這些年一直在從事產品相關的工作,從自身經歷以及與同行之間的交流發現,“交互體驗”“交互規范”“用戶體驗”時常被掛在嘴邊,但是目前依然有很大一部分公司對交互規范不重視。本文結合自己親身體驗了公司產品,總結了一份后臺產品交互規范。

序言
從畢業至今一直從事互聯網產品工作,這些年自己做過很多的產品(2C的有二手電商、醫療美容,2B的有環保監測、智慧房產、智慧物業等)。自己做產品的時候因為是從零開始打造的產品,同時也是產品的負責人,在產品規范方面也形成了文檔(雖然寫的不是那么詳細,不過也夠用),因此不管后期有多少人加入進來或者增加多少條產品線產品的交互以及UI風格基本是保持一致的。
今年換了一個平臺,這次就不是自己從零開始打造的產品了,經過使用發現整個產品中出現了四五種交互模式,不僅給我的學習增加了很大的成本,后來接觸到客戶之后也被各種吐槽,從那時候開始才真正的意識到交互規范的對于一個產品的重要性。
大致介紹一些我們的這個集成系統,我們系統的用戶是房產局以及房產局監管的開發企業、租賃機構、物業服務企業等;系統很復雜,設計很多的業務線,一條業務線對應著一個系統。系統涉及的業務線多需要多位產品人員參與,因為沒有指導性的交互規范同時每個人習慣的交互模式不一導致現在整個集成系統有很多種交互模式。
WHAT:什么是交互規范?
以下是個人僅代表愚見:
每一款產品都應該有自己的一套交互規范。交互規范是通過定義產品頂層框架、基礎交互說明(操作成功、刪除提示燈)、通用組件以及特殊組件設計范圍限定來指導產品在交互方面保持統一。未來不管產品有多少條產品線,有多少人員參與,都需要按照這一套交互規范來設計開發,以期待達到產品交互統一。
WHY:目的及意義
這些年一直在從事產品相關的工作,從自身經歷以及與同行之間的交流發現,“交互體驗”“交互規范”“用戶體驗”時常被掛在嘴邊,但是目前依然有很大一部分公司對交互規范不重視。
結合自己親身體驗了公司產品總計了以下幾條沒有交互規范帶來的影響:
1. 被吐槽不專業
我們公司是做G端智慧房產業務,公司業務發展非常快在全國很多城市都有業務往來,因此會接觸到很多客戶經常會被吐槽產品不專業要求改。初期的時候我們理解的不專業以為是指我們產品在業務方面不專業,經過多次溝通之后才發現并不是指業務專業方面而是產品的界面不一致。同樣類型的列表操作欄一些在左邊一些在右邊,有些事按鈕,有些是文本按鈕等,當時是恨不得找個地縫轉進土里。
2. 學習成本增加
使用過蘋果系統和win系統的人在這方面應該深有體會,這兩個系統各自有自己的一套交互規范。
舉幾個例子:
win系統對打開窗口“關閉”“最大化”“最小化”是在窗口的右上角,蘋果系統的是在左上角。
win系統對窗口內容的翻頁,在默認情況下他們也是相反的(現在可以自定義配置成自己習慣的方式)。
以上的這兩種常見的操作方式,相信給使用過兩種系統的人帶來過深刻的影響,特別是剛從一種系統切換到另一種系統是非常容易誤操作,例如:關掉窗口等。
要想很好的操作自己的電腦,只有花費一定的時間去學習,還會因為不習慣操作方式抱怨不好用。
3. 導致用戶體驗差
用戶體驗(User Experience,簡稱UE/UX)是用戶在使用產品過程中建立起來的一種純主觀感受。
在習慣的位置上找不到按鈕會讓用戶失望;因為使用習慣而誤操作會讓用戶變得不自信;找不到返回的路徑會讓用戶“迷路”;當這些情緒積累到一定程度之后,用戶就會認為你的產品體驗很差,從而不再使用你的產品。
4. 交互規范的意義
規范的意義:
- 提高效率;
- 保障質量;
- 統一體驗。
規范可以幫助個人、團隊甚至整個企業提高效率,保證產品質量產出質量,保障用戶體驗統一。
一名高級產品設計師設計一套詳細完整的登錄流程可能需要花費十幾個小時,一位產品設計新人在沒有知道性的文檔幫助下可能需要花費幾天的時間來完成,同時也很難考慮周全登錄流程中涉及的防刷機制、自動補全以及各種賬號的異常校驗等細節。如果有交互規范的幫助,設計新人可以在較短的時間內產出一套高質量的登錄流程。
WHO:誰來制定交互規范比較合適?
