編輯導語:在交互設計中,信息集合的方式往往采用卡片式設計和列表設計。列表針對的集合主要是信息欄的“排列展示”,而卡片式主要解決的是單條信息的“內容較多”,以及此信息的“可操作性”;本文作者分享了關于卡片式列表設計的一些思考和案例,我們一起來了解一下。

卡片式列表是一種很好的集合信息的方式,它既有好處也有弊端,因此需要根據場景和內容確定展現形式。本文結合了案例與大家分享一下卡片式列表設計的一些思考。
一、定義
1. 什么是卡片
物理世界中,卡片是用以承載信息的獨立矩形薄片;例如電話卡、明信片、身份證、撲克等均屬此類,具有“便攜性、信息簡潔和相對獨立“等特點。
當它作為一種隱喻,延伸至虛擬世界后,其信息結構和交互方式更容易被感知和理解。

2. 卡片式列表
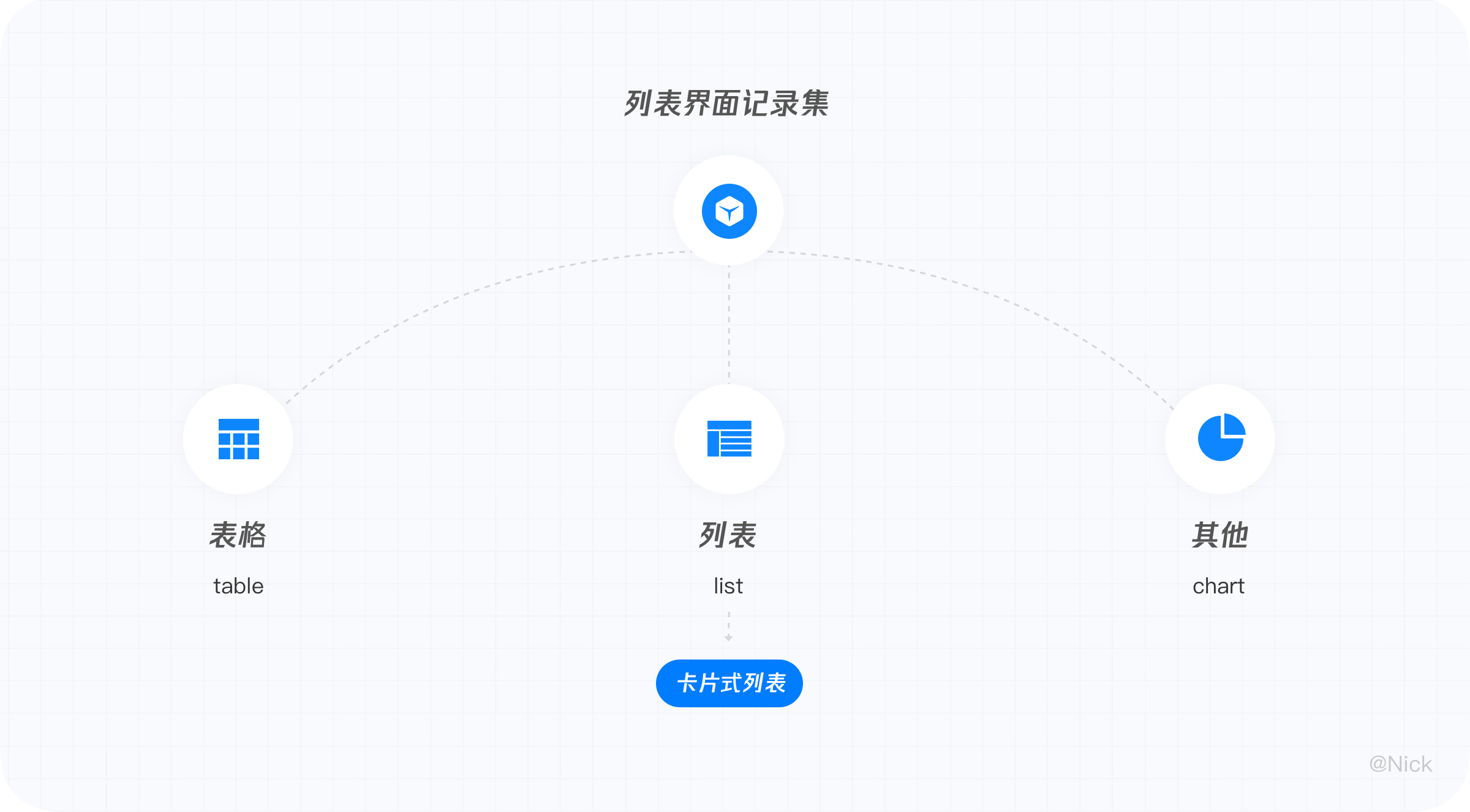
在列表界面記錄集結構中,我們可以采用表格、列表、圖表等方式對數據進行集合展示;其中,卡片是一種特殊的列表形式,其特點是每一個卡片高度固定(面積相對固定)。

