同樣的功能,每個APP的設計方案卻并不相同。為什么?影響交互設計的決策因素有哪些?本文作者結合實際案例對此進行了分析探究,與大家分享。

大家在把玩各種App的時候,應該經常會發現:同樣的功能,每個App做出的產品設計方案卻不一樣。這是為什么呢?如此多種不同的方案,哪一種更好呢?我們該如何比較呢?
這些問題轉換過來就是:交互設計需要做決策的時候,要參考哪些要素呢?
這次我選擇了13個案例,邊分析,邊回答這些問題。
01 不同的場景
需求是場景里面生長出來的,就應該在場景里面去解決。所謂的場景,其實就是人物、時間、地點、對象、終端、流程的組合。同樣的功能,人物/時間/地點/對象/終端/流程不一樣了,也就是場景不一樣,那么解決方案也不一樣。
1. 篩選功能(電商 VS Online Dating)
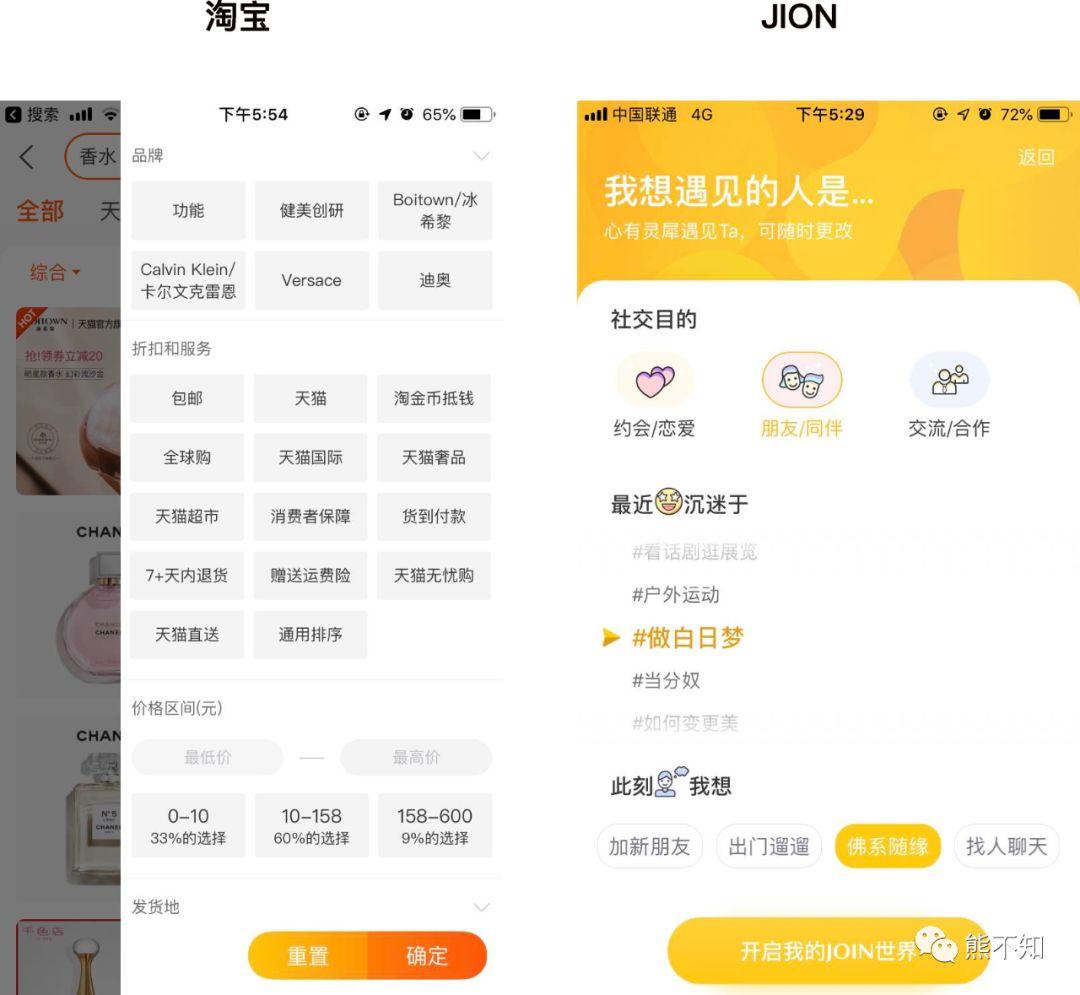
同樣是列表頁面的篩選,我們對比兩個不同類型的App。一個是電商類別的App:淘寶,一個是Online Dating類別的App:JION。

說起篩選功能,可能我們最熟悉的還是商品/服務列表頁面的篩選功能。就像上面淘寶。而JION這樣的設計其實是很少見的。
為什么設計會差別如此之大呢?因為篩選的對象不一樣。
淘寶的篩選的對象是物品。物品是標準化的,且物品是沒有情感的,只有一堆固定的特征和屬性。所以淘寶的篩選頁面,把商品特征化,你通過篩選這些特征,找到目標。
但是JOIN篩選的對象是人。
人不是標準化的,很難像物品一樣分門別類。你可能要說,人不是也可以打標簽嗎?是的,但是如果真的是通過標簽來,可能需要無數的標簽。這顯然不經濟。而且,通過標簽來篩選人,物化人,在一個dating類別的app里面顯得有些不尊重人。
所以JION用了另外的解決方式:我們與其盲目的去尋找一些標簽,不如先詢問自己。
人以群分,我們要找的人,其實就是和自己類似的人。所以與其立足點放到歸納定性別人身上,不如放到自己身上,詢問自己,認知自己。JION就是這樣詢問,你想要做什么?你最近的狀態是什么?此刻你的想法是什么?
提供自己的狀態和想法,有一種和別人面對面交流,而不是粗暴的挑選貨物的感覺。對自己是一種尊重,對別人也是一種尊重。我們尋找的是人,不是物品,就應該有一個起碼的尊重。尊重的底線,就是不要物化別人。你心中可以有一把標尺,但是起碼的禮貌,就是不要隨意放出標尺,對別人隨意比劃。
所以JION這個篩選頁面,沒有和服務/商品列表的篩選功能做成一樣,而是另辟蹊徑,做成了一個需求的提交頁面,突出了人的特性,人的溫度。通過我們對自我的探尋,和對別人的尊重,對物化人格說「不」,同樣可以提高效率,找到契合自己的人。
所以我覺得JION的設計,是一個好的設計,是一個場景化驅動的設計。
2. 出行方案首頁(公交 VS 打車)

