導語:臨感官網設計升級,作者將會從【流程篇】、【視覺篇】兩個角度進行的復盤。本次分享主要從視覺方向進行闡述,下一期由交互伙伴分享流程篇,歡迎大家持續關注和探討。

01 產品背景
臨感是58同城旗下獨立品牌,隨著B端合作用戶的激增、業務的完善及拓展,最初的臨感官網在設計風格和框架上,已經無法承載更多業務拖展,同時也無法詮釋「VR聚合平臺」這個概念的訴求。因此,我們在此契機之下,由設計發起這次臨感官網改版項目。舊版存在的問題:

對比其他VR競品網站,舊版整體框架過于傳統,設計語言陳舊,無法體現VR的概念。作為VR服務平臺,我們需要展現給用戶的專業化的一面。
02 設計目標

在項目進行前,我們與產品和交互同學通過大量的競品分析,結合自身產品的目標導向,確立設計目標:給用戶酷炫的feel(對整體復盤流程有興趣的伙伴,可以去看之后交互同學即將發布的”流程篇“)。
03 設計拆解
1. 視覺升級強化品牌認知

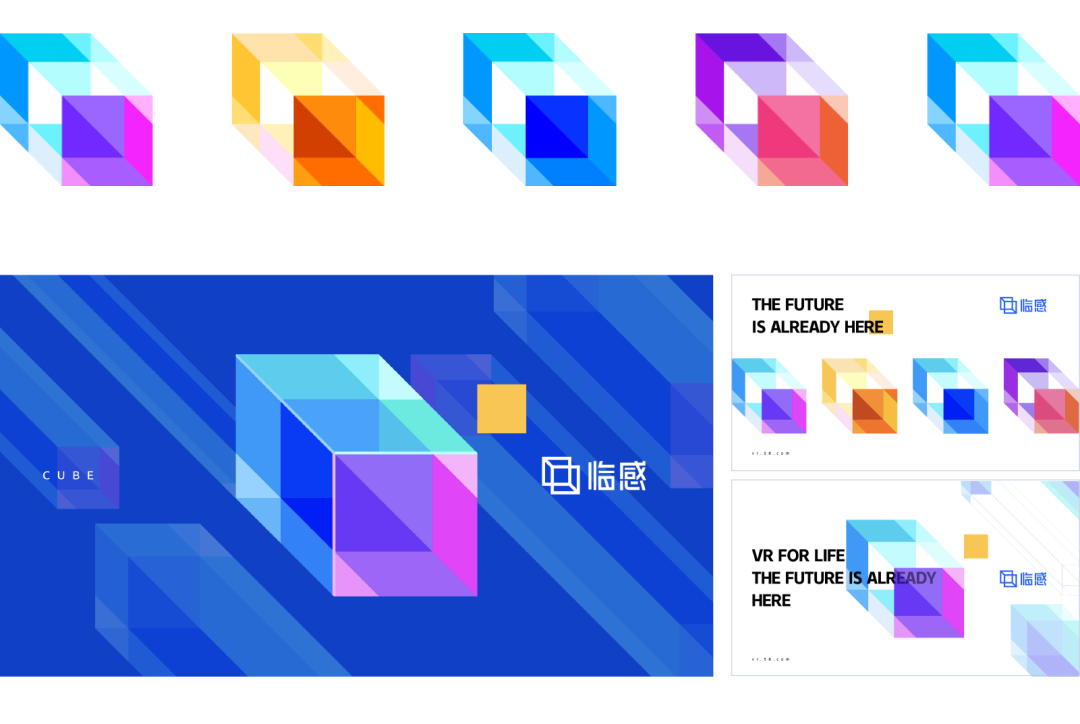
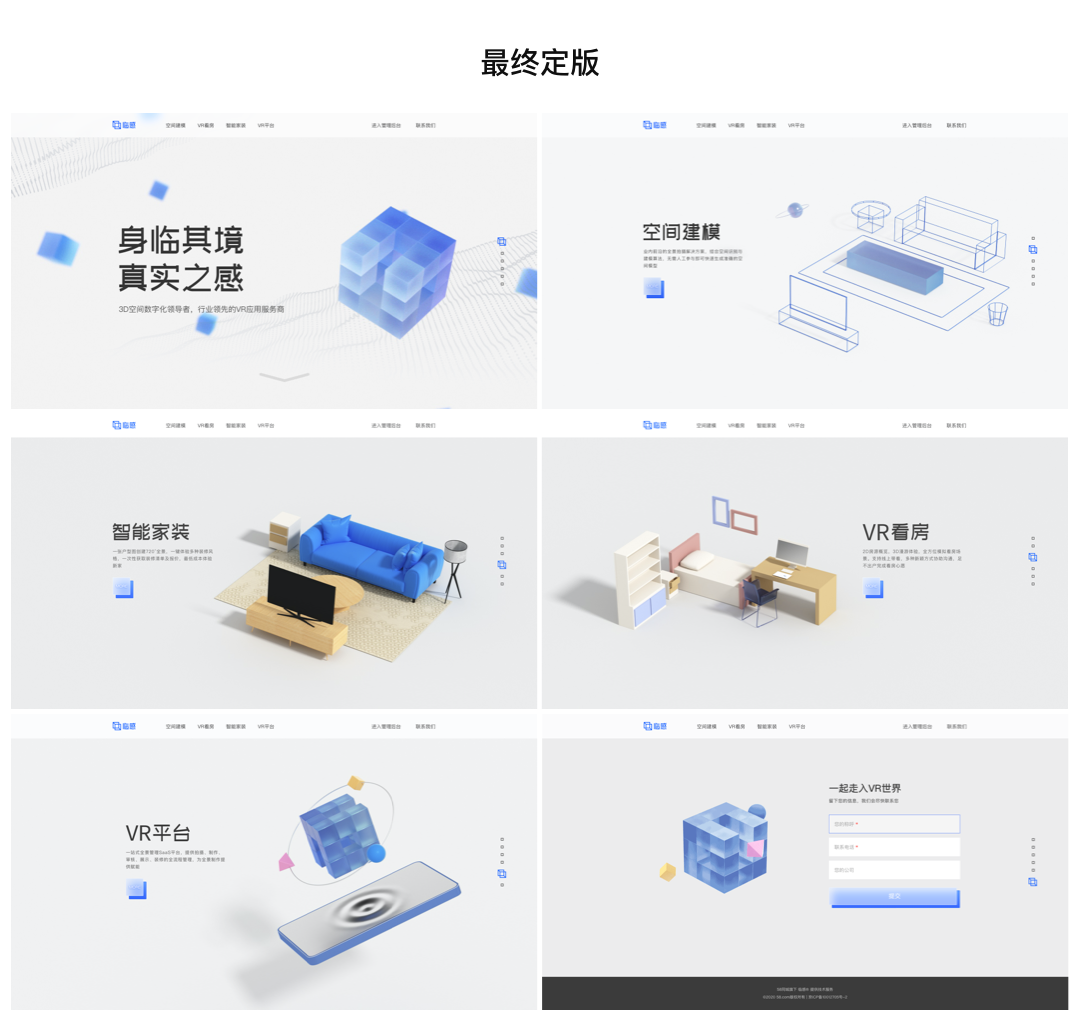
本次官網的配色方案,延用了最新的定義的《臨感品牌升級規范》中的品牌色體系。

