筆者從認知、思維、方法和工具四個方面詳細闡述交互設計,幫助大家更深刻地理解什么是交互設計,意識到交互設計的價值與重要性。同時,掌握一套通用的設計思維和方法,適應 C 端和 B 端數字產品的交互設計。

在日常工作中,我們可能經常會遇到類似這樣的情景:產品經理或研發人員不清楚交互設計師和 UI 設計師有什么區別,甚至覺得交互設計師就是畫線框圖而已。交互設計師和產品經理之間經常發生工作上的重疊,產品經理根據自己的思路出了交互原型,交互設計師就只有審稿或在產品經理出的原型圖基礎上完善場景做一些優化的的事情了。
在需求評審和交互評審時,研發人員會瘋狂“吐槽”產品設計和競品沒有什么區別,也會針對界面提出一些“刁鉆”問題。現在已經有很多成熟的交互組件庫和界面框架,似乎不需要交互設計師再介入設計。
有些設計總是爭論不休,沒有定論,每個人都有自己的想法,設計師有時說不清思路和理由說服對方。甚至當有人問我們交互設計師究竟是做什么的時候,卻說不太清楚……
大家對交互設計還是會存在認知上的誤區,本文即是針對以上種種問題作出的回應。筆者從認知、思維、方法和工具四個方面詳細闡述交互設計,幫助大家更深刻地理解什么是交互設計,意識到交互設計的價值與重要性。同時,掌握一套通用的設計思維和方法,適應 C 端和 B 端數字產品的交互設計。
第一章: 交互設計的認知
1. 什么是交互設計
交互設計,是通過分析用戶的心理模型、設計任務流程、運用交互知識,把業務邏輯(功能規格或內容需求)以用戶能夠理解的方式傳達給目標用戶,平衡公司商業需求和用戶需求的價值,最終實現產品戰略的過程。
——劉津《破繭成蝶》
簡而言之,使產品的原型設計無限接近用戶的心理模型,讓用戶更加有效地完成其操作目的,通過改善用戶體驗的方式提升產品的價值。
交互設計是一門把抽象需求轉換為具象界面的交叉學科,重點是用戶行為設計,要實現恰當的用戶體驗,需要具備設計學、邏輯學、人機工程學、心理學、社會學等多門學科知識。
大家看到的用戶界面,往往只是看到了設計的最終結果,那只是設計的冰山一角,而具體界面設計背后的思考和設計過程是看不見的,在第二章節會詳細闡述設計思維、設計方法等看不見的設計。
目前,交互設計師和產品經理的工作確有重疊現象,不再區分的那么明顯,有的公司并沒有交互設計師崗位,而是由產品經理兼任。其實,交互設計師基本上是半個產品經理,一定是具備產品思維的交互設計師,這對交互設計師也提出了更高的要求。
而有些界面設計總是爭論不休,沒有定論,本質是缺乏明確的設計目標,需明確是為什么用戶在什么場景下解決什么問題。

圖1:用戶界面-看得見的設計 & 看不見的設計
2. 交互設計做什么
交互設計師在工作中接到的設計項目通常可分為兩類:一類是體驗優化類項目,另一類則是新產品或改版項目。
體驗優化類型的項目,一般是產品日常版本迭代,屬于常規項目。新產品或改版項目,通常出現的頻率比較低,但是非常重要,前期需要一定的競品分析或調研工作。
交互設計師在對接這兩類項目時,主要需關注需求分析、用戶研究、信息架構、流程設計、信息設計、原型設計、文案、數據分析、競品分析 9 個方面。其中,需求分析最為重要,包括用戶需求和產品需求的分析,需求分析是從用戶提出的需求出發,找到用戶內心真正的需求,轉化為產品需求的過程。
用戶需求是用戶自己以為的需求或需要,產品需求是經過我們分析之后挖掘到的用戶真實需求,并轉化為產品解決方案。此外,一般需要從商業、用戶、技術三個方面考慮,洞察需求的合理性。
3. 產品經理、交互設計師和 UI 設計師的區別
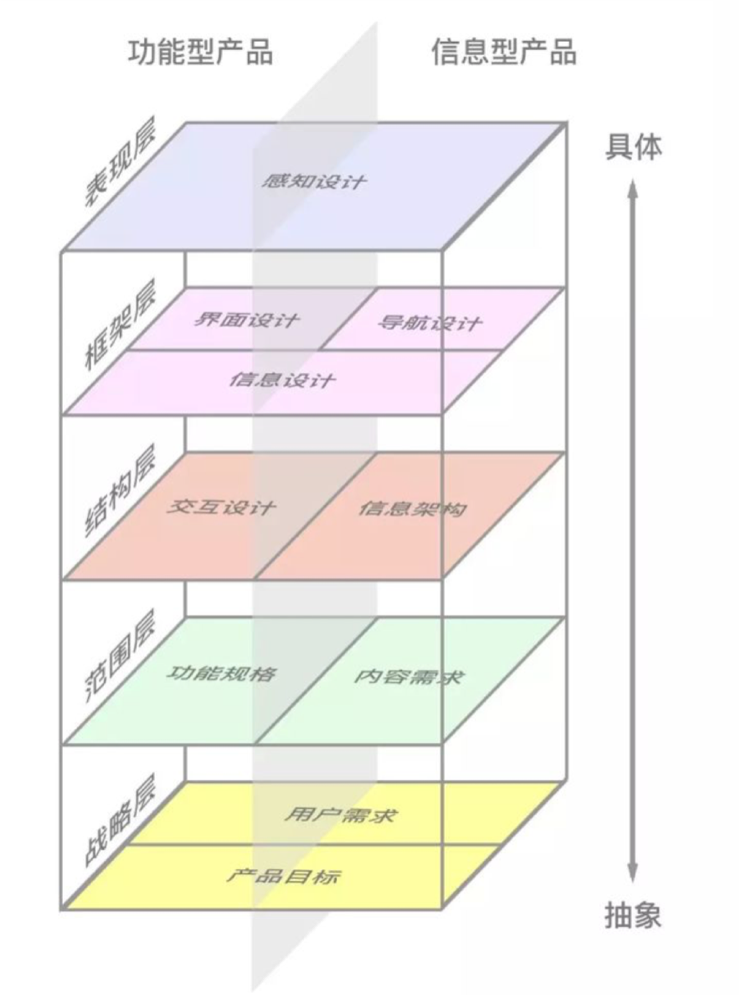
用戶體驗五要素是入門交互設計必備的基礎模型,通過用戶體驗五要素可以直觀清晰地知道產品經理、交互設計師和 UI 設計師工作的側重點和區別。
首先,產經經理主要側重于戰略層和范圍層。具體思考產品目標和用戶需求,通過對用戶需求的洞察,提出產品解決方案,將用戶需求轉化為產品需求(功能規格和內容需求),更多考慮產品的商業價值和滿足業務需求。
其次,交互設計師主要側重于產品的結構層和框架層。重點是行為設計和邏輯層面,權衡用戶價值和商業價值,側重產品用戶體驗,提出更有效的設計解決方案。
根據用戶體驗五要素模型可知,產品主要分為功能型產品和信息型產品,不同類型的產品,交互設計的側重點也不同,對于功能類型產品,側重功能交互設計和界面設計,而對于信息類型產品,則側重信息架構和導航設計。
最后,UI 設計師主要負責產品表現層,以用戶為中心,圍繞產品和交互設計的目標展開視覺設計。UI 設計師偏向于感知設計,通過對比、視覺一致性、配色、排版、字體、字號、圖形符號等視覺設計方法賦予產品良好的外觀體驗和視覺感知,提升產品的視覺體驗。
簡言之,設計師更注重創意及邏輯,設計目標更加純粹,能夠更多地考慮用戶,設計方法更專業。產品經理會站在產品全局視角考慮問題,側重商業目標。

