作者分享一些App的令人印象深刻的交互體驗,希望能夠給同學們一些啟發。

今天和大家聊一聊,我在日常體驗不同App的時候發現的一些好的體驗。
主要是想通過這些點給設計師一些啟發,思考工作中可以從哪些緯度去打磨我們的產品。
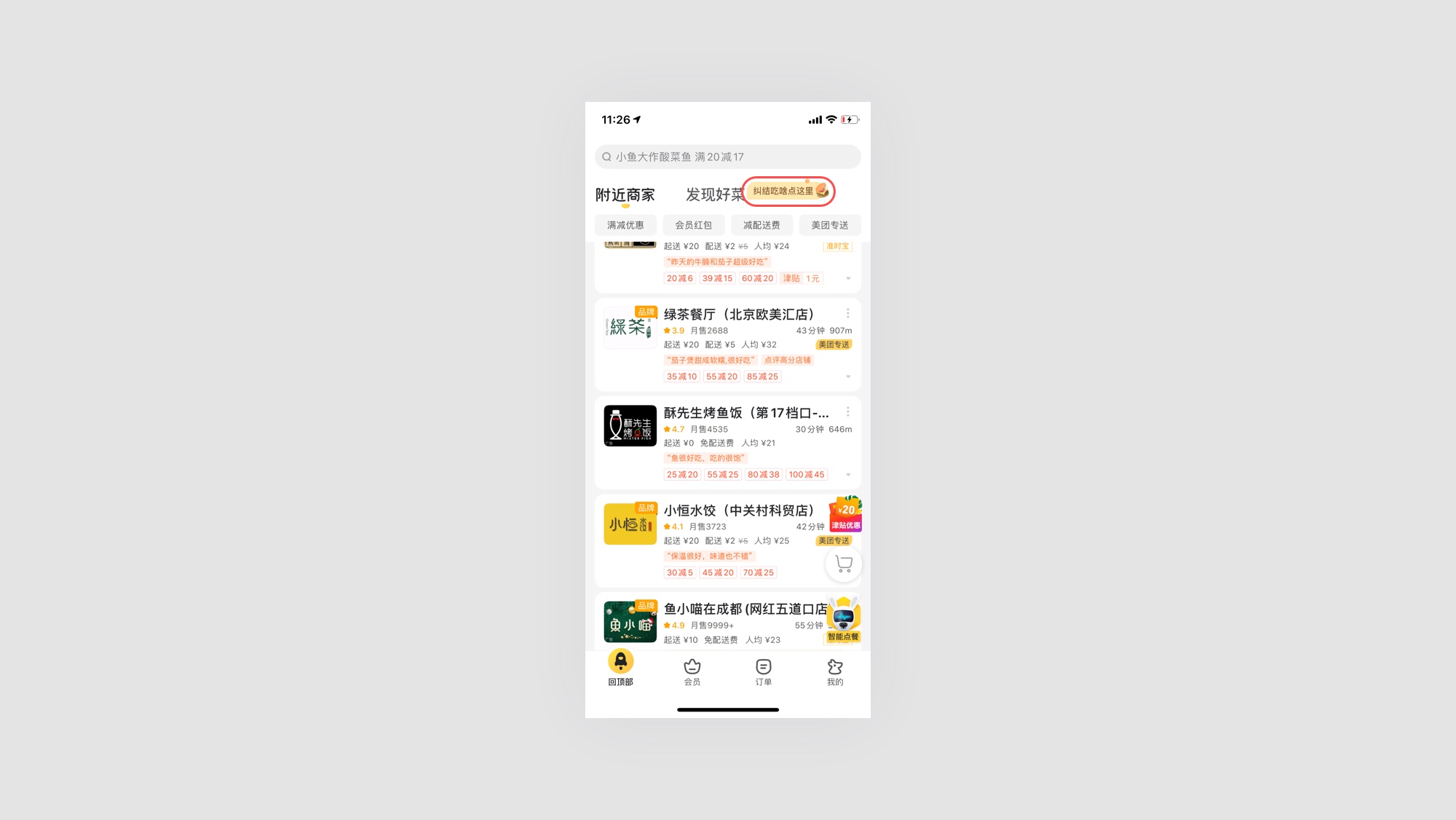
01 美團標簽提示
當用戶在首頁向下瀏覽時,當瀏覽一些店家后,如果還沒有發現想吃的餐廳時,頂部會提示用戶:糾結吃啥點這里,引導用戶點擊“發現好菜”,長時間的瀏覽沒有行動時,可以引導用戶關注其他的信息。

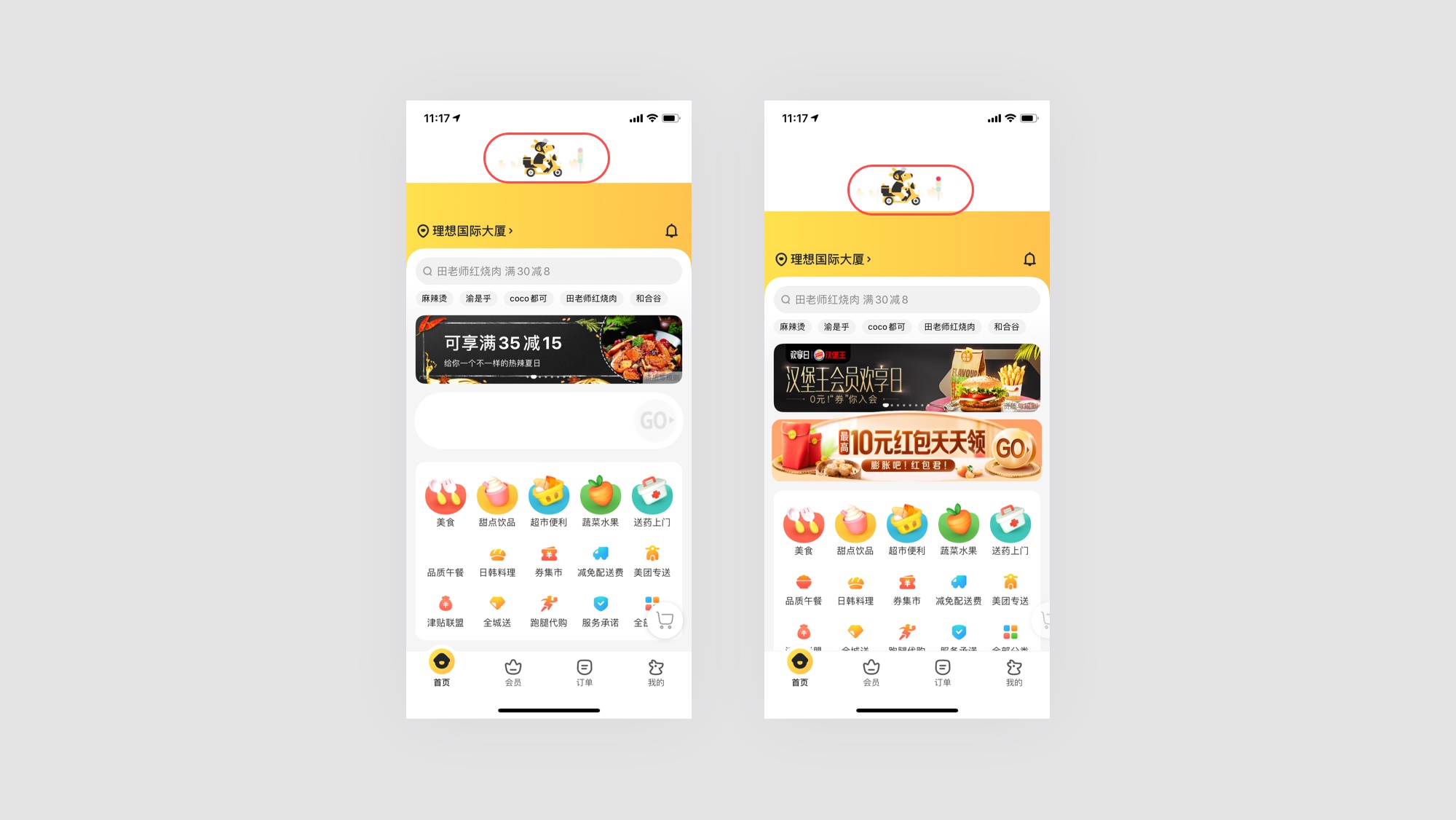
02 美團外賣下拉刷新
下拉刷新融入品牌logo和吉祥物是常見的方式,而美團則賦予更深的內涵。
用戶下滑刷新時,小袋鼠在送外賣路上,會飛速地前行,寓意美團的送餐速度,遇到紅燈就會停住,寓意美團的騎手遵守交通安全。小細節可以改善外界對美團外賣小哥飛速送外賣時,瘋狂亂竄不守規矩的印象,
小細節,也可以裝下很大的內涵。

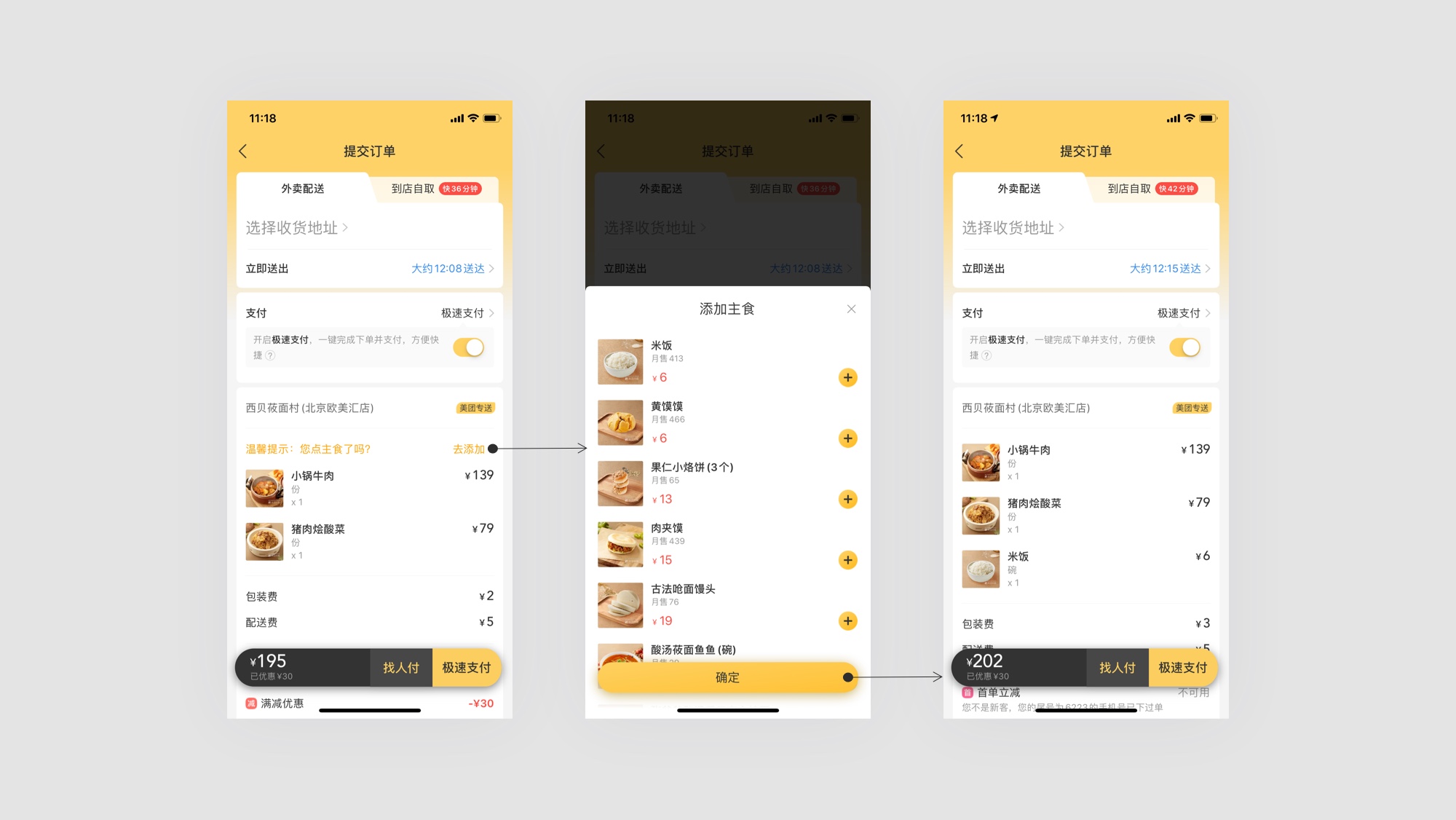
03 美團外賣提交訂單提示
如用戶在提交訂單時沒有點主食,會提示用戶是不是忘記點主食了。結合用戶場景和常識,提供貼心的防錯提示,設計上用底部動作欄的交互樣式讓用戶快速添加,也防止了用戶的外跳,可以在當前入口快速添加主食。
場景結合常識,提供防錯機制。