這里注意,從數據結構上來說,表格是二維數組,列表則是一維數組。這兩者是有區別的,沒有包含關系。
二、卡片式列表的特點
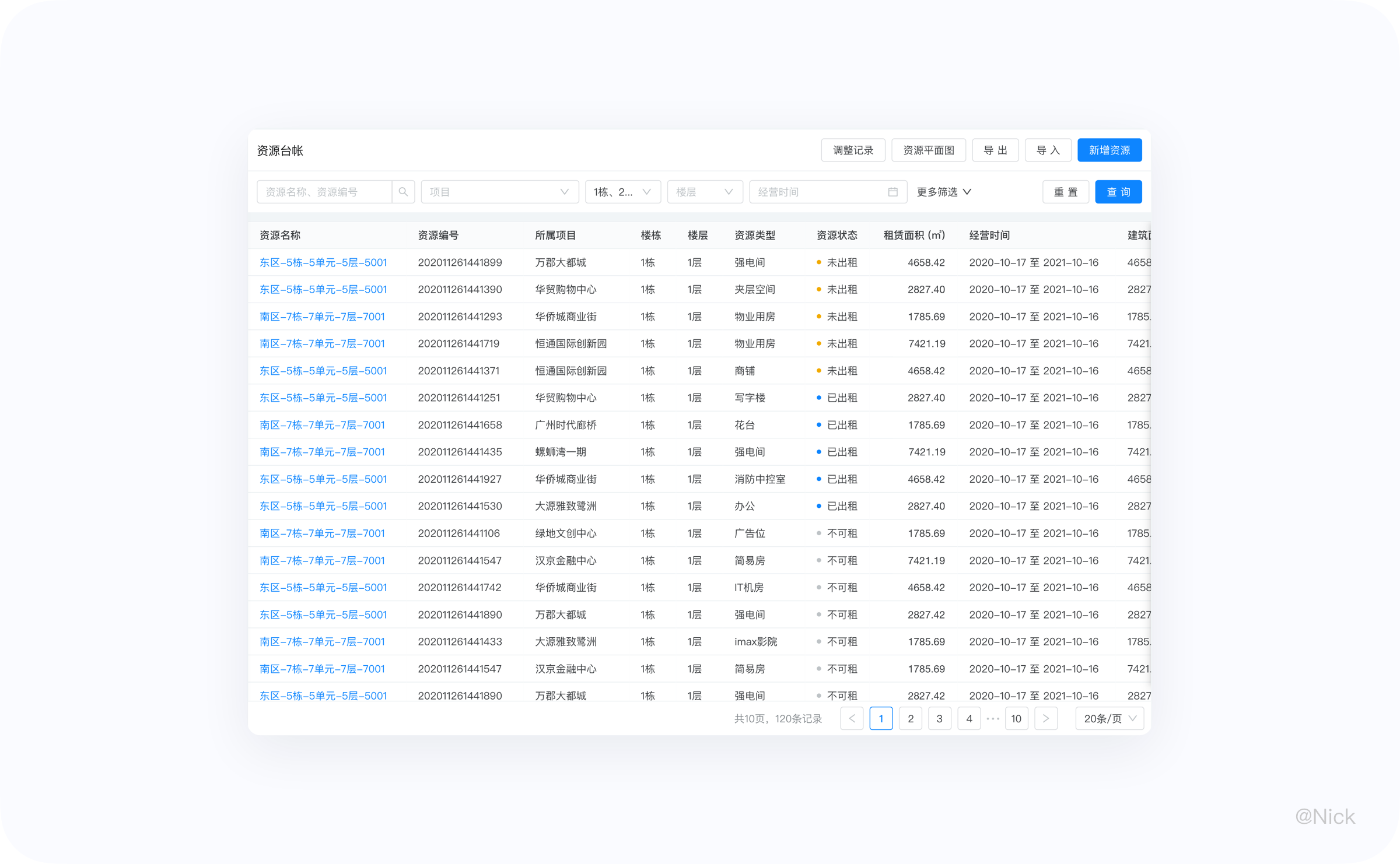
首先,來了解一下數據展示較常用的表格有哪些特點。

