突出某些產品功能,設計師會花很多時間理解用戶的問題和需求,并不斷迭代。
底部導航欄=使用量增加
Google的產品總監Luke Wroblewski擁護“obvious always wins”設計原則并鼓勵設計師認識到:清晰的交互的效果勝過聰明的交互。Wroblewski分析對比了“帶有漢堡菜單圖標的半隱藏導航”和“更清晰可見的底部導航欄”二者的用戶使用數據,他總結出一個規律,:“導航告訴用戶App當前可能會發生的事情,如果用戶看不到這個信息,他們也就不知道他們在App中可以做什么,應該做什么”。
——提高可見性,就可以提高使用率。
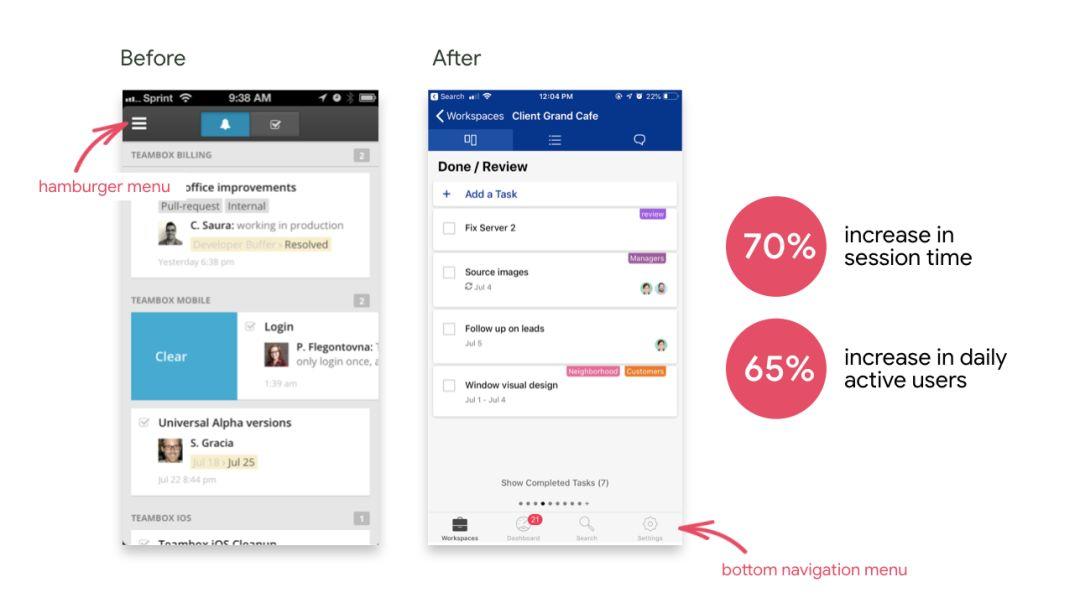
項目管理App Redbooth(之前叫Teambox)從漢堡菜單導航切換到底部導航欄后,使用時間提升了70%,日活幾乎在一夜之間提升了65%。之前在漢堡菜單中隱藏的功能現在就在界面的前中部,上清晰可見,用戶很容易找到。

改版前:Redbooth(Teambox)App使用漢堡菜單。
改版后:App使用底部導航欄,日活增加了65%,使用時間提升了70%。
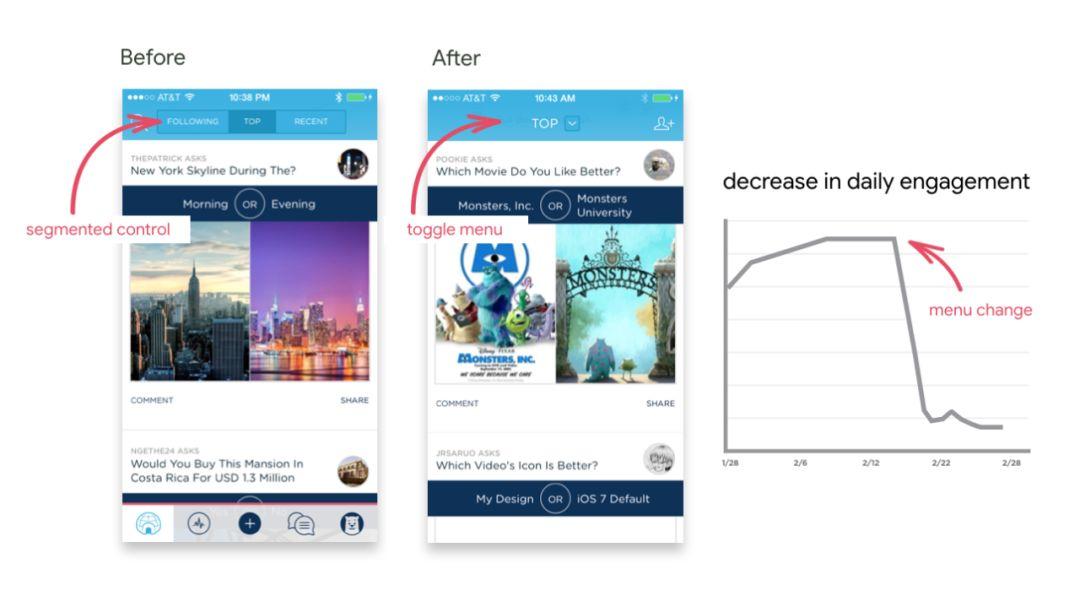
另一方面,Wroblewski發現,如果用戶很難找到常用功能,活躍度也會降低。(以前的)Polar App把他們的導航設計從分段控制菜單簡化為切換菜單,這似乎看起來“更干凈”了;但用戶的活躍度下降了,因為App的主要功能沒有不再直接暴露給用戶。

改版前:分段控制菜單在頂部顯示三個tab。
改版后:使用帶“top”標簽的切換菜單后,用戶每天的活躍度降低了