圖2:用戶體驗五要素(圖片來源網絡)
4. 交互設計的價值
產品從抽象到具象的設計過程中,交互設計起到了至關重要的作用。從 2012 年移動互聯網的元年開始,幾乎每個互聯網人都深知用戶體驗就是商機,因此,互聯網企業非常重視產品的用戶體驗。在互聯網上半場紅利時期,為了搶奪更多的用戶,很多互聯網企業推出的產品幾乎都是免費的,通過提升產品用戶體驗的方式獲取用戶和增加用戶留存,以提高其市場占有份額。
而交互設計師會兼顧用戶價值、商業價值和品牌價值等,根據用戶反饋和商業目標不斷改善產品用戶體驗,以提升產品的價值。
交互設計師還需要分析并重塑需求,分析用戶特征行為,設計結構、流程、界面、動態效果,跟進視覺、前端,及時整理線上問題,準備下一次迭代。
此外,交互設計師可以將產品經理從原型設計的工作中釋放出來,會有更多的時間思考產品方向,可提升產品研發效率,減少不必要的返工、理解成本和溝通成本,保證項目順利進行。
第二章:設計思維
在互聯網產品設計和用戶體驗設計中,除了具體的動手之外,學會如何思考非常重要。互聯網進入下半場,人口紅利消退,資本紅利和流量紅利逐漸萎縮,互聯網大環境的變化給互聯網企業和設計從業人員帶來了全新的挑戰,業務增長乏力成為當前互聯網企業首要解決的問題。
隨著云計算的快速發展,數據存儲成本也越來越低,使得數據獲取變得更加容易,大數據時代的來臨使得增長更容易實現。
由于以上原因,設計思維也發生了變化。過去,我們做設計往往注重用戶體驗,強調用戶思維,遵循以用戶為中心的設計原則,以問題為導向進行設計。
以用戶為中心的設計思維最早是美國著名工業設計師亨利·德萊福斯提出,在他的著作《為人的設計》非常詳細地闡述了這一設計哲學。然而,現在我們做設計不再只強調用戶思維,而是以增長為導向,圍繞產品增長,以產品價值為中心進行設計,并盡可能減少成本。
所以,本文闡述的設計思維是以用戶為中心,以增長為導向,提升產品價值的用戶思維和增長思維。產品價值包括用戶價值、商業價值、品牌價值以及產品的核心競爭力等。用戶思維主要總結為 6 個方面,分別是用戶動線、距離、用戶習慣、防呆、優先級、場景。
2.1 用戶思維
2.1.1 用戶動線
用戶動線,指的是用戶使用互聯網產品的行為軌跡,即用戶行為路徑設計。常見用戶動線設計的方法有視覺引導用戶注意力、小紅點消息提示引導用戶、頁面切換動效、暗示更多內容、留白、F 型視線運動等等。
首先,通過視覺色彩和區塊大小對比引導用戶注意力。
例如,美圖秀秀首頁底部導航設計,中間的加號圖形按鈕使用紅色面積塊體現,且放在導航中間位置,并增大展示和點擊區域。當用戶關注導航區域時,用戶會優先被引導至加號入口。
筆者認為這樣設計的目的是體現了此入口的重要性,具體跟美圖秀秀的產品定位有很大關系。美圖秀秀前期產品定位就是免費使用的拍照工具,用戶用完即走,目前在進行產品商業化轉型,所以產品重新定位為以工具為基礎,做圖片社區,目的還是希望增加用戶的留存,便于產品商業化。

圖3:美圖秀秀 APP-首頁-底部全局導航-發布按鈕
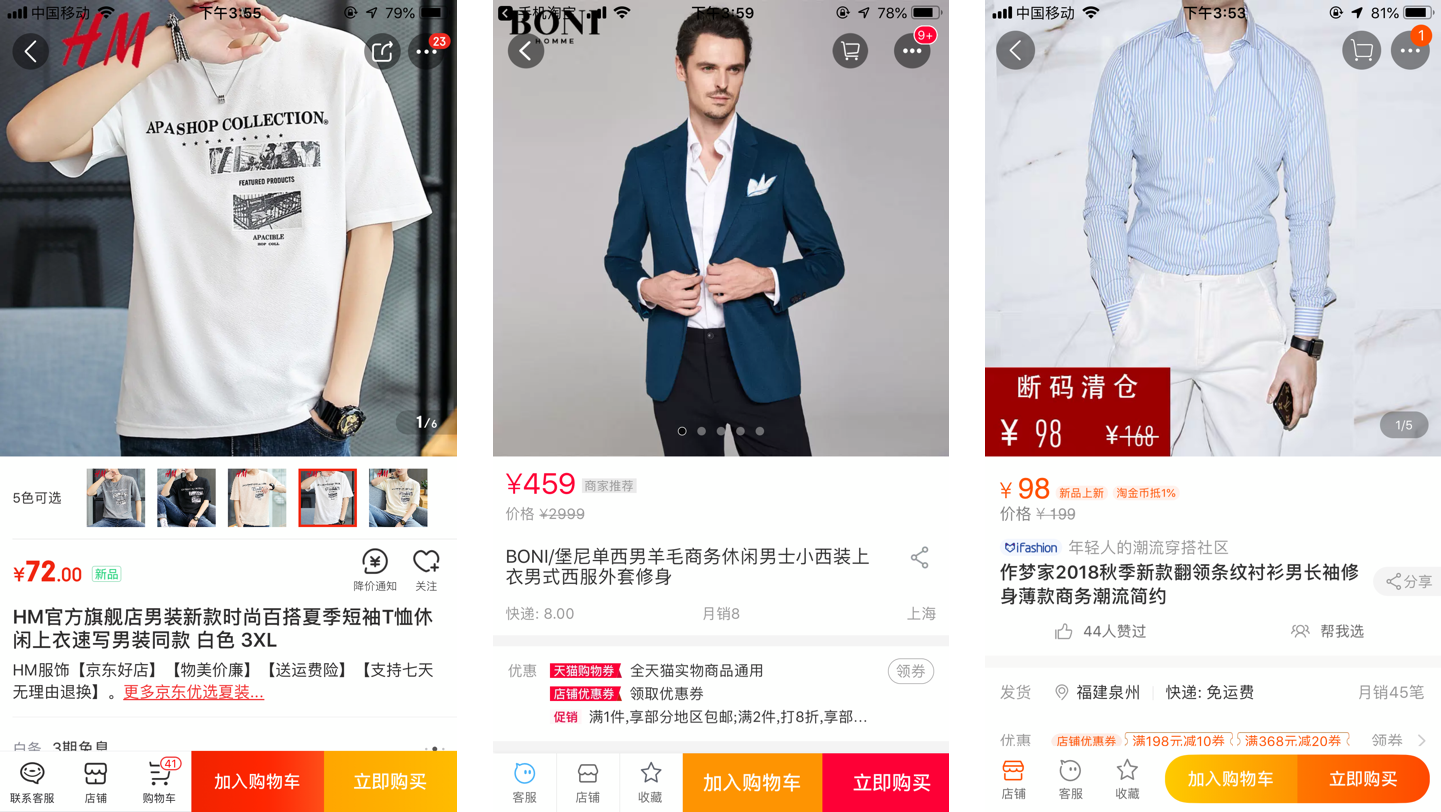
京東、天貓、淘寶 app 商品詳情頁底部按鈕加入購物車和立即購買同樣通過視覺手段引導用戶瀏覽商品詳情后快速找到購買入口。

圖 4:從左到右分別是京東、天貓、淘寶 APP 商品詳情頁
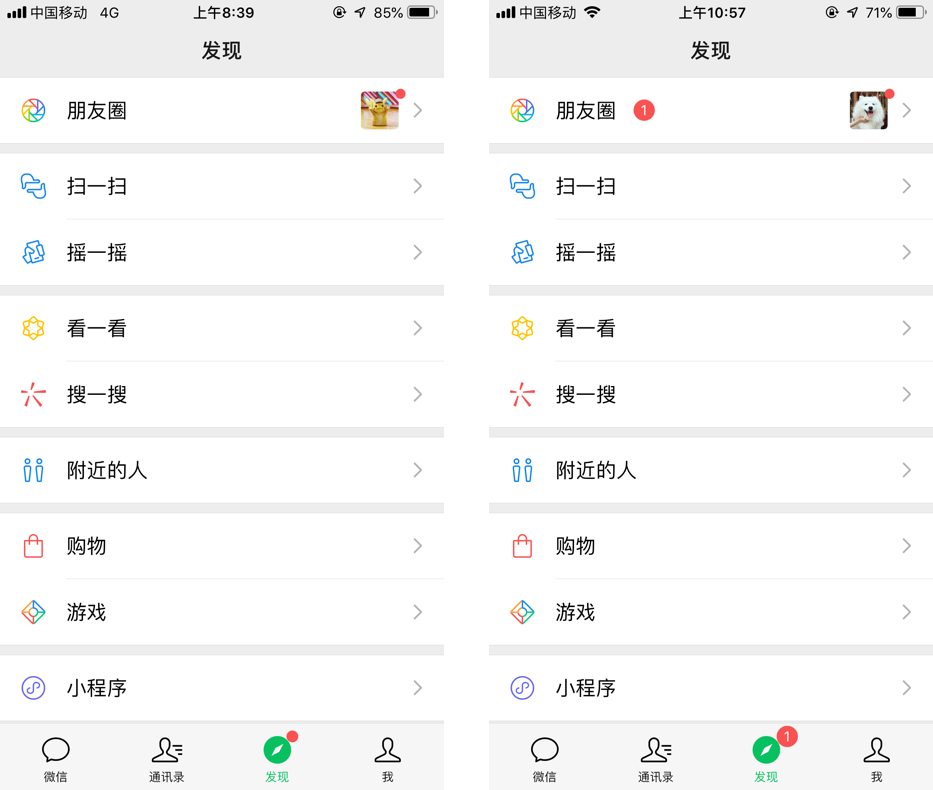
其次,小紅點消息提示引導。
下圖所示分別是微信朋友圈有新動態時的提示和我在朋友圈某條動態下互動后,微信共同好友互動后出現的提示引導,且當點擊微信朋友圈入口進入朋友圈主頁時,界面會出現好友互動條數入口,點擊后直接定位此條動態。
這是通過小紅點的方式引導用戶進入微信朋友圈查看動態信息的方式,其設計目的是為了提升朋友圈的活躍度。

