對常見的輸入框你真的了解嗎?有時會因為開發一個輸入框需要3天時間而驚呆,真的需要這么多嘛,對于非業務人員而言,輸入框就是一個方框或者一條橫線而已。那我們就以最常見的登錄頁為例,聊一聊輸入框。

登錄頁輸入框
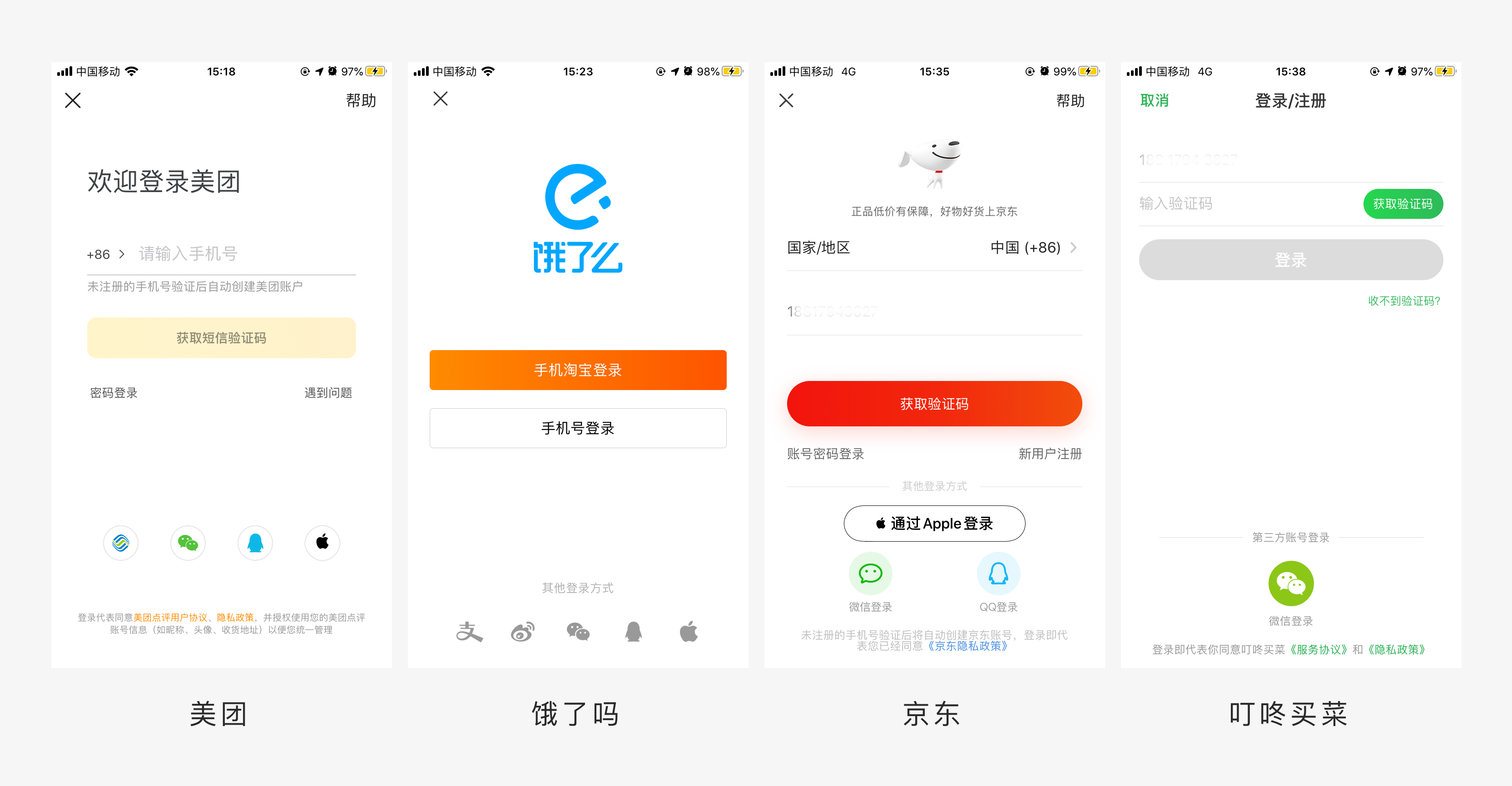
這是常見的4家app 的登錄頁,美團、餓了嗎、京東、叮咚買菜。

這里最關鍵的輸入框其實就倆,手機號/用戶名/賬號 輸入框,密碼/驗證碼輸入框兩個,但是這里卻涉及到一個輸入框的多種形態。
- 默認狀態
- 點擊狀態
- 輸入部分內容
- 輸入完整內容
- 錯誤、異常提示
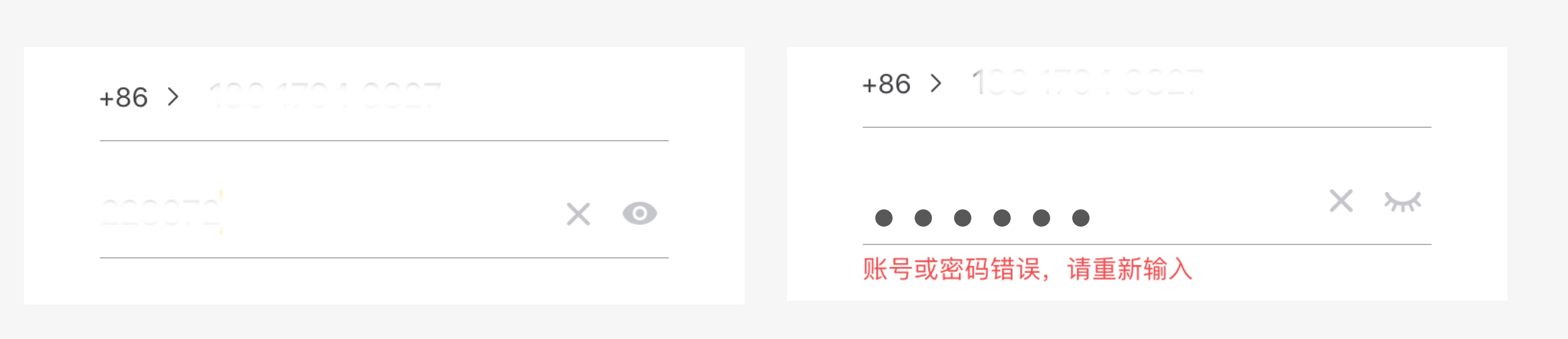
- 密碼框可見與不可見
