交互設計究竟要考慮什么空間要素,才能盡可能地將所有情況都考慮進去呢?本文將主要通過以下3個問題進行研究。

我們日常使用產品的時候,基本上都是在某個場景下使用的。以雨傘為例,天空下起了雨,如果此時我們是在家里,那肯定不會使用雨傘,但如果我們要去外面的話,我們就需要使用傘來遮擋雨水。交互設計師也非常地清楚,在做交互設計時需要考慮到使用場景,而場景中的必不可少的要素就是地點或者說人所在的位置。
但為什么我們考慮了場景,還是會出現各種各樣的讓人體驗不好的交互問題呢?
比如在廁所里安裝聲控燈,當有人進入廁所時,燈就能夠亮起來,當人離開廁所后燈就自動熄滅,節省能源。這個交互看起來很好地減少了人們去找到開關,再打開開關,離開時關閉開關這三個過程。
但投入實際使用時,會出現什么問題呢?
女生在廁所對著鏡子補妝的時候,因為太久沒有聲音,燈突然就滅了,然后就需要跺腳重新讓燈亮起來。男生雖然不需要補妝,因為某個我們每天都會進行的生理行為,我們需要在馬桶上坐一會,而這個時間有長有短,當超過燈的時間后,我們就需要鼓掌讓燈亮起來了。你可以想象一下,當你坐在馬桶時,燈滅了,坐在你隔壁的人突然鼓掌或者叫喚一聲是什么樣的體驗。
發生這些問題,很多時候是交互設計師沒有將某個情況進去,直到真實遇到的時候,再考慮如何去改善。
一般來說,大公司會通過給部分人員體驗使用,從中發現問題,小公司可能就沒有這個能力。而且就算是大公司,也有可能沒有發現出某些問題,直到產品上市之后,使用情景和人數增多了,才會發覺哪些情況忘記考慮了。
哪些情況忘記考慮了?
那么交互設計究竟要考慮什么空間要素,才能盡可能地將所有情況都考慮進去呢?讓我們從上一章中提到過的開燈照明的例子進行分析:
例子:我在家睡覺,天還沒亮就起床了,我需要看清楚周圍環境,于是下一步就要開燈照明。我將燈的開關按下,然后燈就亮了。
在這個例子里,在家睡覺,空間位置就是在家里,好像沒有其他可延伸的含義了。這里的位置不是在課室,不是在公司,而是在家。所以場景的位置信息就是在家。一般產品經理,亦或是交互設計師,很多時候考慮到家這個層面上就終止了。
但實際上,我們需要考慮我現在在家的哪個位置,燈的開關在家里的哪個位置,我如何抵達開關那里,我夠不夠高去開啟開關,我用手還是腳去開啟開關等等一系列的問題都會影響到交互的設計。
你不用記住上面的這些問題,因為即便我現在列出來了這些問題,也不是你自己想出來的。你也很難去將這些內容記住,這種填充記憶式的學習,過不了幾天就會忘記,而且不同的產品,其交互設計考慮的空間要素有所區別,所以死記硬背是沒有用的。
接下來我將主要通過以下3個問題進行研究,來思考我是如何提出上面的一系列問題,并對上列問題進行解答的。
三個問題
- 空間包含著什么要素?
- 要素的空間位置包括什么?
- 要素的空間姿態包括什么?
第一個問題答案是討論第二個和第三個問題的基礎。但很多時候交互設計師只考慮了第二個問題,就是使用的地點。你只要記住這3個大綱,下面我會對交互設計的空間要素的進一步細化。做到只需自己可以很快地推理出來這些細化都有什么,而不是靠記憶力。
問題1:空間包含什么要素
(1)空間的含義
在正式說到交互的空間包含哪些要素前,我們先自己想一下空間的概念,空間有什么東西?