底部導航欄和輔助功能
使設計更加清晰可見有時會帶來其他的好處,也使設計更通用。
從人體工學的角度來看,使用大屏手機或平板的用戶用手指觸碰底部導航欄,比用一只手握住手機用另一只手點擊左上角的漢堡菜單更容易。底部導航欄對通用設計也至關重要。
在一次郵件訪談中,Google品牌經理Aubrie Lee說,患有肌肉營養不良和其他行動不便的用戶不太能觸碰到上半部分的屏幕。“這會改變游戲規則,對于殘疾人來說,技術不僅僅會帶來便利。不同的設計可能會讓他們的生活更局限或者更獨立,使用底部導航欄的設計會便利我們中的大多數人。”
“明顯”的圖標并不總是“通用”的圖標
顯而易見的設計不僅與組件的位置有關,也與用戶理解UI中的操作和選項的難易程度有關。比如,并非所有用戶都可以迅速理解圖標和符號。$符號在美國、加拿大和一些其他國家表示美元,但它并不是全球貨幣的符號。
使用磁盤計算機長大的人通常會知道磁盤是什么,領會到磁盤圖標的意思是“保存”。但是,對于那些21世紀開始使用計算機且從未見過磁盤的人,他們可能會覺得磁盤保存圖標看起來像一個缺角的有一個矩形和圓的手機SIM卡,這些用戶可能無法理解磁盤保存圖標的含義。

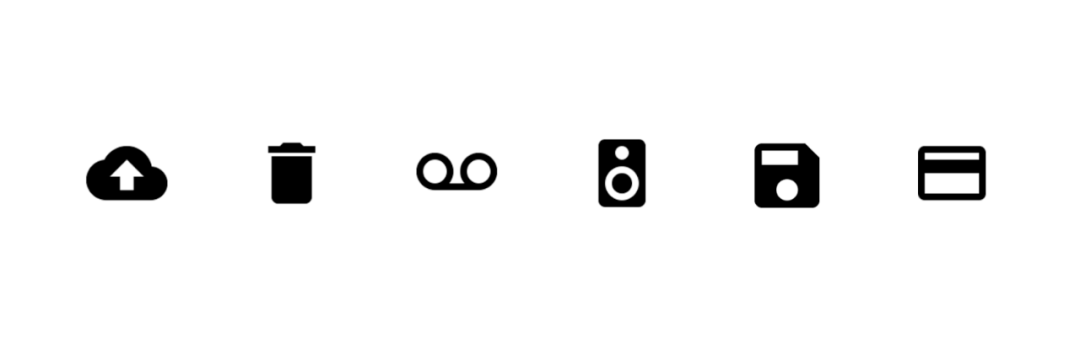
上傳,刪除,語音信箱,揚聲器,保存和信用卡的圖標很常見,但如果不配上文本,有些用戶可能會對這些圖標的含義感到困惑。
為了使用戶一看到設計就能迅速理解,請考慮以下兩個建議:
將文字與圖標配對
YouTube Go的Garen Checkley和Tracy Lindsay Chan在Google I/O大會“為新的互聯網用戶設計出色的App”中指出,圖標和文本的組合對于用戶記住示能是很重要的。“接收”按鈕同時具有文本和圖標,這樣用戶點擊該按鈕的時候可以清楚地知道會發生什么。