- 特定前后綴輸入框
- 帶區號的組合輸入框
- 帶移除圖標輸入框
- 不可輸入狀態輸入框
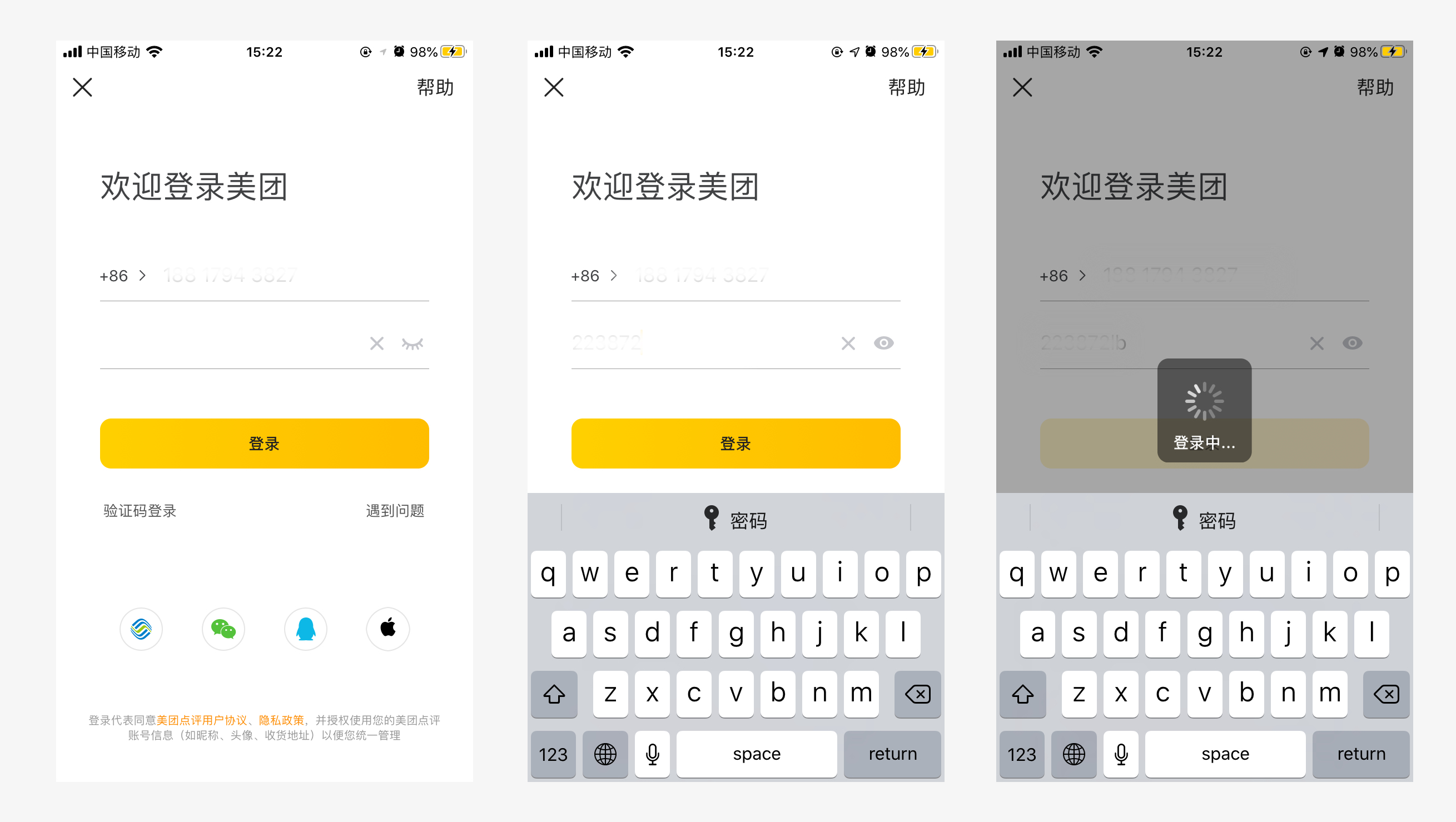
默認狀態
進入登錄頁的展示頁面,展示的用手機號登錄的輸入框,現在常規的情況下都會帶有提示信息。比出現錯誤信息提示更好的是,更用心的設計防止這類問題發生。在用戶選擇動作發生之前,就要防止用戶容易混淆或者錯誤的選擇。
這里帶區號的組合輸入框,+86部分可點擊,更換區號,后方輸入手機號提示灰字展示輸入類型,或者是輸入用戶名或賬號;

手指點擊輸入框位置時出現光標引導輸入,并彈出輸入鍵盤,點擊空白區輸入框又可以收回。這里充分利用了尼爾森十大原則里的可控性原則,是用戶的控制性和自由度的展現。
