編輯導語:分類頁是產品設計中的常見設計業務,通過有效分類,用戶可以快速地查找與定位,獲取自己所想要的商品的信息。本篇文章里,作者結合其團隊對小米商城App分類頁改版的設計經驗,分享了分類頁設計的具體細節,一起來看一下。

前言
近期小米商城APP分類頁做了UI升級,這次分類頁改版,凝聚了我們整個團隊的力量,做了各種嘗試,死摳細節,最終敲定下來的設計,所以這篇文章干貨滿滿,值得讀一讀。
一、分類頁的作用
分類是人類常用的一種思維方式和習慣,目的就是能夠滿足快速定位和查尋,比如家中把內衣、襪子、褲子、上衣分類放置就非常容易找到。
在產品中分類頁的作用同樣如此,就是幫助用戶快速找到所需商品。搞清楚了分類頁的作用,我們才能更好地設計它,任何頁面的設計亦如此。
二、案例解析
小米商城分類頁這次改版的主要目的是,要著重突出主營商品手機的視覺表現,同時升級整體UI設計。

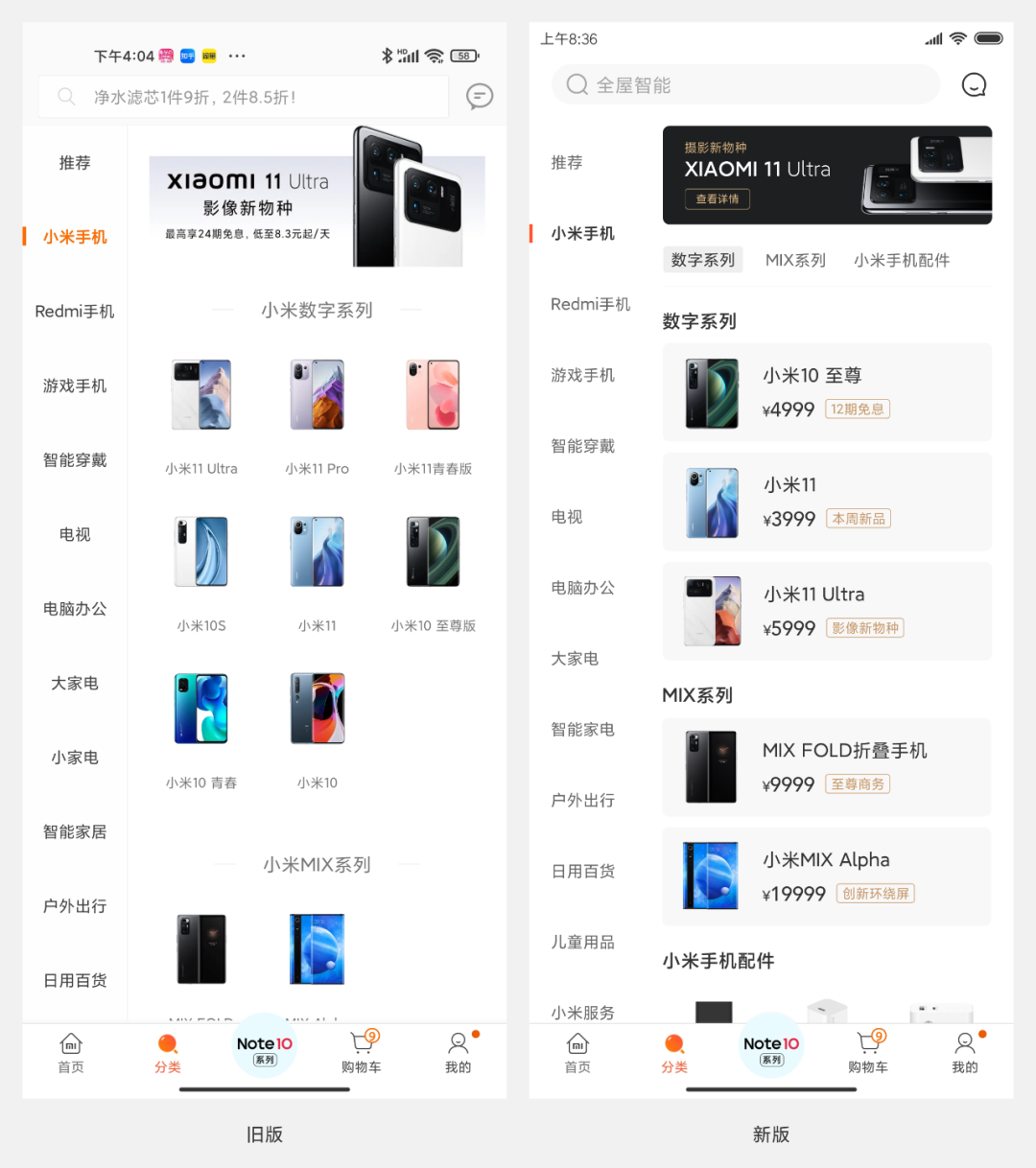
小米手機分類頁新舊對比
分類頁是底部導航的一級頁面,設計理念上一定是根據商城首頁的規范和調性進行設計(小米商城首頁UI前段時間做了改版)。
目前首先設計的標簽是:簡潔、輕量化、低飽和、重商品,去色塊。
首頁的設計風格,整體是白色背景,瀑布流商品在灰色塊上,沒有多余的線條做分割,標題無修飾等,這些都將是分類頁設計參考方向。