至少需要滿足以下條件:
- 交互規范當然是交互設計師是最適合的角色,其次是懂交互的產品經理。他們了解產品的用戶、產品用戶畫像;
- 最好是從零開始全程參與產品研發的交互設計師或者產品經理,他們理解產品的定位、產品解決的痛點、產品愿景。沒有全程參與,至少也應該是最懂自家產品的那些人;
- 有交互設計經驗的人,產品交互規范不是隨隨便便的一篇文檔,那是一篇能夠指導和定義未來產品交互模式的文檔,最好是有制定過交互規范的經驗的人。
總結:其實就是既要非常知道自家產品,又是要有交互設計經驗的那些人才具備制定交互規范的能力。
WHEN:什么時候制定交互規范?
什么時候適合制定交互規范呢?不能太早,產品功能都還沒定義好就有原型了,那肯定是不行的;也不能太晚,都迭代了好幾個版本了都還沒有開始有規范,也肯定也是不行的。
什么時候比較合適呢?我按照同時參與的人數來分了兩種情況:
一是1~2位產品人員同時參與
如果是一位產品人員或者交互設計師參與原型,個人建議先進行原型再提煉交互規范。不過也一邊原型設計一邊提煉交互規范的,我個人不太適合這樣的工作方式,這樣會讓我分心,個人也不建議這樣。
二是三位以上的產品設計人員參與
如果是多條產品線同位產品人員同時參與,產品負責人就需要在完成功能定義之后原型設計之前開會討論一下重要的基礎的交互規范,并形成最初的交互規范。這樣做的好處是讓每一位參與人員在進行產品設計時候又一個大的方向,大家都在這個大的前提下去發揮。
但是產品負責人也需要定期開會評審每一條產品線的原型,一是確定大家是否有跳出最初的交互規范,二是將風格不統一的原型設計討論出最優的設計,三是從原型中提煉出更優的設計加入到交互規范文檔中去。
注:產品負責人開會評審原型不僅僅只是評審原型的交互模式是否一致,交互模式僅僅只是其中一方面。至于原型評審會評審那些方面這里不展開討論,以后有機會再講。
總結:什么時候制定交互規范?按照同時參與的人員劃分為兩種情況:一人參與時先原型設計再提煉交互規范;多人同時參與式,先定義初步交互規范,再一邊設計一邊優化交互規范。
HOW:如何制定交互規范?
1. 概述
- 設計說明:交互設計是很自由的事情,因此規范不會對細微之處作明確規定。該文檔為通用性質,通用交互規范目的是保證整站的交互體驗的一致性。并且保證一些體驗較好的交互方式能在各個模塊中得以使用,從而保證產品設計的一致性,提升整體產品質量。
- 頁面通用規范 :針對頁面交互信息的標準,包括:增刪改查規范、頁面標題、鏈接新窗口打開規范、圖片信息。
- 信息交互規范 :交互流程中包含的信息交互方式,包括:預先提示信息、操作提示信息、結果信息提 示。
- 通用組件規范 :對于一些可在多頁面中使用的通用組件進行規范,包括:按鈕、導航、輸入框、搜索、浮層、列表。
- 讀者對象:產品經理,產品開發人員,交互設計師,產品UI設計人員
2. 頂層框架
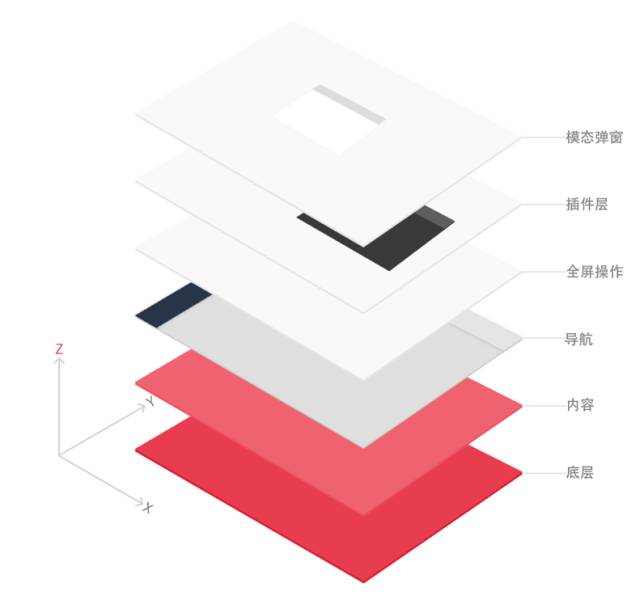
借鑒網易UEDC設計組的設計規范:

圖片來源《網易蜂巢交互文檔》
網易UEDC設計組對web頁面的框架層級做了如下的梳理:即底層、內容層、導航層、全屏操作層、插件層和模態彈窗層(熟悉前端的同學應該知道,前端同學在寫頁面時會把頁面劃分的三層:結構層、表示層、行為層,我們制定設計的主要是圍繞這三個方向展開,即頁面框架、頁面樣式和交互動作設計)。
搭好基礎框架后,所有的控件組件都會在這個框架內搭建,好比房子的框架。這樣做的好處除了方便設計師自己去清晰的理解系統,在與前端開發交流的時候也十分高效。比如在做模態彈窗時,如果沒和開發交流好,開發同學將彈窗寫在了全屏操作的位置,那么就有可能出現問題。