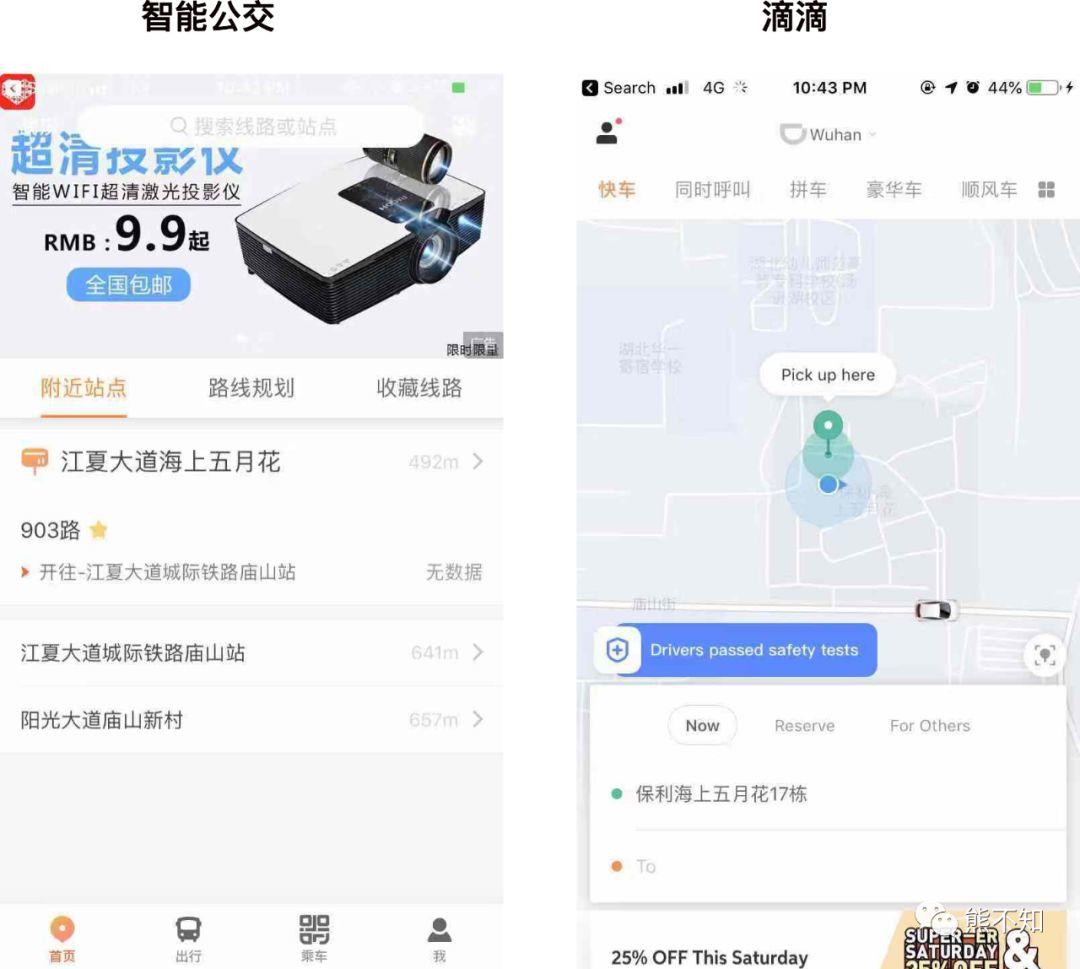
智能公交的首頁沒有地圖,只有定位的附近站點。而打車App的首頁就是地圖,可以查看車況和路況。
同樣是出行方案,但是因為交通工具不同,所以設計不同。智能公交是查詢公交線路,公交的線路和站點都是固定的。我們只需要知道附近的站點和車輛到站情況。
而打車則不同,位置不一樣,車輛的多寡不一樣,離我們的距離不一樣。打車過后,我們需要知道車輛的實時距離。所以需要一個地圖。
02 不同的發展階段和特點
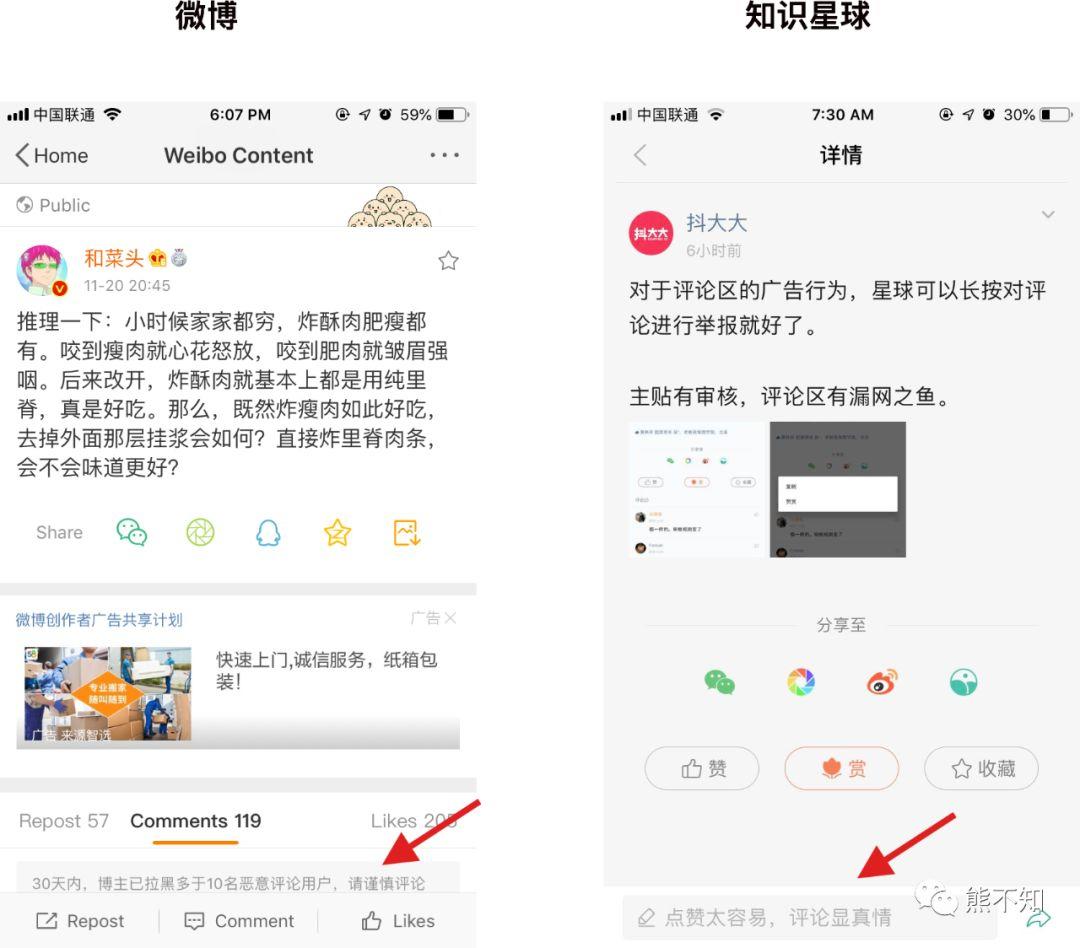
同樣是評論功能,其他App,比如知識星球等社區都是鼓勵用戶評論,而微博卻提示:博主最近拉黑了多少人,請謹慎評論。