下面是維基百科物理學上的空間概念,我們來看一下維基百科對空間(物理)的解釋:
空間為一種抽象觀念,乃是物質與事件存在并有彼此相對關系的客觀形式。與“時間”相對,通常指四方上下。
古典物理的解釋:宇宙中物質實體之外的部分稱為空間。
近代物理的解釋:宇宙物質實體運動所發生的部分稱為空間。
在相對論中,時間與空間一起組成四維時空,構成宇宙的基本結構
在古典物理的解釋中,我們看不見摸不著的空氣稱為空間,因為沒有物質實體,但其實現在我們都知道空氣中也含有氮氣氧氣等各種物質。實際上物質實體也是占有空間體積的,比如:人、手機、電腦等都存在于空間之中。我們無時無刻都處在空間之中,空間會影響到交互設計。
舉個最常見的例子,我們使用iPhone時,可以一只手在空中進行操作,但當我們使用iPad時,往往一只手是無法在空中操作的,你需要一只手拿著,另一只手操作。
那么接下來我們要思考的問題是:
- 從物理學的角度劃分,空間都包含著哪些物質實體和非物質實體?
- 從交互的角度劃分,可以將空間劃分成什么呢?
(2)空間包含什么
古典物理角度的物質實體:
我們繼續去分析空間都有哪些物質實體和非物質實體。我是一個人,我是物質實體嗎?
那必須是的,我肯定存在于空間之中。人,各種動物,各種植物,都存在于空間之中,而且是看得見摸得著的實體,學過生物課的應該都知道這些可以看作是生物,有生物肯定會有“死物”。石頭,水、太陽、月亮,這些都不是生物,也會占據著空間位置。這些都是看得見摸得著的,也就是維基百科里面所說的物質實體。
古典物理角度的非物質實體:
那么非物質實體,比如空氣,我們看不見摸不著,這些又該如何分析,空氣中含有氧氣、氮氣、二氧化碳等氣化物質(在一定條件下也可以變成液體,比如我們滅火用的二氧化碳)。
那么非物質實體,除了這些氣化物質外還有什么?不存在任何物質,比如外太空的真空中,什么也不存在,一片虛無。
人由各種器官組成,器官由細胞組成,細胞最終到最后就是各種元素。所以空間可以看作由各種化學元素組成分子、離子、無機物、有機物、植物、動物、人,各種人造物和虛無組成。上面的分類會有重疊的部分,按照不同的分類標準有不同的劃分邏輯。
(3)以交互劃分邏輯可以將空間劃分為使用者,媒介,其他要素
交互,必然是需要兩個元素才能稱之為交互。根據使用關系,我將劃分為使用者和媒介兩種要素。而不參與該交互的物質實體或非物質實體,我稱之為其他要素。
使用者:
使用者,即使用媒介的人或者動物。很多時候,我們主要考慮的使用者都是人,但實際上使用者不一定是人,也可能是各種動物,不同的動物所要考慮的內容也不一樣。具體有關使用者的內容將會獨立一個篇章進行講述。目前在本篇章,我們只需要知道交互的空間要素中包含了使用者。
媒介:
媒介,即被使用者使用的對象。各種產品,電腦,手機,電視,人造物,自然物。比如本書開篇說到的那塊被人劃出痕跡用來計數的石頭,等都屬于媒介。具體有關媒介的內容將會獨立一個篇章進行講述,目前在本篇章,我們只需要知道交互的空間要素中包含了媒介。
其他要素:
其他要素,指的是對于當前交互來說,不需要的要素,比如:你在玩手機的時候,空氣、大地、海洋、森林等等,但不需要不代表不會影響;比如你在開車的時候,媒介是車,但現在煙霧彌漫,你使用車就會受到影響。當然了,地球之外的太陽月亮這些也可以是其他要素。如果你的交互跟太陽有關,比如太陽光,那太陽就不屬于其他要素了。
空間要素小結:
交互的空間的要素可以分為使用者、媒介、其他要素。
下圖為空間示意圖:

兩個問題:
每次交互必不可少地存在使用者和媒介這兩個要素,那么接下來要問的問題是:使用者和媒介的空間位置包括什么?使用者和媒介的空間姿態包括什么?這些就是接下來需要討論的內容。
問題2:要素的空間位置包括什么?
