我們長這么大,使用那么多的產品,進行那么多的交互。我們無法避免遇見一些讓人糟心的產品,一些反人類的交互。我們肯定當時也想過如果換做是自己,自己會怎么去設計這個產品。如果可以歸納出一種通用的交互設計方法,那該多好啊。本章會將一套方法論,并對這套方法論進行實踐,發明蘋果公司的iPod。

整個方法論并不是一個線性的過程,時間、空間、使用者、媒介、目的,這5個要素都是互相交織的。在設計的過程中需要循環往復地考慮,牽一發而動全身。空間要素初步是為了塑造一個大致形狀體積的產品黑體,之后添加了媒介的要素是需要循環考慮空間要素的
下面方法論里問到的問題只是作為一個引子,真的要進行思考的話,各位讀者還是得回到相應的篇章進行詳細思考。我建議讀者一開始不要把所有的點給考慮進去,比如你還沒有確定需要什么媒介信息接收器和信息發送器的時候。就沒必要考慮關于媒介信息發送器和接收器的問題,不然很容易就被自己現有的經驗所束縛住。
為了讓大家閱讀方便,我將方法論整理成一張圖來展現,用手機觀看的讀者可以放大查看。

以上便是這本書關于交互設計的方法論,你可以根據這個方法去對身邊的所有產品進行分析,找到其中的不足,從而改進它。
光說不練假把戲,下面我就要根據上面的方法論去發明iPod出來。如果你是一名交互設計師,建議你可以自己用上面的方法論去先行設計一次,然后再繼續看下面我的案例。當然愛動腦筋的小伙伴也可以自行嘗試一遍,嘗試完了,再接著看下面的內容。
交互設計實踐:如何發明iPod
這個章節是本書stump理論的綜合運用,這里發明iPod的過程肯定與多年前蘋果公司iPod發明過程有所區別。究竟蘋果公司發明iPod的過程是怎么樣的,我也無從得知。
大家需要了解,如果我們直接想,很容易想到現在手機屏幕這方面去了。想要發明iPod,你得在當時所擁有的技術條件下創新,不然很容易直接跑到未來的科技上去了。一般來說可以依據iPod誕生前的市面上所擁有的技術基礎上進行設計。
但當時的技術水平是怎么樣的,我其實也不太了解,有興趣的讀者可以自行去查找相關資料,我下面的設計過程是使用一種更加簡單粗暴的邏輯,不管競品的形態,直接從0開始一步一步進行演繹,如果當前技術可以實現,那就應用進去。當前技術還無法實現,那就等待相應技術發明出來,一旦發明相應技術了,就能夠應用在新產品上,搶奪市場先機。
分析過程
目的 1:我想要一個可以隨時隨地聽歌的產品
這個其實是一個最簡單的目的,還有很多功能是使用者想要的,比如能夠,看到歌曲名字,看到播放進度等等,都不包含這個目的里面。
stump分析:
(1)絕對位置:使用者的絕對位置
問 1:使用者所在的地方是在地圖上的哪里,周圍氣候環境是怎么樣?
答:全世界只有有人的地方都可能使用,什么環境下都有可能
問 2:在家使用,在學校使用,在公司使用,在車上使用?
答:這些地方都有可能使用
問 3:使用者使用時絕對位置會變化嗎?
答:邊聽歌邊行走,是會發生的
(2)絕對位置:媒介的絕對位置
問 1:所在的地方是在地圖上的哪里,周圍氣候環境是怎么樣?
答:任意地方,任意環境
問 2:產品被使用時絕對位置會變化嗎?室內還是室外使用?
答:會發生變化,室內室外都有可能
(3)使用者的空間姿態
問 1:使用者在使用時姿勢是怎么樣的?是坐著,站著,躺著,走著,還是其他的姿態進行使用?
答:使用者在任何姿態下都可能使用產品
問 2:信息發送器的姿態是怎么樣的?手的形狀是握著,還是張開,還是觸摸?
答:一般是一只手握著的
(4)媒介的空間姿態
問 1:體積多大:硬幣那么大,手掌那么大,電腦那么大,椅子那么大,桌子那么,冰箱那么大,門那么大?
答:最大不過手掌那么大,能夠放進口袋.
問 2:外形長啥樣:三角金字塔形,圓柱形,正方體,長方體,球形。
答:因為要放進口袋,隨身攜帶,最好是扁的,不尖銳的。
問 3:朝向變化嗎?一般朝向是怎么樣的?
答:一般喇叭,操作區域朝向臉。

結論:
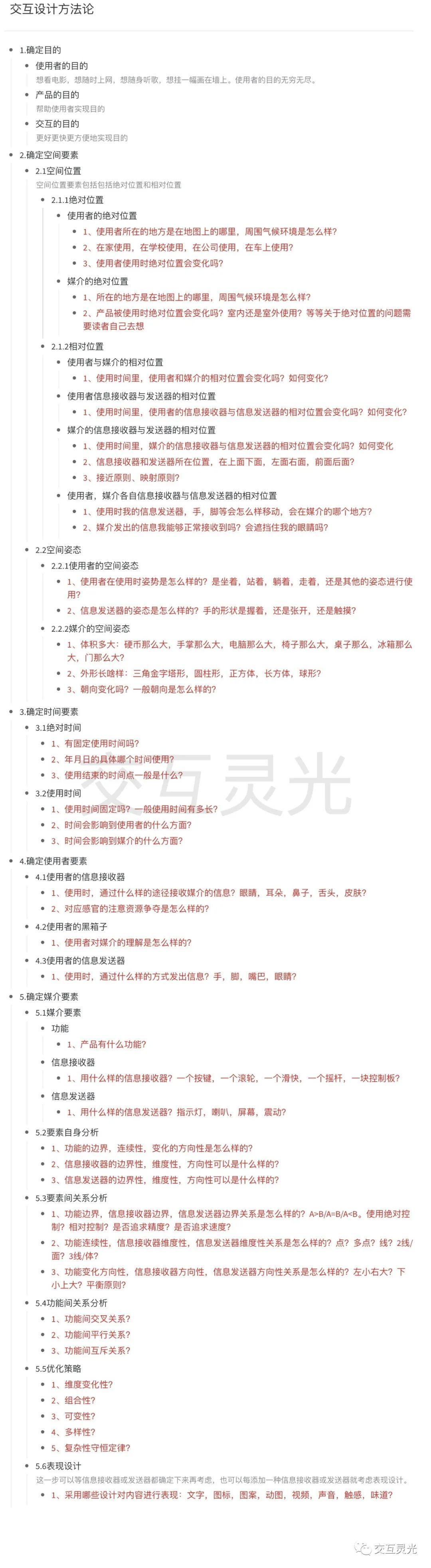
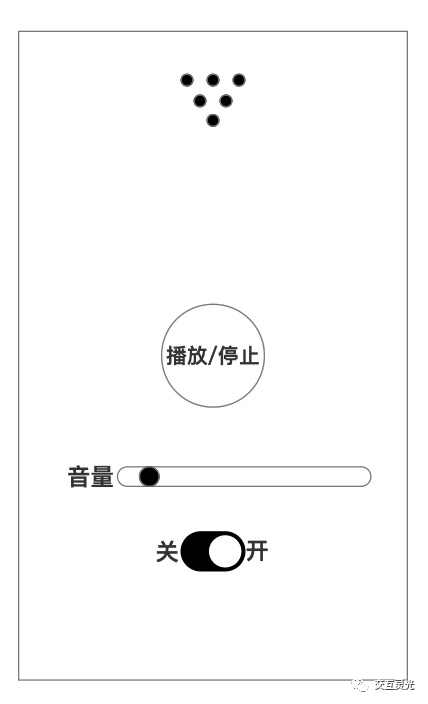
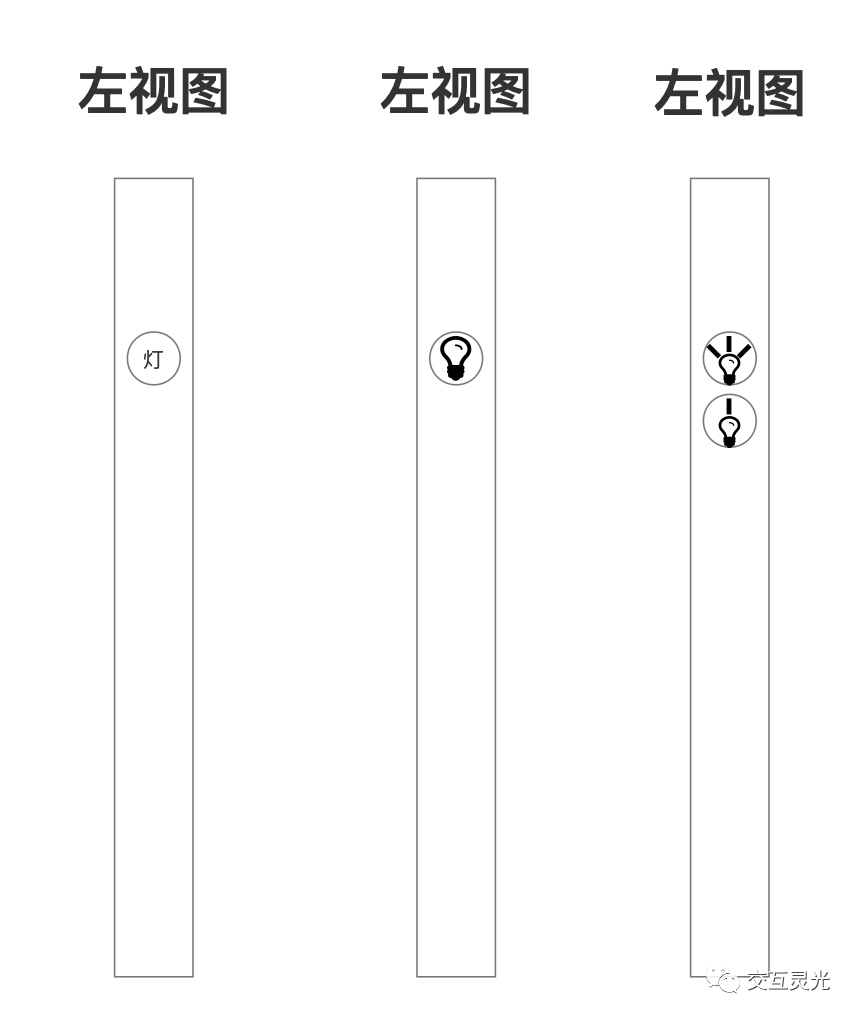
通過上面的分析,我們得到了上面5種形態的產品(還有可以是很多種形狀,就不一一列出來了)通過上面的文字可以知道按下可以播放歌曲,再按下可以停止播放。
當然如果這款產品真長這樣,必然不能推上市場的,它不能更換電池,導致只能使用1次,不能更換歌曲,只能聽已經儲存在里面的歌曲。現在距離我們的iPod發明還差得遠,產品經理肯定不會做一個只能放歌的只能用一次的產品,會有其他功能。那我們選取上面的其中一種最常見的形態,矩形進行下一步的設計,當然你也可以選擇其他形狀進行設計。
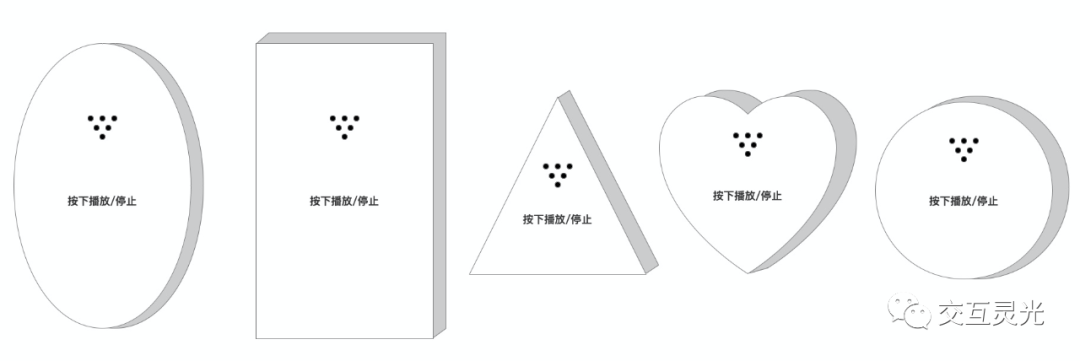
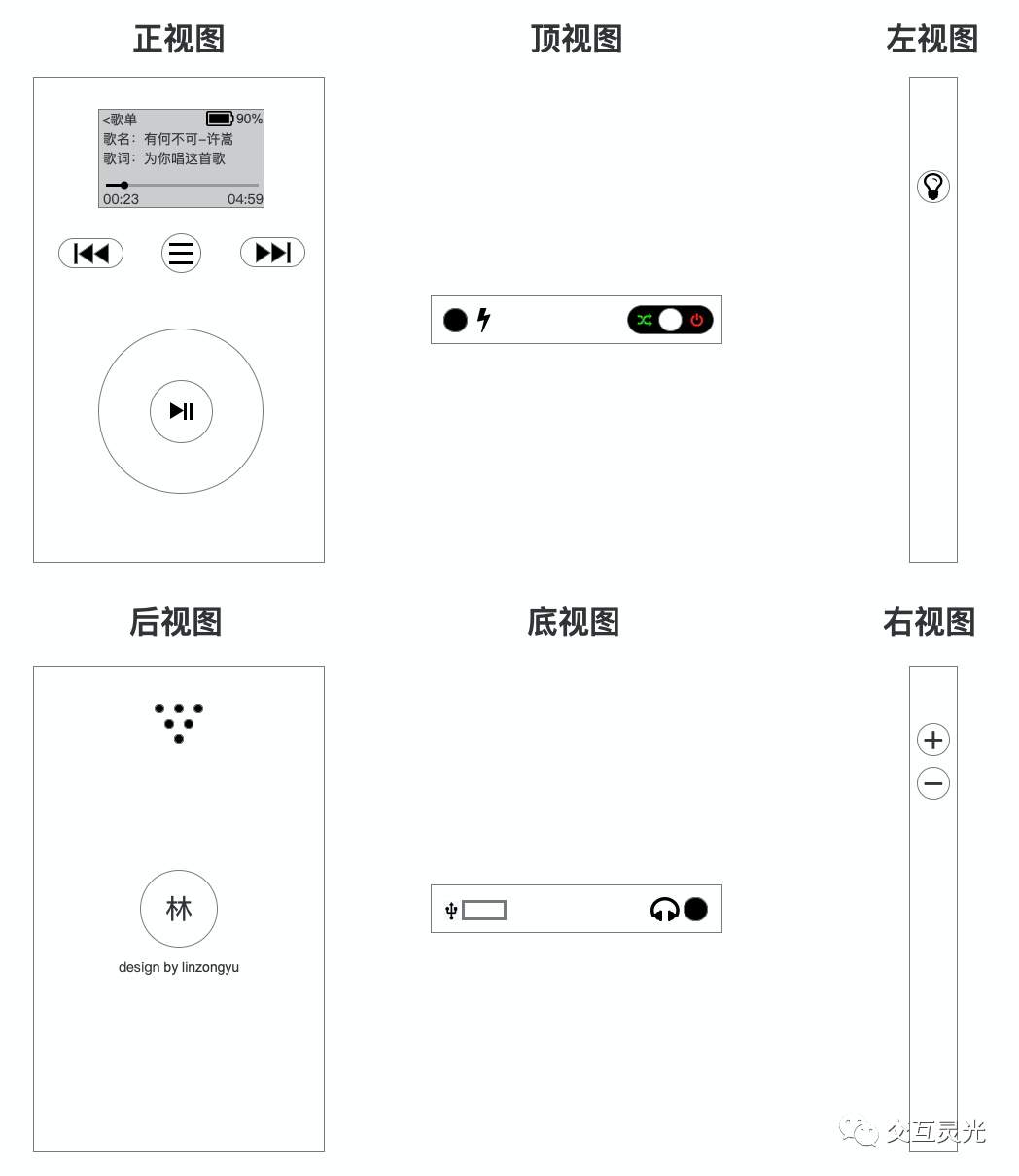
該產品的六視圖如下:

正面是有喇叭和一個播放停止按鍵,背面只有logo,其他面沒有任何東西。
目的 2:可持續使用
stump分析:
使用時間:
問:使用時間固定嗎?一般使用時間有多長
答:使用時間長度不固定,我可以隨時聽歌,也可以隨時停止聽歌
問:時間會影響到媒介的什么方面
答:電量會隨著使用時間變長而減少,有可能還會發熱,會老化
結論:
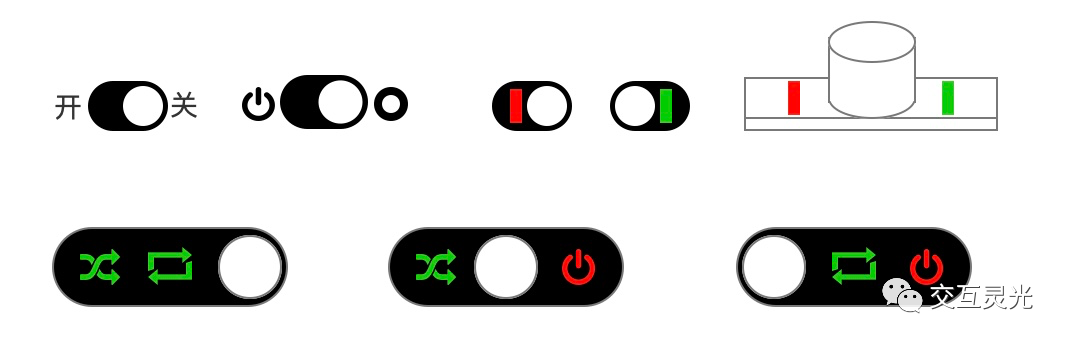
技術大佬說如果想要播放和停止都快,就需要待機才能做到。但產品經理希望省電,讓續航久一些。那要兼顧兩種需求,就必須不能一直待機,不然沒多久就沒電了。所以需要增加一個開關機的功能。
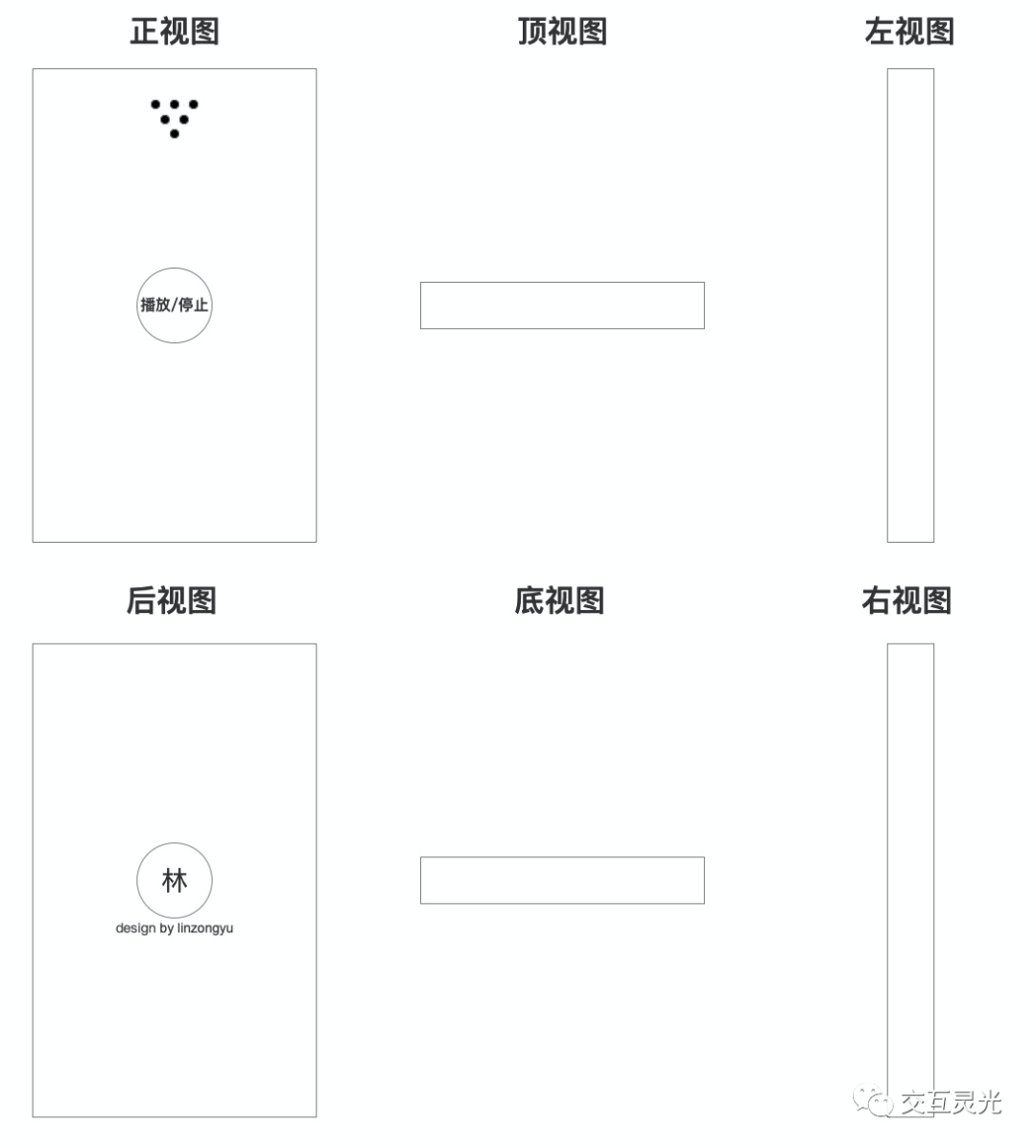
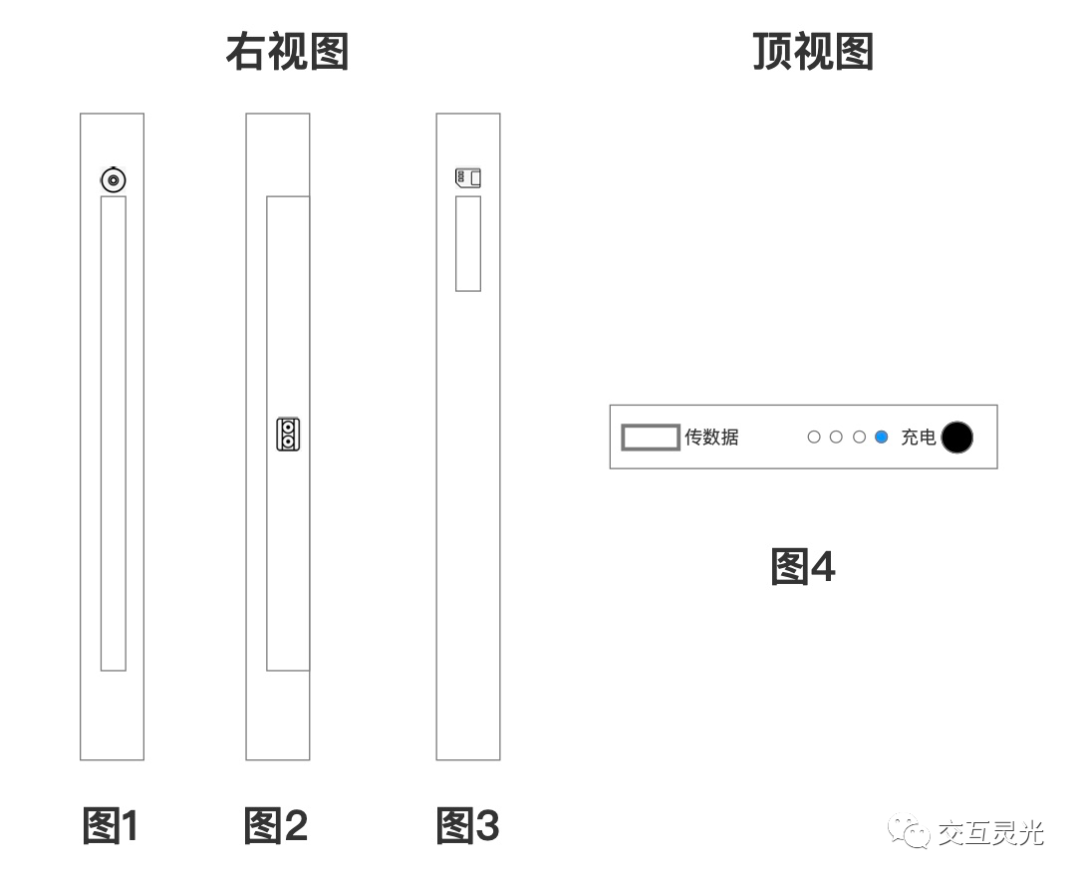
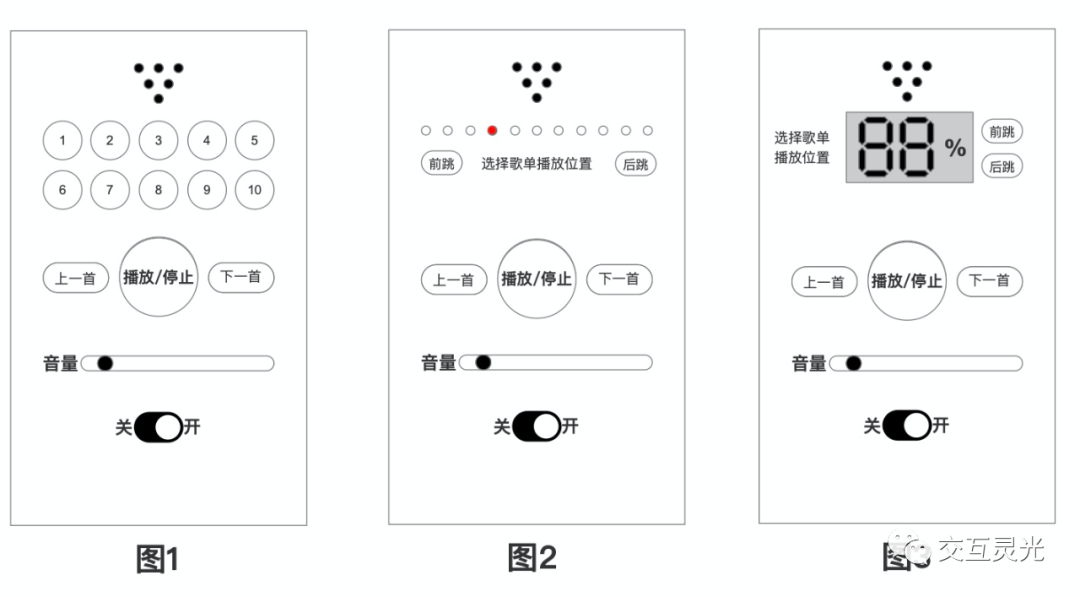
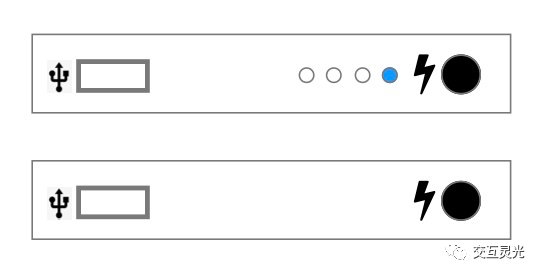
如下圖1所示:

加了開關雖然可以節省一定的電量,但電量終有一天會用完。不能持續運作的產品,就是一次性產品。我們需要能夠續航,圖2和圖3是一次性電池替換示意圖,當然也可以是諾基亞的扁平電池,或者像圖4那樣直接給充電口進行充電。技術大佬說我們現在可以使用充電的方案。
因為電量會隨著使用時間而變化,使用者會想要知道當前電量,所以可以增加幾個電量指示燈(信息發送器)。
因為我們采用充電的方案,如何打開電池蓋的很多交互設計方案,在這里就不說了,有興趣的可以自己去分析一下。
目的 3:可以換歌單
stump分析:
使用時間:
問:時間會影響到使用者的什么方面?
答:聽相同的歌久了會膩
結論:其實不用stump分析,換歌單也是很容易就得出的需求。我們需要可以更換歌曲,接下來我們要考慮的是現在有什么技術可以讓用戶更換歌曲。

圖1是光碟,圖2是錄音帶,圖3是sd卡,圖4是內置了歌曲儲存裝置,可以外接電腦進行歌曲更換。這是受科技影響的,如果所處的時代只有光碟,那就只能使用更換光碟這種方式了(有的年輕的讀者可能不知道光盤,錄音帶這種古董了),交互設計師就要考慮怎么更加容易更換光碟。但技術大佬說我們可以做到數據傳輸的方案,那如何更換光碟的交互就不說了,有興趣的可以自己去分析一下。
目的 4:控制音量
stump分析:
相對位置:使用者與媒介的相對位置
問:使用時間里,使用者和媒介的相對位置會變化嗎?如何變化?
答:相對位置會變化,比如我在客廳放著歌,隨著歌聲跳舞,或者進房間,下樓拿外賣等等
結論:
產品發出的歌聲是聲波信息,隨著使用者和產品的距離越大,這個信息慢慢衰減。當相對距離達到一定程度時,我們便聽不見了。
我們不能說出廠設置就把聲音弄到最大。因為使用者有近距離使用的情景,造成聽力下降,也會處于不同的絕對位置,比如在宿舍,公司,就會影響到周圍的人。所以聲音出廠設置成最大也是不行的,因此我們需要有可以調節音量的功能。
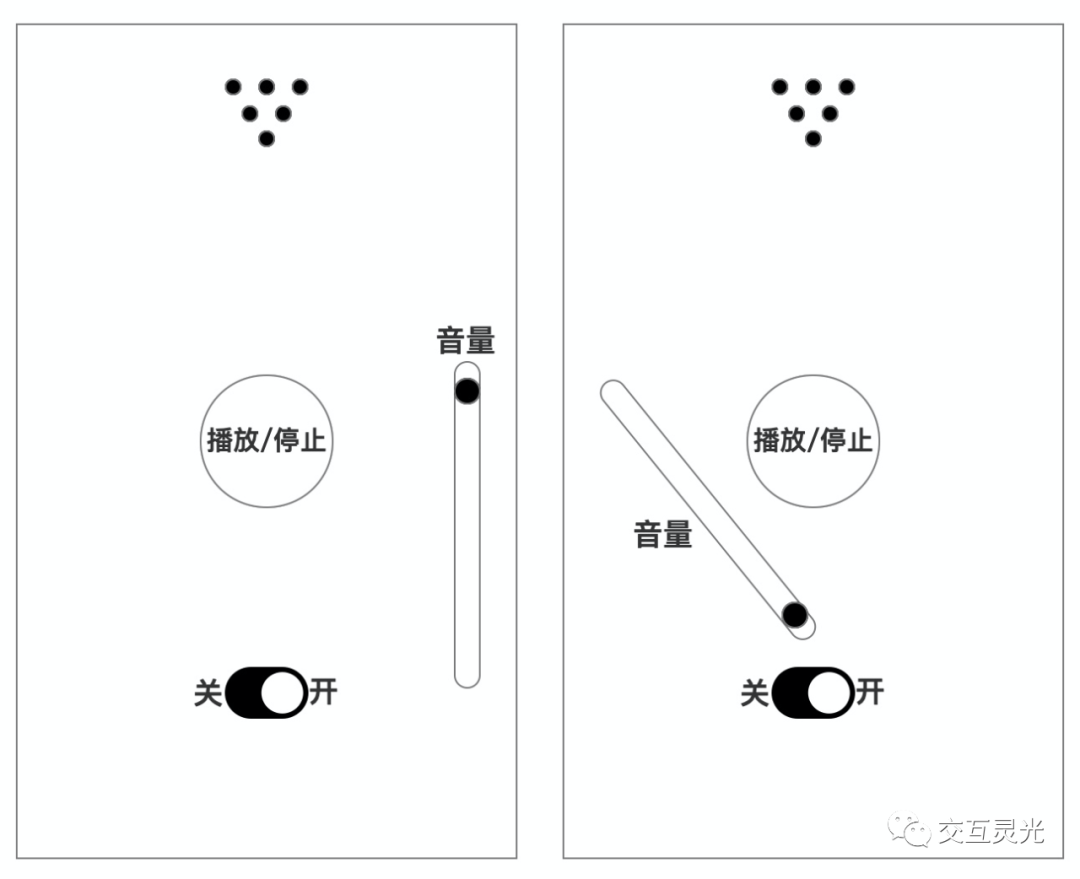
如下圖所示,增加了一個音量滑軌,當然你也可以像現在的手機控制音量一樣,增加兩個按鍵,一個增大音量一個減少音量。現在無論采取哪種方案都行,這不會影響到最終的形態,因為還沒到對這些信息接收器進行分析的時候。