圖 5:微信-發現界面
其三,頁面切換動效設計。
動效在頁面跳轉中的運用起到路徑引導作用,幫助用戶理解頁面之間的關系,在使用產品的過程中不會迷失,頁面切換動效在移動 APP 中應用廣泛,也是 iOS 和 Android 平臺設計規范要求。
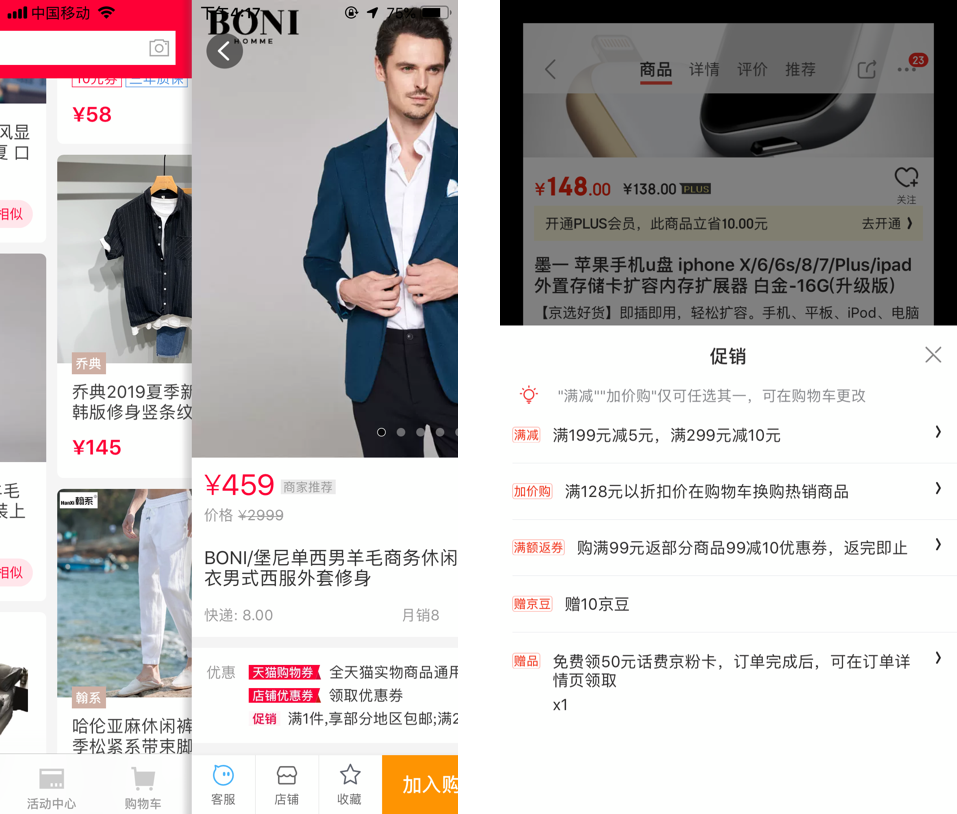
例如,用戶通過右滑界面左側區域至界面中軸線右側,當前界面會向右滑出,清晰地展示界面與界面之間的關系。抑或查看某商品促銷信息,從界面底部出現對話框,關閉則是原路返回。類似這樣的頁面切換動效設計很好地幫助用戶更好地使用產品,提升產品使用體驗。

圖6:左圖是天貓 APP 商品詳情頁返回動效,右圖是京東 APP 商品詳情頁查看促銷底部彈框動效
其四、暗示更多內容。
長頁面超出屏幕可視區域,需露出部分內容,以暗示用戶還有更多內容。在移動端界面設計中,由于界面可視區域有限,所以需要拓展可視界面區域,通常水平展示更多內容時使用左滑查看更多,展示則默認展示 2 個半或 3 個半的內容,暗示用戶界面右側有更多信息。
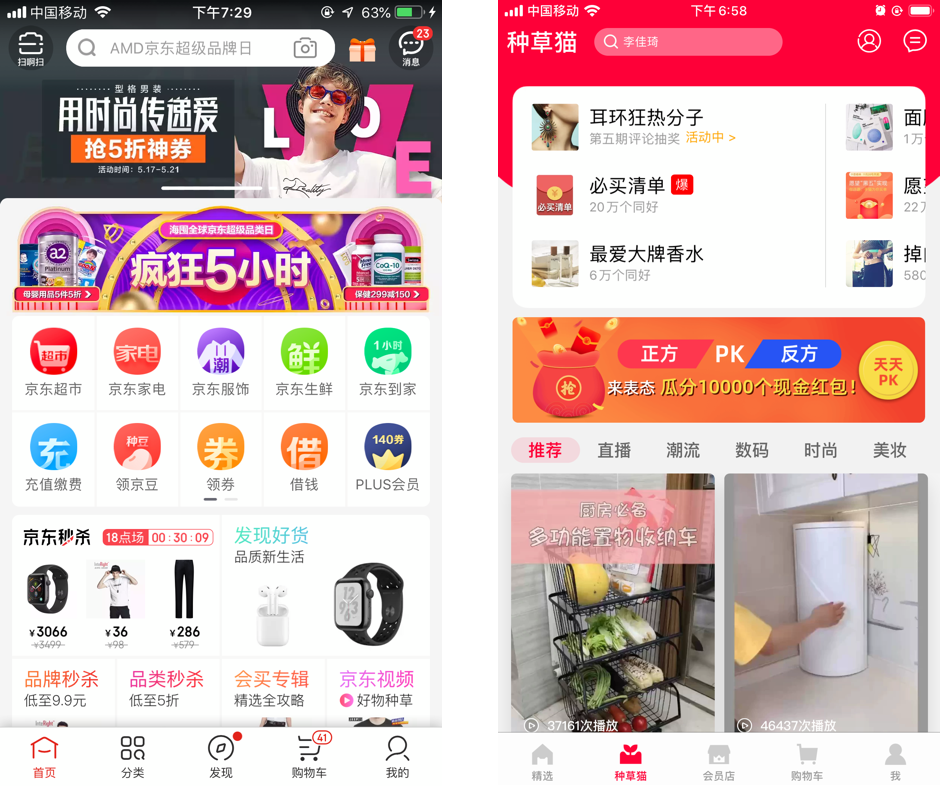
由于界面首屏內容一般會有更多的曝光機會,頁面越長,用戶越沒有太多意愿繼續向下訪問,因此為了暗示用戶向下繼續瀏覽,通常的做法是在首屏線區域內容展示一半。例如電商 app 首頁展示。

圖7:京東家電和京東 app 首頁
其五,留白。
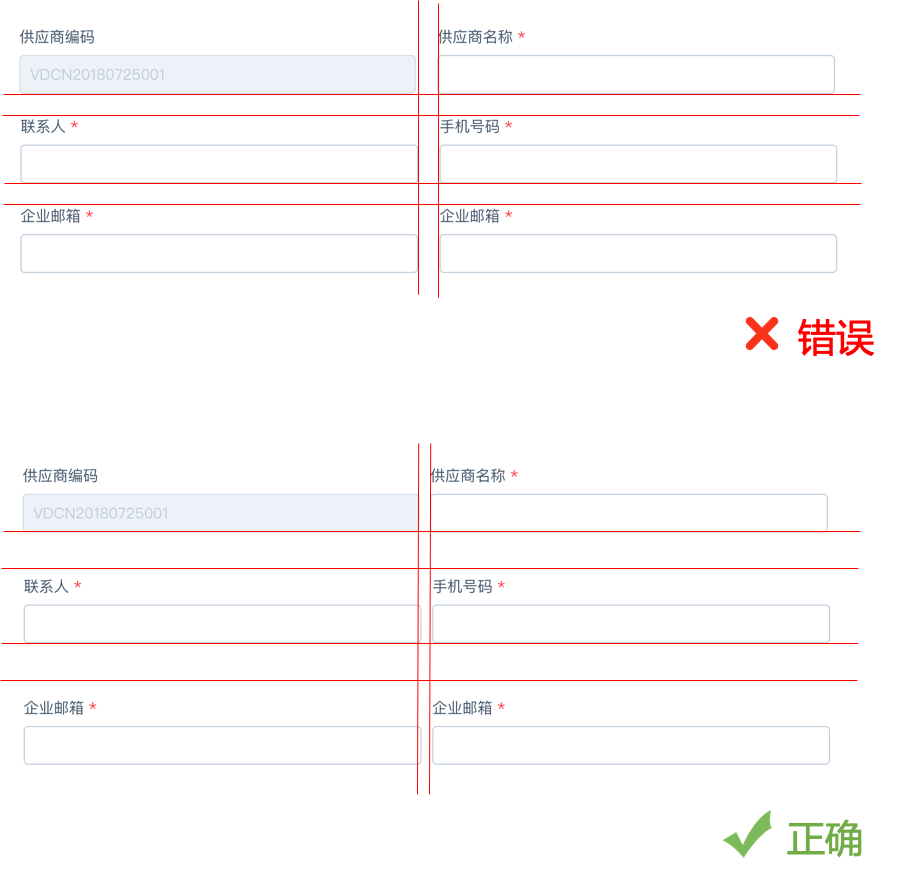
通過留白的處理,可以影響用戶的瀏覽順序。例如:下圖所示的 B 端表單兩列布局。水平方向和垂直方向表單間距一致,其實用戶是不知道該按行瀏覽還是按列瀏覽的。
當把兩列表單的行間距留白調大,用戶默認會按行瀏覽表單填寫,留白的界面處理方式,會暗示用戶瀏覽信息的順序。