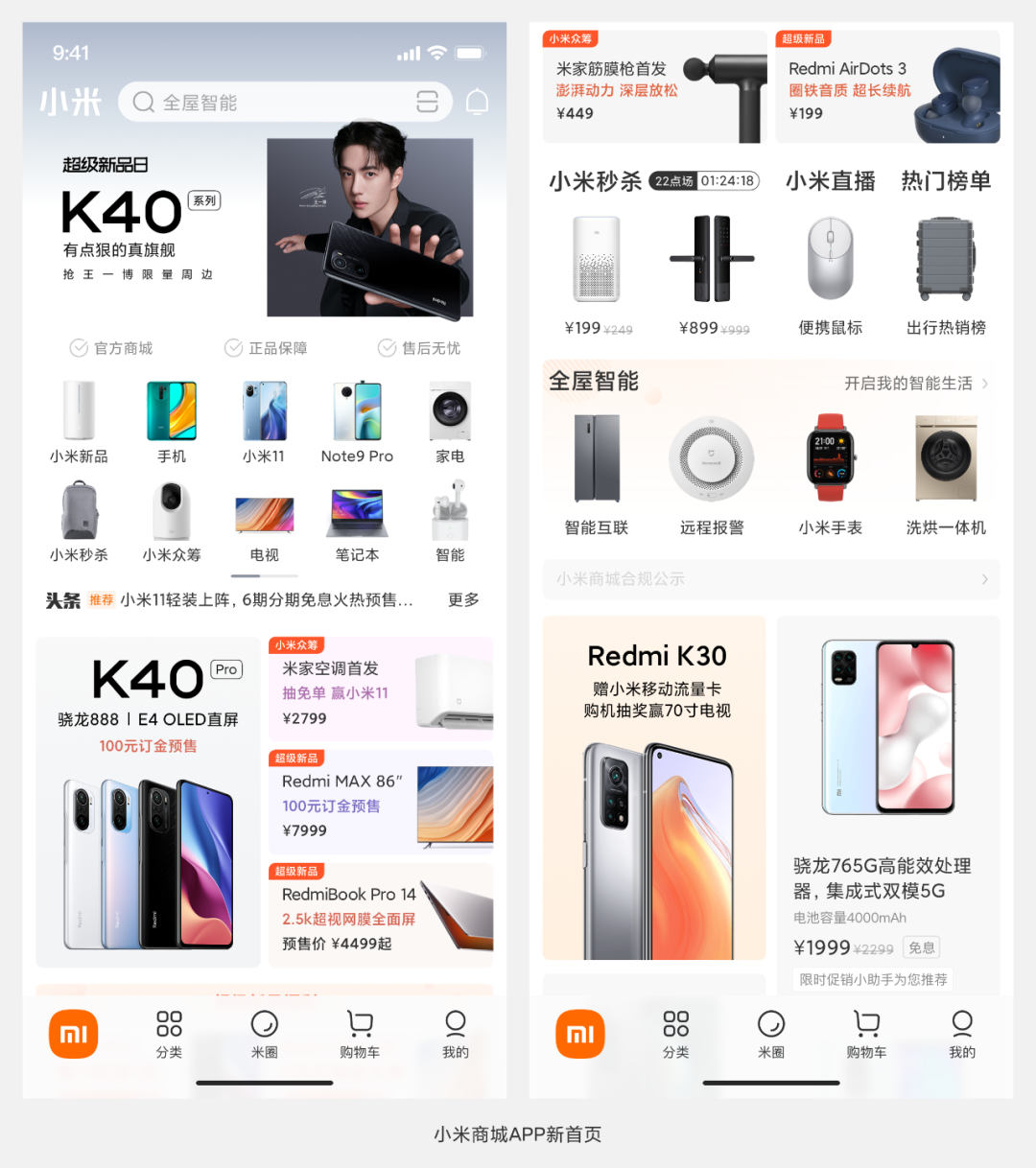
首頁設計風格
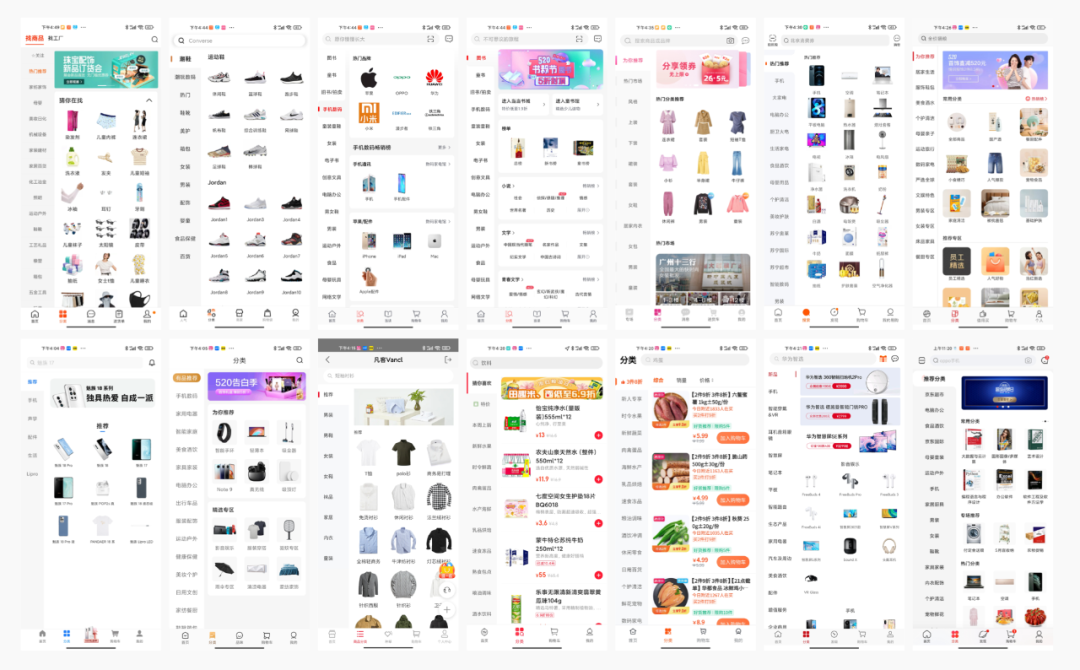
當設計風格有預期之后,還要盡可能把市面上主流電商產品的分類頁進行研究分析,這是一個必須有的過程,能避免你閉門造車。
了解自己產品的特點再結合對競品的研究,兩者碰撞取其優,才能設計出禁得起考驗的設計。