事物必存于世間某處,我在家,我在學校,我在公司,我在回家的路上。我們現在通過手機GPS很輕松就能夠知道自己在哪里,必定處于地球坐標系,這里的位置其實就是很多交互設計師都會想到的。也是交互設計中重要的考慮因素之一。
我們可以很容易就能夠知道空間包含的要素,使用者和媒介必然存在于地圖中的某個位置。對于這種位置,我稱之為絕對位置,即使用者和媒介在這一刻,必然會有絕對位置。當使用者和媒介各自都存在絕對位置,這兩個絕對位置間的關系,我稱之為相對位置。
由此,我們可以知道,要素的空間位置包含了絕對位置和相對位置兩種。
(1)絕對位置
人有絕對位置,你住的家也有絕對位置,你所在的城市也有絕對位置。這些絕對位置的精確度不一樣,不能說考慮城市的絕對位置就不用考慮家的絕對位置。為了更好地進行分析我們可以根據參照系的范圍不同,將絕對位置看作是一個點。交互的空間位置是在一定參照系里討論才有價值,脫離參照系討論交互的空間,就是耍流氓。
根據范圍的不同,在宇宙坐標系里,地球是一個點。在地球坐標系里,房子是一個點。在房子的坐標系里,你是一個點。
點在空間中可以上下左右前后進行移動,使用者可以看作一個點,人在床上,在洗手間,在上班的路上。媒介也可以看作一個點,家里的洗衣機,電視,空調等。
清楚了上面的邏輯之后,讓我們回到開燈照明的例子來分析要素的絕對位置和相對位置。
開燈例子:
我被鬧鐘吵醒。燈在我的上面,而開關在我的床頭旁邊的位置。我需要靠近床的一側,才能碰到燈的開關。如果將我看作是一個點,開關看作另一個點,這兩個點的空間距離是發生了變化的。如果我想打開水龍頭,也需要走到洗手間,水龍頭和我看作兩個點,這兩個點的距離不停縮短,然后我才能用我的手去打開水龍頭開關。
其實我們手里里所使用的地圖軟件標示的位置,一個簡單的在哪里(where)并不能夠將交互所涉及到的東西考慮清楚,其實是一種偷懶的想法。我們生活在三維空間中,而不是在一個平面里,使用哪里(where)往往會限制住設計師的想象力。
絕對位置在地球上是由經緯度和海拔3個維度來確定的,當然我并不說無論在什么范圍里都要考慮到空間。這取決于所考慮的維度。但落實到具體的交互設計時,必須考慮空間。比如考慮在家,空間(space)相對于哪里(where)的平面位置多了一個z維度,為立體的空間絕對位置。
而你所在的空間絕對位置不同,就會影響到交互設計。如你在北極圈里生活,外面溫度一直是零下,一年中有半年的日子太陽一直都不下山,這些都會影響到交互。
(2)相對位置
現在說一下相對位置,我們回到開燈照明的例子,我去開燈,把我和燈開關按鍵看作兩個點,這兩個點的空間距離是發生了變化的。相對距離不停縮短,然后我才能用我的手去打開電燈開關。
知道相對位置的含義之后,現在需要思考這兩個點之間會存在什么空間關系?
我在看電視,電視可以說在我正前方的5米的距離,這個正前方其實是人以自己作為一個3維的坐標系的原點來進行方位關系描述的。一旦把人和電視抽象成兩個點,其實就不能說這個點在另一個點的正前方了。這樣說有點抽象,你可以想象太空中飄著兩個籃球,你描述一下這兩個球的空間關系,你不能說A球在B球的前方這種說法。
