在日常的設計工作中,難免會遇到一些制作可交互原型的工作。可交互的原型對比于靜態原型來說,直觀是最大的優點。其次,在研究一些動效的時候,直接調好參數給工程師,會比口述來得更加簡單粗暴,效率更好。

前言
通常在項目中,對于一些交互演示,動態演示會比口頭描述更具像化。
而移動端通常借助Principle來制作演示效果。
掌握Principle的必要性
1. 簡單易學
大概16個課時,每個課時半個小時(包含練習時間),大約抽2周的晚上就可以學完。
教程推薦:BiliBili-靳浩 Principle教程。
2. 提高還原
交互說明演示+規范的動效說明,交互演示清晰地將用戶交互傳達給整個項目團隊,動效說明則讓開發能夠盡可能地還原交互需求。
3. 推動落地
對于某些用戶交互,演示比口頭表達更有落地性。
4. 體驗順暢
讓用戶體驗更具有“舒適感”(用戶交互與反饋出現的時機,動效反饋時長和速率等)。
在一些項目交互演示中,常常會用到數字變化和環形加載,接下來我將分享如何通過Principle來實現數字變化和環形加載。
技巧一、數字變化
應用場景:
- 頁面進場,數字變化
- 數字響應用戶操作變化,比如:主動領取獎勵金后余額增加
下面介紹兩種數字變化實操案例,分別是「數字遞增」和「數字滾動」。
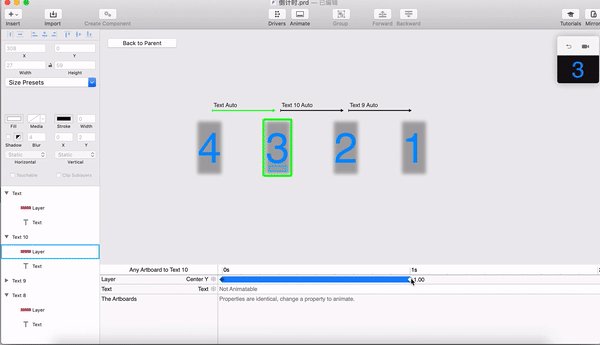
實操:數字遞增

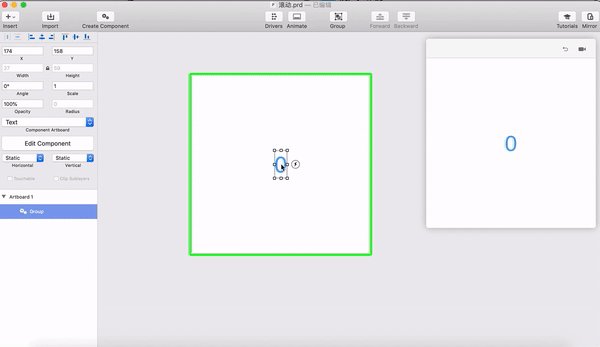
第1步
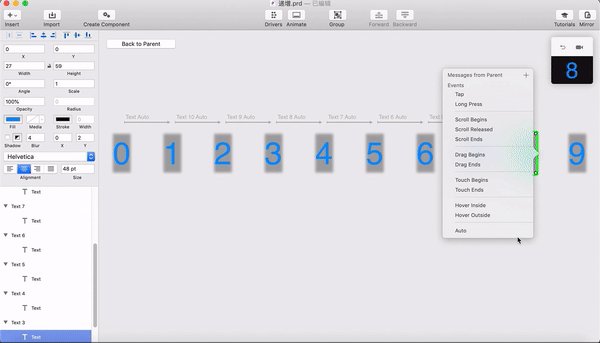
新建組件,在組件中復制出幾組數字,數字之間創建Auto自動動畫,此時預覽效果是從第1位數字到最后1位,無過渡動畫。
第2步
為了讓動畫不跳過中間的數字變化,可以在每個數字面板上復制一個相同名稱的矩形b,錯開奇數面板和偶數面板中b的位置,再設置b每次位移動畫的時長,比如0.5s。
第3步
b的位移設置使得數字的過渡呈現出來,可以通過更改b每次位移動畫的時長來控制數字之間的過渡時長,最后將所有矩形b的透明度改為0。