競品分析
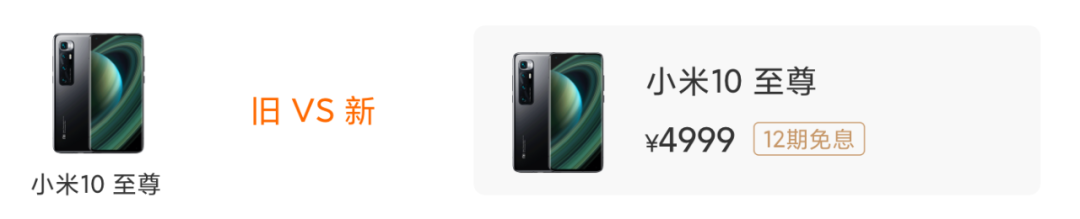
1. 手機展示為什么要改樣式?
開頭我們分析了分類頁的作用是能夠快速定位找到商品,那為什么現在要把手機的價格和賣點標簽展示出來?這似乎違背了分類頁的功能。

手機新舊樣式對比
其實不難理解,因為手機是小米商城的主營產品,所以視覺上強化也無可厚非。
這種設計形式在自營電商類平臺是一項創舉,京東、天貓這種全品類平臺不存在主營商品,設計上也就不適合存在傾向性。
2. 細節設計案例一:Tab設計
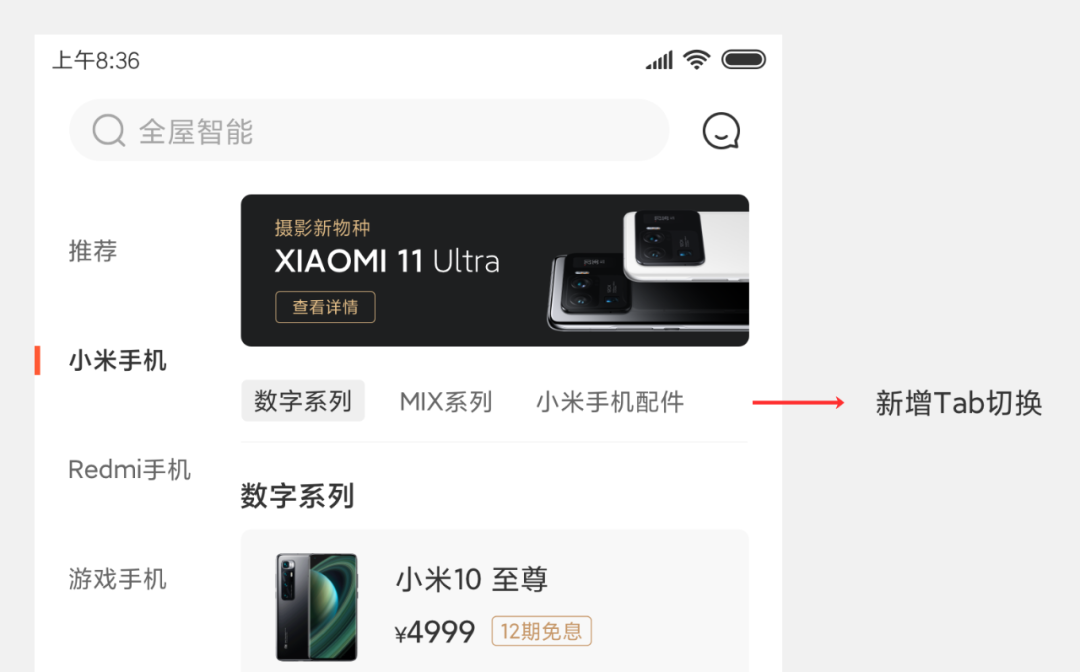
這次的分類頁的改版,在頁面中增加了Tab切換,這樣設計的好處是,當用戶選中左側分類后,用戶能看到這個分類下還有那些品類。

