《交互例推:好設計看得見》是我在體驗互聯網產品過程中,對一些產品設計案例進行交互推導與分析的專題集合。
他山之石可以攻玉,關注這些好設計,給自己的設計思路帶來啟發,同時積累設計策略和學會設計總結,希望也能夠給你帶來一些思考。

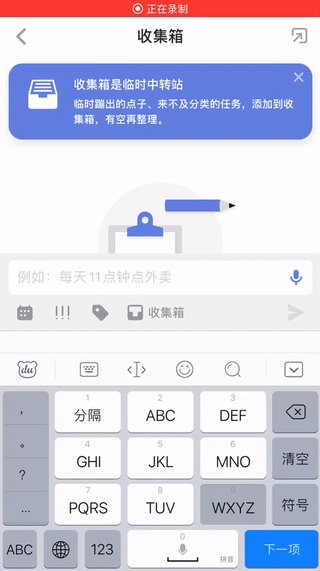
一、滴答清單可智能待辦事項匹配對應日期時間并自動提醒
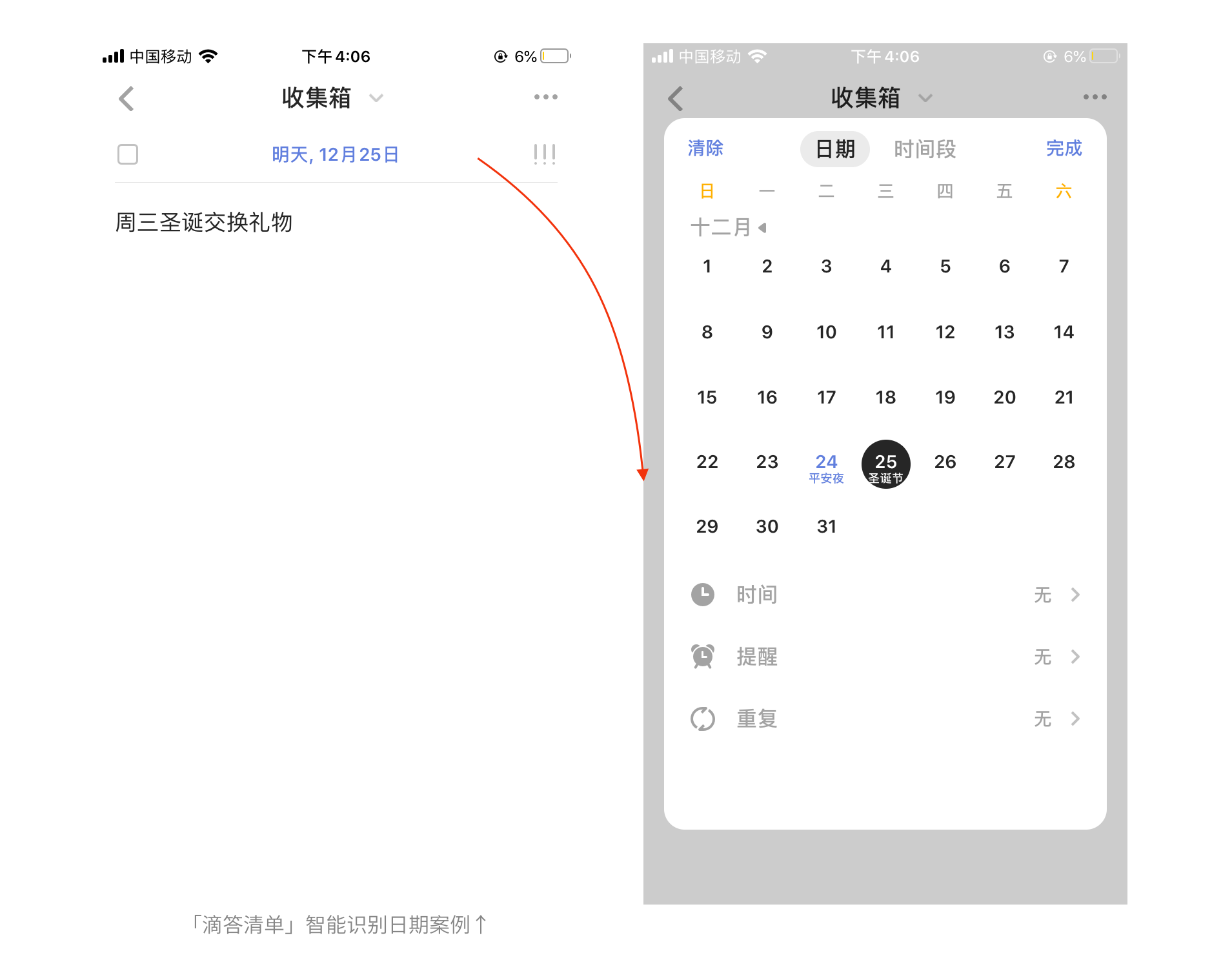
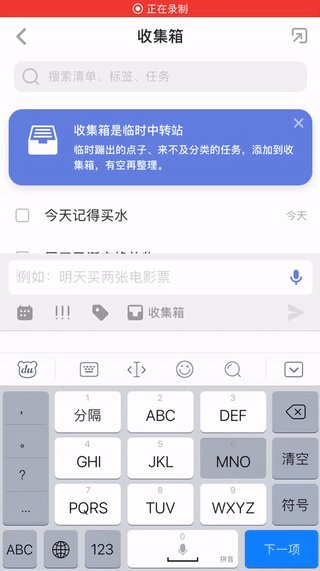
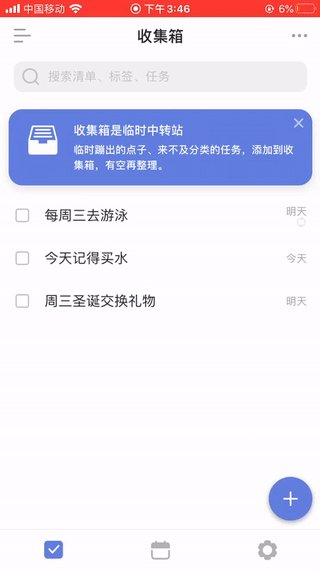