動畫完成。
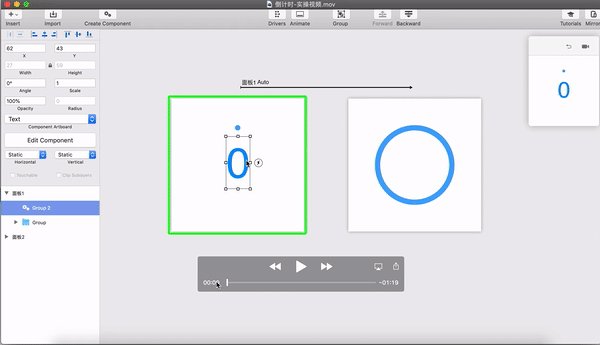
實操:數字滾動

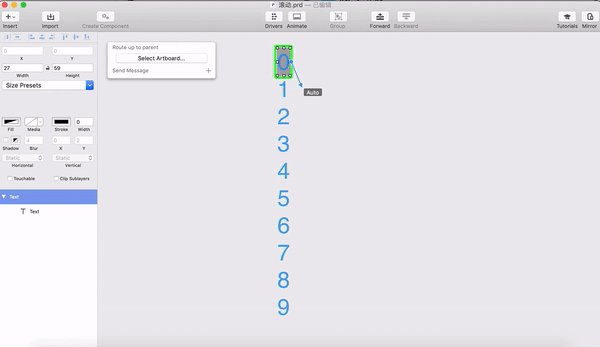
第1步
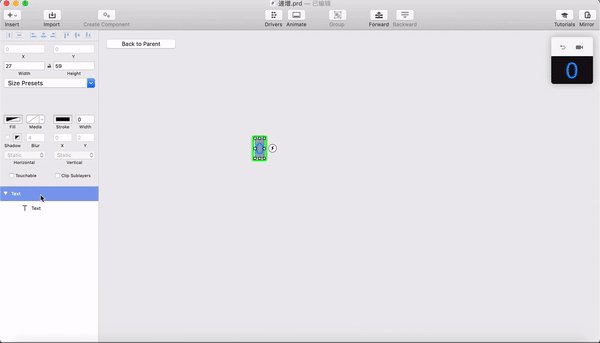
新建組件,在組件面板1中創建一個文本,輸入數字串(比如從0到9),給面板1創建Auto自動動畫,生成面板2。
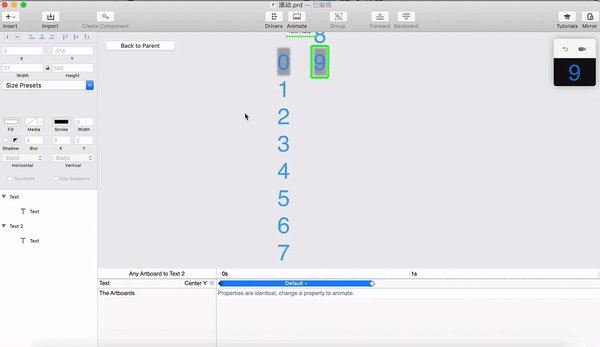
第2步
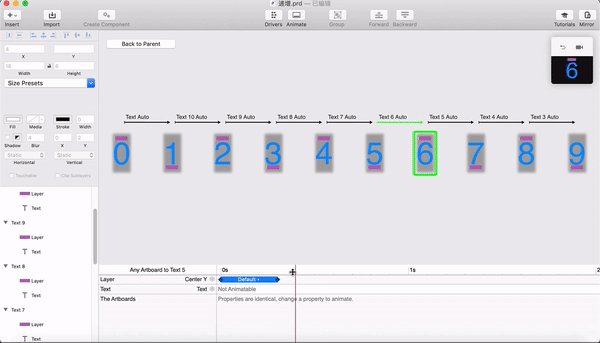
移動面板2中數字串的位置,然后設置位移動畫的時長,比如0.8s。
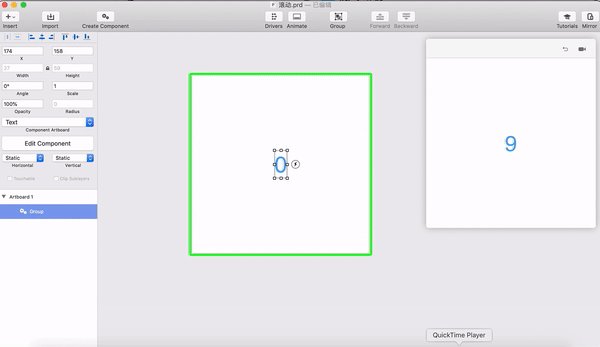
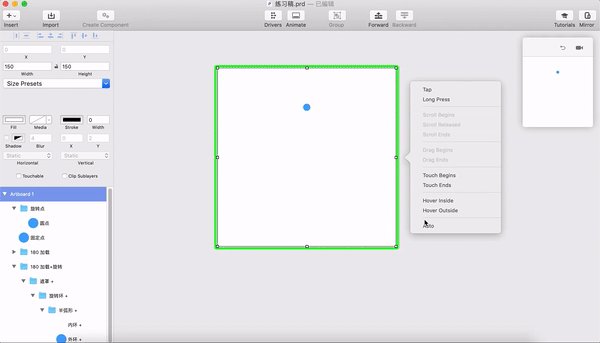
第3步
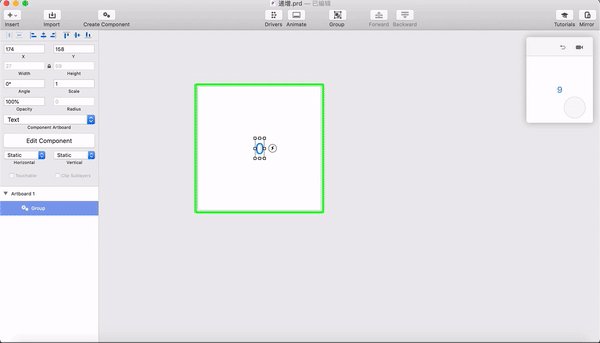
將2個面板都勾上“Clip Sublayers”,只展示顯示在面板上的內容。
 動畫完成。
動畫完成。
擴展案例


