與時尚一樣,網頁設計也有其趨勢,并且每年都在變化。我們將趨勢分為兩個方面:用戶界面(UI)和用戶體驗(UX)。在這里,您會發現將在2020年蓬勃發展的界面設計趨勢和視覺樣式。

與時尚一樣,網頁設計也有其趨勢,并且每年都在變化。這是必要的 ,以保持一天就目前的設計,提供了高亮的人群,并吸引正在越來越多地要求觀眾。
我們將趨勢分為兩個方面:用戶界面(UI)和用戶體驗(UX)。今天,我們從第一個開始。在這里,您會發現將在2020年蓬勃發展的界面設計趨勢和視覺樣式。
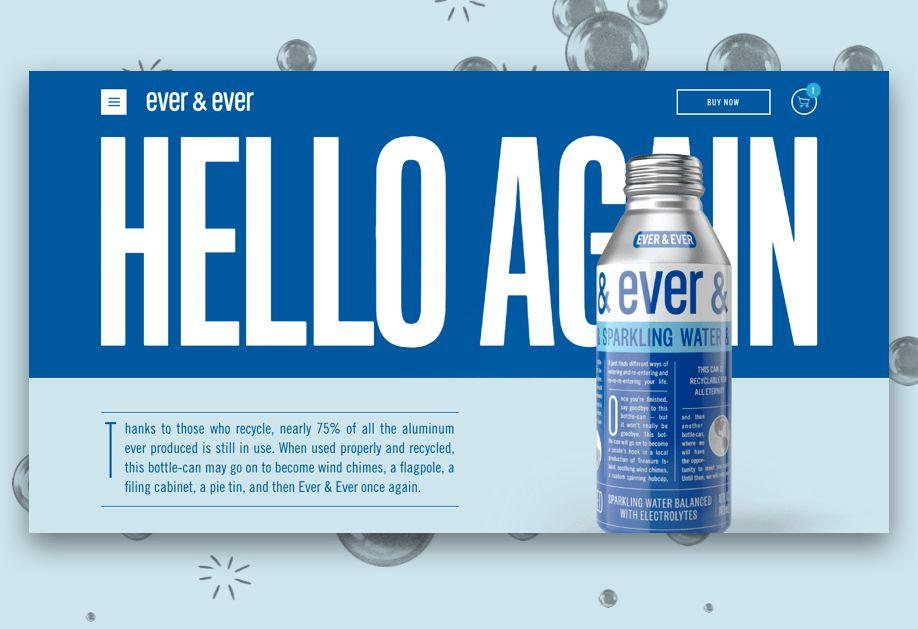
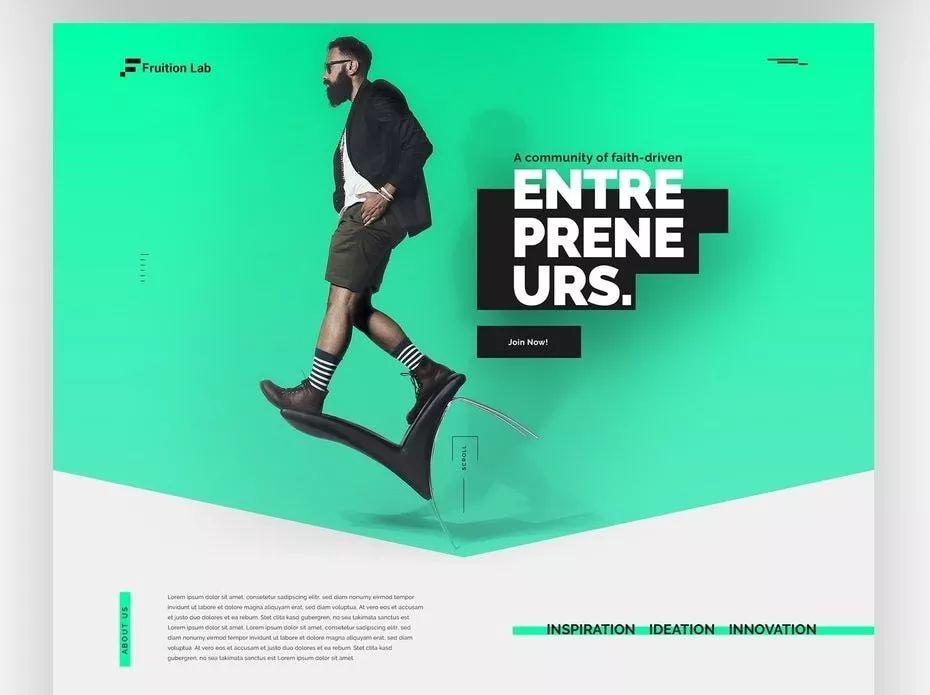
巨人主義
我們將在圖像和視頻以及字體中看到它。最頻繁的是使用占據整個屏幕(全屏)的視頻,尤其是在首頁中。這是影響用戶的一個很好的方法。
這也會影響字體。我們將看到粗體的強壯字體,它們占據了屏幕的很大一部分。信息很明確,是主角。在許多情況下,甚至標題和標題也會踩在照片上。因此,別忘了Arial 12px,因為巨人來了!
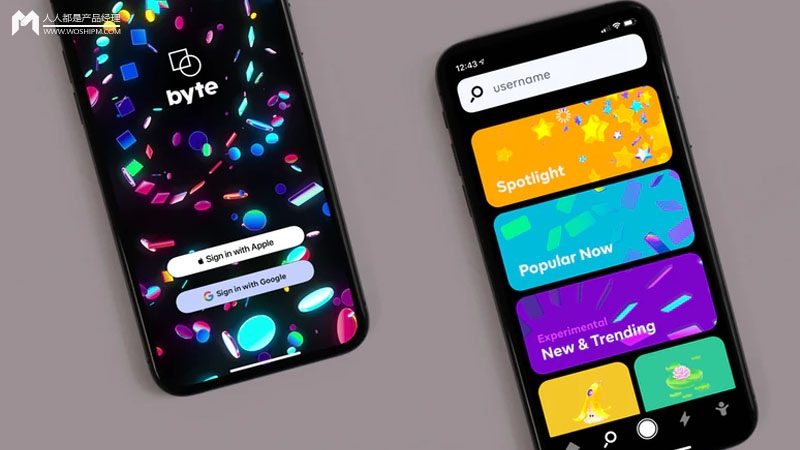
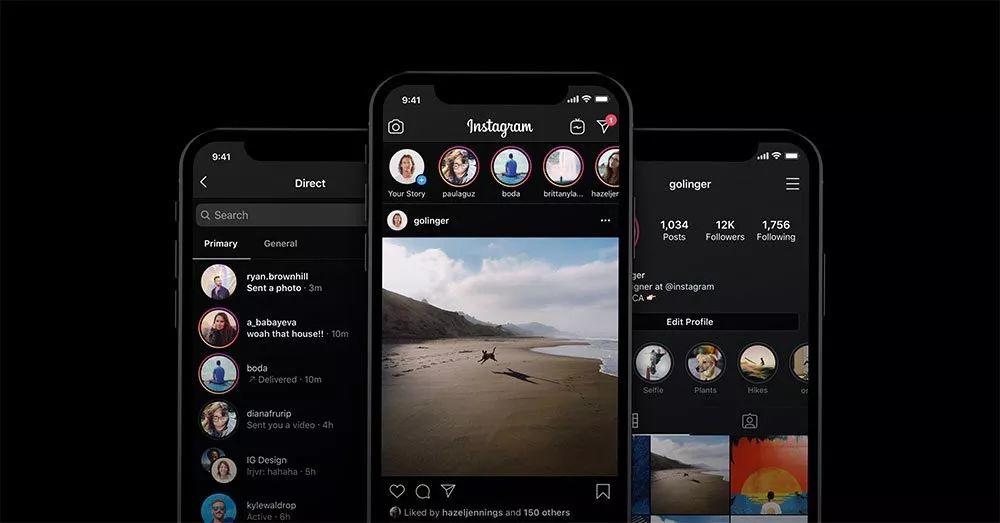
暗模式