圖8:兩列表單布局
其六,F 型視線運動。
符合用戶視線的設計更容易獲得用戶的點擊。根據實驗研究,用戶瀏覽信息停留時間最長的布局方式是“F”型。例如,Google搜索結果頁面的信息布局方式就是采用了“F”型結構。

圖9:Google 搜索結果頁
了解用戶行為軌跡,可以為界面優化提供科學依據。對于電商產品而言,通過科學分析用戶視線停留時間及次數,可以精準把握商品的市場反饋。下圖是通過眼球追蹤儀了解到用戶瀏覽信息的軌跡。

圖10:京東商城-眼球追蹤儀研究用戶瀏覽軌跡(來源網絡)
2.1.2 距離
距離,是指界面元素離用戶手指或鼠標的距離遠近。費茨定律指出目標越大,指向越快;目標越近,指向也越快。還是以美圖秀秀首頁為例,界面上半部分的相機、拼圖、美化圖片等工具入口設計的點擊區域足夠大,且入口之間保留足夠的間距,用戶點擊工具入口更快更精準。
一般 APP 端距離用戶手指最近且容易操作的區域是界面底部區域,所以通常使用頻率高的全局導航會優先考慮放在界面底部,易操作。
2.1.3 用戶習慣
在界面設計中,保留用戶已有的產品使用習慣,可以有效降低用戶的學習成本。一般成長期或成熟期的產品在規劃改版時,會衡量新老用戶的比重以及改版的價值,不會頻繁輕易改版,頻繁改版會影響老用戶使用習慣,導致用戶流失。如果改版的價值高于用戶使用習慣,而用戶不想嘗試改變已有使用習慣,可以通過激勵措施引導用戶。
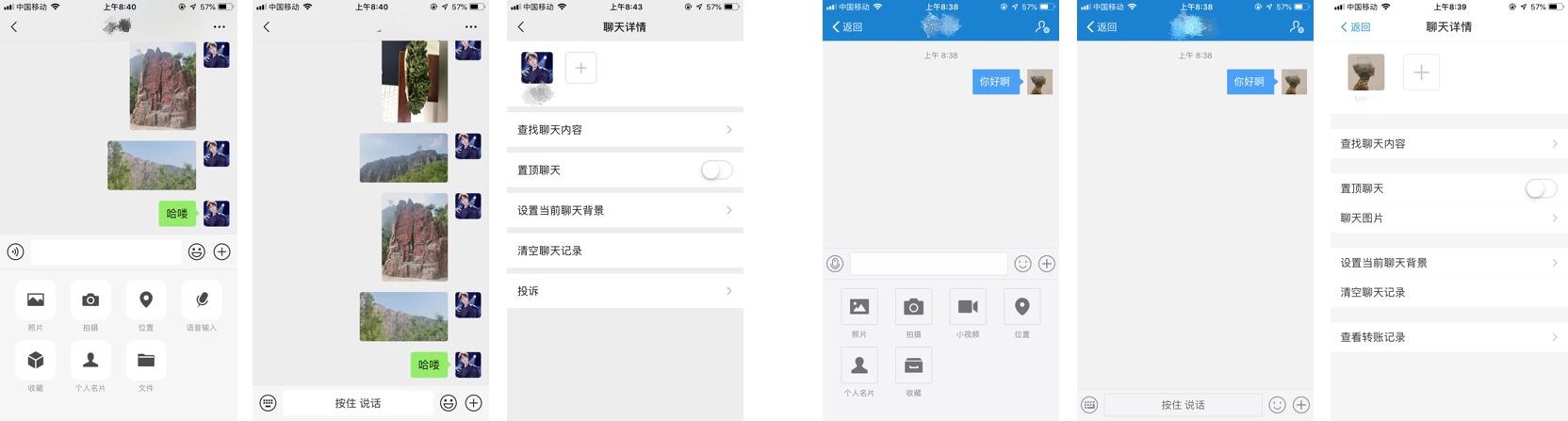
例如,通訊社交產品微信,已經培養了用戶使用通訊社交產品的習慣,所以后來支付寶新增的通訊產品-朋友,其界面設計和交互操作方式基本和微信的聊天界面一致,其設計決策是考慮到大量用戶使用微信的已有使用習慣。

圖11:左邊是微信聊天界面,右邊是支付寶-朋友- 聊天界面
2.1.4 防呆
防止用戶誤操作并快速恢復,避免用戶在操作界面過程中出錯,這是一種防呆設計。常見的防呆設計方法有增加必要的限制、操作流程優化、及時反饋、容錯設計。
首先,必要的設計限制。
當用戶填寫表單信息時,增加必要的設計限制,可以有效減少用戶填寫表單的出錯情況,減少用戶成功填寫表單的時間,提升效率。
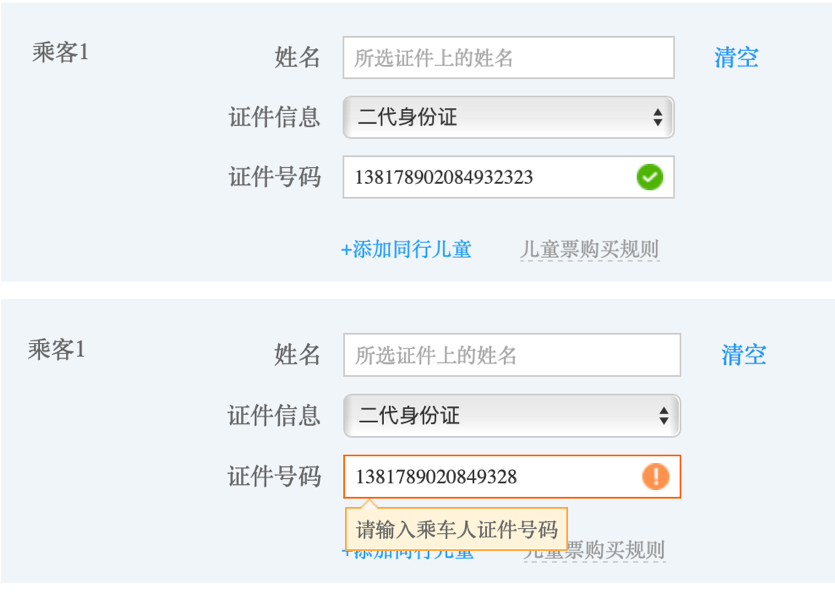
下圖分別是 PC 端攜程旅游和同程旅游添加乘客信息的交互設計,攜程旅游產品添加身份證信息允許用戶輸入中文字符,顯然身份證只能是數字或字母組成,所以允許用戶輸入中文字符是無效的。而同程旅游產品考慮到了身份證號碼的特殊性,限制不可輸入中文字符,同時放大展示已輸入證件號碼,號碼每六個數字為一組,保留間距,方便用戶邊輸入邊核對,用戶體驗更好,更多地考慮用戶操作場景。

圖12、左圖是攜程旅游添加身份證號碼交互,右圖是同程旅游添加身份證號碼交互(PC 端)
其二,操作邏輯。
通過改變操作流程,可以有效解決因流程設計導致的用戶痛點問題。比如,很多用戶在使用 ATM 機取錢時,經常取完錢后直接離開,忘記取卡,導致銀行卡被鎖定,找回銀行卡比較麻煩。針對這個問題,中國光大銀行和平安銀行改變了 ATM 機取錢流程,先退卡再取錢,通過流程設計優化,解決用戶銀行卡被鎖定的痛點。(流程設計改變了用戶使用 ATM 機取錢的習慣)