新增Tab切換
Tab的設計沒有著重強調視覺上的表現,出于兩個考慮,一是要弱于左側分類樣式,二是不搶商品的視覺層級。
新增的Tab在設計過程中,做了很多種樣式的嘗試,這其實也是驗證設計的一個好方法,下面具體介紹給大家。
當你設計出一種方式后,感覺不太對,那就把所有可以呈現的樣式都設計出來,這樣大概率你會看出哪個更合適。
同時也能明白,開始的設計為什么感覺不對,進而驗證了設計,當然也完全可以開始就把各種樣式都設計出來進行比較分析。

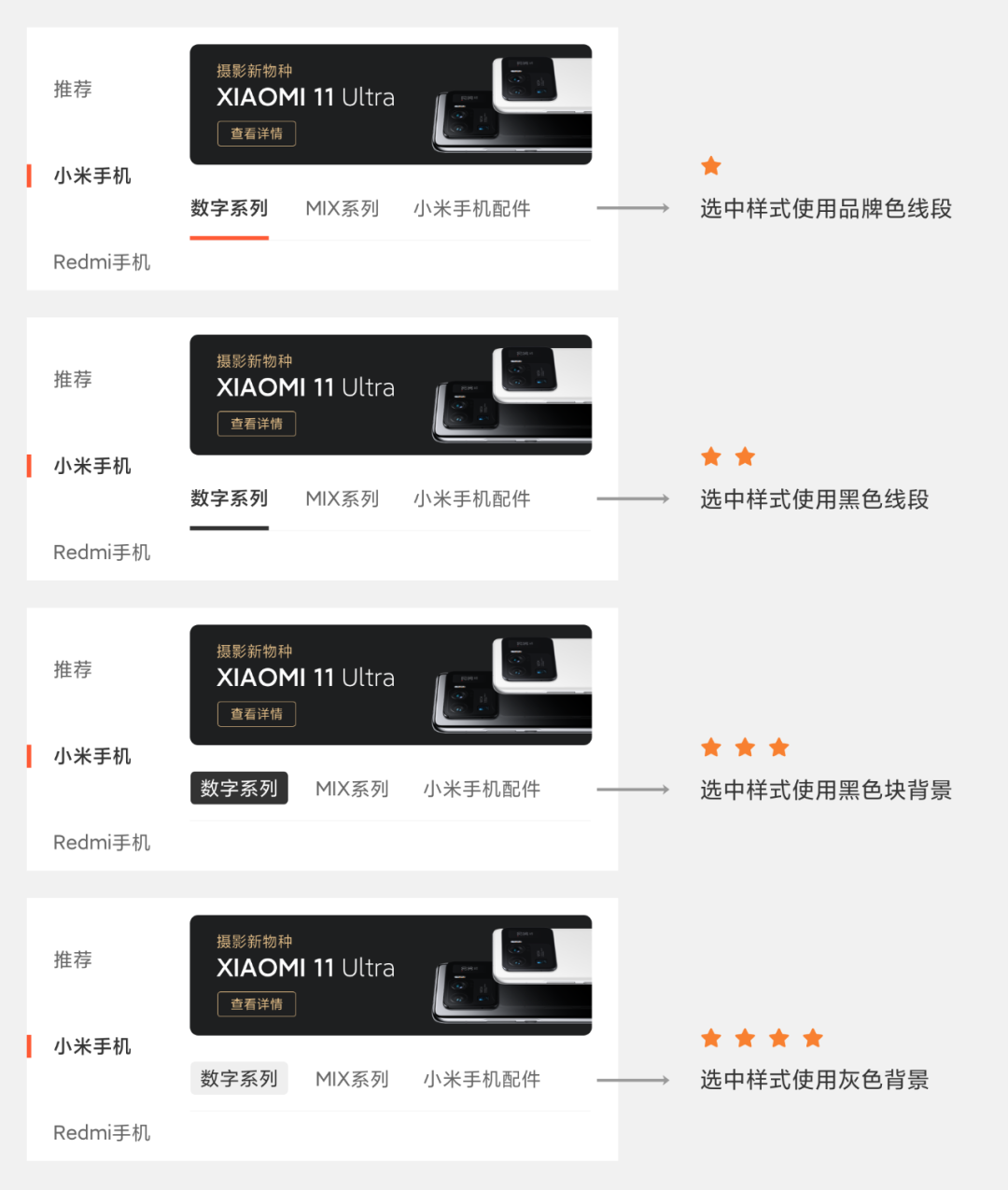
Tab切換樣式探索
上圖第一種樣式最不合適,原因很簡單,與左側分類選中樣式相沖,導致頁面視覺層級混亂。
第二種樣式,雖然視覺層級明顯,但是線段的樣式,還是與左側的選中的線段有橫七豎八的感覺,頁面略顯雜亂。
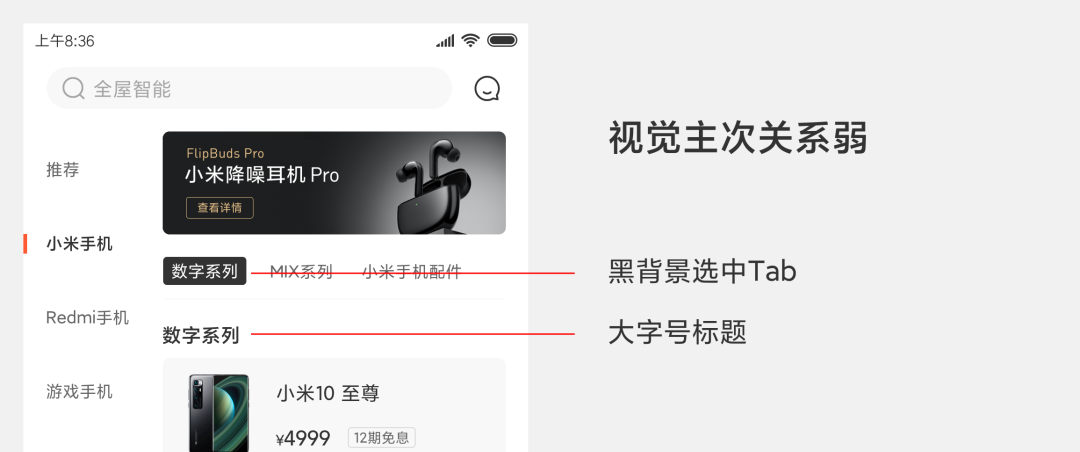
第三種樣式,看起來很合適,但其實在這個頁面中視覺過重,因為頁面中還會出現當前選中Tab的大字號標題,這就導致兩者都突出,失去主次。