這個音量也可以是下面的設計方式,還是跟剛才說的一樣,現在還沒到對信息接收器進行分析的時候,怎么樣的形式都行,不過下面的這些設計方式就不遵循“左小右大,下小上大”或者“平衡原則”的邏輯了。你可以現在就應用這些邏輯,也可以之后等真正分析信息接收器的時候再應用這些邏輯。

目的 5:切換歌曲
歌曲是一首一首播放的,聽完這一首自動會播放下一首,如果我還想再聽剛才的那首歌,我需要有辦法回到上一首。如果這首歌爛大街了,我現在聽膩了,我需要有辦法直接播放下一首。
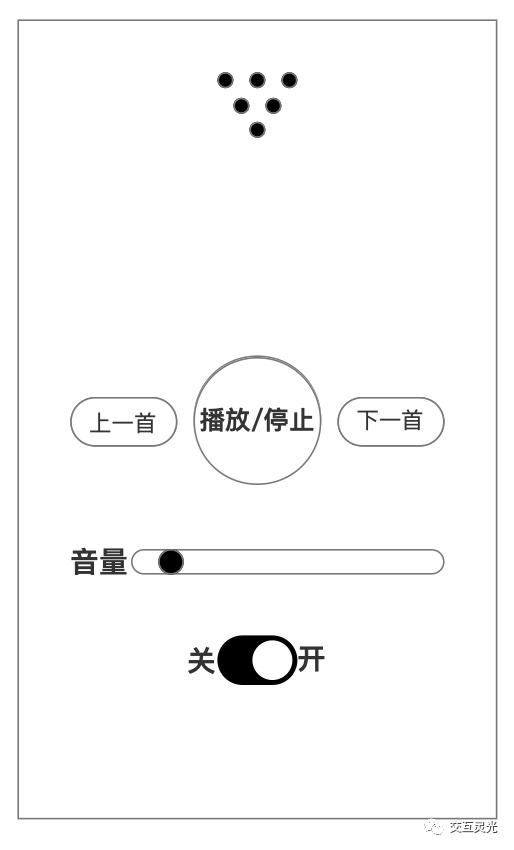
結論:我們加入“上一首”按鍵和“下一首”按鍵來實現。
如下圖所示:

目的 6:快速定位歌單位置
歌曲是一首一首播放的,歌單中有多少首歌取決于儲存裝置能存儲多少首歌,作為用戶,我肯定是希望越多越好的。但能存儲多少首歌不是交互設計師能夠決定的,而是當時的技術發展。就好比我們的DVD光碟,它能夠刻錄20首左右的mv,很多年齡比較的小讀者可能都不知道DVD這個玩意是什么了。
如果當前的設備只能固定存儲10首歌,我們可以給每一首歌都單獨設置一個按鍵,想要播放哪一首就播放哪一首。如下方圖1所示,當然這種方案的局限性非常大,歌曲少于10首時,有的按鍵沒有作用,歌曲多于10首時,比如15首,難道要增加5個按鍵嗎?作為交互設計師,我們肯定不希望用戶去記憶有多少首歌,這相當于絕對控制。

假如有100首歌,我們不會加100個按鍵進去,但不停地點上一首,下一首又太慢了,能不能幾首幾首地跳。我們可以增加進度跳躍的功能。如圖2,可以有10個小燈,當播放的歌曲在歌單的排列位置的0%~10%時,第一盞燈會亮起。起到顯示當前播放歌曲在總歌曲中的大概進度。如果你想聽的歌大概在后面10首里面,那你就可以多按幾下后跳按鍵。當第10個指示燈亮起時,再通過下一首按鍵,找到你想要聽的歌了。
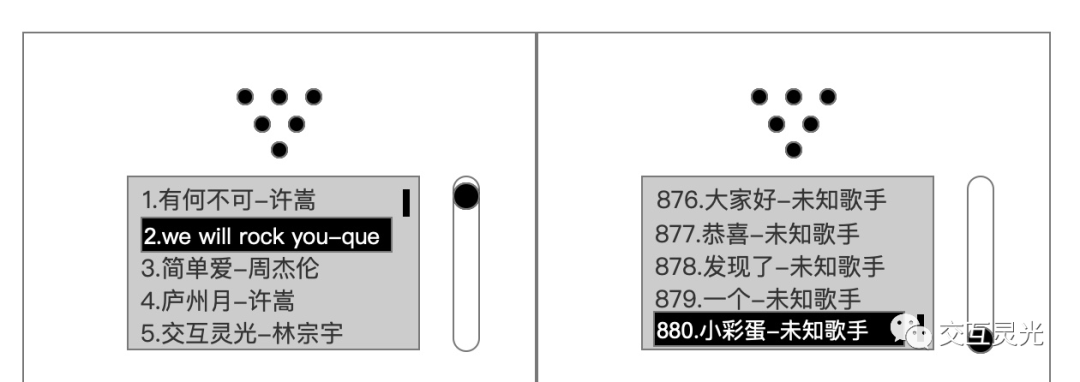
但如果里面的歌不止100首,而是1000首歌的時候呢,分成10份,每一份有100首歌的范圍,也是很麻煩的。我們也不能說在上面加100盞指示燈吧。我問技術大佬,現在的技術可以做到顯示百分比嗎?
技術大佬說可以,那么就有了圖3的設計,將整個歌單劃分成100份,較為精細地顯示進度,也非常直觀地知道是在百分之多少,如果是100盞燈,你還得大概看一下這盞燈在哪個位置。
雖然現在可以按照百分比進行跳躍,但實際上,還是只能定到一個大概的位置。還是需要一首一首地聽,這首歌是不是我想要聽的那一首。
如果能看到歌名就最好,但現在技術大佬告訴我,以現在的技術沒有辦法看得到,最前沿的電子顯示就是顯示百分比了。那視覺信息沒辦法做到,那有沒有其他信息線可以讓我知道播放的是哪一首歌呢?聽覺可以嗎?可以是可以,但本來這首歌一旦播放,你就知道是不是自己想要聽的歌。
所以就以目前使用者的需求:“想要定位到自己想聽的那一首歌。”來說加一個按鍵可以播放當前歌名,是非常雞肋的。
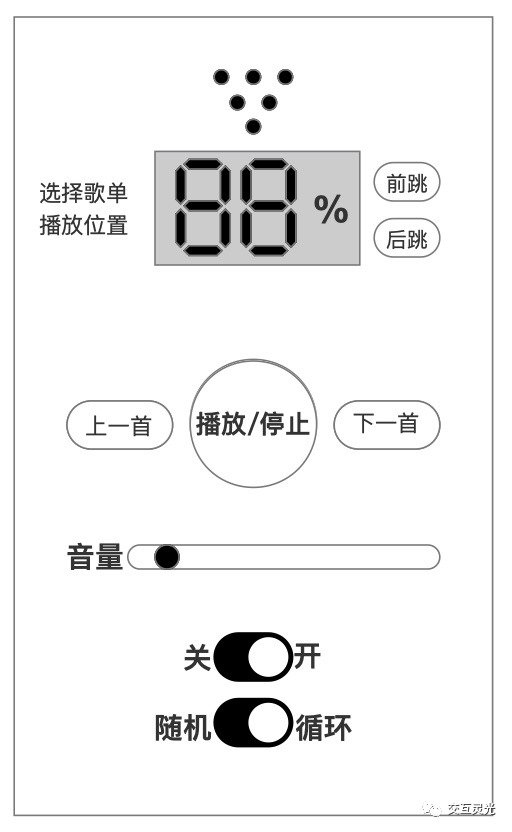
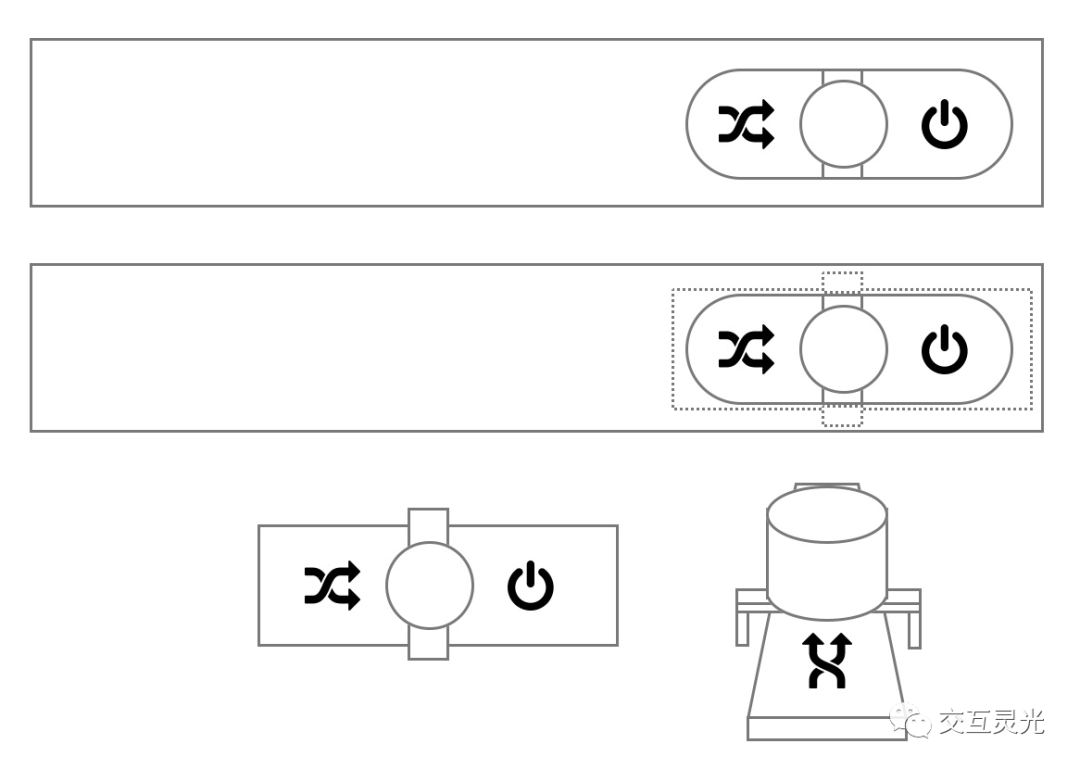
目的 7:隨機播放,順序播放
之前聽歌都是按照順序的,聽膩了,加入隨機播放功能。
如下圖所示:

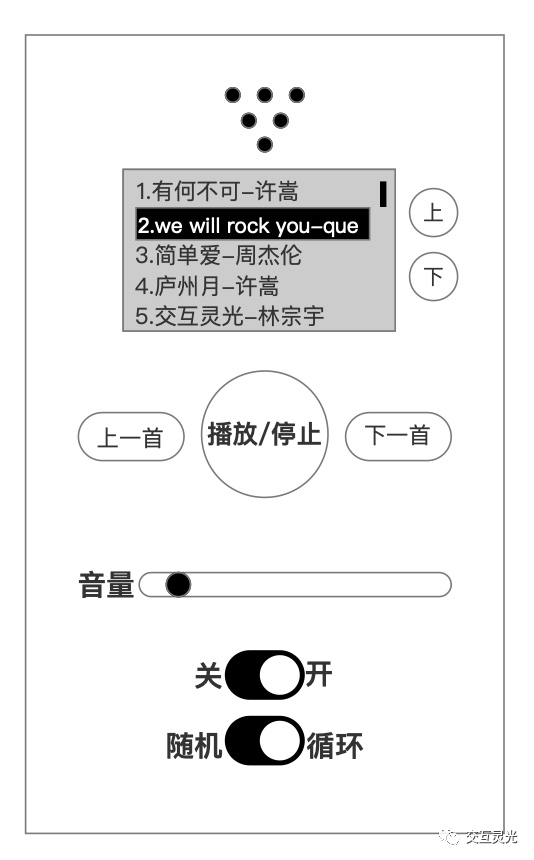
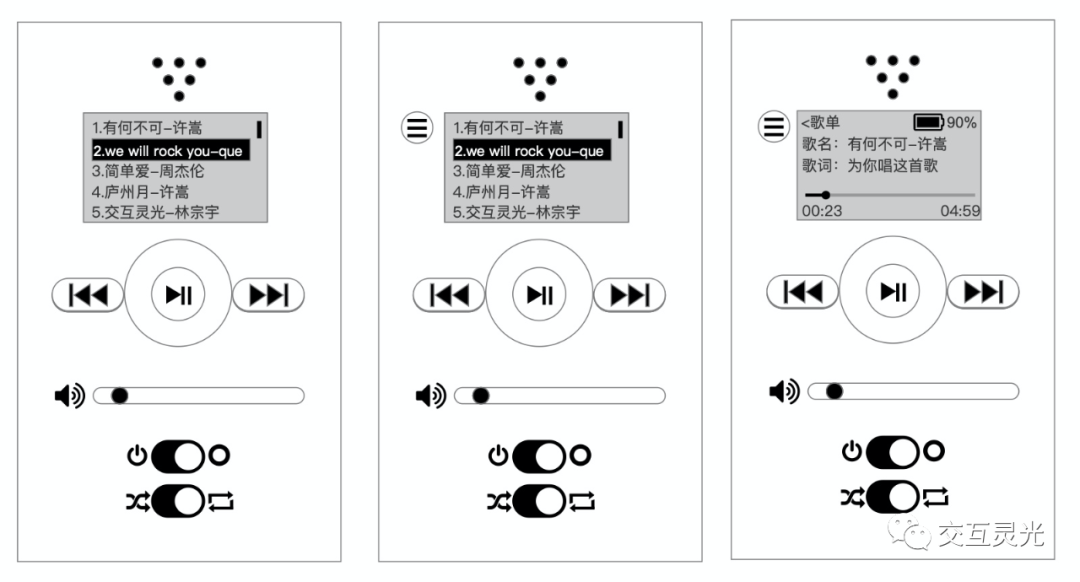
目的 8:看到歌名,選擇歌曲
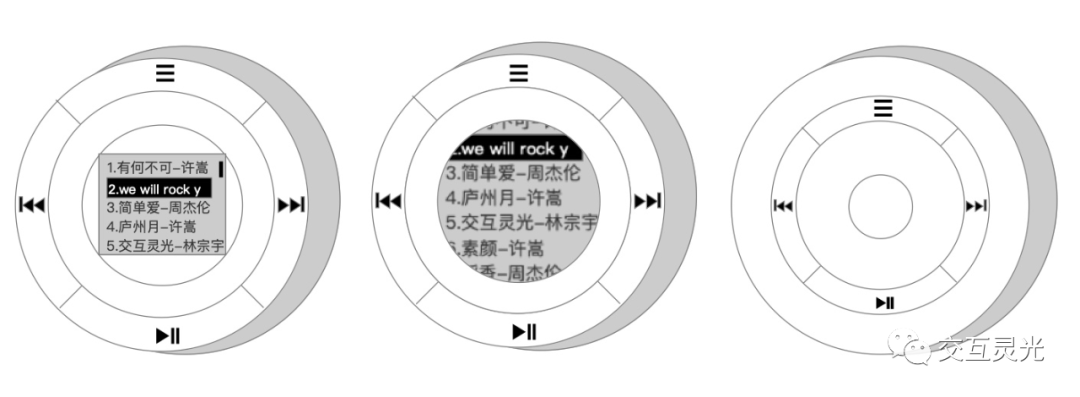
1999年2月31日,當我正在和喬布斯談笑風生的時候,技術大佬突然打開門,興奮地對著我們說,屏幕技術進步了,現在可以做到顯示歌名了,那時候喬布斯的笑,我到現在都記憶猶新。
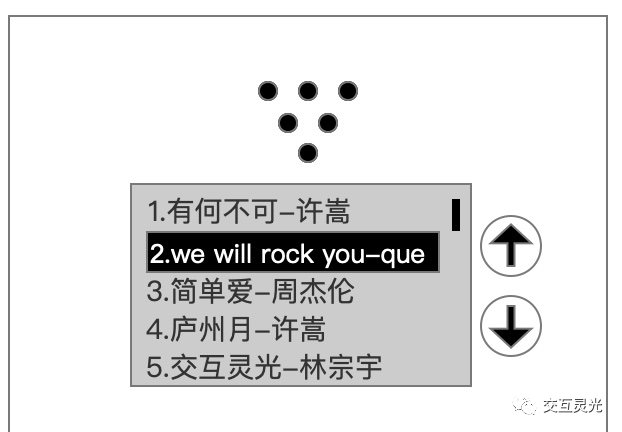
現在我們可以將歌單放在屏幕里,當然不可能全部顯示,這就是功能的邊界大于信息發送器邊界的情況。如下圖所示,我們現在可以一邊聽著歌,一邊按上下鍵看看有什么歌。

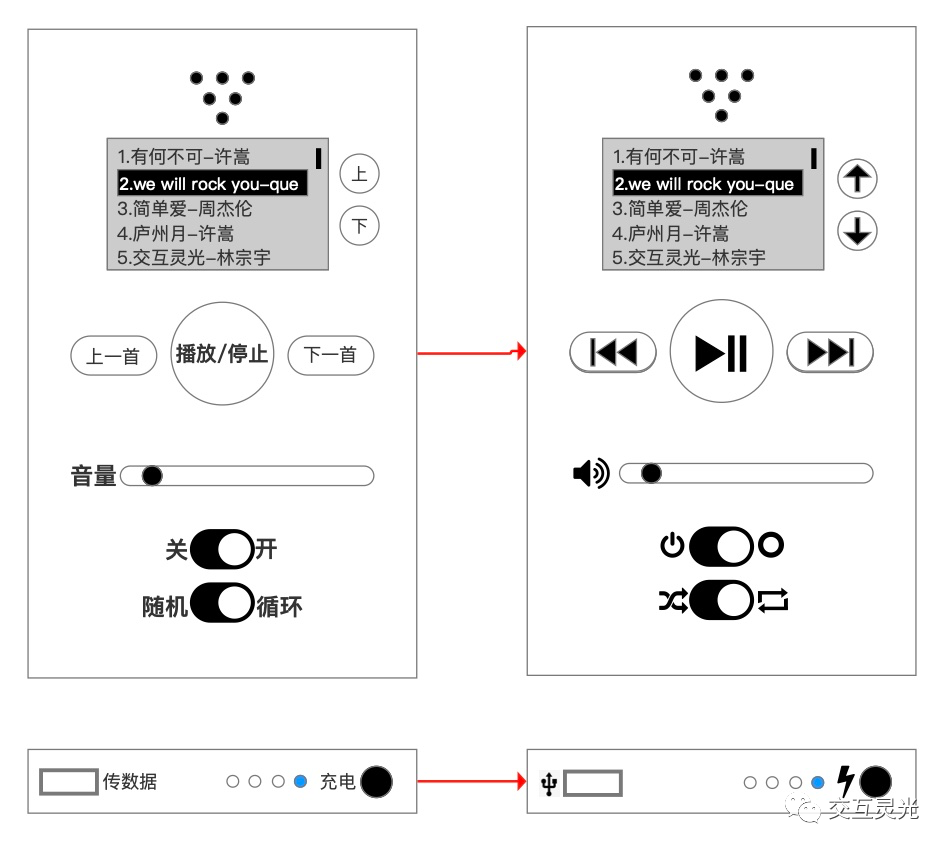
信息接收器發送器的表現設計:
問:采用下面的哪些設計對內容進行表現:文字,圖標,圖案,動圖,視頻,聲音,觸感,味道?
之前說過,表現設計轉化這一步在任何時候都可以進行,你在添加控制音量功能時就能用喇叭圖標。我看加的功能都挺多的了,就先轉化一下。我將所有的文字都轉化為圖標。當然你也可以保留一些文字,其中的取舍我在上一章中提到過。至于這些圖標具體的細節,就由視覺設計師來進行設計了。
轉化示意圖如下:

stump分析:
絕對時間:
問:有固定使用時間嗎?年月日的具體哪個時間使用?使用結束的時間點一般是什么?
沒有固定使用時間,年月日不會影響聽歌的目的,會在一天中的任意時間點開始使用,在任意時間點結束使用。我們需要考慮當我們在晚上在外面行走時使用,我們還能接受到什么信息線?
技術大佬跟我說,現在這個屏幕不會自己發光,如果周圍沒有路燈,我們如果帶來手電筒那還能照著看一下。如果沒有帶,憑借月光很難看清屏幕上的內容。只能我們在屏幕四周加進燈來照亮屏幕了。
設計圖如下圖所示:

理論上每添加一個信息發送器或接收器,就要考慮一遍stump,但也可以多加幾個后再統一考慮stump。即便我們沒有屏幕這個技術的時候,考慮這種情況,那你就會在按鍵上加入燈或者夜間能發光的化學物質。
上面的3幅圖中第1幅到第2幅,是表現設計的轉化。在添加的時候可以進行轉換,也可以等功能都準備差不多了,再統一轉換。而第3幅則是通過方法論推論出來的一種可能的設計,可以調節背光燈的亮度,當然了一個按鍵也可以調節背光燈亮度,每按下一次,亮度變化一次,假如有亮度有3種,低中高,若現在是沒有背光燈,按一下就是低亮度,再按一下中亮度,再按一下高亮度,再按一下沒有背光燈。
通過stump的絕對時間中“時”分析,你會發現白天的時候,因為太陽當空照,光線充足。你即便開啟了背光燈,也不會察覺,這樣就造成電量浪費。所以需要有定時關閉背光燈的交互設計,有的小朋友可能就會說了,我像手機那樣加一個光線感應元件不就好了嗎?
讓亮度隨環境而變化,先不說那時候有沒有光線感應元件這種東西,就算有,產品經理說這成本太高,不能這樣做。(當然我覺得喬布斯可能不會說成本太高)
有的小朋友就很好奇,我自己光說通過stump分析得到需要背景燈,得到可以使用上下兩個按鍵調節亮度,或者一個按鍵多次點擊調節亮度。這些想法究竟是怎么想出來的,能不能把stump的過程寫出來呀?那么接下來我將用選擇歌曲功能作為例子詳細地將stump分析過程寫出來。
目的 9:選擇歌曲功能
(1)要素自身分析
問:功能的邊界,連續性,變化方向性?
答:歌曲數量是有限的,屬于雙邊界,而狀態數量隨歌曲數量而變化,會有很多。排列是連續的,選擇時在歌單中的排序會變大變小
問:信息接收器的邊界性,維度性,方向性可以是什么樣的?
答:邊界可大可小,維度可以是點,可以是線。方向遵循“下小上大”的邏輯即可。
問:信息發送器的邊界性,維度性,方向性可以是什么樣的?
答:邊界就是屏幕大小,發送器的邊界小于功能邊界。信息發送器的維度是面,方向:歌曲上下顯示。
(2)要素間關系分析
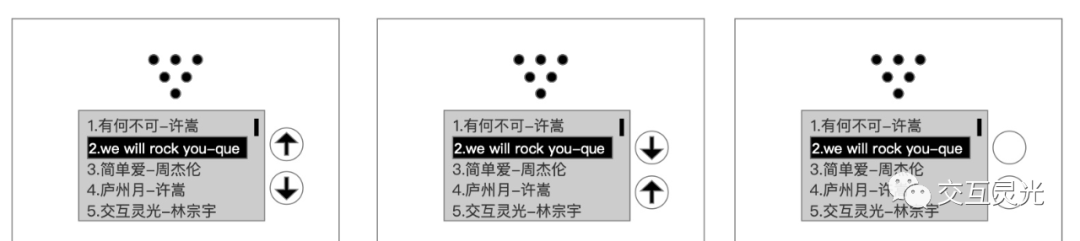
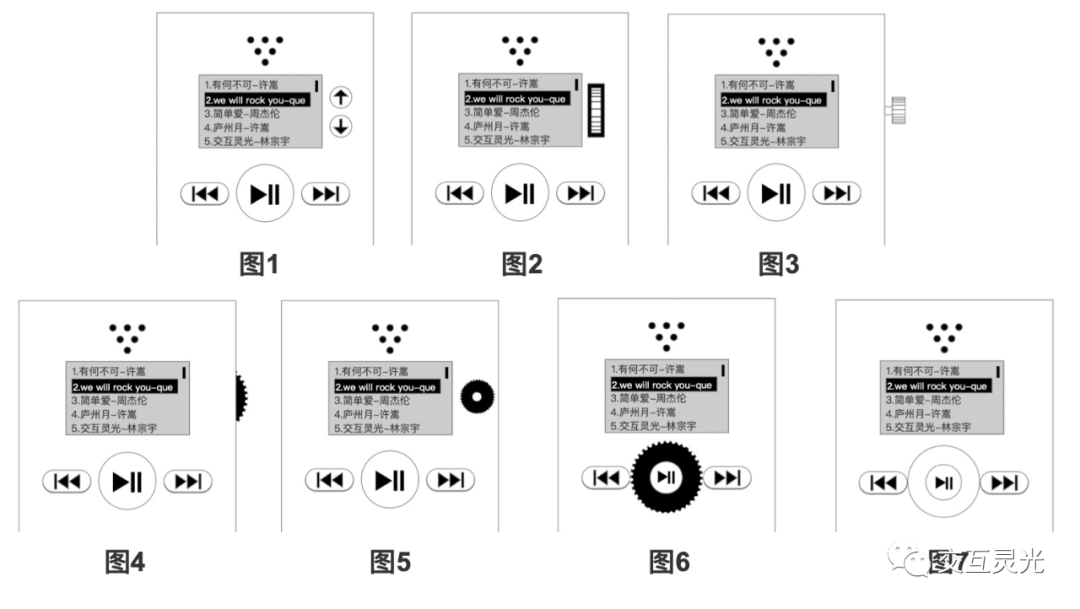
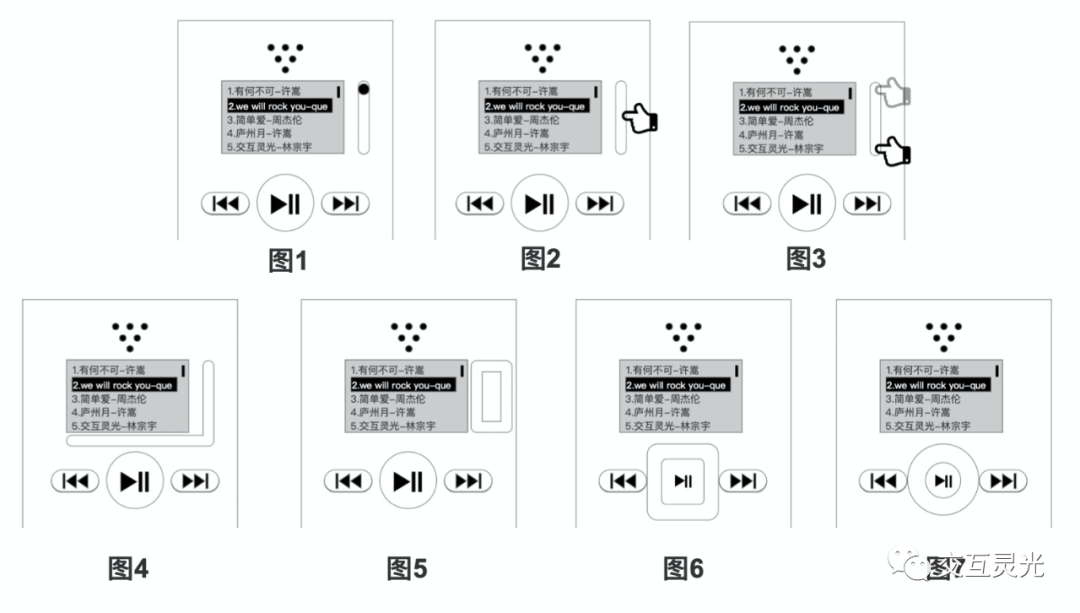
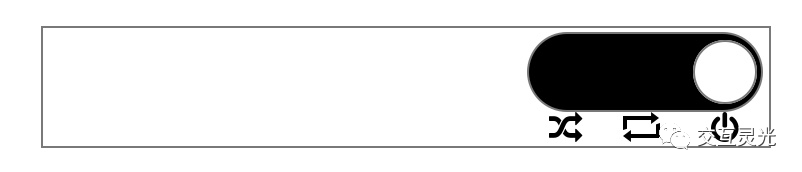
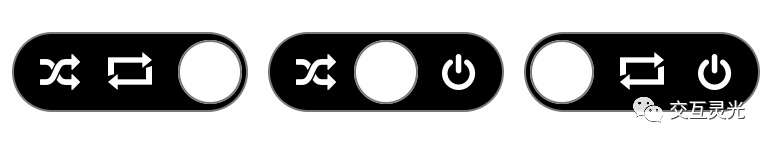
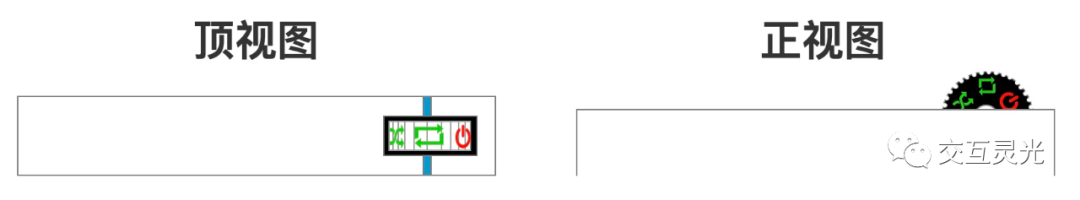
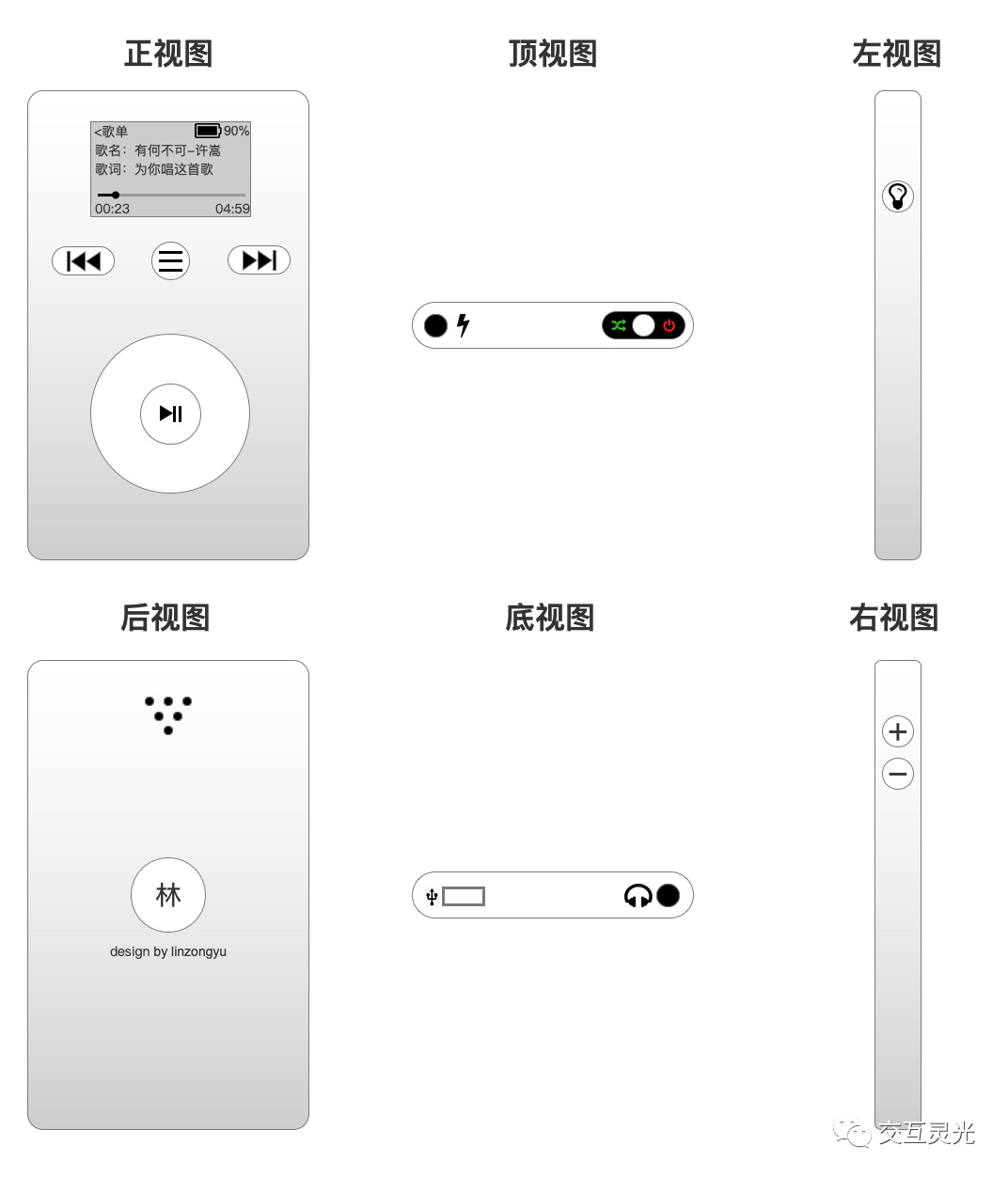
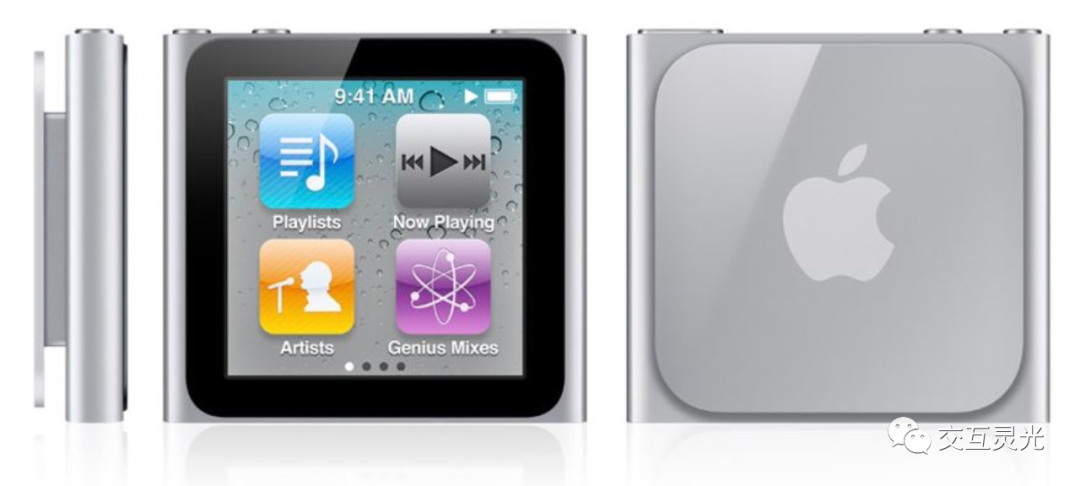
問:功能邊界,信息接收器邊界,信息發送器邊界關系是怎么樣的?A>B/A=B/A 答:因為功能的邊界為雙邊界,邊界范圍大(狀態數量非常多),功能邊界大于信息接收器邊界。還要要追求中等程度的精度,和快速選擇想要聽的歌曲,也就是還要追求速度。所以我們想要相對控制的控制方式。 雖然現在可以確定使用相對控制,我接下來還是會把絕對控制的相關內容都寫出來,跟大家一同進行分析。 信息接收器的設計: 1)假如我們使用點控制 一個向前選,一個向后選。那么我們無法做到快速定位。需要頻繁點擊,當然也可以用長按點安靜,通過時間維度來快速選取,所以這個方案待定,看看有沒有更加好的方案。上下兩個按鍵的方案如下圖所示: 2)假如使用線接收器進行絕對控制 則可以做到快速定位。但使用絕對控制會很難定位到我們想要的那一首歌,下圖為使用滑塊絕對控制的示意圖,假如有900首歌,但滑塊的長度只有這屏幕這么長,往往輕輕往上移動一下,就往前跳躍了十幾首歌了。 線接收器的絕對控制示意圖如下: 3)假如使用線接收器進行相對控制 在滿足了快速定位的同時,我們想要中等程度的精度,因為這個設備的空間大小有限制,而功能的邊界又非常大。所以我們可以使用相對控制的方案,現在已經確定了使用線性的信息接收器。邊界越長,我們操作空間就越大。 因為使用線性相對控制,在精確度不變的情況下,信息接收器的邊界越大,控制的范圍越大。所以我們希望要盡量加大信息接收器的邊界,讓我們能夠更加快速地進行定位。 (3)要素間關系分析 問:功能連續性,信息接收器維度性,信息發送器連續性關系是怎么樣的?點?多點?線?2線?面?3線/體? 答:功能為多點,信息接收器為線,信息發送器為多點 問:功能變化方向性,信息接收器方向性,信息發送器方向性關系是怎么樣的?左小右大?下小上大?平衡原則? 答:功能會變大變小,信息發送器和信息接收器的方向要保持一致性。 為了更好地說明保持一致的含義,我用按鍵示意給大家說明一下。下面的第1幅圖是下面3幅圖中最好的方案。第2幅圖的設計跟人的認知相沖突。我在《術-媒介的信息接收與發送》中說過,信息發送器或接收器有兩點或更高緯度時,因為存在于空間之中,本身就方向性。所以即便是第3幅圖媒介沒有說“任何話”也比第2幅圖的設計要好。 結論: 從上面的stump分析得到以下的一些結論: 機械方案示意圖: 分析: 圖1是點控制方案,圖2345都是滾輪的方案,圖2雖然是滾輪,但沒有辦法做到連續操作,手指移下去之后,必須要從空中移上去,再往下移動。圖3是類似手表的旋鈕操作,需要兩個手指進行控制,能用一個手指就別用兩個手指。 圖4和圖2類似,只是位置上不同,個人認為圖4是要優于圖2的,因為考慮使用者信息發送器的姿態的,手握住的時候,拇指是在側邊。圖5是為了能夠持續性操作而采取的方案。圖6這是圖5的信息接收器移動位置,加大邊界范圍,以便能夠控制速度能夠更快。