但我們還是有辦法進行描述,比如將深圳和香港都看作是點,那么我們可以說深圳在香港的正北方向,這個時候我們使用的就是地球經緯度這一坐標系了。
實際上如果看作是兩點的話,因為還存在高度,還需要另外的描述,比如一個人在街上,另一個人站在十幾層樓的樓頂。如果以地圖的經緯度來看我們說這個人在另一個人的正南方向。顯然這種描述是不正確的,我們一般會說這個人是在另一個人的上方。
相對位置包括使用者和媒介的相對位置,使用者和媒介各自的信息發送器接收器四者的相對位置(使用者的信息接收器,你暫時可以理解為眼睛,接收外界信息。使用者的信息發送器,你可以理解為我們的手,進行操作。)
使用者和媒介的相對位置:
這里主要想說的是使用過程中,使用者和媒介的相對位置有可能會不停變化。在這期間,我們要考慮人和產品之間的信息交流是否還是通暢的。
比如我們使用洗衣機時,肯定不會蹲守在洗衣機前面等著衣服洗干凈,打開開關之后,我們會忙自己的事情,在客廳刷劇什么的。這時候洗衣機如何跟人溝通,只能是通過聲音,因為聲音的信息還可以傳遞到人的耳朵里,但洗衣機如果只有完成的指示燈閃爍,那么因為人和洗衣機之間隔著墻,人是無法接受到這個信息的。
使用者和媒介各自的信息發送器接收器四者的相對位置:
這里主要想說的是在使用過程中,這些信息接收器和發送器之間會互相影響,比如手機上打字,想在這段字的中間插一句話,那么你需要在輸入框中,將光標定位到你想要輸入的地方。你的信息發送器是手,你用手去點擊時會遮擋住內容,你不確定是否將光標定位到想要定位的地方,你需要移開手指看一下,如果沒有定位正常,還要繼續小心翼翼的再點擊一次。
考慮到這種情況,我們需要有放大鏡,能夠在手指遮擋位置之外的地方顯示光標所處位置。當然,如果有其他方式去定位也行,比如直接在鍵盤上滑動來進行光標移動,就不會有遮擋的情況。
上面是使用者的信息發送器和媒介信息接收器的例子,下面我再說一下關于媒介自身的信息發送器和信息接收器相對位置的兩個原則。
1)接近性原則
我們會認為兩個接近的事物是有聯系的,這個屬于格式塔原則的其中一個原則。
2)映射原則
左邊的開關控制左邊的燈,右邊的開關控制右邊的燈,這是遵循映射原則的設計。如果右邊開關控制左邊的燈,左邊開關控制右邊的燈,那這個就是災難。

上圖是《日常生活中的設計》[美]唐納德・A・諾,所提到關于映射的例子,圖中是4個控制旋鈕(信息接收器)和4個灶(信息發送器)。這個例子很好地說明了映射原則對交互設計的重要性。
(3)絕對位置與相對位置的關系
當使用者與媒介交互時,兩者絕對位置不能太遠,太遠的時候,因為媒介和使用者的發出的信息都無法被對方接收到,也就無交互可言。
1)絕對位置變化,相對位置不一定變化
我在電視機前面看電視,和坐在沙發上看電視,我的絕對位置變化了,我和電視機的相對位置也變化了,而我在飛機座位上看電視,其實我和電視的絕對位置是在不停變化的。但我和電視的相對位置卻沒有發生變化。距離依舊是大概那么遠。