3. 頁面信息規范
以曾經的做過的交互規范示例:
(1)新增
- 提交失敗后必須保存用戶已經輸入的內容,以便再次提交。
- 提交時需對主要標識字段進行重復值、空值 (空格)判斷。
- 新增內容提交失敗后,須保留用戶修改的內容,以便再次修改提交。
- 新增內容提交成功返回到主頁面時,主頁需刷新。
(2)修改
當進行單條或多條記錄的修改時:
- 如界面存在復選按鈕,勾選多條記錄進行修改時,每次只能對一條記錄進行修改,默認修改內容:為第一條的提示信息;
- 修改后加載的內容應為實際內容,而不再為默認值;
- 修改完成后須回到原記錄所在位置,且刷新顯示修改后的值;
- 修改內容提交失敗后,須保留用戶修改的內容,以便再次修改提交;
- 在查詢條件下修改后返回,如不滿足查詢條件則不顯示;
- 需對主標識字段進行重復值、空值(空格)判斷。
(3)刪除
當刪除一條或多條記錄,要求:
- 必須有確認刪除的提示信息;
- 刪除成功后刷新,不顯示刪除的記錄;
- 刪除成功后,返回到原記錄所在頁面,如果原記錄所在頁不存在時,則返回上一頁;
- 當被刪除的記錄與其他記錄存在關聯時,請示需求界面給予不允許刪除、更明細提示等信息。
(4)查詢
當按照條件查詢時,要求:
- 每次查詢后保留當前查詢條件;
- 通過查詢條件篩選出的結果,通過結果進入到詳情頁,再返回時需保留篩選條件以及篩選結果。注:這一點很容易漏掉;
- 當查詢條件較多時,必須設置“重置”按鈕提供使用;
- 當未查詢到任何記錄時,需給予未查找到相關記錄的提示信息,后臺頁面在未查詢到結果時較少使用推薦查詢結果;
- 除了用戶明確要求不需要外,需提供模糊查詢及組合查詢功能。
(5)頁面標題規范
用于規范整個產品中所有不同層級不同功能的頁面應該使用的標題。
標題需要加粗,不同層級的標題均需要加粗,UI設計師需定義清楚不同標題的字體大小并形成規范。
(6)鏈接新窗口規范
用于規范頁面鏈接是采用新窗口打開還是本窗口打開。
- 本窗口打開 查詢結果、上下翻頁、內容保存、詳情頁面等操作在本窗口打開;
- 新窗口打開 圖片預覽頁面、視頻預覽采用新窗口打開;
- 關閉預覽即可同時關閉該窗口。
(7)頁面圖片信息規范
用于規范頁面圖片信息顯示是否帶有alt、title值、BLANK鏈接。
目前后臺圖片分為:按鈕圖片、內容型圖片。
按鈕圖片 :
- Alt:交互使用的按鈕圖片(不帶文字):如編輯、添加、警告等,圖片ALT必須為交互操作的名稱;
- Title:按鈕圖片不增加Title值。
內容圖片:
- Alt:服務器中保存該圖片,在圖片無法顯示的時候可顯示代替圖片(默認圖片);各詳情頁面中該圖片預覽框中顯示替代圖片;各列表的圖片預覽框中不顯示替代圖片。
- Title:鼠標過去顯示的文字后臺各詳情頁面指針指向該圖片時顯示文字;后臺各列表頁面指針指向該圖片時顯示文字。
- BLANK鏈接:后臺各詳情頁面點擊該圖片無效,不激活BLAN鏈接;后臺各列表頁面點擊列表中的圖片則在新窗口打開商品詳情頁面。
(8)列表排序
列表現實順序,后臺管理產品不同于2C產品的列表需要個性化推薦,后臺產品的排序多數按照某個時間的順序或者倒序進行排列。當然也不排除需要有其他排序條件,例如有特殊說明的數據需要置頂等。
4. 信息交互規范
(1)預先信息提示
所有交互都應該提供較多的預先信息提示讓用戶知道該怎么做,做的后果什么,可填寫什么。
大體分為內容提交類、謹慎類操作、差異化規則。