圖7和圖6其實一樣的,圖5和圖6都是帶鋸齒的圓盤,實際上不會采用的,只是我為了將整個思考過程展示給你而畫的。 觸摸方案示意圖: 分析: 圖1是滑塊絕對控制;圖2是觸摸絕對控制;圖3是觸摸相對控制;圖4是觸摸相對控制,擴大了信息接收器的邊界;圖5是觸摸相對控制,為了可以無限操作進行首尾相連;圖6是對信息接收器進行相對位置移動,為了對稱美觀。圖7是進行因為圓環要比方環操作更方便進行優化的方案。 小結: 上面就是關于選擇歌曲功能的《術-媒介信息接收與發送》相關內容的分析,除了選擇歌曲功能外,我們還需要對已有的功能進行同樣的分析,比如播放/暫停,充電,換歌單,控制音量,切換歌曲,開關機,選擇播放模式等。過程和上面是基本一致的。我打算將音量控制從滑軌改成使用兩個按鍵,一個加大聲音放上面,一個減少聲音放下面。 (4)功能間關系分析 問:功能間交叉關系 答:開機狀態和播放模式,音量調節是交叉關系 問:功能間平行關系 答:控制音量和控制燈是平行關系 問:功能間互斥關系 答:開關機狀態是互斥關系,播放模式是互斥關系 優化策略: 問:維度變化性?高維度節省時間,低維度節省空間?高維度容納低維度? 答:互斥的點功能可集合使用線的信息接收器。開關機是互斥點功能和播放模式是互斥點功能。開機后,要么隨機播放要么順序播放。可以將點功能集合一起使用線接受器。 當然音量也是跟關機互斥的,我們可以試一下,音量為0時關機,調大音量就開機。但因為音量的狀態多,不是點功能,我們很難選取到之前的音量大小,如果一下子太大聲了,就會影響聽力。所以還是使用播放模式結合開關機。 采用滑塊方案的不足就是互斥的功能點數量最好不要超過3個。當是3個的時候,移動具有確定性,不容易錯誤。但4個或者5個,就不具備這種優勢了,很難判斷位置。比如我們增加1個單曲循環模式,應該拆分出來會比較合適。當然4個互斥的功能點放在同一個滑塊上也是可以的。這個時候就需要做實驗,給模型用戶使用,觀察效果了。 上面圖中的方案存在表現層面問題:媒介跟人“交流”太小聲了(圖標太小了),人們很難看清這些圖標。同時沒有了對稱性,不美觀。能不能信息接收器(滑塊)居中放置,信息發送器(圖標)也能夠大些呢? 下圖就是我想到的方案: 問:但這個方案怎么才能實現呢? 這是工業設計師要思考的問題,而不是交互設計師。我簡單想了一下可以實現的機械結構,如下圖所示: 答:上圖只是一個可能的機械結構,你可以使用圖中的這種機械結構,或是使用磁鐵讓滑塊懸浮,或者其他。交互設計師不需要想怎么實現,這已經屬于媒介黑箱子的內容了。 上面一排表現形式的優化思路,各位讀者可以自行分析一下這些思路為什么可行。 使用滾輪: 上圖的方案是使用滾輪(線的信息接收器)的實現方案,那么這個方案可行嗎? 我們可以stump分析一下,我們很容易想到使用過程中空間要素-媒介信息接收器的位置變化。你會放進拿出口袋,在這個過程中很可能會與口袋的摩擦,造成滾動。 當然因為這個信息接收器是在媒介頂部,產品的空間姿態一般是豎著放進去,這種情況還是比較少發生的,這就是考慮了空間要素媒介接收器空間姿態,空間相對位置變化的作用。但不管怎么說,都是比滑塊要更加容易產生移動的。這也是為什么iPhone從第一代開始,靜音的撥動控件是前后撥動,而不是上下撥動。現在手邊有iPhone的讀者可以看一下。 選擇播放模式其實不是一個高頻操作,因為屏幕的可變性,高維度可以實現這一功能,蘋果將其移到軟件層面。但iPod shuffle因為其定位是輕便讓你感受不到它的存在,需要非常小的體積加上觸摸屏技術未發展,導致其無法擁有屏幕,所以選擇播放模式功能還是使用了實體按鍵。 優化策略: 問:組合性? 答:目前功能都比較簡單,沒有想到什么需要進行組合優化的,讀者可以自行去想一下。 問:可變性? 答:在不同情況下,同一個信息接收器控制不同功能,同一個信息發送器展示不同功能狀態。可以在播放頁面用滾輪控制音量。這點是我沒有去做的,因為滾輪這個東西我很喜歡滑動的感覺,如果我在播放界面看著歌詞, 軟件開發工程師說,我們編程技術進步了,可以有兩個頁面了。 我們可以看到歌詞和歌曲播放的進度了。如上面第三幅圖所示。我們進入了這個界面,得有個出口,先增加一個歌單按鍵,現在就直接將它轉化為圖標,用3條橫杠來代表歌單,如上面第二幅圖所示。按下歌單按鍵,就能從播放界面(圖3)返回到歌單界面(圖2)。 細心的讀者可能發現,播放界面時屏幕右上角顯示電量了,之前一開始加入屏幕也可以顯示電量,當然現在加入也不遲,這不影響。屏幕的可變性,我們可以將很多東西都放到屏幕里,音量,播放模式,歌單,切歌等等。但現在先當做當時軟件還沒有那么發達,只能做兩個頁面。 優化策略: 問:多樣性? 不知道有沒有自己先嘗試設計iPod的小伙伴,你們考慮到沒電的時候屏幕里彈窗提示。如果你只想到了屏幕上的提示,那是不夠的,很大程度是因為你習慣性將手機上的交互移到這里來。通過空間要素分析,我們知道在使用過程中,人的眼睛很大可能跟屏幕沒有信息交流。 所以如果只能有一種提示方式時,選擇聲音提示要比屏幕彈窗要好。當然聲音進行提示的同時,屏幕也可以適當提示。這就是多樣性:同一個功能狀態變化,可以有多個信息發送器。 電量的不足聲音提示,就是媒介說:“我沒電了,快給我充電。”至于是通過真正的語言告訴沒電,還是“滴滴”幾聲,這又需要進行考慮。如果只有沒電這種情況進行提示的話,屏幕出現提示,聲音是“滴滴”,我們就能將“滴滴”聲音和沒電關聯起來。如果沒有屏幕,只有滴滴,那用戶第一次聽到會覺得是不是有什么問題。多幾次就學會了。 電量有狀態變化的,剛才的是電量減少的相關思考,那充電,又該如果表現呢?