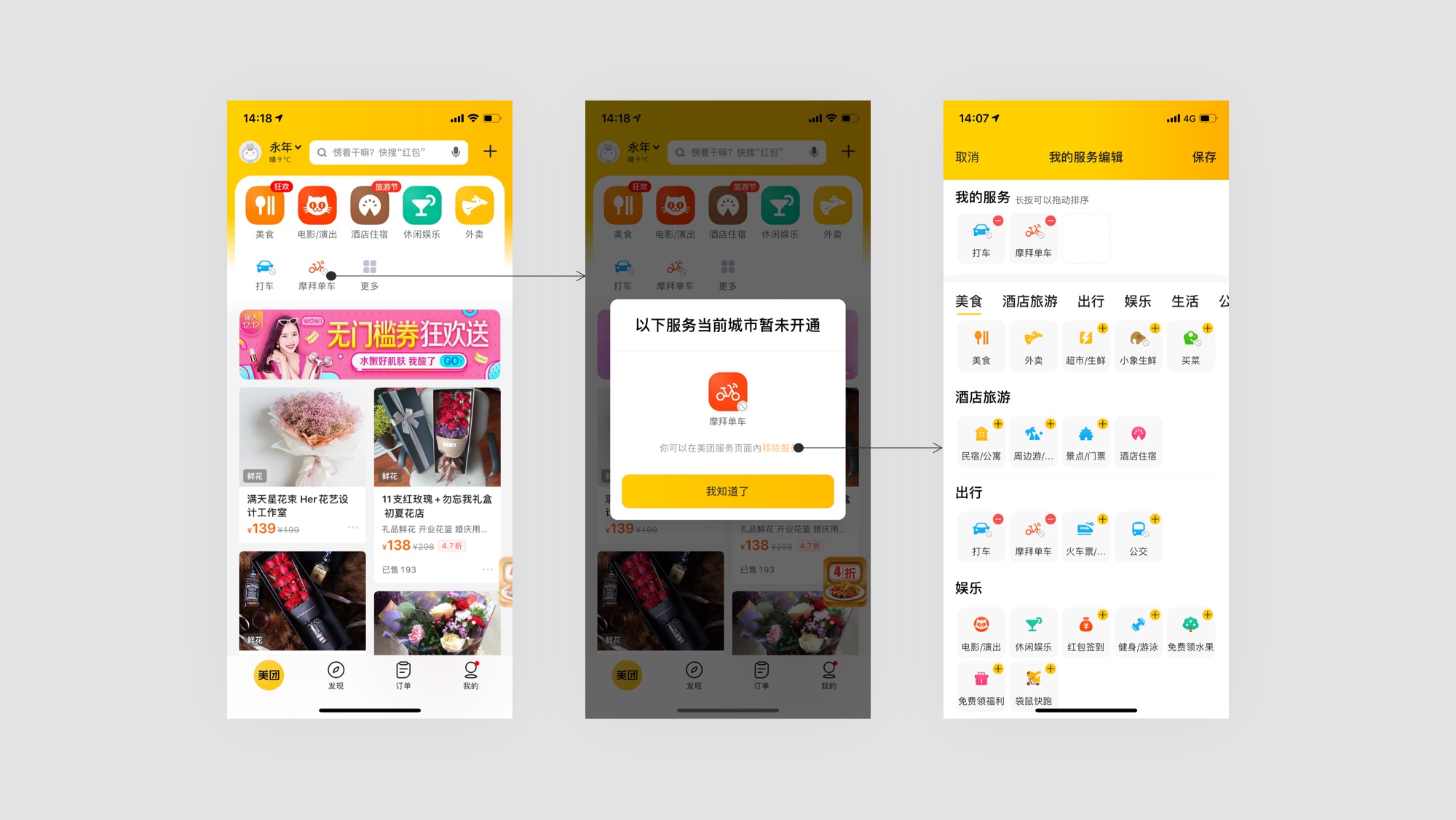
04 美團金剛區引導
如用戶所在城市未開通打車、單車服務時,會在首頁icon上做視覺提示,用戶點擊會出現彈窗并帶有詳細說明和引導,同時用戶也可選擇“移除服務”移除無用的功能,與此同時移除時可以讓其他功能入口得到更多曝光。
用戶遇到消極狀態或失敗等情況時,應當給用戶詳細的說明以及引導。

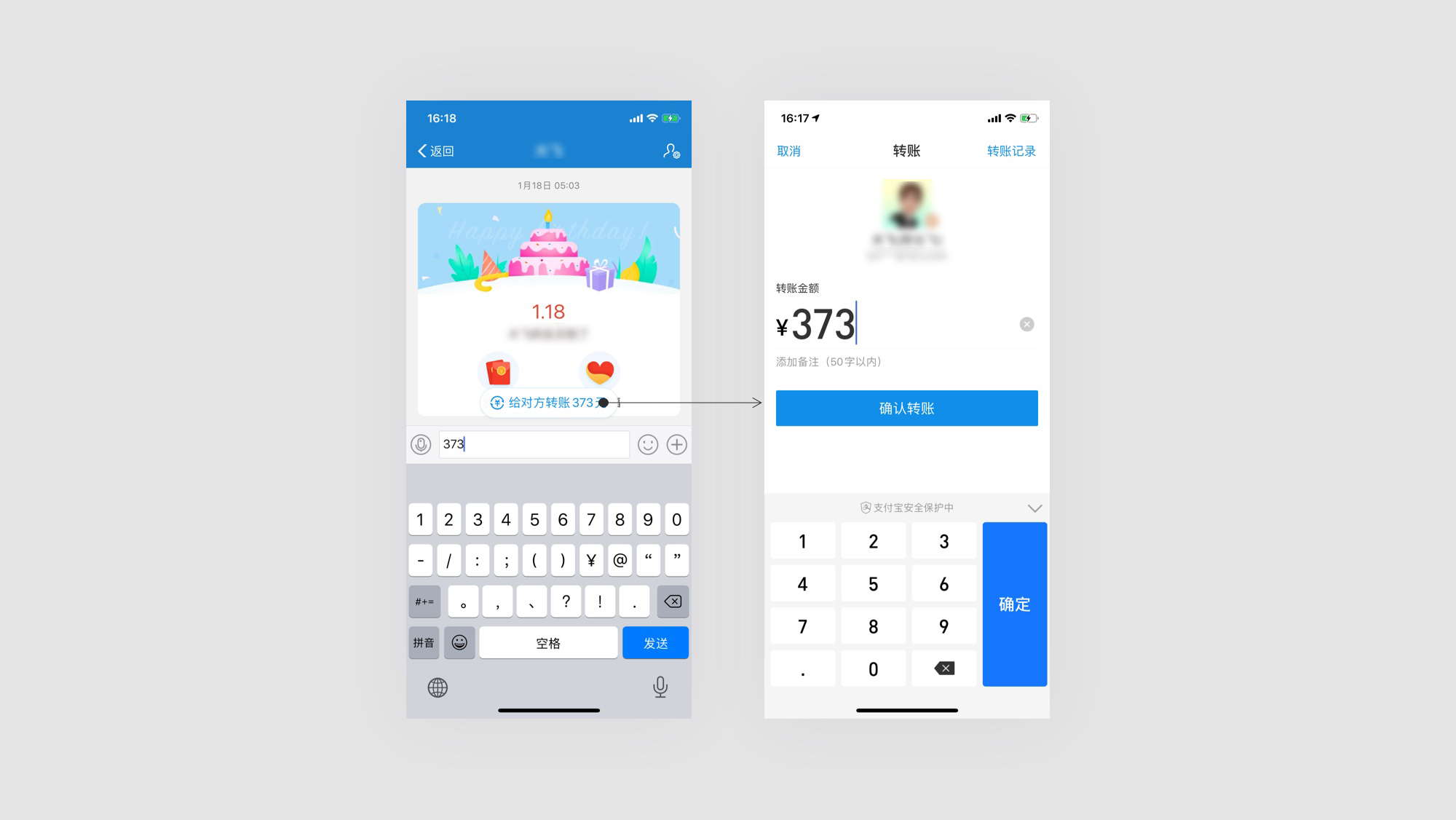
05 支付寶輸入框交互
用戶在對話窗口輸入數字后,會出現氣泡提醒,提醒用戶是否需要轉賬。在特定情況下為用戶提供防錯機制,同時又為用戶提供快捷的轉賬入口,這一切都基于產品屬性和對用戶行為的預判。同樣的功能
不僅要知道自家產品定位,還需要了解用戶對自家產品的定義是怎樣的。

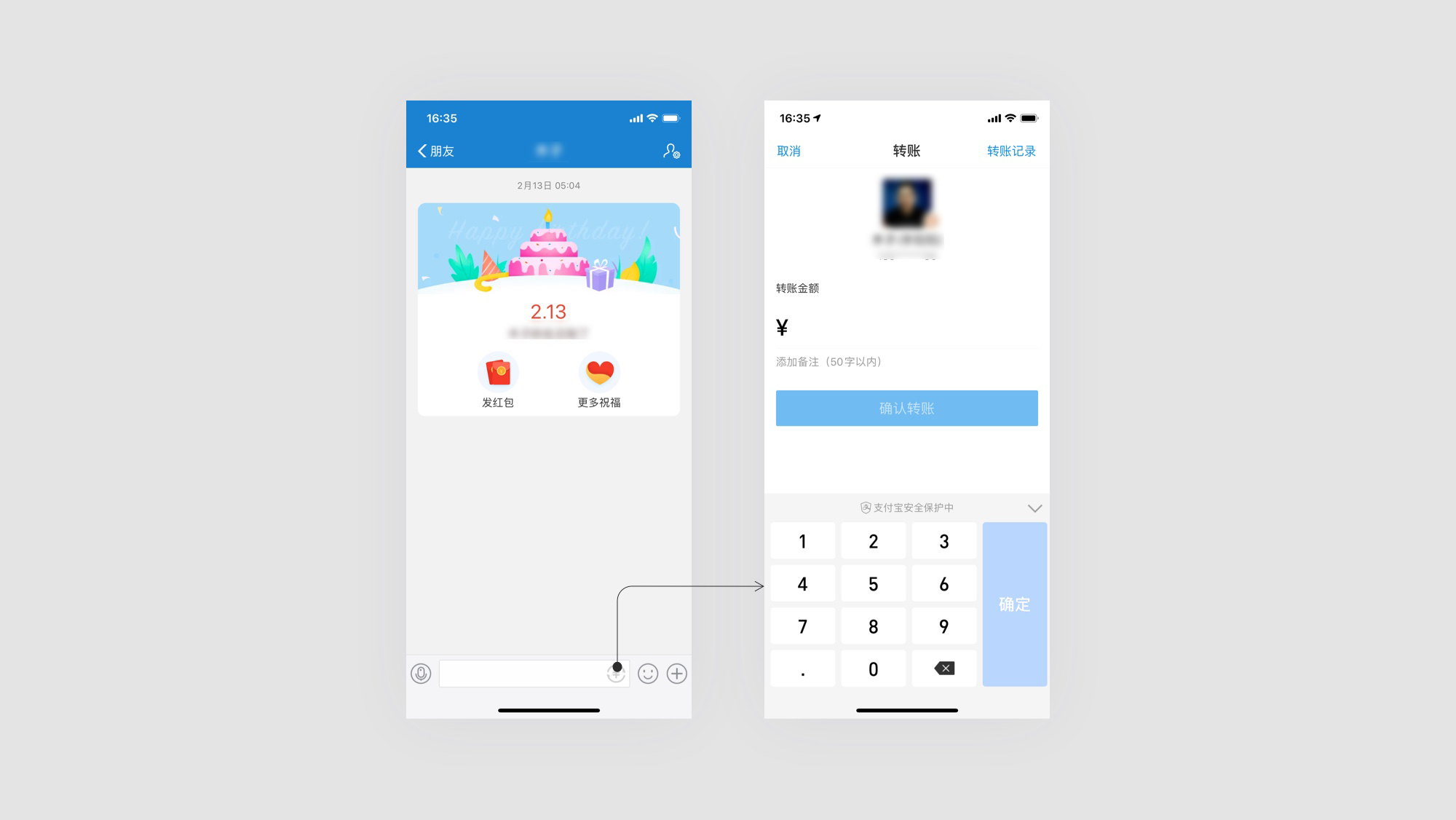
06 支付寶輸入框
聊天窗口,可以點擊底部輸入框內的轉賬,快速進行轉賬,根據產品屬性為用戶前置常用的操作。
結合用戶常用操作,可以考慮前置用戶常用的功能或操作。

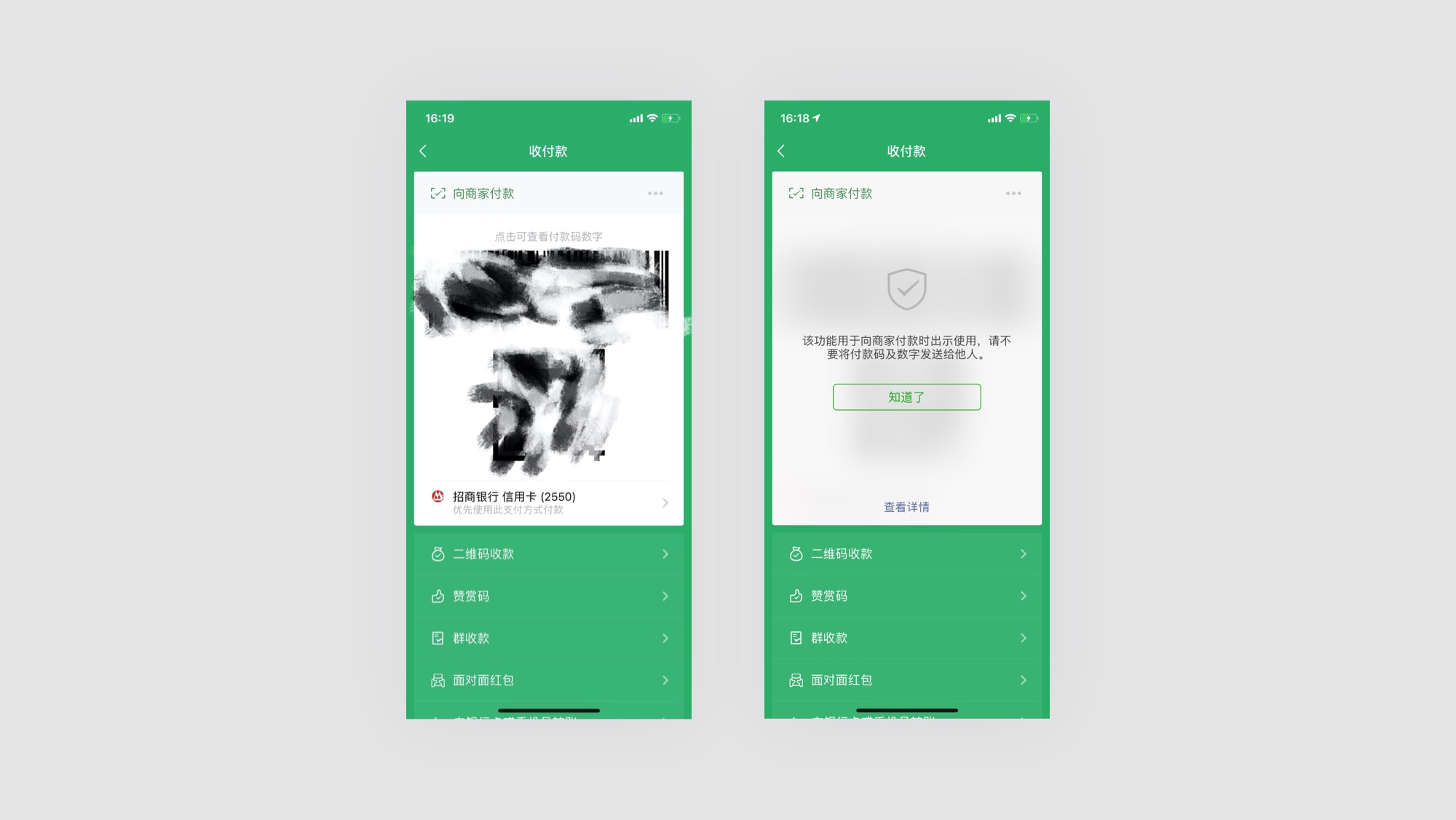
07 微信安全提示
在“收付款”頁截屏時,會提示用戶保護好二維碼,以防泄漏。
信息敏感相關頁面,可以考慮提供安全保護提醒。