這是因為:發展的階段不同了,微博的評論體量大,知識星球的評論體量小。數量基數在那里,所以微博可以提示謹慎發言,提高評論的質量。
用戶群體的特點不一樣,微博是公共社區,用戶體量大,評論可能是自己的粉絲,也有可能是其他途徑,比如話題/熱搜看到后的非粉絲用戶。所以評論的動機和行為都多種多樣。
而知識星球是私密社區,因為對博主的高度認同,才會加入這樣的社區,所以價值觀比較趨同。所以只會引導評論,而不會提示謹慎發言。
另外,微博的這個提示也并不是所有用戶都有,只有某一些用戶達到了某一個臨界點才會觸發。
因為微博用戶體量大、價值觀各不相同,所有這樣的保護機制,一方面是可以讓博主能夠看到有效的善意的評論,保護了博主的心情;另外一方面也可以讓評論者謹慎發言,防止被拉黑,也同樣是維護了評論者的心情。
03 后來者的優化
有的App或者網站,因為沒有繼續優化,所以有的功能和后來者相比,同樣的功能,有些細節會不一樣。沒有繼續優化的原因是多種多樣的,比如
- 發展的比較早,而后續又把精力投入到其他的地方,所以有的功能,沒有繼續迭代;
- 或者因為之前的技術架構不好改動,所以只好放著不動;
- 用戶已經習慣了,再次改動,會帶來新的認知成本。評估之后,索性不改。
而新的網站,沒有這些顧慮,站在前人的肩膀上,能夠比前面的網站和App做的更好。
發布按鈕
比如同樣是內容發布的頁面,有的網站把發布按鈕放到上面,有的把發布按鈕放到底下。
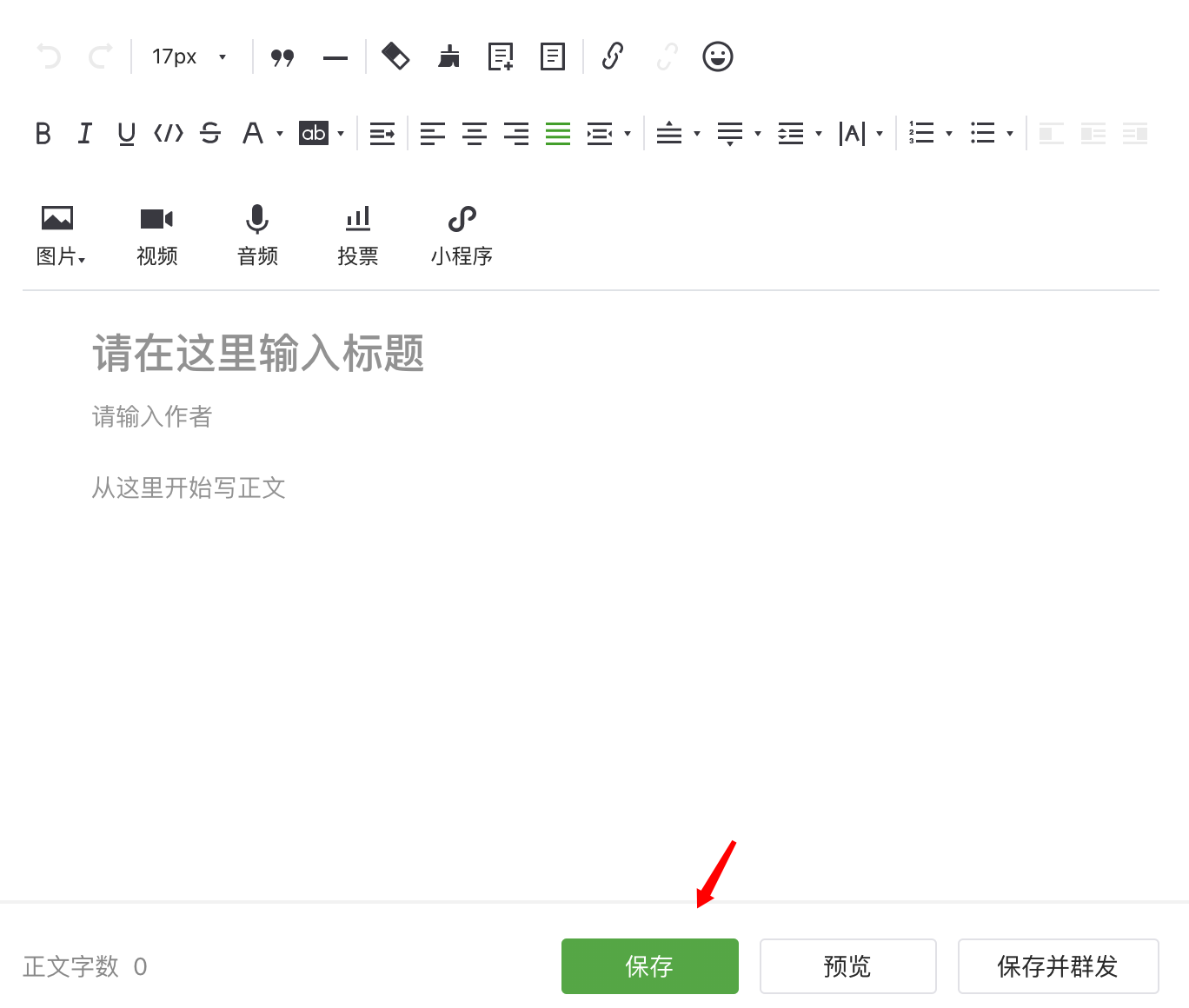
微信公眾號的發布界面,就是把發布按鈕放到輸入框下面;

