B端產品需要重視用戶體驗,因為這直接影響到了B端人員的工作效率,對軟件后續的合作也有重大的影響。B端產品的用戶體驗包含三個方面:業務體驗、交互體驗和視覺體驗。

一、什么是用戶體驗?
用戶體驗這個詞最早被廣泛認知是在上世紀90年代中期,由用戶體驗設計師唐納德·諾(Donald Norman)所提出和推廣。
ISO標準將用戶體驗定義為 “人們對于針對使用或期望使用的產品、系統或者服務的認知印象和回應”。
通俗來講就是“這個東西好不好用,用起來方不方便”。因此,用戶體驗是主觀的,也正是因為主觀,比較難去定義和用具體指標衡量。
這也會讓很多產品經理產生誤解,用戶體驗=交互+界面美觀度。但一般B端用戶對界面要求沒那么高,只要有功能就可以了,至于好不好用,習慣就好。
B端產品用戶體驗重要嗎?
我們先來看2個例子,你覺得哪一種體驗,用戶會更加的滿意?
例子1:中藥處方開立
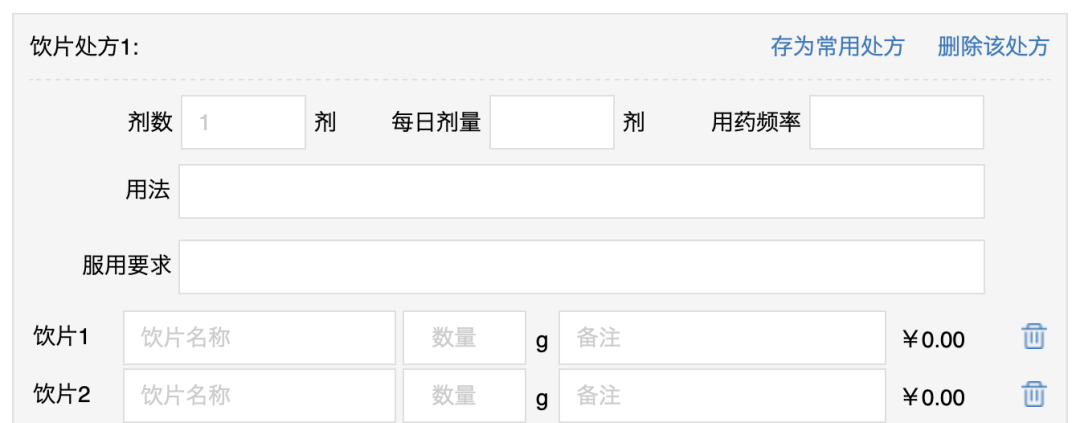
(1)這是常規的開立頁面

(2)這是一張處方箋的樣式

如果你是中醫,你更喜歡哪一種?第二種吧。和手寫方一樣,完全符合中醫的開藥習慣,特別是年紀大的老中醫,更容易接受。
例子2:一鍵打印
我們去醫院看病的時候,會拿到一疊的打印單,病歷、處方、化驗等等。
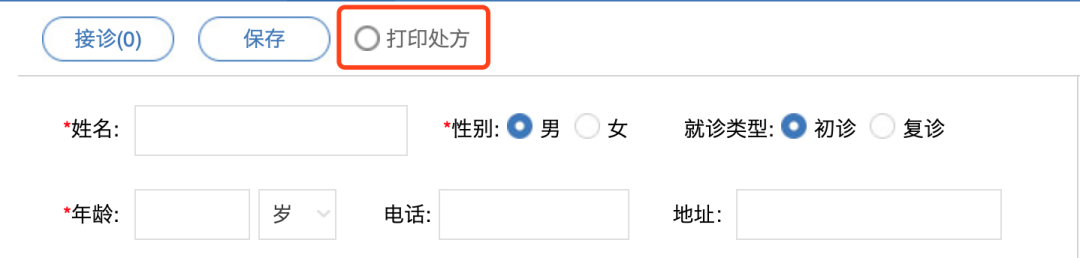
(1)這是一張一張單子打印