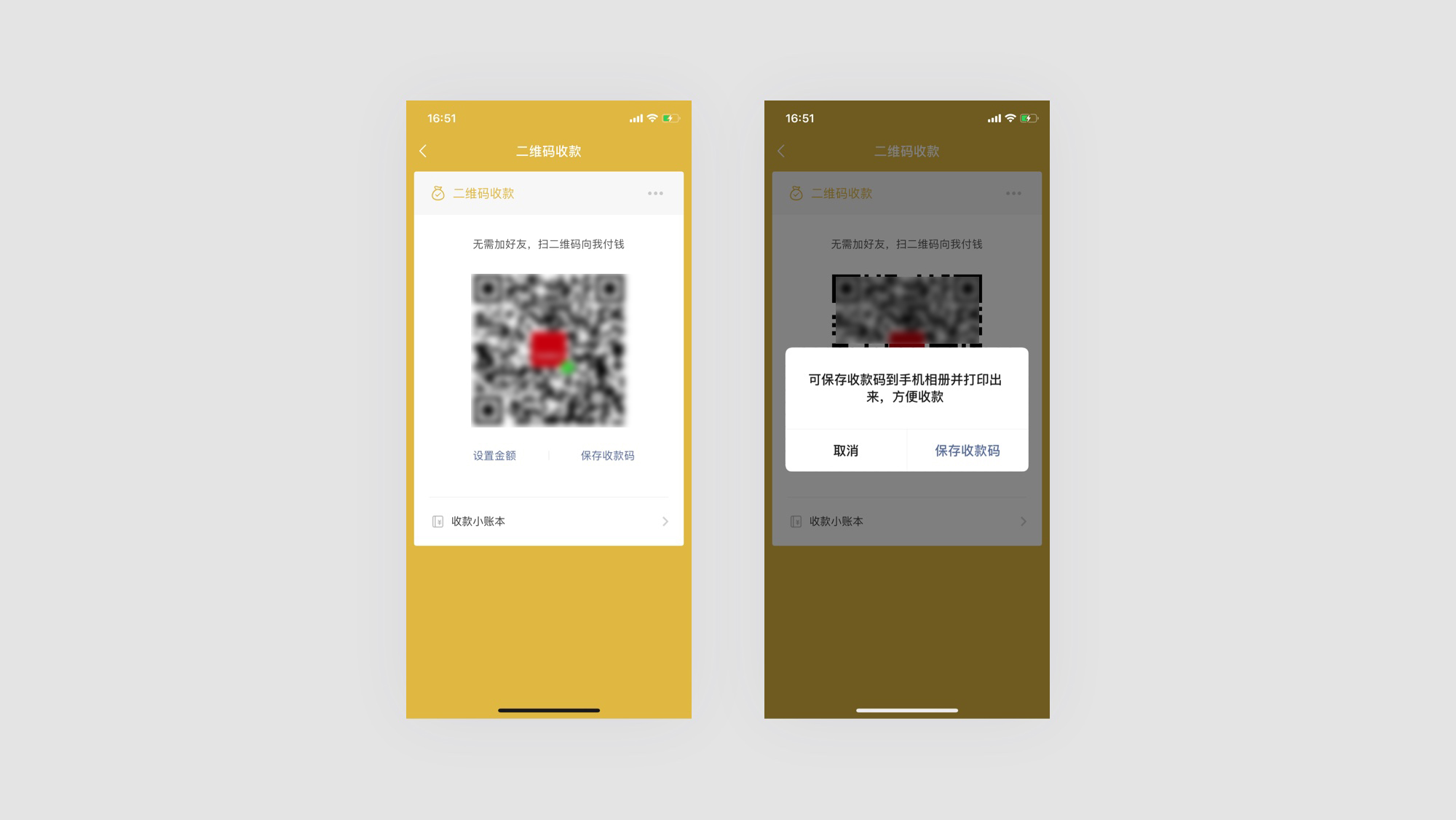
08 微信截屏引導
在“二維碼收款”頁截屏時,會出現彈窗并引導用戶將收款二維碼保存至手機。
用戶在不同的頁面截屏,可能會有不同的目的,不同的頁面可以設置不同引導。

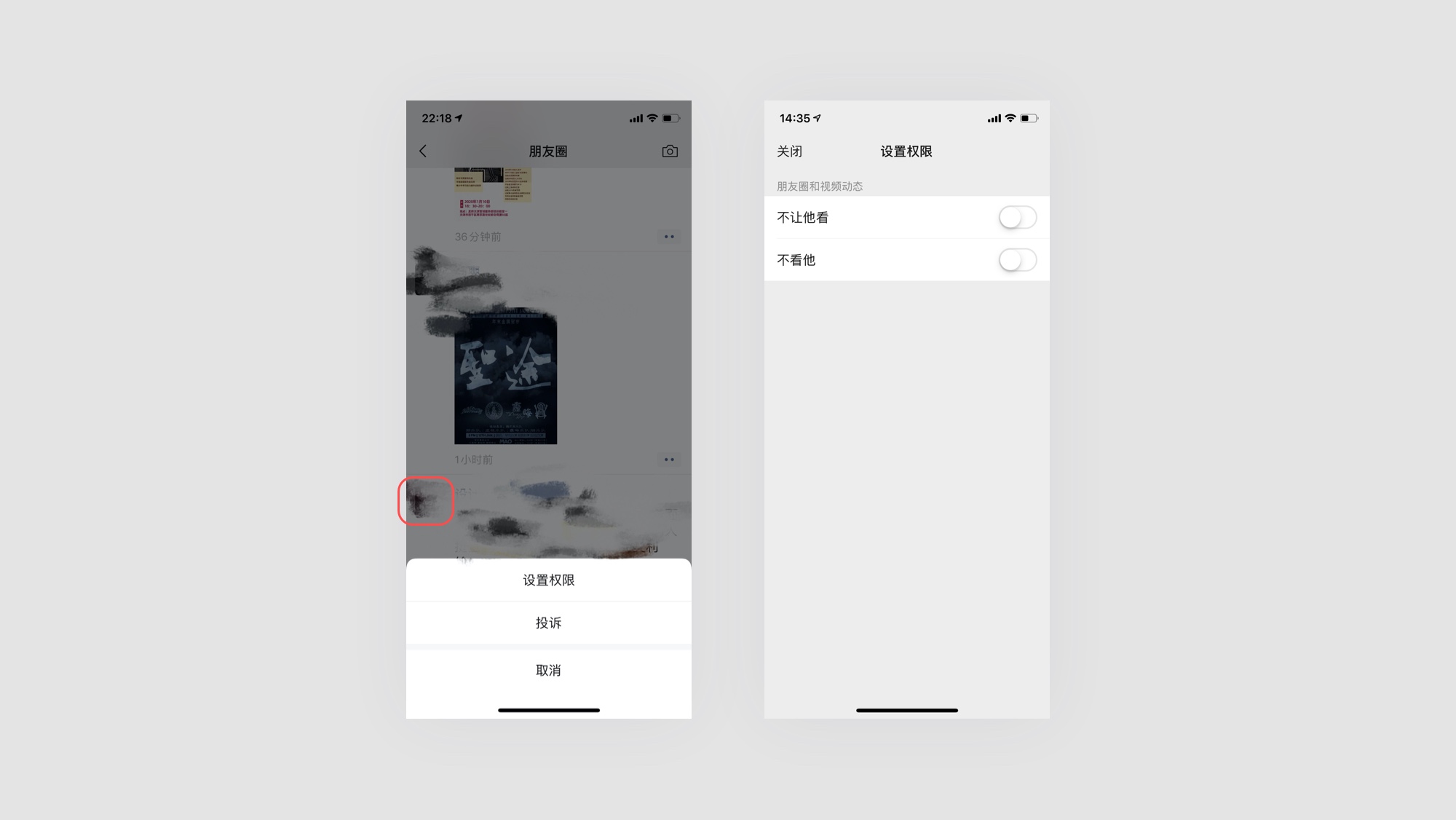
09 微信朋友圈設置權限
刷朋友圈時,朋友圈總是充斥著各種微商,或不想看到一些人的朋友狀態,但又不好意思刪除時,則可長按頭像“設置權限”選擇不看ta的動態。
充分考慮了用戶在當前場景可能產生的情緒變化,分析用戶情緒可能產生的潛在操作行為。

10 微信讀書左滑交互
閱讀到最后時,可以繼續左滑退出當前閱讀。利用用戶習慣性左滑翻頁的交互手勢,自然地完成退出閱讀操作,一切都是那么絲滑。
利用流程中用戶熟悉或使用過的手勢,可以讓體驗更一致。

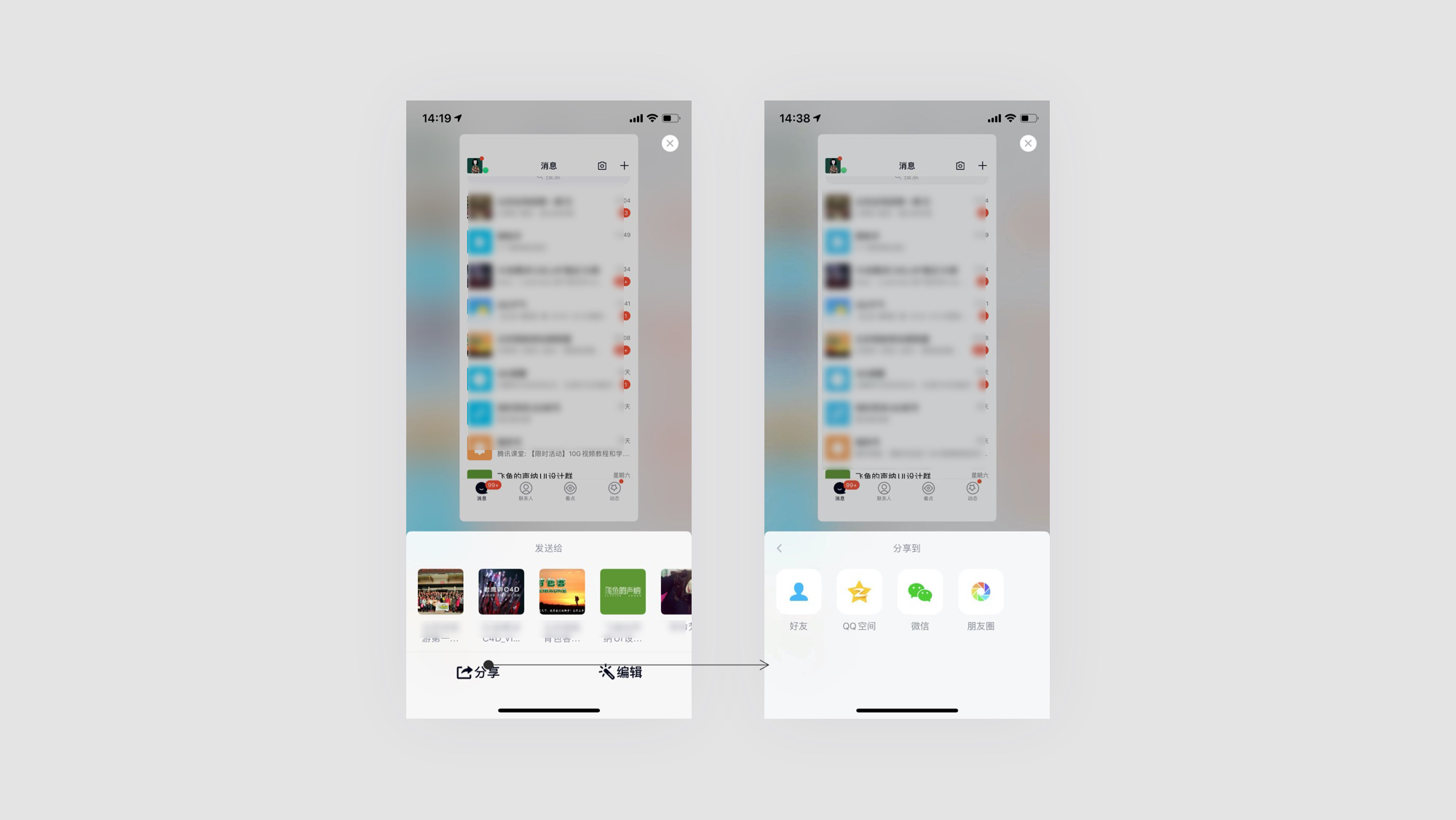
11 QQ截圖引導
如在QQ應用內截圖,優先引導用戶將截圖發送給QQ好友,目的是讓用戶優先使用qq完成本次發送,也可以防止用戶跳出,也可點擊“分享”選擇分享至自家的其他產品中。
結合自身產品社交屬性,改變常規截屏交互體驗。

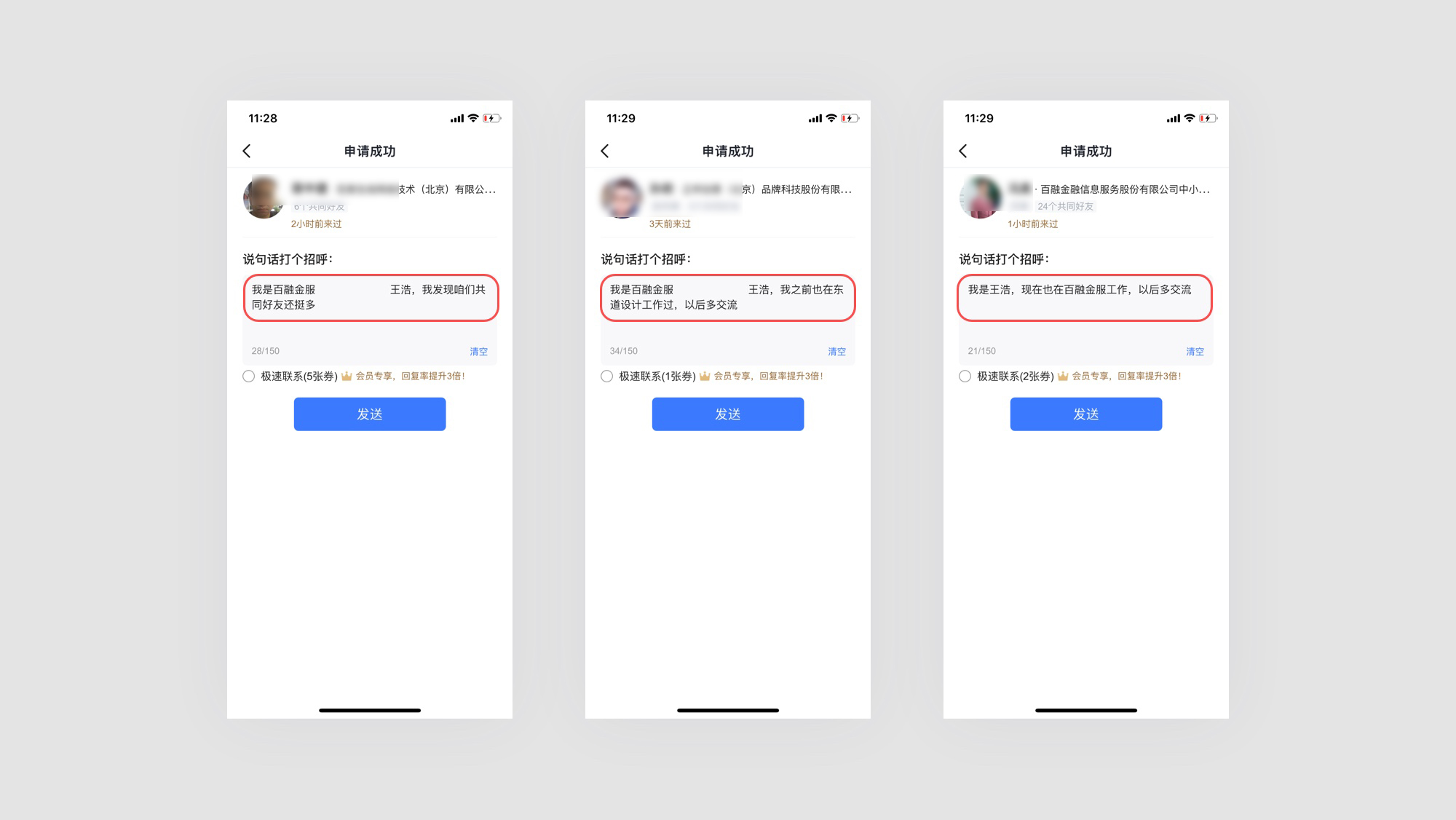
12 脈脈文案定制
添加好友時根據關系屬性來個性化定制特定打招呼文案。
關系的不同,直接影響對話內容的不同。