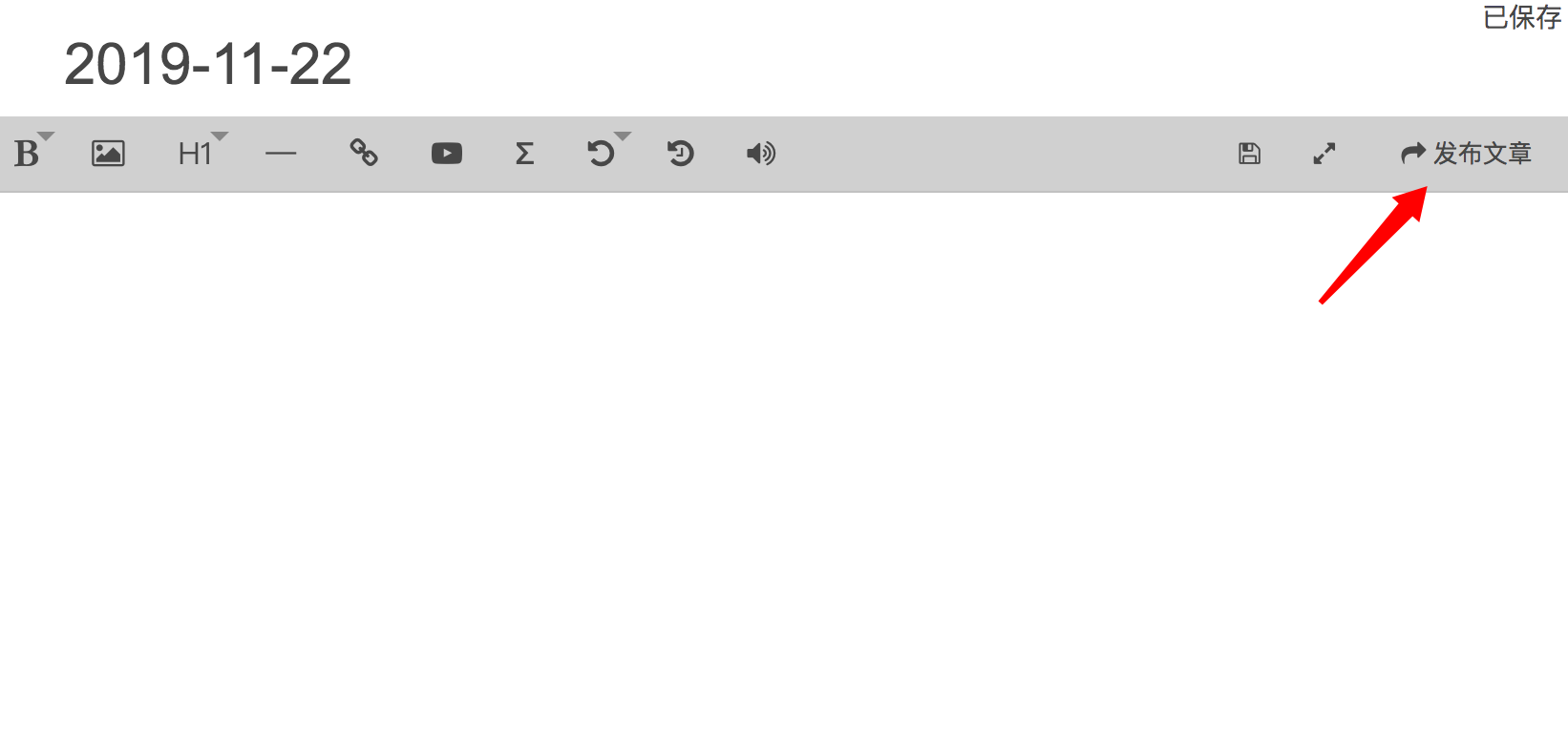
而簡書就是放到輸入框上面。

哪種更好呢?
我們可以用費茨定律來說明一下,在輸入行為中,微信公眾號的發布和PMTalk應用了費茨定律,把發布按鈕放到了離我們最近的地方,而且目標按鈕設置了不同的顏色,并且按鈕面積比求其他的按鈕要大。這對輸入后就發布十分方便。
費茨定律是人機交互和人體工程學中人類活動的模型,它預測了從任意位置快速移動到一個目標位置所需的時間由2個位置的距離(D)和目標大小(S)有關。
04 產品類別
同樣是截圖這樣的一個操作,由于產品類別不同,App的的反饋也是不一樣的。

比如支付寶,截圖之后,會彈出一個特別小的浮層「help」,點擊后跳轉help頁面,可以進行問題求助和意見反饋。
而唯品會生成商品圖片,引導分享微信好友和朋友圈;
豆瓣會生成社交內容的長圖片,可以下載和分享。
這是由App類別不同決定的。支付寶作為支付產品,用戶做出截圖的動作,很有可能是出現了問題,需要尋求幫助或者進行意見反饋;而商品內容和社交內容的截圖,我們可以猜想到用戶的需求可能是分享內容。
截圖只能截取當前屏幕所示的部分。而唯品會和豆瓣都做了一定的處理,使得內容更加完整、清晰。特別是豆瓣,直接把內容生成了長圖。
什么叫好的用戶體驗?這就是判斷你的意圖,然后直接給你最好的解決方案。通過這個案例,可以看到支付寶、唯品會、豆瓣根據各自產品的類型,使用了不同的截圖反饋方式,給到了用戶極好的體驗。
05 產品調性
產品的調性不同,同樣的功能采用的設計也會不同,主要是為了維護產品內外部的一致性。
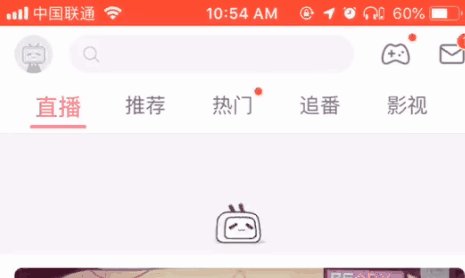
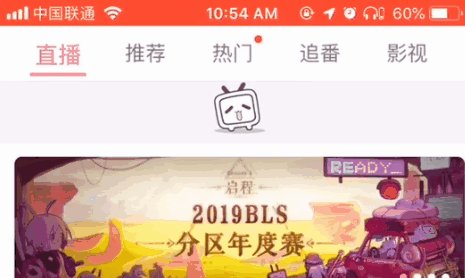
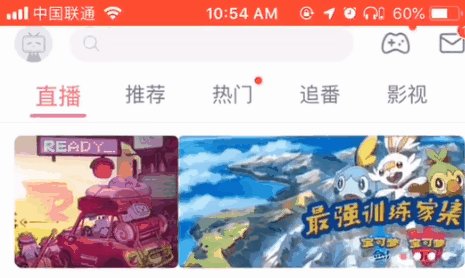
1. 導航欄
有些時候社交類別的底部導航會做的更加活潑,與眾不同一些。比如平行世界的底部導航。