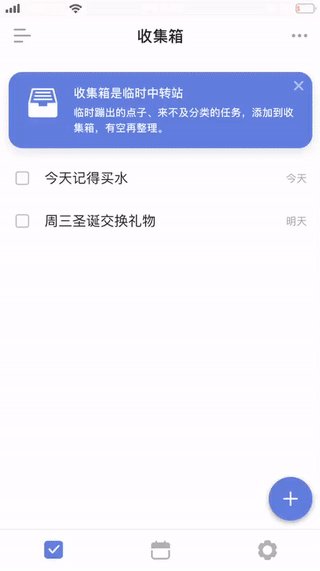
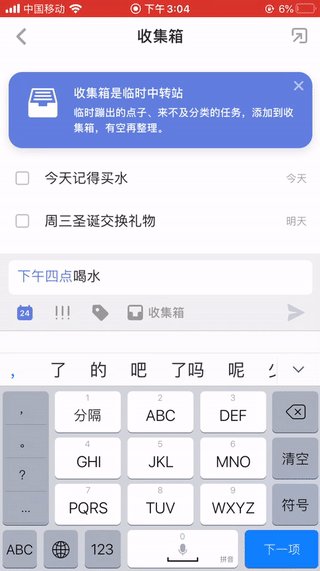
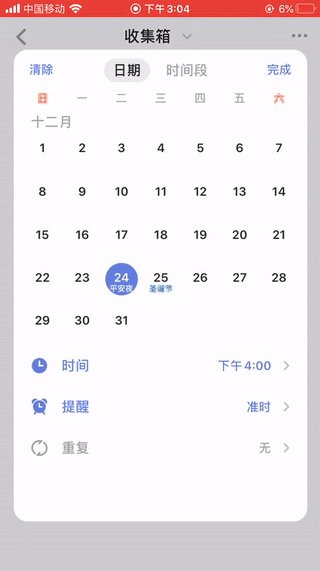
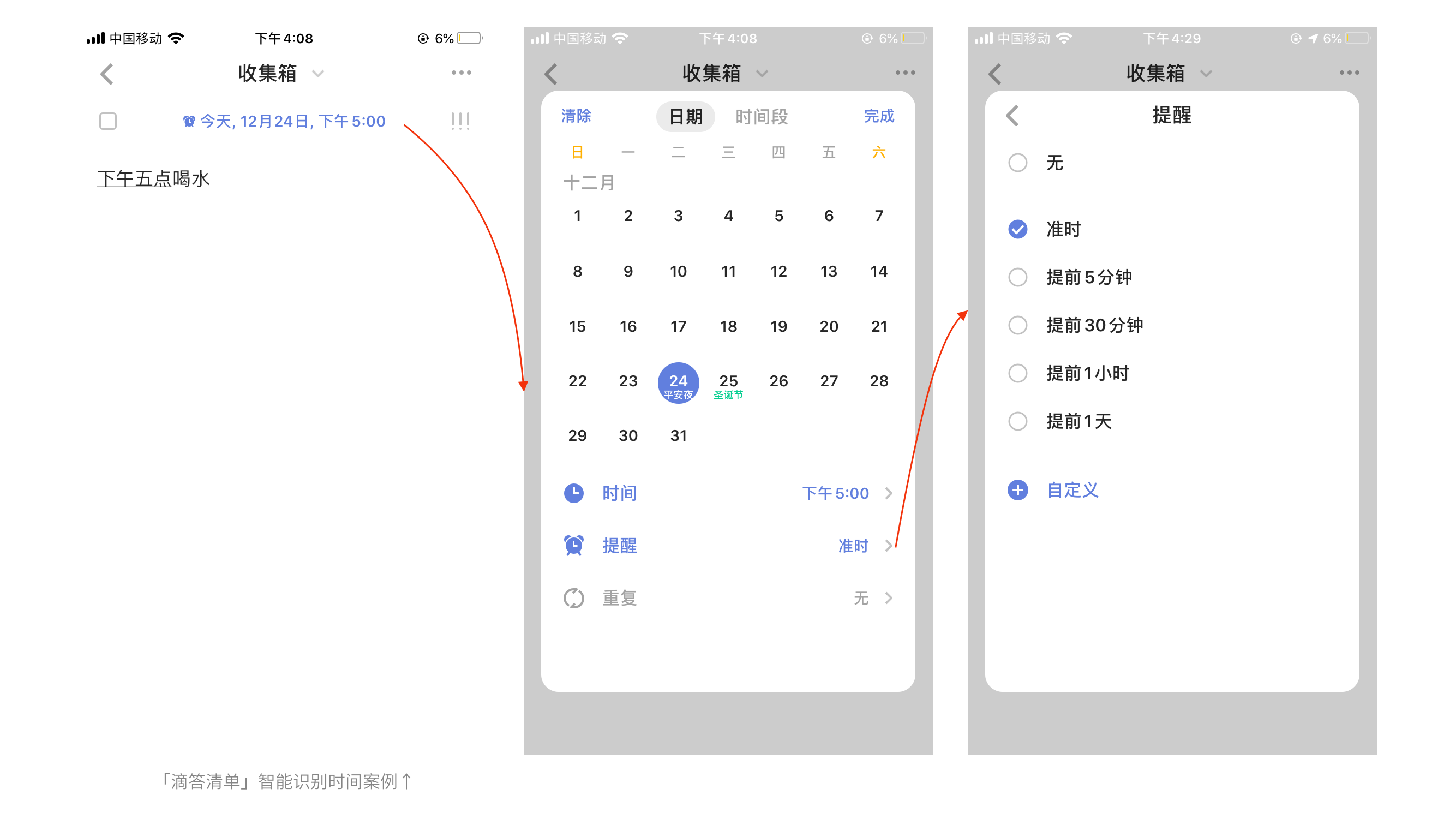
滴答清單輸入待辦事項,會對其內容進行智能化識別,一旦用戶學習并了解了該種規則,會減少很多操作。
事項識別規則總結如下:
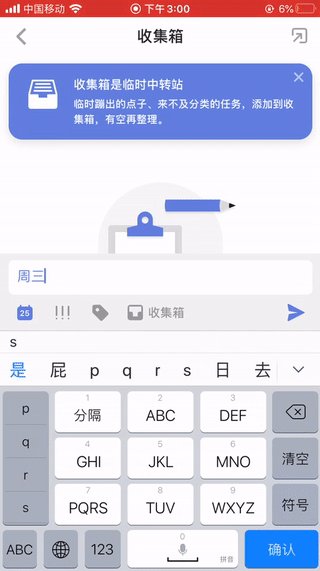
1. 包含特定日期