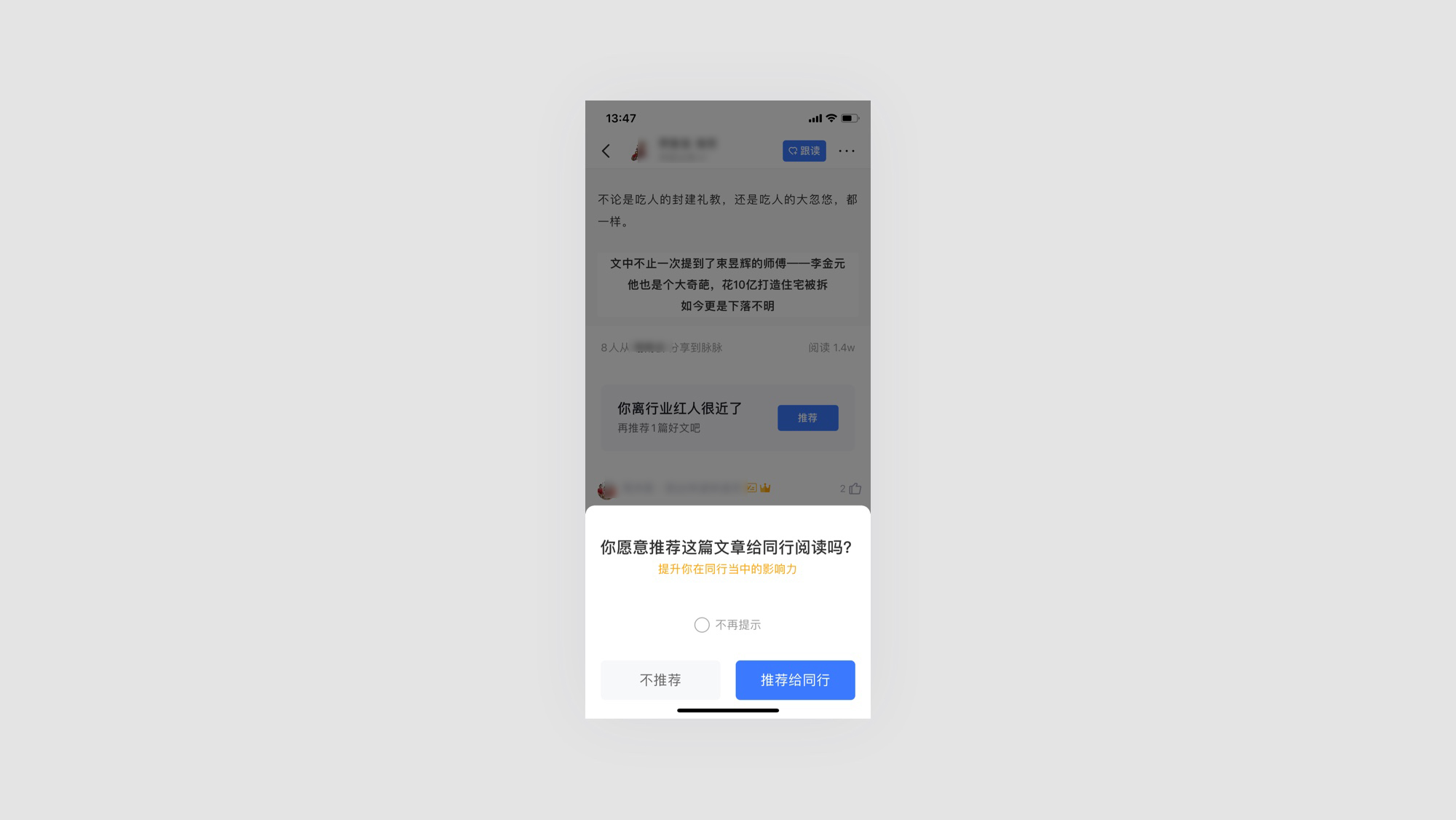
13 脈脈文章引導
在脈脈閱讀文章時,如閱讀到底部時,會出現彈窗引導用戶將文章推薦給同行,通過這種方式促進用戶參與感,同時讓作者文章得到更多的曝光。
在合適的時機引導用戶完成產品商業目的,會降低用戶被打斷的感受。

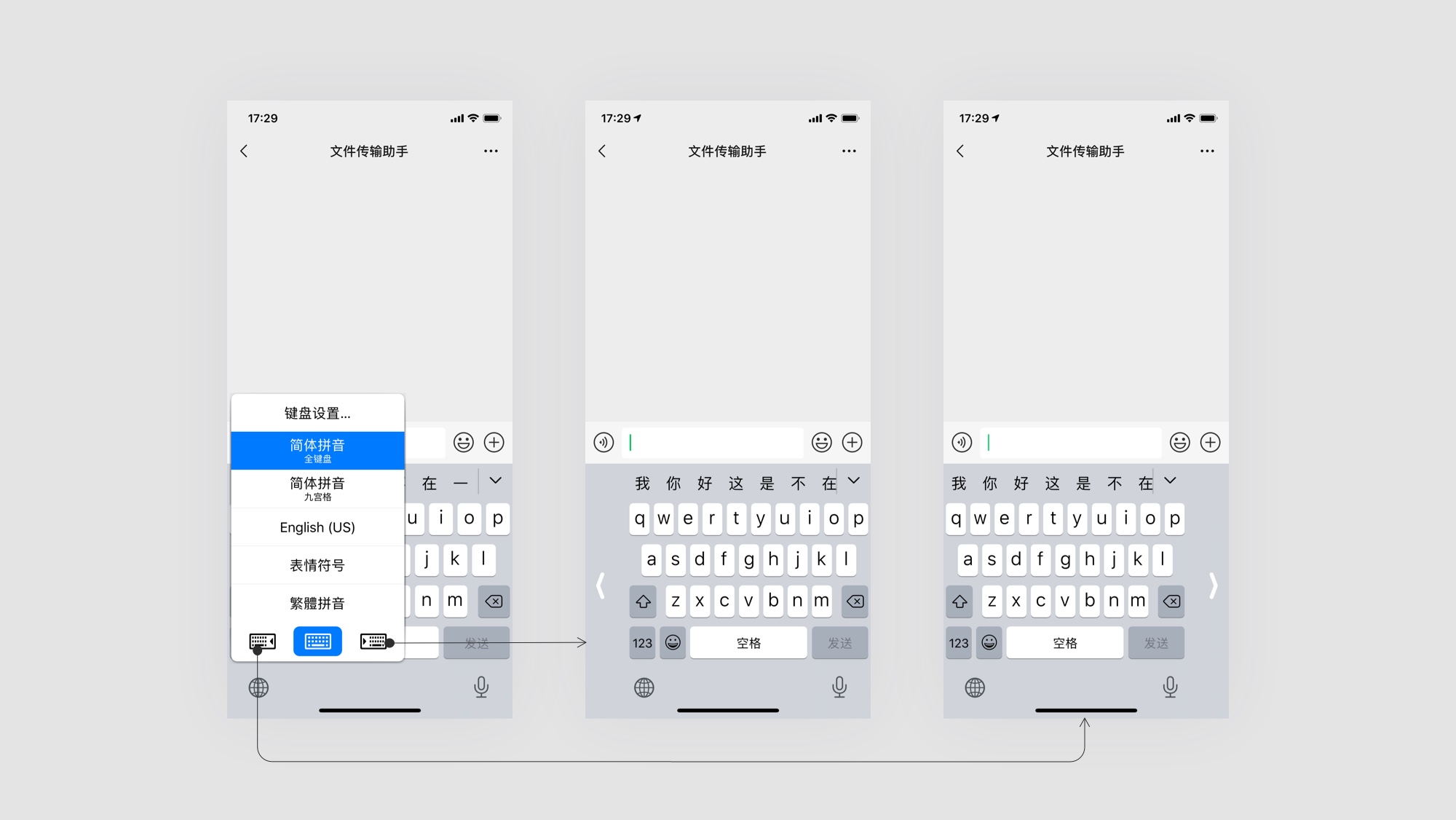
14 蘋果手機鍵盤
手小的用戶在單手操作較大屏幕手機時,可以選擇讓鍵盤靠左或靠右,無論左手持機還是右手持機都可以很方便的進行操作。
利用用戶左右手的操作情況,未來也有可能針對頁面進行個性化設計。

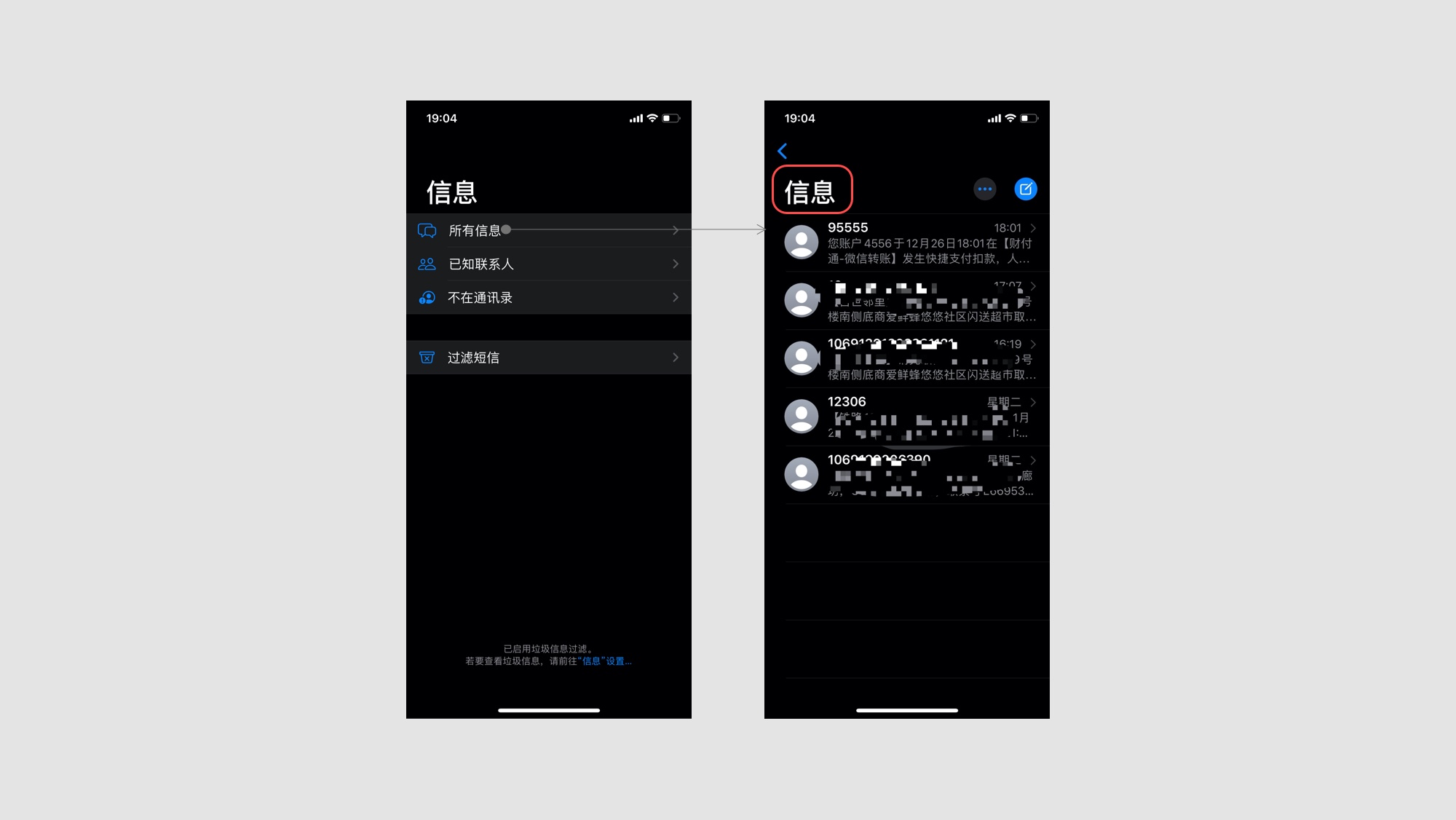
15 蘋果信息分類
ios13.3更新后,對信息進行了分類處理,更新后可快速從眾多垃圾信息中找到“已有聯系人”信息,再也不用擔心大海撈針了。
當面對海量信息時,用戶會不自覺的對信息進行分類,分類可以讓用戶便于理解與管理。