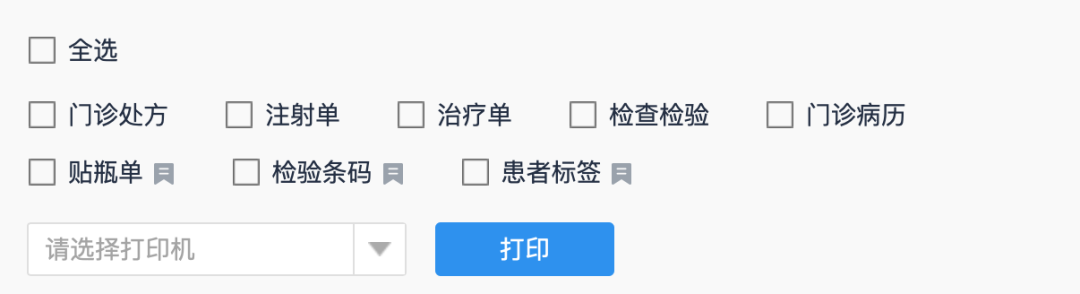
(2)這是勾選后所有的單子一起打印

如果你是醫生,你更喜歡哪一種?第二種吧。點一下就把所有單子打了,工作量少了,同時也減少了遺漏。
上面的案例確實方案2比方案1有優勢,但好像也不是什么重要點。如果你認為用戶體驗只是為產品的功能錦上添花,并不會影響用戶的付費意愿,那就錯了。
我在針對B端用戶選擇系統和棄用系統的調研中發現,選擇這個產品的理由可能是有沒有這個功能,但棄用的理由卻很可能是不好用。用戶體驗,成了續約的一個關鍵因素。
用戶體驗,另一個角度也是效率的反映,而B端用戶是最注重效率的。作為產品經理,我們當然不希望辛辛苦苦地設計了一個功能,結果因為細節沒處理好被棄用吧。
二、B端產品用戶體驗包含哪幾個方面?
既然B端產品的用戶體驗很重要,那我們應該從哪幾個方面去做好體驗呢?
1. 業務體驗
這是產品經理首要去考慮的方面。業務流程是產品經理分內之事,是最容易去掌控的,也是效果最直接的。提供以下3點參考建議。
(1)流程越短越好
我們在上班,逛街的時候,都會選擇一條最短的路線,用最少的時間到達目的地。用戶操作系統時也是這樣希望的。
比如說我零售一個藥品,選擇藥品,付錢就可以了,2步搞定。流程路徑:

但有的系統確實會變成這4步:

這就很像是C端的付款方式,跳轉了好幾頁,看似提示更加到位,也符合大家普遍的購物流程。但這套在B端操作就及其不適合了。零售員每賣一個藥要多經過2步,那一天賣50個藥,這額外的工作量就一點不小了。時間久了,抱怨就多了。
(2)整合功能場景
這個功能由誰來操作,在什么場景下操作,可能會遇到什么問題,需要其他什么功能來解決,這時就要整合功能場景了。如果功能點相互獨立,關聯很少,會讓用戶用起來很不順手,老是有種斷層的感覺。
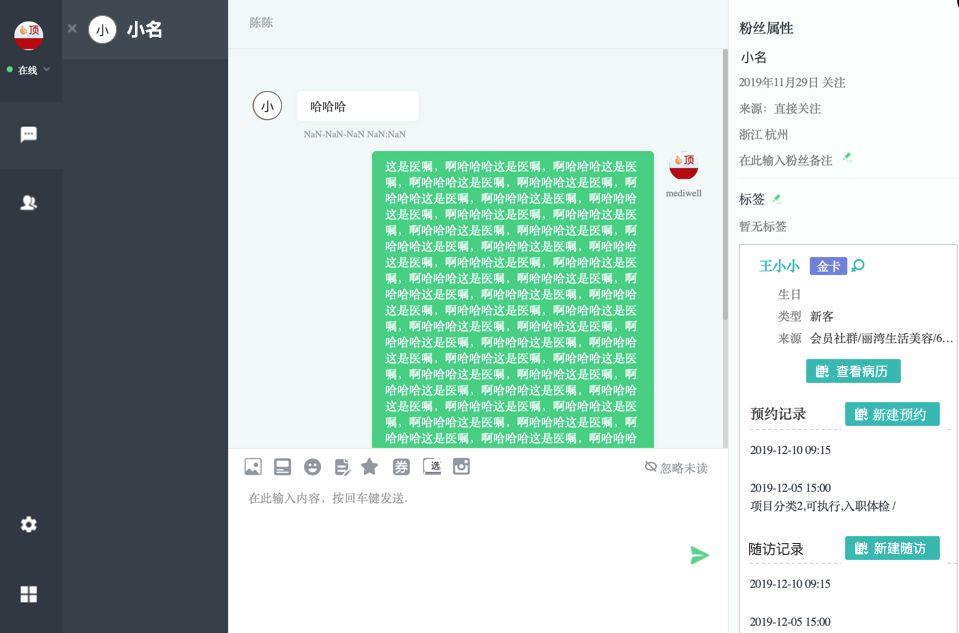
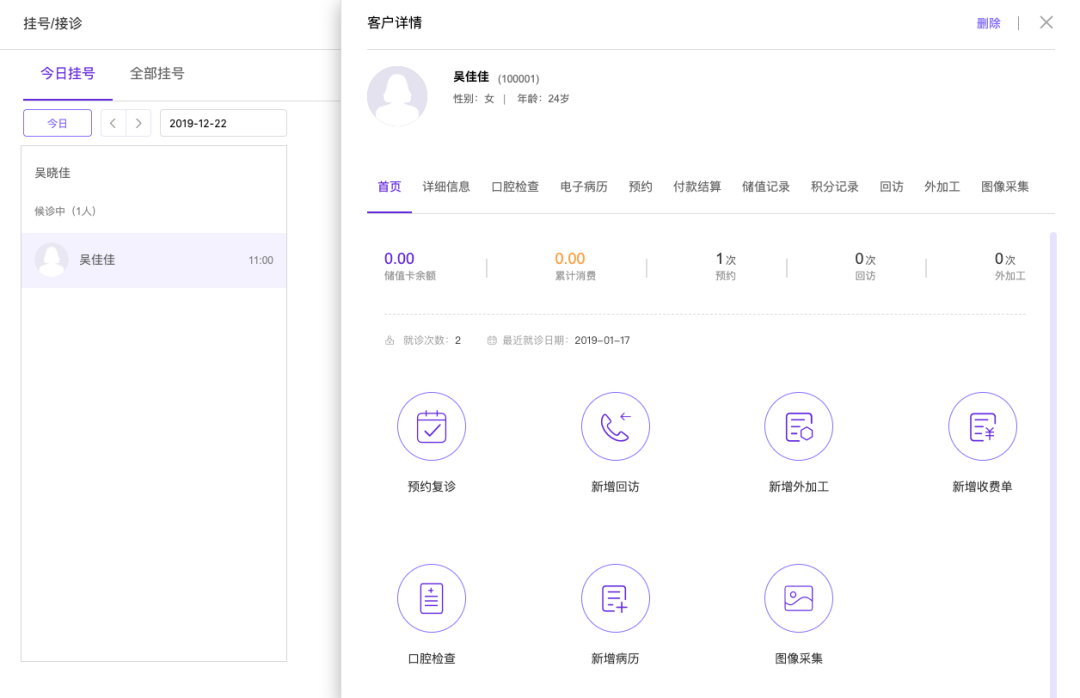
比如說醫生和患者在微信上進行溝通的時候,可能會提醒一些疾病相關的注意事項,那就需要查看患者的歷史病歷和處方情況。可能患者會說那我下周三再過來復診一下,幫我預約一下,醫生就需要代預約。可能醫生會說情況還行,下周再問下情況,他會設置一個隨訪提醒計劃。
那這個頁面上,不僅僅只有微信聊天界面了,還需要有患者的病歷、預約、隨訪入口,看似只是簡單地加了幾個按鈕,但這些不會讓醫生在聊天過程中經常跳出,去別的頁面操作完再回來。極大地方便了用戶的使用。