首頁的視覺主體“百變魔方”的靈感,源自新定義的《臨感品牌升級規范》中的臨感CUBE。基于臨感CUBE的形態,進行了3D化再塑造,賦予了臨感CUBE百變的新形態。
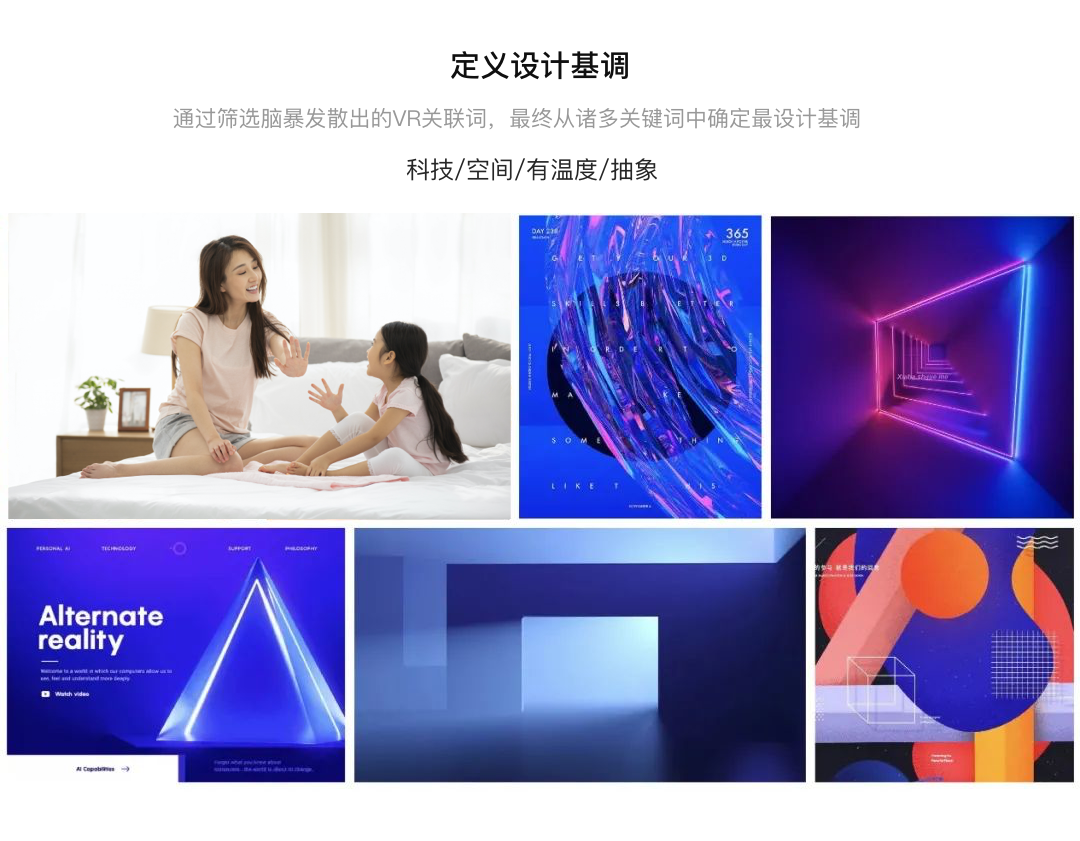
2. 定義視覺基調

