在我們日常生活中到處都充滿著交互設計,有時候你在使用某個APP的時候,你覺得很好用,而有的卻很難有,這是為什么呢?本文通過了兩個實際案例,跟大家講解了交互設計語言在實踐中的作用!enjoy~

一、我們生活中充滿著交互設計
每天滑手機的你,能想像在熒幕上做的那些簡單的點擊、滑動……等等動作都暗藏著玄機嗎?你是否也曾經感受到某些App的界面很難用,某些卻用的很舒服?
上述所描述的問題,都是可以通過交互設計來解決。
電腦的出現開啟了另一波科技革命的時代,交互設計也應此而誕生。
它是基于圖形用戶界面的基礎,發展到現在仍是個較年輕的學科。相較于傳統的工業設計,交互設計學科的很多知識體系尚不成熟和完善。
也因此,在團隊合作中常常出現溝通不良的問題,交互設計師想表示A,產品經理解釋成B,程序員理解成C,最后的產物,令人感到驚嚇的程度常常多過于令人驚喜呢!
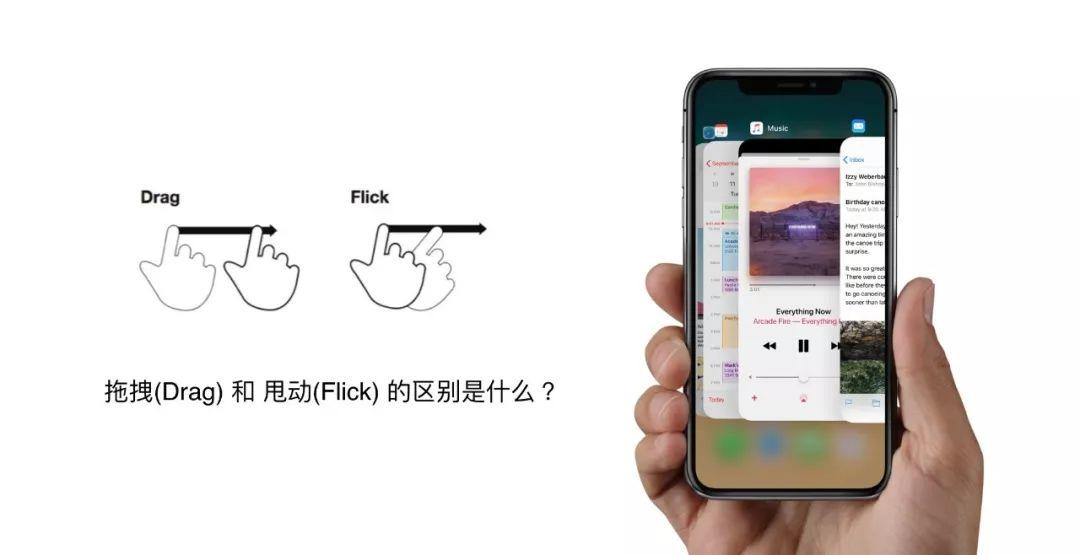
二、拖拽和甩動的區別是什么
還記得第一次上交互設計課的我,所受到的沖擊。
當時教授問我們一個相當簡單的問題:拖拽和甩動的區別是什么?
臺下所有的同學都舉起手指,朝空氣中劃一劃,皺著眉頭和左右同學互看一下。大家七嘴八舌但沒有一個標準。

后來教授又出了一道題目,他請兩個同學一組,面對面前后坐著,面向白板熒幕的同學能夠看到Smartwatch界面圖,請這位同學向背向白板的同學說明界面的樣子并請他畫出來。