(3)有效指導異常
SAAS有一個特點就是:功能模塊間盡可能的相互獨立,基礎數據的設置和業務上面的使用往往是在不同的功能模塊內。這就導致,B端用戶在遇到空數據的情況下,不了解事情的前因后果,不知道該怎么去操作。我們需要有效地指導他們,讓他們按著步驟來順利的完成。
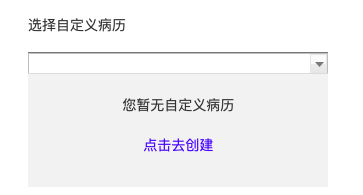
比如說醫生想要使用一份自己的自定義病歷,要分這3步走:

但醫生極可能不知道這之間的關系。在維護科室的時候發現可以選擇自定義病歷,但不知道自定義病歷是怎么來的。這時除了提醒他暫無自定義病歷,需要先去創建外,還要給他一個創建的按鈕,讓他點擊就能跳轉去創建。這樣用戶就不會感到云里霧里了。

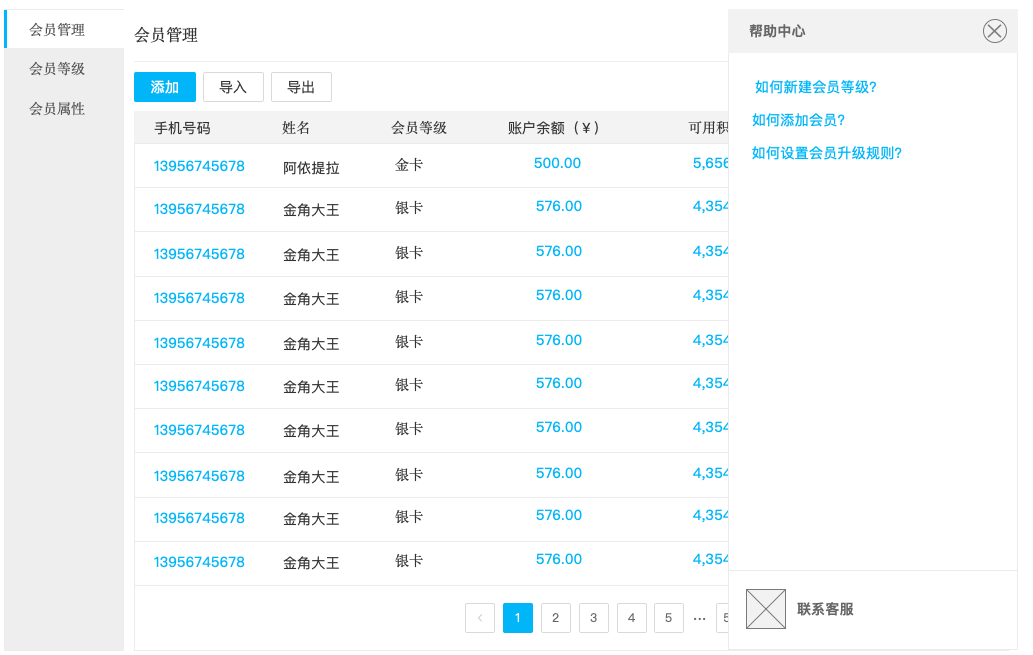
這是細節處的處理,最常見的全面的指導是幫助中心,但我們常見的幫助中心是獨立于系統之外的,雖然全面,但要找到想要的問題答案,還是需要花點時間的。有的系統就很貼心,會在每一頁都放上幫助中心,只回答在這頁上的常見問題。這樣手把手的教程,會讓用戶覺得很安心。