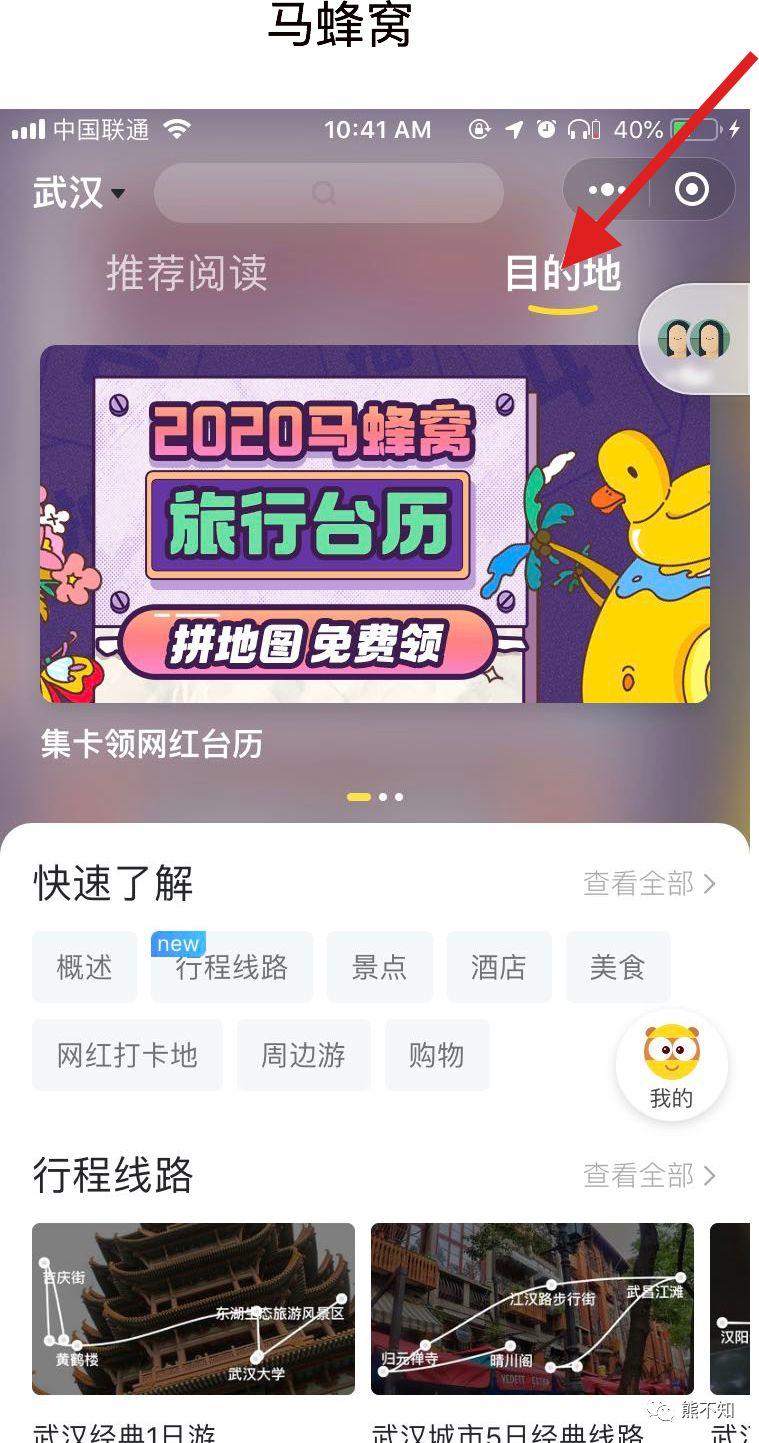
旅游類的網站馬蜂窩的頂部tab的選中線也和其他的不一樣。很多App是正常的直線。而馬蜂窩是很俏皮的曲線。

我們看到這兩個導航欄目,不會覺得突兀,反而會覺得這樣也挺不錯的。就是因為他們的產品調性很適應這樣或者俏皮或者別致的風格。
如果像是支付寶,如果搞這樣的風格,其實就有些不合適了。因為支付寶首先是要讓人產生安全感,于是設計的越正式就越好。
2. 加載
不同調性的產品,加載動畫設計的也不一樣。比如B站的加載動畫,就很符合二次元的感覺,特別可愛。