經過一番折騰,我的伙伴總算理解我的意思,但當她轉過去面對白板時,“啊~”的一聲,原來,我所描述的和她理解還是有些距離。
于是我開始思考:交互設計不需要自身獨特的語言去準確地傳達設計師的意圖嗎?
為了解決這個疑問,我去查了相關的資料,發現如何有效溝通交互設計的議題并不多,不過有一個比較完整的理論叫做“交互設計語言”。一開始不知道如何應用這門語言時,有種霧里看花的感覺; 然而,一但概念通了之后,對于交互設計有了更深層的見解,仿佛打開了交互設計領域的另一扇窗。
三、交互設計語言的魔力
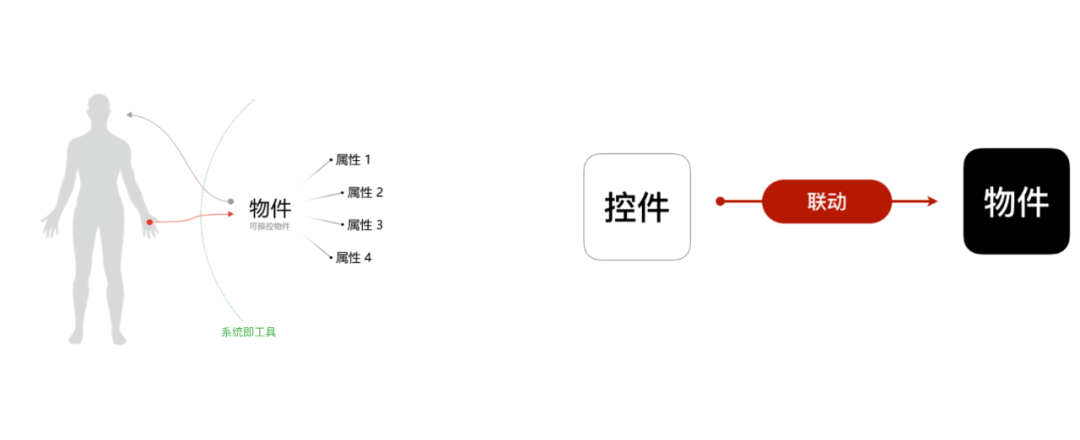
在交互設計語言中,最基礎的概念就是控件、聯動和物件,當控件發生變化的時候,物件也隨之發生變化,即控件通過聯動控制了物件(如圖) 。“控件”和“物件”作為“物”有著很多屬性,例如大小,角度,顏色,位置等。當兩個屬性之間有對應關系,可以通過“控件的屬性”來改變“物件的屬性”,我們就可以感受到“控制力”。

我們通過鼠標控制光標的位置,然后光標控制圖標在桌面上的位置,這個過程有兩個操控關系。在不同的操控關系中,光標可以是“物件”也可以是“控件”(如圖); 而我們的雙手,通常是控件,畢竟是我們在操控某個對象。

交互設計語言里,將操控關系稱為聯動,在實際應用上,因為通常不只一個聯動,而使情況變復雜。在交互設計語言中,還有像相對聯動、絕對聯動、循環邊界等詳細描述交互細節的概念。
下面我們通過兩個案例來說明交互設計語言在實踐中的作用!
四、實戰的威力
案例一:公交路線App
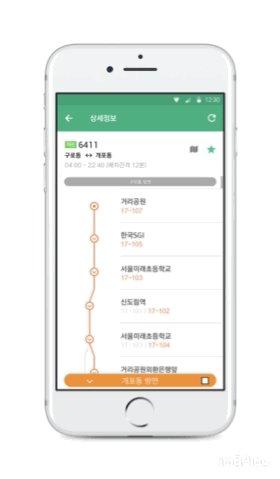
大眾交通類App是我們生活中不可或缺的工具。由于公車路線多且繁雜,所以每一條公交路線都需要單獨界面來表示。公交路線的介面一般用兩種形式來呈現。
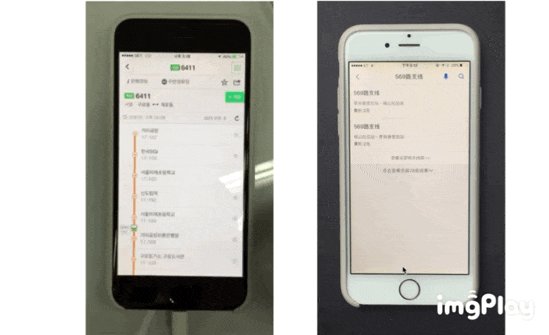
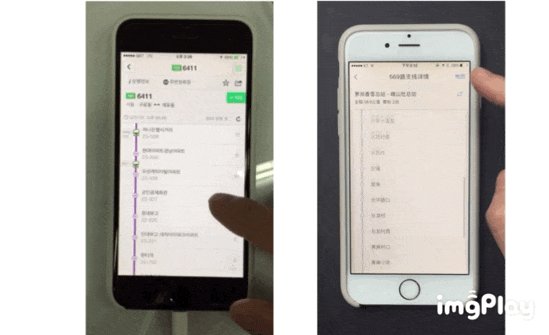
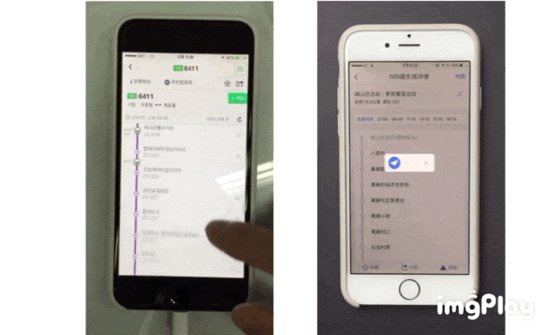
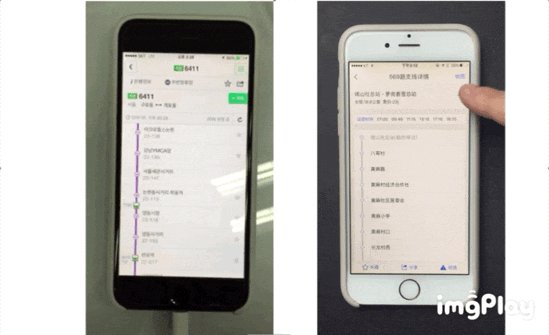
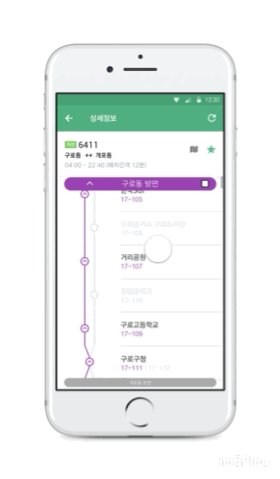
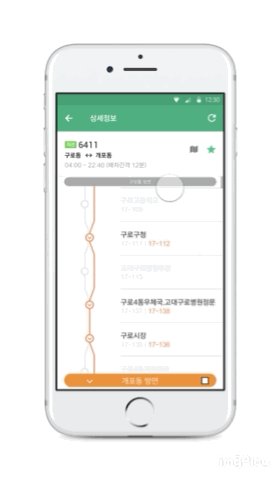
- 第一種是,將兩個方向的終點站連起來,延展成一條長長的線(影片1);
- 另一種方式則是,在路線介面上方,設置一個方向控制的按鈕,來改變路線的方向(影片1-1)。但因為有些公車會從終點掉頭返回起點,有些則不一定延著原路進行,這樣的設計常常讓使用者混淆而找不到目的地。
該如何解決這個問題呢?