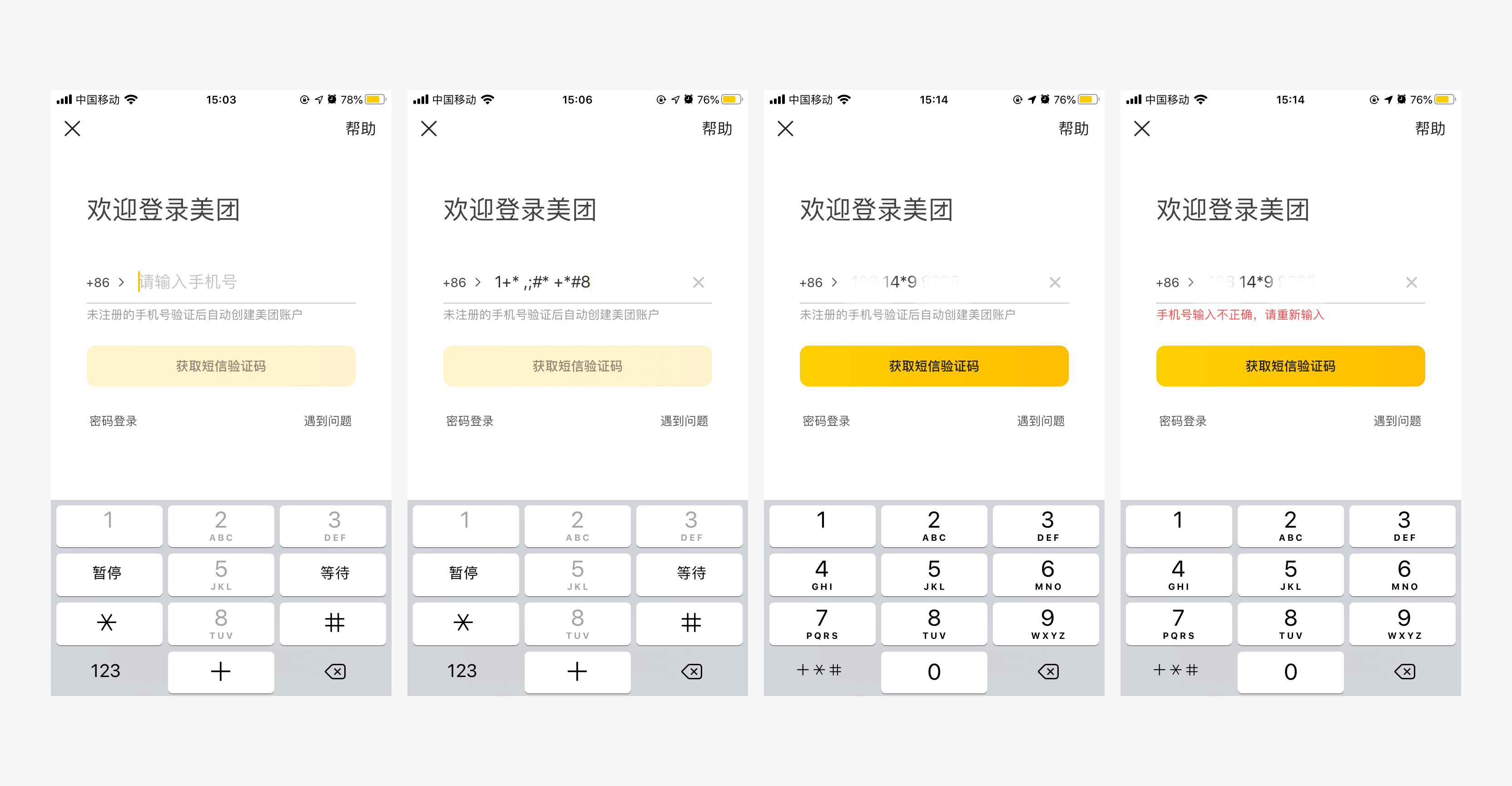
部分輸入及完整輸入
這里只輸入手機號時,下方的登錄按鈕是置灰的,且手機號按照344的位數展示,根據米勒定律的分段記憶原則,便于記憶及且用戶不容易輸錯。手機號輸入位數超過11位則限制輸入,這里也是根據特定輸入框來定義的,例如手機號,身份證號等這些特定位數的字符來特殊定義。

而且由于現在的交互體驗系統越發的完整,這些特定字符的輸入框鍵盤會變為數字鍵盤,你把“*”和“#”號輸入,也會在提交獲取驗證碼的時候提示你的手機號不正確。

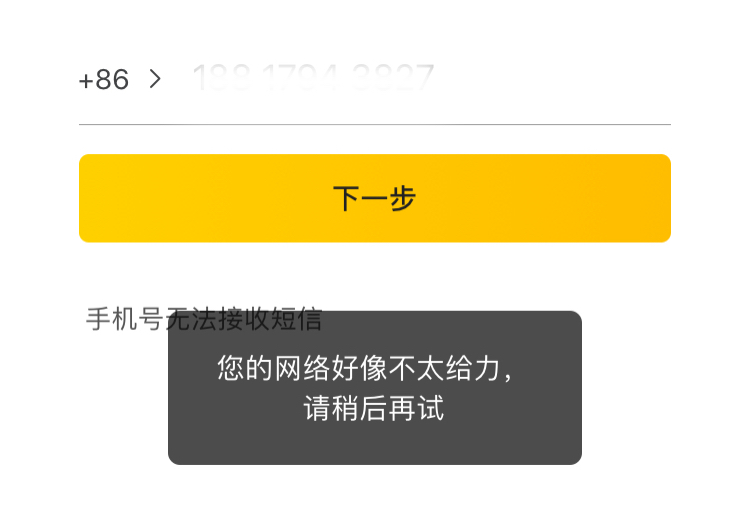
而且現在絕大部分登錄等的輸入框,都會設計成按鈕在輸入框下方,以確保彈出的鍵盤不會遮擋按鈕帶來體驗上的降低。