第四種樣式,使用了灰背景黑文字,設計簡潔視覺表現力沒有那么強,符合在此頁面中的定位,所以看起來更加舒適。
3. 細節設計案例二:左側Tab設計
左側Tab的設計與舊版相比,去掉了分類與商品展示之間的分割線,這樣所有分類項文字即可左對齊排列。
事實上沒有分割線必須文字左對齊,這樣視覺呈現才會工整。

左側Tab樣式新舊對比
再者就是左側Tab選中樣式的設計,也是經過了多種嘗試才最終定下來的方案,舊版是選中變為品牌色,未選中項是較黑的顏色,從視覺層級來說沒有問題。
新版比舊版整體降低了一個視覺層級,目的是希望讓用戶的視覺更聚焦內容,選中樣式為品牌色線段,文字黑色(#333333)并加粗,未選中項是(#666666)灰色。

左側Tab選中樣式,視覺表現解析
上圖第一種和第二種方式,當然并不是在任何場景下都不推薦使用,只是在這個頁面有更好的選擇。
4. 細節設計案例三:頁面元素間距設計
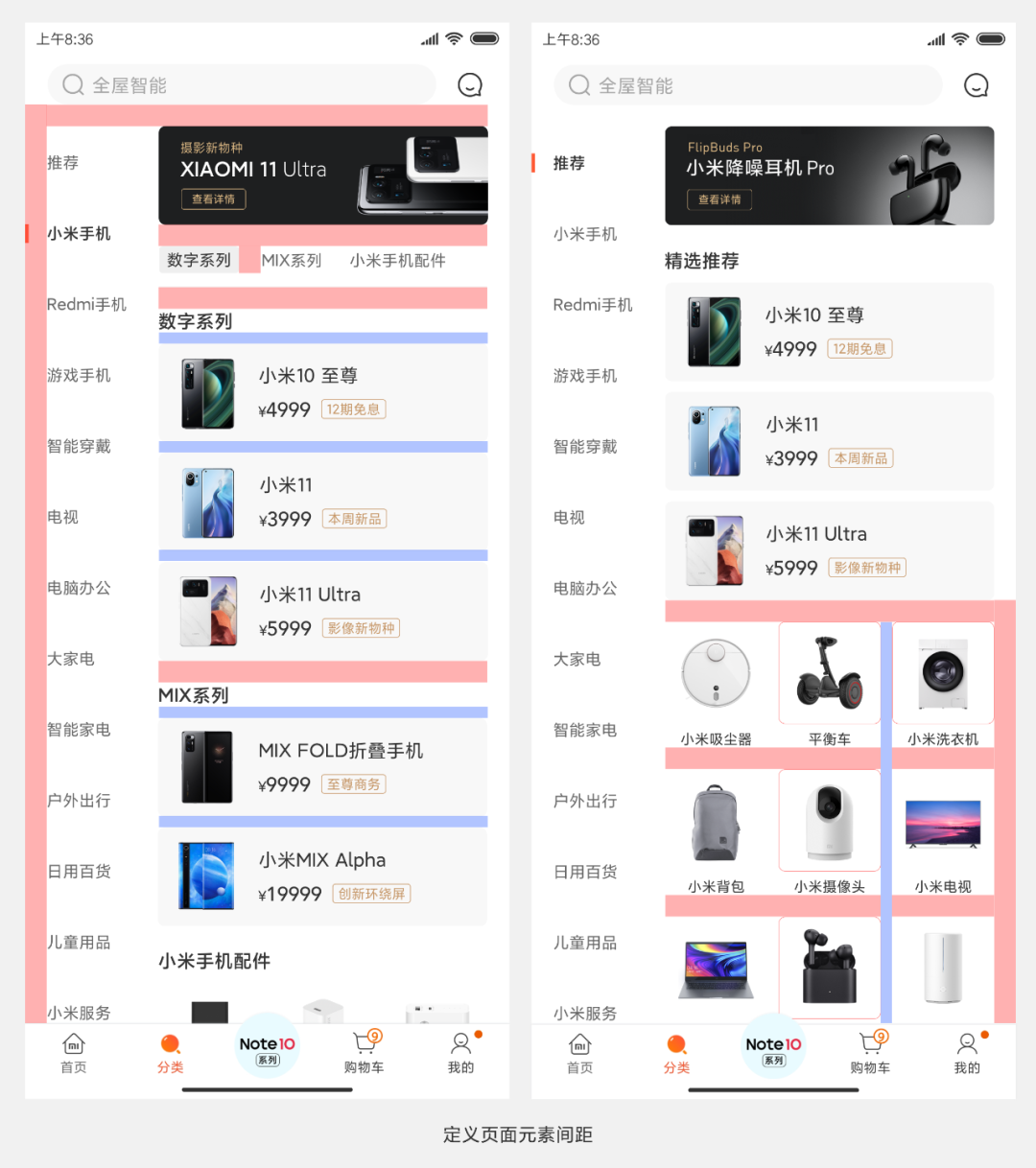
元素的間距玩的好,那UI設計就成功了一半。下圖中,紅色的間距是48px,藍色是24px(三倍圖設計稿),這兩個間距是以6的倍數定義,同時也是兩倍關系,即五分原則。

