柵格系統在頁面排版布局、尺寸設定方面給了設計者直觀的參考,它讓頁面設計變得有規律,從而減少了設計決策成本;提高了頁面布局的一致性跟復用性。本文主要圍繞什么是柵格系統,如何搭建柵格系統,柵格系統的應用 三個部分進行闡述,在項目中提前定義好柵格系統將有助于協作的設計師輸出元素間距高度統一的頁面,希望對正在了解柵格知識的你有幫助!!!

1. 什么是柵格系統
1.1 網格單位
柵格是由一系列規律的小網格組成的網格系統,網格構成頁面的最小單位。在網頁設計中經常將網格的大小定義為8,不僅符合偶數的思路同時能夠匹配多數主流的顯示設備,目前前端開源組件庫也多基于8的原子單位來設計。
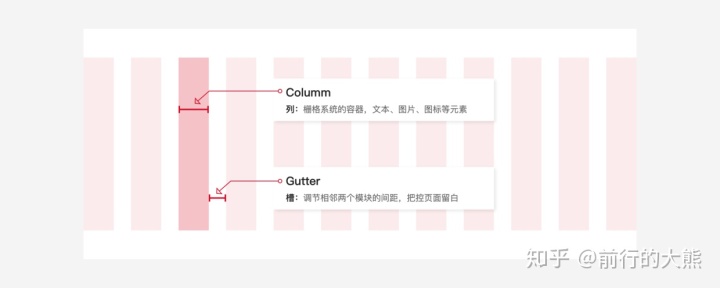
1.2 列+槽( Column+Gutter )
柵格系統是由列(Column)跟槽(Gutter)交替分布形成的,列(Column)是柵格的數量單位,通常設定柵格數量說的就是列的數量,比如12柵格就有12個列、24柵格就有24個列。槽(Gutter)頁面內容的間距,槽的數值越大,頁面留白越多,視覺效果越松散;反之,頁面越緊湊。槽通常設為定值。

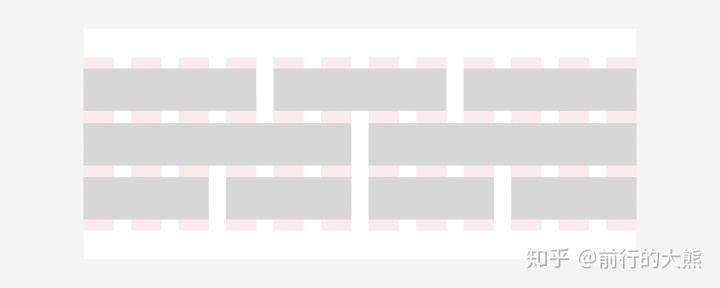
1.3 盒子/區域
建立好基礎柵格之后,一塊內容通常會占用幾個欄和列的寬度,我們把這個區域理解為內容盒子,用于承載一個區域的內容。

2. 如何搭建柵格系統
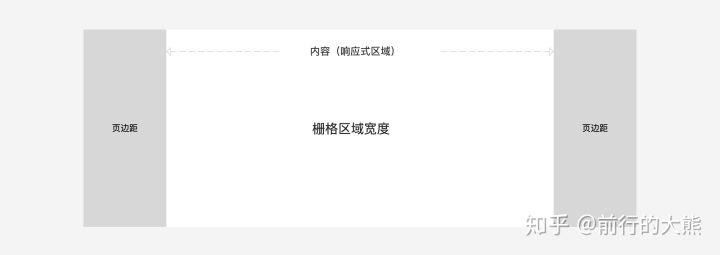
2.1 確定柵格區域的寬度
以《「交互規范」框架布局讓頁面模塊更統一》 全局控制層布局中 “全屏”為例,柵格的區域的寬度 = 響應式區域 – 頁邊距*2。

以《「交互規范」框架布局讓頁面模塊更統一》 全局控制層布局中“固定寬度”為例,柵格的區域的寬度 = 響應式區域。

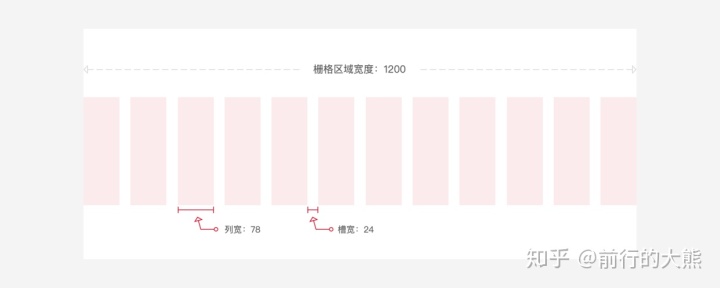
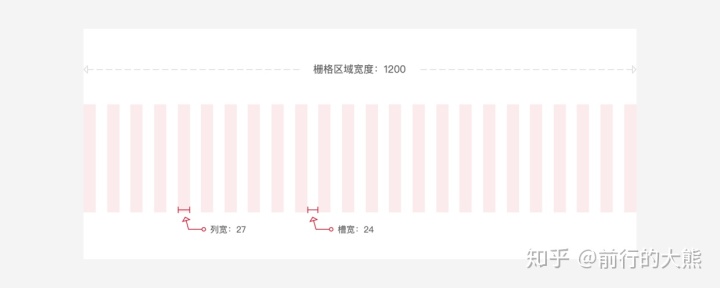
2.2 確定列的數量、槽的寬度
常見的柵格系統通常被劃分為12柵格或24柵格。槽的區域不可以放置內容,我們會給槽設定一個定值,用來確定欄的大小。
計算公式: 柵格區域寬度 = n*(列寬的度+槽的寬度) – 槽的寬度。
柵格化工具推薦: GridGuide
12柵格系統:
12柵格系統在流行的前端開發開源工具庫 Bootstrap 與 Foundation 中廣泛使用,適用于業務信息分組較少,單個盒子內信息體積較大的中后臺頁面設計。

