“按鈕”這個元素我們在app或是網頁里隨處可見,使用場景也五花八門,今天我們就來聊一聊~

01 什么是按鈕
按鈕(Button)官方的概念描述我就不多說了,按鈕在我理解,就是“可點擊的可觸發的即時操作媒介”。

02 按鈕類型
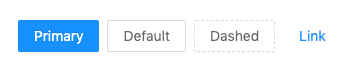
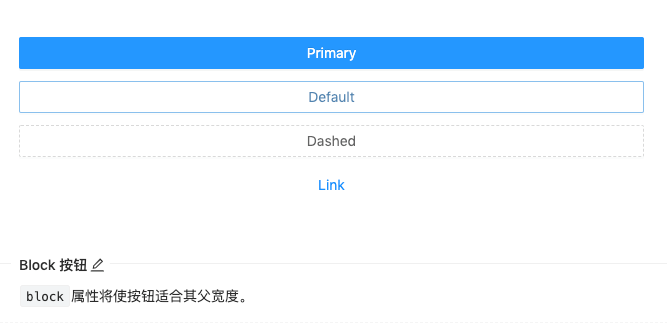
從按鈕類型來分,按鈕有四種類型:主按鈕、次按鈕、虛線按鈕和鏈接按鈕。主按鈕在同一個操作區域最多出現一次。

- 從承載媒介來區分,有文字型的、圖標型的、幾何型的
- 從樣式來區分,有線型的、面型的。
- 從組合方式來區分有組合按鈕和單個按鈕

我們這里主要以幾何形按鈕為常規按鈕來敘述并區分。
03 按鈕狀態
按鈕從狀態來分分為:
- 常規(normal/primary)
- 懸浮(hover)
- 點擊(click)
- 不可點擊(disabled)
常規主按鈕可選擇符合產品調性的按鈕色,懸浮按鈕(PC端狀態)和點擊按鈕(click)則是需要在視覺上給予一定反饋的。我常規的處理辦法是hover狀態層頂部覆蓋透明度為15%的白色,click狀態層頂部覆蓋透明度為15%的深色。
不可點擊狀態(disabled)則置灰即可。

04 按鈕屬性
從屬性來分又分為四種:
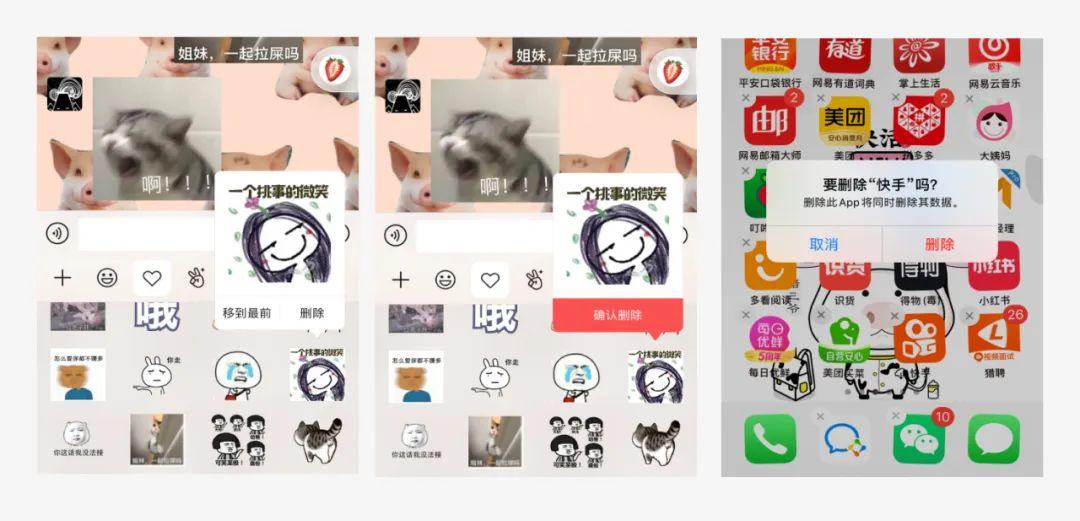
危險:刪除/移動/修改權限等危險操作,一般需要二次確認。例如微信表情包的刪除等的二次確認。以紅色做警示,且需二次確認。