圖 13:左圖是中國光大銀行 ATM 機取錢場景;右圖是平安銀行 ATM 機取錢場景 (圖片來源于網絡)
其三,及時反饋。
用戶每一次的操作,界面都需要及時響應用戶的操作并及時提供用戶反饋。上面談到同程旅游產品添加身份證件號碼的交互,當用戶輸入字符時,光標離開文本框后即刻校驗該字段,及時告知用戶當前所填信息正確與否。

圖 14:同程旅游(PC 端)添加證件號碼
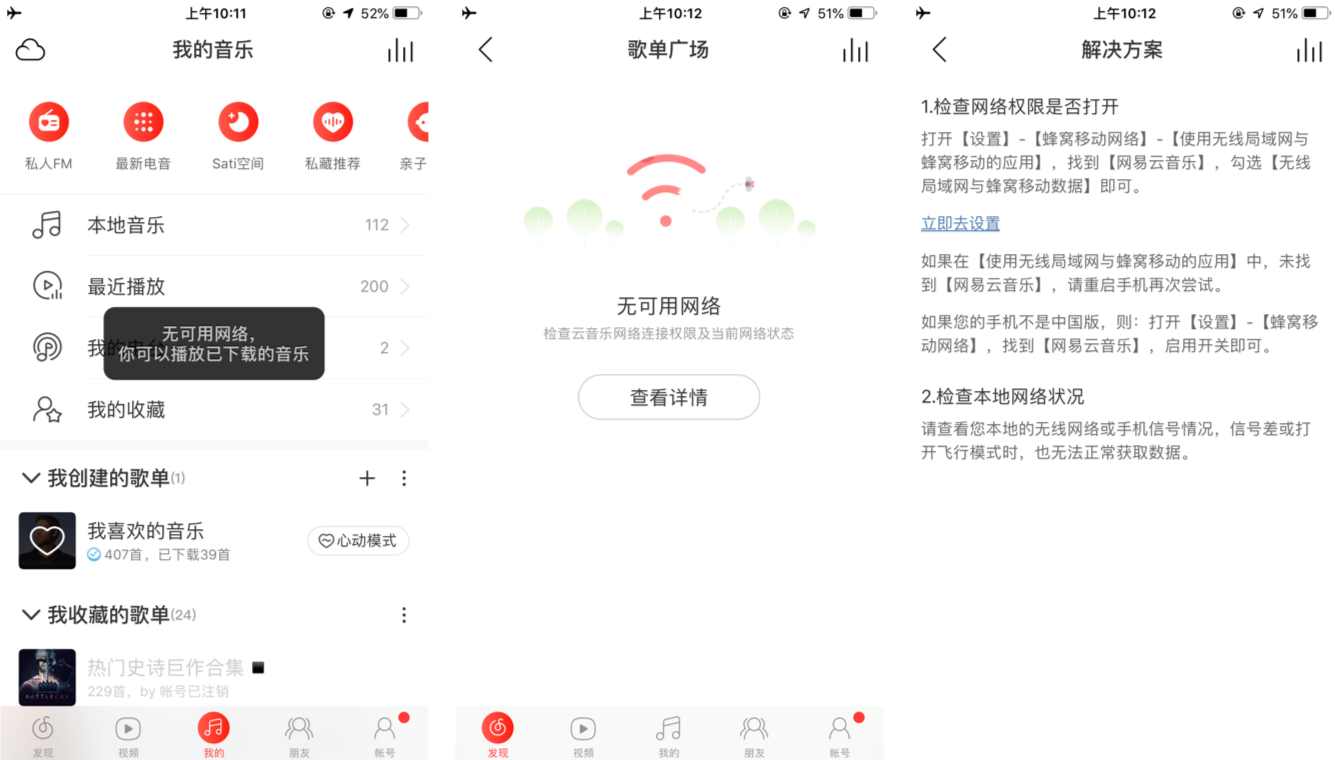
移動端場景比較復雜,比如當無網絡時,需提供無網絡提示并提供給用戶有效解決方案。比如網易云音樂無網絡場景設計,首先會提示用戶無網絡,無網絡不可用的入口全部置灰,但是會展示已緩存的數據和界面框架,滿足用戶在無網絡或網絡不穩定時依然可以聽歌的需求,聽歌是音樂類產品最核心的用戶需求。無網絡或網絡弱時,提供給用戶可行的解決方案可以有效幫助用戶重新連接網絡,保證聽歌體驗流暢。

圖 15:網易云音樂 APP 無網絡設計
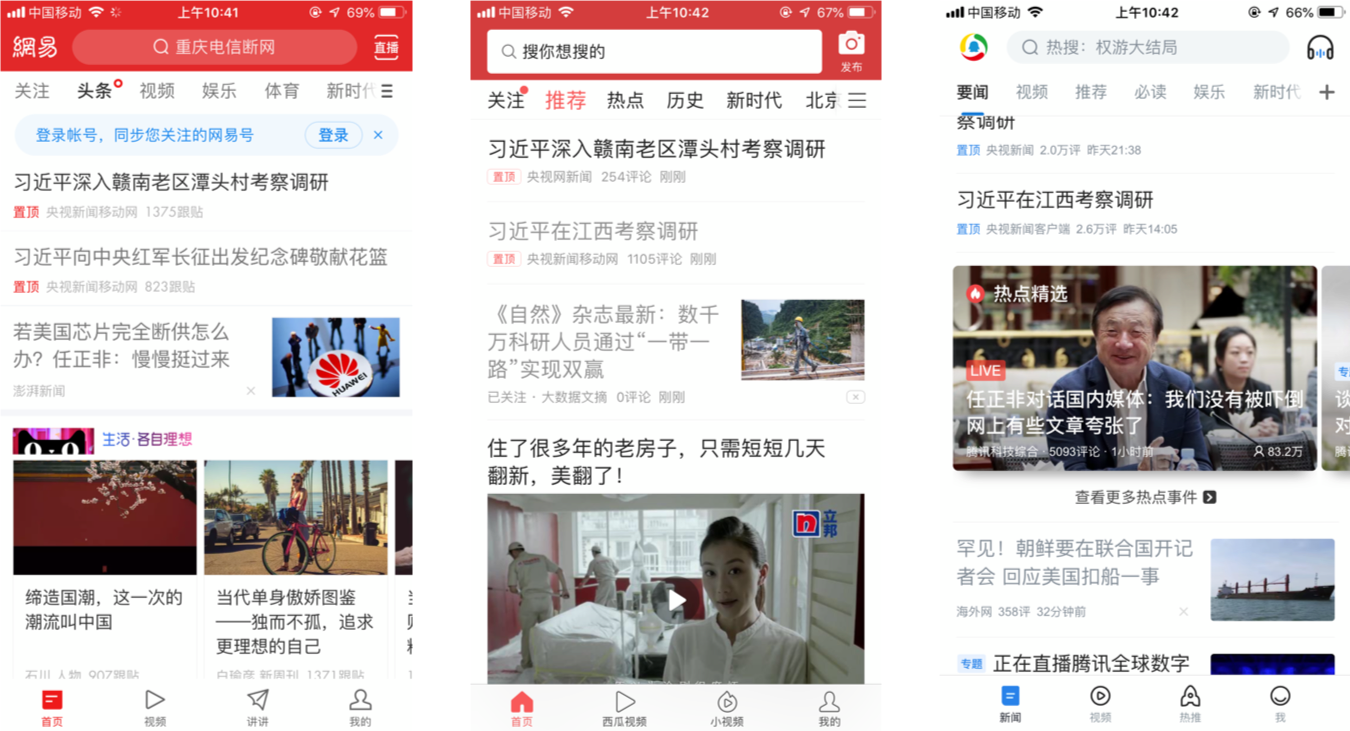
再比如,網易新聞、今日頭條、騰訊新聞等內容類型產品的設計,用戶點擊過的內容入口會置灰處理,已讀和未讀內容作區分,避免用戶查看重復信息,這是通過視覺方式處理的及時反饋。