- 內容提交類:每個輸入項、條件選選項(包括時間選擇)均需要給出提示信息。該提示信息可放置在輸入框內或者控件尾部(如密碼要多少多少位。搜索框提示用戶輸入什么內容等。)
- 謹慎類操作:針對不可修改、重要操作選擇等操作屬于謹慎類操作,均需給出提示信息。如審核是否通過操作、退款申請操作、價格輸入等。
- 差異化規則:如果某一項操作與用戶操作習慣相悖需要給出提示信息,比如渠道想添加某個商品但是該商品的供應商資料不完善沒通過審核,需要提給出提出和幫助鏈接。
(2)操作信息提示
發生任何操作時都需要進行信息提示,不管成功與失敗,比如:操作提交,數據輸入。分為三大類:確認提示、錯誤提示、讀取提示、及時提示、提交后提示。
- 確認提示 :修改設置、刪除數據等操作時需要彈出提示框,用戶需要選擇后方可執行,比如:品控審核某商品點擊通過按鈕之后,彈出提示框品控人員需選擇是或否,方可完成操作。
- 讀取提示 :涉及到大量信息讀取緩慢的時候應該進行提示,比如:進入后臺查看商品列表時,由于網絡、數據量大等原導致載入緩慢,應該顯示讀取提示信息,以避免用戶過度重復點擊操作。
- 錯誤提示:當用戶的操作不符合規則、輸入數據不符合規則需要給出操作提示,比如:輸入數值不符系統規定,則進行提示。錯誤提示分為:即時提示、提交后提示。
- 即時提示:需手動輸入(或選擇的項目)可以進行即時提示,當輸入焦點移除之后不管輸入框內是否有內容即可進行判斷如果有誤即顯示提示,比如:在添加商品過程中輸入商品價格,價格如果超過系統設定當輸入焦點移除之后則進行判斷并進行錯誤提示。注:上線時間不做判斷當選擇完下線時間之后即可判斷如有錯即可進行提示,服務開始結束時間也可如此。 可及時判斷的項目包括:輸入框、日期選擇。
- 提交后提示:對于未作任何輸入操作和選擇的項目不做及時判斷,只能當提交表單之后才做判斷并進行錯誤提示。比如:商品是否可退未必選,但是沒有系統默認選項,操作人員未做選擇點擊了提交定稿按鈕,這時才會顯示是否可退的錯誤提示信息。對于提交后判斷的項目包括:圖片是否上傳、單選/多選、下來菜單選擇。
(3)結果信息提示
當成功完成某一操作之后需要顯示反饋的結果信息提示,比如:查詢商品,未查詢到與條件匹配的商品則需要顯示信息提示。
提示分為:保存結果提示、查詢結果提示、添加結果提示。
- 保存結果提示, 當進行商品添加/修改此類涉及到數據保存的操作,不管是否成功均需給出提示。
- 查詢結果提示 ,任何信息列表、查詢結果,當對應信息結果的時候需要給出有無結果狀態提示,不得使用空白信息。
- 添加結果提示, 當涉及到填寫評審未通過原因這類的內容添加操作。保存之后可直接顯示結果頁面。
5. 交互組件
頁面布局:
- 后臺管理產品多數采用全屏布局并設計不同尺寸的適配頁面;
- 多數采用T型布局,頂部模塊導航+側邊欄模塊菜單導航+內容頁簽;
- 支持全局分類搜素。
導航:
- 頂部導航:頂部導航一般是按照業務模塊劃分,例如:OA子系統、交易系統、監測預警、統計報表等;
- 側邊菜單欄:業務模塊下的子菜單。一般為兩級菜單,超過兩級菜單當考慮在內容頁增加子導航(例如:阿里云管理模塊)。注:這些都不是絕對,可根據具體情況進行設計;
- 內容頁簽欄:需設計關閉全部頁簽、關閉其他全部頁簽(注:這是多頁簽布局最容易遺漏的點);
- 面包屑導航:后臺產品層級沒那么深,同時采用多頁簽設計之后面包屑導航的方式用的就不是很多。面包屑導航多數時應用再層級較深的產品頁面,C端WEB產品用的較多;
- tab標簽:當詳情頁內容過多且多類信息時需要用TAB導航;
- 步驟導航:例如企業注冊時因為企業需要填報的信息過多,需要分類分步驟填報。
基礎組件:
- 搜索:關鍵字模糊匹配搜索;