影片1(左)·影片1-1(右)
操控力視角的重要性
我們以韓國的T map大眾交通App的改進方案為例,來說明操控力視角的重要性。首先,交互設計語言在看待這個問題時,會先以“操控力視角”去著手。
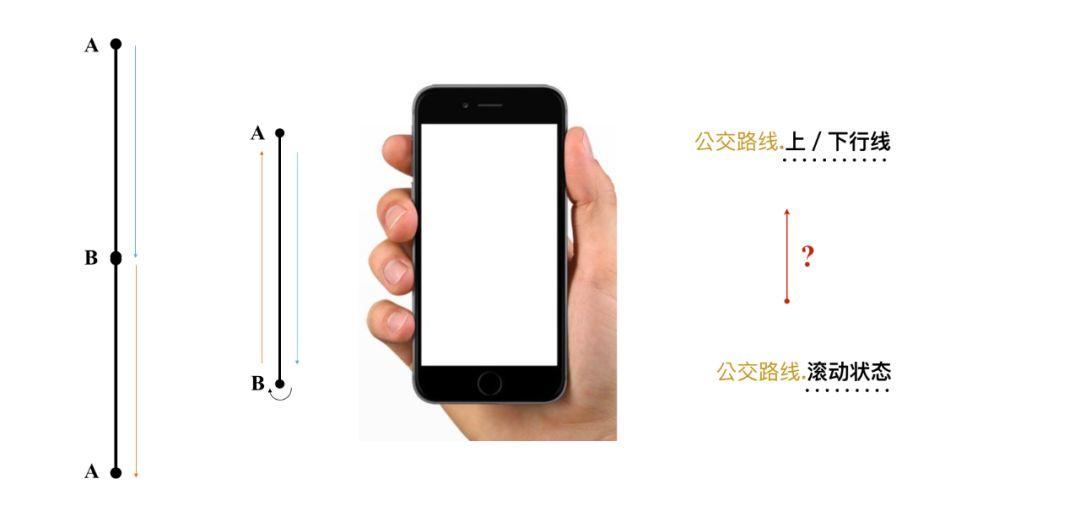
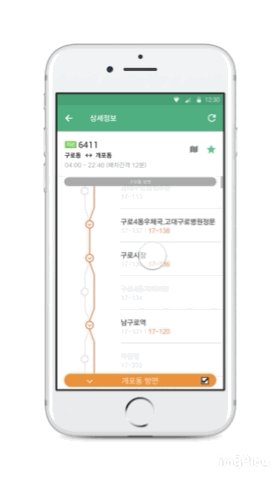
為了讓公交路線更直觀地顯示方向,利用操控力的概念,通過滾動列表來“控制”路線圖顯示的方向。因為人們在向上滾列表的時候,會下意識去查看往下的站點,所以顯示下行線,反之,往下滾列表時,則會下意識地查看往上的站點,所以顯示上行線,因此用戶可以透過滾動列表輕松地切換上下行線。