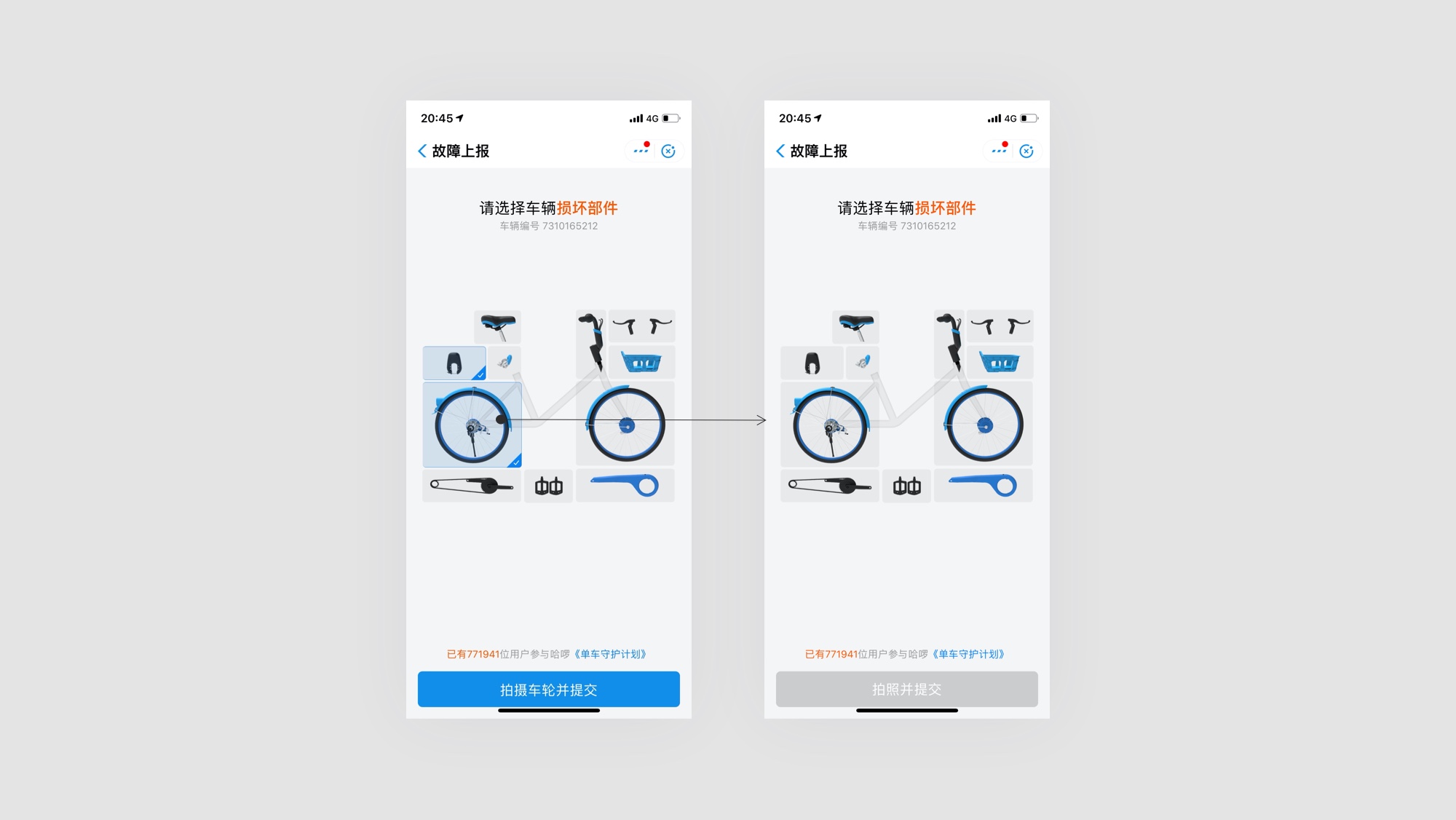
16 哈咯單車故障報修
哈嘍單車,在故障報修時,用圖片替代文字,讓用戶快速并直觀的選擇單車的故障位置。
比起文字,圖片可以讓用戶快速獲取信息。

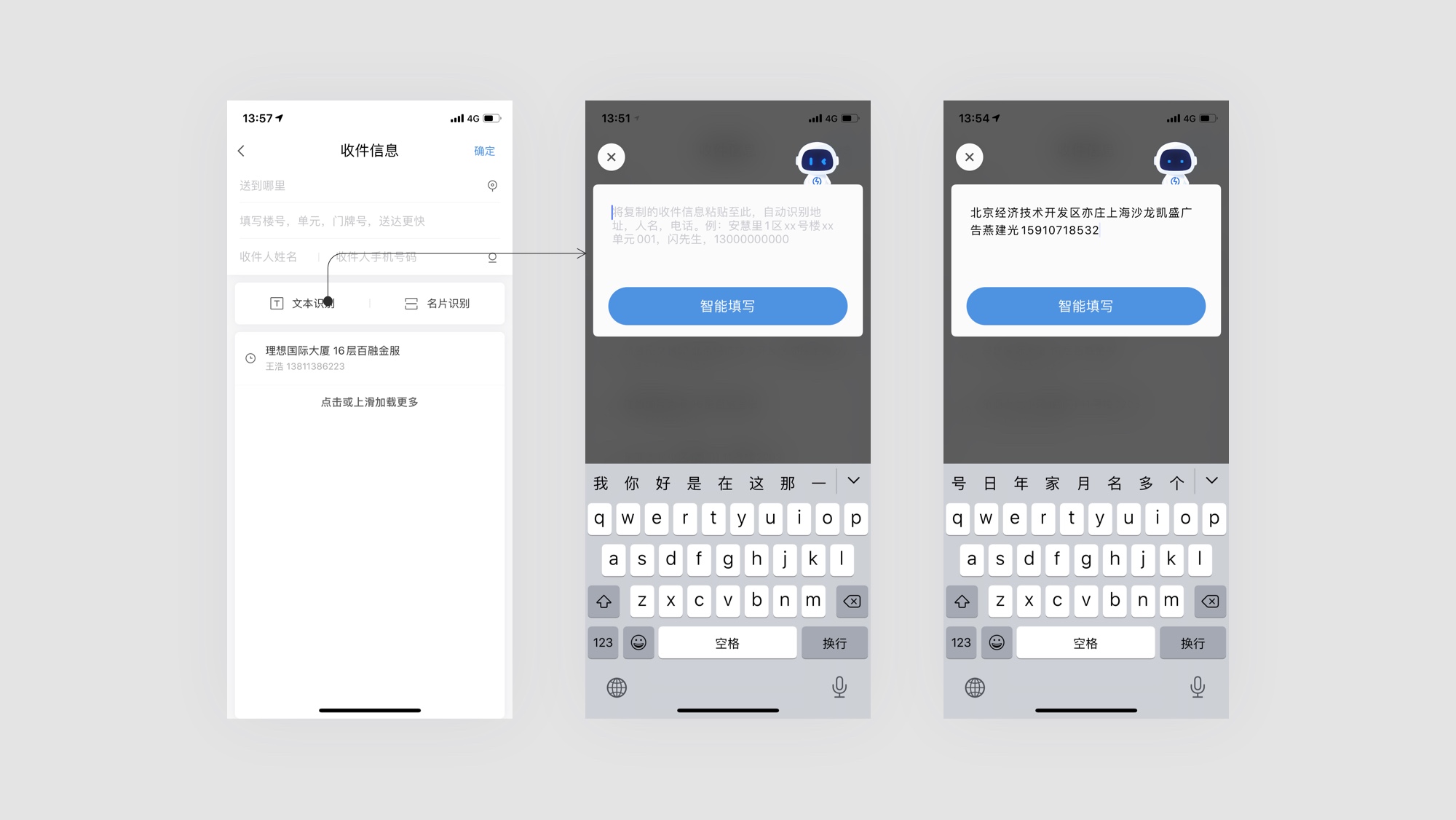
17 閃送地址復制交互
使用文本文本識別時,只需要在其他應用內復制文本,回到當前頁面后,系統會將剛剛粘貼的文本自動粘貼到輸入框內才,減少了用戶的操作成本。
結合用戶上一步操作,預判用戶下一步可能的操作。

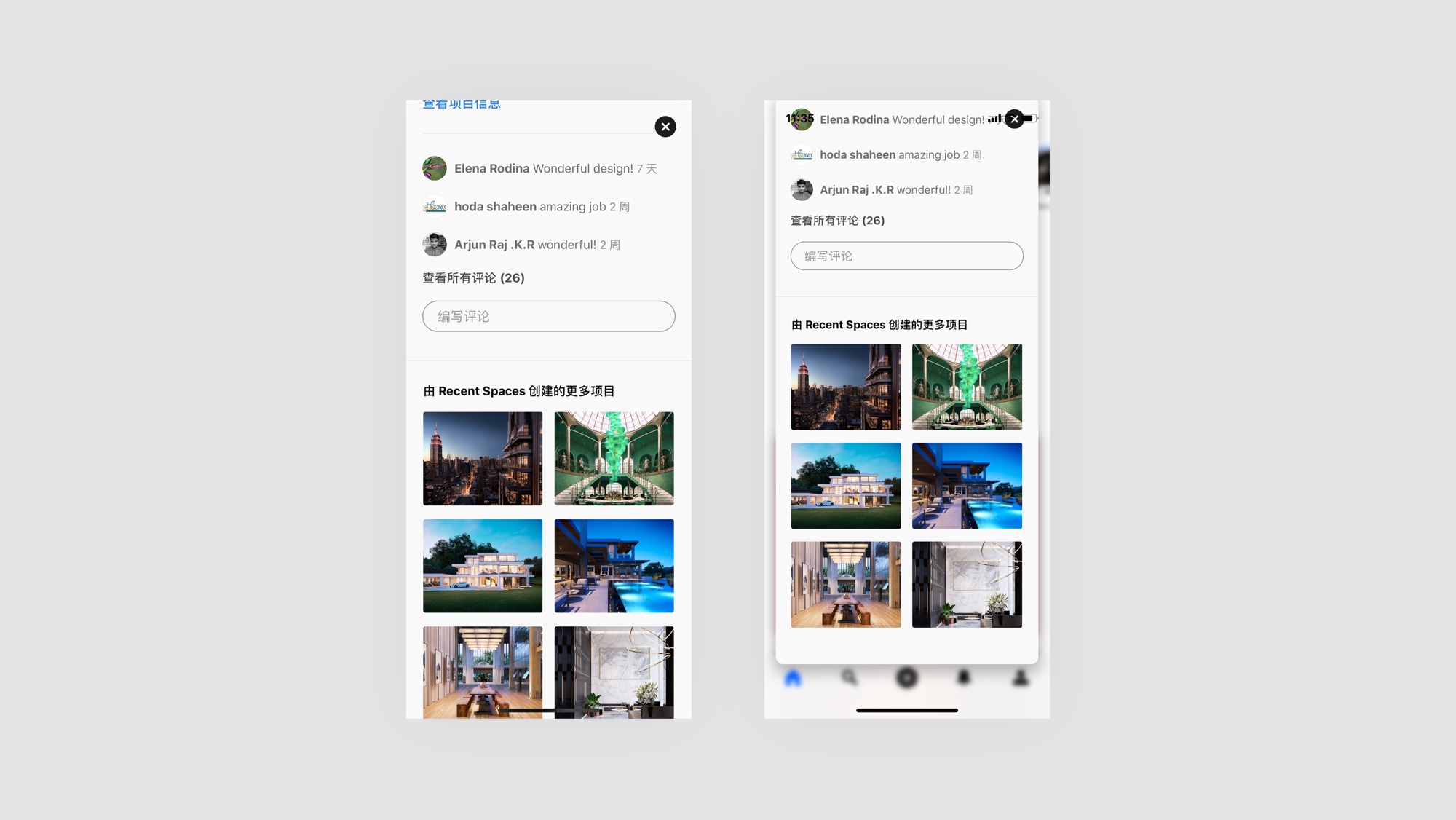
18 Behance瀏覽體驗
在瀏覽作品到底部時,如果沒有更多推薦作品時,用戶可以繼續上滑退出當前瀏覽,結合用戶瀏覽路徑為用戶提供快速的返回方式,學習成本低。
可在用戶瀏覽信息時,結合用戶當前瀏覽進度,預判用戶下一步可能的操作。

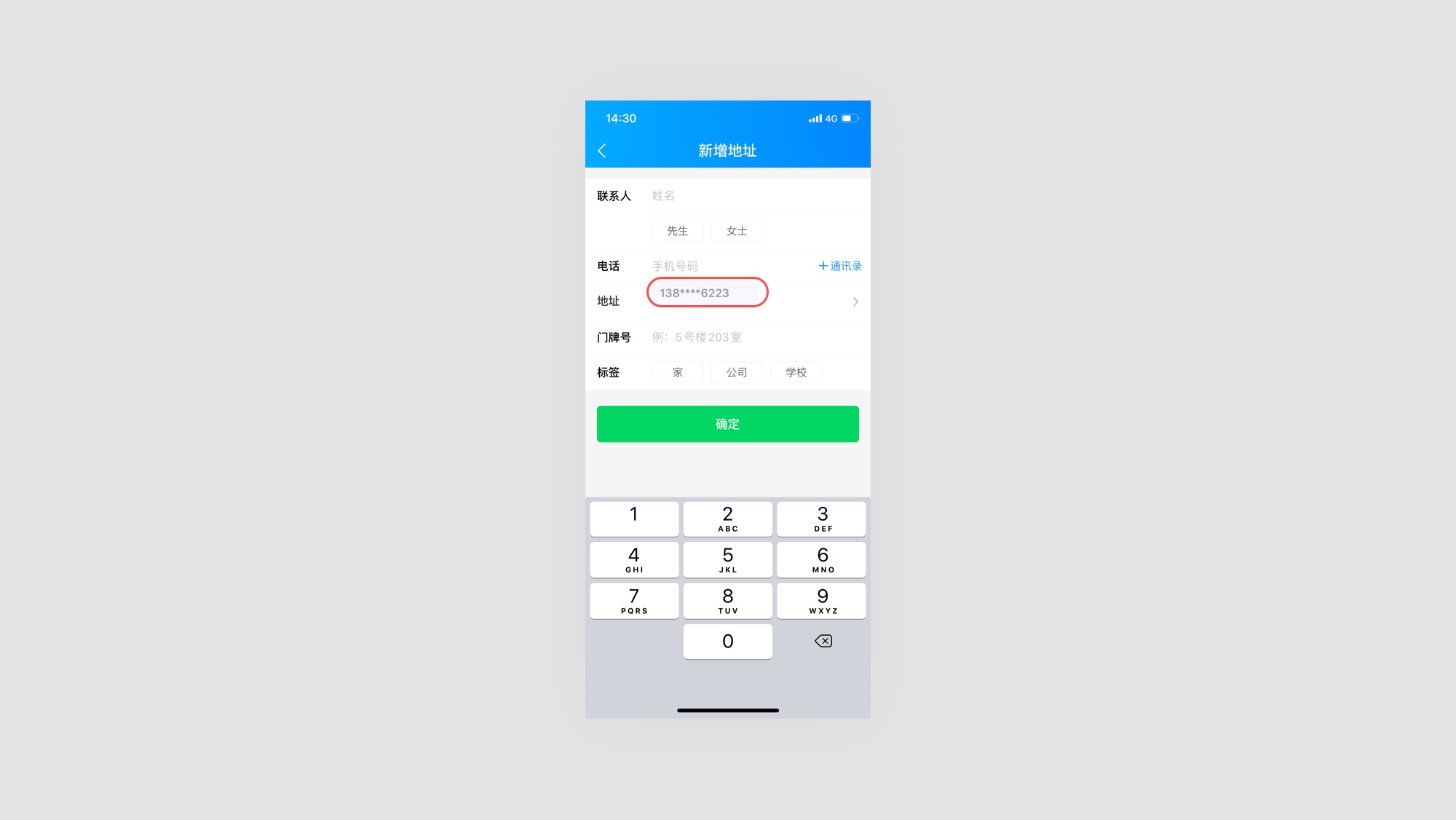
19 餓了么錄入交互
新增地址時,點擊“電話”一項時,會出現氣泡提示用戶自己的號碼,用戶可點擊快速完成電話號碼錄入,相比手輸和通訊錄選擇,更加快捷。
結合產品屬性,優先選擇本機手機號。