而今日頭條加載圖標就比較常規。

06 大膽創新
有些時候,有的功能的設計已經算是約定俗成的了,就看看你有沒有勇氣打破常規。這個會帶來一定的風險,比如用戶完全不會使用;不過也會帶來特別的收益,讓用戶眼前一亮后,印象深刻。
1. 視頻編輯的時長編輯功能
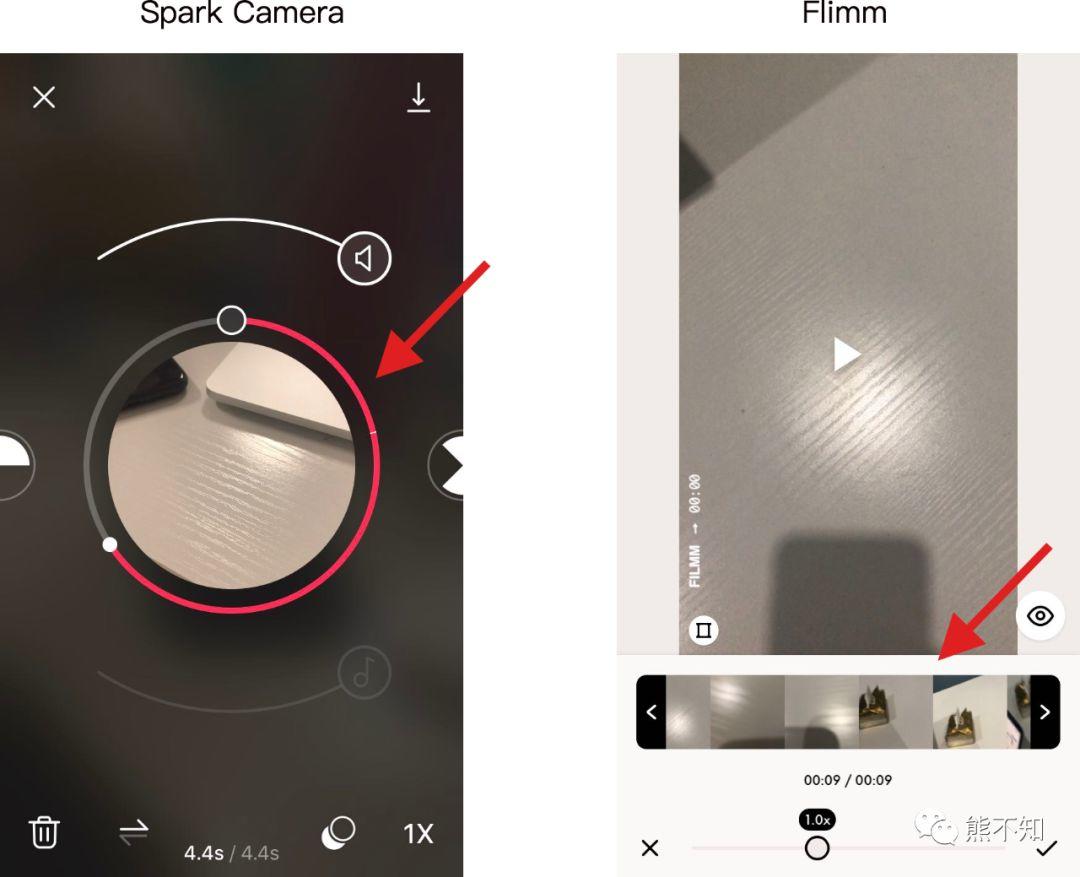
比如視頻編輯頁面,我們需要編輯一個視頻的時長,最常規的做法就是Filmm類似的,左右拖動選框。這樣做的好處是,用戶已經形成了心智模型。不需要重新學習,就能直接使用。
而打破常規的Spark Camera,是拖動視頻邊緣的圓環來選擇視頻的時長,雖然操作和Filmm差不多,都是拖動,但是布局/位置/設計都不一樣了,這樣需要用戶重新認知和學習。
但是學習過后,完全不影響操作,還省略了縮略圖的占位空間,提升了整個App的利用空間,讓App顯得更加干凈利落,讓用戶印象深刻。

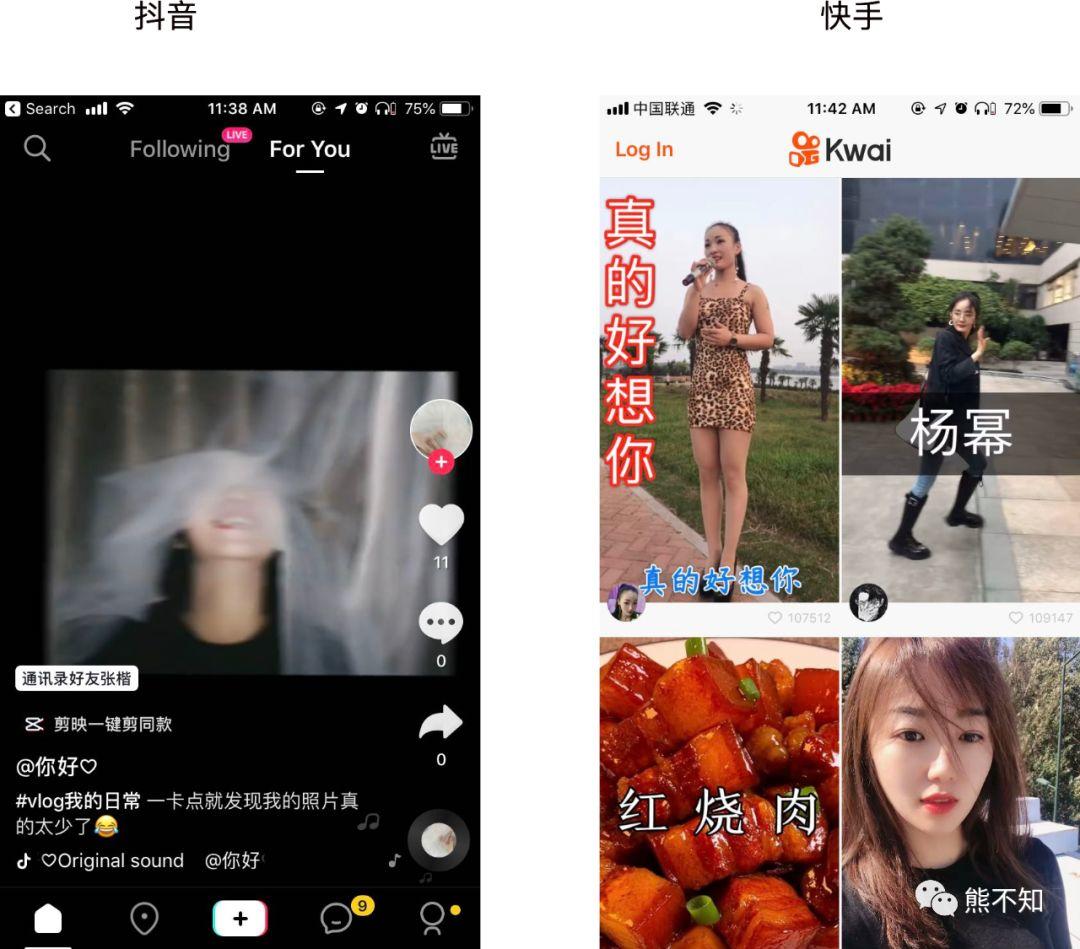
2. 小視頻首頁
在抖音還未出現之前,我們一想到做視頻,就會想到原來的老牌視頻網站,比如優酷、愛奇藝、騰訊視頻是怎么做的。那么考慮做小視頻的時候,也會按照這樣,來做成按照頻道和標簽分類。最開始快手就是這樣做的。
結果抖音提出了新的解決方案。不需要你選擇頻道,直接用全屏幕的方式,給你推薦小視頻。
所以快手也跟進,選擇了類似的方案。但是我覺得快手的這個方案還是不如抖音好。因為抖音一進去就是直接播放,沒有猶豫的時間,直接讓你開始消費。而快手卻需要讓人選擇。很多時候,選擇多了,反而不知道該怎么辦,所以有的用戶反而會直接退出。
這就是希克定律。
希克定律是一種心理物理學定律。用戶所面臨的選擇數量越多,做出選擇所花費的時間就越長,在人機交互的界面中選項越多,意味著用戶做出決策的時間越長。