2)相對位置變化,必然會有一方的絕對位置發生變化
兩個點之間的相對位置如果發生變化,必然要有一方移動了,一旦移動,絕對位置就會發生變化。沒有辦法舉出一個相對位置變化,但絕對位置沒有變化的例子。
小結:
空間位置包括絕對位置和相對位置,其中絕對位置又分為使用者的絕對位置,媒介的絕對位置。相對位置分為使用者和媒介的相對位置,還有使用者和媒介各自的信息發送器接收器四者的相對位置。
問題:
上面我們將使用者和媒介成兩個點,來探討絕對位置和相對位置。如果兩個點的距離已經很近了,還需要看作兩個點嗎?如果不算兩個點,那應該考慮什么東西?這些是我們接下來需要考慮的問題。
問題3:要素的空間姿態
當人和產品距離很大時,可以將人和產品都看成是點來進行考慮,但如果已經人已經開始接觸使用產品了,那就不能再看成點了,要分析使用者和媒介的空間姿態了。姿態包含兩個含義,姿勢和體態,體態又可以進一步劃分體積和形態,同樣也要考慮到使用者和媒介信息接收器和信息發送器的空間姿態。
使用者空間姿態:
(1)姿勢
要素的空間位置其實還是將我和燈都看成空間的一個點,這是遠遠不夠的。我是面向著開關,還是背向開關,坐著還是站著。這些是不一樣的,這就是姿勢代表的含義。
(2)體態
體積:我們人有高低矮胖,這里的我是一個人,占據著一定的空間,這就是體積代表的含義。形態:我是人的形狀,而不是一個球,當然有的人是國字臉,有的人是瓜子臉,有的人是圓臉。這就是形態代表的含義。
媒介空間姿態:
(1)姿勢
你放手機的時候是屏幕朝上還是屏幕朝下,這種就是媒介姿態所代表的含義。
(2)體態
體積:燈的大小,開關的大小,你家里和你朋友家里的燈一般會有體積差異。你家的燈大一點。開關占據著空間體積,燈也占據著空間體積。
形態:你的手機是方形的還是圓形還是三角形,這就是形態的差異。
使用者的空間姿態:
使用者的空間姿態包括:人的姿勢(坐站),空間體積(高矮胖瘦),身體形狀。
我們先看看人的一天整體的空間姿態都有哪些,床上躺著,起床坐著,站立,行走去刷牙,蹲著系鞋帶。去上班/上學坐著,下午運動跑步,回家吃飯,洗澡休息,這些都是粗略分出來的一些整體姿態。每種姿態下,其實還細分到身體每個部位,每個器官的姿態。就像上面的絕對位置一樣,細致到某個部位,在空間上是怎么樣的。
如果在設計時沒有考慮空間姿態,設計出來的產品往往是會有問題的,比如以前小時候的那種下拉式的電燈開關,因為我那時還小,不夠高夠到,所以也沒有辦法開燈。還有就是公共洗手間里的洗手盤,如果考慮了小朋友的身高情況,就會有一個比較低的洗手盤給小朋友使用。使用者自身的姿勢,空間體積,身體形狀等,會影響到交互設計。
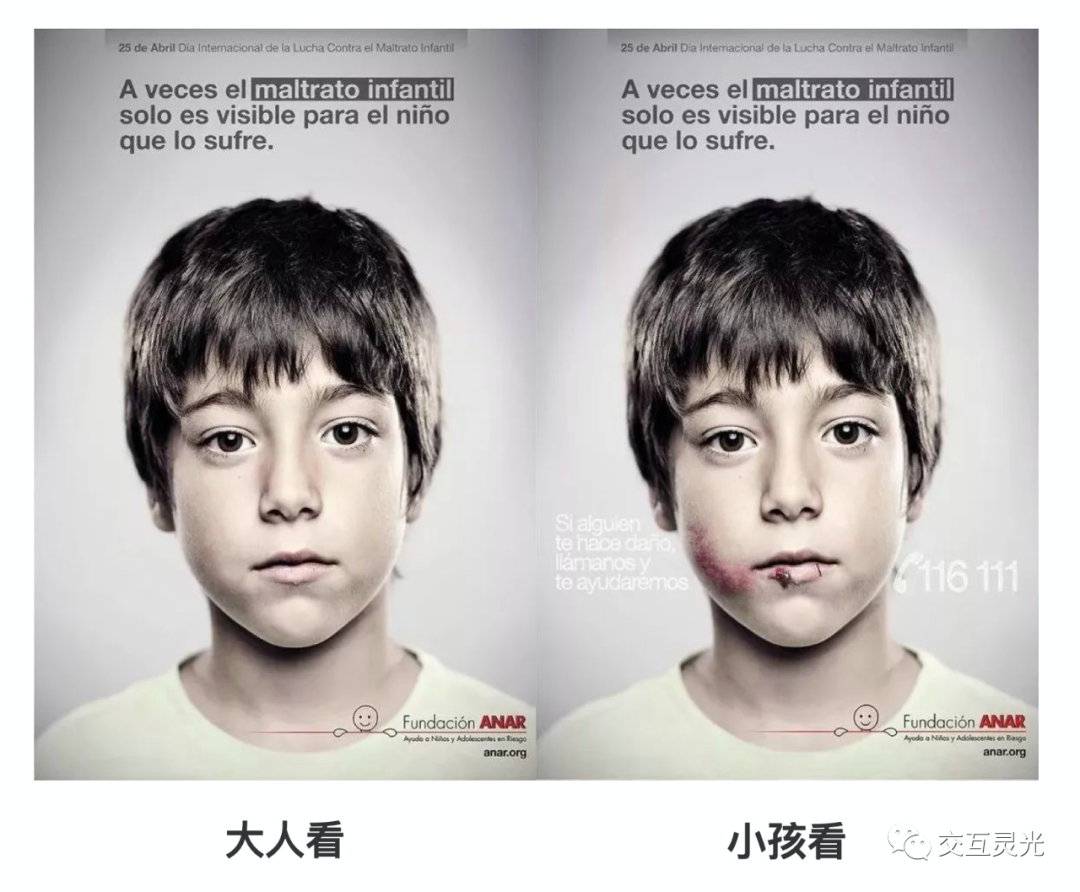
下面的設計是為了保護兒童,西班牙慈善機構設計出獨特的反虐童海報。只有身高低于135公分的孩童才能看見求救專線號碼,避免身旁的大人勸退孩童求救念頭,這就是考慮了大人和小孩空間姿態不同而做出的設計。

使用者信息接收器和發送器的空間姿態:
考慮使用者整體的空間姿態時,我們會考慮人的身體姿勢,空間體積,身體形狀。當具體到眼睛,手等器官時,我們主要考慮的點是朝向和形狀。
因為器官的體積是不會變的,有的器官形狀也不會變化,比如我們的眼睛,鼻子;有的器官會變化,比如我們的手,可以握,可以抓,可以做出不同的形狀,剪刀石頭布等。器官的朝向也會變化,必然我向上看,向前看等。
游戲手柄:
說起游戲手柄,大家比較熟悉的是小霸王“學習機”的游戲手柄,如下圖2所示。但隨著游戲的功能越來越復雜,我們需要更多的按鍵來承載這些功能,有的廠家在右邊添加到6個按鍵,如圖3,以承載更多的功能。

如果有的讀者,不知道現在ps4,switch,Xbox等主機的游戲手柄長什么樣子的話,建議先別往下看,先自己想一下。
從上面說到的手的空間姿態方面去考慮,究竟應該怎么添加更多按鍵,添加在手柄的哪個位置?也許你想到的就是現在大廠所用的設計。那說明如果讓你回到幾十年前,你也可以成為游戲機歷史的締造者。先別往下滑動,想一下。
====思考空間====
解決方案是通過增加肩鍵,如下圖1所示,利用我們的手在握持狀態下食指并沒有進行任何操作,可以利用起來。有的小朋友可能就有疑問了,其他手指也是空閑狀態,為什么不用其他手指,而是用食指呢?
首先是因為重力的原因,我們握持手柄時,手柄會有向下的力。同時我們握持也是需要用力氣的,如果我們移動無名指和食指在手柄底部進行按鍵操作,會讓我們感覺拿不穩這個手柄。基于這個角度考慮,下圖2的手柄交互設計,必然是不會像肩鍵那樣成為主流設計。

又有好奇的小朋友會問了:“為什么不在肩鍵位置設置多幾個按鍵呀,像大拇指那樣有4個按鍵不好嗎?”
首先,我們看不到;其次,我們人對每個手指的控制度是不一樣的。拇指最為靈活,其他手指就沒有那么靈活了,比方說你拇指怎么移動,其他手指都可以靜若處子,但你自由移動一下你的無名指,你的其他手指就會動如脫兔。
媒介的空間姿態:
媒介的空間姿態同樣包括體積、外形和朝向以及信息接收器發送器的空間姿態。
媒介的空間姿態有的是基本不會變動的,比如洗衣機,電視機,冰箱這些。基本上是固定的一種姿態,不會倒過來,或者偏移進行使用。有的媒介是經常變化的,比如我們使用最多的手機,拿在手里玩,放在桌子上看電視,放在口袋里。其姿態是會不停變化的。
一般使用時空間姿態會變化的產品,體積都是比較小的,打火機其實就屬于空間姿態變化的一類產品,抽煙,點蠟燭,點各種各樣的東西。
我相信正在讀這本書的讀者,或多或少都有人被打火機的火燙傷過,各種情況下都可能會發生。我說一下我的情況吧,小時候在家灶臺點柴草,我把柴草塞進去然后點火,我不可能像點煙一樣,將打火機放置草的底部,沒有位置。我會把打火機調整成水平方向去點火,火苗是往上的,我的拇指又必須按著打火機開關,這樣一不小心就容易燙著。特別是在室外點什么東西,又有風的時候,把火苗吹偏,也是很容易燙傷的,也容易被吹滅。
如果你只是從場景方面考慮交互設計,你沒有辦法去想到這些情況的。但如果打火機的交互設計從使用時產品的姿態的角度考慮,會不會發明出下面這種一個側邊開關按鍵的打火機呢?