可以嘗試還原以上擴展案例。
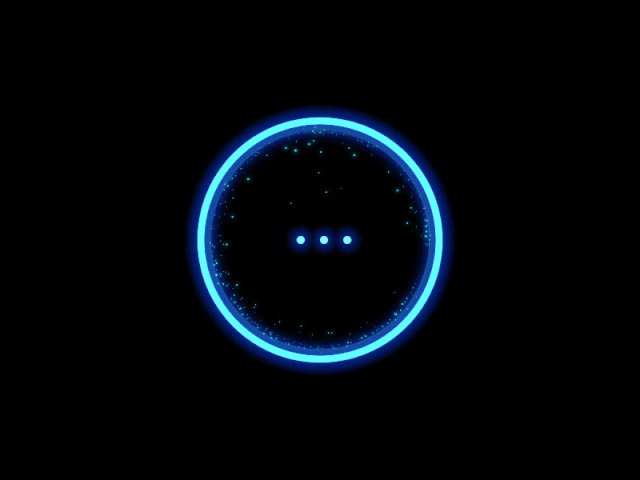
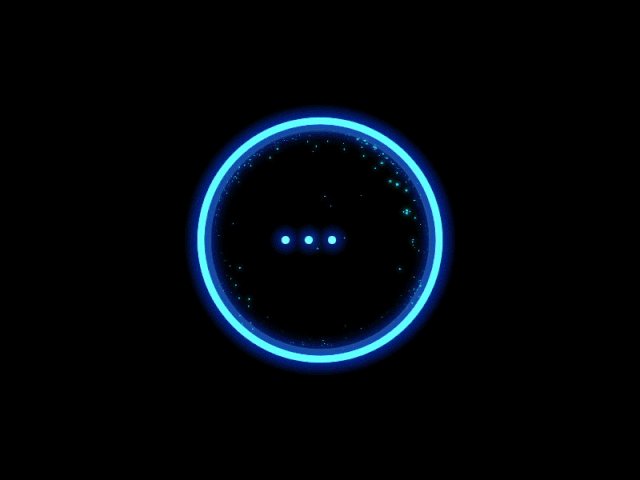
技巧二、環形加載
應用場景:
- 圓環加載,例:正在加載中動畫作為頁面過渡
- 圓環進度條,比如表示頁面數據讀取過程或審核過程
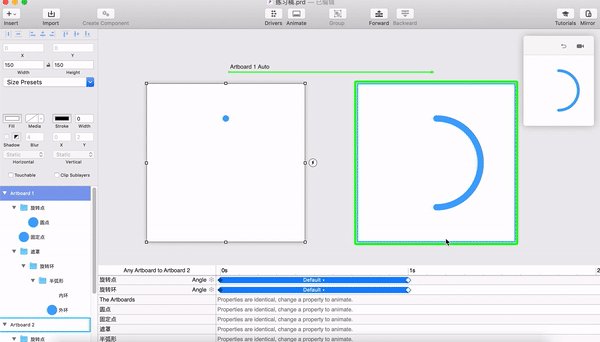
實操:加載圓環「半圈」