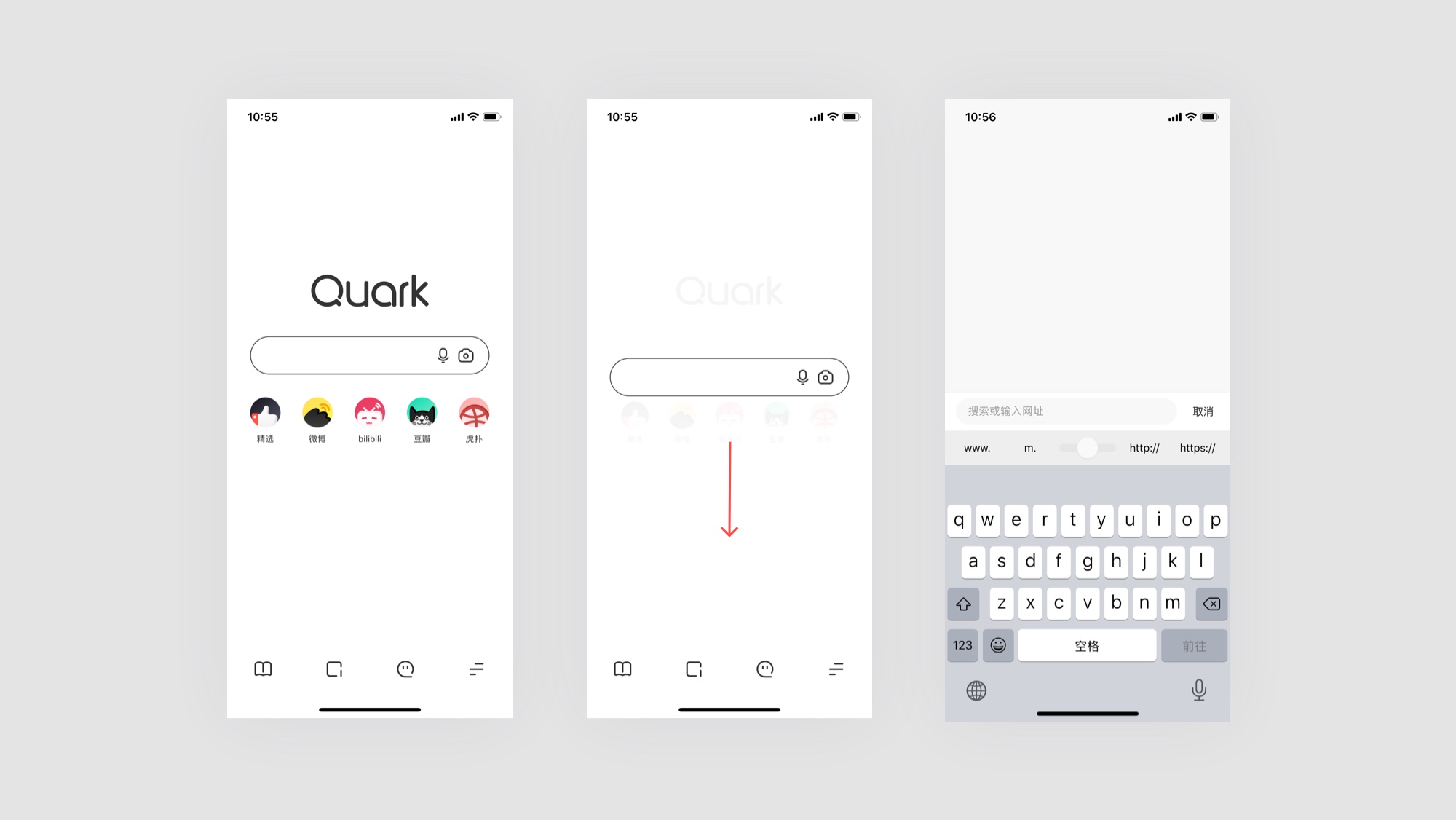
20 夸克瀏覽器搜索交互
進入夸克瀏覽器后,可以拇指下滑調起鍵盤輸入內容,通過快捷手勢“滑動”降低用戶操作成本。
很多時候,滑動比點擊要高效的多,巧用手勢可以起到四兩撥千金的作用。

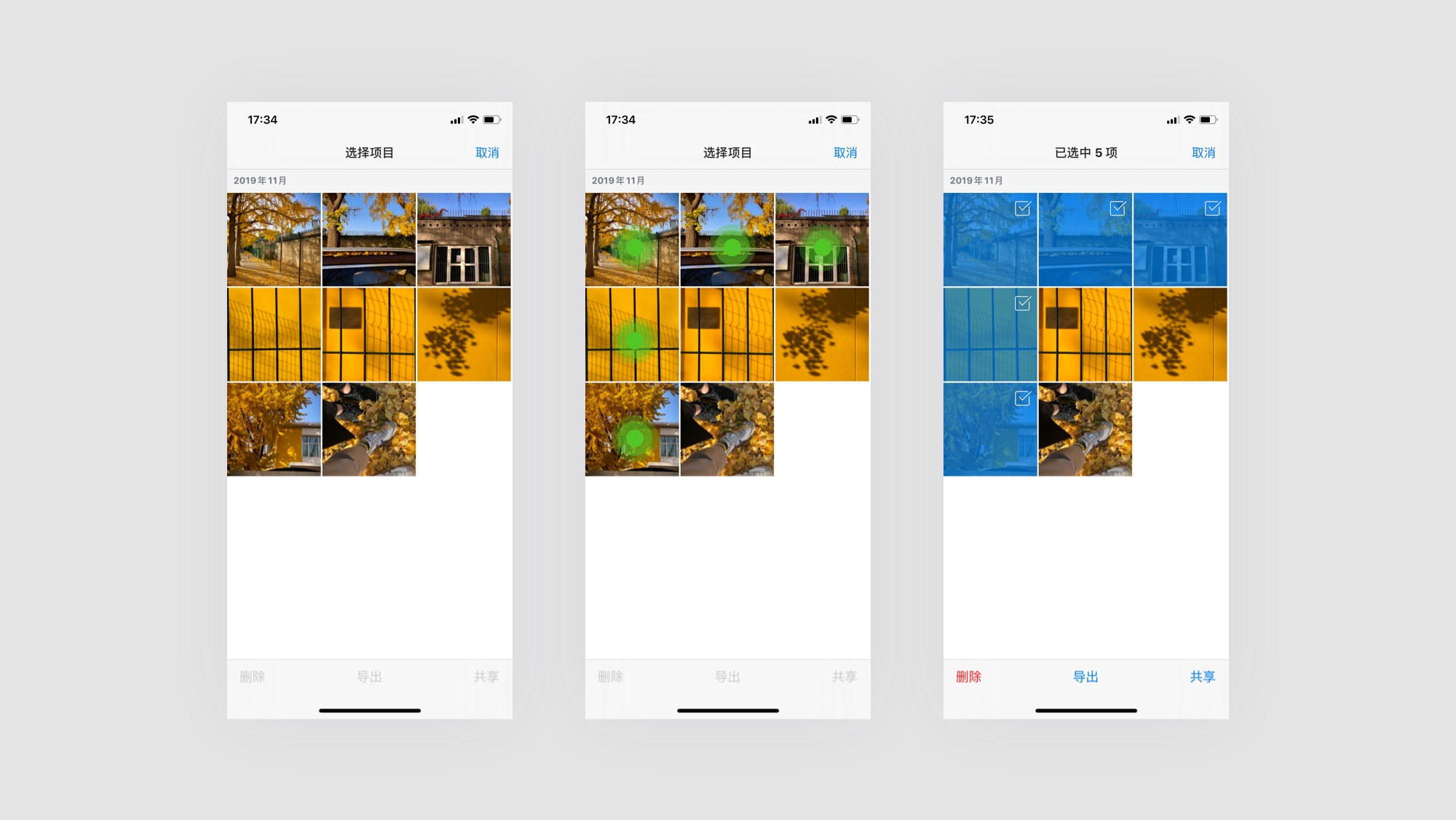
21 Dropbox照片選擇交互
當用戶在Dropbox選擇照片時,可以多個手指同時點擊選擇多個照片,下面中間圖即是我用五個手指點選的五張圖,右側圖是選中后的效果。
這種交互方式很少見(在微信IOS端中見到過,當時只是好奇,所以在消息列表中隨意用多個手指一起向左滑動,效果你可以自己試試)Dropbox的這種選擇邏輯可以滿足選擇目標照片多張不相鄰的情況。

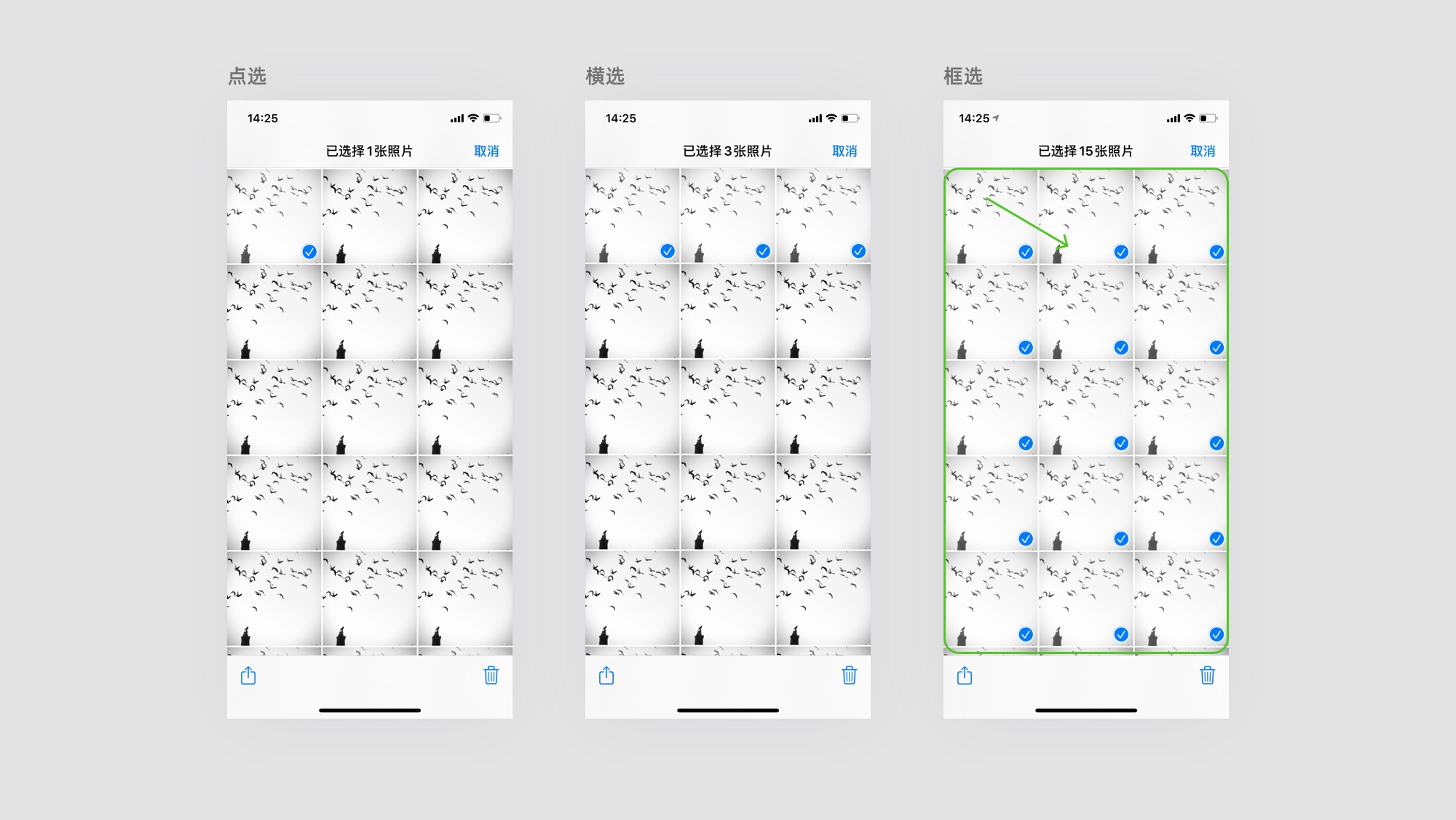
其實如果和蘋果的選擇邏輯結合,會更好,蘋果系統相冊在選擇時有三種選擇邏輯,分別是點選、橫向滑動選擇、框選滑動選擇。