優點:
- 概覽性強,便于進行數據對比;
- 篩查功能強大,表格所具有表頭篩選功能能在一定程度上滿足用戶多種篩選查詢的訴求;
- 數據展示量多,在一個屏幕內能展示更多條目的數據。
缺點:
- 數據層次平均,針對單條信息,呈現效果不夠豐富;
- 跨終端將會受局限,運用于移動端體驗欠佳;
- 易引起視覺疲勞,長時間地專注處理大數據,容易疲勞,甚至產生消極情緒。
那么相對于表格,卡片式列表的特點如下幾點:
1. 強化主次,信息分級
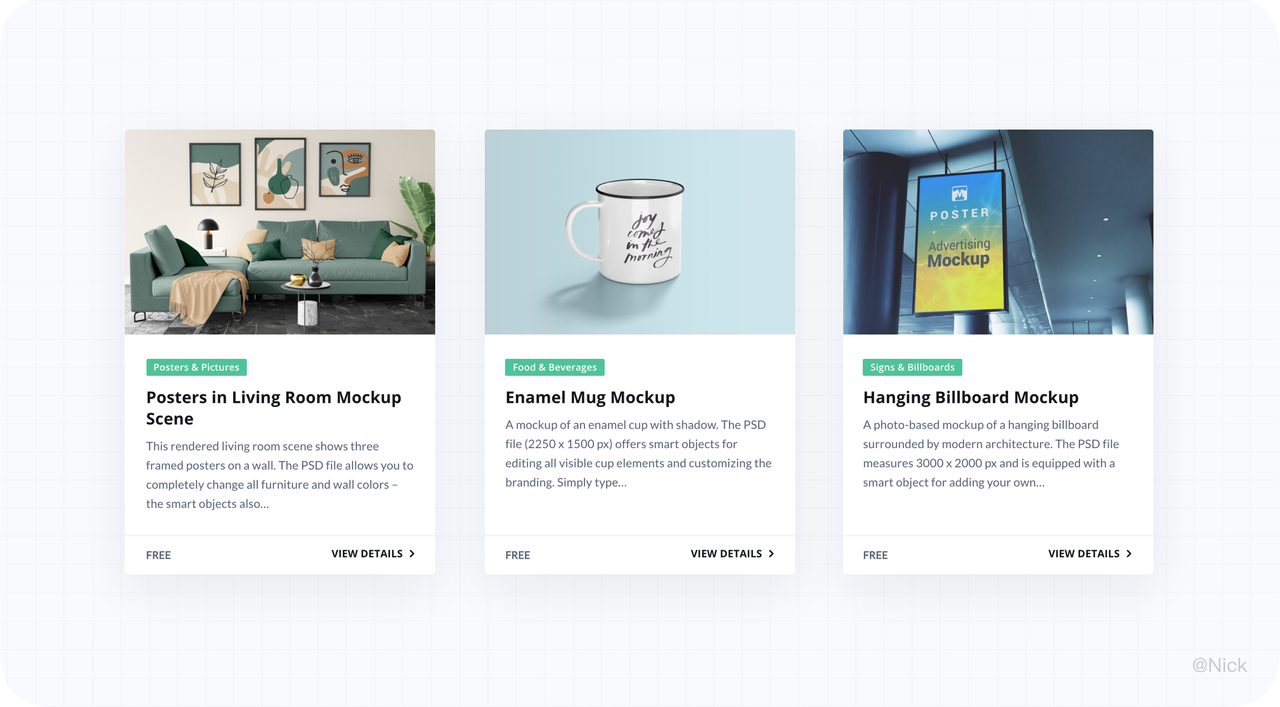
卡片作為一個獨立的容器,可以在內容上進行良好的布局組織,將信息分塊,突出重點,從視覺感知上就對內容進行了分隔,分明的層級能夠引導用戶的瀏覽視線,有秩序地閱讀與點擊。

2. 內容獨立,多端適配
對于響應式的設計來說,卡片作為一個承載內容的容器,能很容易的放大或縮小,做到既統一又相對獨立。在多設備間能創造出一個一致獨立的美學效果,創建出一致的體驗。

3. 整體的數據展示效率低
盡管單個卡片得到了重點關照,但相對于用表格來展示數據來說,其承載的條目的數據還是偏少,整體的信息量不足。
三、卡片式列表的場景探索
1. 從表格到卡片
在B端產品的設計中,表格是使用頻次最高的設計元素。對于數據量較大的表格,一般情況下,我們會通過凍結列的形式呈現它。
當然,我們也可以通過一些技巧,將表格轉化成卡片;如下圖,這是一個“客源跟進信息表”,我們可以去掉表頭,把一些能隱喻的一些元素進行隱喻,比如職業可以隱喻成圖標、合并一些關聯項目,比如最晚入住時間和入住人數,通過以上形式的轉化,我們就可以把這些數據表格轉化成一個卡片。