然而,如果用戶反復上下滾動,進行上下行線的來回切換,會對用戶造成不必要的干擾,所以我們利用操控力視角的概念,用一個復選框來控制這個“操控關系”的開關 ( 如影片2)這樣一來使用者在查詢公交路線就可以快速達成目標。

案例二:微信的返回方式
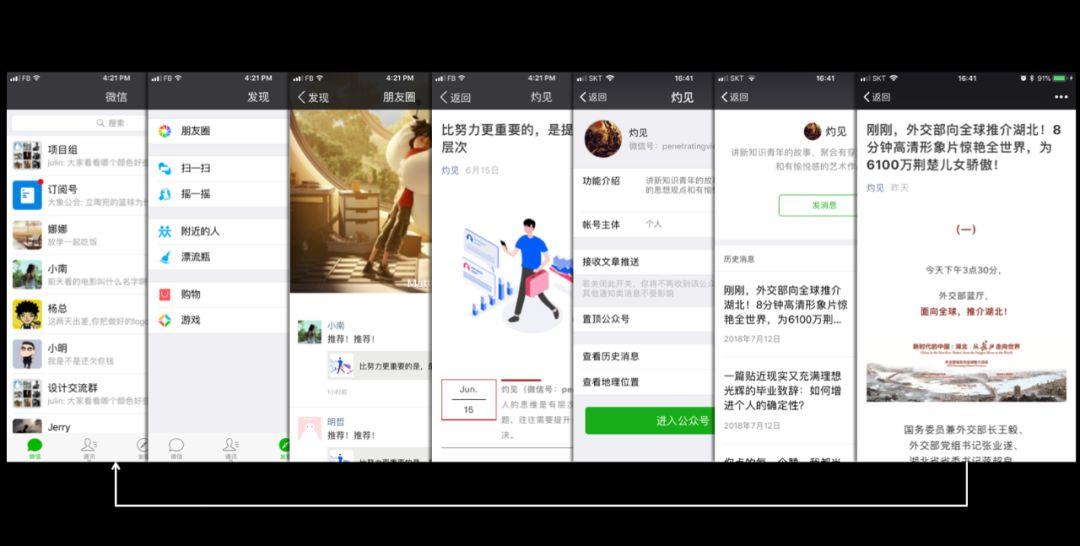
當你沉浸在看微信里的文章時,突然收到一條新訊息必須確認,或是想到有一筆費用要繳,這時候的你,不得已要反覆操作“返回”的鍵去處理,這個過程中,不僅復雜,有時候還會發現訊息并不重要,讀文章的思路還被打斷 (如圖)。

交互設計語言在面對這個問題時,首先會以操控力的思維來思考。要如何利用操控力,快速地在不同層之間轉換呢?經過一連串的交互設計語言來理清思路后,發展出新的解決方法。
在從左至右拖動頁面返回上級的過程中稍微停頓一會,就會激活層級預覽和跳轉菜單。然后手指垂直移動就可以“操控”相應的層級(收付款、微信、浮窗……等等),并且位于當前的頁面會根據手指位置而產生頁面變化。
舉例來說,當我們在閱讀朋友圈的文章時,可以利用這個功能,不關閉當前的文章,“撇見”消息發送者及內容簡要;又或者輪到我們結帳時,可以迅速地到收付款的頁面。這樣跨越式地完成了層級之間的跳轉,大大縮短了操作步驟。(如影片)