我認為,可以將Dropbox和蘋果做結合結,不同選擇方式滿足用戶不同情況下的不同交互手勢:
- 點選(滿足選擇單張或不相鄰的多張圖片)
- 多指點選(滿足選擇多張不相鄰的多張圖片)
- 橫向滑動選擇(滿足選擇少量相鄰的圖片)
- 框選滑動選擇(和電腦中的框選一樣,可以快速滑動框選大量多張相鄰的圖片)
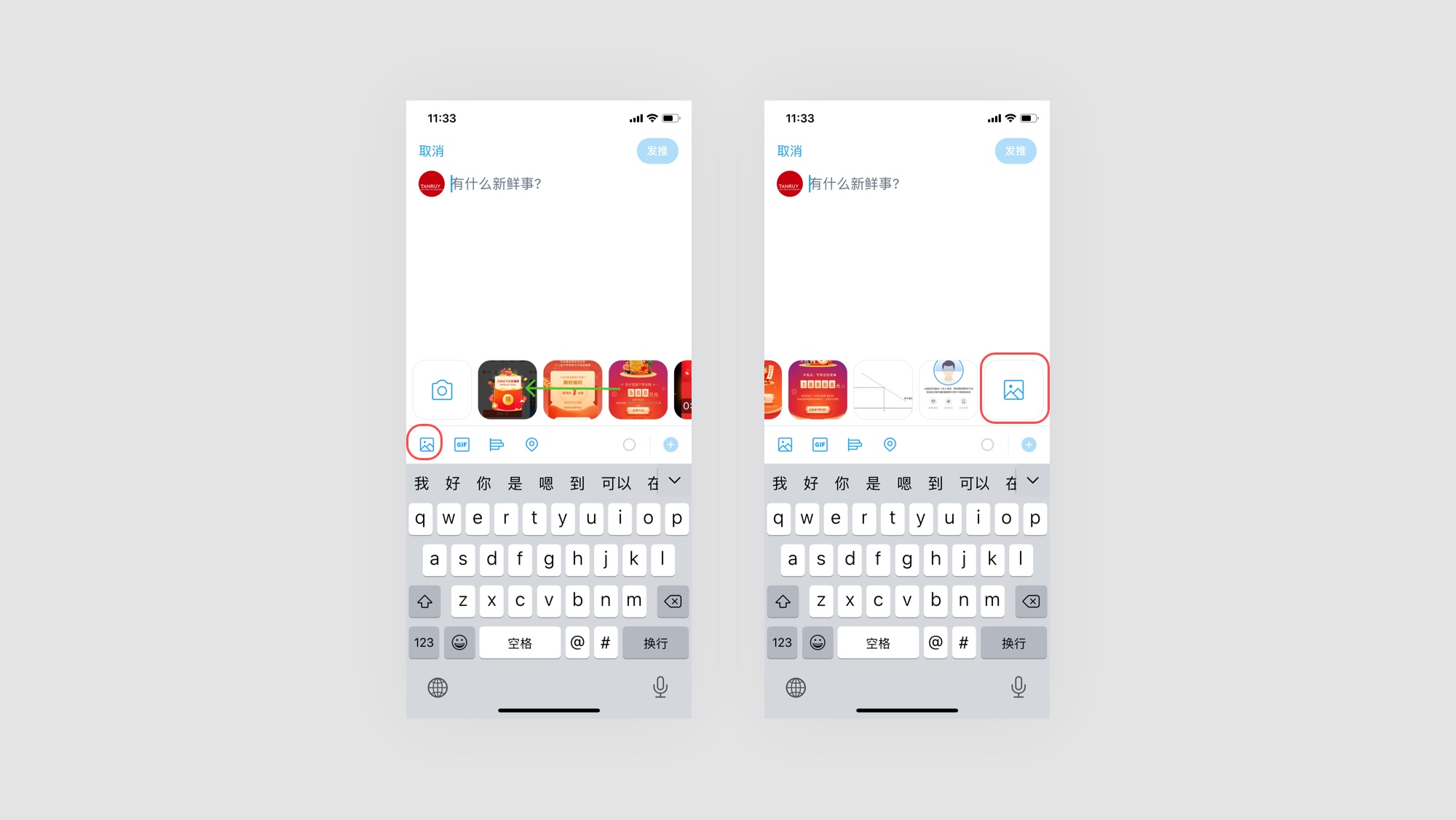
22 Twitter相冊前置
Twitter發布狀態時,通過對相冊入口的前置,可以快速添加近期的照片,可以向左滑動選擇更多照片,當滑動到最后時,會有調起相冊的入口,方便選擇更早的照片。通過這種方式可以讓用戶快速添加照片,也可以促進更多的用戶在發狀態時配圖。

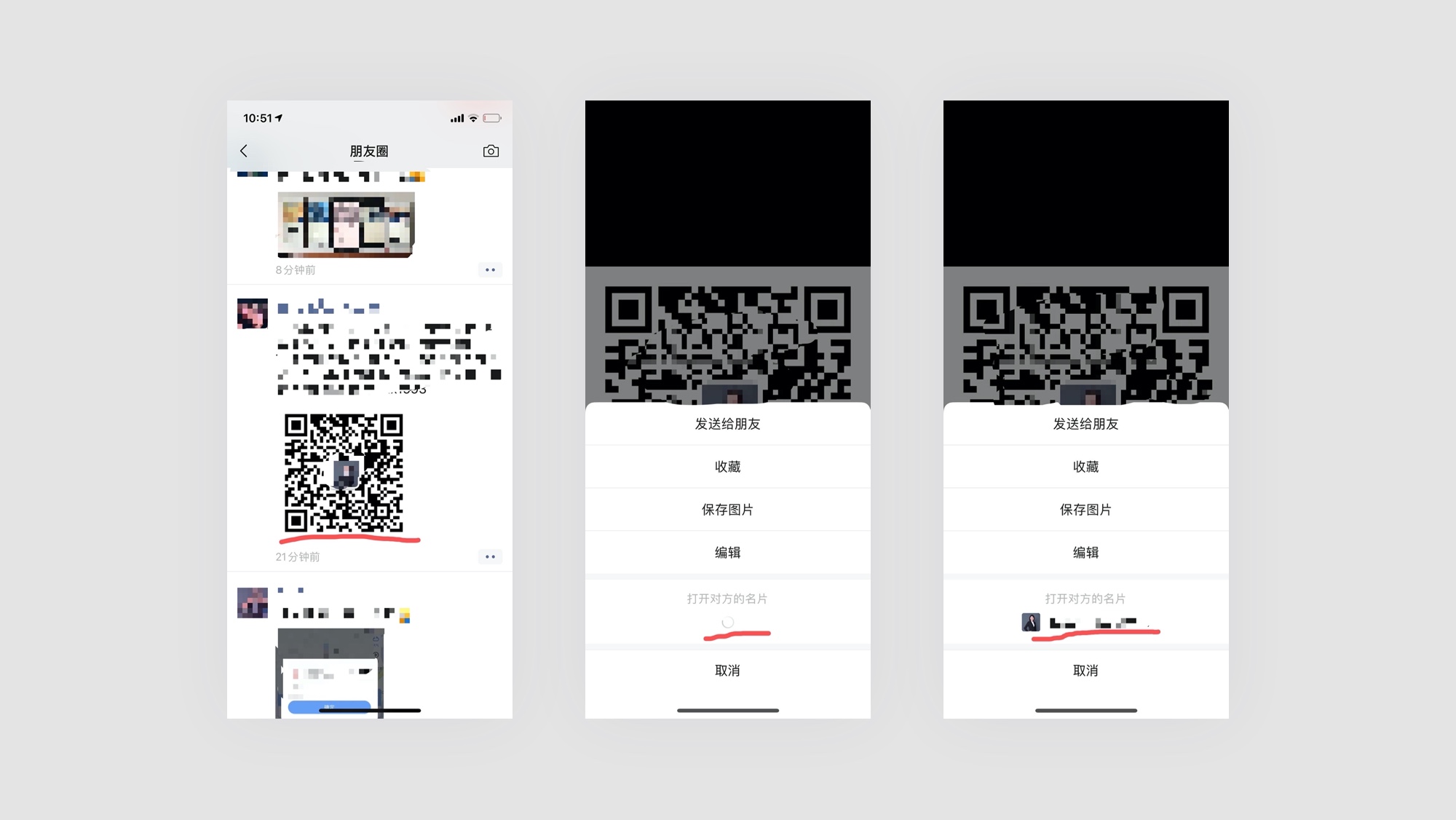
23 微信二維碼識別
微信版本更新到7.0.9后,無論是在朋友圈還是在其他地方看到二維碼時候,只需要打開二維碼,長按就可以快速識別出二維碼的名片(底部動作欄喚起后,會有一個識別名片的過程,這個過程很快,幾乎看不到,圖二還是我在網差的情況下出現的)識別后可以直接打開對方名片并添加好友。

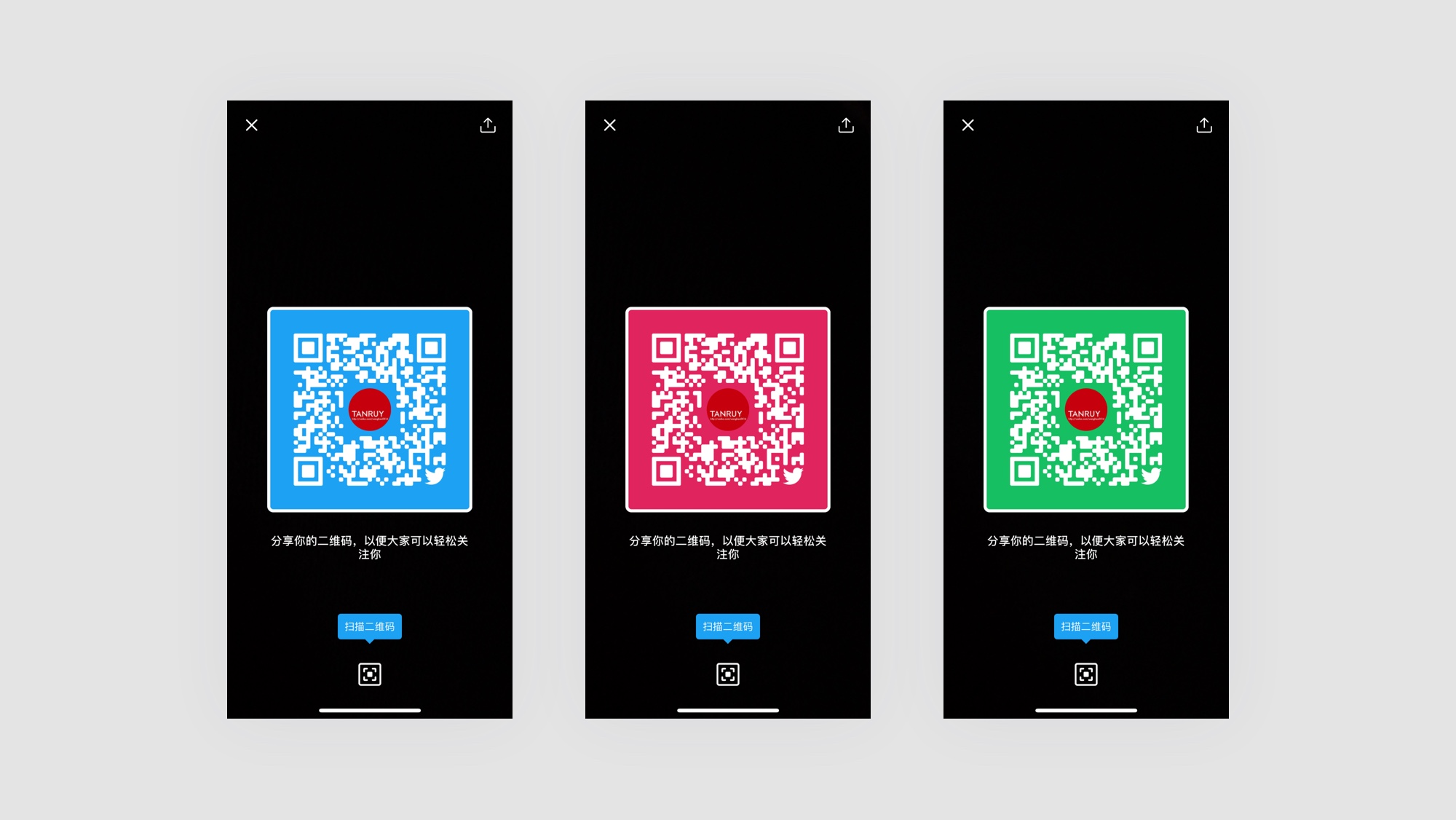
24 Twitter二維碼
Twitter在分享二維碼時,用戶可以點擊二維碼更換不同顏色,一共是五種顏色,用戶可以挑選自己喜歡的顏色并分享給朋友,滿足用戶個性化的同時,也區別其他黑色二維碼給人的嚴肅感。

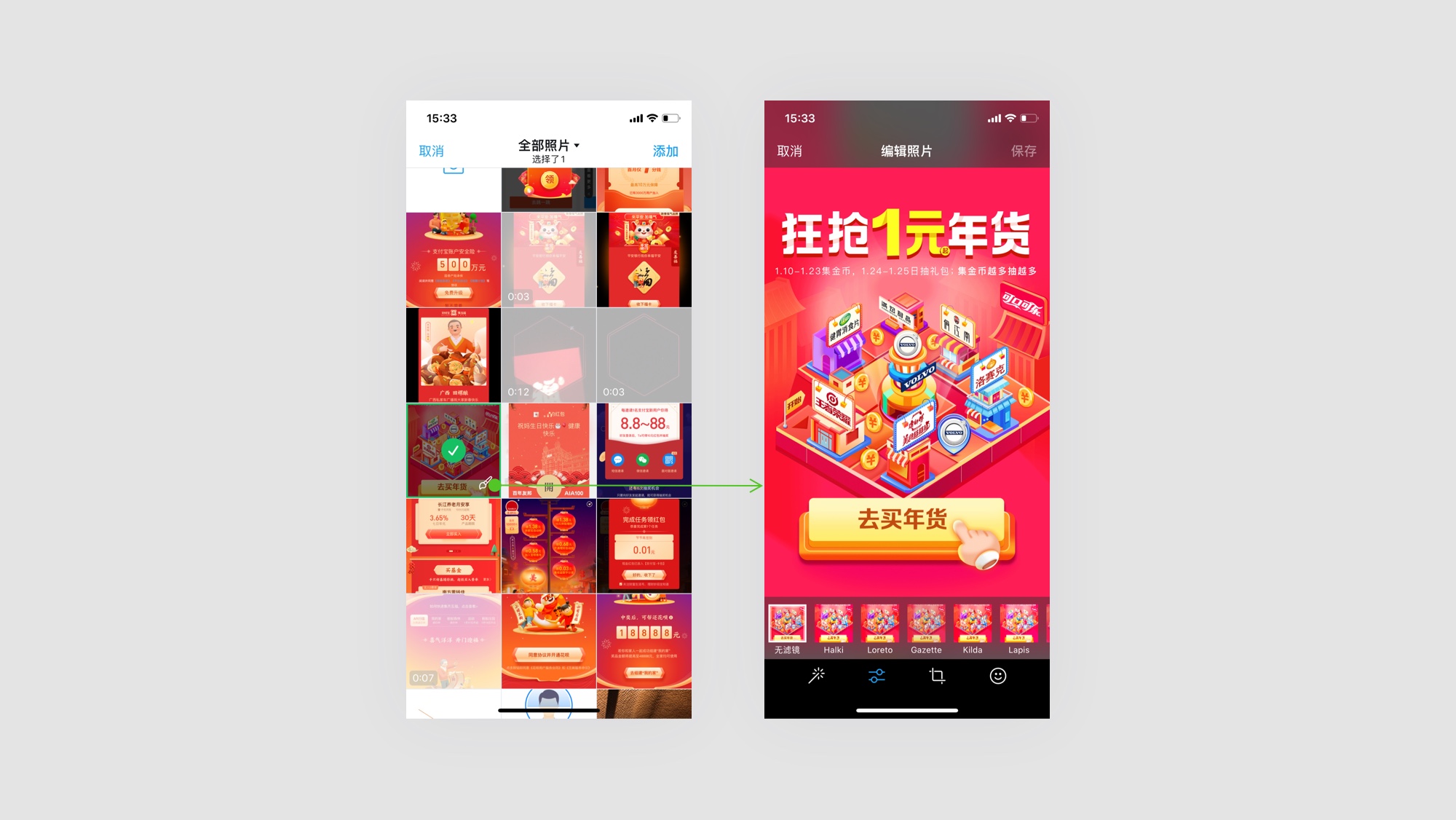
25 Twitter照片選擇
Twitter在發文選擇照片時,可直接點擊單張圖片整個區域選中照片,當需要預覽或編輯圖片時,可點擊右下角的🖌️實現編輯和預覽。這種圖片的選中方式,再也不用擔心選擇照片時不小心卻點開了預覽,也不用在小心翼翼點擊右上方的⭕️區域了。