07 避免背上像素級抄襲的惡名
有些時候功能一樣,我們能想到的最優化的交互方式也一樣,那么就需要在UI和一部分小的細節上花費一些功夫,做出差異化的區別來。
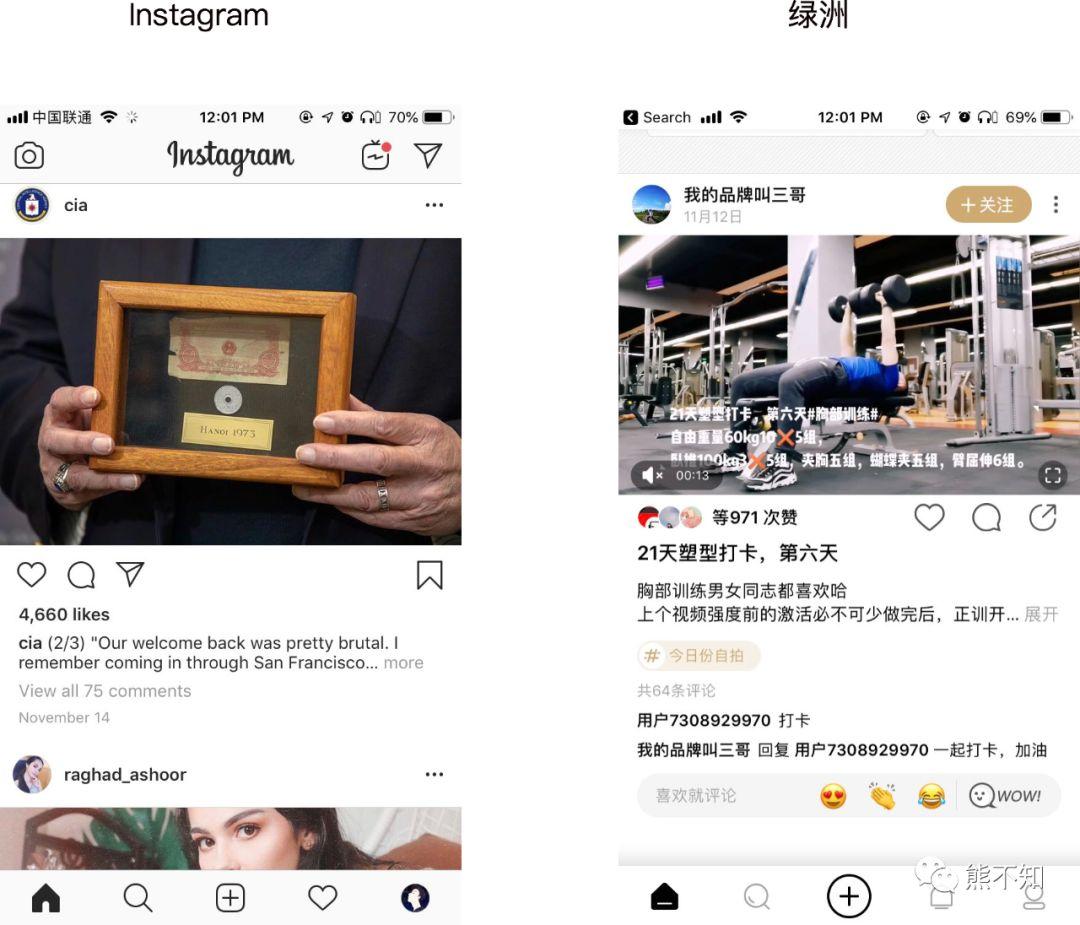
比如同樣是圖片社交。國外的Instagram已經有了很成熟的交互方案。綠洲跟進,解決方案不會差太多。但是為了避開像素級抄襲的惡名,綠洲會選擇一些UI風格和小細節來進行調整,讓我們看到有些差異。

綠洲同樣采用大圖鋪滿的方式,不過一些細節發生了變化。比如點贊/評論/分享的按鈕、點贊人數那里做成了頭像、tag文字變成了顯眼的按鈕、雙擊點贊之后出現評論彈框等。
08 國內國外環境不同
有些時候國內外的用戶習慣不一樣。所以同樣的產品也會做出差異。比如VIP頁面,我們國內的做法,通常是在使用產品的過程中,出現限制,然后引導跳轉到VIP頁面,引導付費,而且VIP頁面的說明內容也挺長的,比如喜馬拉雅。