圖 16:左圖是網易新聞 APP 首頁、中圖是今日頭條 APP 首頁、右圖是騰訊新聞 APP 首頁
其四,容錯設計。
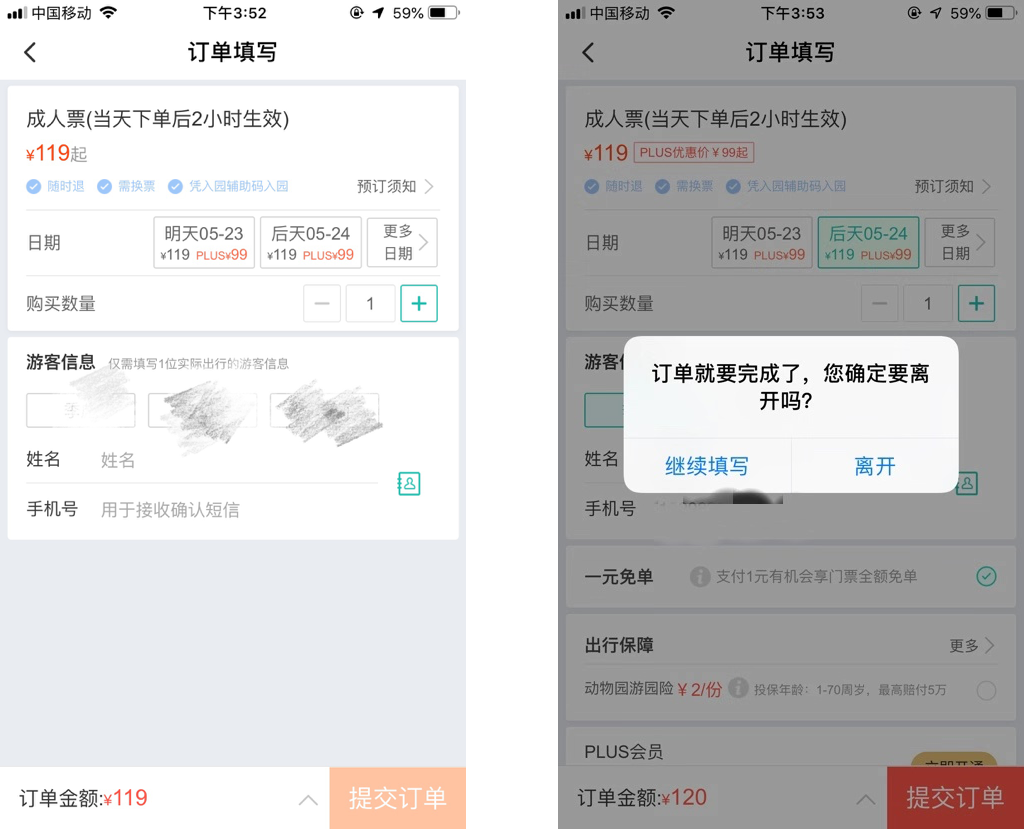
主要目的是防止用戶誤操作而導致用戶數據丟失。當某內容或重要數據信息刪除后會徹底刪除,則需提供二次確認。同樣是同程旅游 APP 訂單填寫頁面,未填寫信息時,點擊返回則直接返回,若已填寫訂單信息,離開頁面時會提供二次確認,一旦離開,則當前頁面的數據信息不會保留,給用戶一次確認離開的機會。
筆者認為有兩點考慮,從產品角度是希望用戶可以完成訂單增加訂單轉化率,從用戶角度考慮有可能誤操作返回。

圖 17:同程旅游 APP-訂單填寫
2.1.5 優先級
優先級,又稱之為“層次”。層次分明的產品界面可以幫助用戶一眼抓住最關注和最重要的信息,并快速決策。產品、交互和視覺都有優先級之分。產品和交互所謂的優先級主要指的是內容、功能、流程、場景和用戶的優先級。
內容區分主要信息和次要信息,功能區分主要功能、次要功能、基礎功能,考慮功能價值和使用頻率,流程分產品主流程和分支流程,場景則考慮用戶主要的使用場景,而用戶方面則需考慮產品的目標用戶、目標用戶中的核心用戶(能帶來收入的目標用戶群體),產品是為大多數目標用戶設計的。
視覺的優先級則更多是對比、顏色、區塊大小、文字大小等視覺表現方法,可以讓整體排版布局更加富有層次結構,讓內容的可讀性得到明顯的提升。
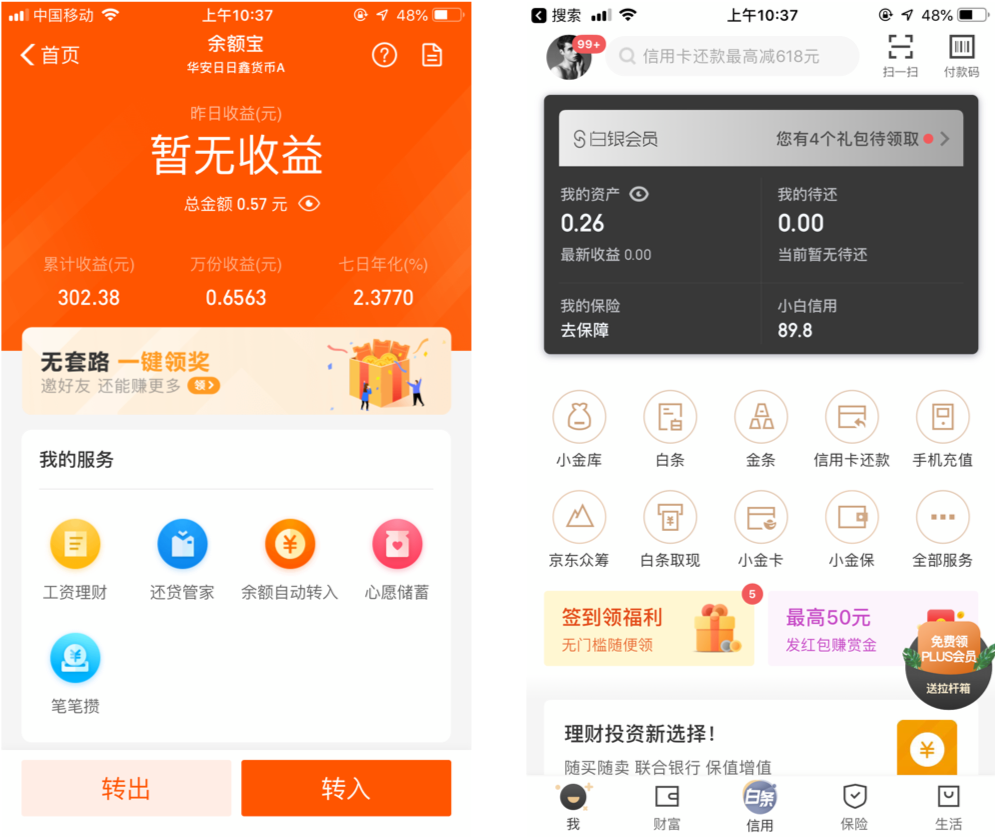
舉個例子,支付寶中的余額寶主頁和京東金融 APP 主頁設計思路都是先給出結論,幫助用戶快速決策,因此重要的信息都是收益信息,這是用戶最關注的信息。所以視覺上均采用純色塊高優先級的方式展示,且位置放在首屏第一個板塊,用戶一眼可以看到與自己利益強相關的信息。