有規律的元素間距
在一個頁面中,保持元素之間間距的規律性非常重要,我了解到很多設計師包括我自己,在手機端的UI設計,都習慣以6px 為倍數去設定間距,原因就是 6 更容易與元素形成黃金比例。
5. 文字間距設定的知識點
一般文字大小和本身的大小會有一定的間隙,它就像一個透明的PNG圖,有一些空隙,那文字和元素的間距應不應該包括文字的空隙呢?
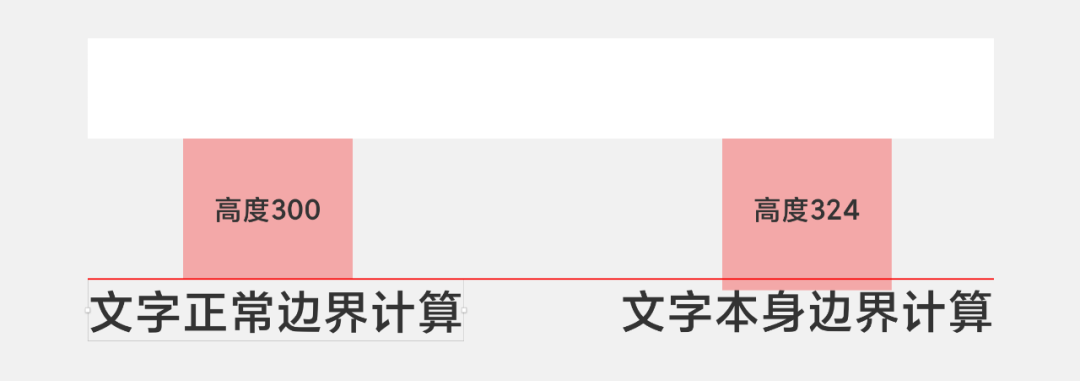
據我了解很多設計師習慣用文字默認的正常邊界,設定與元素之間的間距,也有很多設計師用文字本身邊界的大小去設定間距,如下圖所示。