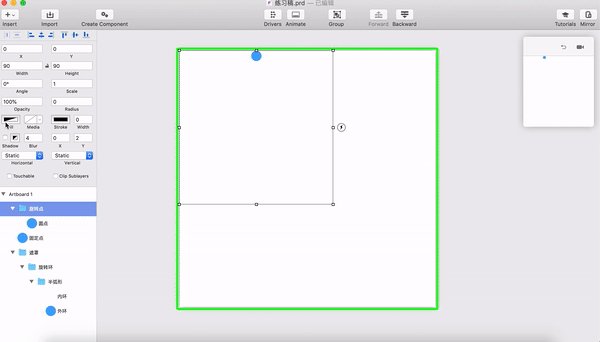
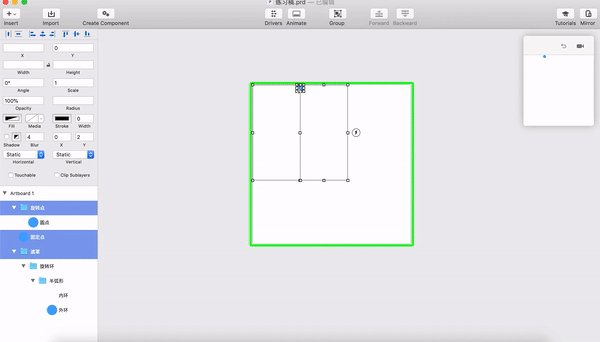
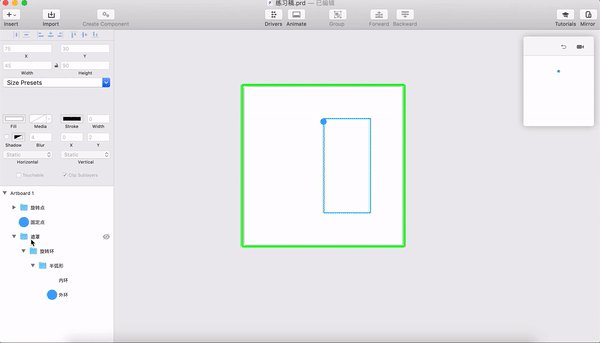
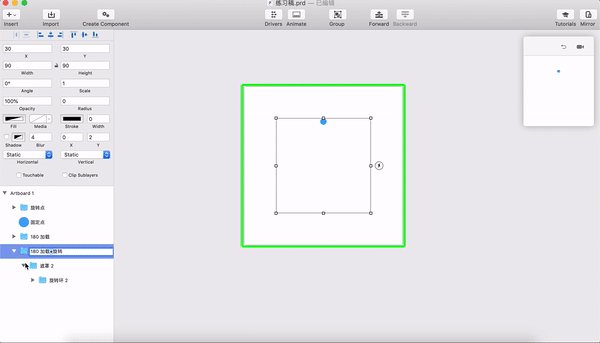
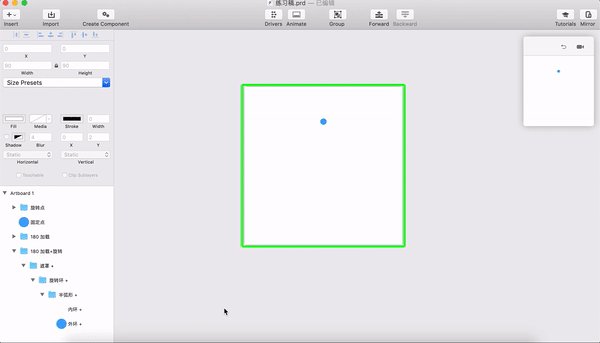
第1步
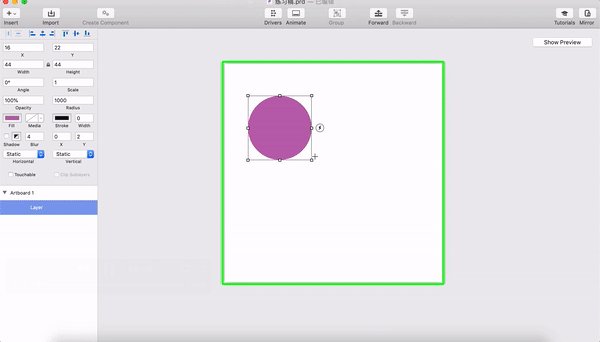
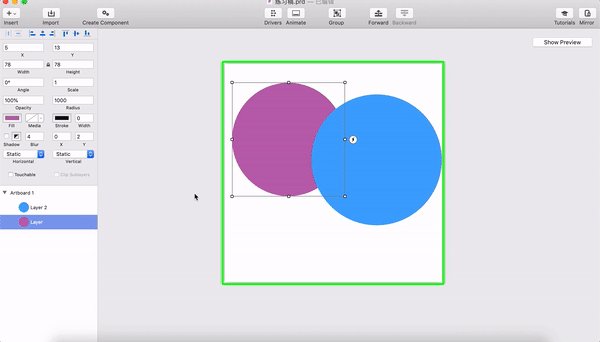
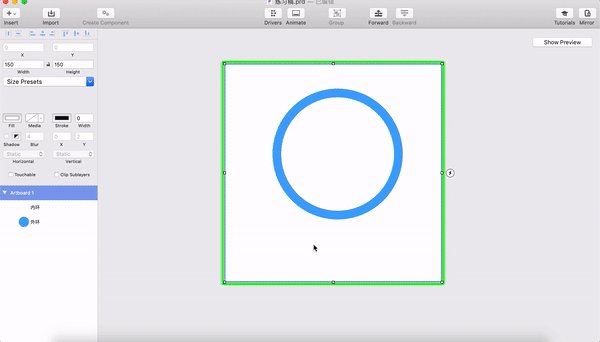
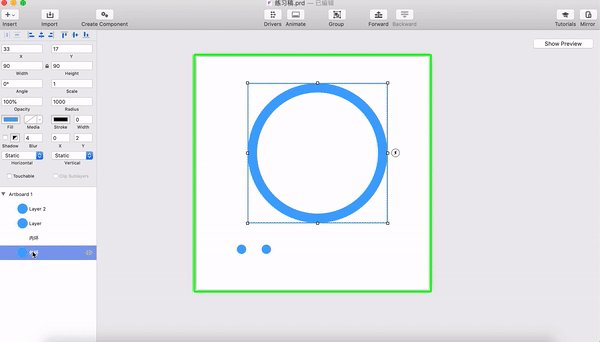
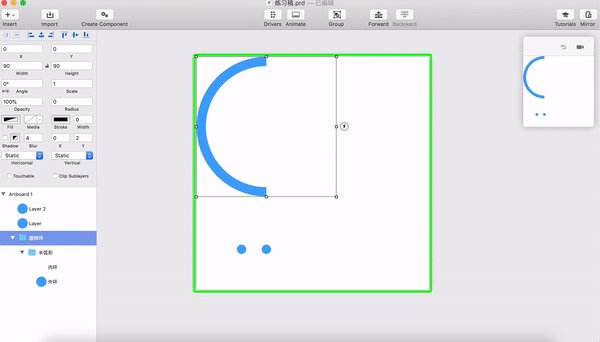
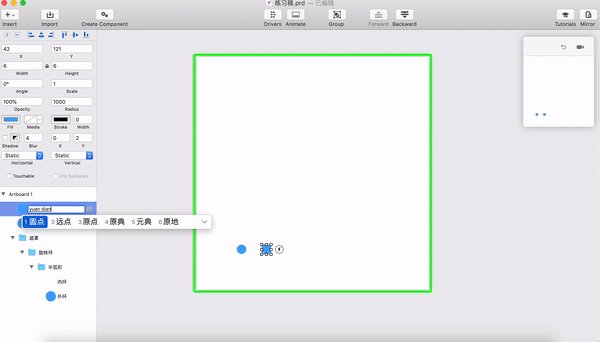
準備素材,畫2個圓形成一個圓環,準備2個直徑和圓環寬度相等的圓點。(ps:你也可以在Sketch畫好素材后命名為“圓環”然后導入Principle中,通過這種方式Principle中的圓環就是位圖了,不能再修改顏色。如果直接在Principle畫圓環的畫可以隨意更改顏色。)