2. 交互體驗
這應該是大部分人認為的撐起用戶體驗半壁江山的地方,確實是的,這對上承接了業務,對下承接了視覺,好的交互體驗不僅能讓業務流程感覺上去簡化,也能指導視覺設計關注用戶習慣。
B端產品的交互和C端產品差異還是很大的,C端因為手機屏幕較小的原因,一頁上可顯示的內容較小,需要不停的跳轉頁面來完成操作,但B端產品大多是用電腦操作,它的友好交互規則要符合下面的幾點。
(1)少跳轉
我們經常會接到用戶的吐槽,說這個地方流程太長了,感覺操作起來很麻煩。但我們仔細去看時,發現流程其實是沒有問題的,不能再省了。后來就想可能是因為跳轉頁面了,讓用戶感覺去了另一個地方,然后再回來,經歷太多。就把頁面跳轉改成了彈窗,彈窗里面操作完點擊關閉就可以了。果真用戶覺得流程短了,好用了。
比如醫生在看診時,可能需要先看下患者的信息,那他點擊一下患者姓名就能在彈窗里面看到患者的信息了:就診記錄,預約記錄等。如果點擊跳轉到了病人庫模塊,查看患者信息會怎么樣?醫生看完患者信息后會有種不知所措的感覺。雖然我們可以告訴他,點擊頁面最上面的返回按鈕就可以了,但醫生還是會覺得跳來跳去的,太麻煩了。

所以,B端產品能用彈窗的時候,不要跳轉,哪怕彈窗里面加彈窗,只要不跳出這個頁面,用戶都會覺得沒有阻斷他的操作。雖然交互設計師看來,彈窗里面加彈窗是不符合規范的,但在實用面前,規范都是可以改的。我見過最多的彈窗加彈窗的,能有4層之深。
(2)少彈窗
上面還說能用彈窗的不要跳轉,怎么到這條連彈窗都要少用了呢?不用彈窗怎么辦?直接放頁面上!是的,你沒看錯,直接放頁面上。
彈窗是怎么來的,點擊一個按鈕觸發。怎么消失的?自動完成操作后關閉,或者手動關閉。雖然他比跳轉好,但也比不上不用點擊,頁面上直接呈現來的高效。
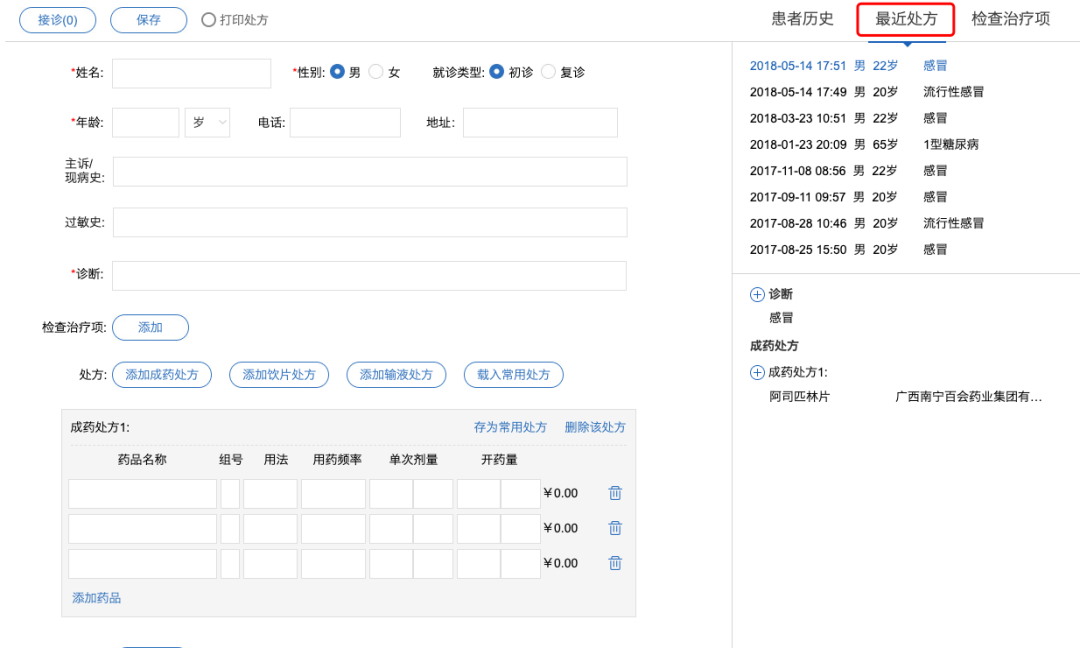
比如醫生在開立處方的時候,可能會調用歷史處方,常見的方式是,點擊歷史處方按鈕,出現彈窗,選擇自己需要的處方,然后點擊確定,關閉彈窗,繼續開藥。但如果直接在側邊欄處放上歷史處方,醫生使用時只需要點擊一下就能引用了。會感覺更加的便捷。