Part 5:起掌握與萬物對話的藝術吧!
其實與萬物的交互都可以用“控制力”來解釋,它是一個抽象的視角,從中有無限的可能性。我們很長時間,在物理規律的限制下簡單地對物理實體進行“操控”。隨著技術的進步,我們開始控制能量并開始更精確地“控制”物質。計算機技術更讓我們對“操控力”有更近一步的理解。交互設計領域,確實需要一套語言來了解其奧理,讓團隊溝通更順暢并創新。
交互設計語言能夠幫助交互設計師能更清楚理清問題的脈絡,進而達成更有效的團隊溝通。
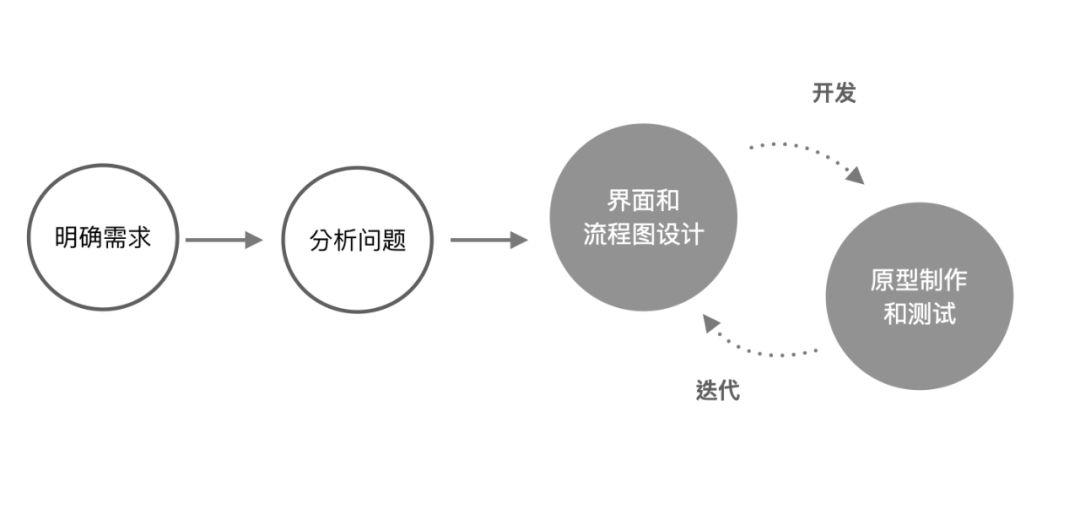
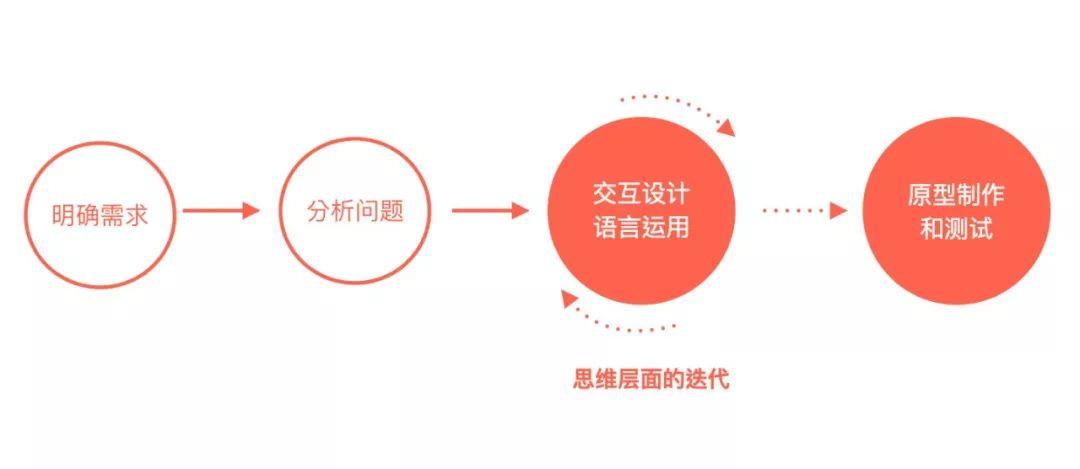
傳統的設計流程需要多次的開發原型迭代才能不斷改良,成本高且周期長( 圖1); 應用交互設計語言的設計流程,則是在思維層面進行多次迭代,成本低且周期短,能夠減少不必要的迭代,并且最大化每一次的價值 (圖2)。
傳統設計流程:

(圖 1)
應用交互設計語言的設計流程:

(圖2)
注:微信案例、解鎖案例中所用的交互設計,已在中國和韓國申請了設計專利。
作者:Yvonne,曾在臺灣新創、韓國科技公司擔任 Marketing executive。目前就讀韓國國民大學交互設計研究所。熱愛科技設計、生活、旅行,期許能為社會帶來美好。
圖片:Yvonne,微信公眾號:網易UEDC
本文來源于人人都是產品經理合作媒體@網易UEDC,作者@Yvonne
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