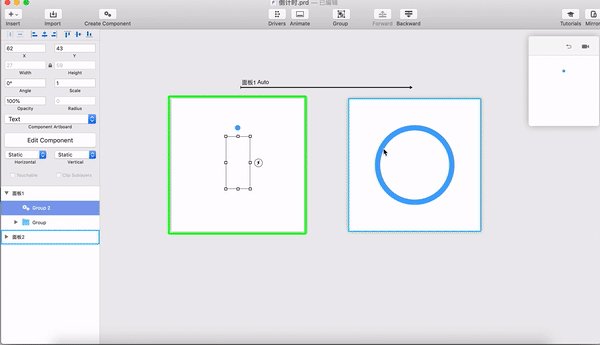
第2步
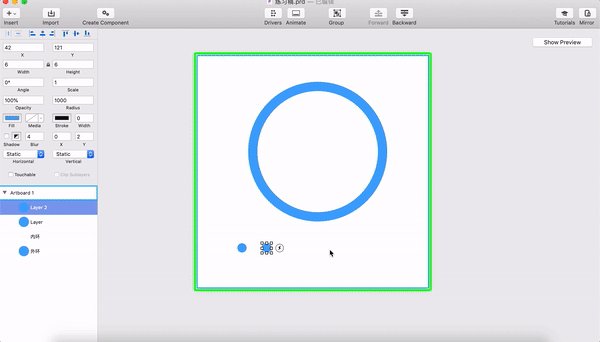
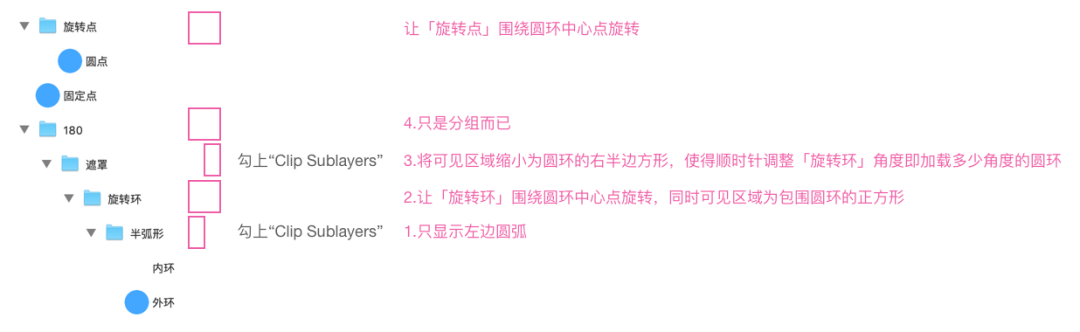
理解原理,參照對素材進行打組、調整大小、以及命名(名稱帶有旋轉的是要設置旋轉的,便于理解)。


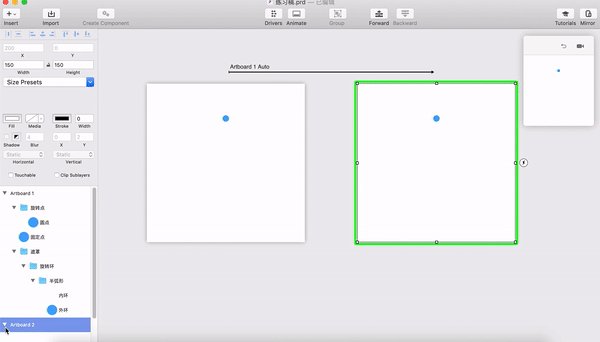
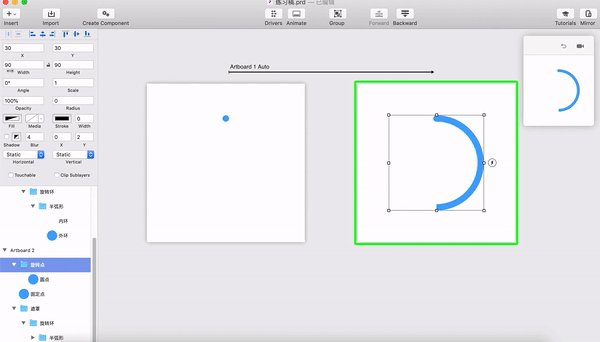
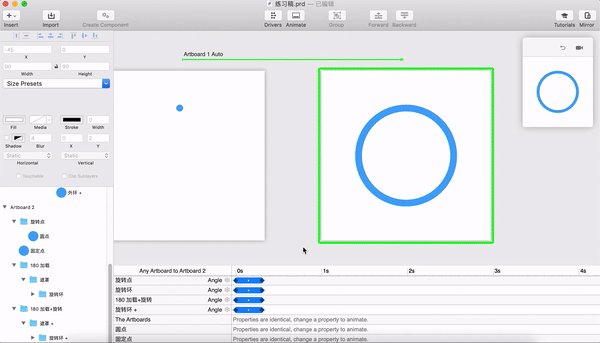
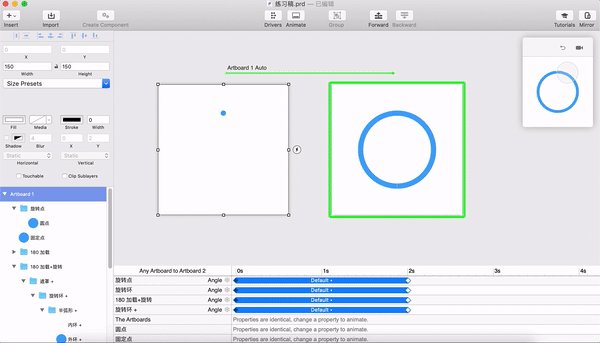
第3步
面板1選擇Auto動畫,自動復制出面板2,面板2中將“旋轉點、旋轉環”設置為180度,設置旋轉時長比如1s,完成圓環前進180度動畫。

動畫完成。
思考:如何完成加載1圈?
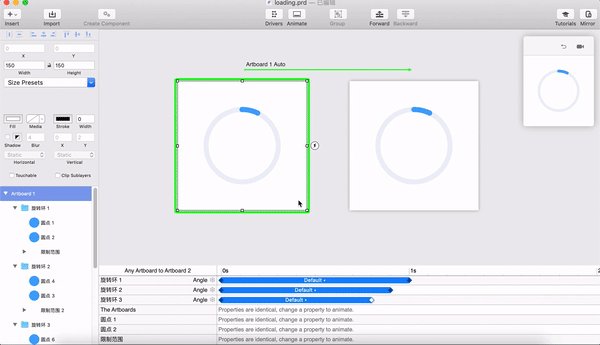
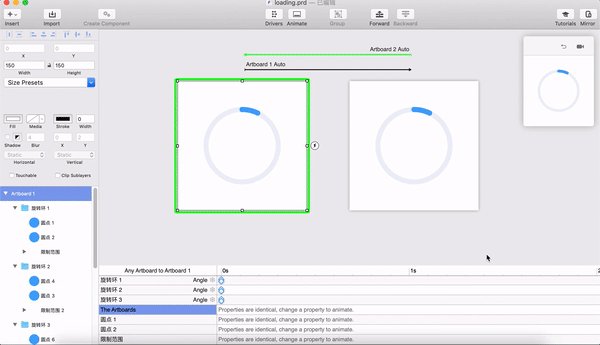
法1:改變加載半圈的起點