圖 18:左圖是支付寶-余額寶、右圖是京東金融 APP 首頁(我)
2.1.6 場景
場景是設計思維中重要的思考之一。設計是解決用戶在具體場景下遇到的問題,這里的“場景”有兩層指向,一種是用戶在現實生活中的真實場景,另外一種是用戶使用某產品時的場景。
首先,用戶在真實場景下的設計思考。
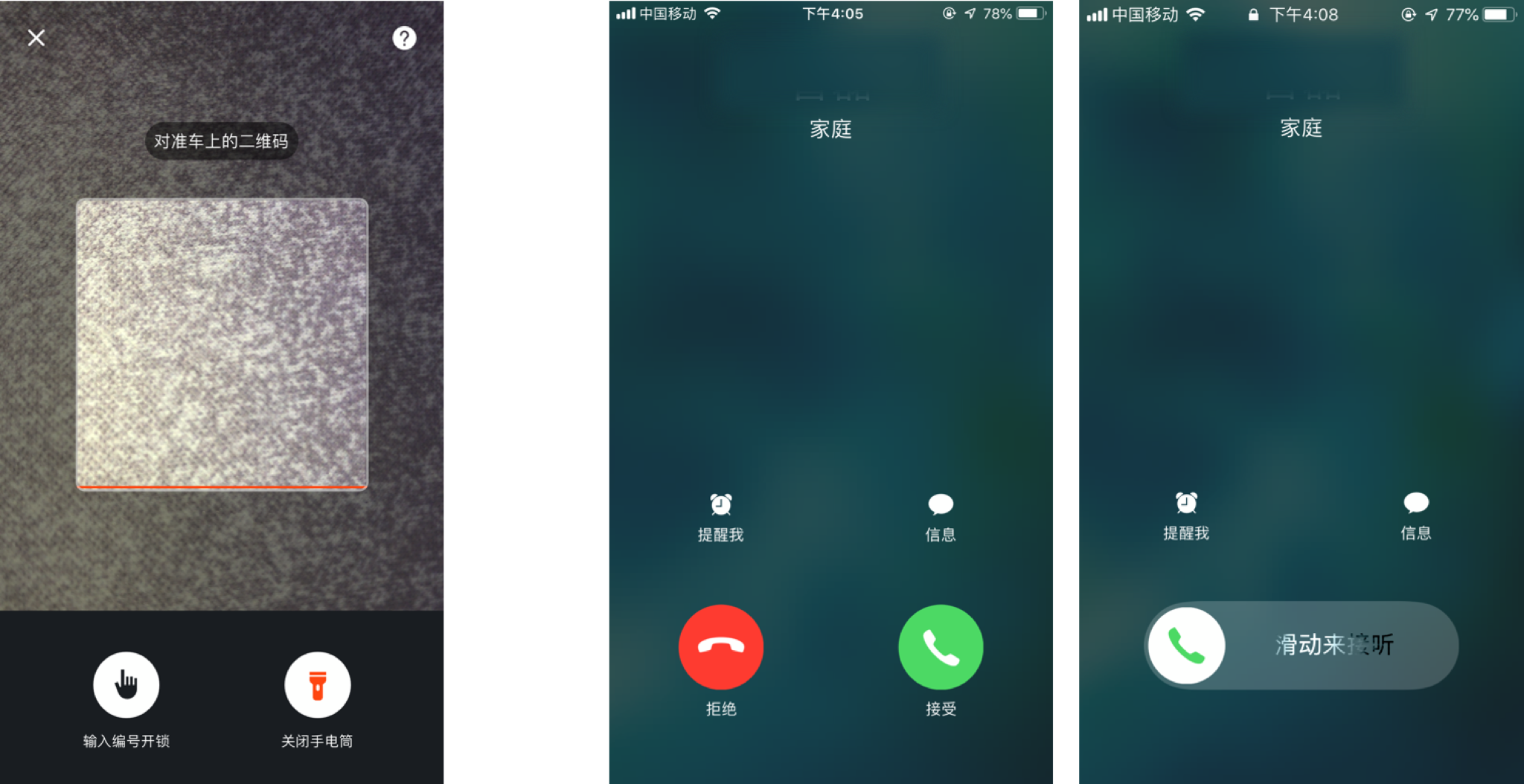
比如用戶在昏暗環境下使用摩拜 APP 掃碼用車,摩拜 APP 提供手電筒功能會根據環境光線強弱自動開啟手電筒,考慮的是用戶真實使用場景。
再看蘋果手機來電顯示界面設計,用戶未使用手機時和使用時的電話接聽界面設計不同。用戶未使用手機時,接聽界面交互是通過滑動接聽,增加接聽電話操作成本,防止用戶誤操作拒接電話或接聽電話,因為用戶未使用手機的場景很多,可能手機放在口袋或包里,由于運動等因素會誤操作。
而用戶正在使用手機的場景下則是直接展示拒絕和接聽按鈕,如果用戶未使用手機時的界面也是這樣,則用戶誤操作的幾率非常大,當是一個非常重要人士或親密朋友來電話,由于誤操作拒絕了是會引起不必要的麻煩的。這是基于用戶在不同場景下需求不同而做的設計。

圖 19:左圖是在灰暗環境下使用摩拜 APP 掃碼用車、右圖是在不同場景下用蘋果手機接聽電話的界面
第二,基于用戶使用產品時的場景設計。
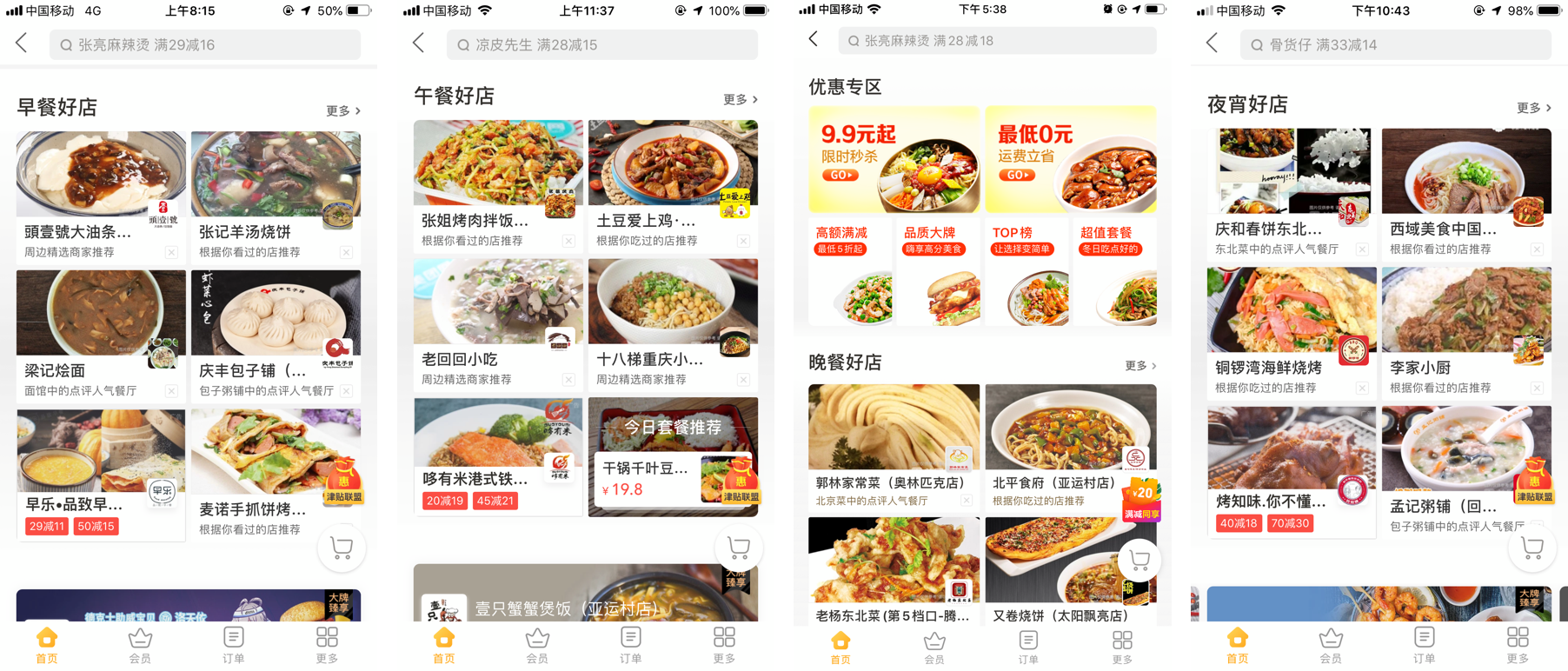
美團外賣首頁根據用戶每天吃飯的時間點,分早晨、中午、晚上、夜宵共四個時間段,基于 LBS 地理位置在不同的時間段分別為用戶提供好店,以精準為用戶推薦好店,解決用戶吃的問題。這是基于場景考慮的設計。