文字和圖標的組合也會使產品更通用,用戶在快速瀏覽頁面時,更容易理解同時包含文本和圖標的按鈕的含義。
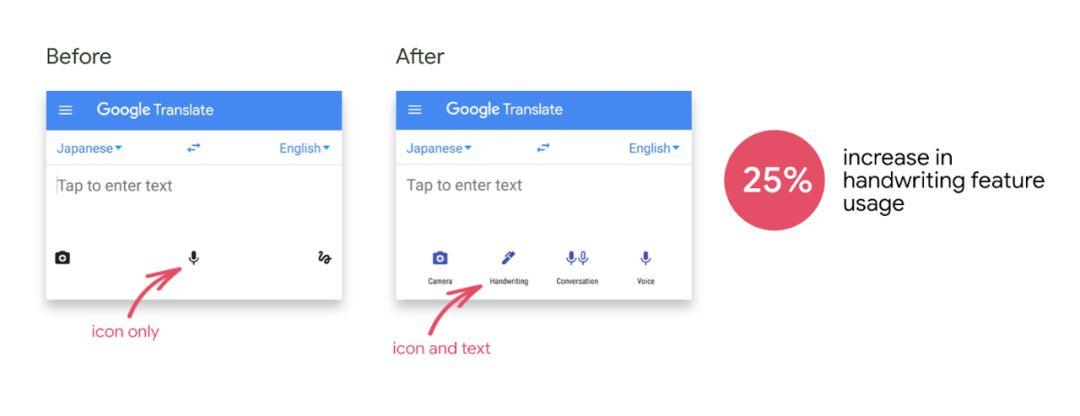
谷歌翻譯在主翻譯框下方的功能中使用了文本和圖標的組合,手寫功能的使用率增加了25%。這個功能已經存在很多年了,但一些用戶以為它是新增的功能。沒有文本標簽,用戶很難理解功能的意義,因此也就不會使用這些功能。

改版前:谷歌翻譯僅顯示圖標。
改版后:谷歌翻譯為圖標添加了文字,手寫功能的使用率增加了25%。
僅僅使用文本,添加提示文本,添加帶有圖標的文本
“上傳”圖標對于習慣將內容上傳到云存儲服務的用戶可能是說得通的。但是,對于某些用戶而言,把照片從計算機添加到照片云中時,可能沒有“向上”或“向下”這樣的動作概念。
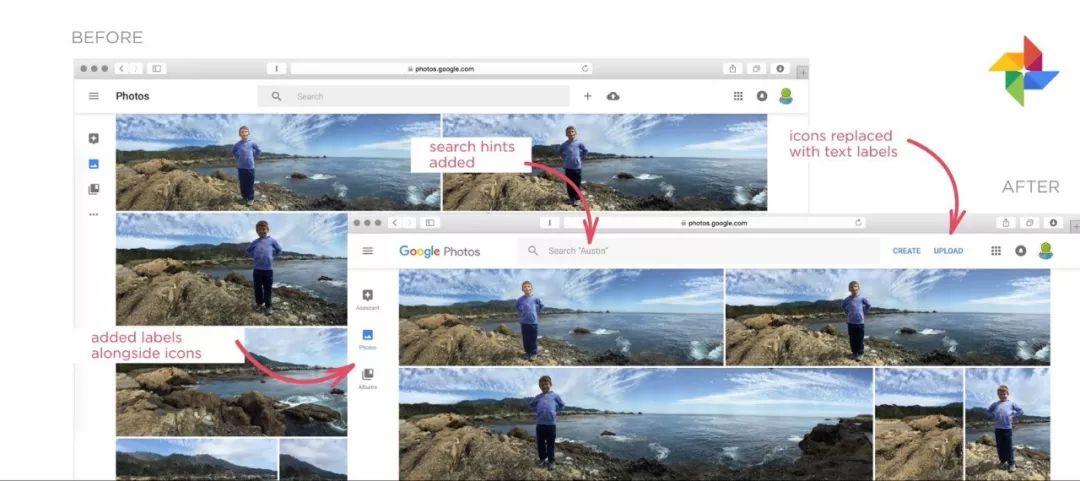
為了讓谷歌相冊桌面端的用戶清楚了解如何通過照片搜索和上傳新照片,谷歌相冊團隊將上傳圖標替換為“上傳”文本按鈕,并在搜索框中添加了搜索提示。類似于與YouTube Go和谷歌翻譯中使用圖標和文本的結合,谷歌相冊團隊在圖標下方添加了“相冊”,“助手”和“照片”的標簽。

加上了文本的圖標,代替原有圖標的文本,以及搜索框里添加的搜索提示,都提高了谷歌相冊的易用性。
復制其他UI并不能保證設計顯而易見
做出顯而易見的設計,并不意味著另一個App使用了某種設計,它就是你產品的最佳選擇。復制其他App(尤其是很火的App,并且你還覺得它設計的很好)的功能似乎很容易,你不知道這個公司選擇使用某個設計模式或組件的背后做了多少研究。