文字“充電中”?一個電量圖標?動圖:電量圖標的黑色格子數量從少變多?采取哪種方案并沒有標準答案,視技術水平和開發成本等因素綜合考慮。 之前就通過絕對位置的分析,得到了需要音量控制的功能。但如果調小聲了,就不能聽清楚,也還是有可能會影響到別人,因為聲音的信息線是像四周發送的。有沒有什么好的解決方案呢?我們可以加入耳機這個配件,有耳機就會有耳機孔。 問:相對位置-媒介的信息接收器與發送器的相對位置? 這個產品是要豎著放進口袋的,正面,背面,側面都沒戲,那就剩下底部和頂部了。考慮到手伸進去再拿出來正面面向自己的情況,我就想把耳機放到底部。但之前底部設計已經放了數據傳輸口和充電口,那就直接把充電口移到頂部吧。從這里,我們就可以知道這套方法論并不是一個線性的過程,而是自由多變的。 當然技術大佬如果說數據傳輸的模具和耳機接口的模型都很大,沒有辦法同時塞在一邊,也就是媒介的黑箱子干不了這個活。交互設計師就可以再去思考其他方案了,其他方案讀者可以自由發揮想象力,考慮一種方案的時候記得使用stump進行分析。 現在產品形態: 那么經過上面一系列stump分析方法后,我們現在發明的iPod長什么樣子呢? 就是下面的樣子了。 不知道有沒有讀者注意到,我在第一步stump分析的時候就說到,因為要放進口袋隨身攜帶,那這個產品就要圓潤些,上面的示意圖是完全直角的形狀,我們給它加點弧度,順便設計一下表現層(應該由視覺設計師進行表現層設計),給它配個淡銀色,就得到下面的方案了。 這個方案是假設當時技術水平只能做到: 所以這個產品相比喬布斯發布的第一代iPod是有差異的,但第一代iPod最大的交互創新設計,就是那個轉盤的設計,我已經詳細地將這個轉盤的發明過程展示給大家看了。 科技進步: 在真實的世界,其實已經可以在軟件層面上做到很多的頁面了,而不是我上面說的只有兩個頁面。當技術大佬跟你說,我們做的軟件可以有多個界面,很多層級的時候。你就可以考慮,一些優化策略了,比如可變性策略和復雜性守恒定律。 因為屏幕(信息發送器)具備可變性,根據復雜性守恒定律,我們可以將一些接收器控制的功能,轉移到信息發送器上。現在的信息接收器有開關,播放模式,上一首下一首按鍵,歌單按鍵,播放暫停按鍵,背景燈開關,滾輪。 我們可以根據使用頻率等方面的考慮,將播放模式放到屏幕中。因為有了更多的界面和層級,我們需要進行頁面進入和返回。 新增加兩個按鍵嗎?能不能利用可變性優化策略,將播放按鍵變做確定按鍵,將歌單按鍵可變成返回上一級功能。這些都是交互設計的思路,通過上面的這些思路,其實多嘗試一些,要思考出下面的幾種方案并不難。 關于取舍: 如果當時軟件層面可以將背景燈開關放到屏幕里,讓我做選擇,我會保留背景燈開關的實體按鍵,因為需要我打開背景燈的情況是晚上周圍沒有燈光,我看不清楚屏幕,使用才要打開背景燈。 既然我都看不清楚屏幕了,背景燈的開關又是在屏幕中顯示,那我就只能憑借我的操作熟練度和記憶來打開背景燈了,這不符合我的交互設計原則。但蘋果確實將背景燈放到了屏幕里,從軟件層面進行控制。 我們現在知道,隨著科技的進步,充電,數據傳輸,耳機插孔也都會整合到一起,像當年的iPod shuffle,一個孔實現傳輸數據,充電,插耳機3種功能。 下圖1是iPod shuffle的真機圖。iPod shuffle是2005年1月11日發布的,比第一代iPod晚了幾年。因為便攜性的需要,體積需要非常小,而當時技術或成本限制,沒有現在這種觸摸屏。因此這個iPod沒有配備顯示屏,加減音量按鍵放到了機身正面。因為沒有屏幕,歌單,菜單按鍵也就沒有存在的必要了。 我在搜索引擎打下iPod shuffle的時候,彈出了搜索提示,如圖2所示,一般來說,需要讓用戶去搜索引擎搜索使用教程的交互設計,都是存在改進空間的。 究竟用戶不會使用什么功能?使用教程里有什么?我就去查了一下詳情。 下面的圖1是iPod的使用教程中的一張,是解釋這個滑軌對應的播放模式。如果當時喬布斯采用的是圖2的方案,應該就不會出現要去搜索引擎搜求使用教程的情況。 技術繼續發展,出現了觸摸屏技術,上面的iPod shuffle的信息接收器(實體按鍵)都轉移到了信息發送器(屏幕)上,觸摸屏是集合了信息接收器和信息發送器的。 下圖為iPod nano: 通過stump方法論,我將我的iPod發明出來了,應該跟喬幫主發布的iPod是比較接近的,即便你從來沒有觸碰過iPod,你也可以發明出相差不大的產品出來,我覺得這也是這個stump交互設計方法論的魅力所在吧! 有興趣的讀者可以嘗試著發明手機,發明switch游戲機。這一章我還沒仔細去梳理,想到哪寫到哪,所以如果我有什么地方表達不清楚,或者你看不懂的,可以給我留言。 當然,別人的優秀交互不是一蹴而就的,也是經過很多的迭代,很多交互設計師的不斷努力去優化而,才呈現到你面前。如果你第一版設計的交互,基本和已經存在的交互一致。那你就是一個天才設計師。 現在,已經到了這邊書的末尾了,后面一章是關于本書的總結,幫助大家擴大交互設計的視野。 假如一開始的那一步,你選擇了一個圓形的方案,你設計出來的iPod又是怎么樣的呢?會是下面這些形態嗎?這就需要讀者自己嘗試去發明創造了。 還有很多款iPod等著大家: 本文由 @交互靈光 原創發布于人人都是產品經理。未經許可,禁止轉載 題圖來自Unsplash,基于CC0協議









目的 10:看歌詞,看播放進度


目的 11:聽歌時想聽的清楚,又不影響別人






總結
思考練習


 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