通過上圖可知,我們可以通過將“半弧形”和“遮罩“圖層范圍的調整(原來是右半邊的矩形范圍調整為左半邊,原來是左半邊的矩形范圍調整為右半邊)來改變加載半圈的起點。
你可以這樣理解:
- 上圖第1種圖層范圍結構是遮住了弧形的右半邊只顯示左半邊(看“半弧形”),限制顯示范圍為右半邊(看“遮罩”),通過順時針旋轉,讓左半邊弧形在右半邊逐漸顯示,從而達到0~180度的加載效果
- 同理,上圖第2種圖層范圍結構像“半弧形”和“遮罩”的范圍進行了對調,即可以讓右半邊弧形在左半邊逐漸顯示,因為是順時針旋轉,故達到180~360度的加載效果
起點:0度、終點:180度

起點:180度、終點:360度

那么,我們將“起點0度、終點180度”和“起點180度、終點360度”組合起來,前者的旋轉完成后,后者開始旋轉,銜接起來,就看到一個完整的旋轉360度的動畫了。
局限性:若2個動畫的速度(貝塞爾曲線)設置成非Linear(勻速),那么看起來像是兩段動畫,要都設置成Linear才行。(因為2段的速度非Linear的話,中間銜接處的速度也不一樣,造成銜接處有卡頓感,這樣看起來顯然不是一段連貫的動畫了)
實操演示:加載完成「1圈」-法1(不提供實操演示,當作作業。)
法2:加載環形的同時進行旋轉
先理解下原理——

將上述視頻中的環形顏色進行統一,從而完成“環形1圈加載”。
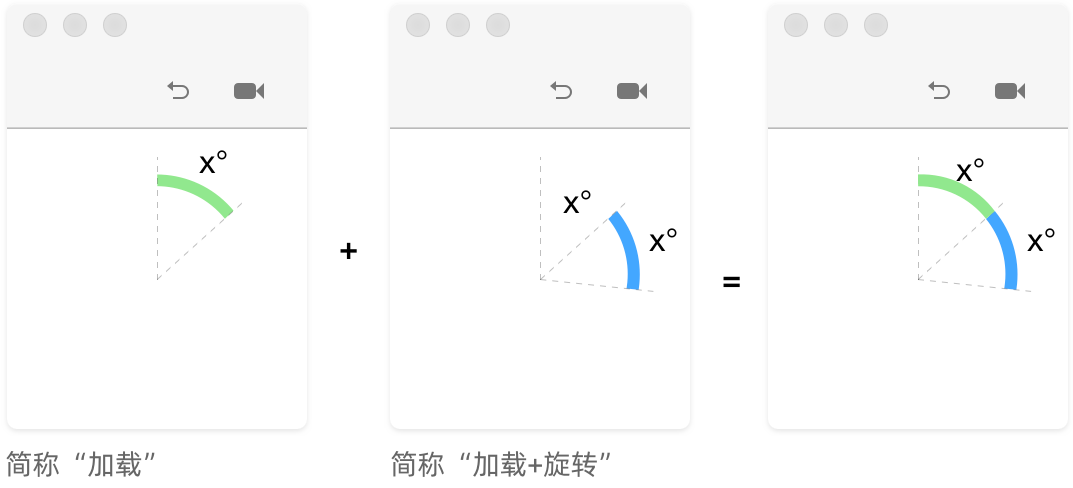
同樣是通過“2段動畫”組合在一起達到加載1圈的效果,不同的是這2段動畫是同時開始與結束的。2段動畫分別是“加載環形「半圈」的同時繞中心旋轉180度”(簡稱“加載+旋轉”)和“加載環形「半圈」”(簡稱“加載”)。
那是否存在同法1一樣的問題,速度(貝塞爾曲線)一定都要調整為Linear(勻速)呢?我們先看下下段分析——
2段加載動畫分別是“加載”和“加載+旋轉”動畫。將2段動畫的起止時間設為一致,速度也設為一致,此時:
當“加載”動畫加載x度時,“加載+旋轉”動畫也加載了x度,同時整體也旋轉了x度(“加載+旋轉”動畫的加載是通過旋轉“旋轉環”180度完成,同時自身再旋轉180度,全程旋轉角度相同,旋轉時間相同,因此某時刻旋轉的角度也是相同的)。

因此在全程動畫的任意時刻,“加載”動畫的環形實際上是一直緊貼“加載+旋轉”的環形后面在前進的。
故2段動畫的速度(貝塞爾曲線)可以隨意自定義(除了Spring),但是要用相同的貝塞爾曲線(這樣才能保證加載和旋轉的速度一致,保證加載和旋轉的角度相同,從而不會使2段動畫不銜接)。
實操演示:加載完成「1圈」-法2