為了做出顯而易見的設計,你需要接近問題
不等待多年的使用數據或者雇用研究人員,設計師怎么才能知道對用戶來說什么是顯而易見的設計呢?
Wroblewski說:“你越靠近痛點,你就越想解決它。”如果你是你的產品的目標用戶,那么你很可能會知道這個產品的核心功能以及它如何解決你的問題。
如果你不是目標用戶,就必須觀察用戶,學習并不斷迭代。
這不需要大量的研究和旅行的經費,甚至不需要大量的用戶數據。它需要與潛在用戶和現有用戶進行交談,或者把你自己想象為一個用戶,找出用戶遇到的問題。
Wroblewski推薦快速迭代測試和評估(RITE),他說, “每個星期,我們都會把這周做出來的東西,放在真實的用戶面前,看他們怎么使用。你會一直需要回到顧客或潛在顧客群體中做測試。”
設計師說:“我和這個人坐在一起,我發現他不能做他想做的事,因為我們的設計失敗了。”這是非常自然直接和真實的。
經常性、規律性地和用戶待在一起,你的設計會更能解決他們的問題,更合適他們和更“顯而易見”。
直到你真正理解問題后,你才能清楚地領會什么是“顯而易見的”甚至是“常識”的設計,并且做出真正易用的產品。
作者:Susanna Zaraysky .
原文:https://medium.com/google-design/the-obvious-ui-is-often-the-best-ui-7a25597d79fd
譯者:王三三
本文由 @交譯所 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