頁面上直接呈現當然是每個人的理想狀態,特別是之前用his系統的用戶。但在saas上,因為內容太多,很多時候不得不隱藏起來,直接呈現對于頁面的布局和設計都有極高的要求。原則是高頻且重點的內容外露。
(3)交互形式統一
這個就很好理解了,整個系統里面的交互規則要保持一致。大到彈窗的出現形式:是居中彈出還是右側劃出;小到一個控件的使用:多選控件是不是一致。也是為了讓用戶快速習慣,使用時不要覺得很跳脫,學習成本很高。
現在應用比較廣的前端組件是Element,我們一般在那個組件庫里面去找合適的控件,整個系統里面相同的業務處都用同一個控件,這樣就能盡可能的保持一致了。畢竟因為一些業務的特殊性,需要做一些個性化的處理,但不會影響到整體的一致性。
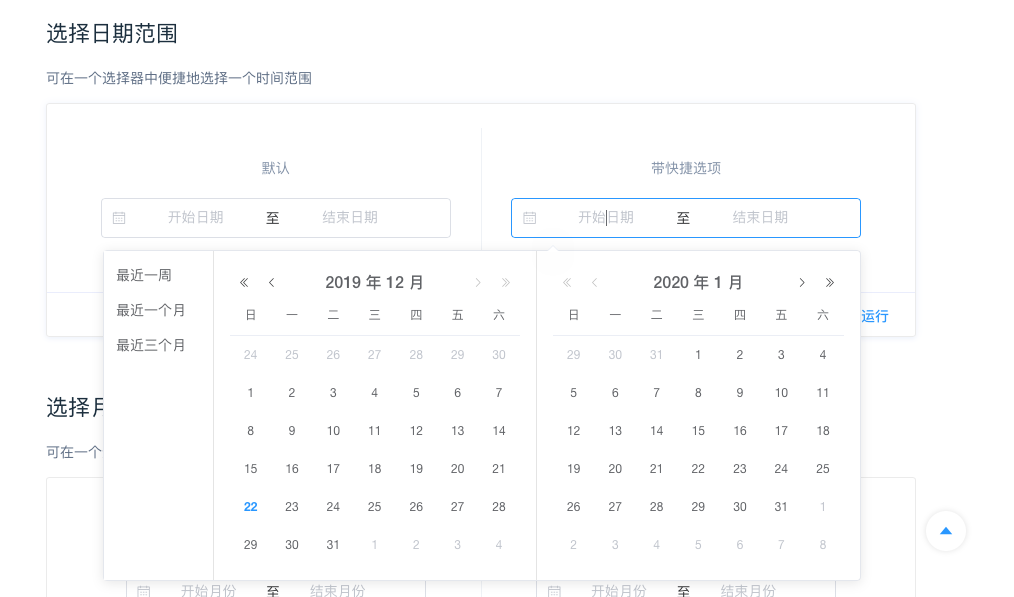
比如日期控件,Element就提供了2套方案,我們可以選擇一個最適合系統的,全局使用。

3. 視覺體驗
這塊是產品經理有點力不從心的版塊,交互還能由產品經理來兼任,但視覺肯定是要交給設計師了。設計師往往從視覺角度來考慮,頁面要美觀,甚至碰上一些平面設計師,把留白的理念貫串始終,整個頁面看上去松松散散,空空白白。B端產品的頁面肯定不是美觀第一,我們還是要看這幾個方面的體驗。
(1)信息清晰
且不說信息結構的層次是不是清晰,頁面的內容總要清晰吧,讓別人一眼就能看到上面寫了什么,有什么功能。最最基本的,字要看得清。
但設計師就不喜歡黑,大,粗的字,覺得很low,然后把字體設計的灰灰的,小小的,間距很大,看上去是不錯,但用起來就可難受了,碰到年紀大一點的醫生,需要把頁面放大到120%以上才能看得清。
我們看這頁面,著實挺丑的,但字大的讓我用起來不費勁,一眼就能看到患者的姓名。