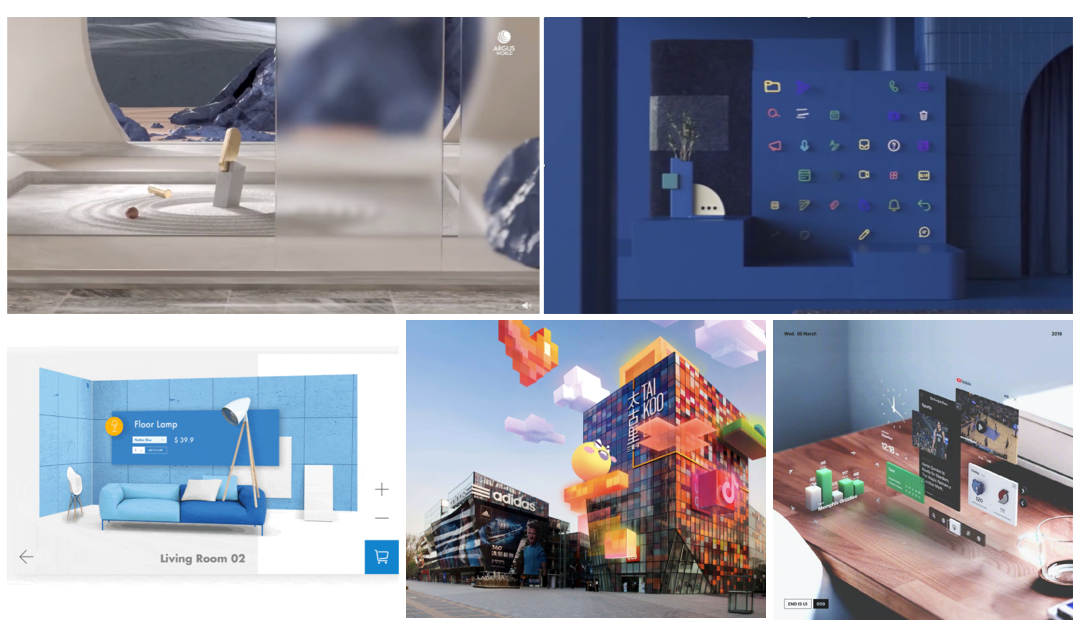
3. 靈感收集

同時我們與交互同學們一起找了大量的國內國外的優秀案例進行分析參考,在視覺表現上得到了很大靈感啟發。(后續的動畫呈現與風格方面,主要參考了2020年的微軟vivo宣傳片中,抽象與現實結合的手法。)
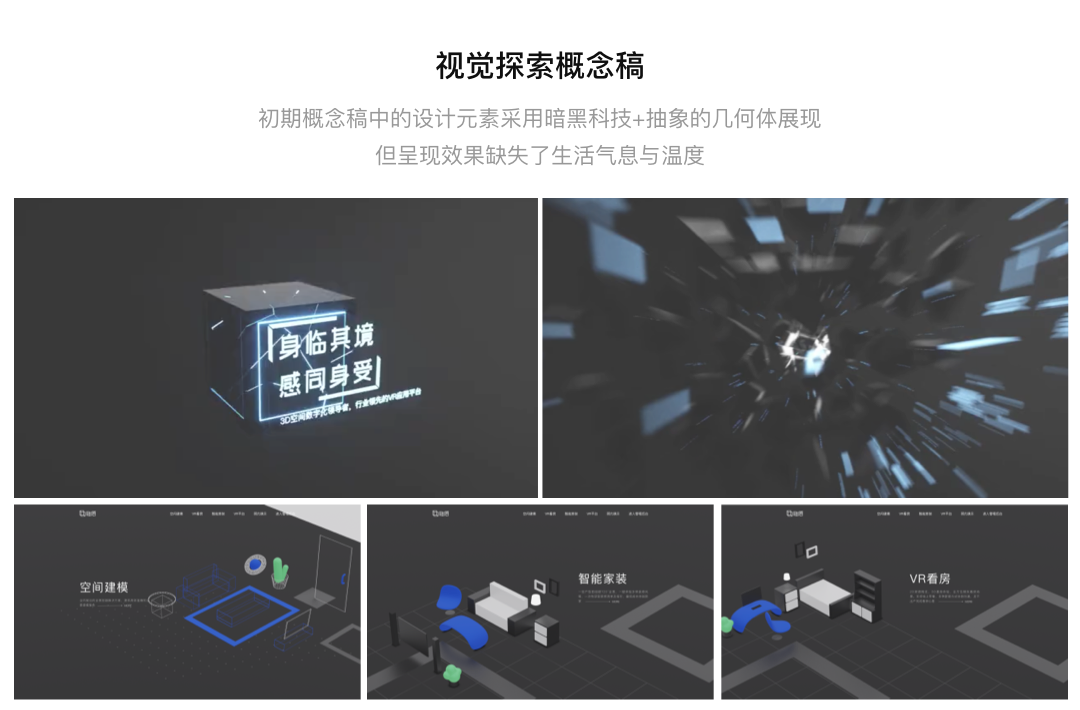
4. 設計風格

初期概念稿中的設計元素以抽象的幾何體展現,但呈現效果缺失了生活氣息與溫度。

經過不斷的討論與設計打磨,最終我們采用了科技與溫度并存,抽象與寫實互補的展現形式。
5. UI

整體UI采用輕量化設計,按鈕模仿毛玻璃擬態效果,使UI與整體動畫更加融洽,在交互與視覺上體驗更好。
6. 動畫
為讓動畫銜接更加自然流暢,動畫間無縫銜接,盡量做到用戶無感知的切換體驗,我們需要帶著思考去制作。
- 首屏臨感CUBE不同形態轉時,用戶產生交互,動畫如何過度?
- 針對用戶在瀏覽時隨時的翻頁的行為,不同模塊動畫如何銜接?
- 用戶停留在一個功能,無交互行為,動畫如何進行?
帶著以上諸多思考,我們的3D設計師陳明經過不斷調試,最終動畫呈現超出預期。
7. 技術對接
技術對接時,我們遇到了整個項目進程中最大的難點,同時也是最大的阻礙。
為讓動畫效果更加飽滿,在燈光材質等方面采用了OC渲染,而技術伙伴做動畫還原時,無法讀取到OC數據相關的所有數據,于是我們的3D設計師與對接技術伙伴一起,嘗試了很多不同的導出格式,并不斷轉換3D設計軟件,還是無法用技術還原視覺動畫。
最終我們選擇了折中的方式,采用視頻適配的播放形態上線。
為做到偽技術實現的效果,我們在每個模塊與下一模塊銜接前做了幾秒的循環動畫,這樣用戶停留某一模塊無操作時,可以銜接播放循環動畫,讓整個頁面的動畫感知更順暢。
作者:楊忠,視覺設計師
本文來源于人人都是產品經理合作媒體@58用戶體驗設計中心
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