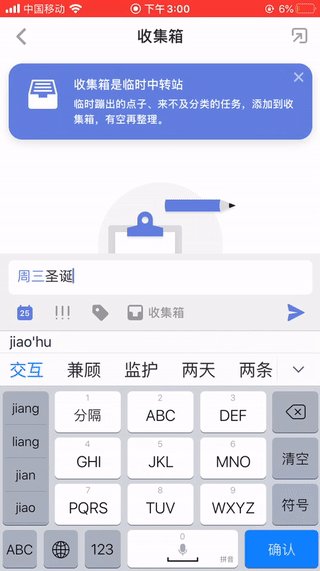
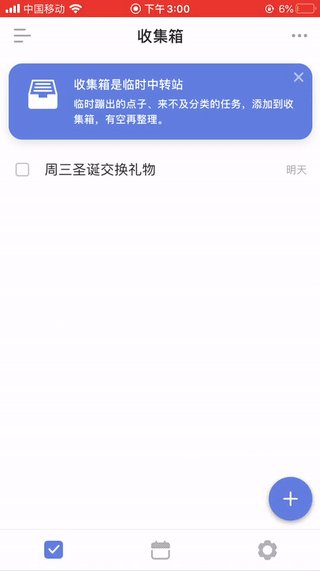
將輸入內容含有口語化或具體日期的對應事項識別為對應日期的待辦事項,例:內容含“周3”或“周三”將識別為本周三的待辦事項。
具體分類如下:
- 內容含“大前天、前天、今天、明天、后天、大后天”以當前日為參考日,匹配到對應日;
- 內容含“周x”、“本周x”匹配到本周對應日,x可為數字也可為中文;
- 內容含“上周x”、“下周x”以本周為參考日,匹配到對應日,x可為數字也可為中文;
- 內容含“x月x日”或“x-x”或“x/x”匹配到具體的對應日期,例如:12月25日、12-25、12/25等。
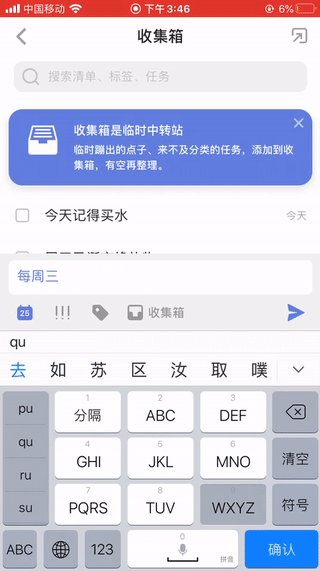
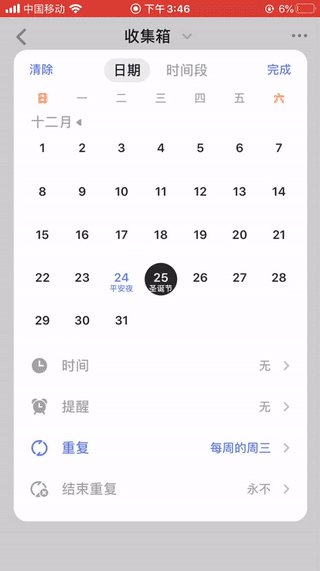
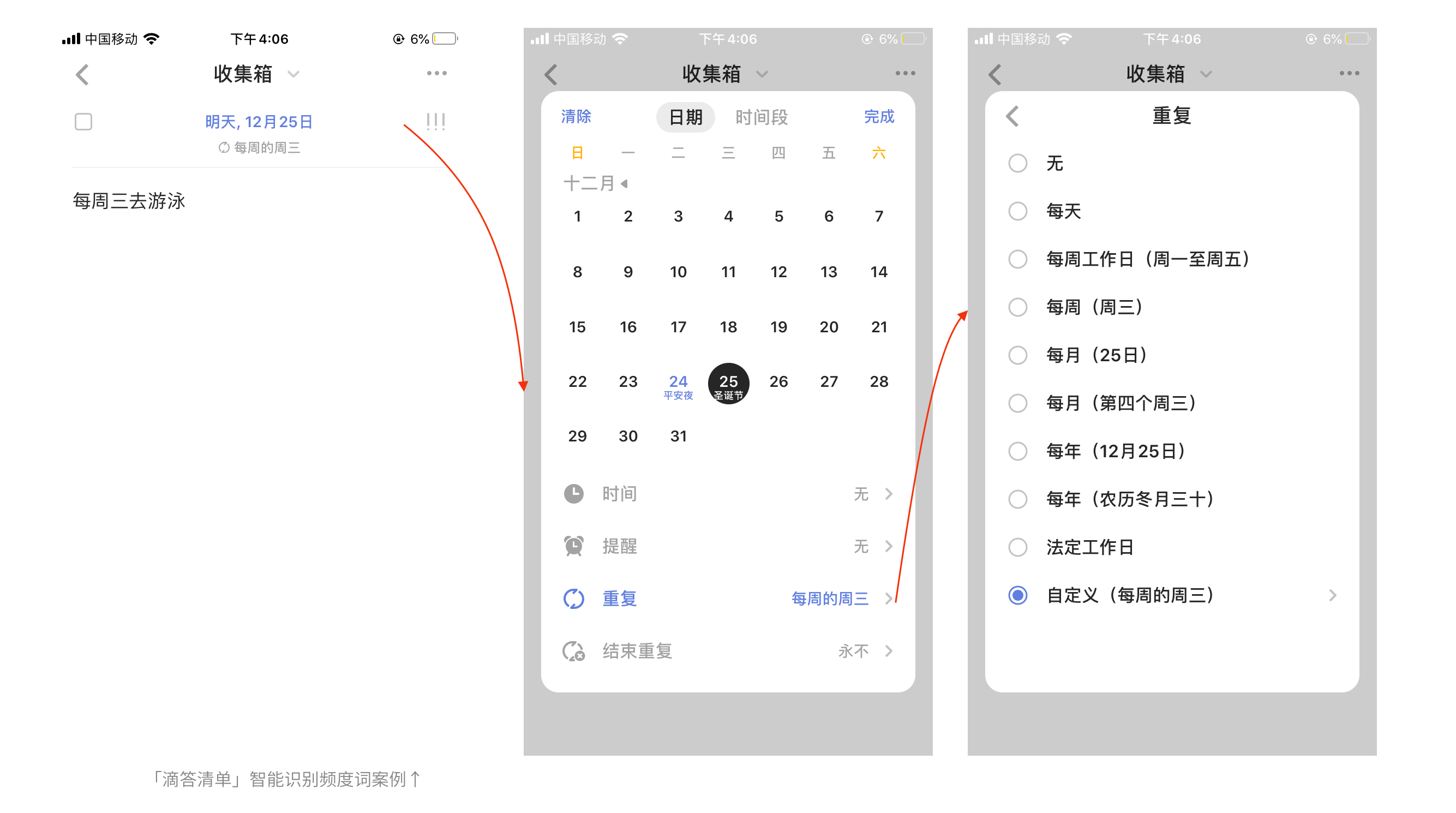
2. 包含頻度詞