深色網頁設計不僅使網站更現代,而且令人賞心悅目,并使顏色和設計元素更加突出。
有時,最令人印象深刻的網頁設計趨勢具有實用的原則。深色主題更適合OLED屏幕,因為它們可以節省能源并延長屏幕壽命,但是該實用程序并不能阻止它們看起來不錯。深色背景可提高其他強調色的可見度,從而實現真正的動態設計。
此外,深色模式設計的美學也與其他2020年流行的設計趨勢完全吻合,這些趨勢包括深色和不斷變化的配色方案,明亮的霓虹燈以及深色和反烏托邦風格的未來派風格。
應當指出,到目前為止,暗模式與優質產品有關。但是現在,我們不再將這些顏色與這種高質量的產品相關聯,因為它已在更多技術和現代環境中使用。

非常鮮艷的色彩
今年,我們將看到勇敢的色彩組合,這些色彩被戰略性地用于使設計跳出屏幕。網頁設計正變得越來越大膽,它使用在深色和高度飽和的顏色中發光的霓虹燈以及更暗和柔和的陰影來提供更加明亮的感覺。
調色板的顏色多更鮮艷,明亮,柔和的色調被留下來歡迎色彩的爆炸。但是,請始終使用頭部且不要濫用它,以免使用戶感到飽和。

3D效果,柔和陰影,圖層和浮動元素
3D圖像始終對我們所有人都希望在我們網站上的用戶產生影響。阻止這一趨勢的是技術和價格。逐漸地,技術開始出現,您可以在沒有NASA級別的團隊的情況下進行3D設計,從而為越來越多的設計師打開了大門。
在虛擬現實變得更加常規和有利可圖之前,通常占據整個屏幕的超逼真的3D是創造沉浸式體驗的最佳方法。這不僅是圖像的優勢,而且是用戶體驗的優勢:交互式 3D 設計鼓勵用戶停留更長的時間。
隨著2020年的發展,預計將會出現更多沉浸式3D Web設計,以吸引用戶并在視覺上打破數字空間與現實之間的界限。
如果您喜歡3D效果并在網絡上創建深度,但是以更弱化的方式,則可以選擇使用陰影。柔和的陰影和浮動元素增加了興趣和深度,并賦予了其“ 3D Lite”外觀。而且它不必僅在圖形中使用。您也可以在文字和照片中使用此效果。
將材質設計的原理進一步發展,設計師可以為2D設計添加更多的動態感,使柔和的陰影和圖層元素彼此疊置以創建更大的深度。
這些效果使設計具有輕巧的感覺,就像元素在彼此之上漂浮一樣,與經典的無法穿透的平面設計形成了鮮明的對比,在經典的無法穿透的平面設計中,這些層看起來很平坦。

動畫和微交互
今年是動畫,微交互和動畫gif的一年。我們將看到出現的塊,移動的標題,動態插圖,頁面之間的過渡,著名的視差效果或將鼠標懸停在上面時的效果。所有這些元素為頁面帶來動感,為品牌增加價值和個性。

原文作者: Eloy Urarte
原文地址:https://medium.com/@eloyurarte/5-tendencias-de-ui-para-2020-c1004e15970b
譯者: 南設;譯者公眾號:南設(ID:shemenglianmeng)
本文由 @南設 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