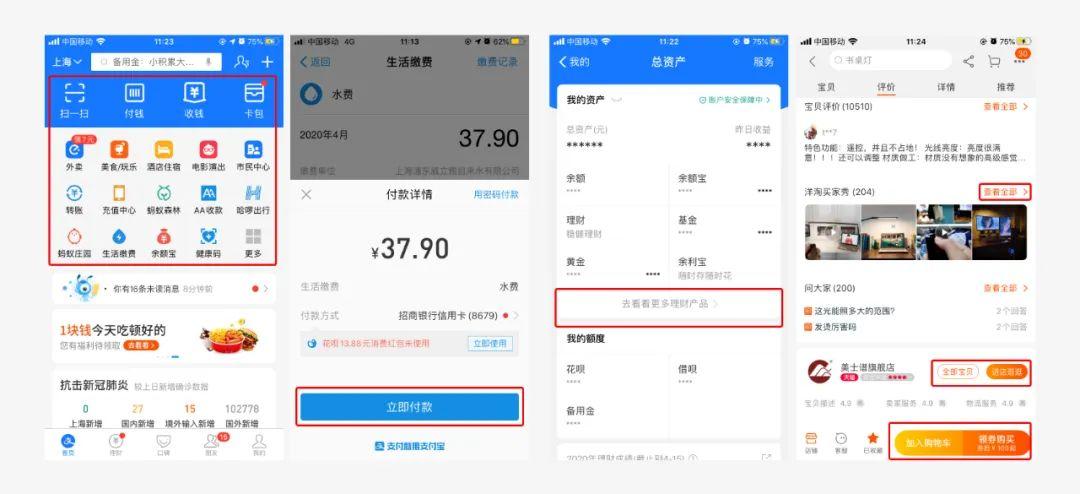
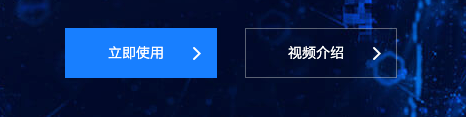
幽靈:用于背景色比較復雜的地方,常用在首頁/產品頁等展示場景。

禁用:行動點不可用的時候,一般需要文案解釋、置灰或禁用標志。
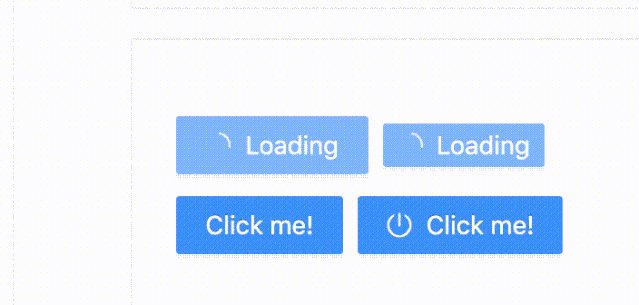
加載中:用于異步操作等待反饋的時候,也可以避免多次提交。

05 按鈕樣式
1. 尺寸
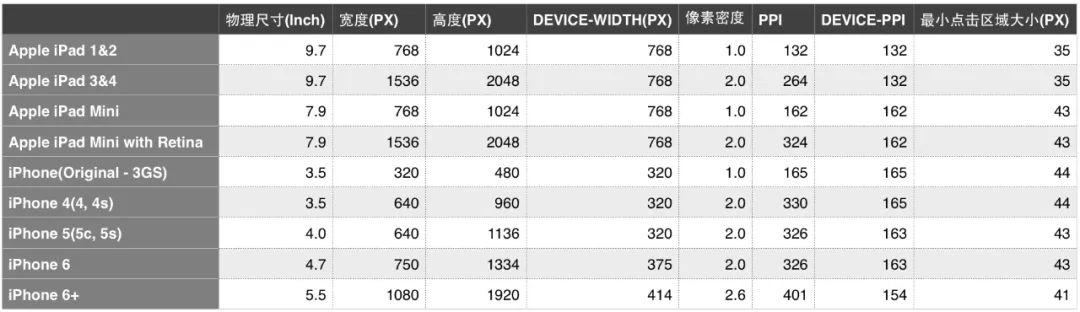
在移動端,按鈕尺寸根據手指觸摸屏幕的最小點觸區域,平均長度在10-14mm之間,指尖的長度為8-10mm,所以10mm x 10mm就是一個最小觸摸目標尺寸。在iOS 人機交互規范里面的 44*44 最小點觸面積,就是手指點觸的最小尺寸。所以我們可以根據這個在不同設備不同 PPI 時處理尺寸,在移動端設定點觸尺寸的最小點觸區域大小來設置按鈕尺寸的大小。