24柵格系統:
24柵格系統適用于業務信息量大、信息分組較多、單個盒子內信息體積較小的中后臺頁面設計。相對12柵格系統,24柵格系統變化更加靈活,更適合內容比較多樣復雜的場景。

3. 柵格系統的應用
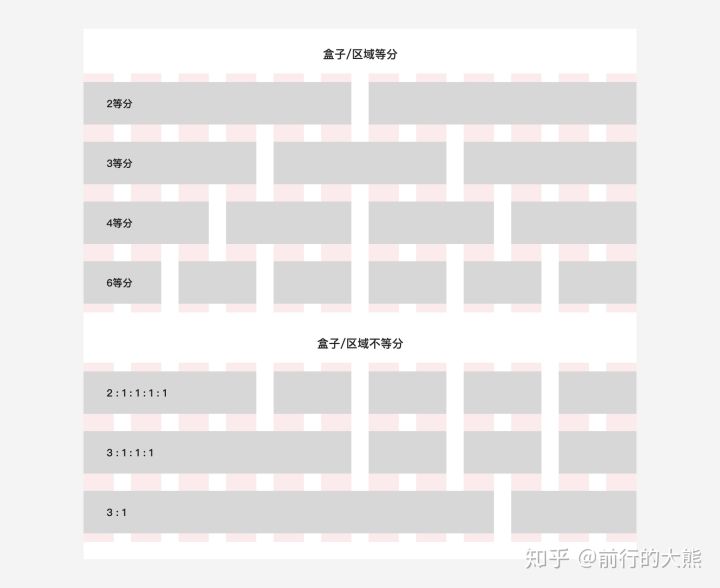
3.1 橫向劃分
以12柵格系統為例,根據業務場景可以很容易的將柵格區域劃分成2等分、3等分、4等分、6等分,以及根據等分模塊組合的多種不等分場景。

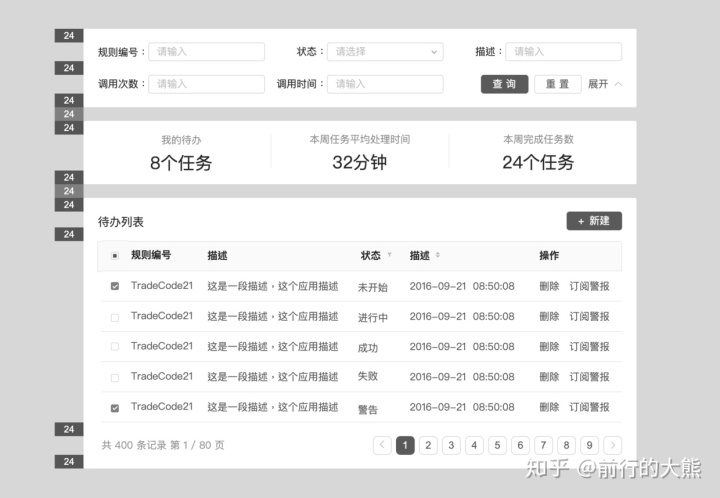
以查詢頁為例,“篩選區域” 按3等分劃分,“數據統計” 按3等分劃分,“數據列表” 按1等分劃分。

3.2 縱向劃分
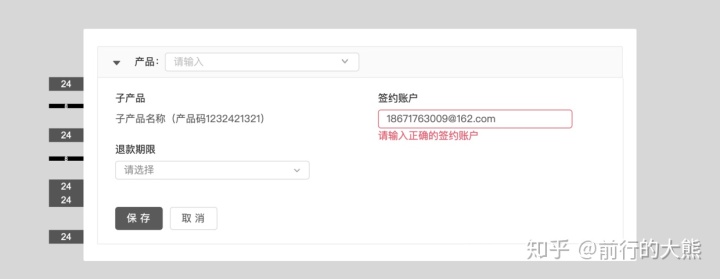
縱向劃分以8為基礎間距,通過 8px(小號間距)、16px(中號間距)、24px(大號間距)這三種規格來劃分信息層次。


在這三種規格不適用的情況下,可以通過加減「基礎間距」的倍數,或者增加元素 ( 分割線 ) 來拉開信息層次。計算公式:y = 8 + 8 * n ( n >= 0,y 是縱向間距)。

「總結」
在一個項目中,涉及到多個設計師協同完成項目,由于每個設計師的使用的畫板不一定相同,建議 “統一畫板” 尺寸1440,根據框架中”全局控制層”、”內容層”、”臨時層”各層布局進一步確定項目全局的布局,讓參與的設計師有了統一的頁面布局基礎,在根據不同的業務場景完成設計,最終不同設計師產出的設計在布局上將會高度統一。
如果你正在設計 0-1 項目的,希望布局三部曲《框架布局》、《柵格系統》、《響應式》對你有所幫助!!!
本文由 @前行的大熊 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