- 內容包含頻度詞將自動匹配為符合規則日期的對應待辦事項。例如:內容含“每天”,自動將事項匹配為從今日開始的每日事項。
- 頻度需要覆蓋“每n年”、“每n月”、“每n周”、“每日/天”,n為N*(大于0的正整數,當n為1時,n可以省略”。
- 頻度為周以上的往往會帶上日期,比如:每年1月1日、每月4號、每周三,都支持識別并自動匹配為重復事項。
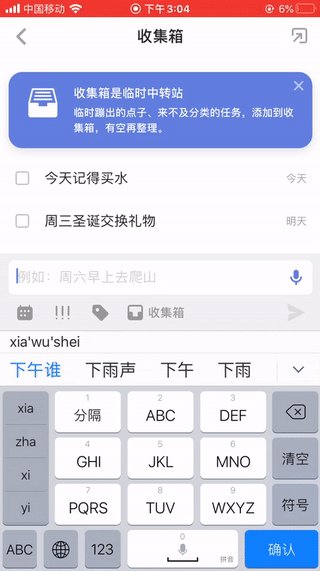
3. 包含時間點


- 輸入內容若包含時間點,將匹配到對應的時間點,系統將自動為該時間點設置鬧鐘提醒。
- 另外,需要支持多種常用的輸入格式,例如:下午4點、下午四點、16:00、4pm等。
4. 多規則組合
以上3類輸入可以進行組合輸入,組合規則符合且的規則。
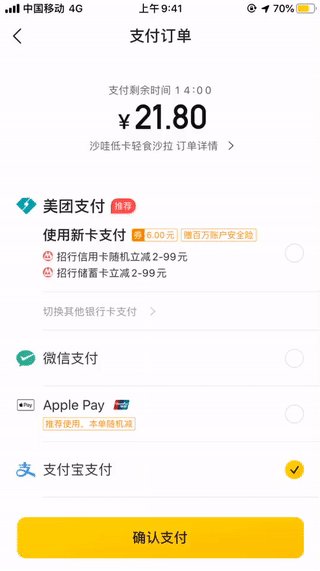
二、美團外賣以返利方式刺激用戶綁卡支付