兩種文字邊界設定方式
我個人使用并推薦第一種正常邊界計算,原因這樣設計上更快捷統一,開發也能有效正確地按設計給的間距編碼。
雖然視覺上的實際高度會有一些差異,但都差也就不叫差了,況且文字的間隙并不會很大。
第二種方式用文字本身的實際邊界去設定間距,這樣確實很嚴謹,但在設計的過程當中費時費力。
經常出現多一個像素少一個像素的問題,開發測量出來的間距也會沒有規律,什么數值都有會一頭霧水。
第二種方式,如果是平面類設計非常合適,按文字本身邊界嚴謹的計算間距,簡直完美。
6. 細節設計案例四:設計的延續性
UI設計特別講究設計語言一致性,保持一致性是產品傳遞給用戶最好的認知方式。
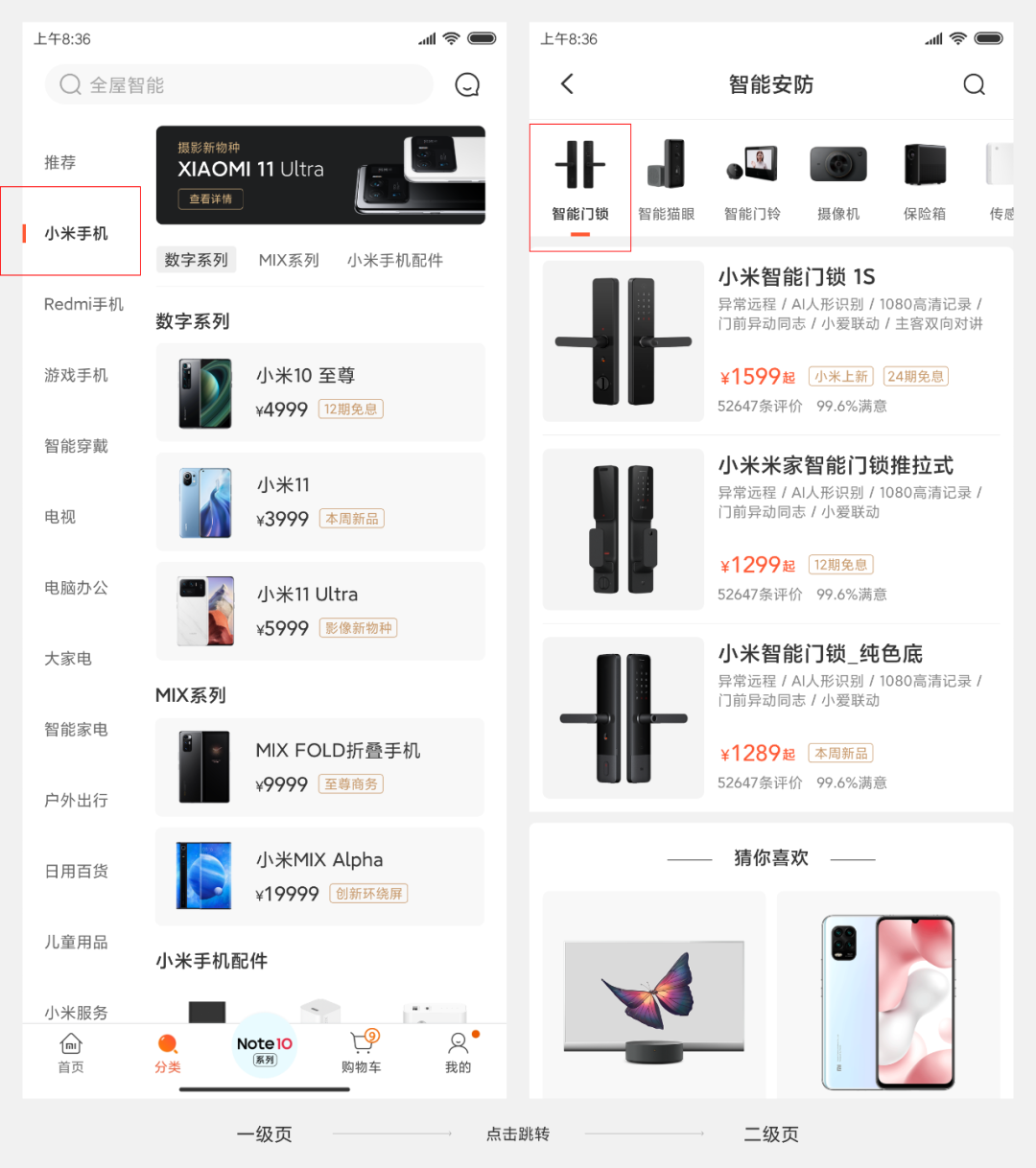
下圖中的操作邏輯是,選中左側的智能安防,點擊智能門鎖到二級頁面展示出所有的智能門鎖。