再看這個頁面,字那么小,又灰灰的,看起來很累。

B端用戶的操作時間比C端用戶長的多,就醫生來說,工作時間7小時,就要看7小時的頁面,信息清晰是讓他們減少疲勞的最簡單,最有效的方式。
(2)信息緊湊
這是對應上面的交互體驗中,少彈窗,頁面直接呈現來說的,頁面上想要呈現的內容多,一定要壓縮空間,布局緊湊。松松散散的肯定放不了多少東西。his和saas系統就是一個很明顯的對比。his上面一頁的信息量通常是saas的2-3倍。設計師常常覺得只是差個幾個像素,對大局沒有影響,殊不知這邊浪費幾像素,那邊浪費幾像素,整個頁面就差了很多。
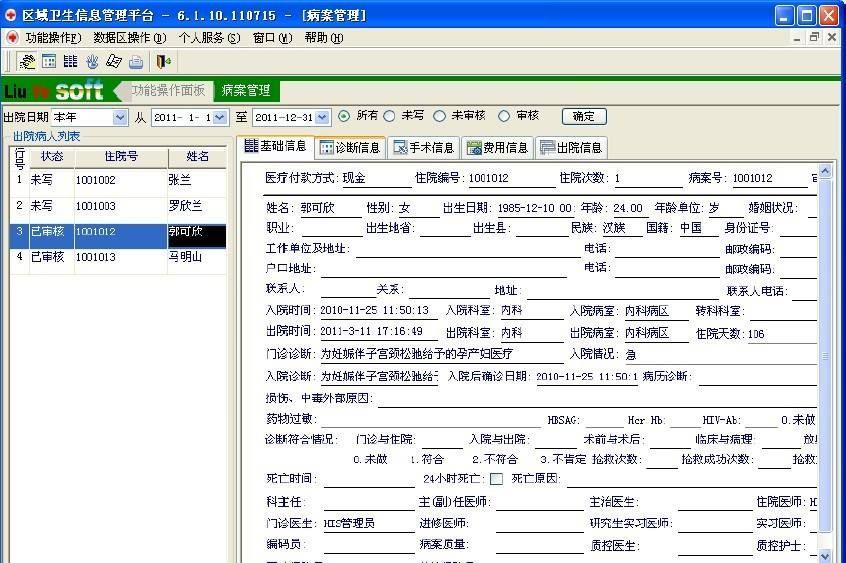
這是his頁面的布局,一頁上信息極多,病歷很長也能在一頁之內看個大部分。