表格轉化成卡片的技巧總結:
- 重要區分項目前置與強化
- 合并強關聯的項目
- 主卡片與輔助卡片(站在關聯關系角度,區分卡片之間的主從關系)
- 使用圖標進行必要隱喻(替代表頭的隱喻,比如生日、身高;數據內容本身的隱喻,比如性別)
- 狀態可以轉化成標簽(比如是否預約、是否簽約)
2. 案例場景探索
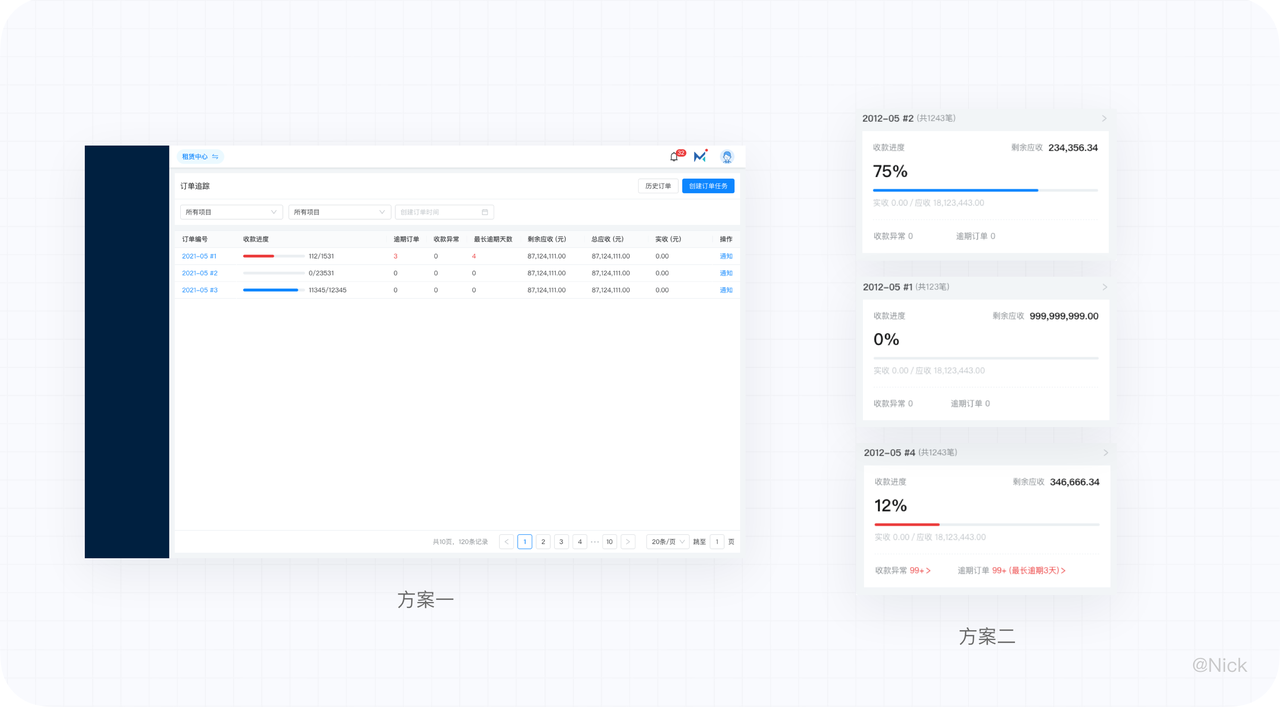
先來看一個案例,如下圖,這是一款B端的收款管理平臺,其目的是為了幫助用戶快速收對錢;在此業務場景中,用戶更關注于單筆訂單的數據情況,例如收款進度、未收款余額以及異常訂單等數據,當數據不符合預期時會對它進行相應的處理。
- 方案一,采用表格進行數據展示,由于單筆訂單的信息層級較為平均,不能很好的引導用戶的瀏覽視線,從而降低了用戶對單筆訂單的處理效率。
- 方案二,將表格通過一定方式轉化成卡片,此時用戶可以很清晰地看到每張卡片代表的訂單情況并快速進行相應的處理,同時卡片式也增加了視覺和交互體驗,互動可玩性更高。

從上述案例中,我們可以得到當B端業務的場景滿足以下幾種特點時可以嘗試采用卡片式列表設計:
- 不存有數據對比場景,更關注單個數據的情況;
- 不涉及大量數據的處理,更需要對單個信息內容進行多元互動;
- 當主要識別的數據是頭像、封面等以圖像為主時,適用于卡片(若為文字標題或具體數字,適合表格);
本文由 @Nick 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