二級頁延續設計樣式
圖中二級頁面的Tab依舊延續一級頁的設計樣式,目的就是給用戶快速傳遞它的功能性。
上圖為什么價格顏色沒有保持一致性?
原因是不同顏色在對應的頁面,能更好地貼近用戶心智,一級頁價格顏色為黑色,是因為橘色價格會影響到分類頁的功能性。
分類頁本質上還是一個快速找商品的入口頁面,并非是商品列表頁。
二級頁設計成突出的橘色,是因為用戶的操作路徑已經從關注商品到了關注商品屬性,其中價格最為關注。
所以突出價格這符合用戶的心智,這樣最終提高的是產品導購效率。
敲黑板!一個值得探討的交互設計!
這是一個非常值得探討的交互設計案例,我們的高級交互設計師都被深陷其中,相信看完這個案例,你會大有收獲。
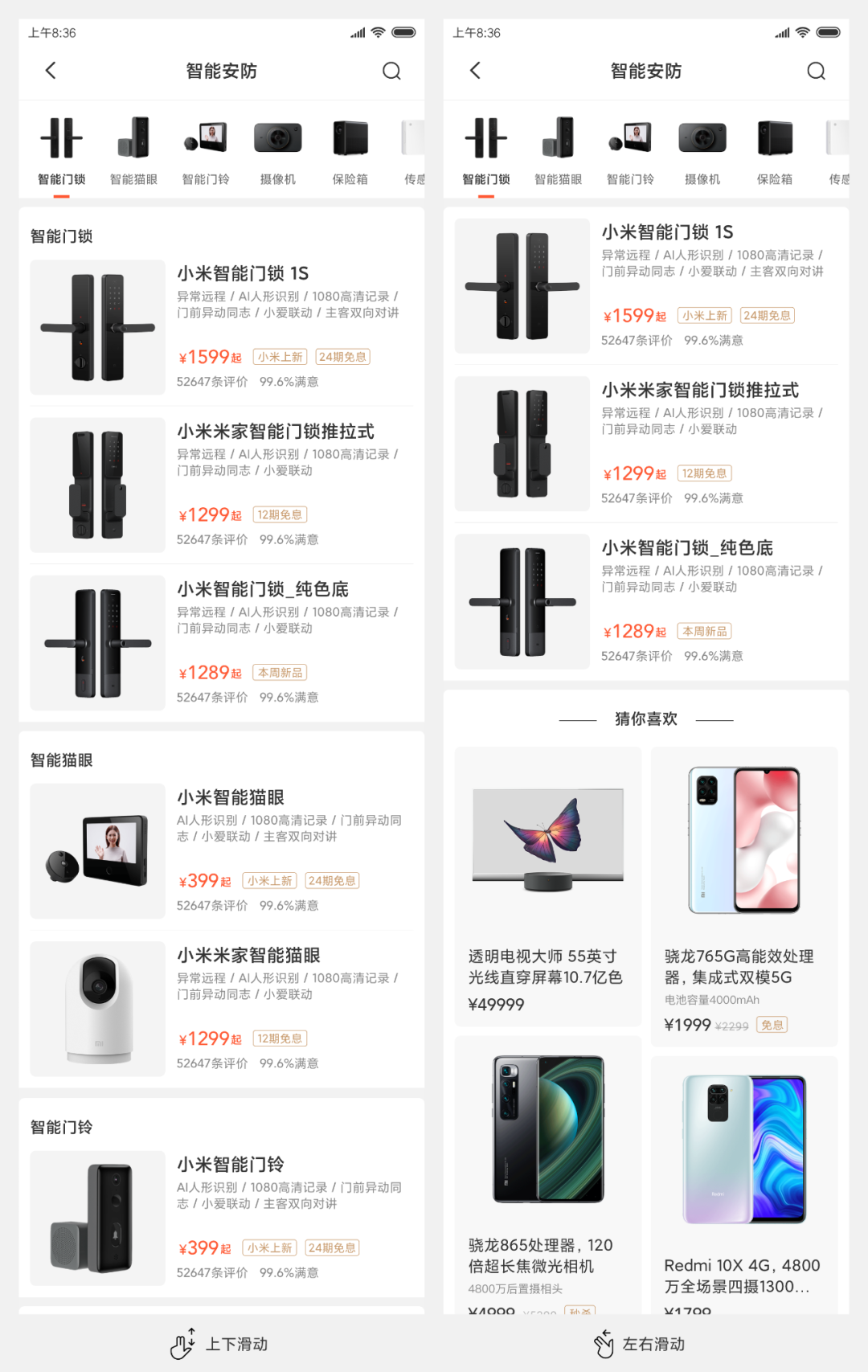
下圖中是二級頁面,交互方式一個是上下滑動切換品類,另一個是左右滑動切換品類,你覺得哪一種更合適呢?

上下滑動 VS 左右滑動
舊版的交互設計是左右滑動,這次改版產品經理和交互設計師探討后認為上下滑動更符合用戶當下使用場景。
原因如下,小米商城品類下的sku并不多,比如上圖,點擊智能門鎖下面只有三個sku(一個sku是一個商品)。
很多品類下面其實只有一個sku,用戶常常在此頁面只看到一個商品,然后頁面下面就出現猜你喜歡。所以,他們認為頁面的利用率不夠高,應該多曝光同類型產品。
比如點擊智能門鎖,下面緊接就是相關的智能貓眼品類,這樣就能增加更多產品的曝光,從而提高轉化。
一般人聽到這一波有理有據的分析,大概都會認同,其實非也,大大的非也!
首先回到分類頁的功能上,分類頁是幫助用戶快速找到所需商品,所以當用戶點擊智能門鎖,用戶只是對智能門鎖有興趣。
所以只展示智能門鎖商品,符合用戶的心里預期,其次是頁面中無論sku多還是少,用戶的視覺都是聚焦在他感興趣的商品上。

視覺突出的Tab設計倘若用戶對其他品類有興趣,Tab突出的圖文設計形式,也完全可以滿足用戶側滑、點擊快速地切換品類。
最后
設計雖說沒有對錯,但一定有更恰當的設計,做設計遇到問題時,應該多多與相關人員探討,了解他們看問題的角度,如何理解用戶和功能,這樣能大大避免我們看問題的不全面性。
本次小米商城分類頁的設計,凝聚了我們整個團隊的力量,每個設計點都經過了大家縝密思考和驗證所得出,干活很多,特別希望能給你帶來一些收獲。最后感謝團隊的小伙伴們!
#專欄作家#
吳星辰,微信公眾號:互聯網設計幫,人人都是產品經理專欄作家。
本文原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