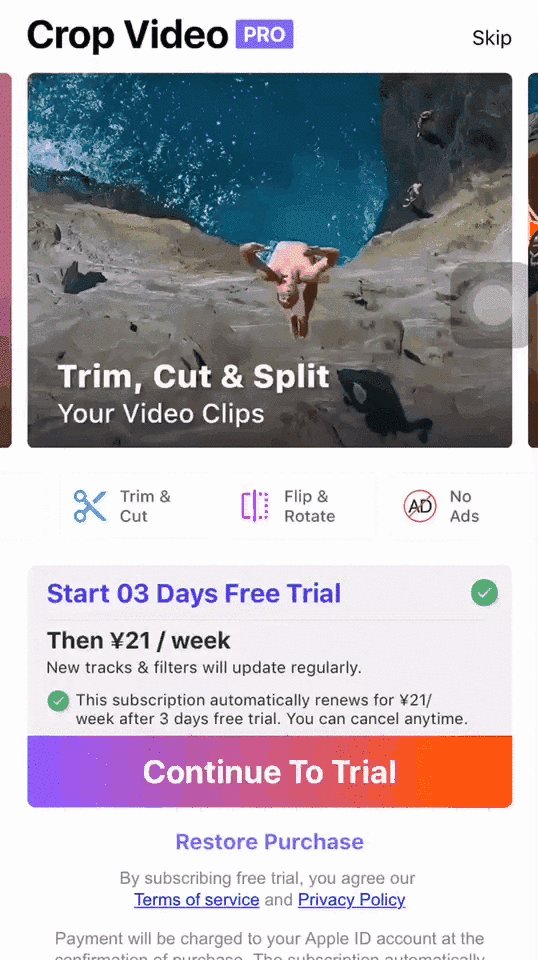
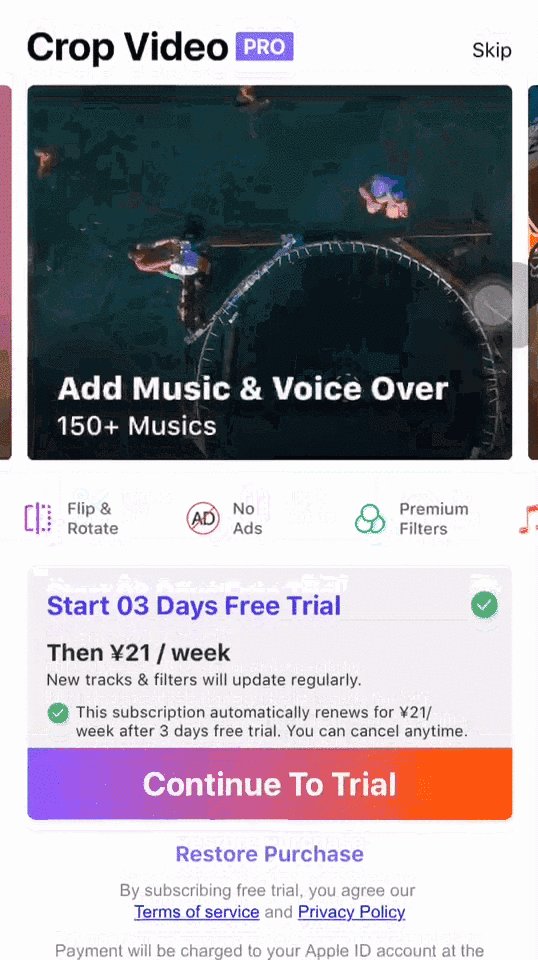
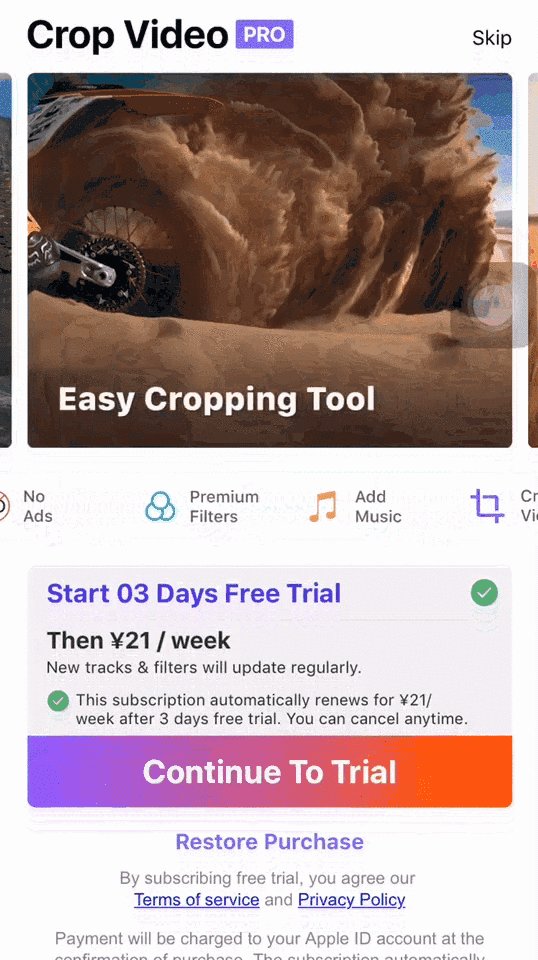
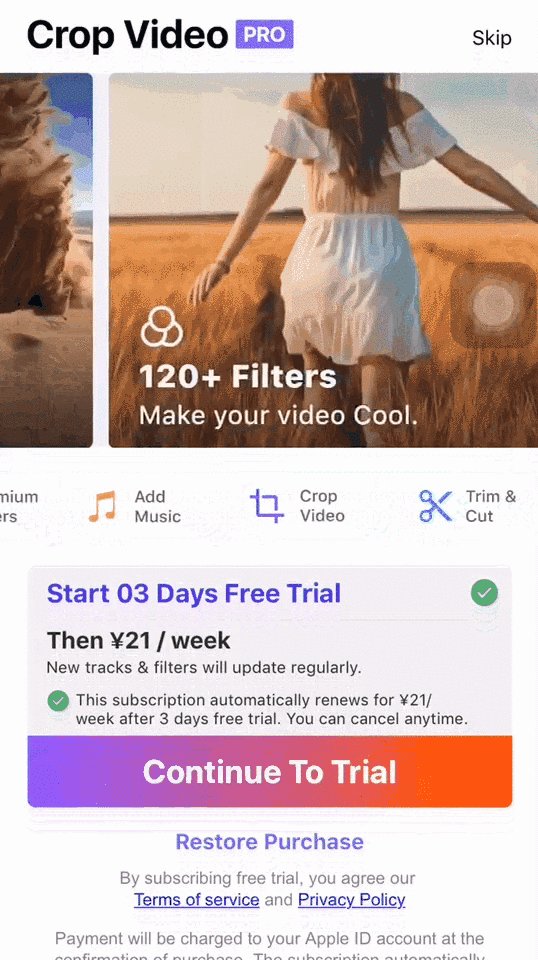
國外的App同樣有這樣的策略,但是國外很多App的還有一個不同的策略:一進入App,立即彈出VIP購買彈框。比如這個Video Crop。

看起來很大膽的策略,在國外,卻很普遍。因為國外用戶的付費意愿足夠高,付款決策路徑足夠短。
09 小結
從上面13個案例,我們可以看到,就算是同樣的功能,很多App處理起來也是不一樣的。
有的是因為場景流程不同,有的是因為產品發展階段不同,有的是因為產品調性不同,有的是因為產品目標不同。
有的產品可能是格外的具有創新精神,所以選擇挑戰原來的設計和人們的習慣。還有的產品單純的是想要和其他產品做區分,避免背上像素級抄襲的惡名。
所以他們做出了不同的設計方案。
我們做產品的時候,避免不了要去借鑒別人的產品。(可以看看 如何體面的借鑒別人的產品)看到琳瑯滿目的產品,以及他們對同樣功能的不同的處理方式,我們如何去判斷,哪種好,哪種不好呢?
我們不能單純的從好看還是不好看,好用還是不好用上判斷,而是要去多想想他們為什么這么做,這么做的好處是什么。
至少我們可以考慮這么幾個角度:
- 場景
- 產品發展的階段
- 產品調性
- 國內化環境
- 產品的目標
- 不要像素級抄襲
- 大膽創新
這些原則不僅僅是用來判斷別人的產品,也可以用在自己做產品決策的時候,特別是:產品目標是什么、產品的發展階段、用戶的使用場景、產品的調性。我們把這些了解清楚之后,做產品決策就會更加果斷和準確了。
作者:熊不知;公眾號:熊不知(ID:xiongbuzhia)每天聊產品,關注我,和我一起發現產品的魅力吧。
本文由 @熊不知 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