可能有人會覺得這樣做弱化了編輯和預覽功能,我的建議是:如果你的產品沒有對圖片的再編輯功能,可以選擇這種方式。如果你的產品有預覽也有編輯功能(比如微信)建議還是使用這種方式,因為我認為預覽和編輯都是低頻的操作,先說預覽,首先用戶在選擇時可以通過縮略圖識別是哪張照片,再說編輯,編輯本身就是低頻操作。
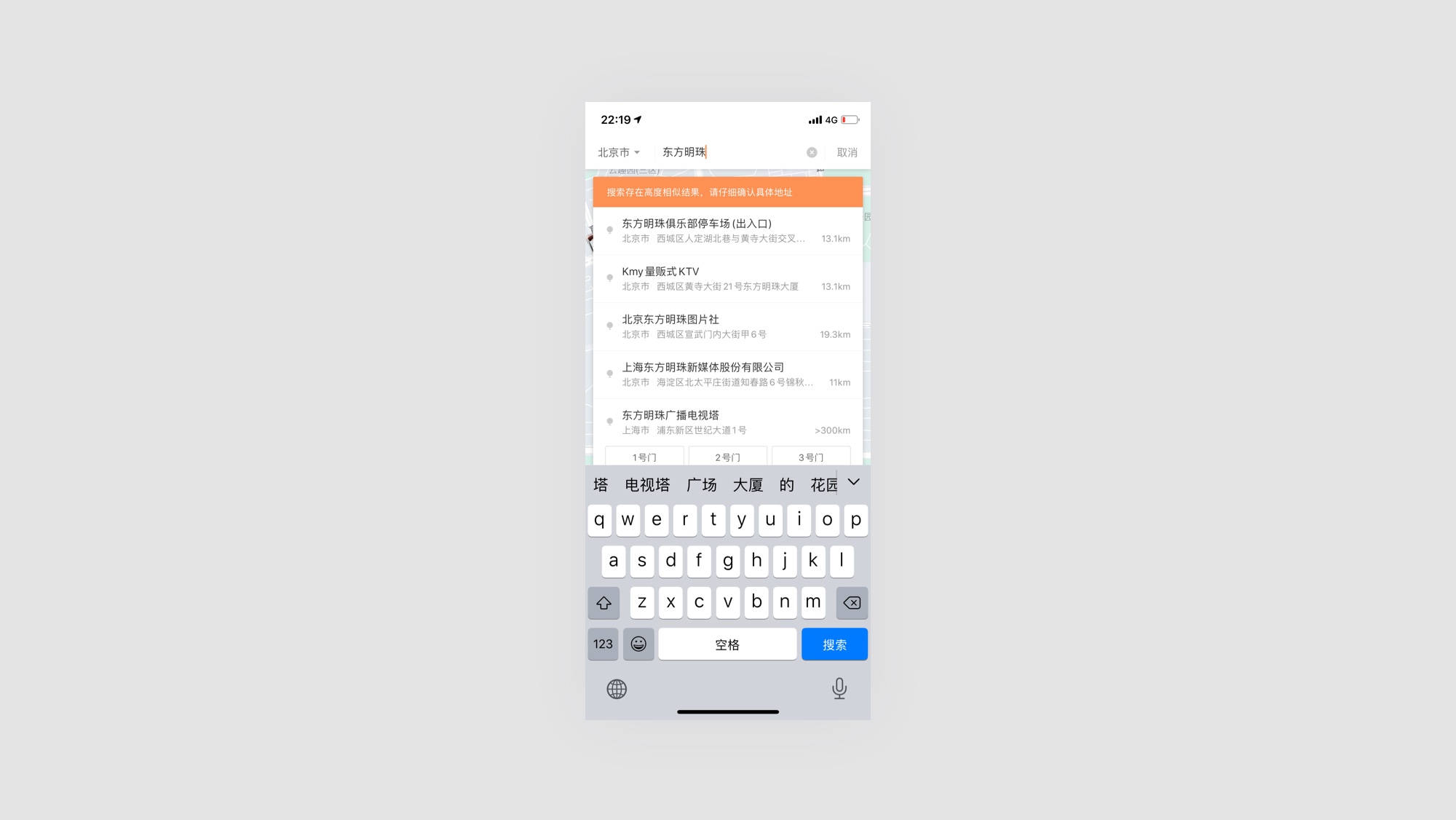
26 滴滴地址防錯提示
當在滴滴輸入目標地點時,如果輸入的地點與其他城市的地點高度相似時,會在輸入框下面用提示框提醒用戶仔細核實地址。之所以提示框會特別明顯,因為如果用戶沒有發現地址存在相似問題時,選擇一個錯誤的地址后,會增加用戶的無用操作。

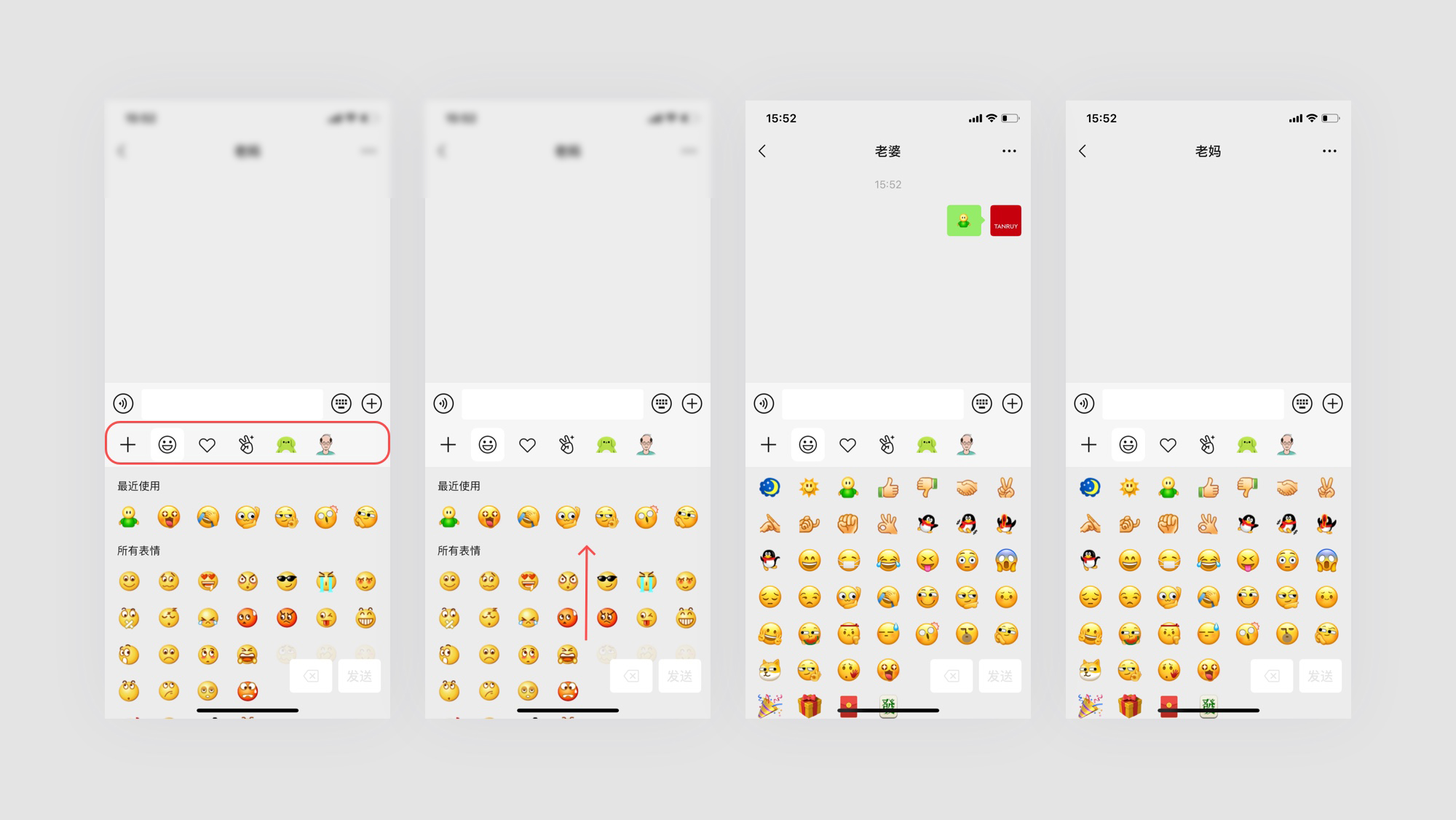
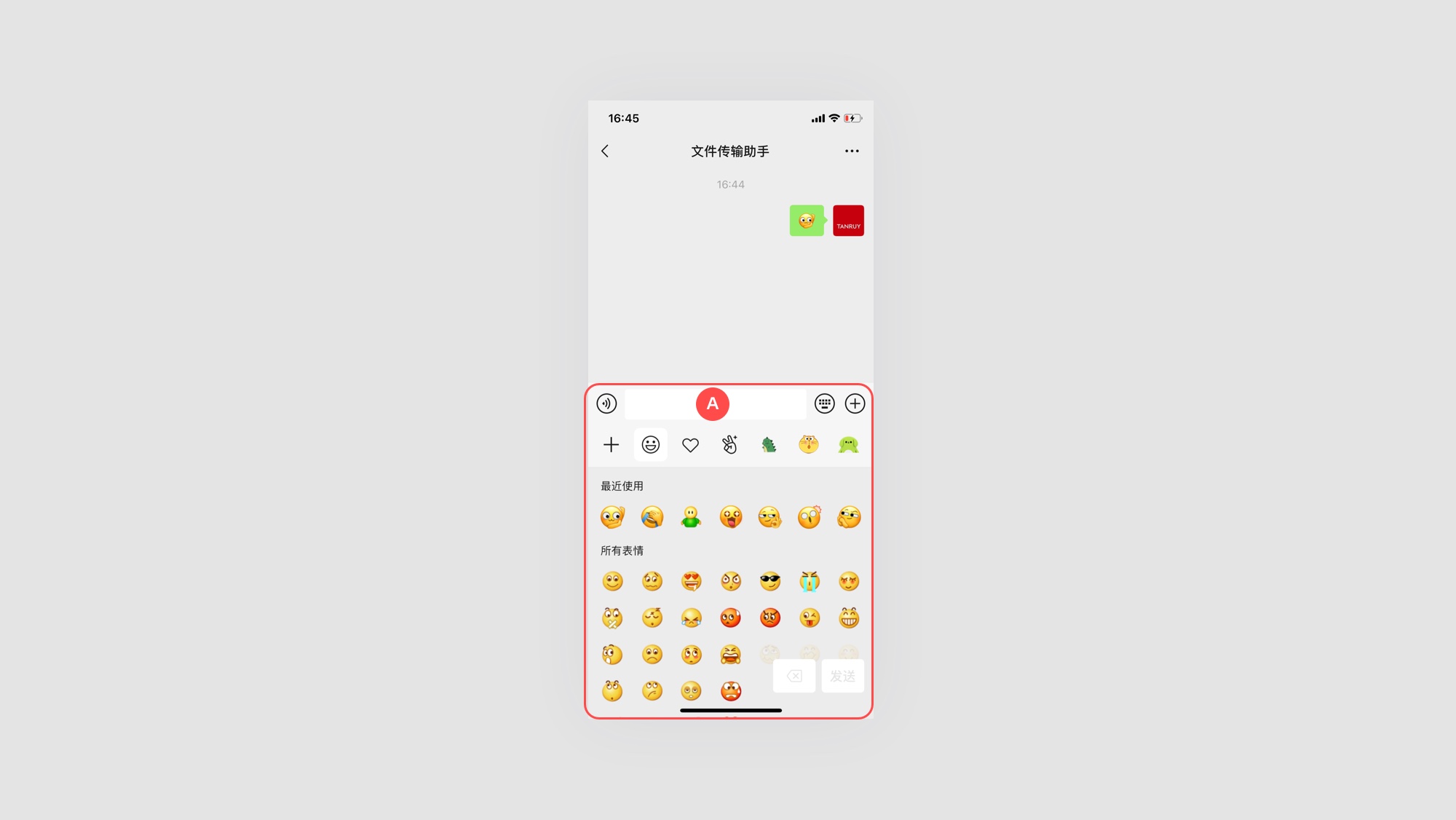
27 微信表情
這是微信前幾次改版,改動主要有幾個點:
- 增加了下面圖一中紅色的區域,也就是增加了表情的標簽導航,可以快速切換不同的表情類型,這么做也是為了給用戶提供更豐富表情選擇;
- 將左右翻頁的交互改成上下滑動的交互方式,也就是圖二;
- 當用戶給好友發送表情時,如選擇了表情面板偏下的表情并發送后,如果用戶再與其他任意好友聊天時,點擊表情時,系統會定位用戶上一次發送表情時的位置。

以上三個點,只有第二點改版算是讓用戶比較爽的(因為上下滑動的交互成本是要比左右滑動或翻頁成本要低的),第一和第三點都存在一些問題。
先說第一點的問題如下圖,改版后整個表情的區域增高了。當然,增高擴大了表情的展示區域,用戶在不需要滑動就可以看到更多的表情。
但有一個非常高頻的場景體驗有一些差,如下圖,就是當用戶發送完表情后,再次點擊圖中A區域,再次輸入文字時,拇指在點擊A點就有些遠了,當然一個七尺男兒手指肯定沒問題,大致可以忽略不計。但是女孩的手呢,可以問問身邊的女性朋友在使用時候是否存在這個問題。

總結
不同場景下用戶會產生不同的情緒變化,設計師可以根據用戶情緒分析出用戶可能產生的潛在操作。
結合用戶所處流程、步驟、頁面,在恰當的時機,為用戶提供相應內容及功能;了解用戶前一個操作,和下一個可能的操作,為用戶提前準備相關信息和操作。
本文由 @Tanruy 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