圖 20:美團外賣首頁根據早上中午晚上夜宵時間段場景的界面設計
2.2 增長思維
用戶思維是做交互設計最基礎的設計思維,此外,增長思維同樣重要。混沌大學李善友教授曾說過“作為一個企業,第一重要的事情是增長。”
對于互聯網上市公司而言,業務營收的高速增長可以提高公司估值,對于企業投資者而言,則可以提高投資回報率。
從 2018 年以來,設計行業比較有影響力的設計大會,比如產品經理大會有一半的演講者都在講增長,可見,增長已是必然趨勢。
既然大家都在講增長,那么什么是增長呢?增長是 KPI 指標嗎?作為設計師,該如何助力業務和產品增長呢?
據筆者了解,國內最早提到增長概念,是來自范冰的《增長黑客》這本書,而增長概念來源于美國硅谷。增長并不是 KPI 指標,KPI 只是短期階段性指標,更多的可能是一些虛榮指標,產品經理為了達到 KPI 指標而犧牲用戶體驗價值是常有的事情。
什么是增長?
增長是產品增長,這是最核心的目標,注重產品長期價值。增長對象不僅包括產品用戶量的增長,還包括產品在不同生命周期中各個階段最重要的指標。
——范冰《增長黑客》
傳統的產品生命周期分探索期、成長期、成熟期和衰退期這四個時期,不同階段的產品目標是不同的,對應的產品增長指標(指本階段最能體現產品價值和企業價值的指標)也會不同。
在探索期,主要會采用 MVP 的方法(MVP 全稱 MinimumViableProduct,最小可行性產品)以最小成本和最快的研發速度上線產品,快速驗證產品方向是否正確,如果方向不正確可迅速調整產品方向。
產品進入成長期階段,產品主要的目標是確定產品差異化定位,搶占市場、迅速占領用戶心智。在成熟期階段,需重點考慮產品如何進行商業化變現,以及提升商業價值。上面介紹過的美圖秀秀 APP 已經是成熟期的產品了,所以產品需要商業化轉型。
從企業戰略層的視角看,有了增長意識后,我們需要盡早在產品成熟期階段思考如何提升產品增長,否則當產品進入衰退期再考慮產品增長是比較困難的事情,市場競爭激烈。
比如美團,最早持續給企業帶來高速營收增長的業務線是美食,在產品成長期階段對標的是大眾點評,解決的是用戶本地生活吃飯的需求,后來在原有業務線基礎上不斷探索,逐漸分化出來多條新的業務助力企業增長。比如電影/演出、酒店旅游、美團外賣、出行(打車、摩拜單車、火車票、機票)、美容美發生活服務等等。
現在發展比較成熟的業務線是美團外賣,成為美團第二條成功助力企業營收增長的重要業務線,為什么美團會有多條成功的能帶來增長的業務,這和企業的創新分不開。
所以,產品增長如何實現呢?
如何實現增長?
從業務角度看,需要業務創新實現營收增長,深入洞察用戶,挖掘還沒被滿足的需求。
從產品角度看,需要通過數據體現增長,前面提到了云計算的快速發展使得產品獲取數據非常容易,所以通過數據分析可以由數據驅動業務增長,找到能提升業務目標的解決方案,不斷優化產品體驗。常用的增長方法是 AAARR 用戶轉化漏斗增長模型,具體先后順序是獲客、激活、留存、增加收入、推薦傳播。
但是,AAARR 用戶轉化漏斗增長模型更適用于成長期和成熟期的產品,并不適合用于探索期產品。探索期產品最重要的是用戶留存,是要驗證產品方向,是不需要花巨大成本推廣獲取客戶的,而是先考慮用戶留存、后激活沉睡用戶,再考慮產品獲客的事情,用戶留存可以體現產品的價值,驗證用戶需求。
從設計角度看,在做具體設計時,需要具備增長思維,以用戶為中心,以增長為導向,不斷提升產品價值。考慮不同產品生命周期產品最重要的核心指標,這個指標需要能代表產品長期價值和企業價值,是項目團隊都認可的指標,大家圍繞共同的目標挖掘提升增長的爆破點。具體可通過用戶調研,深挖用戶差異化的需求,圍繞產品階段性的目標,結合用戶畫像和用戶體驗地圖找到設計機會點來提升增長指標。
用戶調研分析可以是定性分析或定量分析或者兩者結合,對于探索期新產品最好是定性分析,畢竟沒有足夠多的數據,樣本量少也不一定有說服力。此外,提升產品增長還可以使用 A/B Test方法等。
第三章:設計方法
用戶體驗五要素是學習交互設計的基礎,以用戶為中心,以問題和增長為導向提升產品價值是重要的設計思維。
目前,具體的設計方法很多,比如構建人物模型(用戶畫像)、用戶體驗(旅程)地圖、設計沖刺法、上癮模型、海盜模型(AARRR)、卡諾模型、福格行為模型(Fogg’s behavior model)、服務藍圖(峰終定律 Peak-End Rule)等等,但是筆者認為最基礎的也是最通用的還是基于用戶場景的目標導向設計法。沒有目標的設計都是在耍流氓!
1. 基于場景目標導向設計法
基于場景的目標導向設計法是指:特定類型用戶(who)在某時間(when)某地點(where)、遇到什么(what)時,有怎樣的訴求(want),會通過什么手段(how)來滿足其訴求,簡稱 5W1H 法則。
舉個例子,現在有這樣的需求:假設我們在 APP 首頁首屏里,要插入登錄領新人禮包的卡片。用戶的場景可以描述為:在用戶進入首頁瀏覽模塊信息(地點)的時候(時間),看到了“新人禮包 188 元新人專享權益”的卡片(出現某物),未注冊的用戶(特定類型用戶)萌發了領取禮包(訴求),會點擊卡片的新人禮包(手段)通過注冊來領取新人禮包。可以確定設計的目標是引導未注冊的用戶領取新人紅包。

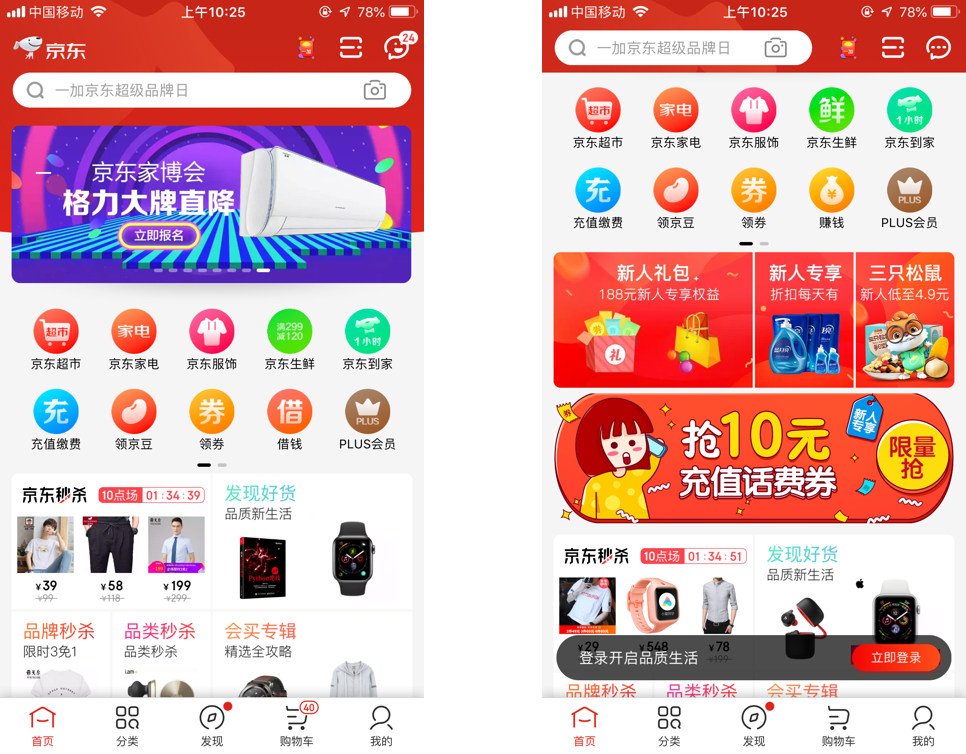
圖21:左圖京東 APP 首頁-用戶已登錄 、右圖京東 APP 首頁-用戶未登錄
交互設計流程一般有六個步驟。分別是需求分析、確定設計目標、競品分析、任務流程設計、信息架構&功能交互設計和原型設計。原型設計只占整個交互設計過程的 1/3,更多的是設計思考與分析。
在需求分析階段,我們需要考慮需求來源、明晰需求類型、深入了解需求背景和目的,理性評估需求合理性與價值,清楚目標用戶、洞察用戶心理和用戶需求目的。通過需求分析的結果,提煉出產品目標和用戶目標,以確定設計目標并指導交互界面設計。
如果是新產品或改版,在進入設計之前,有必要做競品分析,競品分析的目的是吸取競品優點并發現不足,根據競品分析的結論優化設計,而不是照抄競品。
當然,不是所有的項目都必須要做競品分析。確定設計目標之后,開始任務流程設計,分解用戶使用產品的主要任務和分支任務,設計滿足需求的用戶路徑和操作流程。
信息架構和功能設計分信息型和功能型產品,思考產品結構和信息組織。原型階段主要是導航設計、信息設計、框架設計和文案等。
第四章:設計工具
工欲善其事,必先利其器。交互設計師常用的設計工具有 Axure、Sketch、墨刀等。Axure 適應 Mac OS 系統和 Windows 系統,支持協同辦公,通常用來制作的是低保真原型,原型無法導出切圖標注,效率一般。
如果電腦是 Mac OS 系統,可以使用 Sketch 工具,使用 marketch 或 Sketch Measure 插件導出切圖標注,再加上 Sketch 組件的運用,可以直接輸出高保真原型,提高設計效率,現在很多公司設計團隊一般采用 Sketch 設計工具。
總結
本篇文章主要從認知、思維、方法和工具四個方面講述了交互設計。
- 交互設計的認知篇章主要介紹了交互設計是使產品的原型設計更接近用戶的心理模型,讓用戶更有效地完成操作目的,通過提升用戶體驗的方式提升產品的價值。
- 設計思維模塊介紹了以用戶為中心,以問題和增長為導向,提升產品價值的設計思維,包括用戶思維和增長思維。用戶思維介紹了用戶動線、距離、用戶習慣、防呆、優先級、場景六個思考要素。
- 介紹了基于場景的目標導向設計法和交互設計一般流程。
- 最后一部分則簡單介紹了交互設計師常用的幾款設計工具,Axure、Sketch、墨刀、Figma 等。
設計無邊界。近兩年,交互設計師和產品經理、視覺設計師的邊界越來越模糊,因此,每位設計師都不要給自己設限制,局限自己只做交互或只做視覺,可以嘗試站在業務、產品和用戶的更高視角思考交互設計,提升設計的價值。交互設計師不是技能合成設計師,需要運用綜合能力或合作能力為更高的目標服務。
以上僅代表筆者個人觀點,而我所說的可能都是錯的,感謝閱讀。
本文由 @沉一 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash ,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