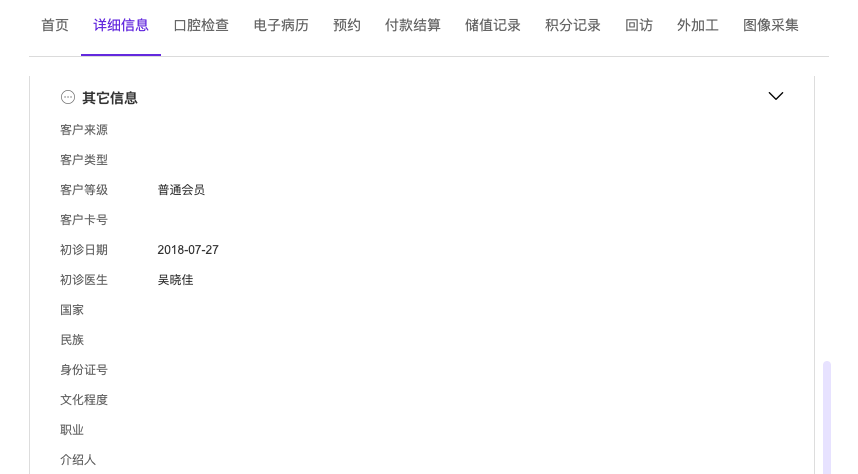
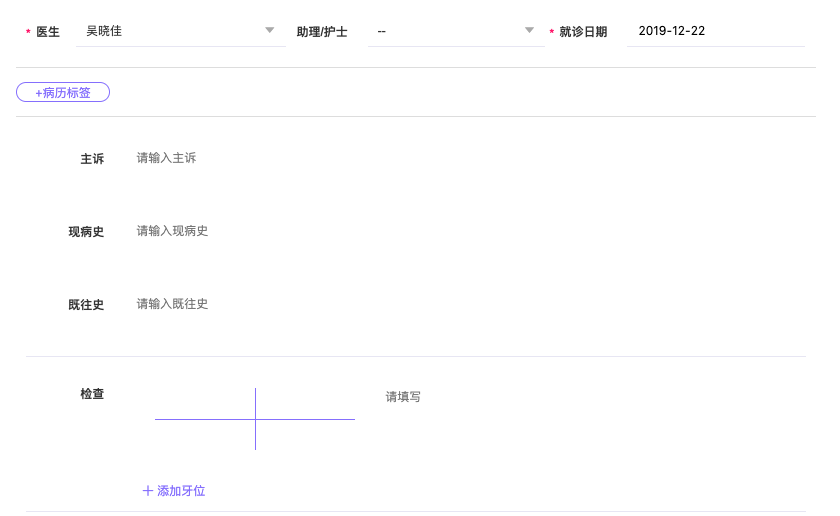
這是saas的病歷,照這個間距,寫完上面的病歷要拉上好幾頁,醫生寫病歷麻煩,寫完后復查也很麻煩。

(3)少用圖標
設計師還有一個通病就是不喜歡寫文字,喜歡用圖標,然后花很大的精力設計了一個很好看的圖標,結果用戶根本看不懂,不買單。
圖標在C端很常見,一是為了節省空間,二是為了美觀。但B端產品中,圖標越少越好,除了常用的刪除按鈕這種垃圾桶的圖標,大家都能看懂的,自己設計的圖標最好不要放。每次看到圖標都要在腦子里反應一下,這是什么意思。哪怕是文字的簡寫,也比這個來的直觀易懂。
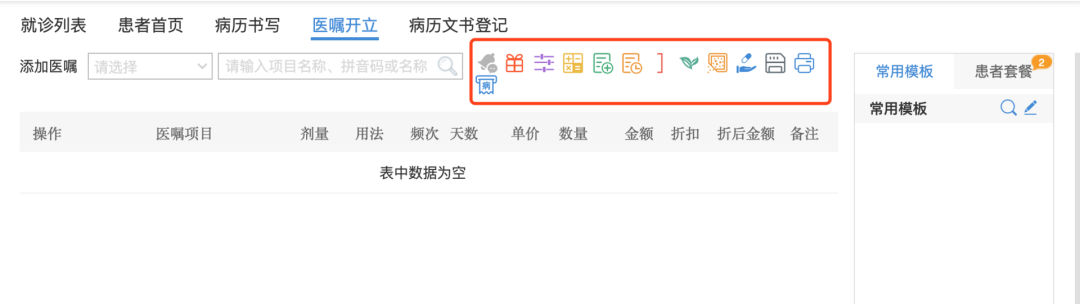
比如你看到這個頁面密密麻麻的圖標的時候,是什么感受?反正我是用了好幾遍也沒有記住每個圖標的含義,每次還是要鼠標hover上去看文字。

總結
毫無疑問,B端產品要非常重視用戶體驗。這直接影響了他們的工作效率,轉而影響到軟件的續約率。
好的用戶體驗,可以從業務層面、交互層面、視覺層面來著手。更多時候,我們首要考慮的是用戶的使用流暢度、易用性,而不是實現的復雜程度,系統現有框架的限制,現有規范的標準。
把系統上的難點留給產品和開發內部去解決,把最大的便利性留給用戶。
作者:司馬特小隊,丁香園高級產品經理。微信公眾號:司馬特小分隊
本文由 @司馬特小隊 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