毋庸置疑,線上支付是支付寶和微信的天下,通過這兩種支付方式,用戶既可以選擇其錢包支付(微信-微信零錢,支付寶-余額),也可以選擇綁定在微信和支付寶里頭的儲蓄卡/信用卡進行支付。
若要用戶重新在一個App綁卡進行支付,那么需要激勵來刺激,只要「返利>綁卡成本」,用戶會“愿意”綁卡。
美團采取的方式是:
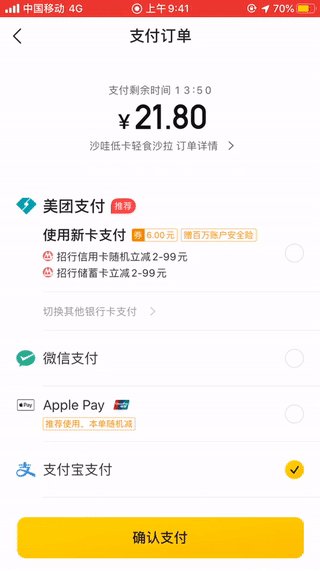
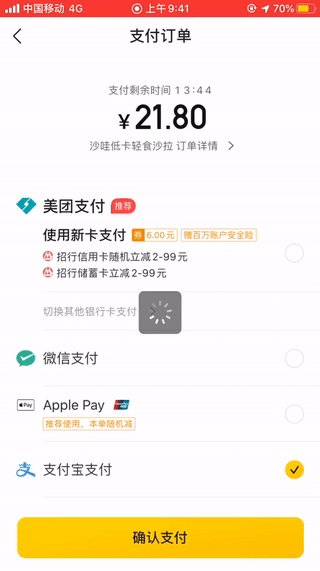
(1)返利,通過頁面元素和微動效進行體現
- 體現的元素有:“推薦”標簽、“6元優惠券”標簽、“百萬財產安全險”標簽。
- 微動效,用戶選擇不同的支付方式,微動效切換對應的金額,很明顯不同的支付方式金額有差異性。
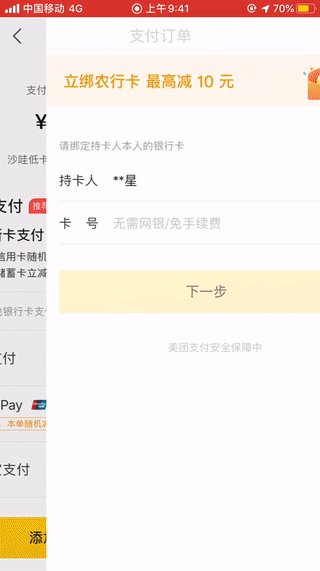
(2)綁卡流程簡單,一個從未綁卡的用戶選擇新卡支付的話,點擊按鈕會先進入【綁卡流程】,綁卡完成后可進行新卡支付。
以上,返利是一個不錯的刺激機制,而Money是最直接的刺激物質。
三、京東金融瀏覽頁面倒計時讓用戶心里有數
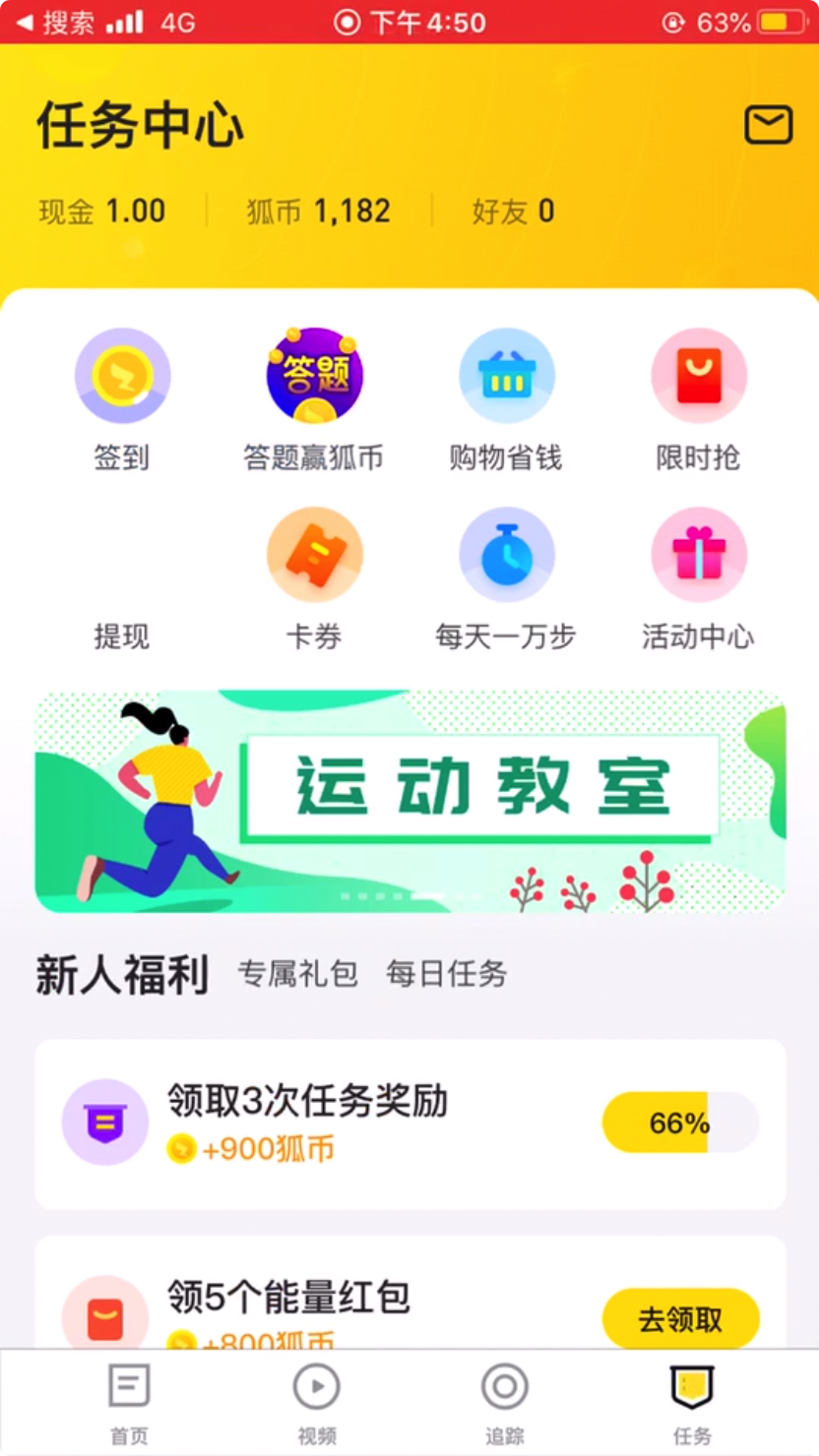
現在很多App為了促活,會策劃很多運營活動,比如簽到、任務中心等。
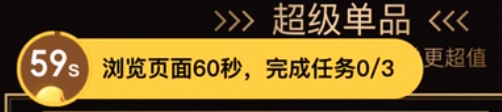
京東金融App也同樣設計了賺錢中心讓用戶做任務薅羊毛,其中一項是讓用戶瀏覽指定頁面,瀏覽60s以上即達標。
為了讓用戶直觀地感知到瀏覽時間,京東金融App在頁面上友好地放置了一個倒計時。