web端或者其他終端則需要根據實際使用場景及比例來調整對應的尺寸大小和高度。
在對比了多家線上產品尺寸,常規的按鈕整理了一個大致范圍:
- 移動端:按鈕高度35px-50px之間,字號13pt-17pt,圓角4-8
- web端:按鈕高度24px-48px,字號12-18,圓角6-10
- 其他端則需根據具體的場景比例來調整。
2. 圓角
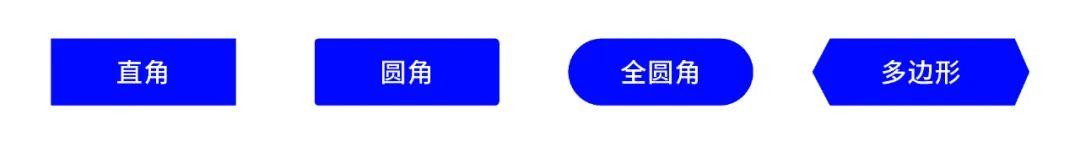
按照按鈕的造型我們可以對其風格做大致分類:

- 直角:嚴肅、專業、力量、高端(奢侈品、健身、金融);
- 0-12圓角:通用、中性、用戶范圍廣(社交);
- 全圓角:年輕、活潑、親切(兒童、娛樂、購物);
- 多邊形:少見、個性、科技感、文藝;
根據產品風格,選用不同圓角角度突出產品的特點
3. 風格
線框
漸變風格
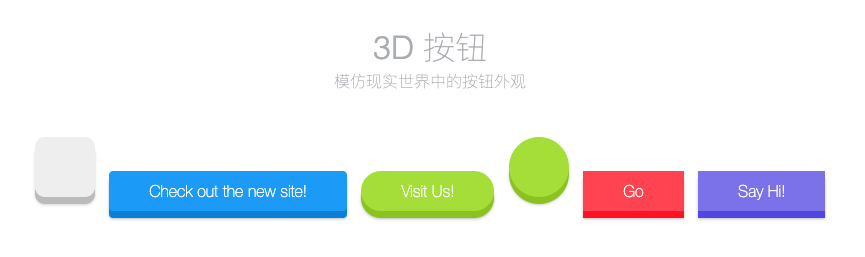
3D按鈕(帶陰影):

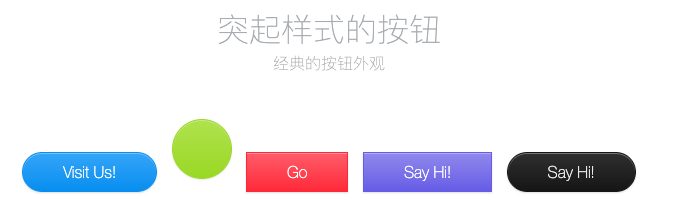
凸起按鈕:

長陰影按鈕
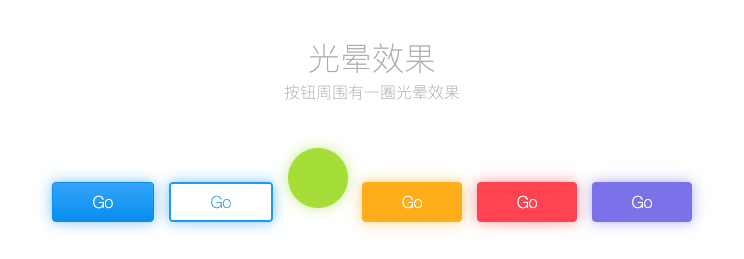
光暈效果按鈕:

帶圖標按鈕
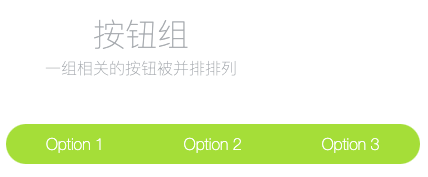
按鈕組:

block按鈕,寬度根據頁面整體安全寬度變化

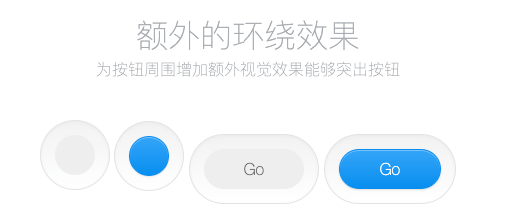
環繞效果按鈕:

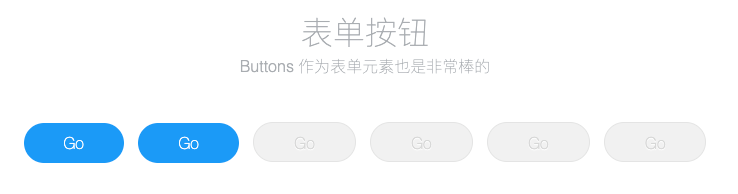
表單按鈕:

以上是今天的分享
作者:就不,公眾號:豬三的日常
本文由 @就不 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash, 基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