媒介的信息接收器和發送器的空間姿態:
一般來說,因為信息接收器和信息發送器都是在媒介固定位置的,所以當媒介的空間姿態變化時,媒介的空間姿態也會隨著發生變化。
蘋果手機的靜音按鍵設置稱前后移動來打開關閉,而不是上下移動,可以理解為你把手機放在口袋,會跟衣物觸碰。如果開關設置成上下移動,很容易就會誤觸到。
掌控空間:
說起控制空間,讓我想到了《七龍珠》里的悟空的瞬間移動,可以將自己瞬間從一個地方轉移到另一個地方。
我們人肯定沒辦法怎么做,或者說永遠也做不到這種瞬間移動。我們也沒有辦法將自己的東西瞬間送到別人的手中。如果我有這種技術,快遞公司就都不用開了。
但在虛擬的軟件世界里,我們可以做到移動。就是我們常見的復制,剪切,粘貼功能。這些功能雖然現在已經被大家所熟知,但也是有發明過程的,對這個過程感興趣的讀者可以查閱資料。
思考練習:
下面是鍵盤方向鍵的不同設計方案,大家可以通過本章的知識,思考一下這些鍵盤方向鍵的設計是怎么樣的。

上圖這種方案和游戲機手柄的的十字鍵非常相似。

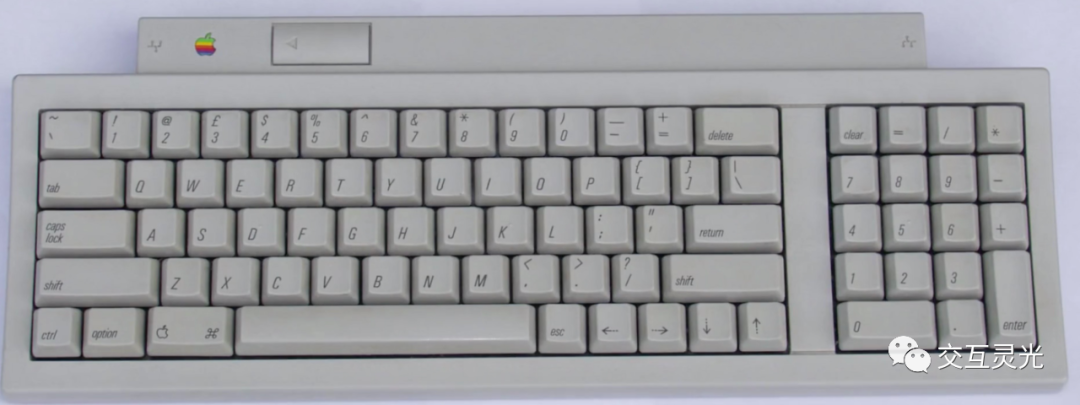
上圖是蘋果推出過的鍵盤,應該很多讀者都沒有見過。

上圖的鍵盤也是蘋果生產的鍵盤,那時候的蘋果logo還是彩色的。

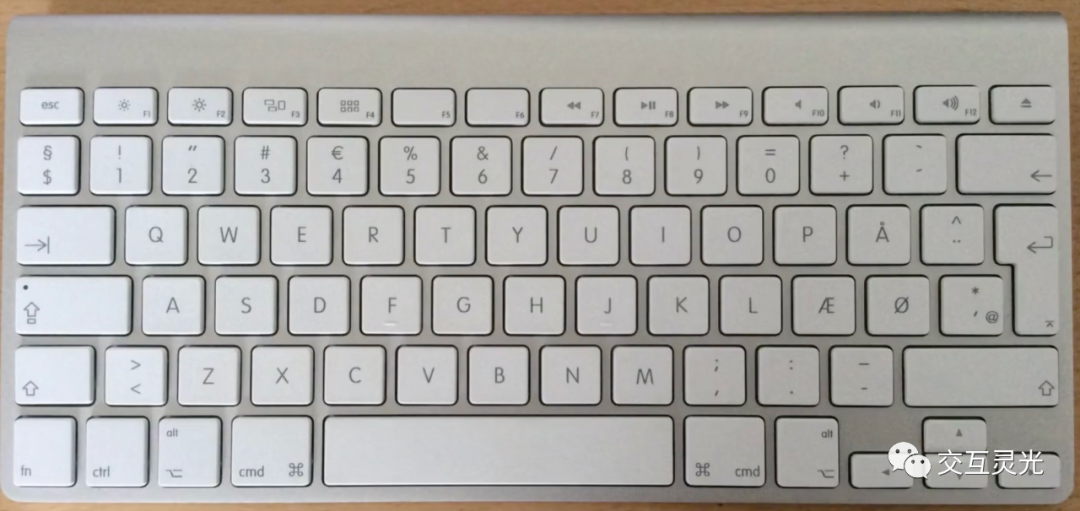
上圖的鍵盤就是我們現在常見的的倒T布局了。


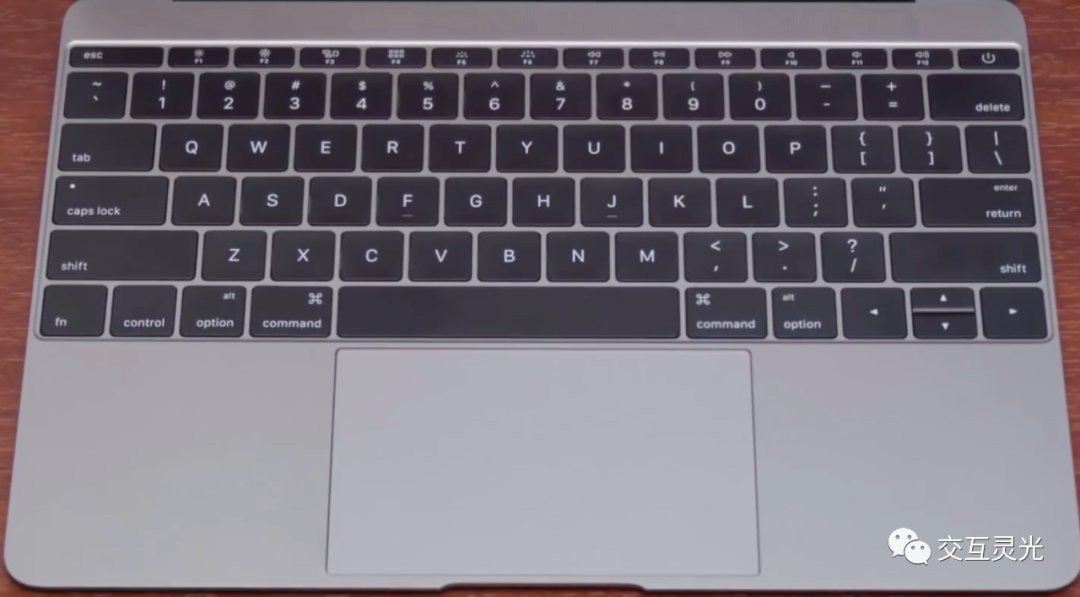