前置是瀏覽任務的話,點擊「去瀏覽」按鈕即進入相應的頁面可以看到倒計時,60s倒計時完成后點擊提示浮窗回到上一個頁面。
優點:對用戶很友好,有倒計時告知用戶可以避免“白瀏覽”。
缺點:用戶可能停留在頁面并不進行瀏覽行為,盯著倒計時直到完成。
四、商品搜索結果展示,你會如何設計?
交互例推案例《京東購物時無可使用的優惠券之湊單思路》告訴我們遇到空白結果的時候多思考一步,除了占位圖,是否還有其他展示方案?本次介紹的案例類似。
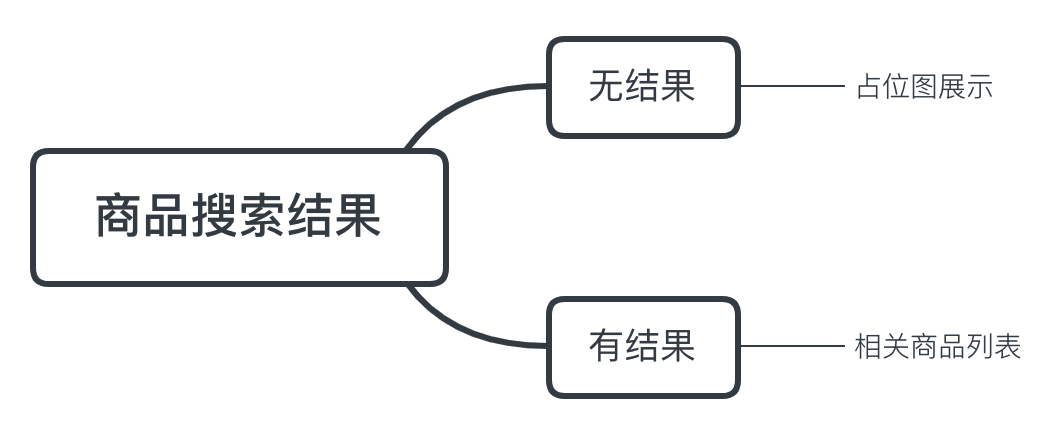
當我們在商城搜索商品時,搜索結果的展示設計思路通常如下:

思考下是否有更好的方式?對于無結果用占位圖展示,用戶進入該頁面肯定會跳出,此頁面的跳出率肯定極高,是否能夠降低跳出率,對有目標搜索的用戶做適當的轉換,引流到其他商品呢?
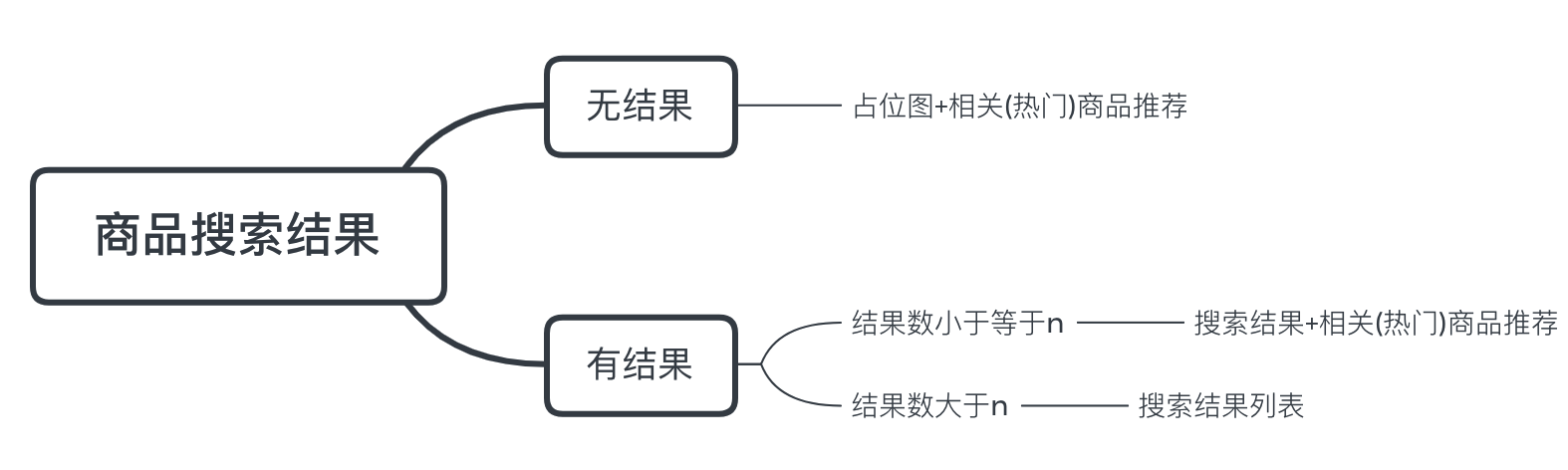
對展示方案進行進一步拆解——

若搜索無結果,可是展示相關或熱門商品,比如用戶搜索某品牌手機無結果,可以給用戶推其他品牌的熱門搜索手機,同樣能夠擊中用戶的搜索需求。若搜索結果較少,用戶沒停留多久就看完了結果,所以同樣可以展示相關或熱門商品,讓用戶繼續瀏覽。
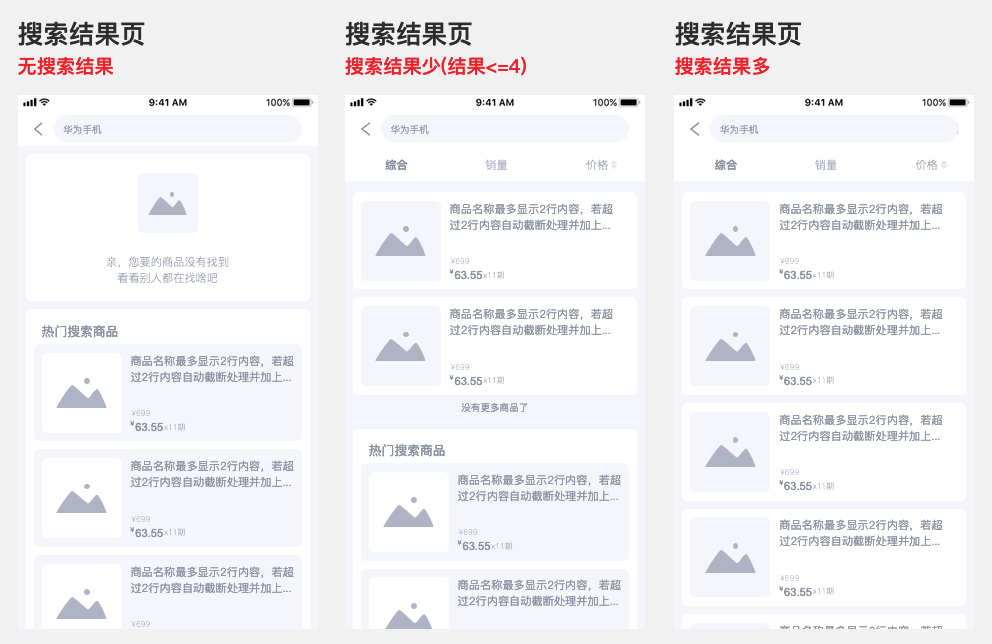
按此思路,設計方案如下:

五、搜狐資訊瀏覽頁面以能量球告知用戶任務是否完成
前有介紹《京東金融瀏覽頁面倒計時讓用戶心里有數》讓用戶清楚瀏覽任務是否完成。缺點有:
- 用戶可以預知任務完成的時間節點,可能會一直等到倒計時完成;
- 任務中斷的話下次瀏覽又從60s開始,意味著上次瀏覽時長作廢;
- 一個瀏覽任務完成后需要回到任務中心再次點擊開啟新的瀏覽任務;
- 還有一個技術問題是,一些頁簽頁面的切換會使倒計時失效。
本次看下搜狐咨詢瀏覽內容自動獲取狐幣的設計策略,將其封裝成能量球的形式,和倒計時對比,我認為方案更佳。

理由如下:
- 能量球滿了+自動發放狐幣數量的展示,表示1個瀏覽任務完成,用戶同樣易感知。
- 倒計時的方式很明顯任務完成的評判規則就是“瀏覽滿60s”,用戶的視覺焦點會被倒計時吸引,忽視了任務本身。而能量球這種表現形式使得任務完成的評判規則較難推導,評判規則可以任意封裝,可以是瀏覽滿一定的時長,也可以是用戶有滑動頁面行為等等。評判策略就變得更有彈性,可以跟著數據進行調整上下線,對于用戶來說,方式并沒有改變。
- 一個瀏覽任務完成后自動繼續下一個瀏覽了任務(能量球滿了后自動清空開始注入能量),不易打斷當前瀏覽行為。
六、搜狐資訊首頁Tab按鈕雙功能


搜狐資訊App,停留在首頁Tab,點擊首頁Tab按鈕為刷新本頁面的內容;停留在非首頁Tab頁面,點擊首頁Tab按鈕則進入該Tab頁面。
首頁一個Tab標簽欄兩種用法,有意思。
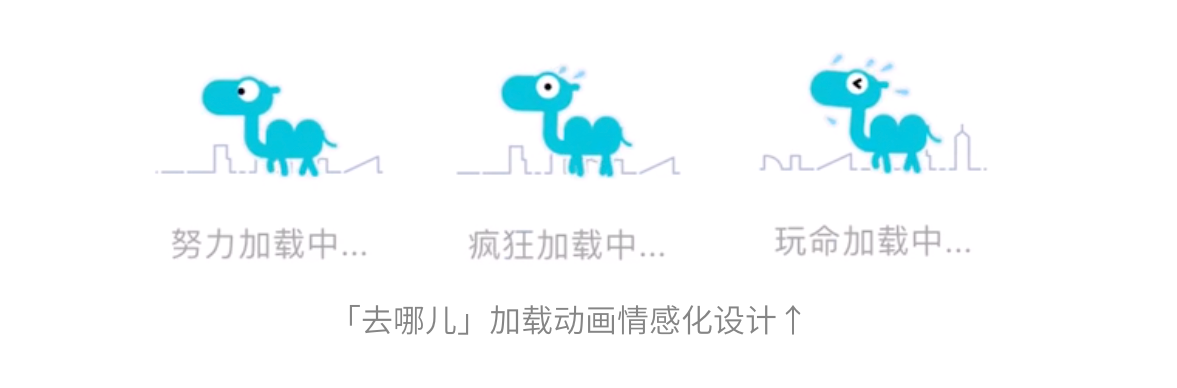
七、去哪兒有趣的加載動畫

去哪兒的加載動畫是典型的情感化設計,隨著等待時間的遞增用戶會越來越焦慮。
就像加載動畫里頭的駱駝,從悠閑散步到加快小跑再到加速快跑,文案分別映射為:努力加載中、瘋狂加載中、玩命加載中。

同時動畫設計中也融入了品牌形象,去哪兒的IP形象是一個駱駝,在動畫中露出形象,強化用戶感知。
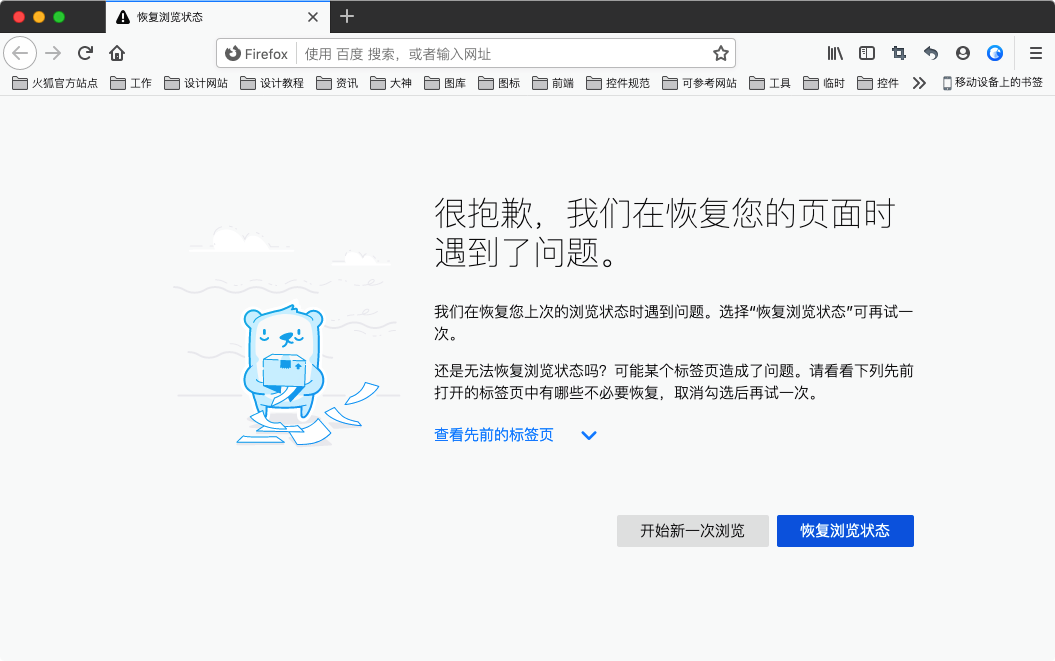
八、火狐瀏覽器意外退出可返回上次瀏覽