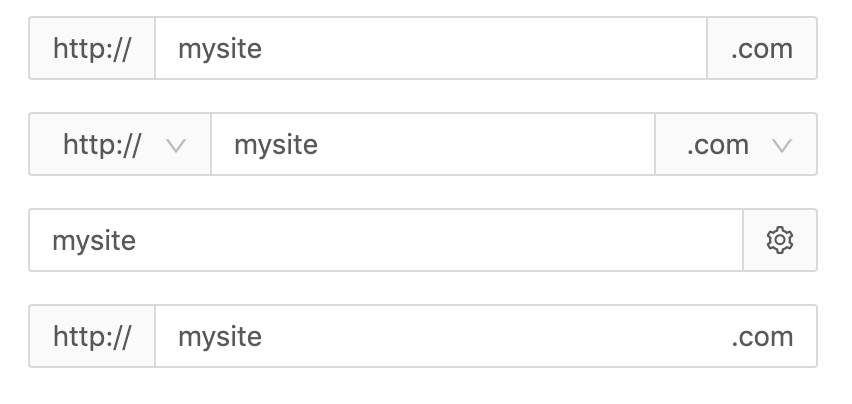
特定前后綴輸入框
在一些應用和網站后臺等的特定的賬號或域名輸入的部分,前綴會是http://或https://等的一系列超文本鏈接格式,后綴是.com或.cn等。為了方便用戶快速明確輸入內容及防止輸入錯誤,用戶只需輸入變化的部分即可。還有一些沒有設置前后綴的則會有搜索地址并智能地自動補全地址信息,常見于網址、郵箱等特定格式,可以讓用戶自由選擇不同類型例如郵箱等的前后綴。

錯誤提示
錯誤提示這里有兩種情況,一種是賬號密碼輸入錯誤,一種是環境條件異常如斷網鏈接不上服務器等。

提示方式也根據實際情況的不同,展示在對應的輸入框下方,環境條件異常則用toast提示

其他頁面的其他類型的輸入框
- 特定數字、金額類的輸入框
- 特定賬號的輸入框,帶前后綴的
- 文本輸入框,帶字符限制和不帶字符限制
- 聊天輸入框
- 是否允許輸入特殊字符
看似簡單的東西越復雜,在做輸入框的時候,每一種狀態都需要考慮到并且設計出來,還有的細節問題還需要和產品大大進行確定和標注。后面這么多的邏輯及狀態,很多也是來自之前自己經驗不足踩過的坑,當然也不全面,感興趣可以留言一起討論,一起進步。
作者:就不,公眾號:豬三的日常
本文由 @就不 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash, 基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