- 加載:容易漏掉局部加載的情況;
- 按鈕分為三大類:一類是各頁面中的功能操作按鈕,比如確定、取消按鈕;一類是數據表格下方的翻頁按鈕;一類是文字按鈕:后臺產品中文字按鈕多應用與列表操作欄;內容詳情頁中的鏈接;文字按鈕多為藍色鏈接色;
- 功能操作按鈕 :UI設計時容易漏掉不可點擊狀態、選中狀態、鼠標懸停狀態、默認狀態;功能按鈕分為主按鈕和次按鈕,需以顏色加以區分;
- 文本:同一頁面內單行文本輸入框長寬尺寸必須統一,比如商品添加頁面中的商品原價、商品現價兩個輸入框的尺寸就必須要統一;多行文本輸入框長寬尺寸可根據允許最大輸入字符數來做決定。比如商品添加中的商品長標題輸入框;所有頁面內單行與多行文本輸入框均有邊框 ;所有頁面內輸入框中所輸入的字符屬性必須統一(字體,顏色,字號) ;所有頁面內輸入框的常見狀態:默認狀態,獲取焦點,禁用狀態,輸入正確,輸入錯誤;
提示組件類:
- web頁面提供的功能中,很多情況需要系統發送一些必要的提示信息到頁面顯示給用戶;
- 浮層展現在頁面的中間位置聚焦用戶的視覺,需要對浮層外的區域進行暗顯處理。
- 這類浮層有三種結構:短暫提示(淡入淡出)、有后續操作(無原因說明)、有后續操作(有原因說明)
- 這些信息的分類有: 警告信息 、禁止信息、 操作執行成功信息、 操作執行失敗信息、 錯誤信息 、幫助信息、 提示信息
數據展示類:
表格、圖表、手風琴、列表、餅狀圖、環形圖、扇形圖、折線圖、柱狀圖、K線圖
表單組件類:
單選框、復選框、滑動開關、輸入校驗規則、文件上傳、圖片上傳、圖片查看、日期選擇器、級聯選擇器等
特殊組件:
根據當前產品業務的需要而設計出的一些特殊類型的組件
以上交互組件均來自于曾經的案例:https://r0aglk.axshare.com
HOW MUCH
制定一套完整的交互規范是需要持續不斷的優化,在這個過程中肯定是需要花費一定的人力以及時間,不過相比于整個產品的設計研發,這些人力以及時間的投入是有必要的。
知名產品的設計規范
國外
1. Human Interface Guildeline for iOS —— Apple(蘋果)
2. Material Design —— Google(谷歌)
官網:Introduction – Material Design
中文翻譯:Material Design – Material Design 中文版
Material Components
官網:https://material.io/components
3. Fluent Design System —— Microsoft(微軟)
Microsoft Design (包括Fluent Design 和 Inclusive Design等)
4. Facebook Design —— Facebook(臉書)
官網:Facebook Design — What’s on our mind?
國內產品
5. Ant Design —— 螞蟻金服
Ant Motion —— 螞蟻金服
官網:Ant Motion – 一個 React 的動效設計解決方案
6. Ant Design Mobile —— 支付寶移動端組件庫
官網:A Mobile Design Specification
本文由@啤酒配咖啡 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unspalsh, 基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