作為產品設計師,異常狀態的設計也是不能遺漏的,比如在網絡異常時,要盡快解決網絡連接問題,若長時間無響應,相應要給用戶呈現解決方案,讓用戶能夠恢復正常瀏覽。
具體情況具體分析,在使用瀏覽器的時候有時候瀏覽器卡死,用戶會強制退出;有時瀏覽器自動異常關閉。
不管是什么原因,都打斷了用戶正常的瀏覽狀態,此場景下,對于正停留在某網頁頁面瀏覽或正在某平臺進行著編輯操作的用戶,中斷后第一反應就是重啟瀏覽器找回記錄。那火狐瀏覽器在瀏覽器異常關閉重啟后提供了2種選擇,一種恢復瀏覽,另一種就是開啟新的瀏覽行為,如上截圖所示。
那若用戶在某平臺進行著編輯操作,作為該平臺的產品設計師。對于大篇幅的內容編輯,需要考慮自動保存功能的加入,小篇幅的內容無需考慮。
一是用戶無需花太多時間成本能夠再次編輯恢復內容;二是自動保存功能對性能的要求以及額外功能的開發所增加的成本已經超過了時間成本。
九、美團問你點主食了嗎

在美團點餐提交訂單沒有點主食,會提示用戶是不是忘記點主食了,點擊按鈕在本窗口彈出主食讓用戶添加。
對于「用戶未添加主食進行提示并提供入口」該需求是興奮型需求(可了解KANO模型),若不提供此需求,用戶滿意度不會降低;若提供此需求,用戶滿意度會有很大的提升。
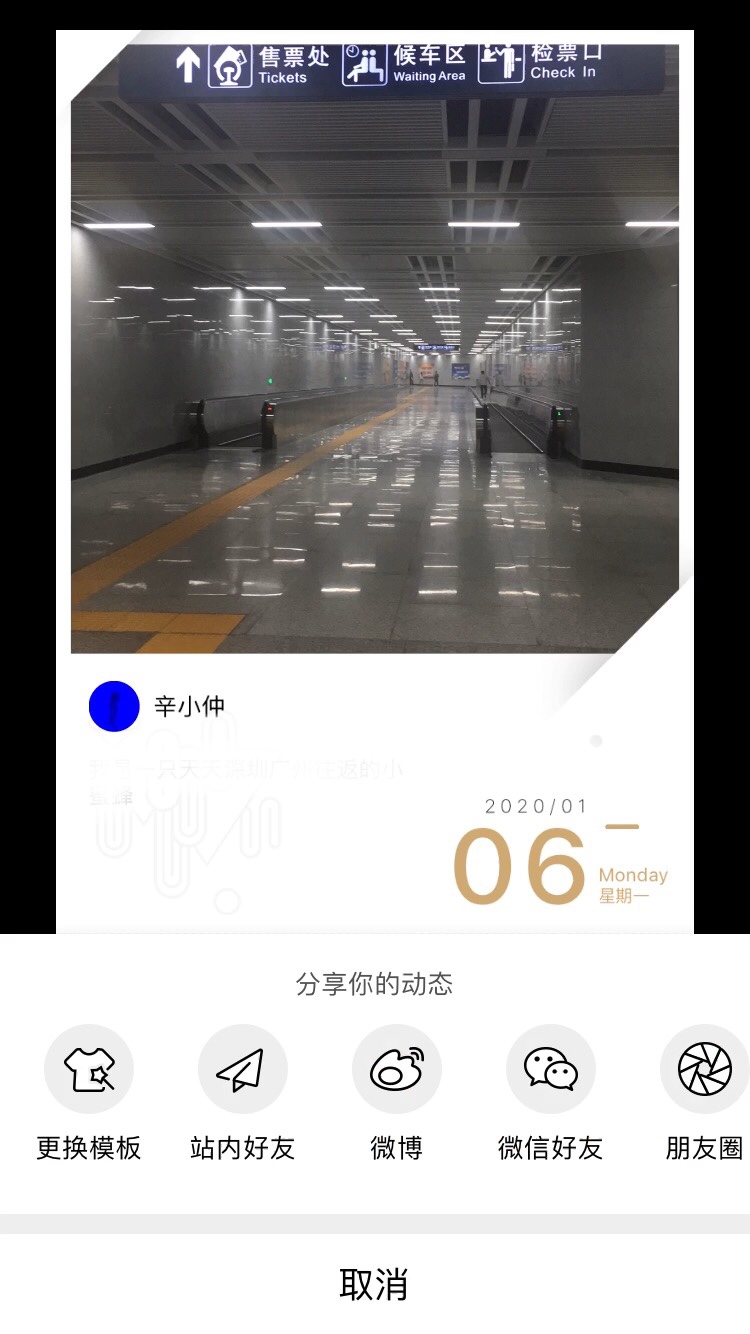
十、綠洲動態發布進度以進度條形式告知

在綠洲App發布動態后,在頁面頂部出現動態所含第一張圖的縮略圖+正在發布文案+一個進度條。
整個發布流程可以是這樣的:
1.編輯動態發布->2.跳轉至首頁&頂欄顯示發布進度->3.發布完成自動刷新首頁更新出剛發布的動態
綠洲App在2和3之間插入一個分享動態頁(如下圖所示),此步驟可有可無,加上的目的是增加App的曝光,吸引更多人下載使用(分享出去的海報圖上帶有品牌slogan和二維碼)。

如果是你,你會這樣設計嗎?
寫在后面
以上觀點帶有個人主觀性,如果你有建議或者更好的設計方案,請指教。
#相關閱讀#
作者:辛小仲;一名正在成長的交互設計師,公眾號:辛小仲。
本文由 @辛小仲 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