前提:先理解「加載完成半圈」動畫的原理。
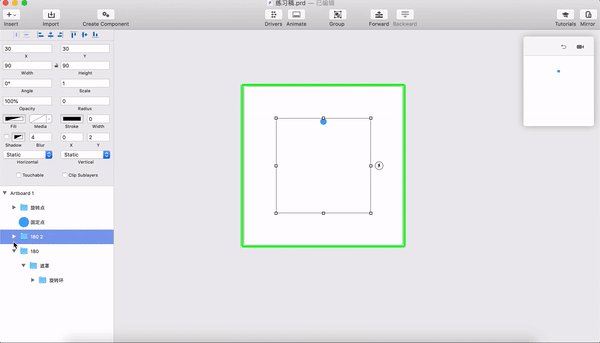
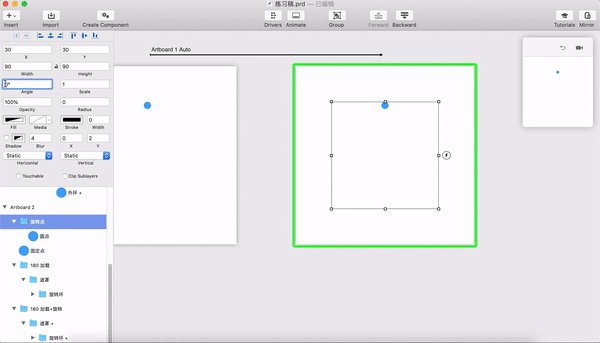
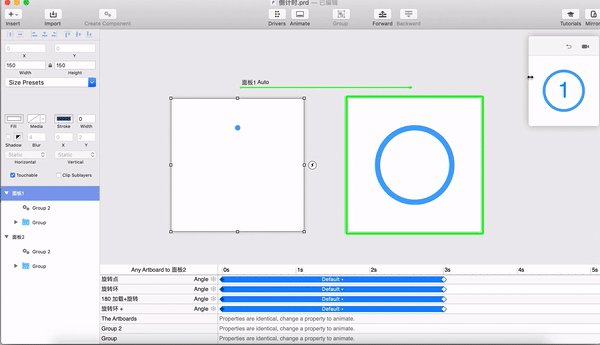
第1步
根據「加載完成半圈」完成前2步之后,復制一個“180”文件,為了便于理解,重新調整下命名,原“180”命名為“180 加載”(指完成圓環右半圈的加載),新“180”命名為“180 加載+旋轉”(指完成圓環右半圈的加載的同時整體再旋轉180度)。
(ps:命名其實也有技巧了,比如我將需要旋轉的素材加入了“旋轉”字樣,不容易搞混,不對名稱進行一定的標記的話很容易忘記哪個素材是要進行旋轉操作的)
為了便于區分,再對“180 加載+旋轉”的組內元素進行重命名,統一命名為“xxx +”。

第2步
面板1選擇Auto動畫,自動復制出面板2,面板2中將“旋轉點”設置為360度,“旋轉環、旋轉環 +、180 加載+旋轉”設置為180度,設置旋轉時長比如2s,最終完成圓環前進360度動畫。

思考:數字變化和環形加載的花式玩法
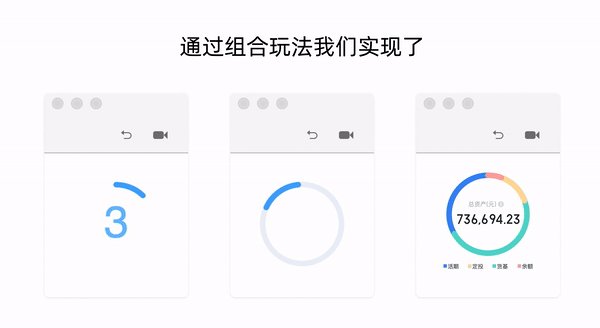
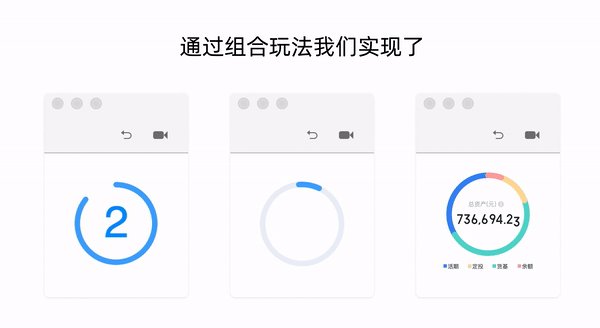
實操:倒計時

動畫概述:完成一個倒計時3秒的動畫。
第1步
復制「數字遞增」動畫和「加載1圈」動畫。
第2步
將「數字遞增」動畫調整為「數字遞減」動畫,比如原來是從數字0遞增到9,現在設置為從數字4遞減到1,每次遞減時長為1s,保證總時長為3s,然后4到3的透明度調整為0~100%,避免看到4數字的出現。
第3步
將「加載1圈」動畫總時長統一調整為3s。

動畫完成。
實操:loading動畫

動畫概述:轉圈動畫重復循環。
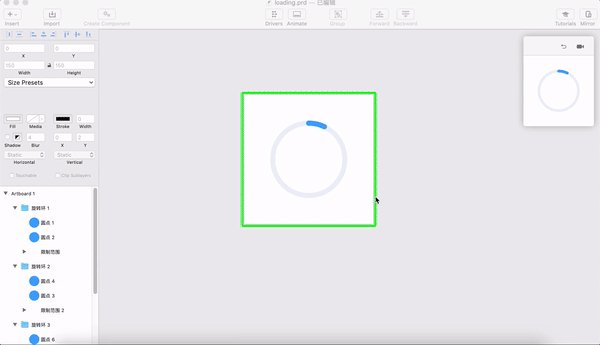
第1步
準備素材3個“旋轉環”和1個“背景環”,并重新命名,具體參看源文件與實操視頻。
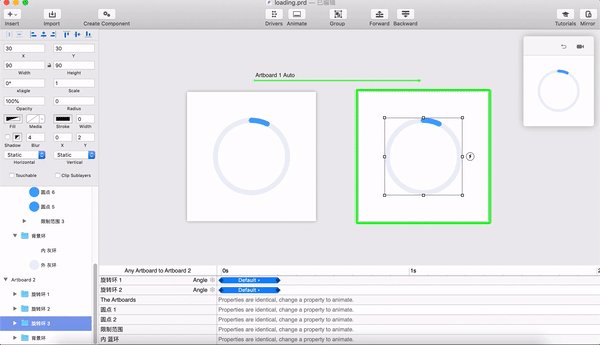
第2步
Auto復制面板1,在面板2中設置“旋轉環1”的旋轉360度,時長1s;設置“旋轉環2”的旋轉360度,時長0.9s;設置“旋轉環3”的旋轉360度,時長0.8s。(3個旋轉環的起始時間是相同的)
第3步
面板2反向Auto指向面板1,并將動畫取消(即設置為“no animation”)。