上面兩圖是小尺寸鍵盤,沒有足夠空間給到上下左右按鍵。
簡要分析:
為什么鍵盤的方向鍵變化是這樣的呢?大家可以使用這章的內容進行分析,我在這里帶大家簡要地思考一下。
第一張圖像的上下左右按鍵,其實跟游戲手柄的上下左右幾乎一樣,我不知道是不是直接將游戲機的手柄設計直接挪過來在電腦上用,有興趣的同學可以去查找一下資料。這種布局是非常規則的上下左右布局。但為什么后來不采用了呢?
我們分析一下現在我們所熟知的方向鍵設計方案,向下按鍵依然是在左右按鍵之間。為什么不是向上按鍵在中間,有的人可能會覺得,如果那樣設計,鍵盤下面不就多突出一個按鍵了嗎?
這么想是對的,但我們先拋開布局美觀的這一觀念,給設計師留下一塊白板。設計師依舊會設計出向下按鍵,在左右按鍵之間。因為人的手指就長成這樣。自然放下的時候,中指一般比左右兩個手指稍微出來一點。手柄的上下左右都是由大拇指進行操作,并不存在需要很長距離的空間位移。且自然情況下,食指和無名指都自然彎曲的情況下,中指如果想要彎曲度更大是很不舒適且容易出錯的。
你可以嘗試一下打fps游戲時,我們的上下左右移動按的是wasd,現在s鍵為上,z鍵為下。你可以感受一下,你往左走的同時后退,你的手指狀態是怎么樣的。是很不協調的彎曲,就是因為我們的中指比兩邊的手指長。這種生理結構讓我們必然走向這種布局的向下按鍵在左右按鍵之間的這種方案。
作者:交互靈光;公眾號:交互靈光
本文由 @交互靈光 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