動畫完成。
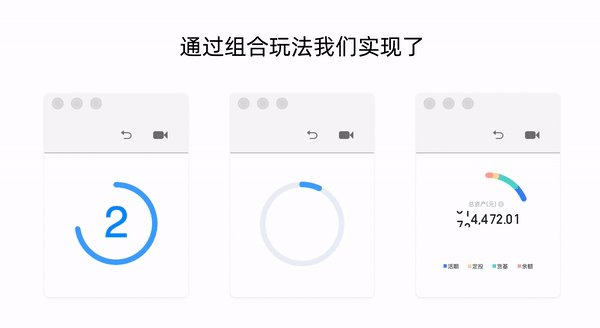
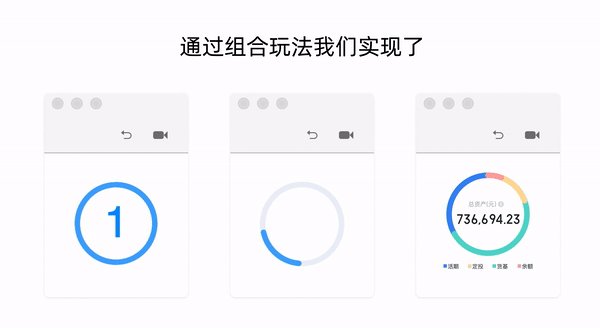
實操:進度加載+數字出場

動畫概述:實現數字滾動+環形加載出場。
第1步
準備素材(該案例有4個環形),并重新命名,具體參看源文件與實操視頻。
第2步
根據「數字滾動」動畫調整每位數字動畫開始的順序,間隔100ms。比如:十萬位上的數字最先開始動畫,從數字5位移到7;間隔100ms后萬位上的數字開始動畫,從數字1位移到3;以此類推。
第3步
根據「環形加載」動畫調整旋轉的角度,分別完成“加載20度”、“加載70度”、“加載240度”和“加載360”的環形動畫。該案例無實操演示,當作作業。

你還可以嘗試還原以下案例——

From dribble,by Gleb Kuznetsov

From dribble,by Laura M

From dribble,by Oleg Frolov

From dribble,by Oleg Frolov

From dribble,by Teaya
我的動效說明文檔
1. 基本結構
文檔結構
清晰簡明的動效說明文檔可以讓開發更好地還原效果,動效說明文檔主要有以下原則:
- 包含”觸發條件”,比如是通過點擊、滑動等操作還是頁面進出場觸發
- 包含“對象”,截圖表明哪部分元素對應的名稱是什么,和下表中的對象名稱進行對應
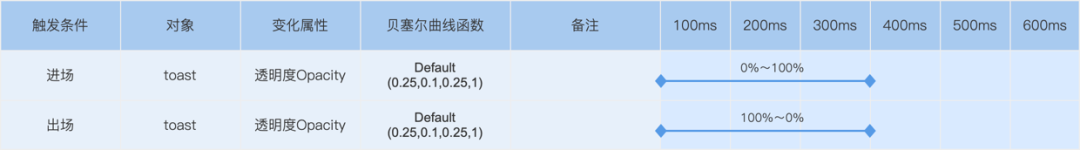
- 包含“動效描述”,有“變化屬性、貝塞爾曲線、持續的時長”,通常我會在變化持續時長那條直線上表明對應屬性的變化值
如有其他重要內容,可以在備注中進行說明。

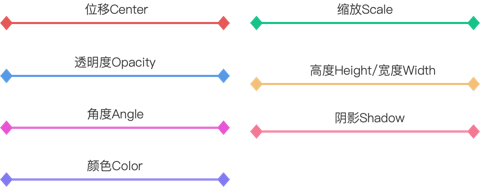
屬性顏色對照
不同的屬性,可以通過不同的顏色做區分。

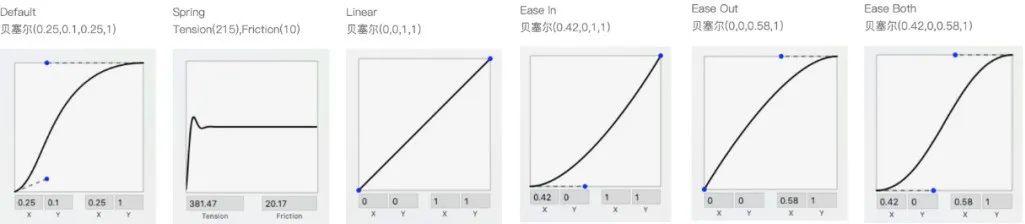
實操:貝塞爾曲線
常用的速度曲線(貝塞爾曲線)如下:
- Default:速度越來越快,然后越來越慢
- Spring:最后有彈跳效果
- Linear:勻速
- Ease in:速度從0開始加速
- Ease out:速度慢慢減速到0
- Ease Both:速度從0開始加速,然后慢慢減速到0

2. 文檔示例
給一個文檔示例。


作者:辛小仲;一名正在成長的交互設計師,公眾號:辛小仲。
本文由 @辛小仲 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